Sử dụng bảng điều khiển Vấn đề để tìm giải pháp cho các vấn đề mà trình duyệt phát hiện, chẳng hạn như vấn đề về cookie và nội dung hỗn hợp.
Tổng quan
Bằng cách thu thập và nhóm các vấn đề thường gặp, bảng điều khiển Vấn đề giúp giảm tình trạng thông báo gây phiền toái và lộn xộn trong Console.
Hiện tại, bảng điều khiển Vấn đề báo cáo:
- Vấn đề về cookie
- Nội dung hỗn hợp
- Vấn đề về COEP
- Lỗi CORS
- Vấn đề về chế độ tương thích ngược
- (Bản xem trước) Vấn đề về độ tương phản thấp
- Vấn đề về Hoạt động đáng tin cậy trên web
- Vấn đề về việc tải trang kiểu
- Quy tắc CSS
@propertykhông hợp lệ - Lỗi vi phạm Chính sách bảo mật nội dung
- Vấn đề về thuộc tính tự động hoàn thành
Các phiên bản Chrome trong tương lai sẽ hỗ trợ nhiều loại vấn đề hơn.
Mở bảng điều khiển Vấn đề
- Truy cập vào một trang có vấn đề cần khắc phục, chẳng hạn như samesite-sandbox.glitch.me.
- Mở Công cụ cho nhà phát triển.
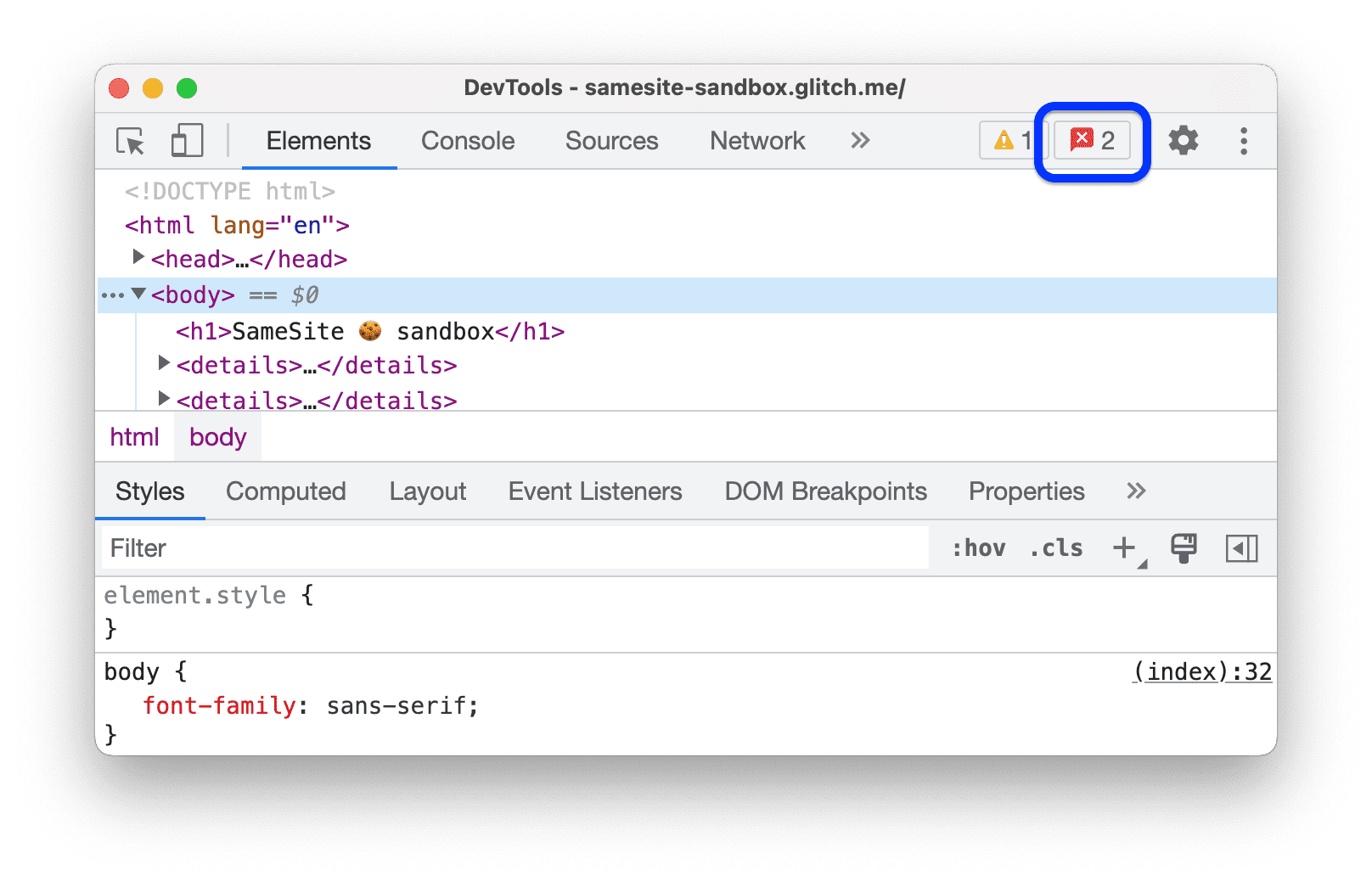
Nhấp vào nút Open Issues (Mở vấn đề) bên cạnh biểu tượng
Settings (Cài đặt) ở góc phải của thanh thao tác ở trên cùng. Tuỳ thuộc vào mức độ nghiêm trọng của vấn đề, nút này có thể có biểu tượng
 màu đỏ,
màu đỏ,  màu vàng hoặc
màu vàng hoặc  màu xanh dương.
màu xanh dương.
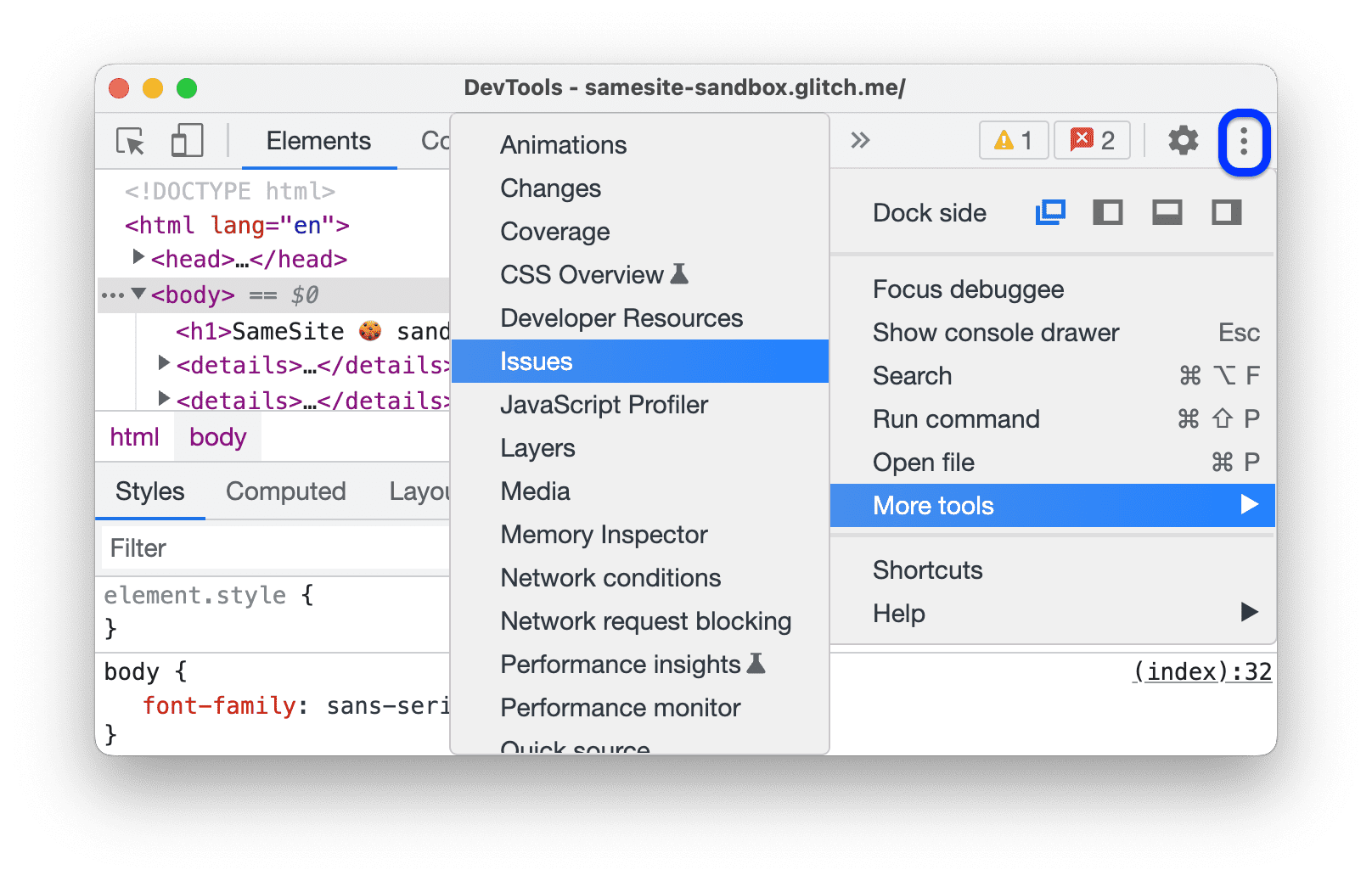
Ngoài ra, hãy chọn Vấn đề trong trình đơn
Công cụ khác.

Khi đã chuyển đến bảng điều khiển Issues (Vấn đề), bạn nên tải lại trang để phát hiện thêm nhiều vấn đề khác, lần này xảy ra trong quá trình tải trang.

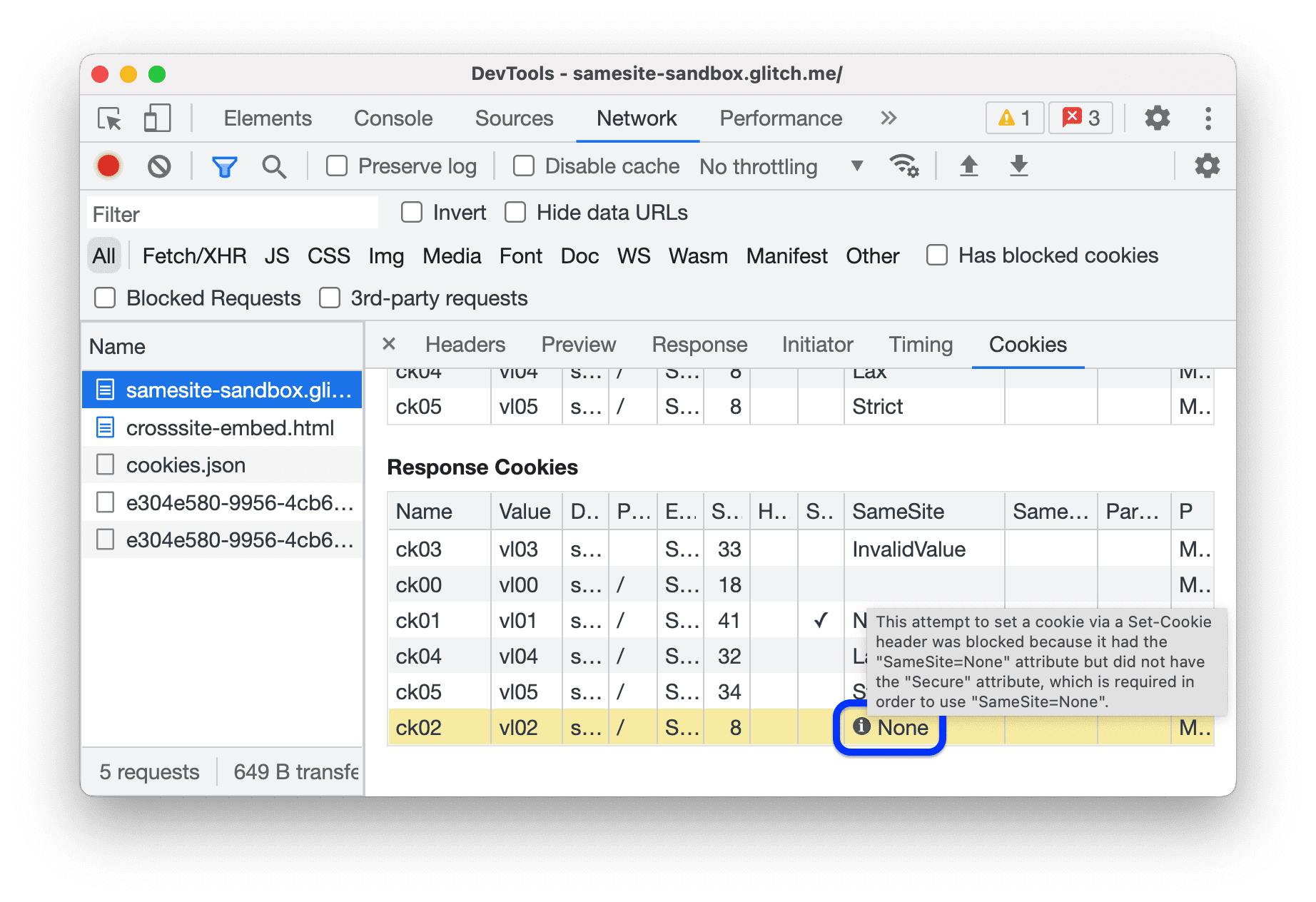
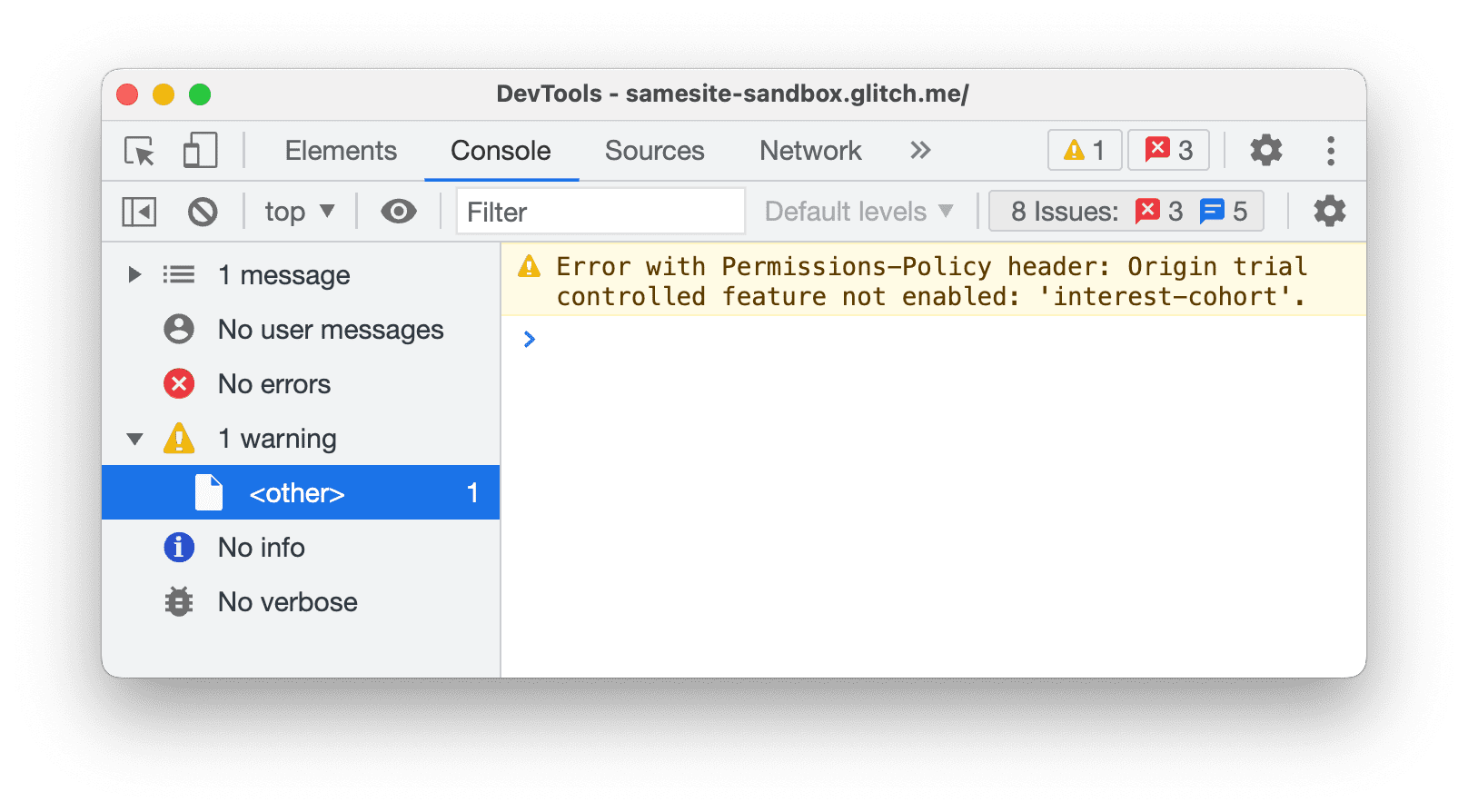
Console cũng có thể cho bạn biết các vấn đề do trình duyệt báo cáo. Tuy nhiên, bạn sẽ nhận thấy rằng những vấn đề như vậy (chẳng hạn như cảnh báo về cookie trong ảnh chụp màn hình bên dưới) rất khó hiểu. Bạn không rõ mình cần làm gì để khắc phục vấn đề này.

Mặt khác, bảng điều khiển Vấn đề cung cấp cho bạn thông tin chi tiết hữu ích.
Xem các mục trong bảng điều khiển Vấn đề
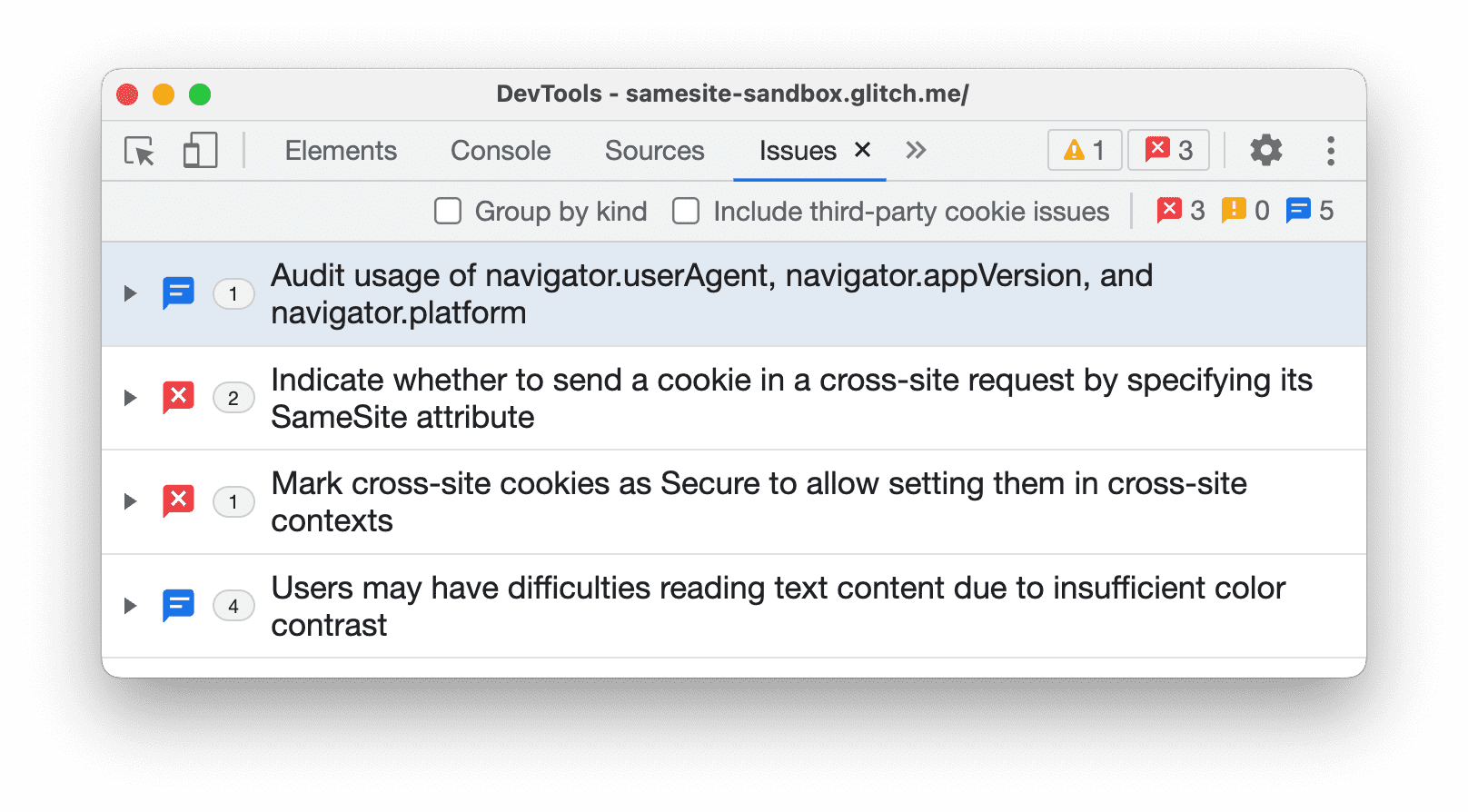
Bảng điều khiển Issues (Vấn đề) trình bày các cảnh báo của trình duyệt theo cách có cấu trúc, tổng hợp và có thể hành động.
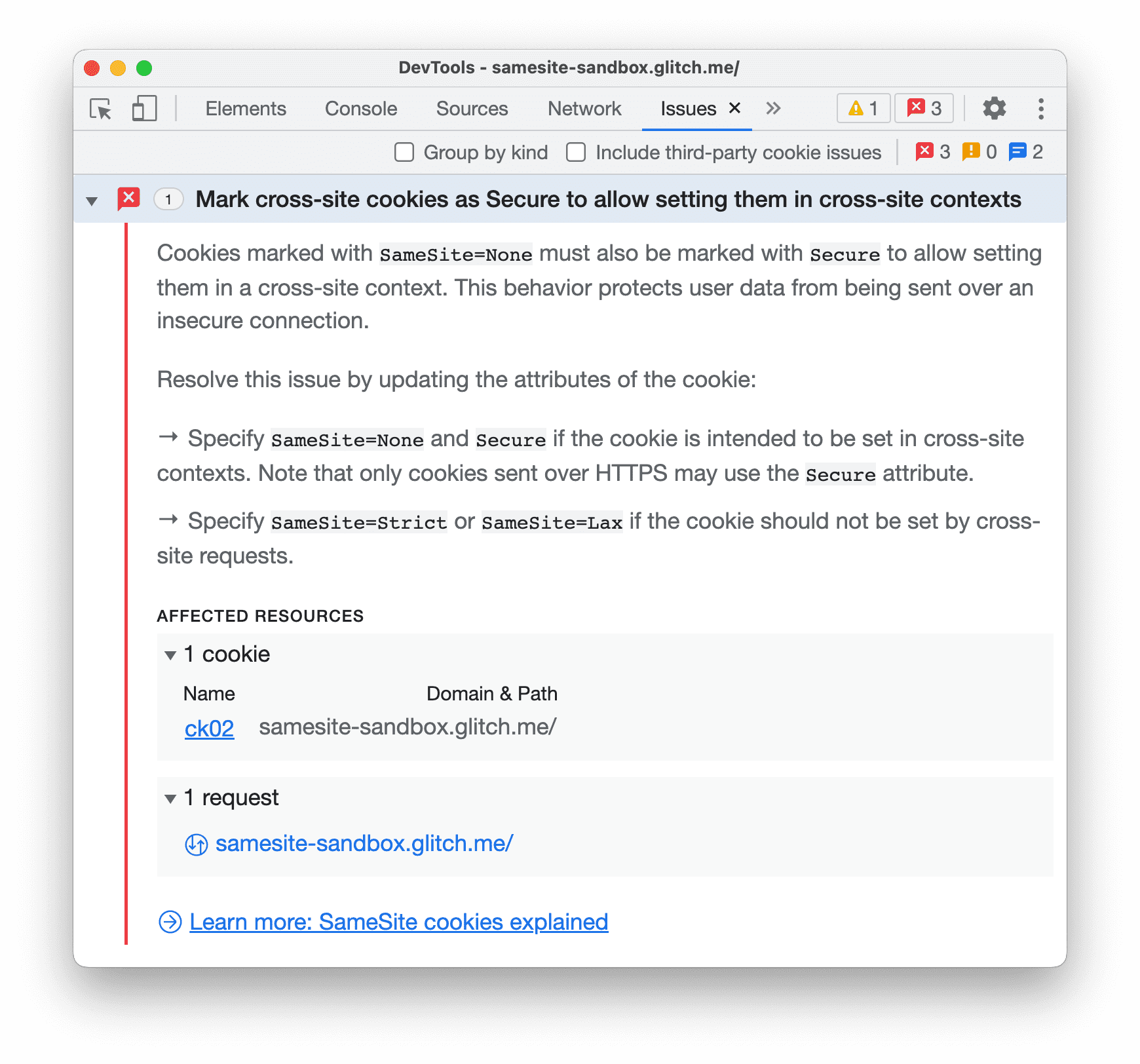
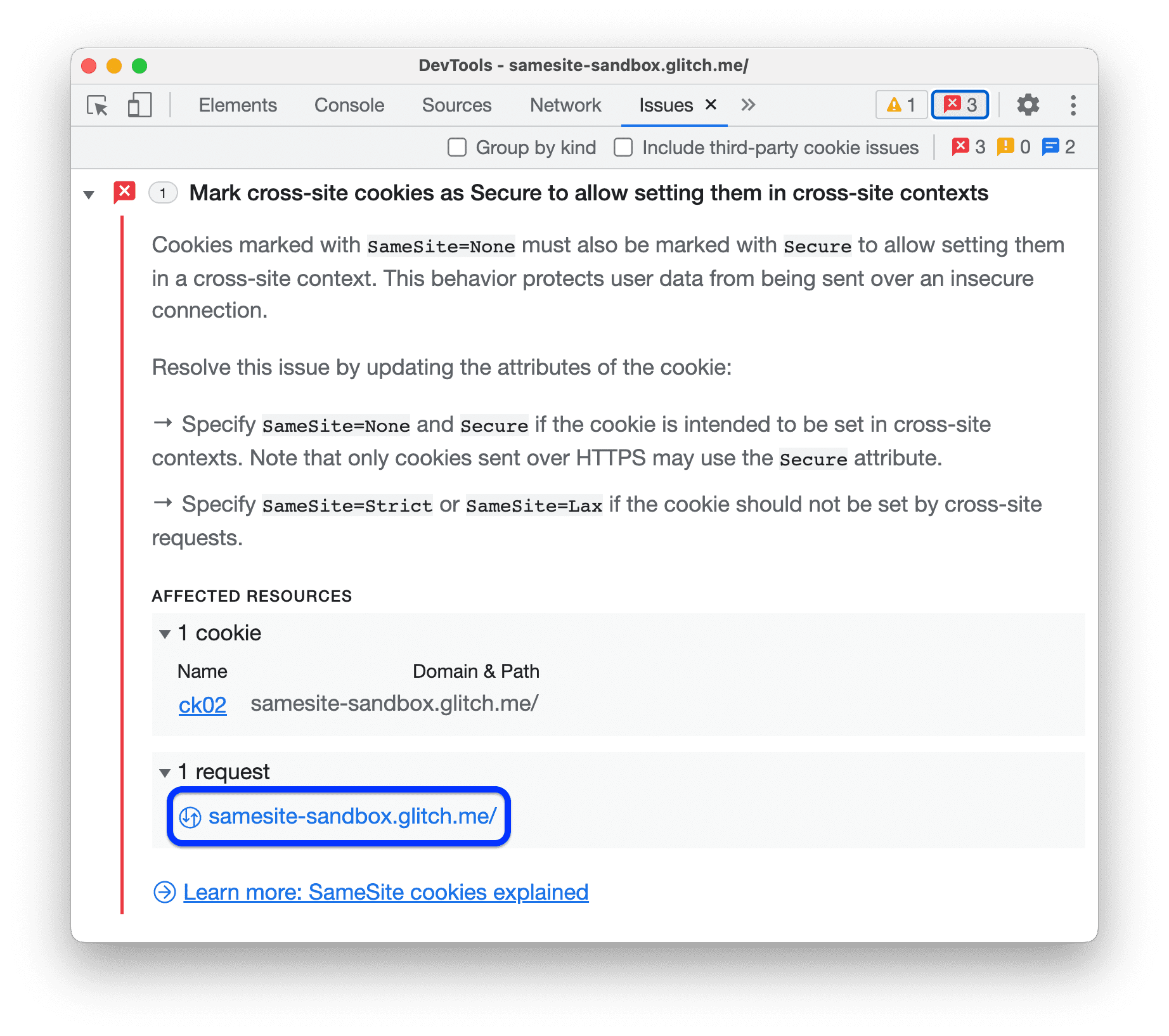
Nhấp vào một mục trong bảng điều khiển Vấn đề để mở rộng vấn đề và xem hướng dẫn về cách khắc phục cũng như tìm các tài nguyên bị ảnh hưởng.

Mỗi mục có 4 thành phần:
- Tiêu đề mô tả vấn đề.
- Nội dung mô tả cung cấp ngữ cảnh và giải pháp.
- Phần AFFECTED RESOURCES (TÀI NGUYÊN BỊ ẢNH HƯỞNG) liên kết đến các tài nguyên trong ngữ cảnh DevTools thích hợp, chẳng hạn như Network (Mạng), Sources (Nguồn), Elements (Thành phần) và các bảng điều khiển khác.
- Đường liên kết đến hướng dẫn bổ sung.
Nhấp vào các mục trong phần TÀI SẢN BỊ ẢNH HƯỞNG để xem vấn đề theo bối cảnh.
Nhóm các vấn đề theo loại
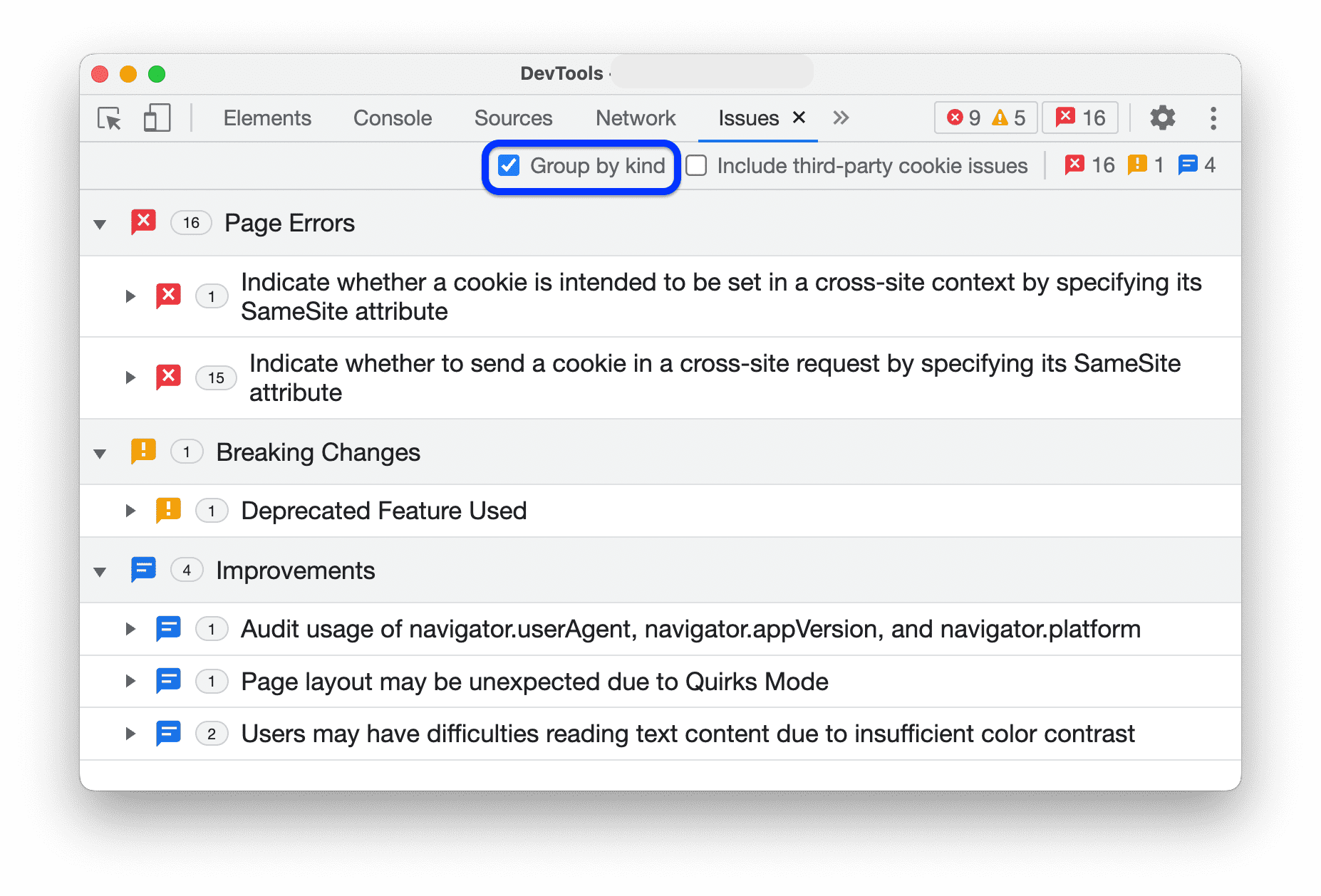
Bảng điều khiển Vấn đề đếm số lượng tài nguyên bị ảnh hưởng cho mỗi vấn đề và hiển thị số lượng đó bên cạnh dòng tiêu đề của vấn đề. Ngoài ra, bạn có thể sắp xếp các vấn đề theo mức độ nghiêm trọng trong 3 loại nhóm:
 Lỗi trang mà Chrome báo cáo.
Lỗi trang mà Chrome báo cáo. Thay đổi có thể gây lỗi, chẳng hạn như các thay đổi ngừng hoạt động.
Thay đổi có thể gây lỗi, chẳng hạn như các thay đổi ngừng hoạt động. Các điểm cải tiến mà DevTools đề xuất.
Các điểm cải tiến mà DevTools đề xuất.
Để nhóm các vấn đề, hãy đánh dấu vào Nhóm theo loại trong thanh thao tác ở đầu bảng điều khiển Vấn đề.

Bao gồm cả vấn đề về bên thứ ba
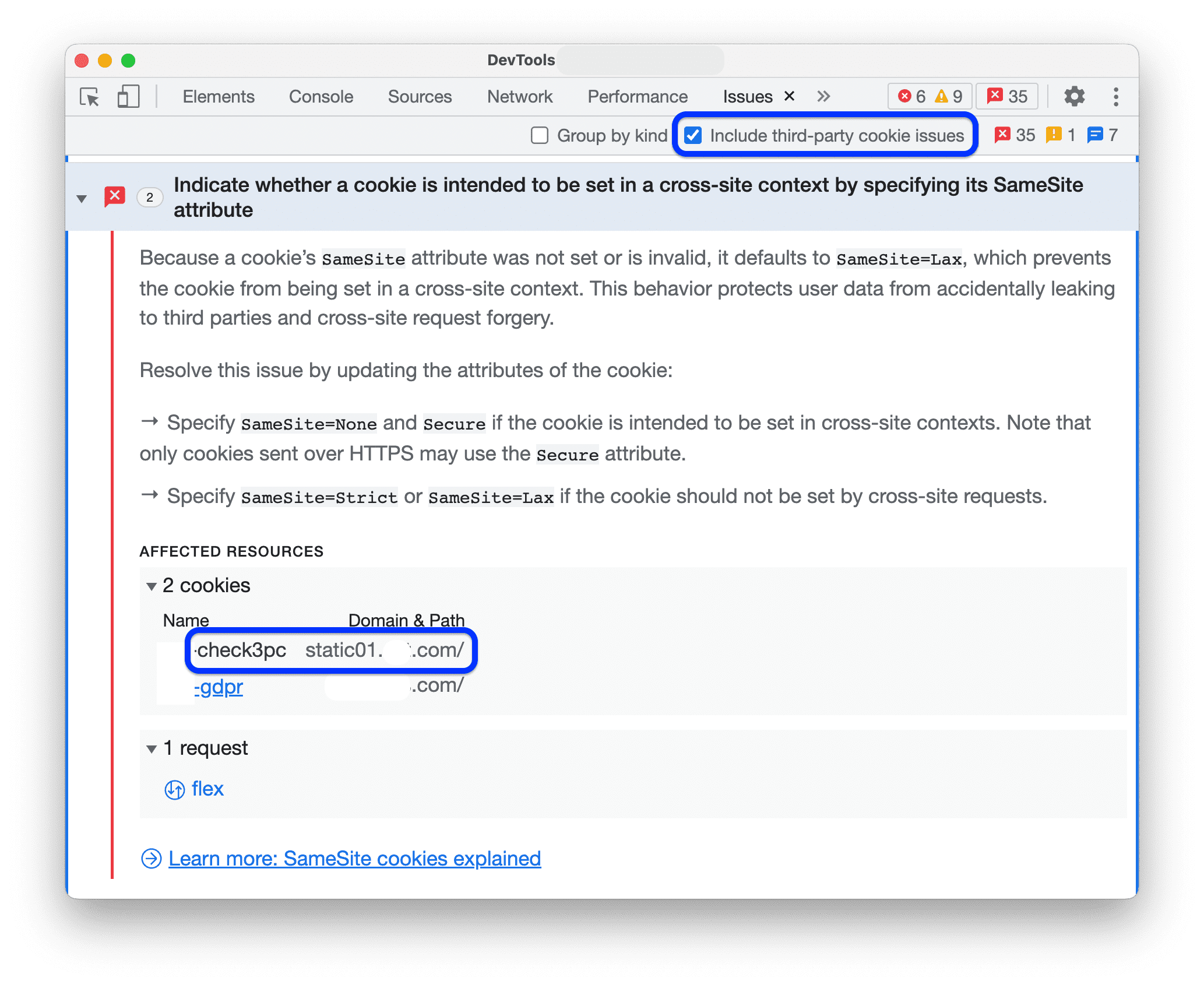
Theo mặc định, bảng điều khiển Vấn đề sẽ hiển thị các vấn đề về cookie của bên thứ ba.
Bạn có thể tìm thấy các vấn đề về cookie của bên thứ ba trong phần TÀI NGUYÊN BỊ ẢNH HƯỞNG bị thiếu đường liên kết.

Để ẩn các vấn đề như vậy, hãy xoá Bao gồm cả vấn đề về cookie của bên thứ ba trong thanh thao tác ở đầu bảng điều khiển Vấn đề.
Ẩn vấn đề
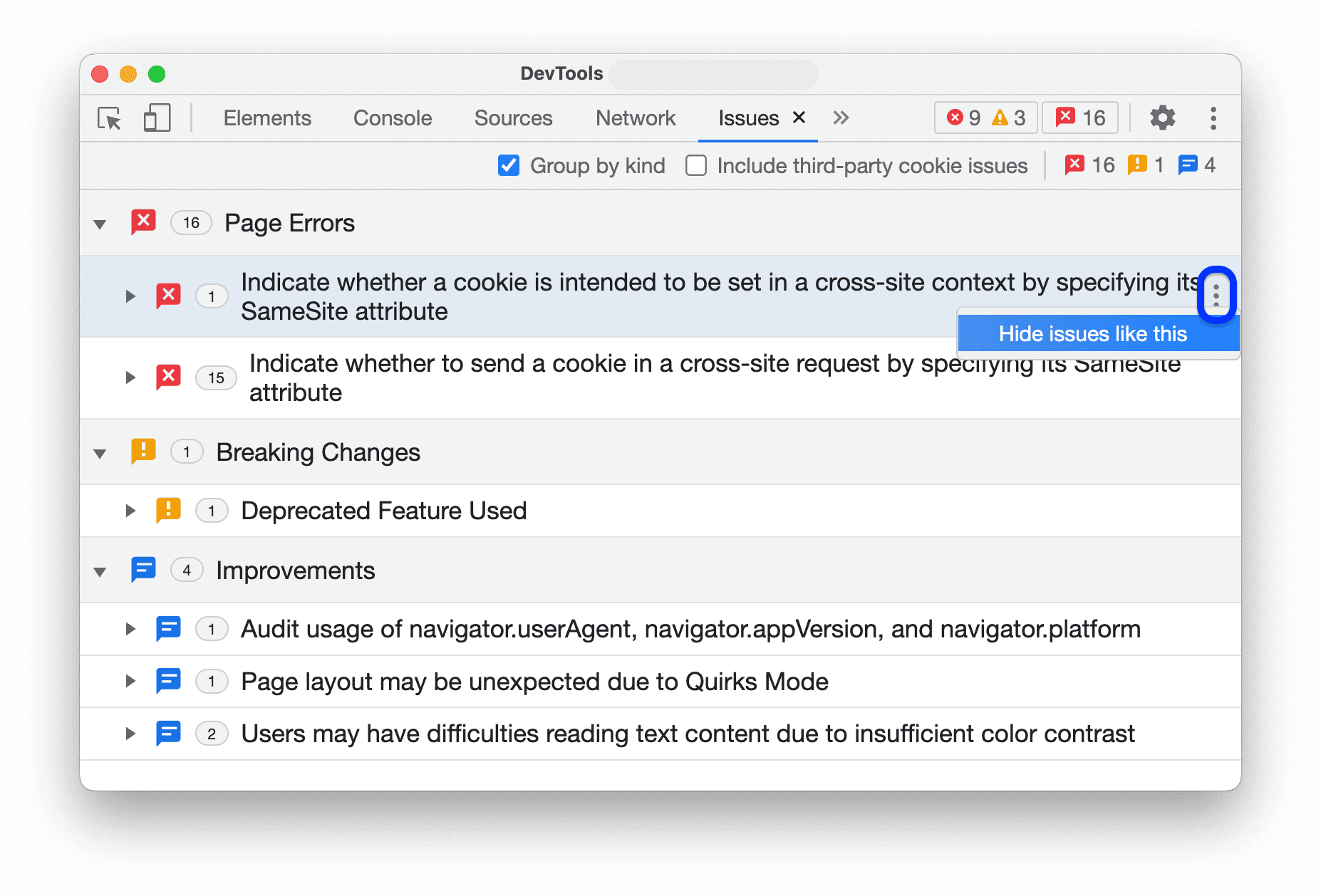
Để ẩn một vấn đề, hãy chọn Ẩn các vấn đề tương tự trong trình đơn ba dấu chấm bên cạnh vấn đề đó.

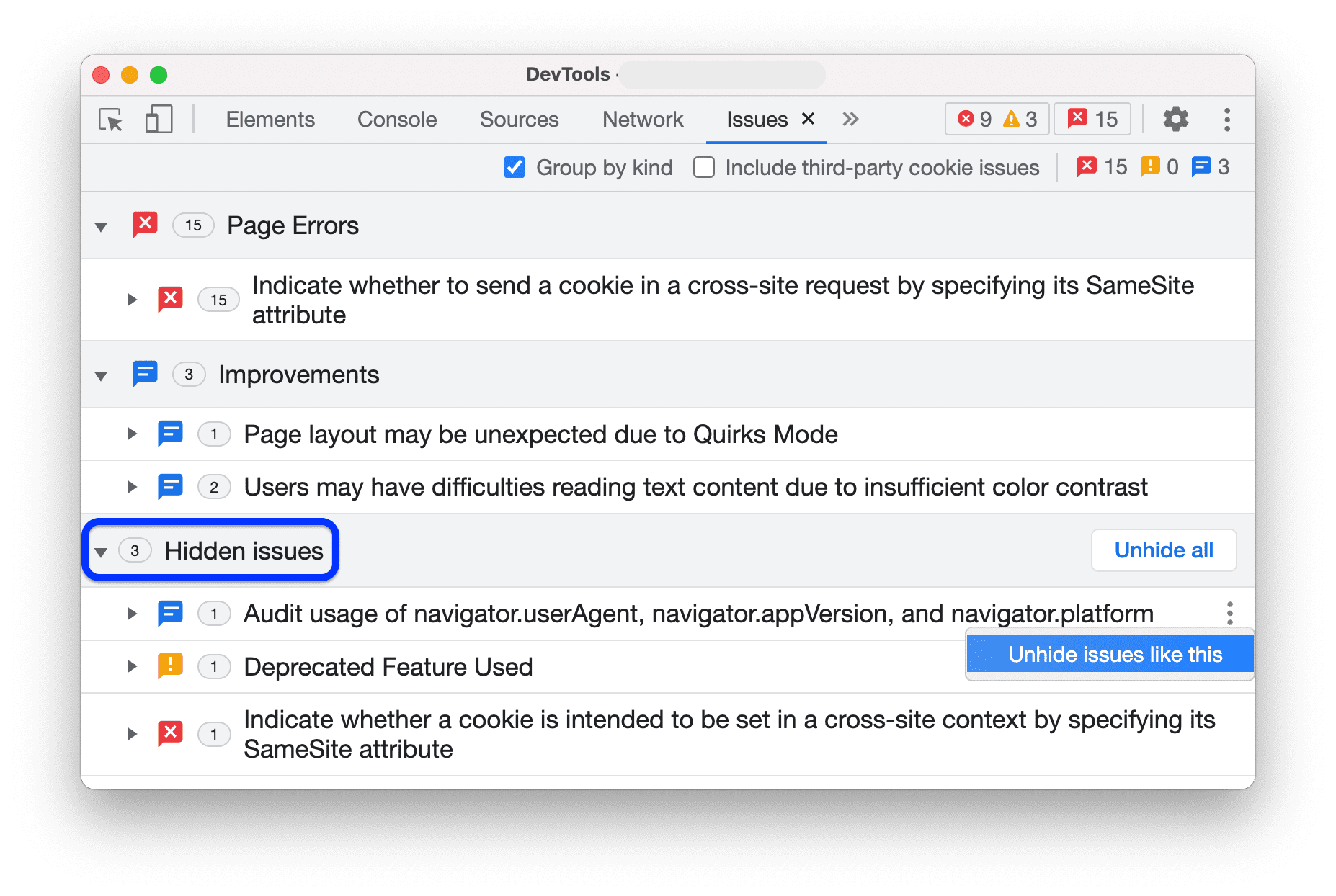
Để xem danh sách các vấn đề đã ẩn, hãy di chuyển xuống phần Vấn đề đã ẩn rồi mở rộng phần này.

Để hiển thị tất cả vấn đề, hãy nhấp vào Hiện tất cả. Để hiển thị một vấn đề cụ thể, hãy chọn Bỏ ẩn các vấn đề như thế này trong trình đơn có biểu tượng ba dấu chấm bên cạnh vấn đề đó.
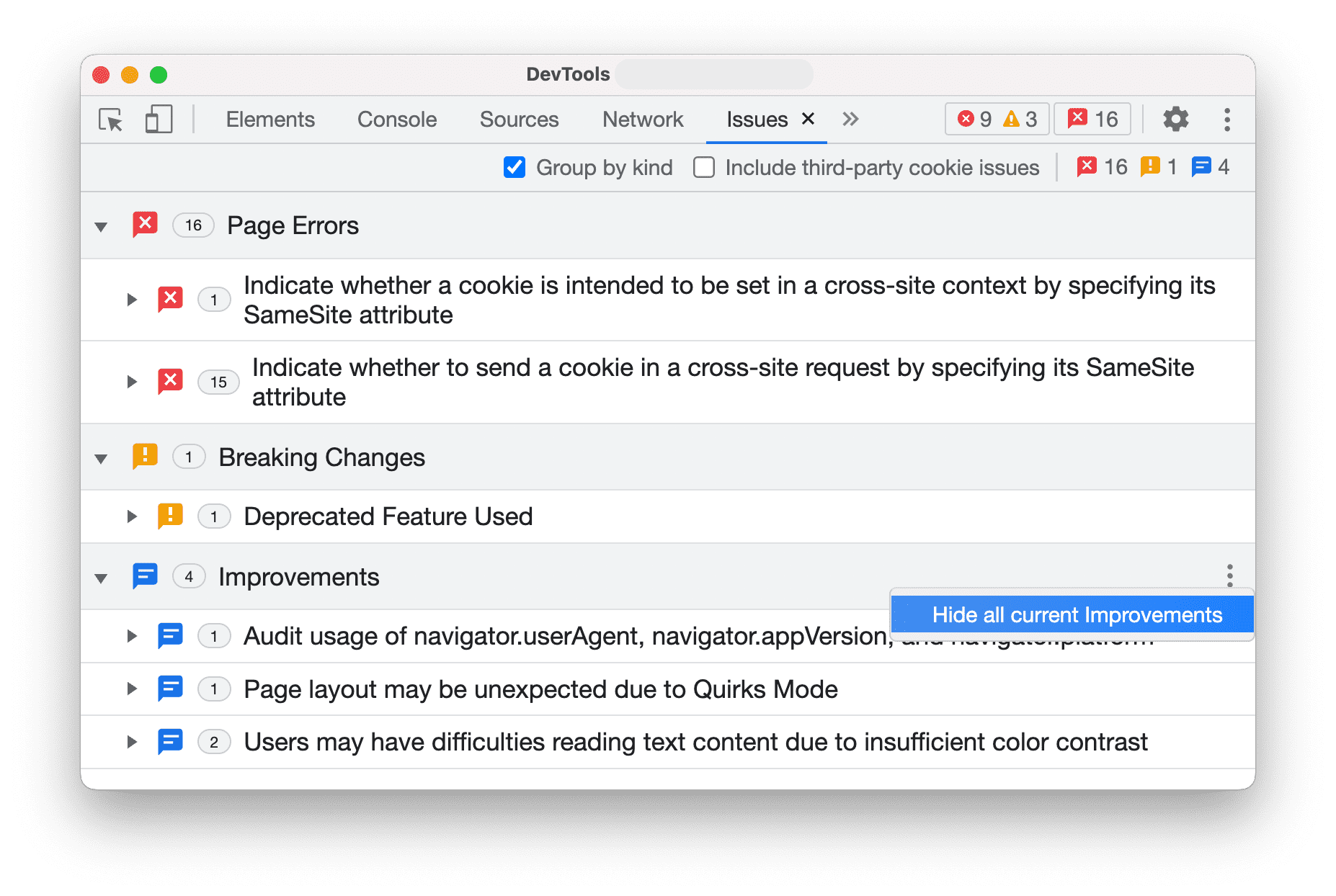
Ngoài ra, khi bật tính năng nhóm, bạn có thể ẩn toàn bộ nhóm vấn đề bằng trình đơn ba dấu chấm bên cạnh một nhóm.

Xem vấn đề theo bối cảnh
Để điều tra một vấn đề:
Trong phần AFFECTED RESOURCES (TÀI NGUYÊN BỊ ẢNH HƯỞNG), hãy nhấp vào đường liên kết tài nguyên để xem mục đó trong ngữ cảnh thích hợp trong DevTools. Trong ví dụ này, hãy nhấp vào
samesite-sandbox.glitch.međể hiển thị các cookie đính kèm với yêu cầu đó. Đường liên kết này sẽ đưa bạn đến bảng điều khiển Mạng.
Di chuyển để xem mục có vấn đề: trong trường hợp này là cookie
ck02. Di chuột qua biểu tượng thông tinở bên phải để xem vấn đề và cách khắc phục.