W panelu Problemy znajdziesz rozwiązania problemów wykrytych przez przeglądarkę, takich jak problemy z plikami cookie i mieszane treści.
Przegląd
Dzięki zbieraniu i grupowaniu typowych problemów panel Problemy zmniejsza liczbę powiadomień i zaśmiecanie Konsoli.
Obecnie panel Problemy zawiera raporty o tych kwestiach:
- Problemy z plikami cookie
- Treści mieszane
- Problemy z COEP
- Błędy CORS
- Problemy w trybie osobliwości
- (wersja zapoznawcza) Problemy z niskim kontrastem
- Problemy z zaufaną aktywnością w internecie
- Problemy z wczytywaniem arkuszy stylów
- Nieprawidłowe reguły
@propertyCSS - Naruszenia polityki bezpieczeństwa treści
- Problemy z atrybutem autouzupełniania
Przyszłe wersje Chrome będą obsługiwać więcej typów problemów.
Otwieranie panelu Problemy
- Otwórz stronę z problemami, które należy rozwiązać, np. samesite-sandbox.glitch.me.
- Otwórz Narzędzia deweloperskie.
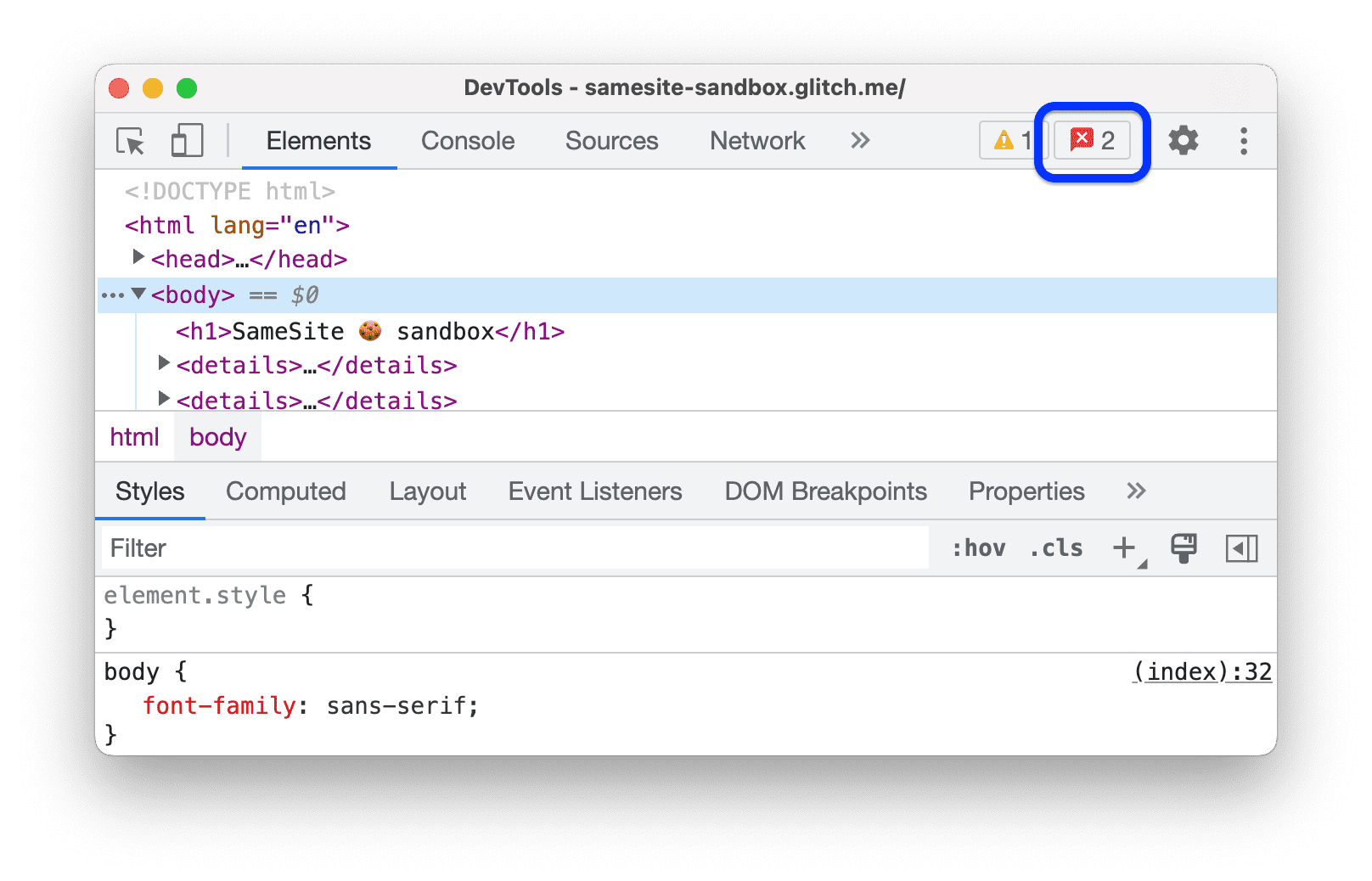
W prawym górnym rogu paska działań kliknij przycisk Otwórz zgłoszenia obok
Ustawienia. W zależności od wagi problemu przycisk może mieć czerwoną
 , żółtą
, żółtą  lub niebieską
lub niebieską  ikonę.
ikonę.
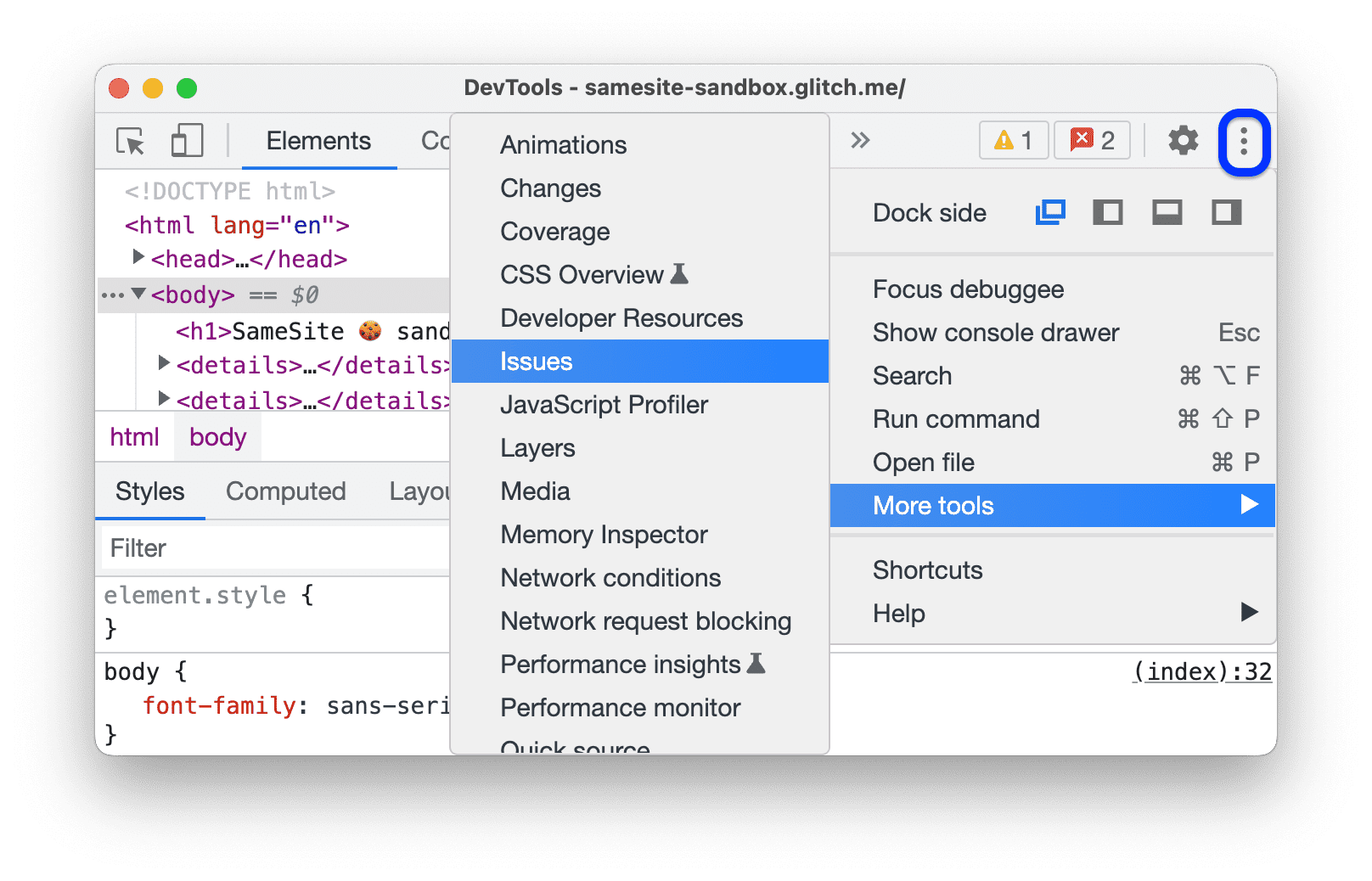
Możesz też wybrać Problemy w menu
Więcej narzędzi.

Gdy znajdziesz się w panelu Problemy, możesz odświeżyć stronę, aby wykryć jeszcze więcej problemów, tym razem podczas wczytywania strony.

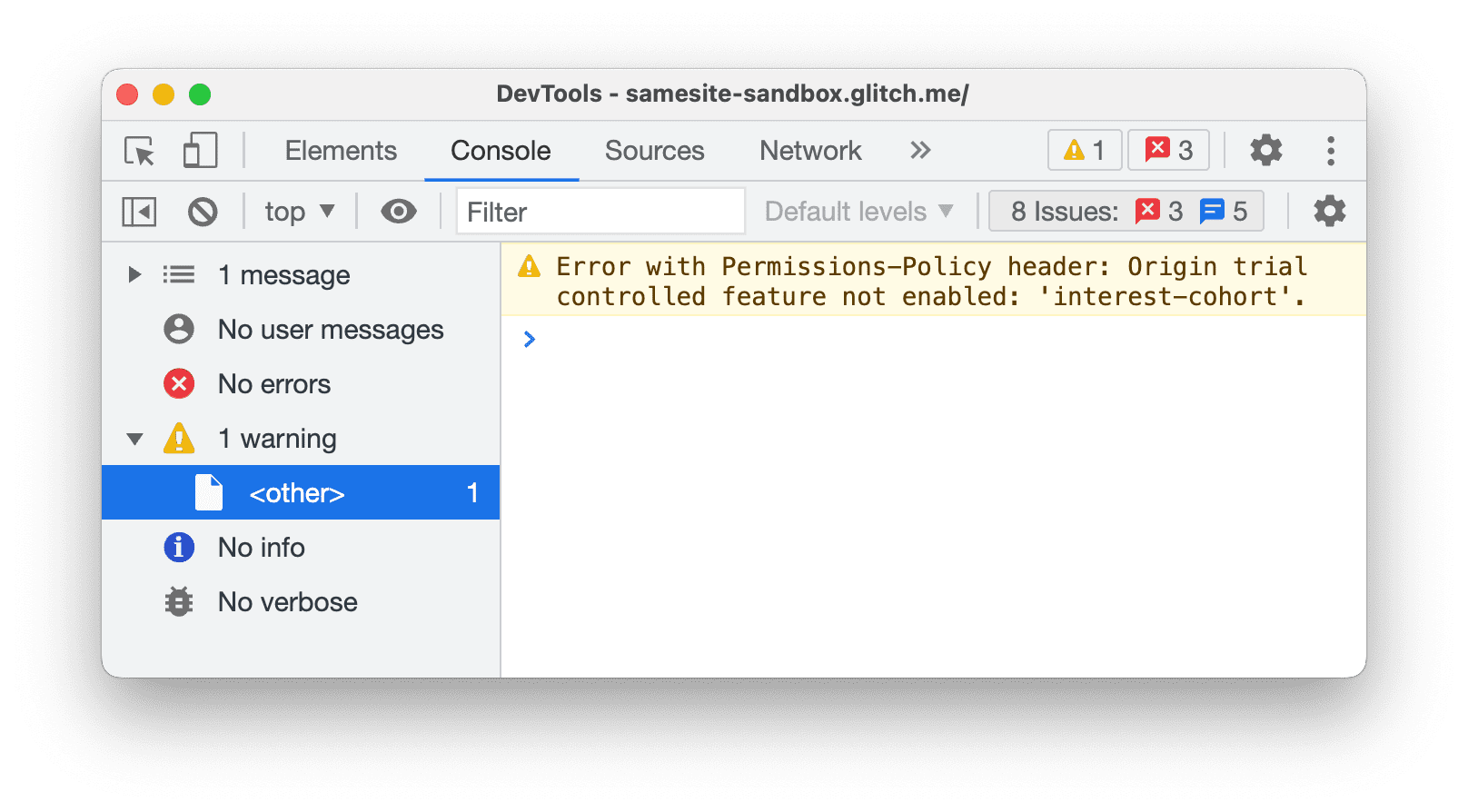
Konsola może też wyświetlać problemy zgłoszone przez przeglądarkę. Jednak takie problemy (np. ostrzeżenie dotyczące plików cookie na zrzucie ekranu poniżej) są trudne do zrozumienia. Nie jest jasne, co należy zrobić, aby rozwiązać ten problem.

Z kolei panel Problemy zawiera przydatne statystyki.
Wyświetlanie elementów w panelu Problemy
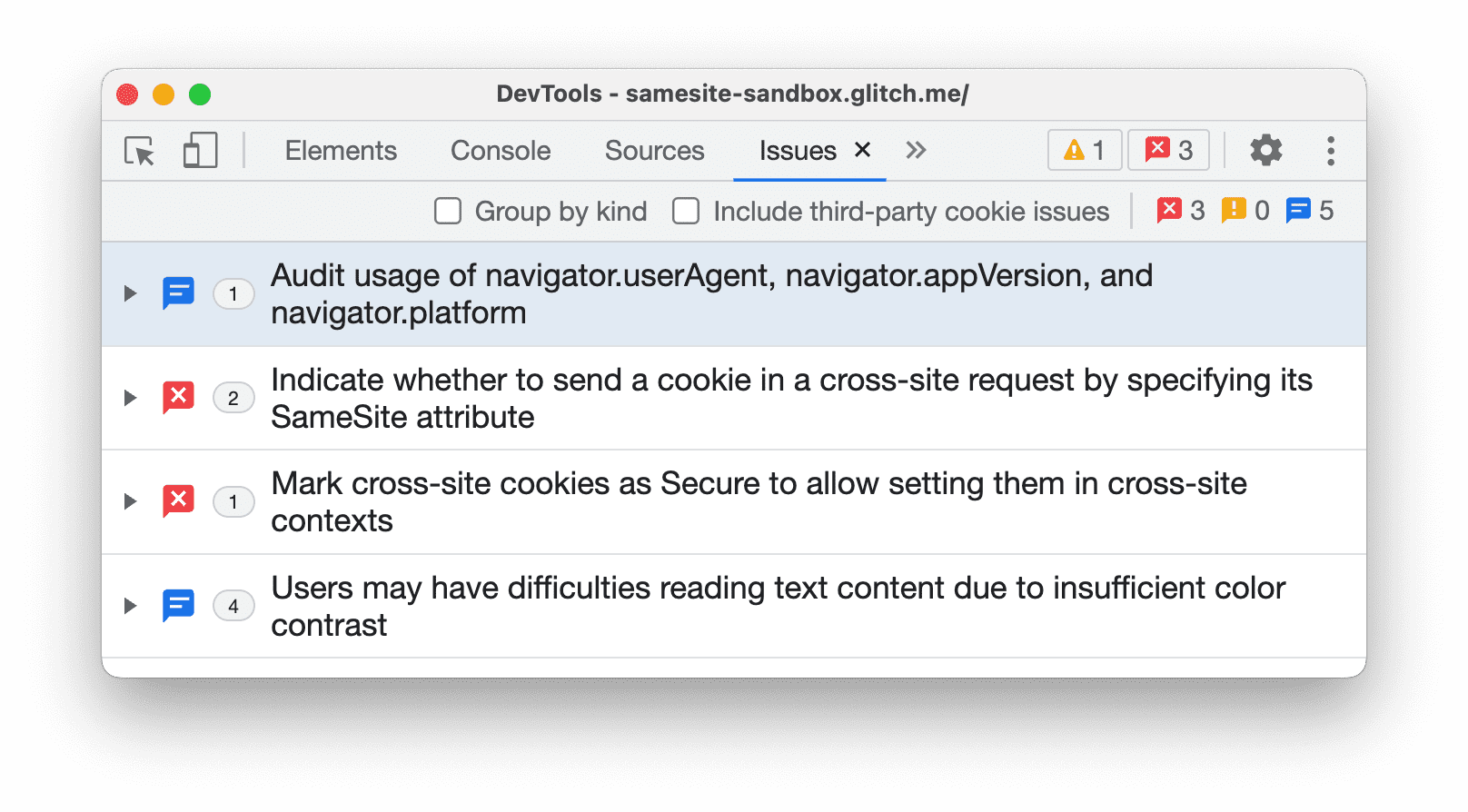
Panel Problemy zawiera ostrzeżenia z przeglądarki w uporządkowanej, zagregowanej i przydatnej do działania formie.
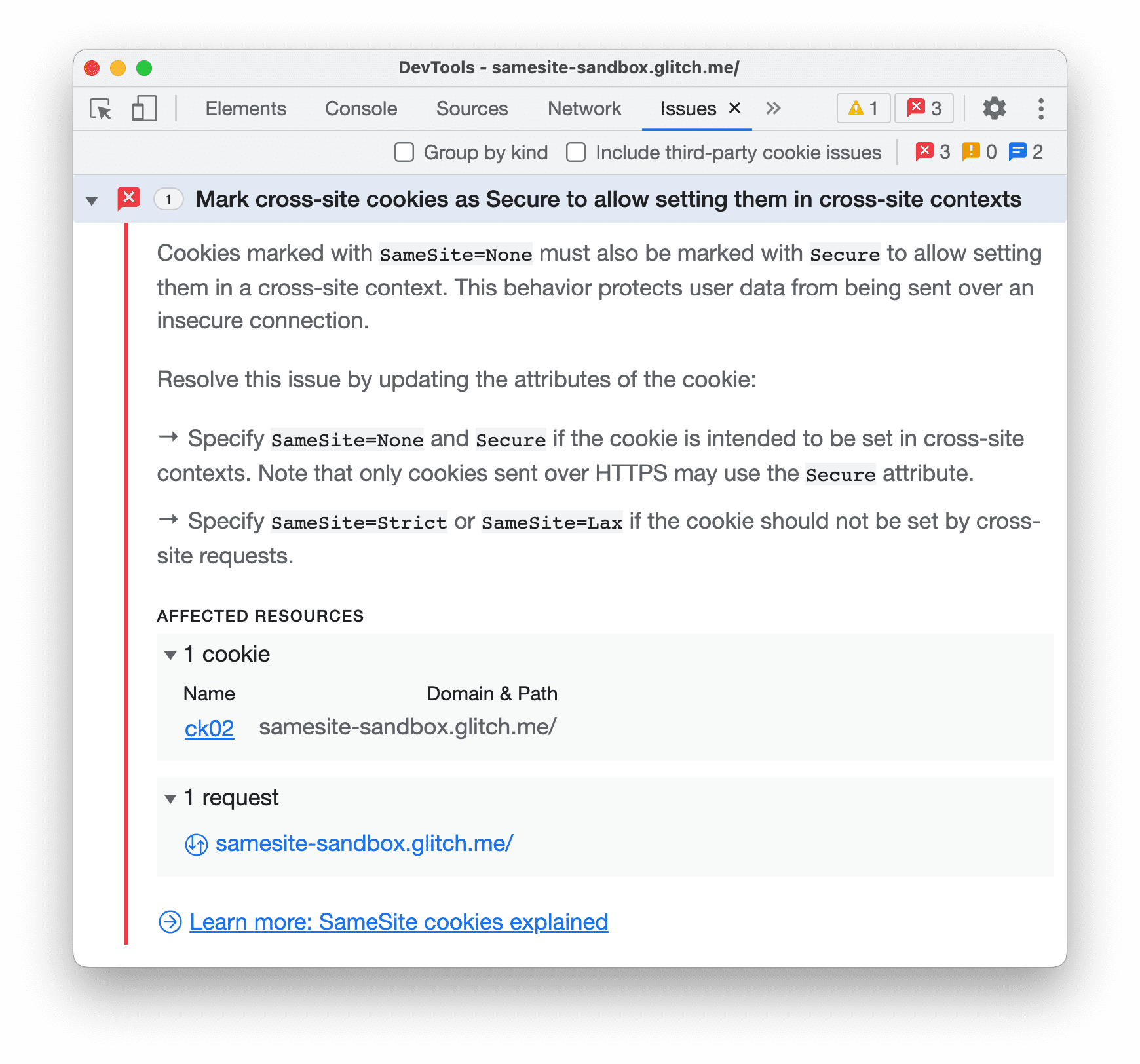
Kliknij element w panelu Problemy, aby rozwinąć problem i uzyskać wskazówki, jak go rozwiązać, oraz znaleźć zasoby, których dotyczy.

Każdy element ma 4 składniki:
- Nagłówek opisujący problem.
- Opis zawierający kontekst i rozwiązanie.
- Sekcja ZASOBE NA KTÓRĄ WPŁYNĄŁ BŁĄD zawierająca linki do zasobów w odpowiednim kontekście DevTools, takich jak Sieć, Źródła, Elementy i inne panele.
- linki do dodatkowych informacji.
Kliknij elementy w sekcji ZASOBORY, KTÓRYCH DOTYCZY PROBLEM, aby wyświetlić problemy w kontekście.
Grupowanie problemów według rodzaju
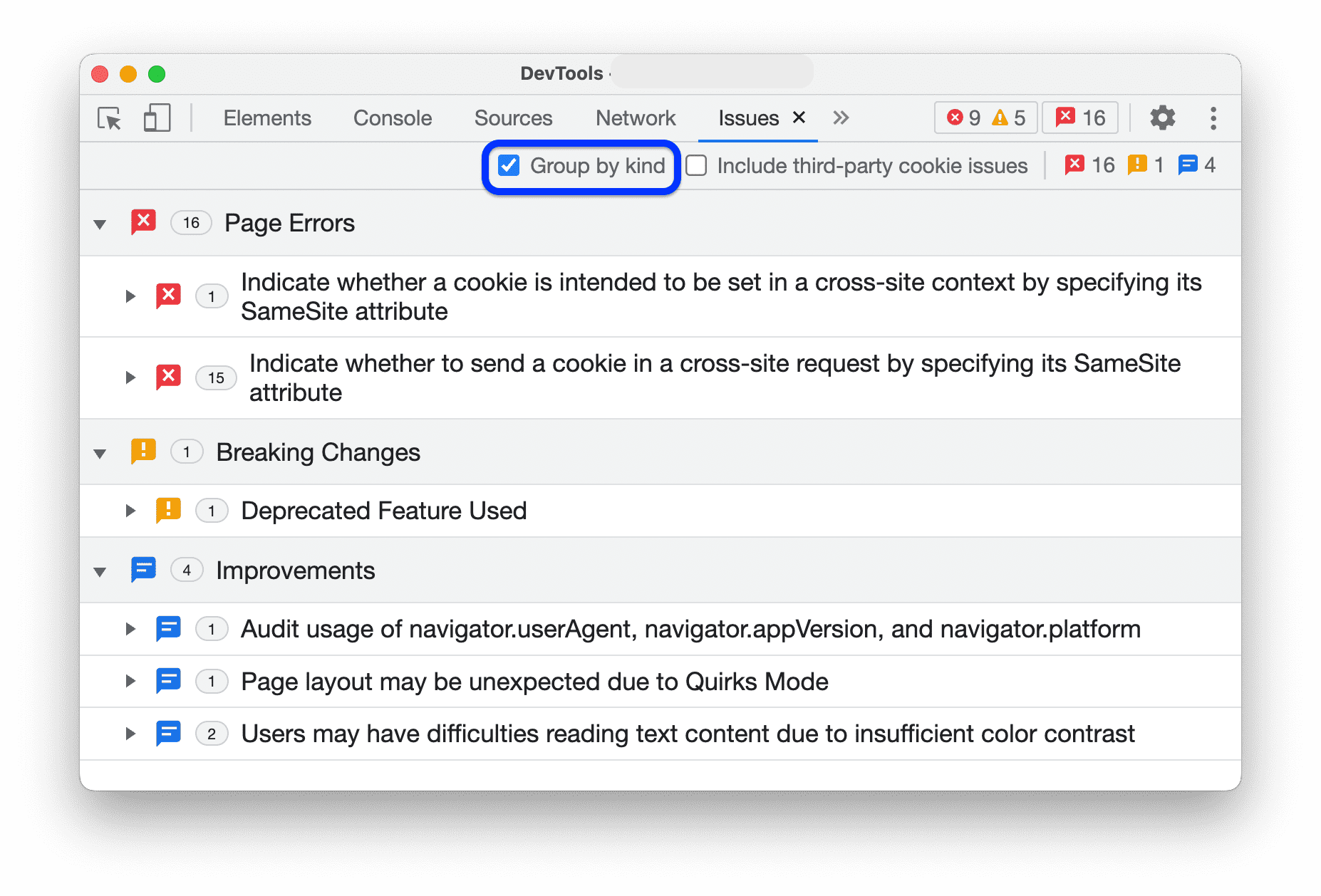
Panel Problemy zlicza zasoby objęte problemem i wyświetla ich liczbę obok nagłówków. Dodatkowo możesz grupować problemy według ich ważności w 3 rodzaje grup:
 Błędy strony zgłaszane przez Chrome.
Błędy strony zgłaszane przez Chrome. Zmiany powodujące niezgodność, np. wycofanie.
Zmiany powodujące niezgodność, np. wycofanie. Ulepszenia sugerowane przez Narzędzia deweloperskie.
Ulepszenia sugerowane przez Narzędzia deweloperskie.
Aby pogrupować problemy, zaznacz Grupuj według rodzaju na pasku działań u góry panelu Problemy.

Uwzględnij problemy z usługami innych firm
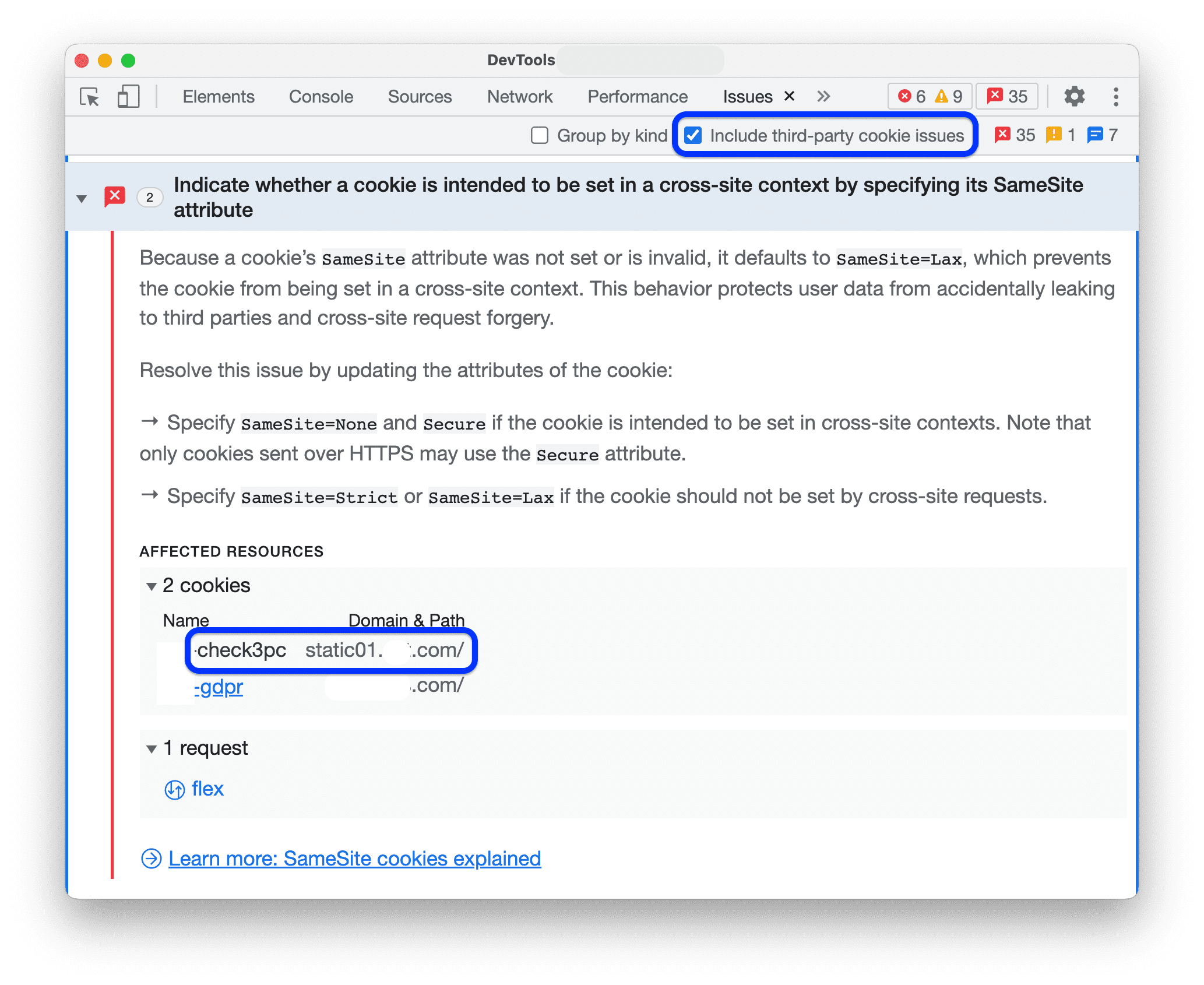
Panel Problemy domyślnie wyświetla problemy z plikami cookie innych firm.
Problemy z plikami cookie innych firm znajdziesz w sekcji ZASOBE, NA KTÓRE MA WPŁYW PROBLEM, w której brakuje linku.

Aby ukryć takie problemy, odznacz pole wyboru Uwzględnij problemy z plikami cookie innych firm na pasku czynności u góry panelu Problemy.
Ukrywanie problemów
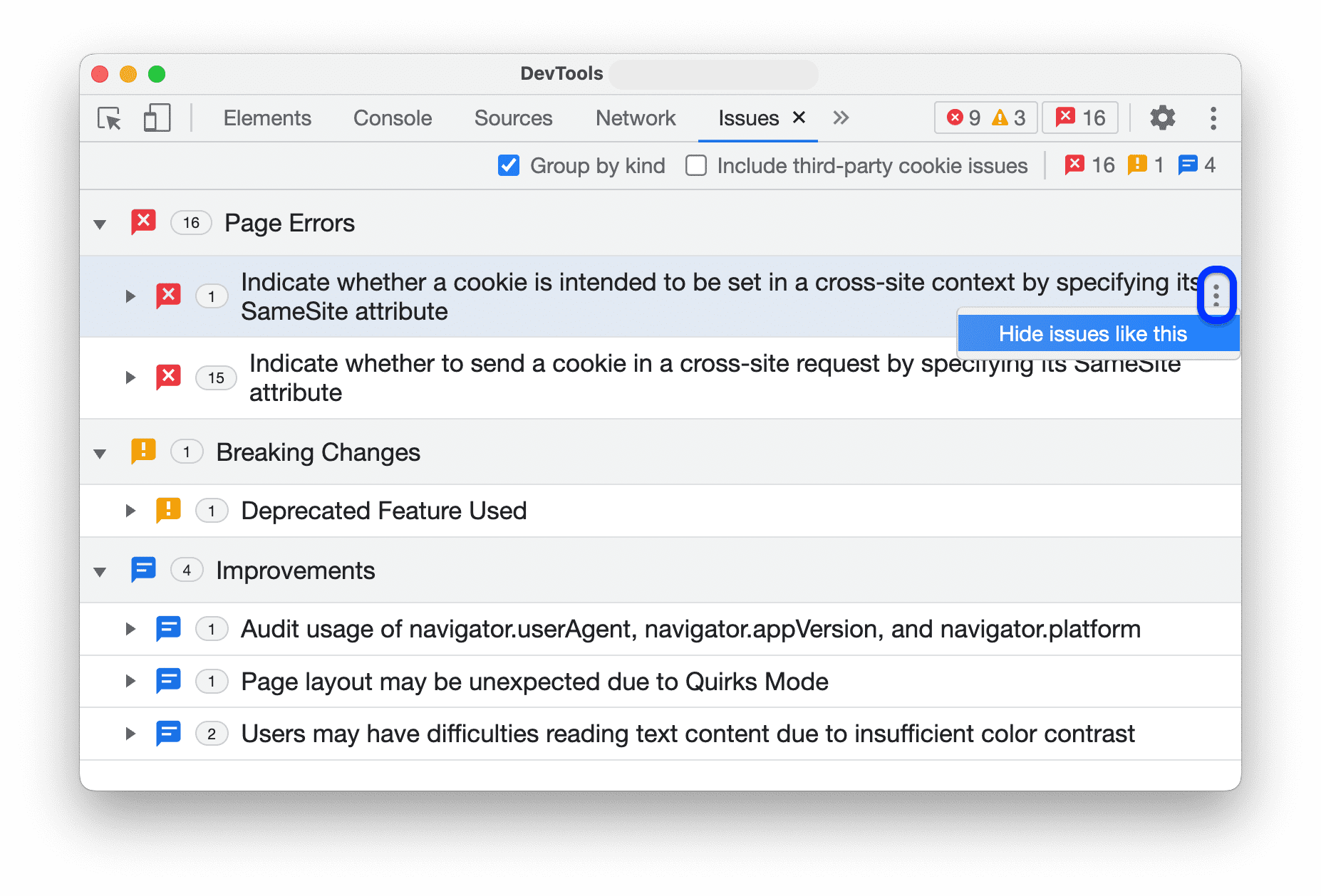
Aby ukryć problem, w menu z 3 kropkami obok problemu kliknij Ukryj problemy tego typu.

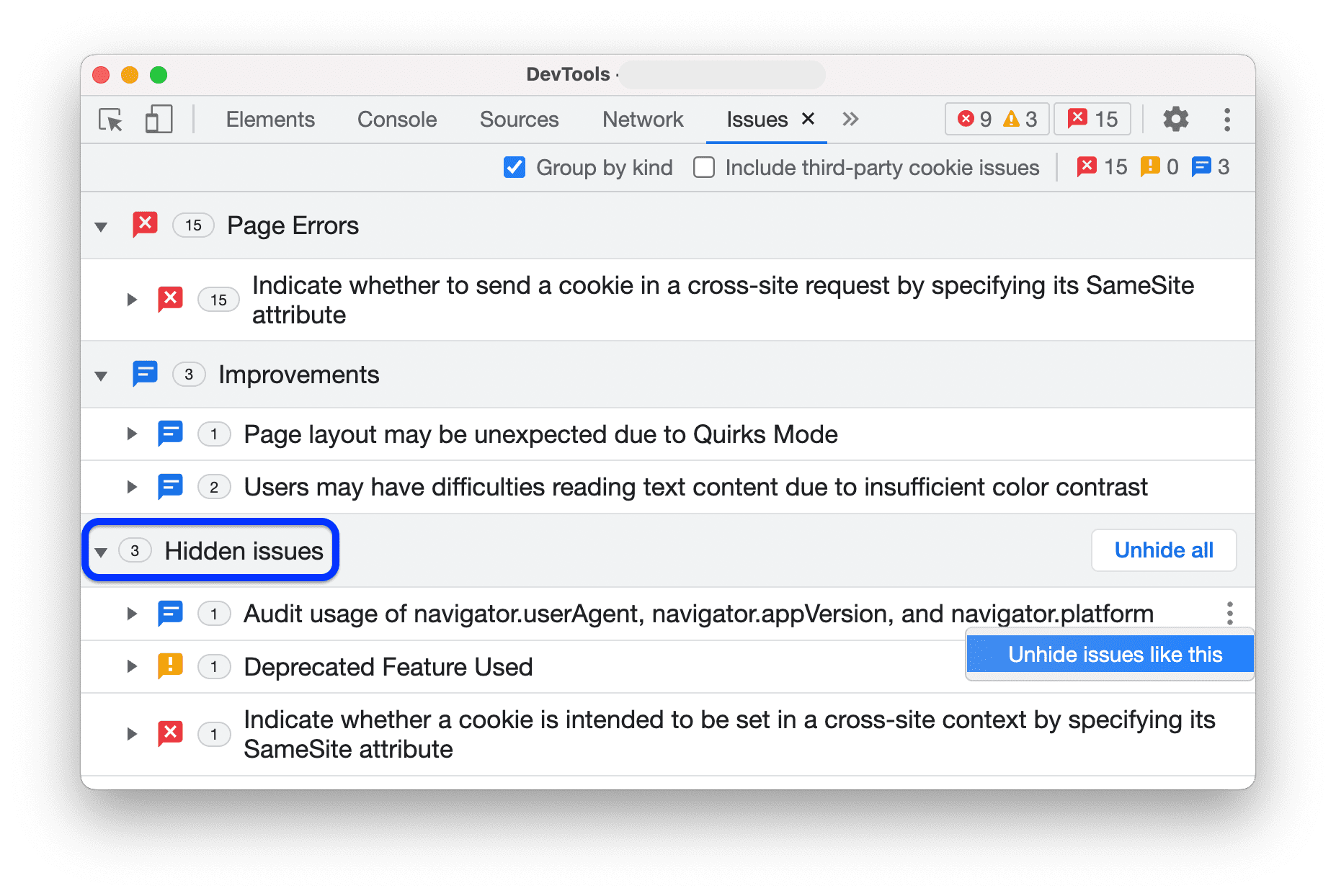
Aby zobaczyć listę ukrytych problemów, przewiń w dół do sekcji Ukryte problemy i ją rozwiń.

Aby wyświetlić wszystkie problemy, kliknij Odkryj wszystkie. Aby wyświetlić konkretny problem, w menu z 3 kropkami obok problemu wybierz Pokaż podobne problemy.
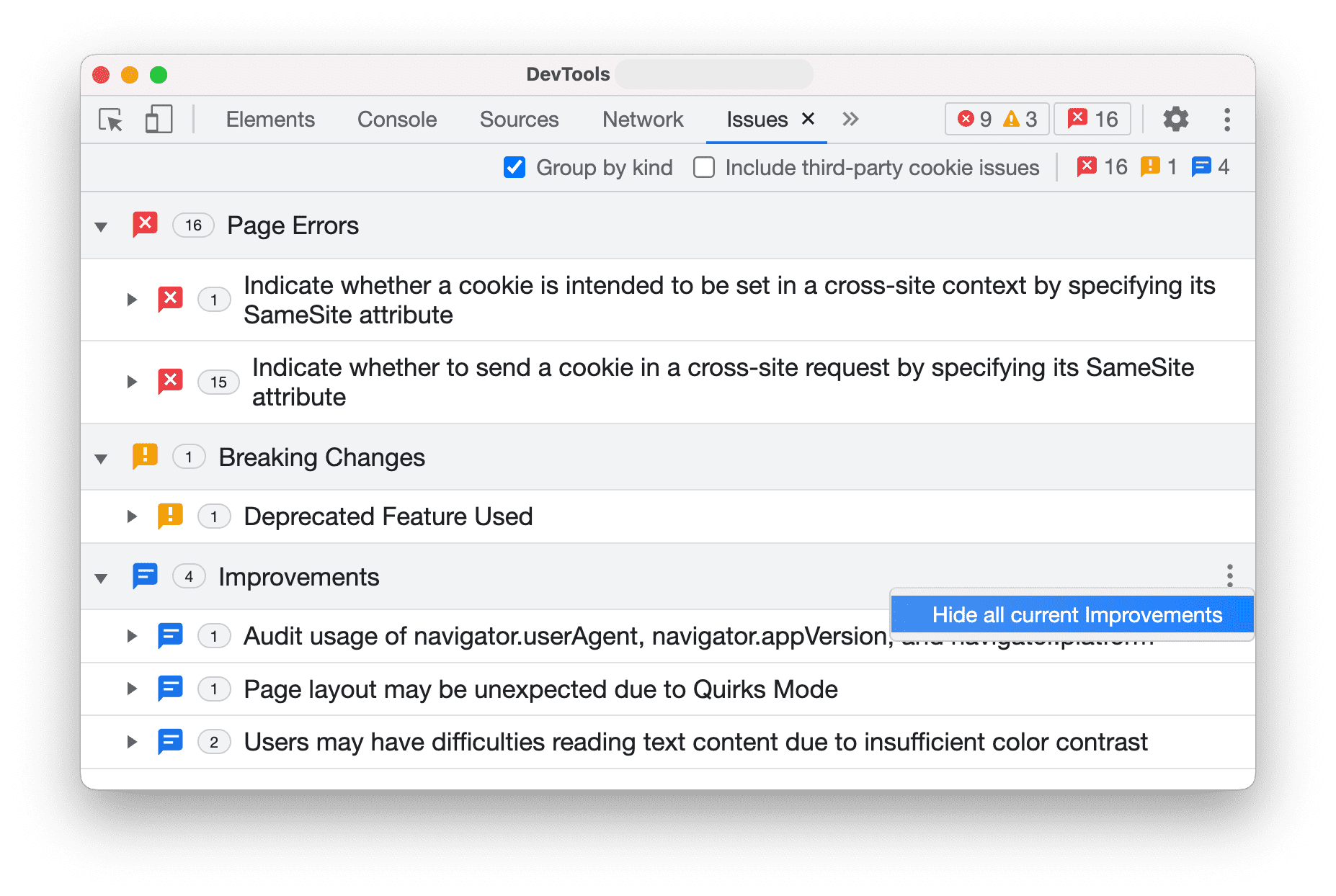
Dodatkowo, gdy grupowanie jest włączone, możesz ukryć całe grupy problemów, korzystając z tego samego menu z 3 kropkami obok grupy.

Wyświetlanie problemów w kontekście
Aby zbadać problem:
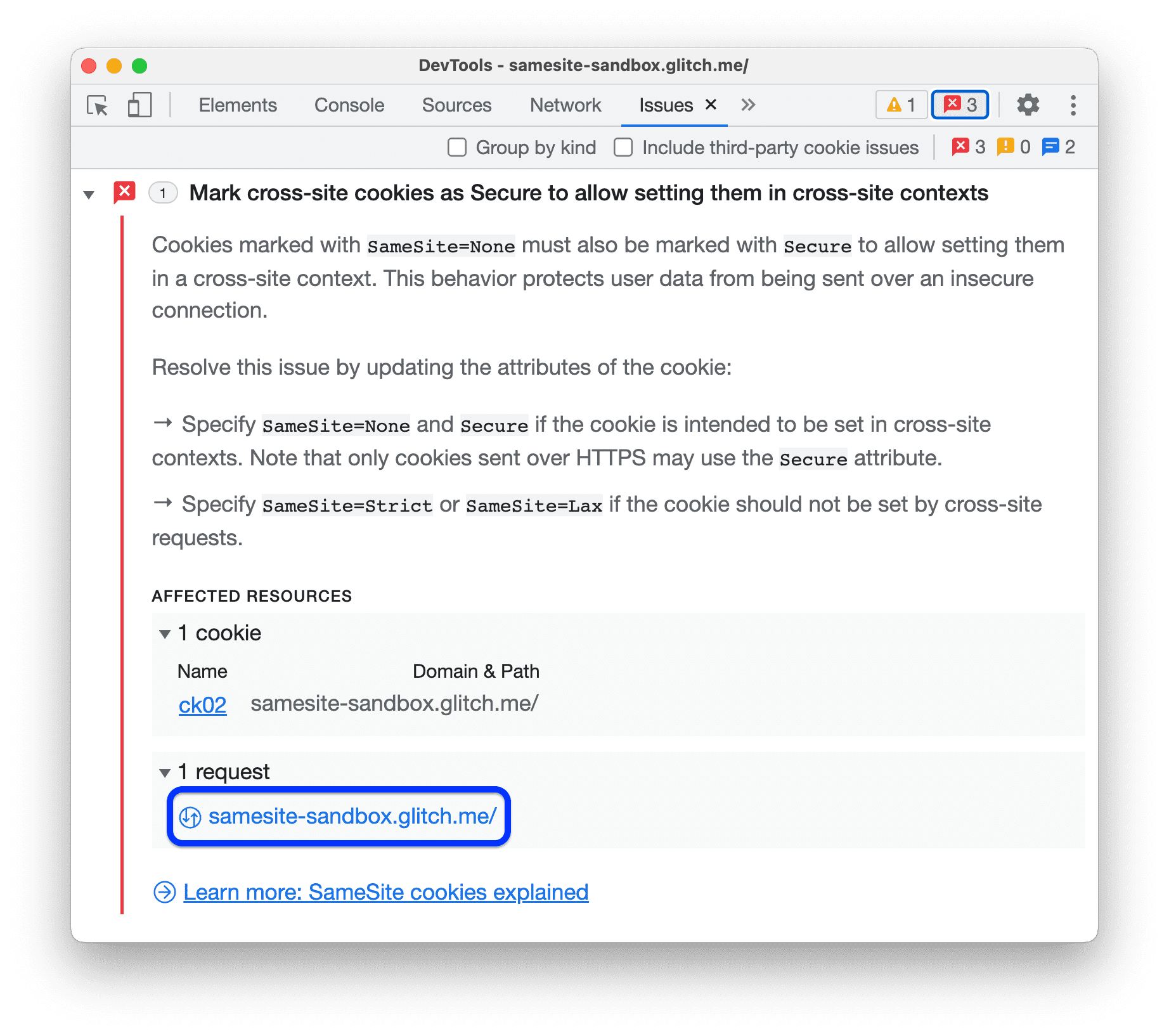
W sekcji ZASOBE ZASKRZEWANE PROBLEMEM kliknij link do zasobu, aby wyświetlić element w odpowiednim kontekście w narzędziach programistycznych. W tym przykładzie kliknij
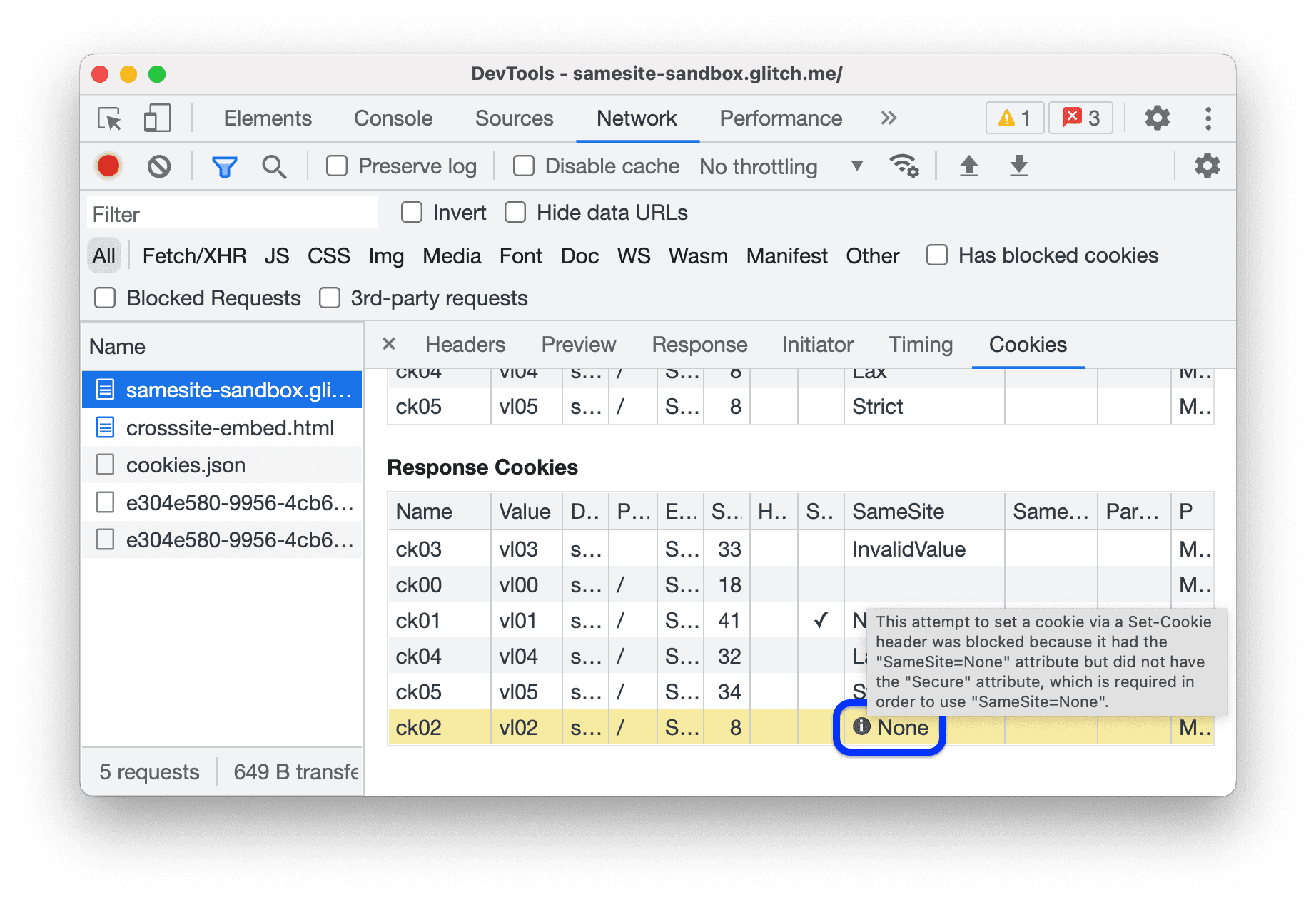
samesite-sandbox.glitch.me, aby wyświetlić pliki cookie powiązane z tą prośbą. Link prowadzi do panelu Sieć.
Przewiń, aby wyświetlić element, który ma problem: w tym przypadku plik cookie
ck02. Najedź kursorem na ikonę informacjipo prawej stronie, aby wyświetlić problem i sposób jego rozwiązania.