Gunakan panel Masalah untuk menemukan solusi atas masalah yang terdeteksi oleh browser, seperti masalah cookie dan konten campuran.
Ringkasan
Dengan mengumpulkan dan mengelompokkan masalah umum, panel Masalah mengurangi kejenuhan notifikasi dan kekacauan di Konsol.
Saat ini, panel Issues melaporkan:
- Masalah cookie
- Konten campuran
- Masalah COEP
- Error CORS
- Masalah quirks mode
- (Pratinjau) Masalah kontras rendah
- Masalah Aktivitas Web Tepercaya
- Masalah pemuatan stylesheet
- Aturan CSS
@propertytidak valid - Pelanggaran Kebijakan Keamanan Konten
- Masalah atribut pelengkapan otomatis
Versi Chrome mendatang akan mendukung lebih banyak jenis masalah.
Membuka panel Masalah
- Buka halaman yang memiliki masalah yang perlu diperbaiki, seperti samesite-sandbox.glitch.me.
- Buka DevTools.
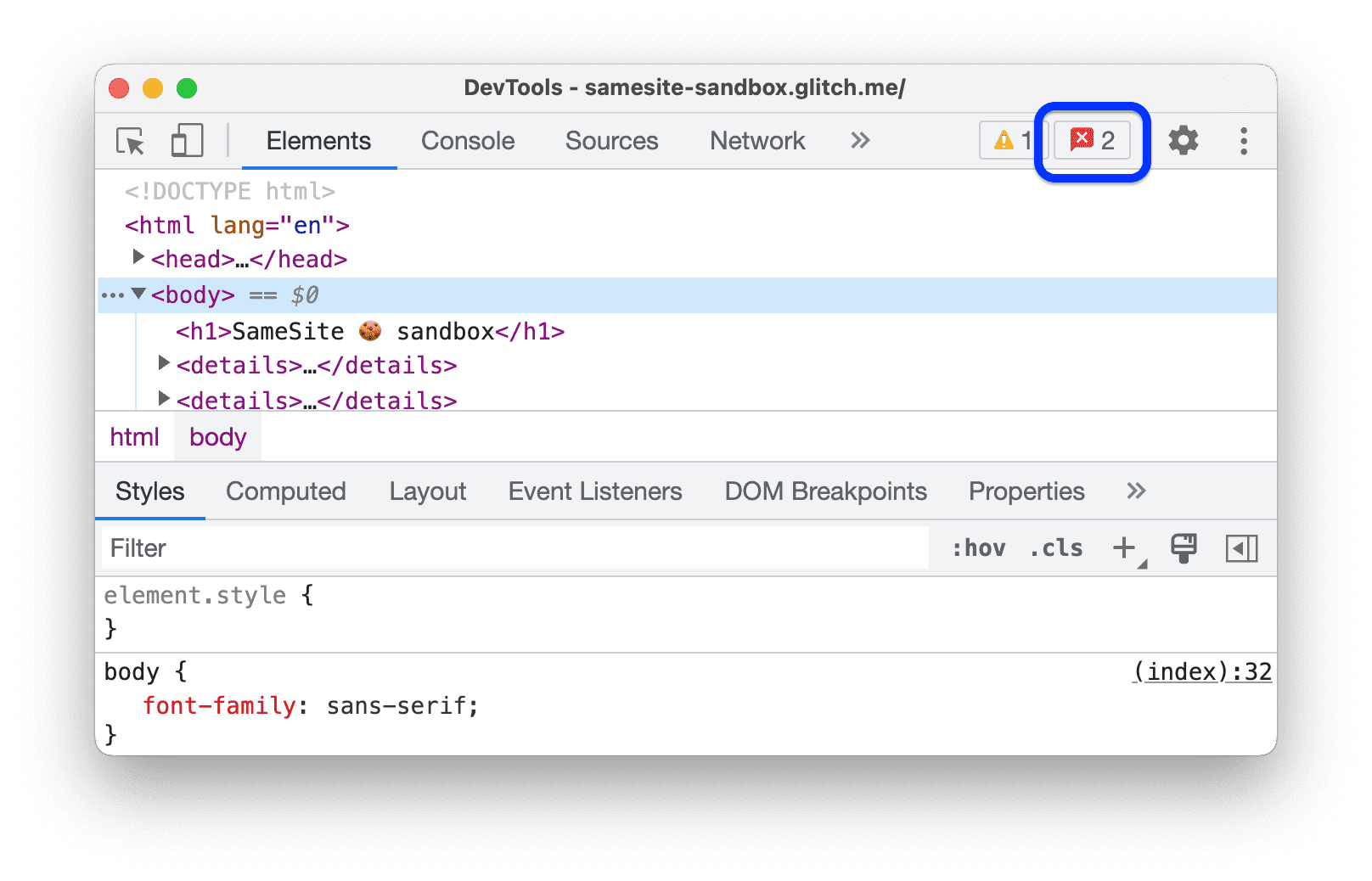
Klik tombol Open Issues di samping
Settings di pojok kanan panel tindakan di bagian atas. Bergantung pada tingkat keparahan masalah, tombol dapat memiliki ikon
 merah,
merah,  kuning, atau
kuning, atau  biru.
biru.
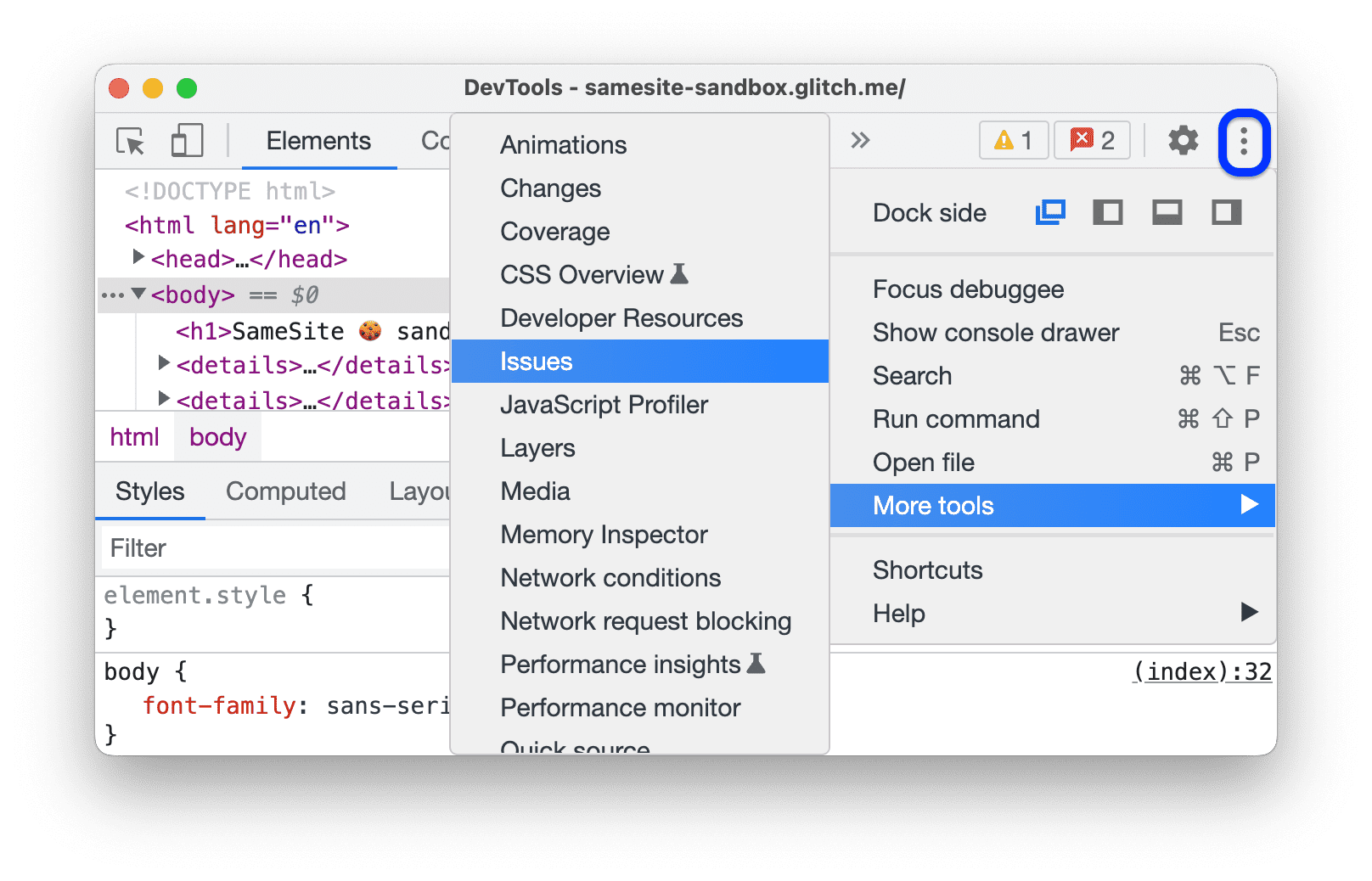
Atau, pilih Masalah dari menu Alat lainnya
.

Setelah berada di panel Masalah, sebaiknya muat ulang halaman untuk menemukan lebih banyak masalah, yang kali ini terjadi selama pemuatan halaman.

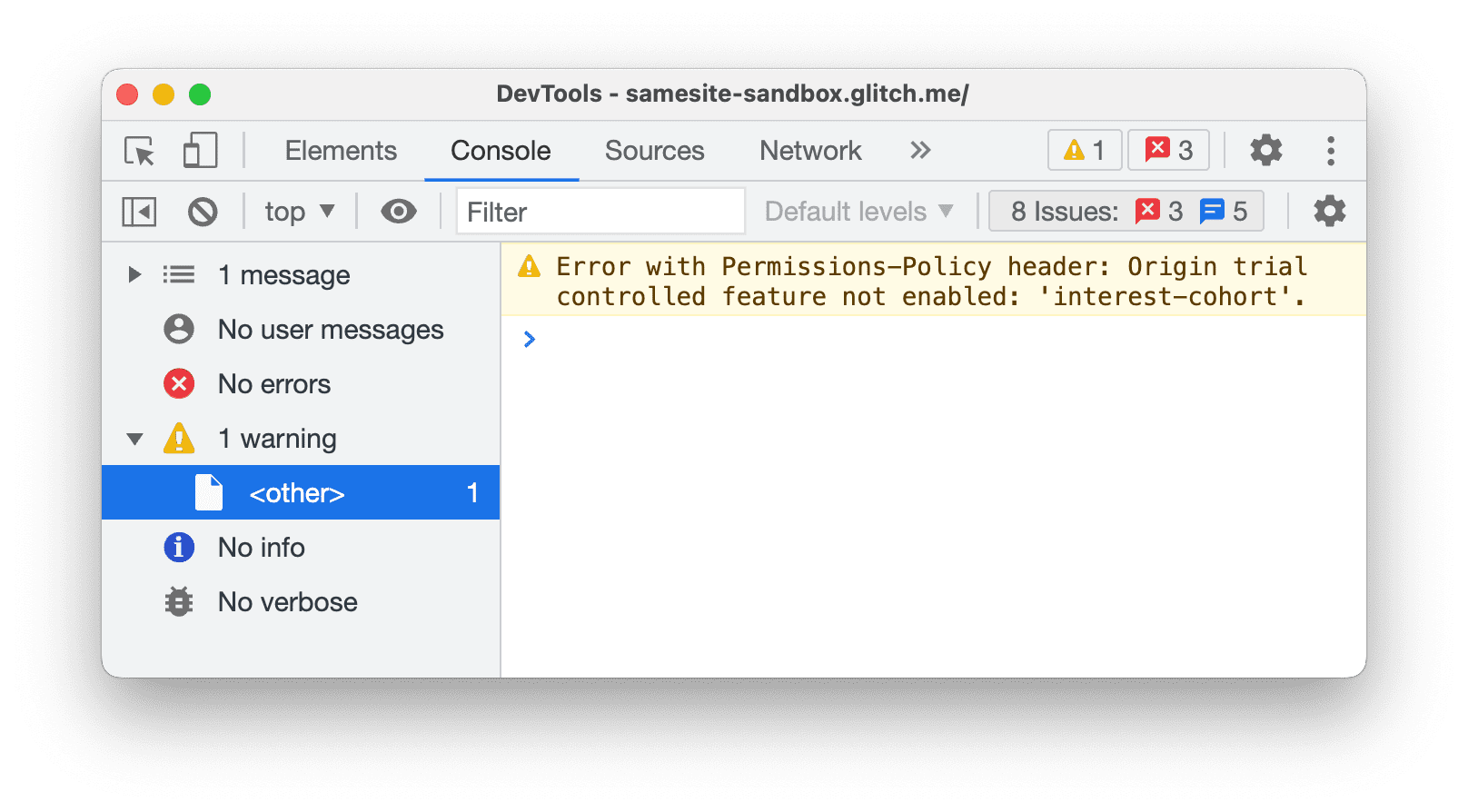
Konsol juga dapat menampilkan masalah yang dilaporkan oleh browser. Namun, Anda akan melihat bahwa masalah tersebut (seperti peringatan cookie dalam screenshot di bawah) sulit dipahami. Tidak jelas apa yang perlu Anda lakukan untuk memperbaikinya.

Di sisi lain, panel Masalah memberi Anda insight yang dapat ditindaklanjuti.
Melihat item di panel Issues
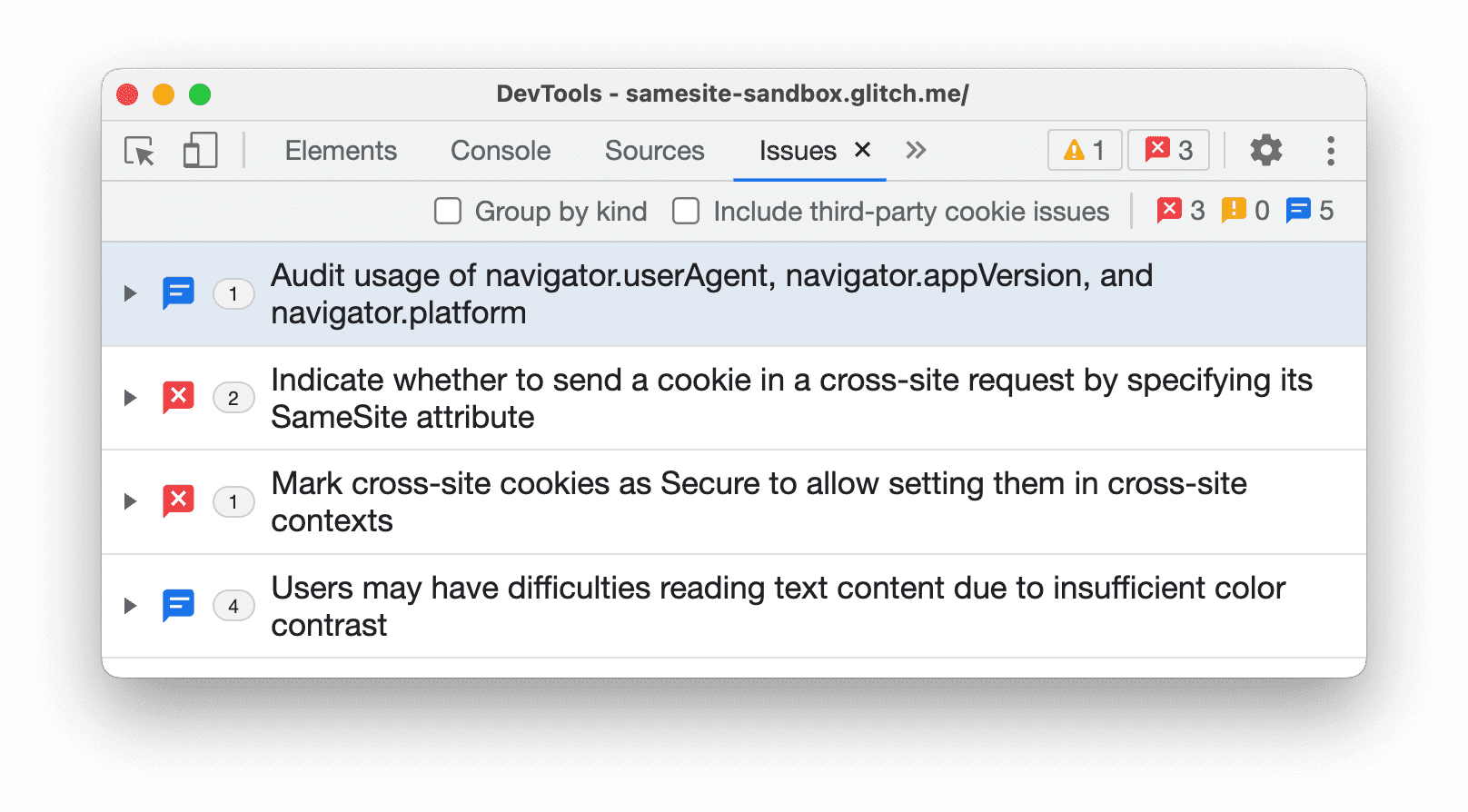
Panel Issues menampilkan peringatan dari browser dengan cara terstruktur, gabungan, dan dapat ditindaklanjuti.
Klik item di panel Masalah untuk meluaskan masalah dan mendapatkan panduan tentang cara memperbaikinya serta menemukan resource yang terpengaruh.

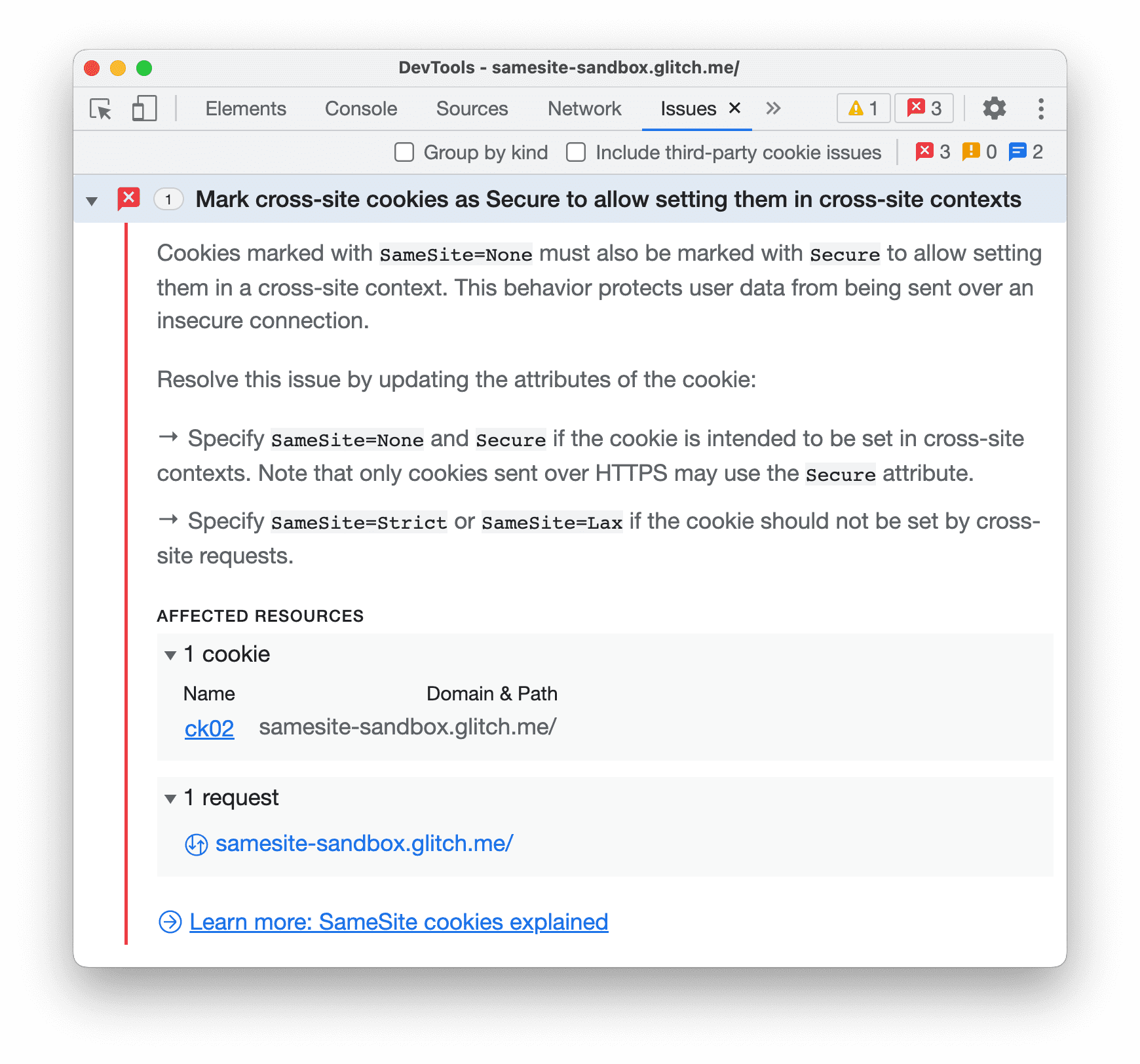
Setiap item memiliki empat komponen:
- Judul yang menjelaskan masalah.
- Deskripsi yang memberikan konteks dan solusi.
- Bagian REFERENSI YANG TERPENGARUH yang ditautkan ke referensi dalam konteks DevTools yang sesuai, seperti Jaringan, Sumber, Elemen, dan panel lainnya.
- Link ke panduan lebih lanjut.
Klik item di REFERENSI YANG TERKENA untuk melihat masalah dalam konteks.
Mengelompokkan masalah menurut jenis
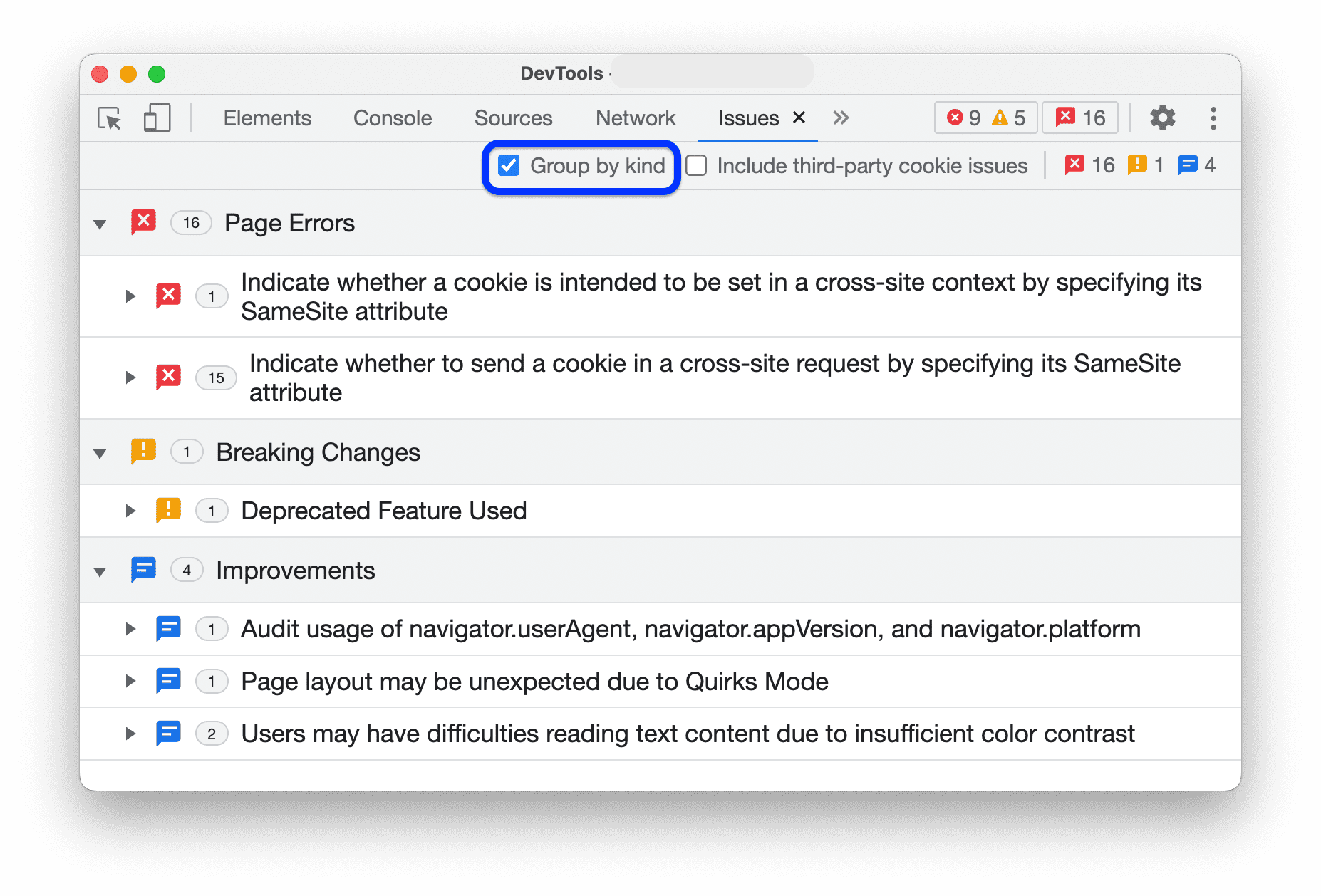
Panel Masalah menghitung jumlah resource yang terpengaruh untuk setiap masalah dan menampilkannya di samping judulnya. Selain itu, Anda dapat mengatur masalah berdasarkan tingkat keparahannya dalam tiga jenis grup:
 Error Halaman yang dilaporkan Chrome.
Error Halaman yang dilaporkan Chrome. Perubahan yang Dapat Menyebabkan Gangguan seperti penghentian penggunaan.
Perubahan yang Dapat Menyebabkan Gangguan seperti penghentian penggunaan. Peningkatan yang disarankan DevTools.
Peningkatan yang disarankan DevTools.
Untuk mengelompokkan masalah, centang Kelompokkan menurut jenis di panel tindakan di bagian atas panel Masalah.

Menyertakan masalah pihak ketiga
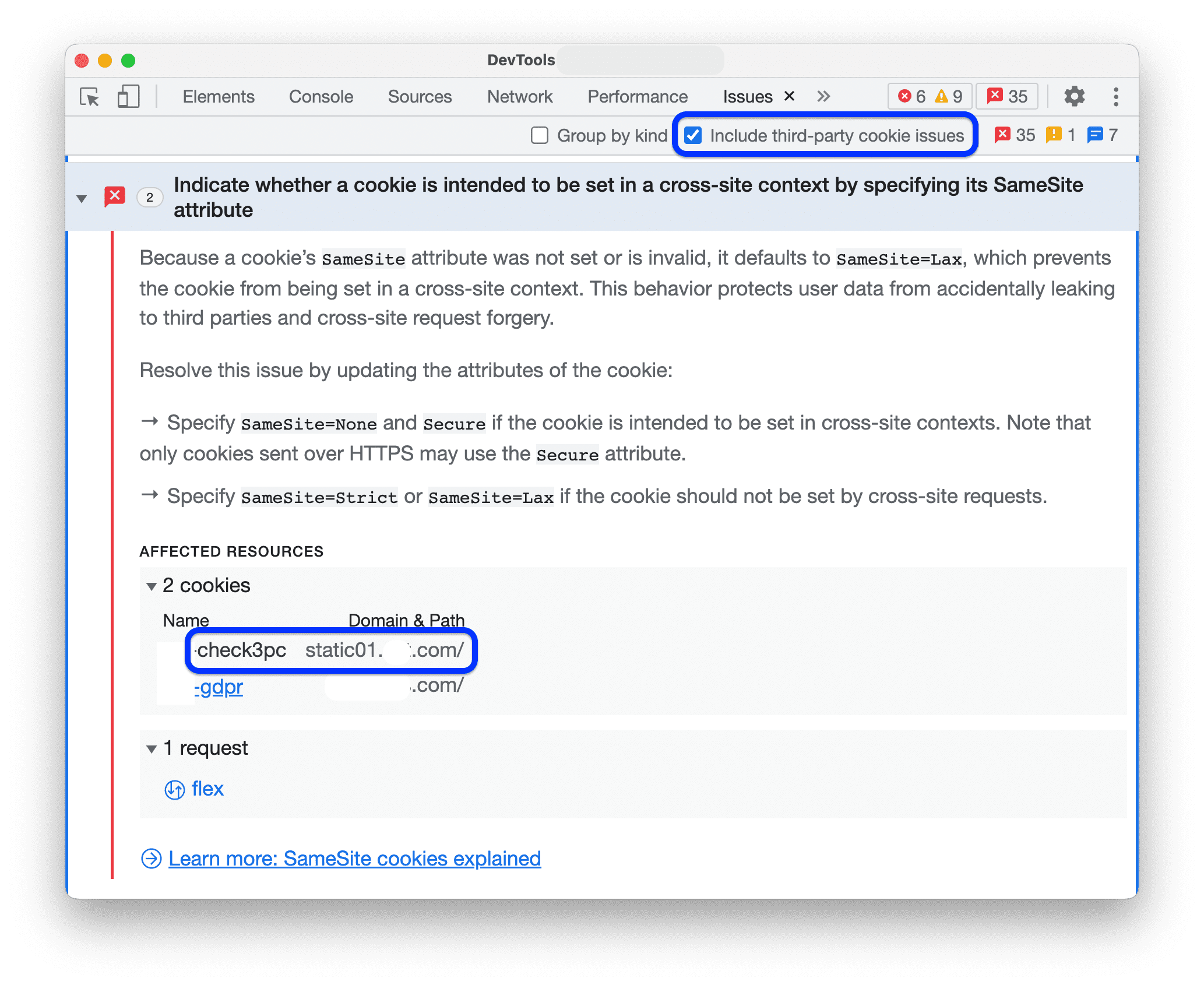
Panel Masalah menampilkan masalah cookie pihak ketiga secara default.
Anda dapat menemukan masalah cookie pihak ketiga di bagian REFERENSI YANG TERPENGARUH yang tidak memiliki link.

Untuk menyembunyikan masalah tersebut, hapus Sertakan masalah cookie pihak ketiga di panel tindakan di bagian atas panel Masalah.
Menyembunyikan masalah
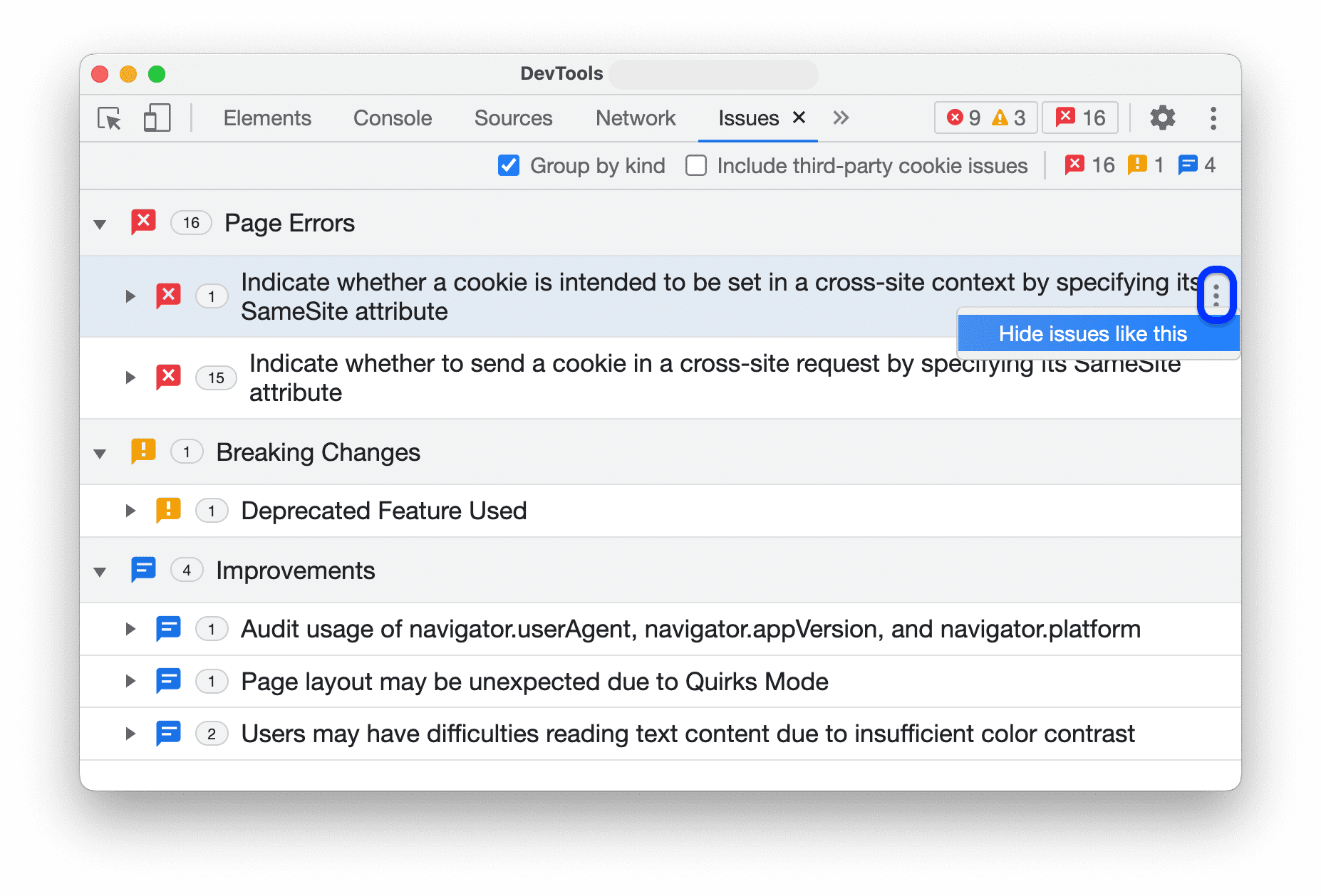
Untuk menyembunyikan masalah, pilih Sembunyikan masalah seperti ini dari menu tiga titik di samping masalah.

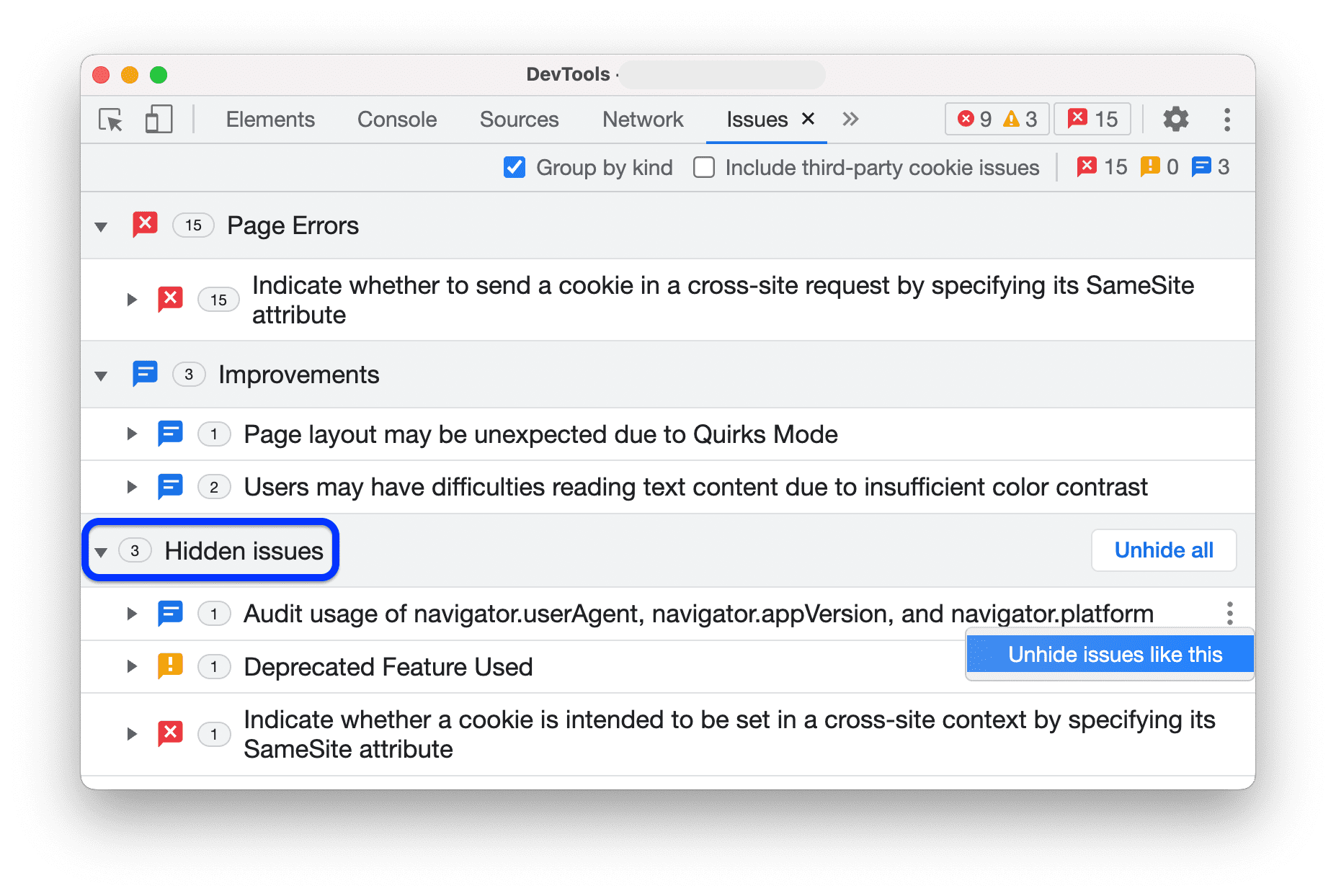
Untuk melihat daftar masalah tersembunyi, scroll ke bawah ke bagian Masalah tersembunyi dan luaskan.

Untuk menampilkan semua masalah, klik Perlihatkan semua. Untuk menampilkan masalah tertentu, pilih Tampilkan masalah seperti ini dari menu tiga titik di samping masalah.
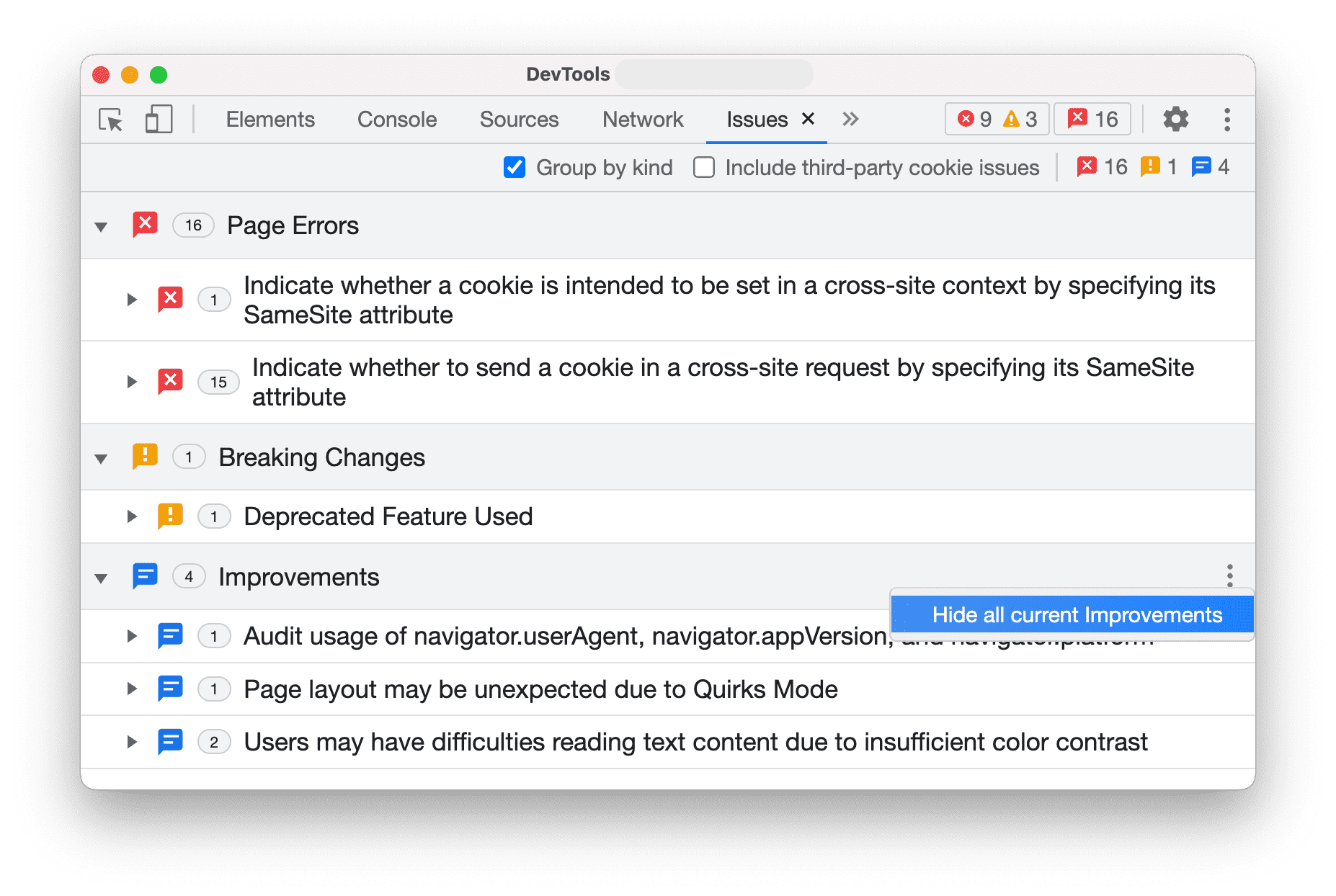
Selain itu, dengan pengelompokan diaktifkan, Anda dapat menyembunyikan seluruh grup masalah menggunakan menu tiga titik yang sama di samping grup.

Melihat masalah dalam konteks
Untuk menyelidiki masalah:
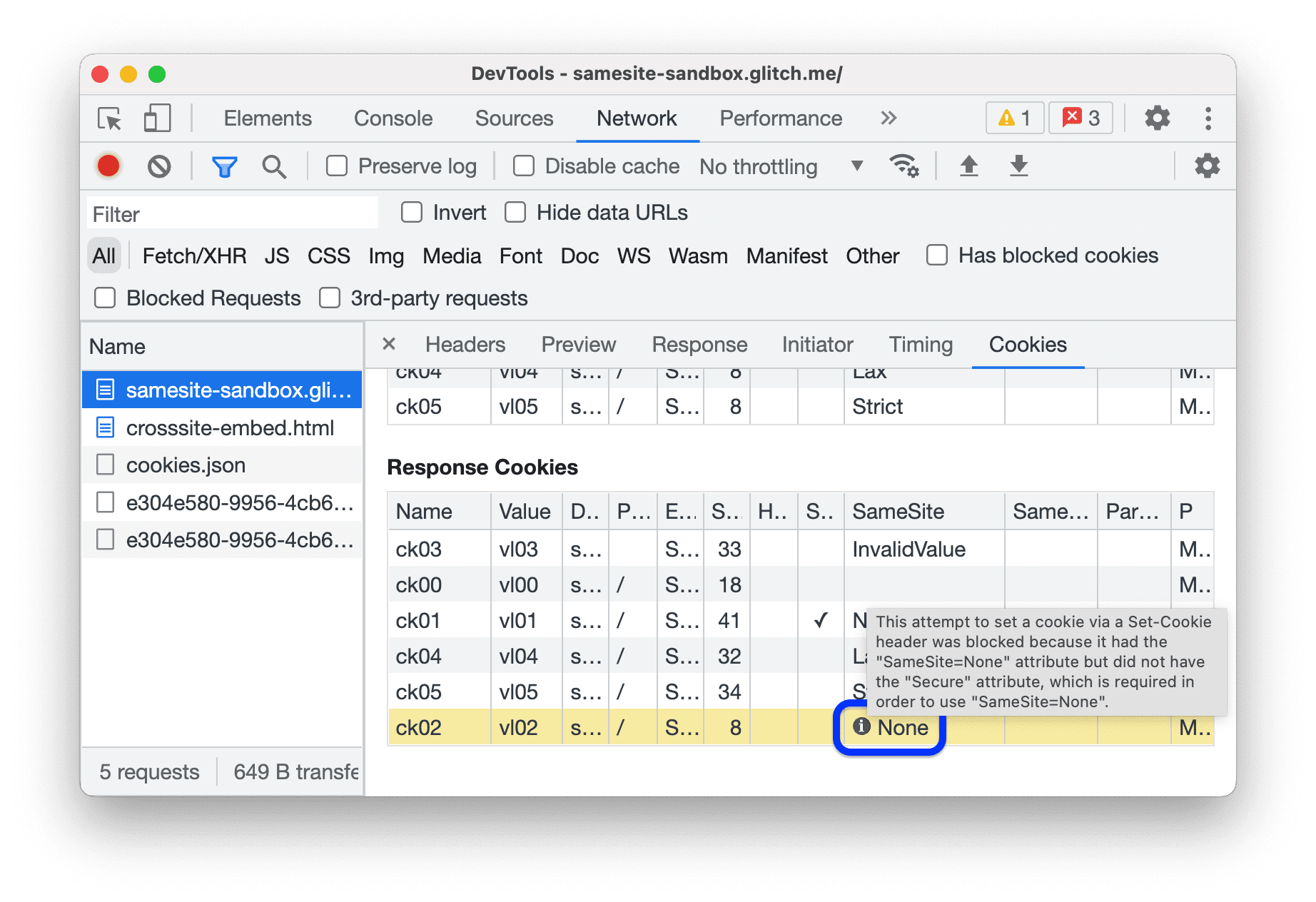
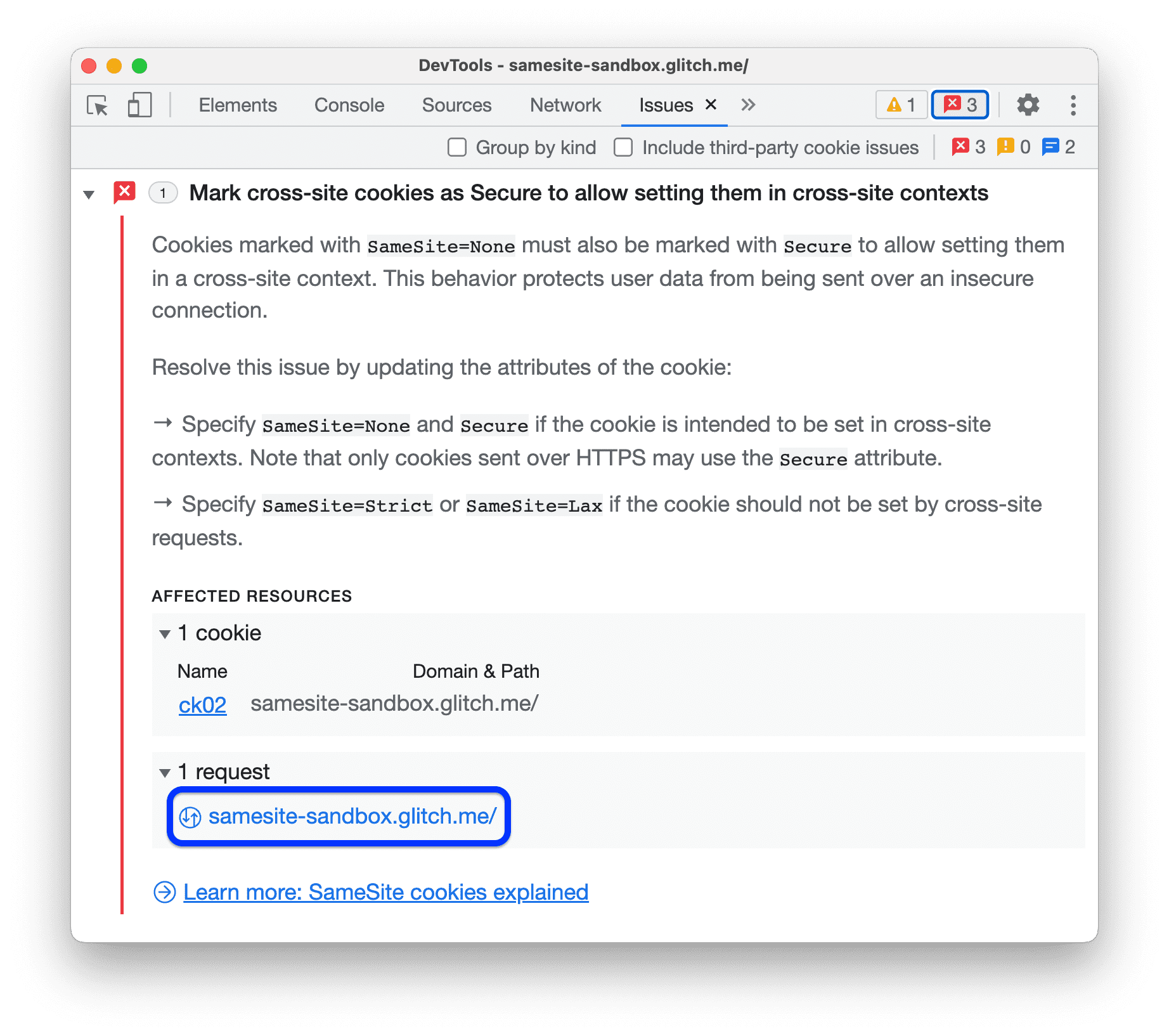
Di bagian RESOURCE YANG TERKENA, klik link resource untuk melihat item dalam konteks yang sesuai dalam DevTools. Dalam contoh ini, klik
samesite-sandbox.glitch.meuntuk menampilkan cookie yang dilampirkan ke permintaan tersebut. Link tersebut akan mengarahkan Anda ke panel Jaringan.
Scroll untuk melihat item yang mengalami masalah: dalam hal ini, cookie
ck02. Arahkan kursor ke ikon informasidi sebelah kanan untuk melihat masalah dan cara memperbaikinya.