[問題] パネルを使用して、ブラウザで検出された問題(Cookie の問題や混在コンテンツなど)の解決策を確認します。
概要
[問題] パネルでは、一般的な問題を収集してグループ化することで、コンソールでの通知の煩雑さを軽減します。
現在のところ、[Issues] パネルには次の情報が表示されます。
- Cookie に関する問題
- 混合コンテンツ
- COEP に関する問題
- CORS エラー
- 後方互換モードに関する問題
- (プレビュー)低コントラストの問題
- Trusted Web Activity に関する問題
- スタイルシートの読み込みに関する問題
- 無効な
@propertyCSS ルール - コンテンツ セキュリティ ポリシー違反
- autocomplete 属性に関する問題
Chrome の今後のバージョンでは、より多くの問題タイプがサポートされる予定です。
[問題] パネルを開く
- 修正が必要な問題のあるページ(samesite-sandbox.glitch.me など)にアクセスします。
- DevTools を開きます。
上部にあるアクションバーの右上にある
[設定] の横にある [問題を開く] ボタンをクリックします。問題の重大度に応じて、ボタンに赤色の
 、黄色の
、黄色の  、青色の
、青色の  のいずれかのアイコンが表示されます。
のいずれかのアイコンが表示されます。![赤いアイコンの付いた [Open Issues] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-open-issues-button-a-4592eaddcb486.png?authuser=4&hl=ja)
または、
[その他のツール] メニューから [問題] を選択します。
![[その他のツール] メニューの [問題] パネル。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-issues-tab-more-tool-58b074e9cc1c7.png?authuser=4&hl=ja)
[問題] パネルに移動したら、ページを再読み込みして、ページの読み込み中に発生した問題をさらに検出できます。
![ページを再読み込みした後に見つかった問題が 1 つ表示されている [問題] パネル。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-issues-tab-one-more-19c93f270dca9.png?authuser=4&hl=ja)
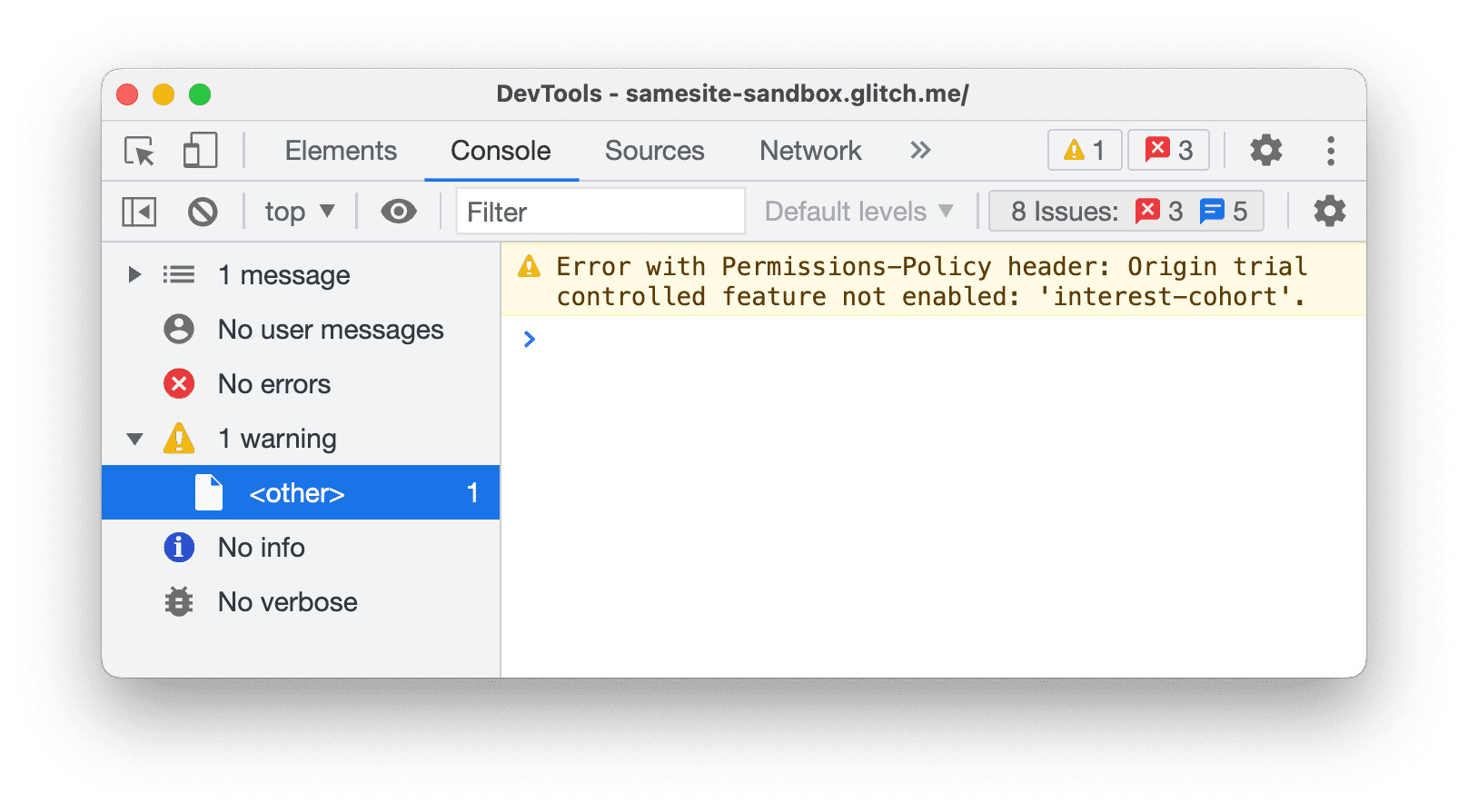
コンソールには、ブラウザから報告された問題も表示される場合があります。ただし、このような問題(以下のスクリーンショットの Cookie に関する警告など)は理解しづらいものです。問題を解決するために必要な手順が明確ではありません。

一方、[問題] パネルには、実用的な分析情報が表示されます。
[Issues] パネルでアイテムを表示する
[Issues] パネルには、ブラウザからの警告が構造化され、集約され、対処可能な方法で表示されます。
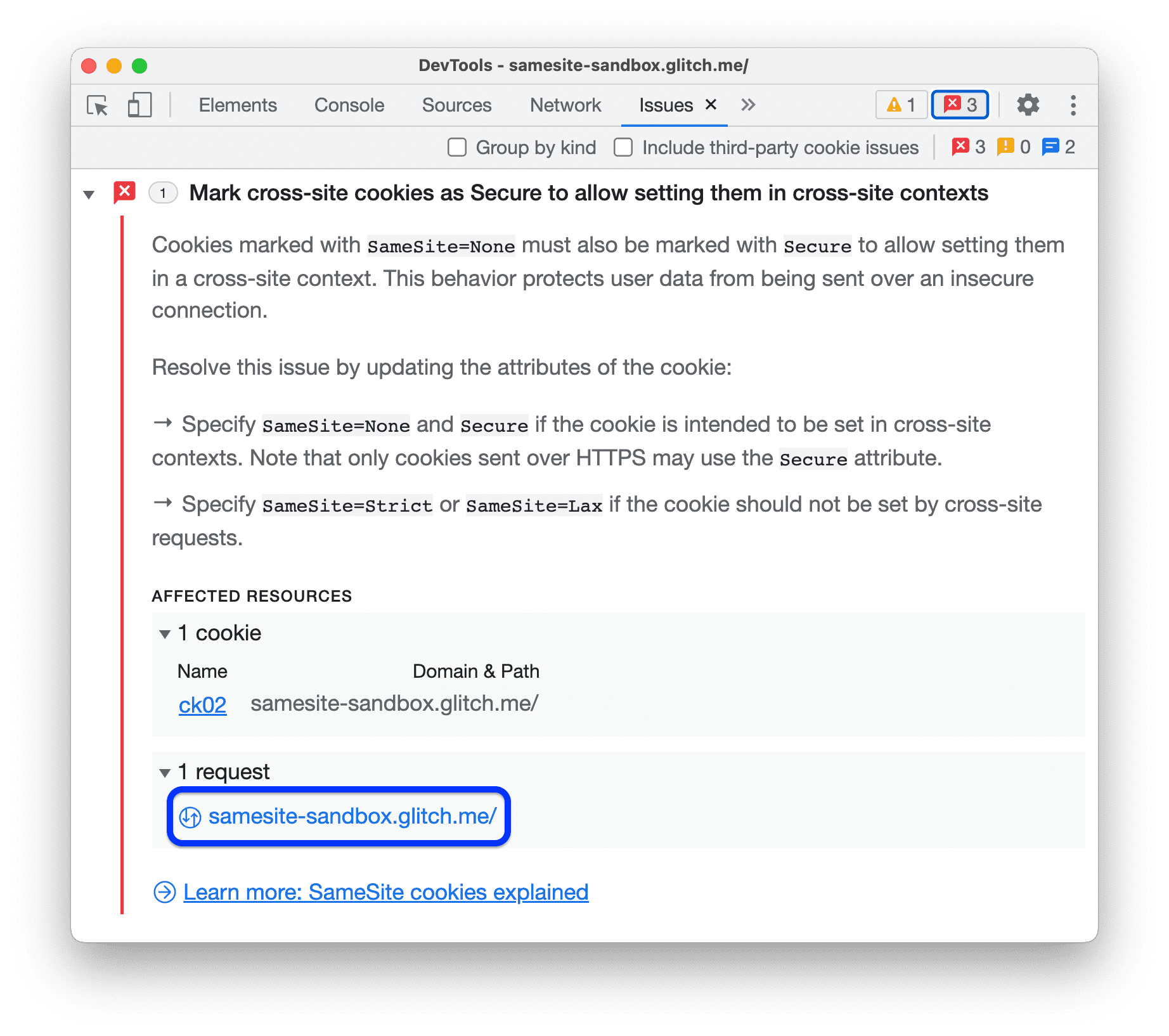
[問題] パネルで項目をクリックすると、問題が展開され、問題の解決方法と影響を受けるリソースの確認方法に関するガイダンスが表示されます。
![クロスサイト Cookie の問題が開かれている [問題] パネル。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-issues-tab-a-cross-s-4f4a58de61e42.png?authuser=4&hl=ja)
各アイテムには次の 4 つのコンポーネントがあります。
- 問題を説明するヘッドライン。
- コンテキストと解決策を示す説明。
- [影響を受けるリソース] セクション: 適切な DevTools コンテキスト内のリソース([ネットワーク]、[ソース]、[要素] パネルなど)にリンクします。
- 詳細なガイダンスへのリンク。
[影響を受けるリソース] の項目をクリックして、問題をコンテキスト内で表示します。
問題を種類別にグループ化する
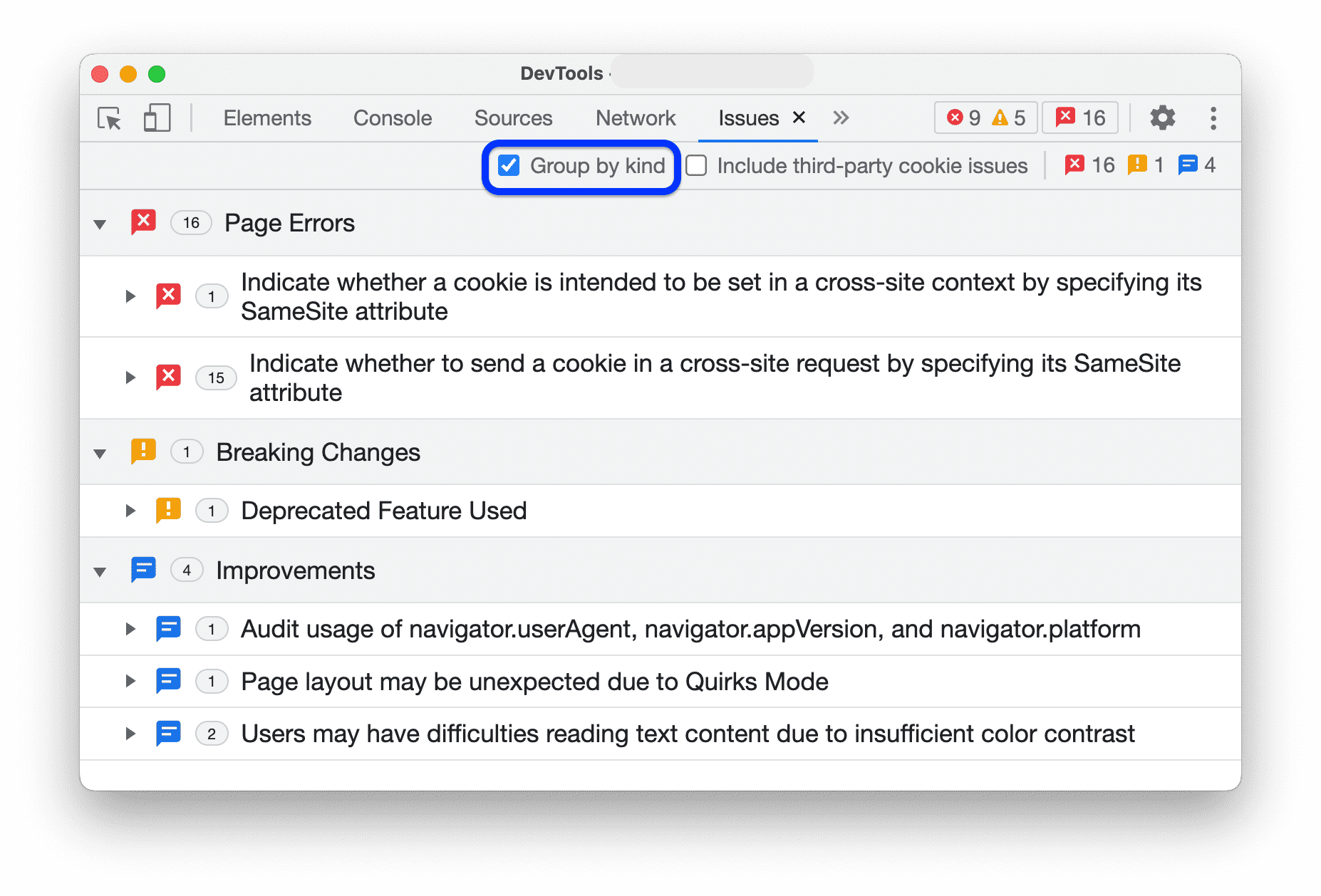
[問題] パネルには、問題ごとに影響を受けるリソースの数が表示され、見出しの横に表示されます。また、問題の重大度に応じて、次の 3 種類のグループに整理できます。
 Chrome が報告するページエラー。
Chrome が報告するページエラー。 非推奨化などの互換性を損なう変更。
非推奨化などの互換性を損なう変更。 DevTools が提案する改善。
DevTools が提案する改善。
問題をグループ化するには、[問題] パネルの上部にあるアクションバーで [ 種類別にグループ化] をオンにします。

サードパーティの問題を含める
[問題] パネルには、デフォルトでサードパーティ Cookie の問題が表示されます。
サードパーティ Cookie に関する問題は、リンクがない [影響を受けるリソース] セクションで確認できます。
![[影響を受けるリソース] セクションにリンクされたリソースがないサードパーティ Cookie。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/third-party-cookie-withou-ca05851e925f2.png?authuser=4&hl=ja)
このような問題を非表示にするには、[問題] パネルの上部にあるアクションバーで [サードパーティの Cookie の問題を含める] をオフにします。
問題を非表示にする
問題を非表示にするには、問題の横にある その他メニューから [類似の問題を非表示] を選択します。
![問題の横にある 3 つの点のメニューにある [この問題と類似の問題を非表示にする] オプション。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-hide-issues-this-opt-46440b13d9065.png?authuser=4&hl=ja)
非表示の問題のリストを表示するには、[非表示の問題] セクションまで下にスクロールして展開します。
![[非表示にした問題] セクション。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-hidden-issues-section-06a9ea6b63a5d.png?authuser=4&hl=ja)
すべての問題を表示するには、[すべて表示] をクリックします。特定の問題を表示するには、問題の横にある その他メニューから [このような問題を非表示にしないでください] を選択します。
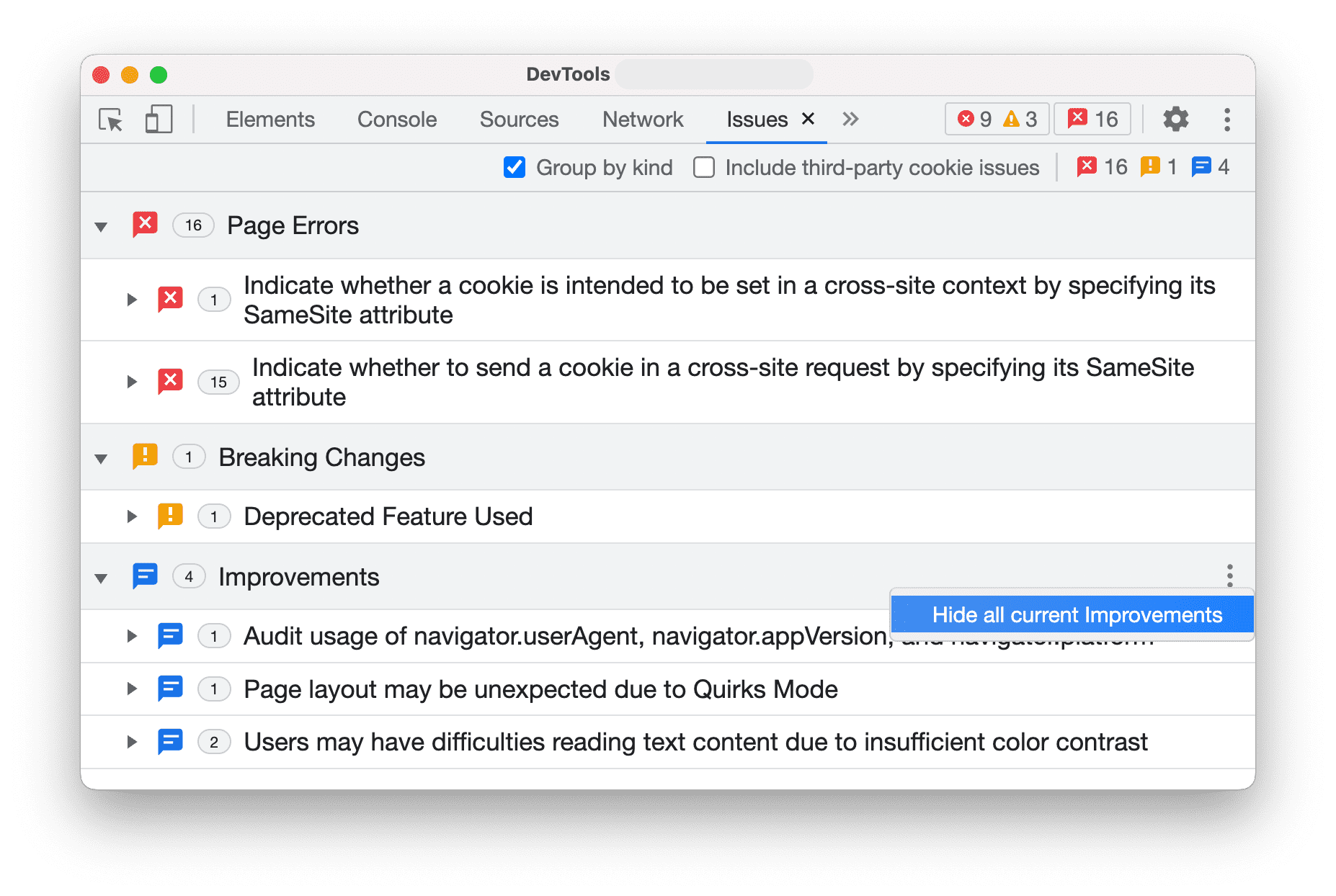
また、グループ化が有効になっている場合は、グループの横にある同じその他アイコンを使用して、問題のグループ全体を非表示にできます。

問題をコンテキスト内で表示する
問題を調査するには、次の手順に従います。
[影響を受けるリソース] セクションでリソースリンクをクリックすると、DevTools 内の適切なコンテキストでアイテムが表示されます。この例では、
samesite-sandbox.glitch.meをクリックして、そのリクエストに関連付けられている Cookie を表示します。このリンクをクリックすると、[ネットワーク] パネルが表示されます。
スクロールして、問題のあるアイテム(この場合は Cookie
ck02)を表示します。右側の情報アイコンにカーソルを合わせると、問題とその解決方法が表示されます。
![[ネットワーク] パネルで、情報アイコンにカーソルを合わせるとツールチップが表示されます。](https://developer.chrome.google.cn/static/docs/devtools/issues/image/the-network-panel-shows-64dc9b00bcf7a.png?authuser=4&hl=ja)



