使用问题面板查找针对浏览器检测到的问题(例如 Cookie 问题和混合 内容。
概览
通过收集和分组常见问题,问题面板可减少控制台中的通知疲劳和杂乱。
截至目前,“问题”面板会报告以下信息:
- Cookie 问题
- 混合内容
- COEP 问题
- CORS 错误
- Quirks 模式问题
- (预览)低对比度问题
- Trusted Web Activity 问题
- 样式表加载问题
@property条 CSS 规则无效- 违反内容安全政策的行为
- 自动补全属性问题
未来版本的 Chrome 将会支持更多的问题类型。
打开“问题”面板
- 访问一个有问题需要修复的网页,例如 samesite-sandbox.glitch.me。
- 打开开发者工具。
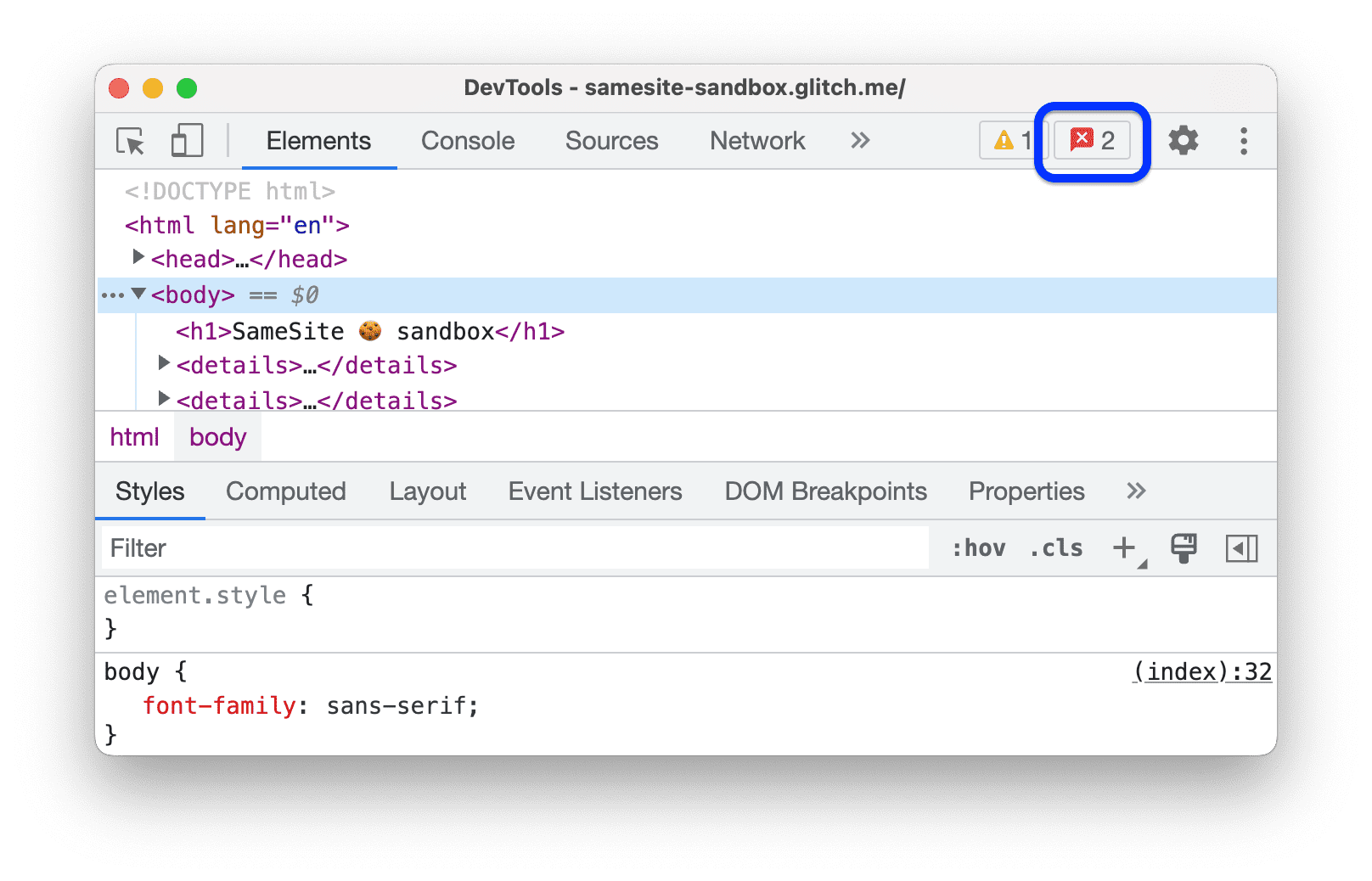
点击顶部操作栏右上角
Settings 旁边的 Open Issues 按钮。该按钮可能会带有红色
 、黄色
、黄色  或蓝色
或蓝色  图标,具体取决于问题的严重程度。
图标,具体取决于问题的严重程度。
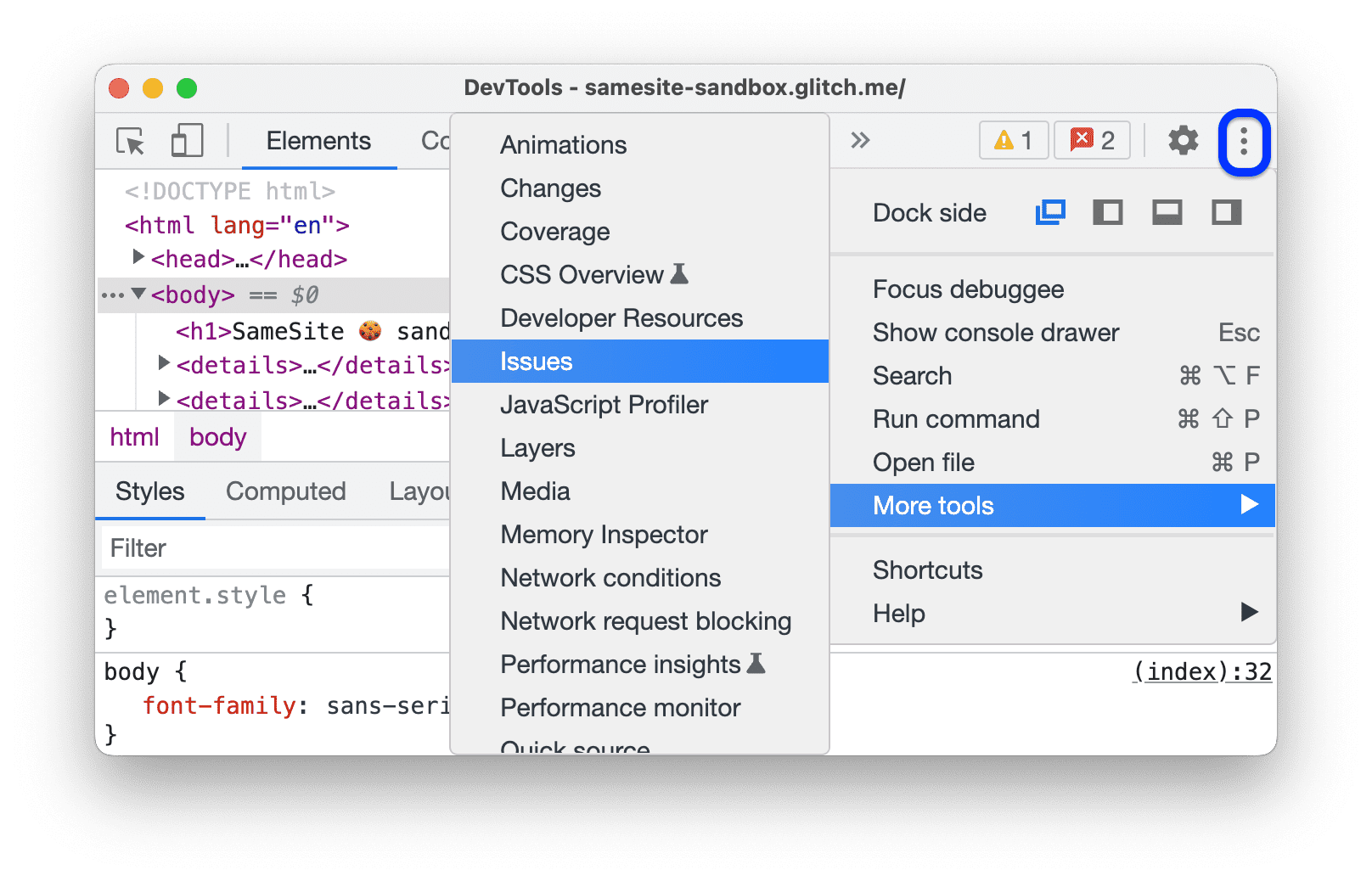
或者,从
更多工具菜单中选择问题。

进入“Issues”(问题)面板后,您可能想要重新加载页面以发现更多问题(这次是在网页加载期间)。

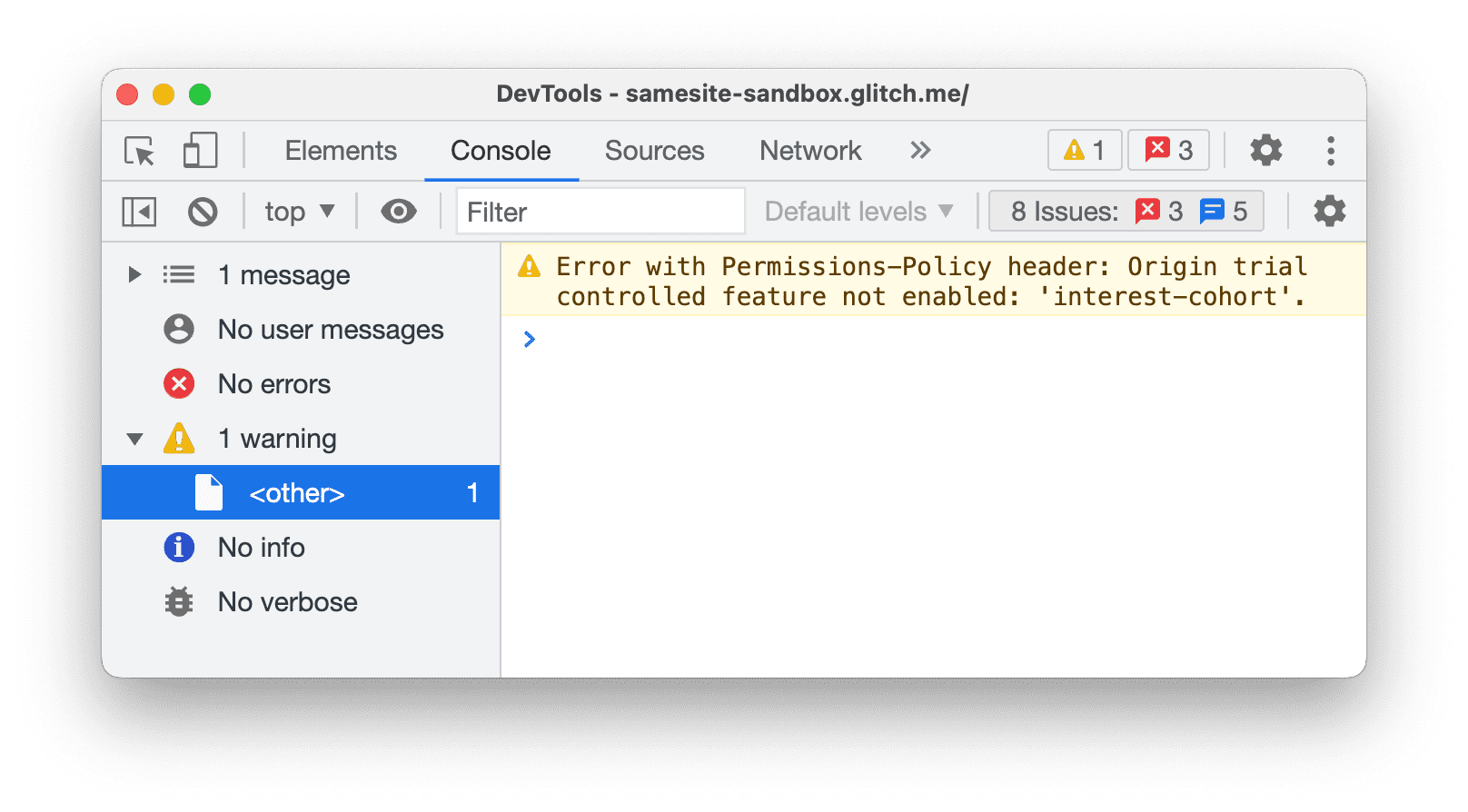
控制台可能还会显示浏览器报告的问题。然而,您会注意到,这类问题(如以下屏幕截图中的 Cookie 警告)难以理解。我们不确定您需要执行什么操作才能解决该问题。

“问题”面板可为您提供富有实用价值的分析洞见。
查看“问题”面板中的项目
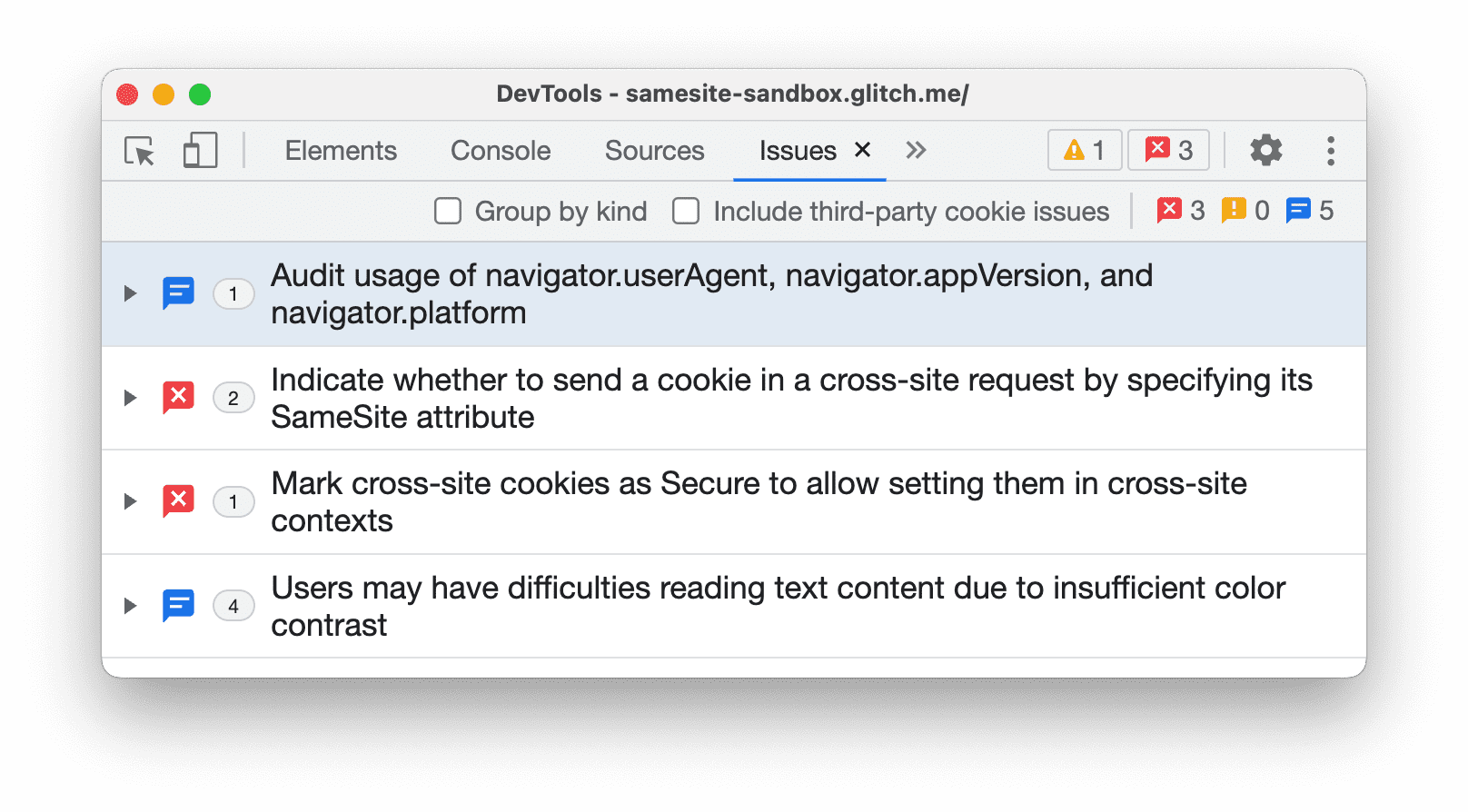
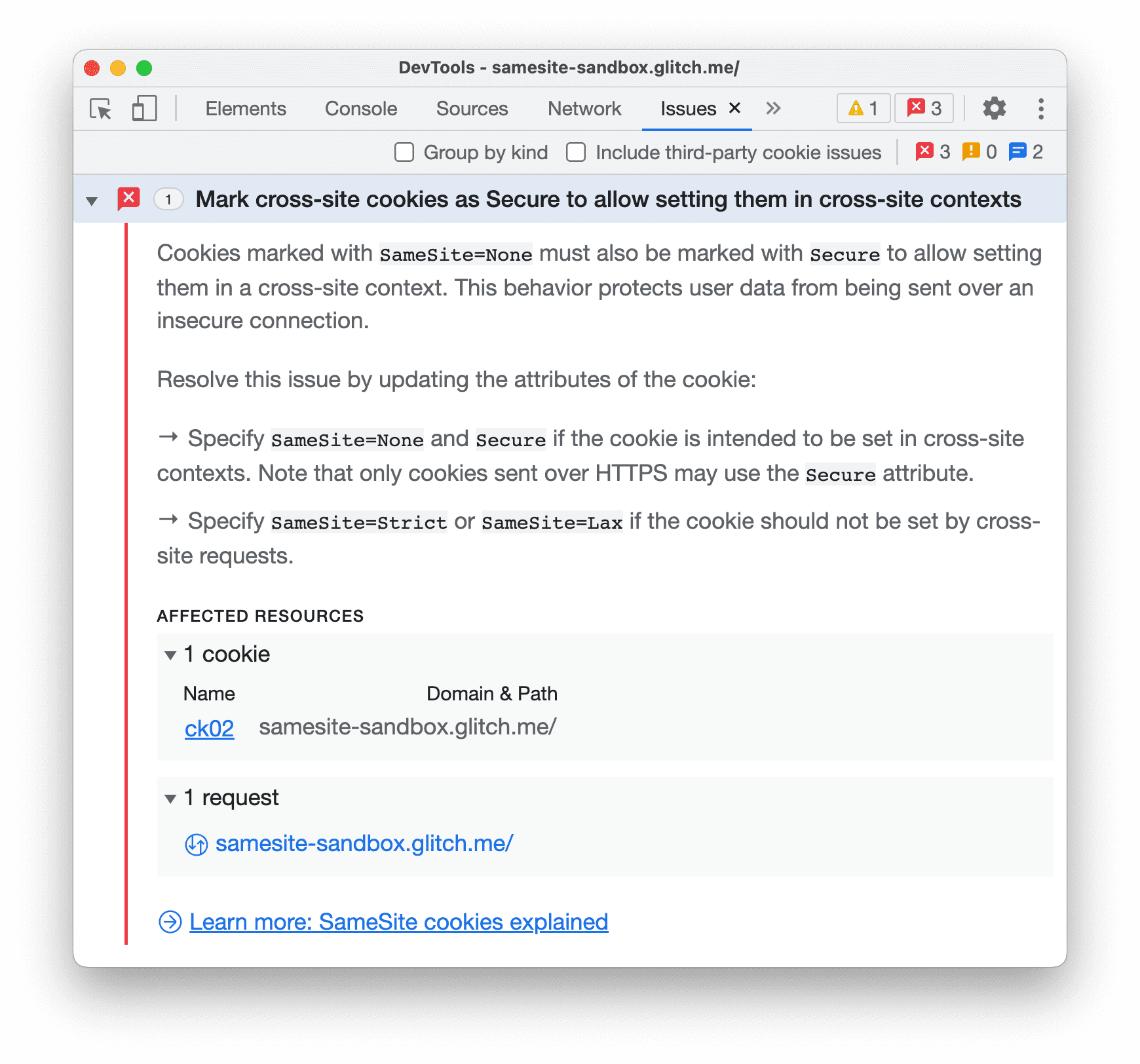
问题面板以结构化、汇总且可操作的方式显示来自浏览器的警告 。
点击问题面板中的项目即可将其展开,并获取有关如何解决问题和查找受影响资源的指导。

每个列表项都有四个组成部分:
- 描述问题的标题。
- 提供上下文和解决方案的说明。
- 受影响的资源部分,用于链接到相应开发者工具中的资源 上下文,例如网络、来源、元素和其他面板。
- 指向进一步指南的链接。
点击受影响的资源中的条目,在上下文中查看问题。
按种类对问题进行分组
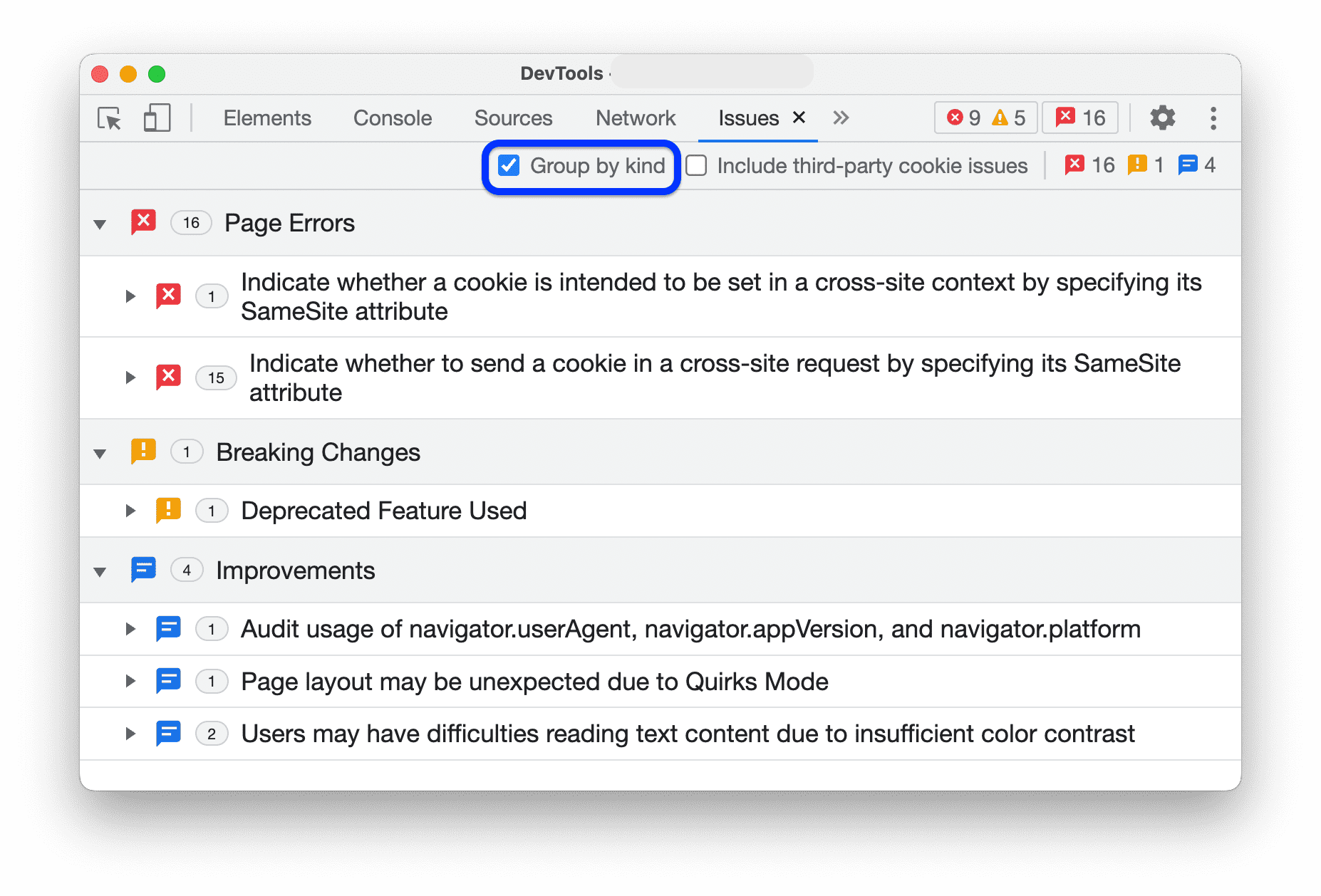
问题面板会统计每个问题对应的受影响资源的数量,并将其显示在标题旁边。此外,您可以按严重程度将问题划分到三种群组类别中:
 Chrome 报告的网页错误。
Chrome 报告的网页错误。 重大变更,例如弃用。
重大变更,例如弃用。 开发者工具建议的改进。
开发者工具建议的改进。
如需将问题分组,请在“问题”面板顶部的操作栏中勾选 按种类分组。

包括第三方问题
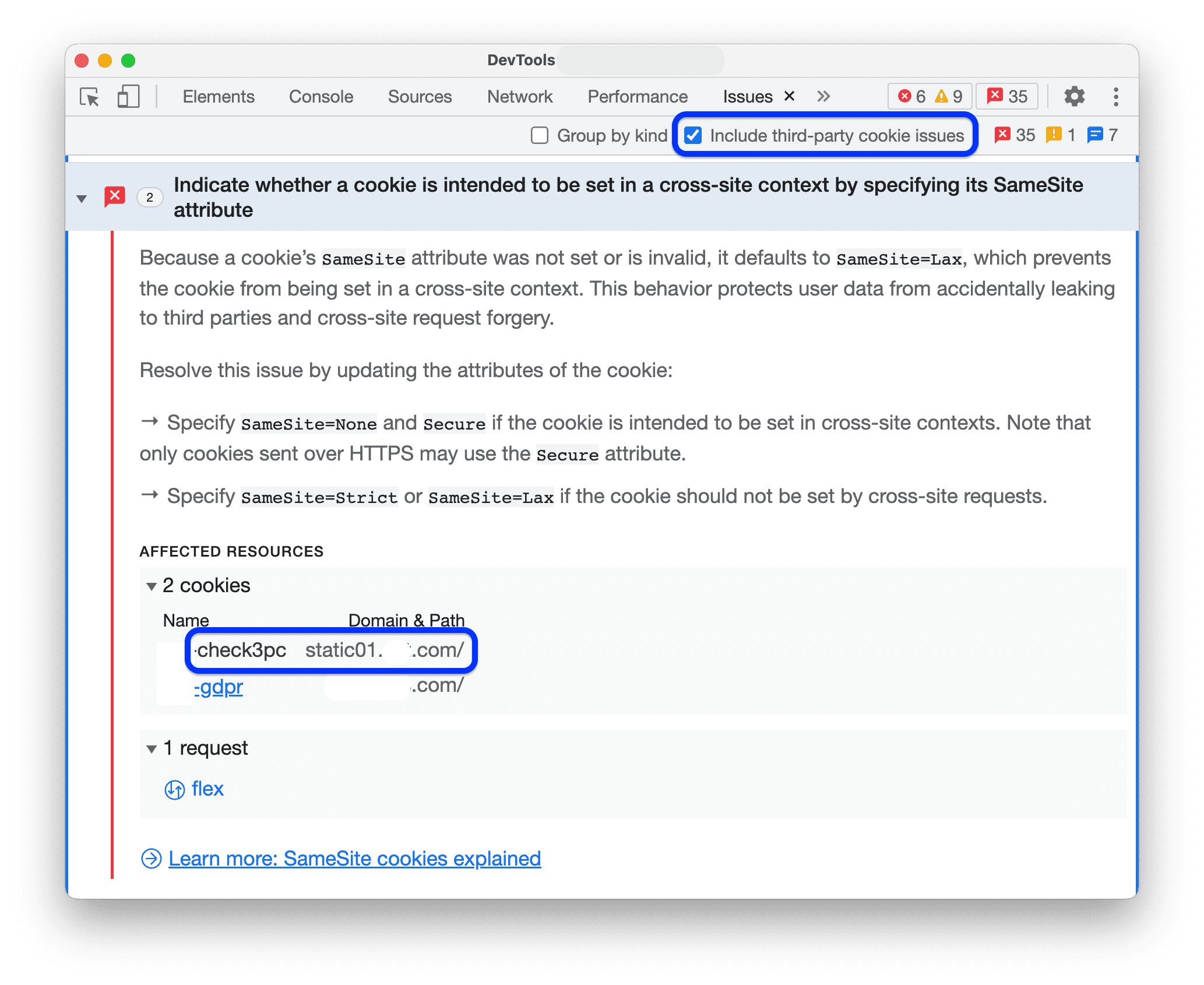
默认情况下,问题面板会显示第三方 Cookie 问题。
您可以在受影响的资源部分查找缺少链接的第三方 Cookie 问题。

若要隐藏此类问题,请在“问题”面板顶部的操作栏中取消选中 包括第三方 Cookie 问题。
隐藏问题
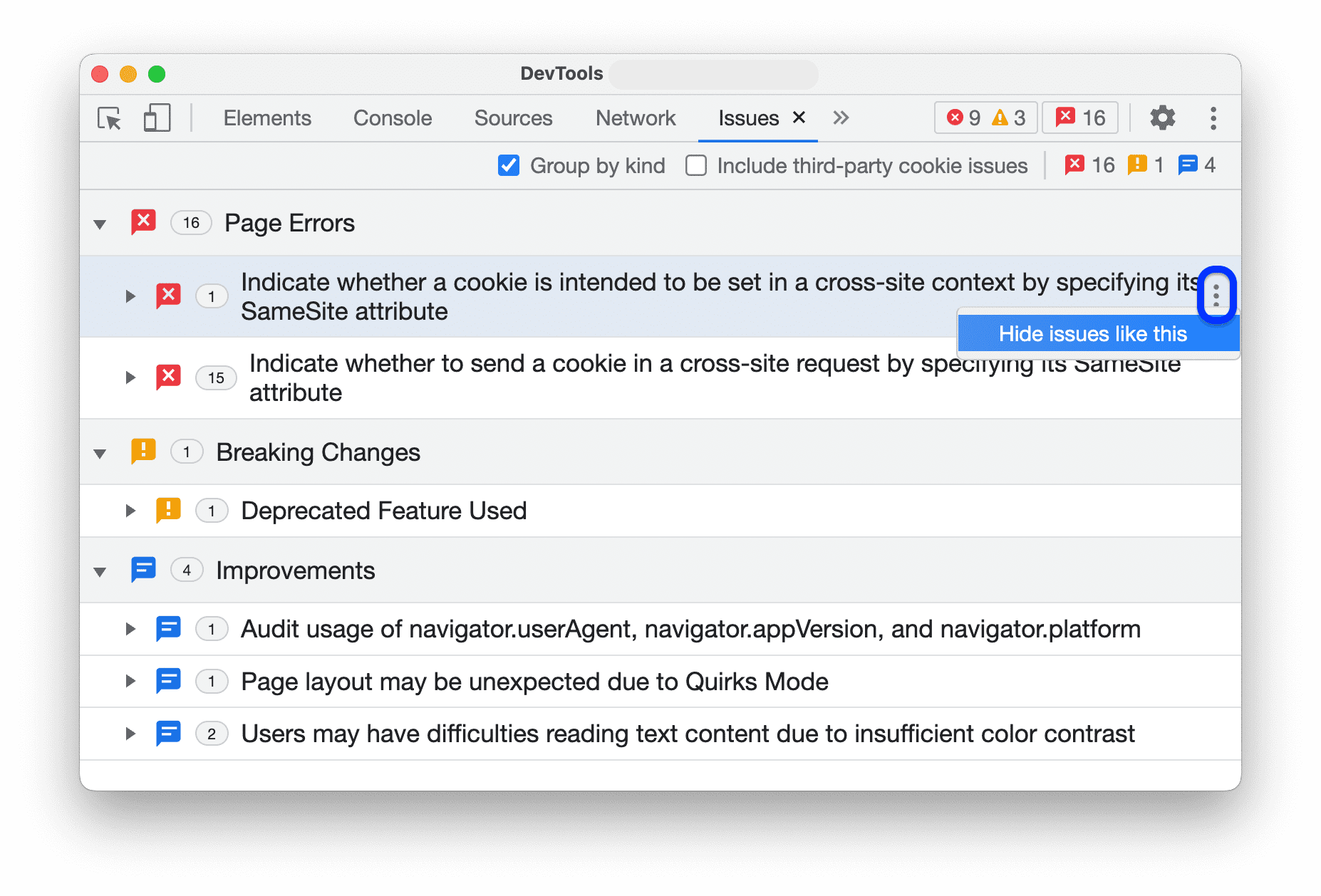
如需隐藏问题,请从问题旁边的 三点状菜单中选择隐藏此类问题。

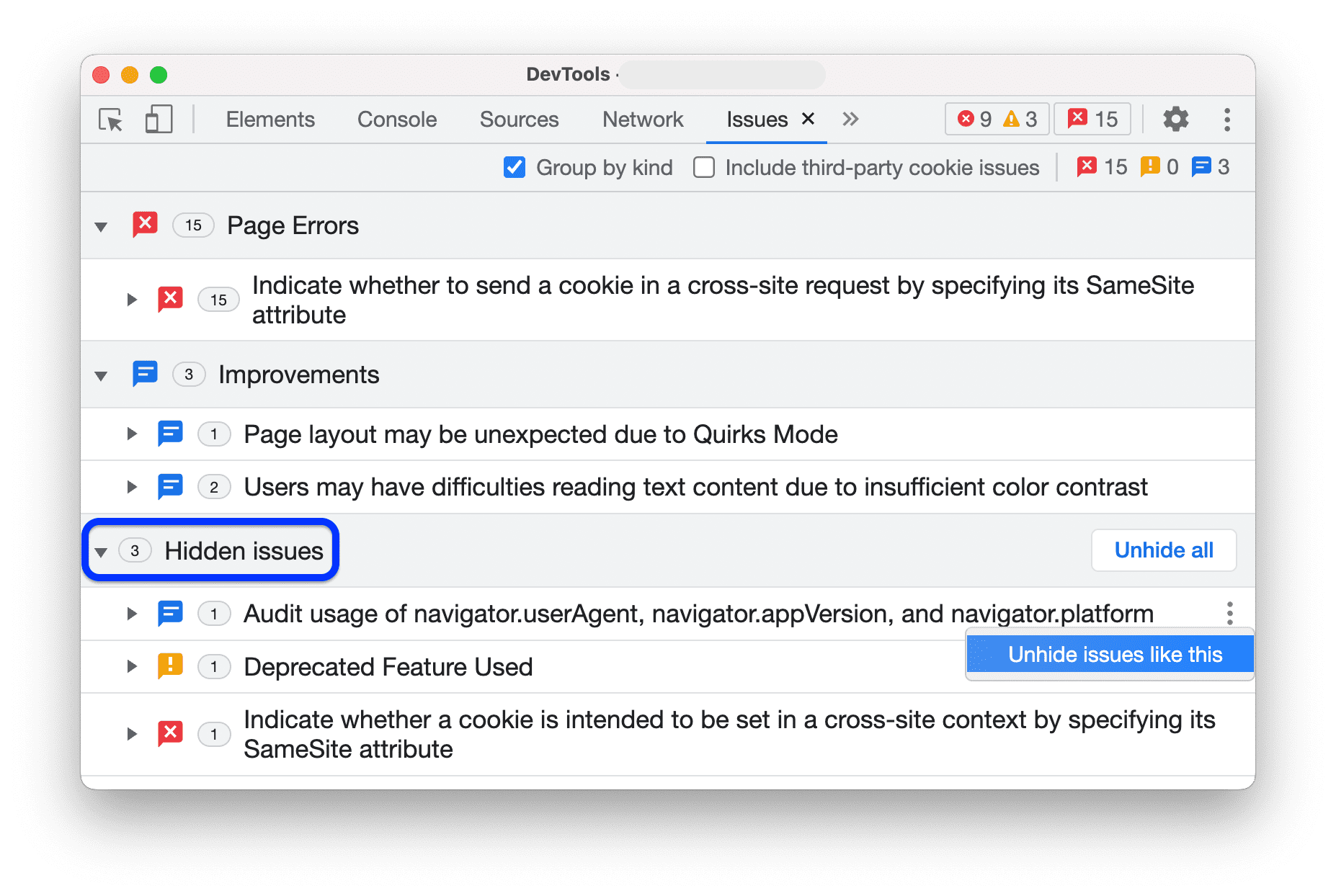
如需查看已隐藏问题的列表,请向下滚动到已隐藏的问题部分并将其展开。

如要显示所有问题,请点击全部取消隐藏。如需显示具体问题,请从相应问题旁边的 三点状菜单中选择 Unhide issues like this(取消隐藏此类问题)。
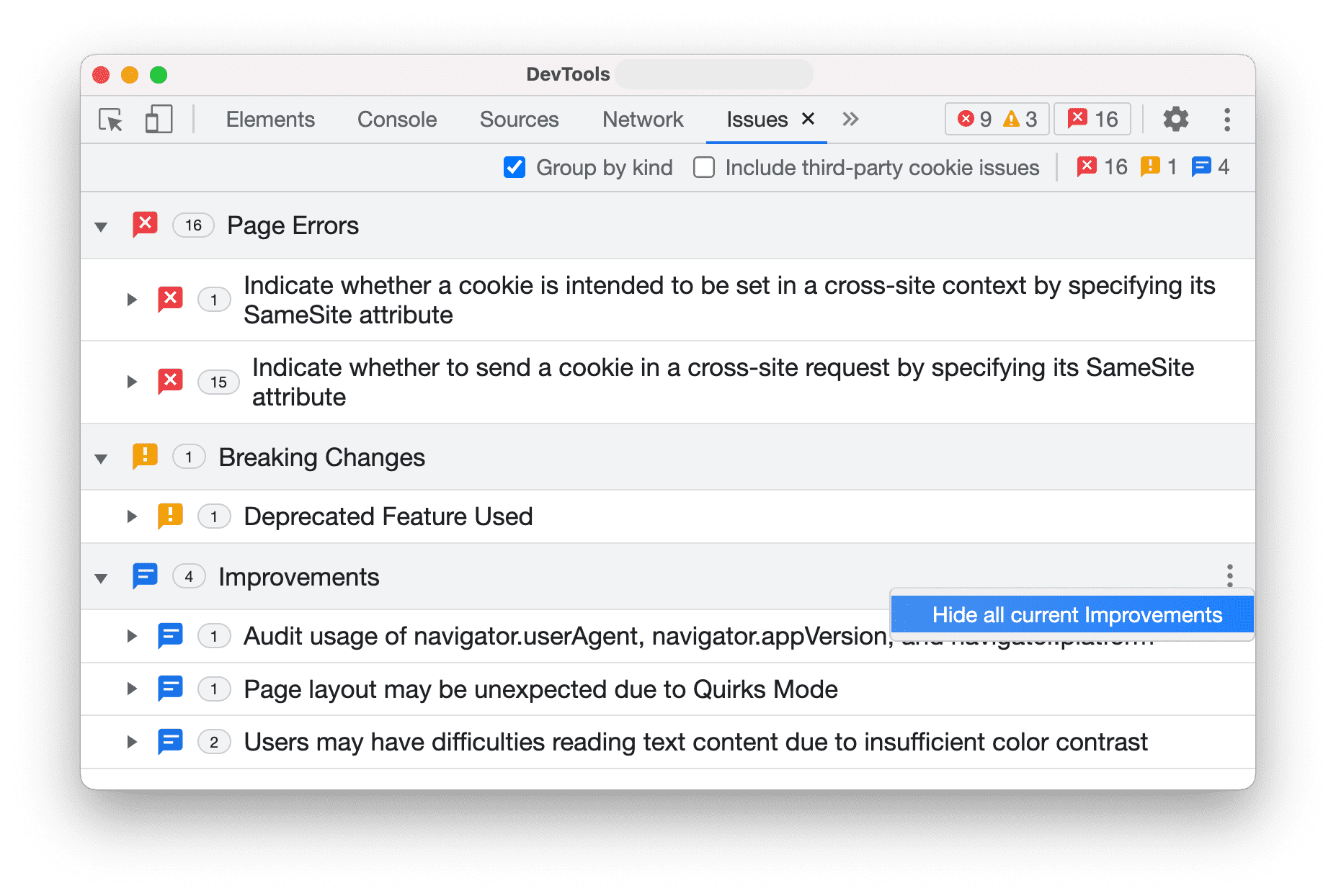
此外,启用分组后,您可以使用同一组旁边的三点状菜单隐藏整组问题。

在上下文中查看问题
如需调查某个问题,请执行以下操作:
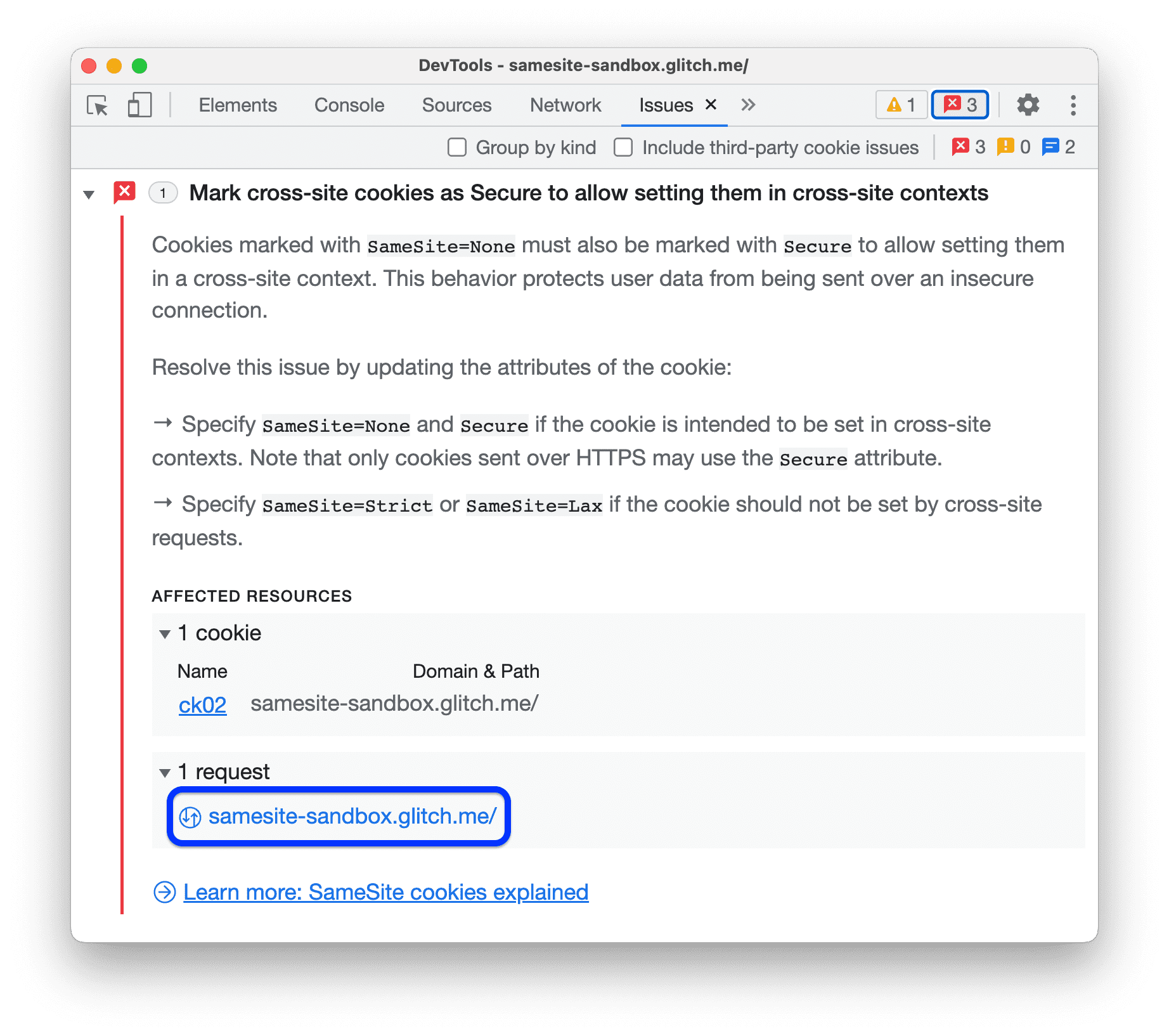
在受影响的资源部分,点击资源链接可在开发者工具内的相应上下文中查看项目。在本课中, 例如,点击
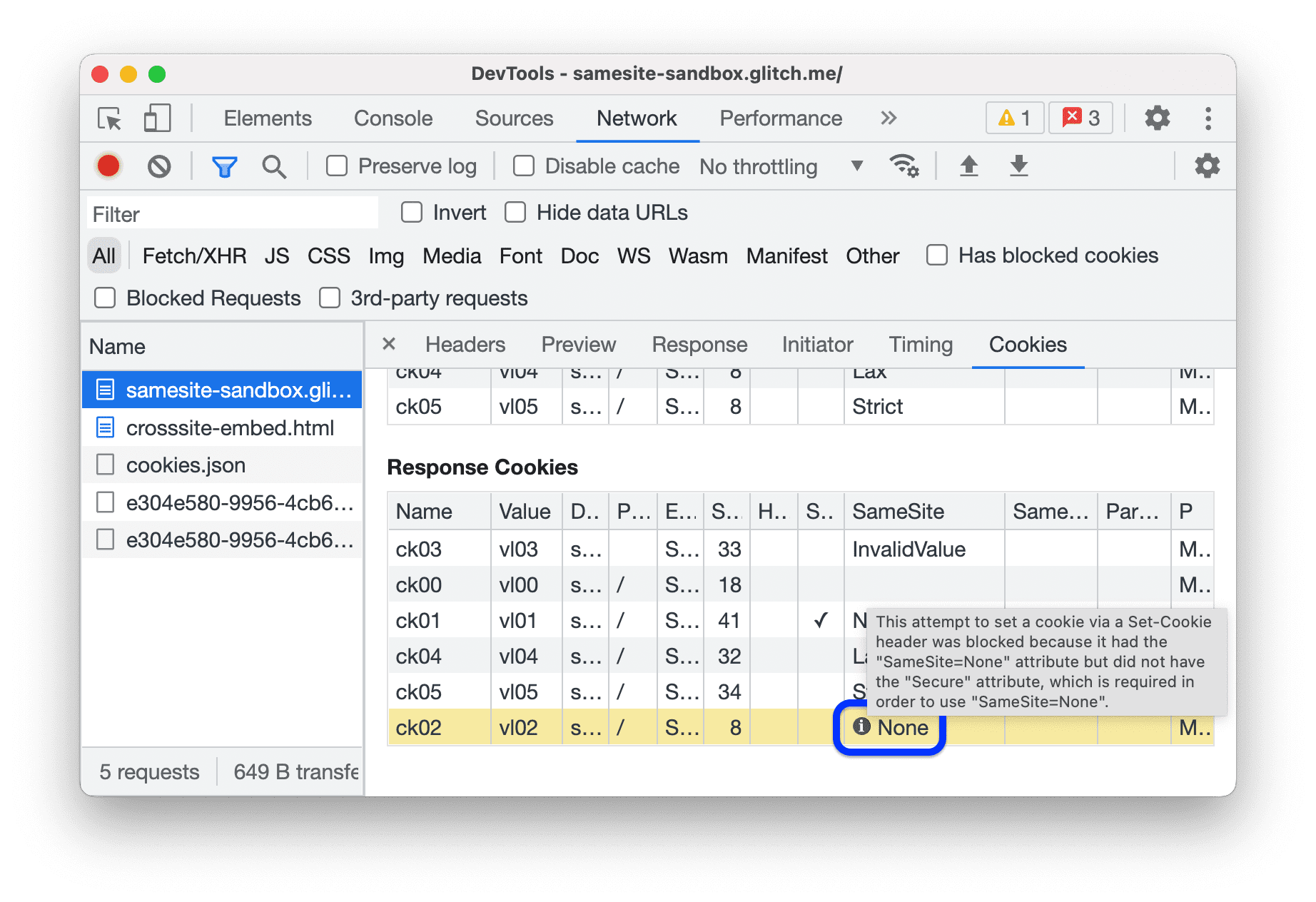
samesite-sandbox.glitch.me即可显示附加到该请求的 Cookie。点击此链接会转到 Network(网络)面板。
滚动即可查看存在问题的项:在本示例中为 Cookie
ck02。将鼠标悬停在 右侧信息图标,以查看问题及其解决方法。