Utiliza el panel Issues para encontrar soluciones a los problemas que detecta el navegador, como los problemas de cookies y los mixtos. contenido.
Descripción general
El panel Issues recopila y agrupa los problemas comunes para disminuir la saturación de las notificaciones y el desorden en Console.
A partir de ahora, el panel Issues informa lo siguiente:
- Problemas de cookies
- Contenido mixto
- Problemas con el COEP
- Errores de CORS
- Problemas con el modo no estándar
- (Vista previa) Problemas de contraste bajo
- Problemas de Trusted Web Activity
- Problemas con la carga de la hoja de estilo
- Reglas de CSS
@propertyno válidas - Incumplimientos de la Política de Seguridad del Contenido
- Problemas con los atributos de Autocomplete
Las versiones futuras de Chrome serán compatibles con más tipos de problemas.
Cómo abrir el panel Problemas
- Visita una página que tenga problemas para corregir, como samesite-sandbox.glitch.me.
- Abre Herramientas para desarrolladores.
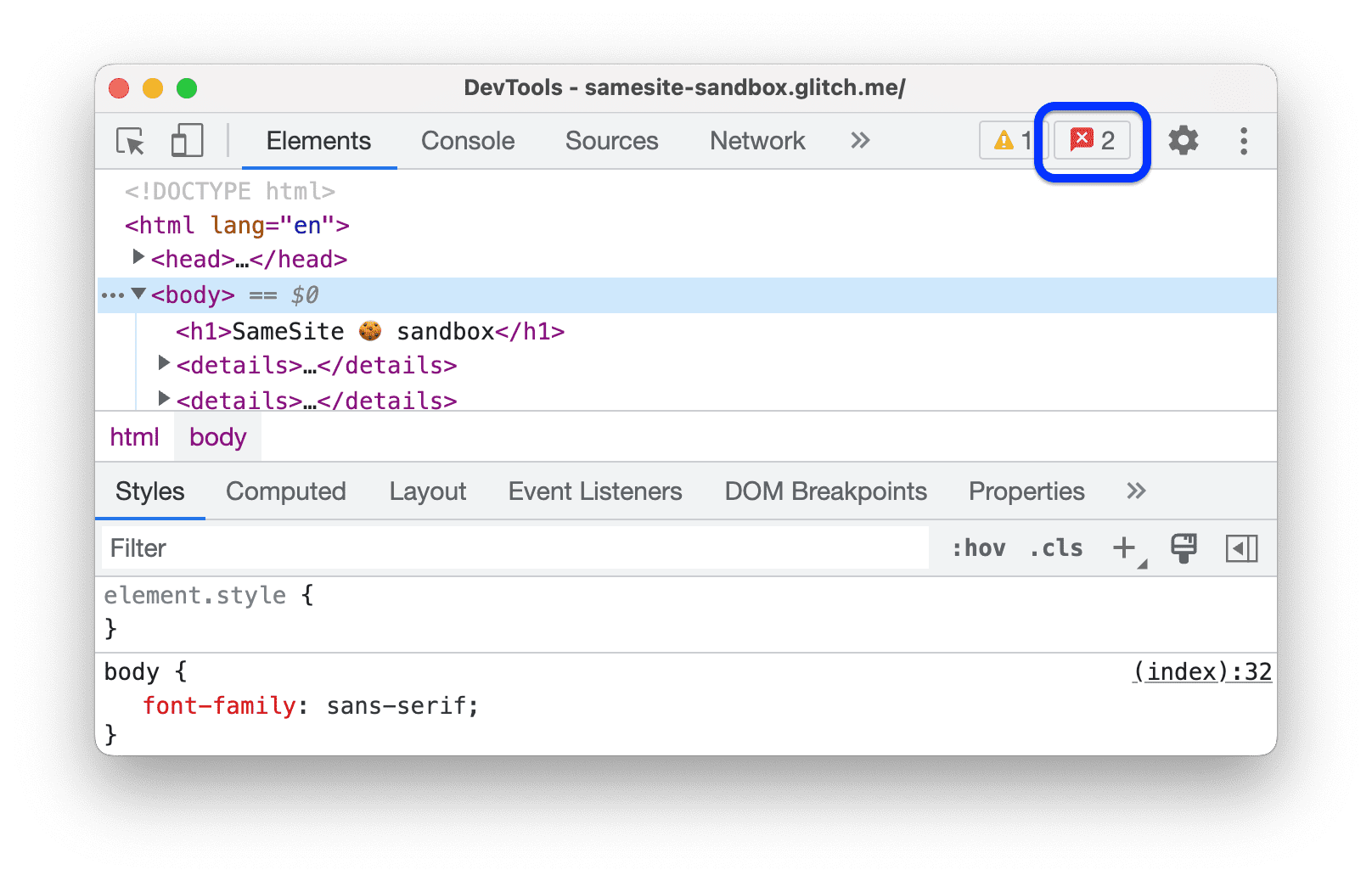
Haz clic en el botón Abrir problemas junto a
Configuración en la esquina derecha de la barra de acciones en la parte superior. Según la gravedad del problema, el botón puede tener un ícono rojo
 , amarillo
, amarillo  o azul
o azul  .
.
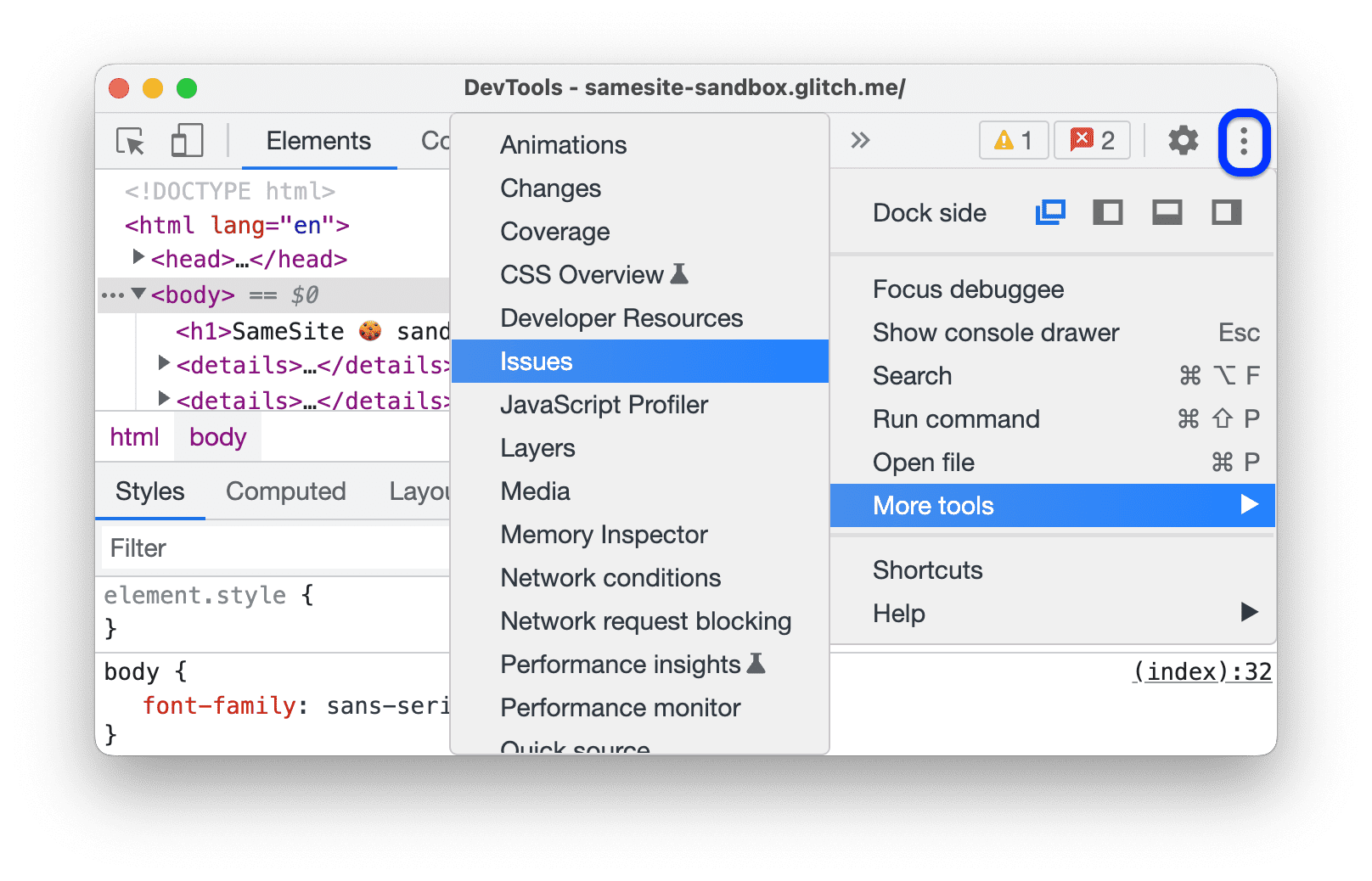
También puedes seleccionar Problemas en el menú
Más herramientas.

Cuando estés en el panel Problemas, te recomendamos volver a cargar la página para detectar aún más problemas, esta vez que ocurren durante la carga de la página.

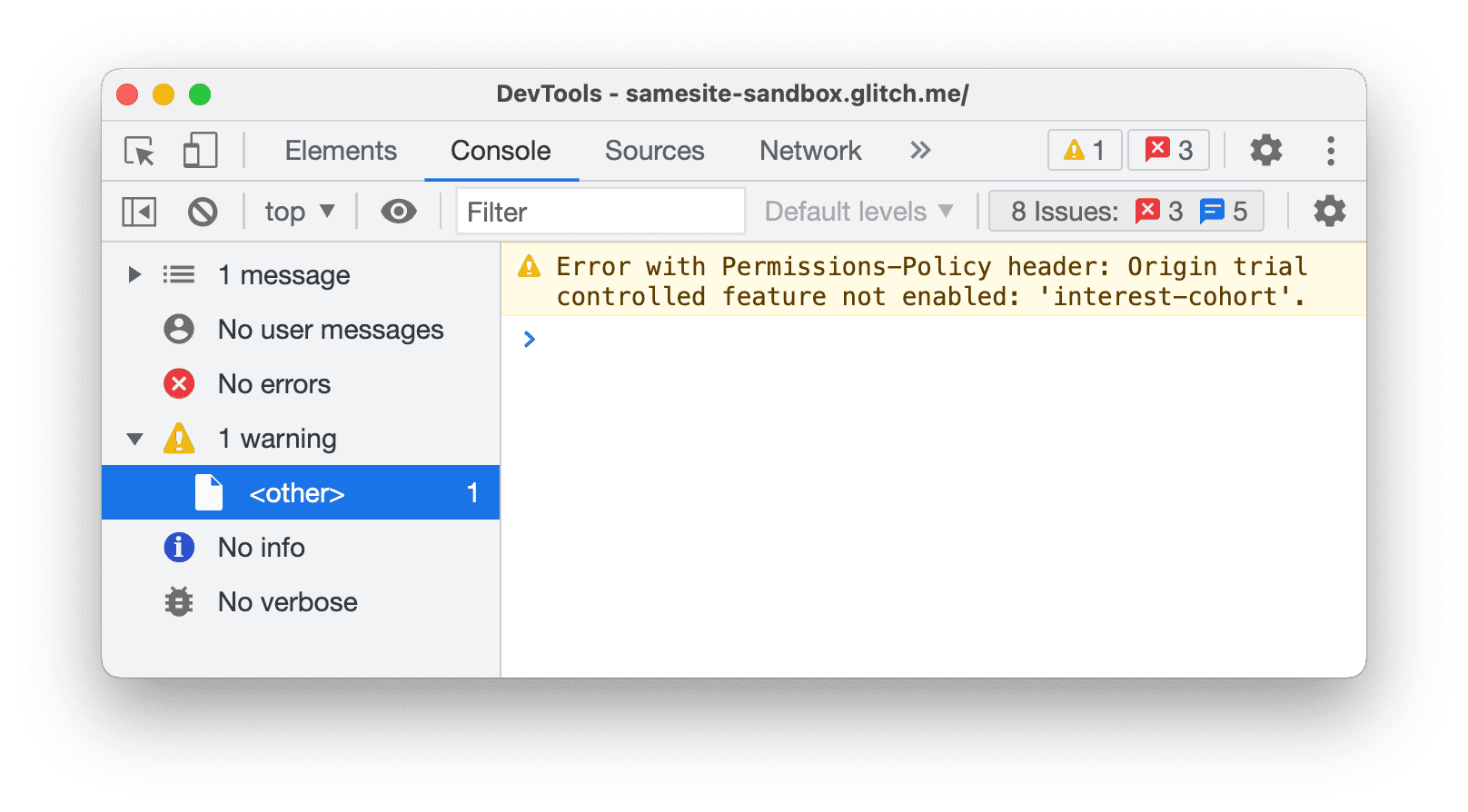
Es posible que la consola también te muestre los problemas que informó el navegador. Sin embargo, notarás que esos problemas (como la advertencia de cookies en la siguiente captura de pantalla) son difíciles de entender. No está claro lo que necesitas hacer para solucionarlo.

Por otro lado, en el panel Problemas, encontrarás estadísticas prácticas.
Ver elementos en el panel Problemas
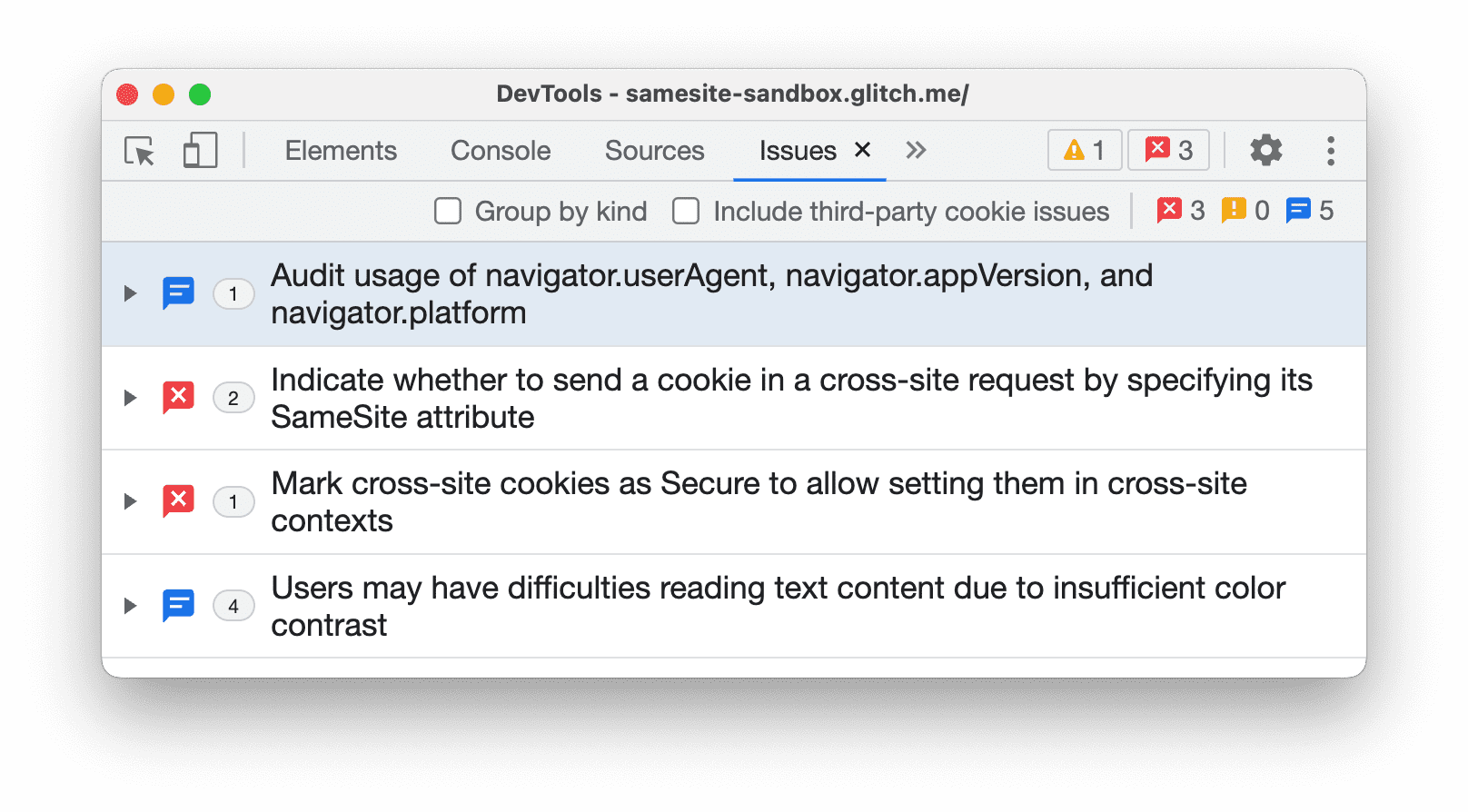
El panel Issues presenta advertencias del navegador de forma estructurada, agregada y accionable. de una nueva manera.
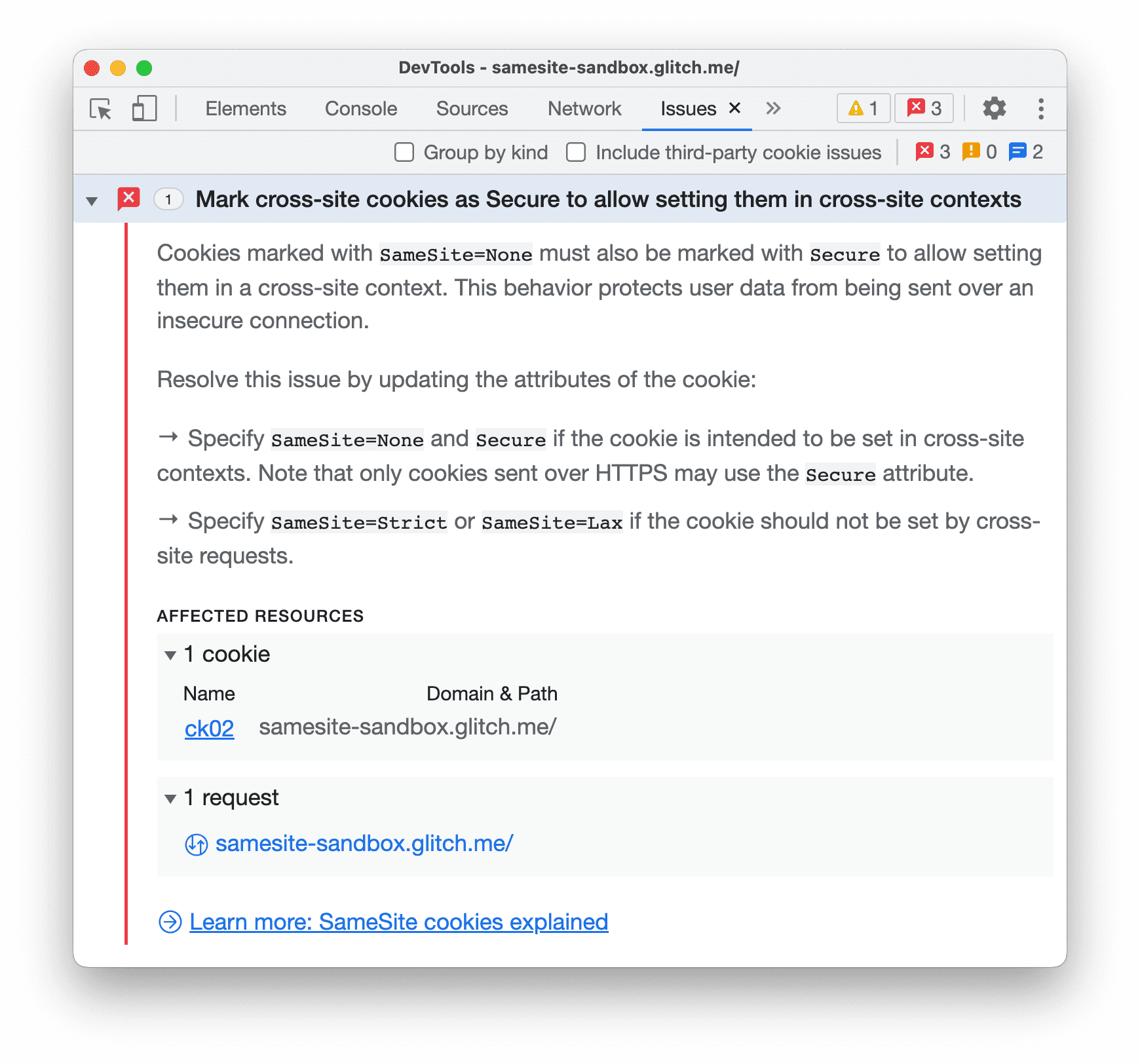
Haz clic en un elemento del panel Problemas para expandir el problema y obtener orientación sobre cómo solucionarlo y encontrar los recursos afectados.

Cada elemento tiene cuatro componentes:
- Un título que describa el problema
- Una descripción que proporciona el contexto y la solución.
- Una sección de RECURSOS AFECTADOS que incluya vínculos a recursos dentro de las Herramientas para desarrolladores correspondientes contextual, como Network, Sources, Elements y otros.
- Vínculos a orientación adicional.
Haz clic en los elementos de RECURSOS AFECTADOS para ver los problemas en contexto.
Agrupar problemas por tipo
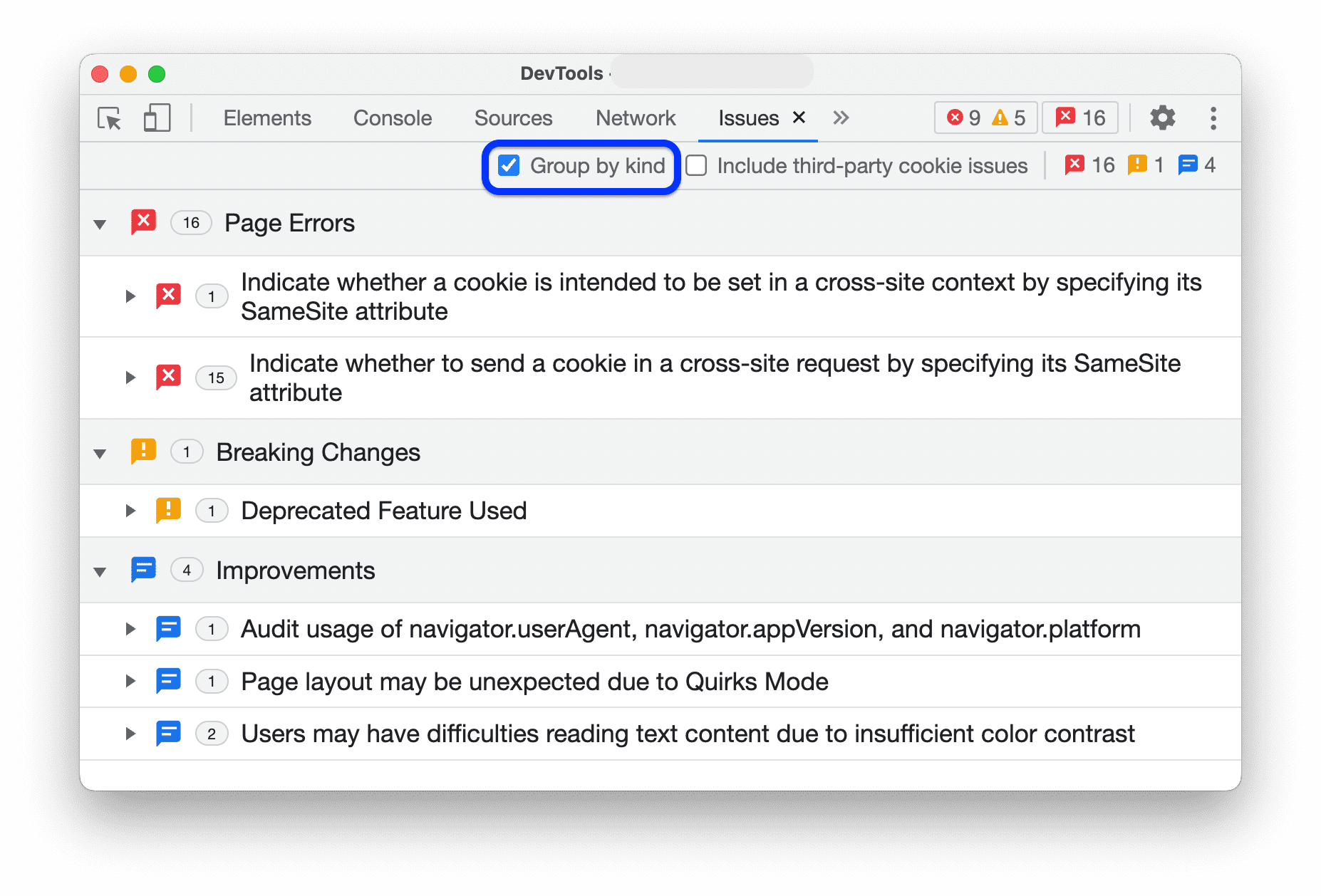
En el panel Issues, se registra la cantidad de recursos afectados por cada problema y se muestra junto a sus títulos. Además, puedes organizar los problemas por gravedad en tres tipos de grupos:
 Errores de la página que informa Chrome.
Errores de la página que informa Chrome. Cambios rotundos, como bajas.
Cambios rotundos, como bajas. Mejoras que sugieren las Herramientas para desarrolladores
Mejoras que sugieren las Herramientas para desarrolladores
Para agrupar los problemas, marca Agrupar por tipo en la barra de acciones ubicada en la parte superior del panel Problemas.

Incluir problemas de terceros
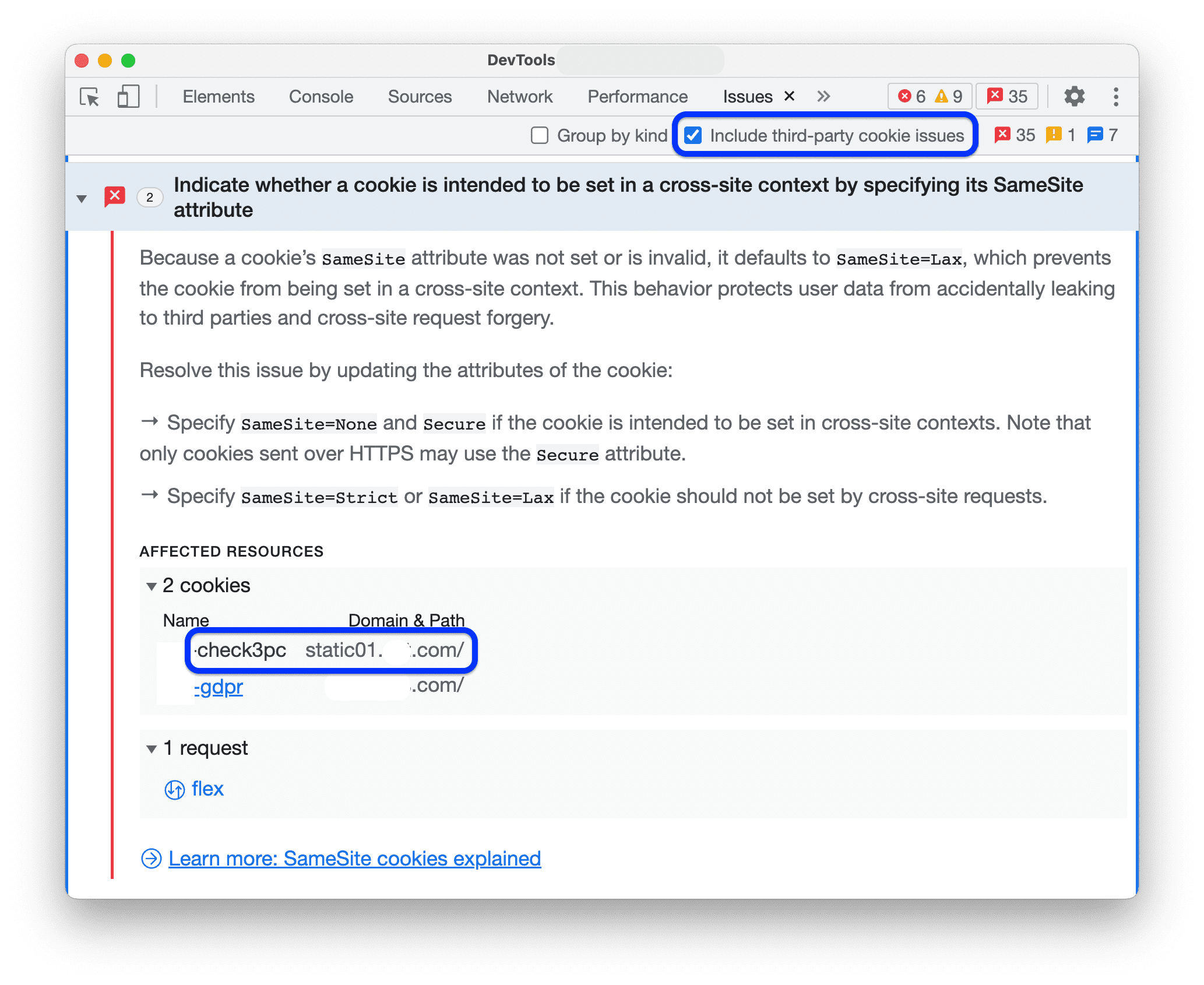
En el panel Issues, se muestran los problemas relacionados con las cookies de terceros de forma predeterminada.
Puede encontrar problemas con las cookies de terceros en la sección AFFECTED RESOURCES, que no tiene un vínculo.

Para ocultar este tipo de problemas, borra Incluir problemas con cookies de terceros en la barra de acciones que se encuentra en la parte superior del panel Problemas.
Ocultar problemas
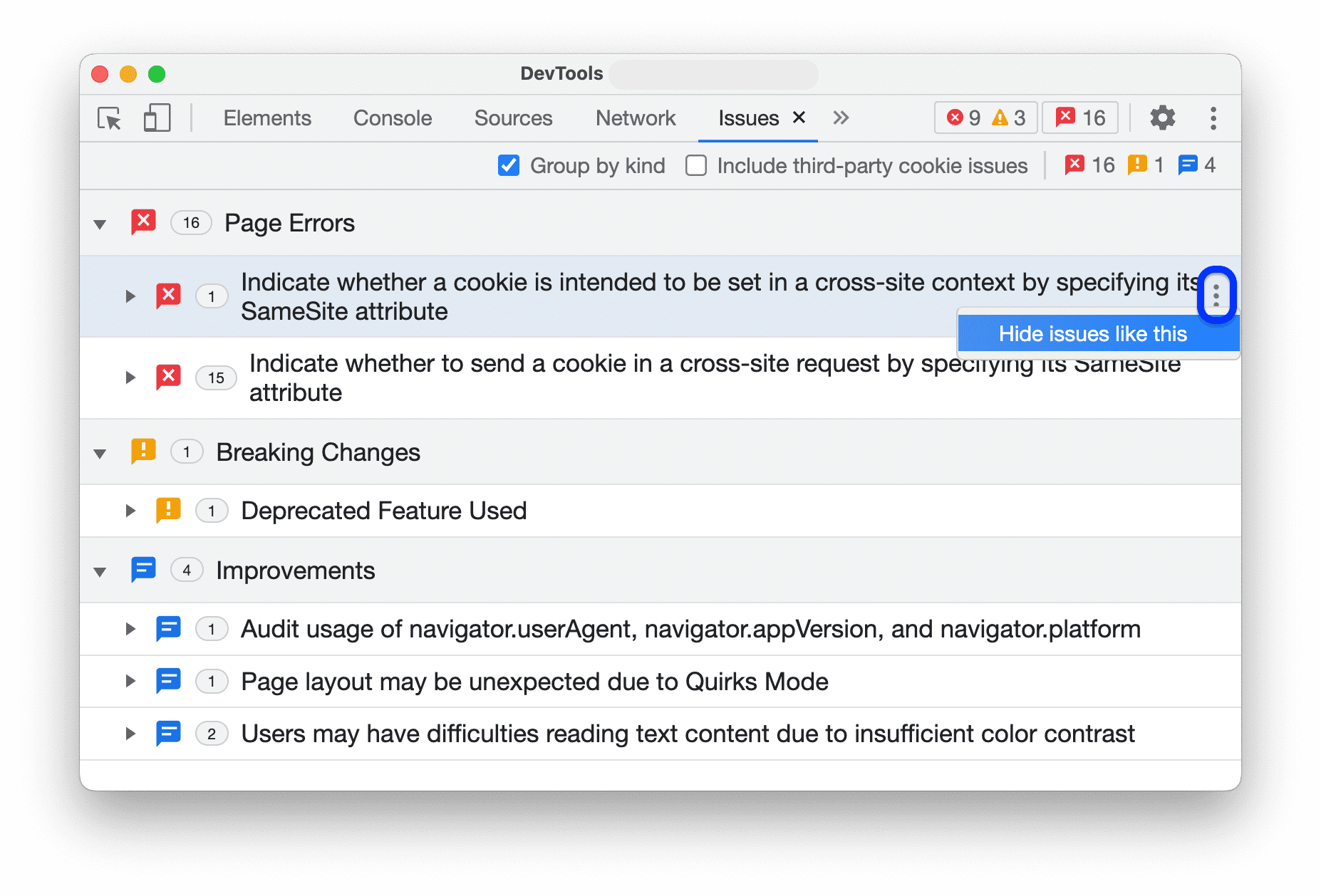
Para ocultar un problema, selecciona Ocultar problemas como este en el menú de tres puntos que se encuentra junto al problema.

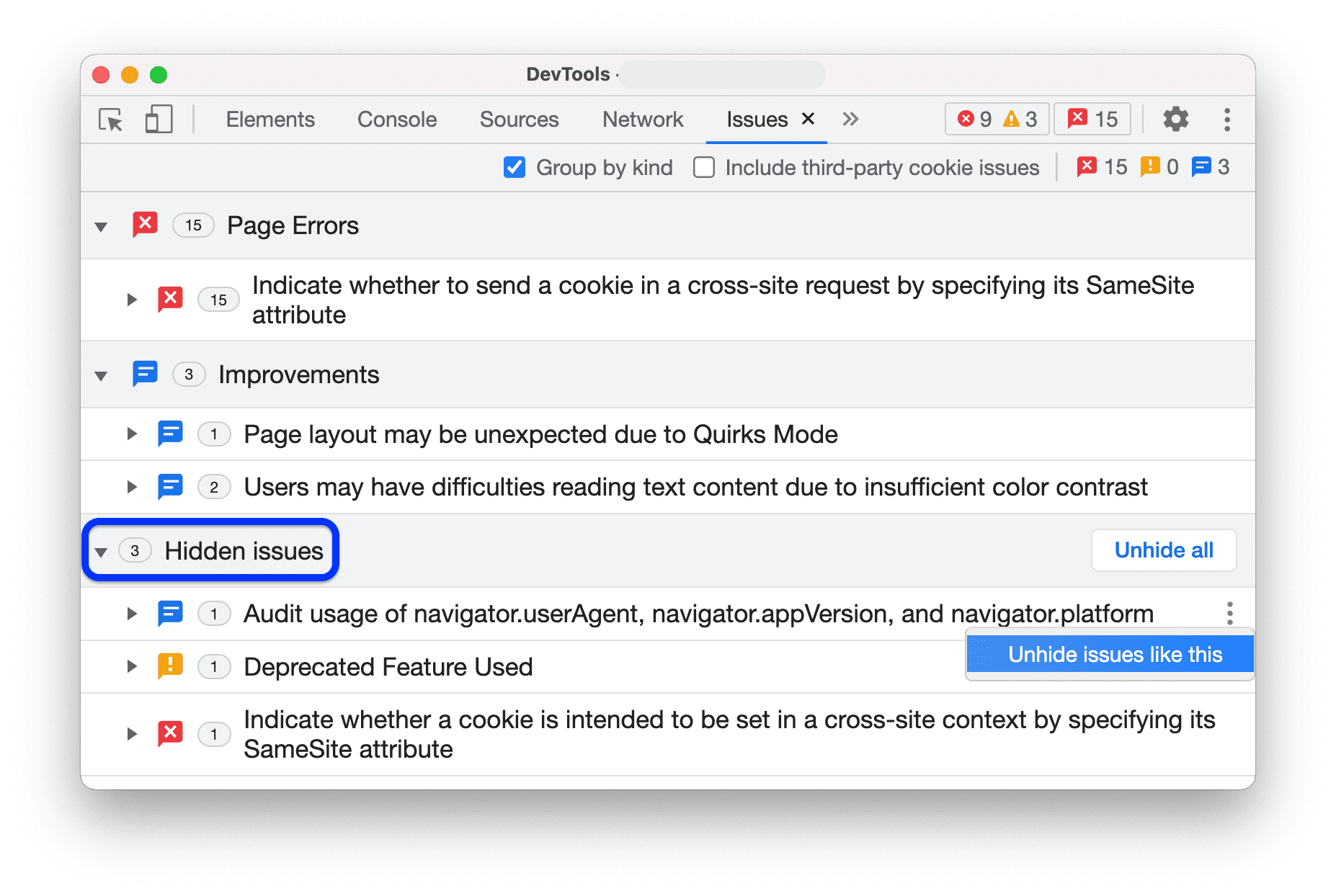
Para ver la lista de problemas ocultos, desplázate hacia abajo hasta la sección Problemas ocultos y expándela.

Para ver todos los problemas, haz clic en Mostrar todo. Para revelar un problema específico, selecciona Mostrar problemas como este en el menú de tres puntos que se encuentra junto al problema.
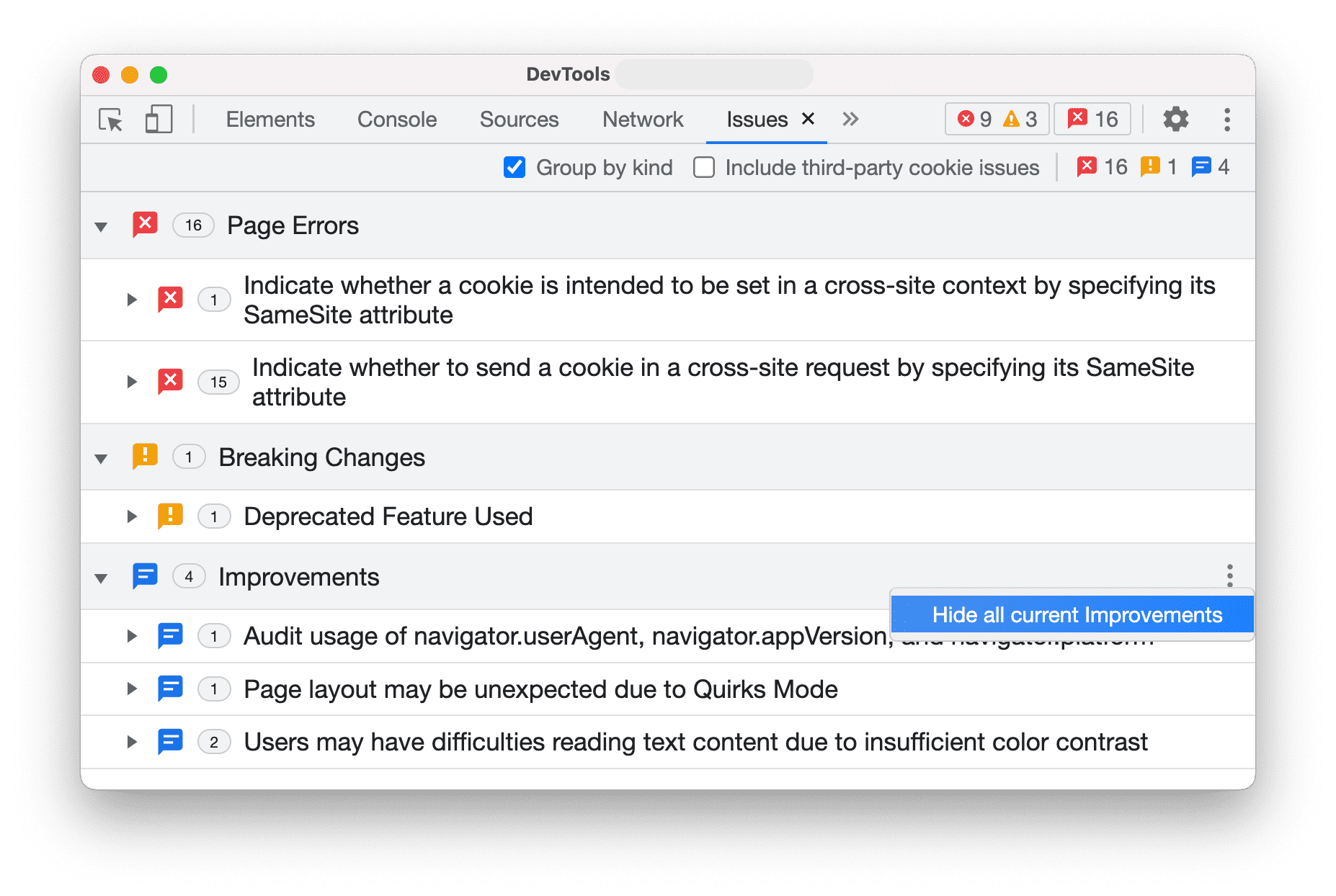
Además, con la agrupación habilitada, puedes ocultar grupos completos de problemas con el mismo menú de tres puntos junto a un grupo.

Ver problemas en contexto
Para investigar un problema, sigue estos pasos:
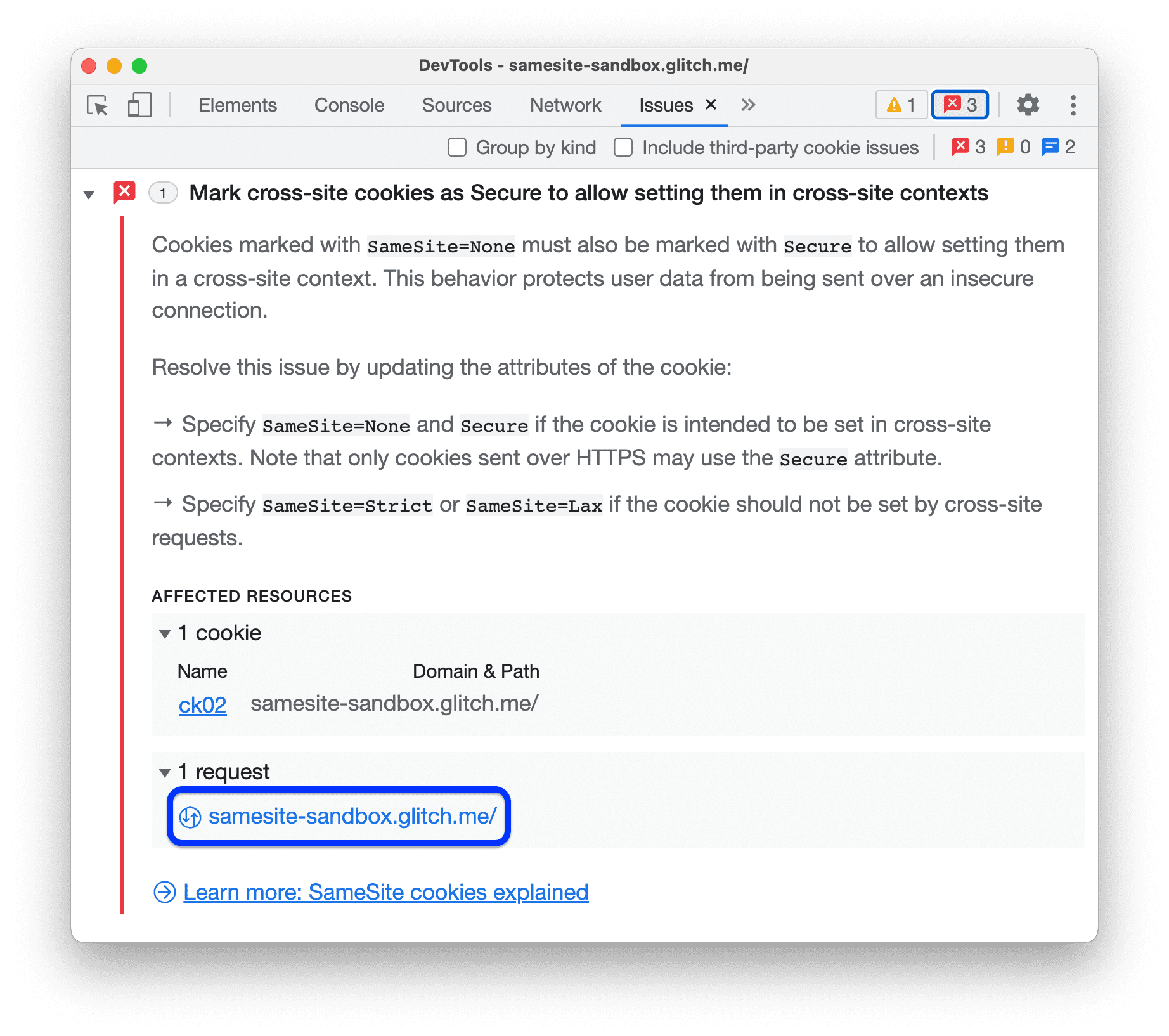
En la sección RECURSOS AFECTADOS, haz clic en el vínculo de un recurso para ver el elemento en el contexto adecuado dentro de Herramientas para desarrolladores. En este Por ejemplo, haz clic en
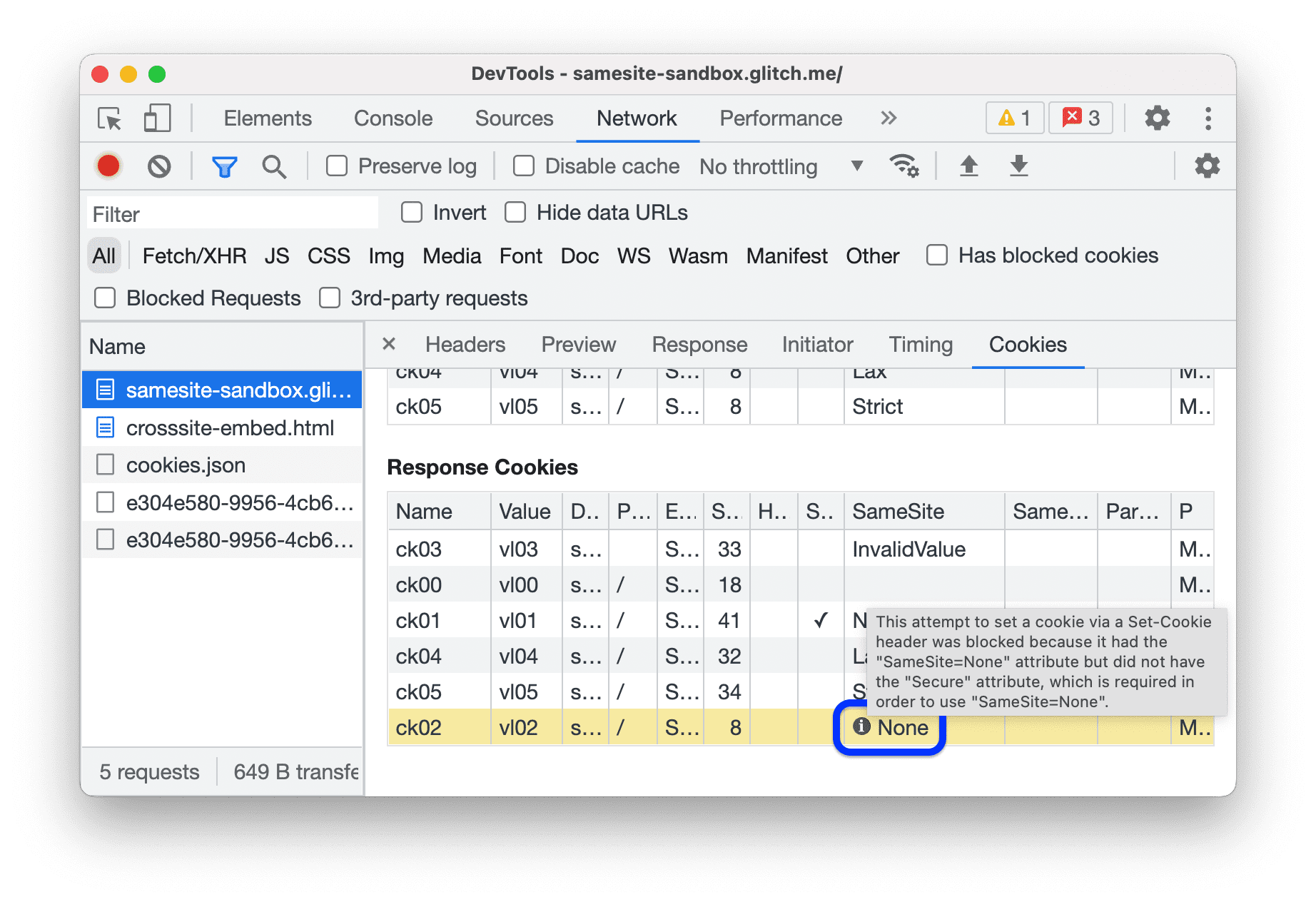
samesite-sandbox.glitch.mepara mostrar las cookies adjuntas a esa solicitud. El vínculo te llevará al panel Red.
Desplázate para ver el elemento que tiene un problema; en este caso, la cookie
ck02. Coloca el cursor sobre el íconoa la derecha para ver el problema y cómo solucionarlo.