本页全面介绍了与分析性能相关的 Chrome 开发者工具功能。
如需查看有关如何使用 Chrome 开发者工具分析页面性能的教程,请参阅分析运行时性能。
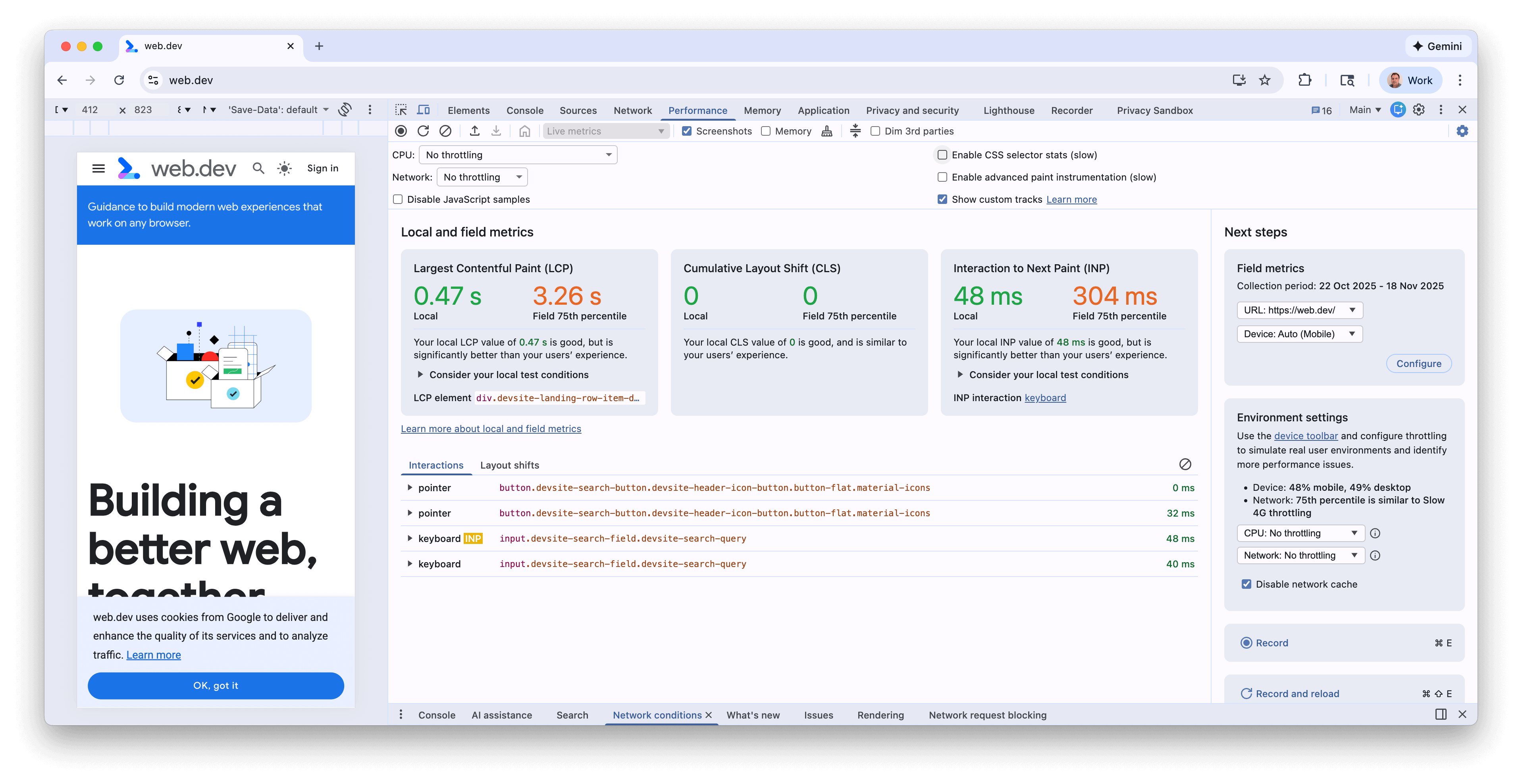
“实时指标”界面
首次打开性能面板时,系统会显示“实时指标”界面,其中会使用三个核心网页指标即时汇总当前网页的性能。

当您与网页互动并前往新网页时,这些指标会随之更新。这是一种很好的方式,可用于发现性能问题,尤其是仅在特定情况下出现的 INP 和 CLS 问题。一旦性能问题持续重复出现,您就可以记录轨迹,以获取更多详细信息来调试根本问题。
实时指标界面功能
除了指标之外,实时指标界面还具有以下功能:
- 在实测指标面板中启用后,来自 CrUX 的实测指标。
- 本地指标与现场指标之间所有显著差异的摘要。
- LCP 元素,将鼠标悬停在该元素上即可在网页上突出显示该元素。
- CLS 集群和 INP 类型的详细信息
- 详细说明了如何悬停查看指标(例如 LCP 和 INP 子部分,以及真实用户直方图)
- 用于记录互动和布局偏移历史记录的互动和布局偏移面板。
- 一个“实测指标”面板,您可以在其中开启 CrUX 数据、查看相应数据的时间段详细信息、在来源数据和网址数据(如果可用)之间切换,以及在桌面设备数据和移动设备数据之间切换。
- 一个环境设置面板,其中包含基于 CrUX 数据的设备、CPU 和网络节流使用建议。
如需了解详情,请参阅在开发者工具中监控本地和真实用户的 Core Web Vitals 性能这篇博文。
记录表现
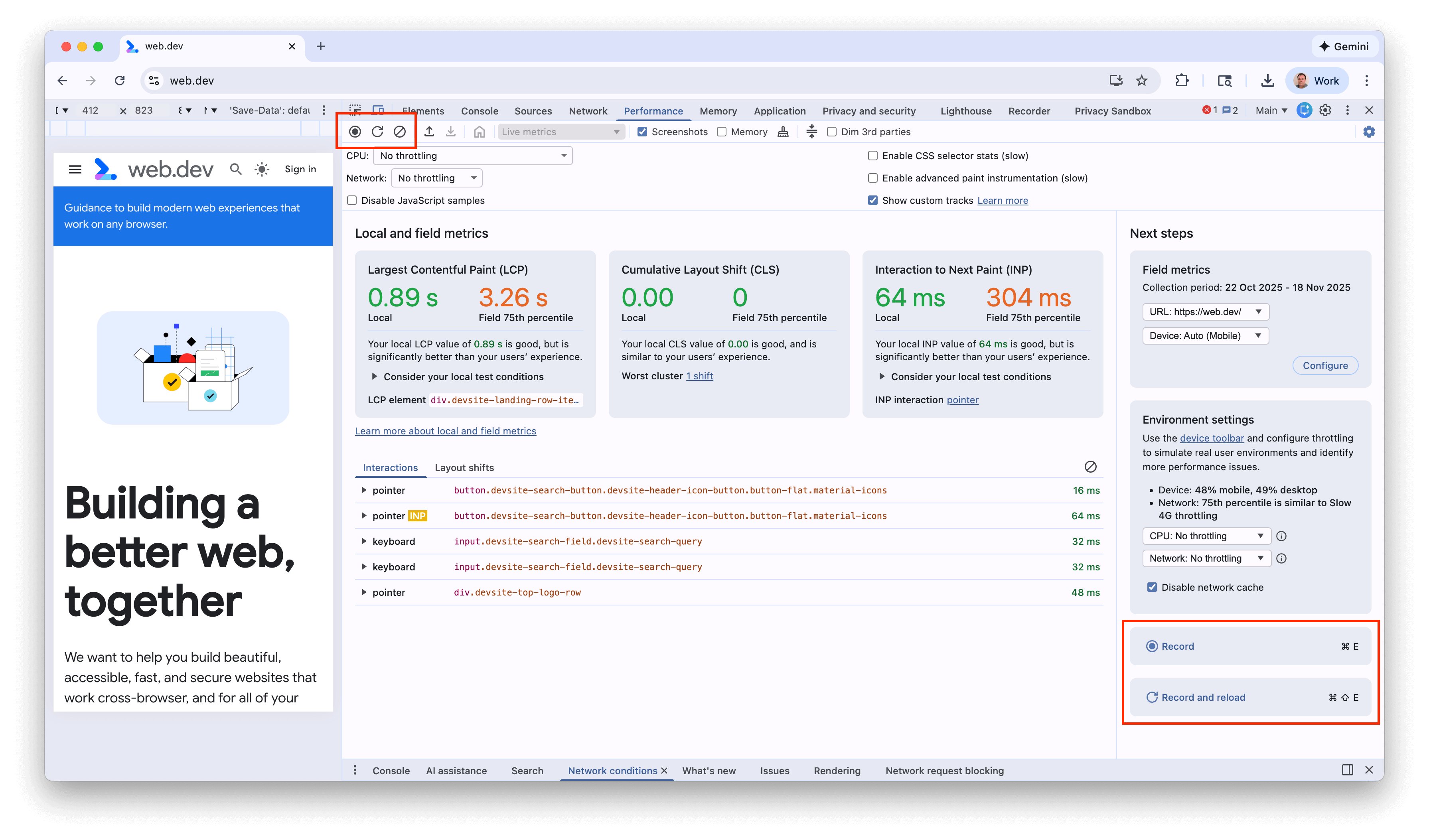
您可以使用屏幕左上角或右上角的按钮来记录运行时或加载性能:

记录运行时性能
如果您想分析网页在运行时的性能,而不是加载时的性能,请记录运行时性能。
- 前往您要分析的网页。
- 点击开发者工具中的性能标签页。
- 点击录制图标
 。
。 - 与网页互动。DevTools 会记录因您的互动而发生的所有网页活动。
- 再次点击录制或点击停止即可停止录制。
记录加载性能
如果您想分析网页在加载时的性能,而不是在运行时的性能,请记录加载性能。
- 前往您要分析的网页。
- 打开开发者工具的性能面板。
- 点击 Record and reload(记录并重新加载)图标
 。开发者工具首先会导航到
。开发者工具首先会导航到 about:blank以清除所有剩余的屏幕截图和轨迹。然后,DevTools 会在网页重新加载时记录性能指标,并在加载完成后几秒钟后自动停止记录。
开发者工具会自动放大录制内容中活动最频繁的部分。

在此示例中,性能面板显示了网页加载期间的活动。
在录制时截取屏幕截图
选中屏幕截图复选框,即可在录制时截取每一帧的屏幕截图。
如需了解如何与屏幕截图互动,请参阅查看屏幕截图。
在录制过程中强制执行垃圾回收
在录制网页时,点击回收垃圾图标 以强制执行垃圾回收。
显示录制设置
点击捕获设置
![]() 以显示与 DevTools 如何捕获性能记录相关的更多设置。
以显示与 DevTools 如何捕获性能记录相关的更多设置。

停用 JavaScript 示例
默认情况下,录制的 Main 轨道会显示录制期间调用的 JavaScript 函数的详细调用堆栈。如需停用这些调用堆栈,请执行以下操作:
- 打开拍摄设置
菜单。请参阅显示录制设置。
- 选中停用 JavaScript 示例 复选框。
- 录制页面。
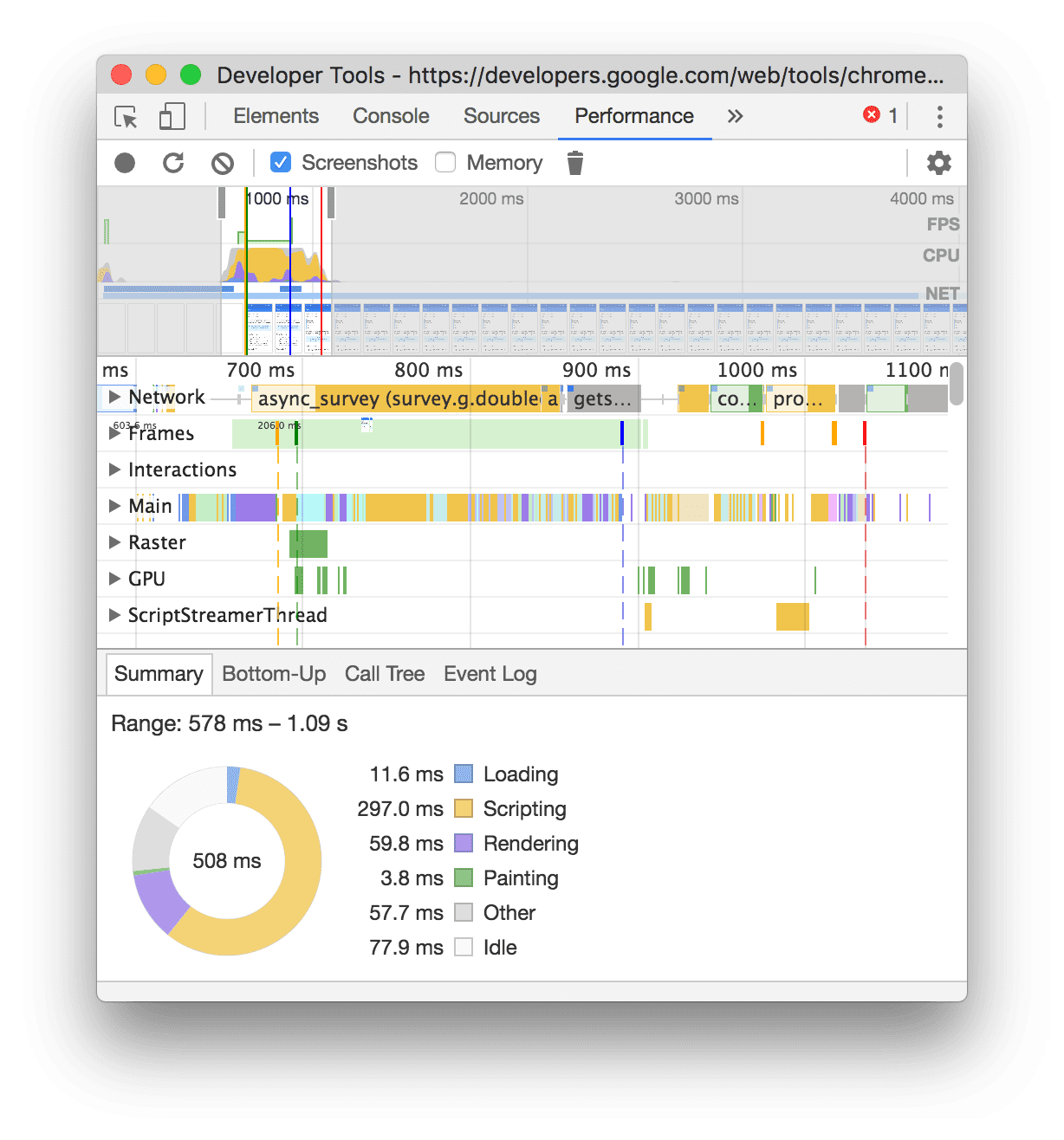
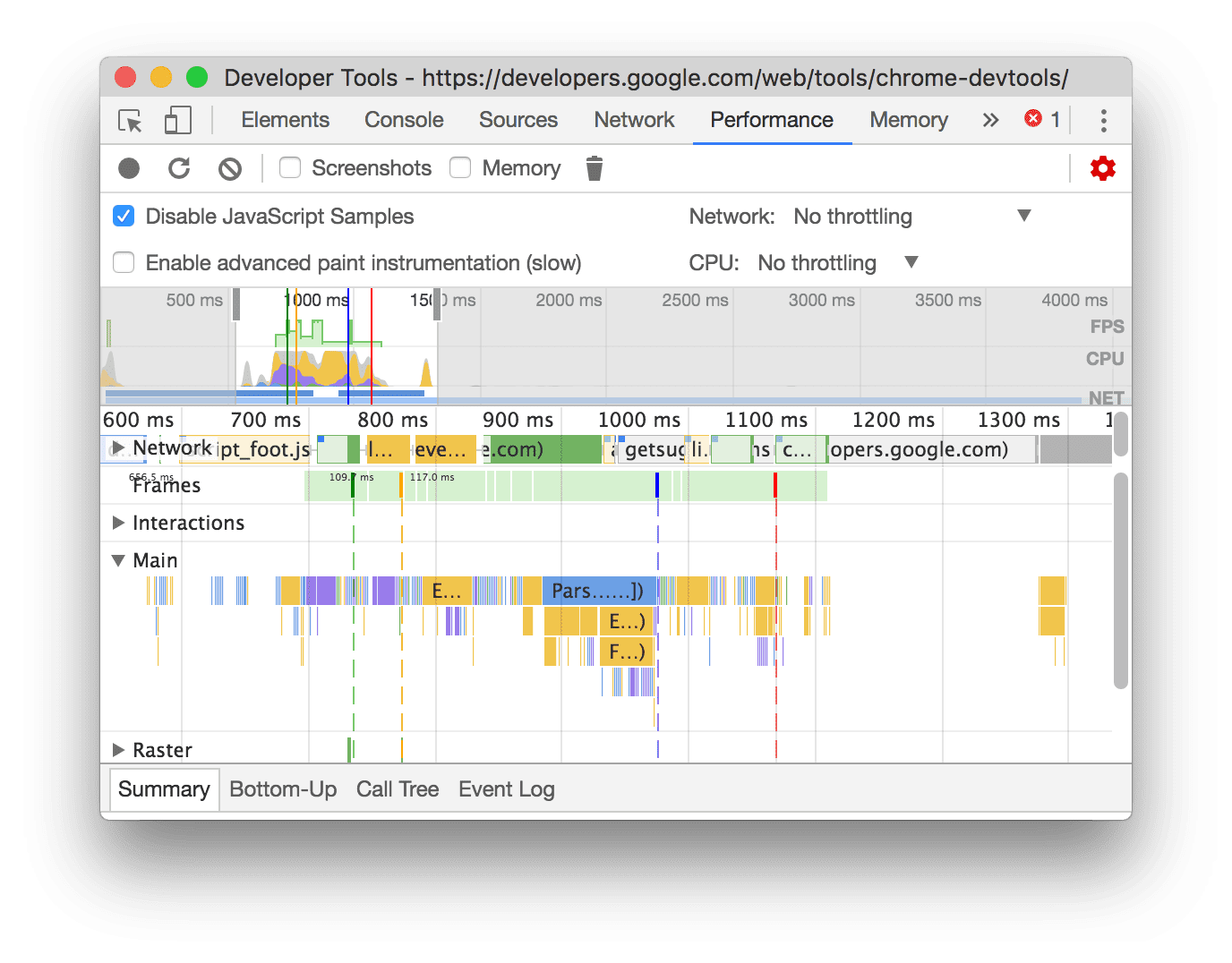
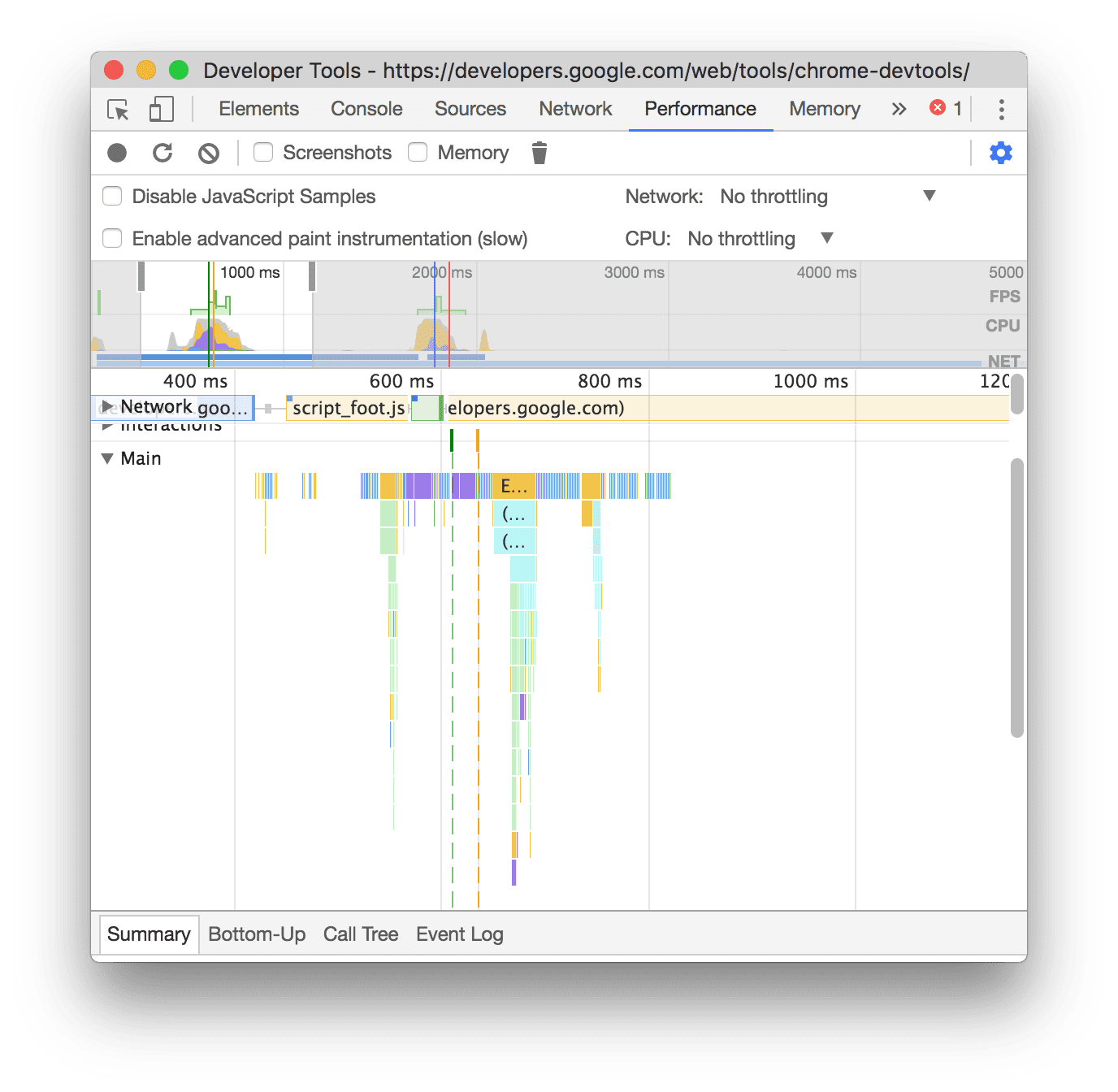
以下屏幕截图显示了停用和启用 JavaScript 示例之间的区别。停用抽样后,录制的主轨道会短得多,因为它会省略所有 JavaScript 调用堆栈。

此示例展示了停用 JS 样本的记录。

此示例显示了启用了 JS 样本的记录。
在录制时限制网络
如需在录制时限制网络流量,请执行以下操作:
- 打开拍摄设置
菜单。请参阅显示录制设置。
- 将网络设置为所选的节流级别。
在下拉菜单中,效果面板还可能会根据实地数据推荐默认的节流预设或近似于用户体验的预设。
在录制过程中限制 CPU
如需在录制时限制 CPU,请执行以下操作:
- 打开拍摄设置
菜单。请参阅显示录制设置。
- 将 CPU 设置为所选的节流级别。
节流是相对于计算机的功能而言的。例如,2 倍减速选项可使 CPU 的运行速度比正常速度慢 2 倍。DevTools 无法真正模拟移动设备的 CPU,因为移动设备的架构与桌面设备和笔记本电脑的架构有很大不同。
在下拉菜单中,效果面板还可能会根据实地数据推荐默认的节流预设或近似于用户体验的预设。
启用 CSS 选择器统计信息
如需查看长时间运行的 Recalculate Style 事件期间 CSS 规则选择器的统计信息,请执行以下操作:
- 打开拍摄设置
菜单。请参阅显示录制设置。
- 选中启用 CSS 选择器统计信息复选框。
如需了解详情,请参阅如何在“重新计算样式”事件期间分析 CSS 选择器性能。
启用高级绘制插桩
如需查看详细的绘制检测结果,请执行以下操作:
- 打开拍摄设置
菜单。请参阅显示录制设置。
- 勾选启用高级绘制插桩复选框。
如需了解如何与绘制信息互动,请参阅查看图层和查看绘制分析器。
显示自定义轨道
启用自定义轨道,这些轨道可以使用 DevTools Extensibility API 进一步自定义。
清除之前的录音
录制完成后,按清除录制内容图标
![]() 可从表演面板中清除相应录制内容。
可从表演面板中清除相应录制内容。
分析性能记录
在您记录运行时性能或记录加载性能后,“性能”面板会提供大量数据,用于分析刚刚发生的情况的性能。
为录制内容添加注释并分享
请参阅添加注释并分享效果分析结果。
获取富有实用价值的分析洞见
效果面板包含 Lighthouse 报告中也会显示的效果分析洞见。这些数据分析可以提供改进性能的方法,并针对以下性能问题(例如 LCP 和 INP 子部分、LCP 请求发现问题、第三方以及旧版和重复的 JavaScript 资源)提供引导式分析。如需查看完整列表,请参阅性能分析数据文档。
如果未检测到任何问题,则数据洞见会通过。数据分析标签页会在底部的折叠式已通过的分析部分下列出这些分析。未通过的分析洞见会列在各自的专用部分中。
如需利用数据洞见,请执行以下操作:
- 录制表演视频。
- 在效果面板的左侧边栏中,打开数据洞见标签页,展开不同的部分,然后将光标悬停在相应项上并点击。性能面板会突出显示轨迹中的相应事件。
浏览录制内容
为方便您浏览,当您将鼠标悬停在性能轨迹上时,性能面板会执行以下操作:
- 当您将鼠标悬停在时间轴概览上时,系统会显示一个覆盖整个性能轨迹的竖直标记。
- 当您将鼠标悬停在主轨道中的项目上时,突出显示时间轴概览中的相应范围。
如需仔细检查性能记录,您可以选择记录的某个部分、滚动浏览较长的火焰图、放大和缩小,以及使用面包屑在不同的缩放级别之间跳转。
使用键盘快捷键进行导航
如需使用键盘快捷键快速浏览录制内容,请先选择您偏好的键盘导航样式。
在面板的右上角,依次点击 显示快捷键,然后选择以下选项之一:
- 经典:使用鼠标滚轮(触控板向上或向下)进行缩放,使用 Shift + 鼠标滚轮进行垂直滚动。
- 现代:使用鼠标滚轮进行垂直滚动,使用 Shift + 鼠标滚轮进行水平滚动,使用 Command/Control + 鼠标滚轮进行缩放。
“快捷键”对话框还会提供可用快捷键的速查表。

选择录制内容的一部分
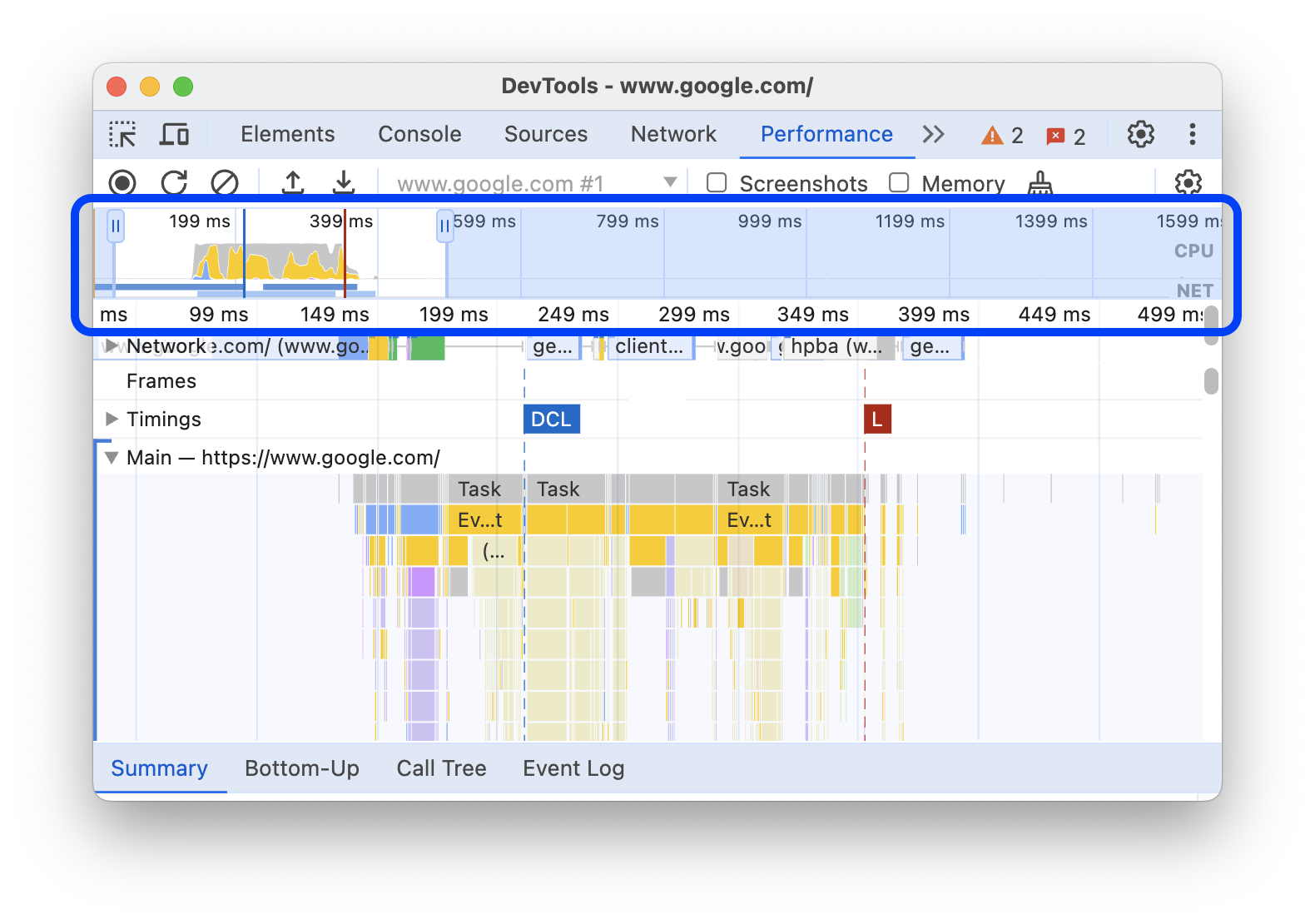
在性能面板的操作栏下方和记录顶部,您可以看到包含 CPU 和 NET 图表的时间轴概览部分。

如需选择录音的某个部分,请点击并按住时间轴概览,然后向左或向右拖动。
如需使用键盘选择部分内容,请执行以下操作:
- 聚焦于主轨道或其任何相邻轨道。
- 使用 W、A、S、D 键可分别放大、向左移动、缩小和向右移动。
如需使用触控板选择部分内容,请执行以下操作:
- 将光标悬停在时间轴概览部分或任何轨道(主轨道及其相邻轨道)上。
- 使用两根手指向上滑动可缩小,向左滑动可向左移动,向下滑动可放大,向右滑动可向右移动。
创建面包屑并切换缩放级别
借助时间轴概览,您可以连续创建多个嵌套面包屑,增加缩放级别,然后在缩放级别之间自由切换。
如需创建和使用面包屑,请执行以下操作:
- 在时间轴概览中,选择录制内容的一部分。
- 将鼠标悬停在所选内容上,然后点击 N 毫秒 按钮。所选内容会展开即可填充时间轴概览。面包屑链条从时间轴概览顶部开始构建。
- 重复前两个步骤,创建另一个嵌套面包屑。只要选择范围大于 5 毫秒,您就可以继续嵌套面包屑。
- 如需跳转到所选的缩放级别,请点击时间轴概览顶部链中的相应面包屑。
如需移除面包屑导航的子级,请右键点击父级面包屑导航,然后选择移除子级面包屑导航。
滚动浏览长火焰图
如需在主轨道或其任何相邻轨道中滚动较长的火焰图,请点击并按住,然后向任意方向拖动,直到找到所需内容。
忽略火焰图中的无关脚本
为了更好地专注于代码,您可以将不相关的脚本添加到忽略列表。
如需忽略脚本,请执行以下操作之一:
- 点击顶部操作栏中的 显示忽略列表设置对话框,然后在输入字段中输入正则表达式。火焰图会在您输入时应用新规则。
- 右键点击某个脚本,然后选择将脚本添加到忽略列表。性能面板会将此脚本添加到 显示忽略列表设置对话框中的列表中。
该面板会自动收起此类脚本中过多的嵌套,并将其标记为 On ignore list (REGULAR_EXPRESSION)。
在 显示忽略列表设置对话框中,您可以开启和关闭忽略列表规则。
如需从忽略列表中移除某个脚本,请在火焰图中右键点击该脚本,然后选择从忽略列表中移除脚本;或者,在 显示“忽略列表”设置对话框中将鼠标悬停在该脚本上,然后点击 移除。
开发者工具会将您在 设置 > 忽略列表中添加的忽略列表规则保存下来。
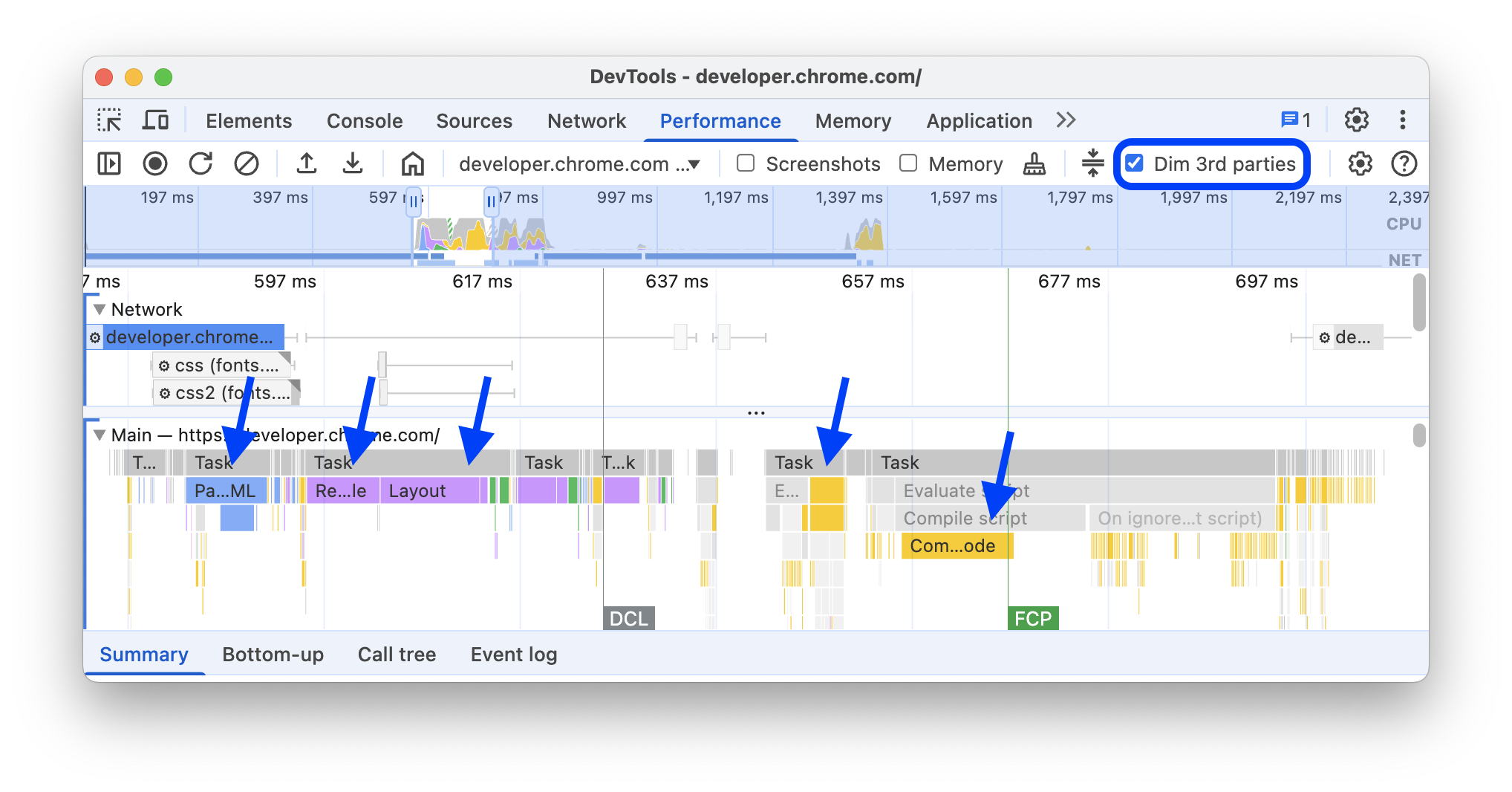
此外,如需仅关注第一方脚本,请选中 Dim 3rd parties。效果面板会以灰色显示第三方脚本。
搜索活动
您可以搜索主轨道中的活动和网络轨道中的请求。
如需在效果面板底部打开搜索框,请按以下键:
- macOS:Command+F
- Windows、Linux:Control+F

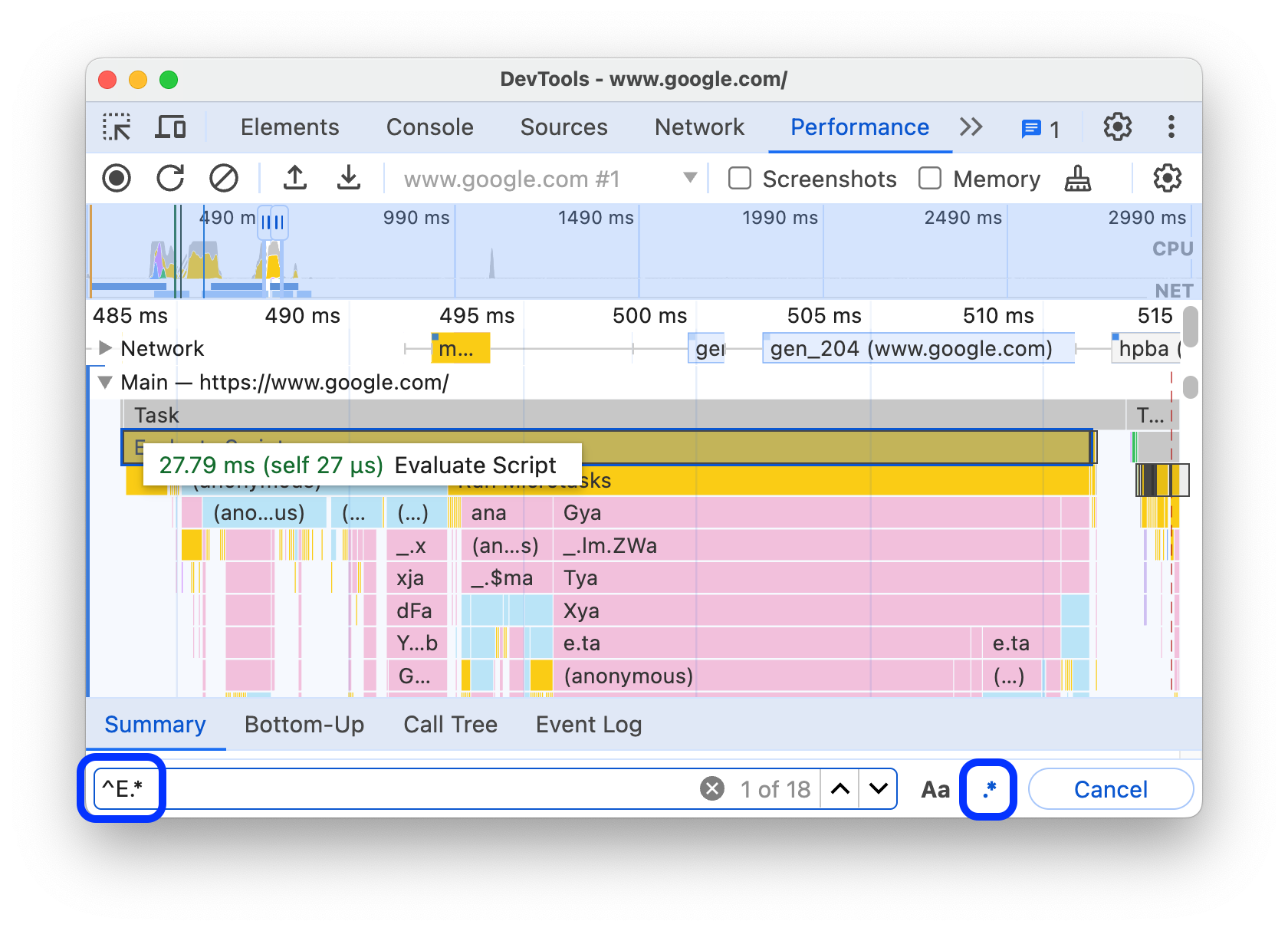
此示例显示了底部搜索框中的一个正则表达式,该表达式用于查找以 E 开头的任何 activity。
如需循环浏览与查询匹配的 activity,请执行以下操作:
- 点击 上一个或 下一个按钮。
- 按 Shift+Enter 可选择上一个,按 Enter 可选择下一个。
效果面板会在搜索框中选定的活动上显示提示。
如需修改查询设置,请执行以下操作:
- 点击 区分大小写,使查询区分大小写。
- 点击 Regular expression(正则表达式),以便在查询中使用正则表达式。
如需隐藏搜索框,请点击取消。
更改轨道顺序并隐藏轨道
为了使性能轨迹更清晰,您可以在轨道配置模式下更改轨道顺序并隐藏不相关的轨道。
如需移动和隐藏轨道,请执行以下操作:
- 如需进入配置模式,请右键点击轨道名称,然后选择配置轨道。
- 点击向上箭头或向下箭头,即可向上或向下移动轨道。点击 即可将其隐藏。
- 完成后,点击底部的完成轨道配置即可退出配置模式。
观看视频,了解此工作流程的实际运用情况。
性能面板会保存新轨迹的轨迹配置,但不会保存到下一个开发者工具会话中。
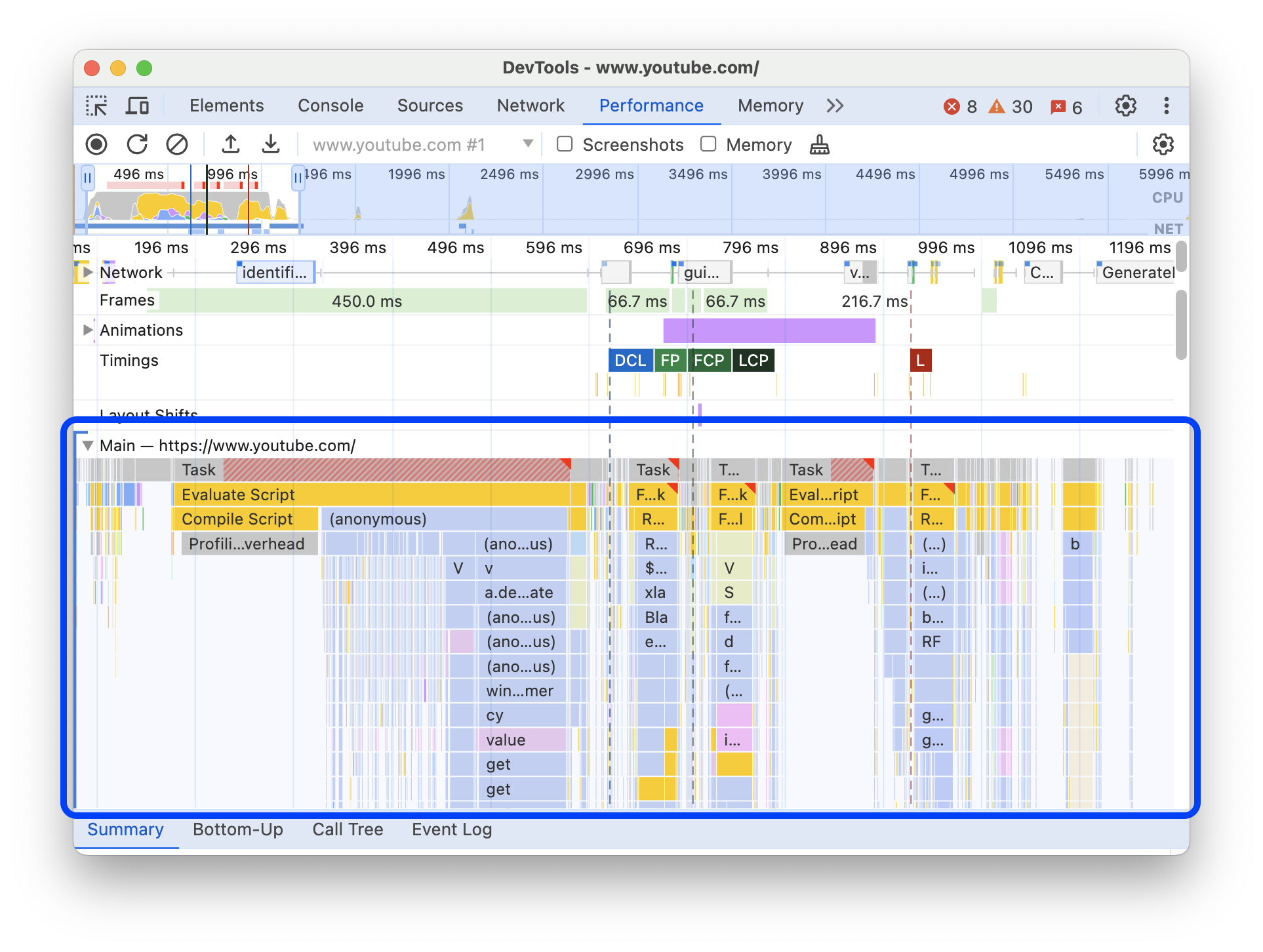
查看主线程 activity
使用 Main 轨道可查看页面主线程上发生的 activity。

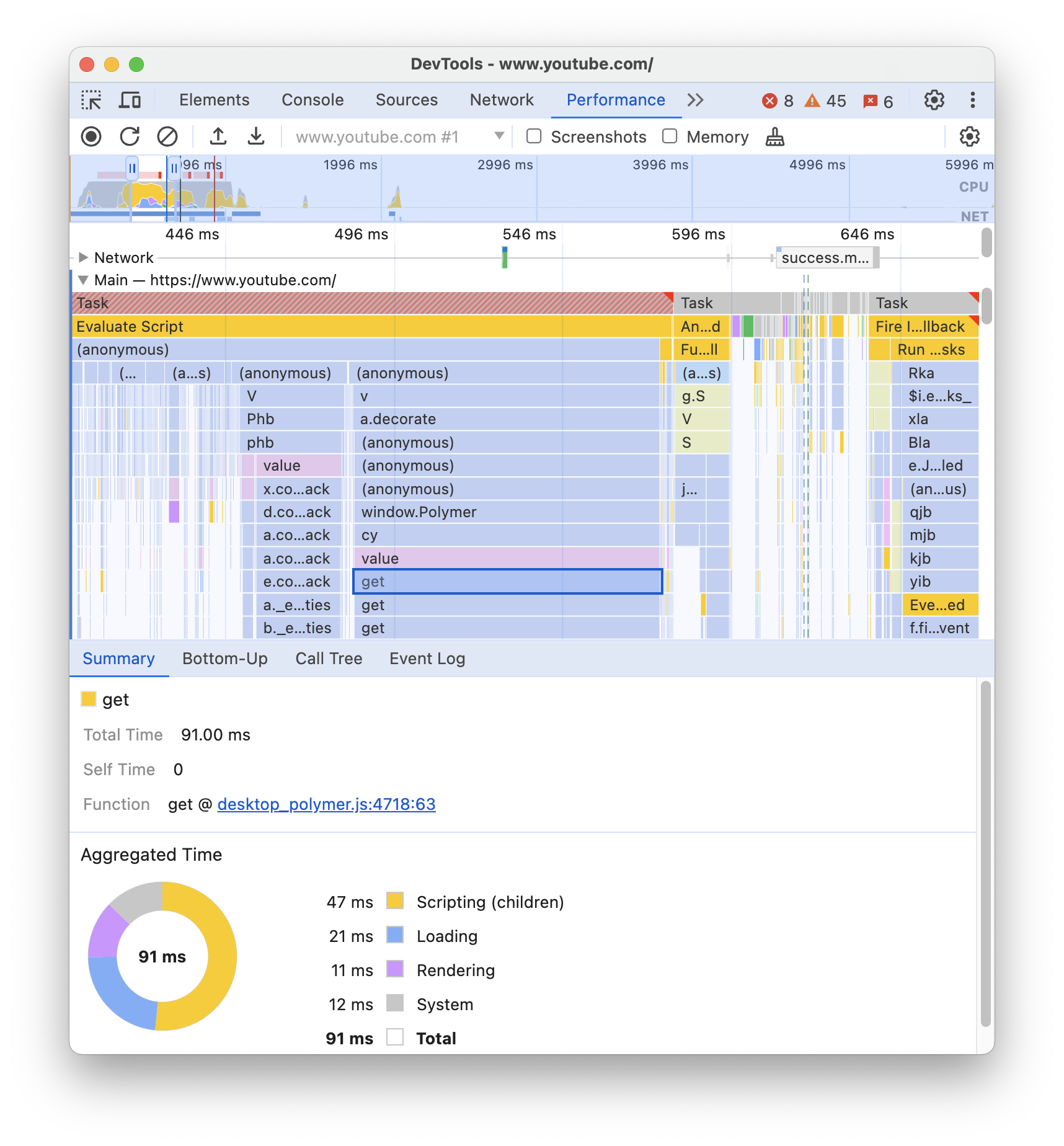
点击某个事件可在摘要标签页中查看有关该事件的更多信息,包括但不限于:时长(和自耗时)、指向源代码脚本中相应行的链接、来源网址(如果已知,则包含实体名称)、堆栈轨迹(如有)以及饼图中的时间细分。
性能面板会以蓝色突出显示所选事件。

此示例显示了摘要标签页中有关 get 函数调用事件的更多信息。
区分第一方事件和第三方事件
过度依赖第三方代码可能会对加载性能产生负面影响。借助性能面板,您可以直观地区分轨迹中的第一方事件和第三方事件,从而更明智地决定是减少还是推迟加载第三方代码,以优先渲染网页内容。
如需仅关注第一方代码的性能,请执行以下操作:
- 确保未在性能轨迹或数据洞见标签页中选择任何内容。为此,请点击轨迹中的空白区域。
- 在顶部的操作栏中,选中 Dim 3rd parties。性能面板会使性能轨迹中的第三方相关事件变灰,仅突出显示第一方事件。

使用“第一方 / 第三方”表格突出显示活动
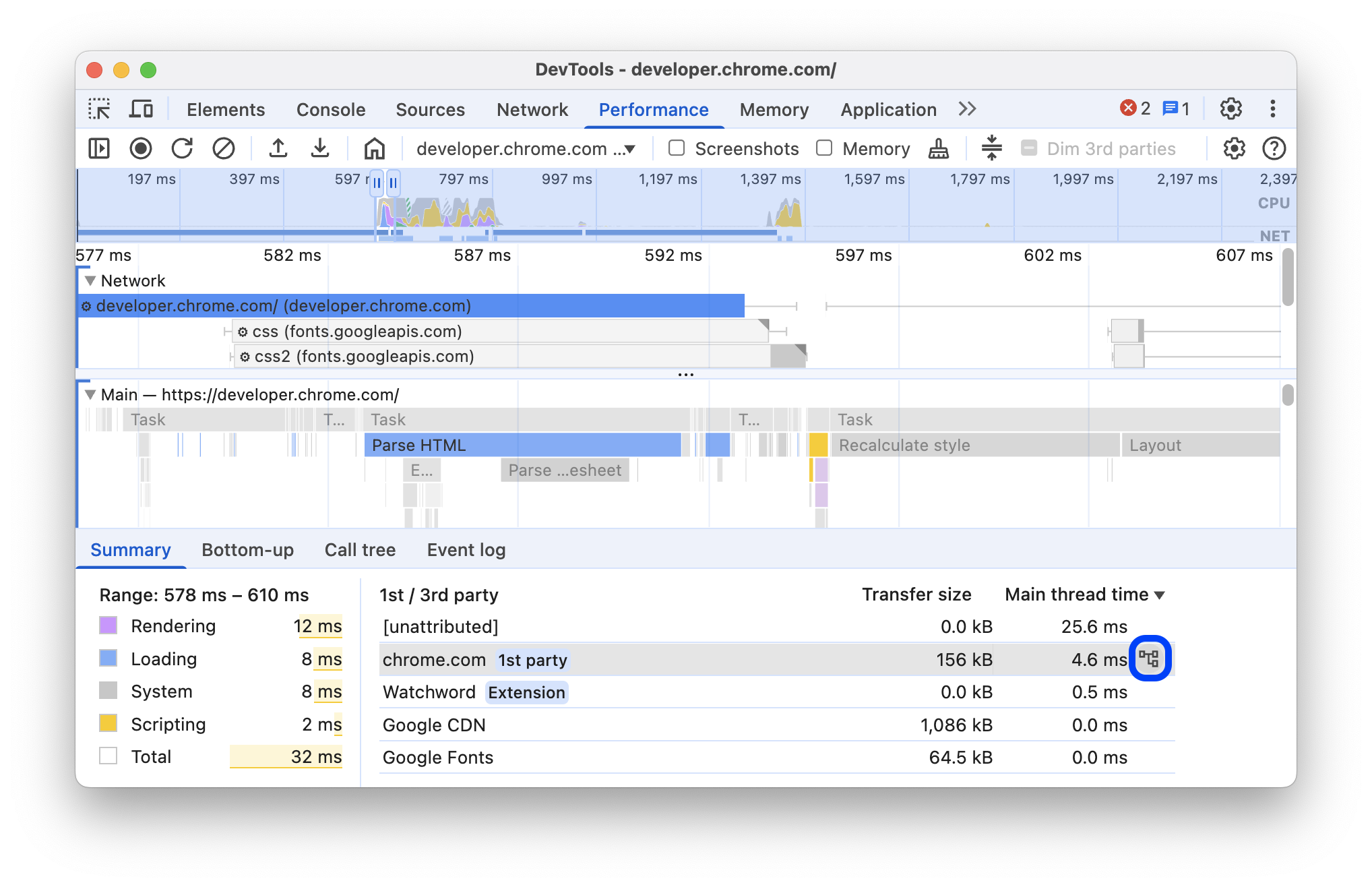
在时间轴概览中选择某个范围,且未选择任何事件时,摘要标签页会显示一个第一方 / 第三方表格,其中列出了以下各项的相应传输大小和主线程时间:
- 带有
1st party徽章的第一方实体。 - 所选范围内检测到的所有第三方实体,未标记。
- 标有
Extension徽章的扩展服务。 - 其他
[unattributed]个实体。
如需查看轨迹中突出显示的关联事件,以及灰显的其余事件,请将鼠标悬停在表格中的实体上。如需让实体的事件保持突出显示状态,请在表格中选择相应实体。如需移除突出显示,请点击轨迹中的任意空白区域。
如需在自下而上标签页中打开按相应实体分组的活动,请将鼠标悬停在表格中的相应实体上,然后点击旁边的 自下而上。

解读火焰图
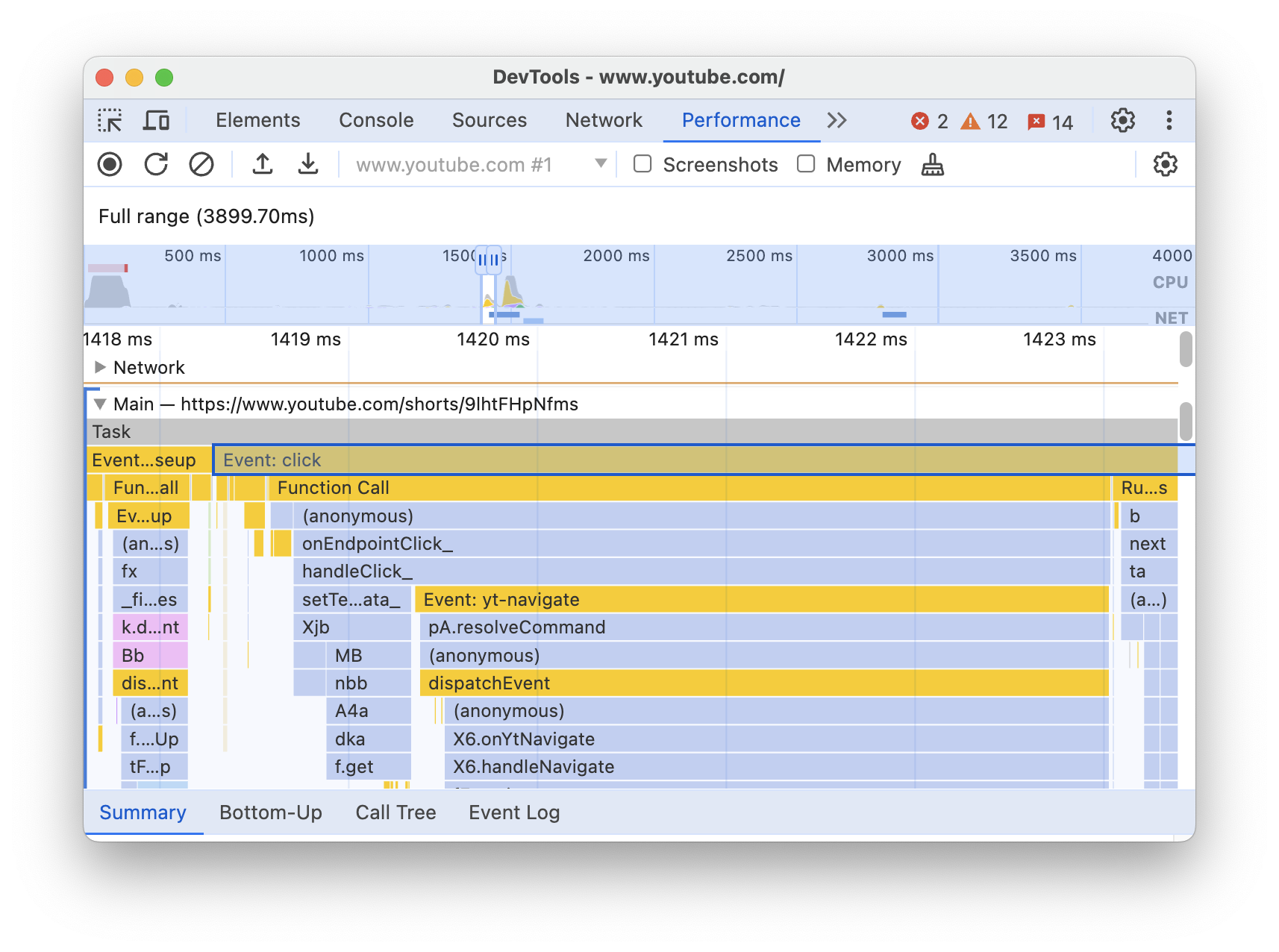
性能面板以火焰图的形式显示主线程活动。x 轴表示一段时间内的记录。y 轴表示调用堆栈。上方的事件会导致下方的事件。

此示例显示了 Main 轨道中的火焰图。click 事件导致了匿名函数调用。此函数依次调用了 onEndpointClick_、handleClick_ 等。
性能面板会为脚本分配随机颜色,以分隔火焰图并提高其可读性。在前面的示例中,一个脚本中的函数调用以浅蓝色显示。来自其他脚本的调用会以浅粉色显示。深黄色表示脚本活动,紫色事件表示渲染活动。这些深黄色和紫色事件在所有录制内容中都是一致的。
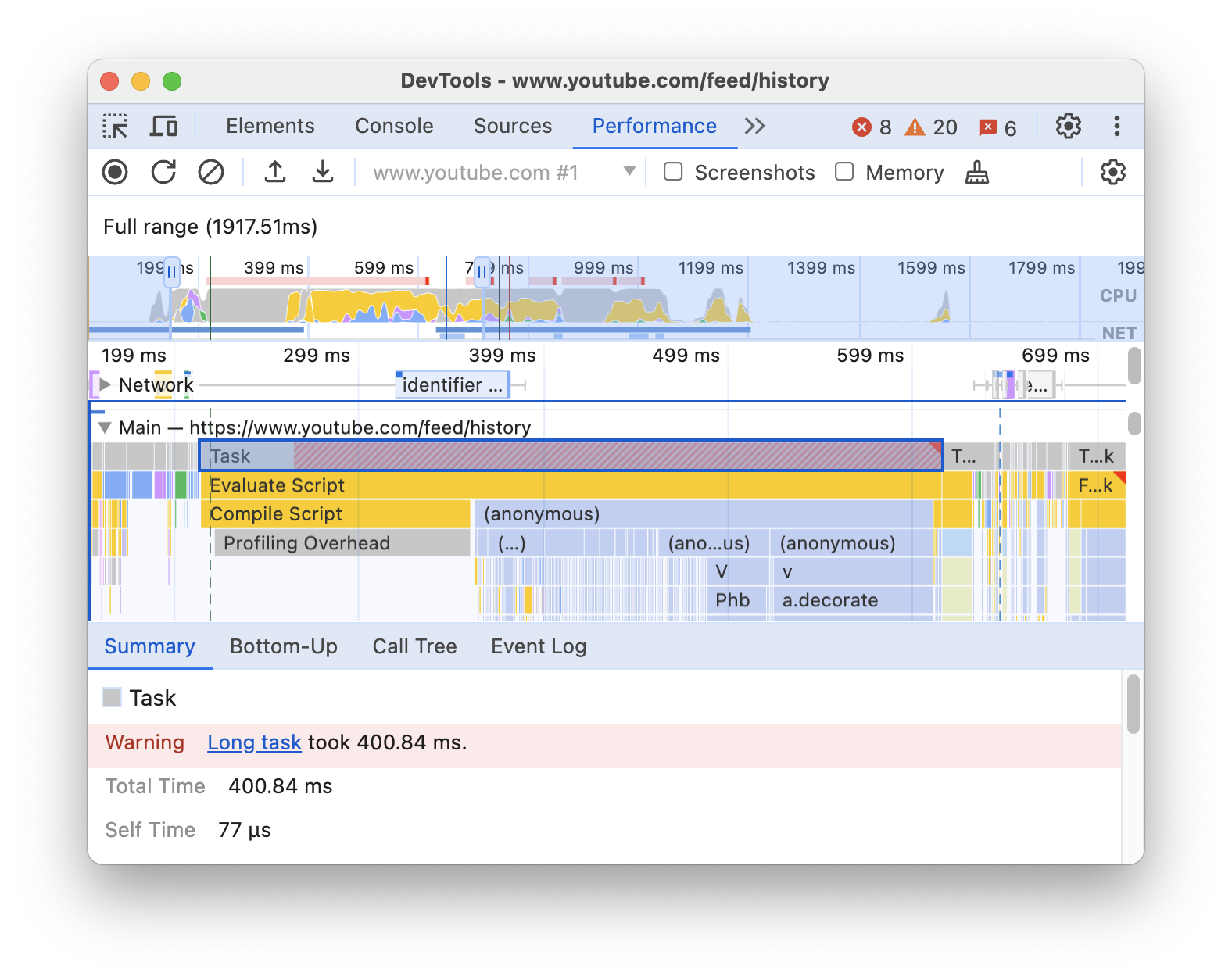
长任务也会以红色三角形突出显示,超过 50 毫秒的部分会以红色阴影显示:

在此示例中,任务耗时超过 400 毫秒,因此代表最后 350 毫秒的部分以红色阴影显示,而最初的 50 毫秒则未以阴影显示。
此外,主轨道还会显示有关使用 profile() 和 profileEnd() 控制台函数启动和停止的 CPU 配置文件的信息。
如需隐藏 JavaScript 调用的详细火焰图,请参阅停用 JavaScript 示例。停用 JS 样本后,您只会看到 Event (click) 和 Function Call 等高级别事件。
跟踪事件发起者
主轨道可以显示箭头,用于连接以下发起者及其引发的事件:
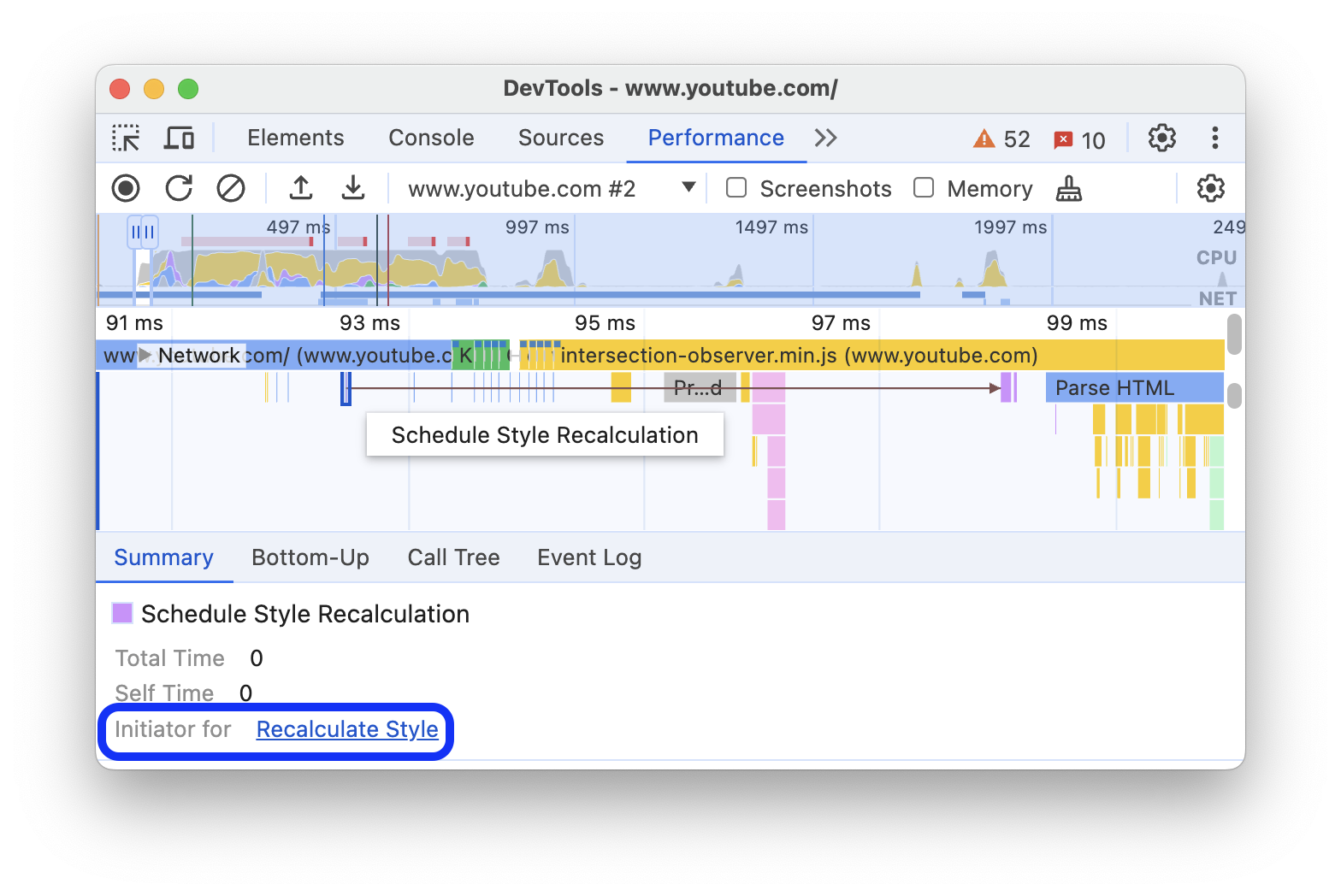
- 样式或布局失效 -> 重新计算样式或布局
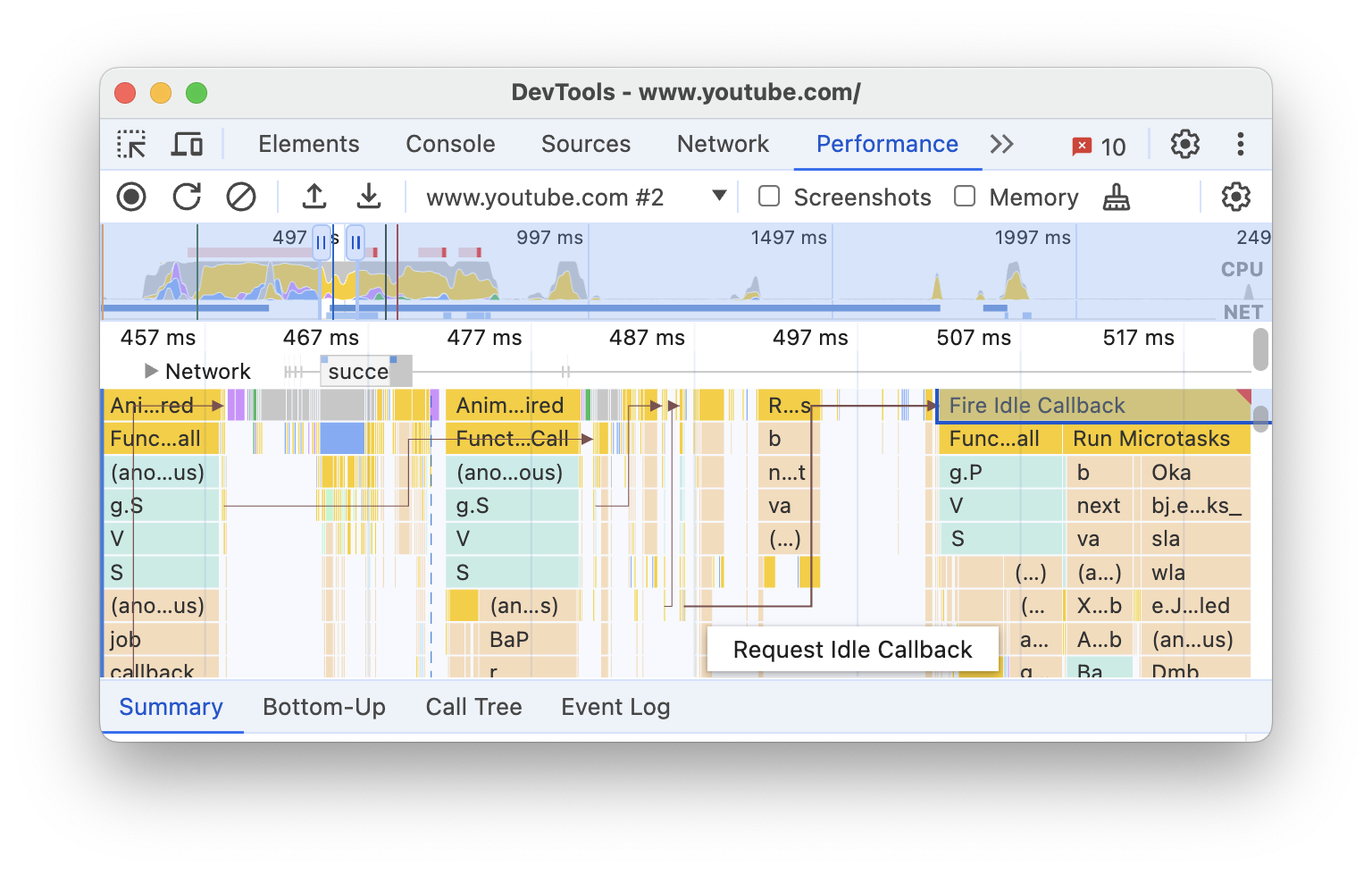
- 请求动画帧 -> 已触发动画帧
- 请求空闲回调 -> 触发空闲回调
- 安装计时器 -> 计时器已触发
- 创建 WebSocket -> 发送...和接收 WebSocket 握手或销毁 WebSocket
- 安排 postTask -> 触发 postTask 或 中止 postTask
如需查看箭头,请在火焰图表中找到发起者或其引发的事件,然后选择相应项。

选择此选项后,“摘要”标签页会显示发起者的发起者链接,以及他们引发的事件的由…发起链接。点击这些标记可在相应事件之间跳转。

在火焰图中隐藏函数及其子项
如需清理主线程中的火焰图,您可以隐藏所选函数或其子项:
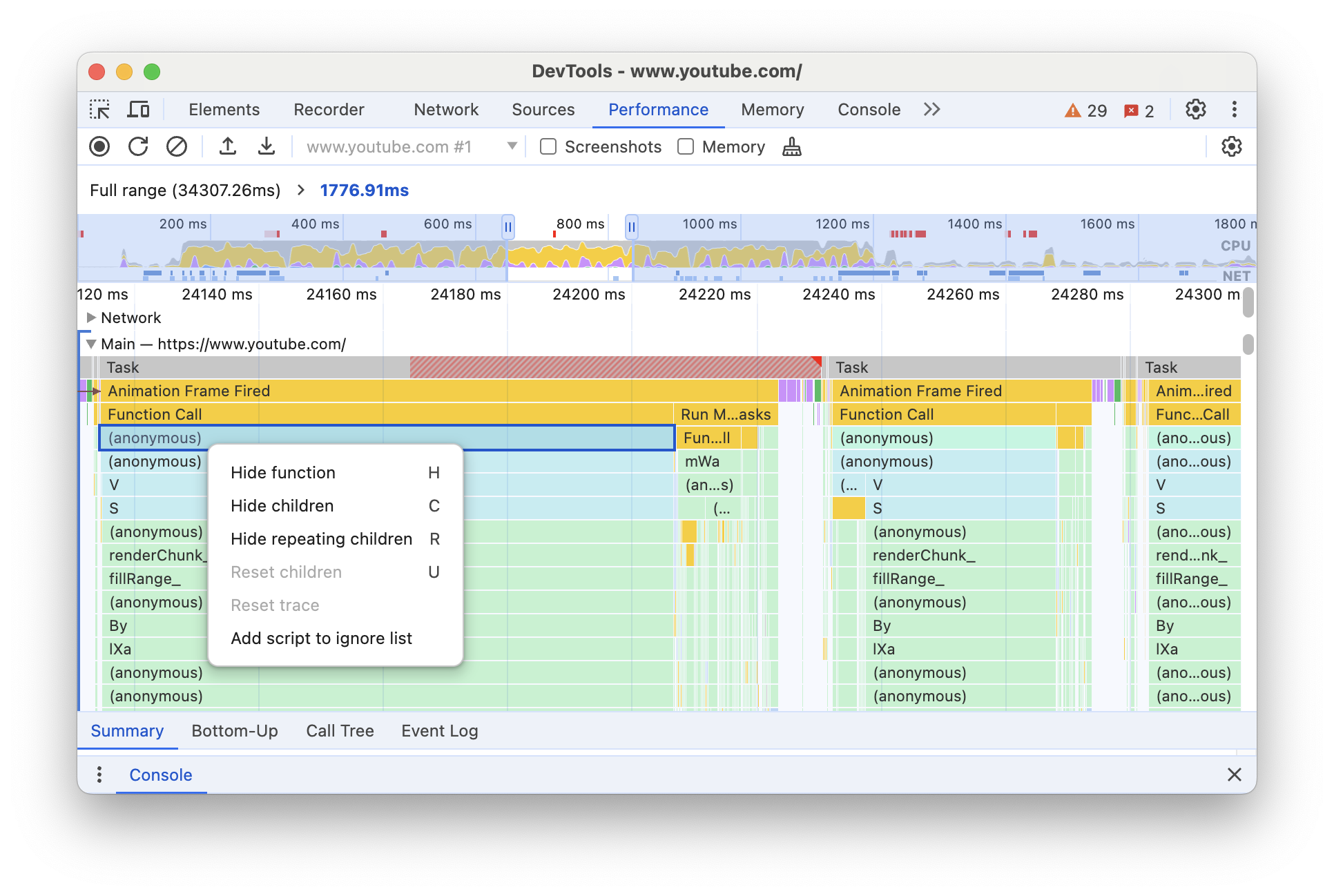
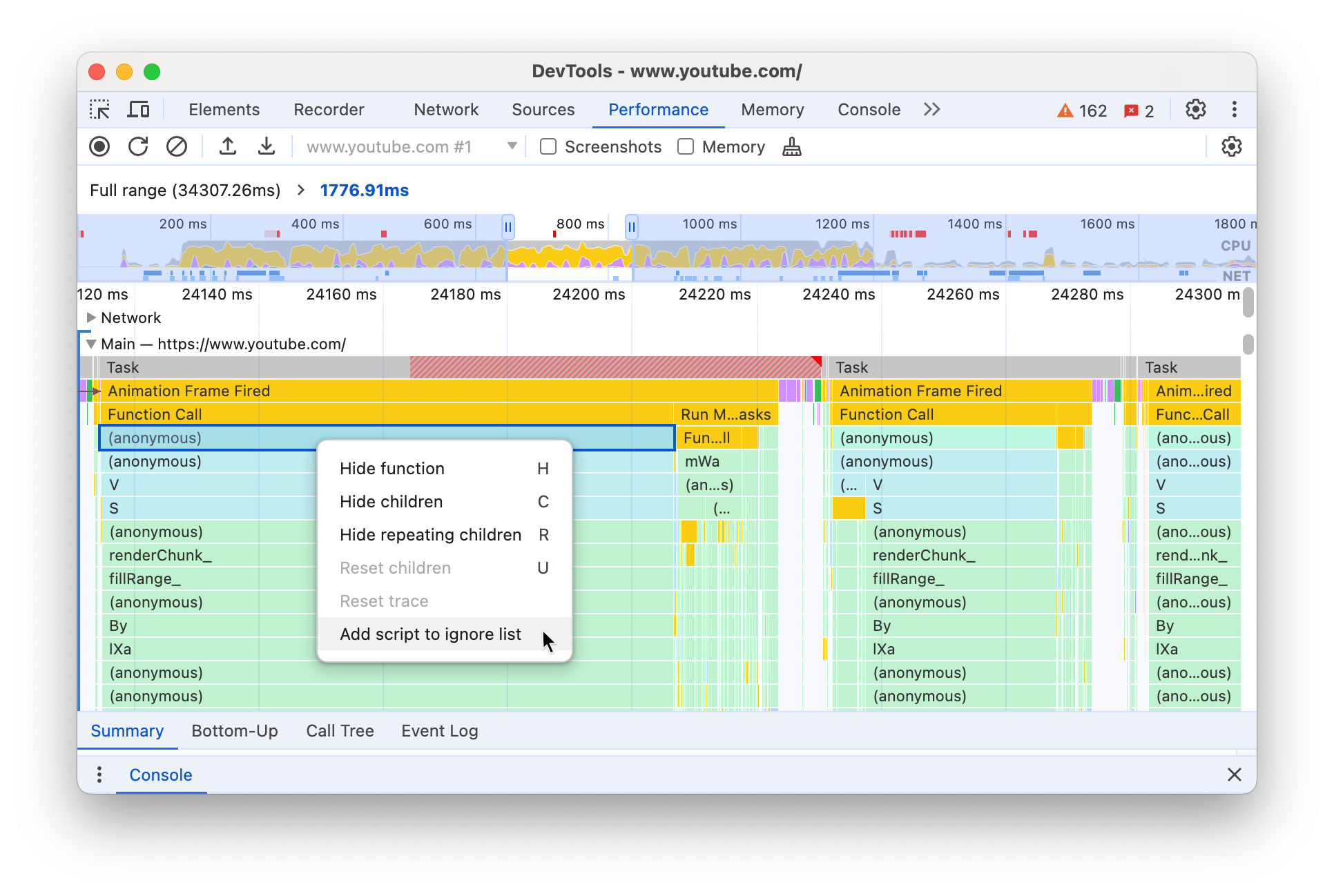
在主轨道中,右键点击某个函数,然后选择以下选项之一或按相应的快捷键:
- 隐藏功能 (
H) - 隐藏子项 (
C) - 隐藏重复的子项 (
R) - 重置子项 (
U) - 重置轨迹 (
T) - 向忽略列表添加脚本 (
I)

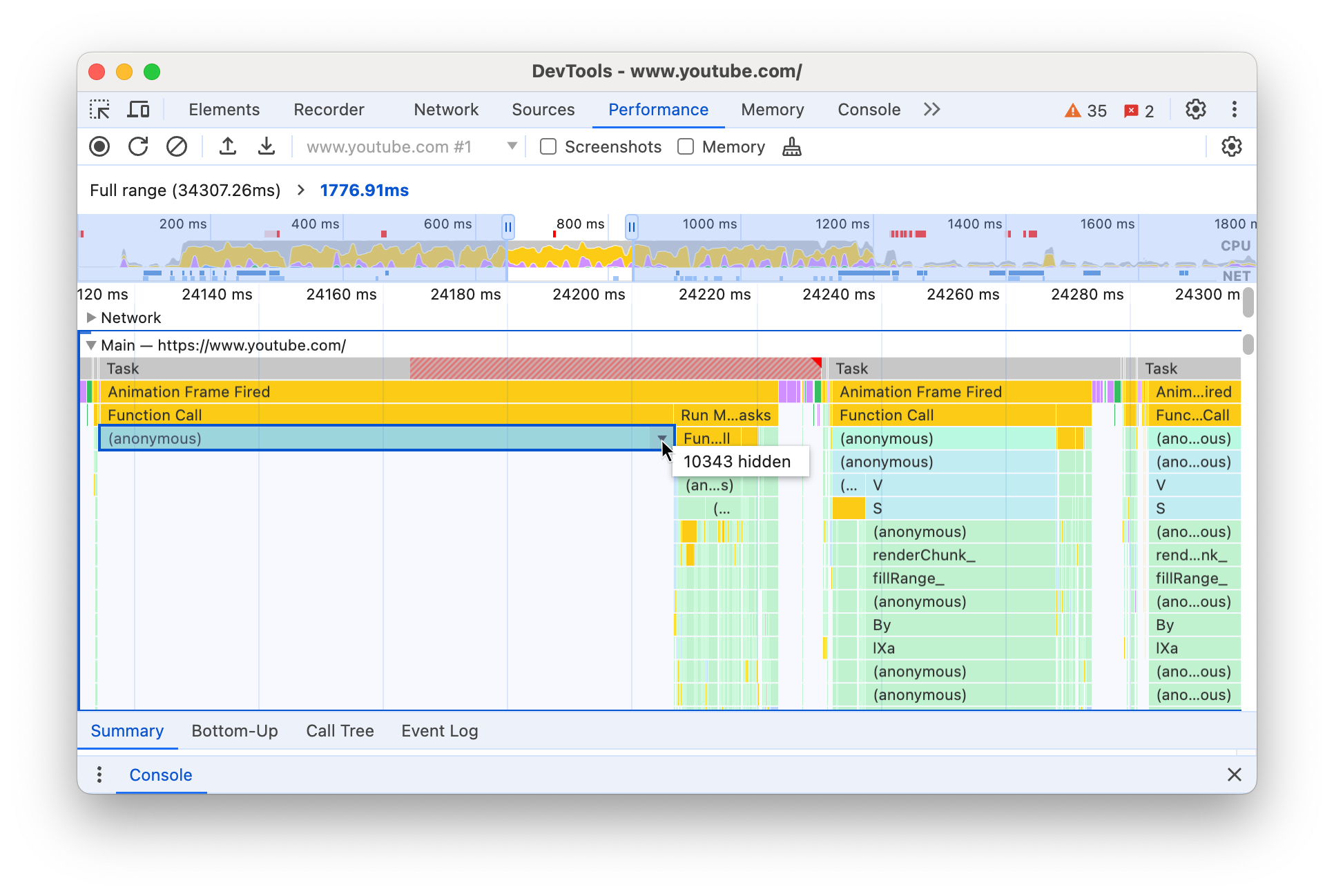
在具有隐藏子函数的函数名称旁边,会显示一个 下拉按钮。
- 隐藏功能 (
如需查看隐藏子级的数量,请将光标悬停在 下拉按钮上。

如需重置具有隐藏子函数的函数或整个火焰图,请选择相应函数,然后按
U或右键点击任意函数,然后选择重置轨迹。
忽略火焰图中的脚本
如需将脚本添加到忽略列表,请右键点击图表中的脚本,然后选择将脚本添加到忽略列表。

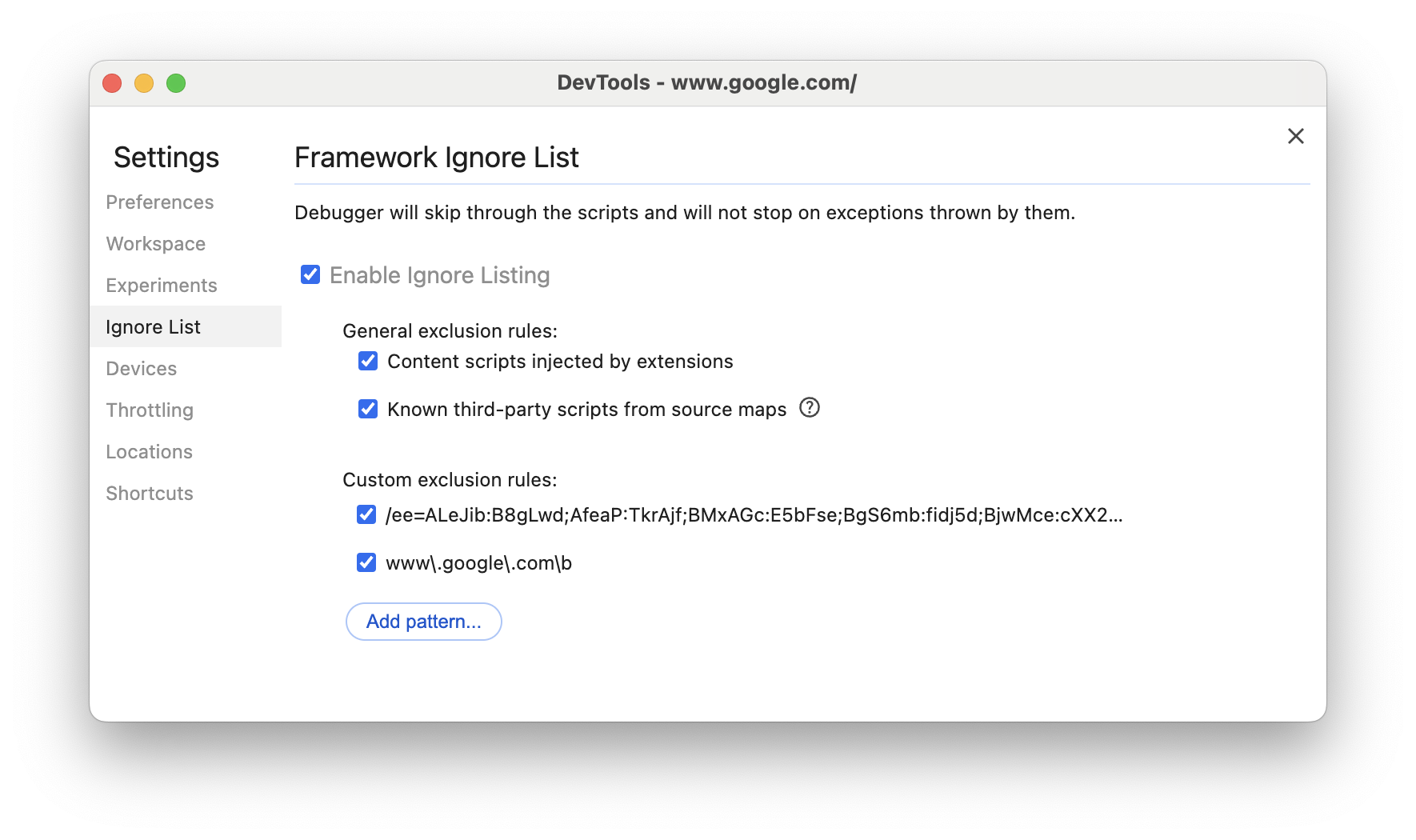
图表会收起忽略的脚本,将其标记为在忽略列表中,并将其添加到中的自定义排除规则中设置 > 忽略列表。忽略的脚本会一直保存,直到您从轨迹或自定义排除规则中将其移除为止。

以表格形式查看活动
录制网页后,您无需仅依赖主轨道来分析活动。开发者工具还提供了三个表格视图,用于分析 activity。每种视图都会从不同的角度显示活动:
您可以点击任意一个表格(以及摘要标签页中的第一方 / 第三方表格)中的某个项,以便在浏览性能轨迹时,让轨迹中对应的事件保持突出显示,其余部分变暗。
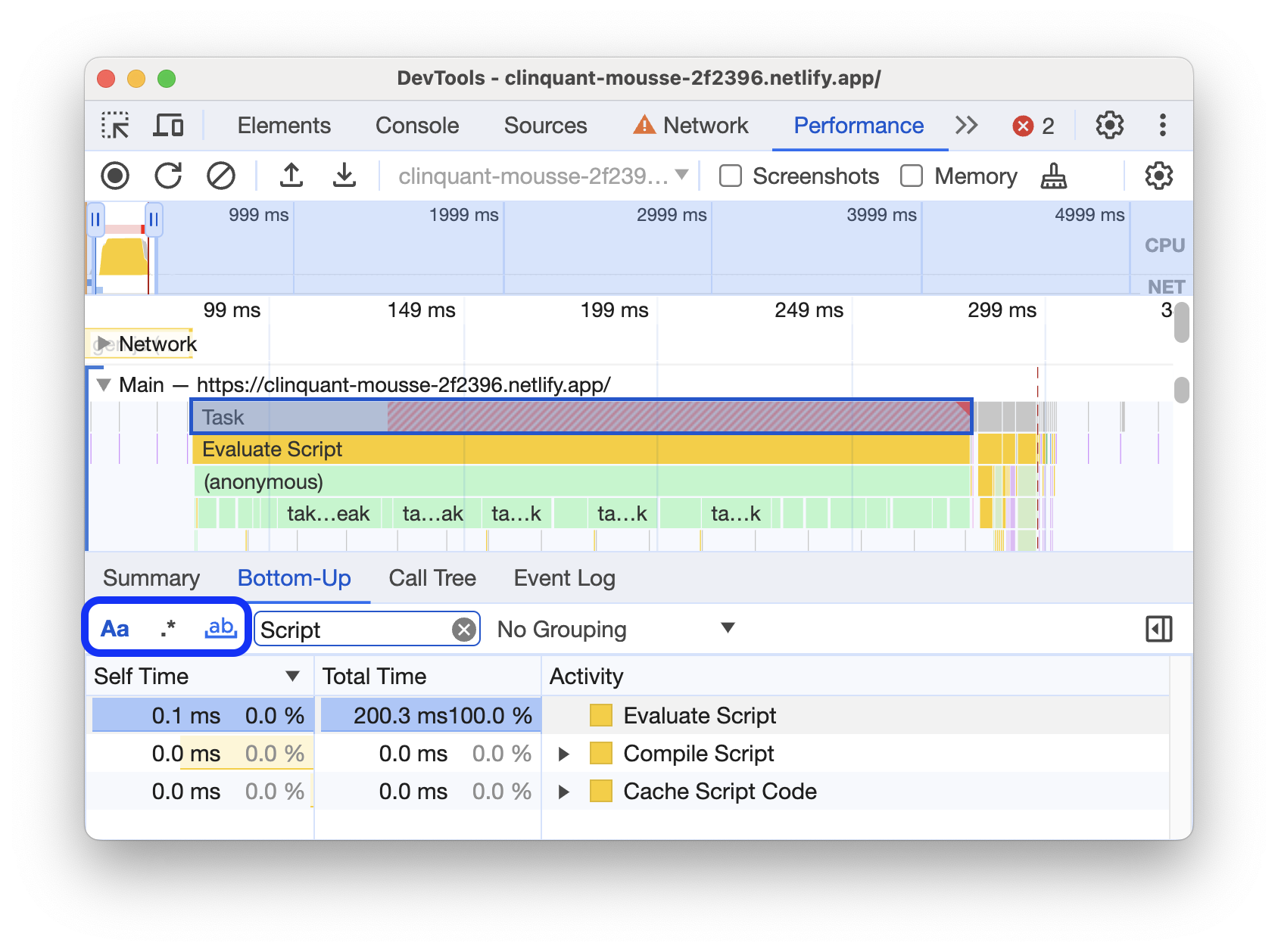
为了帮助您更快地找到所需内容,所有这三个标签页的过滤栏旁边都有用于高级过滤的按钮:
- 匹配大小写。
- 正则表达式。
- 全字匹配。

性能面板中的每个表格视图都会显示指向 activity(例如函数调用)的链接。为了帮助您进行调试,开发者工具会在源文件中查找相应的函数声明。此外,如果存在并启用了相应的源代码映射,DevTools 会自动查找原始文件。
点击链接即可在来源面板中打开源文件。

根 activity
下面将介绍调用树标签页、自下而上标签页和事件日志部分中提及的根活动概念。
根 activity 是指导致浏览器执行某些操作的 activity。例如,当您点击某个网页时,浏览器会启动 Event activity 作为根 activity。然后,该 Event 可能会导致处理程序执行。
在 Main 轨道对应的火焰图中,根 activity 位于图表的顶部。在调用树和事件日志标签页中,根活动是顶级项。
如需查看根 activity 的示例,请参阅“调用树”标签页。
“调用树”标签页
使用调用树标签页可查看哪些根 activity 导致了最多的工作。
调用树标签页仅显示录制内容中选定部分期间的活动。如需了解如何选择部分内容,请参阅选择录制的部分内容。

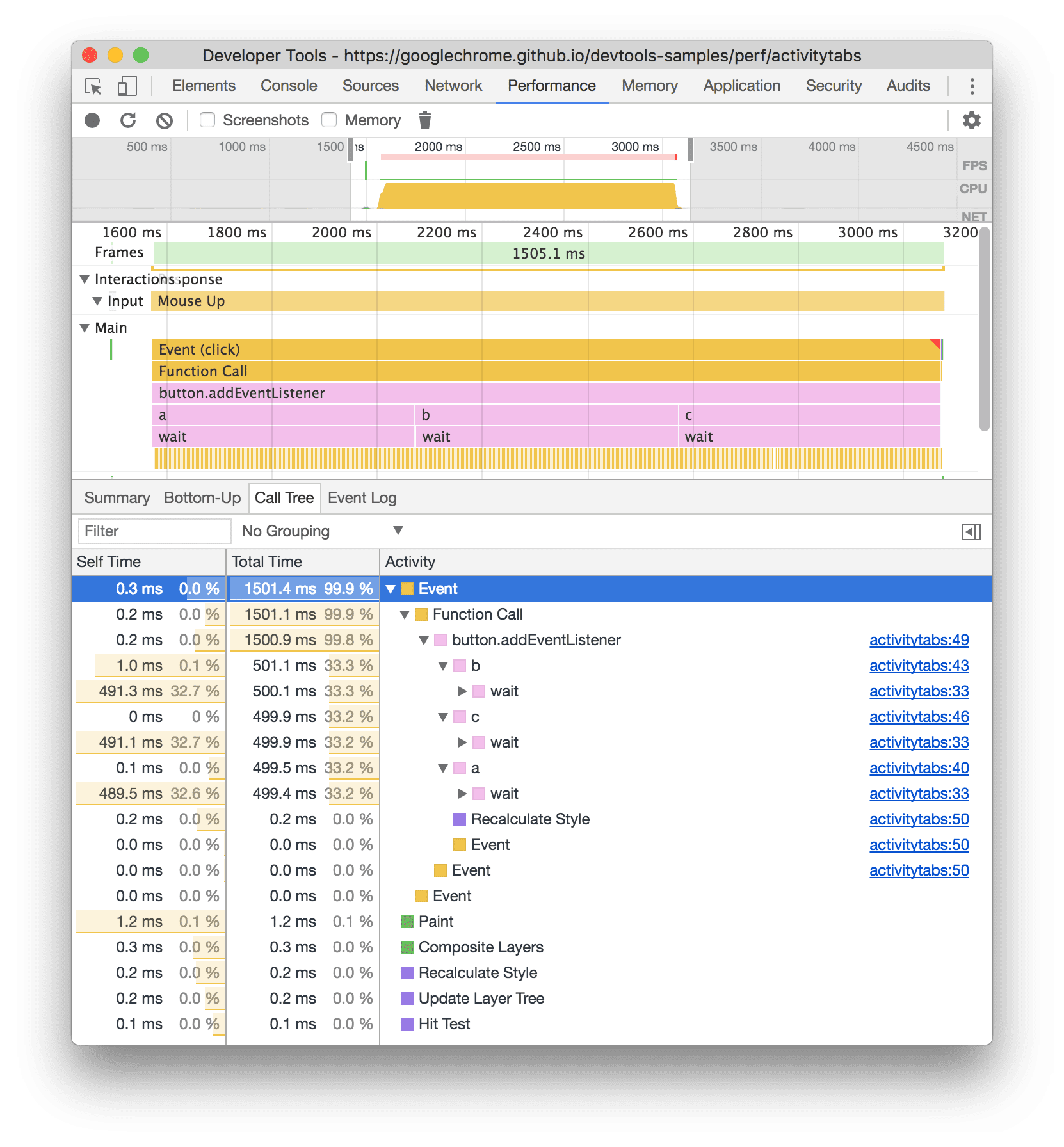
在此示例中,“Activity”列中的顶级项(例如 Event、Paint 和 Composite Layers)是根 activity。嵌套表示调用堆栈。在此示例中,Event 导致了 Function Call,而 Function Call 又导致了 button.addEventListener,button.addEventListener 又导致了 b,依此类推。
自用时间表示直接在该 activity 中花费的时间。总时间表示在该 activity 或其任何子项中所花费的时间。
点击自用时间、总时间或活动,即可按相应列对表格进行排序。
使用过滤条件框按活动名称过滤事件。
默认情况下,分组菜单设置为无分组。您可以使用分组菜单,根据各种条件对活动表格进行排序。
“自下而上”标签页
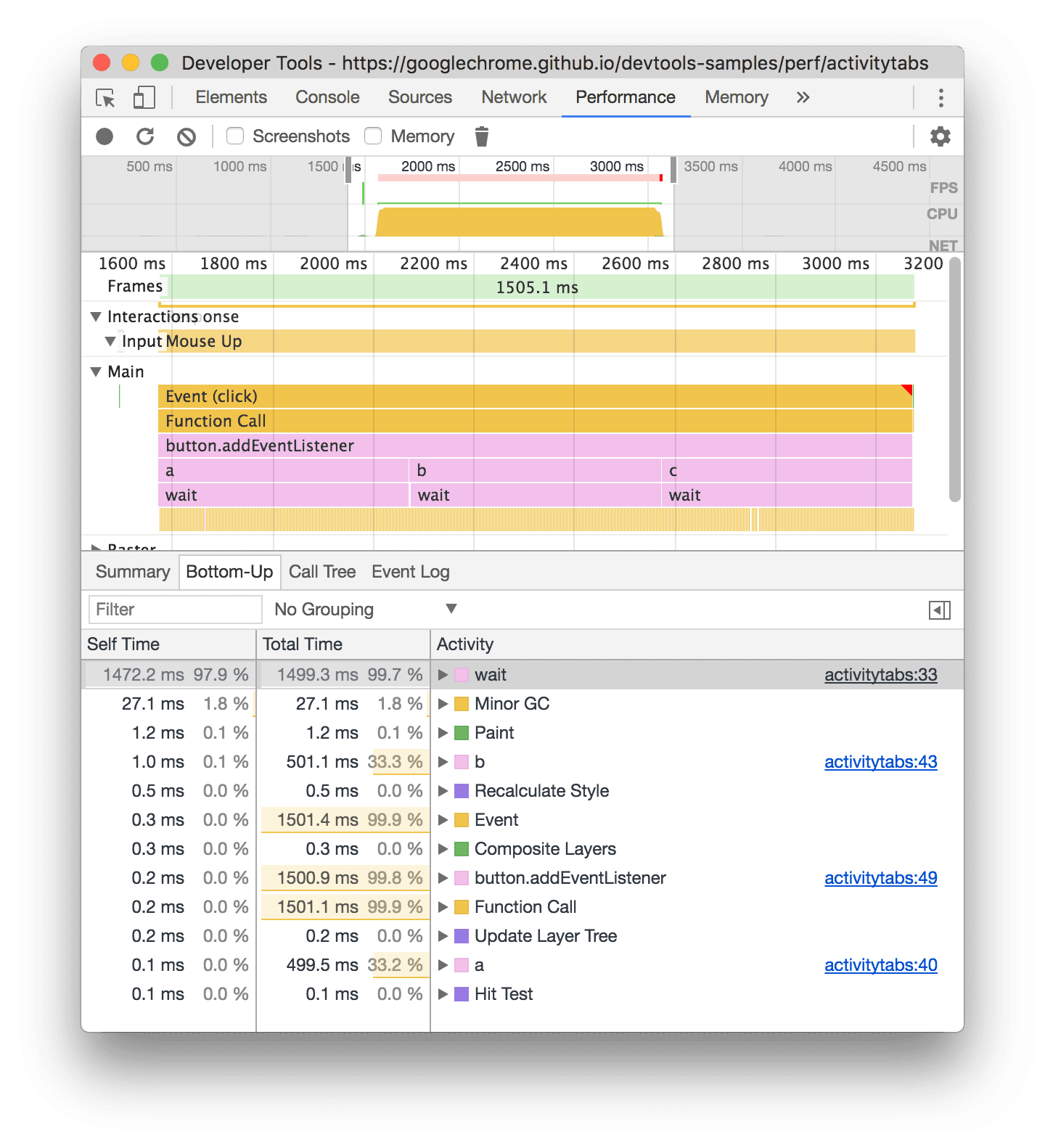
使用自下而上标签页可查看哪些活动直接占用了最多的总时间。
自下而上标签页仅显示所选记录部分中的活动。如需了解如何选择部分内容,请参阅选择录制的部分内容。

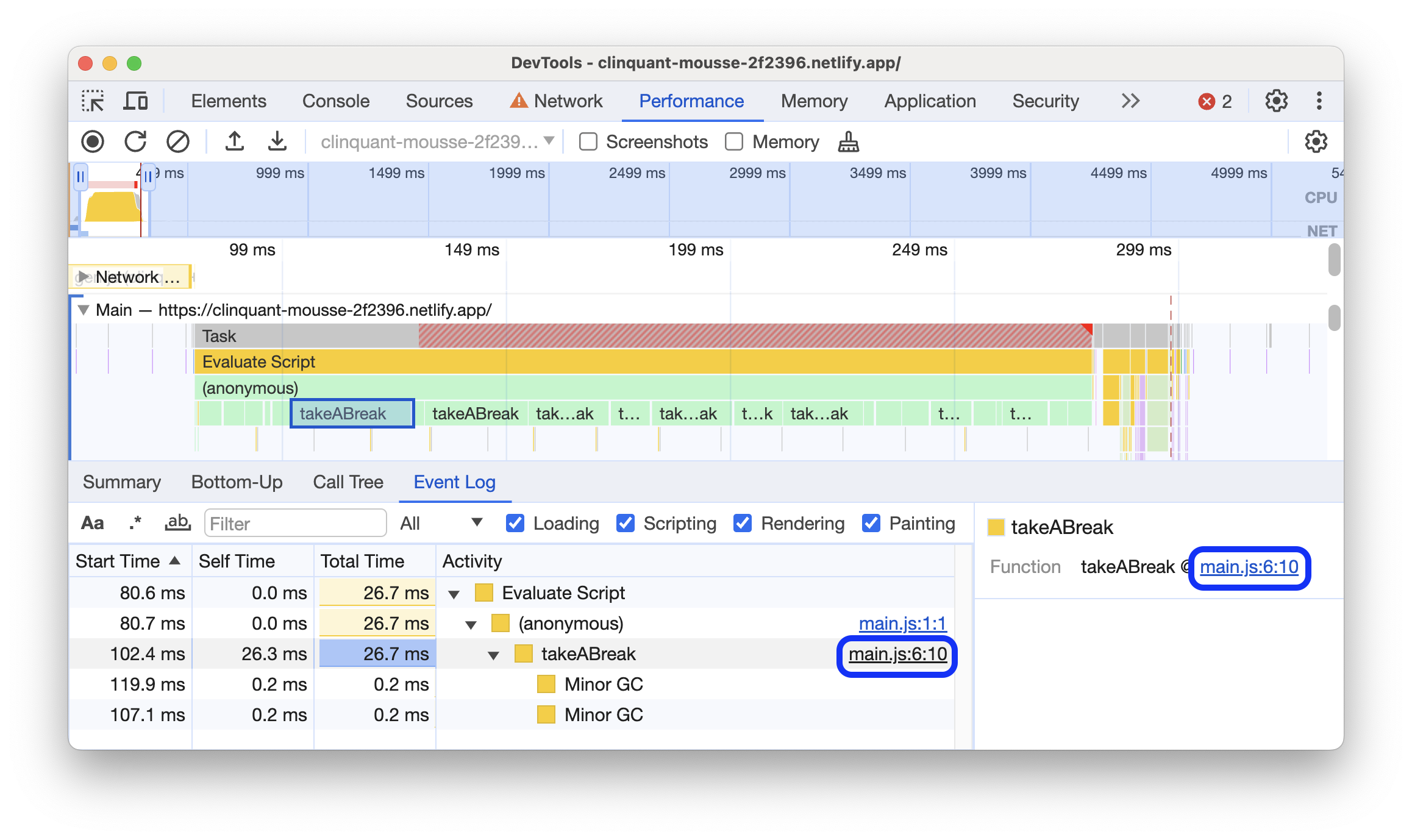
在此示例的主轨道火焰图中,您可以看到几乎所有时间都用于执行对 wait() 的三次调用。因此,自下而上标签页中的热门活动是 wait。在火焰图中,对 wait 的调用下方的黄色部分实际上是数千次 Minor GC 调用。相应地,您可以看到在 Bottom-up 标签页中,下一个最耗费资源的是 Minor GC。
“自用时间”列表示相应 activity 在所有出现次数中直接花费的累计时间。
总时间列表示在该 activity 或其任何子项中花费的汇总时间。
“执行用时最长的堆栈”表
在调用树或自下而上标签页的右侧,点击 显示最重的堆栈以显示最重的堆栈表格。
此表格显示了所选活动的哪些子级执行时间最长。将鼠标悬停在表格中的某个项目上,即可看到主轨道中突出显示的相应事件,以及变暗的其余部分。
这样,您就可以在性能轨迹中直观地找到调用堆栈中耗时最多的嵌套 activity。
“事件日志”标签页
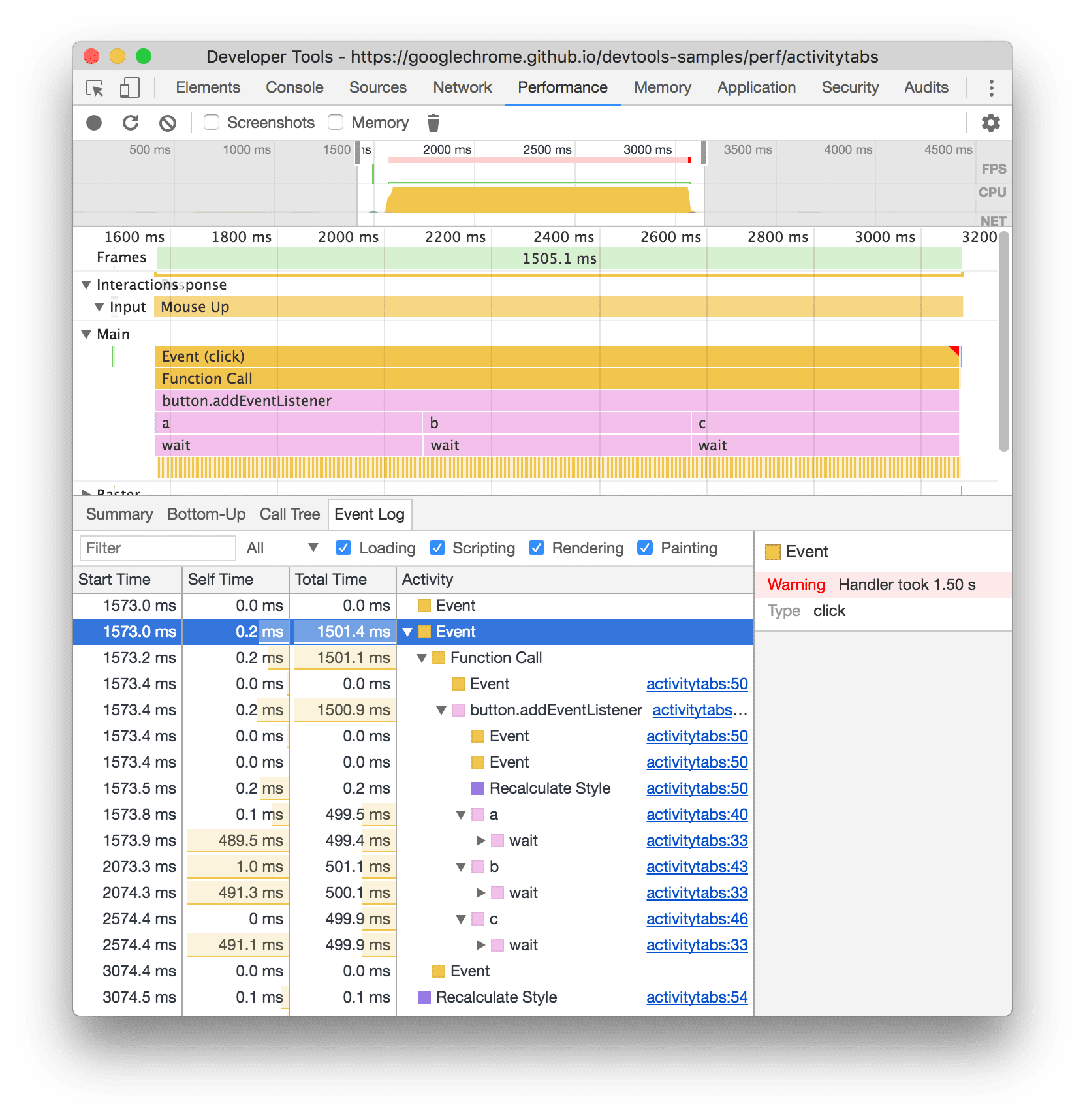
您可以使用事件日志标签页按活动在录制期间发生的顺序查看活动。
事件日志标签页仅显示录制内容中选定部分的活动。如需了解如何选择部分内容,请参阅选择录制的部分内容。

开始时间列表示相应 activity 相对于录制开始时间的开始时间点。在此示例中,所选项目的 1573.0 ms 开始时间表示活动在记录开始后 1573 毫秒开始。
自用时间列表示直接在该 activity 中花费的时间。
总时间列表示直接在该活动或其任何子活动中所花费的时间。
点击开始时间、自用时间或总时间,即可按相应列对表格进行排序。
使用过滤框按名称过滤活动。
使用时长菜单可过滤掉时长不足 1 毫秒或 15 毫秒的任何活动。默认情况下,时长菜单设置为全部,这意味着系统会显示所有活动。
取消选中加载、脚本、渲染或绘制复选框,以过滤掉相应类别中的所有活动。
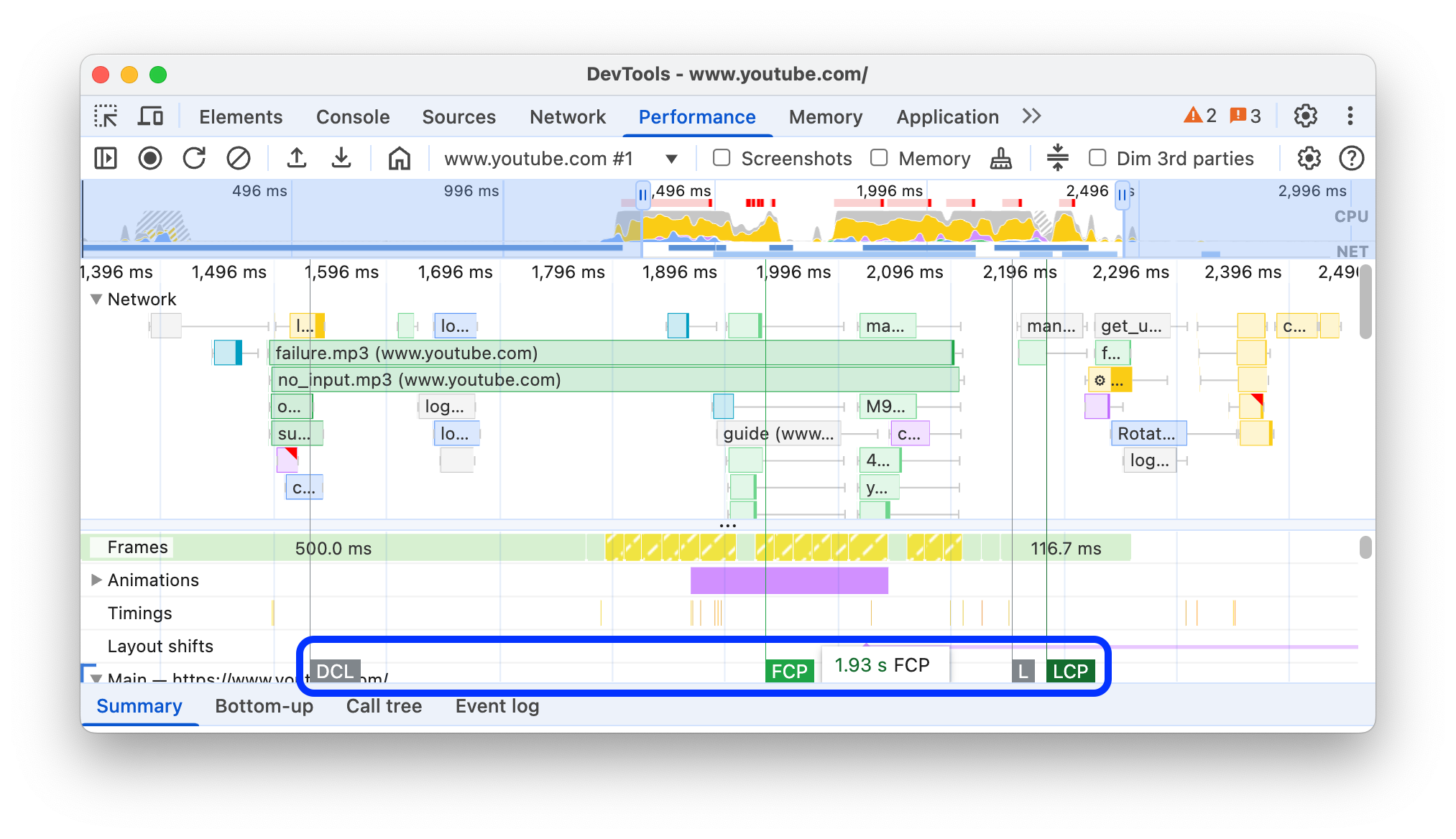
查看性能标记
在带有竖线的叠加层中,您可以查看性能轨迹中的重要标记,例如:

将鼠标悬停在轨迹底部的标记名称上,即可查看相应标记的时间戳。
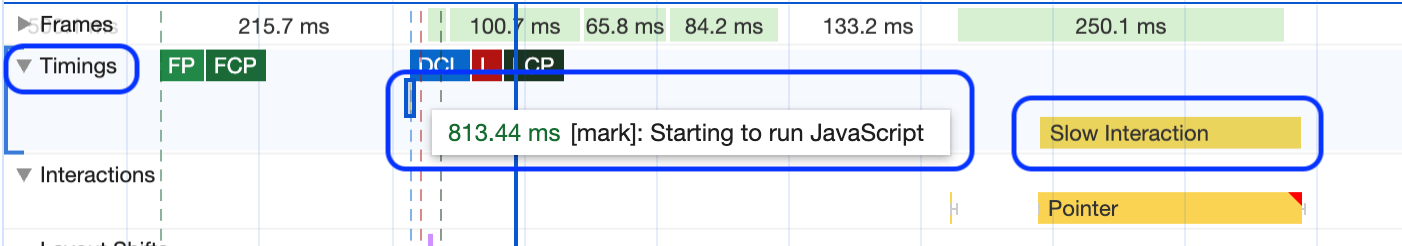
查看自定义计时
在时间轴轨道上,查看自定义表现标记,例如:
performance.mark()次通话。下图显示了 813.44 毫秒时带有提示的单个标记,标记为开始运行 JavaScript。performance.measure()次通话。下方显示一个黄色范围,标记为缓慢的互动。

选择一个标记可在摘要标签页中查看更多详细信息,包括时间戳、总时间、自用时间和 detail 对象。对于 performance.mark() 和 performance.measure() 调用,该标签页还会显示堆栈轨迹。
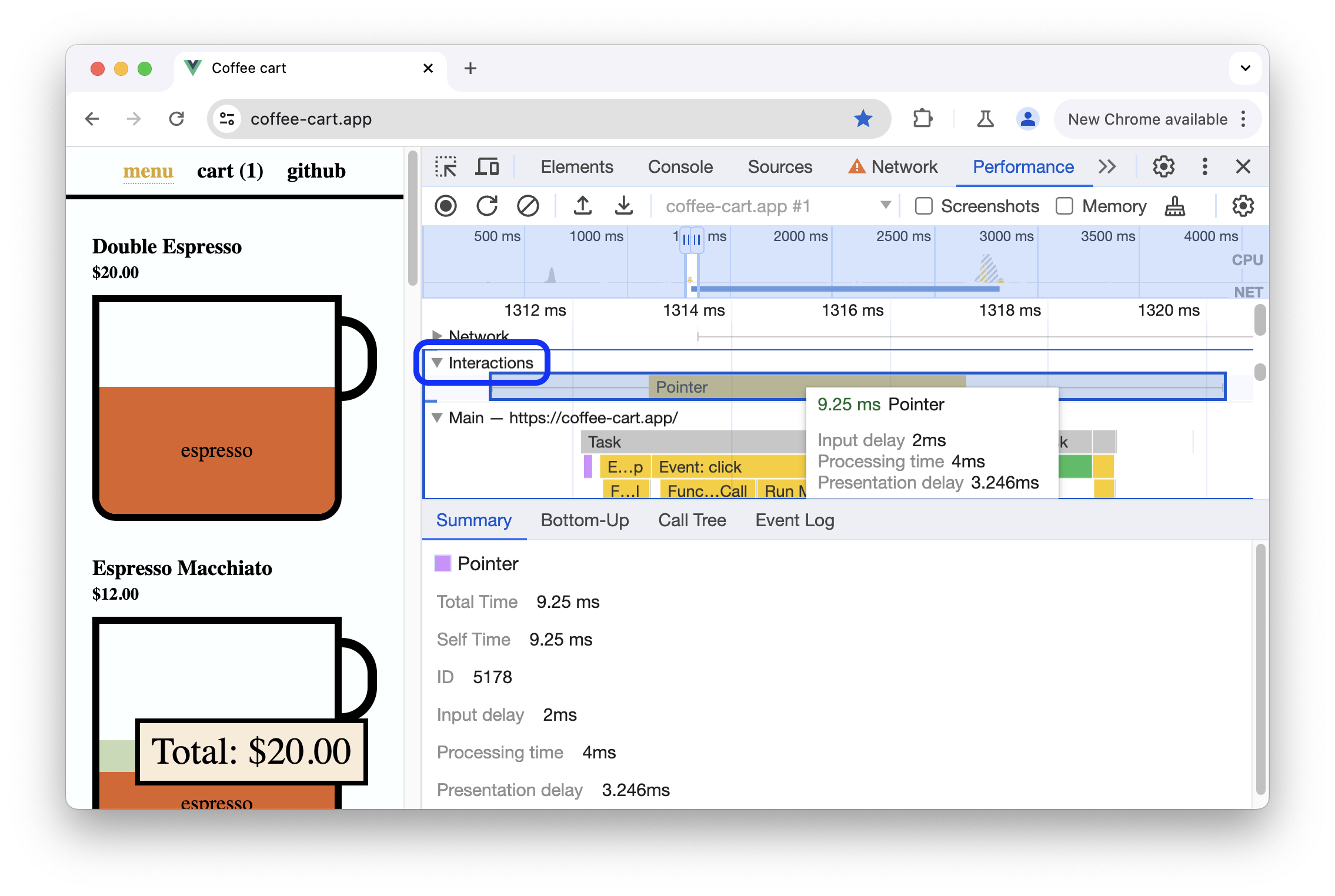
查看互动
在互动轨道上查看用户互动,以找出潜在的响应问题。
如需查看互动,请执行以下操作:

在此示例中,“互动”轨道显示了“指针”互动。互动具有须状线,用于指示处理时间边界处的输入延迟和呈现延迟。将鼠标悬停在互动上,即可看到包含输入延迟时间、处理时间和呈现延迟时间的工具提示。
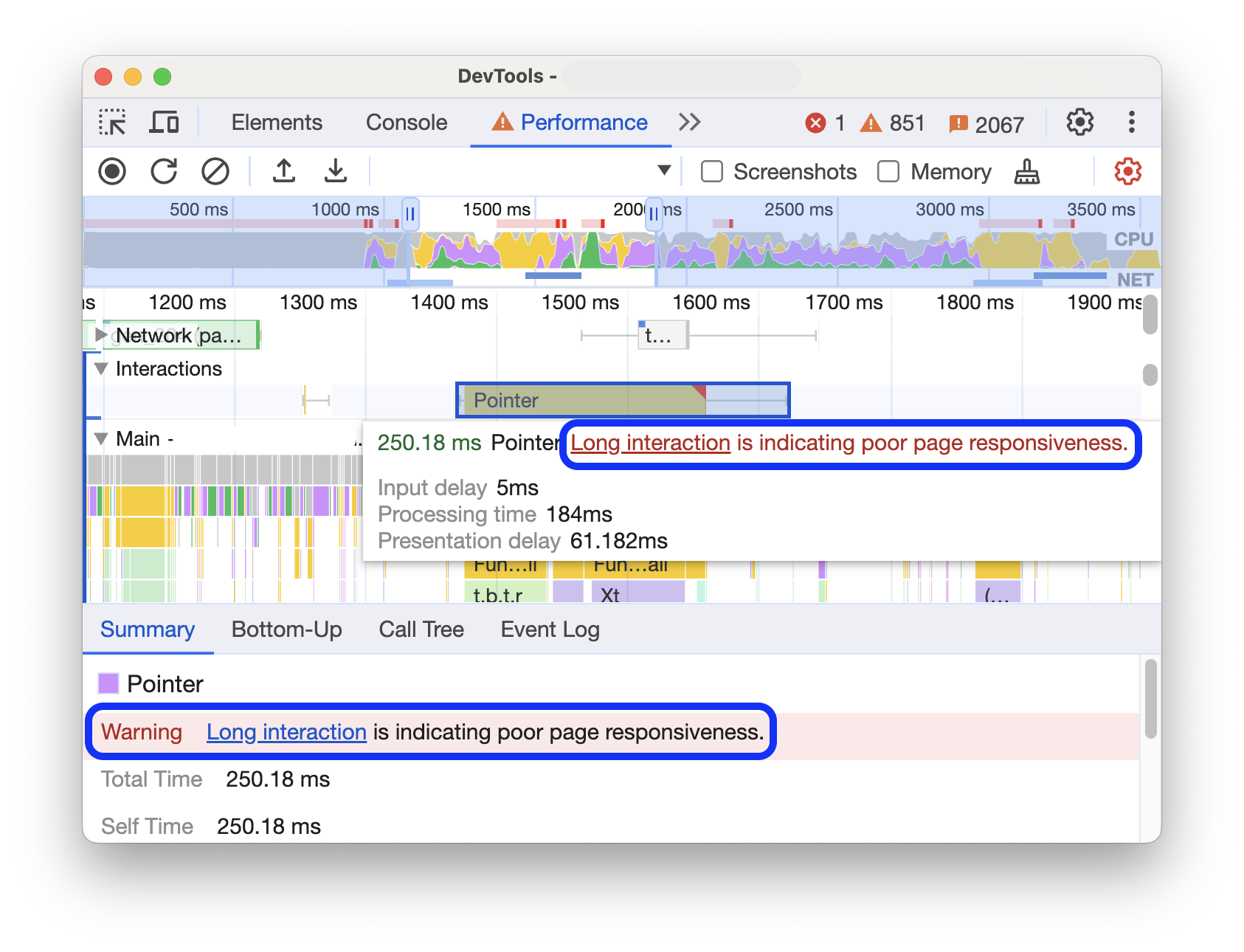
互动轨道还会在摘要标签页和悬停时的提示中显示时长超过 200 毫秒的互动的 Interaction to Next Paint (INP) 警告:

互动轨迹会在右上角用红色三角形标记超过 200 毫秒的互动。
查看布局偏移
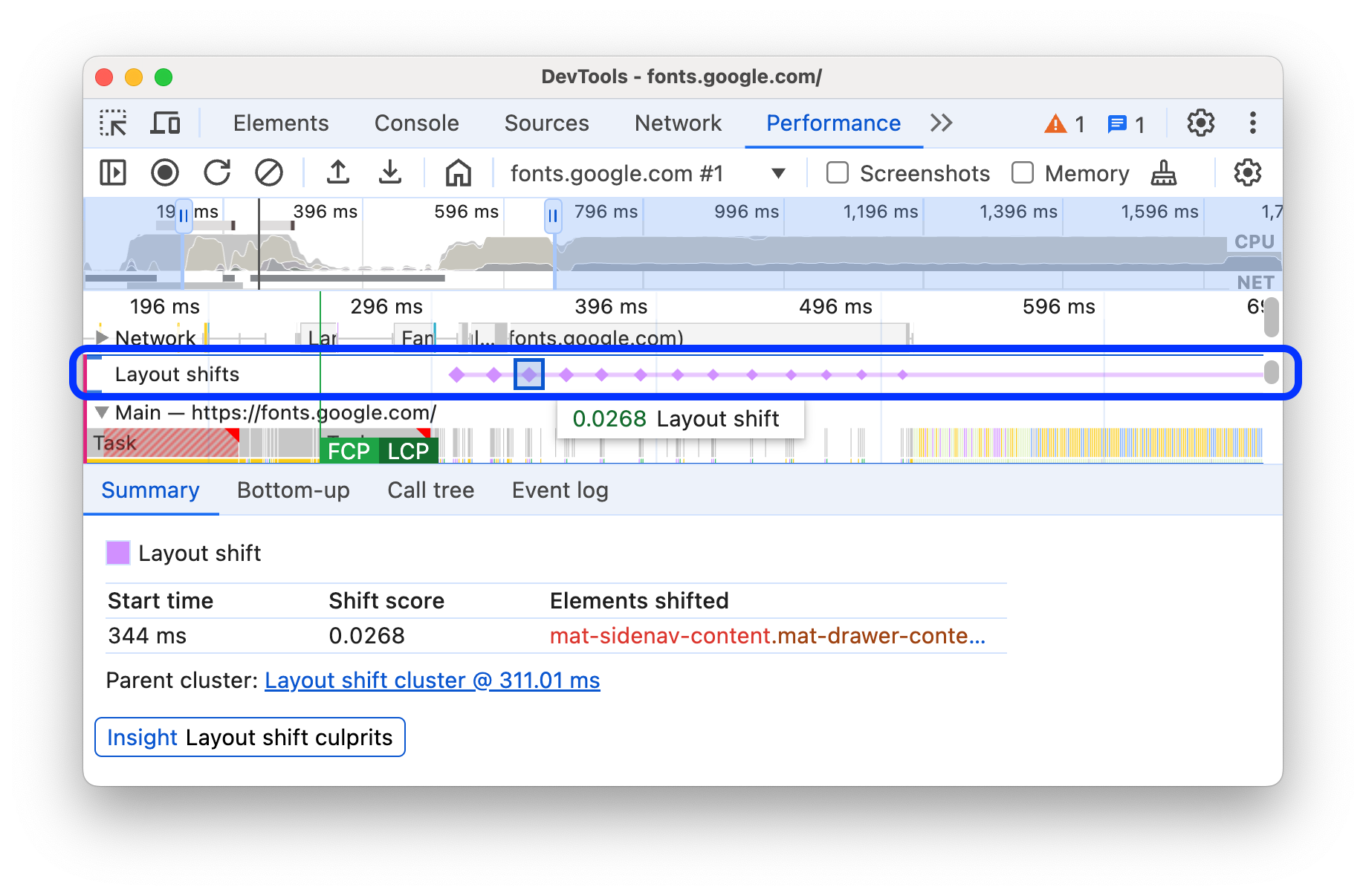
在布局偏移轨道上查看布局偏移。系统会以紫色菱形显示班次,并根据班次在时间轴上的邻近程度将其分组为群组(紫色线条)。

如需突出显示导致视口中布局发生变化的元素,请将光标悬停在相应的菱形上。
如需在摘要标签页中查看有关布局偏移的更多信息(包括时间、得分、元素和潜在原因),请点击相应的菱形或聚类。
如需了解详情,请参阅累积布局偏移 (CLS)。
查看动画
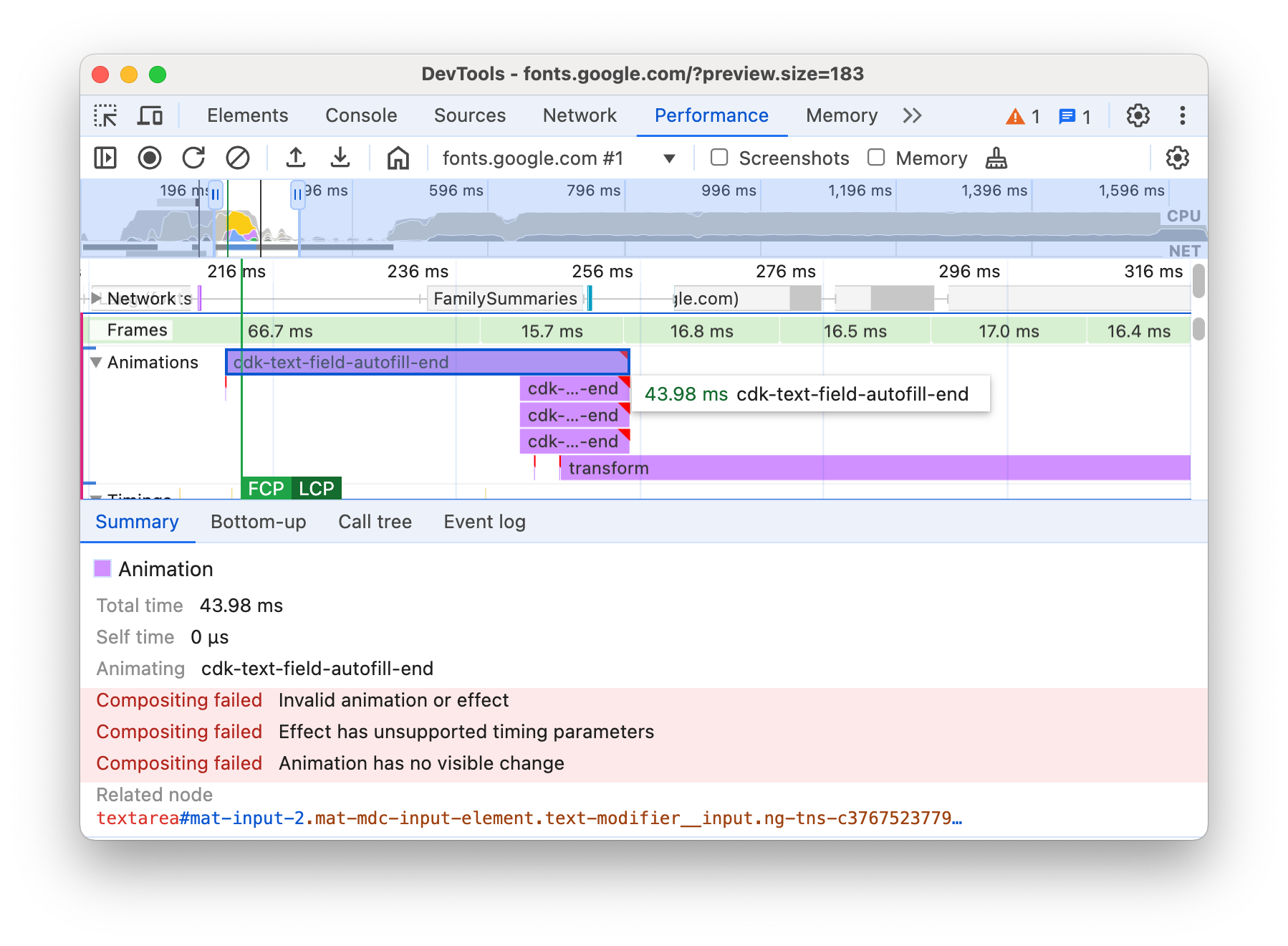
在动画轨道上查看动画。动画的命名方式与相应的 CSS 属性或元素(如果有)相同,例如 transform 或 my-element。非合成动画会在右上角标记红色三角形。

选择动画,即可在摘要标签页中查看更多详细信息,包括合成失败的原因。
查看 GPU 活动
在 GPU 部分中查看 GPU 活动。
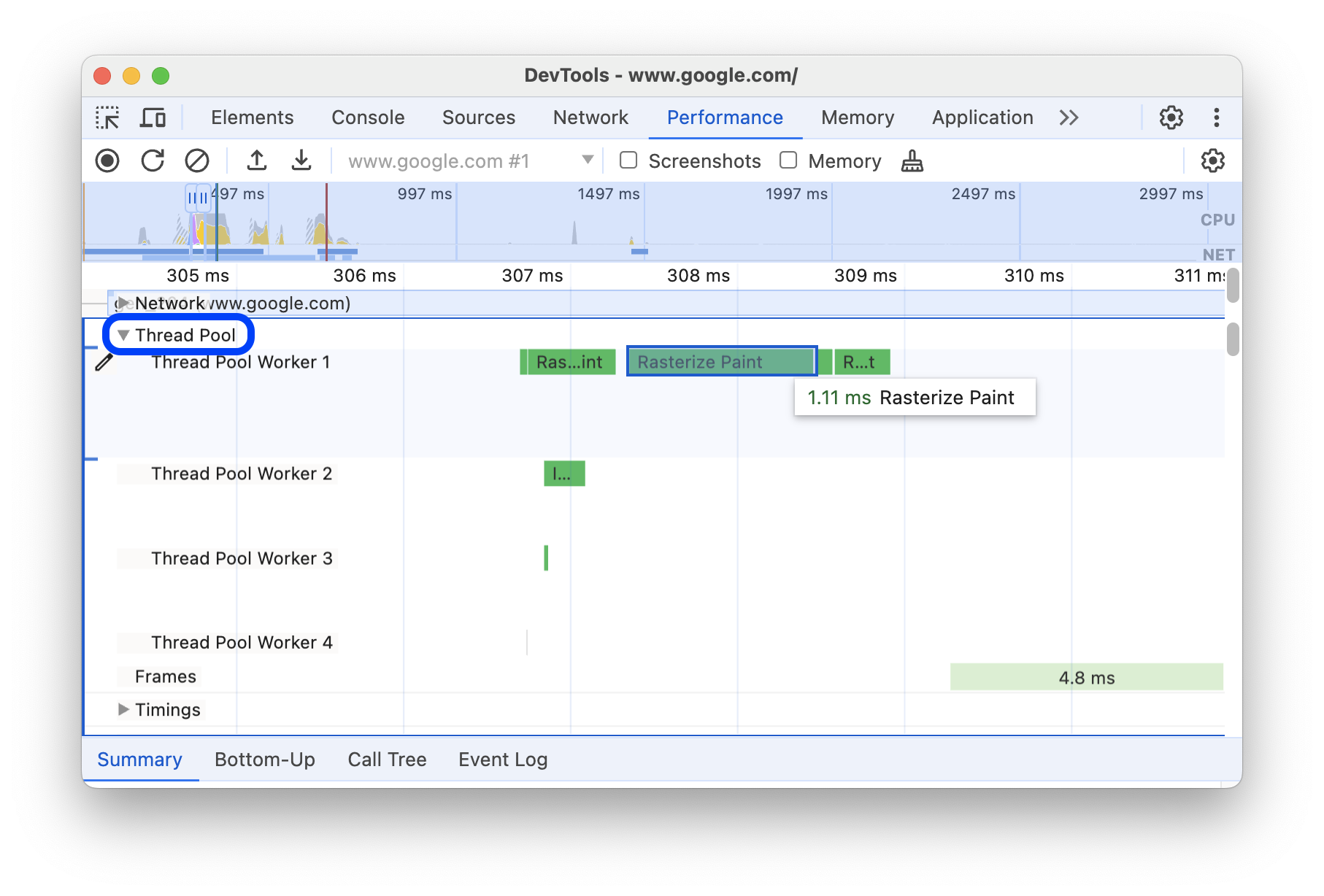
查看光栅活动
在 Thread Pool 部分中查看栅格活动。

分析每秒帧数 (FPS)
开发者工具提供了多种分析每秒帧数的方法:
- 使用“帧”部分查看特定帧所用的时间。
- 使用 FPS 计可实时估算网页运行时的 FPS。请参阅使用 FPS 计量器实时查看每秒帧数。
“Frames”部分
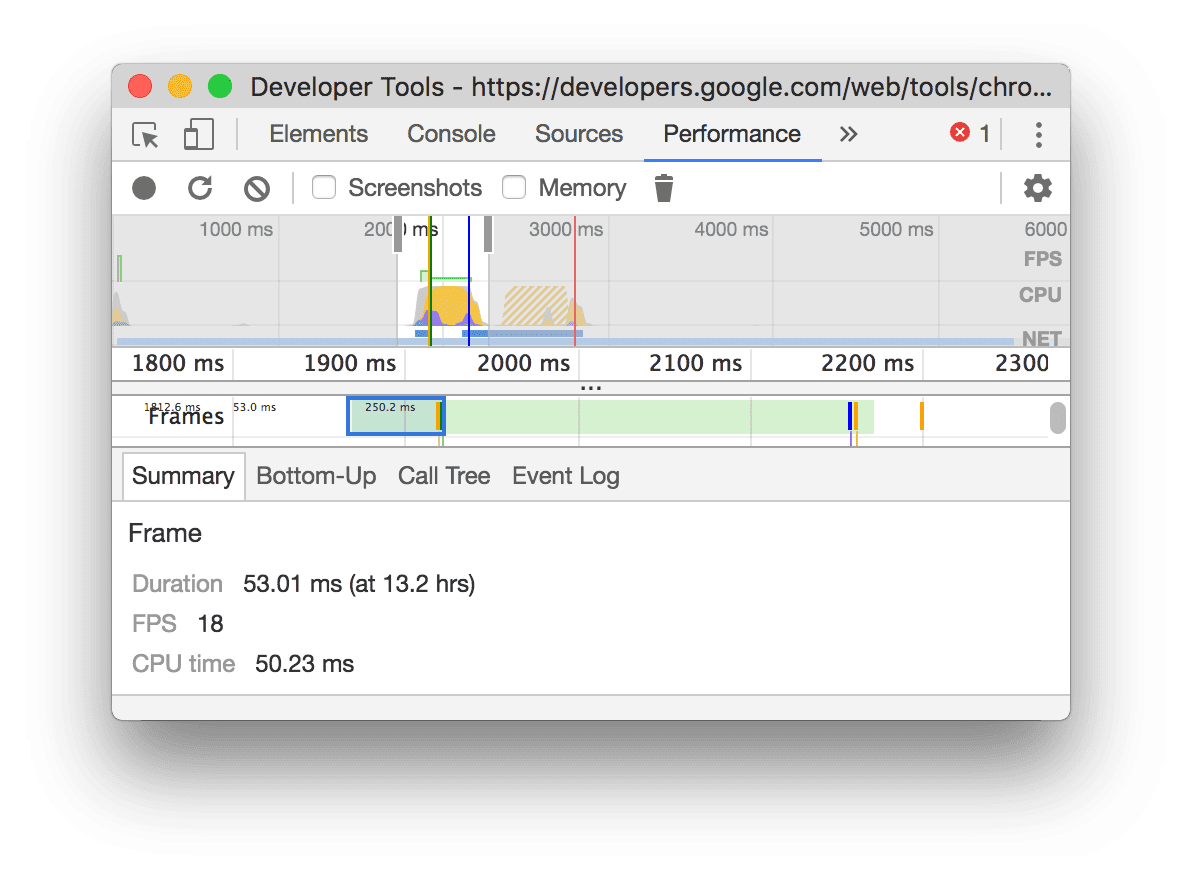
帧部分会准确显示特定帧所用的时间。
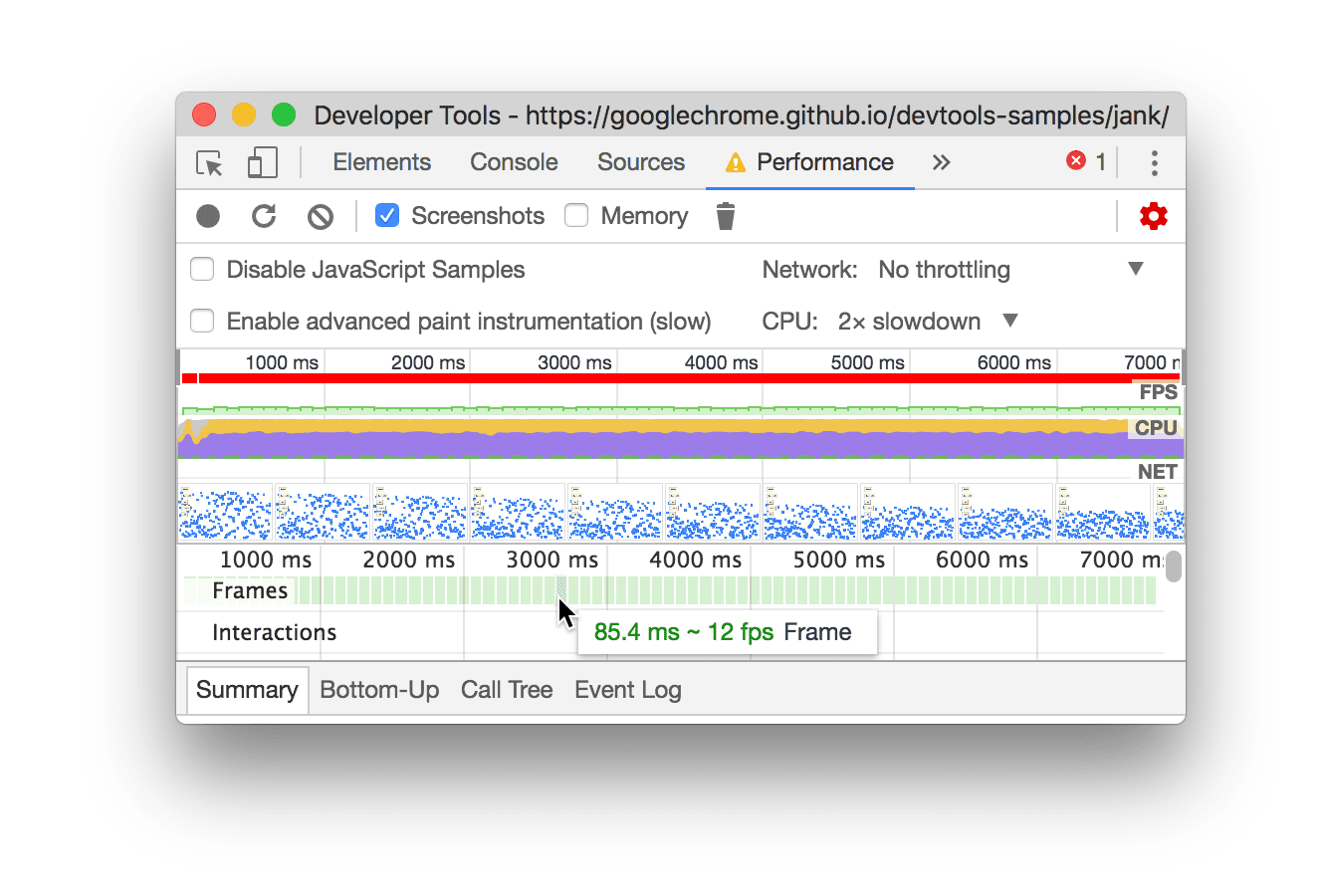
将鼠标悬停在某个帧上,即可查看包含有关该帧的更多信息的提示。

此示例展示了当您将鼠标悬停在帧上时显示的工具提示。
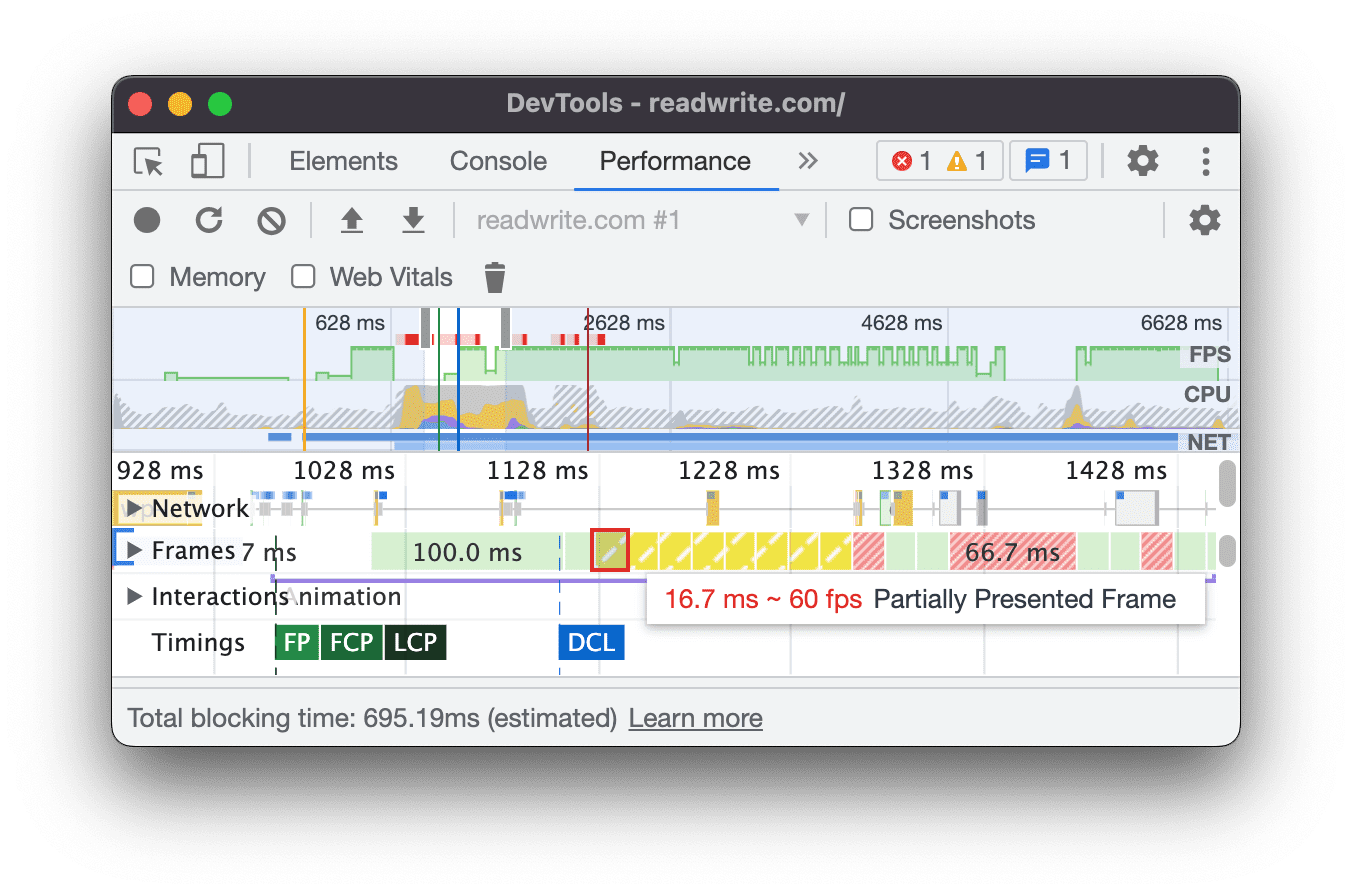
帧部分可以显示四种类型的帧:
- 空闲帧(白色)。无任何更改。
- 框架(绿色)。按预期及时呈现。
- 部分呈现的帧(黄色,带有稀疏的宽虚线图案)。Chrome 尽力及时呈现至少一部分视觉更新。例如,渲染器进程的主线程(画布动画)的工作延迟,但合成器线程(滚动)及时完成。
- 丢帧(红色,带有密集的实线图案)。Chrome 无法在合理的时间内呈现帧。

此示例展示了当您将鼠标悬停在部分呈现的帧上时显示的工具提示。
点击某个帧,即可在摘要标签页中查看有关该帧的更多信息。开发者工具会以蓝色突出显示所选框架。

查看网络请求
展开网络部分,查看性能记录期间发生的网络请求瀑布流。

在 Network 轨道名称旁边,有一个图例,其中包含以颜色编码的请求类型。
渲染阻塞请求会在右上角标记一个红色三角形。
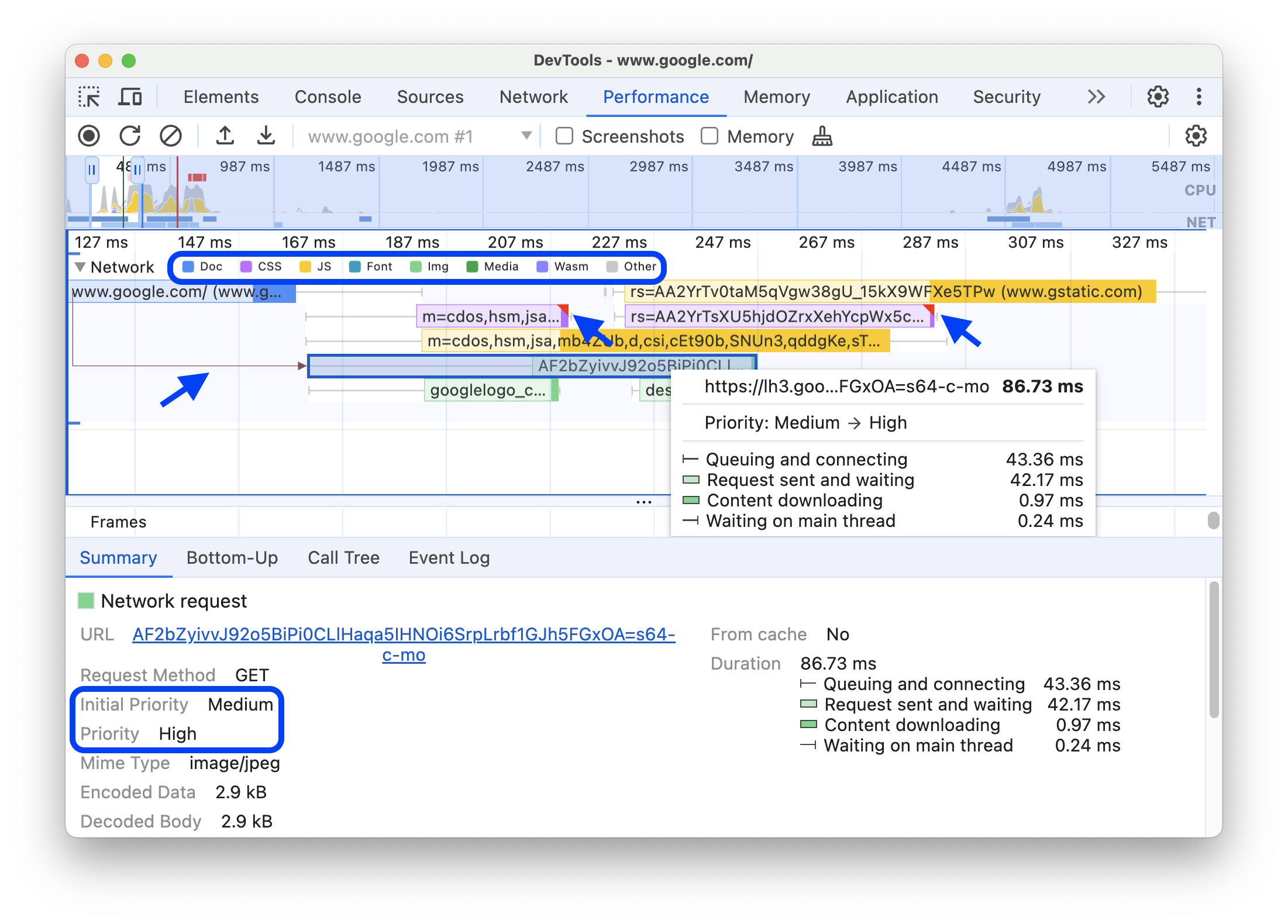
将鼠标指针悬停在某个请求上,即可看到包含以下内容的提示:
- 请求的网址以及执行该请求所花费的总时间。
- 优先级或优先级变更,例如
Medium -> High。 - 相应请求是否为
Render blocking。 - 请求时间细分(稍后会介绍)。
当您点击某个请求时,网络轨道会从其发起者向该请求绘制一条箭头。
此外,“性能”面板还会显示“摘要”标签页,其中包含有关请求的更多信息,包括但不限于“初始优先级”和(最终)“优先级”字段。如果它们的值不同,则表示在录制期间,相应请求的提取优先级发生了变化。如需了解详情,请参阅使用提取优先级 API 优化资源加载。
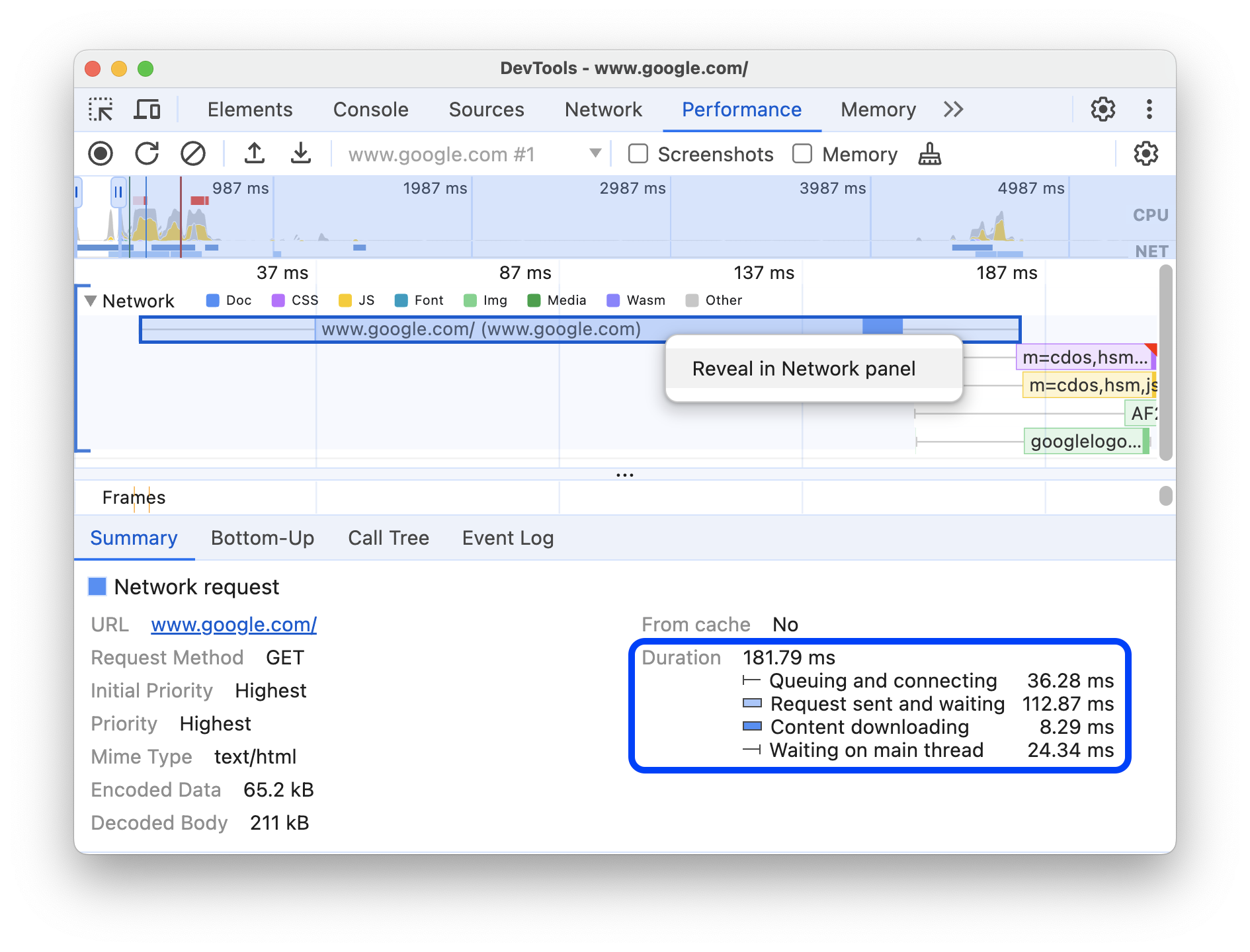
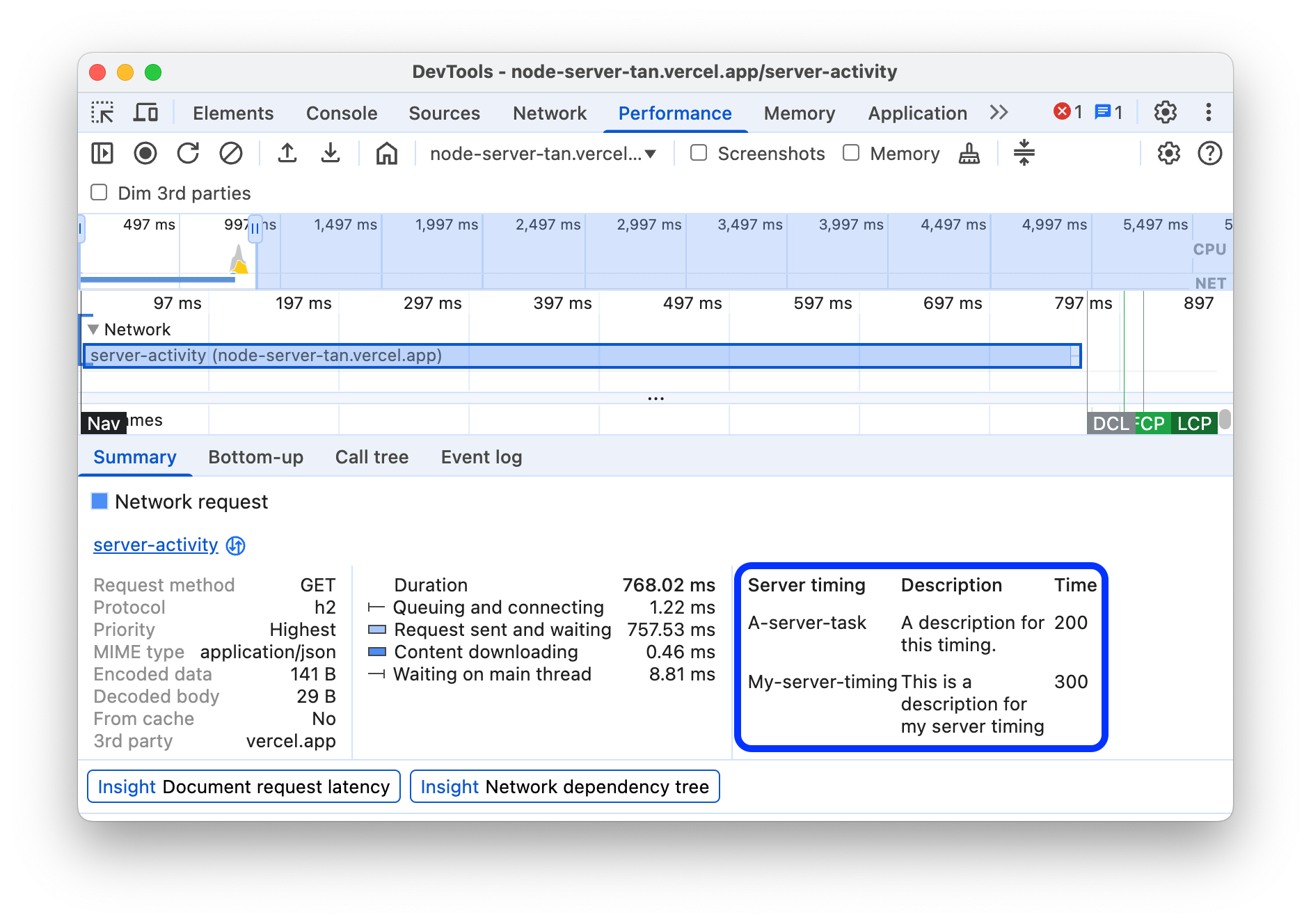
摘要标签页还会显示请求时间的细分信息。

在此示例中,对 www.google.com 的请求由左侧的线条 (|–)、中间的条形图(包含深色部分和浅色部分)以及右侧的线条 (–|) 表示。
如果存在,摘要标签页还会显示实现了服务器端渲染技术的网络请求的服务器计时细分。对于这些请求,性能面板会从 Server-Timing 响应标头中获取数据。

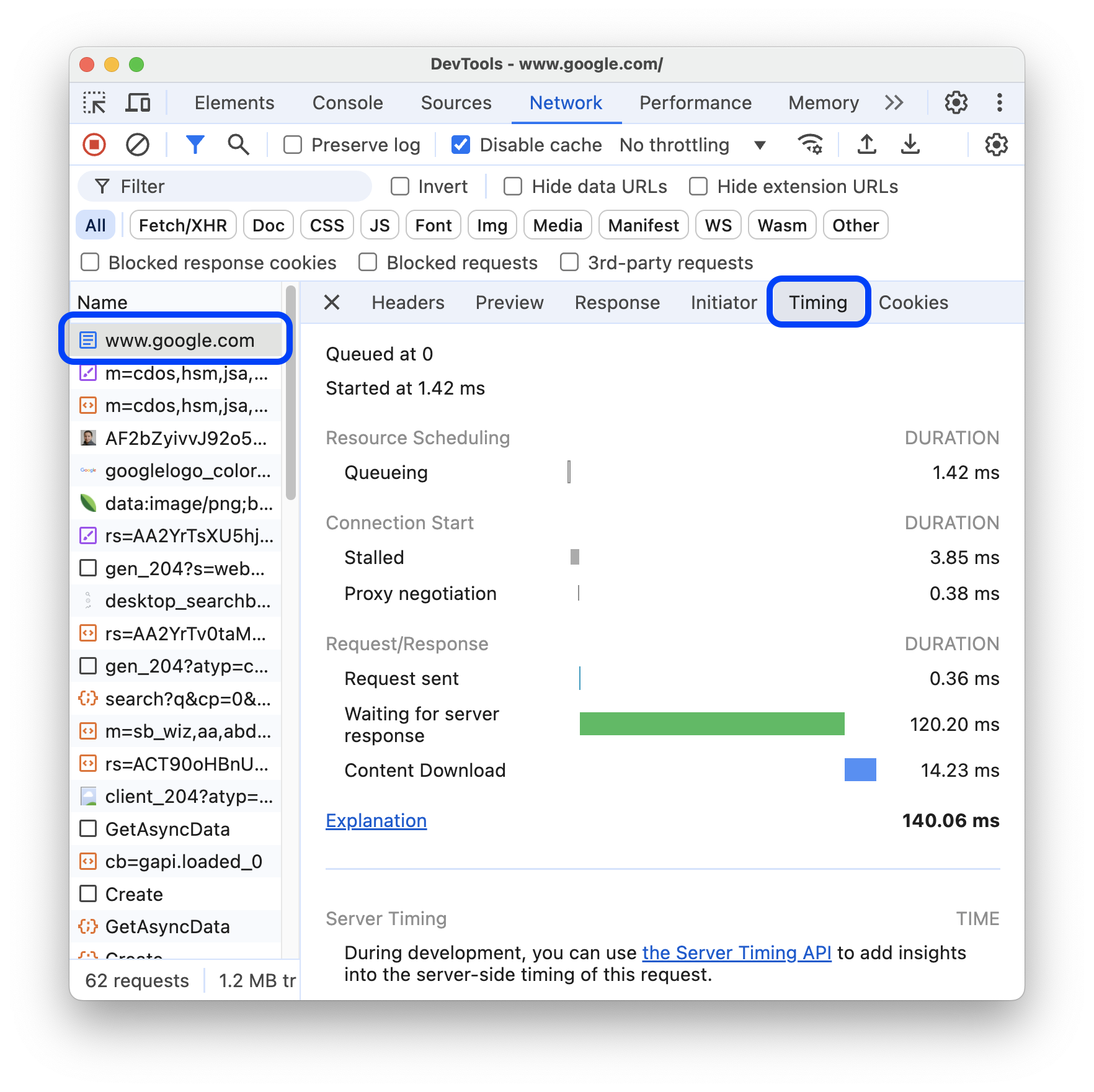
您可以在网络标签页中找到其他时间分解数据。在网络轨迹或摘要标签页中右键点击相应请求或其网址,然后点击在“网络”面板中显示。开发者工具会将您带到网络面板,并选择相应的请求。打开其时间标签页。

以下是这两种细分之间的对应关系:
- 左侧的线 (
|–) 是指直到Connection start事件组(含)的所有内容。换句话说,就是Request Sent之前的所有内容。 - 条形图的浅色部分为
Request sent和Waiting for server response。 - 条状图的深色部分为
Content download。 - 右侧的线 (
–|) 是等待主线程所花费的时间。网络 > 时间标签页中未显示该请求。
查看内存指标
选中内存复选框,即可查看上次录制时的内存指标。
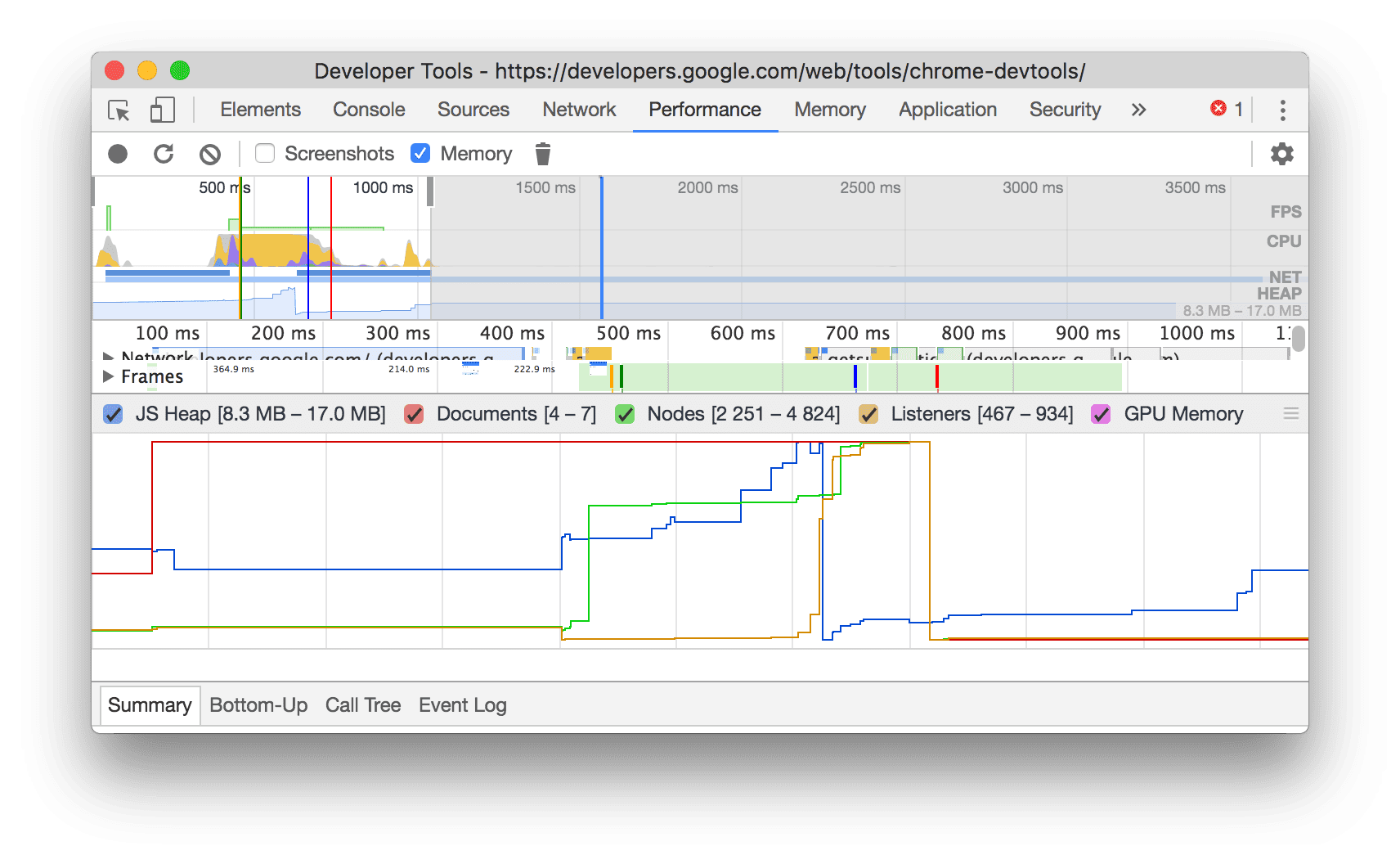
开发者工具会在摘要标签页上方显示新的内存图表。在 NET 图表下方还有一个名为 HEAP 的新图表。堆图表提供的信息与内存图表中的 JS 堆折线图相同。

此示例显示了“摘要”标签页上方的内存指标。
图表中的彩色线条与图表上方的彩色复选框相对应。停用复选框可从图表中隐藏相应类别。
图表中仅显示所选的录制区域。在前面的示例中,内存图表仅显示了从录制开始到大约 1000 毫秒标记处的内存使用情况。
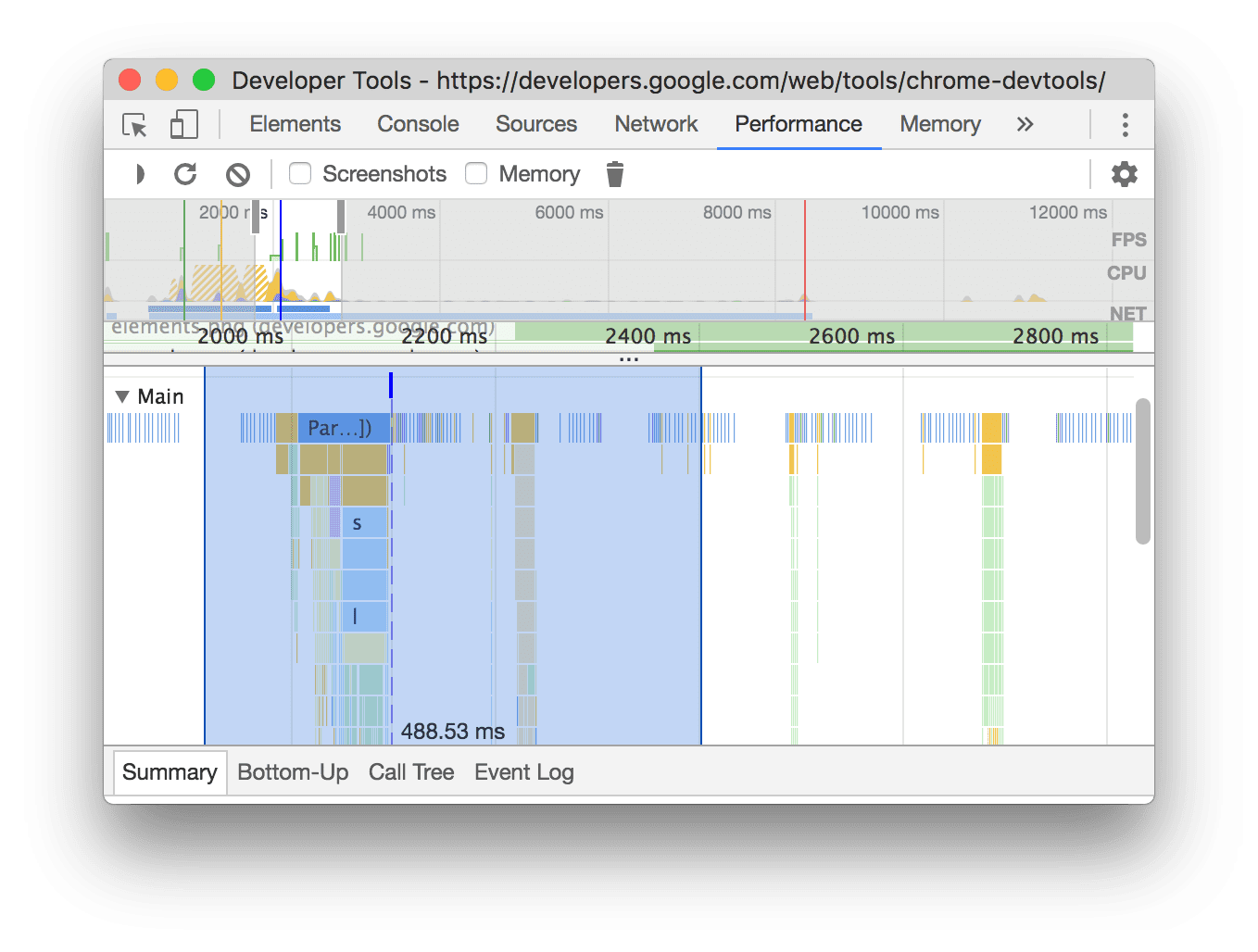
查看录制内容中某个片段的时长
在分析“网络”或“主线程”等部分时,有时您需要更精确地估计某些事件所花费的时间。按住 Shift 键,然后点击并按住鼠标,向左或向右拖动以选择录制内容的一部分。在所选内容的底部,开发者工具会显示相应部分的耗时。

在此示例中,所选部分底部的 488.53ms 时间戳表示该部分的时长。
查看屏幕截图
如需了解如何启用屏幕截图,请参阅录制时抓取屏幕截图。
将鼠标悬停在时间轴概览上,即可查看录制期间该时刻的网页截图。时间轴概览部分包含 CPU、FPS 和 NET 图表。

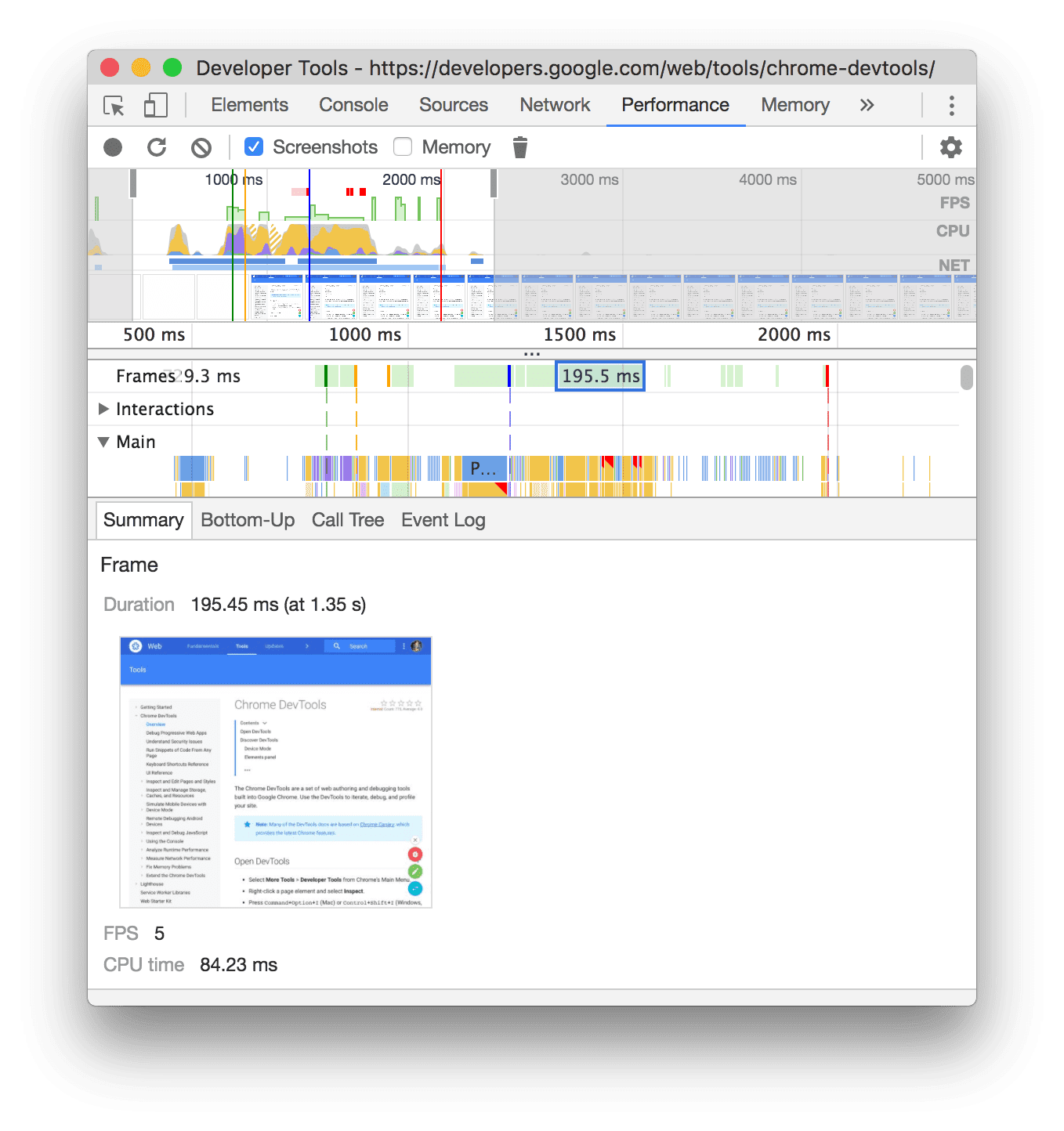
您还可以点击帧部分中的帧来查看屏幕截图。DevTools 会在摘要标签页中显示屏幕截图的缩略图。

此示例显示了当您在帧部分中点击 195.5ms 帧时,摘要标签页中的相应屏幕截图。
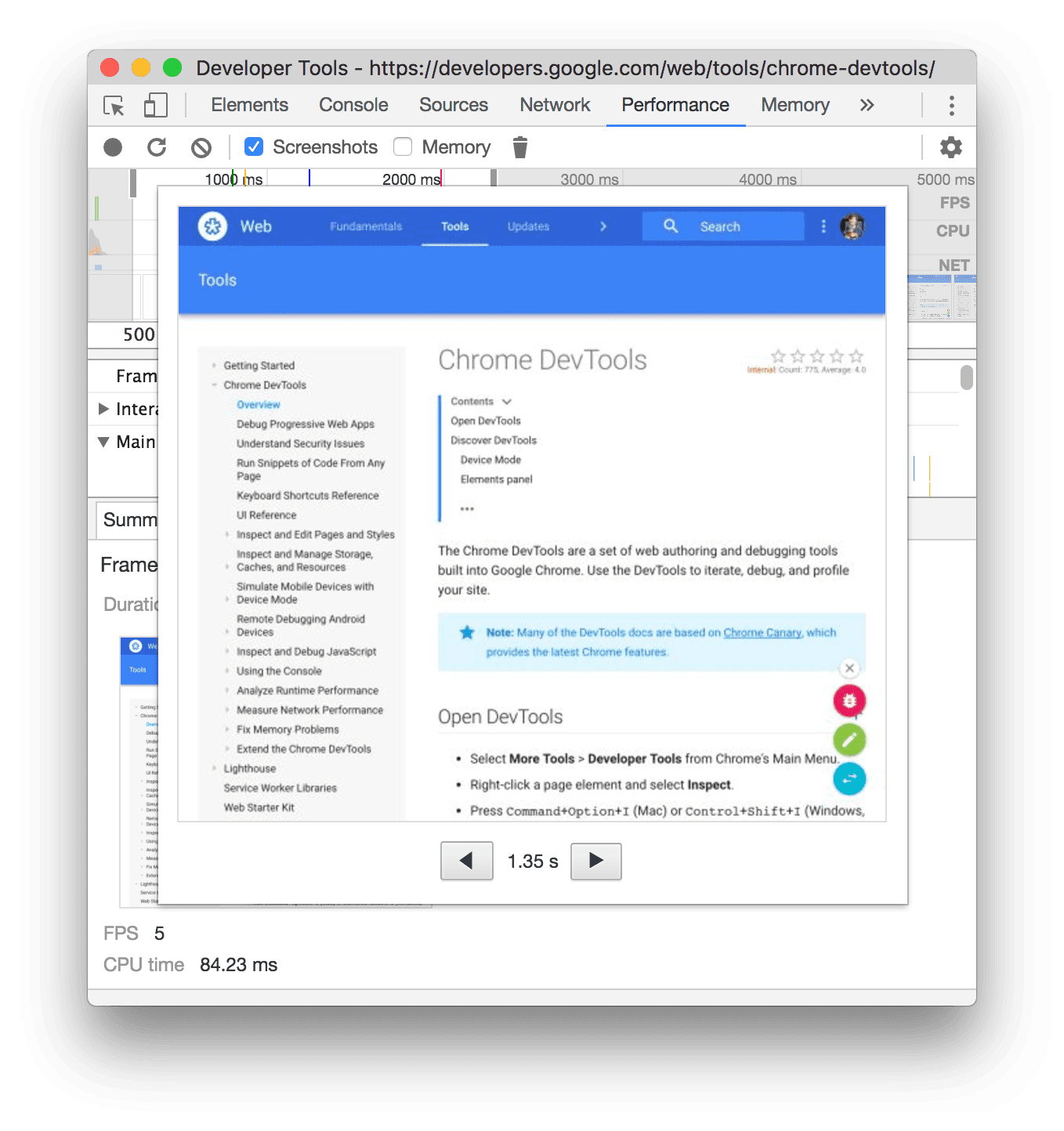
点击摘要标签页中的缩略图可放大屏幕截图。

此示例显示了在摘要标签页中点击缩略图后放大的屏幕截图。
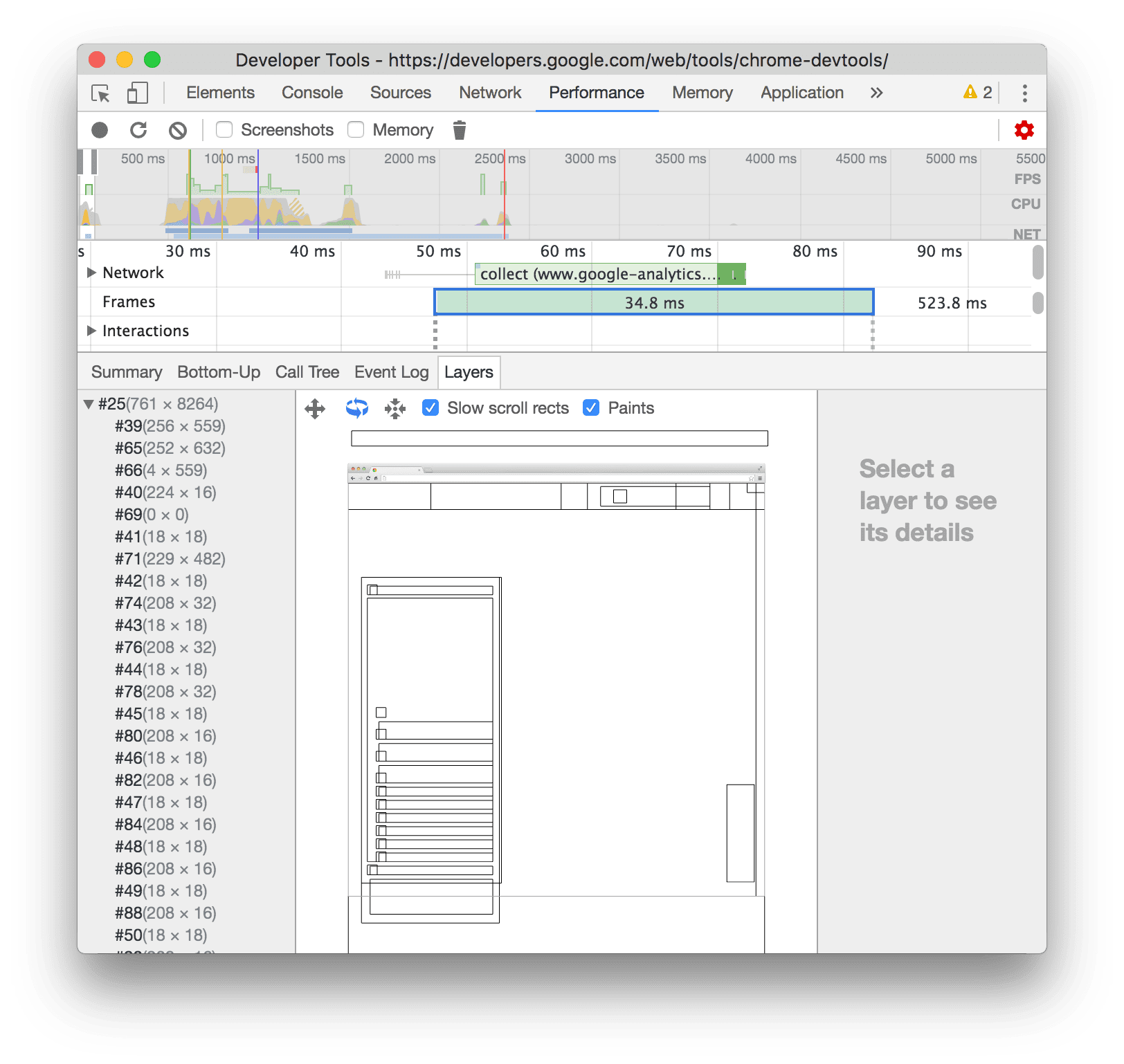
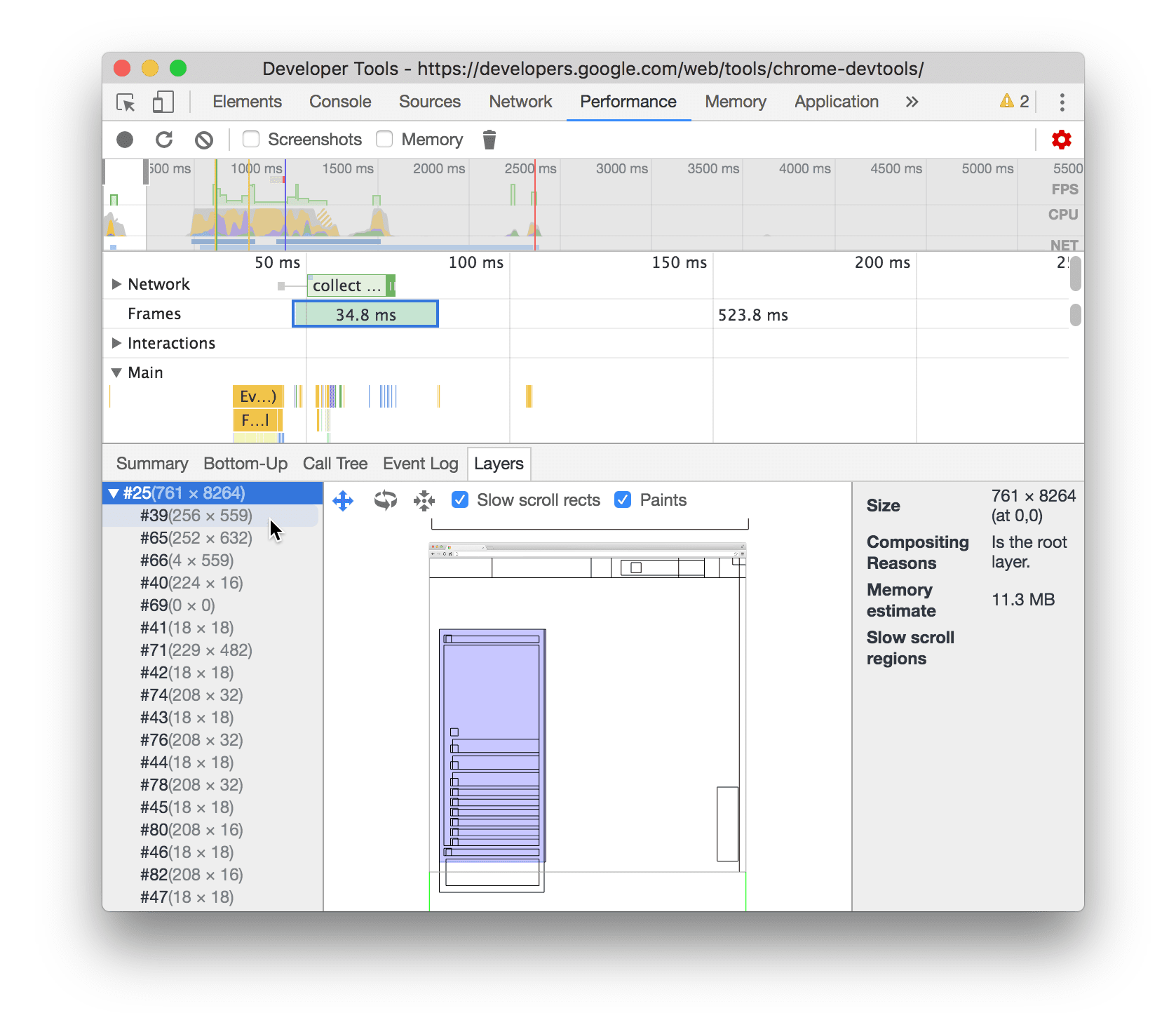
查看图层信息
如需查看有关帧的高级层信息,请执行以下操作:
- 启用高级绘制插桩。
- 在框架部分中选择一个框架。DevTools 会在新的层标签页(位于事件日志标签页旁边)中显示有关其层的信息。

将鼠标悬停在某个层上,即可在图表中突出显示该层。

此示例显示了当您将鼠标悬停在图层 #39 上时,该图层会突出显示。
如需移动图表,请执行以下操作:
- 点击平移模式
 即可沿 X 轴和 Y 轴移动。
即可沿 X 轴和 Y 轴移动。 - 点击 Rotate Mode
 即可沿 Z 轴旋转。
即可沿 Z 轴旋转。 - 点击重置转换
 可将图表重置为原始位置。
可将图表重置为原始位置。
查看图层分析的实际应用:
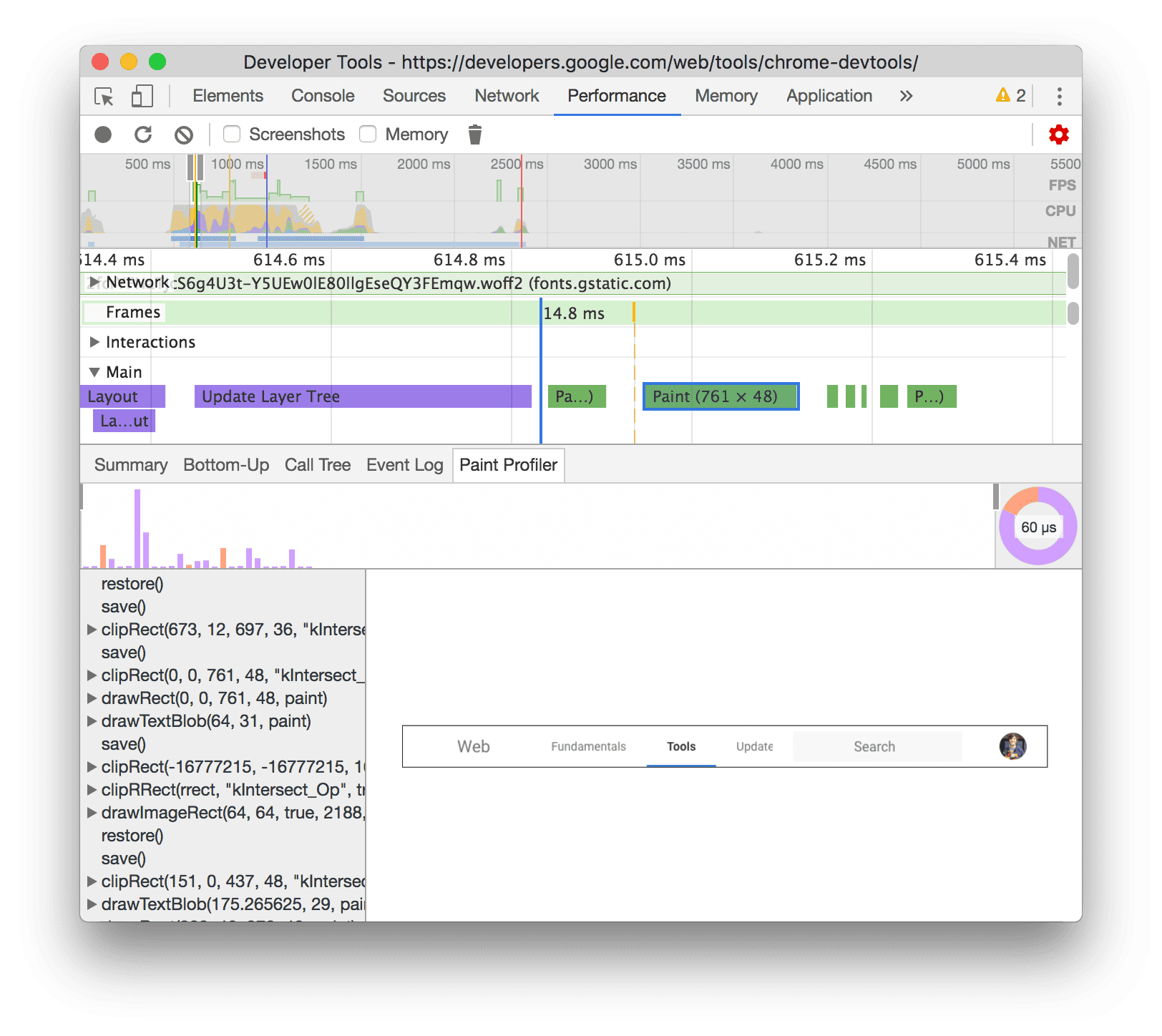
查看绘制性能剖析器
如需查看有关绘制事件的高级信息,请执行以下操作:
- 启用高级绘制插桩。
- 在主轨道中选择一个绘制事件。

使用“渲染”标签页分析渲染性能
使用渲染标签页的功能可直观了解网页的渲染性能。
使用 FPS 计量器实时查看每秒帧数
帧渲染统计信息是显示在视口右上角的叠加层。它会在网页运行时实时估算 FPS。
请参阅帧渲染统计信息。
通过突出显示绘制区域实时查看绘制事件
使用绘制闪烁功能可实时查看网页上的所有绘制事件。
请参阅绘制闪烁。
使用“图层边框”查看图层叠加效果
使用图层边框在网页顶部查看图层边框和图块的叠加层。
请参阅图层边框。
实时查找滚动性能问题
使用滚动性能问题来识别网页中具有与滚动相关的事件监听器的元素,这些元素可能会损害网页的性能。开发者工具会用蓝绿色突出显示可能存在问题的元素。
请参阅滚动性能问题。







