运行时性能是指网页在运行(而非加载)时的性能。本教程介绍了如何使用 Chrome 开发者工具的“性能”面板分析运行时性能。从 RAIL 模型的角度来看,您在本教程中学到的技能对于分析网页的响应、动画和空闲阶段非常有用。
开始使用
在本教程中,我们将使用性能面板查找正式版网页上的性能瓶颈。具体操作步骤如下:
- 在无痕模式下打开 Google Chrome。无痕模式可确保 Chrome 在干净状态下运行。例如,如果您安装了许多扩展程序,这些扩展程序可能会在性能衡量中产生噪声。
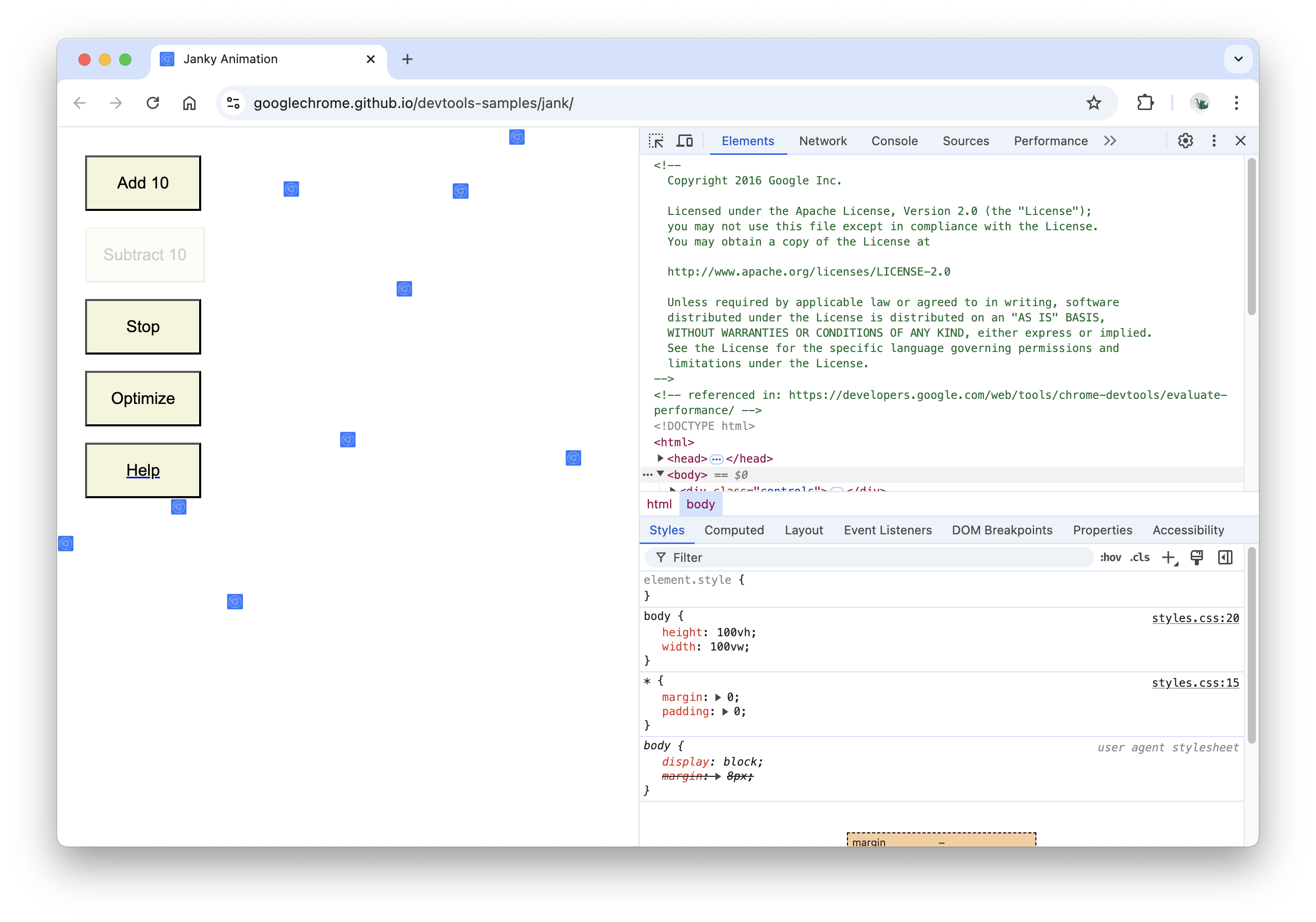
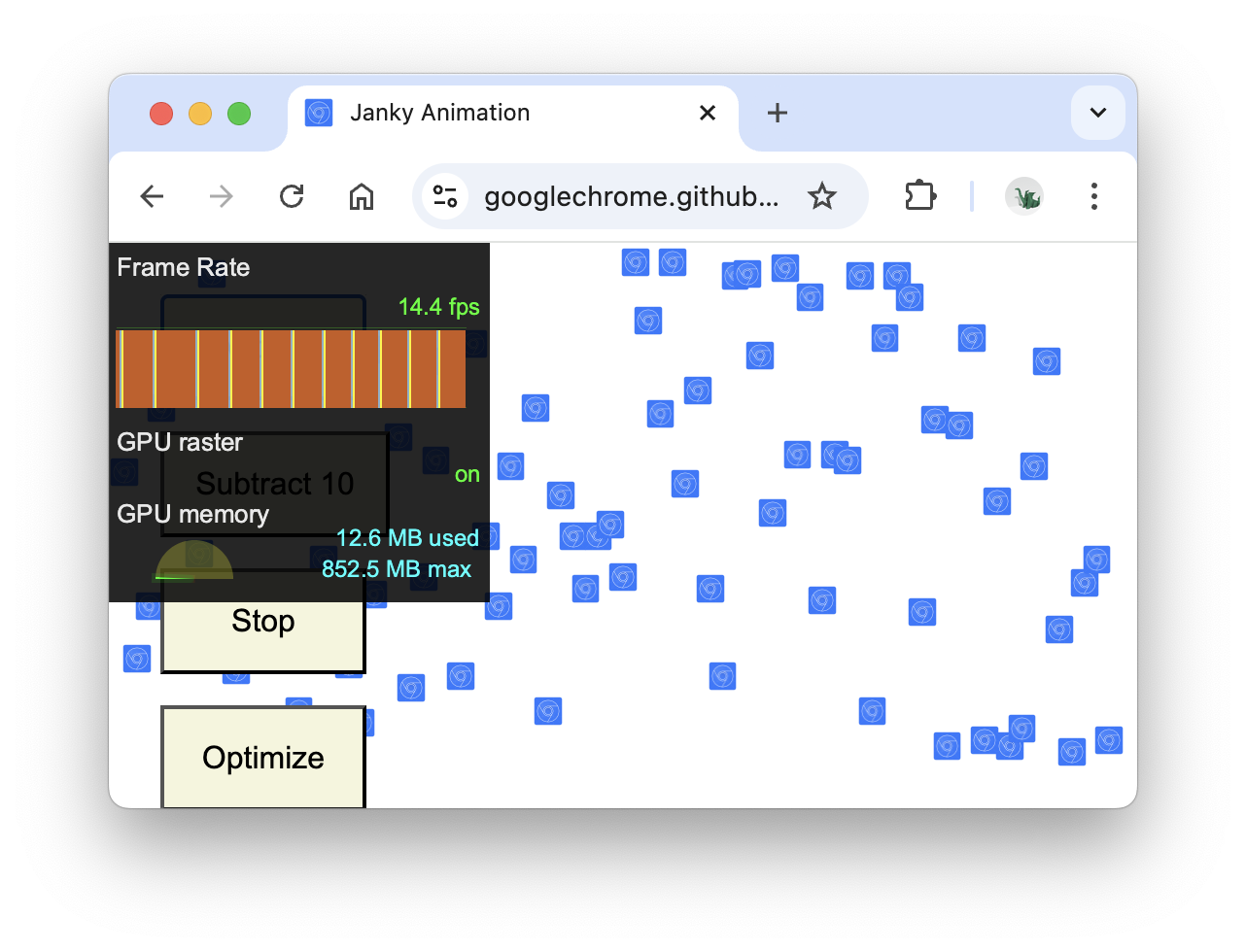
在无痕式窗口中加载以下网页。这是您要分析的演示版。 页面上显示了一堆上下移动的小蓝色方块。
https://googlechrome.github.io/devtools-samples/jank/按 Command+Option+I (Mac) 或 Control+Shift+I (Windows、Linux) 打开 DevTools。

模拟移动 CPU
与桌面设备和笔记本电脑相比,移动设备的 CPU 性能要低得多。每当您分析网页时,请使用 CPU 节流功能来模拟网页在移动设备上的性能。
- 在开发者工具中,点击性能标签页。
- 确保已启用屏幕截图 复选框。
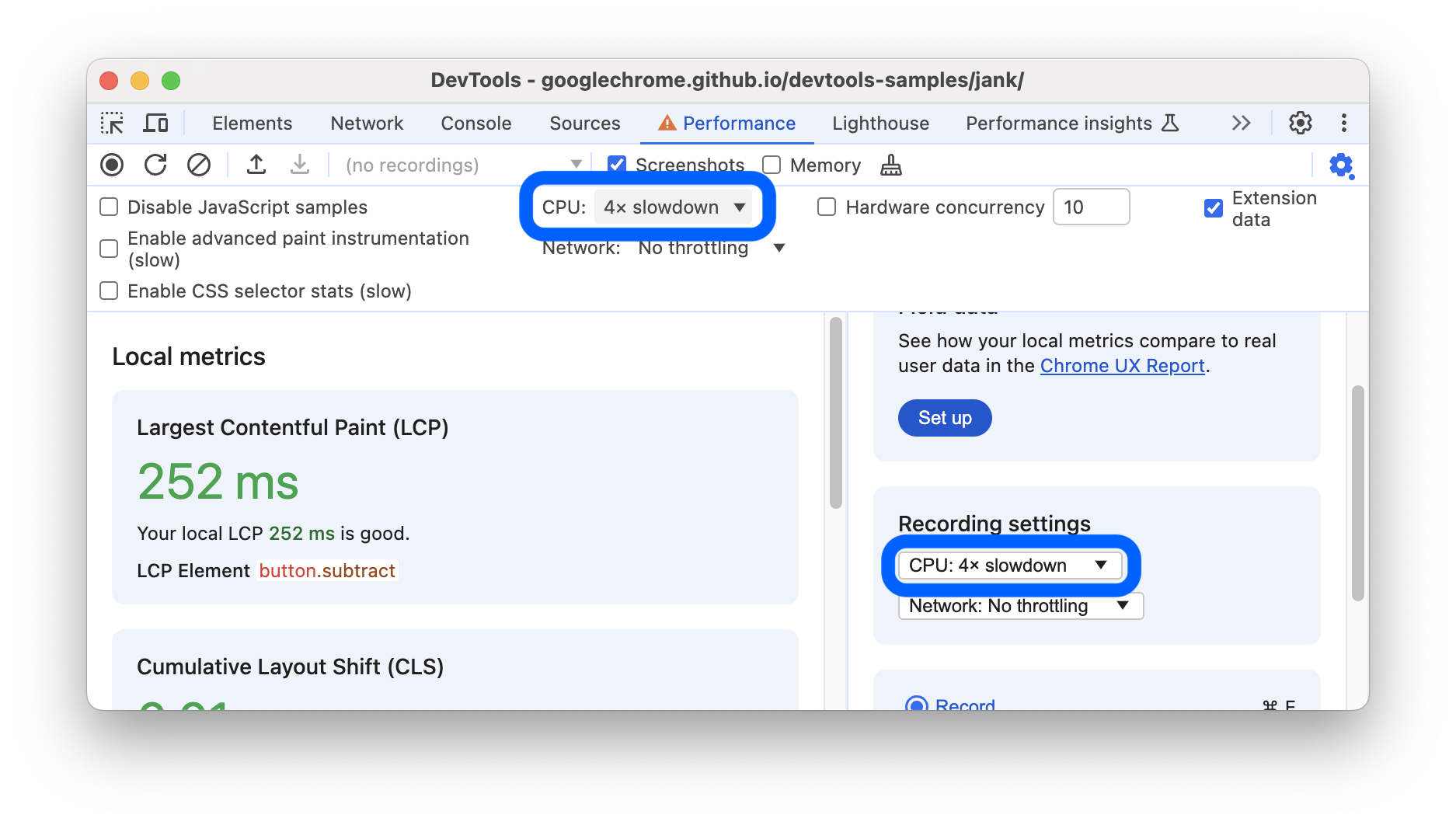
- 点击拍摄设置 。开发者工具会显示与其捕获性能指标的方式相关的设置。
在 CPU 下,选择 4 倍降速。开发者工具会节流 CPU,使其速度比平时慢 4 倍。

设置演示
很难创建一个可让本网站的所有读者始终如一地看到运行时性能演示。在本部分中,您可以自定义演示,以确保无论您的具体设置如何,您的体验都与本教程中显示的屏幕截图和说明大致一致。
- 不断点击添加 10,直到蓝色方块的移动速度明显比之前慢。在高端机器上,可能需要大约 20 次点击。
点击优化。蓝色方块的移动速度应该更快,并且更流畅。
点击取消优化。蓝色方块的移动速度再次变慢,并且出现更多卡顿。
记录运行时性能
运行经过优化的网页版本后,蓝色方块的移动速度会更快。Why is that? 这两个版本都应在相同的时间内将每个方块移动相同的距离。在性能面板中进行录制,了解如何检测未优化版本中的性能瓶颈。
在 DevTools 中,点击记录 。开发者工具会在网页运行时捕获性能指标。

等待几秒钟。
点击停止 (Stop)。 开发者工具会停止记录、处理数据,然后在性能面板中显示结果。

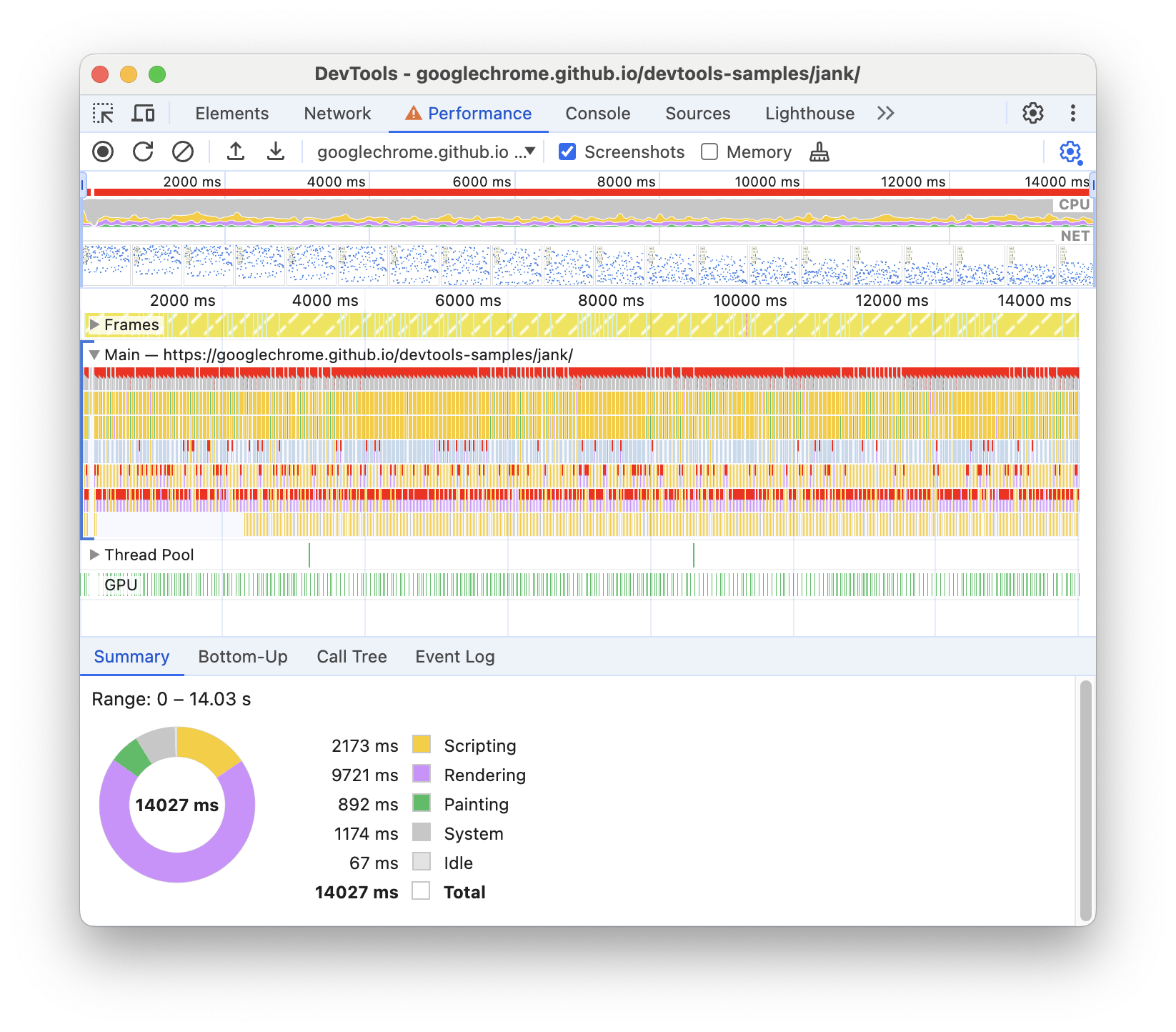
哇,这真是海量数据。别担心,很快就会明白。
分析结果
记录性能数据后,您可以分析网页的性能有多差,并找出原因。
分析每秒帧数
衡量任何动画性能的主要指标是每秒帧数 (FPS)。动画以 60 帧/秒的帧速率运行时,用户会感到满意。
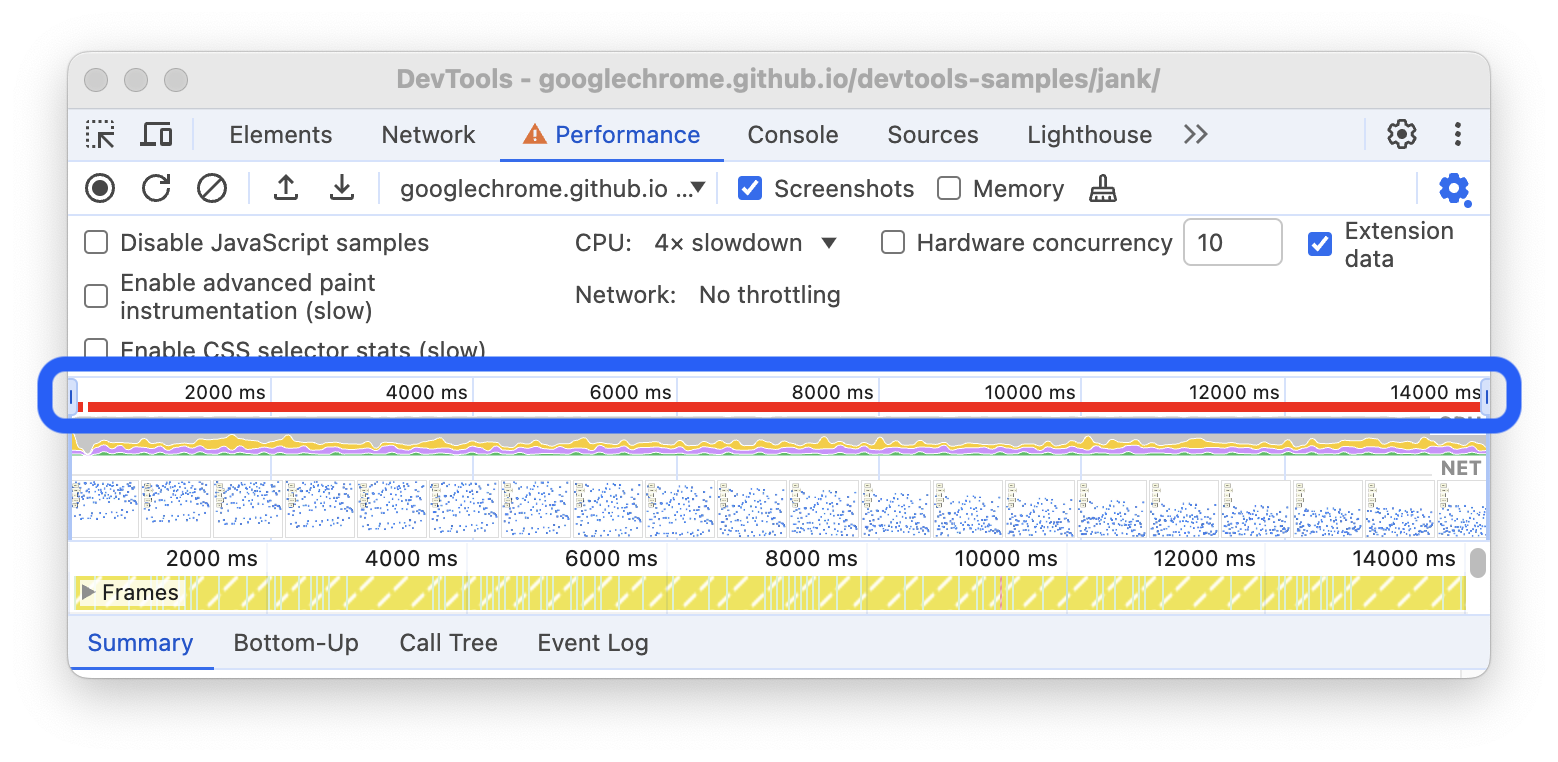
查看 FPS 图表。每当您在 FPS 上方看到红色条时,就表示帧速率下降得太低,可能会影响用户体验。

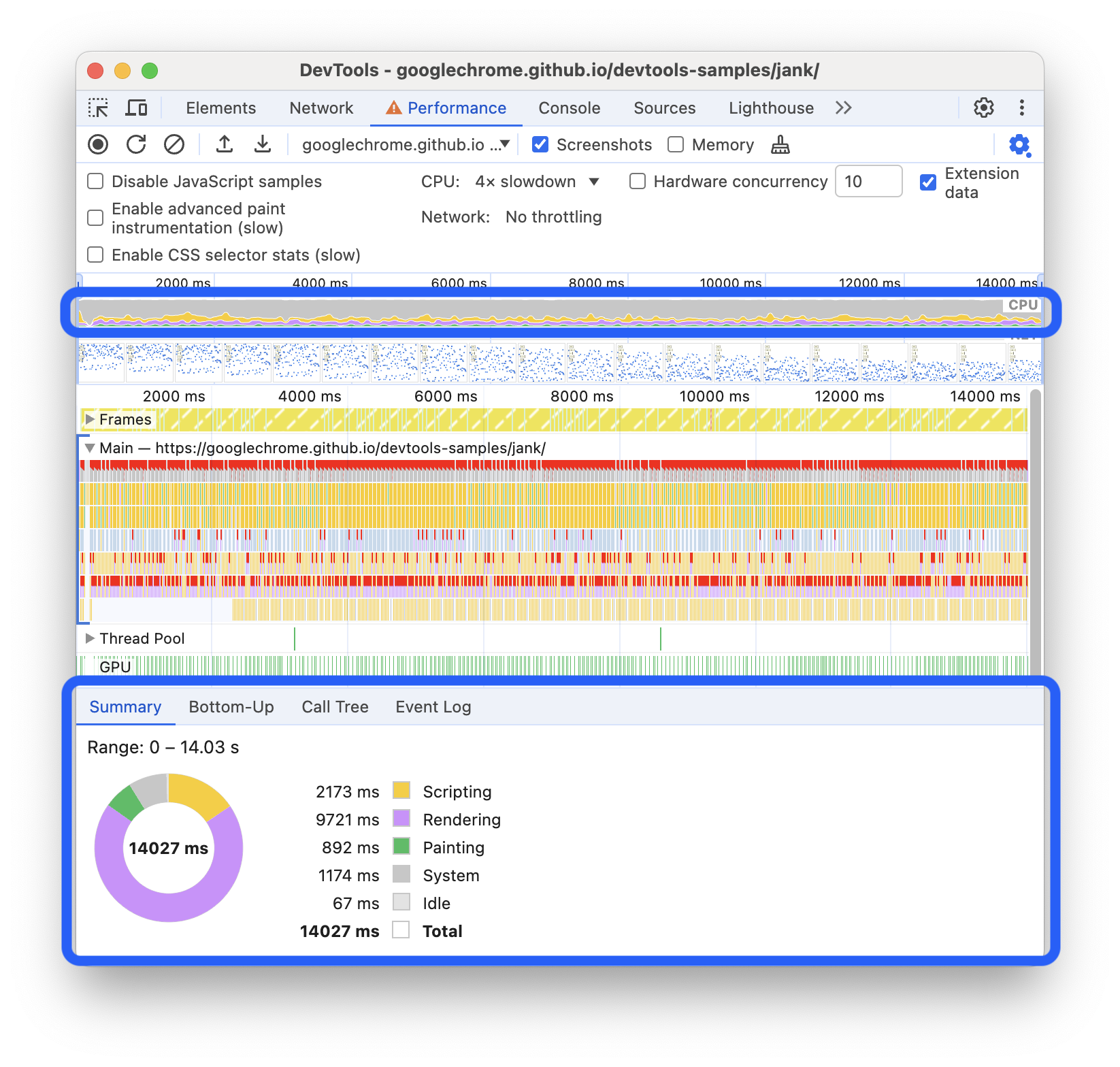
在 FPS 图表下方,您会看到 CPU 图表。CPU 图表中的颜色与性能面板底部的摘要标签页中的颜色相对应。如果 CPU 图表呈现全彩,则表示 CPU 在记录期间已达到上限。每当您发现 CPU 长时间处于满载状态时,就应寻找减少工作量的方法。

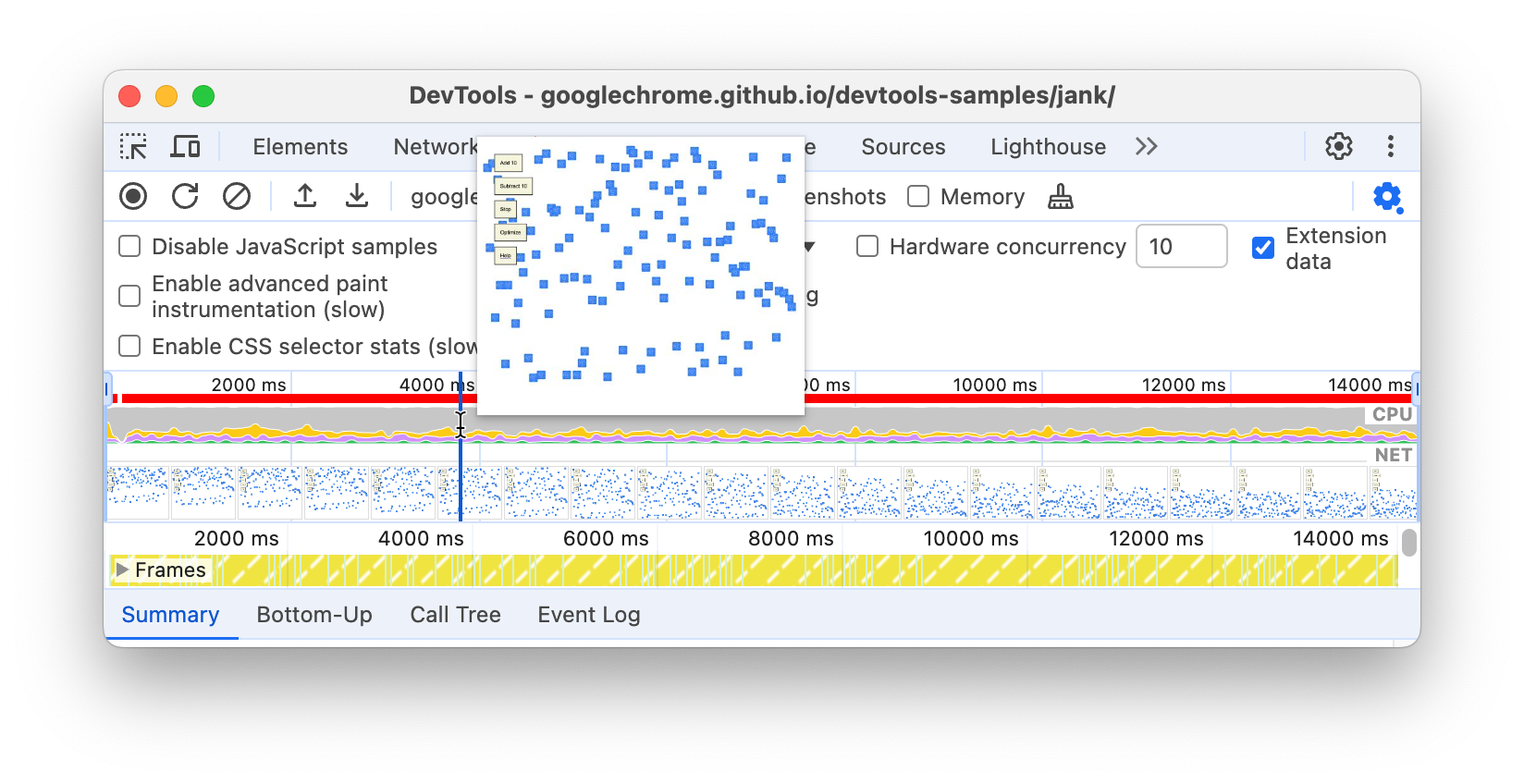
将鼠标悬停在 FPS、CPU 或 NET 图表上。开发者工具会显示相应时间点的网页屏幕截图。左右移动鼠标即可重放录音。这称为“快进”,对于手动分析动画的进度非常有用。

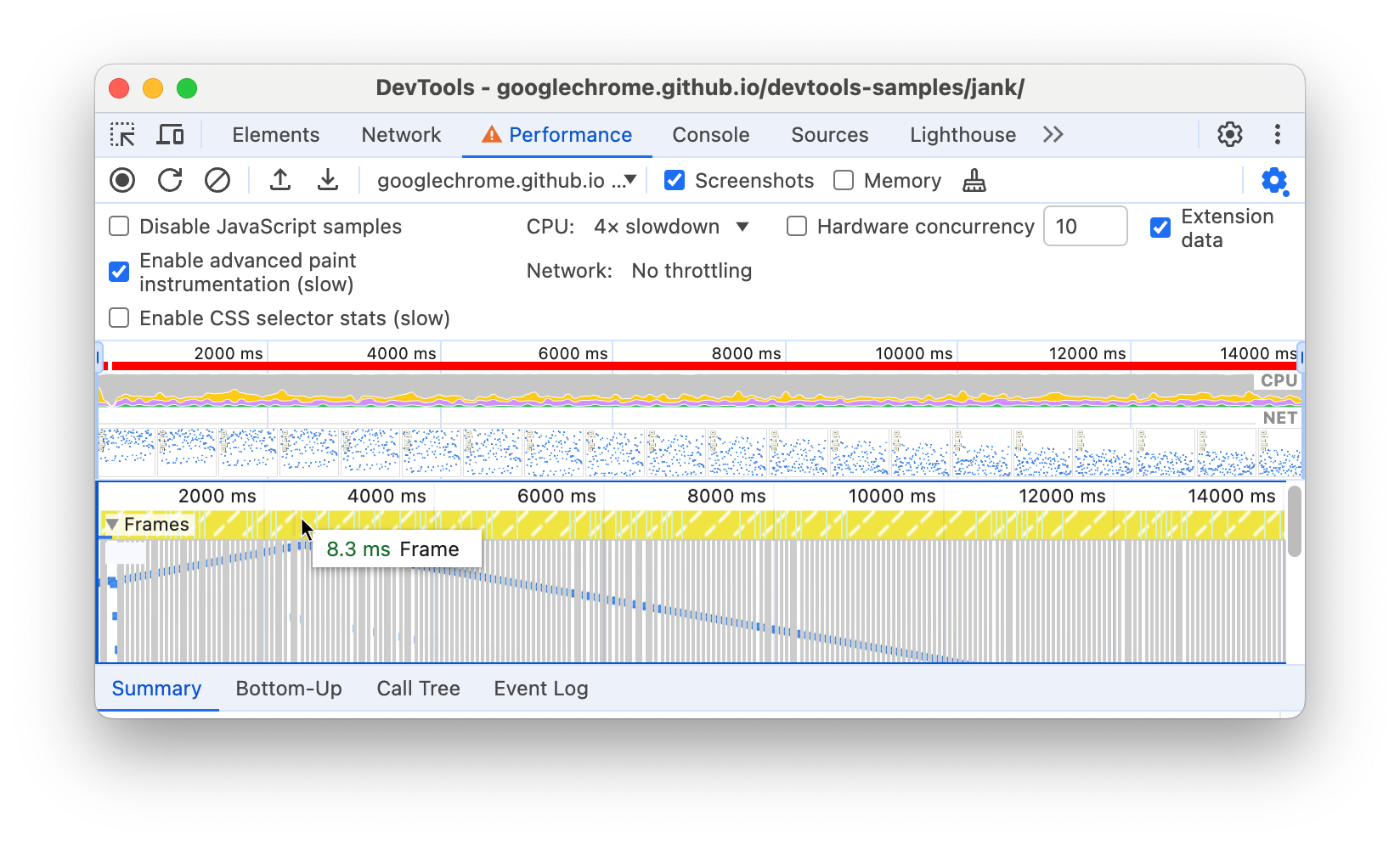
在帧部分,将鼠标悬停在其中一个绿色方块上。开发者工具会显示该特定帧的 FPS。每个帧的帧速率可能远低于 60 FPS 的目标值。

当然,从这个演示中,很明显可以看到该网页的性能不佳。但在实际场景中,情况可能并不那么明确,因此拥有所有这些衡量工具会很有用。
附加内容:打开 FPS 计量器
另一个实用工具是 FPS 计量器,它会在网页运行时提供 FPS 的实时估算值。
- 按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux)打开“命令”菜单。
- 在命令菜单中开始输入
Rendering,然后选择显示渲染。 在渲染面板中,启用显示渲染统计信息。视口的右上角会显示一个新的叠加层。

停用 FPS 计量器,然后按 Escape 键关闭渲染面板。您不会在本教程中使用它。
找出瓶颈
现在,您已衡量并验证动画的效果不佳,接下来要回答的问题是:原因是什么?
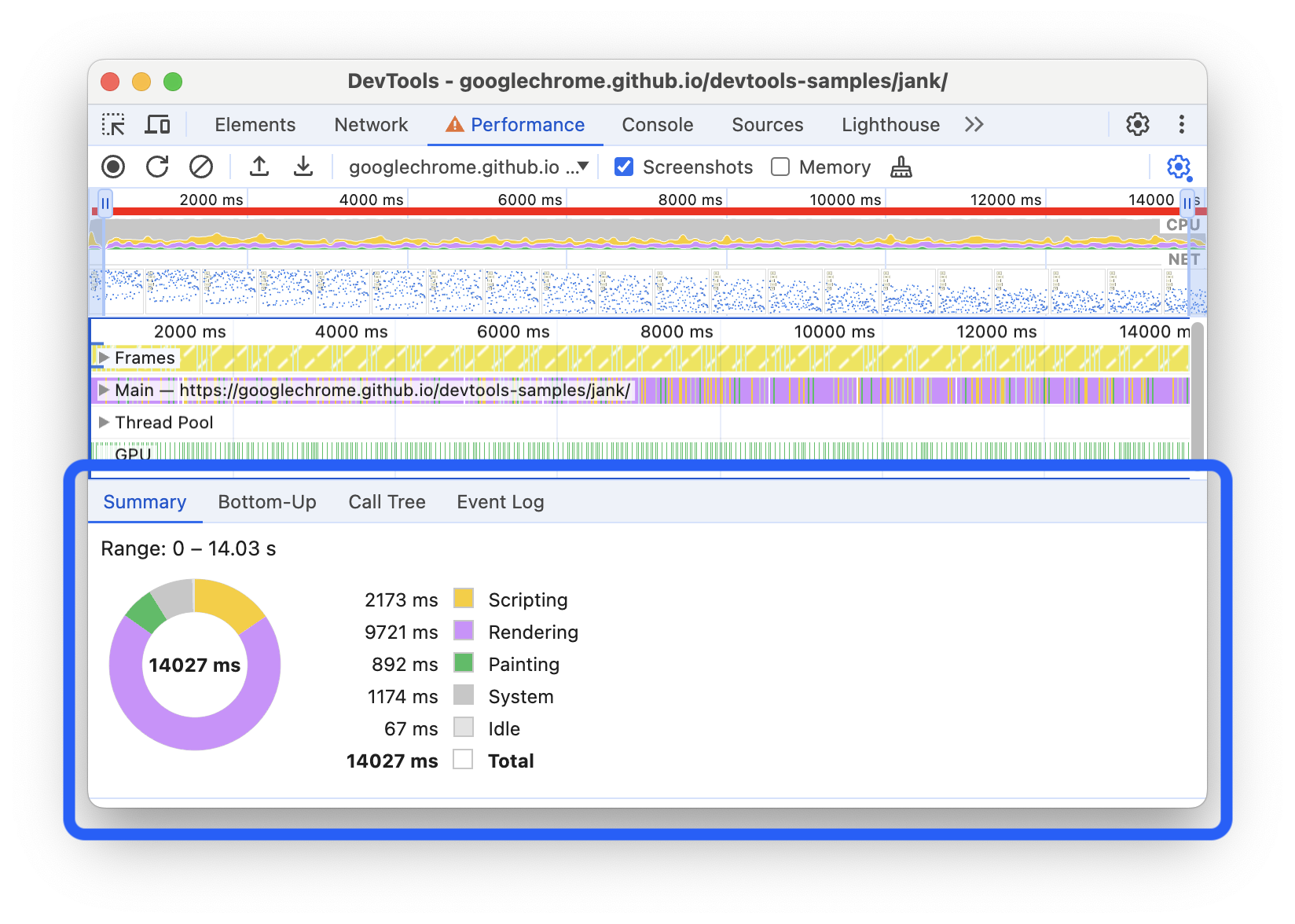
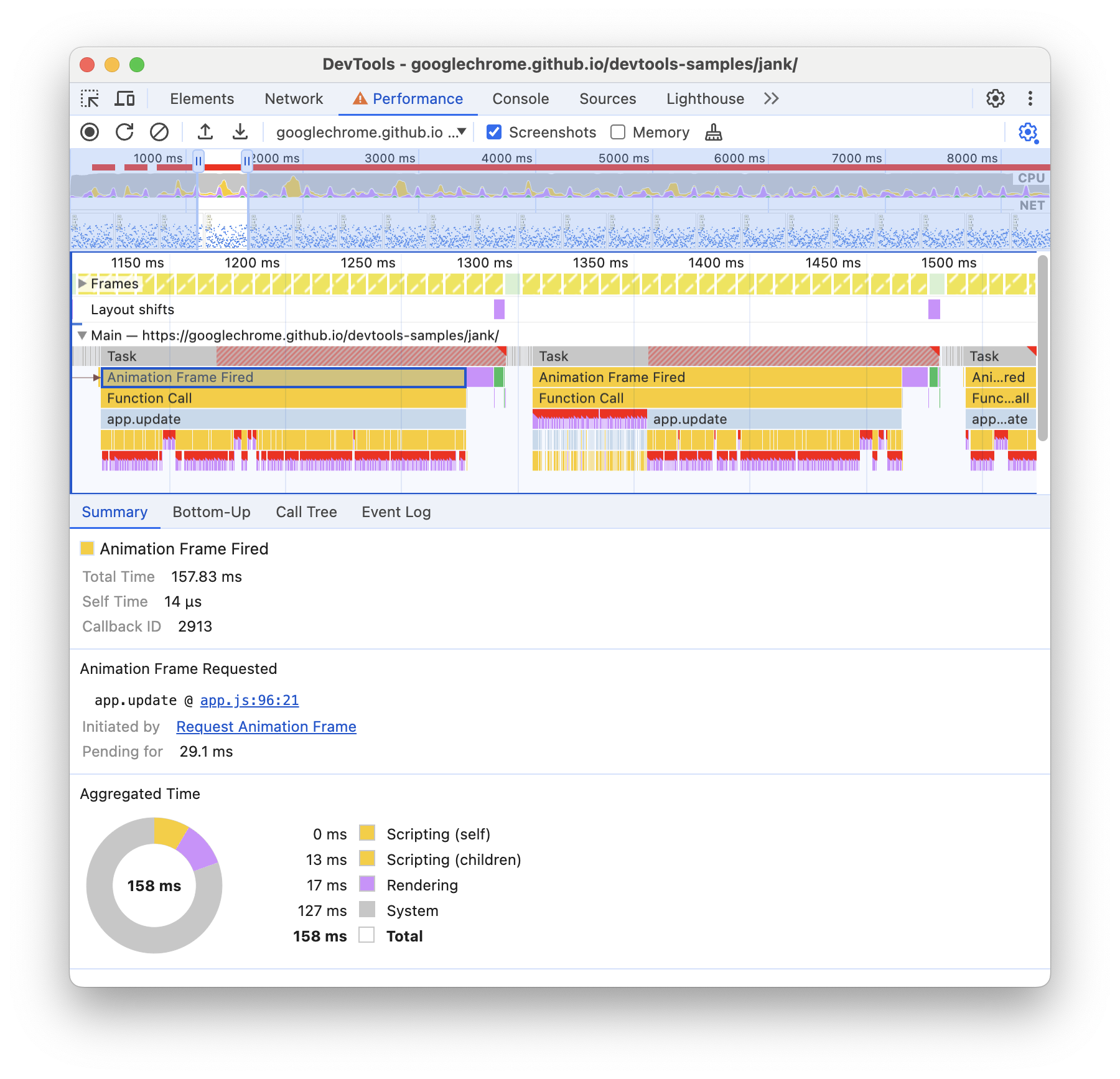
请注意摘要标签页。如果未选择任何事件,此标签页会显示活动明细。 网页花费了大部分时间进行渲染。由于性能是减少工作量的艺术,因此您的目标是减少执行渲染工作所花的时间。

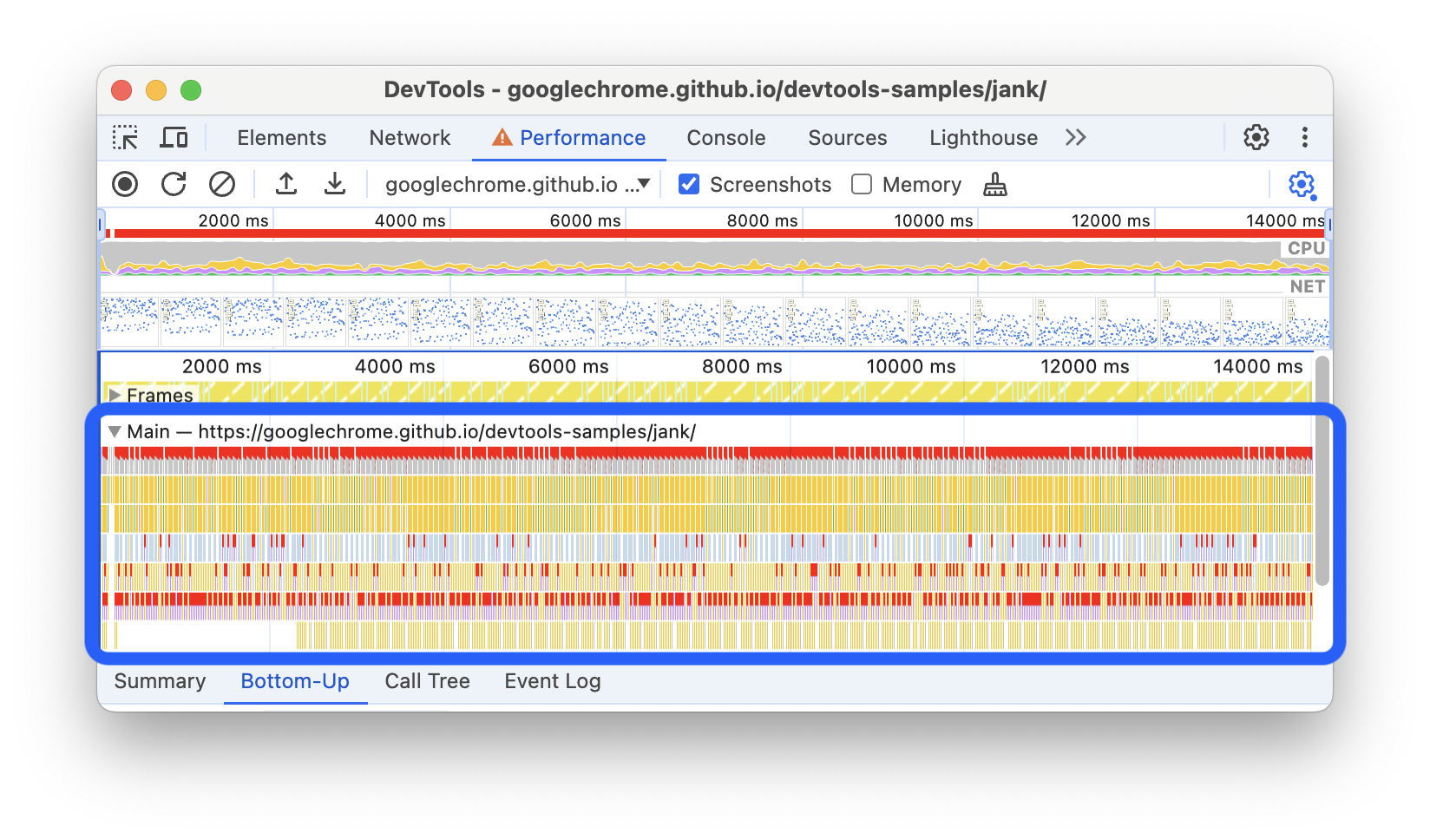
展开主要部分。开发者工具会显示主线程上活动随时间推移的火焰图。x 轴表示一段时间内的录音。每个柱形都代表一个事件。柱形越宽,表示事件耗时越长。y 轴表示调用堆栈。如果您看到事件堆叠在一起,则表示上方事件导致了下方事件。

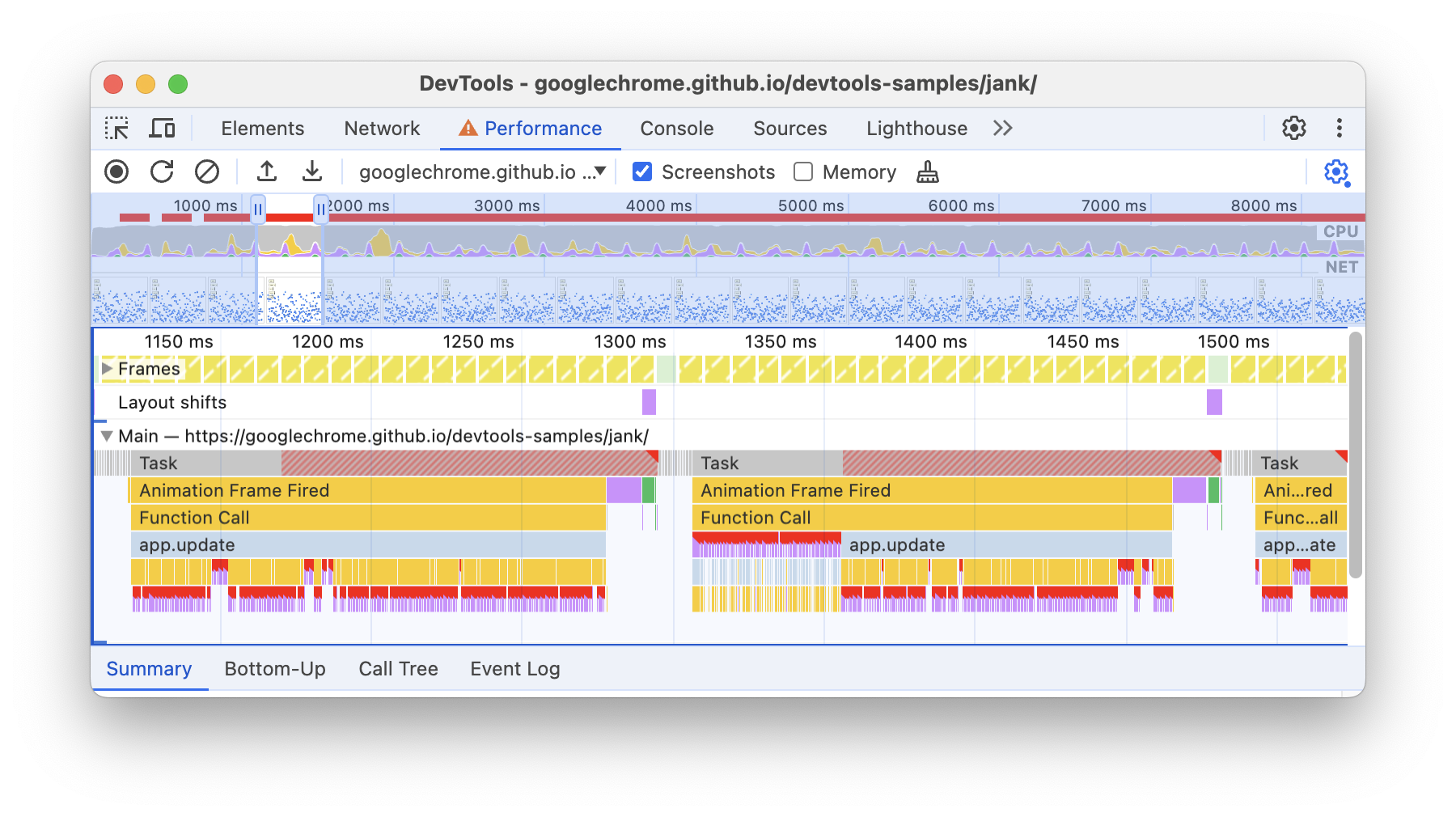
录音中的数据量很大。如需放大单个 Animation Frame Fired 事件,请点击并按住鼠标,然后将其拖动到概览(包含 FPS、CPU 和 NET 图表)部分。主要部分和摘要标签页仅显示所选录制内容的相关信息。

请注意 Task 和布局事件右上角的红色三角形。每当您看到红色三角形时,都表示此活动可能存在问题。任务上显示红色三角形表示该任务耗时较长。
点击 Animation Frame Fired 事件。摘要标签页现在会显示与该事件相关的信息。点击由旁边的链接会导致 DevTools 突出显示触发 Animation Frame Fired 事件的事件。另请注意 app.update @ 链接。点击该链接即可跳转到源代码中的相关行。

在 app.update 事件下,有一系列紫色事件。如果它们更宽,则每个图标上都可能会显示一个红色三角形。现在,点击其中一个紫色的布局事件。在 Summary(摘要)标签页中,DevTools 会提供有关该事件的更多信息。事实上,系统会显示一条关于强制重新流布局(布局的另一种说法)的警告。
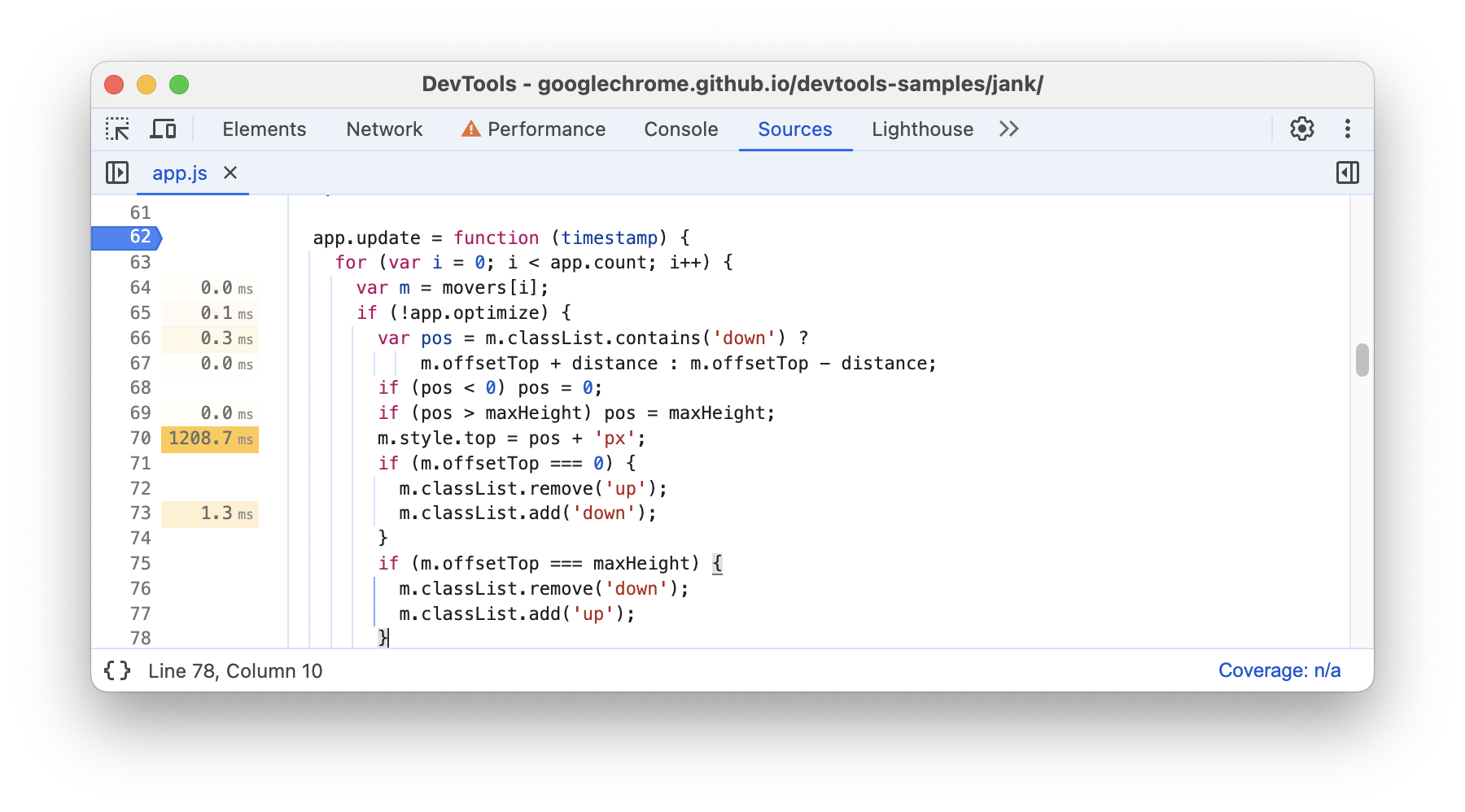
在摘要标签页中,点击“请求的动画帧数”下方 app.update @ 旁边的链接。开发者工具会将您带到强制执行布局的那行代码。

大功告成!内容很多,但现在,您已经掌握了分析运行时性能的基本工作流程,打下了坚实的基础。干得好。
奖励:分析经过优化的版本
使用您刚刚学习的工作流和工具,点击演示中的优化以启用经过优化的代码,再进行一次性能记录,然后分析结果。从帧速率的提升到主要部分火焰图中事件数量的减少,您可以看到经过优化的应用版本执行的工作量要少得多,从而获得更好的性能。
后续步骤
了解效果的基础是 RAIL 模型。此模型会向您介绍对用户最重要的效果指标。如需了解详情,请参阅使用 RAIL 模型衡量效果。
要想更熟悉“效果”面板,您需要多加练习。尝试分析您自己的网页并分析结果。如果您对结果有任何疑问,请创建一个标记了 google-chrome-devtools 的 Stack Overflow 问题。如果可以,请附上屏幕截图或可重现问题的网页的链接。
若要成为运行时性能方面的专家,您必须了解浏览器如何将 HTML、CSS 和 JS 转换为屏幕上的像素。建议您先从渲染性能概览入手。帧剖析中更详细地介绍了这一点。
最后,您可以通过多种方式来提高运行时性能。本教程重点介绍了一种特定的动画瓶颈,以便您重点浏览“性能”面板,但它只是您可能会遇到的众多瓶颈之一。“渲染性能”系列的其余部分提供了许多有关如何改进运行时性能各个方面的实用技巧,例如:

