동영상을 시청하고 대화형 튜토리얼을 완료하여 Chrome DevTools로 페이지의 DOM을 보고 변경하는 기본사항을 알아보세요.
이 튜토리얼에서는 DOM과 HTML의 차이점을 알고 있다고 가정합니다. 부록: HTML과 DOM 비교에서 복습하세요.
DOM 노드 보기
요소 패널의 DOM 트리는 DevTools에서 모든 DOM 관련 활동을 수행하는 곳입니다.
노드 검사
특정 DOM 노드에 관심이 있는 경우 검사는 DevTools를 열고 해당 노드를 조사하는 빠른 방법입니다.
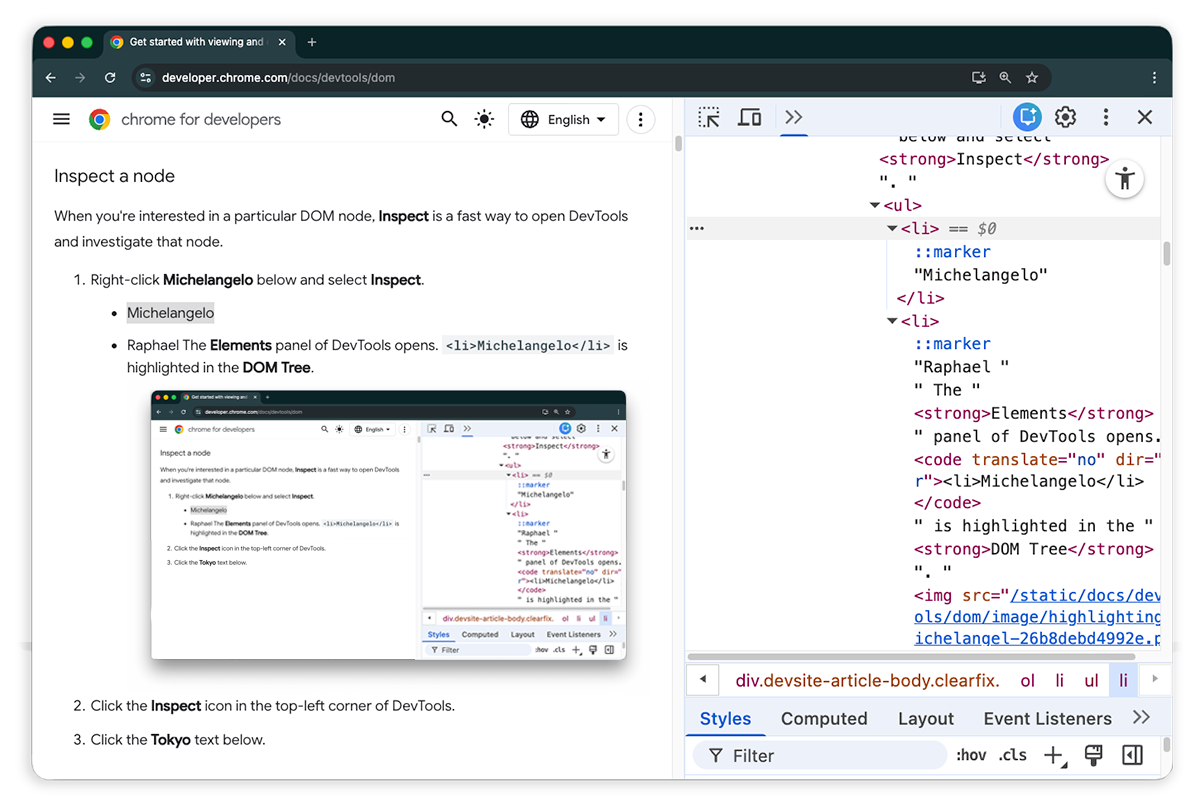
다음 목록에서 Michelangelo를 마우스 오른쪽 버튼으로 클릭합니다. 메뉴에서 검사를 선택합니다.
- 미켈란젤로
- 라파엘
DevTools의 요소 패널이 열립니다.
<li>Michelangelo</li>이 DOM 트리에서 강조 표시됩니다.

요소 선택을 클릭합니다.
다음 목록에서 도쿄를 선택합니다.
- 도쿄
- 베이루트
<li>Tokyo</li>이 DOM 트리에서 강조 표시됩니다.
노드를 검사하는 것은 노드의 스타일과 CSS를 보고 변경하는 첫 번째 단계이기도 합니다.
키보드로 DOM 트리 탐색
DOM 트리에서 노드를 선택하면 키보드로 DOM 트리를 탐색할 수 있습니다.
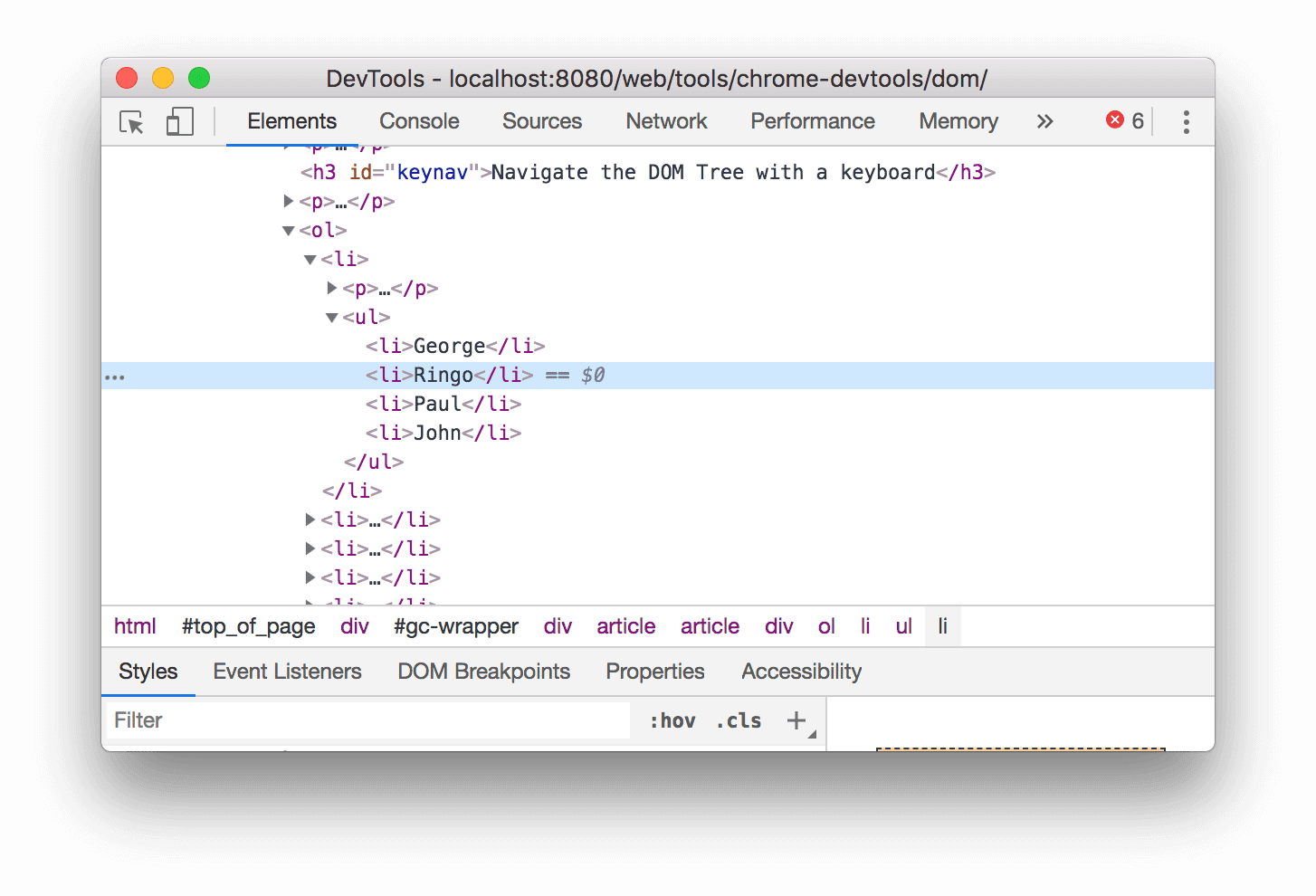
다음 목록에서 Ringo를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. DOM 트리에서
<li>Ringo</li>이 선택되어 있습니다.- George
- 링고
- Paul
존

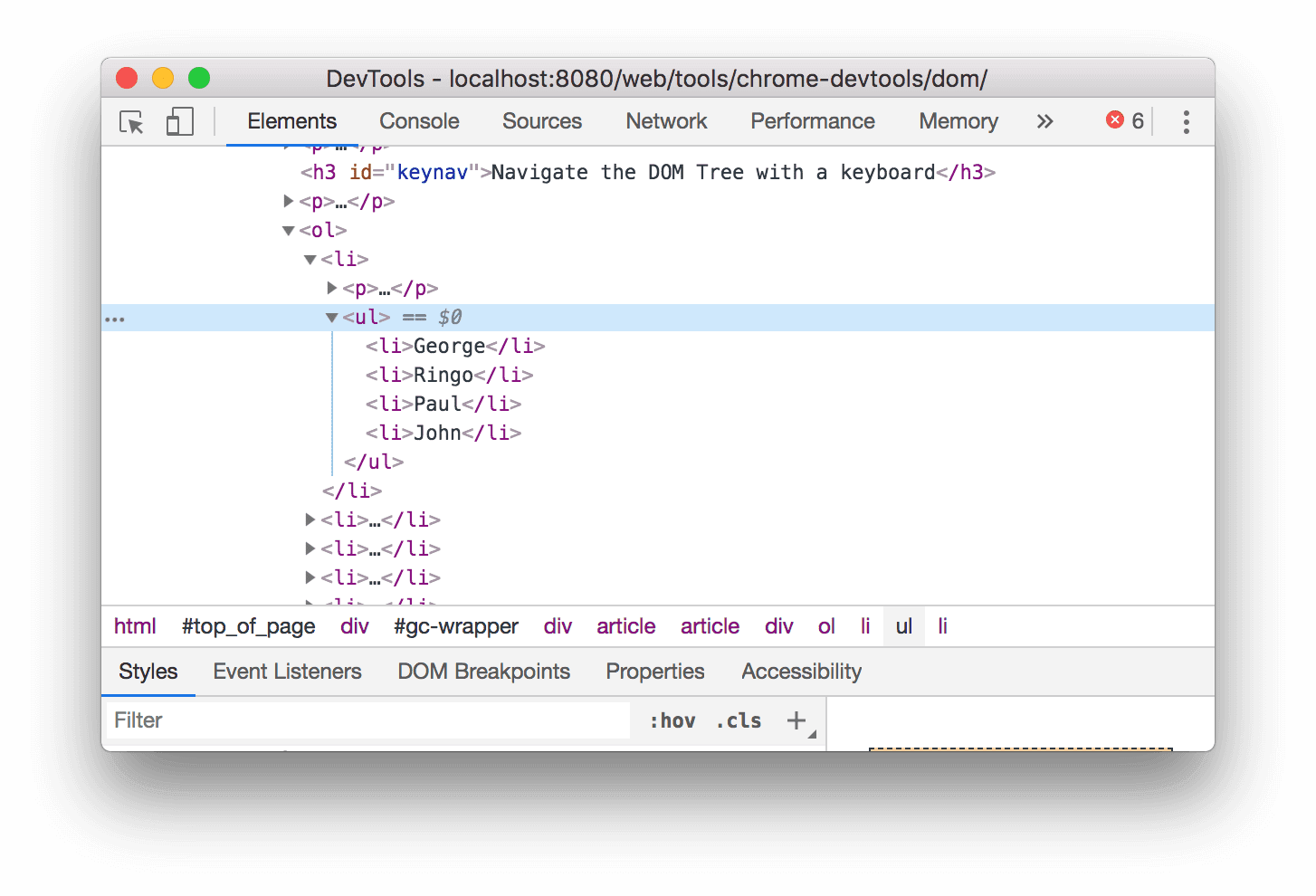
위쪽 화살표 키를 두 번 누릅니다.
<ul>이(가) 선택되었습니다.
왼쪽 화살표 키를 누릅니다.
<ul>목록이 접힙니다.왼쪽 화살표 키를 다시 누릅니다.
<ul>노드의 상위 항목이 선택됩니다. 이 경우 1단계 안내가 포함된<li>노드입니다.아래쪽 화살표 키를 세 번 눌러 방금 접은
<ul>목록을 다시 선택합니다. 다음과 같이 표시됩니다.<ul>...</ul>오른쪽 화살표 키를 누릅니다. 목록이 펼쳐집니다.
보기로 스크롤
DOM 트리를 볼 때 뷰포트에 없는 DOM 노드에 관심이 있는 경우가 있습니다. 예를 들어 페이지 하단으로 스크롤했는데 페이지 상단의 <h1> 노드에 관심이 있다고 가정해 보겠습니다. 보기로 스크롤을 사용하면 노드를 볼 수 있도록 표시 영역의 위치를 빠르게 변경할 수 있습니다.
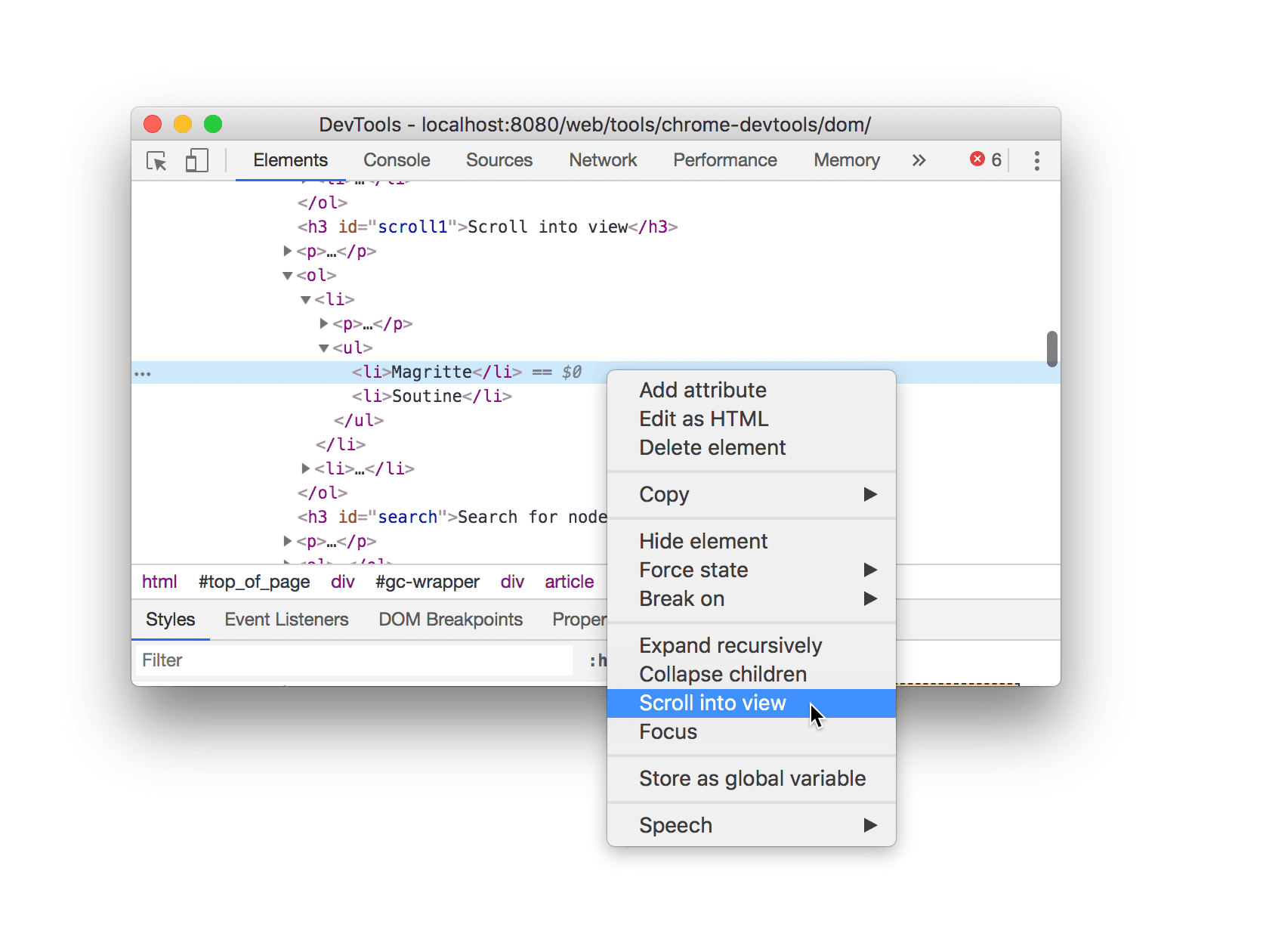
아래의 Magritte를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 마그리트
- Soutine
자세한 내용은 부록 섹션 화면으로 스크롤을 참고하세요.
완료되면 이 섹션으로 다시 돌아와야 합니다.
눈금자 표시
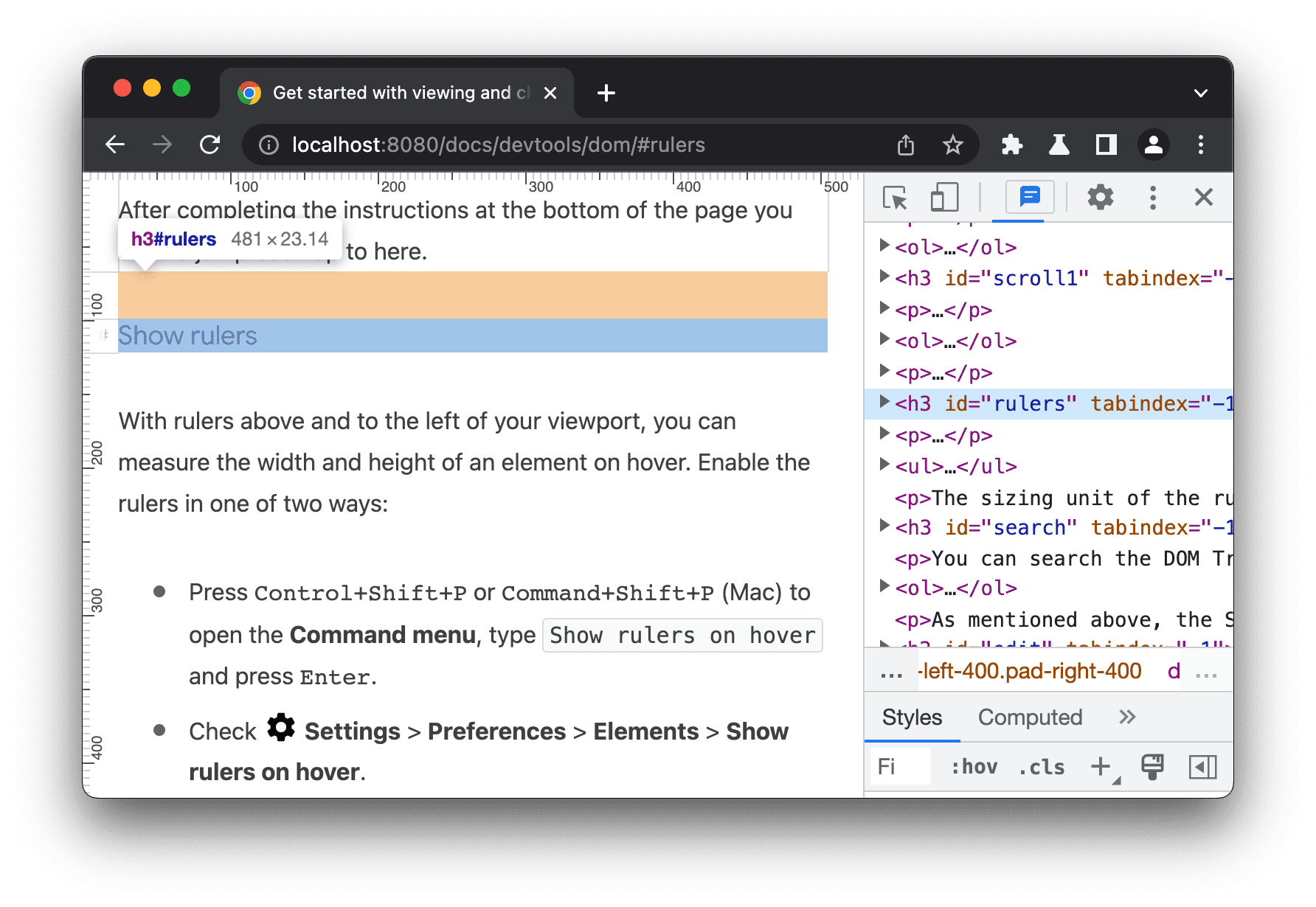
표시 영역에 눈금이 있으면 요소 패널에서 요소 위로 마우스를 가져갈 때 요소의 너비와 높이를 측정할 수 있습니다.

다음 두 가지 방법 중 하나로 눈금자를 사용 설정합니다.
- Control+Shift+P 또는 Command+Shift+P (macOS)를 눌러 명령어 메뉴를 열고
Show rulers on hover를 입력한 후 Enter를 누릅니다. - 설정 > 환경설정 > 요소 > 마우스를 가져가면 눈금자 표시를 확인합니다.
눈금자의 크기 조정 단위는 픽셀입니다.
노드 검색
문자열, CSS 선택기 또는 XPath 선택기로 DOM 트리를 검색할 수 있습니다.
- 요소 패널에 커서를 가져갑니다.
- Control+F 또는 Command+F (macOS)를 누릅니다. DOM 트리 하단에 검색창이 열립니다.
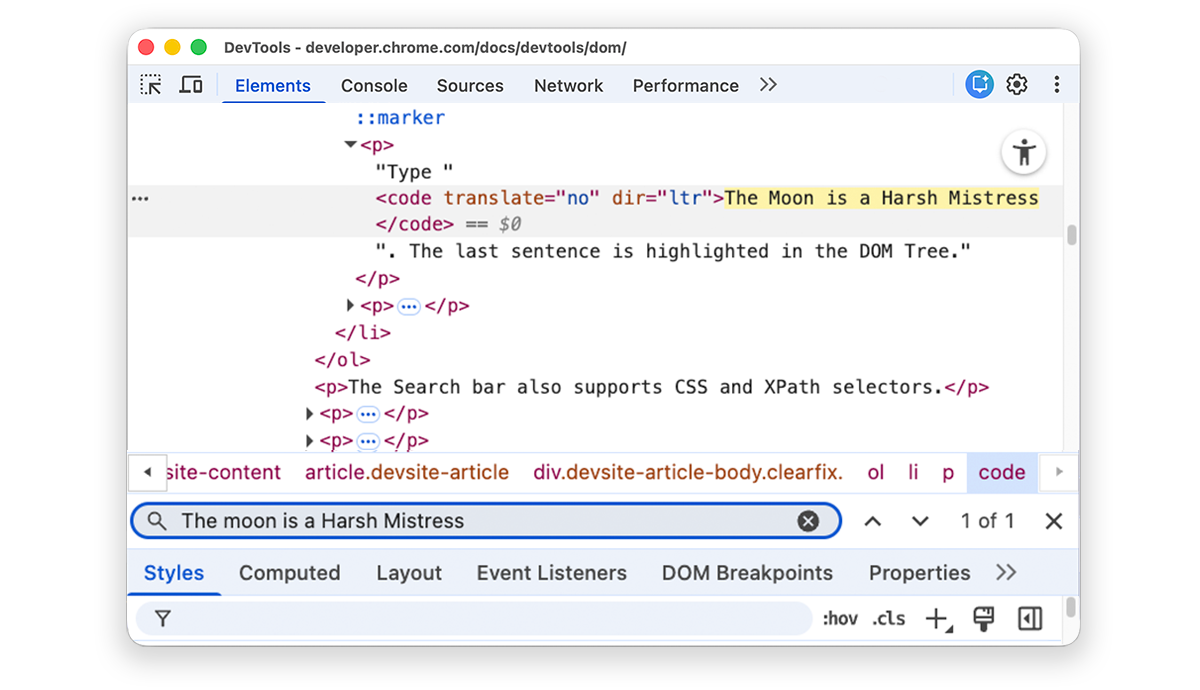
The Moon is a Harsh Mistress를 입력합니다. 마지막 문장이 DOM 트리에서 강조 표시됩니다.
검색창은 CSS 및 XPath 선택기도 지원합니다.
요소 패널은 DOM 트리에서 일치하는 첫 번째 결과를 선택하고 뷰포트에서 이를 표시합니다. 기본적으로 입력하는 동안 이 작업이 실행됩니다. 항상 긴 검색어를 사용하는 경우 Enter 키를 누를 때만 DevTools에서 검색을 실행하도록 설정할 수 있습니다.
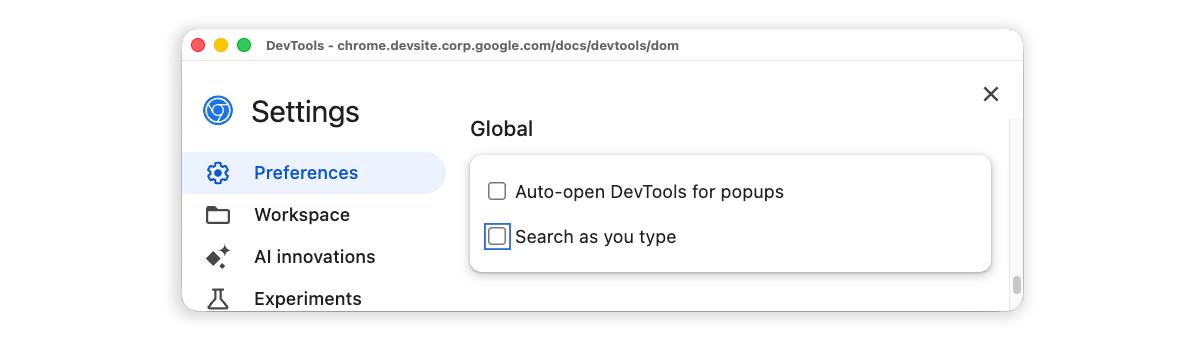
노드 간 불필요한 이동을 방지하려면 설정 > 환경설정 > 전역 > 입력 시 검색 체크박스를 선택 해제합니다.

DOM 수정
DOM을 즉석에서 수정하고 이러한 변경사항이 페이지에 미치는 영향을 확인할 수 있습니다.
콘텐츠 수정
노드의 콘텐츠를 수정하려면 DOM 트리에서 콘텐츠를 더블클릭합니다.
다음 목록에서 Michelle을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 튀김
- Michelle
DOM 트리에서
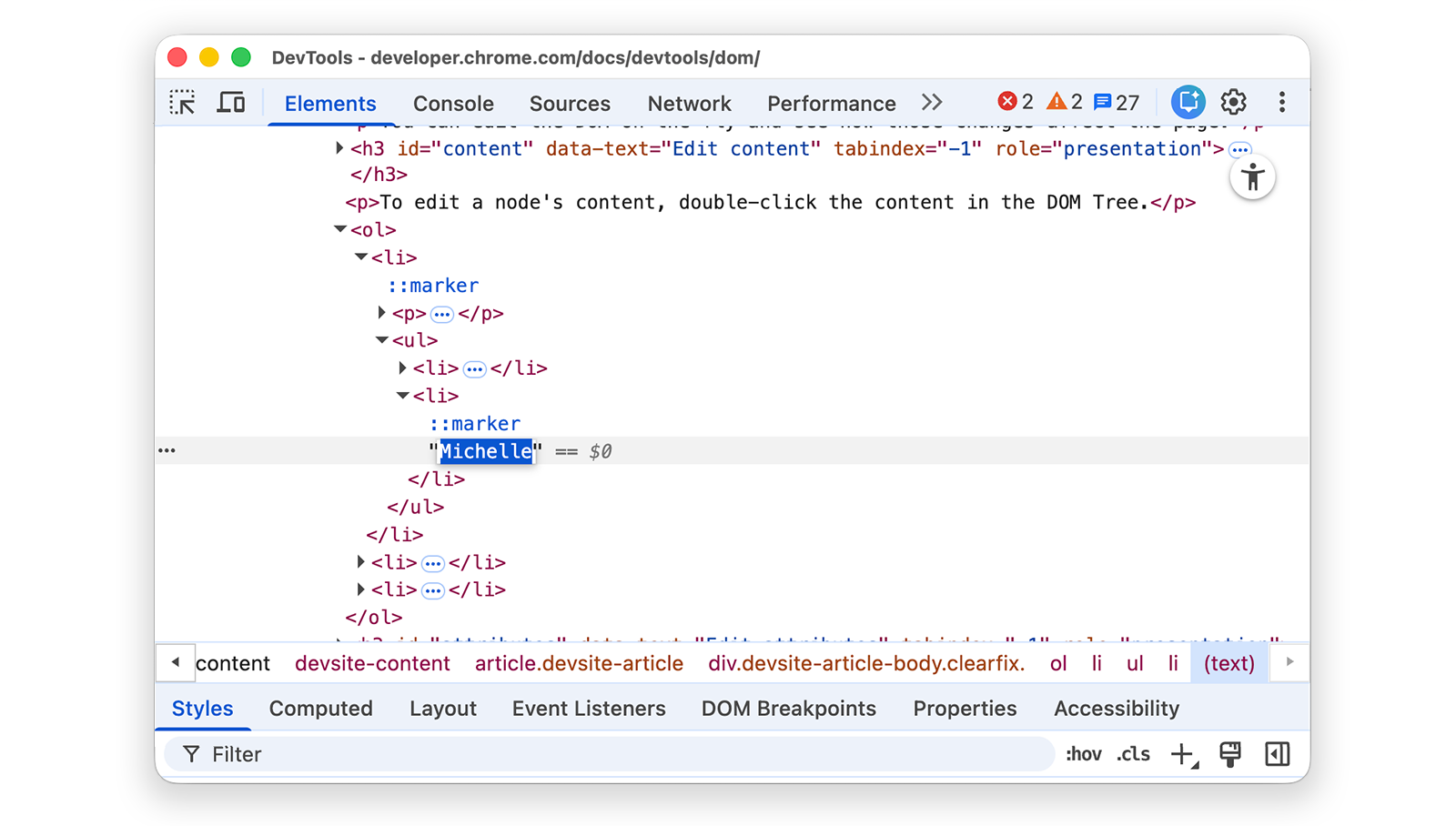
Michelle를 더블클릭합니다. 즉,<li>와</li>사이의 텍스트를 더블클릭합니다. 선택되었음을 나타내기 위해 텍스트가 파란색으로 강조 표시됩니다.
Michelle를 삭제하고Leela를 입력한 다음 Enter를 눌러 변경사항을 확인합니다. 텍스트가 미셸에서 리라로 변경됩니다.
속성 수정
속성을 수정하려면 속성 이름 또는 값을 더블클릭합니다. 다음 안내에 따라 노드에 속성을 추가하는 방법을 알아보세요.
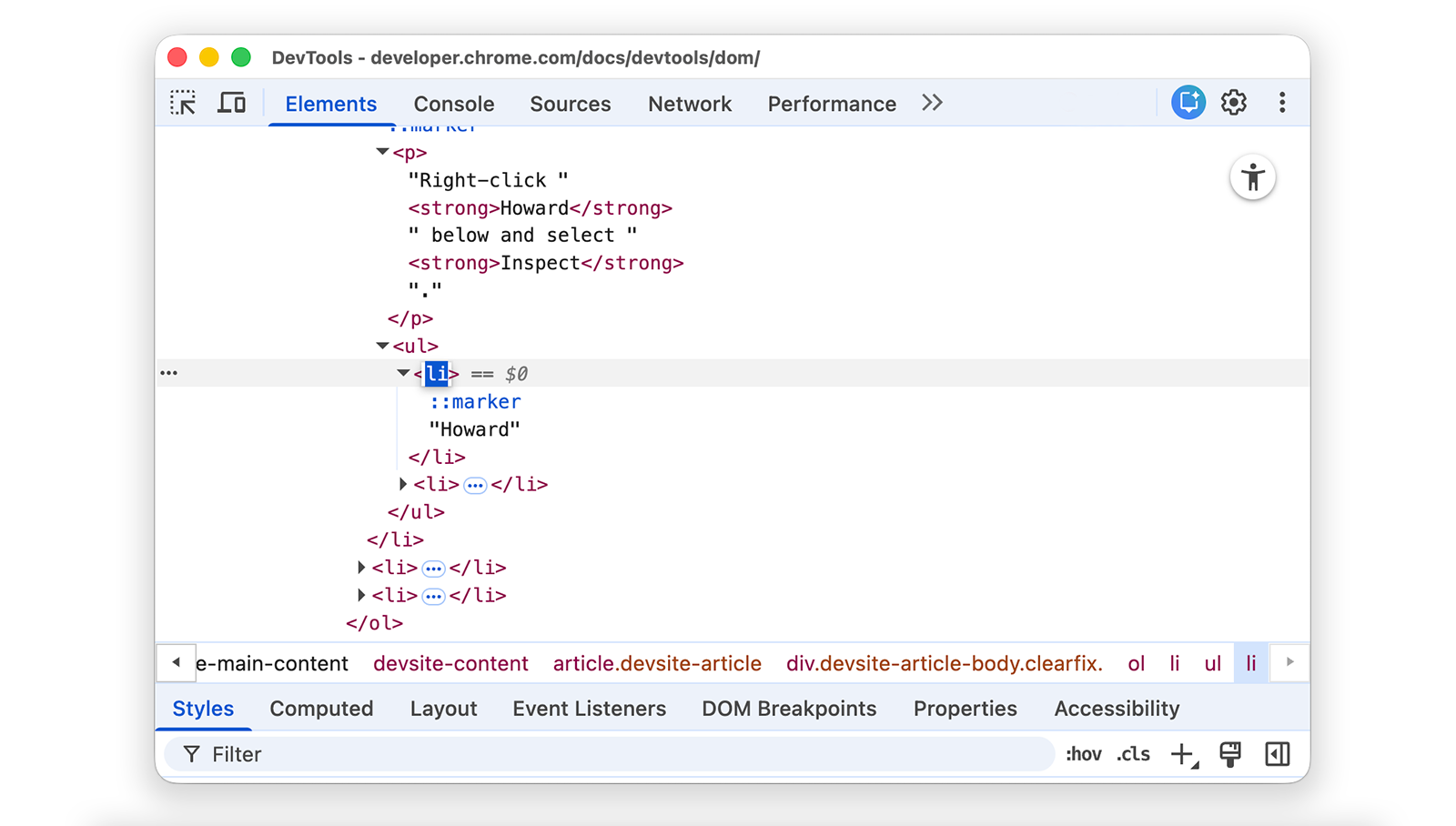
다음 목록에서 Howard를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- Howard
- 빈스
<ul>를 펼친 다음<li>을 더블클릭하여 수정합니다. 노드가 선택되었음을 나타내기 위해 텍스트가 강조 표시됩니다.
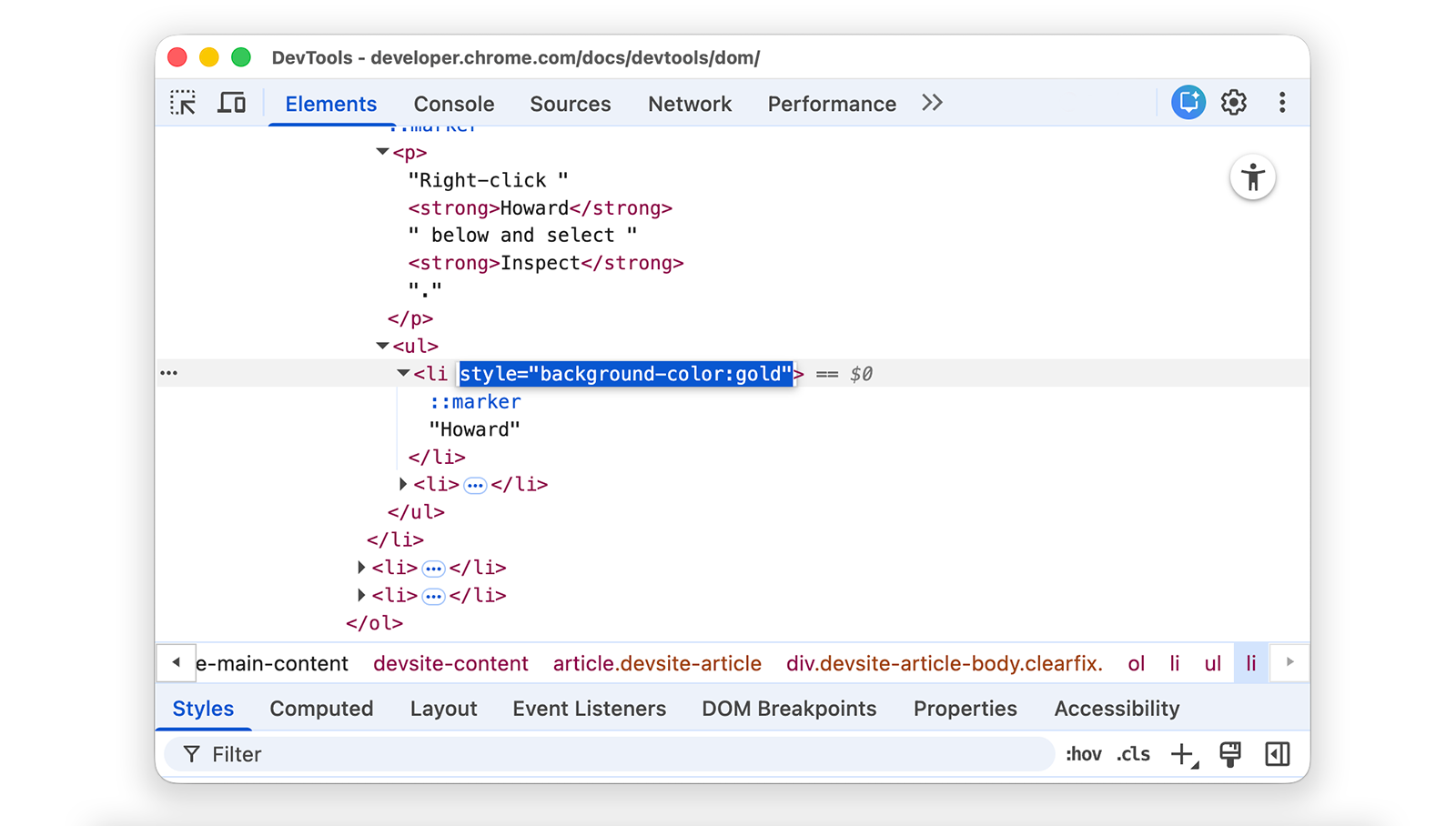
오른쪽 화살표 키를 누르고 공백을 추가한 다음
style="background-color:gold"를 입력하고 Enter 키를 누릅니다. 노드의 배경색이 금색으로 변경됩니다.
노드 유형 수정
노드의 유형을 수정하려면 유형을 더블클릭한 다음 새 유형을 입력합니다.
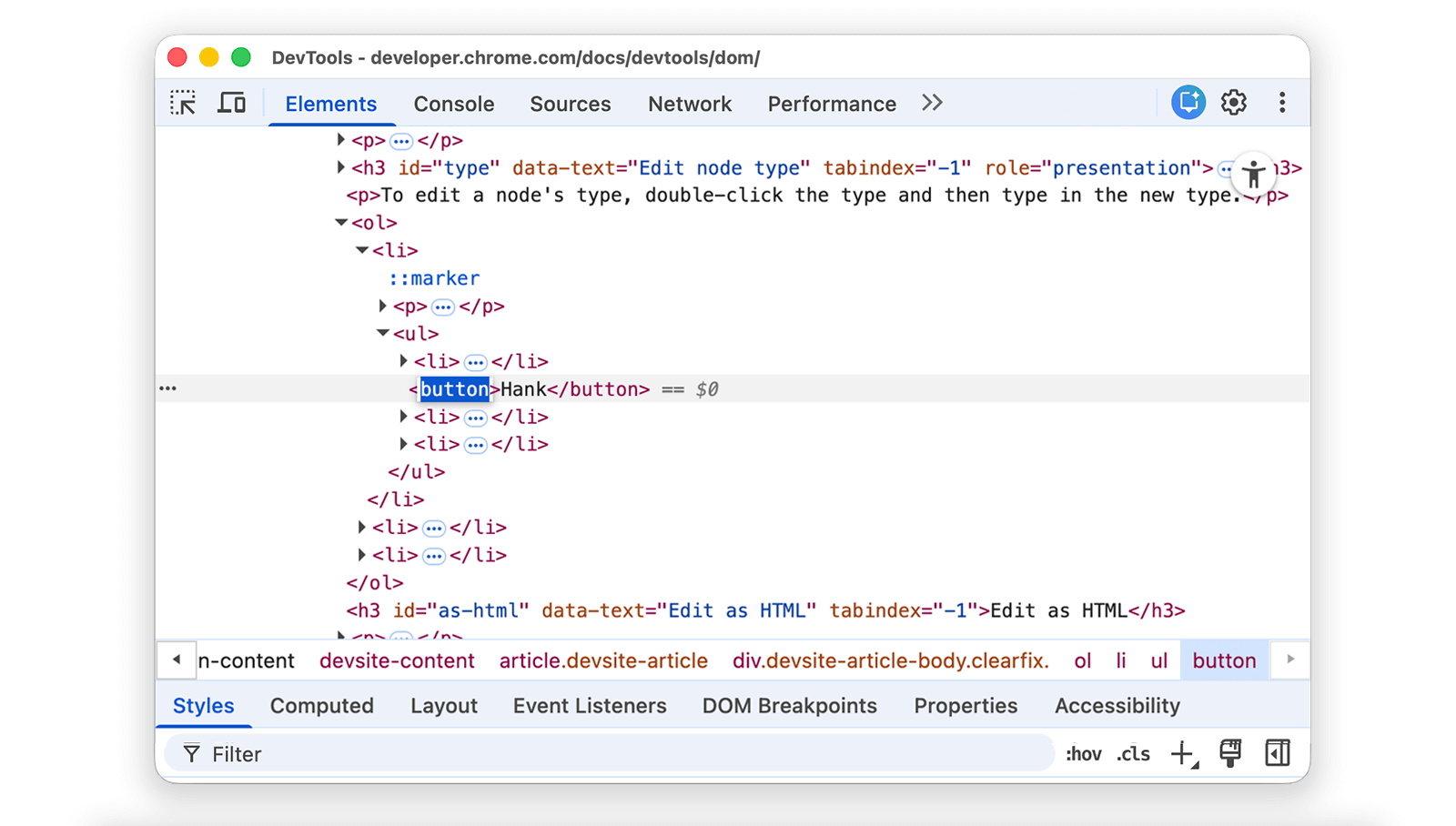
다음 목록에서 Hank를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.
- 딘
- CANNOT TRANSLATE
- Thaddeus
- Brock
<li>을 더블클릭합니다.li텍스트가 강조 표시됩니다.li를 삭제하고button를 입력한 다음 Enter 키를 누릅니다.<li>노드가<button>노드로 변경됩니다.
HTML로 수정
구문 강조 표시 및 자동 완성 기능이 있는 HTML로 노드를 수정하려면 노드의 드롭다운 메뉴에서 HTML로 수정을 선택합니다.
아래의 Leonard를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 페니
- Howard
- Rajesh
- Leonard
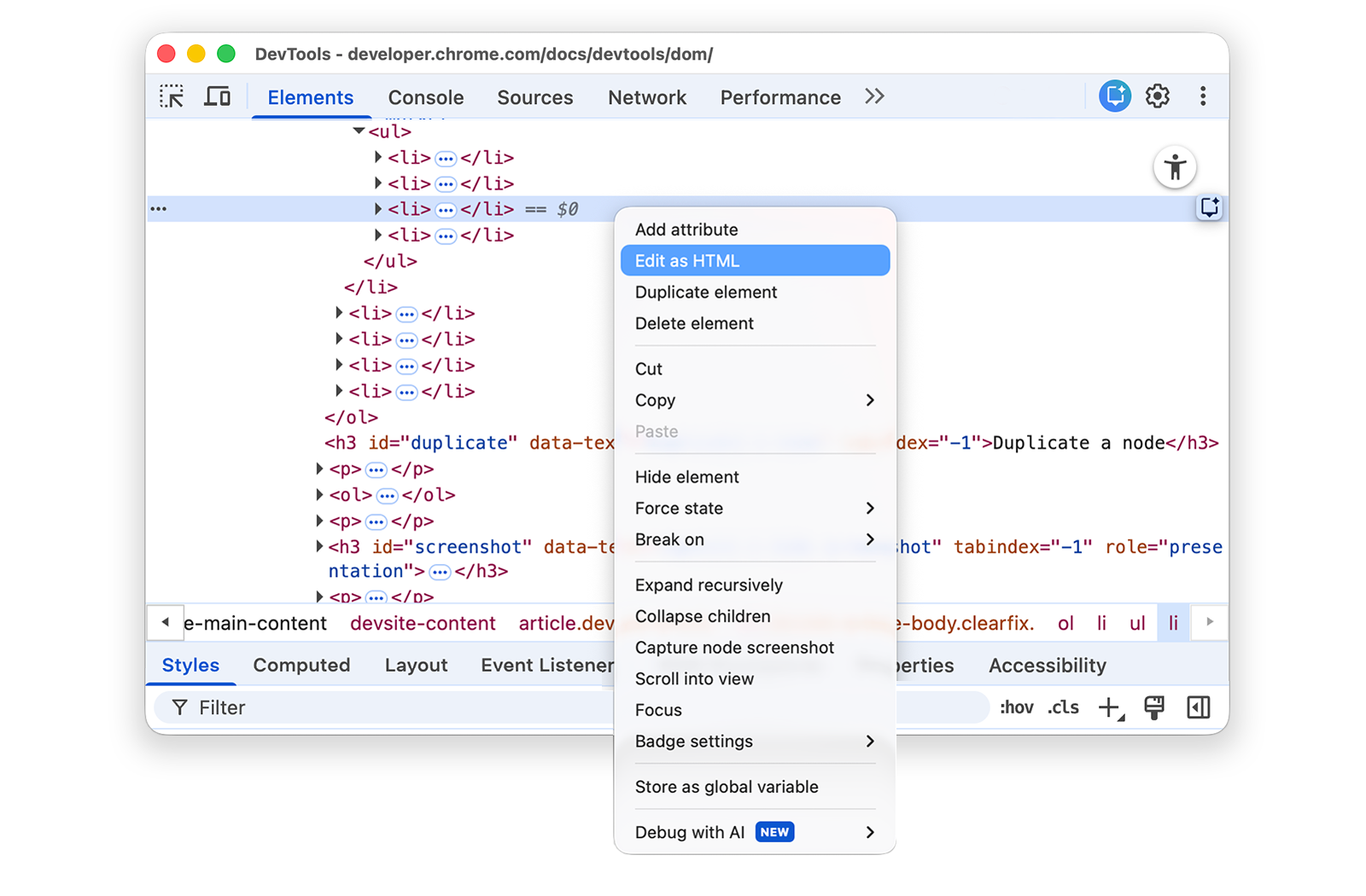
요소 패널에서 현재 노드를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 HTML로 수정을 선택합니다.

Enter 키를 눌러 새 줄을 시작하고
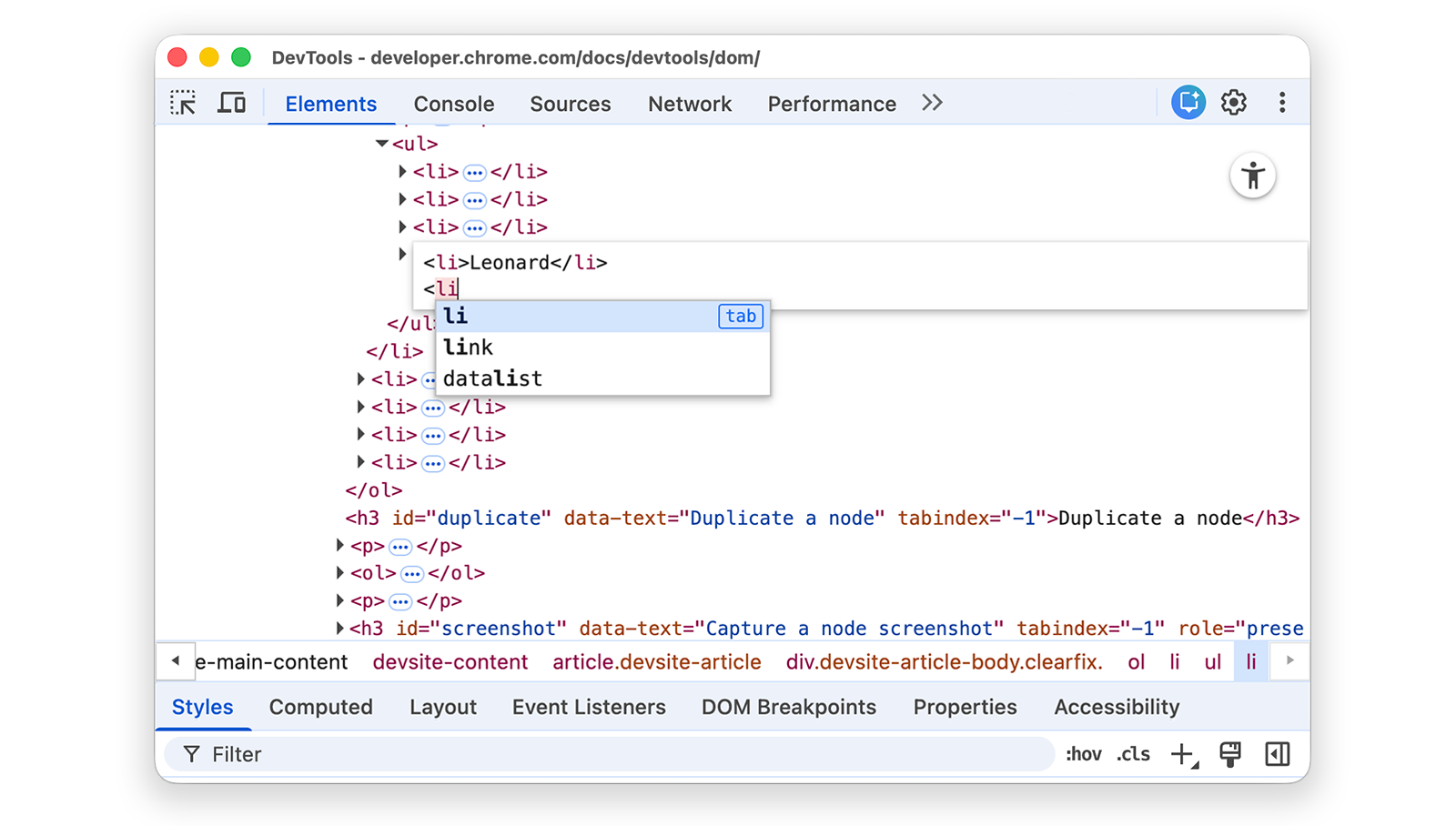
<l를 입력합니다. DevTool은 HTML 구문을 강조 표시하고 자동 완성할 태그를 제안합니다.
자동 완성 메뉴에서
li요소를 선택하고>을 입력합니다. DevTools는 커서 뒤에 닫는</li>태그를 자동으로 추가합니다.
태그 내에
Sheldon를 입력하고 Control 또는 Command + Enter를 눌러 변경사항을 적용합니다.
노드 복제
요소 복제 마우스 오른쪽 버튼 클릭 옵션을 사용하여 요소를 복제할 수 있습니다.
다음 목록에서 Nana를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 허영의 모닥불
- Nana
- 올란도
- 백색 소음
요소 패널에서
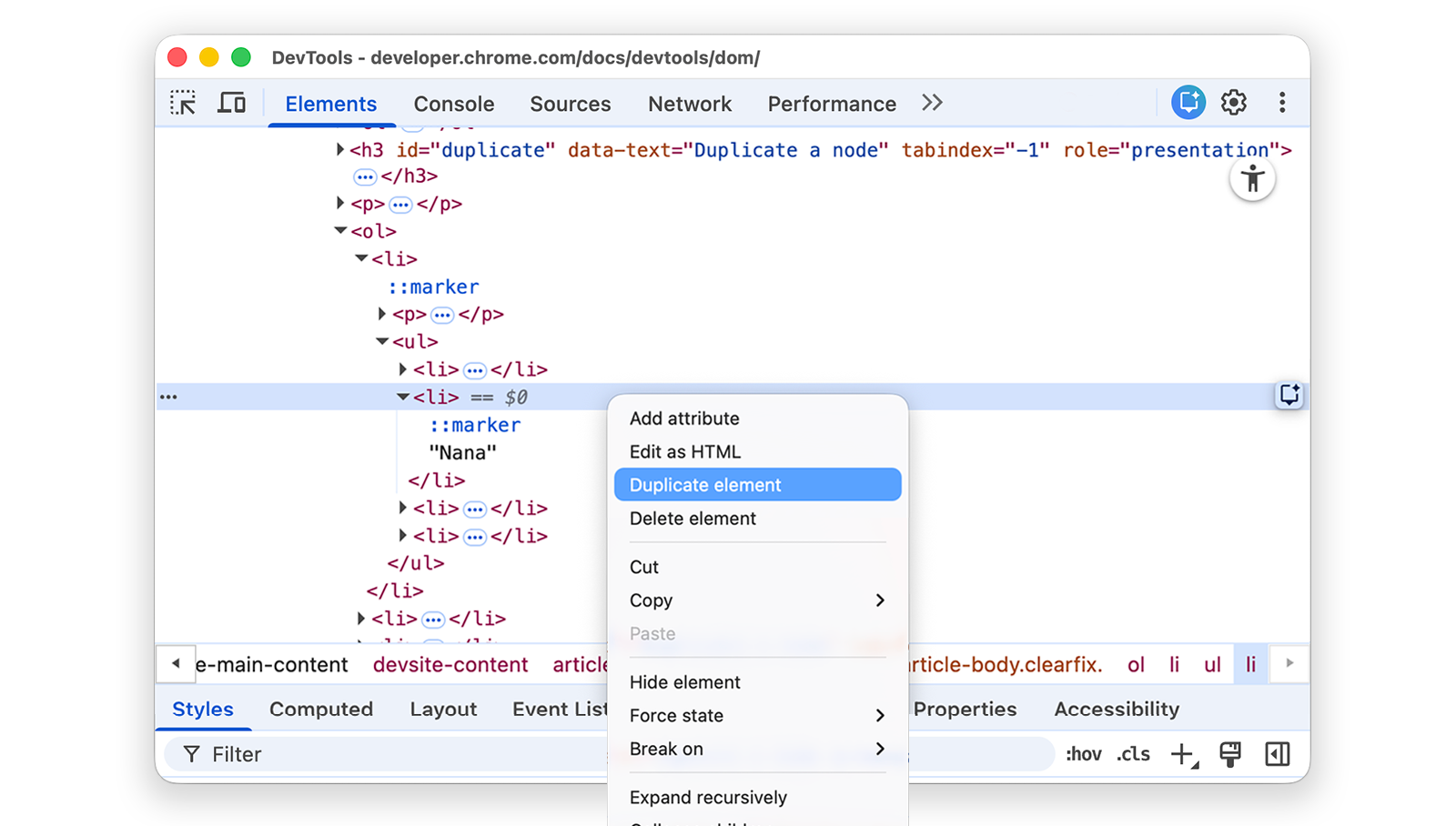
<li>Nana</li>를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 요소 복제를 선택합니다.
페이지로 돌아갑니다. 목록 항목이 중복되었습니다.
단축키 Shift + Alt + 아래쪽 화살표 (Windows 및 Linux) 및 Shift + Option + 아래쪽 화살표 (macOS)를 사용할 수도 있습니다.
노드 스크린샷 캡처
DOM 트리에서 개별 노드를 스크린샷할 수 있습니다.
이 페이지의 이미지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
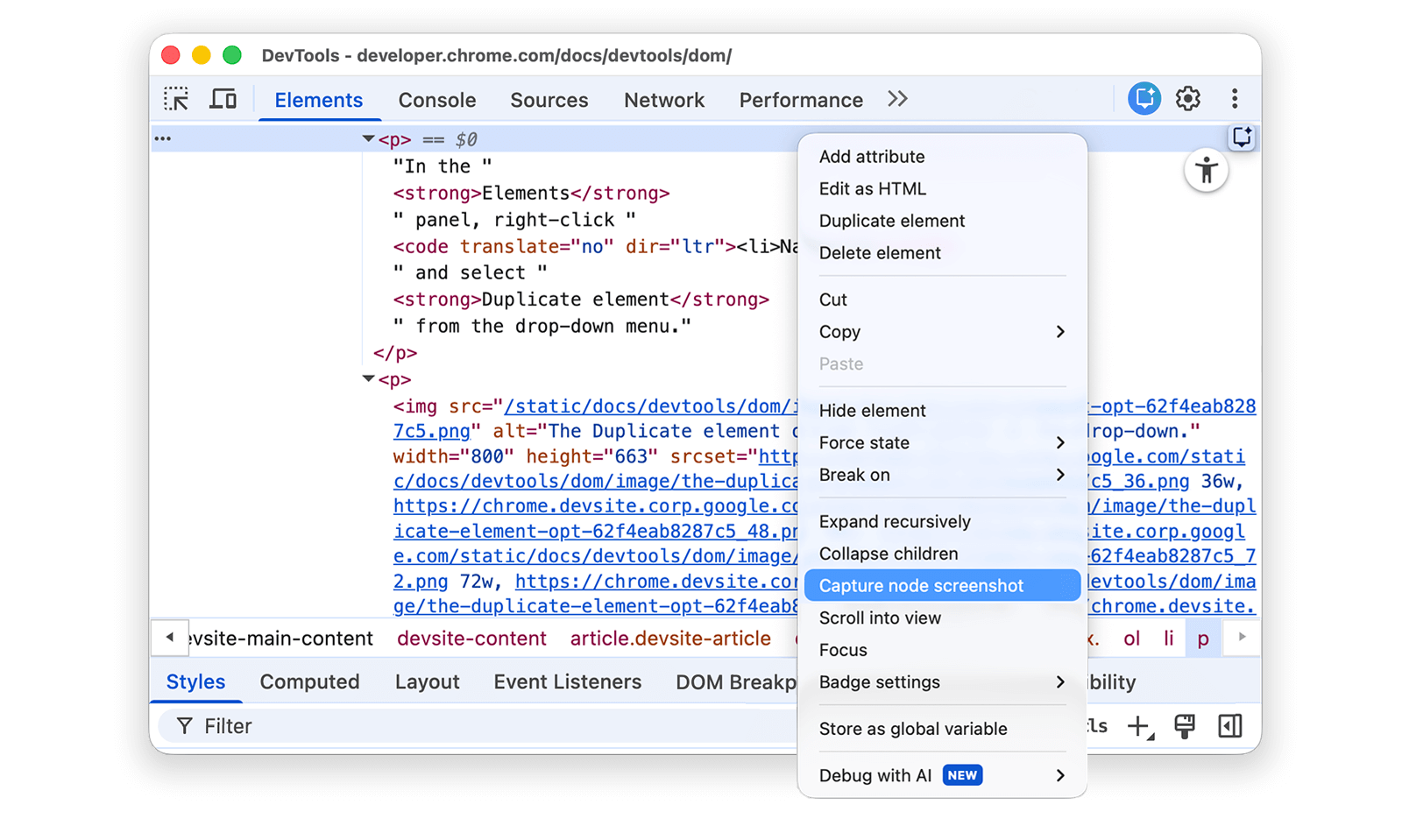
요소 패널에서 이미지 URL을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 노드 스크린샷 캡처를 선택합니다.

DevTools로 스크린샷을 캡처하는 4가지 방법에서 자세히 알아보세요.
DOM 노드 재정렬
노드를 드래그하여 순서를 변경합니다.
아래의 엘비스 프레슬리를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 목록의 마지막 항목입니다.
- 스티비 원더
- 톰 웨이츠
- Chris Thile
- 엘비스 프레슬리
DOM 트리에서
<li>Elvis Presley</li>를 목록의 맨 위로 드래그합니다.
강제 상태
노드가 :active, :hover, :focus, :visited, :focus-within과 같은 상태를 유지하도록 강제할 수 있습니다.
파리 대왕 목록 항목 위로 마우스를 가져갑니다. 배경색이 주황색으로 바뀝니다.
- The Lord of the Flies
- 죄와 벌
- 모비딕
파리 대왕 목록 항목을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
<li class="demo--hover">The Lord of the Flies</li>를 마우스 오른쪽 버튼으로 클릭하고 강제 상태 > :hover를 선택합니다. 이 옵션이 표시되지 않으면 누락된 옵션에 관한 부록을 읽어보세요.실제로 노드 위로 마우스를 가져가지 않더라도 배경색은 주황색으로 유지됩니다.
노드 숨기기
H 키를 눌러 노드를 숨깁니다.
다음 목록에서 The Stars My Destination을 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.
- 몬테크리스토 백작
- The Stars My Destination
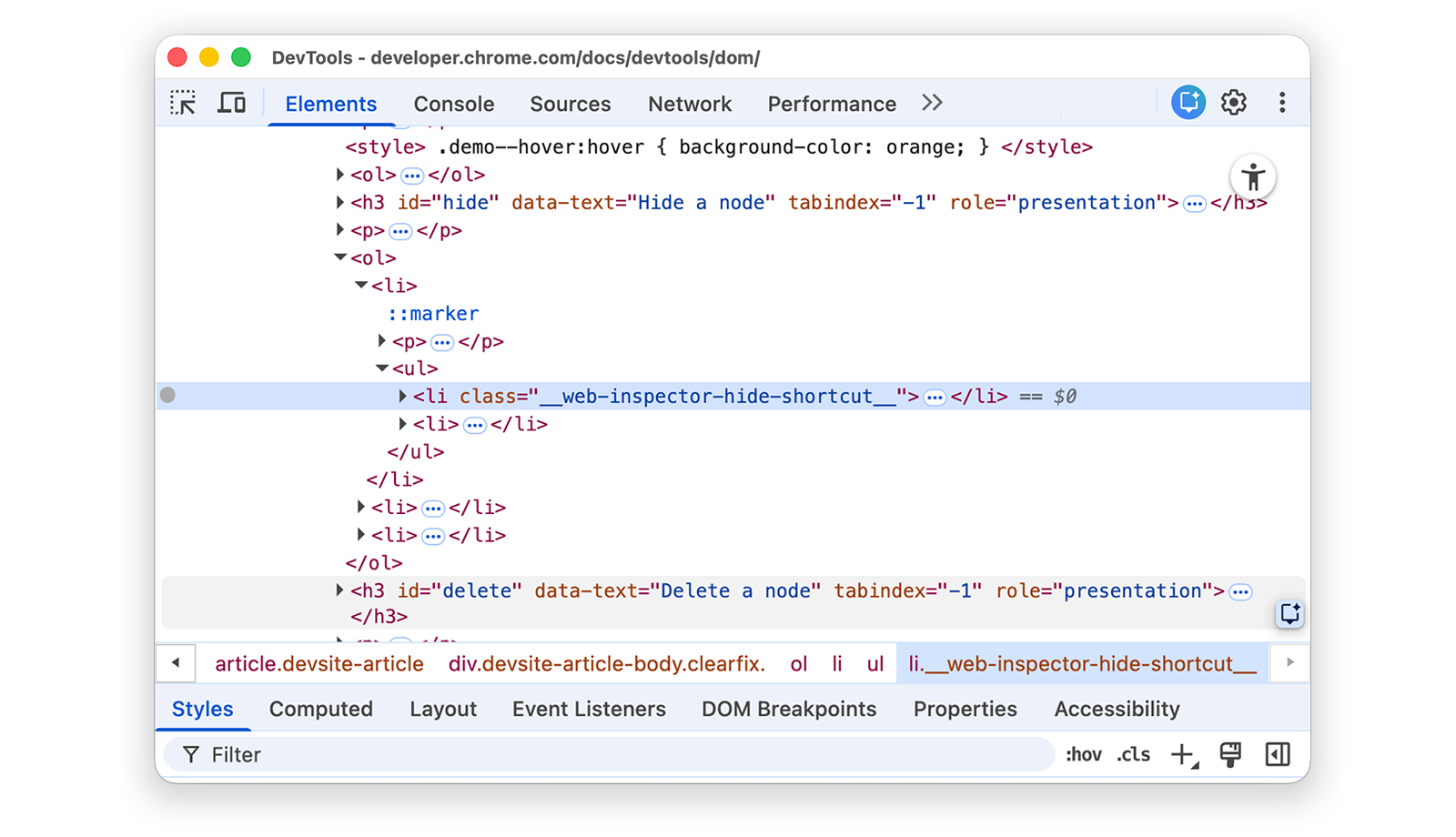
H 키를 누릅니다. 노드가 숨겨져 있습니다. 노드를 마우스 오른쪽 버튼으로 클릭하고 요소 숨기기 옵션을 사용할 수도 있습니다.

H 키를 다시 누릅니다. 노드가 다시 표시됩니다.
노드 삭제
Delete를 눌러 노드를 삭제합니다.
다음 목록에서 Foundation을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- The Illustrated Man
- 거울 나라의 앨리스
- 기반
Delete 키를 누릅니다. 노드가 삭제됩니다. 노드를 마우스 오른쪽 버튼으로 클릭하고 요소 삭제 옵션을 사용할 수도 있습니다.
Control+Z 또는 Command+Z (macOS)를 누릅니다. 마지막 작업이 실행취소되고 노드가 다시 표시됩니다.
콘솔에서 노드에 액세스
DevTools는 콘솔에서 DOM 노드에 액세스하거나 JavaScript 참조를 가져오는 몇 가지 단축키를 제공합니다.
$0으로 현재 선택된 노드 참조
노드를 검사할 때 노드 옆에 있는 == $0 텍스트는 변수 $0을 사용하여 콘솔에서 이 노드를 참조할 수 있음을 의미합니다.
The Left Hand of Darkness 목록 항목을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 어둠의 왼손
- 모래 언덕
Escape 키를 눌러 콘솔 드로어를 엽니다. 콘솔을 선택하여 열어야 할 수도 있습니다.
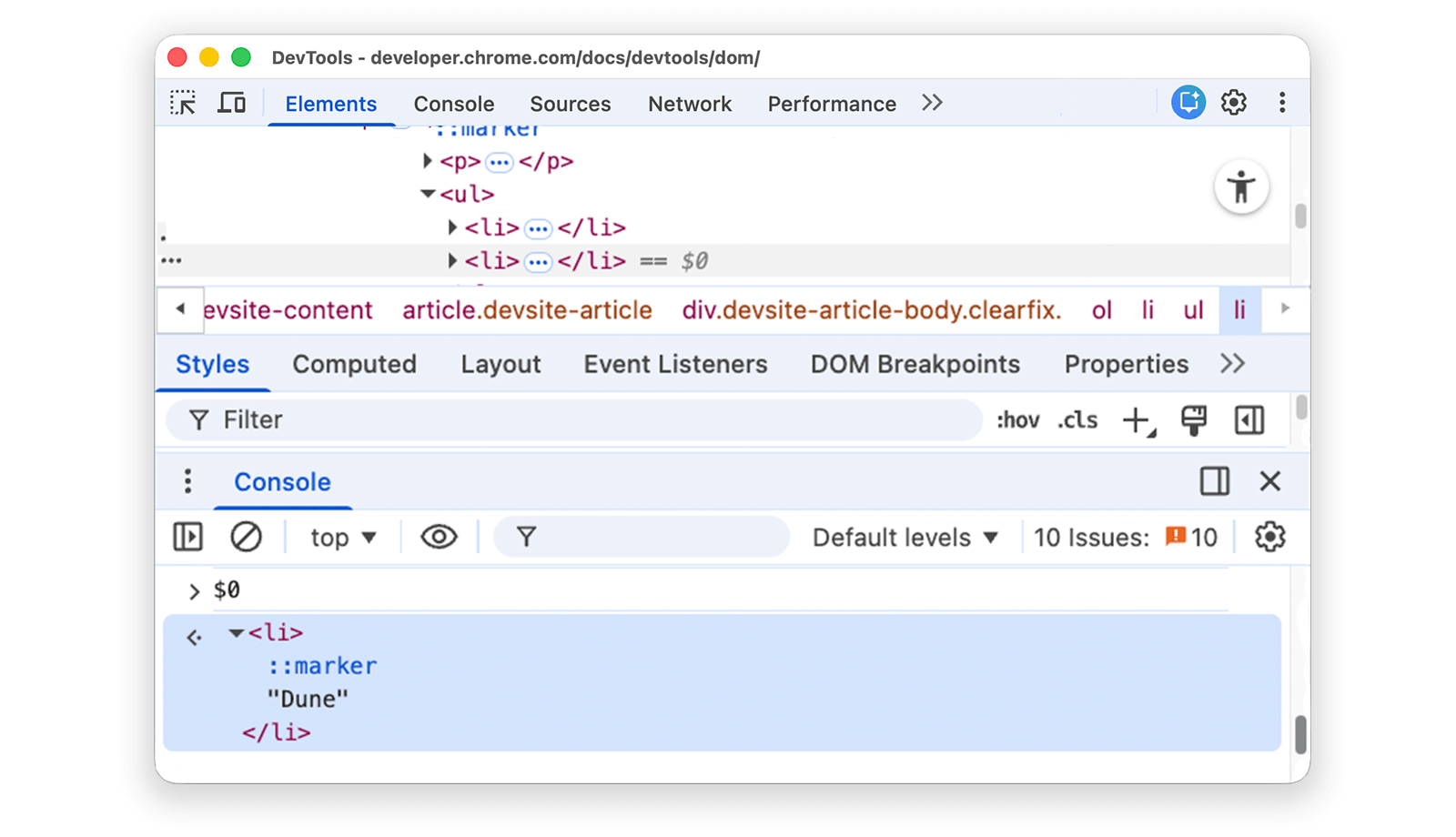
$0를 입력하고 Enter 키를 누릅니다. 표현식의 결과는$0가<li>The Left Hand of Darkness</li>로 평가된다는 것입니다.
결과 위로 마우스를 가져갑니다. 노드가 표시 영역에서 강조 표시됩니다.
DOM 트리에서
<li>Dune</li>를 클릭하고 콘솔에$0를 다시 입력한 다음 Enter 키를 다시 누릅니다. 이제$0은<li>Dune</li>로 평가됩니다.
전역 변수로 저장
노드를 여러 번 다시 참조해야 하는 경우 전역 변수로 저장합니다.
아래의 The Big Sleep을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 빅 슬립
- The Long Goodbye
DOM 트리에서
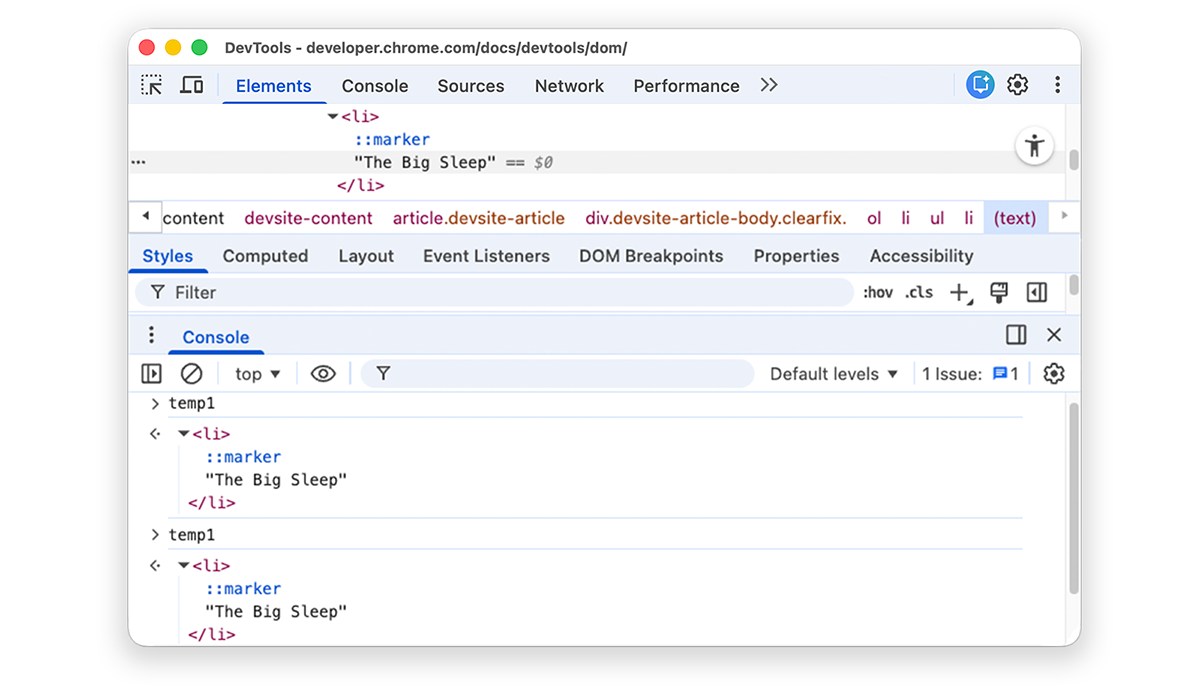
<li>The Big Sleep</li>를 마우스 오른쪽 버튼으로 클릭하고 전역 변수로 저장을 선택합니다. 이 옵션을 찾을 수 없는 경우 누락된 옵션에 관한 부록을 참고하세요.콘솔에
temp1를 입력한 다음 Enter 키를 누릅니다. 표현식의 결과는 변수가 노드로 평가됨을 보여줍니다. 목록 항목을 펼치려면 노드를 클릭합니다.
JS 경로 복사
자동화된 테스트에서 참조할 수 있도록 노드의 JavaScript 경로를 복사합니다.
아래의 카라마조프가의 형제들을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 카라마조프가의 형제들
- 죄와 벌
DOM 트리에서
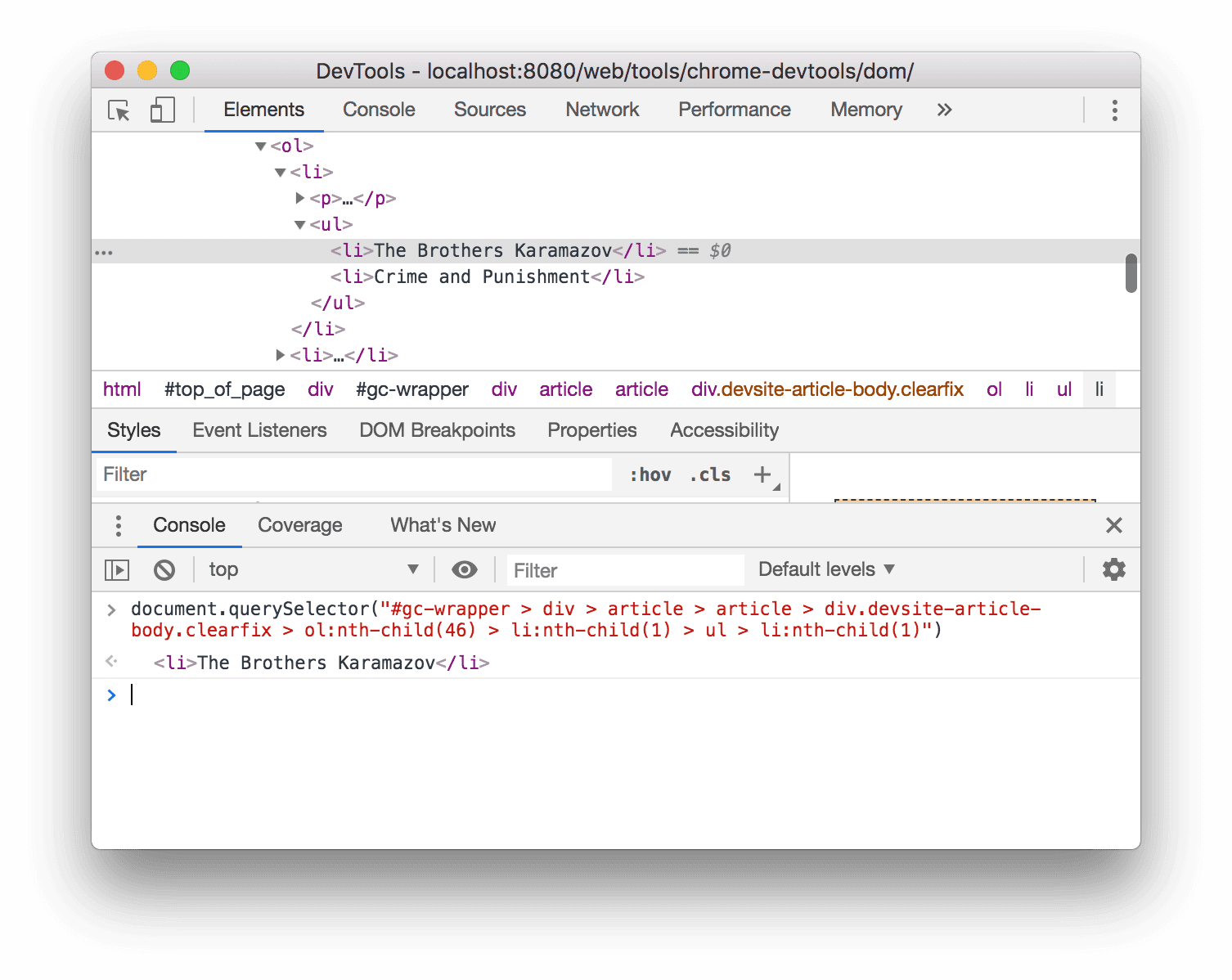
<li>The Brothers Karamazov</li>를 마우스 오른쪽 버튼으로 클릭하고 복사 > JS 경로 복사를 선택합니다. 노드로 확인되는document.querySelector()표현식이 클립보드에 복사되었습니다.Control+V 또는 Command+V (macOS)를 눌러 표현식을 콘솔에 붙여넣습니다.
Enter 키를 눌러 표현식을 평가합니다.

DOM 변경 시 중단
JavaScript가 DOM을 수정할 때 DevTools를 사용하면 페이지의 JavaScript를 일시중지할 수 있습니다. DOM 변경 중단점에 대해 알아보세요.
다음 단계
이로써 DevTools의 DOM 관련 기능 대부분을 다루었습니다. DOM 트리에서 노드를 마우스 오른쪽 버튼으로 클릭하고 이 튜토리얼에서 다루지 않은 옵션을 실험하여 나머지 옵션을 알아볼 수 있습니다.
계속 읽기:
- 요소 패널 단축키에 대해 알아보세요.
- DevTools 문서를 자세히 읽고 DevTools로 할 수 있는 다른 모든 작업을 알아보세요.
DevTools 커뮤니티에 참여하여 DevTools팀에 문의하거나 다른 개발자의 도움을 받으세요.
부록
특정 주제에 대해 자세히 알아봅니다.
HTML과 DOM
이 섹션에서는 HTML과 DOM의 차이점을 간략하게 설명합니다.
웹브라우저를 사용하여 https://example.com와 같은 페이지를 요청하면 서버에서 HTML 문서를 반환합니다.
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
브라우저가 HTML을 파싱하고 객체 트리를 만듭니다.
html
head
title
body
h1
p
script
이 객체 또는 노드 트리는 페이지의 콘텐츠를 나타냅니다. 이를 문서 객체 모델(DOM)이라고 합니다. 현재 객체는 DOM과 HTML에서 동일합니다.
HTML 하단의 script.js 파일에 다음 함수가 포함되어 있다고 가정해 보겠습니다.
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
이 스크립트는 h1 노드를 삭제하고 다른 p 노드를 DOM에 추가합니다. 이제 DOM은 다음과 같이 표시됩니다.
html
head
title
body
p
script
p
이제 페이지의 HTML이 DOM과 다릅니다.
HTML은 초기 페이지 콘텐츠를 나타내고 DOM은 활성 상태의 현재 페이지 콘텐츠를 나타냅니다. JavaScript가 노드를 추가, 삭제 또는 수정하면 DOM이 HTML과 달라집니다.
MDN의 DOM 소개에서 자세히 알아보세요.
보기로 스크롤
화면으로 스크롤 섹션의 연속입니다. 안내에 따라 섹션을 완료합니다.
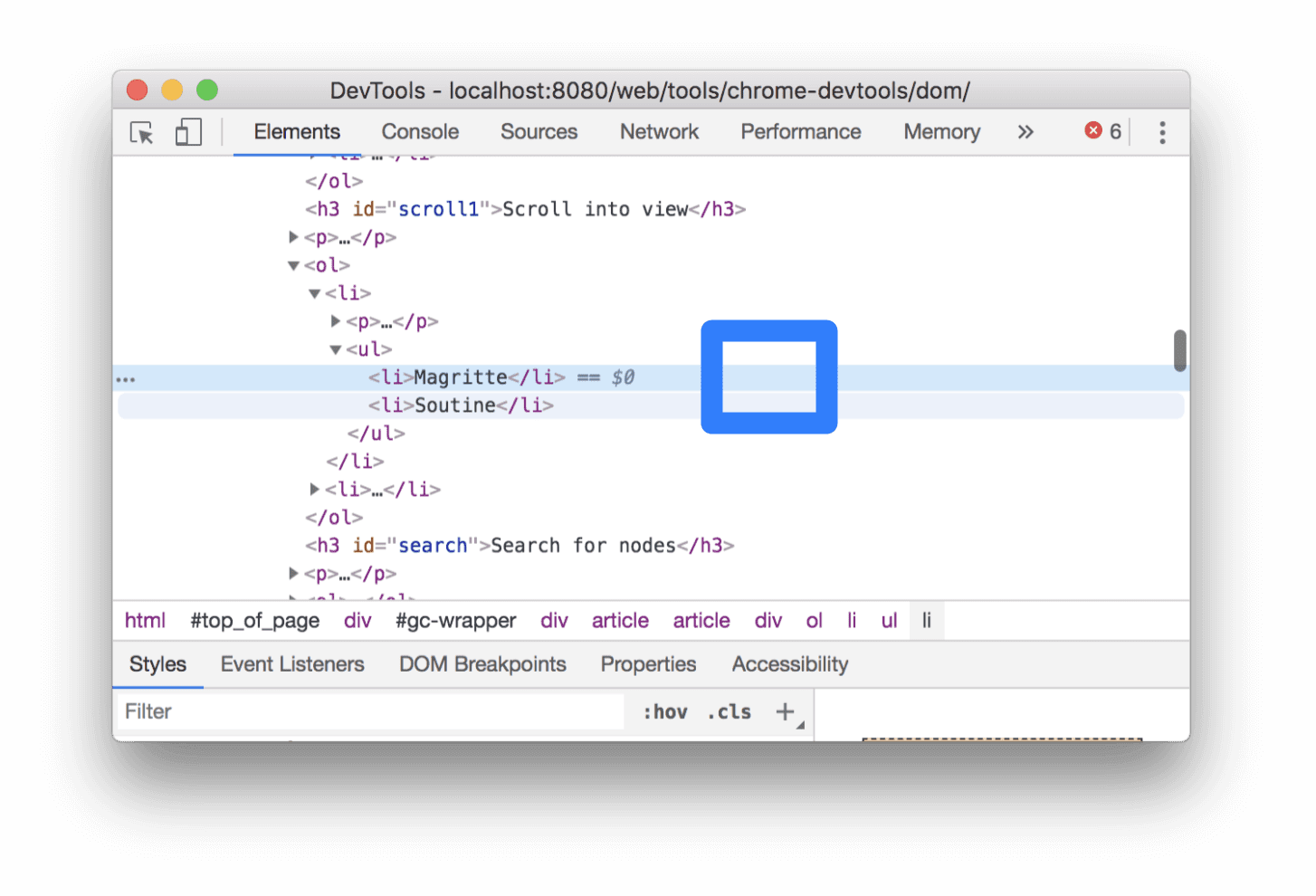
<li>Magritte</li>노드가 DOM 트리에서 선택된 상태여야 합니다. 아니면 보기로 스크롤로 돌아가 다시 시작합니다.<li>Magritte</li>노드를 마우스 오른쪽 버튼으로 클릭하고 보기로 스크롤을 선택합니다. Magritte 노드를 볼 수 있도록 뷰포트가 다시 위로 스크롤됩니다. 보기로 스크롤이 누락된 경우 누락된 옵션을 참고하세요.
누락된 옵션
이 튜토리얼의 많은 안내에서는 DOM 트리에서 노드를 마우스 오른쪽 버튼으로 클릭한 다음 팝업되는 컨텍스트 메뉴에서 옵션을 선택하도록 안내합니다. 컨텍스트 메뉴에 지정된 옵션이 표시되지 않으면 노드 텍스트에서 멀리 떨어진 곳을 마우스 오른쪽 버튼으로 클릭해 보세요.