观看视频并完成这些互动式教程,了解如何使用 Chrome 开发者工具查看和更改网页的 DOM。
本教程假定您了解 DOM 和 HTML 之间的区别。 如需复习,请参阅附录:HTML 与 DOM。
查看 DOM 节点
您可以在开发者工具的元素面板的 DOM 树中执行所有与 DOM 相关的活动。
检查节点
如果您对特定 DOM 节点感兴趣,可以使用检查快速打开开发者工具并调查该节点。
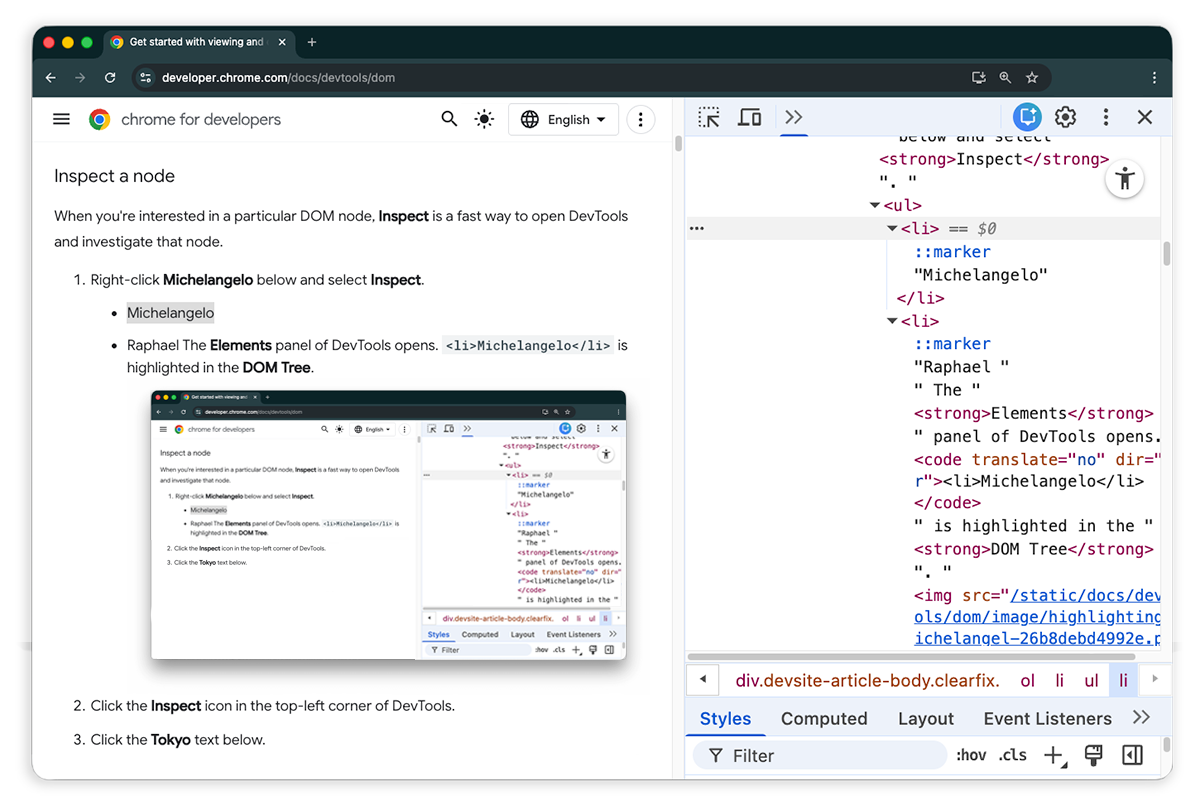
在以下列表中,右键点击 Michelangelo。从菜单中选择检查。
- 米开朗基罗
- Raphael
系统会打开开发者工具的元素面板。
<li>Michelangelo</li>在 DOM 树中突出显示。

点击 选择元素。
从以下列表中选择 Tokyo。
- 东京
- 贝鲁特
DOM 树中突出显示了
<li>Tokyo</li>。
检查节点也是查看和更改节点样式和 CSS 的第一步。
使用键盘浏览 DOM 树
在 DOM 树中选择节点后,您可以使用键盘浏览 DOM 树。
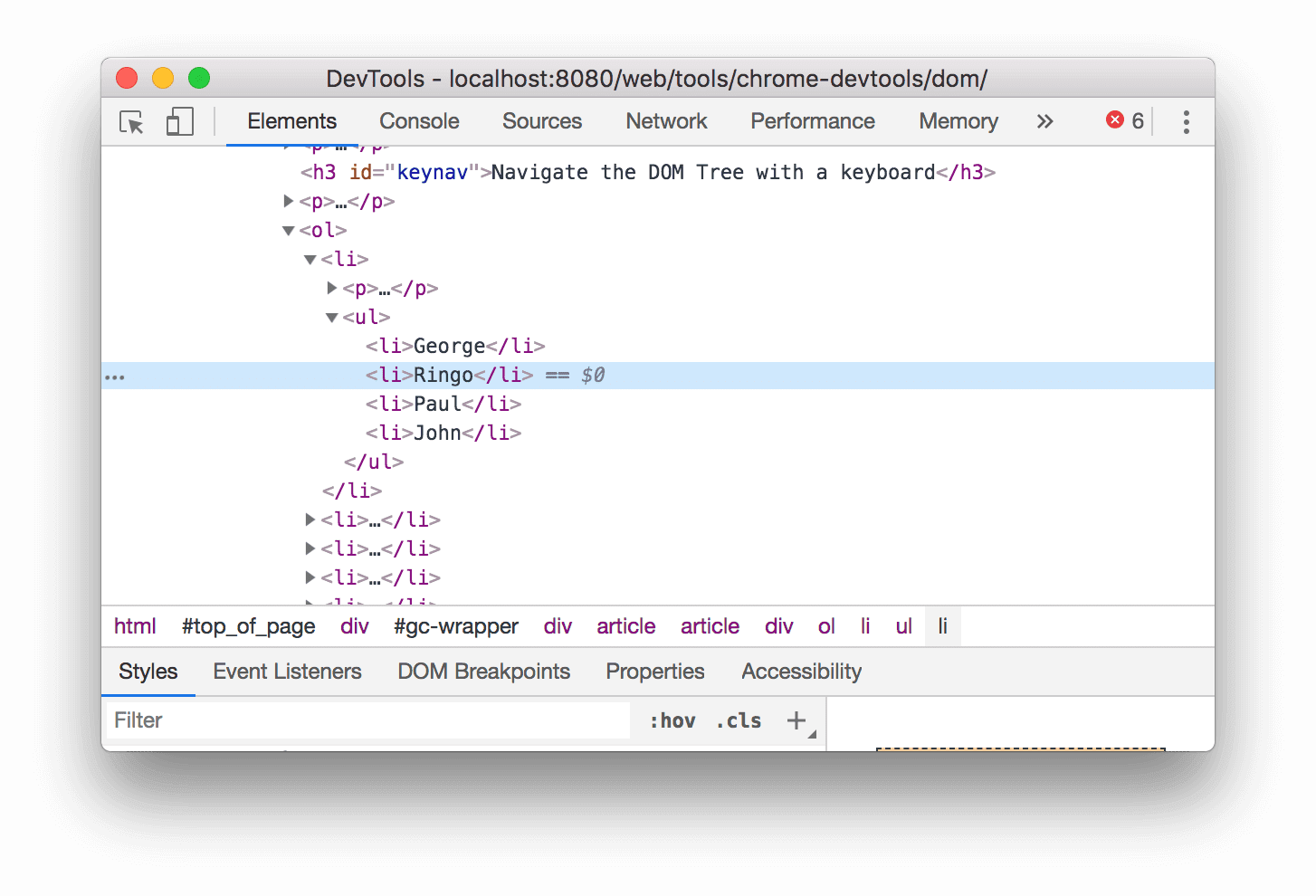
在以下列表中,右键点击 Ringo,然后选择检查。 在 DOM 树中选择
<li>Ringo</li>。- George
- 飞环
- Paul
John

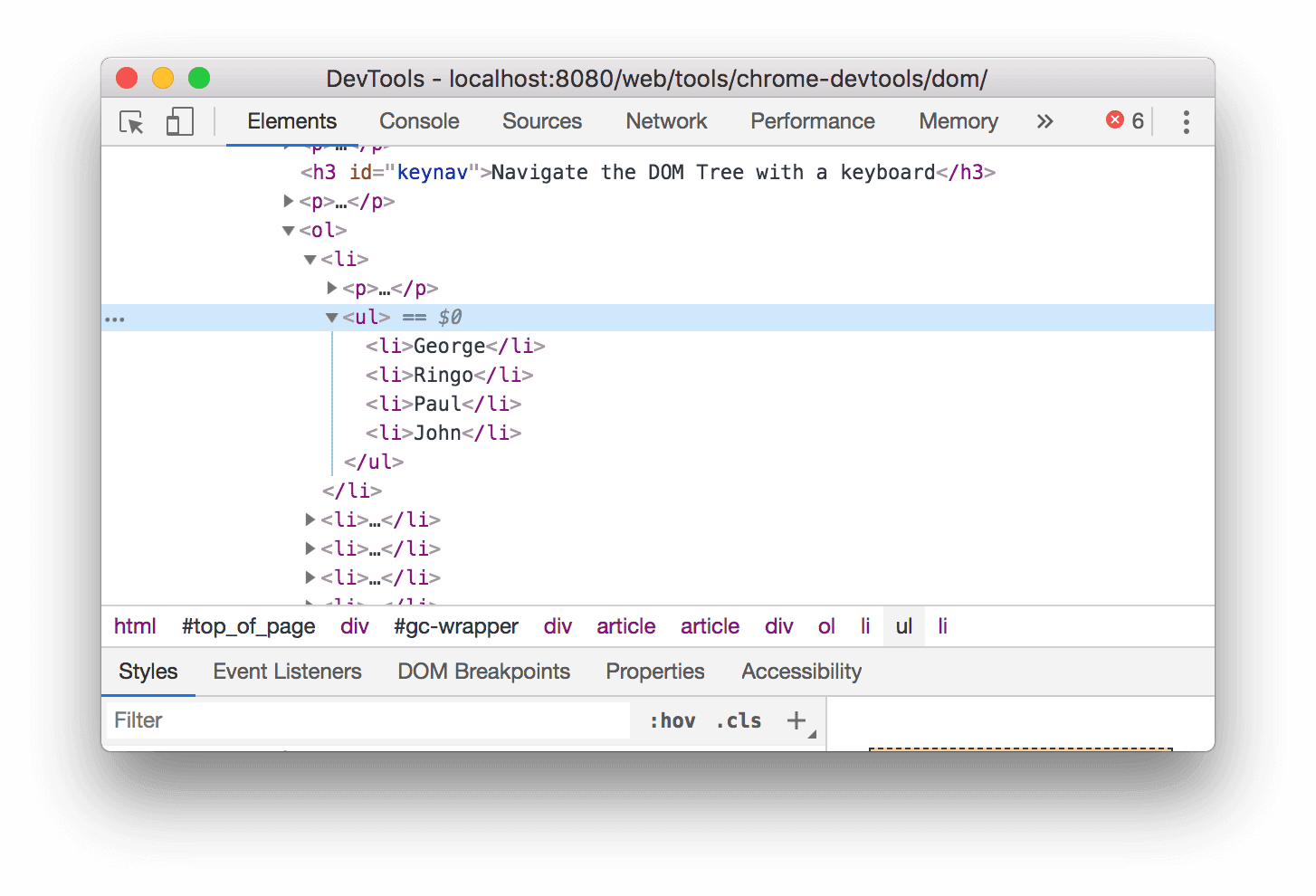
按向上箭头键 2 次。已选择“
<ul>”。
按向左箭头键。
<ul>列表会收起。再次按向左箭头键。选择了
<ul>节点的父节点。在本例中,它是包含第 1 步说明的<li>节点。按 Down 箭头键 3 次,以便重新选择您刚刚收起的
<ul>列表。显示的内容应如图所示:<ul>...</ul>按向右箭头键。列表会展开。
滚动到视野范围内
查看 DOM 树时,有时您会发现自己对视口中没有的某个 DOM 节点感兴趣。例如,假设您滚动到页面底部,但对页面顶部的 <h1> 节点感兴趣。借助滚动到视图中,您可以快速重新定位视口,以便查看节点。
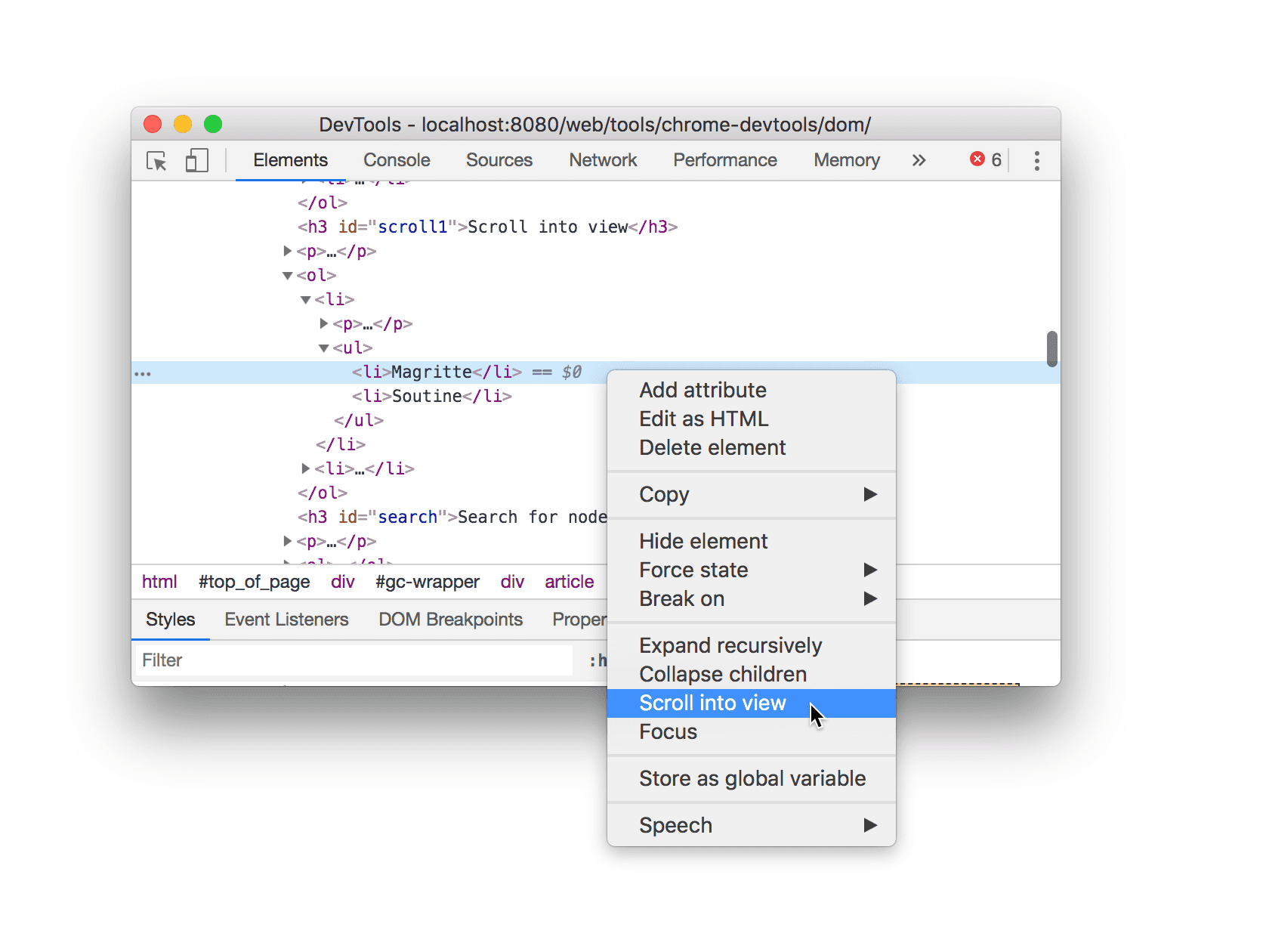
右键点击下方的 Magritte,然后选择检查。
- 马格里特
- Soutine
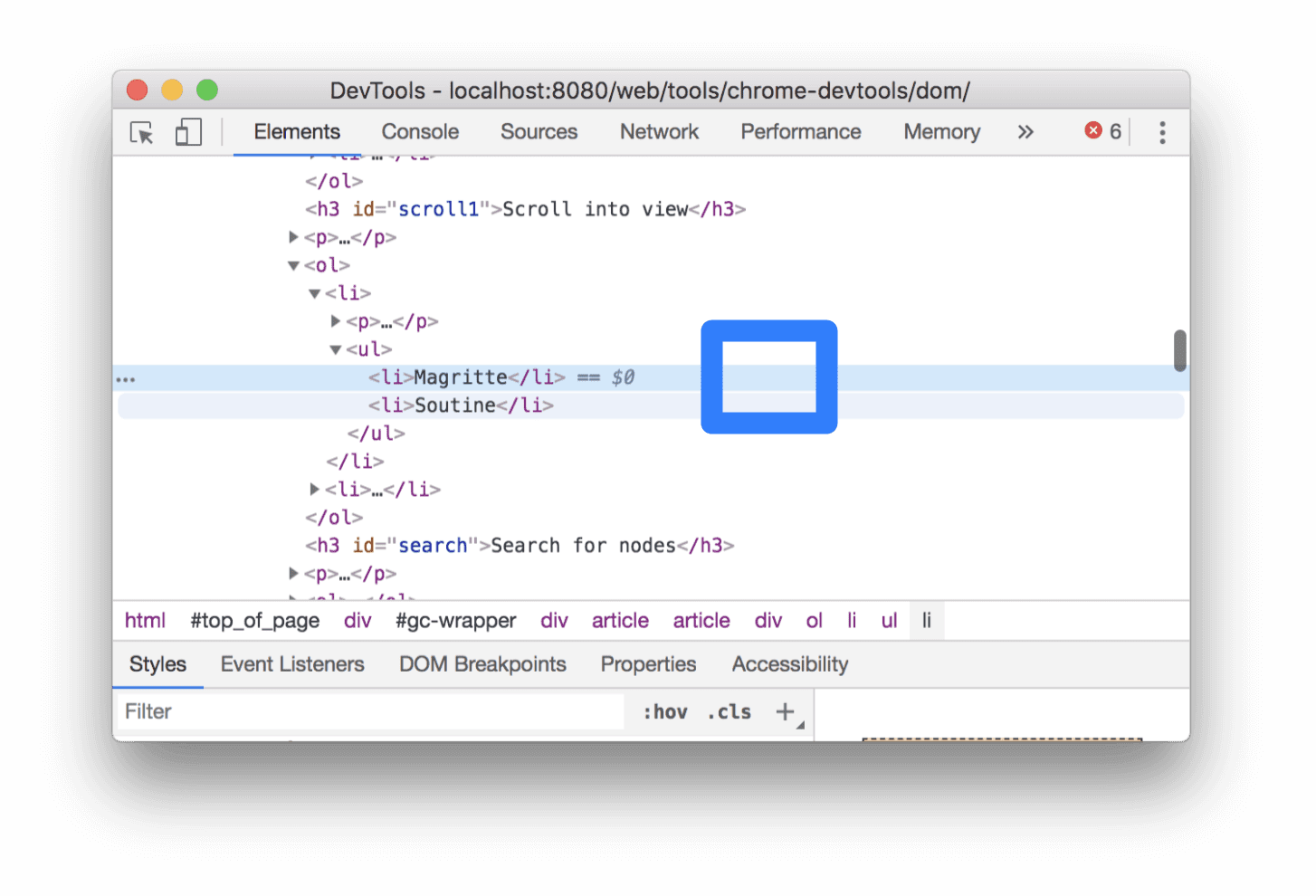
滚动到附录部分 Scroll into view,查看更多说明。
完成后,您应跳回本部分。
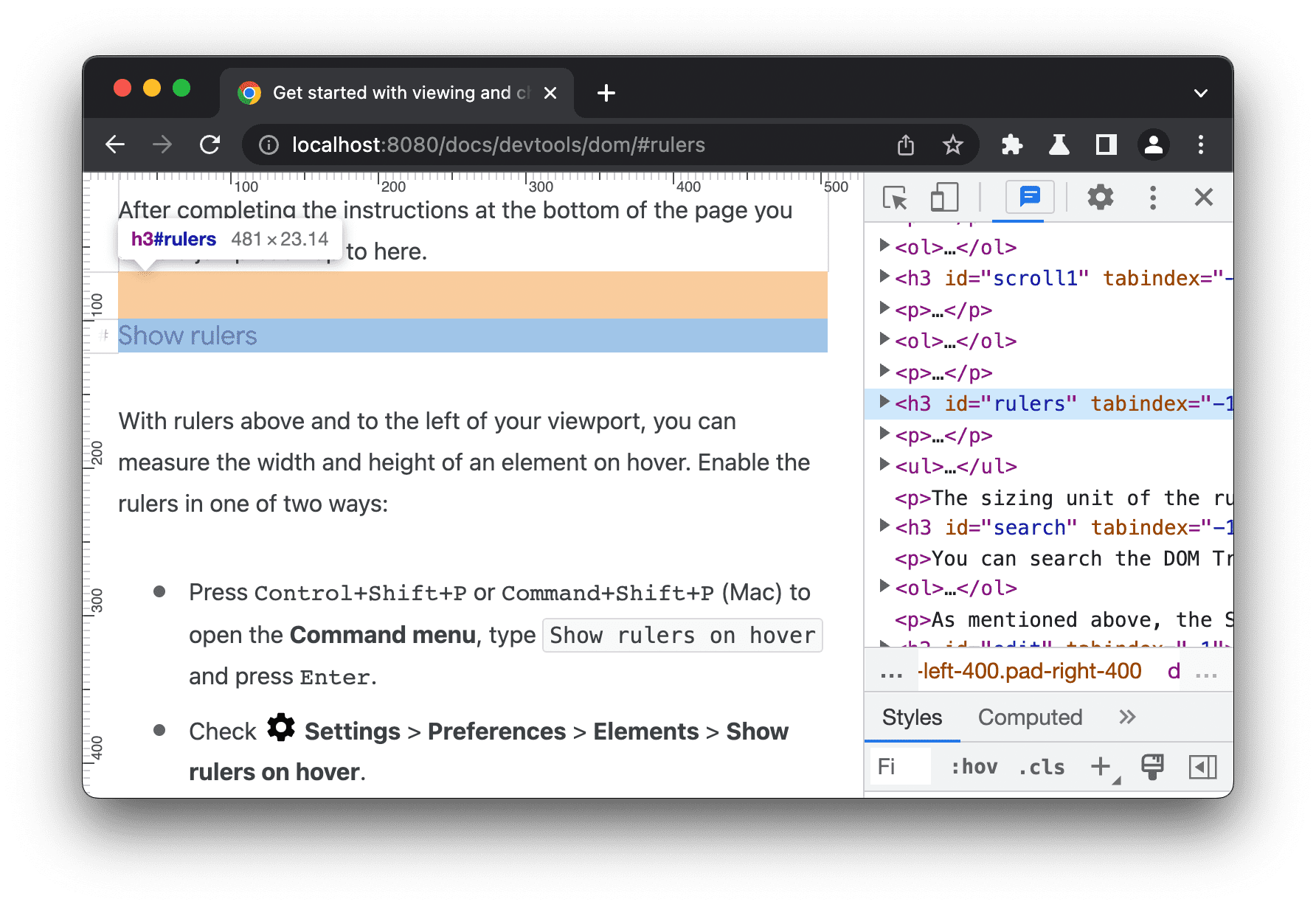
显示标尺
借助视口中的标尺,您可以在 Elements 面板中将光标悬停在某个元素上时,测量该元素的宽度和高度。

您可以通过以下两种方式之一启用标尺:
- 按 Ctrl+Shift+P 或 Command+Shift+P (macOS) 打开命令菜单,输入
Show rulers on hover,然后按 Enter 键。 - 检查 设置 > 偏好设置 > 元素 > 悬停时显示标尺。
标尺的尺寸单位是像素。
搜索节点
您可以通过字符串、CSS 选择器或 XPath 选择器搜索 DOM 树。
- 将光标置于元素面板上。
- 按 Ctrl+F 或 Command+F (macOS)。 搜索栏随即会在 DOM 树的底部打开。
输入
The Moon is a Harsh Mistress。DOM 树中突出显示了最后一句。
搜索栏还支持 CSS 和 XPath 选择器。
元素面板会在 DOM 树中选择第一个匹配的结果,并将其滚动到视口中。默认情况下,系统会在您输入时执行此操作。如果您始终使用较长的搜索查询,则可以使 DevTools 仅在您按 Enter 键时运行搜索。
为避免在节点之间进行不必要的跳转,请清除 设置 > 偏好设置 > 全局 > 边输入边搜索 复选框。

修改 DOM
您可以即时修改 DOM,并查看这些更改对网页有何影响。
修改内容
如需修改节点的内容,请双击 DOM 树中的相应内容。
在以下列表中,右键点击 Michelle,然后选择检查。
- Fry
- Michelle
在 DOM 树中,双击
Michelle。换句话说,双击<li>和</li>之间的文字。文字会以蓝色突出显示,表示已选中。
删除
Michelle,输入Leela,然后按 Enter 键确认更改。文字从 Michelle 变为 Leela。
修改属性
如需修改属性,请双击属性名称或值。请按照以下说明了解如何向节点添加属性。
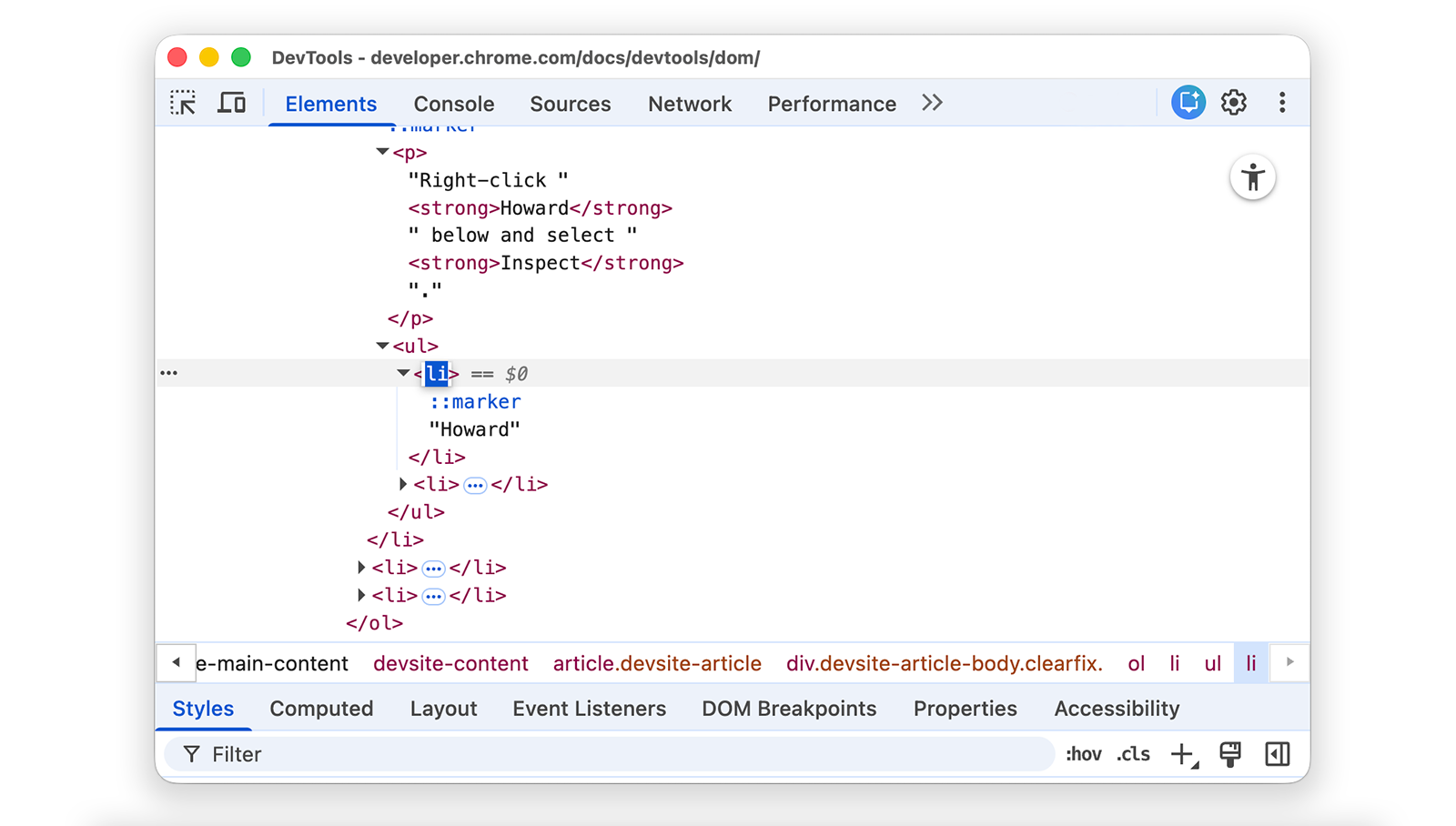
在以下列表中,右键点击 Howard,然后选择检查。
- Howard
- Vince
展开
<ul>,然后双击<li>进行修改。文字会突出显示,表示该节点处于选中状态。
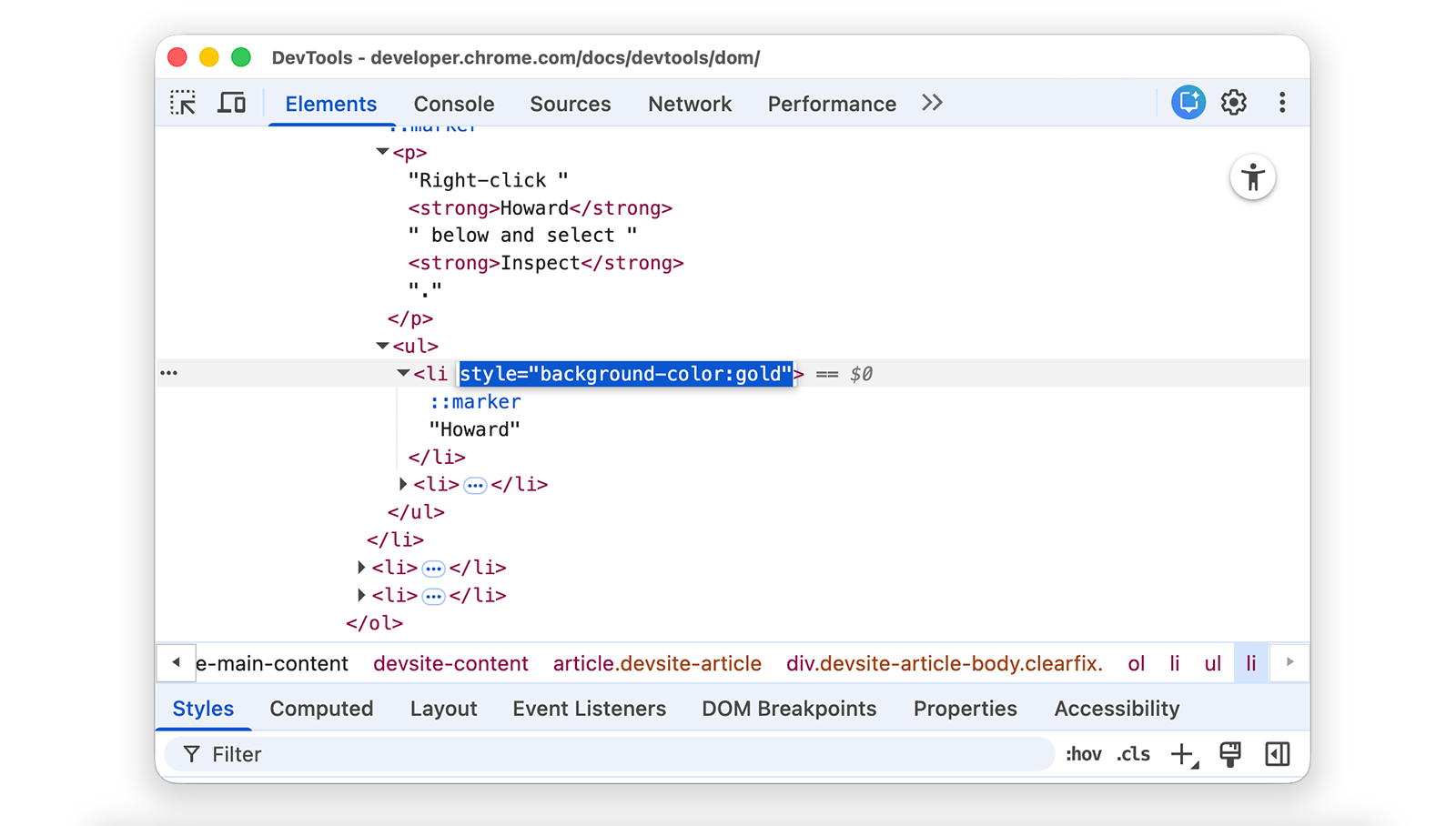
按向右箭头键,添加一个空格,输入
style="background-color:gold",然后按 Enter 键。节点的背景颜色会变为金色。
修改节点类型
如需修改节点的类型,请双击该类型,然后输入新类型。
在以下列表中,右键点击 Hank,然后选择检查。
- Dean
- 汉克
- Thaddeus
- Brock
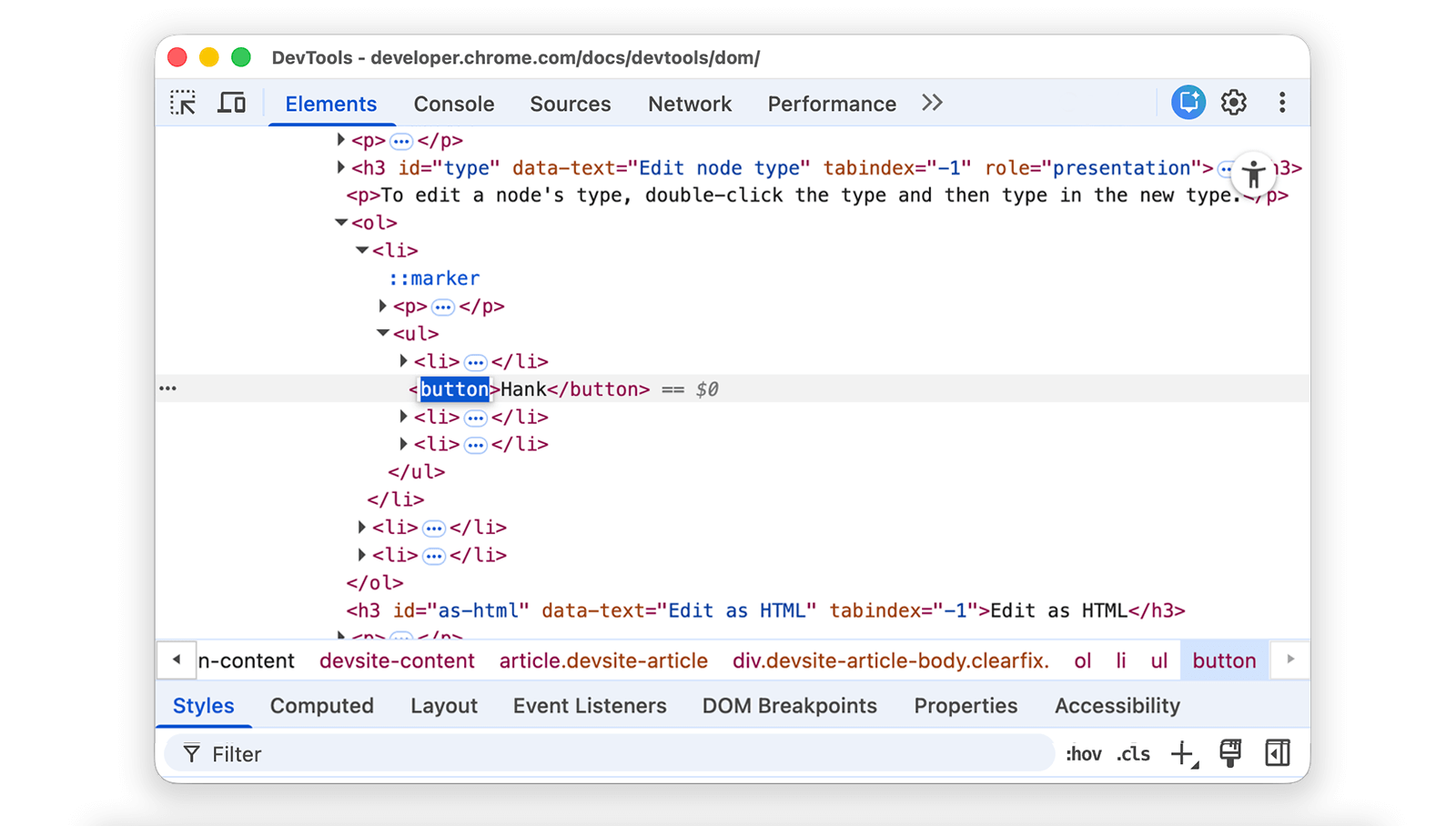
双击
<li>。系统会突出显示文本li。删除
li,输入button,然后按 Enter 键。<li>节点更改为<button>节点。
以 HTML 格式修改
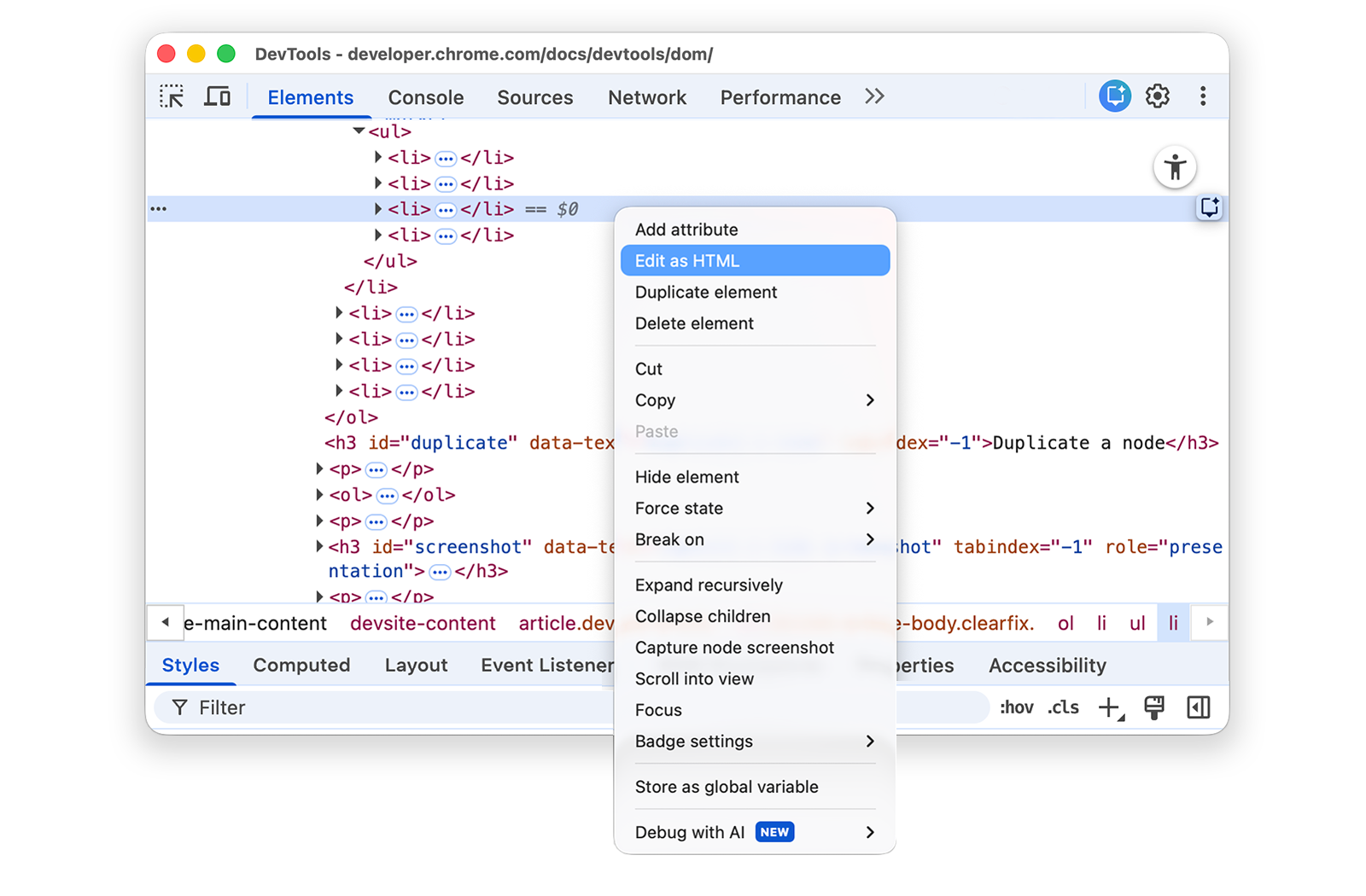
如需以 HTML 格式编辑节点,并使用语法突出显示和自动补全功能,请从节点的下拉菜单中选择以 HTML 格式修改。
右键点击下方的 Leonard,然后选择检查。
- 一分
- Howard
- Rajesh
- Leonard
在 Elements 面板中,右键点击当前节点,然后从下拉菜单中选择 Edit as HTML。

按 Enter 键另起一行,然后开始输入
<l。开发者工具会突出显示 HTML 语法,并建议用于自动补全的标记。
从自动补全菜单中选择
li元素,然后输入>。开发者工具会自动在光标后添加结束</li>标记。
在标记内输入
Sheldon,然后按 Control 或 Command + Enter 以应用更改。
复制节点
您可以使用右键点击选项复制元素来复制元素。
在以下列表中右键点击 Nana,然后选择检查。
- 虚荣的篝火
- 娜娜
- 奥兰多
- 白噪声
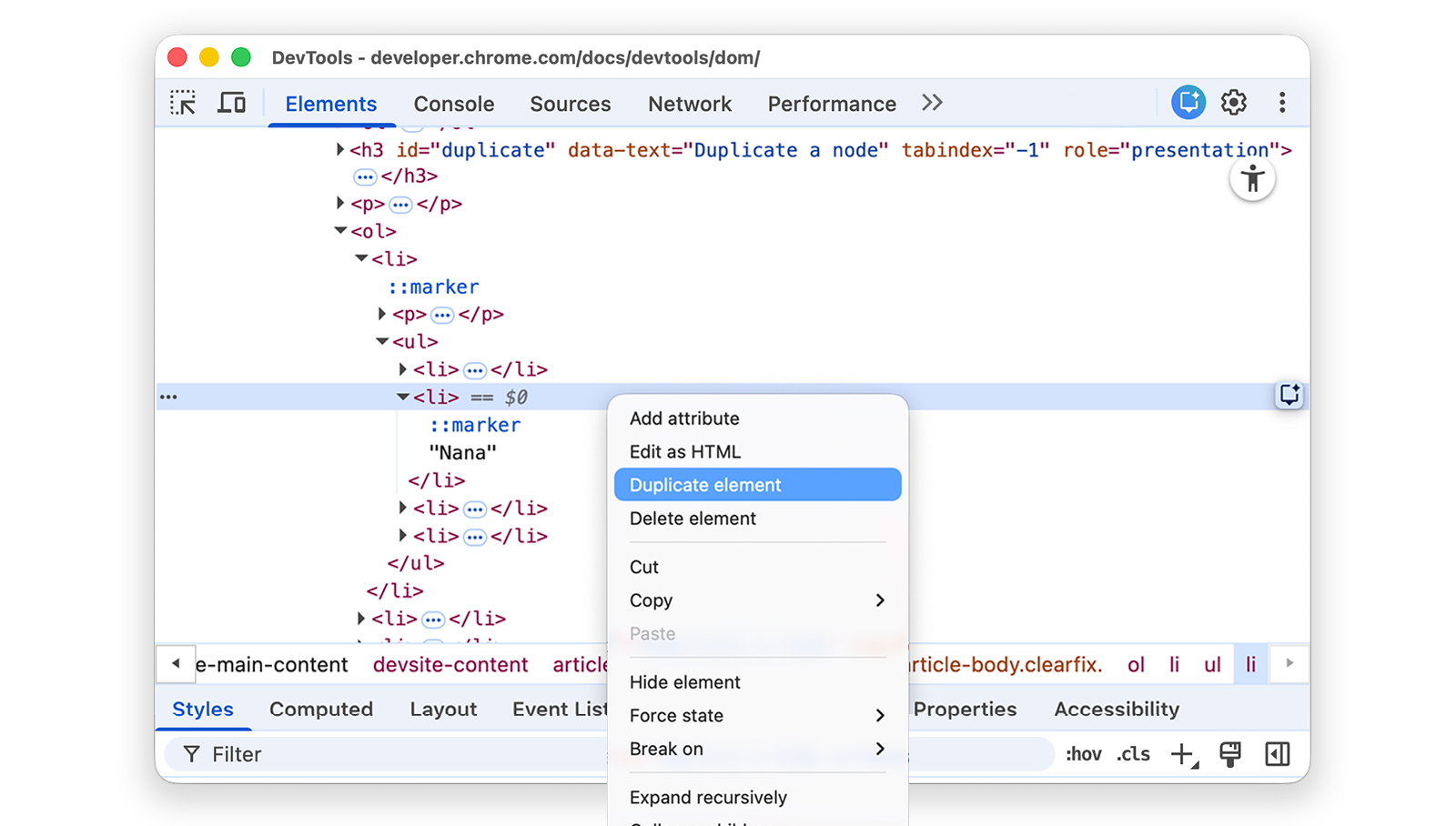
在元素面板中,右键点击
<li>Nana</li>,然后从下拉菜单中选择复制元素。
返回到相应页面。相应列表项已被复制。
您还可以使用以下键盘快捷键:Shift + Alt +向下键(Windows 和 Linux)和 Shift + Option + 向下键 (macOS)。
截取节点屏幕截图
您可以截取 DOM 树中任何单个节点的屏幕截图。
如需了解详情,请参阅使用开发者工具截取屏幕截图的 4 种方式。
重新排序 DOM 节点
拖动节点即可重新排序。
右键点击下方的 Elvis Presley,然后选择检查。请注意,它是列表中的最后一项。
- Stevie Wonder
- 汤姆·威兹
- 克里斯·泰尔
- 埃尔维斯·普雷斯利
在 DOM 树中,将
<li>Elvis Presley</li>拖动到列表顶部。
强制执行状态
您可以强制节点保持 :active、:hover、:focus、:visited 和 :focus-within 等状态。
将鼠标悬停在蝇王列表项上。背景颜色变为橙色。
- The Lord of the Flies
- 《罪与罚》
- 《白鲸记》
右键点击蝇王列表项,然后选择检查。
右键点击
<li class="demo--hover">The Lord of the Flies</li>,然后依次选择 Force State > :hover。如果您没有看到此选项,请参阅有关缺少选项的附录。即使您实际上并未将鼠标悬停在节点上,背景颜色仍保持为橙色。
隐藏节点
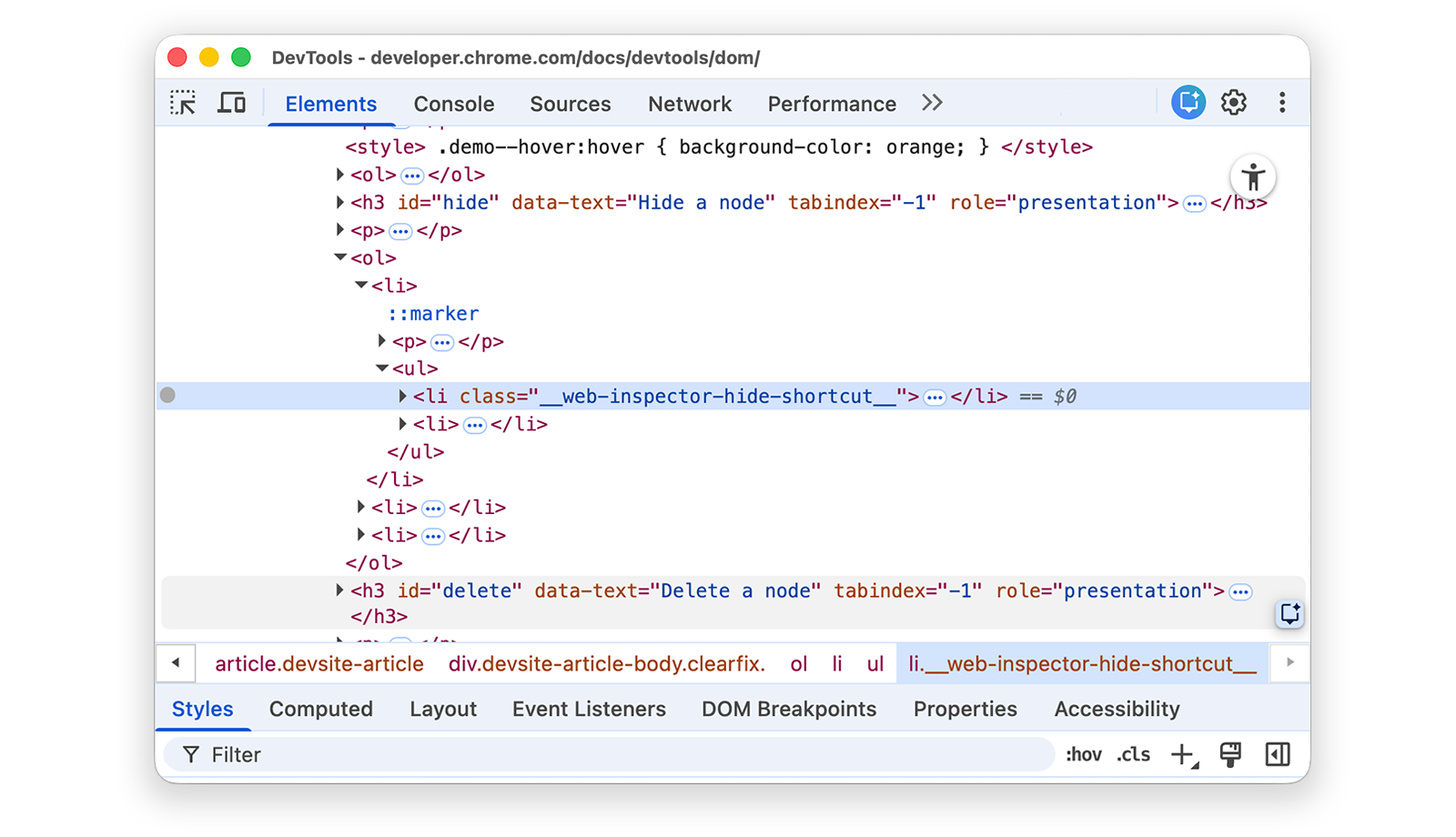
按 H 键可隐藏节点。
在以下列表中,右键点击 The Stars My Destination,然后选择检查。
- 基督山伯爵
- 群星,我的归宿
按 H 键。相应节点已隐藏。您也可以右键点击相应节点,然后使用隐藏元素选项。

再次按 H 键。相应节点会再次显示。
删除一个节点
按 Delete 键可删除节点。
在以下列表中,右键点击 Foundation,然后选择检查。
- 纹身男
- 爱丽丝镜中奇遇记
- 基础
按 Delete 键。节点已删除。您也可以右键点击相应节点,然后使用删除元素选项。
按 Ctrl+Z 或 Command+Z (macOS)。 系统会撤消上次操作,相应节点会重新显示。
在控制台中访问节点
开发者工具提供了一些快捷方式,用于从控制台访问 DOM 节点或获取对这些节点的 JavaScript 引用。
使用 $0 引用当前所选节点
检查节点时,节点旁边的 == $0 文本表示您可以在控制台中使用变量 $0 引用此节点。
右键点击 The Left Hand of Darkness 列表项,然后选择检查。
- 黑暗的左手
- 沙丘
按 Escape 键打开控制台抽屉。您可能需要选择控制台才能打开它。
输入
$0,然后按 Enter 键。表达式的结果是$0的求值结果为<li>The Left Hand of Darkness</li>。
将光标悬停在结果上。节点在视口中突出显示。
在 DOM 树中点击
<li>Dune</li>,在控制台中再次输入$0,然后再次按 Enter 键。现在,$0的计算结果为<li>Dune</li>。
存储为全局变量
如果您需要多次引用某个节点,请将其存储为全局变量。
右键点击下方的夜长梦多,然后选择检查。
- 夜长梦多
- The Long Goodbye
在 DOM 树中右键点击
<li>The Big Sleep</li>,然后选择 Store as global variable。如果您找不到此选项,请参阅有关缺少选项的附录。在控制台中输入
temp1,然后按 Enter 键。表达式的结果表明,变量的计算结果为节点。点击相应节点即可展开列表项。
复制 JS 路径
复制节点的 JavaScript 路径,以便在自动化测试中引用该节点。
右键点击下方的卡拉马佐夫兄弟,然后选择检查。
- 卡拉马佐夫兄弟
- 《罪与罚》
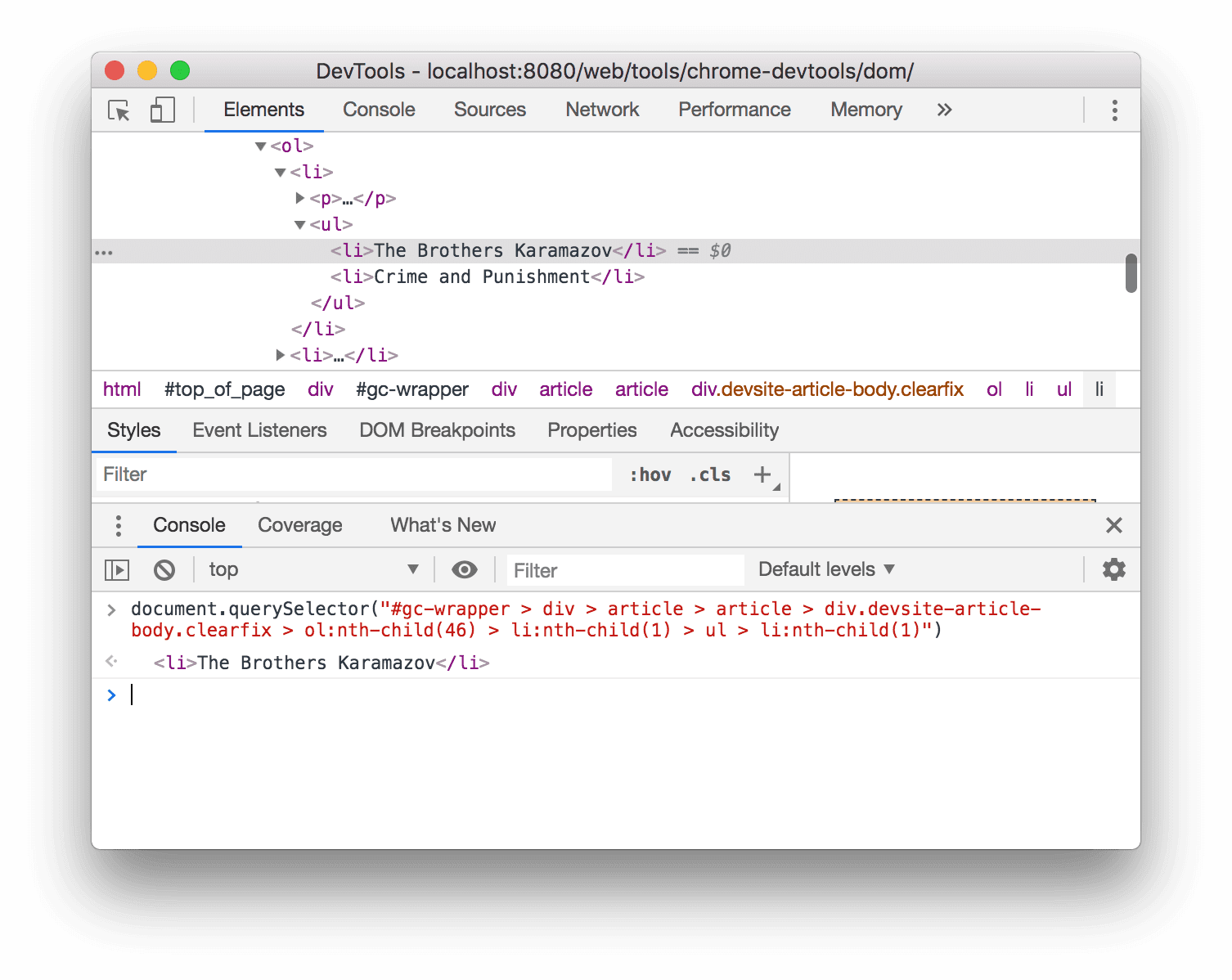
在 DOM 树中右键点击
<li>The Brothers Karamazov</li>,然后依次选择复制 > 复制 JS 路径。已将解析为节点的document.querySelector()表达式复制到剪贴板。按 Ctrl+V 或 Command+V (macOS) 将表达式粘贴到控制台中。
按 Enter 键可对表达式求值。

在 DOM 更改时中断
借助开发者工具,您可以在 JavaScript 修改 DOM 时暂停网页的 JavaScript。 了解 DOM 更改断点。
后续步骤
这涵盖了开发者工具中与 DOM 相关的大部分功能。您可以右键点击 DOM 树中的节点,尝试本教程中未涵盖的选项,从而发现其余的选项。
继续阅读:
- 了解“元素”面板键盘快捷键。
- 请参阅更多开发者工具文档,了解您还可以使用开发者工具执行哪些操作。
加入 DevTools 社区,与 DevTools 团队联系或获取其他开发者的帮助。
附录
详细了解特定主题。
HTML 与 DOM
本部分简要介绍了 HTML 与 DOM 之间的区别。
当您使用网络浏览器请求 https://example.com 等网页时,服务器会返回一个 HTML 文档:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
浏览器解析 HTML 并创建对象树:
html
head
title
body
h1
p
script
此对象树(或节点树)表示网页的内容。这称为文档对象模型,简称 DOM。目前,DOM 和 HTML 中的对象是相同的。
假设 HTML 底部的 script.js 文件包含以下函数:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
该脚本会移除 h1 节点,并向 DOM 添加另一个 p 节点。DOM 现在应如下所示:
html
head
title
body
p
script
p
网页的 HTML 现在与 DOM 不同。
HTML 表示初始网页内容,而 DOM 表示有效且当前的网页内容。当 JavaScript 添加、移除或修改节点时,DOM 会变得与 HTML 不同。
如需了解详情,请参阅 MDN 的 DOM 简介。
滚动到视野范围内
这是滚动到视图部分的延续。按照说明完成此部分。
<li>Magritte</li>节点应仍处于选中状态。如果不是,请返回到滚动到视图中并重新开始。右键点击
<li>Magritte</li>节点,然后选择滚动到视图中。 您的视口会向上滚动,以便您看到 Magritte 节点。 如果找不到滚动到视图,请了解缺失的选项。
缺少选项
本教程中的许多说明都要求您右键点击 DOM 树中的某个节点,然后从随即显示的上下文菜单中选择一个选项。如果您在上下文菜单中没有看到指定的选项,请尝试在节点文本之外的位置点击鼠标右键。