Chrome Geliştirici Araçları ile bir sayfanın DOM'unu görüntüleme ve değiştirme hakkında temel bilgileri öğrenmek için videoyu izleyin ve bu etkileşimli eğitimleri tamamlayın.
Bu eğitimde, DOM ile HTML arasındaki farkı bildiğiniz varsayılır. Ek: HTML ve DOM bölümünde bilgilerinizi tazeleyin.
DOM düğümlerini görüntüleme
Öğeler panelinin DOM ağacı, DevTools'da DOM ile ilgili tüm etkinlikleri gerçekleştirdiğiniz yerdir.
Düğüm inceleme
Belirli bir DOM düğümüyle ilgileniyorsanız İncele, DevTools'u açıp bu düğümü incelemenin hızlı bir yoludur.
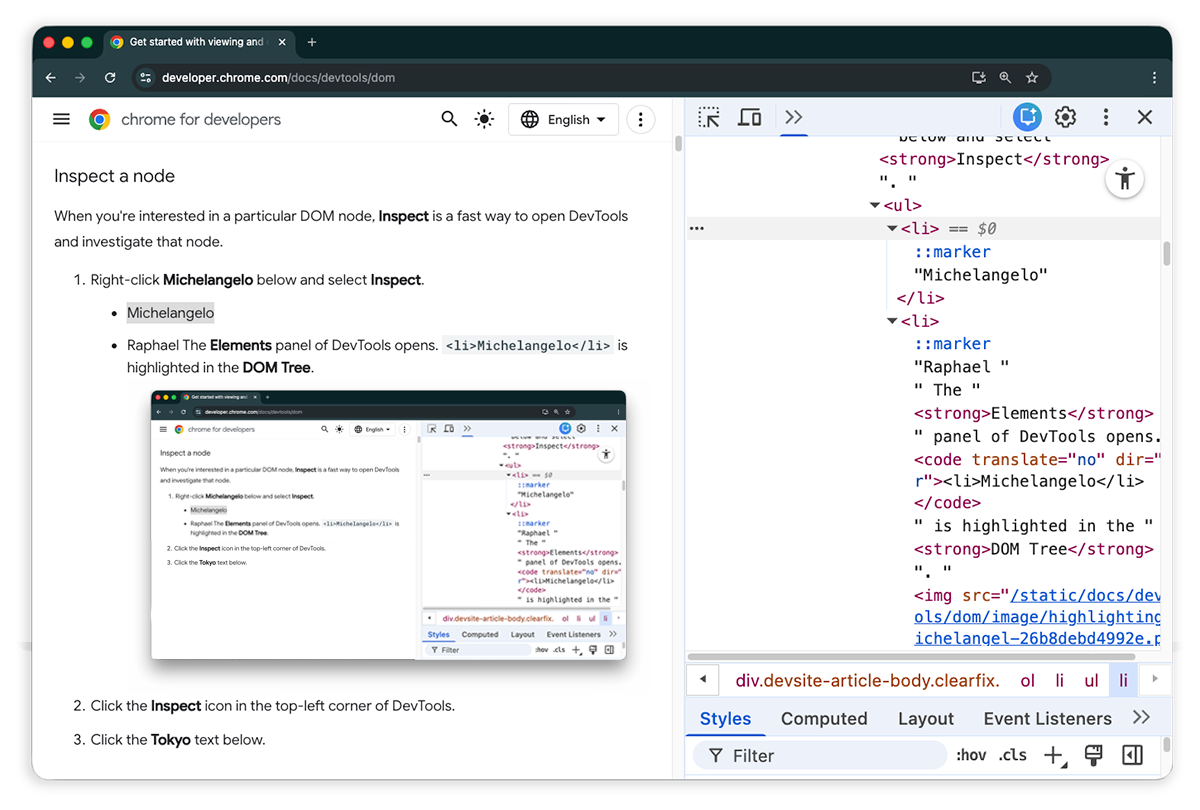
Aşağıdaki listede Michelangelo'yu sağ tıklayın. Menüden İncele'yi seçin.
- Michelangelo
- Raphael
Geliştirici Araçları'nın Öğeler paneli açılır.
<li>Michelangelo</li>, DOM Ağacı'nda vurgulanır.

Öğe seçin'i tıklayın.
Aşağıdaki listeden Tokyo'yu seçin.
- Tokyo
- Beyrut
<li>Tokyo</li>, DOM ağacında vurgulanır.
Bir düğümü incelemek, düğümün stillerini ve CSS'sini görüntüleme ve değiştirme yolunda da ilk adımdır.
DOM ağacında klavyeyle gezinme
DOM ağacında bir düğüm seçtikten sonra klavyenizle DOM ağacında gezinebilirsiniz.
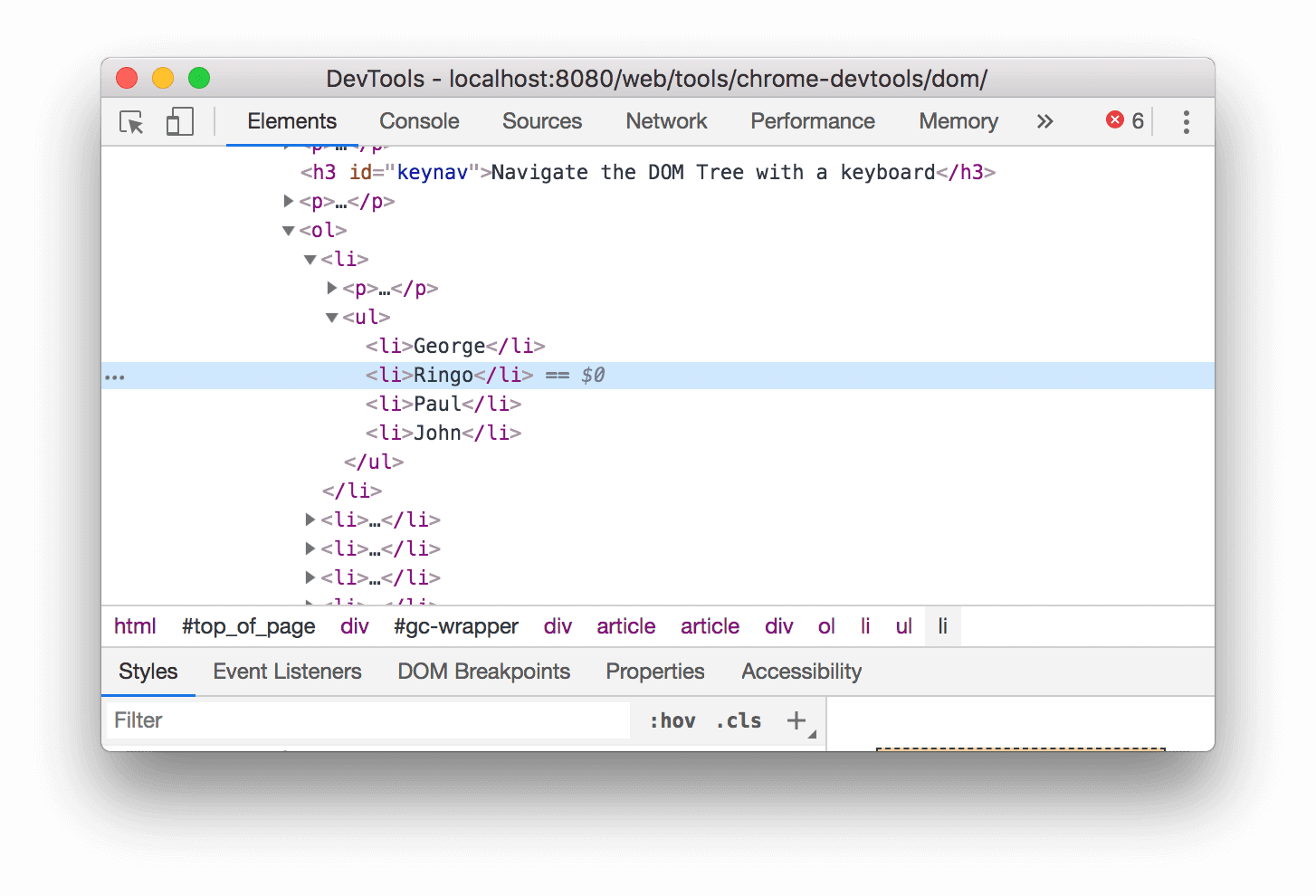
Aşağıdaki listede Ringo'yu sağ tıklayın ve İncele'yi seçin. DOM ağacında
<li>Ringo</li>seçilir.- George
- Ringo
- Paul
Jehan

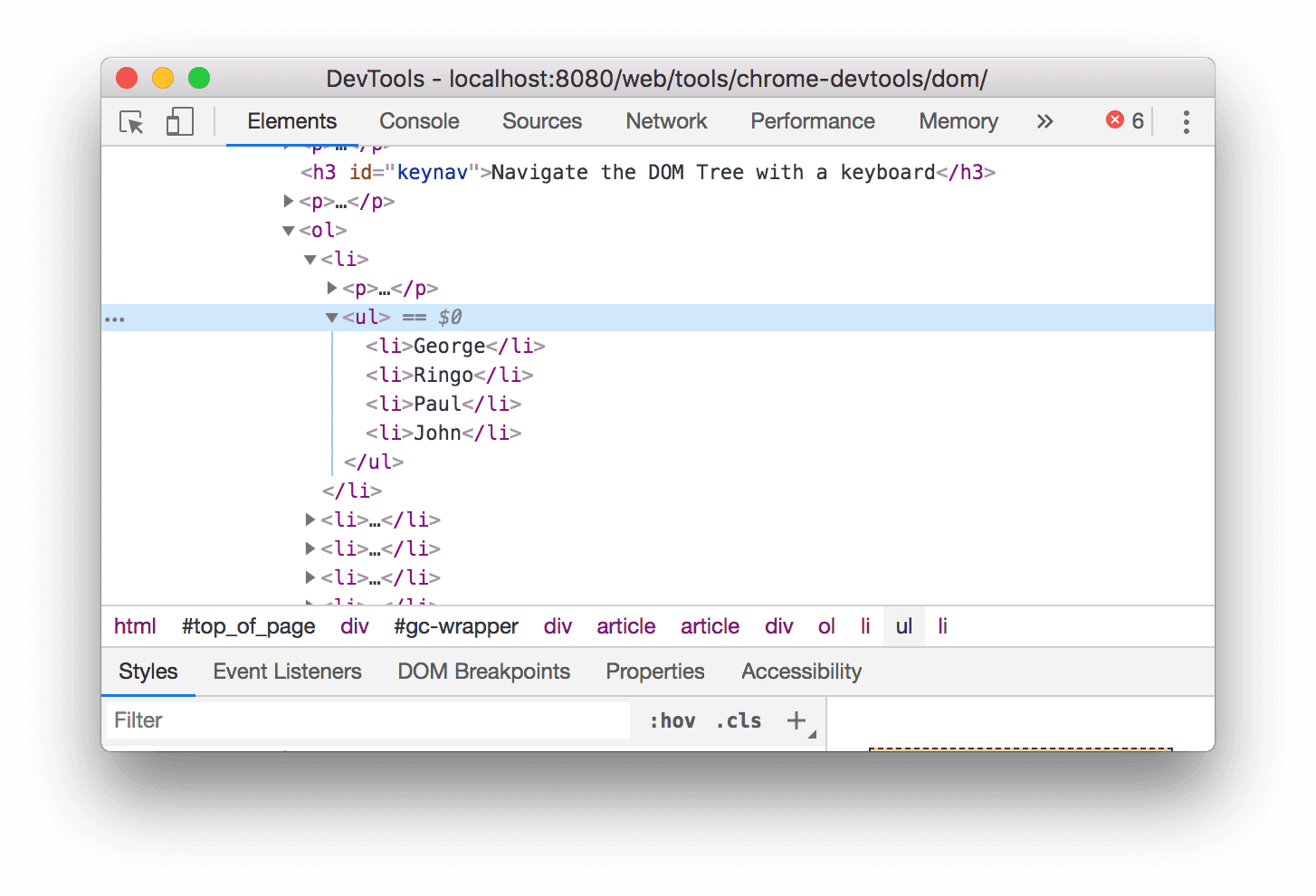
Yukarı ok tuşuna 2 kez basın.
<ul>seçilir.
Sol ok tuşuna basın.
<ul>listesi daraltılır.Sol ok tuşuna tekrar basın.
<ul>düğümünün üst öğesi seçilir. Bu durumda, 1. adımdaki talimatları içeren<li>düğümüdür.<ul>Az önce daralttığınız listeyi yeniden seçmek için aşağı ok tuşuna 3 kez basın. Şöyle görünmelidir:<ul>...</ul>Sağ ok tuşuna basın. Liste genişler.
Görünüme kaydır
DOM ağacını görüntülerken bazen görüntü alanında olmayan bir DOM düğümüyle ilgilenirsiniz. Örneğin, sayfanın en altına kaydırdığınızı ve sayfanın üst kısmındaki <h1> düğümüyle ilgilendiğinizi varsayalım. Görünüme kaydır
Görünüm alanını hızlıca yeniden konumlandırarak düğümü görmenizi sağlar.
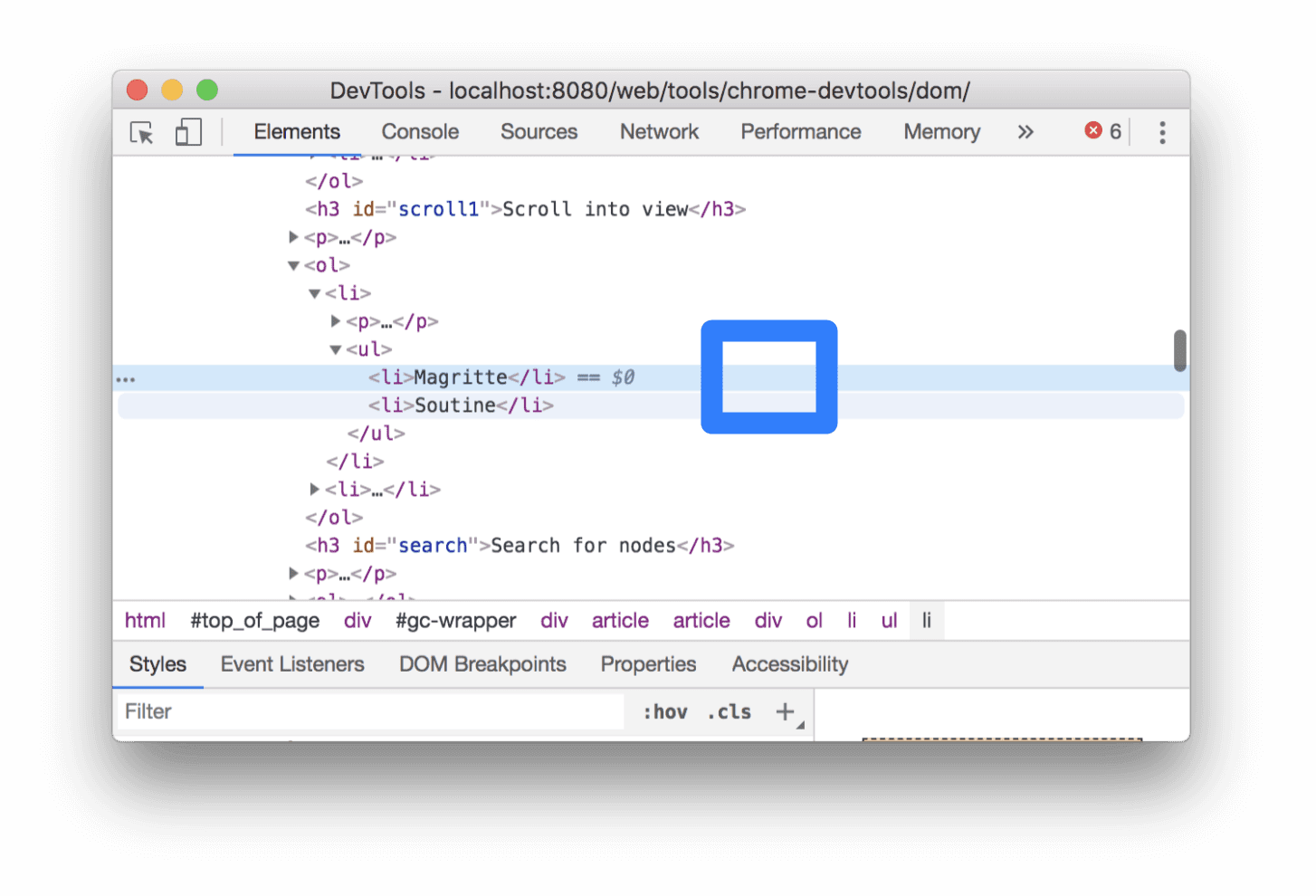
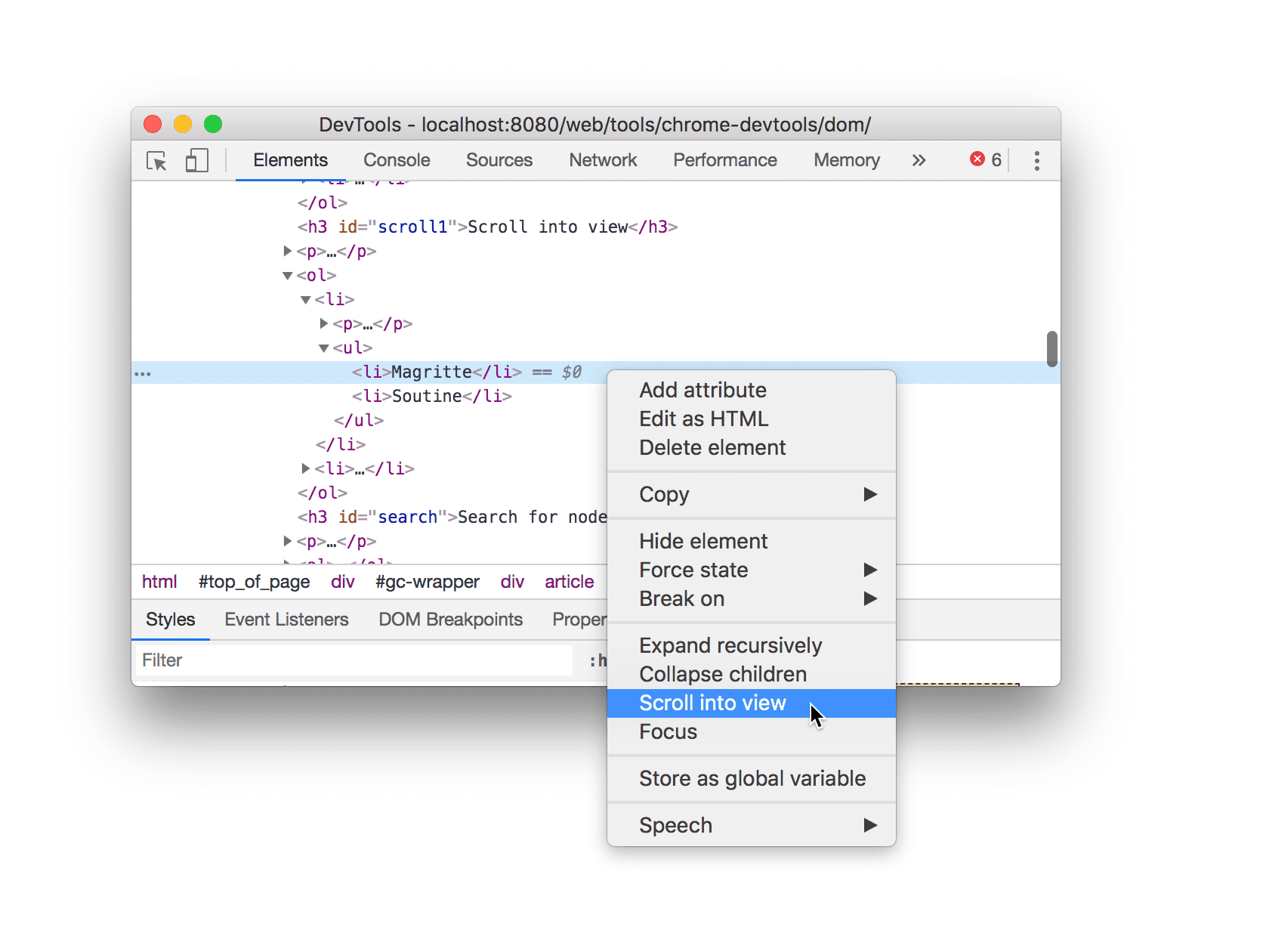
Aşağıdaki Magritte'i sağ tıklayın ve İncele'yi seçin.
- Magritte
- Soutine
Ek talimatlar için ekler bölümündeki Görünüm alanına kaydırma kısmına gidin.
İşlemi tamamladıktan sonra bu bölüme geri dönmeniz gerekir.
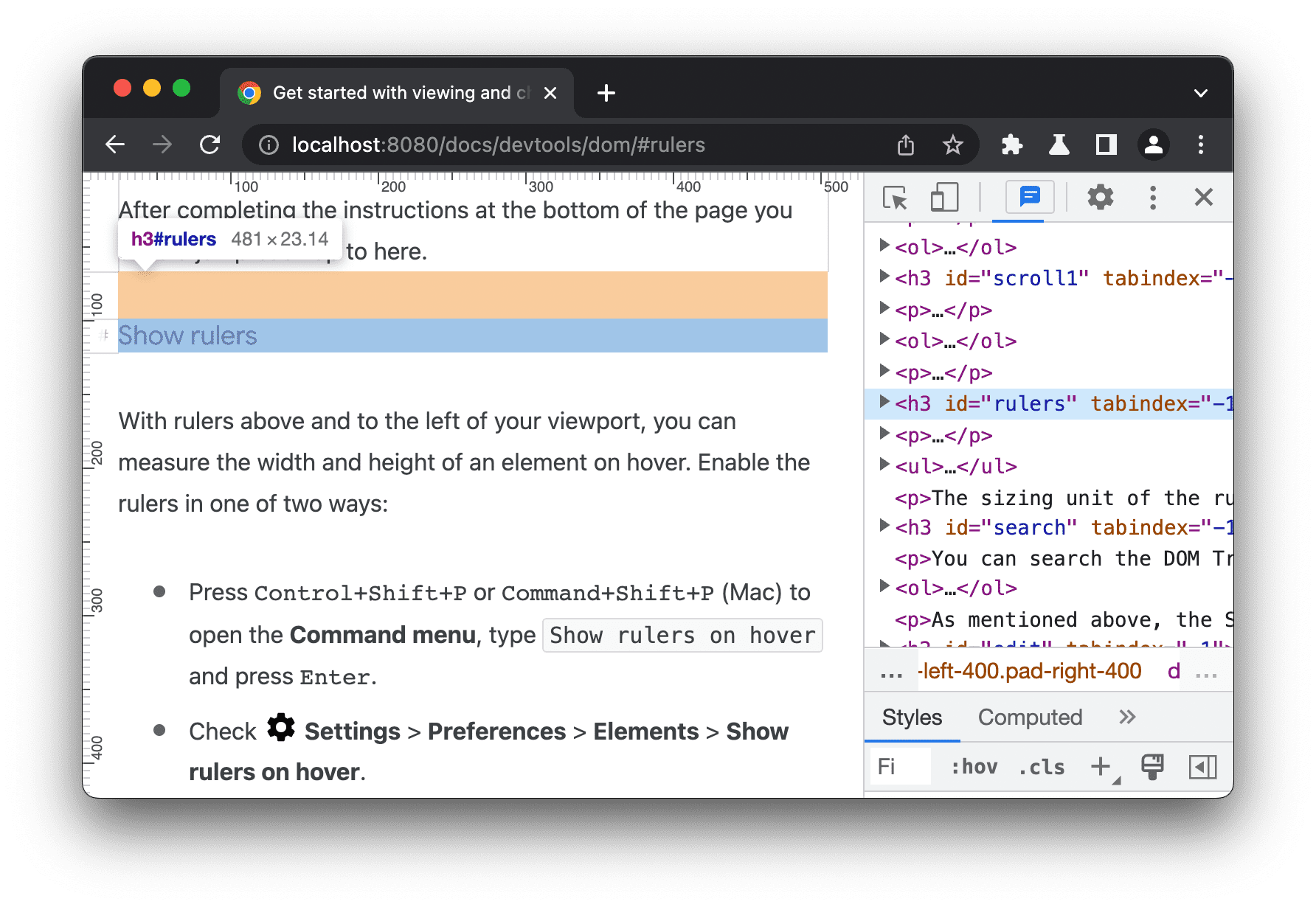
Cetvelleri göster
Görüntü alanınızdaki cetvellerle, Öğeler panelinde üzerine geldiğinizde bir öğenin genişliğini ve yüksekliğini ölçebilirsiniz.

Cetvelleri iki şekilde etkinleştirebilirsiniz:
- Komut menüsünü açmak için Control+Üst Karakter+P veya Command+Üst Karakter+P (macOS) tuşlarına basın,
Show rulers on hoveryazın ve Enter tuşuna basın. - 'ı kontrol edin. Ayarlar > Tercihler > Öğeler > Fareyle üzerine gelindiğinde cetvelleri göster.
Cetvellerin boyutlandırma birimi pikseldir.
Düğüm arayın
DOM ağacında dize, CSS seçici veya XPath seçiciye göre arama yapabilirsiniz.
- İmlecinizi Öğeler paneline getirin.
- Control+F veya Command+F (macOS) tuşlarına basın. Arama çubuğu, DOM ağacının en altında açılır.
The Moon is a Harsh Mistressyazın. Son cümle, DOM ağacında vurgulanır.
Arama çubuğu, CSS ve XPath seçicilerini de destekler.
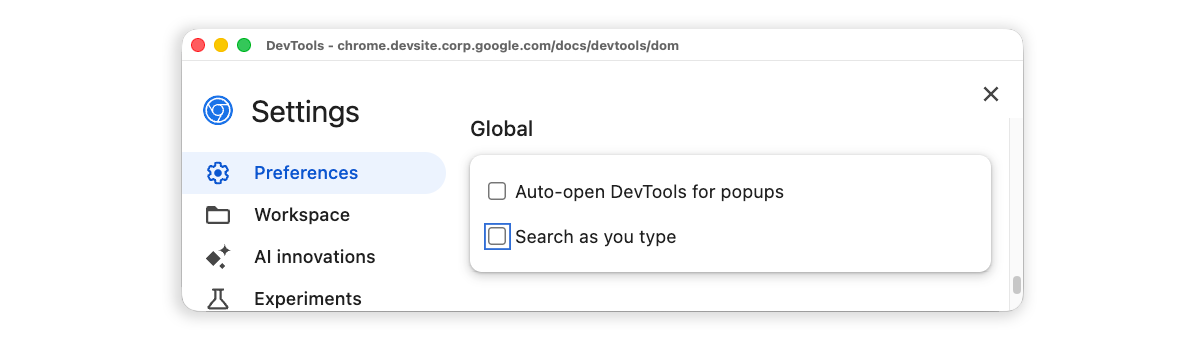
Öğeler paneli, DOM ağacında eşleşen ilk sonucu seçer ve bunu görünüm alanında görünür hale getirir. Bu işlem, varsayılan olarak siz yazarken gerçekleşir. Her zaman uzun arama sorgularıyla çalışıyorsanız Geliştirici Araçları'nın aramayı yalnızca Enter tuşuna bastığınızda yapmasını sağlayabilirsiniz.
Düğümler arasında gereksiz geçişleri önlemek için Ayarlar > Tercihler > Genel > Yazarken arama yap onay kutusunun işaretini kaldırın.

DOM'u düzenleme
DOM'u anında düzenleyebilir ve bu değişikliklerin sayfayı nasıl etkilediğini görebilirsiniz.
İçeriği düzenle
Bir düğümün içeriğini düzenlemek için DOM ağacındaki içeriği çift tıklayın.
Aşağıdaki listede Michelle'ı sağ tıklayın ve İncele'yi seçin.
- Fry
- Merve
DOM ağacında
Michellesimgesini çift tıklayın. Başka bir deyişle,<li>ile</li>arasındaki metni çift tıklayın. Metin, seçildiğini belirtmek için mavi renkle vurgulanır.
Silme
Michelle,Leelayazın ve değişikliği onaylamak için Enter tuşuna basın. Metin Michelle'den Leela'ya değişir.
Özellikleri düzenle
Özellikleri düzenlemek için özellik adını veya değerini çift tıklayın. Bir düğüme nasıl özellik ekleyeceğinizi öğrenmek için bu talimatları uygulayın.
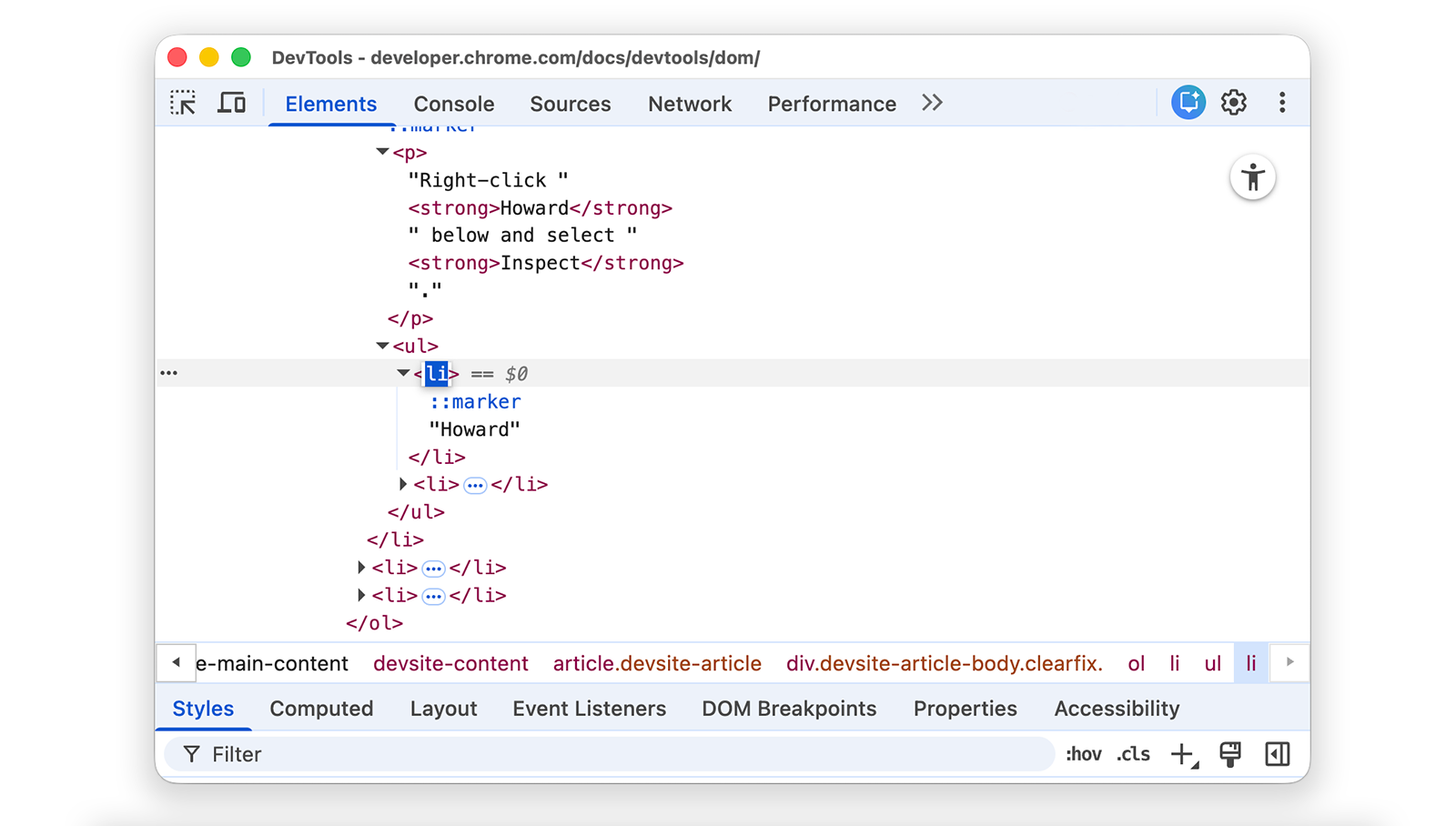
Aşağıdaki listede Howard'ı sağ tıklayın ve İncele'yi seçin.
- Howard
- Vince
<ul>simgesini genişletin, ardından düzenlemek için<li>simgesini çift tıklayın. Metin, düğümün seçildiğini belirtmek için vurgulanır.
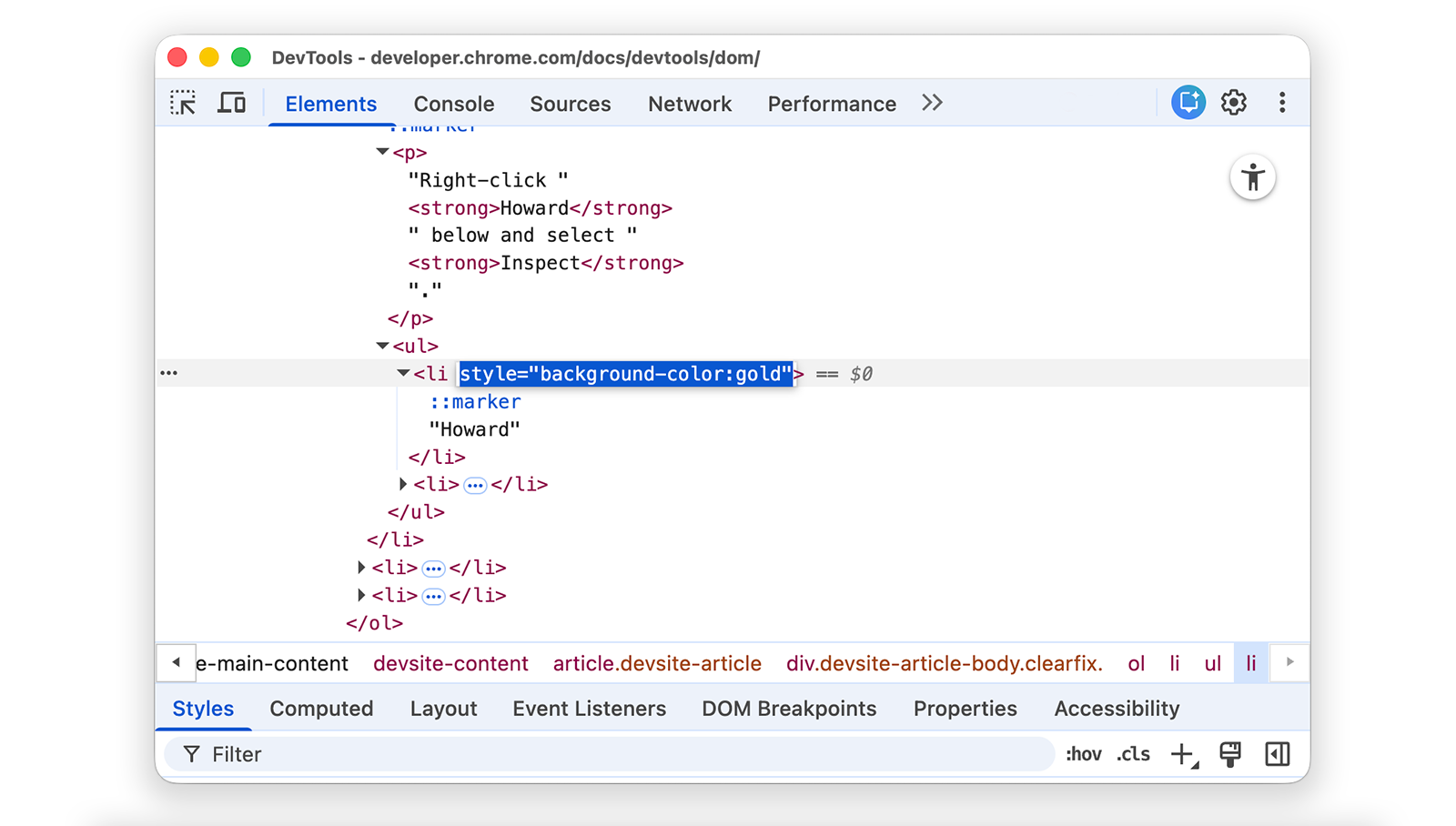
Sağ ok tuşuna basın, boşluk ekleyin,
style="background-color:gold"yazın ve Enter tuşuna basın. Düğümün arka plan rengi altın rengine dönüşür.
Düğüm türünü düzenleme
Bir düğümün türünü düzenlemek için türü çift tıklayın ve yeni türü girin.
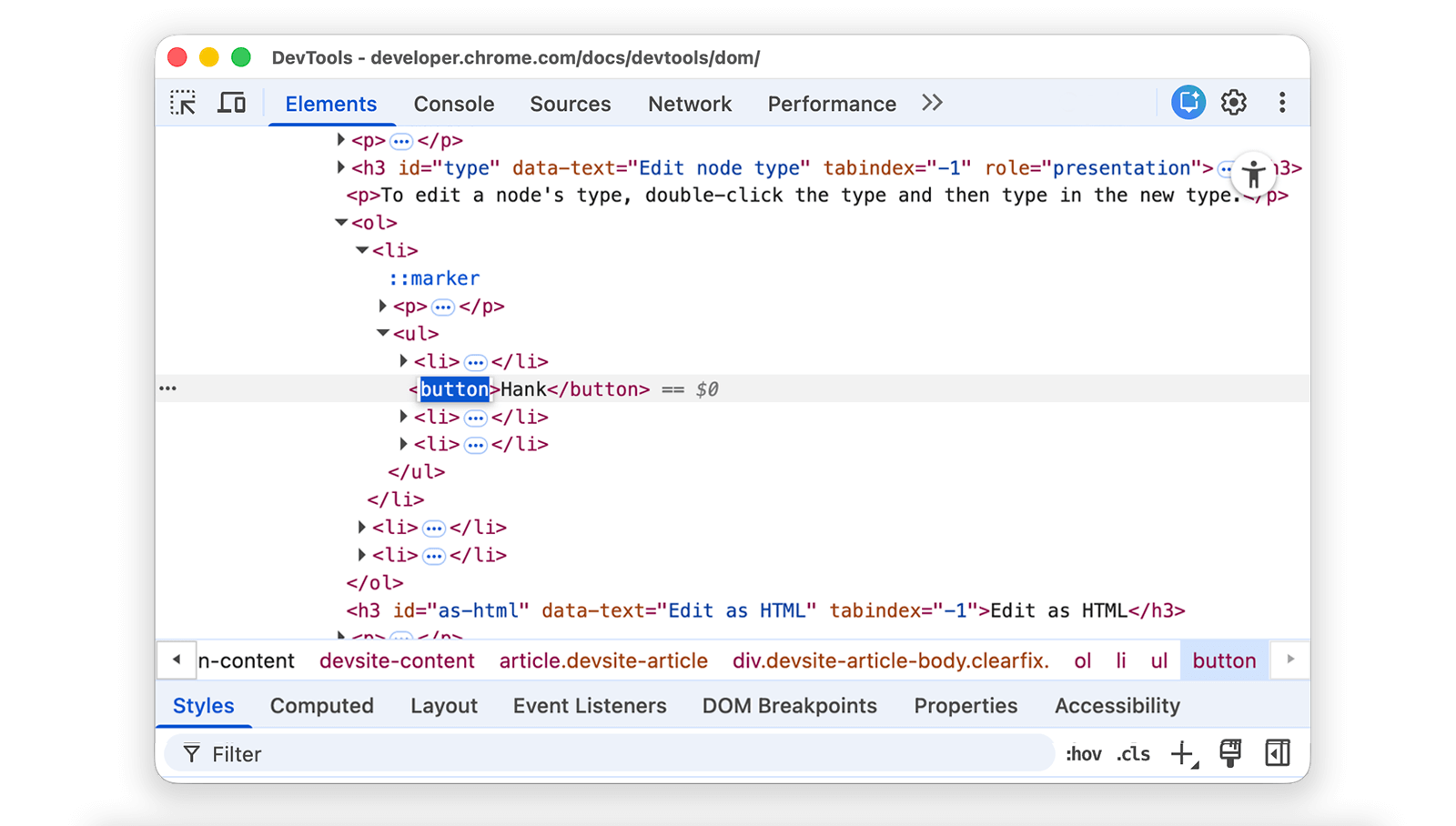
Aşağıdaki listede Hank'i sağ tıklayın ve İncele'yi seçin.
- Dean
- Espri
- Thaddeus
- Brock
<li>simgesini çift tıklayın.limetni vurgulanır.liadlı temsilciyi silmek içinbuttonyazın ve Enter tuşuna basın.<li>düğümü<button>düğümüne dönüşür.
HTML olarak düzenleme
Söz dizimi vurgulama ve otomatik tamamlama ile düğümleri HTML olarak düzenlemek için düğümün açılır menüsünden HTML olarak düzenle'yi seçin.
Aşağıdaki Leonard'ı sağ tıklayın ve İncele'yi seçin.
- Penny
- Howard
- Rajesh
- Leonard
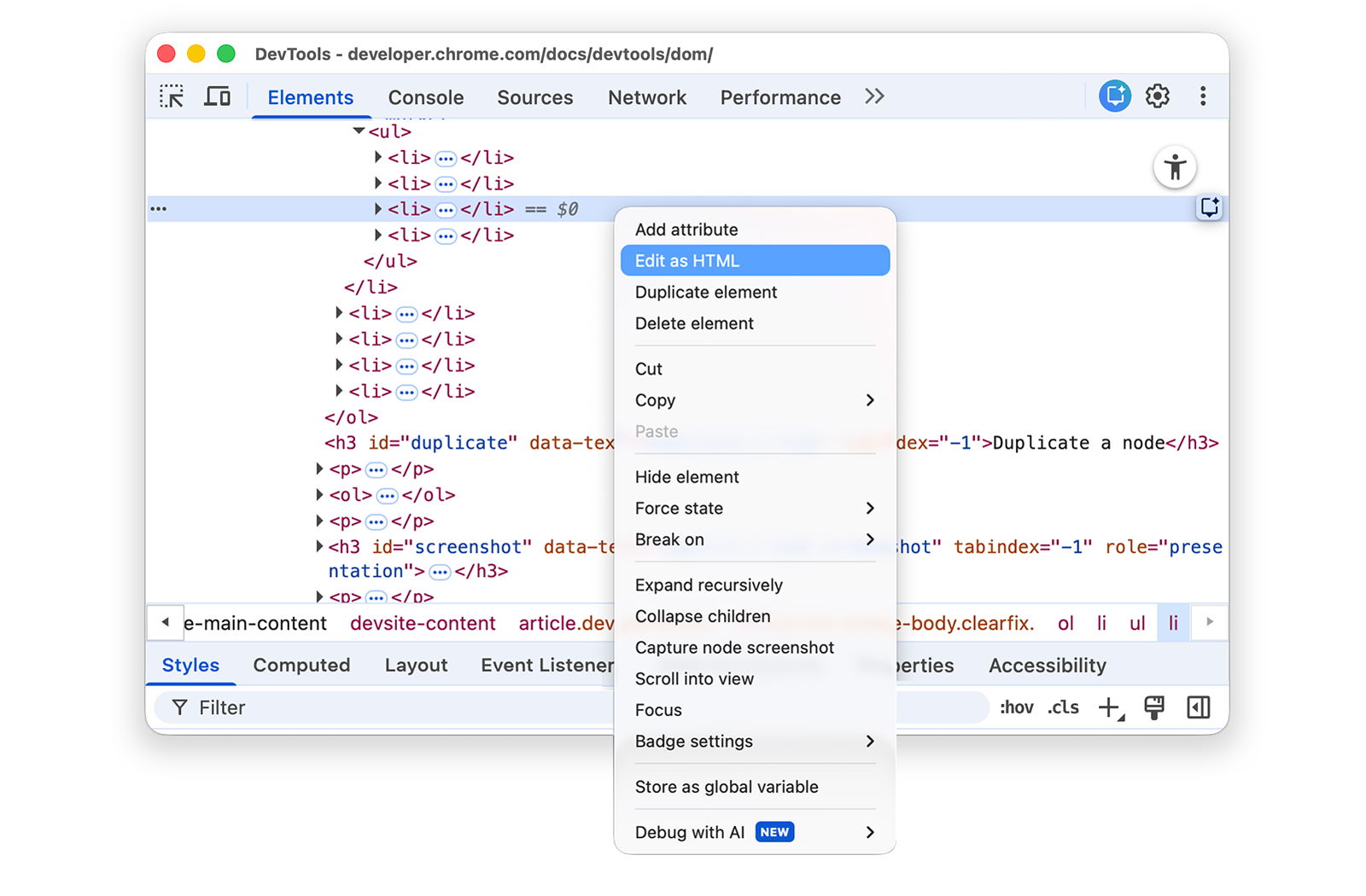
Öğeler panelinde, mevcut düğümü sağ tıklayın ve açılır menüden HTML olarak düzenle'yi seçin.

Yeni bir satır başlatmak için Enter tuşuna basın ve
<lyazmaya başlayın. DevTool, HTML söz dizimini vurgular ve otomatik tamamlama için etiketler önerir.
Otomatik tamamlama menüsünden
liöğesini seçin ve>yazın. DevTools, kapanış</li>etiketini imlecin sonrasına otomatik olarak ekler.
Etiketin içine
Sheldonyazın ve değişiklikleri uygulamak için Kontrol veya Komut + Enter tuşlarına basın.
Düğüm kopyalama
Öğeyi kopyala sağ tıklama seçeneğini kullanarak bir öğeyi kopyalayabilirsiniz.
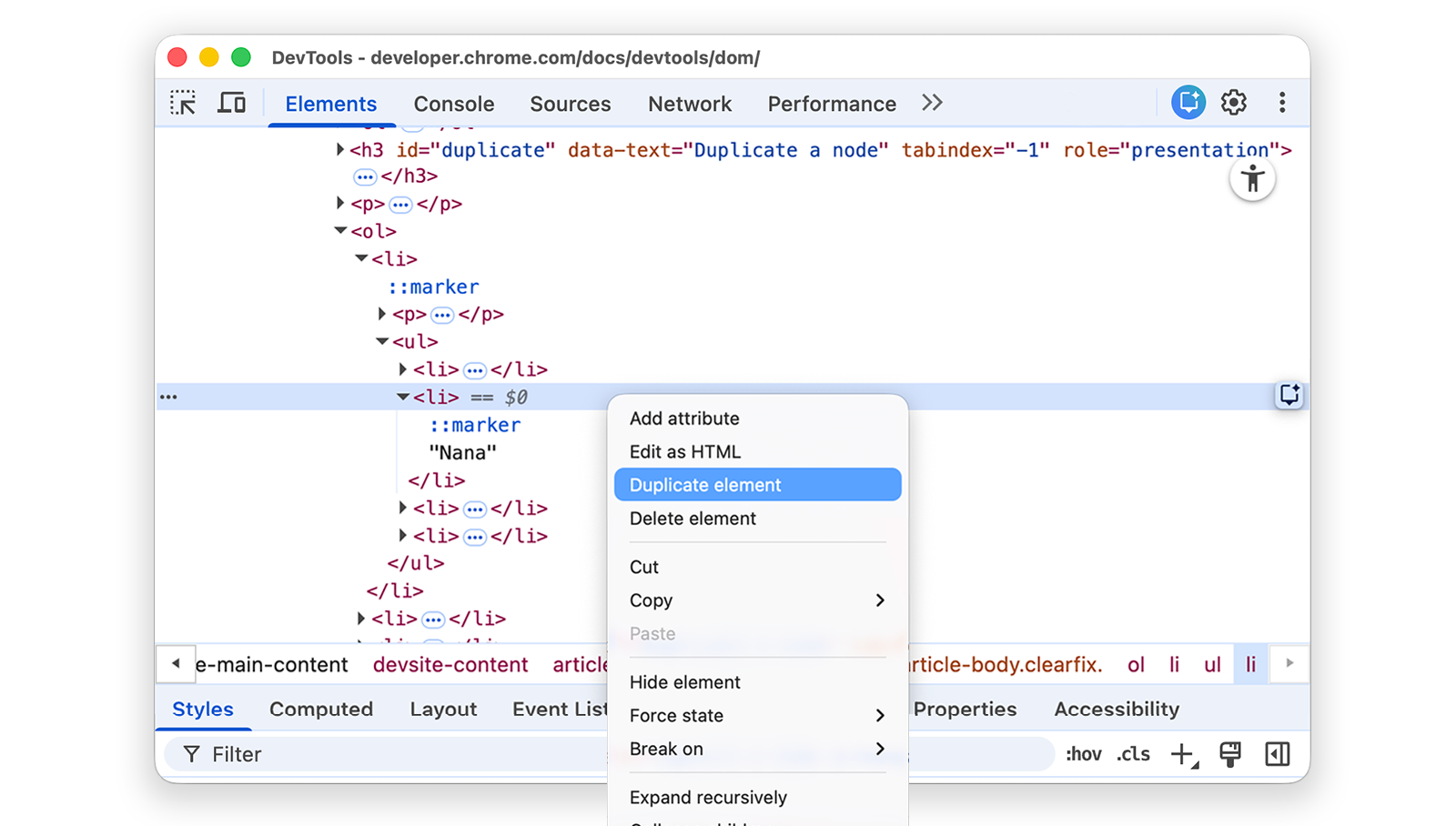
Aşağıdaki listede Nana'yı sağ tıklayın ve İncele'yi seçin.
- Bonfire of the Vanities
- Nana
- Orlando
- Beyaz Gürültü
Öğeler panelinde
<li>Nana</li>simgesini sağ tıklayın ve açılır menüden Öğeyi kopyala'yı seçin.
Sayfaya dönün. Liste öğesi kopyalanmış.
Ayrıca şu klavye kısayollarını da kullanabilirsiniz: Üst Karakter + Alt + Aşağı ok (Windows ve Linux) ve Üst Karakter + Option + Aşağı ok (macOS).
Düğüm ekran görüntüsü alma
DOM ağacındaki herhangi bir düğümün ekran görüntüsünü alabilirsiniz.
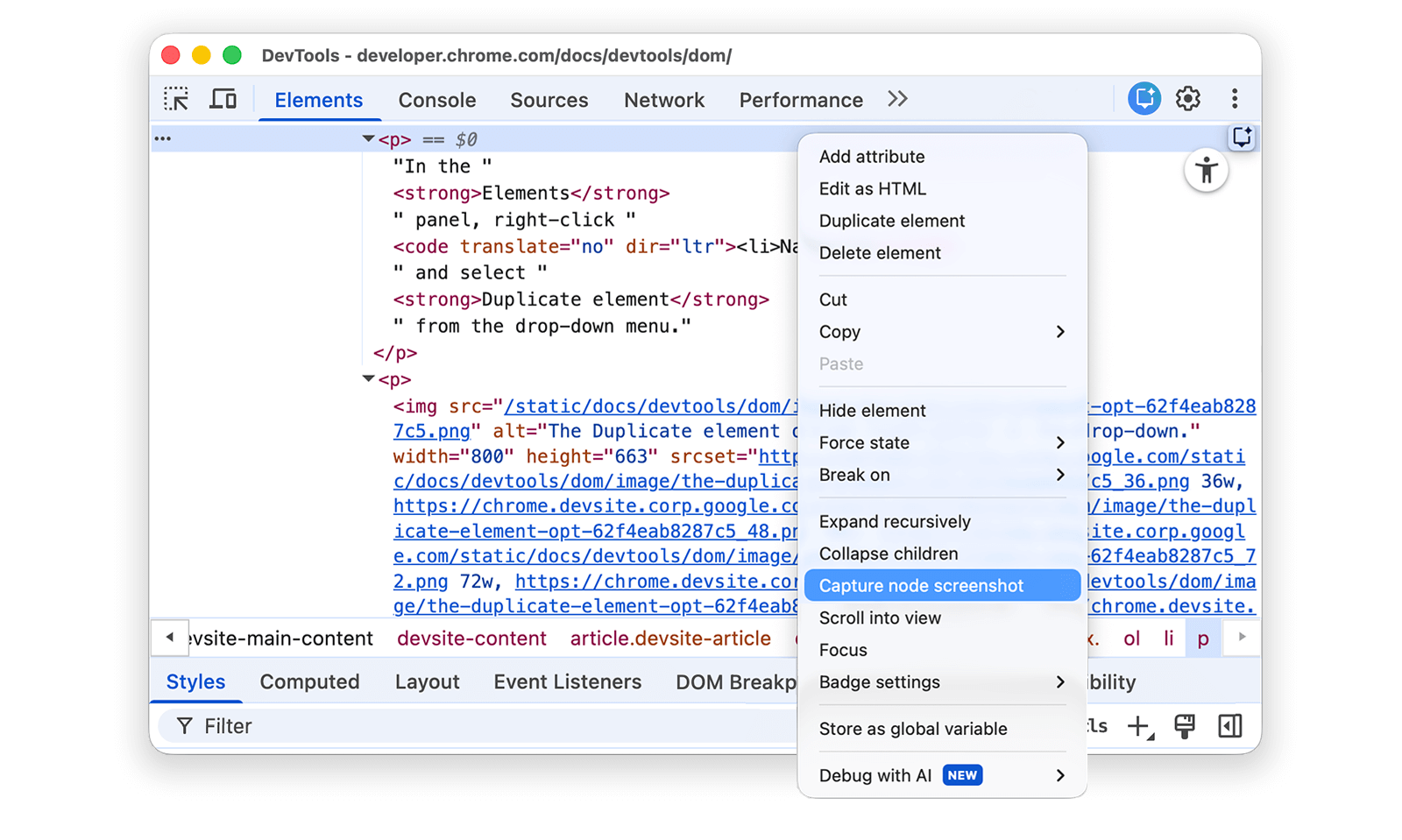
Bu sayfadaki herhangi bir resmi sağ tıklayın ve İncele'yi seçin.
Öğeler panelinde, resim URL'sini sağ tıklayın ve açılır menüden Düğüm ekran görüntüsü yakala'yı seçin.

Ekran görüntüsü, indirilenler klasörünüze kaydedilir (Windows ve macOS).
Daha fazla bilgiyi Geliştirici Araçları ile ekran görüntüsü almanın 4 yolu başlıklı makalede bulabilirsiniz.
DOM düğümlerini yeniden sıralama
Düğümleri sürükleyerek yeniden sıralayabilirsiniz.
Aşağıdaki Elvis Presley'yi sağ tıklayın ve İncele'yi seçin. Listenin son öğesi olduğunu unutmayın.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
DOM ağacında
<li>Elvis Presley</li>öğesini listenin en üstüne sürükleyin.
Durumu zorunlu kıl
Düğümleri :active, :hover, :focus, :visited ve :focus-within gibi durumlarda kalmaya zorlayabilirsiniz.
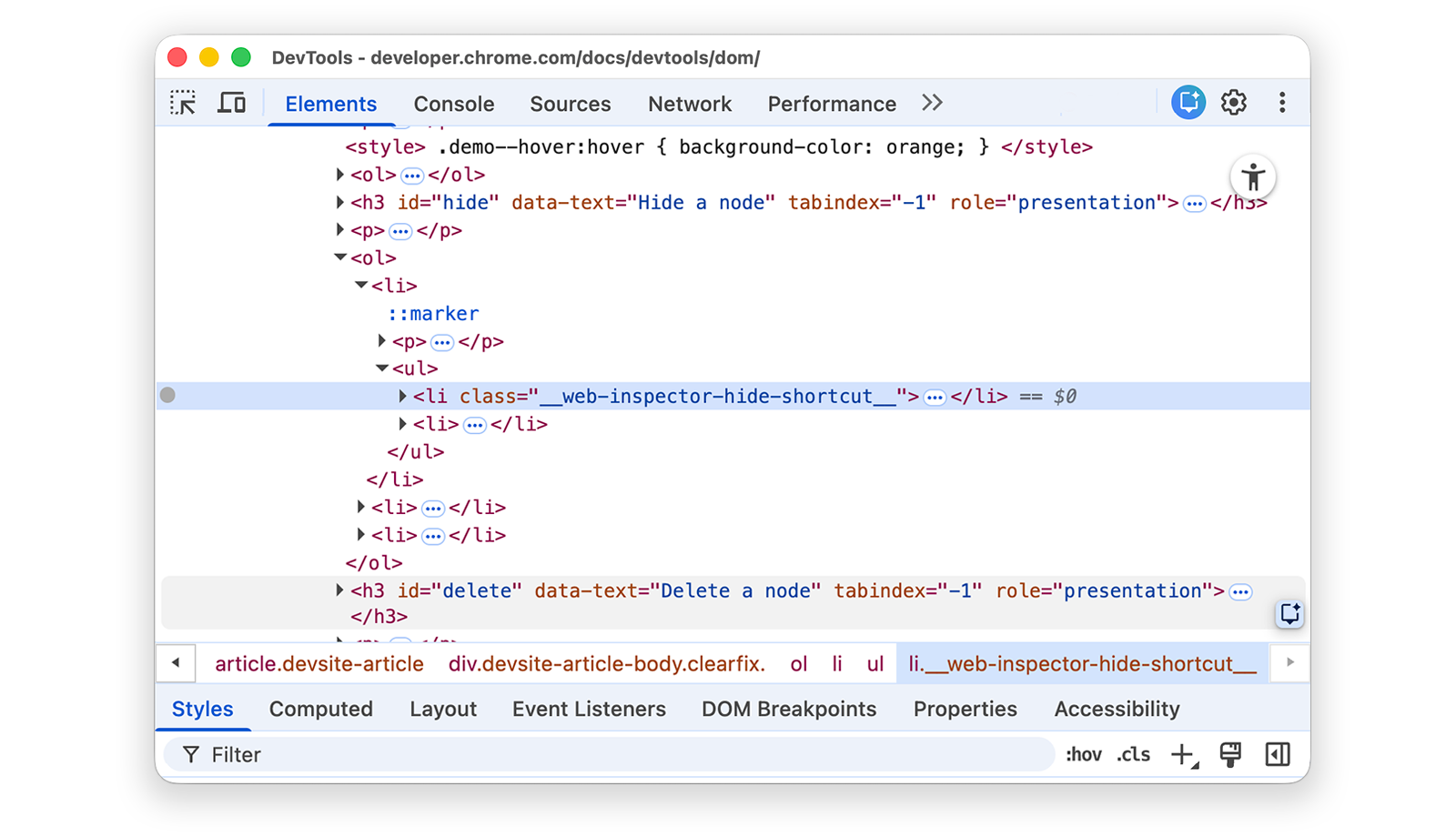
Fareyle Sineklerin Efendisi liste öğesinin üzerine gelin. Arka plan rengi turuncu olur.
- Sineklerin Efendisi
- Suç ve Ceza
- Moby Dick
Sineklerin Efendisi liste öğesini sağ tıklayın ve İncele'yi seçin.
<li class="demo--hover">The Lord of the Flies</li>simgesini sağ tıklayın ve Force State (Durumu Zorla) > :hover'ı seçin. Bu seçeneği görmüyorsanız eksik seçenekler ile ilgili ek bilgileri okuyun.Aslında düğümün üzerine gelmeseniz bile arka plan rengi turuncu kalır.
Düğümü gizleme
Bir düğümü gizlemek için H tuşuna basın.
Aşağıdaki listede The Stars My Destination'ı sağ tıklayın ve İncele'yi seçin.
- The Count of Monte Cristo
- The Stars My Destination
H tuşuna basın. Düğüm gizlidir. Ayrıca, düğümü sağ tıklayıp Öğeyi gizle seçeneğini de kullanabilirsiniz.

H tuşuna tekrar basın. Düğüm tekrar gösterilir.
Düğüm silme
Bir düğümü silmek için Sil'e basın.
Aşağıdaki listede Foundation'ı sağ tıklayın ve İncele'yi seçin.
- The Illustrated Man
- Aynanın İçinden
- Vakıf
Sil tuşuna basın. Düğüm silinir. Düğümü sağ tıklayıp Öğeyi sil seçeneğini de kullanabilirsiniz.
Control+Z veya Command+Z (macOS) tuşlarına basın. Son işlem geri alınır ve düğüm yeniden görünür.
Konsoldaki erişim düğümleri
Geliştirici Araçları, Konsol'dan DOM düğümlerine erişmek veya bunlarla ilgili JavaScript referansları almak için birkaç kısayol sunar.
Şu anda seçili olan düğüme $0 ile referans verme
Bir düğümü incelediğinizde düğümün yanındaki == $0 metni, bu düğüme Console'da $0 değişkeniyle referans verebileceğiniz anlamına gelir.
Karanlığın Sol Eli liste öğesini sağ tıklayın ve İncele'yi seçin.
- The Left Hand of Darkness
- Dune
Konsol çekmecesini açmak için Escape tuşuna basın. Açmak için Konsol'u seçmeniz gerekebilir.
$0yazıp Enter tuşuna basın. İfadenin sonucu,$0ifadesinin<li>The Left Hand of Darkness</li>olarak değerlendirilmesidir.
Sonucun üzerine gelin. Düğüm, görüntü alanında vurgulanır.
DOM Ağacı'nda
<li>Dune</li>simgesini tıklayın, Konsol'da tekrar$0yazın ve Enter tuşuna tekrar basın. Şimdi$0,<li>Dune</li>olarak değerlendirilir.
Genel değişken olarak sakla
Bir düğüme birçok kez başvurmanız gerekiyorsa bunu genel değişken olarak saklayın.
Aşağıdaki The Big Sleep'i sağ tıklayın ve İncele'yi seçin.
- The Big Sleep
- The Long Goodbye
DOM ağacında
<li>The Big Sleep</li>simgesini sağ tıklayın ve Store as global variable'ı (Genel değişken olarak sakla) seçin. Bu seçeneği bulamıyorsanız eksik seçenekler ile ilgili eki okuyun.Konsol'a
temp1yazıp Enter tuşuna basın. İfadenin sonucu, değişkenin düğüm olarak değerlendirildiğini gösterir. Liste öğesini genişletmek için düğümü tıklayın.
JS yolunu kopyala
Bir düğüme ait JavaScript yolunu kopyalayarak otomatik bir testte referans olarak kullanın.
Aşağıdaki Karamazov Kardeşler'i sağ tıklayın ve İncele'yi seçin.
- Karamazov Kardeşler
- Suç ve Ceza
DOM ağacında
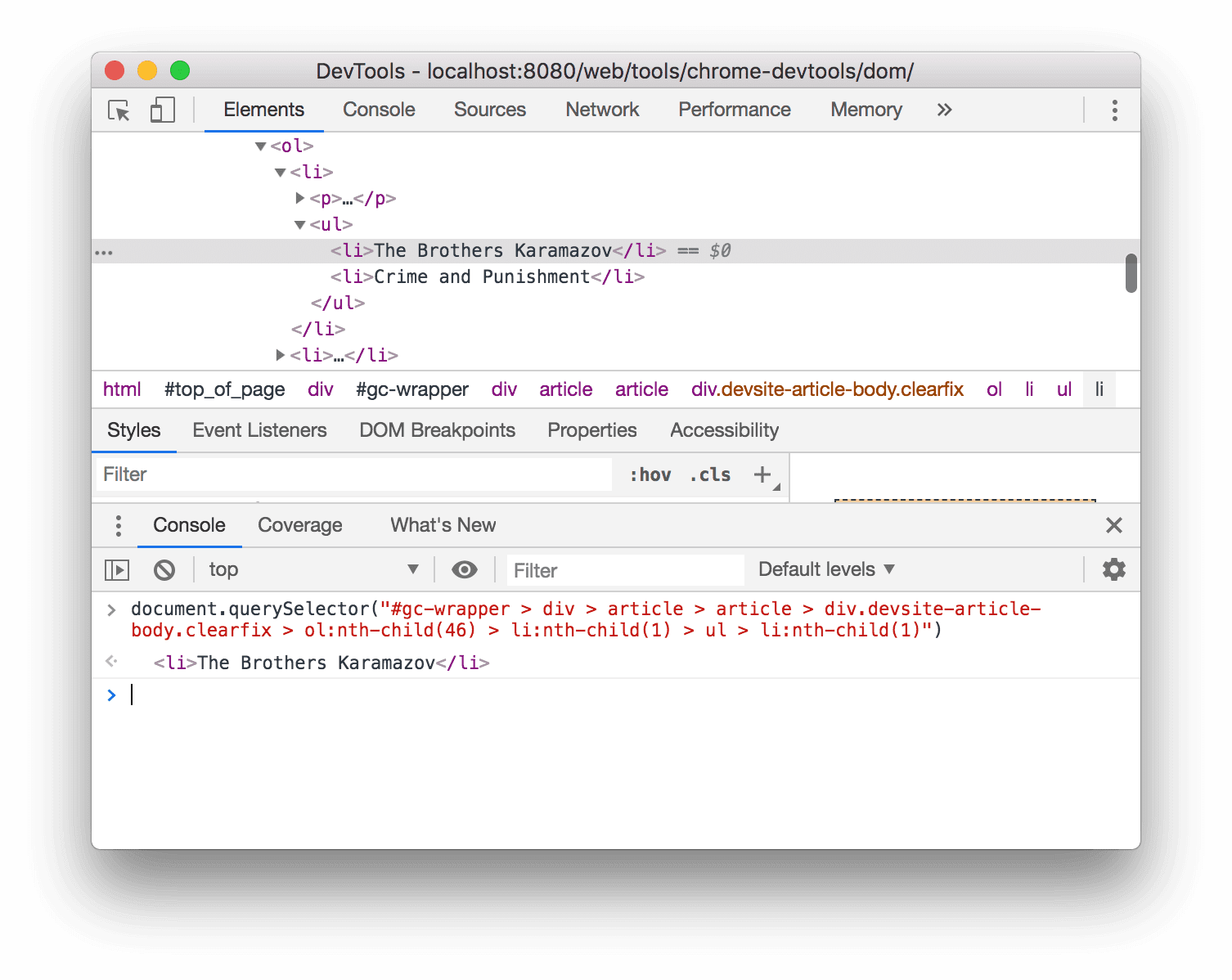
<li>The Brothers Karamazov</li>simgesini sağ tıklayın ve Kopyala > JS Yolunu Kopyala'yı seçin. Düğümle sonuçlanan birdocument.querySelector()ifadesi panonuza kopyalandı.İfadeyi Konsol'a yapıştırmak için Control+V veya Command+V (macOS) tuşlarına basın.
İfadeyi değerlendirmek için Enter tuşuna basın.

DOM değişikliklerinde duraklatma
Geliştirici Araçları, JavaScript DOM'u değiştirdiğinde sayfanın JavaScript'ini duraklatmanıza olanak tanır. DOM değişikliği ayrılma noktaları hakkında bilgi edinin.
Sonraki adımlar
Bu, Geliştirici Araçları'ndaki DOM ile ilgili özelliklerin çoğunu kapsar. Diğerlerini DOM ağacındaki düğümleri sağ tıklayıp bu eğitimde ele alınmayan seçenekleri deneyerek keşfedebilirsiniz.
Okumaya devam edin:
- Öğeler paneli klavye kısayolları hakkında bilgi edinin.
- Geliştirici Araçları ile yapabileceğiniz diğer her şeyi öğrenmek için Geliştirici Araçları dokümanlarını okuyun.
DevTools ekibiyle iletişime geçmek veya diğer geliştiricilerden yardım almak için DevTools topluluğuna katılın.
Ek
Belirli konular hakkında daha fazla bilgi edinin.
HTML ve DOM
Bu bölümde, HTML ile DOM arasındaki fark kısaca açıklanmaktadır.
https://example.com gibi bir sayfa istemek için web tarayıcısı kullandığınızda sunucu bir HTML dokümanı döndürür:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Tarayıcı, HTML'yi ayrıştırır ve bir nesne ağacı oluşturur:
html
head
title
body
h1
p
script
Bu nesne veya düğüm ağacı, sayfanın içeriğini temsil eder. Buna belge nesne modeli veya kısaca DOM denir. Şu anda nesneler hem DOM'da hem de HTML'de aynıdır.
HTML'nin alt kısmındaki script.js dosyasının aşağıdaki işlevleri içerdiğini varsayalım:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Bu komut dosyası, h1 düğümünü kaldırır ve DOM'a başka bir p düğümü ekler. DOM artık şu şekilde görünüyor:
html
head
title
body
p
script
p
Sayfanın HTML'si artık DOM'dan farklı.
HTML, ilk sayfa içeriğini, DOM ise etkin ve mevcut sayfa içeriğini temsil eder. JavaScript düğümleri eklediğinde, kaldırdığında veya düzenlediğinde DOM, HTML'den farklı hale gelir.
MDN'nin Introduction to the DOM (DOM'a Giriş) başlıklı makalesinden daha fazla bilgi edinebilirsiniz.
Görünüme kaydır
Bu bölüm, Görünümde kaydırma bölümünün devamıdır. Bölümü tamamlamak için talimatları uygulayın.
- DOM ağacınızda
<li>Magritte</li>düğümü seçili olmaya devam etmelidir. Değilse Görünüm alanına kaydırma bölümüne geri dönüp işlemi baştan başlatın. <li>Magritte</li>düğümünü sağ tıklayın ve Görünüme kaydır'ı seçin. Görünüm alanınız, Magritte düğümünü görebilmeniz için tekrar yukarı kaydırılır. Görünüm alanına kaydır seçeneği yoksa eksik seçenekler hakkında bilgi edinin.
Eksik seçenekler
Bu eğitimdeki birçok talimatta, DOM ağacında bir düğümü sağ tıklayıp açılan bağlam menüsünden bir seçenek belirlemeniz istenir. Belirtilen seçeneği bağlam menüsünde görmüyorsanız düğüm metninden uzağa sağ tıklamayı deneyin.