شاهِد الفيديو وأكمِل هذه البرامج التعليمية التفاعلية للتعرّف على أساسيات عرض وتغيير نموذج DOM الخاص بإحدى الصفحات باستخدام "أدوات مطوّري البرامج في Chrome".
يفترض هذا البرنامج التعليمي أنّك تعرف الفرق بين نموذج المستند (DOM) ولغة HTML. يمكنك الاطّلاع على الملحق: HTML مقابل نموذج المستند.
عرض عُقد DOM
شجرة نموذج المستند (DOM) في لوحة العناصر هي المكان الذي يمكنك فيه تنفيذ جميع الأنشطة ذات الصلة بنموذج المستند (DOM) في "أدوات مطوّلي البرامج".
فحص عقدة
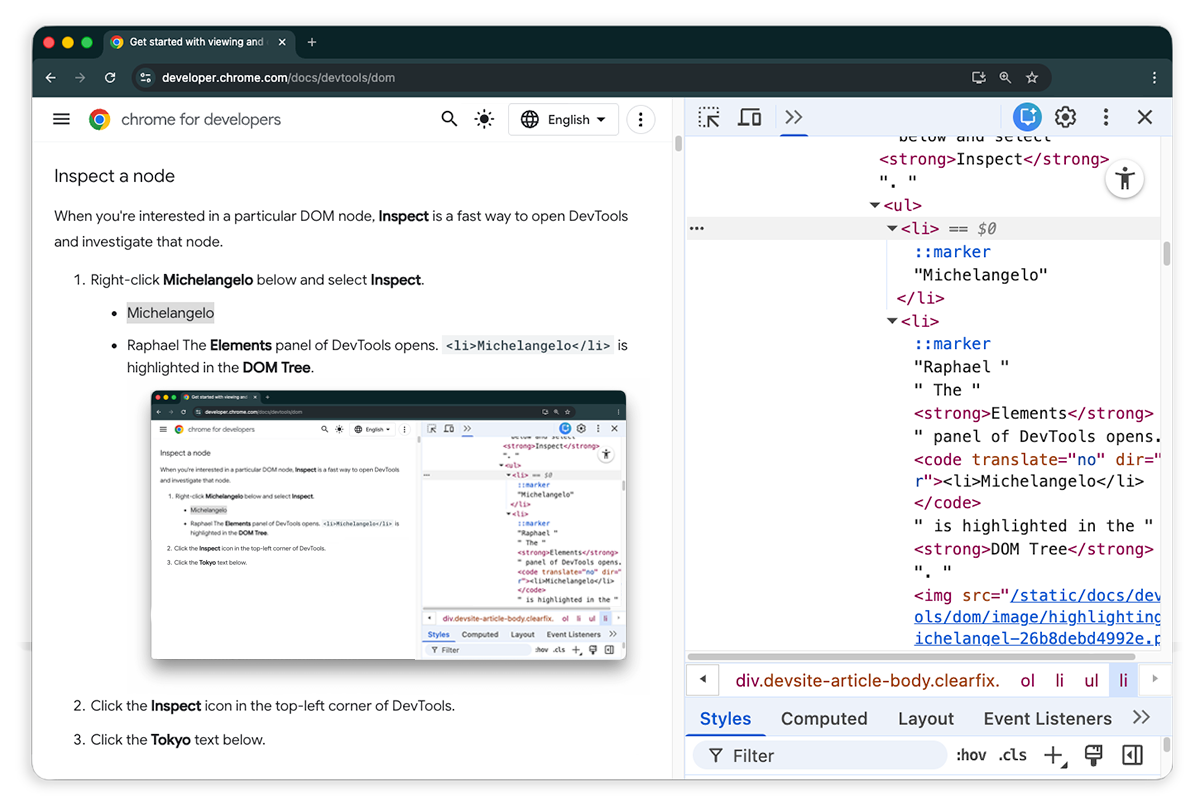
عندما يهمّك عنصر DOM معيّن، يمكنك استخدام خيار فحص كطريقة سريعة لفتح "أدوات مطوّري البرامج" والتحقيق في هذا العنصر.
في القائمة التالية، انقر بزر الماوس الأيمن على مايكل أنجلو. من القائمة، انقر على فحص.
- مايكل أنجلو
- Raphael
يتم فتح لوحة العناصر في "أدوات مطوّري البرامج".
يتم تمييز
<li>Michelangelo</li>في شجرة نموذج العناصر في المستند.

انقر على اختيار عنصر.
اختَر طوكيو من القائمة التالية.
- طوكيو
- بیروت
يتم تمييز
<li>Tokyo</li>في "شجرة نموذج العناصر في المستند".
فحص عنصر هو أيضًا الخطوة الأولى نحو عرض الأنماط وCSS الخاصة بالعنصر وتغييرها.
التنقّل في "شجرة نموذج العناصر في المستند" باستخدام لوحة المفاتيح
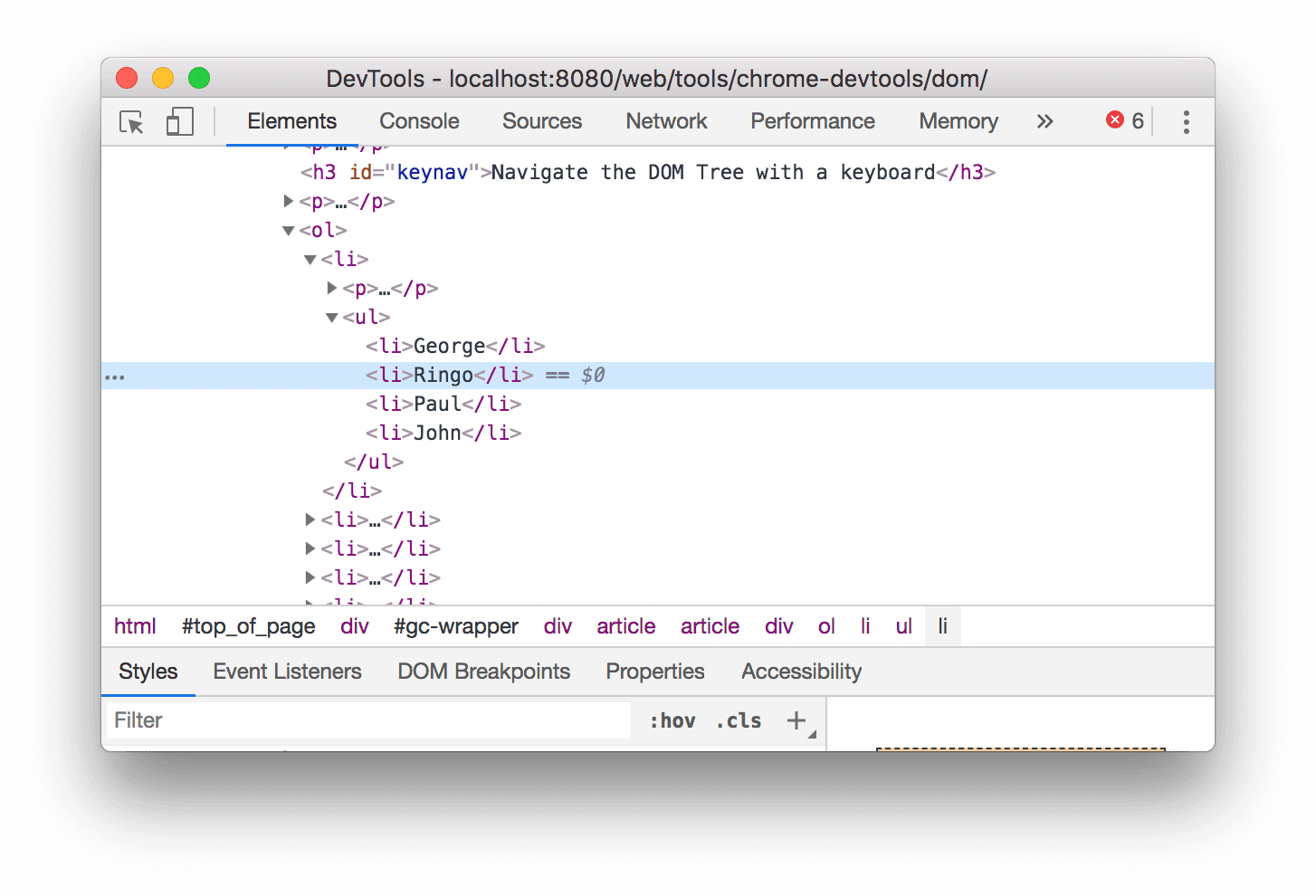
بعد اختيار عقدة في "شجرة نموذج العناصر في المستند"، يمكنك التنقّل في "شجرة نموذج العناصر في المستند" باستخدام لوحة المفاتيح.
من القائمة التالية، انقر بزر الماوس الأيمن على Ringo واختَر فحص. يتم اختيار
<li>Ringo</li>في "شجرة نموذج العناصر في المستند".- George
- رينغو
- Paul
John

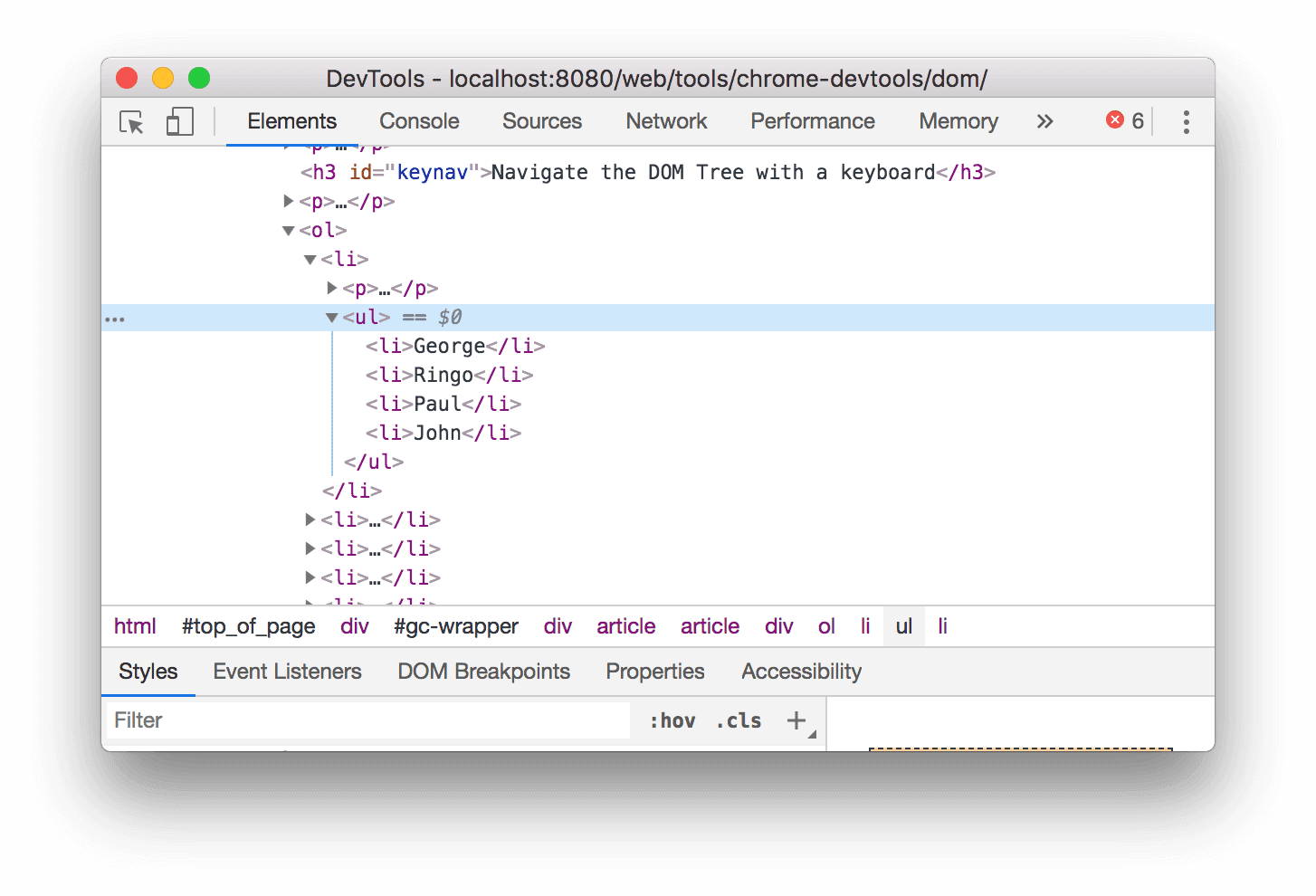
اضغط على مفتاح السهم المتّجه للأعلى Up مرتين. تم اختيار
<ul>.
اضغط على مفتاح السهم المتّجه لليسار. يتم تصغير قائمة
<ul>.اضغط على مفتاح السهم المتّجه لليسار مرة أخرى. تم اختيار العنصر الرئيسي للعقدة
<ul>. في هذه الحالة، تكون<li>هي العقدة التي تحتوي على تعليمات الخطوة 1.اضغط على مفتاح السهم للأسفل 3 مرات لإعادة اختيار قائمة
<ul>التي تم تصغيرها للتو. يجب أن يظهر على النحو التالي:<ul>...</ul>اضغط على مفتاح السهم المتّجه لليسار. تتوسّع القائمة.
التمرير للعرض
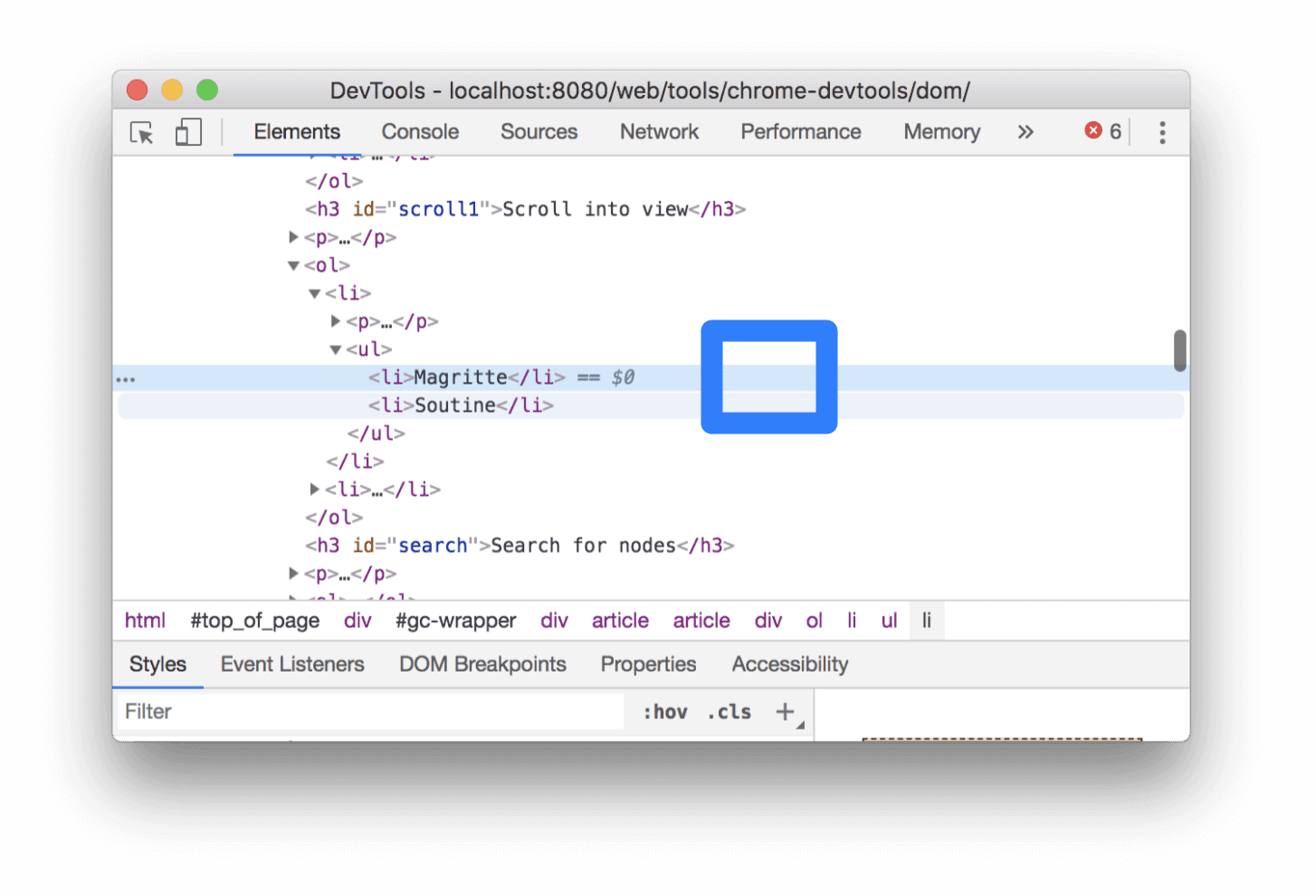
عند عرض "شجرة نموذج المستند"، قد يهمّك أحيانًا عنصر في نموذج المستند غير معروض في إطار العرض. على سبيل المثال، لنفترض أنّك انتقلت إلى أسفل الصفحة، وأنّك مهتم بعقدة <h1> في أعلى الصفحة. تتيح لك ميزة التمرير إلى العرض إعادة ضبط موضع إطار العرض بسرعة حتى تتمكّن من رؤية العقدة.
انقر بزر الماوس الأيمن على Magritte أدناه واختَر فحص.
- ماغريت
- Soutine
انتقِل إلى قسم الملحق الانتقال إلى العرض للاطّلاع على تعليمات إضافية.
بعد الانتهاء من ذلك، يجب الرجوع إلى هذا القسم.
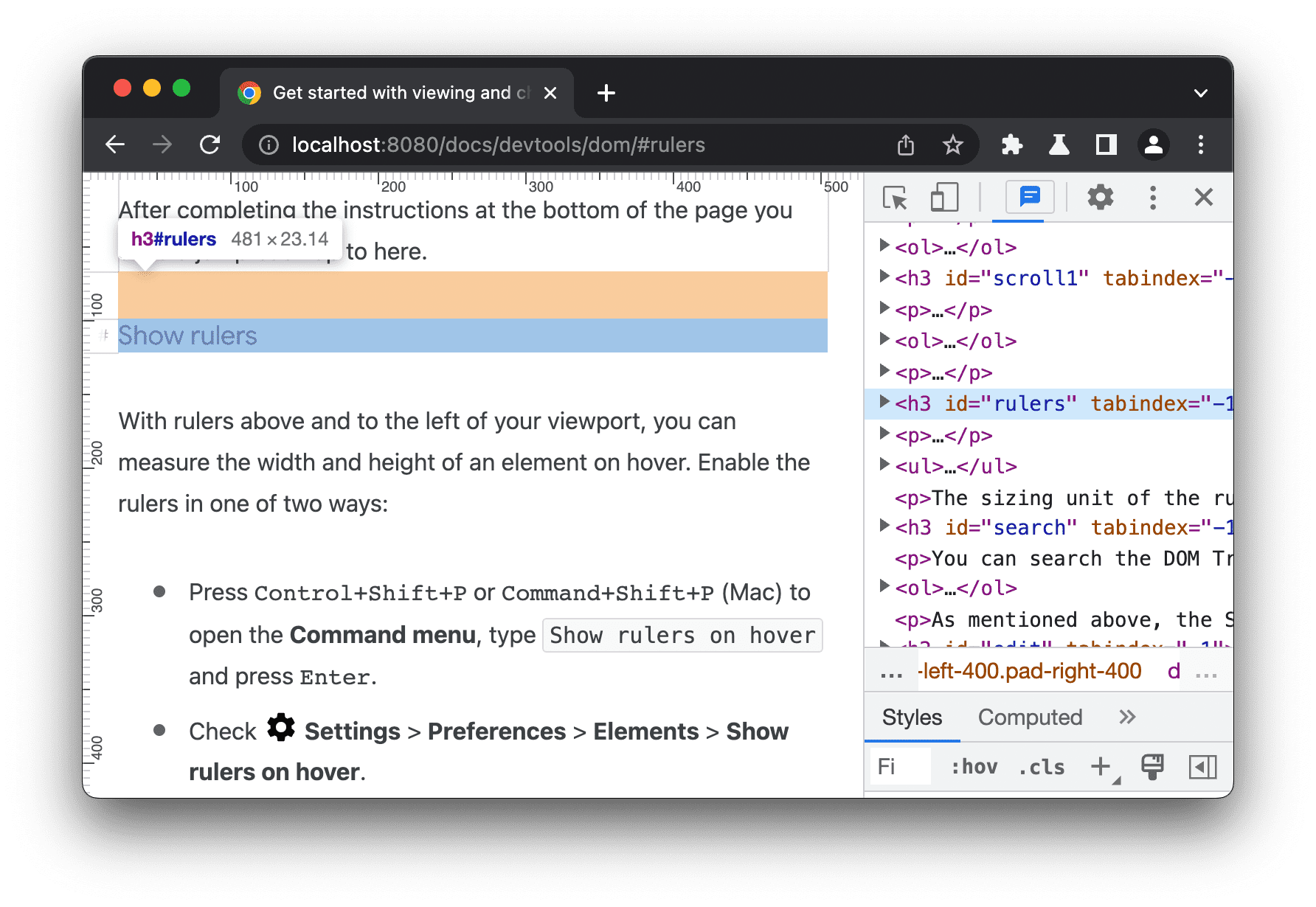
إظهار القواعد
باستخدام المسطرة في نافذة العرض، يمكنك قياس عرض العنصر وارتفاعه عند تمرير مؤشر الماوس فوقه في لوحة العناصر.

فعِّل المسطرتَين بإحدى الطريقتَين التاليتَين:
- اضغط على Control+Shift+P أو
Command+Shift+P (في نظام التشغيل macOS) لفتح
قائمة الأوامر، واكتب
Show rulers on hover، ثم اضغط على Enter.
وحدة قياس المسطرتَين هي البكسل.
البحث عن عُقد
يمكنك البحث في "شجرة نموذج المستند" (DOM) حسب السلسلة أو أداة اختيار CSS أو أداة اختيار XPath.
- ركِّز مؤشر الماوس على لوحة العناصر.
- اضغط على Control+F أو Command+F (في نظام التشغيل macOS). يتم فتح شريط البحث في أسفل "شجرة نموذج العناصر في المستند".
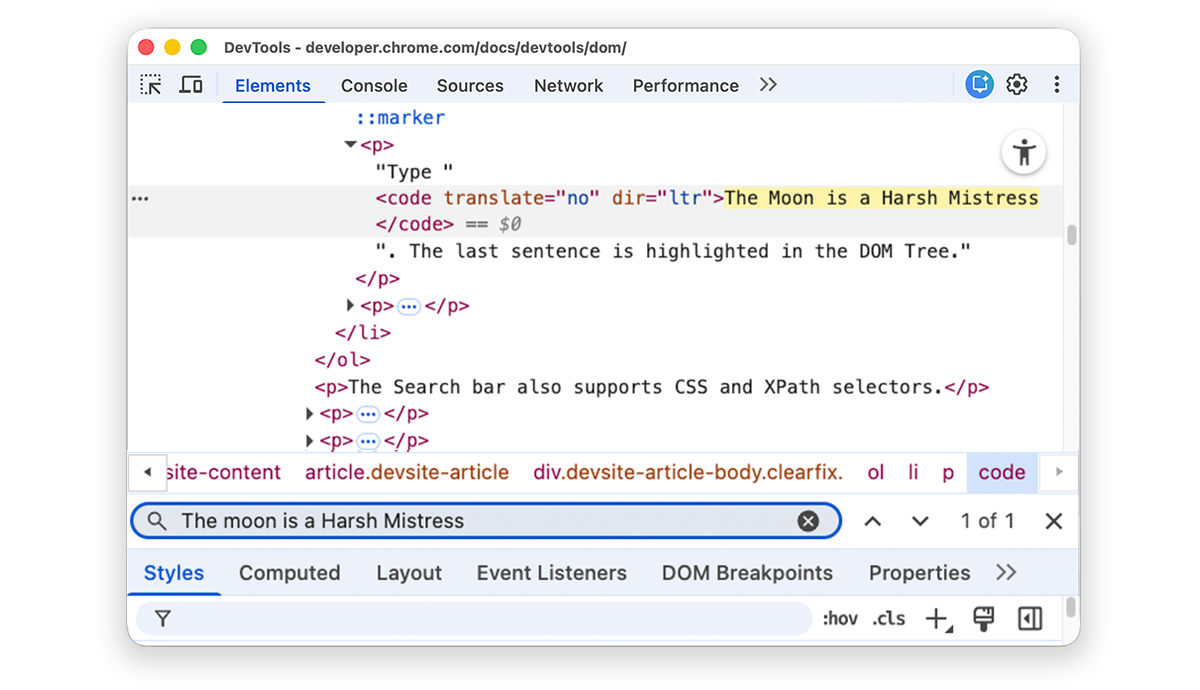
اكتب
The Moon is a Harsh Mistress. يتم تمييز الجملة الأخيرة في "شجرة نموذج المستند".
يتوافق شريط البحث أيضًا مع أدوات اختيار CSS وXPath.
تختار لوحة العناصر أول نتيجة مطابقة في شجرة DOM، ثم تعرضها في إطار العرض. ويحدث ذلك تلقائيًا أثناء الكتابة. إذا كنت تعمل دائمًا باستخدام طلبات بحث طويلة، يمكنك ضبط "أدوات مطوّري البرامج" على إجراء البحث فقط عند الضغط على Enter.
لتجنُّب التنقّل غير الضروري بين العُقد، أزِل العلامة من مربّع الاختيار الإعدادات > الإعدادات المفضّلة > عام > البحث أثناء الكتابة.

تعديل نموذج المستند (DOM)
يمكنك تعديل نموذج المستند على الفور والاطّلاع على تأثير هذه التغييرات في الصفحة.
تعديل المحتوى
لتعديل محتوى عقدة، انقر مرّتين على المحتوى في "شجرة نموذج المستند" (DOM).
في القائمة التالية، انقر بزر الماوس الأيمن على Michelle واختَر فحص.
- قلي
- ليلى
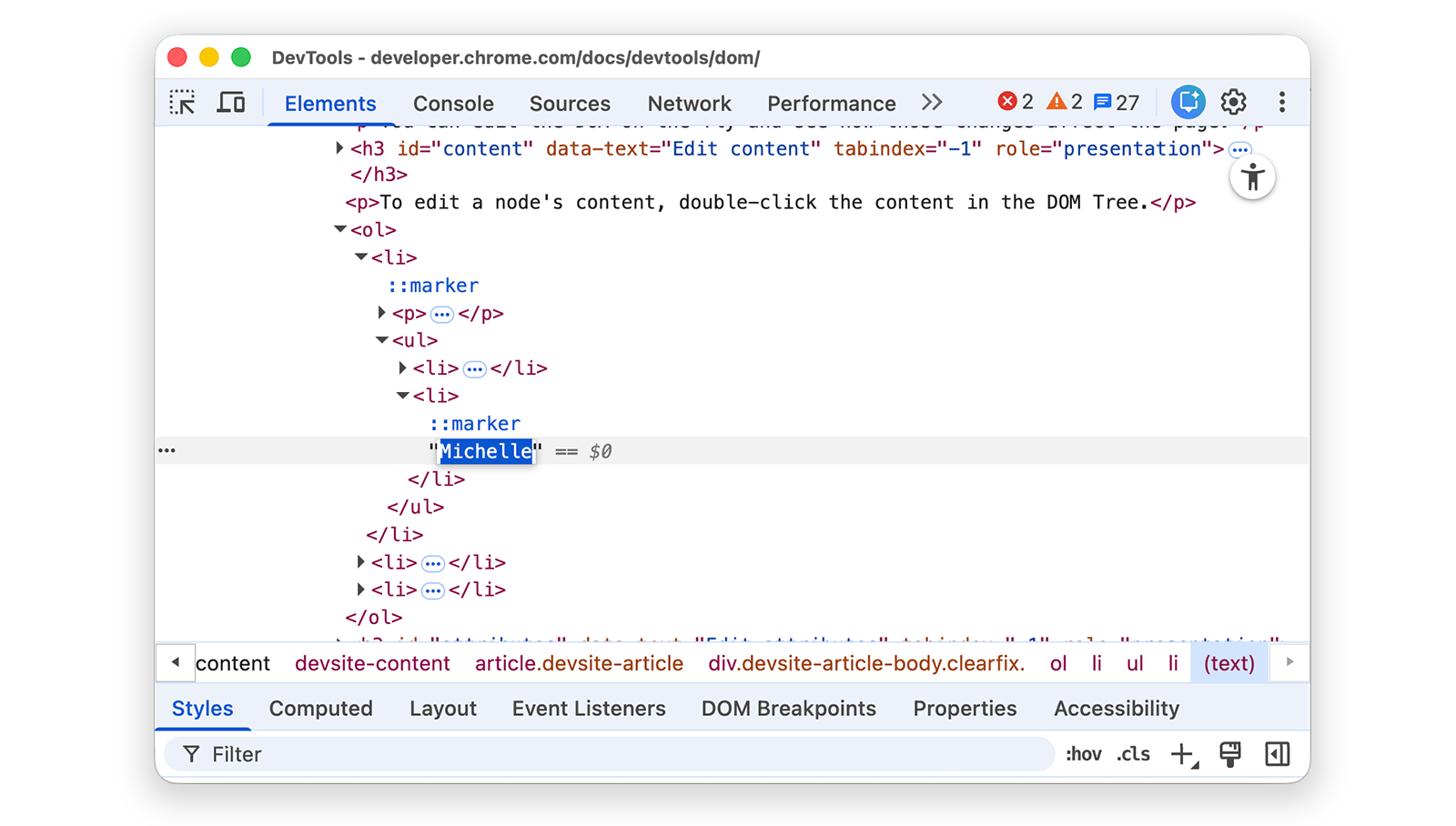
في "شجرة نموذج العناصر في المستند"، انقر مرّتين على
Michelle. بعبارة أخرى، انقر مرّتين على النص بين<li>و</li>. يتم تمييز النص باللون الأزرق للإشارة إلى أنّه محدّد.
احذف
Michelle، واكتبLeela، ثم اضغط على Enter لتأكيد التغيير. يتغيّر النص من ليلى إلى ليلى.
تعديل السمات
لتعديل السمات، انقر نقرًا مزدوجًا على اسم السمة أو قيمتها. اتّبِع هذه التعليمات للتعرّف على كيفية إضافة سمات إلى عقدة.
في القائمة التالية، انقر بزرّ الماوس الأيمن على Howard واختَر فحص.
- Howard
- فينس
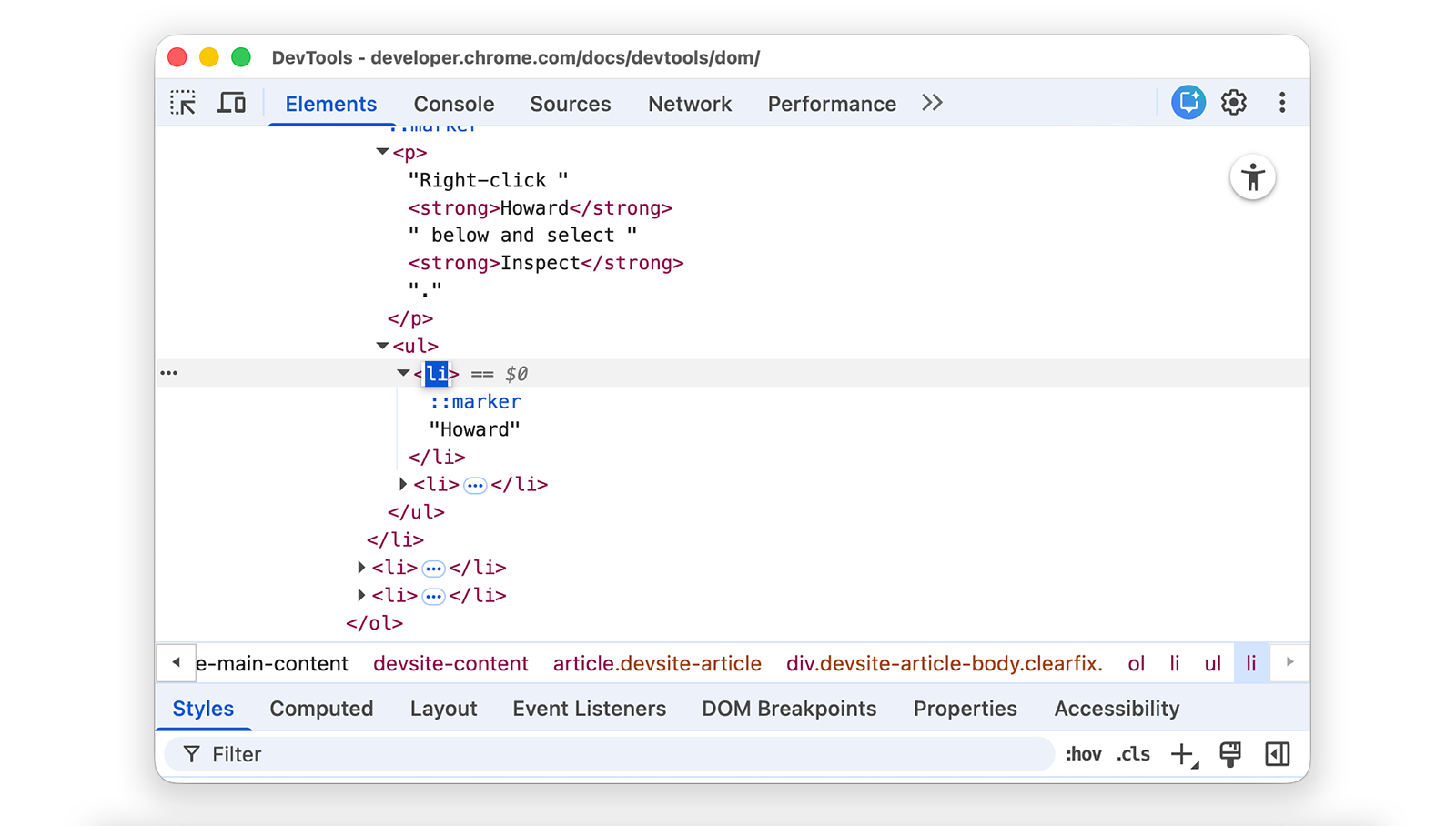
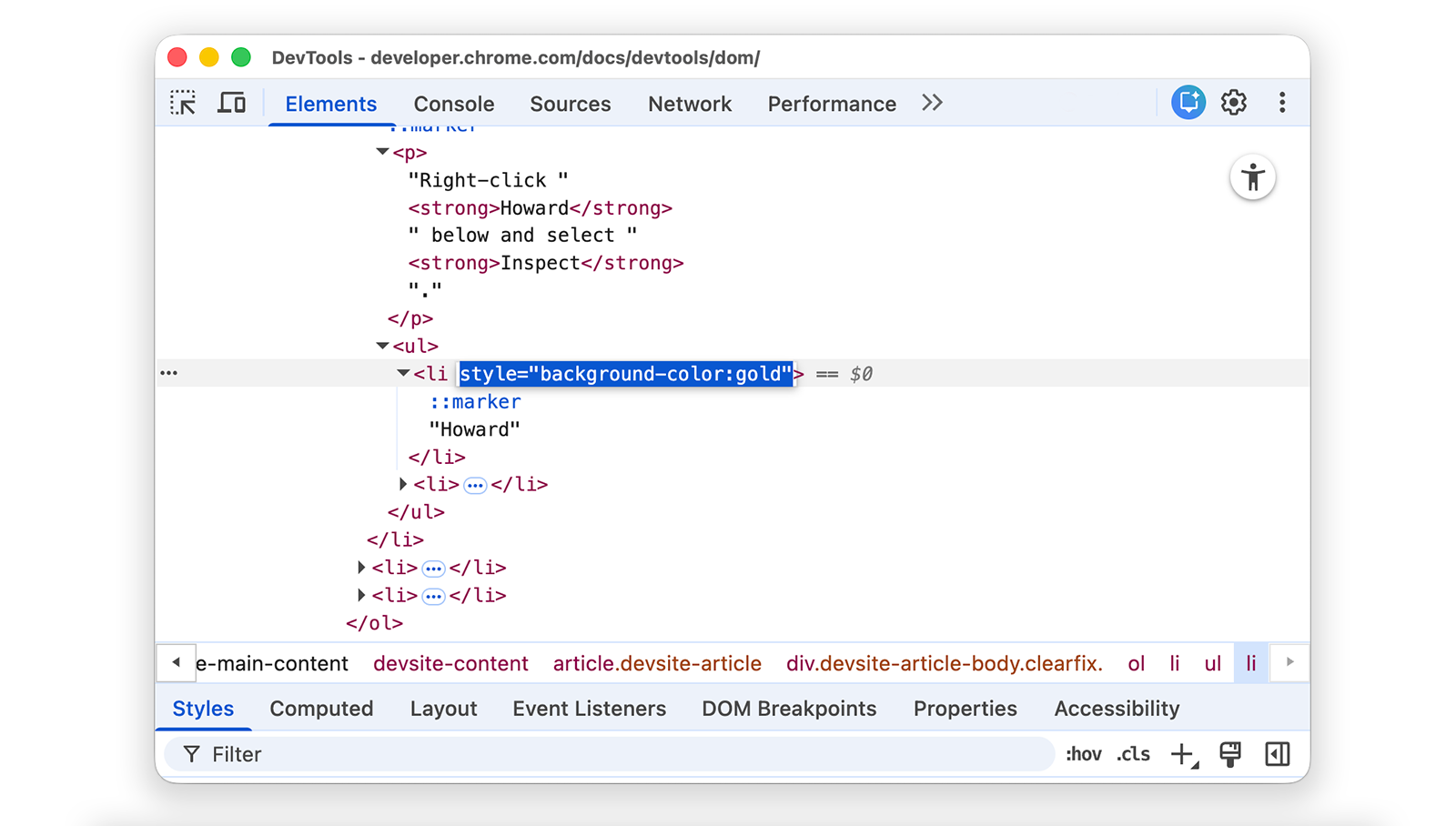
وسِّع
<ul>، ثم انقر مرّتين على<li>للتعديل. يتم تمييز النص للإشارة إلى أنّه تم اختيار العقدة.
اضغط على مفتاح السهم المتّجه لليسار، وأضِف مسافة، واكتب
style="background-color:gold"، ثم اضغط على Enter. يتغيّر لون خلفية العقدة إلى ذهبي.
تعديل نوع العُقدة
لتعديل نوع عقدة، انقر مرّتين على النوع ثم اكتب النوع الجديد.
في القائمة التالية، انقر بزر الماوس الأيمن على Hank واختَر فحص.
- دين
- CANNOT TRANSLATE
- ثاديوس
- بروك
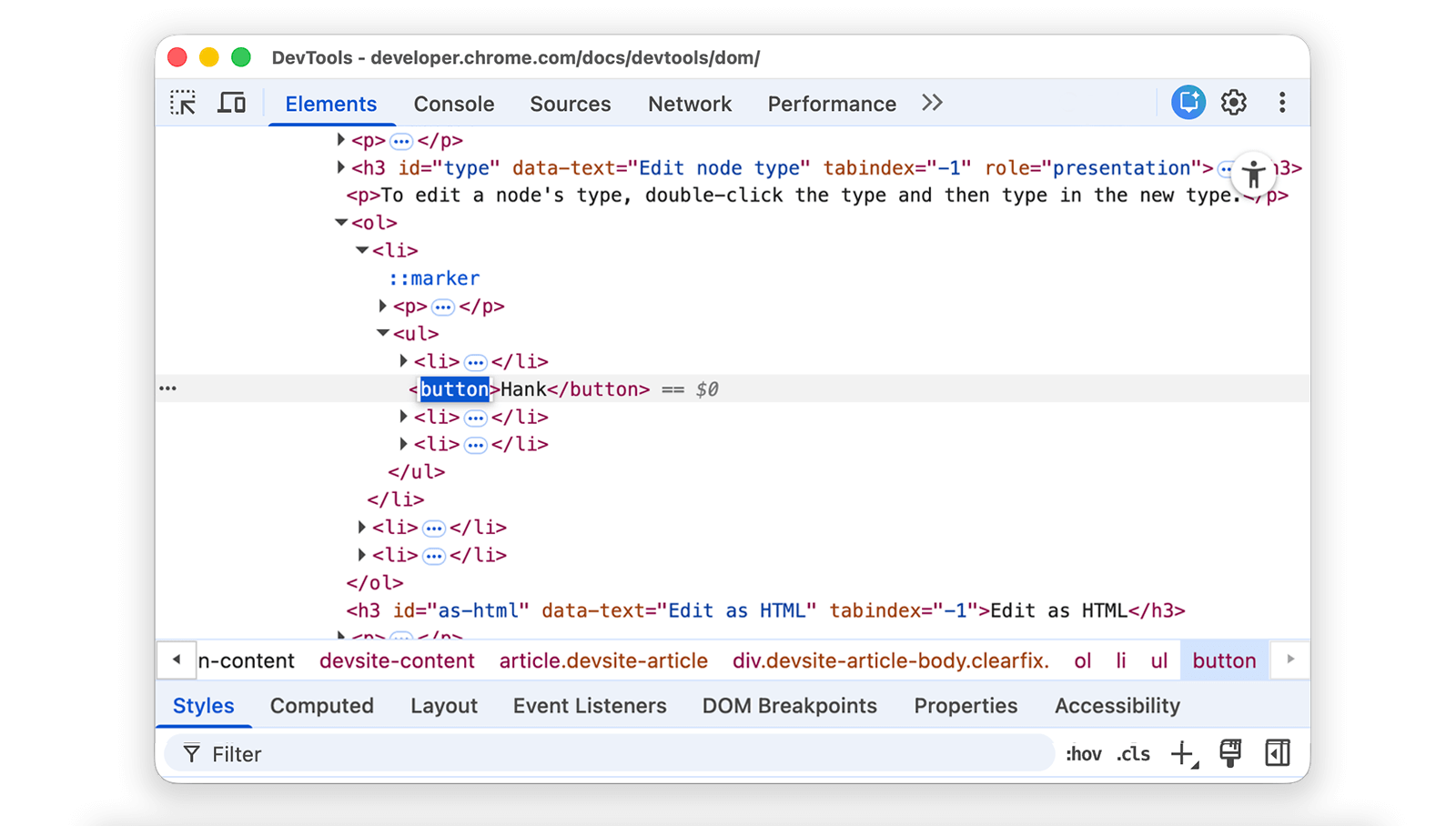
انقر مرّتين على
<li>. يتم تمييز النصli.احذف
li، واكتبbutton، ثم اضغط على Enter. تتغيّر العقدة<li>إلى العقدة<button>.
التعديل كتنسيق HTML
لتعديل العُقد كرمز HTML مع تمييز بناء الجملة والإكمال التلقائي، اختَر تعديل كرمز HTML من القائمة المنسدلة للعقدة.
انقر بزرّ الماوس الأيمن على ليونارد أدناه واختَر فحص.
- بنس
- Howard
- راجيش
- Leonard
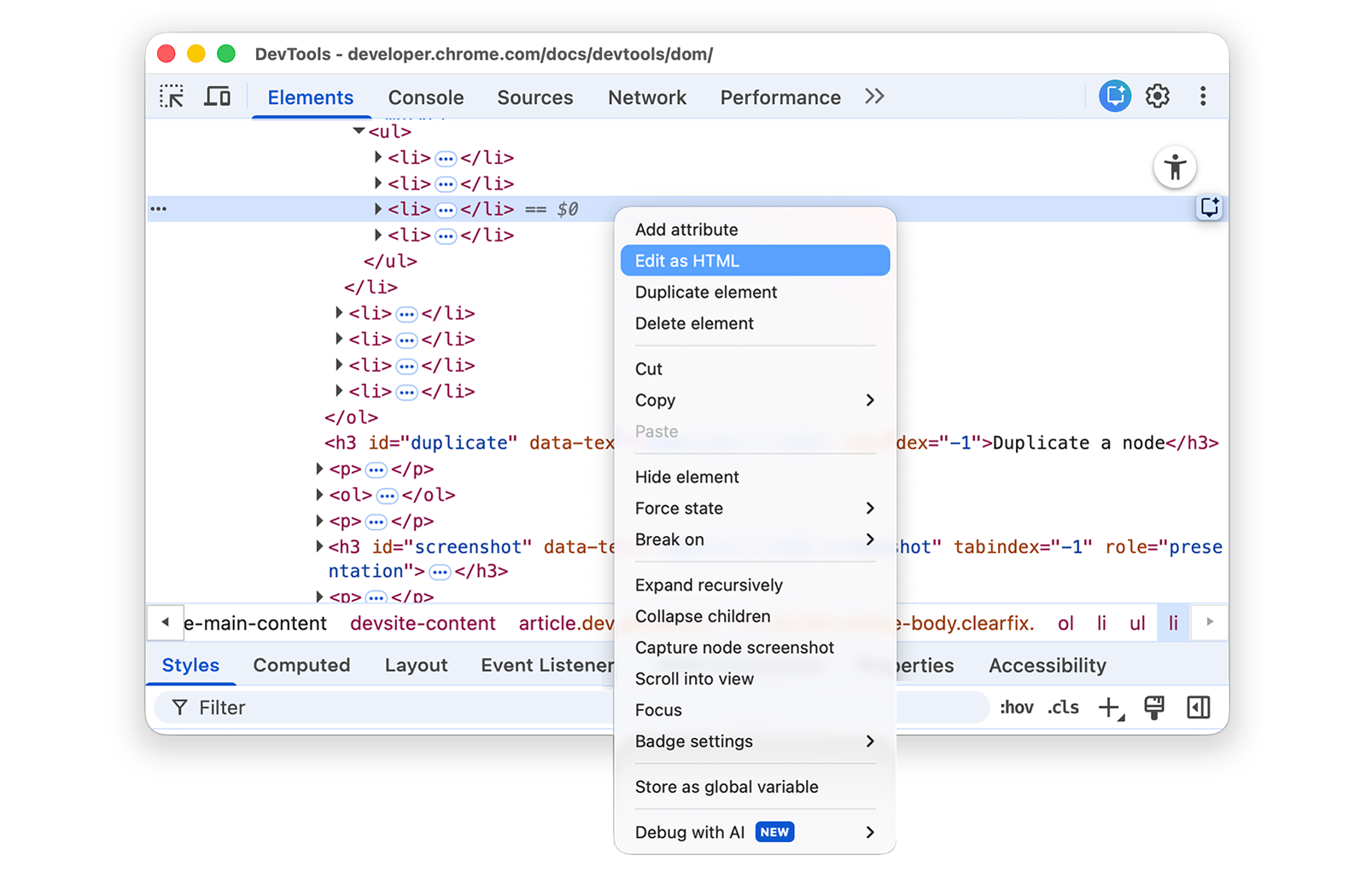
في لوحة العناصر، انقر بزر الماوس الأيمن على العقدة الحالية واختَر تعديل كـ HTML من القائمة المنسدلة.

اضغط على Enter لبدء سطر جديد وابدأ بكتابة
<l. تُبرز أداة DevTool بنية HTML وتقترح علامات للإكمال التلقائي.
اختَر العنصر
liمن قائمة الإكمال التلقائي واكتب>. تضيف أدوات مطوّلي البرامج تلقائيًا علامة الإغلاق</li>بعد المؤشر.
اكتب
Sheldonداخل العلامة واضغط على Control أو Command + Enter لتطبيق التغييرات.
تكرار عقدة
يمكنك تكرار عنصر باستخدام خيار النقر بزر الماوس الأيمن تكرار العنصر.
انقر بزرّ الماوس الأيمن على Nana في القائمة التالية واختَر فحص.
- Bonfire of the Vanities
- نانا
- أورلاندو
- White Noise
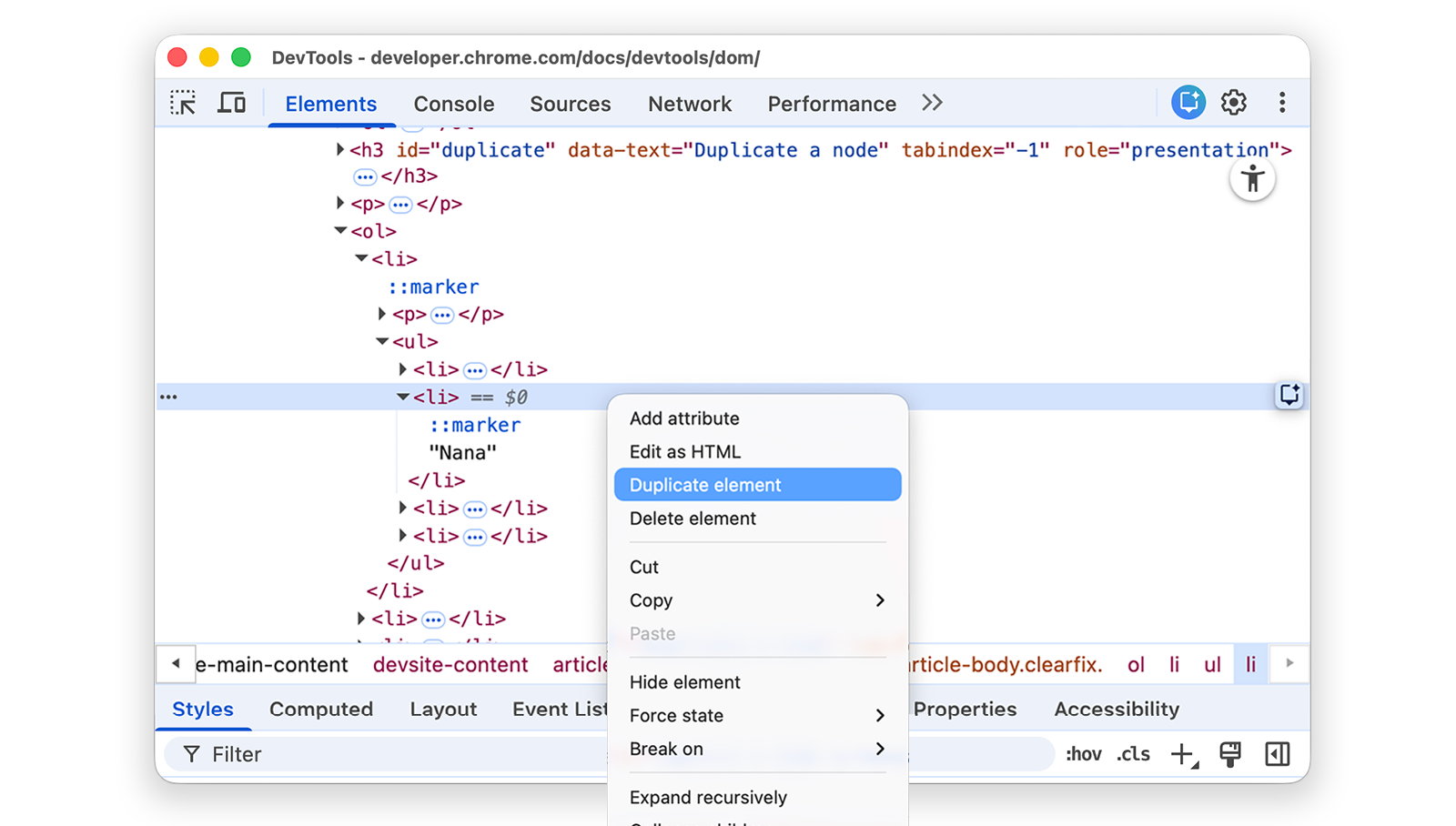
في لوحة العناصر، انقر بزر الماوس الأيمن على
<li>Nana</li>واختَر تكرار العنصر من القائمة المنسدلة.
الرجوع إلى الصفحة تم تكرار عنصر القائمة.
يمكنك أيضًا استخدام اختصارات لوحة المفاتيح: Shift + Alt + السهم للأسفل (في نظام التشغيل Windows وLinux) وShift + Option + السهم للأسفل (في نظام التشغيل macOS).
التقاط لقطة شاشة للعقدة
يمكنك أخذ لقطة شاشة لأي عقدة فردية في "شجرة DOM".
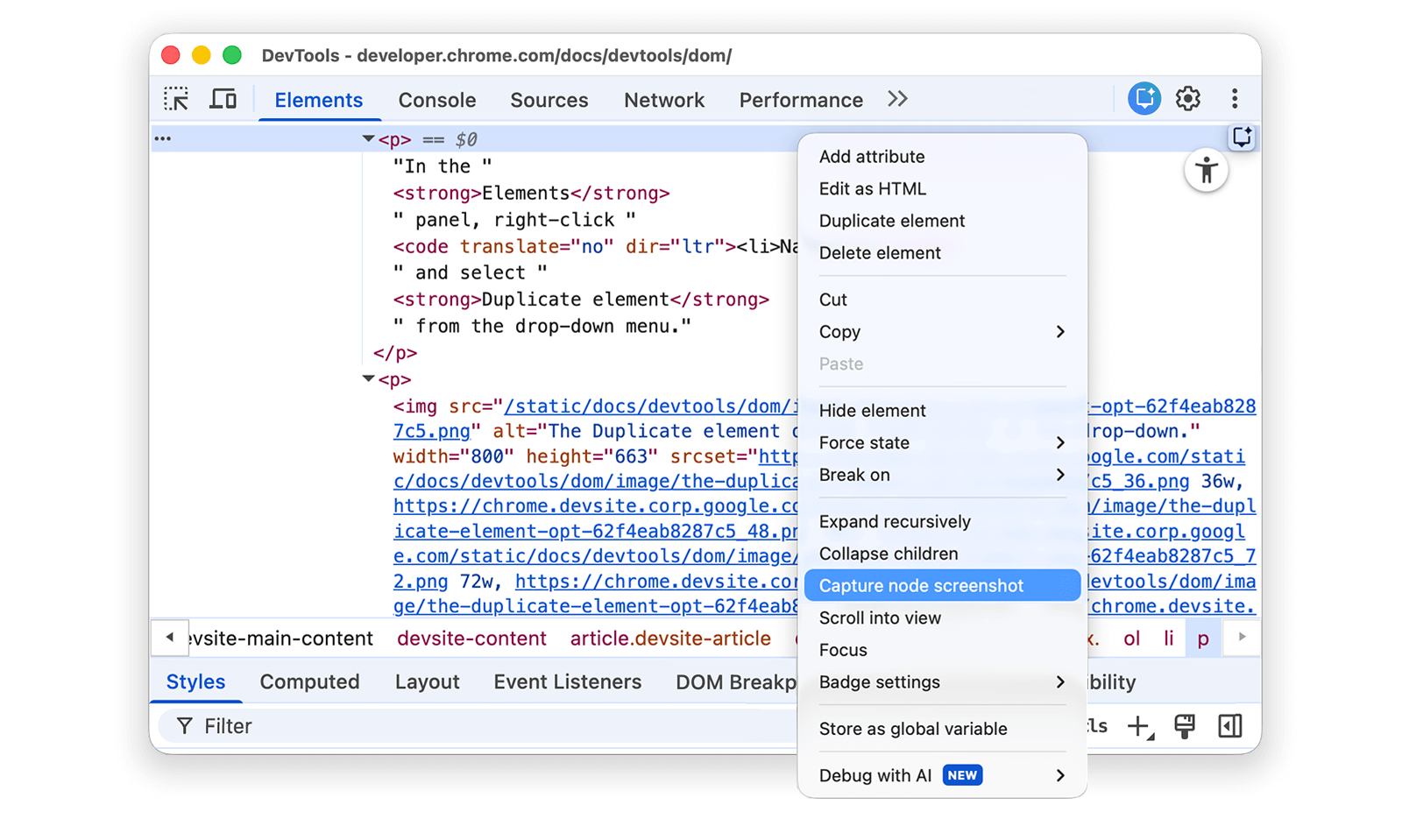
انقر بزرّ الماوس الأيمن على أي صورة في هذه الصفحة واختَر فحص.
في لوحة العناصر، انقر بزر الماوس الأيمن على عنوان URL الخاص بالصورة واختَر أخذ لقطة شاشة للعقدة من القائمة المنسدلة.

يمكنك الاطّلاع على مزيد من المعلومات في المقالة 4 طرق لالتقاط لقطات شاشة باستخدام "أدوات مطوّري البرامج".
إعادة ترتيب عقد DOM
اسحب العُقد لإعادة ترتيبها.
انقر بزرّ الماوس الأيمن على إلفيس بريسلي أدناه واختَر فحص. لاحظ أنّها العنصر الأخير في القائمة.
- ستيفي وندر
- توم ويتس
- Chris Thile
- إلفيس بريسلي
في "شجرة نموذج العناصر في المستند"، اسحب
<li>Elvis Presley</li>إلى أعلى القائمة.
فرض الحالة
يمكنك فرض بقاء العُقد في حالات مثل :active و:hover و:focus و:visited و:focus-within.
مرِّر مؤشر الماوس فوق عنصر القائمة أمير الذباب. يتحوّل لون الخلفية إلى البرتقالي.
- The Lord of the Flies
- الجريمة والعقاب
- Moby Dick
انقر بزرّ الماوس الأيمن على عنصر القائمة أمير الذباب، ثمّ اختَر فحص.
انقر بزر الماوس الأيمن على
<li class="demo--hover">The Lord of the Flies</li>واختَر فرض الحالة > :hover. يُرجى قراءة الملحق حول الخيارات غير المتوفّرة، إذا لم يظهر لك هذا الخيار.يظل لون الخلفية برتقاليًا، حتى إذا لم تكن تحرّك مؤشر الماوس فوق العقدة.
إخفاء عقدة
اضغط على H لإخفاء عقدة.
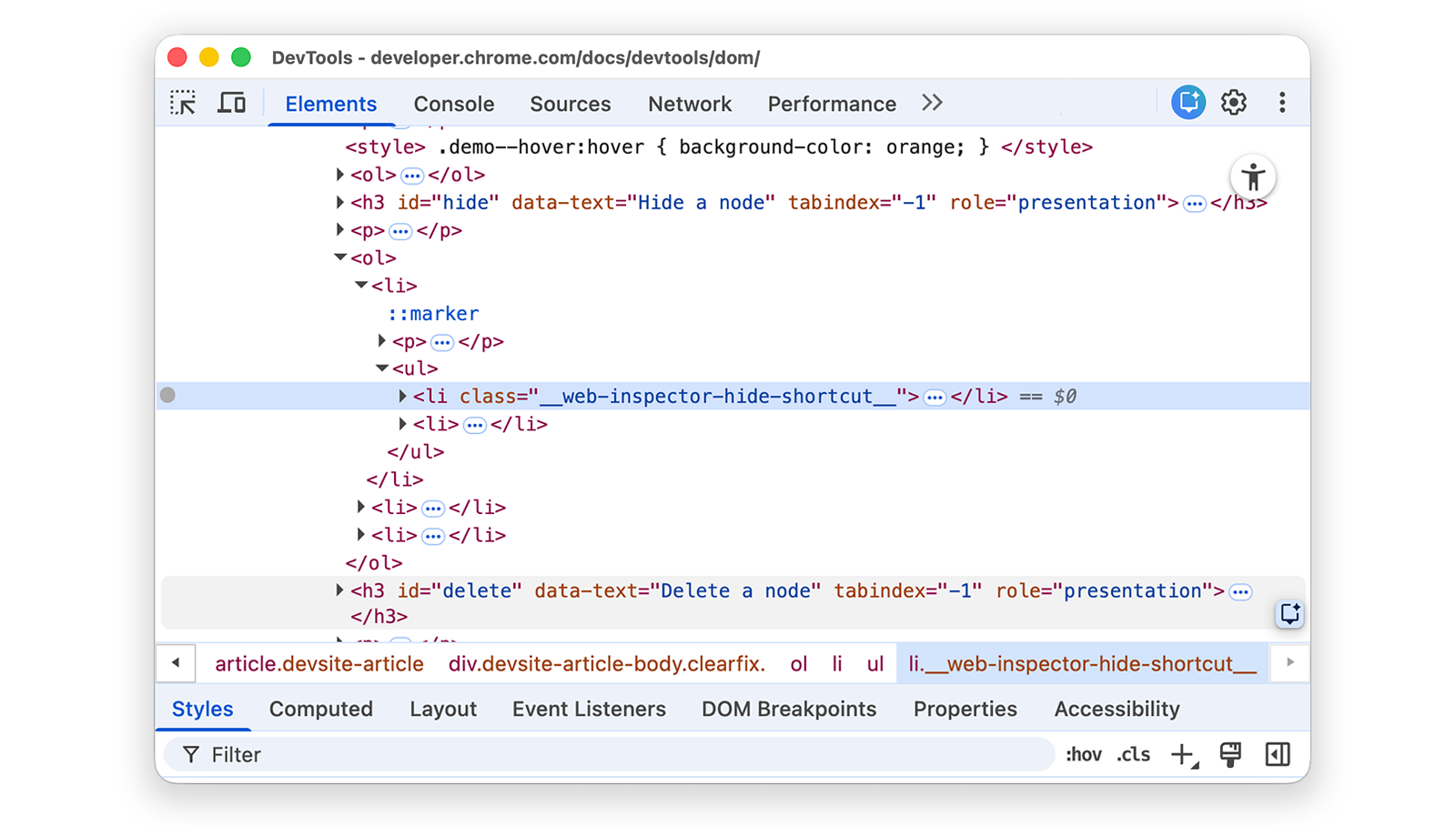
من القائمة التالية، انقر بزر الماوس الأيمن على The Stars My Destination واختَر فحص.
- الكونت دي مونت كريستو
- النجوم هي وجهتي
اضغط على المفتاح H. العقدة مخفية. يمكنك أيضًا النقر بزر الماوس الأيمن على العقدة واستخدام الخيار إخفاء العنصر.

اضغط على المفتاح H مرة أخرى. يتم عرض العُقدة مرة أخرى.
حذف عقدة
اضغط على Delete لحذف عقدة.
من القائمة التالية، انقر بزر الماوس الأيمن على Foundation واختَر فحص.
- الرجل المصوّر
- عبر المرآة
- مؤسسة
اضغط على مفتاح Delete. يتم حذف العقدة. يمكنك أيضًا النقر بزر الماوس الأيمن على العقدة واستخدام الخيار حذف العنصر.
اضغط على Control+Z أو Command+Z (في نظام التشغيل macOS). يتم التراجع عن الإجراء الأخير وتظهر العُقدة من جديد.
الوصول إلى العُقد في Console
توفّر "أدوات مطوّلي البرامج" بعض الاختصارات للوصول إلى عناصر DOM من "وحدة التحكّم" أو للحصول على مراجع JavaScript إليها.
الإشارة إلى العقدة المحدّدة حاليًا باستخدام $0
عند فحص عقدة، يعني النص == $0 بجانب العقدة أنّه يمكنك الرجوع إلى هذه العقدة في "وحدة التحكّم" باستخدام المتغيّر $0.
انقر بزرّ الماوس الأيمن على عنصر القائمة اليد اليسرى للظلام واختَر فحص.
- The Left Hand of Darkness
- Dune
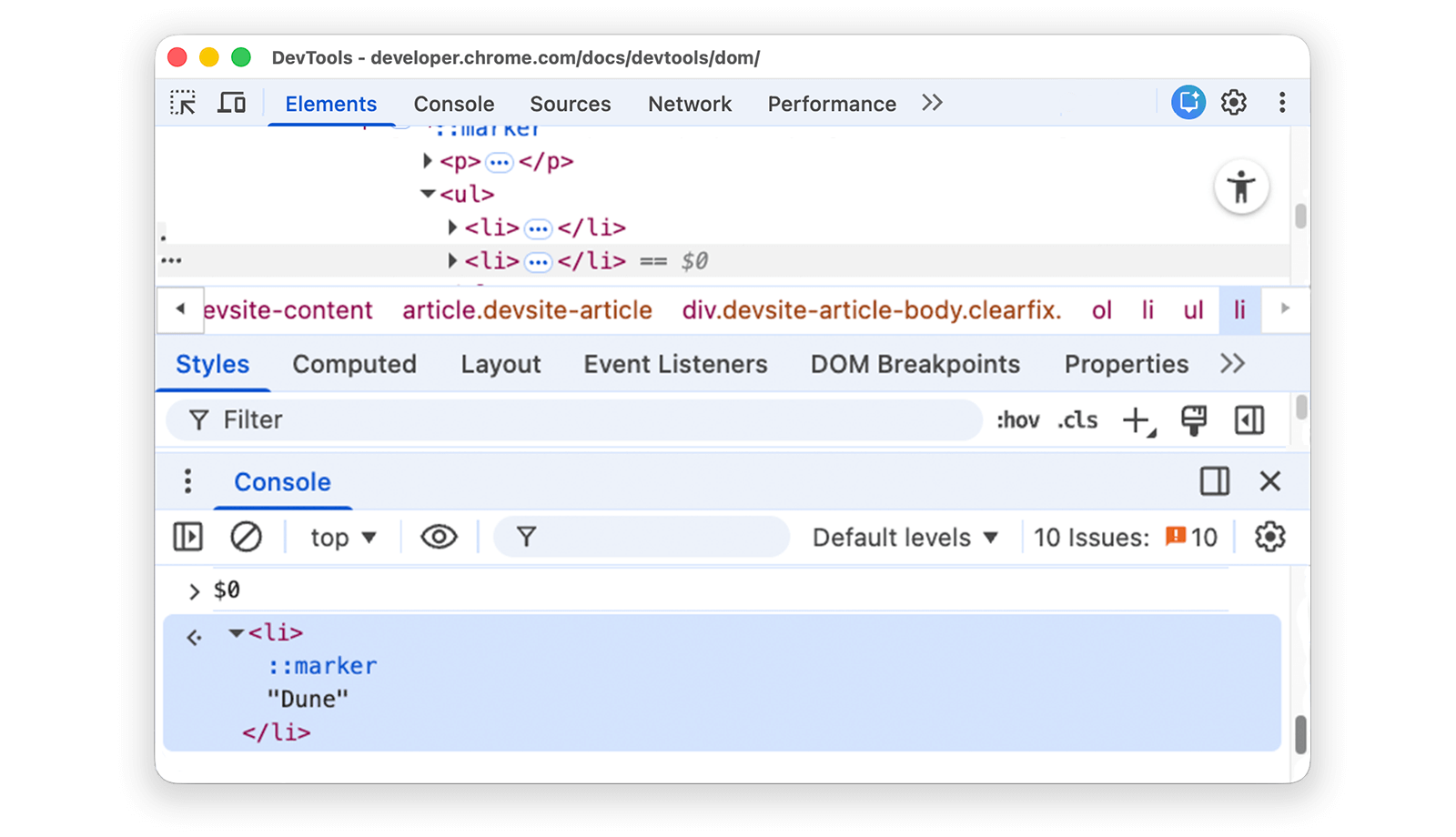
اضغط على مفتاح Escape لفتح "درج وحدة التحكّم". قد تحتاج إلى النقر على وحدة التحكّم لفتحها.
اكتب
$0واضغط على مفتاح Enter. نتيجة التعبير هي أنّ قيمة$0هي<li>The Left Hand of Darkness</li>.
مرِّر مؤشر الماوس فوق النتيجة. يتم تمييز العقدة في إطار العرض.
انقر على
<li>Dune</li>في "شجرة نموذج المستند" (DOM Tree)، واكتب$0في "وحدة التحكّم" مرة أخرى، ثم اضغط على Enter مرة أخرى. الآن، يتم تقييم$0إلى<li>Dune</li>.
حفظ كمتغير عمومي
إذا كنت بحاجة إلى الرجوع إلى عقدة عدة مرات، خزِّنها كمتغيّر عام.
انقر بزرّ الماوس الأيمن على السبات الكبير أدناه واختَر فحص.
- السبات الكبير
- The Long Goodbye
انقر بزر الماوس الأيمن على
<li>The Big Sleep</li>في "شجرة DOM" واختَر تخزين كمتغيّر عام. إذا لم يظهر لك هذا الخيار، يُرجى قراءة الملحق حول الخيارات غير المتوفّرة.اكتب
temp1في "وحدة التحكّم"، ثم اضغط على Enter. تُظهر نتيجة التعبير أنّ المتغيّر يقيّم العقدة. انقر على العقدة لتوسيع عنصر القائمة.
نسخ مسار JavaScript
انسخ مسار JavaScript إلى عقدة للإشارة إليها في اختبار آلي.
انقر بزرّ الماوس الأيمن على الإخوة كارامازوف أدناه واختَر فحص.
- الإخوة كارامازوف
- الجريمة والعقاب
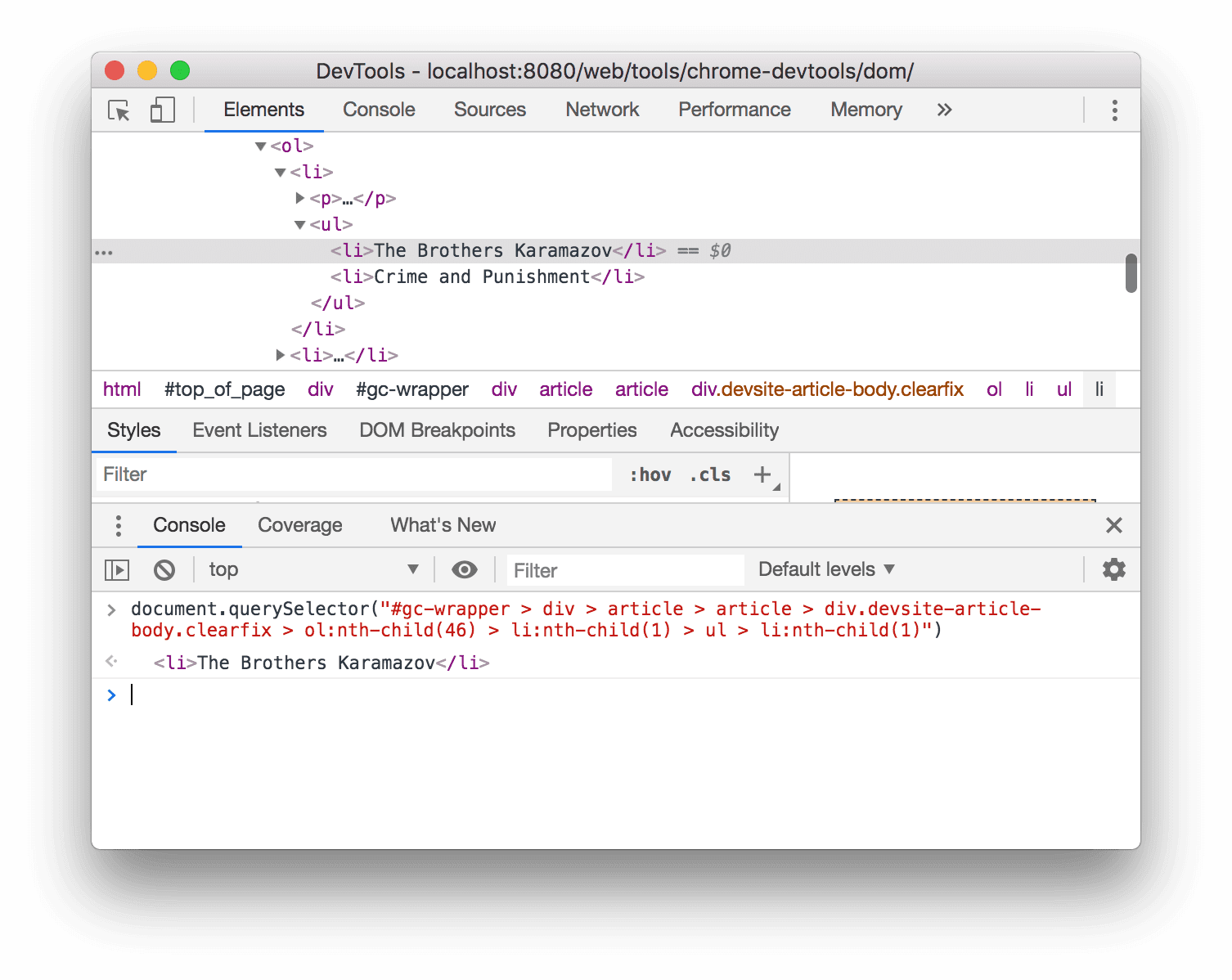
انقر بزر الماوس الأيمن على
<li>The Brothers Karamazov</li>في "شجرة نموذج المستند" (DOM) واختَر نسخ > نسخ مسار JavaScript. تم نسخ تعبيرdocument.querySelector()الذي يؤدي إلى حل العقدة إلى الحافظة.اضغط على Control+V أو Command+V (في نظام التشغيل macOS) للصق التعبير في "وحدة التحكّم".
اضغط على Enter لتقييم التعبير.

الإيقاف عند تغييرات DOM
تتيح لك "أدوات مطوّري Chrome" إيقاف JavaScript مؤقتًا في الصفحة عندما تعدّل JavaScript عناصر DOM. مزيد من المعلومات عن نقاط التوقف عند تغيير DOM
الخطوات التالية
يغطي ذلك معظم الميزات المتعلّقة بنموذج DOM في "أدوات مطوّري البرامج". يمكنك استكشاف بقية الخيارات من خلال النقر بزر الماوس الأيمن على العُقد في "شجرة DOM" وتجربة الخيارات التي لم يتم تناولها في هذا البرنامج التعليمي.
مواصلة القراءة:
- مزيد من المعلومات حول اختصارات لوحة المفاتيح في "لوحة العناصر"
- اطّلِع على المزيد من مستندات "أدوات مطوّري البرامج" للتعرّف على كل الميزات الأخرى التي يمكنك استخدامها في "أدوات مطوّري البرامج".
يمكنك المشاركة في منتدى أدوات مطوّري البرامج للتواصل مع فريق "أدوات مطوّري البرامج" أو الحصول على مساعدة من مطوّرين آخرين.
الملحق
مزيد من المعلومات حول مواضيع محدّدة
الفرق بين HTML وDOM
يوضّح هذا القسم سريعًا الفرق بين HTML وDOM.
عند استخدام متصفّح ويب لطلب صفحة مثل https://example.com، يعرض الخادم مستند HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
يحلّل المتصفّح لغة HTML وينشئ شجرة من الكائنات:
html
head
title
body
h1
p
script
تمثّل شجرة العناصر أو العُقد هذه محتوى الصفحة. يُطلق على هذا اسم نموذج كائن المستند أو DOM باختصار. في الوقت الحالي، تكون العناصر متطابقة في كلّ من نموذج DOM وHTML.
لنفترض أنّ ملف script.js في أسفل ملف HTML يتضمّن الدوال التالية:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
يزيل هذا النص البرمجي العقدة h1 ويضيف عقدة p أخرى إلى نموذج المستند (DOM). يبدو
DOM الآن على النحو التالي:
html
head
title
body
p
script
p
أصبح ملف HTML الخاص بالصفحة مختلفًا عن نموذج المستند الخاص بها.
تمثّل لغة HTML محتوى الصفحة الأولي، بينما يمثّل نموذج DOM محتوى الصفحة النشط والحالي. عندما تضيف JavaScript عقدًا أو تزيلها أو تعدّلها، يصبح نموذج DOM مختلفًا عن HTML.
يمكنك الاطّلاع على مزيد من المعلومات في مقدمة عن نموذج المستند على شبكة مطوّري Mozilla.
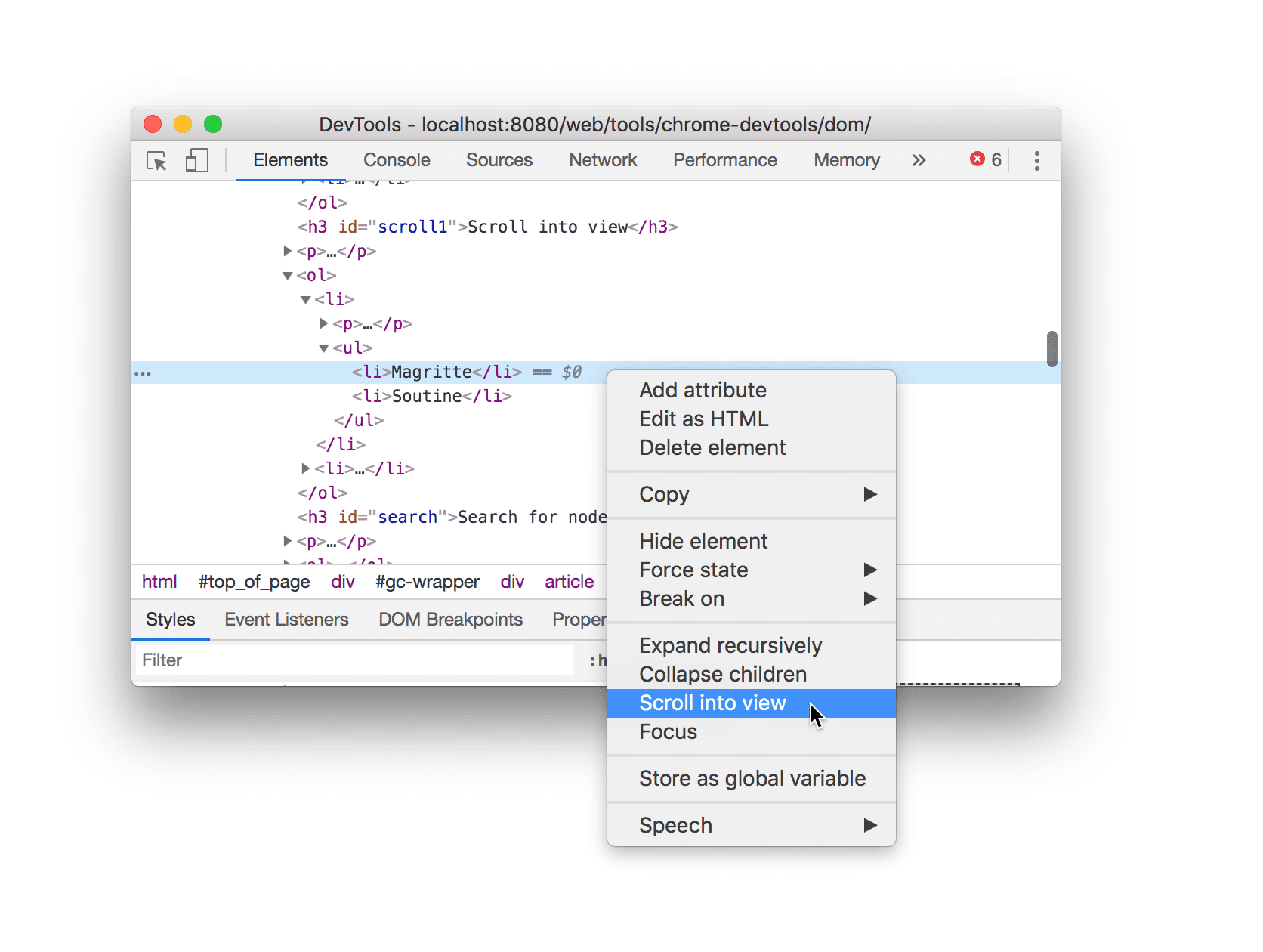
التمرير للعرض
هذا القسم هو استمرار لقسم الانتقال إلى العرض. اتّبِع التعليمات لإكمال القسم.
- يجب أن تظلّ عقدة
<li>Magritte</li>محدّدة في "شجرة نموذج المستند" (DOM). إذا لم يكن كذلك، ارجع إلى التمرير إلى العرض وابدأ من جديد. انقر بزر الماوس الأيمن على العقدة
<li>Magritte</li>واختَر الانتقال إلى العرض. يتم إعادة تمرير إطار العرض للأعلى لتتمكّن من رؤية عقدة Magritte. إذا لم يظهر لك خيار الانتقال إلى العرض، يمكنك الاطّلاع على الخيارات غير المتوفّرة.
ما مِن خيارات متوفّرة
تطلب منك العديد من التعليمات الواردة في هذا البرنامج التعليمي النقر بزر الماوس الأيمن على عقدة في "شجرة نموذج المستند" (DOM Tree)، ثم اختيار أحد الخيارات من قائمة السياق التي تظهر. إذا لم يظهر الخيار المحدّد في قائمة السياق، حاوِل النقر بزر الماوس الأيمن بعيدًا عن نص العقدة.