כדי ללמוד את היסודות של הצגה ושינוי של DOM של דף באמצעות כלי הפיתוח ל-Chrome, כדאי לצפות בסרטון ולהשלים את המדריכים האינטראקטיביים האלה.
במדריך הזה אנחנו מניחים שאתם יודעים מה ההבדל בין DOM ל-HTML. נספח: HTML לעומת DOM
הצגת צמתים של DOM
ב-DOM Tree בחלונית Elements אפשר לבצע את כל הפעילויות שקשורות ל-DOM ב-DevTools.
בדיקת צומת
אם אתם רוצים לבדוק צומת DOM מסוים, האפשרות בדיקה מאפשרת לפתוח את כלי הפיתוח ולבדוק את הצומת הזה במהירות.
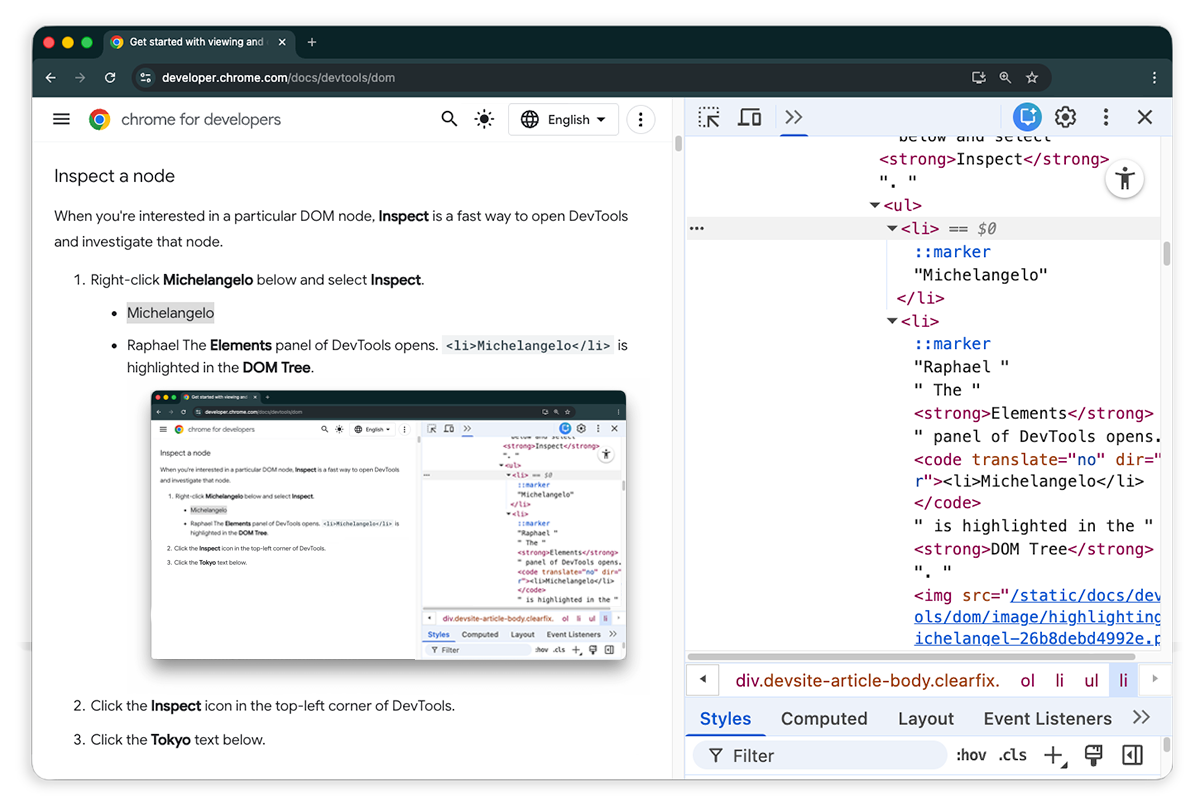
ברשימה הבאה, לוחצים לחיצה ימנית על מיכלאנג'לו. בתפריט, בוחרים באפשרות בדיקה.
- מיכלאנג'לו
- רפאל
החלונית Elements של כלי הפיתוח נפתחת.
<li>Michelangelo</li>מודגש בעץ ה-DOM.

לוחצים על בחירת רכיב.
בוחרים באפשרות טוקיו מהרשימה הבאה.
- טוקיו
- ביירות
<li>Tokyo</li>מודגש בעץ ה-DOM.
בדיקת צומת היא גם השלב הראשון לצפייה בסגנונות וב-CSS של הצומת ולשינוי שלהם.
ניווט בעץ ה-DOM באמצעות מקלדת
אחרי שבוחרים צומת בעץ ה-DOM, אפשר לנווט בעץ ה-DOM באמצעות המקלדת.
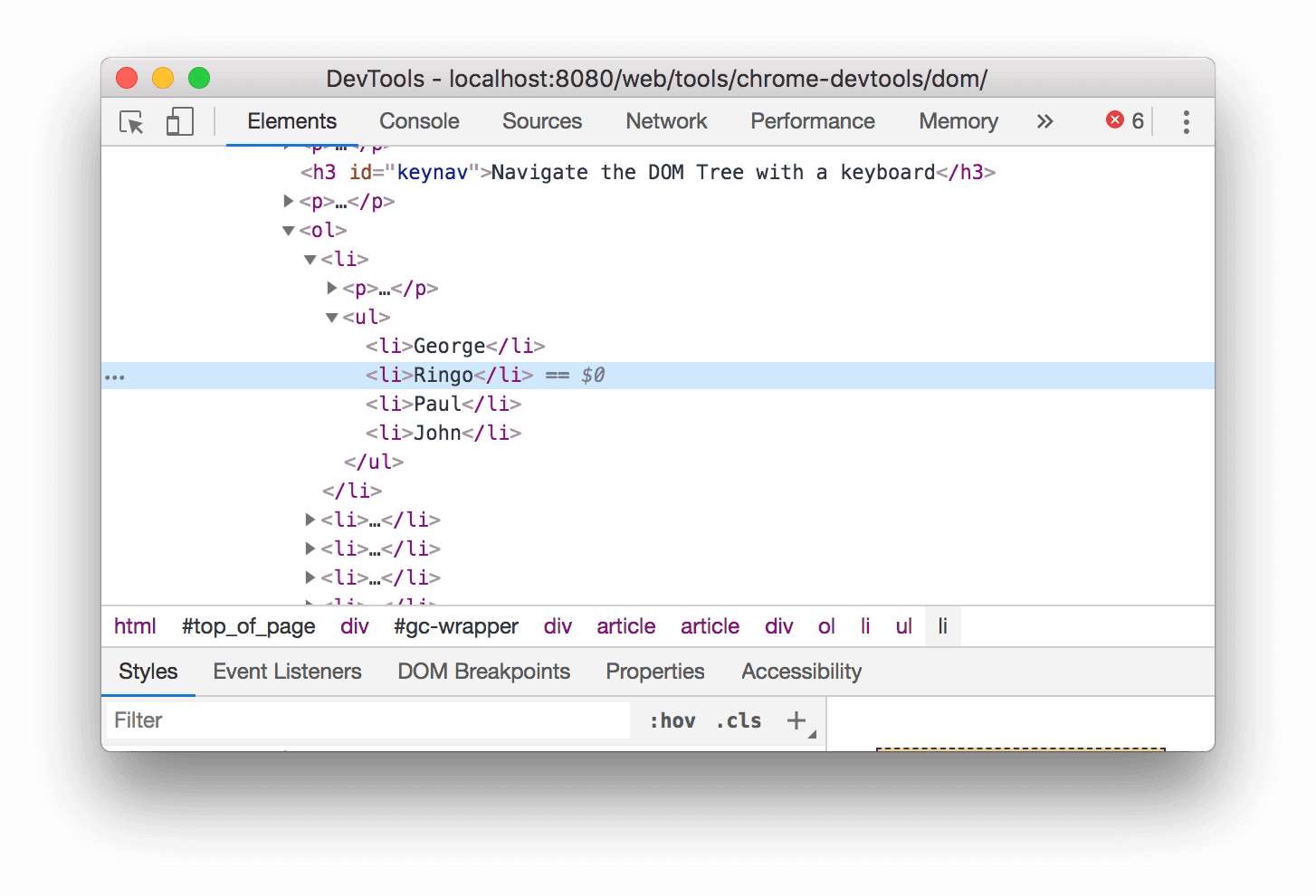
ברשימה הבאה, לוחצים לחיצה ימנית על Ringo ובוחרים באפשרות בדיקה. האפשרות
<li>Ringo</li>נבחרה בעץ ה-DOM.- George
- Ringo משחק רשת
- Paul
ג'ון

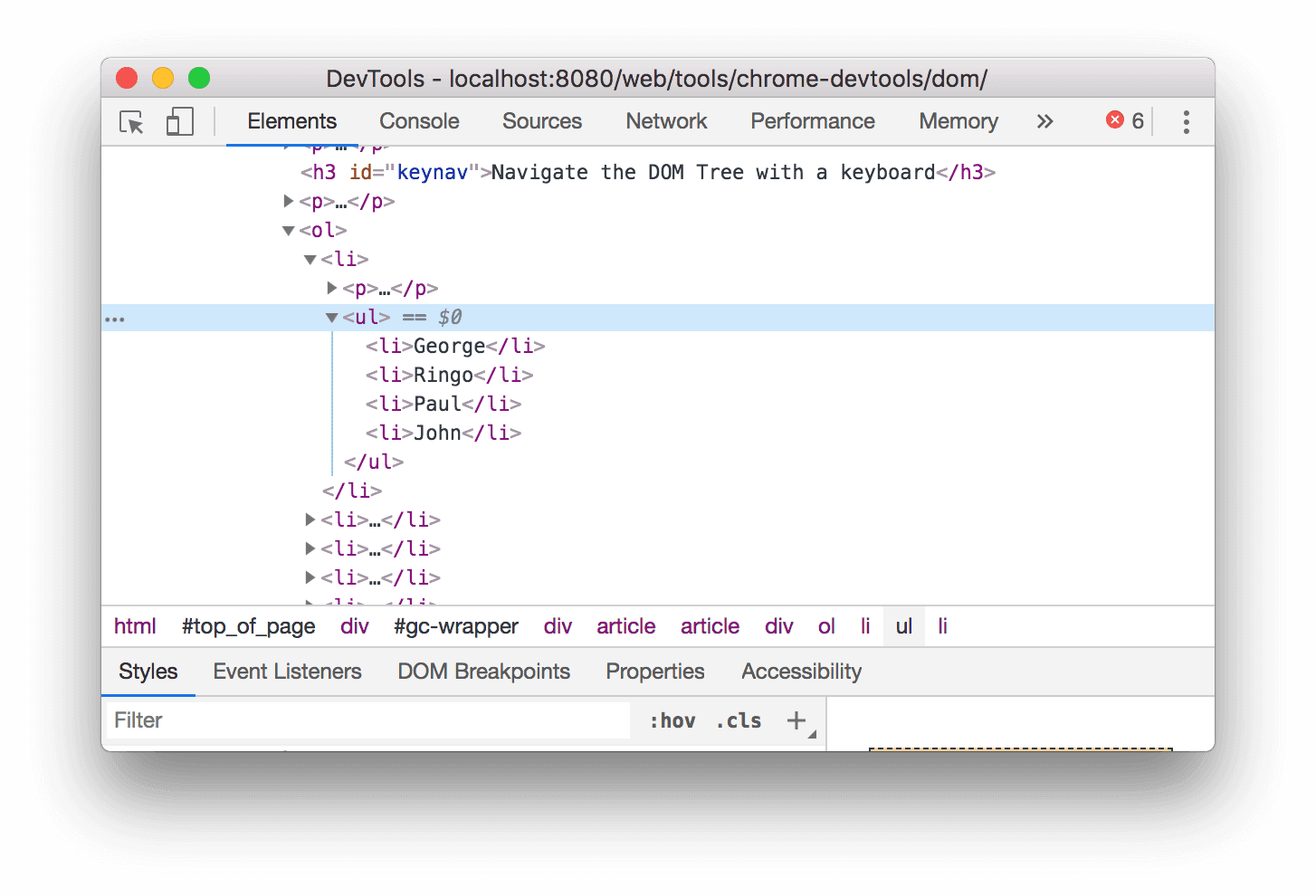
מקישים על מקש החץ למעלה פעמיים. בחרתם באפשרות
<ul>.
מקישים על מקש החץ שמאלה. הרשימה
<ul>מתכווצת.לוחצים שוב על מקש החץ שמאלה. ההורה של הצומת
<ul>נבחר. במקרה הזה, זהו הצומת<li>שמכיל את ההוראות לשלב 1.מקישים 3 פעמים על מקש החץ למטה כדי לבחור מחדש את רשימת
<ul>הפריטים שצומצמה. הוא אמור להיראות כך:<ul>...</ul>מקישים על מקש החץ ימינה. הרשימה מתרחבת.
גלילה עד שהתוכן יהיה גלוי לעין
כשמציגים את עץ ה-DOM, לפעמים מתעניינים בצומת DOM שלא נמצא באזור התצוגה. לדוגמה, נניח שגללתם לתחתית הדף ואתם רוצים לראות את הצומת <h1> בחלק העליון של הדף. גלילה לתצוגה
מאפשרת לשנות במהירות את המיקום של אזור התצוגה כדי לראות את הצומת.
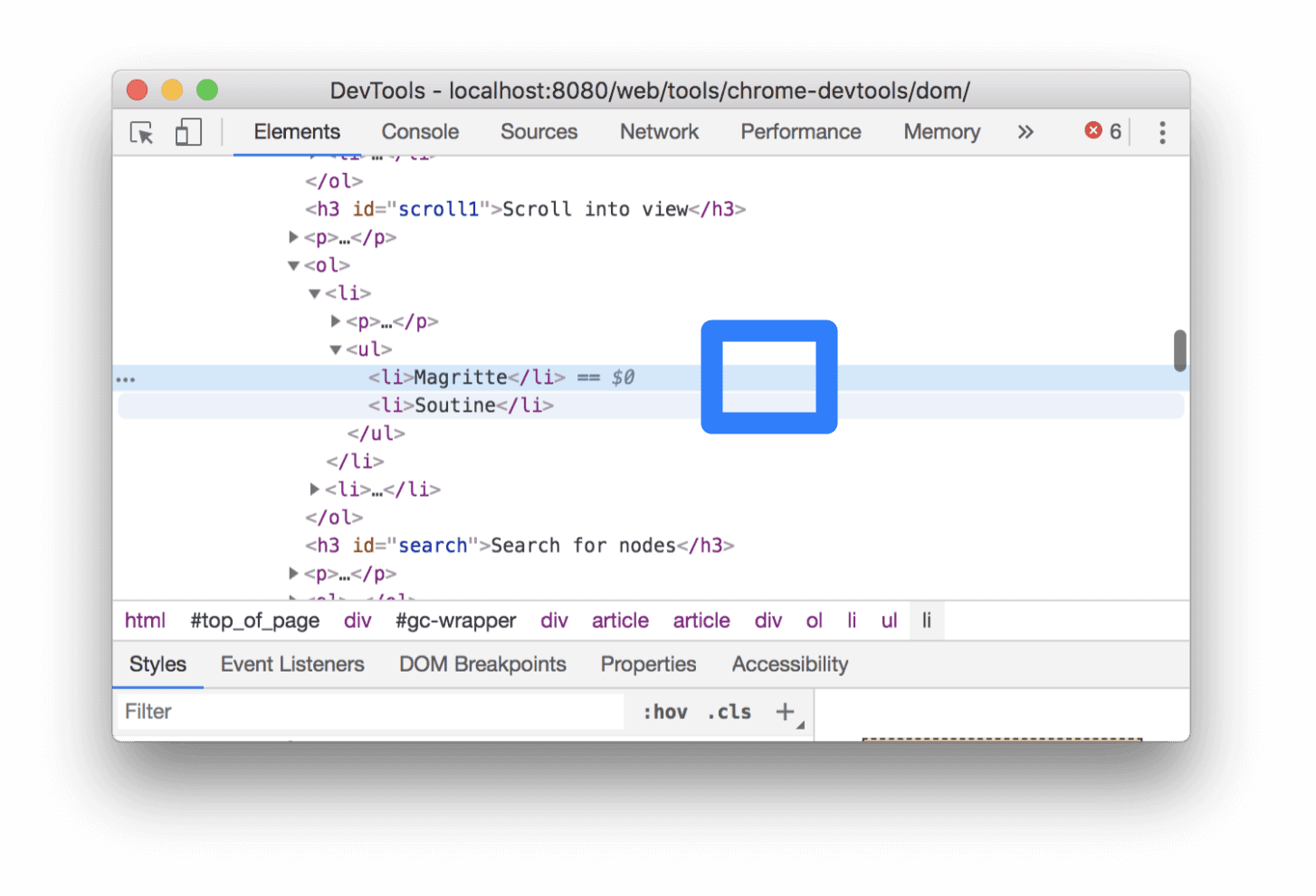
לוחצים לחיצה ימנית על Magritte למטה ובוחרים באפשרות בדיקה.
- מגריט
- Soutine
הוראות נוספות מופיעות בקטע התוסף גלילה לתצוגה.
אחרי שתסיימו, תחזרו לחלק הזה.
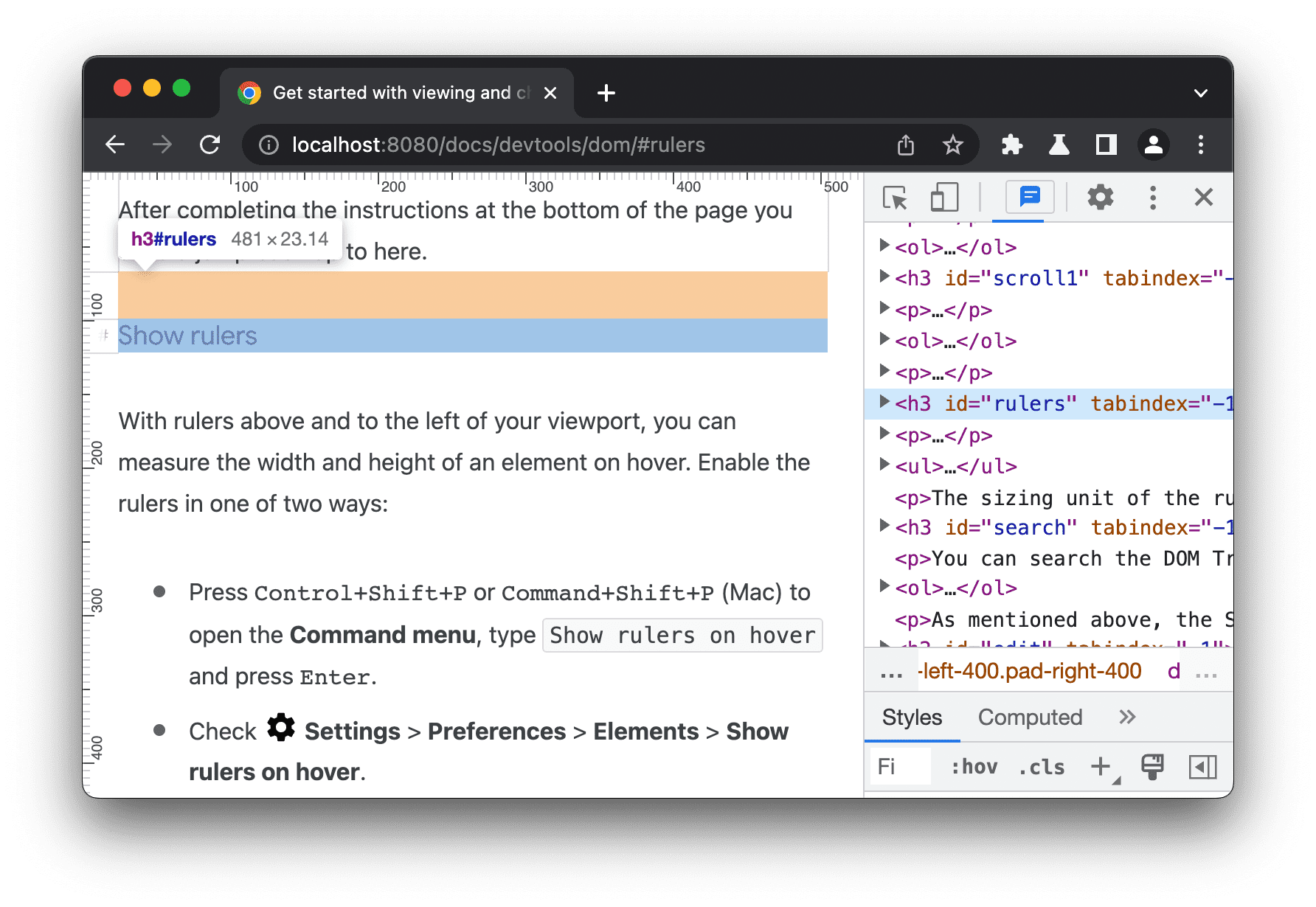
הצג סרגלים
כשסרגלים מוצגים באזור התצוגה, אפשר למדוד את הרוחב והגובה של רכיב כשמעבירים מעליו את העכבר בחלונית Elements.

אפשר להפעיל את הסרגלים באחת משתי דרכים:
- מקישים על Control+Shift+P או על Command+Shift+P (ב-macOS) כדי לפתוח את תפריט הפקודות, מקלידים
Show rulers on hoverומקישים על Enter. - בודקים את הגדרות > העדפות > רכיבים > הצגת סרגלים בהעברת העכבר.
יחידת המידה של הסרגלים היא פיקסלים.
חיפוש צמתים
אפשר לחפש בעץ ה-DOM לפי מחרוזת, סלקטור ב-CSS או סלקטור ב-XPath.
- ממקמים את הסמן בחלונית Elements (רכיבים).
- מקישים על Control+F או על Command+F (ב-macOS). סרגל החיפוש נפתח בחלק התחתון של עץ ה-DOM.
מקלידים
The Moon is a Harsh Mistress. המשפט האחרון מודגש בעץ ה-DOM.
סרגל החיפוש תומך גם בסלקטורים ב-CSS וב-XPath.
בחלונית Elements נבחרת התוצאה הראשונה שתואמת לעץ ה-DOM, והיא מוצגת באזור התצוגה. כברירת מחדל, ההשלמה מתבצעת תוך כדי הקלדה. אם אתם תמיד עובדים עם שאילתות חיפוש ארוכות, אתם יכולים להגדיר שכלי הפיתוח יריץ חיפוש רק כשאתם מקישים על Enter.
כדי להימנע מקפיצות מיותרות בין צמתים, מבטלים את הסימון בתיבת הסימון > העדפות > כללי > חיפוש תוך הקלדה.

עריכת ה-DOM
אתם יכולים לערוך את ה-DOM תוך כדי תנועה ולראות איך השינויים האלה משפיעים על הדף.
עריכת התוכן
כדי לערוך את התוכן של צומת, לוחצים לחיצה כפולה על התוכן בעץ ה-DOM.
ברשימה הבאה, לוחצים לחיצה ימנית על Michelle ובוחרים באפשרות בדיקה.
- טיגון
- Michelle
בעץ ה-DOM, לוחצים לחיצה כפולה על
Michelle. במילים אחרות, לוחצים לחיצה כפולה על הטקסט שבין<li>ל-</li>. הטקסט יודגש בכחול כדי לציין שהוא נבחר.
מוחקים את
Michelle, מקלידיםLeelaומקישים על Enter כדי לאשר את השינוי. הטקסט משתנה מ-Michelle ל-Leela.
ערוך מאפיינים
כדי לערוך מאפיינים, לוחצים לחיצה כפולה על שם המאפיין או על הערך שלו. פועלים לפי ההוראות האלה כדי ללמוד איך להוסיף מאפיינים לצומת.
ברשימה הבאה, לוחצים לחיצה ימנית על Howard ובוחרים באפשרות בדיקה.
- Howard
- וינס
מרחיבים את
<ul>ולוחצים לחיצה כפולה על<li>כדי לערוך. הטקסט יודגש כדי לציין שהצומת נבחר.
מקישים על מקש החץ ימינה, מוסיפים רווח, מקלידים
style="background-color:gold"ואז מקישים על Enter. צבע הרקע של הצומת משתנה לזהב.
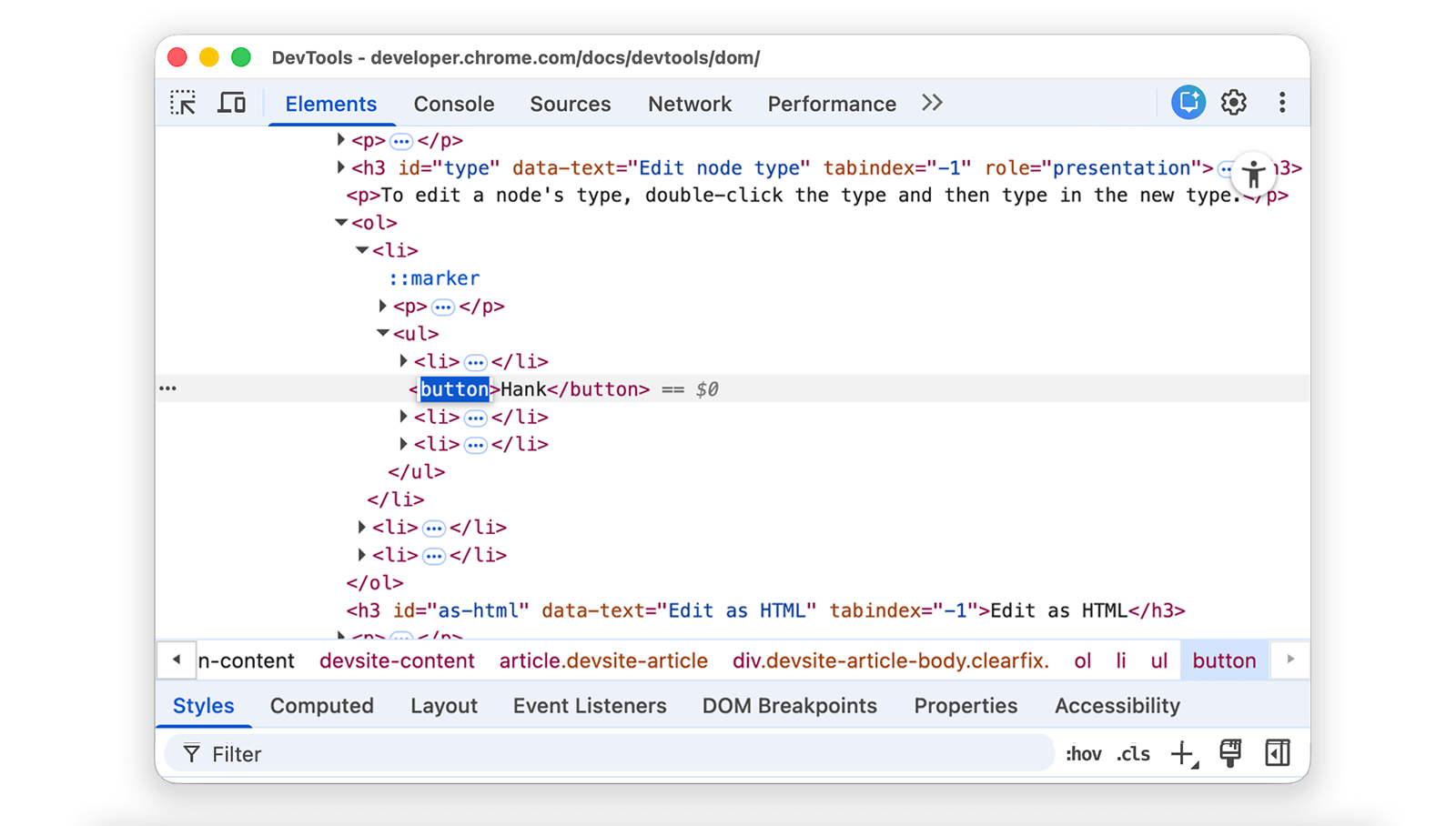
עריכת סוג הצומת
כדי לערוך את הסוג של צומת, לוחצים פעמיים על הסוג ומקלידים את הסוג החדש.
ברשימה הבאה, לוחצים לחיצה ימנית על Hank ובוחרים באפשרות בדיקה.
- Dean
- Hank
- תדאוס
- Brock
לוחצים לחיצה כפולה על
<li>. הטקסטliמודגש.מוחקים את
li, מקלידיםbuttonומקישים על Enter. הצומת<li>משתנה לצומת<button>.
עריכה כ-HTML
כדי לערוך צמתים כ-HTML עם הדגשת תחביר והשלמה אוטומטית, בוחרים באפשרות עריכה כ-HTML בתפריט הנפתח של הצומת.
לוחצים לחיצה ימנית על Leonard למטה ובוחרים באפשרות בדיקה.
- פני
- Howard
- Rajesh
- Leonard
בחלונית Elements, לוחצים לחיצה ימנית על הצומת הנוכחי ובוחרים באפשרות Edit as HTML מהתפריט הנפתח.

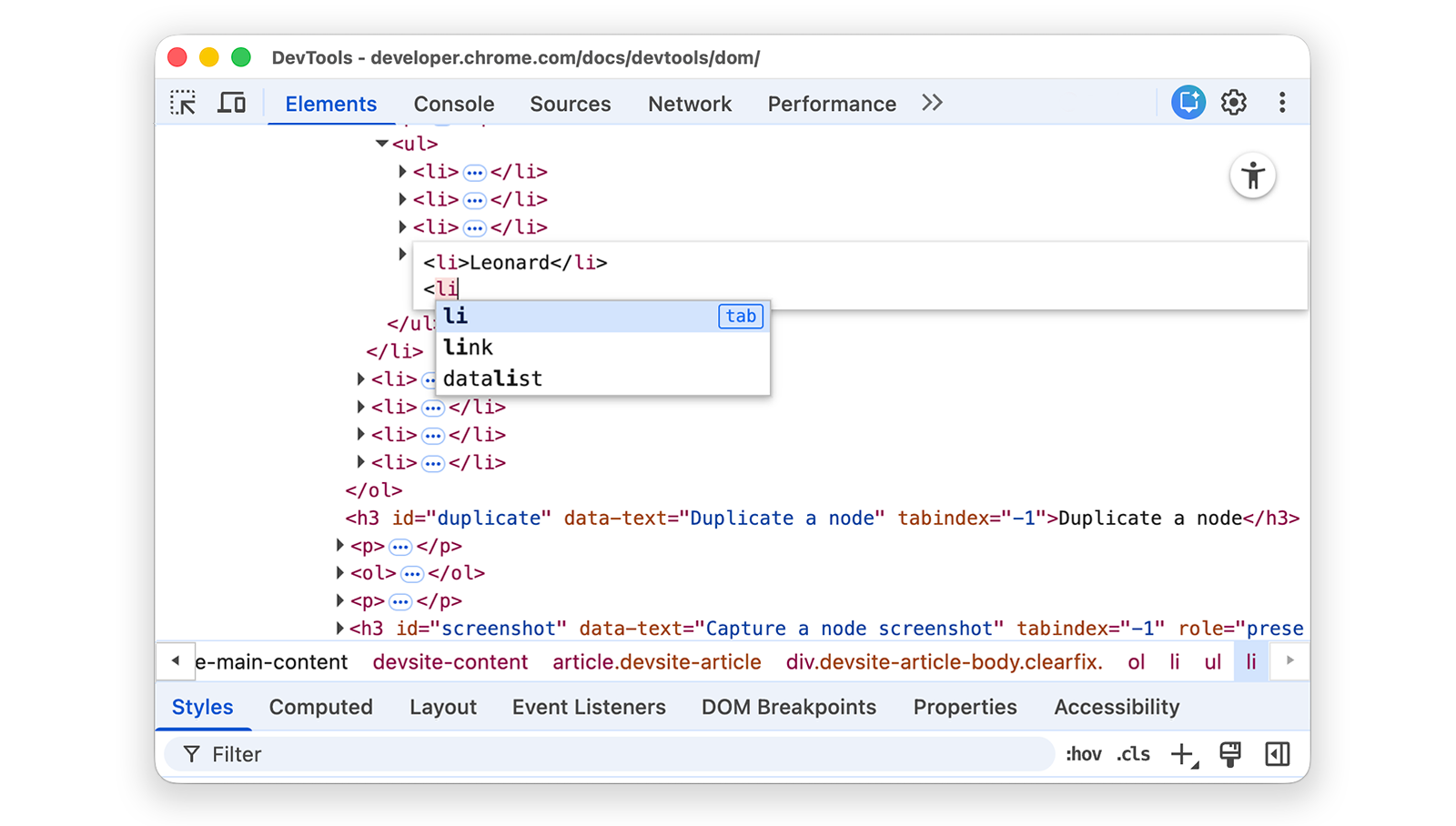
מקישים על Enter כדי להתחיל שורה חדשה ומקלידים
<l. כלי הפיתוח מדגיש את תחביר ה-HTML ומציע תגים להשלמה אוטומטית.
בוחרים את הרכיב
liמהתפריט להשלמה אוטומטית ומקלידים>. כלי הפיתוח מוסיפים אוטומטית את תג הסגירה</li>אחרי הסמן.
מקלידים
Sheldonבתוך התג ומקישים על Control או על Command + Enter כדי להחיל את השינויים.
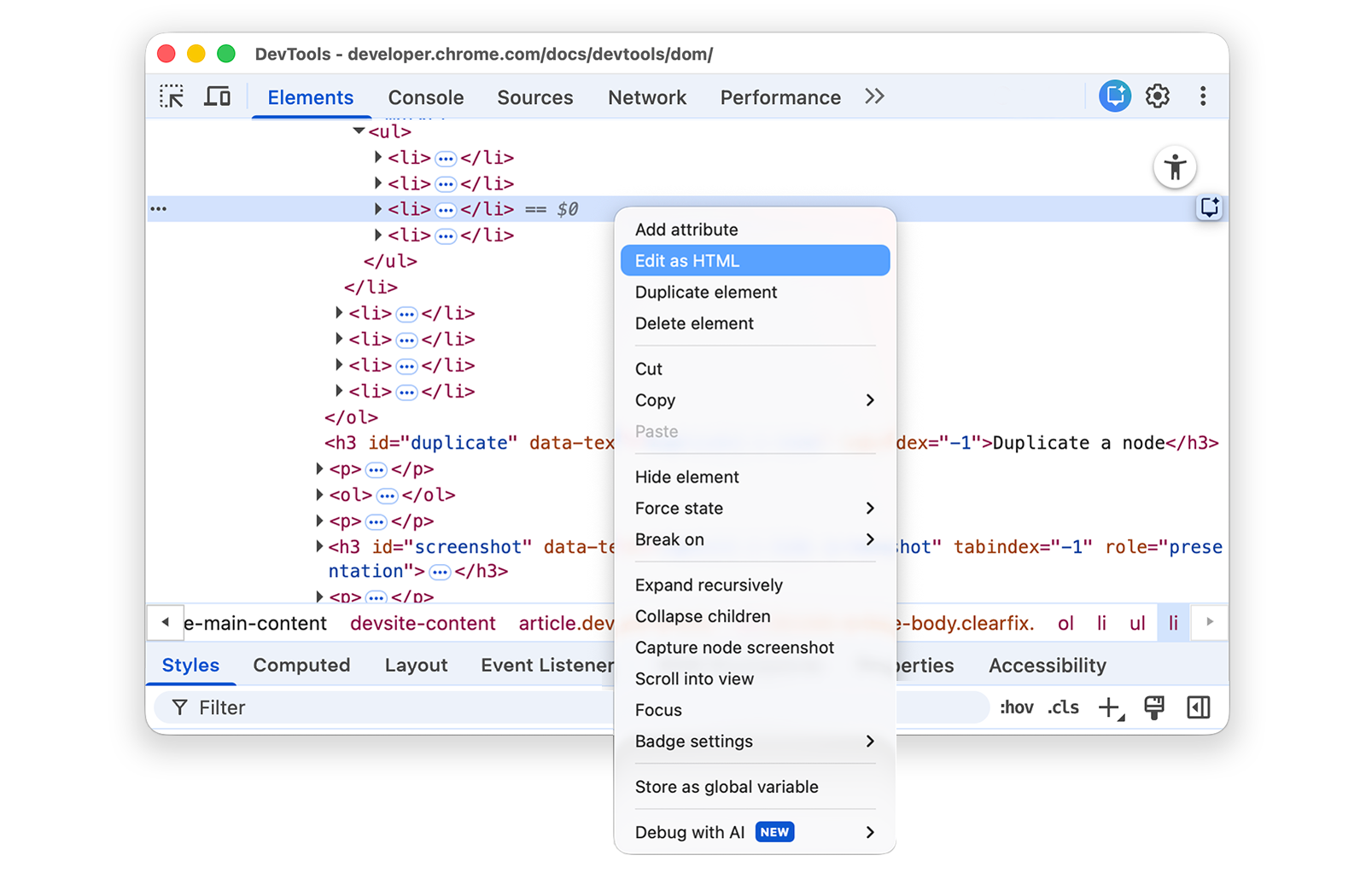
שכפול צומת
אפשר לשכפל רכיב באמצעות האפשרות שכפול רכיב בתפריט של לחיצה ימנית.
לוחצים לחיצה ימנית על Nana ברשימה הבאה ובוחרים באפשרות בדיקה.
- מדורה של הבלים
- Nana
- אורלנדו
- רעש לבן
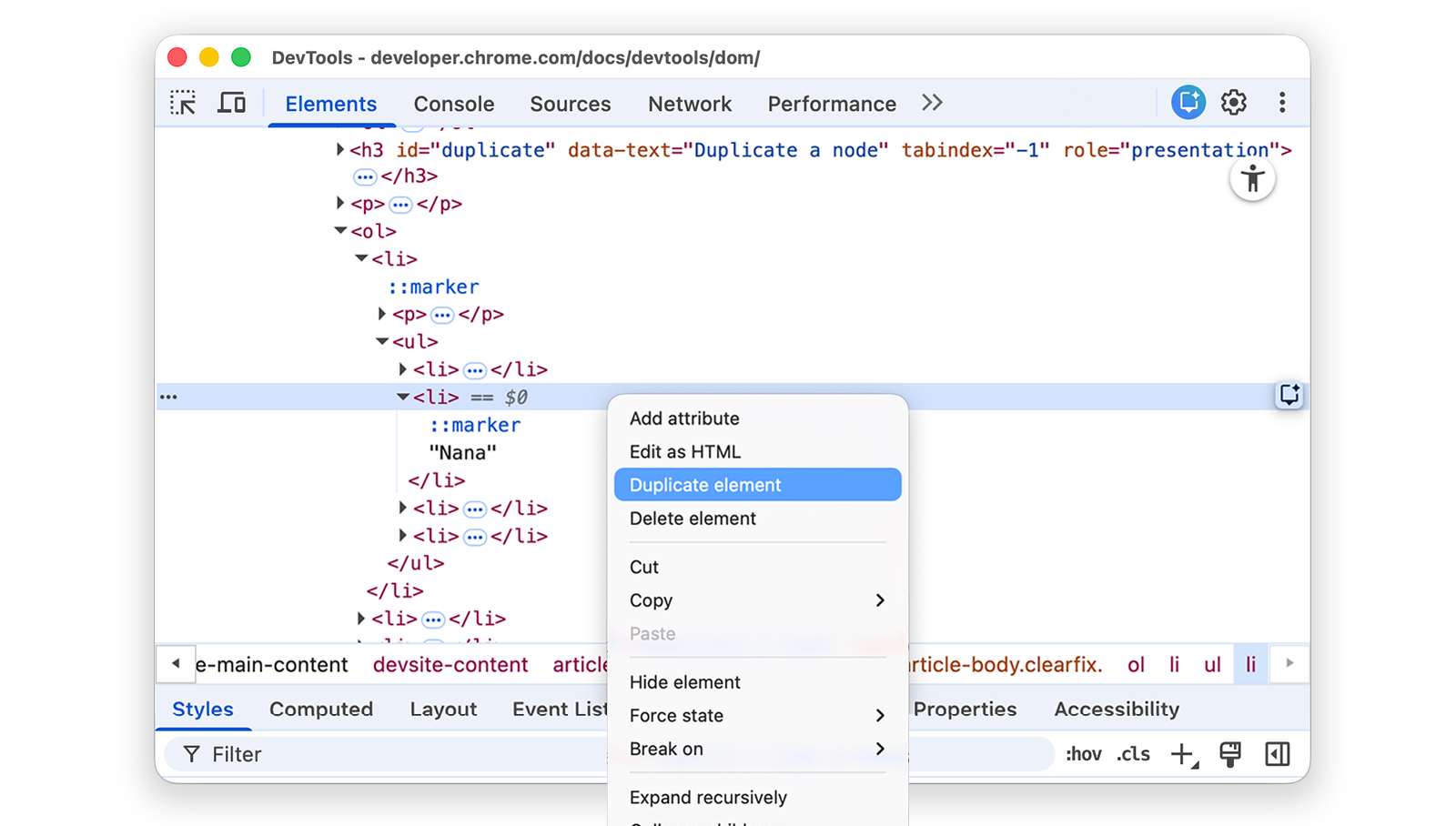
בחלונית Elements, לוחצים לחיצה ימנית על
<li>Nana</li>ובוחרים באפשרות Duplicate element מהתפריט הנפתח.
חוזרים לדף. הפריט ברשימה שוכפל.
אפשר גם להשתמש במקשי הקיצור: Shift + Alt + חץ למטה (Windows ו-Linux) ו-Shift + Option + חץ למטה (macOS).
יצירת צילום מסך של צומת
אפשר לצלם מסך של כל צומת בודד בעץ ה-DOM.
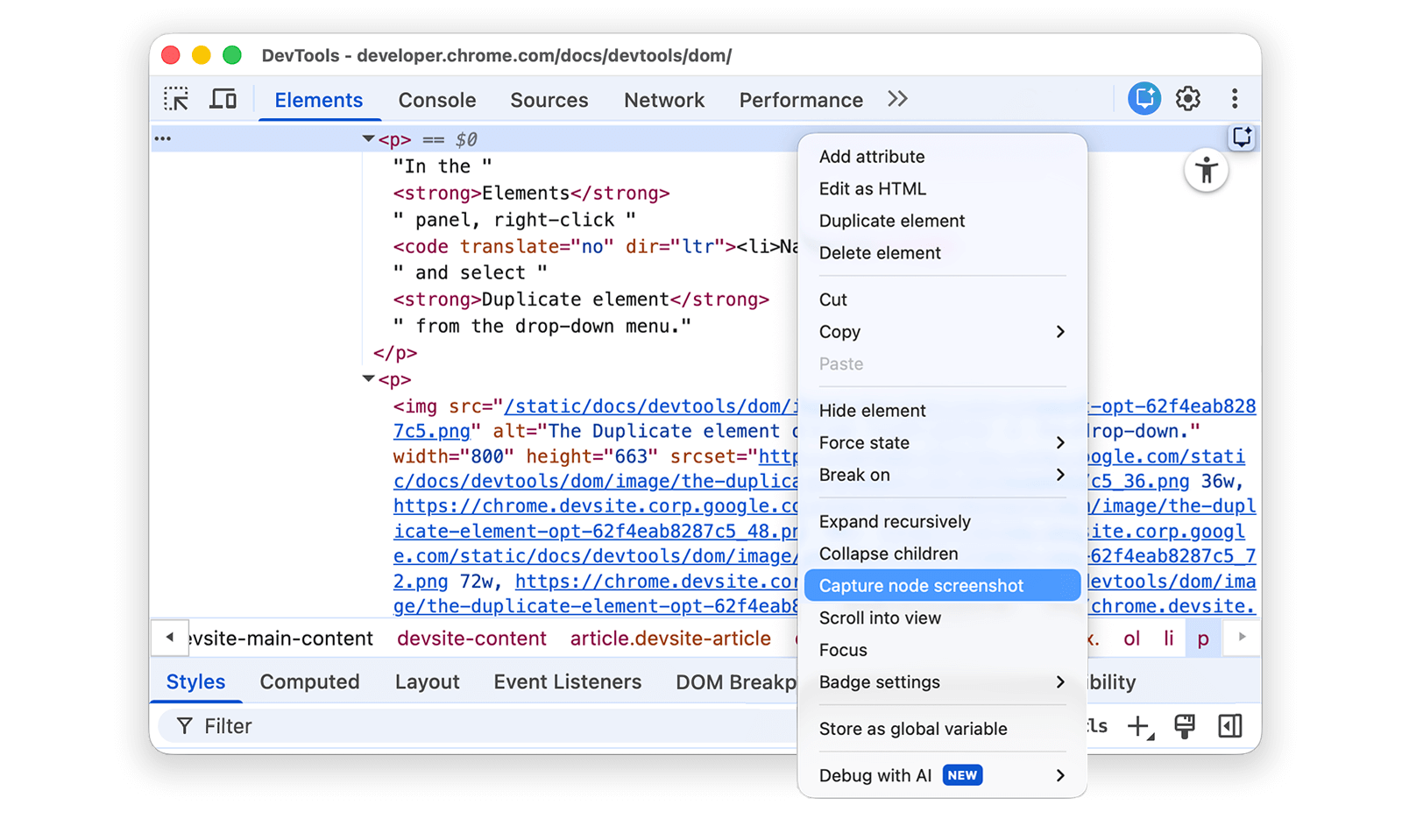
לוחצים לחיצה ימנית על תמונה כלשהי בדף ובוחרים באפשרות בדיקה.
בחלונית Elements, לוחצים לחיצה ימנית על כתובת ה-URL של התמונה ובוחרים באפשרות Capture node screenshot מהתפריט הנפתח.

מידע נוסף זמין במאמר 4 דרכים לצילום מסך בכלי הפיתוח.
שינוי הסדר של צמתי DOM
גוררים את הצמתים כדי לשנות את הסדר שלהם.
לוחצים לחיצה ימנית על Elvis Presley למטה ובוחרים באפשרות בדיקה. שימו לב שזה הפריט האחרון ברשימה.
- Stevie Wonder
- Tom Waits
- ברי סחרוף
- אלביס פרסלי
בעץ ה-DOM, גוררים את
<li>Elvis Presley</li>לראש הרשימה.
אילוץ מצב
אתם יכולים לכפות על צמתים להישאר במצבים כמו :active, :hover, :focus, :visited ו-:focus-within.
מעבירים את העכבר מעל הפריט The Lord of the Flies ברשימה. צבע הרקע יהפוך לכתום.
- בעל זבוב
- פשע ועונש
- Moby Dick
לוחצים לחיצה ימנית על פריט הרשימה The Lord of the Flies (בעל זבוב) ובוחרים באפשרות בדיקה.
לוחצים לחיצה ימנית על
<li class="demo--hover">The Lord of the Flies</li>ובוחרים באפשרות Force State (הגדרת מצב בכוח) > :hover (העברת העכבר מעל). אם האפשרות הזו לא מופיעה, אפשר לקרוא את התוסף בנושא אפשרויות חסרות.צבע הרקע נשאר כתום, גם אם אתם לא מעבירים את העכבר מעל הצומת.
הסתרת צומת
מקישים על H כדי להסתיר צומת.
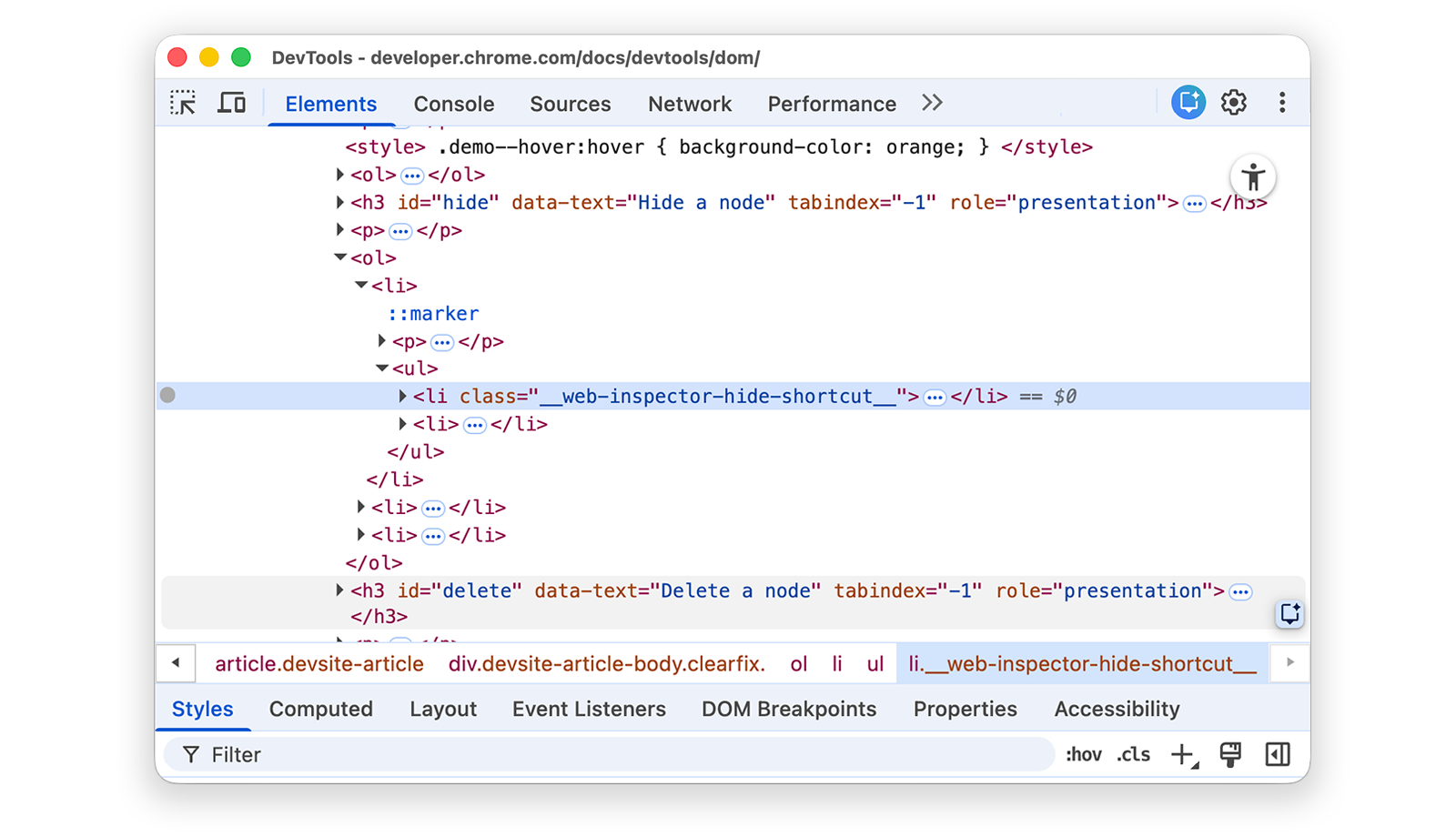
ברשימה הבאה, לוחצים לחיצה ימנית על The Stars My Destination ובוחרים באפשרות בדיקה.
- הרוזן ממונטה כריסטו
- The Stars My Destination
מקישים על המקש H. הצומת מוסתר. אפשר גם ללחוץ לחיצה ימנית על הצומת ולהשתמש באפשרות הסתרת רכיב.

לוחצים שוב על המקש H. הצומת מוצג שוב.
מחיקת צומת
מקישים על Delete כדי למחוק צומת.
ברשימה הבאה, לוחצים לחיצה ימנית על Foundation ובוחרים באפשרות בדיקה.
- האיש המאויר
- מבעד למראה
- קרן
מקישים על המקש Delete. הצומת נמחק. אפשר גם ללחוץ לחיצה ימנית על הצומת ולהשתמש באפשרות מחיקת רכיב.
מקישים על Control+Z או על Command+Z (ב-macOS). הפעולה האחרונה מבוטלת והצומת מופיע מחדש.
גישה לצמתים במסוף
ב-DevTools יש כמה קיצורי דרך לגישה לצמתי DOM מהמסוף, או לקבלת הפניות של JavaScript אליהם.
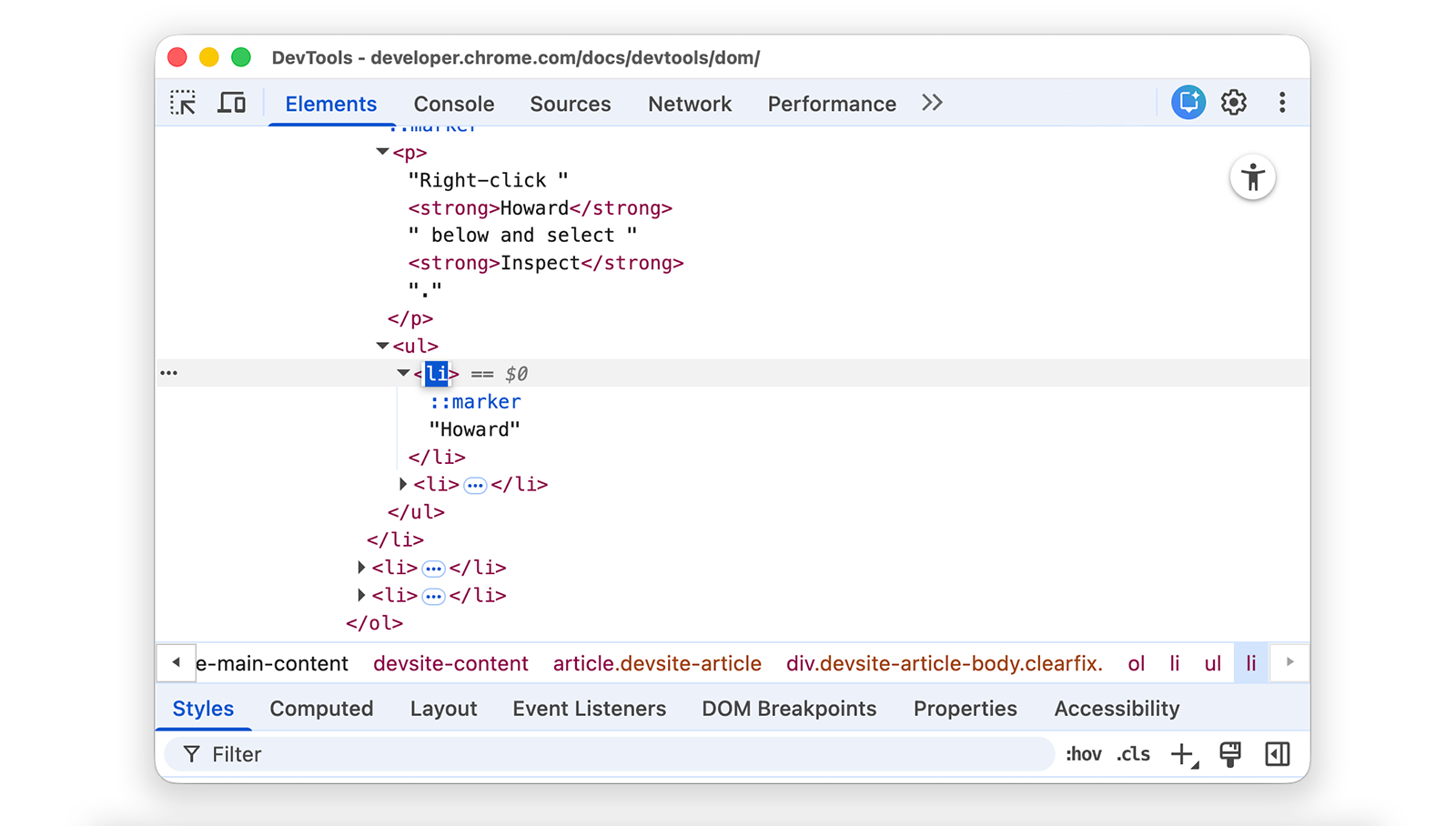
הפניה לצומת שנבחרה כרגע באמצעות $0
כשבודקים צומת, הטקסט == $0 לצד הצומת מציין שאפשר להפנות לצומת הזה במסוף באמצעות המשתנה $0.
לוחצים לחיצה ימנית על פריט הרשימה The Left Hand of Darkness ובוחרים באפשרות בדיקה.
- היד השמאלית של החושך
- חולית
מקישים על המקש Escape כדי לפתוח את מגירת המסוף. יכול להיות שתצטרכו לבחור באפשרות Console כדי לפתוח אותו.
מקלידים
$0ומקישים על המקש Enter. התוצאה של הביטוי היא ש-$0שווה ל-<li>The Left Hand of Darkness</li>.
מעבירים את העכבר מעל התוצאה. הצומת מסומן באזור התצוגה.
לוחצים על
<li>Dune</li>בעץ ה-DOM, מקלידים$0שוב במסוף ואז מקישים שוב על Enter. הערך של$0הוא<li>Dune</li>.
אחסון כמשתנה גלובלי
אם אתם צריכים להתייחס שוב ושוב לצומת מסוים, כדאי לאחסן אותו כמשתנה גלובלי.
לוחצים לחיצה ימנית על The Big Sleep למטה ובוחרים באפשרות בדיקה.
- השינה הגדולה
- The Long Goodbye
לוחצים לחיצה ימנית על
<li>The Big Sleep</li>בעץ ה-DOM ובוחרים באפשרות שמירה כמשתנה גלובלי. אם האפשרות הזו לא מוצגת, אפשר לקרוא את התוסף בנושא אפשרויות חסרות.מקלידים
temp1במסוף ומקישים על Enter. התוצאה של הביטוי מראה שהמשתנה שווה לצומת. לוחצים על הצומת כדי להרחיב את הפריט ברשימה.
העתקת נתיב JS
מעתיקים את נתיב ה-JavaScript לצומת כדי להפנות אליו בבדיקה אוטומטית.
לוחצים לחיצה ימנית על האחים קרמזוב למטה ובוחרים באפשרות בדיקה.
- האחים קרמזוב
- פשע ועונש
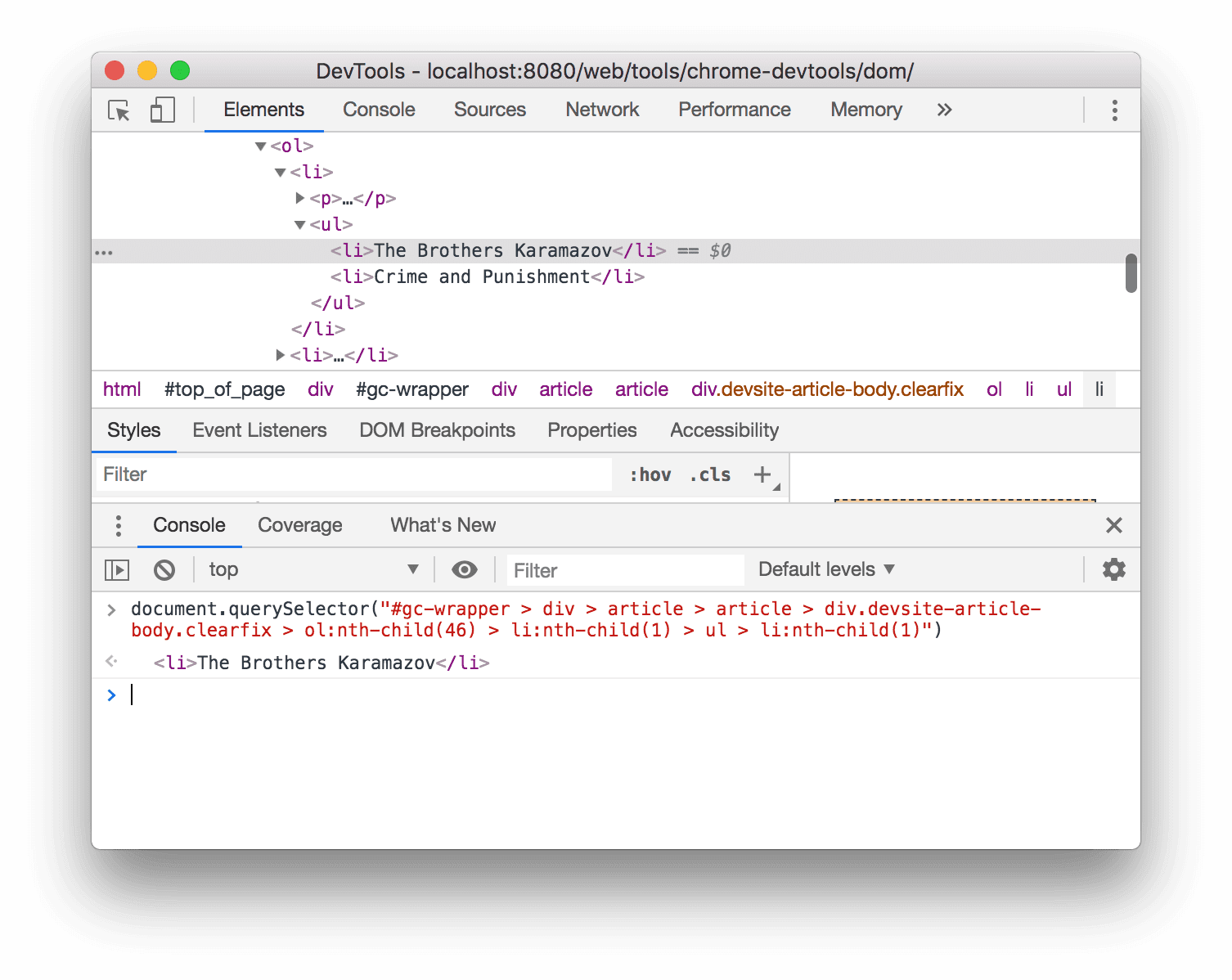
לוחצים לחיצה ימנית על
<li>The Brothers Karamazov</li>בעץ ה-DOM ובוחרים באפשרות העתקה > העתקת נתיב JS. ביטויdocument.querySelector()שמוביל לצומת הועתק ללוח.מקישים על Control+V או על Command+V (ב-macOS) כדי להדביק את הביטוי במסוף.
מקישים על Enter כדי להעריך את הביטוי.

הפסקה בשינויים ב-DOM
באמצעות DevTools אפשר להשהות את ה-JavaScript של דף מסוים כשה-JavaScript משנה את ה-DOM. מידע נוסף על נקודות עצירה בשינוי DOM
השלבים הבאים
זה כולל את רוב התכונות שקשורות ל-DOM בכלי הפיתוח. כדי לגלות את שאר האפשרויות, אפשר ללחוץ לחיצה ימנית על צמתים בעץ ה-DOM ולנסות את האפשרויות שלא נכללו במדריך הזה.
להמשיך לקרוא:
- מידע על מקשי קיצור בחלונית Elements
- בתיעוד של כלי הפיתוח אפשר לקרוא על כל האפשרויות הנוספות של כלי הפיתוח.
אפשר להשתתף בקהילת כלי הפיתוח כדי ליצור קשר עם צוות כלי הפיתוח או לקבל עזרה ממפתחים אחרים.
נספח
לקבל מידע נוסף על נושאים ספציפיים.
HTML לעומת DOM
בסעיף הזה מוסבר בקצרה ההבדל בין HTML לבין DOM.
כשמשתמשים בדפדפן אינטרנט כדי לבקש דף כמו https://example.com, השרת מחזיר מסמך HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
הדפדפן מנתח את ה-HTML ויוצר עץ של אובייקטים:
html
head
title
body
h1
p
script
העץ הזה של אובייקטים או צמתים מייצג את התוכן של הדף. השיטה הזו נקראת מודל אובייקט המסמך, או DOM בקיצור. בשלב הזה, האובייקטים זהים ב-DOM וב-HTML.
נניח שקובץ ה-script.js בתחתית ה-HTML כולל את הפונקציות הבאות:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
הסקריפט הזה מסיר את הצומת h1 ומוסיף צומת p נוסף ל-DOM. DOM נראה עכשיו כך:
html
head
title
body
p
script
p
קוד ה-HTML של הדף שונה עכשיו מ-DOM שלו.
קוד ה-HTML מייצג את התוכן הראשוני של הדף, ומודל ה-DOM מייצג את התוכן הפעיל והנוכחי של הדף. כש-JavaScript מוסיף, מסיר או עורך צמתים, ה-DOM שונה מה-HTML.
מידע נוסף זמין במאמר מבוא ל-DOM ב-MDN.
גלילה עד שהתוכן יהיה גלוי לעין
זהו המשך של הקטע גלילה לתצוגה. פועלים לפי ההוראות כדי להשלים את הקטע.
- הצומת
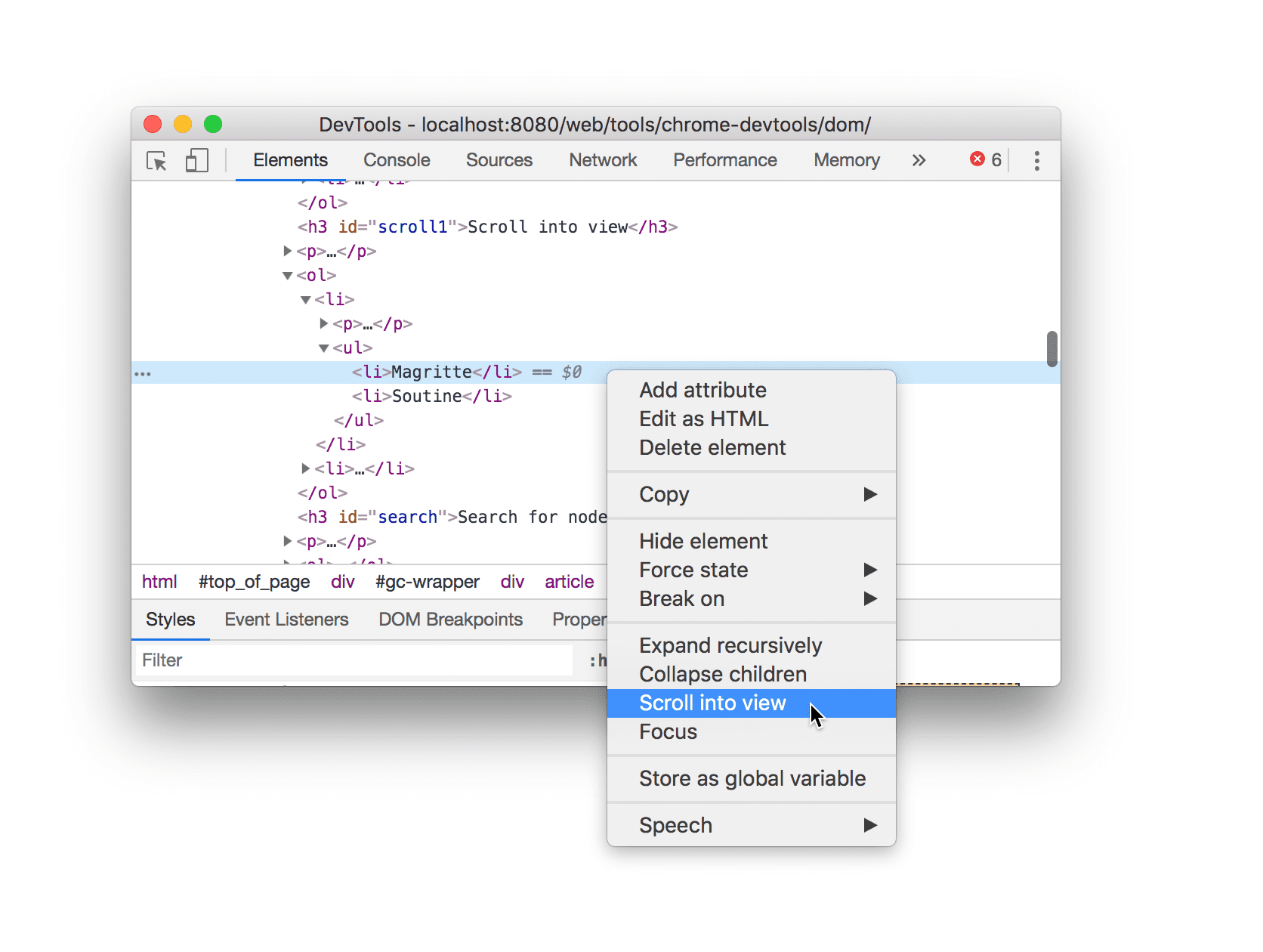
<li>Magritte</li>עדיין צריך להיות מסומן בעץ ה-DOM. אם לא, חוזרים אל גלילה לתצוגה ומתחילים מחדש. לוחצים לחיצה ימנית על הצומת
<li>Magritte</li>ובוחרים באפשרות גלילה לתצוגה. אזור התצוגה יגלול חזרה למעלה כדי שתוכלו לראות את הצומת Magritte. אם האפשרות גלילה לתצוגה לא מופיעה, כדאי לקרוא על אפשרויות חסרות.
אפשרויות חסרות
בהוראות רבות במדריך הזה, צריך ללחוץ לחיצה ימנית על צומת בעץ ה-DOM ואז לבחור אפשרות בתפריט ההקשר שמופיע. אם האפשרות שצוינה לא מופיעה בתפריט ההקשר, מנסים ללחוץ לחיצה ימנית במקום אחר מחוץ לטקסט של הצומת.