Bekijk de video en voltooi deze interactieve tutorials om de basisbeginselen te leren voor het bekijken en wijzigen van de DOM van een pagina met Chrome DevTools.
Deze tutorial gaat ervan uit dat je het verschil kent tussen DOM en HTML. Een referentie vind je in de bijlage: HTML versus DOM .
Bekijk DOM-knooppunten
In het DOM-paneel ' Elementenboom' voert u alle DOM-gerelateerde activiteiten in DevTools uit.
Een knooppunt inspecteren
Wanneer u geïnteresseerd bent in een specifiek DOM-knooppunt, is Inspect een snelle manier om DevTools te openen en dat knooppunt te onderzoeken.
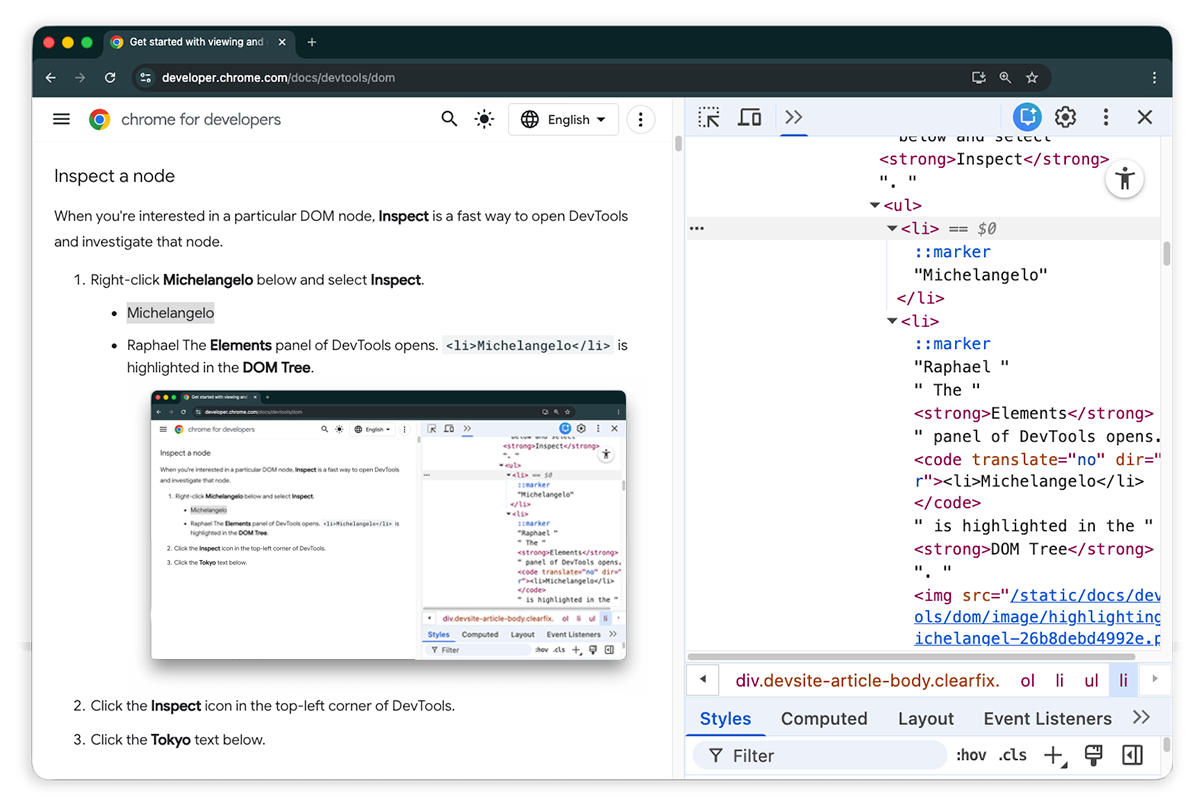
Klik met de rechtermuisknop op Michelangelo in de volgende lijst. Selecteer Inspecteren in het menu.
- Michelangelo
- Raphael Het Elementen -paneel van DevTools wordt geopend.
<li>Michelangelo</li>is gemarkeerd in de DOM-boom .

KlikSelecteer een element .
Selecteer Tokio uit de volgende lijst.
- Tokio
- Beiroet
<li>Tokyo</li>is gemarkeerd in de DOM-boom.
Het inspecteren van een knooppunt is ook de eerste stap naar het bekijken en wijzigen van de stijlen en CSS van een knooppunt.
Navigeer door de DOM-boom met een toetsenbord
Nadat u een knooppunt in de DOM-boom hebt geselecteerd, kunt u met uw toetsenbord door de DOM-boom navigeren.
Klik met de rechtermuisknop op Ringo in de volgende lijst en selecteer Inspecteren .
<li>Ringo</li>is geselecteerd in de DOM-boom.- George
- Ringo
- Paulus
John

Druk 2 keer op de pijl- omhoog- toets.
<ul>is geselecteerd.
Druk op de linkerpijltjestoets . De
<ul>-lijst klapt in.Druk nogmaals op de linkerpijltoets . Het bovenliggende knooppunt van het
<ul>-knooppunt is geselecteerd. In dit geval is het het<li>-knooppunt met de instructies voor stap 1.Druk drie keer op de pijl- omlaag om de
<ul>-lijst die u zojuist hebt samengevouwen, opnieuw te selecteren. Het zou er zo uit moeten zien:<ul>...</ul>Druk op de pijl naar rechts . De lijst wordt uitgevouwen.
Scroll naar weergave
Wanneer u de DOM-structuur bekijkt, merkt u soms dat u geïnteresseerd bent in een DOM-knooppunt dat niet in de viewport staat. Stel bijvoorbeeld dat u naar de onderkant van de pagina bent gescrold en u bent geïnteresseerd in het <h1> -knooppunt bovenaan de pagina. Door in beeld te scrollen, kunt u de viewport snel verplaatsen zodat u het knooppunt kunt zien.
Klik met de rechtermuisknop op Magritte hieronder en selecteer Inspecteren .
- Magritte
- Soutine
Scrol naar het gedeelte Bijlage. Scrol naar het venster voor aanvullende instructies.
Zodra u klaar bent, kunt u teruggaan naar dit gedeelte.
Linialen weergeven
Met linialen in uw viewport kunt u de breedte en hoogte van een element meten wanneer u eroverheen beweegt in het deelvenster Elementen .

U kunt de linialen op twee manieren inschakelen:
- Druk op Control + Shift + P of Command + Shift + P (macOS) om het menu Opdracht te openen, typ
Show rulers on hoveren druk op Enter . - Controleer de Instellingen > Voorkeuren > Elementen > Linialen weergeven bij zweven .
De maateenheid van de linialen is pixels.
Zoeken naar knooppunten
U kunt de DOM-boom doorzoeken op tekenreeks, CSS-selector of XPath-selector.
- Plaats uw cursor op het Elementenpaneel .
- Druk op Control + F of Command + F (macOS). De zoekbalk wordt onderaan de DOM-boom geopend.
Typ '
The Moon is a Harsh Mistress. De laatste zin is gemarkeerd in de DOM-boom.
De zoekbalk ondersteunt ook CSS- en XPath-selectors.
Het Elementenpaneel selecteert het eerste overeenkomende resultaat in de DOM-structuur en rolt dit in de viewport. Standaard gebeurt dit terwijl u typt. Als u altijd met lange zoekopdrachten werkt, kunt u DevTools de zoekopdracht alleen laten uitvoeren wanneer u op Enter drukt.
Om onnodige sprongen tussen knooppunten te voorkomen, schakelt u het Instellingen > Voorkeuren > Globaal > Zoeken terwijl u typt uit .

Bewerk de DOM
U kunt de DOM direct bewerken en zien hoe de wijzigingen de pagina beïnvloeden.
Inhoud bewerken
Om de inhoud van een knooppunt te bewerken, dubbelklikt u op de inhoud in de DOM-boom.
Klik in de volgende lijst met de rechtermuisknop op Michelle en selecteer Inspecteren .
- Bakken
- Michelle
Dubbelklik in de DOM-structuur
Michelle. Met andere woorden: dubbelklik op de tekst tussen<li>en</li>. De tekst wordt blauw gemarkeerd om aan te geven dat deze geselecteerd is.
Verwijder
Michelle, typLeelaen druk op Enter om de wijziging te bevestigen. De tekst verandert van Michelle in Leela .
Attributen bewerken
Om kenmerken te bewerken, dubbelklikt u op de naam of waarde van het kenmerk. Volg deze instructies om te leren hoe u kenmerken aan een knooppunt toevoegt.
Klik met de rechtermuisknop op Howard in de volgende lijst en selecteer Inspecteren .
- Howard
- Vince
Vouw
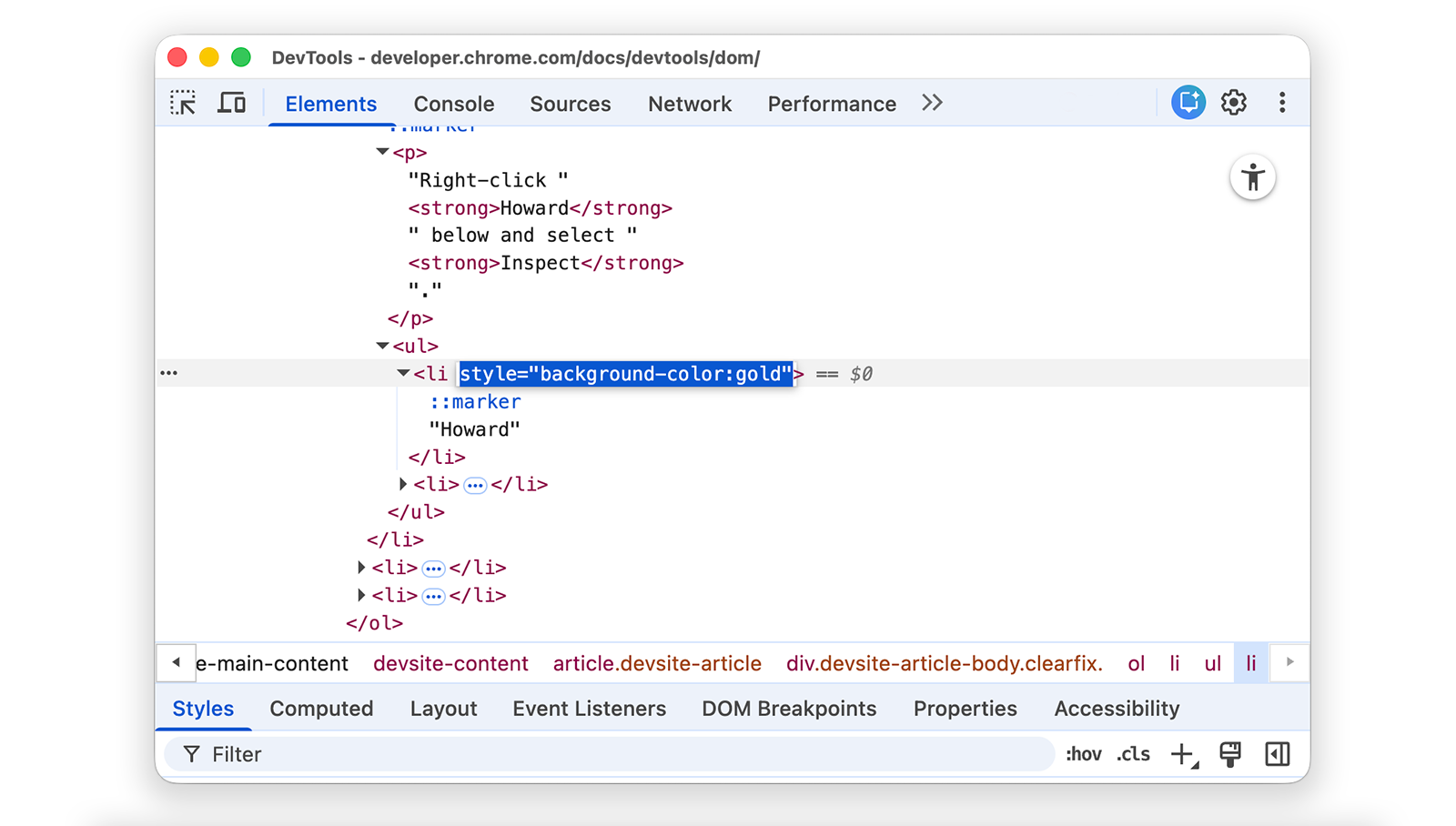
<ul>uit en dubbelklik op<li>om te bewerken. De tekst wordt gemarkeerd om aan te geven dat het knooppunt is geselecteerd.
Druk op de pijl naar rechts , voeg een spatie toe, typ
style="background-color:gold"en druk op Enter . De achtergrondkleur van het knooppunt verandert in goud.
Knooppunttype bewerken
Om het type van een knooppunt te bewerken, dubbelklikt u op het type en typt u vervolgens het nieuwe type.
Klik met de rechtermuisknop op Hank in de volgende lijst en selecteer Inspecteren .
- Decaan
- Streng
- Thaddeus
- Brock
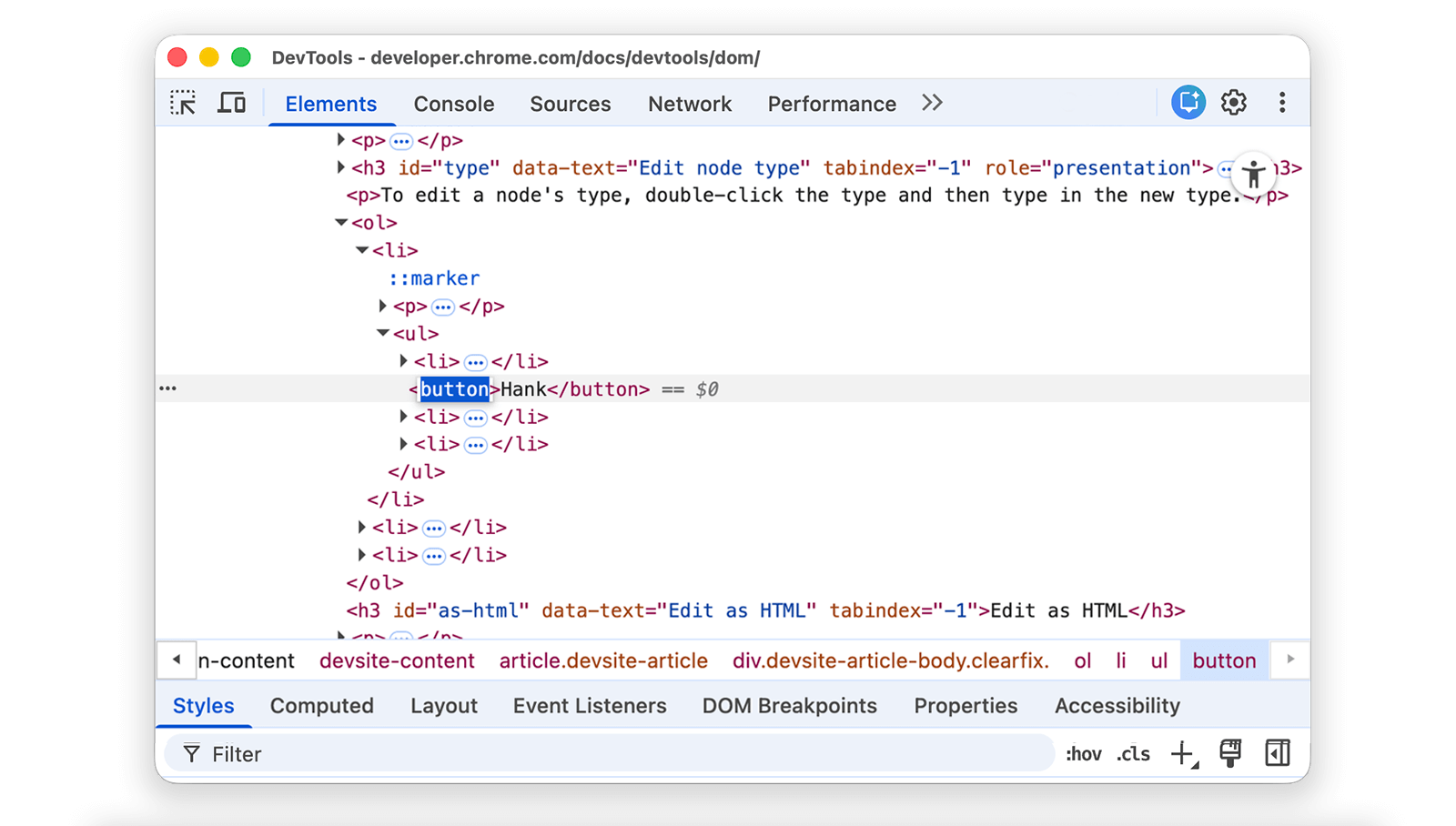
Dubbelklik op
<li>. De tekstliwordt gemarkeerd.Verwijder
li, typbuttonen druk op Enter . Het<li>-knooppunt verandert in een<button>-knooppunt.
Bewerken als HTML
Als u knooppunten als HTML wilt bewerken met syntaxisaccentuering en automatisch aanvullen, selecteert u Bewerken als HTML in het vervolgkeuzemenu van het knooppunt.
Klik met de rechtermuisknop op Leonard hieronder en selecteer Inspecteren .
- Cent
- Howard
- Rajesh
- Leonard
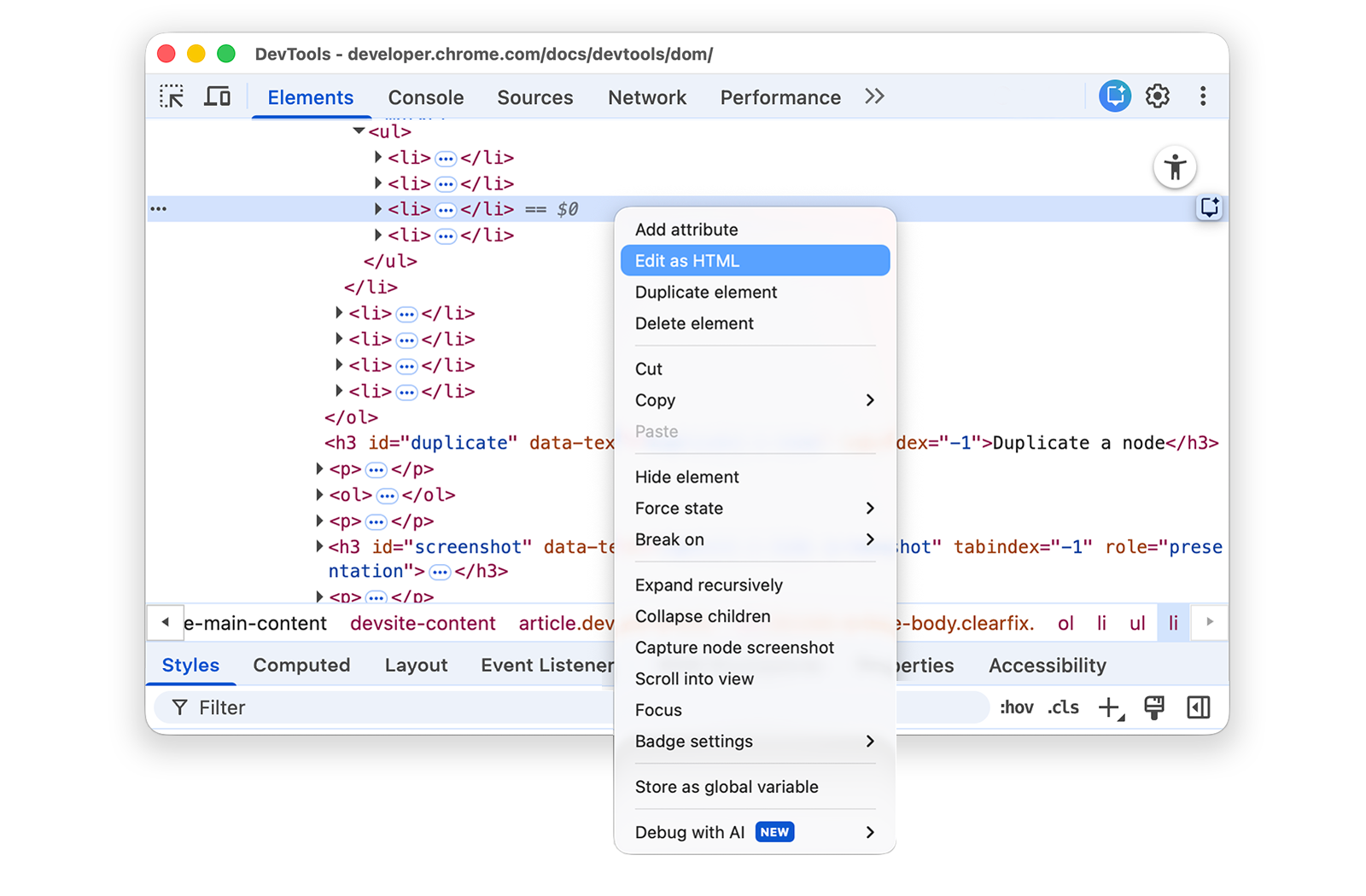
Klik in het deelvenster Elementen met de rechtermuisknop op het huidige knooppunt en selecteer Bewerken als HTML in het vervolgkeuzemenu.

Druk op Enter om een nieuwe regel te beginnen en begin met het typen van
<l. DevTool markeert de HTML-syntaxis en stelt tags voor om automatisch aan te vullen.
Selecteer het
lielement in het menu voor automatisch aanvullen en typ>. DevTools voegt automatisch de afsluitende</li>-tag toe na de cursor.
Typ
Sheldonin de tag en druk op Control of Command + Enter om de wijzigingen toe te passen.
Een knooppunt dupliceren
U kunt een element dupliceren met de rechtermuisknopoptie Element dupliceren .
Klik met de rechtermuisknop op Nana in de volgende lijst en selecteer Inspecteren .
- Vreugdevuur der ijdelheden
- Nana
- Orlando
- Witte ruis
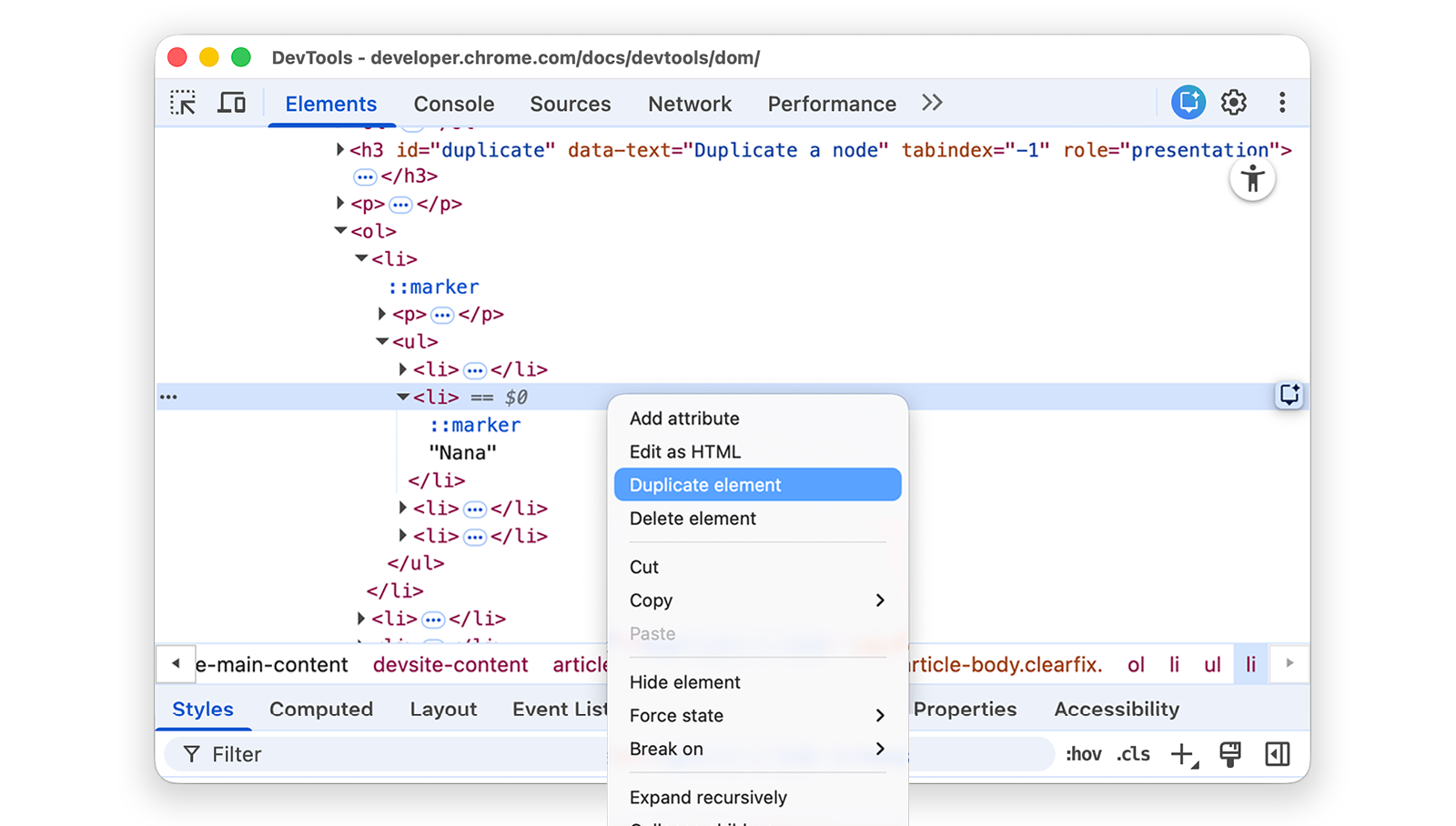
Klik in het deelvenster Elementen met de rechtermuisknop op
<li>Nana</li>en selecteer Element dupliceren in het vervolgkeuzemenu.
Terug naar de pagina. Het lijstitem is gedupliceerd.
U kunt ook de sneltoetsen gebruiken: Shift + Alt + pijl -omlaag (Windows en Linux) en Shift + Option + pijl -omlaag (macOS).
Maak een screenshot van een knooppunt
U kunt een screenshot maken van elk afzonderlijk knooppunt in de DOM-boom.
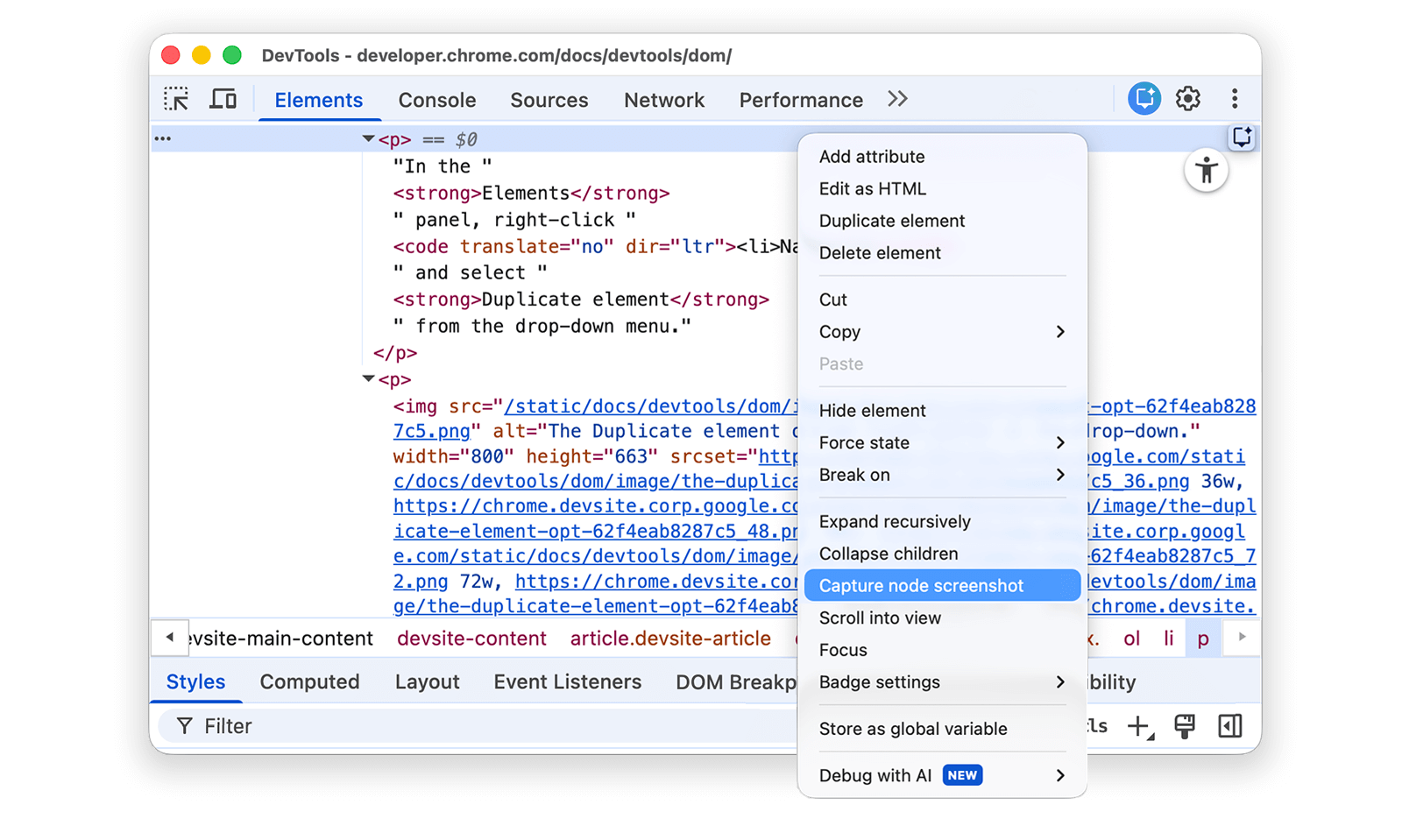
Klik met de rechtermuisknop op een afbeelding op deze pagina en selecteer Inspecteren .
Klik in het deelvenster Elementen met de rechtermuisknop op de URL van de afbeelding en selecteer 'Screenshot van knooppunt vastleggen' in het vervolgkeuzemenu.

De schermafbeelding wordt opgeslagen in uw downloads ( Windows en macOS ).
Leer meer over 4 manieren om screenshots te maken met DevTools .
DOM-knooppunten opnieuw ordenen
Versleep knooppunten om de volgorde ervan te wijzigen.
Klik met de rechtermuisknop op Elvis Presley hieronder en selecteer 'Inspecteren' . Merk op dat dit het laatste item in de lijst is.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Sleep
<li>Elvis Presley</li>in de DOM-boom naar de bovenkant van de lijst.
Forceer status
U kunt knooppunten dwingen om in de statussen :active , :hover , :focus , :visited en :focus-within te blijven.
Beweeg de muis over het lijstitem 'The Lord of the Flies' . De achtergrondkleur wordt oranje.
- De Heer der Vliegen
- Misdaad en straf
- Moby Dick
Klik met de rechtermuisknop op het lijstitem The Lord of the Flies en selecteer Inspecteren .
Klik met de rechtermuisknop op
<li class="demo--hover">The Lord of the Flies</li>en selecteer Force State > :hover . Lees de bijlage over ontbrekende opties als u deze optie niet ziet.De achtergrondkleur blijft oranje, ook al beweegt u niet daadwerkelijk met de muis over het knooppunt.
Een knooppunt verbergen
Druk op H om een knooppunt te verbergen.
Klik met de rechtermuisknop op The Stars My Destination in de volgende lijst en selecteer Inspecteren .
- De graaf van Monte Cristo
- De sterren mijn bestemming
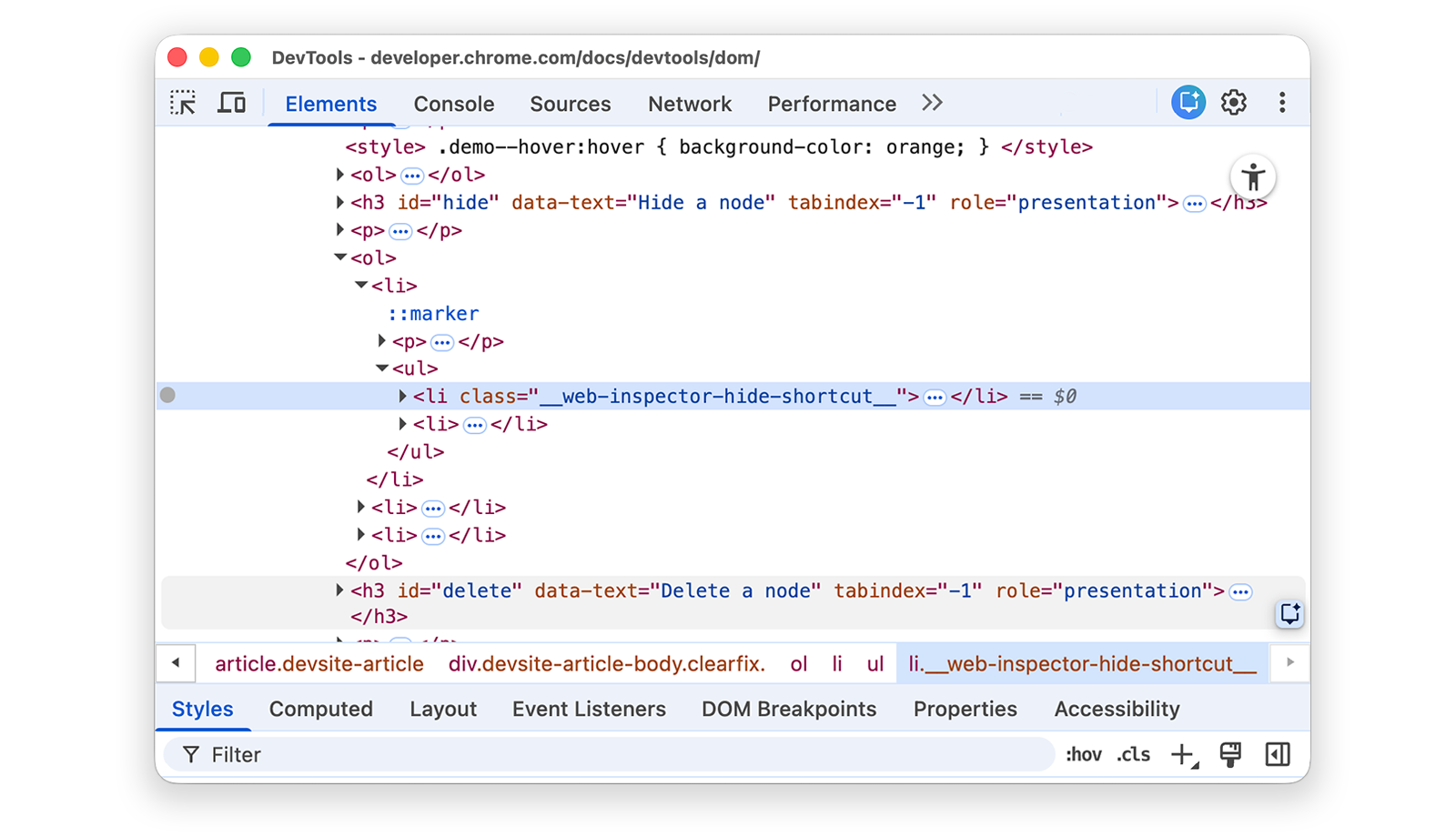
Druk op de H- toets. Het knooppunt is verborgen. U kunt ook met de rechtermuisknop op het knooppunt klikken en de optie Element verbergen gebruiken.

Druk nogmaals op de H- toets. Het knooppunt wordt opnieuw weergegeven.
Een knooppunt verwijderen
Druk op Delete om een knooppunt te verwijderen.
Klik met de rechtermuisknop op Foundation in de volgende lijst en selecteer Inspecteren .
- De geïllustreerde man
- Door de spiegel
- Fundering
Druk op de Delete- toets. Het knooppunt wordt verwijderd. U kunt ook met de rechtermuisknop op het knooppunt klikken en de optie Element verwijderen gebruiken.
Druk op Control + Z of Command + Z (macOS). De laatste actie wordt ongedaan gemaakt en het knooppunt verschijnt opnieuw.
Toegangsknooppunten in de console
DevTools biedt een aantal snelkoppelingen waarmee u vanuit de console toegang krijgt tot DOM-knooppunten of JavaScript-verwijzingen ernaar kunt ophalen.
Verwijs naar het momenteel geselecteerde knooppunt met $0
Wanneer u een knooppunt inspecteert, betekent de tekst == $0 naast het knooppunt dat u in de console naar dit knooppunt kunt verwijzen met de variabele $0 .
Klik met de rechtermuisknop op het lijstitem The Left Hand of Darkness en selecteer Inspecteren .
- De linkerhand van de duisternis
- Duin
Druk op de Escape- toets om de consolelade te openen. Mogelijk moet u eerst Console selecteren om deze te openen.
Typ
$0en druk op Enter . Het resultaat van de uitdrukking is dat$0resulteert in<li>The Left Hand of Darkness</li>.
Beweeg de muis over het resultaat. Het knooppunt wordt gemarkeerd in de viewport.
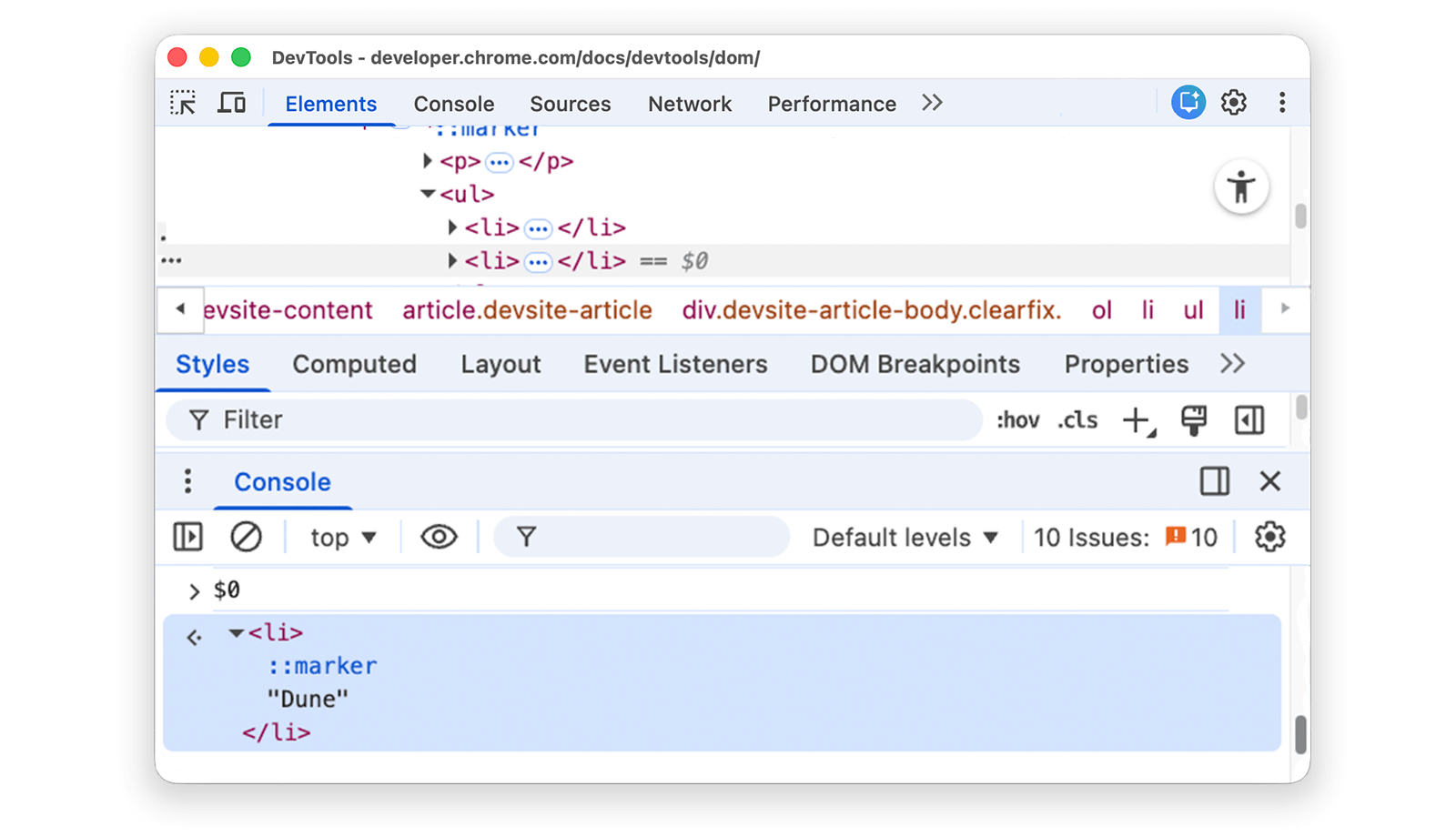
Klik op
<li>Dune</li>in de DOM-structuur, typ$0opnieuw in de console en druk nogmaals op Enter .$0wordt nu geëvalueerd als<li>Dune</li>.
Opslaan als globale variabele
Als u vaker naar een knooppunt moet verwijzen, kunt u het opslaan als een globale variabele.
Klik met de rechtermuisknop op The Big Sleep hieronder en selecteer Inspecteren .
- De Grote Slaap
- Het lange afscheid
Klik met de rechtermuisknop op
<li>The Big Sleep</li>in de DOM-structuur en selecteer Opslaan als globale variabele . Als u deze optie niet kunt vinden, lees dan de bijlage over ontbrekende opties .Typ
temp1in de console en druk op Enter . Het resultaat van de expressie geeft aan dat de variabele wordt geëvalueerd tot het knooppunt. Klik op het knooppunt om het lijstitem uit te vouwen.
Kopieer JS-pad
Kopieer het JavaScript-pad naar een knooppunt om ernaar te verwijzen in een geautomatiseerde test.
Klik met de rechtermuisknop op De gebroeders Karamazov hieronder en selecteer Inspecteren .
- De gebroeders Karamazov
- Misdaad en straf
Klik met de rechtermuisknop op
<li>The Brothers Karamazov</li>in de DOM-structuur en selecteer Kopiëren > JS-pad kopiëren . Eendocument.querySelector()expressie die naar het knooppunt verwijst, is naar uw klembord gekopieerd.Druk op Control + V of Command + V (macOS) om de expressie in de console te plakken.
Druk op Enter om de expressie te evalueren.

Pauze bij DOM-wijzigingen
Met DevTools kun je de JavaScript-code van een pagina pauzeren wanneer de JavaScript-code de DOM wijzigt. Lees meer over DOM-wijzigingsbreekpunten .
Volgende stappen
Dat omvat de meeste DOM-gerelateerde functies in DevTools. Je kunt de rest ontdekken door met de rechtermuisknop op knooppunten in de DOM-boom te klikken en te experimenteren met de opties die niet in deze tutorial aan bod zijn gekomen.
Blijf lezen:
- Lees meer over sneltoetsen voor het Elementenpaneel .
- Lees de uitgebreide DevTools-documentatie om te ontdekken wat u nog meer met DevTools kunt doen.
Neem deel aan de DevTools-community om contact op te nemen met het DevTools-team of hulp te krijgen van andere ontwikkelaars.
Bijlage
Meer informatie over specifieke onderwerpen.
HTML versus de DOM
In dit gedeelte wordt kort het verschil tussen HTML en DOM uitgelegd.
Wanneer u een webbrowser gebruikt om een pagina zoals https://example.com op te vragen, retourneert de server een HTML-document:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
De browser parseert de HTML en maakt een boomstructuur van objecten:
html
head
title
body
h1
p
script
Deze boom van objecten, of knooppunten, vertegenwoordigt de inhoud van de pagina. Dit wordt het documentobjectmodel genoemd, of kortweg de DOM. Momenteel zijn de objecten in zowel de DOM als de HTML hetzelfde.
Stel dat het script.js bestand onderaan de HTML de volgende functies bevat:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Dat script verwijdert het h1 -knooppunt en voegt een ander p knooppunt toe aan de DOM. De DOM ziet er nu zo uit:
html
head
title
body
p
script
p
De HTML van de pagina verschilt nu van de DOM.
HTML vertegenwoordigt de oorspronkelijke pagina-inhoud en de DOM vertegenwoordigt de actieve, huidige pagina-inhoud. Wanneer JavaScript knooppunten toevoegt, verwijdert of bewerkt, verschilt de DOM van de HTML.
Meer informatie vindt u in MDN's Inleiding tot de DOM .
Scroll naar weergave
Dit is een vervolg op de sectie 'Scroll in beeld' . Volg de instructies om de sectie te voltooien.
- Het
<li>Magritte</li>-knooppunt zou nog steeds geselecteerd moeten zijn in je DOM-boom. Zo niet, ga dan terug naar Scrollen en begin opnieuw. Klik met de rechtermuisknop op het
<li>Magritte</li>-knooppunt en selecteer In beeld scrollen . Uw viewport scrolt weer omhoog zodat u het Magritte- knooppunt kunt zien. Als In beeld scrollen ontbreekt, lees dan meer over ontbrekende opties .
Ontbrekende opties
Veel instructies in deze tutorial vragen je om met de rechtermuisknop op een knooppunt in de DOM-structuur te klikken en vervolgens een optie te selecteren in het contextmenu dat verschijnt. Als je de opgegeven optie niet in het contextmenu ziet, probeer dan met de rechtermuisknop buiten de knooppunttekst te klikken.




