Tonton video dan selesaikan tutorial interaktif ini untuk mempelajari dasar-dasar melihat dan mengubah DOM halaman dengan Chrome DevTools.
Tutorial ini mengasumsikan bahwa Anda mengetahui perbedaan antara DOM dan HTML. Dapatkan penyegaran di lampiran: HTML versus DOM.
Melihat node DOM
Pohon DOM panel Elemen adalah tempat Anda melakukan semua aktivitas terkait DOM di DevTools.
Memeriksa node
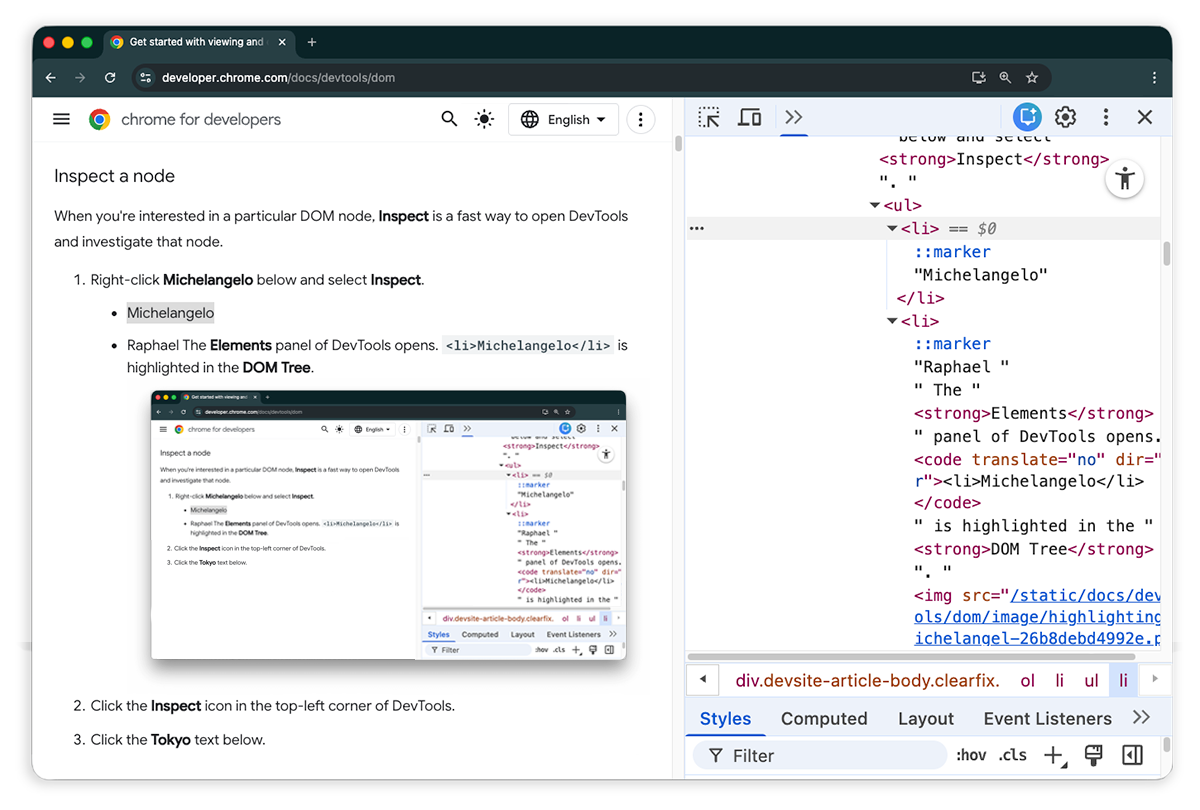
Jika Anda tertarik dengan node DOM tertentu, Periksa adalah cara cepat untuk membuka DevTools dan menyelidiki node tersebut.
Dalam daftar berikut, klik kanan Michelangelo. Dari menu, pilih Periksa.
- Michelangelo
- Raphael
Panel Elements DevTools akan terbuka.
<li>Michelangelo</li>ditandai di Hierarki DOM.

Klik Pilih elemen.
Pilih Tokyo dari daftar berikut.
- Tokyo
- Beirut
<li>Tokyo</li>ditandai di Hierarki DOM.
Memeriksa node juga merupakan langkah pertama untuk melihat dan mengubah gaya dan CSS node.
Menavigasi Hierarki DOM dengan keyboard
Setelah memilih node di Hierarki DOM, Anda dapat menjelajahi Hierarki DOM dengan keyboard.
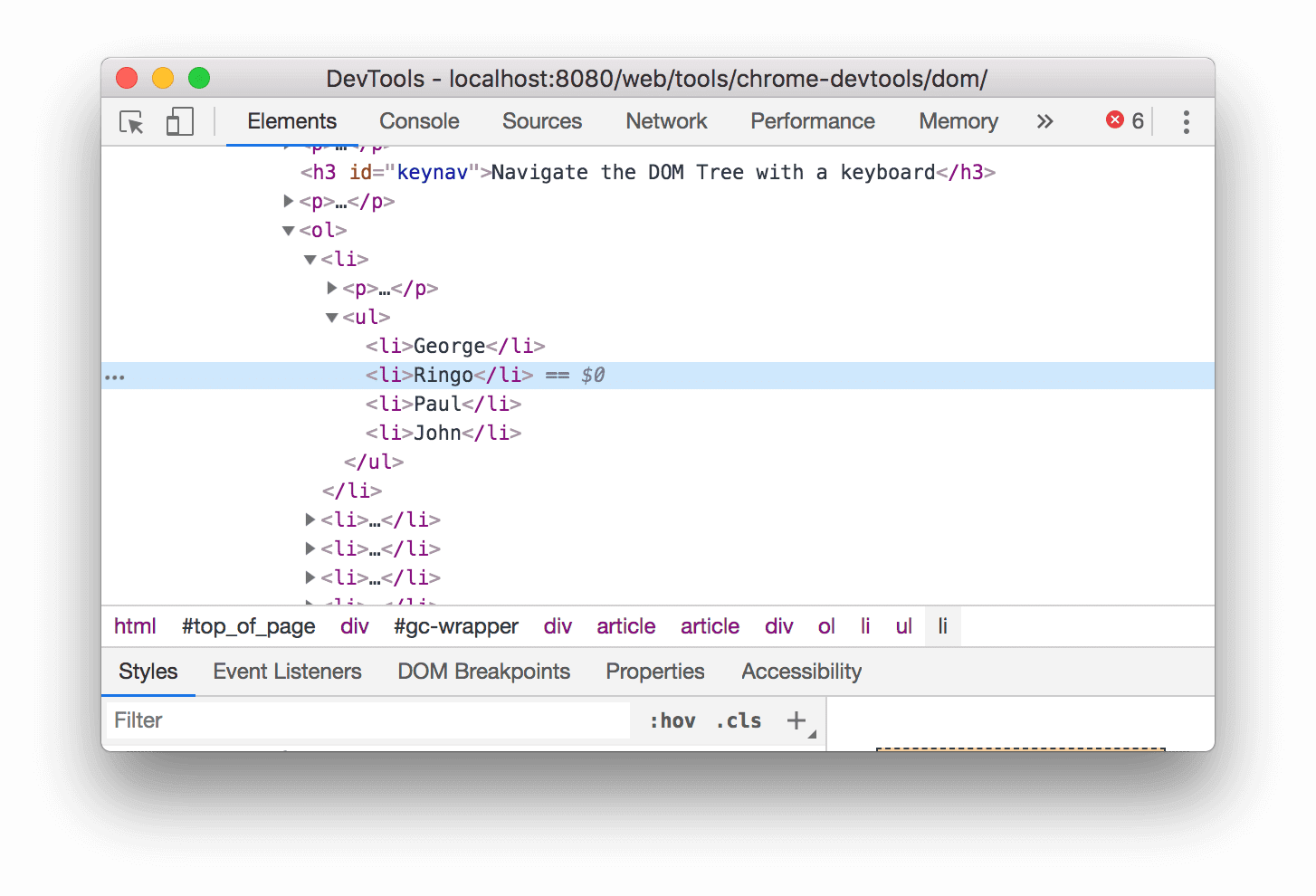
Dari daftar berikut, klik kanan Ringo, lalu pilih Periksa.
<li>Ringo</li>dipilih di Hierarki DOM.- George
- Ringo
- Paul
John

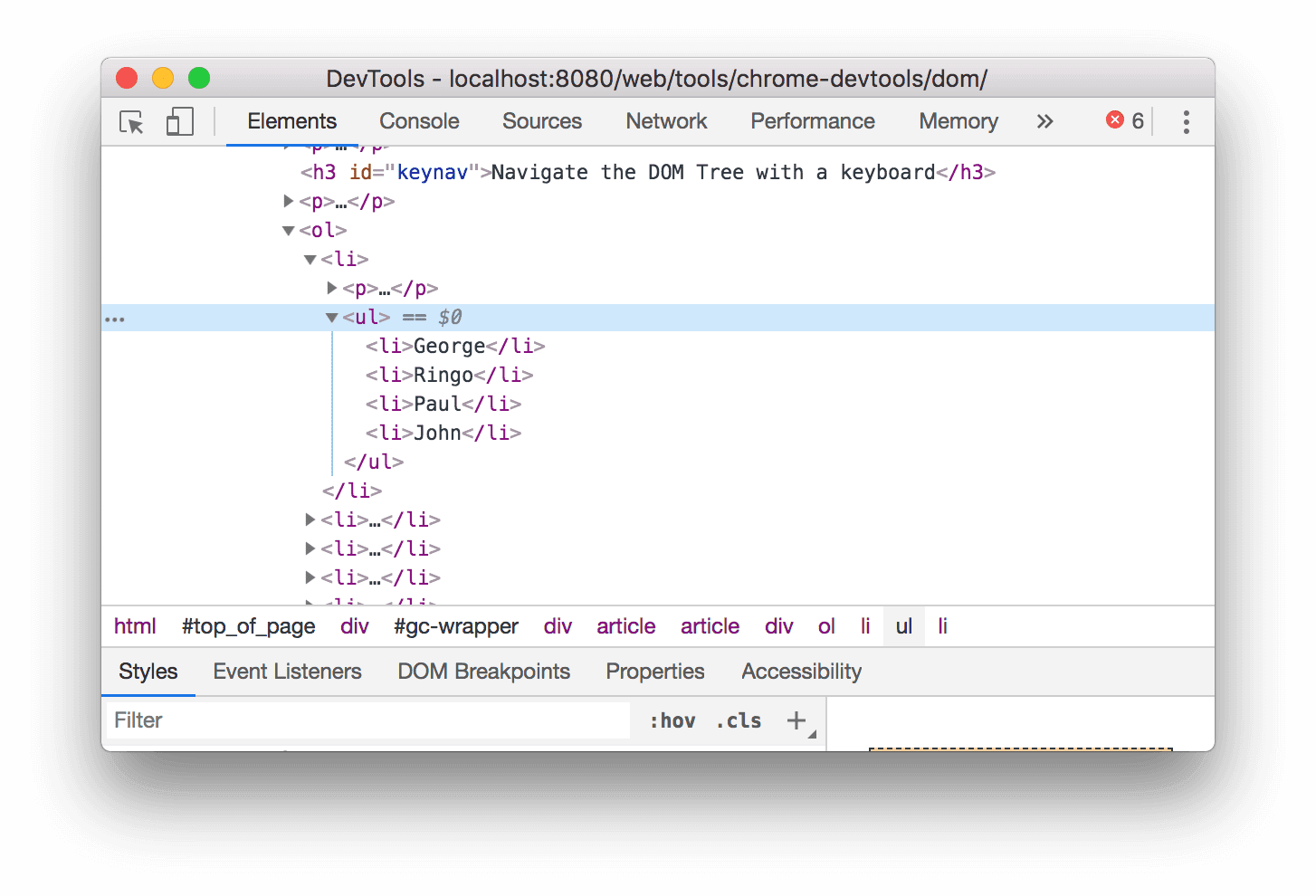
Tekan tombol panah Atas 2 kali.
<ul>dipilih.
Tekan tombol panah Kiri. Daftar
<ul>diciutkan.Tekan tombol panah Kiri lagi. Induk node
<ul>dipilih. Dalam hal ini, node<li>berisi petunjuk untuk langkah 1.Tekan tombol panah Bawah 3 kali sehingga Anda telah memilih ulang daftar
<ul>yang baru saja diciutkan. Akan terlihat seperti ini:<ul>...</ul>Tekan tombol panah Kanan. Daftar diperluas.
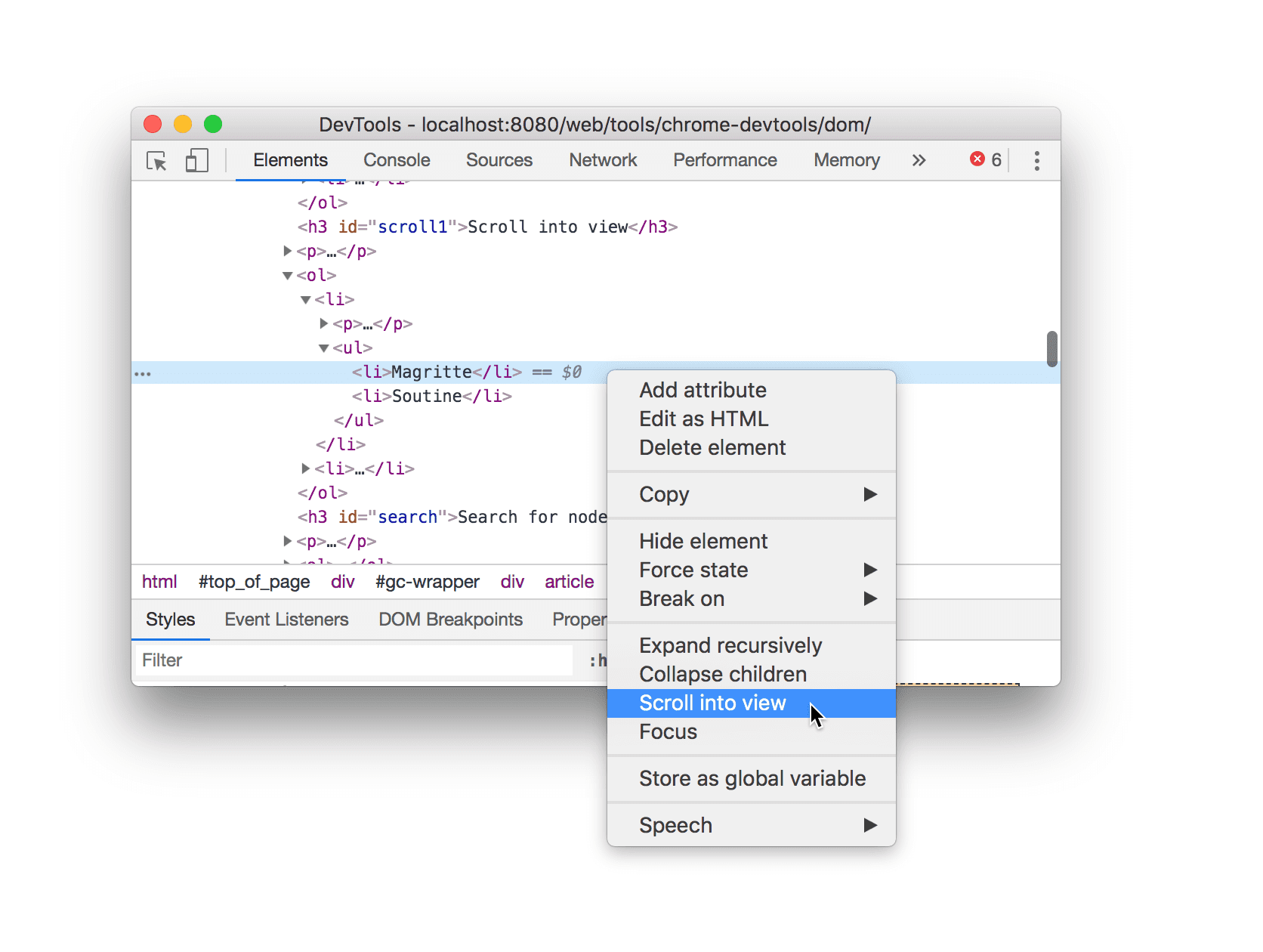
Scroll ke tampilan
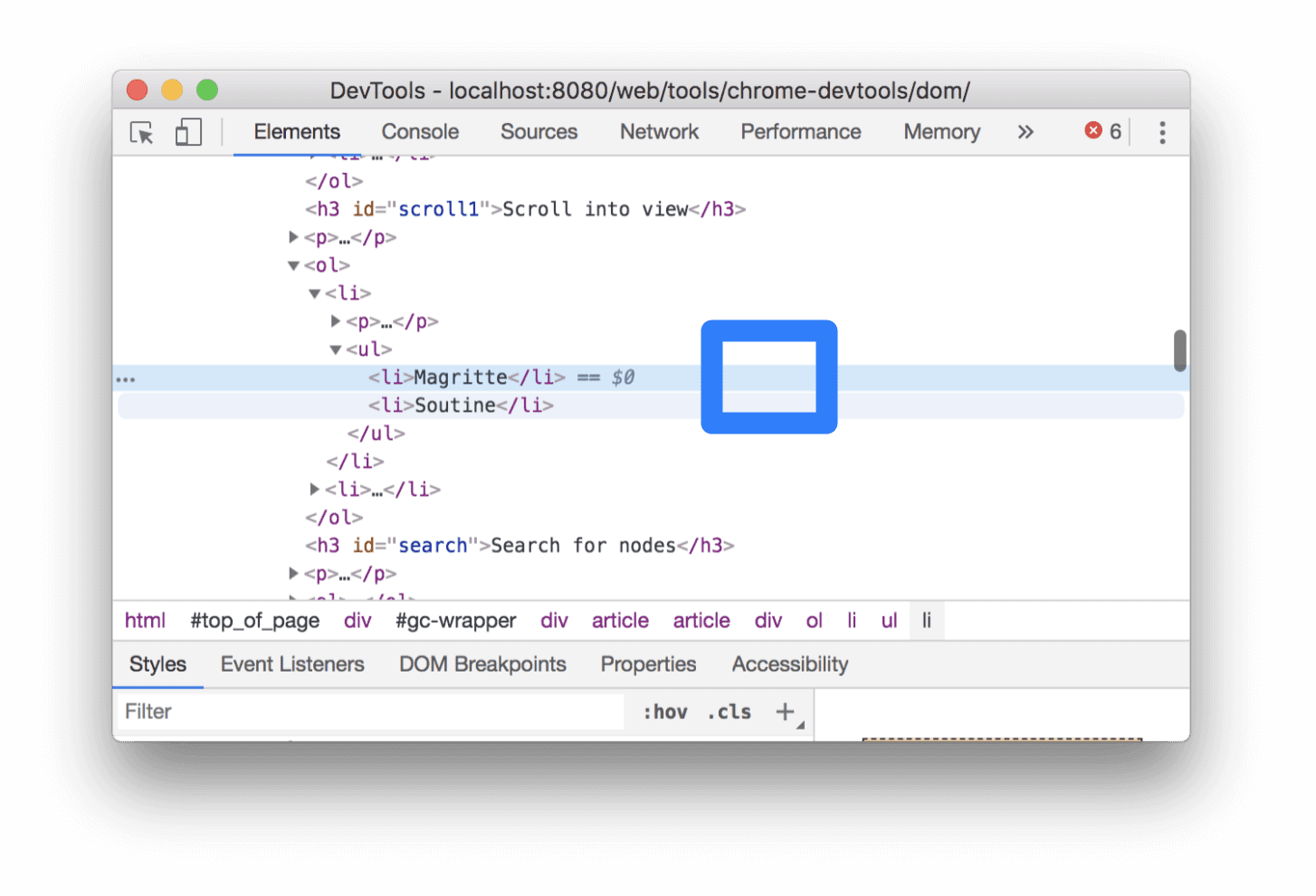
Saat melihat Hierarki DOM, terkadang Anda akan tertarik dengan node DOM yang tidak berada di area tampilan. Misalnya, Anda men-scroll ke bagian bawah halaman, dan Anda tertarik dengan node <h1> di bagian atas halaman. Scroll into view
memungkinkan Anda memosisikan ulang area tampilan dengan cepat sehingga Anda dapat melihat node.
Klik kanan Magritte di bawah, lalu pilih Periksa.
- Magritte
- Soutine
Scroll ke bagian lampiran Scroll into view untuk petunjuk tambahan.
Setelah selesai, Anda harus kembali ke bagian ini.
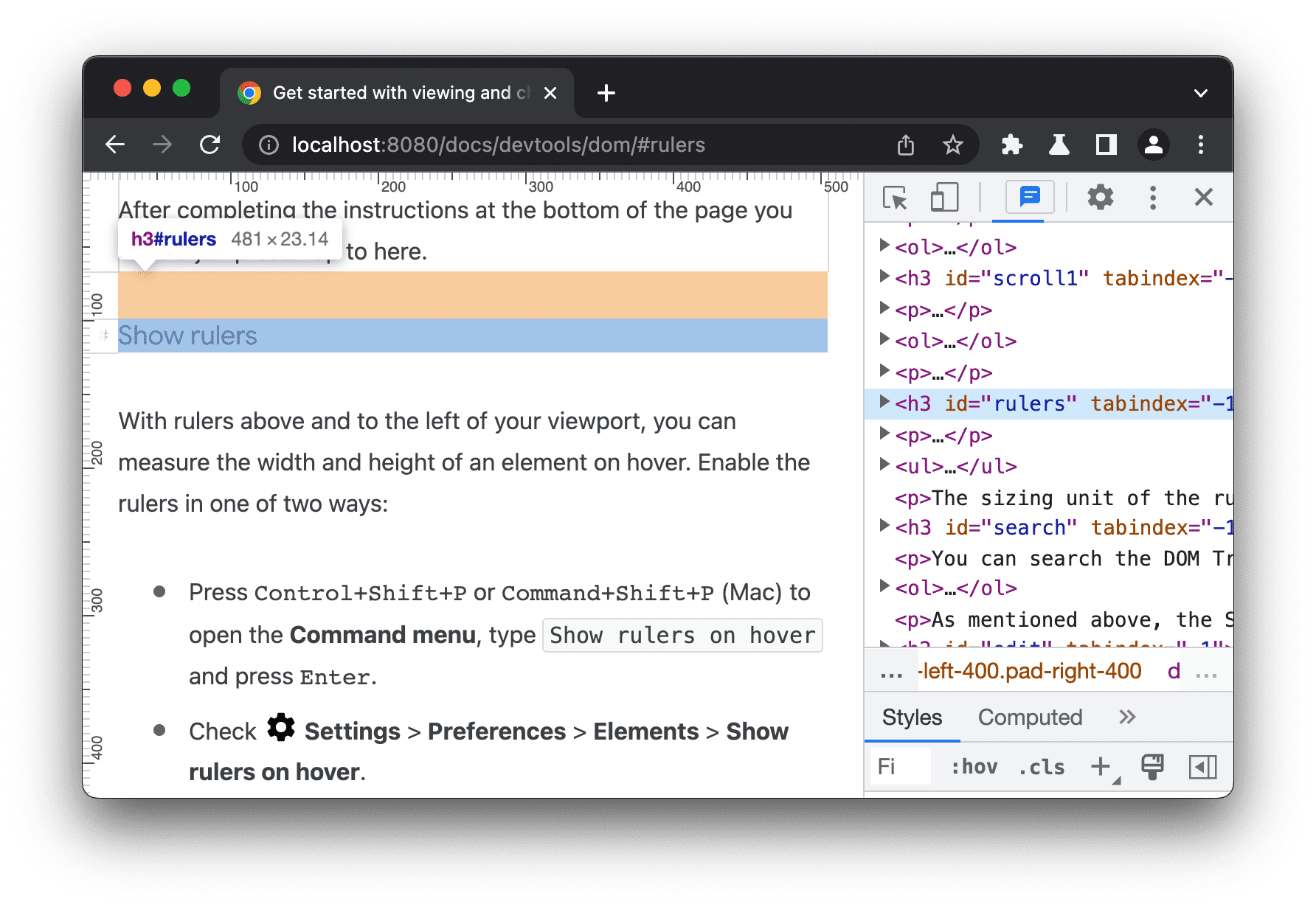
Tampilkan penggaris
Dengan penggaris di area tampilan, Anda dapat mengukur lebar dan tinggi elemen saat mengarahkan kursor ke elemen tersebut di panel Elemen.

Aktifkan penggaris dengan salah satu dari dua cara berikut:
- Tekan Control+Shift+P atau
Command+Shift+P (macOS) untuk membuka
Menu perintah, ketik
Show rulers on hover, lalu tekan Enter. - Periksa Setelan > Preferensi > Elemen > Tampilkan penggaris saat mengarahkan kursor.
Satuan ukuran penggaris adalah piksel.
Telusuri node
Anda dapat menelusuri Pohon DOM menurut string, pemilih CSS, atau pemilih XPath.
- Fokuskan kursor Anda pada panel Elemen.
- Tekan Control+F atau Command+F (macOS). Kotak Penelusuran akan terbuka di bagian bawah Pohon DOM.
Ketik
The Moon is a Harsh Mistress. Kalimat terakhir ditandai di DOM Tree.
Kotak Penelusuran juga mendukung pemilih CSS dan XPath.
Panel Elements memilih hasil pertama yang cocok di hierarki DOM dan menampilkannya di area tampilan. Secara default, hal ini terjadi saat Anda mengetik. Jika Anda selalu menggunakan kueri penelusuran yang panjang, Anda dapat membuat DevTools menjalankan penelusuran hanya saat Anda menekan Enter.
Untuk menghindari lompatan yang tidak perlu antar-node, hapus Setelan > Preferensi > Global > kotak centang Telusuri saat Anda mengetik.

Mengedit DOM
Anda dapat mengedit DOM secara langsung dan melihat pengaruh perubahan tersebut terhadap halaman.
Edit konten
Untuk mengedit konten node, klik dua kali konten di Pohon DOM.
Dalam daftar berikut, klik kanan Michelle, lalu pilih Periksa.
- Goreng
- Michelle
Di Hierarki DOM, klik dua kali
Michelle. Dengan kata lain, klik dua kali teks di antara<li>dan</li>. Teks ditandai dengan warna biru untuk menunjukkan bahwa teks tersebut dipilih.
Hapus
Michelle, ketikLeela, lalu tekan Enter untuk mengonfirmasi perubahan. Teks berubah dari Michelle menjadi Leela.
Edit atribut
Untuk mengedit atribut, klik dua kali nama atau nilai atribut. Ikuti petunjuk berikut untuk mempelajari cara menambahkan atribut ke node.
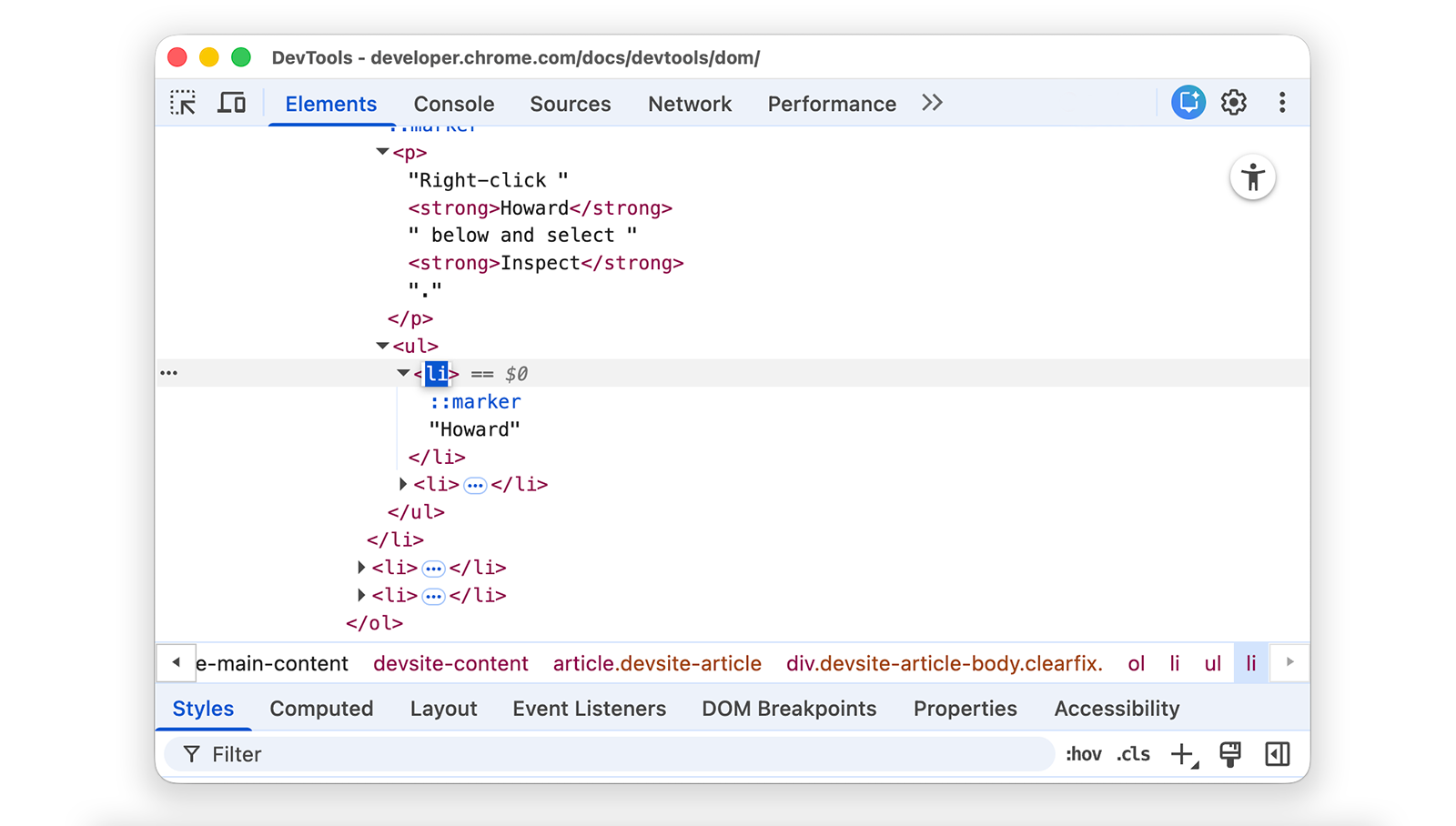
Dalam daftar berikut, klik kanan Howard, lalu pilih Periksa.
- Howard
- Vince
Perluas
<ul>, lalu klik dua kali<li>untuk mengedit. Teks ditandai untuk menunjukkan bahwa node dipilih.
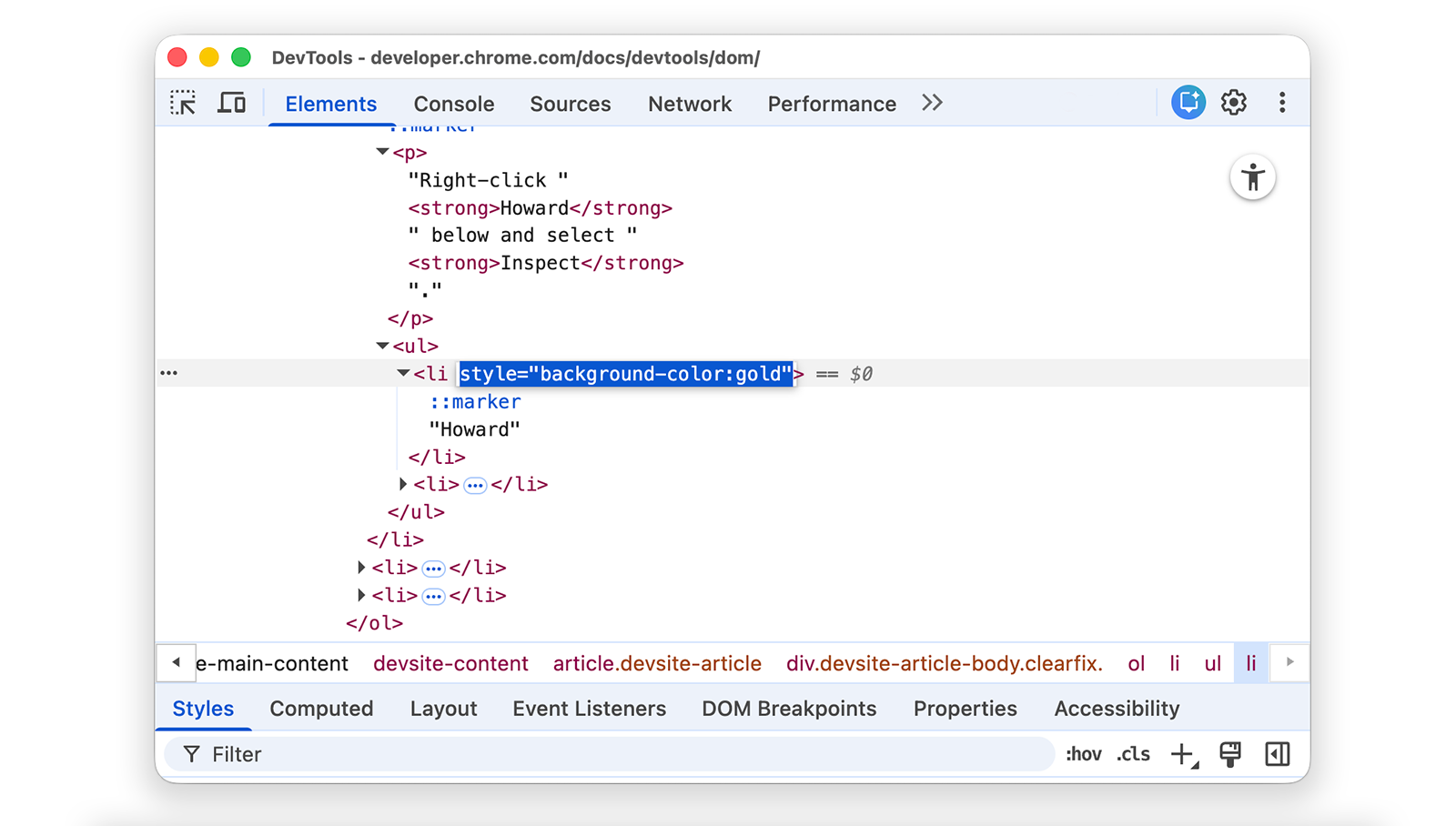
Tekan tombol panah Kanan, tambahkan spasi, ketik
style="background-color:gold", lalu tekan Enter. Warna latar belakang node berubah menjadi emas.
Edit jenis node
Untuk mengedit jenis node, klik dua kali jenis, lalu ketik jenis baru.
Dalam daftar berikut, klik kanan Hank, lalu pilih Periksa.
- Dean
- Henny
- Thaddeus
- Brock
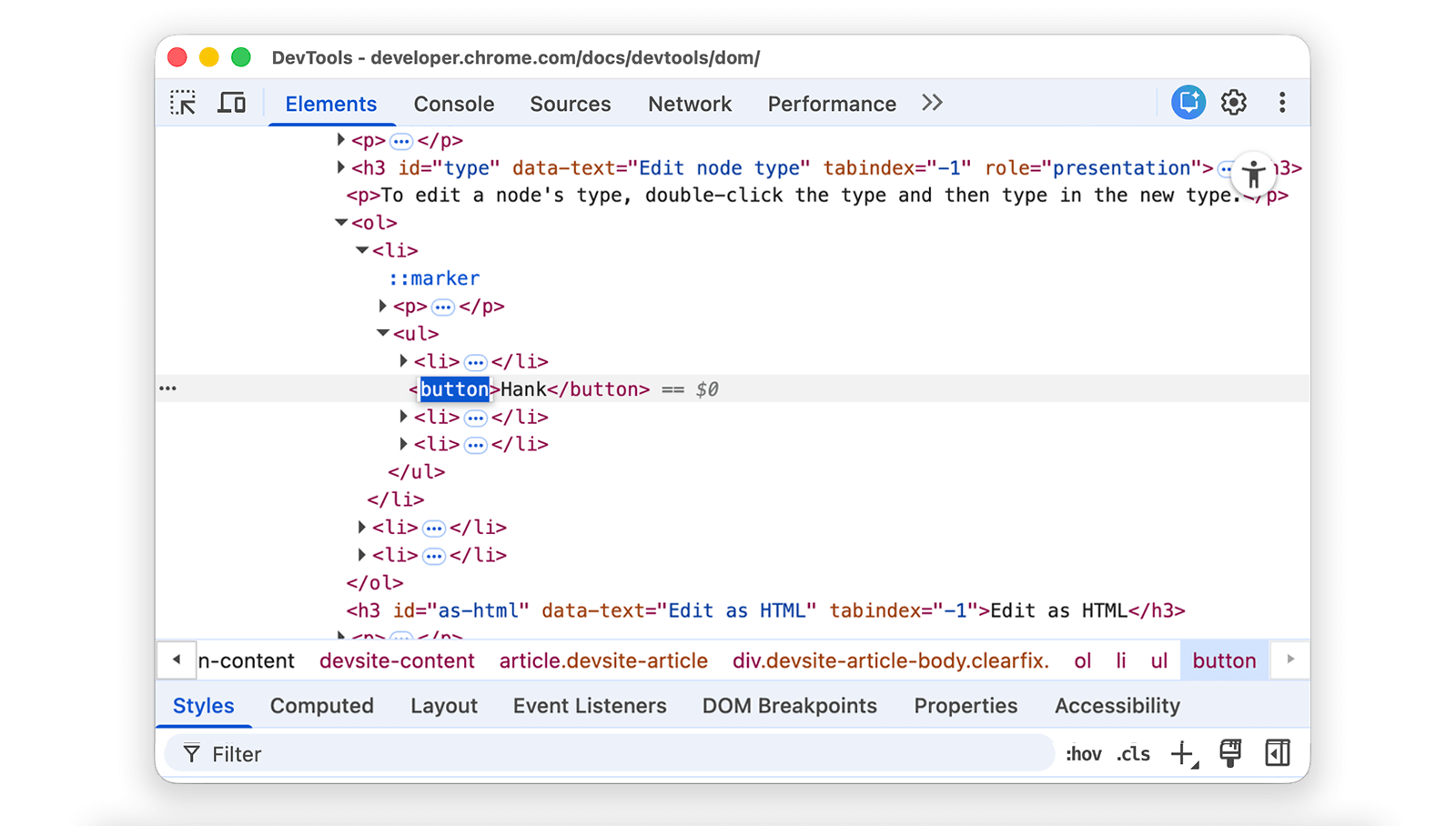
Klik dua kali
<li>. Teksliditandai.Hapus
li, ketikbutton, lalu tekan Enter. Node<li>berubah menjadi node<button>.
Edit sebagai HTML
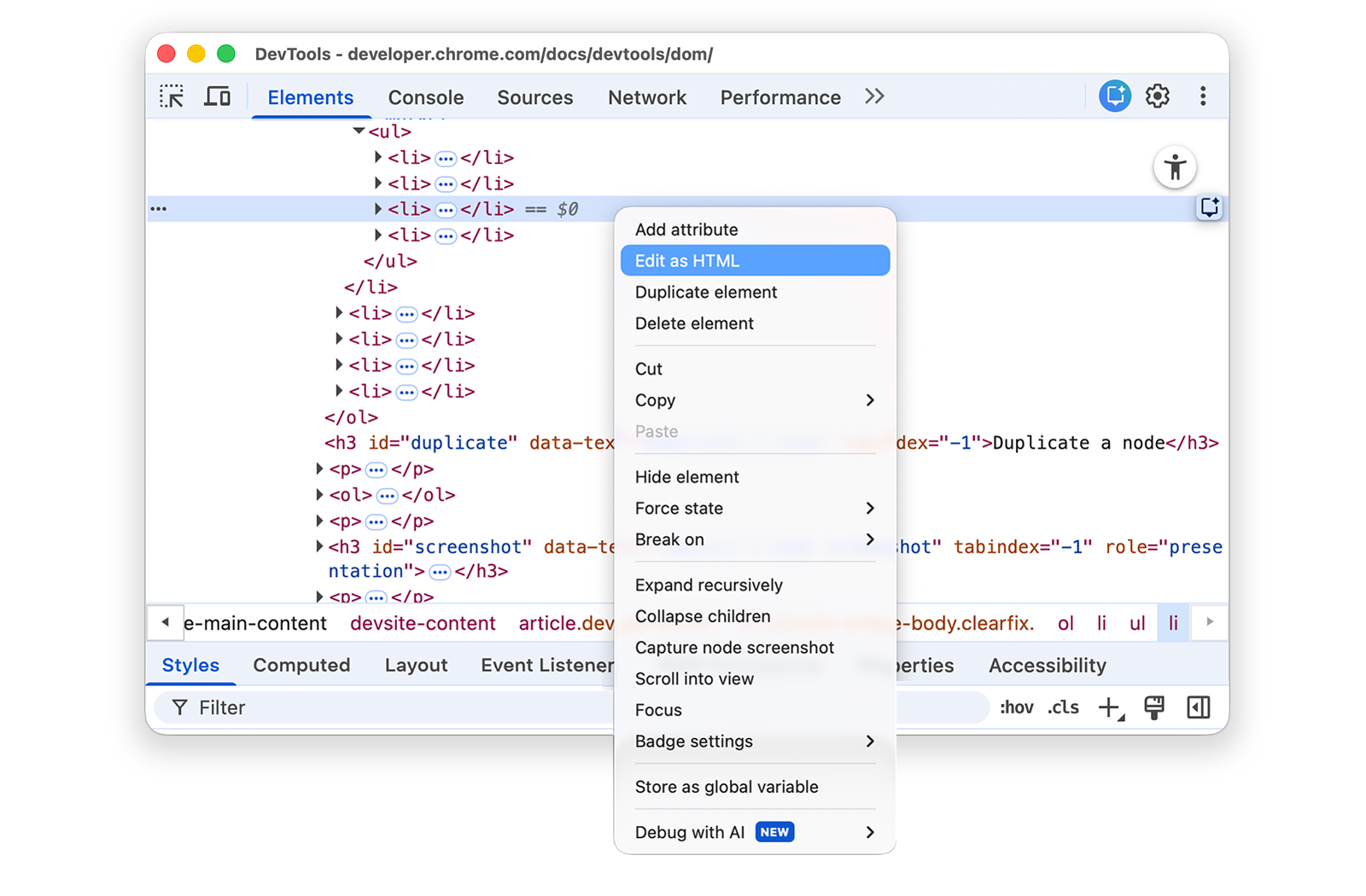
Untuk mengedit node sebagai HTML dengan penyorotan sintaksis dan pelengkapan otomatis, pilih Edit sebagai HTML dari menu drop-down node.
Klik kanan Leonard di bawah, lalu pilih Periksa.
- Penny
- Howard
- Rajesh
- Leonard
Di panel Elemen, klik kanan node saat ini, lalu pilih Edit sebagai HTML dari menu drop-down.

Tekan Enter untuk memulai baris baru dan mulai mengetik
<l. DevTool menyoroti sintaksis HTML dan menyarankan tag untuk pelengkapan otomatis.
Pilih elemen
lidari menu pelengkapan otomatis dan ketik>. DevTools akan otomatis menambahkan tag penutup</li>setelah kursor.
Ketik
Sheldondi dalam tag, lalu tekan Control atau Command + Enter untuk menerapkan perubahan.
Menduplikasi node
Anda dapat menduplikasi elemen menggunakan opsi klik kanan Duplikasi elemen.
Klik kanan Nana dalam daftar berikut, lalu pilih Periksa.
- Bonfire of the Vanities
- Nana
- Orlando
- White Noise
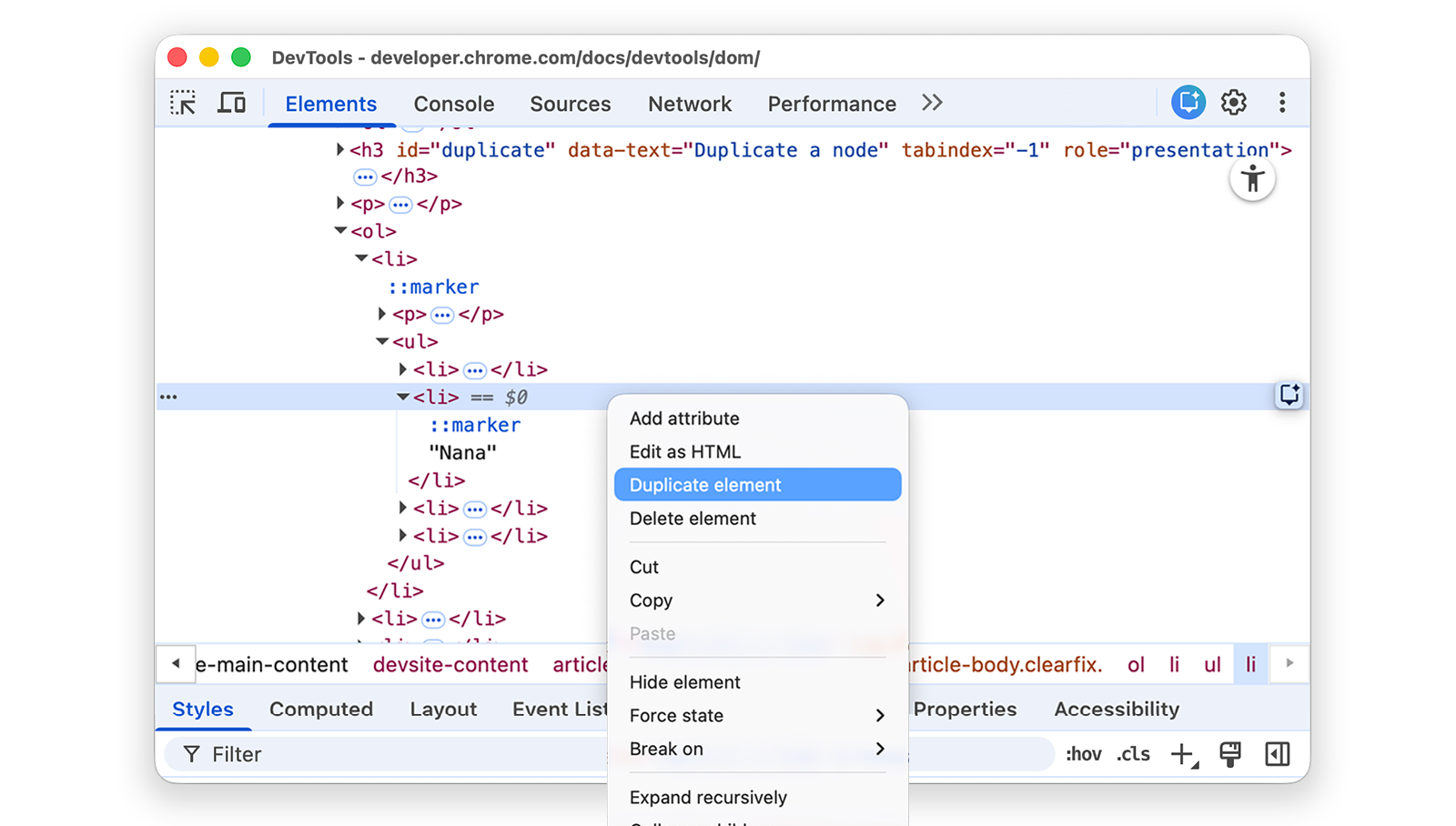
Di panel Elemen, klik kanan
<li>Nana</li>, lalu pilih Duplikasikan elemen dari menu drop-down.
Kembali ke halaman. Item daftar telah diduplikasi.
Anda juga dapat menggunakan pintasan keyboard: Shift + Alt + Panah bawah (Windows dan Linux) serta Shift + Option + Panah bawah (macOS).
Mengambil screenshot node
Anda dapat mengambil screenshot setiap node individual di DOM Tree.
Klik kanan gambar apa pun di halaman ini, lalu pilih Periksa.
Di panel Elements, klik kanan URL gambar, lalu pilih Capture node screenshot dari menu drop-down.

Screenshot akan disimpan ke folder download Anda (Windows dan macOS).
Pelajari lebih lanjut di 4 cara mengambil screenshot dengan DevTools.
Menyusun ulang node DOM
Tarik node untuk mengurutkannya ulang.
Klik kanan Elvis Presley di bawah, lalu pilih Periksa. Perhatikan bahwa ini adalah item terakhir dalam daftar.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Di Hierarki DOM, tarik
<li>Elvis Presley</li>ke bagian atas daftar.
Paksa status
Anda dapat memaksa node untuk tetap berada dalam status seperti :active, :hover, :focus,
:visited, dan :focus-within.
Arahkan kursor ke item daftar The Lord of the Flies. Warna latar belakang berubah menjadi oranye.
- The Lord of the Flies
- Kejahatan dan Hukuman
- Moby Dick
Klik kanan item daftar The Lord of the Flies, lalu pilih Periksa.
Klik kanan
<li class="demo--hover">The Lord of the Flies</li>, lalu pilih Force State > :hover. Baca lampiran tentang opsi yang tidak ada, jika Anda tidak melihat opsi ini.Warna latar belakang tetap oranye, meskipun Anda tidak mengarahkan kursor ke node.
Menyembunyikan node
Tekan H untuk menyembunyikan node.
Dari daftar berikut, klik kanan The Stars My Destination, lalu pilih Periksa.
- The Count of Monte Cristo
- The Stars My Destination
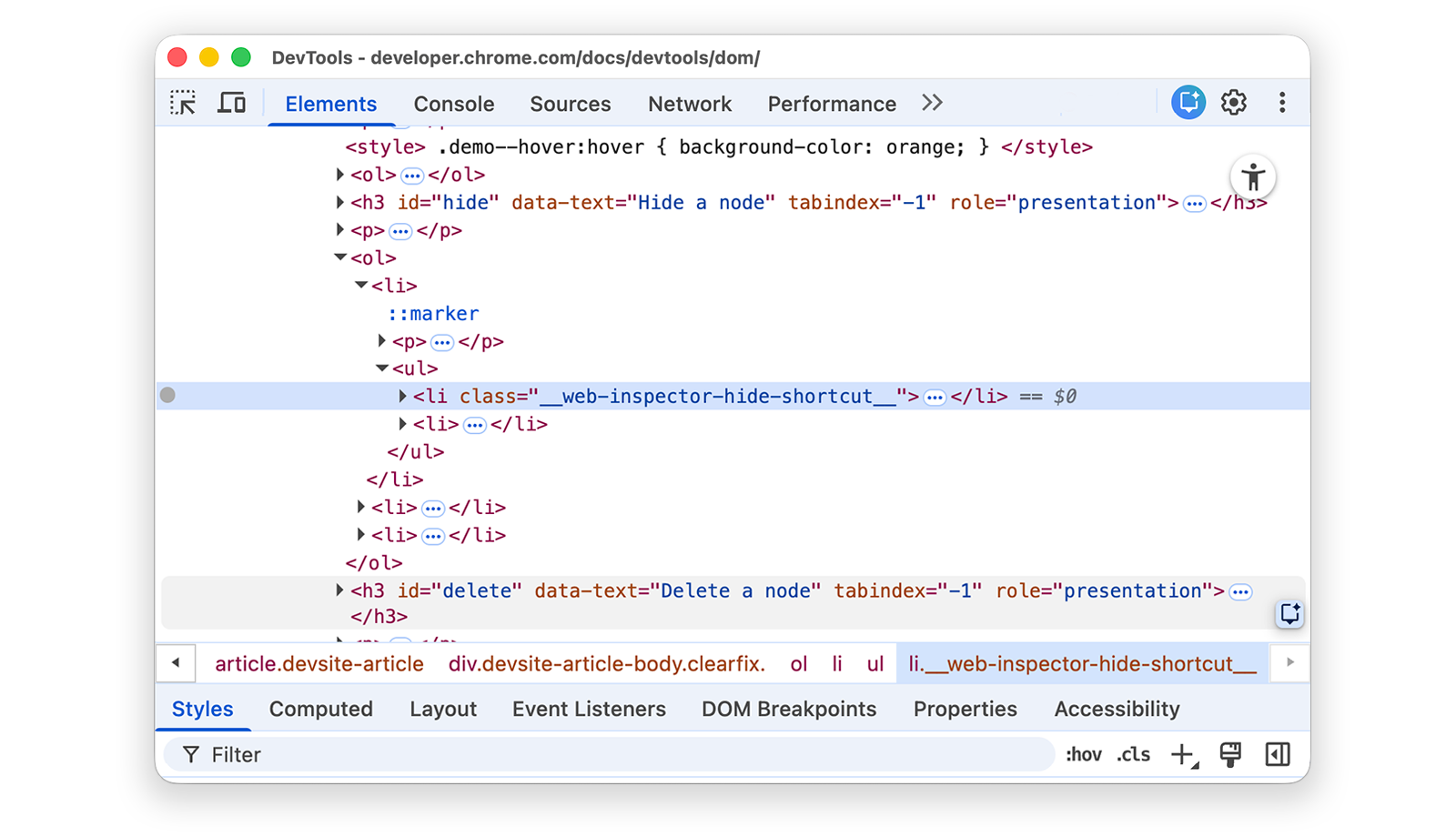
Tekan tombol H. Node disembunyikan. Anda juga dapat mengklik kanan node dan menggunakan opsi Sembunyikan elemen.

Tekan tombol H lagi. Node ditampilkan lagi.
Hapus node
Tekan Hapus untuk menghapus node.
Dari daftar berikut, klik kanan Foundation, lalu pilih Inspect.
- The Illustrated Man
- Melalui Cermin
- Yayasan
Tekan tombol Delete. Node dihapus. Anda juga dapat mengklik kanan node dan menggunakan opsi Hapus elemen.
Tekan Control+Z atau Command+Z (macOS). Tindakan terakhir diurungkan dan node muncul kembali.
Mengakses node di Konsol
DevTools menyediakan beberapa pintasan untuk mengakses node DOM dari Konsol, atau mendapatkan referensi JavaScript ke node tersebut.
Merujuk pada node yang saat ini dipilih dengan $0
Saat Anda memeriksa node, teks == $0 di samping node berarti Anda dapat
mereferensikan node ini di Konsol dengan variabel $0.
Klik kanan item daftar The Left Hand of Darkness, lalu pilih Periksa.
- Tangan Kiri Kegelapan
- Dune
Tekan tombol Escape untuk membuka Panel Konsol. Anda mungkin harus memilih Console untuk membukanya.
Ketik
$0, lalu tekan tombol Enter. Hasil ekspresinya adalah bahwa$0bernilai<li>The Left Hand of Darkness</li>.
Arahkan kursor ke hasil. Node ditandai di area tampilan.
Klik
<li>Dune</li>di Pohon DOM, ketik$0di Konsol lagi, lalu tekan Enter lagi. Sekarang,$0bernilai<li>Dune</li>.
Simpan sebagai variabel global
Jika Anda perlu merujuk kembali ke node berkali-kali, simpan sebagai variabel global.
Klik kanan The Big Sleep di bawah, lalu pilih Periksa.
- Tidur Panjang
- Perpisahan Panjang
Klik kanan
<li>The Big Sleep</li>di DOM Tree, lalu pilih Store as global variable. Jika Anda tidak dapat menemukan opsi ini, baca lampiran tentang opsi yang tidak ada.Ketik
temp1di Konsol, lalu tekan Enter. Hasil ekspresi menunjukkan bahwa variabel dievaluasi ke node. Klik node untuk meluaskan item daftar.
Salin jalur JS
Salin jalur JavaScript ke node untuk mereferensikannya dalam pengujian otomatis.
Klik kanan The Brothers Karamazov di bawah, lalu pilih Periksa.
- The Brothers Karamazov
- Kejahatan dan Hukuman
Klik kanan
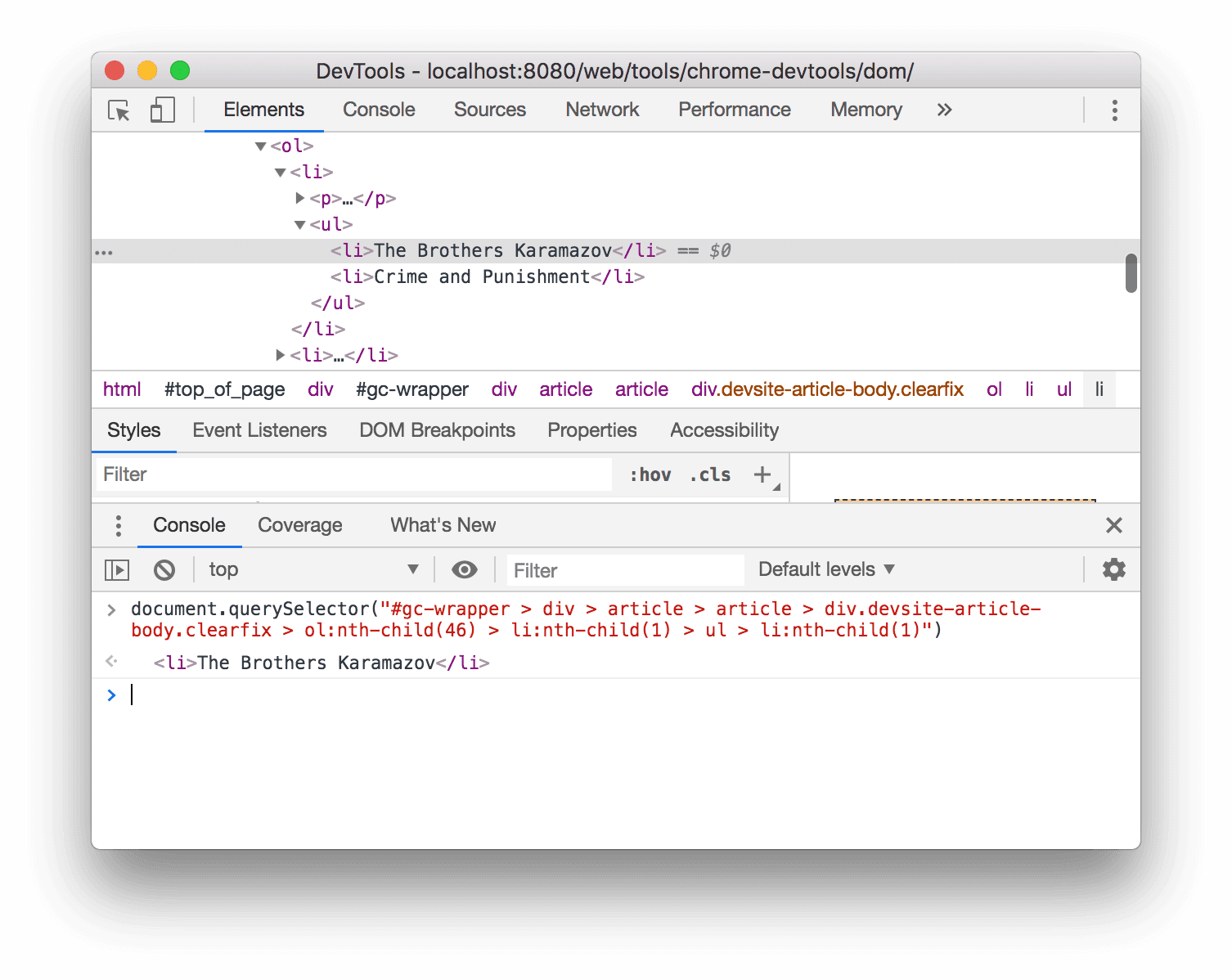
<li>The Brothers Karamazov</li>di DOM Tree, lalu pilih Copy > Copy JS Path. Ekspresidocument.querySelector()yang di-resolve ke node telah disalin ke papan klip Anda.Tekan Control+V atau Command+V (macOS) untuk menempelkan ekspresi ke Konsol.
Tekan Enter untuk mengevaluasi ekspresi.

Berhenti saat perubahan DOM
DevTools memungkinkan Anda menjeda JavaScript halaman saat JavaScript memodifikasi DOM. Baca tentang titik henti sementara perubahan DOM.
Langkah berikutnya
Hal ini mencakup sebagian besar fitur terkait DOM di DevTools. Anda dapat menemukan semua opsi lainnya dengan mengklik kanan node di Pohon DOM dan bereksperimen dengan opsi yang tidak dibahas dalam tutorial ini.
Lanjutkan membaca:
- Baca tentang Pintasan keyboard panel Elemen.
- Baca dokumentasi DevTools lainnya untuk menemukan semua hal yang dapat Anda lakukan dengan DevTools.
Berpartisipasilah dalam komunitas DevTools untuk menghubungi tim DevTools atau mendapatkan bantuan dari developer lain.
Lampiran
Pelajari lebih lanjut topik tertentu.
HTML versus DOM
Bagian ini menjelaskan secara singkat perbedaan antara HTML dan DOM.
Saat Anda menggunakan browser web untuk meminta halaman seperti https://example.com, server akan menampilkan dokumen HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Browser mengurai HTML dan membuat hierarki objek:
html
head
title
body
h1
p
script
Hierarki objek atau node ini merepresentasikan konten halaman. Hal ini disebut model objek dokumen, atau DOM. Saat ini, objeknya sama di DOM dan HTML.
Misalkan file script.js di bagian bawah HTML menyertakan fungsi berikut:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Skrip tersebut menghapus node h1 dan menambahkan node p lain ke DOM. DOM sekarang terlihat seperti ini:
html
head
title
body
p
script
p
HTML halaman kini berbeda dengan DOM-nya.
HTML merepresentasikan konten halaman awal dan DOM merepresentasikan konten halaman aktif saat ini. Saat JavaScript menambahkan, menghapus, atau mengedit node, DOM menjadi berbeda dengan HTML.
Pelajari lebih lanjut di Pengantar DOM MDN.
Scroll ke tampilan
Ini adalah kelanjutan dari bagian Scroll ke dalam tampilan. Ikuti petunjuk untuk menyelesaikan bagian ini.
- Node
<li>Magritte</li>harus tetap dipilih di Pohon DOM Anda. Jika tidak, kembali ke Scroll ke dalam tampilan dan mulai lagi. Klik kanan node
<li>Magritte</li>, lalu pilih Scroll into view. Viewport Anda akan di-scroll kembali ke atas sehingga Anda dapat melihat node Magritte. Jika Scroll ke dalam tampilan tidak ada, baca tentang opsi yang tidak ada.
Tidak ada opsi
Banyak petunjuk dalam tutorial ini menginstruksikan Anda untuk mengklik kanan sebuah node di DOM Tree lalu memilih opsi dari menu konteks yang muncul. Jika Anda tidak melihat opsi yang ditentukan di menu konteks, coba klik kanan di luar teks node.