ดูวิดีโอและทำตามบทแนะนำแบบอินเทอร์แอกทีฟเหล่านี้เพื่อเรียนรู้พื้นฐานเกี่ยวกับ การดูและการเปลี่ยน DOM ของหน้าเว็บด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
บทแนะนำนี้ถือว่าคุณทราบความแตกต่างระหว่าง DOM กับ HTML ดูข้อมูลเพิ่มเติมได้ในภาคผนวก: HTML กับ DOM
ดูโหนด DOM
แผนผัง DOM ของแผงองค์ประกอบคือที่ที่คุณทำกิจกรรมทั้งหมดที่เกี่ยวข้องกับ DOM ใน DevTools
ตรวจสอบโหนด
เมื่อสนใจโหนด DOM ใดโหนดหนึ่ง Inspect เป็นวิธีที่รวดเร็วในการ เปิดเครื่องมือสำหรับนักพัฒนาเว็บและตรวจสอบโหนดนั้น
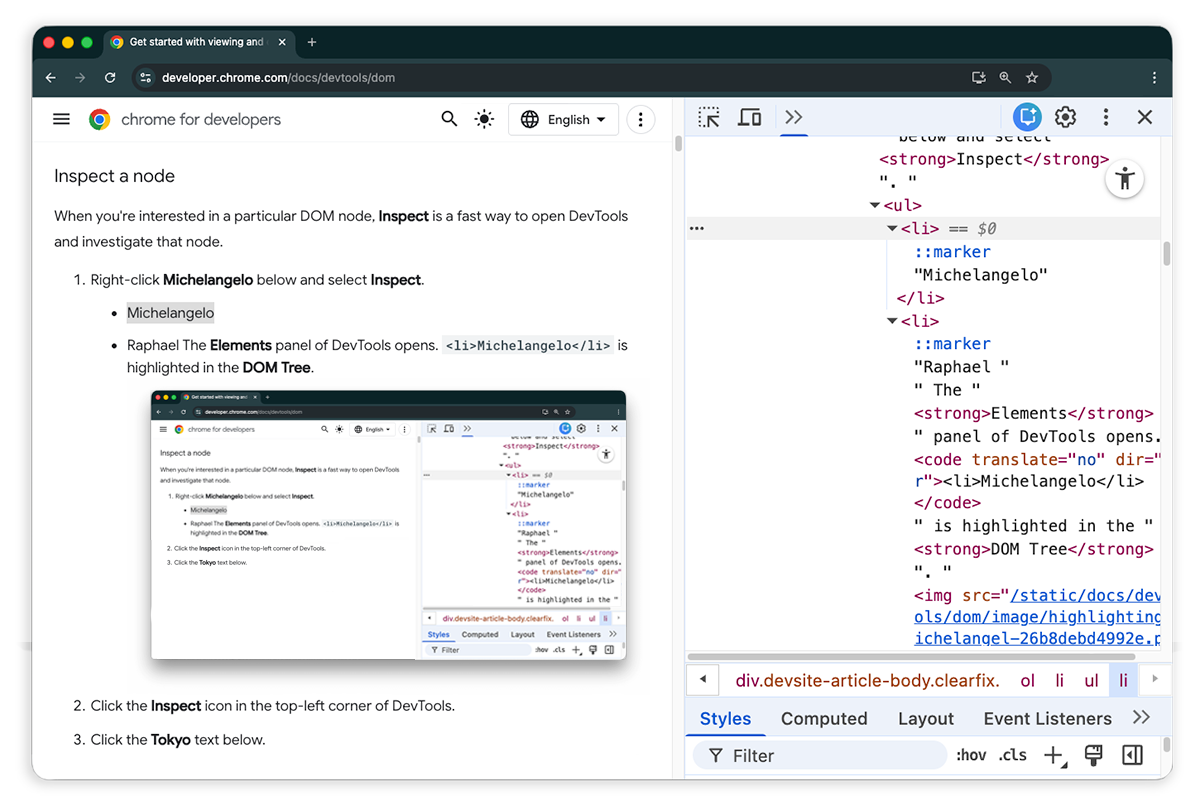
ในรายการต่อไปนี้ ให้คลิกขวาที่ Michelangelo เลือกตรวจสอบจากเมนู
- Michelangelo
- Raphael
แผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้น
<li>Michelangelo</li>จะไฮไลต์ในแผนผัง DOM

คลิก เลือกองค์ประกอบ
เลือก Tokyo จากรายการต่อไปนี้
- โตเกียว
- เบรุต
<li>Tokyo</li>จะไฮไลต์ในแผนผัง DOM
การตรวจสอบโหนดเป็นขั้นตอนแรกในการดูและเปลี่ยนรูปแบบและ CSS ของโหนดด้วย
ไปยังส่วนต่างๆ ของแผนผัง DOM ด้วยแป้นพิมพ์
เมื่อเลือกโหนดใน DOM Tree แล้ว คุณจะไปยังส่วนต่างๆ ของ DOM Tree ได้ด้วย แป้นพิมพ์
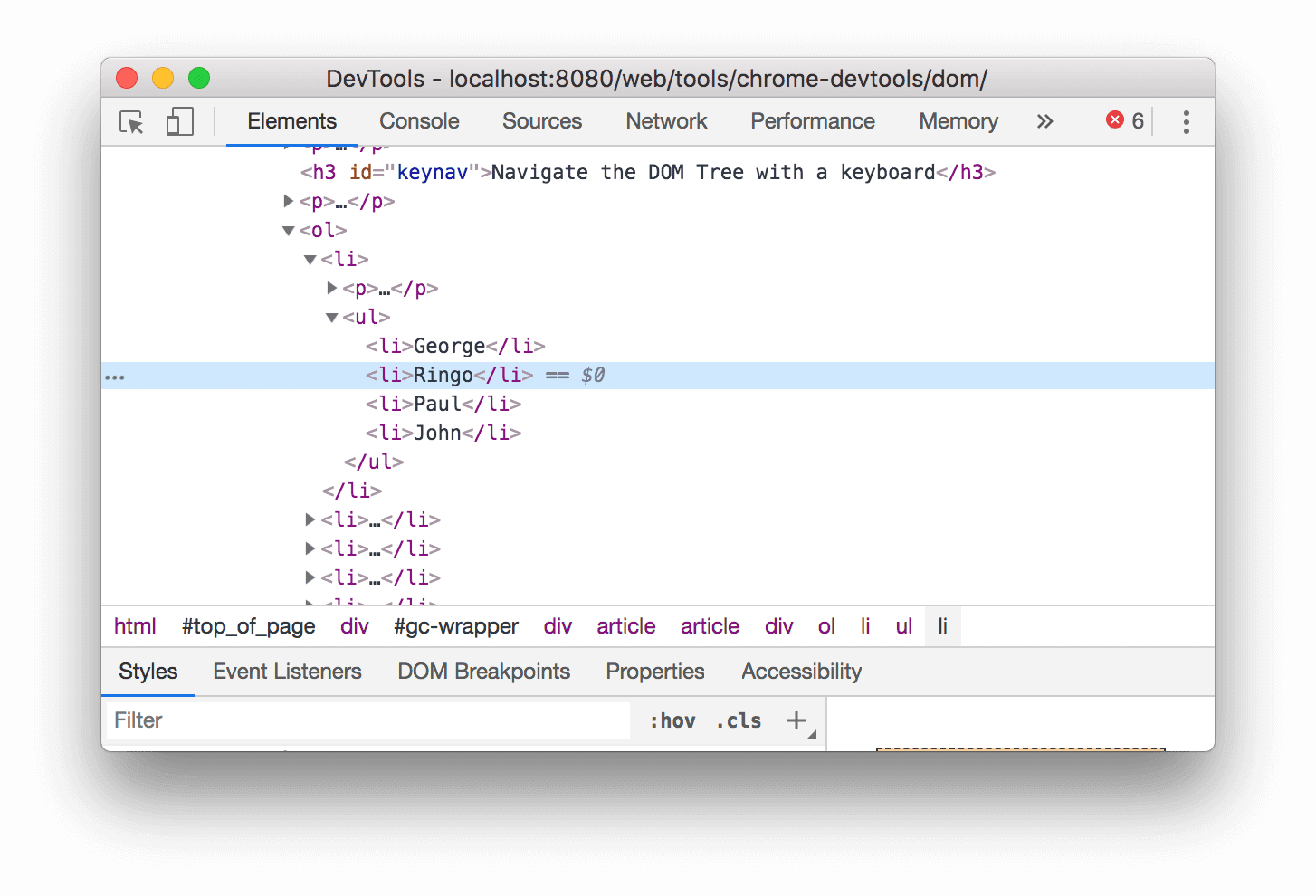
จากรายการต่อไปนี้ ให้คลิกขวาที่ Ringo แล้วเลือกตรวจสอบ เลือก
<li>Ringo</li>ในแผนผัง DOM- George
- ริงโก้
- พอล
วิชัย

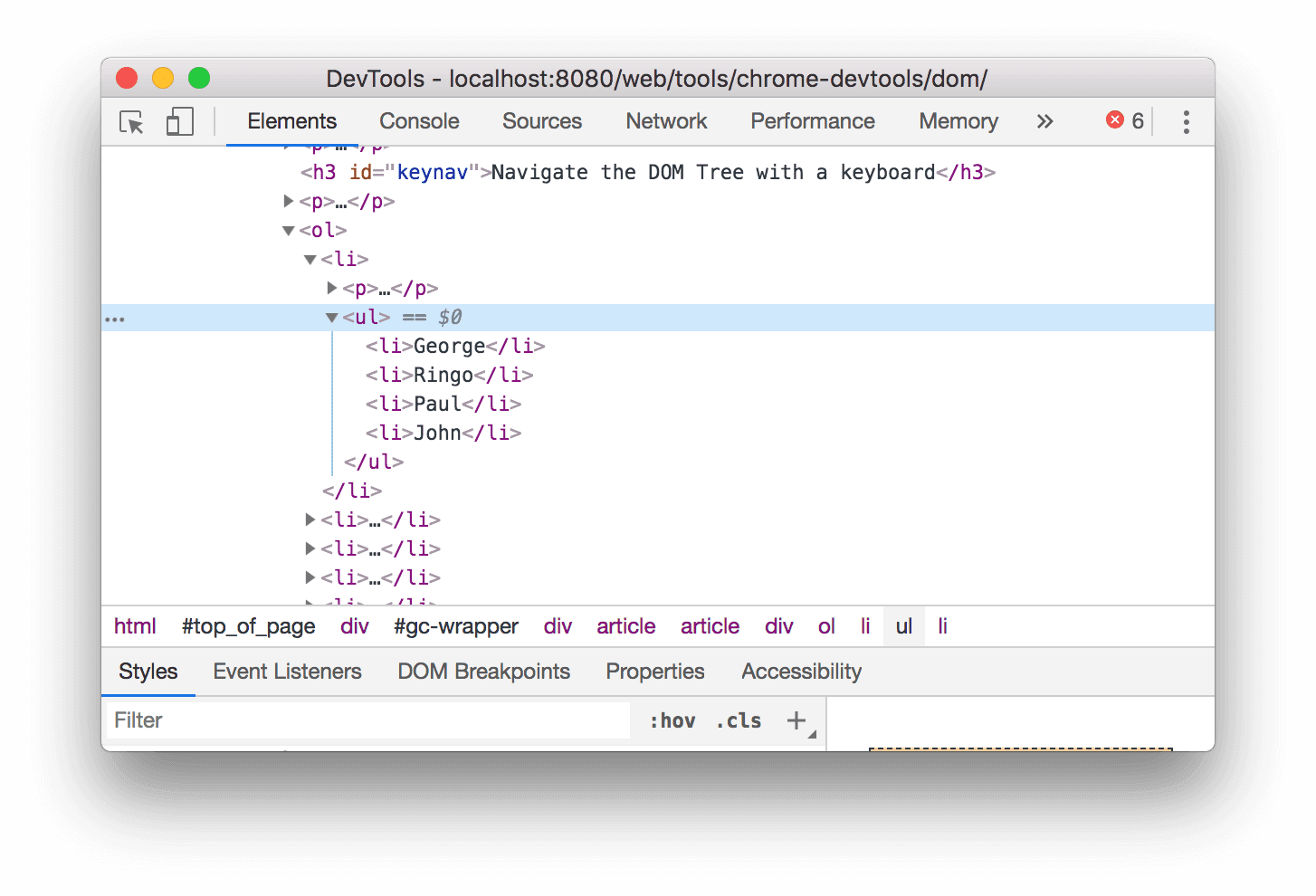
กดแป้นลูกศรขึ้น 2 ครั้ง เลือก
<ul>แล้ว
กดแป้นลูกศรซ้าย
<ul>รายการจะยุบกดแป้นลูกศรซ้ายอีกครั้ง ระบบจะเลือกโหนดหลักของ
<ul>ในกรณีนี้คือ<li>โหนดที่มีวิธีการสำหรับขั้นตอนที่ 1กดปุ่มลูกศรลง 3 ครั้งเพื่อให้คุณเลือก
<ul>รายการที่คุณเพิ่งยุบไปอีกครั้ง โดยควรมีลักษณะดังนี้<ul>...</ul>กดแป้นลูกศรขวา รายการจะขยายออก
เลื่อนจนมองเห็น
เมื่อดู DOM Tree บางครั้งคุณอาจสนใจโหนด DOM ที่ไม่ได้อยู่ใน Viewport ตัวอย่างเช่น สมมติว่าคุณเลื่อนไปที่ด้านล่างของหน้า และสนใจโหนด <h1> ที่ด้านบนของหน้า เลื่อนเพื่อดู
ช่วยให้คุณเปลี่ยนตำแหน่งวิวพอร์ตได้อย่างรวดเร็วเพื่อให้เห็นโหนด
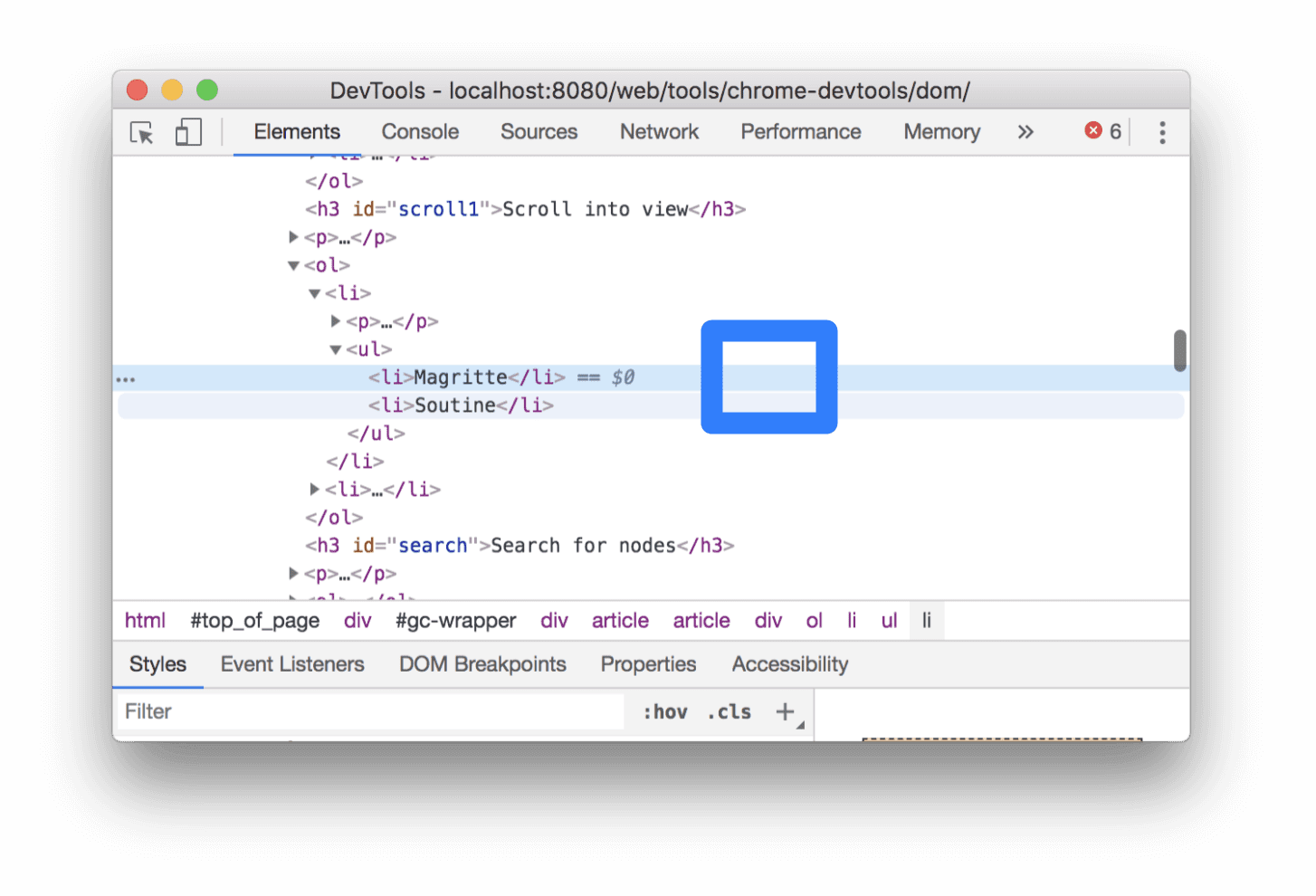
คลิกขวาที่ Magritte ด้านล่าง แล้วเลือกตรวจสอบ
- Magritte
- Soutine
เลื่อนไปที่ส่วนภาคผนวก เลื่อนเพื่อดูเพื่อดู วิธีการเพิ่มเติม
เมื่อเสร็จแล้ว คุณควรกลับมาที่ส่วนนี้
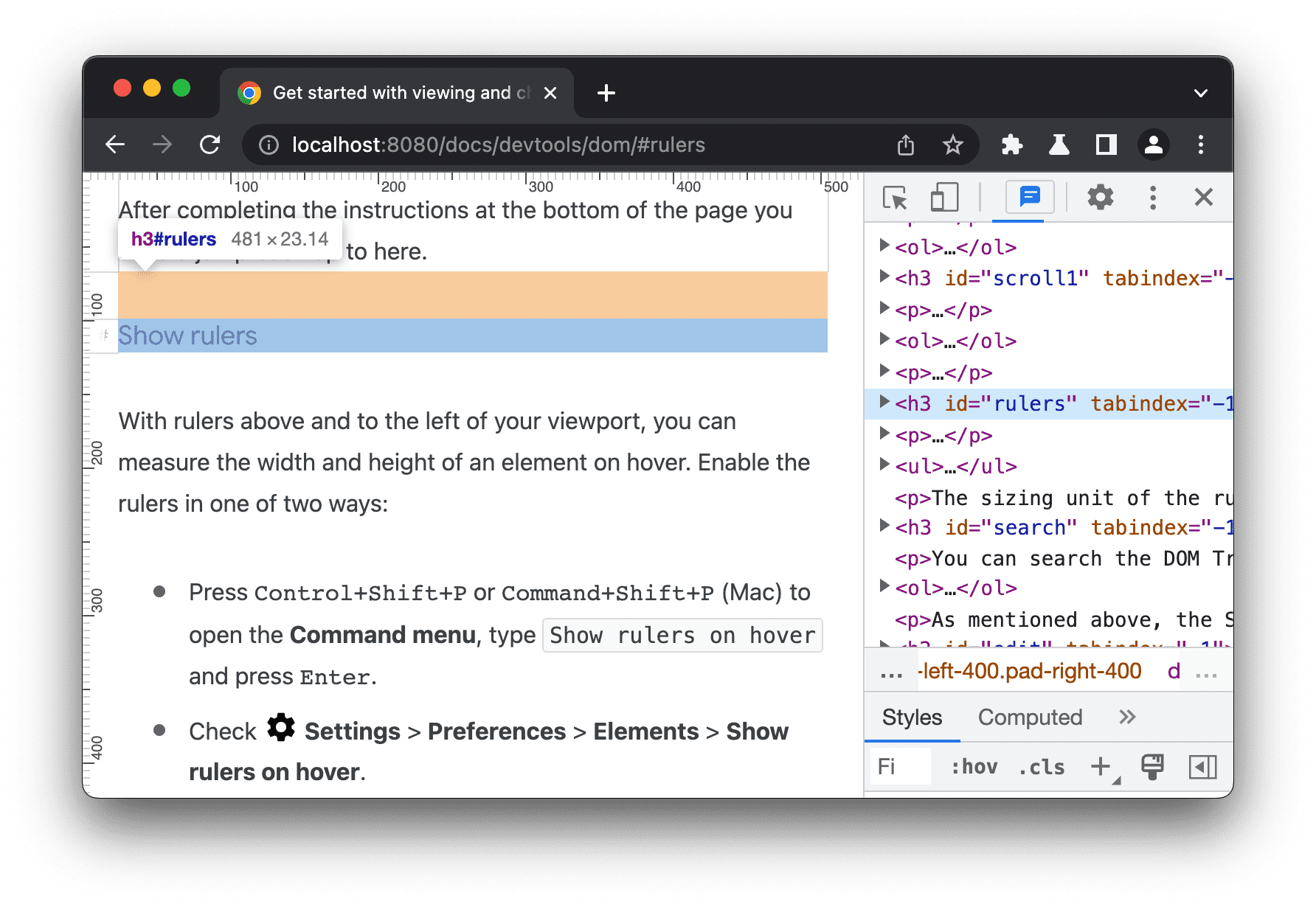
แสดงไม้บรรทัด
เมื่อมีไม้บรรทัดในวิวพอร์ต คุณจะวัดความกว้าง และความสูงขององค์ประกอบได้เมื่อวางเมาส์เหนือองค์ประกอบนั้นในแผงองค์ประกอบ

เปิดใช้ไม้บรรทัดได้ 2 วิธี ดังนี้
- กด Control+Shift+P หรือ
Command+Shift+P (macOS) เพื่อเปิด
เมนูคำสั่ง พิมพ์
Show rulers on hoverแล้วกด Enter - ตรวจสอบ การตั้งค่า > ค่ากำหนด > องค์ประกอบ > แสดงไม้บรรทัดเมื่อวางเมาส์
หน่วยการวัดของไม้บรรทัดคือพิกเซล
ค้นหาโหนด
คุณค้นหา DOM Tree ได้โดยใช้สตริง ตัวเลือก CSS หรือตัวเลือก XPath
- วางเคอร์เซอร์บนแผงองค์ประกอบ
- กด Control+F หรือ Command+F (macOS) แถบค้นหาจะเปิดขึ้นที่ด้านล่างของ DOM Tree
พิมพ์
The Moon is a Harsh Mistressประโยคสุดท้ายจะไฮไลต์ใน DOM Tree
แถบค้นหายังรองรับตัวเลือก CSS และ XPath ด้วย
แผงองค์ประกอบจะเลือกผลลัพธ์แรกที่ตรงกันในแผนผัง DOM และ เลื่อนให้แสดงในวิวพอร์ต โดยค่าเริ่มต้น ระบบจะดำเนินการนี้ขณะที่คุณพิมพ์ หากคุณทำงานกับคำค้นหายาวๆ เสมอ คุณสามารถตั้งค่าให้เครื่องมือสำหรับนักพัฒนาเว็บเรียกใช้การค้นหาเฉพาะเมื่อกด Enter ได้
หากไม่ต้องการให้มีการข้ามระหว่างโหนดโดยไม่จำเป็น ให้ล้างช่องทำเครื่องหมาย การตั้งค่า > ค่ากำหนด > ส่วนกลาง > ค้นหาขณะพิมพ์

แก้ไข DOM
คุณแก้ไข DOM ได้ทันทีและดูว่าการเปลี่ยนแปลงเหล่านั้นส่งผลต่อหน้าเว็บอย่างไร
แก้ไขเนื้อหา
หากต้องการแก้ไขเนื้อหาของโหนด ให้ดับเบิลคลิกเนื้อหาใน DOM Tree
ในรายการต่อไปนี้ ให้คลิกขวาที่ Michelle แล้วเลือกตรวจสอบ
- ทอด
- Michelle
ในแผนผัง DOM ให้ดับเบิลคลิก
Michelleกล่าวคือ ดับเบิลคลิกข้อความระหว่าง<li>กับ</li>ข้อความจะไฮไลต์เป็นสีน้ำเงินเพื่อระบุว่า มีการเลือกข้อความนั้น
ลบ
Michelleพิมพ์Leelaแล้วกด Enter เพื่อยืนยันการเปลี่ยนแปลง ข้อความจะเปลี่ยนจาก Michelle เป็น Leela
แก้ไขแอตทริบิวต์
หากต้องการแก้ไขแอตทริบิวต์ ให้ดับเบิลคลิกชื่อหรือค่าของแอตทริบิวต์ ทำตาม วิธีการเหล่านี้เพื่อดูวิธีเพิ่มแอตทริบิวต์ไปยังโหนด
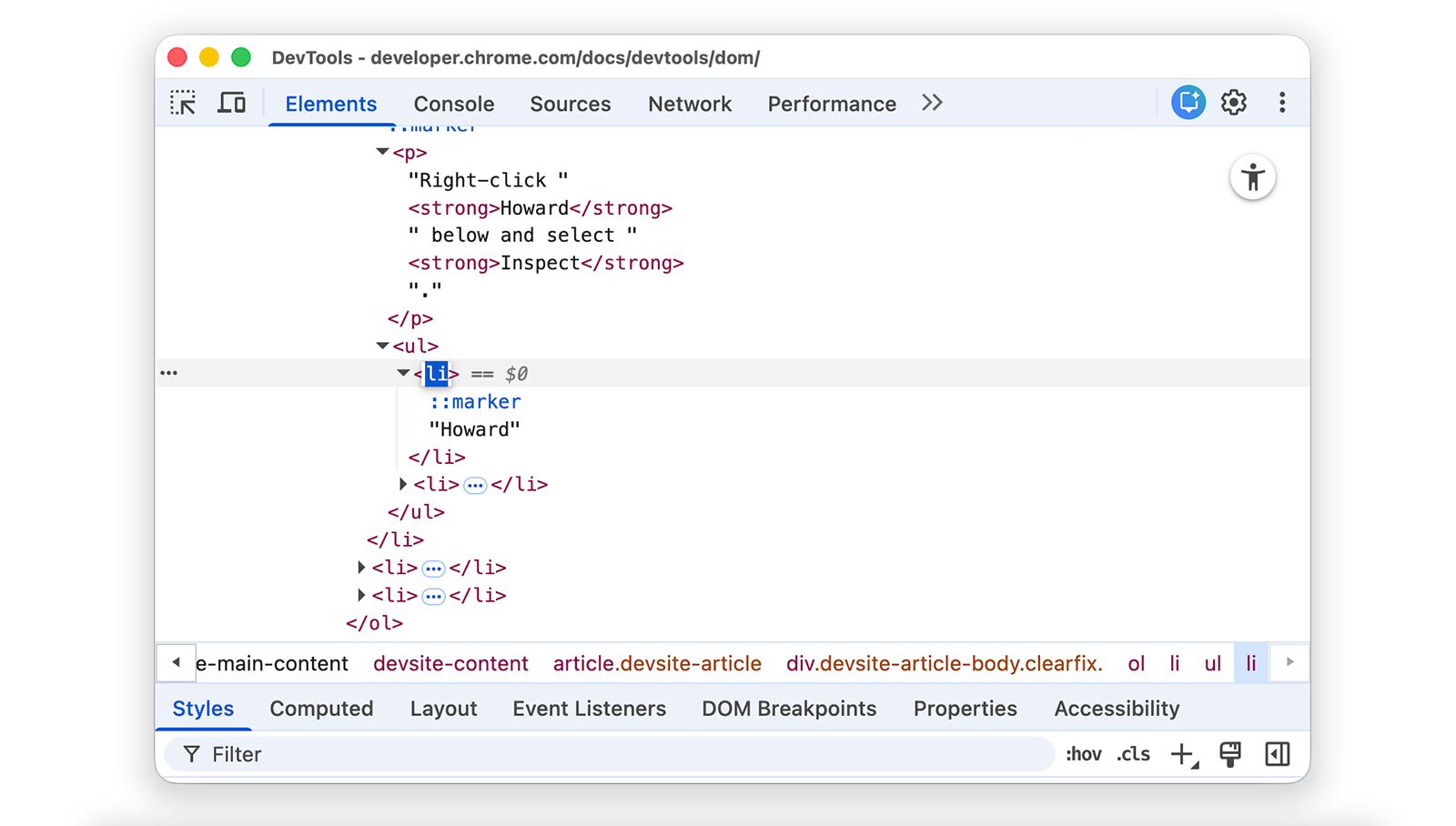
ในรายการต่อไปนี้ ให้คลิกขวาที่ Howard แล้วเลือกตรวจสอบ
- Howard
- Vince
ขยาย
<ul>แล้วดับเบิลคลิก<li>เพื่อแก้ไข ระบบจะไฮไลต์ข้อความ เพื่อระบุว่าเลือกโหนดแล้ว
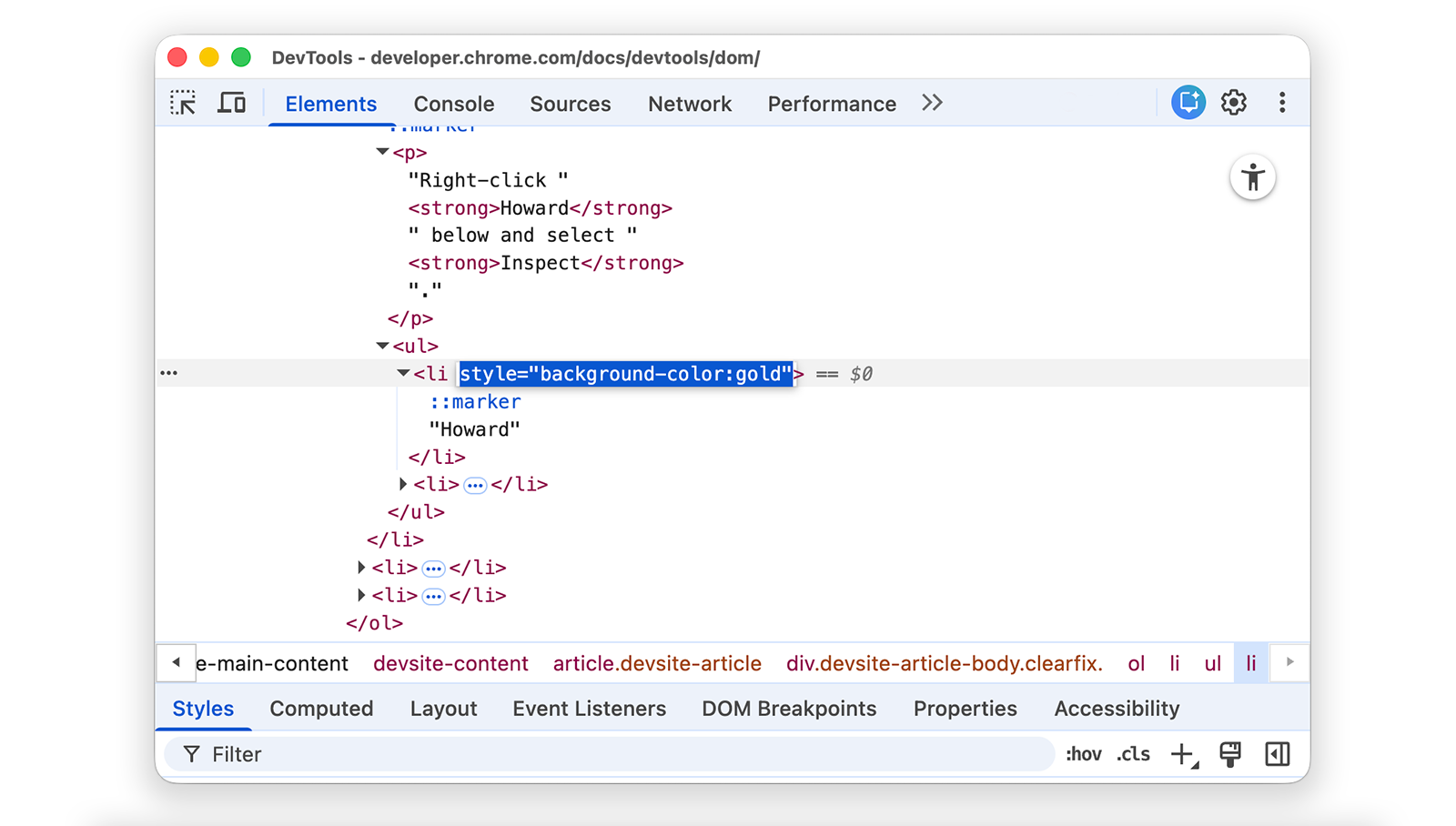
กดปุ่มลูกศรขวา เว้นวรรค พิมพ์
style="background-color:gold"แล้วกด Enter สีพื้นหลัง ของโหนดจะเปลี่ยนเป็นสีทอง
แก้ไขประเภทโหนด
หากต้องการแก้ไขประเภทของโหนด ให้ดับเบิลคลิกประเภท แล้วพิมพ์ประเภทใหม่
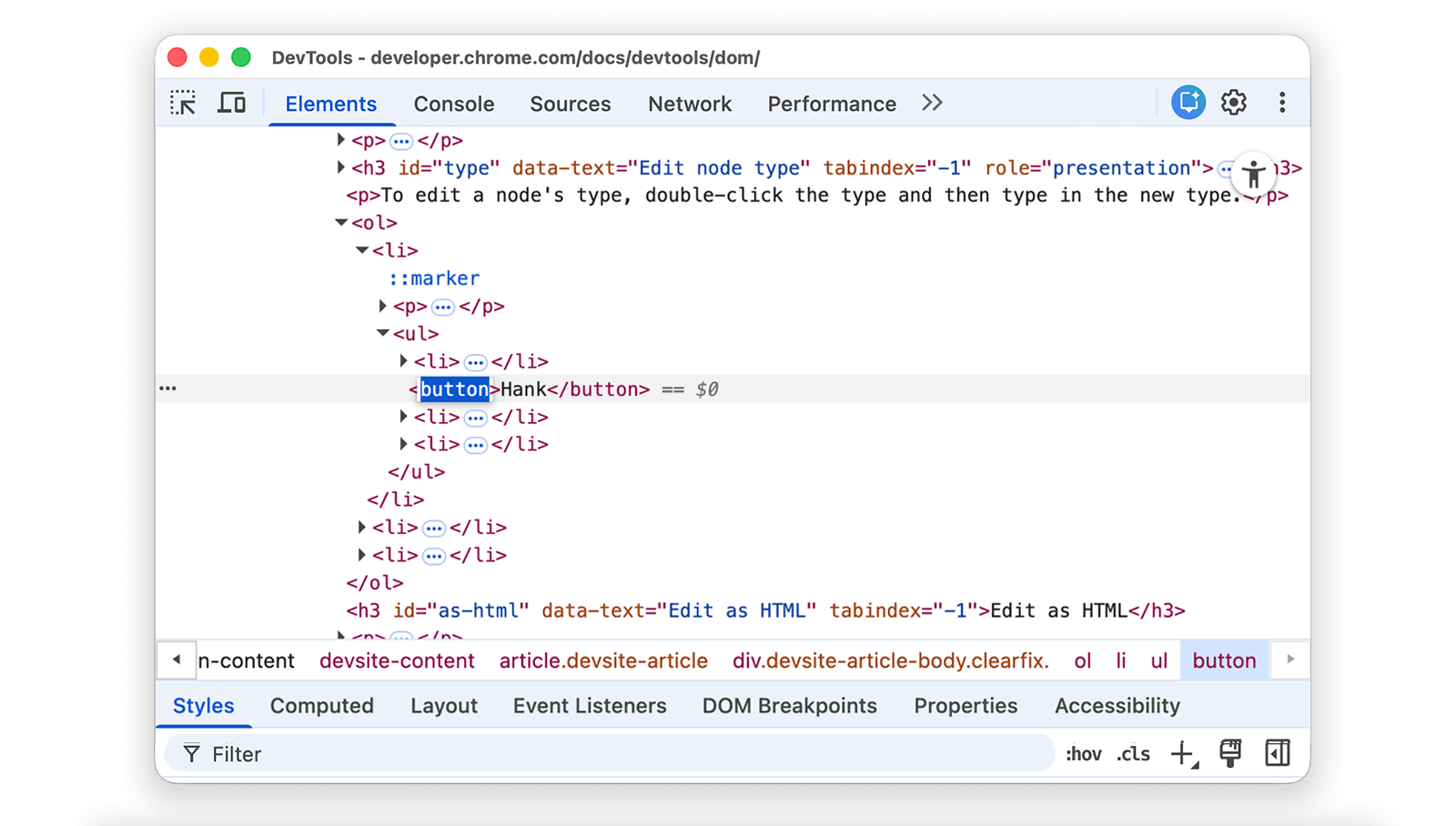
ในรายการต่อไปนี้ ให้คลิกขวาที่ Hank แล้วเลือกตรวจสอบ
- Dean
- CANNOT TRANSLATE
- Thaddeus
- Brock
ดับเบิลคลิก
<li>ข้อความliจะไฮไลต์อยู่ลบ
liพิมพ์buttonแล้วกด Enter<li>โหนด จะเปลี่ยนเป็น<button>โหนด
แก้ไขในรูปแบบ HTML
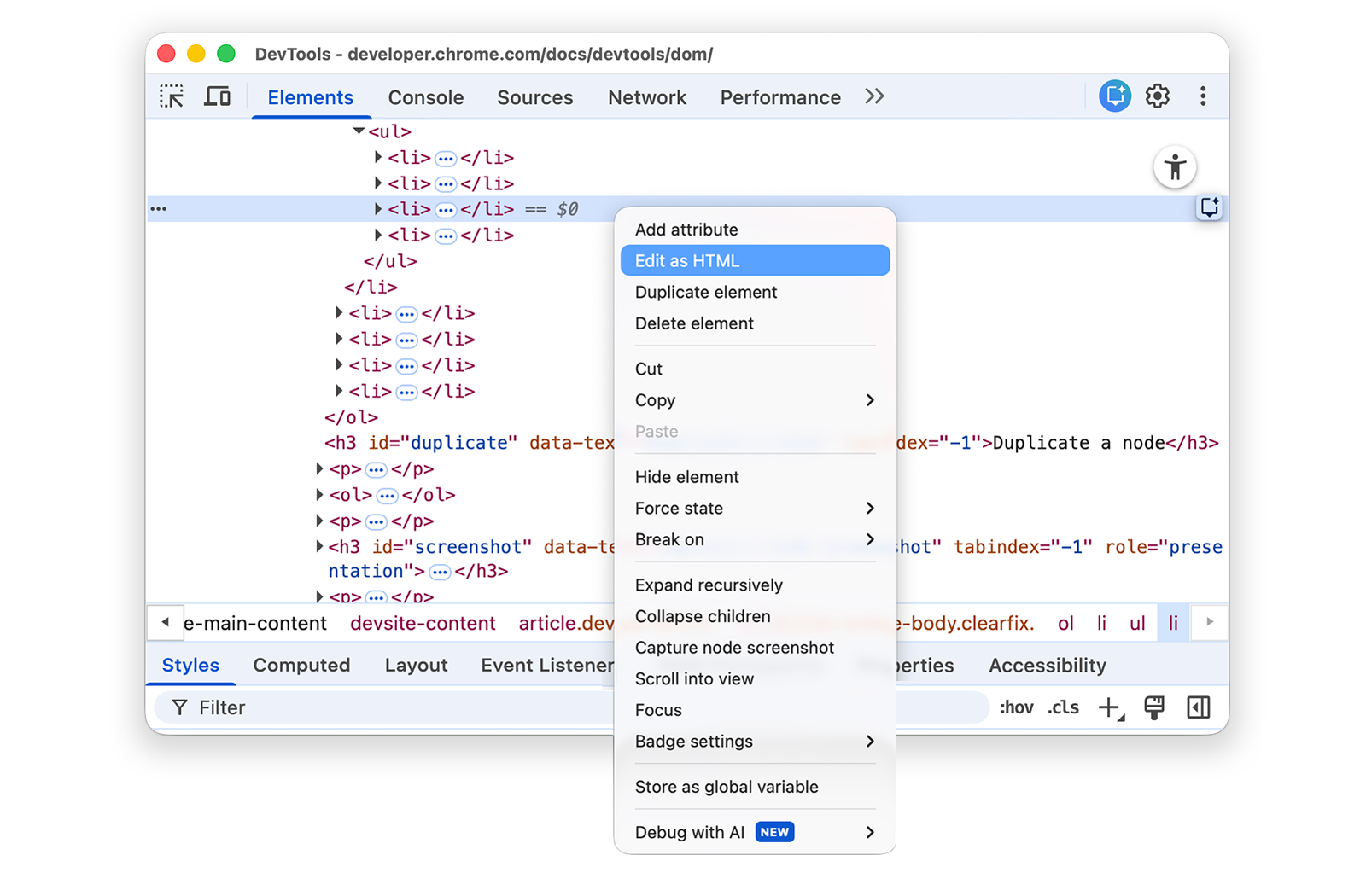
หากต้องการแก้ไขโหนดเป็น HTML ด้วยการไฮไลต์ไวยากรณ์และการเติมข้อความอัตโนมัติ ให้เลือกแก้ไขเป็น HTML จากเมนูแบบเลื่อนลงของโหนด
คลิกขวาที่ Leonard ด้านล่าง แล้วเลือกตรวจสอบ
- เพนนี
- Howard
- Rajesh
- Leonard
ในแผงองค์ประกอบ ให้คลิกขวาที่โหนดปัจจุบัน แล้วเลือกแก้ไขเป็น HTML จากเมนูแบบเลื่อนลง

กด Enter เพื่อขึ้นบรรทัดใหม่และเริ่มพิมพ์
<lDevTool จะไฮไลต์ไวยากรณ์ HTML และแนะนำแท็กเพื่อเติมข้อความอัตโนมัติ
เลือกองค์ประกอบ
liจากเมนูเติมข้อความอัตโนมัติ แล้วพิมพ์>DevTools จะเพิ่มแท็กปิด</li>โดยอัตโนมัติหลังจากเคอร์เซอร์
พิมพ์
Sheldonภายในแท็ก แล้วกด Control หรือ Command + Enter เพื่อใช้การเปลี่ยนแปลง
ทำซ้ำโหนด
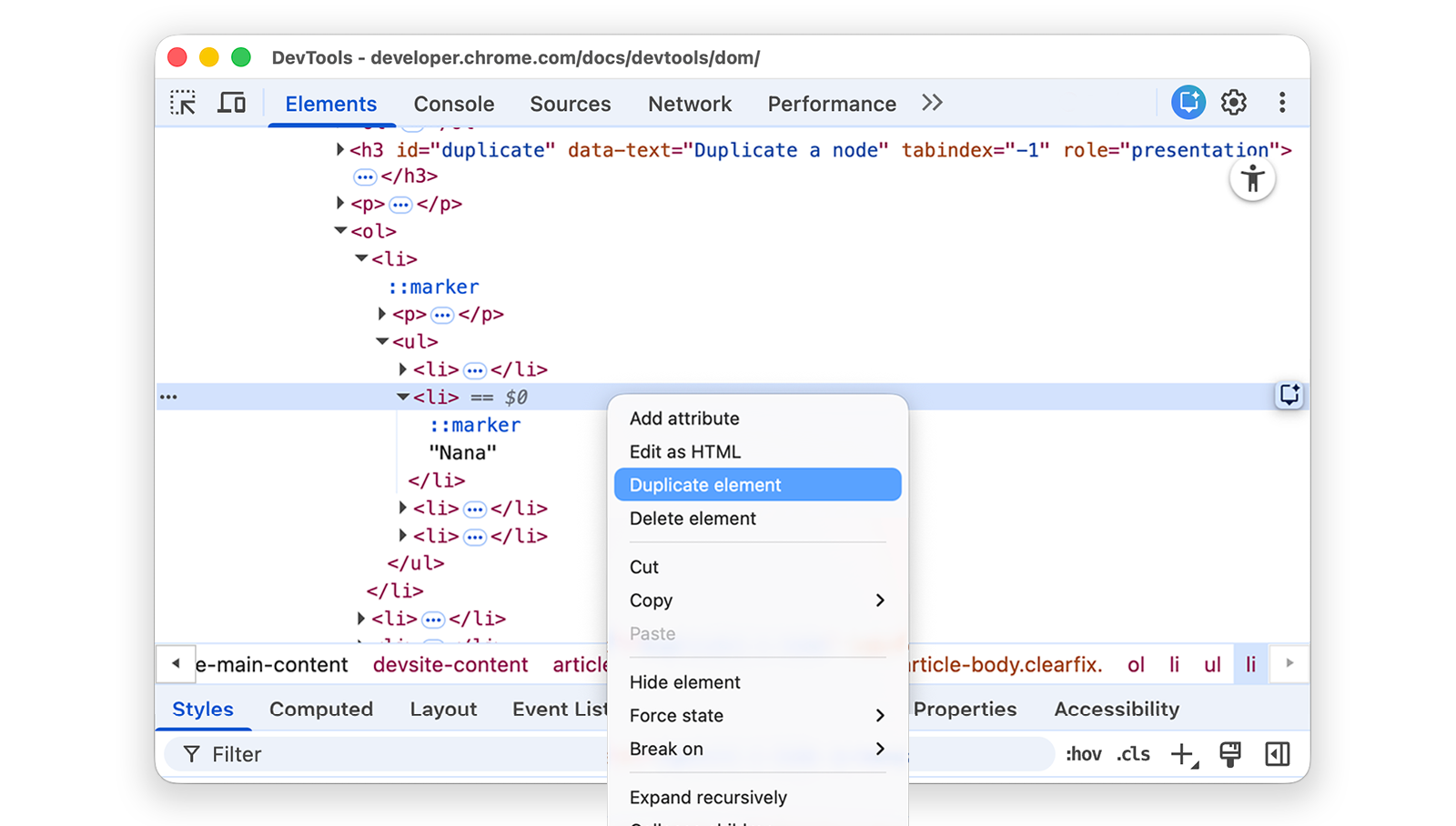
คุณทำซ้ำองค์ประกอบได้โดยใช้ตัวเลือกคลิกขวาทำซ้ำองค์ประกอบ
คลิกขวาที่ Nana ในรายการต่อไปนี้ แล้วเลือกตรวจสอบ
- Bonfire of the Vanities
- Nana
- ออร์แลนโด
- ไวท์นอยส์
ในแผงองค์ประกอบ ให้คลิกขวาที่
<li>Nana</li>แล้วเลือกทำซ้ำองค์ประกอบจากเมนูแบบเลื่อนลง
กลับไปที่หน้าเว็บ ทำซ้ำรายการในลิสต์แล้ว
นอกจากนี้ คุณยังใช้แป้นพิมพ์ลัด Shift + Alt + ลูกศรลง (Windows และ Linux) และ Shift + Option + ลูกศรลง (macOS) ได้ด้วย
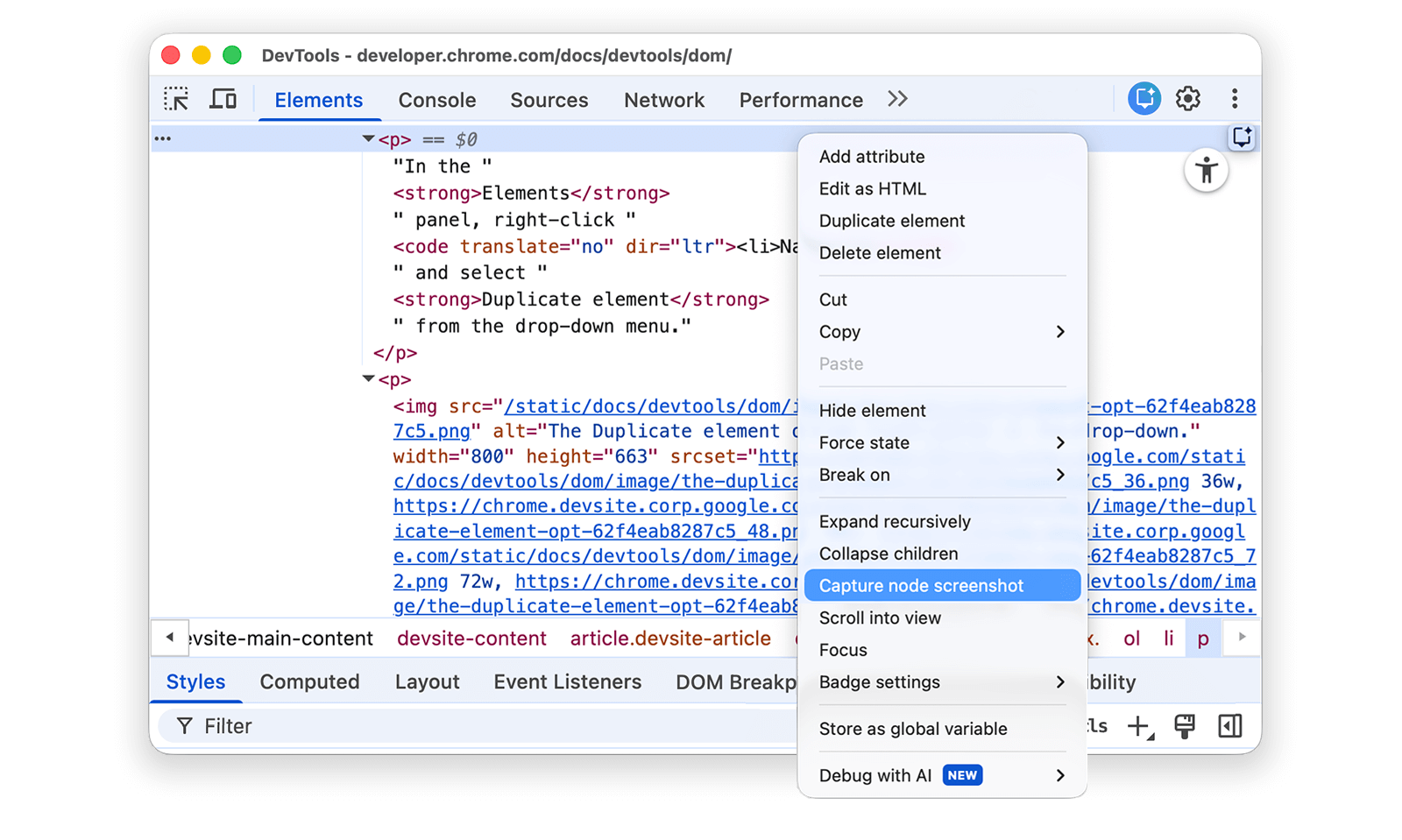
จับภาพหน้าจอของโหนด
คุณสามารถถ่ายภาพหน้าจอของแต่ละโหนดใน DOM Tree ได้
คลิกขวาที่รูปภาพใดก็ได้ในหน้านี้ แล้วเลือกตรวจสอบ
ในแผงองค์ประกอบ ให้คลิกขวาที่ URL ของรูปภาพ แล้วเลือกจับภาพหน้าจอของโหนดจากเมนูแบบเลื่อนลง

ระบบจะบันทึกภาพหน้าจอไว้ในโฟลเดอร์ดาวน์โหลด (Windows และ macOS)
ดูข้อมูลเพิ่มเติมได้ที่4 วิธีในการจับภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
จัดเรียงโหนด DOM ใหม่
ลากโหนดเพื่อจัดเรียงใหม่
คลิกขวาที่ Elvis Presley ด้านล่าง แล้วเลือกตรวจสอบ โปรดสังเกตว่ารายการนี้เป็นรายการสุดท้าย ในรายการ
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
ในแผนผัง DOM ให้ลาก
<li>Elvis Presley</li>ไปที่ด้านบนของรายการ
สถานะการบังคับ
คุณบังคับให้โหนดอยู่ในสถานะต่างๆ เช่น :active, :hover, :focus,
:visited และ :focus-within ได้
วางเมาส์เหนือรายการ The Lord of the Flies สีพื้นหลังจะเปลี่ยนเป็นสีส้ม
- The Lord of the Flies
- อาชญากรรมและการลงโทษ
- โมบี้ดิก
คลิกขวาที่รายการ The Lord of the Flies แล้วเลือกตรวจสอบ
คลิกขวา
<li class="demo--hover">The Lord of the Flies</li>แล้วเลือก บังคับสถานะ > :hover อ่านภาคผนวกเกี่ยวกับตัวเลือกที่หายไป หากไม่เห็นตัวเลือกนี้สีพื้นหลังจะยังคงเป็นสีส้มแม้ว่าคุณจะไม่ได้วางเมาส์เหนือโหนดก็ตาม
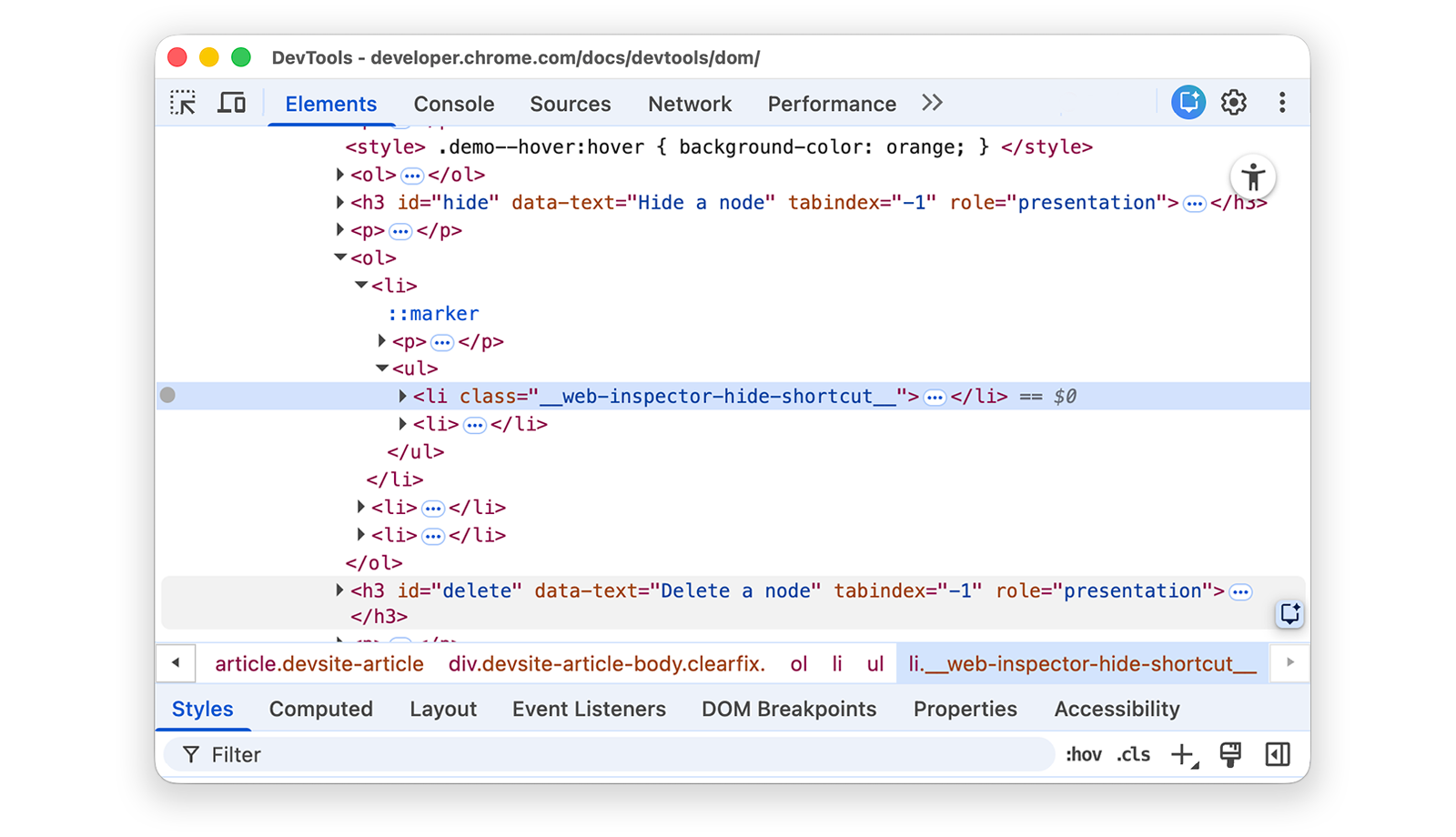
ซ่อนโหนด
กด H เพื่อซ่อนโหนด
จากรายการต่อไปนี้ ให้คลิกขวาที่ The Stars My Destination แล้วเลือกตรวจสอบ
- The Count of Monte Cristo
- The Stars My Destination
กดปุ่ม H โหนดถูกซ่อน นอกจากนี้ คุณยังคลิกขวาที่ โหนด แล้วใช้ตัวเลือกซ่อนองค์ประกอบได้ด้วย

กดปุ่ม H อีกครั้ง ระบบจะแสดงโหนดอีกครั้ง
ลบโหนด
กด Delete เพื่อลบโหนด
จากรายการต่อไปนี้ ให้คลิกขวาที่ Foundation แล้วเลือกตรวจสอบ
- The Illustrated Man
- Through the Looking-Glass
- มูลนิธิ
กดปุ่ม Delete ระบบจะลบโหนด นอกจากนี้ คุณยังคลิกขวาที่โหนดแล้วใช้ตัวเลือกลบองค์ประกอบได้ด้วย
กด Control+Z หรือ Command+Z (macOS) ระบบจะเลิกทำการดำเนินการล่าสุดและโหนดจะปรากฏขึ้นอีกครั้ง
เข้าถึงโหนดในคอนโซล
DevTools มีแป้นพิมพ์ลัด 2-3 รายการสำหรับการเข้าถึงโหนด DOM จากคอนโซล หรือรับการอ้างอิง JavaScript ไปยังโหนดเหล่านั้น
อ้างอิงโหนดที่เลือกในปัจจุบันด้วย $0
เมื่อตรวจสอบโหนด ข้อความ == $0 ข้างโหนดหมายความว่าคุณสามารถ
อ้างอิงโหนดนี้ในคอนโซลด้วยตัวแปร $0
คลิกขวาที่รายการ The Left Hand of Darkness แล้วเลือกตรวจสอบ
- The Left Hand of Darkness
- Dune
กดปุ่ม Escape เพื่อเปิดลิ้นชักคอนโซล คุณอาจต้อง เลือกคอนโซลเพื่อเปิด
พิมพ์
$0แล้วกดแป้น Enter ผลลัพธ์ของนิพจน์คือ$0ประเมินเป็น<li>The Left Hand of Darkness</li>
วางเมาส์เหนือผลลัพธ์ ระบบจะไฮไลต์โหนดในวิวพอร์ต
คลิก
<li>Dune</li>ใน DOM Tree พิมพ์$0ในคอนโซลอีกครั้ง แล้วกด Enter อีกครั้ง ตอนนี้$0จะประเมินเป็น<li>Dune</li>
จัดเก็บเป็นตัวแปรร่วม
หากต้องการอ้างอิงโหนดหลายครั้ง ให้จัดเก็บเป็นตัวแปรร่วม
คลิกขวาที่The Big Sleep ด้านล่าง แล้วเลือกตรวจสอบ
- The Big Sleep
- The Long Goodbye
คลิกขวาที่
<li>The Big Sleep</li>ใน DOM Tree แล้วเลือกจัดเก็บเป็นตัวแปรส่วนกลาง หากไม่พบตัวเลือกนี้ โปรดอ่านภาคผนวกเกี่ยวกับ ตัวเลือกที่หายไปพิมพ์
temp1ใน Console แล้วกด Enter ผลลัพธ์ของ นิพจน์แสดงให้เห็นว่าตัวแปรประเมินเป็นโหนด คลิก โหนดเพื่อขยายรายการในลิสต์
คัดลอกเส้นทาง JS
คัดลอกเส้นทาง JavaScript ไปยังโหนดเพื่ออ้างอิงในการทดสอบอัตโนมัติ
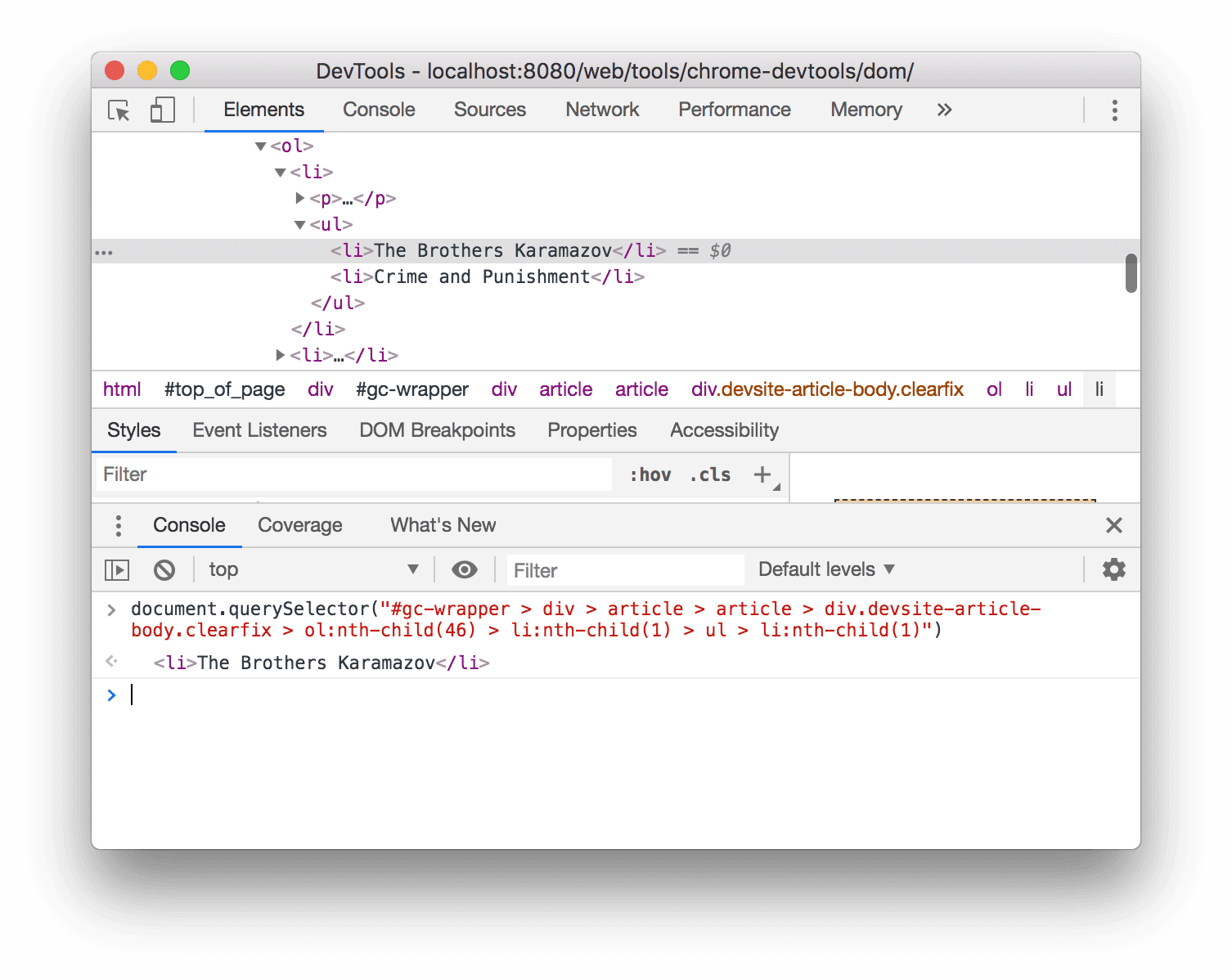
คลิกขวาที่The Brothers Karamazov ด้านล่าง แล้วเลือกตรวจสอบ
- The Brothers Karamazov
- อาชญากรรมและการลงโทษ
คลิกขวาที่
<li>The Brothers Karamazov</li>ใน DOM Tree แล้วเลือก คัดลอก > คัดลอกเส้นทาง JS ระบบได้คัดลอกนิพจน์document.querySelector()ที่แปลงเป็น โหนดไปยังคลิปบอร์ดแล้วกด Control+V หรือ Command+V (macOS) เพื่อ วางนิพจน์ลงในคอนโซล
กด Enter เพื่อประเมินนิพจน์

หยุดเมื่อมีการเปลี่ยนแปลง DOM
DevTools ช่วยให้คุณหยุด JavaScript ของหน้าเว็บชั่วคราวได้เมื่อ JavaScript แก้ไข DOM อ่านเกี่ยวกับเบรกพอยท์การเปลี่ยนแปลง DOM
ขั้นตอนถัดไป
ซึ่งครอบคลุมฟีเจอร์ส่วนใหญ่ที่เกี่ยวข้องกับ DOM ในเครื่องมือสำหรับนักพัฒนาเว็บ คุณสามารถค้นหา ส่วนที่เหลือได้โดยคลิกขวาที่โหนดใน DOM Tree และทดลองใช้ ตัวเลือกที่ไม่ได้กล่าวถึงในบทแนะนำนี้
อ่านต่อ
- ดูข้อมูลเกี่ยวกับแป้นพิมพ์ลัดของแผงองค์ประกอบ
- อ่านเอกสารประกอบของเครื่องมือสำหรับนักพัฒนาเว็บเพิ่มเติมเพื่อดูทุกอย่าง ที่คุณทำได้ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
เข้าร่วมชุมชน DevTools เพื่อติดต่อทีม DevTools หรือรับความช่วยเหลือจากนักพัฒนาซอฟต์แวร์คนอื่นๆ
ภาคผนวก
ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อที่เฉพาะเจาะจง
HTML กับ DOM
ส่วนนี้จะอธิบายความแตกต่างระหว่าง HTML กับ DOM อย่างรวดเร็ว
เมื่อใช้เว็บเบราว์เซอร์เพื่อขอหน้าเว็บ เช่น https://example.com เซิร์ฟเวอร์จะแสดงเอกสาร HTML ดังนี้
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
เบราว์เซอร์จะแยกวิเคราะห์ HTML และสร้างโครงสร้างออบเจ็กต์
html
head
title
body
h1
p
script
โครงสร้างออบเจ็กต์หรือโหนดนี้แสดงเนื้อหาของหน้าเว็บ เราเรียกสิ่งนี้ว่า แบบจำลองออบเจ็กต์เอกสาร หรือเรียกสั้นๆ ว่า DOM ตอนนี้ออบเจ็กต์ใน DOM และ HTML เหมือนกัน
สมมติว่าไฟล์ script.js ที่ด้านล่างของ HTML มีฟังก์ชันต่อไปนี้
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
สคริปต์ดังกล่าวจะนำโหนด h1 ออกและเพิ่มโหนด p อีกโหนดหนึ่งลงใน DOM ตอนนี้ DOM มีลักษณะดังนี้
html
head
title
body
p
script
p
ตอนนี้ HTML ของหน้าเว็บแตกต่างจาก DOM ของหน้าเว็บแล้ว
HTML แสดงเนื้อหาหน้าเว็บเริ่มต้น และ DOM แสดงเนื้อหาหน้าเว็บที่ใช้งานอยู่และปัจจุบัน เมื่อ JavaScript เพิ่ม นำออก หรือแก้ไขโหนด DOM จะแตกต่างจาก HTML
ดูข้อมูลเพิ่มเติมได้ในข้อมูลเบื้องต้นเกี่ยวกับ DOM ของ MDN
เลื่อนจนมองเห็น
ซึ่งเป็นส่วนที่ต่อเนื่องจากส่วนเลื่อนเพื่อดู ทำตาม วิธีการเพื่อกรอกข้อมูลในส่วนนี้ให้เสร็จสมบูรณ์
- คุณควรเลือกโหนด
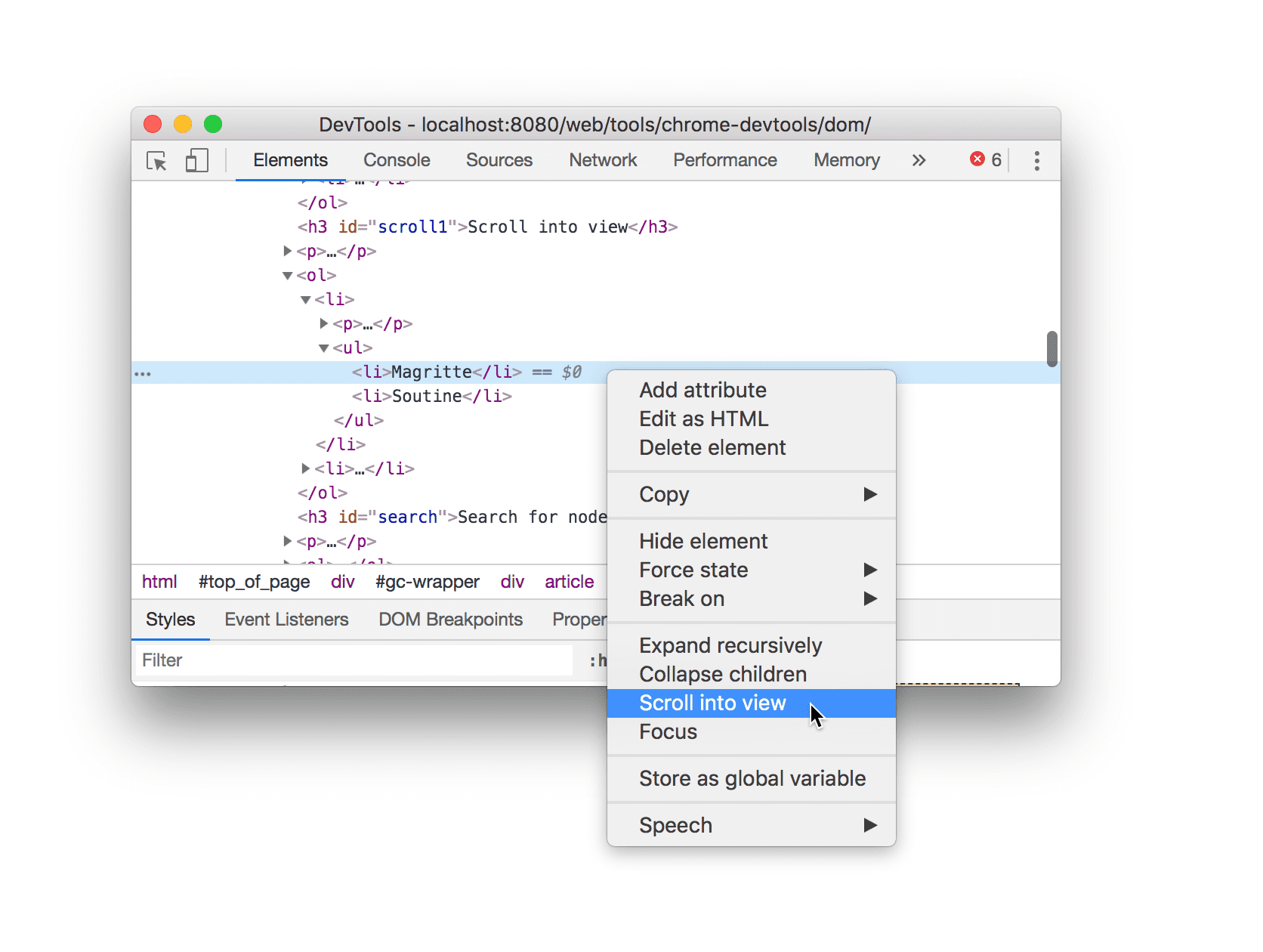
<li>Magritte</li>ใน DOM Tree หากไม่ ให้กลับไปที่เลื่อนเพื่อดูแล้วเริ่มใหม่ คลิกขวาที่โหนด
<li>Magritte</li>แล้วเลือกเลื่อนไปยังมุมมอง วิวพอร์ตจะเลื่อนกลับขึ้นไปเพื่อให้คุณเห็นโหนด Magritte หากไม่เห็นเลื่อนเพื่อดู โปรดอ่านเกี่ยวกับตัวเลือกที่หายไป
ตัวเลือกหายไป
วิธีการหลายอย่างในบทแนะนำนี้จะแนะนำให้คุณคลิกขวาที่โหนดใน DOM Tree จากนั้นเลือกตัวเลือกจากเมนูบริบทที่ปรากฏขึ้น หากไม่เห็นตัวเลือกที่ระบุในเมนูตามบริบท ให้ลองคลิกขวาที่อื่นที่ไม่ใช่ข้อความโหนด