Chrome DevTools की मदद से, किसी पेज के DOM को देखने और उसमें बदलाव करने के बारे में बुनियादी जानकारी पाने के लिए, यह वीडियो देखें और इन इंटरैक्टिव ट्यूटोरियल को पूरा करें.
इस ट्यूटोरियल में यह मान लिया गया है कि आपको DOM और एचटीएमएल के बीच का अंतर पता है. अपेंडिक्स: एचटीएमएल बनाम डीओएम में जाकर, इसके बारे में फिर से जानें.
डीओएम नोड देखना
Elements पैनल के डीओएम ट्री में, DevTools में डीओएम से जुड़ी सभी गतिविधियां की जाती हैं.
किसी नोड की जांच करना
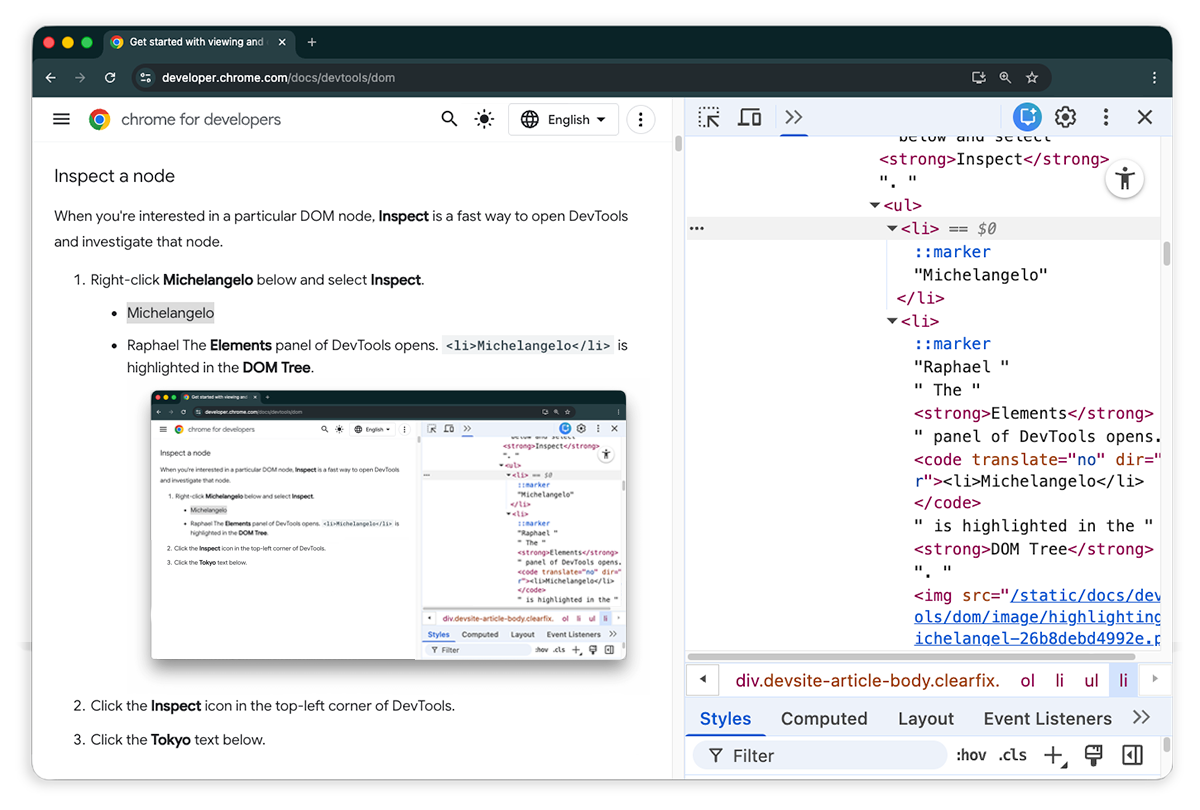
अगर आपको किसी खास डीओएम नोड में दिलचस्पी है, तो जांच करें विकल्प का इस्तेमाल करके, DevTools को तेज़ी से खोला जा सकता है. साथ ही, उस नोड की जांच की जा सकती है.
नीचे दी गई सूची में, Michelangelo पर राइट क्लिक करें. मेन्यू में जाकर, जांच करें को चुनें.
- माइकल एंजेलो
- राफ़ेल
DevTools का Elements पैनल खुलता है.
<li>Michelangelo</li>को डीओएम ट्री में हाइलाइट किया गया है.

कोई एलिमेंट चुनें पर क्लिक करें.
नीचे दी गई सूची से टोक्यो चुनें.
- टोक्यो
- बैरूत
<li>Tokyo</li>को डीओएम ट्री में हाइलाइट किया गया है.
किसी नोड की जांच करना, नोड के स्टाइल और सीएसएस को देखने और बदलने का पहला चरण भी है.
कीबोर्ड की मदद से डीओएम ट्री में नेविगेट करना
DOM ट्री में किसी नोड को चुनने के बाद, कीबोर्ड की मदद से DOM ट्री पर नेविगेट किया जा सकता है.
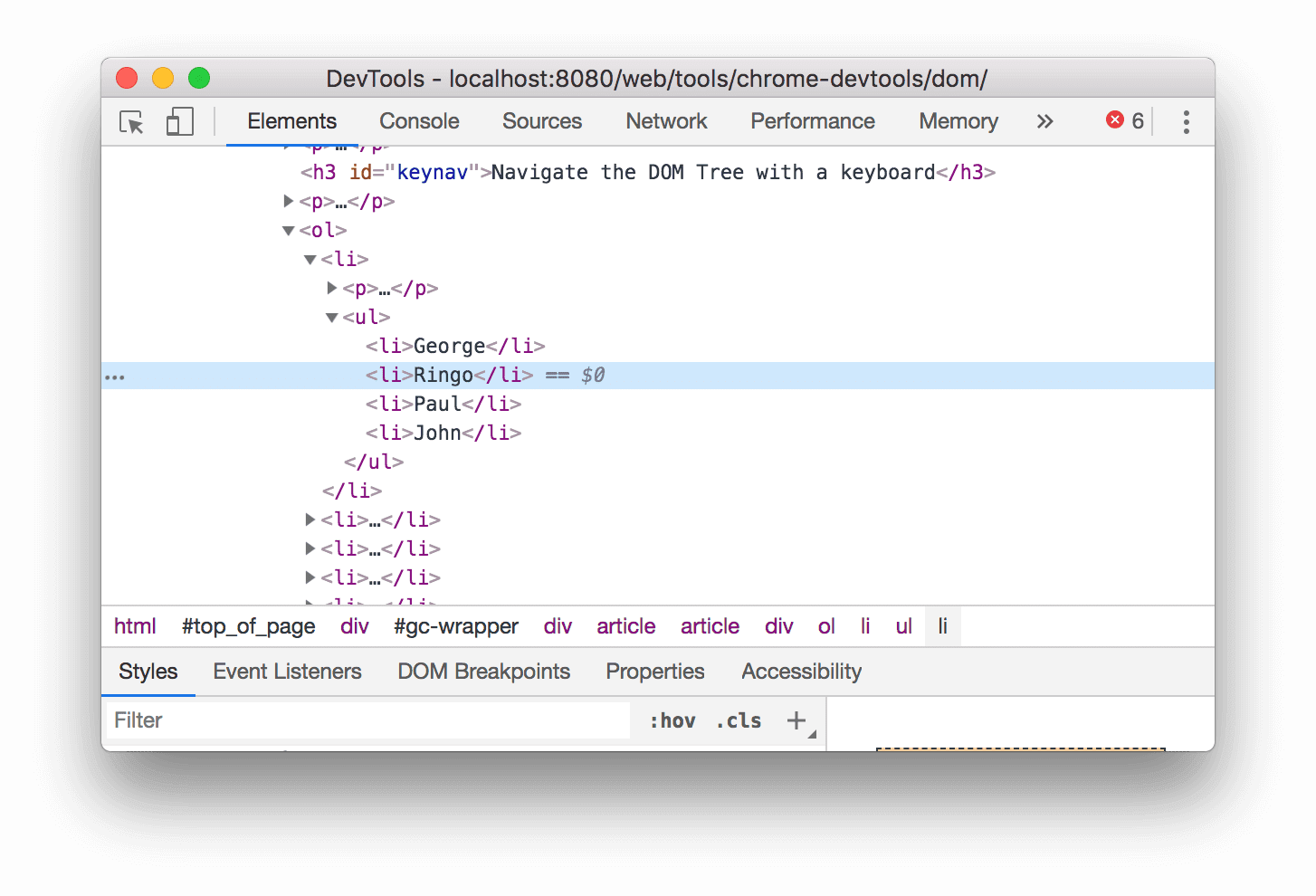
नीचे दी गई सूची में, Ringo पर राइट क्लिक करें और जांच करें को चुनें. DOM ट्री में
<li>Ringo</li>को चुना गया है.- George
- रिंगो
- पॉल
रमेश

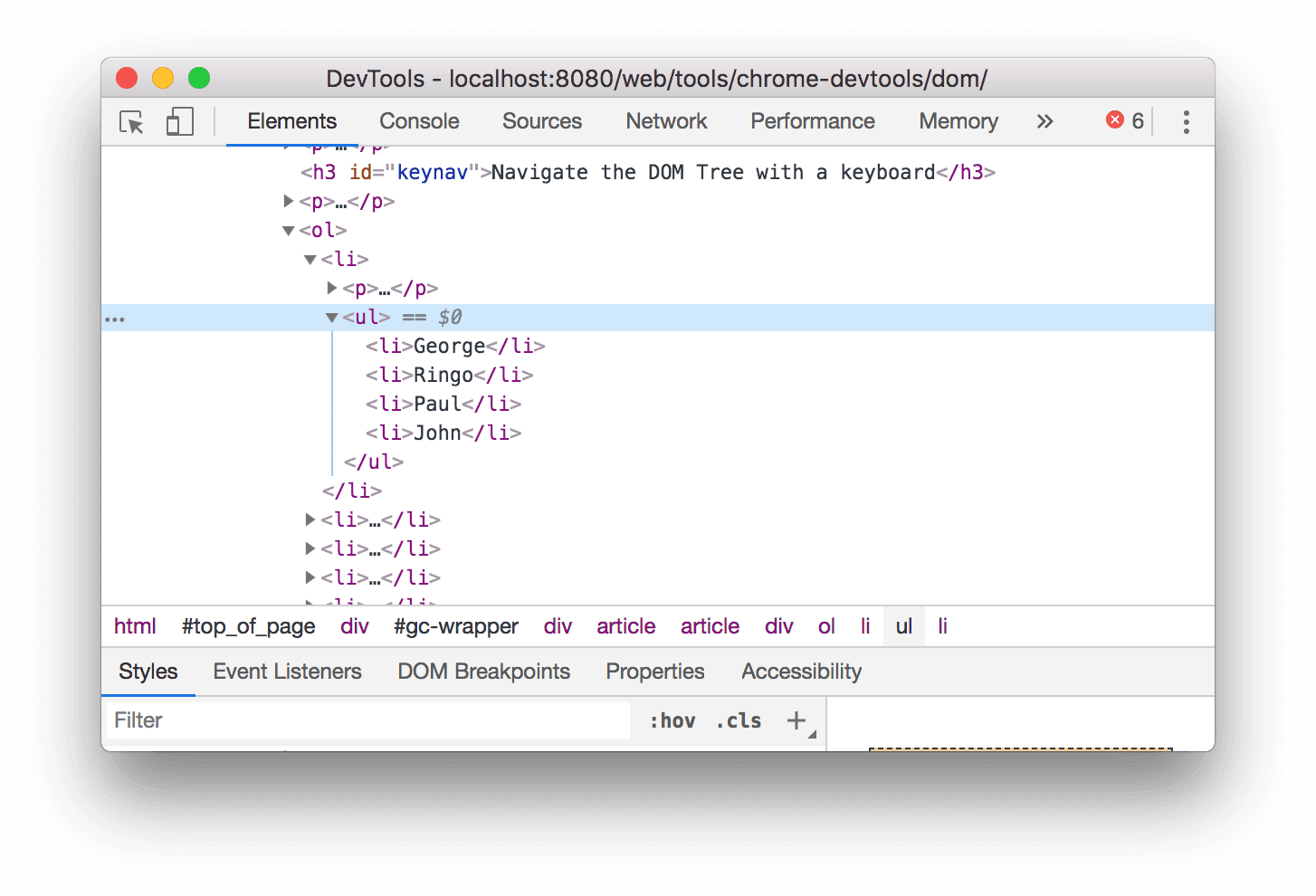
अप ऐरो बटन को दो बार दबाएं.
<ul>को चुना गया है.
लेफ़्ट ऐरो बटन दबाएं.
<ul>सूची छोटी हो जाती है.लेफ़्ट ऐरो बटन को फिर से दबाएं.
<ul>नोड का पैरंट चुना गया है. इस मामले में, यह<li>नोड है. इसमें पहले चरण के निर्देश शामिल हैं.डाउन ऐरो की को तीन बार दबाएं, ताकि आपने अभी-अभी जिस
<ul>सूची को छोटा किया है उसे फिर से चुना जा सके. यह ऐसा दिखना चाहिए:<ul>...</ul>राइट ऐरो बटन दबाएं. सूची बड़ी हो जाती है.
देखने के लिए स्क्रोल करें
डीओएम ट्री देखते समय, कभी-कभी आपको किसी ऐसे डीओएम नोड में दिलचस्पी हो सकती है जो व्यूपोर्ट में नहीं है. उदाहरण के लिए, मान लें कि आपने पेज को सबसे नीचे तक स्क्रोल किया है और आपको पेज के सबसे ऊपर मौजूद <h1> नोड में दिलचस्पी है. स्क्रोल करके व्यू में लाएं सुविधा की मदद से, व्यूपोर्ट को तुरंत रीपोज़िशन किया जा सकता है, ताकि आपको नोड दिख सके.
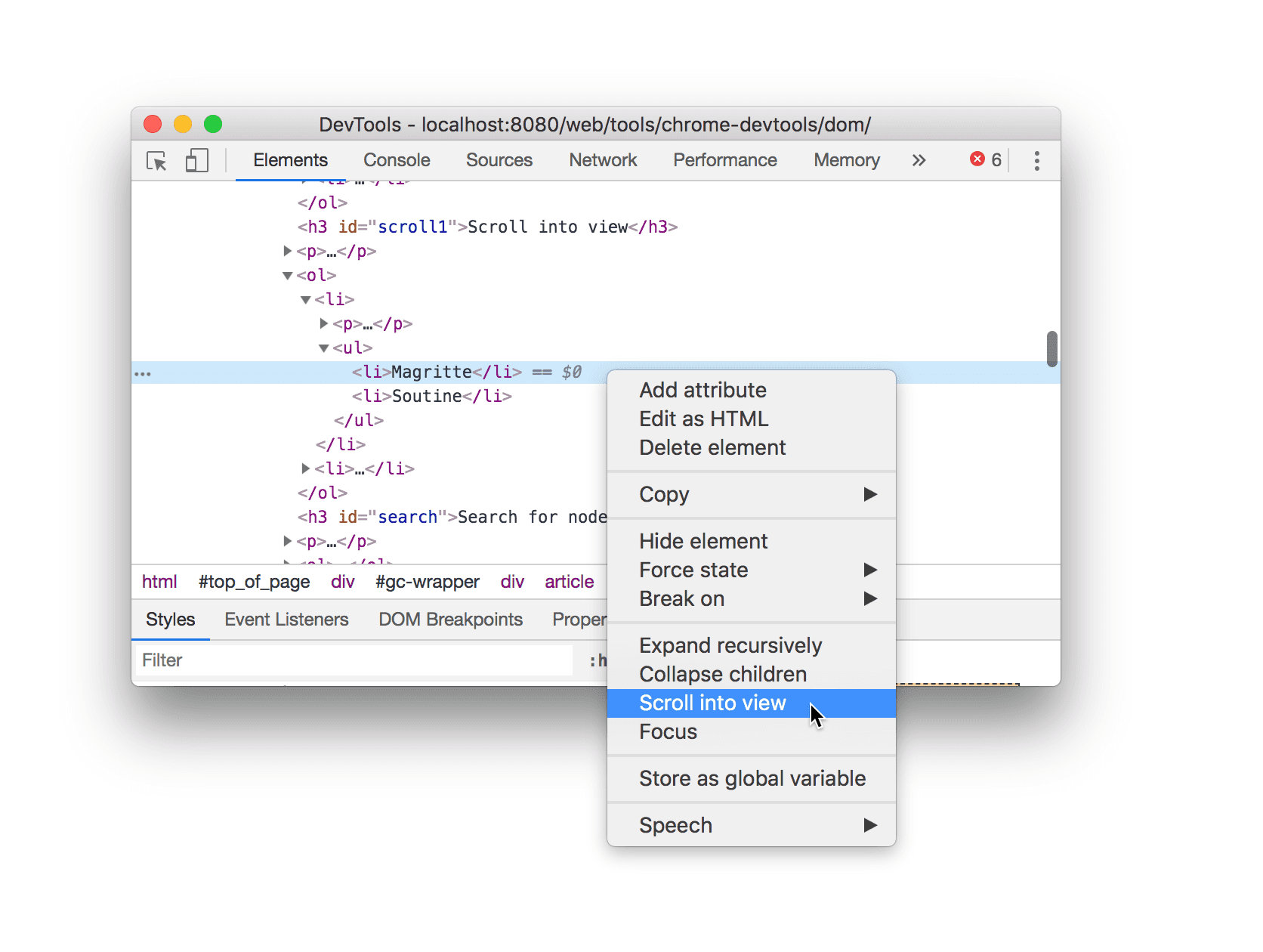
नीचे दिए गए Magritte पर राइट क्लिक करें और जांच करें को चुनें.
- मग्रीट
- Soutine
ज़्यादा निर्देशों के लिए, अपेंडिक्स सेक्शन स्क्रोल करके देखें पर जाएं.
यह प्रोसेस पूरी होने के बाद, आपको वापस इस सेक्शन पर भेज दिया जाएगा.
पैमाना दिखाएं
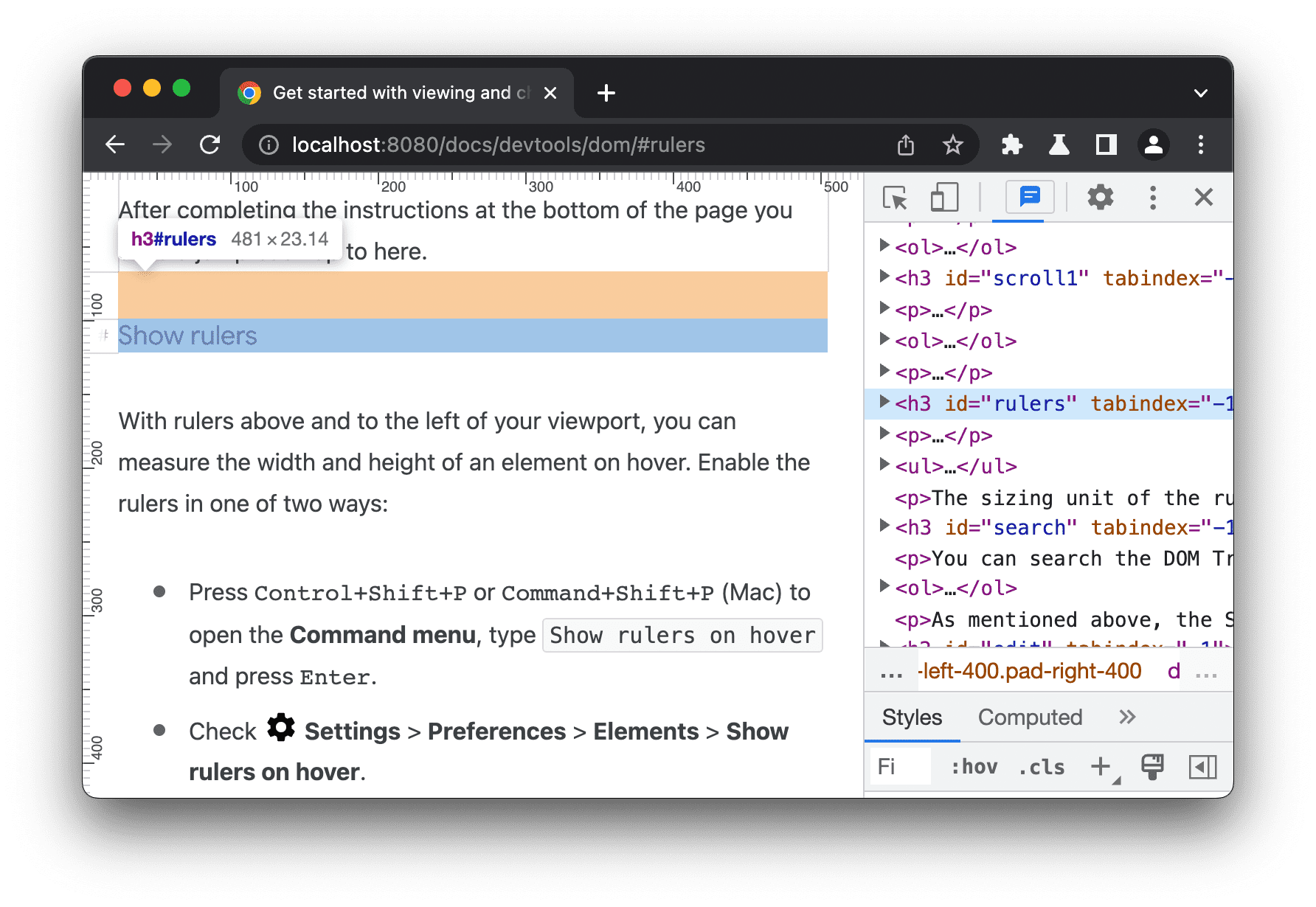
व्यूपोर्ट में मौजूद रूलर की मदद से, तत्व पैनल में किसी एलिमेंट पर कर्सर घुमाते समय, उसकी चौड़ाई और ऊंचाई को मेज़र किया जा सकता है.

रूलर को चालू करने के लिए, यहां दिए गए दो तरीकों में से किसी एक का इस्तेमाल करें:
- कमांड मेन्यू खोलने के लिए, Control+Shift+P या Command+Shift+P (macOS) दबाएं. इसके बाद,
Show rulers on hoverटाइप करें और Enter दबाएं. - सेटिंग > प्राथमिकताएं > तत्व > होवर करने पर रूलर दिखाएं को चुनें.
रूलर की साइज़िंग यूनिट पिक्सल होती है.
नोड खोजें
स्ट्रिंग, सीएसएस सिलेक्टर या XPath सिलेक्टर की मदद से, DOM ट्री को खोजा जा सकता है.
- अपने कर्सर को तत्व पैनल पर ले जाएं.
- Control+F या Command+F (macOS) दबाएं. खोज बार, DOM ट्री में सबसे नीचे खुलता है.
The Moon is a Harsh Mistressटाइप करें. डीओएम ट्री में आखिरी वाक्य को हाइलाइट किया गया है.
सर्च बार में सीएसएस और XPath सिलेक्टर भी इस्तेमाल किए जा सकते हैं.
Elements पैनल, डीओएम ट्री में मिलते-जुलते पहले नतीजे को चुनता है और उसे व्यूपोर्ट में दिखाता है. डिफ़ॉल्ट रूप से, ऐसा टाइप करते समय होता है. अगर आपको हमेशा लंबी खोज क्वेरी के साथ काम करना होता है, तो DevTools को सिर्फ़ तब खोज चलाने के लिए सेट किया जा सकता है, जब आपने Enter दबाया हो.
नोड के बीच ज़रूरत से ज़्यादा जंप से बचने के लिए, सेटिंग > प्राथमिकताएं > ग्लोबल > टाइप करते समय खोजें चेकबॉक्स से सही का निशान हटाएं.

डॉम में बदलाव करना
आपके पास डीओएम में तुरंत बदलाव करने का विकल्प होता है. साथ ही, यह देखने का विकल्प होता है कि उन बदलावों से पेज पर क्या असर पड़ता है.
कॉन्टेंट में बदलाव करें
किसी नोड के कॉन्टेंट में बदलाव करने के लिए, डीओएम ट्री में मौजूद कॉन्टेंट पर दो बार क्लिक करें.
नीचे दी गई सूची में, Michelle पर राइट क्लिक करें और जांच करें को चुनें.
- तलना
- मिशेल
डीओएम ट्री में,
Michelleपर दो बार क्लिक करें. दूसरे शब्दों में कहें, तो<li>और</li>के बीच मौजूद टेक्स्ट पर दो बार क्लिक करें. टेक्स्ट को नीले रंग से हाइलाइट किया गया है. इससे पता चलता है कि इसे चुना गया है.
Michelleमिटाएं,Leelaटाइप करें, और फिर बदलाव की पुष्टि करने के लिए Enter दबाएं. टेक्स्ट मिशेल से बदलकर लीला हो जाता है.
विशेषताएं संपादित करें
एट्रिब्यूट में बदलाव करने के लिए, एट्रिब्यूट के नाम या वैल्यू पर दो बार क्लिक करें. किसी नोड में एट्रिब्यूट जोड़ने का तरीका जानने के लिए, इन निर्देशों का पालन करें.
नीचे दी गई सूची में, Howard पर राइट क्लिक करें और जांच करें को चुनें.
- Howard
- विंस
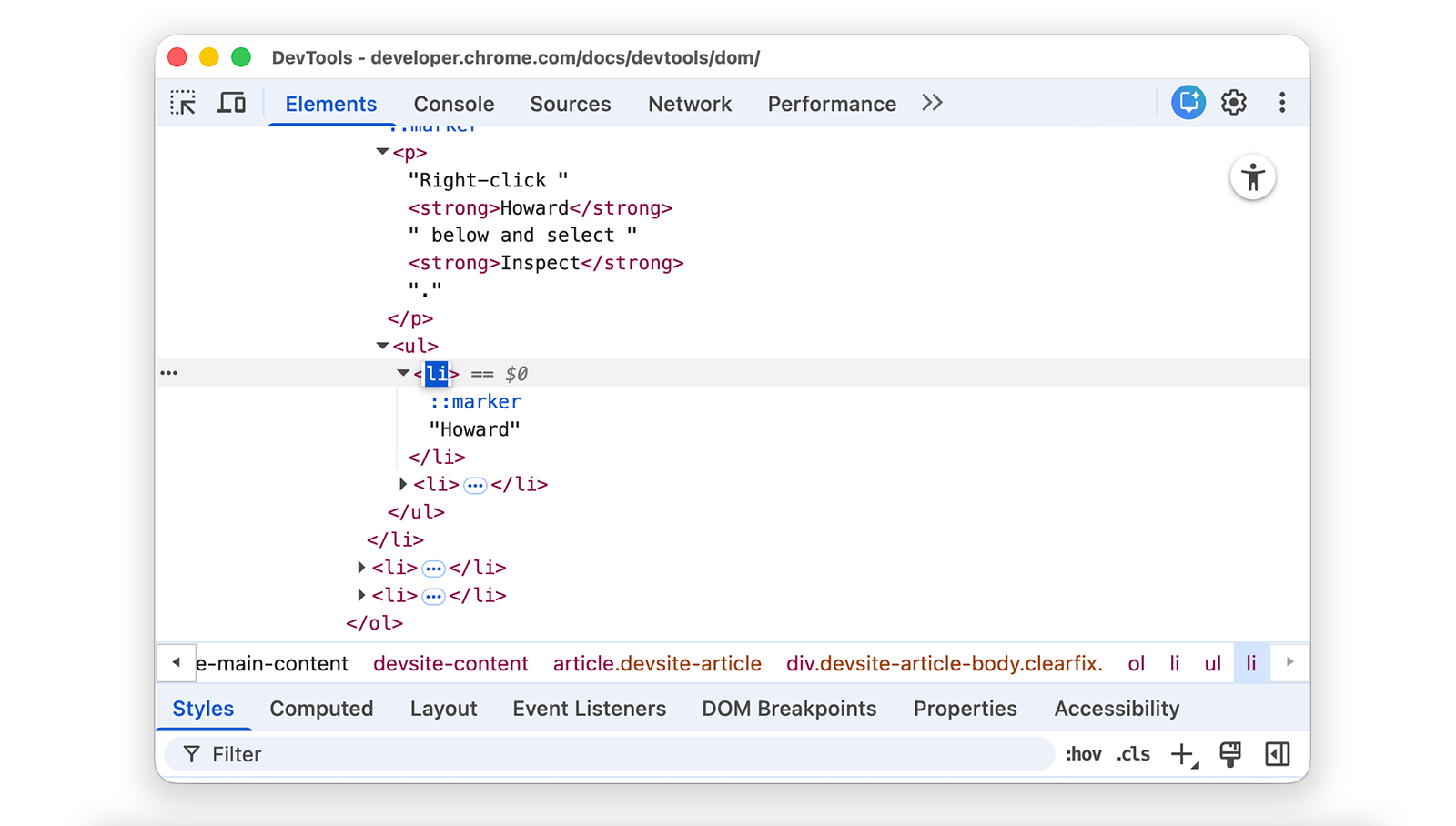
बदलाव करने के लिए,
<ul>को बड़ा करें. इसके बाद,<li>पर डबल-क्लिक करें. नोड को चुना गया है, यह दिखाने के लिए टेक्स्ट को हाइलाइट किया गया है.
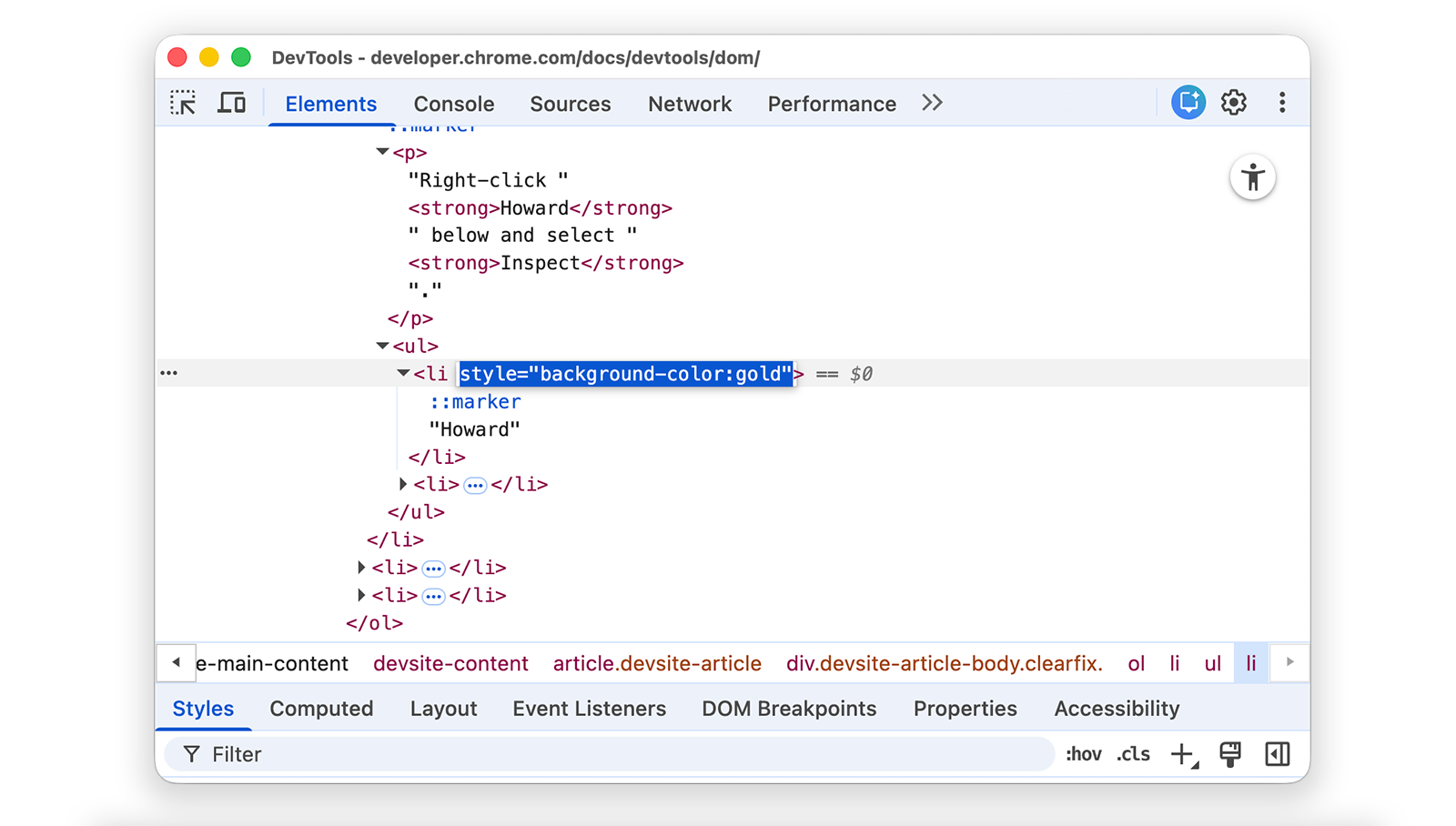
राइट ऐरो वाली कुंजी दबाएं, स्पेस जोड़ें,
style="background-color:gold"टाइप करें, और फिर Enter दबाएं. नोड के बैकग्राउंड का रंग बदलकर सुनहरा हो जाता है.
नोड टाइप में बदलाव करना
किसी नोड के टाइप में बदलाव करने के लिए, टाइप पर दो बार क्लिक करें. इसके बाद, नया टाइप डालें.
नीचे दी गई सूची में, Hank पर राइट क्लिक करें और जांच करें को चुनें.
- डीन
- सारा भाई वरसिस सारा भाई
- थैडियस
- ब्रॉक
<li>पर दो बार क्लिक करें. टेक्स्टliको हाइलाइट किया गया है.liको मिटाने के लिए,buttonटाइप करें. इसके बाद, Enter दबाएं.<li>नोड,<button>नोड में बदल जाता है.
एचटीएमएल के तौर पर बदलाव करें
सिंटैक्स हाइलाइटिंग और अपने-आप पूरा होने की सुविधा के साथ, एचटीएमएल के तौर पर नोड में बदलाव करने के लिए, नोड के ड्रॉप-डाउन मेन्यू से एचटीएमएल के तौर पर बदलाव करें चुनें.
नीचे दिए गए Leonard पर राइट क्लिक करें और जांच करें को चुनें.
- पैनी
- Howard
- राजेश
- Leonard
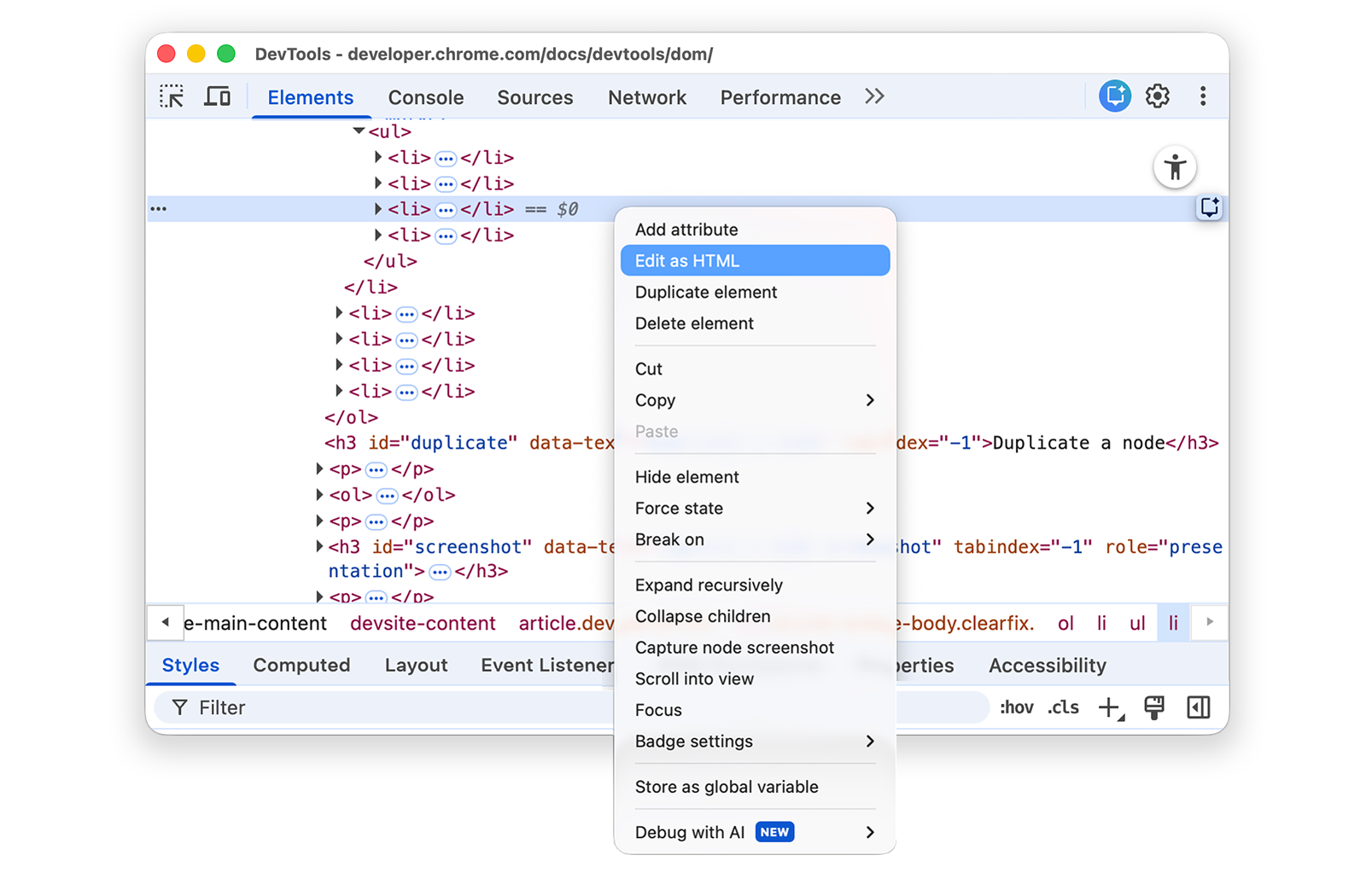
Elements पैनल में, मौजूदा नोड पर राइट क्लिक करें. इसके बाद, ड्रॉप-डाउन मेन्यू से Edit as HTML चुनें.

नई लाइन शुरू करने के लिए, Enter दबाएं और
<lटाइप करना शुरू करें. DevTool, एचटीएमएल सिंटैक्स को हाइलाइट करता है और ऑटोकंप्लीट करने के लिए टैग के सुझाव देता है.
ऑटोकंप्लीट मेन्यू से
liएलिमेंट चुनें और>टाइप करें. DevTools, कर्सर के बाद क्लोज़िंग</li>टैग को अपने-आप जोड़ देता है.
टैग के अंदर
Sheldonटाइप करें. इसके बाद, बदलाव लागू करने के लिए Control या Command + Enter दबाएं.
किसी नोड का डुप्लीकेट बनाना
राइट क्लिक करके डुप्लीकेट एलिमेंट विकल्प का इस्तेमाल करके, किसी एलिमेंट को डुप्लीकेट किया जा सकता है.
नीचे दी गई सूची में नाना पर राइट क्लिक करें और जांच करें को चुनें.
- Bonfire of the Vanities
- नाना
- ऑरलैंडो
- वाइट नॉइज़
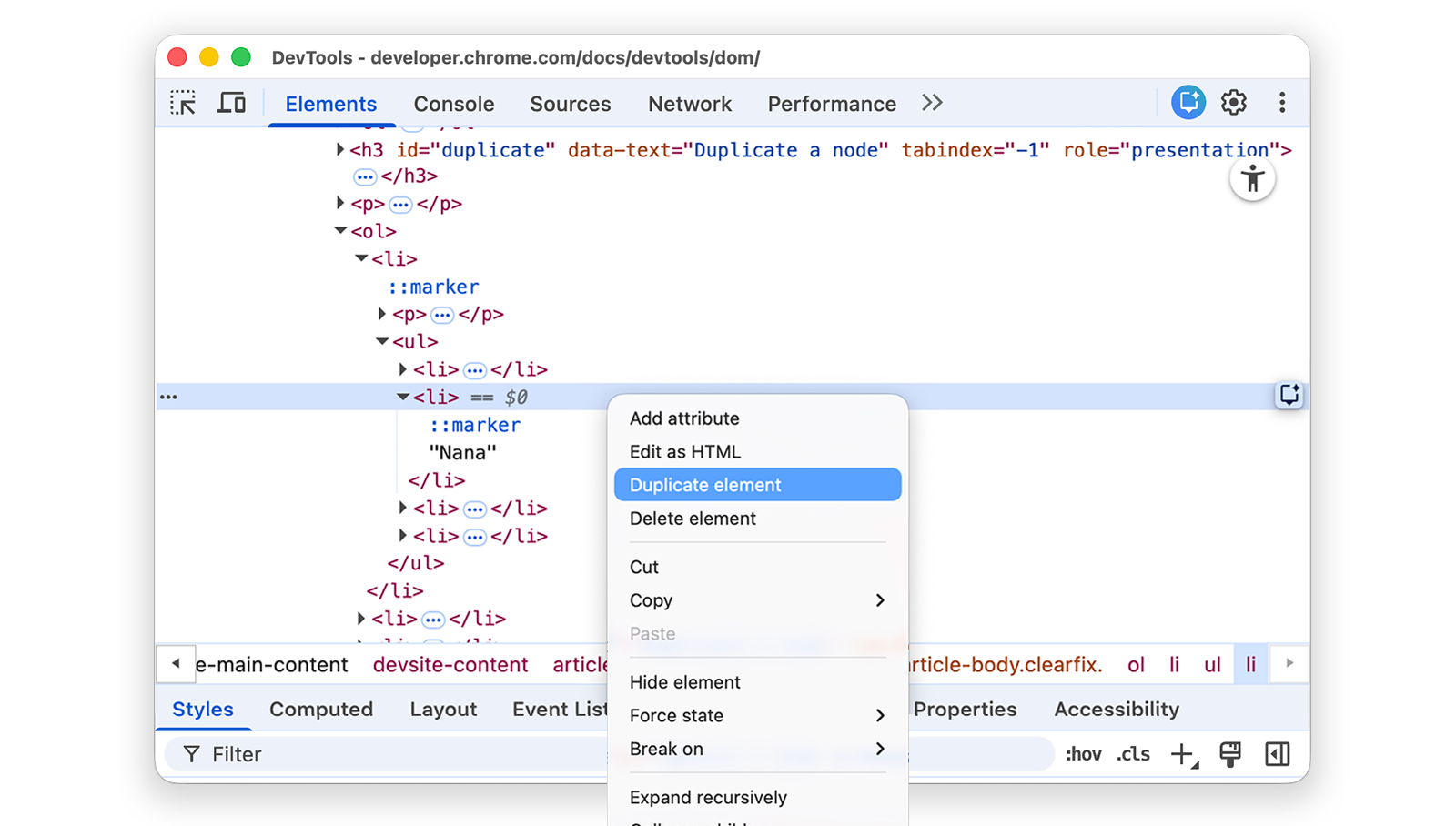
तत्व पैनल में,
<li>Nana</li>पर राइट क्लिक करें और ड्रॉप-डाउन मेन्यू से तत्व डुप्लीकेट करें चुनें.
पेज पर वापस जाएं. सूची में मौजूद आइटम को डुप्लीकेट किया गया है.
कीबोर्ड शॉर्टकट का भी इस्तेमाल किया जा सकता है: Shift + Alt + डाउन ऐरो (Windows और Linux) और Shift + Option + डाउन ऐरो (macOS).
नोड का स्क्रीनशॉट लेना
आपके पास DOM ट्री में मौजूद किसी भी नोड का स्क्रीनशॉट लेने का विकल्प होता है.
इस पेज पर मौजूद किसी भी इमेज पर राइट क्लिक करें और जांच करें को चुनें.
Elements पैनल में, इमेज के यूआरएल पर राइट क्लिक करें. इसके बाद, ड्रॉप-डाउन मेन्यू से Capture node screenshot चुनें.

स्क्रीनशॉट, आपके डाउनलोड फ़ोल्डर में सेव हो जाता है (Windows और macOS).
DevTools की मदद से स्क्रीनशॉट लेने के चार तरीके लेख में इसके बारे में ज़्यादा जानें.
डीओएम नोड को फिर से क्रम में लगाना
नोड का क्रम बदलने के लिए, उन्हें खींचें और छोड़ें.
नीचे दिए गए एल्विस प्रेस्ली पर राइट क्लिक करें और जांच करें को चुनें. ध्यान दें कि यह सूची में आखिरी आइटम है.
- स्टीवी वंडर
- टॉम वेट्स
- क्रिस थाइल
- एल्विस प्रेस्ली
डीओएम ट्री में,
<li>Elvis Presley</li>को खींचकर सूची में सबसे ऊपर ले जाएं.
फ़ोर्स स्टेट
नोड को :active, :hover, :focus, :visited, और :focus-within जैसे स्टेटस में रहने के लिए मजबूर किया जा सकता है.
The Lord of the Flies सूची में मौजूद आइटम पर कर्सर घुमाएं. बैकग्राउंड का रंग नारंगी हो जाता है.
- लॉर्ड ऑफ़ द फ़्लाइज़
- जुर्म और सज़ा
- मोबी डिक
The Lord of the Flies सूची आइटम पर राइट क्लिक करें और जांच करें को चुनें.
<li class="demo--hover">The Lord of the Flies</li>पर राइट क्लिक करें और Force State > :hover को चुनें. अगर आपको यह विकल्प नहीं दिखता है, तो विकल्प मौजूद न होने के बारे में जानकारी देने वाला अपेंडिक्स पढ़ें.नोड पर कर्सर न होने पर भी, बैकग्राउंड का रंग नारंगी रहता है.
किसी नोड को छिपाना
किसी नोड को छिपाने के लिए, H दबाएं.
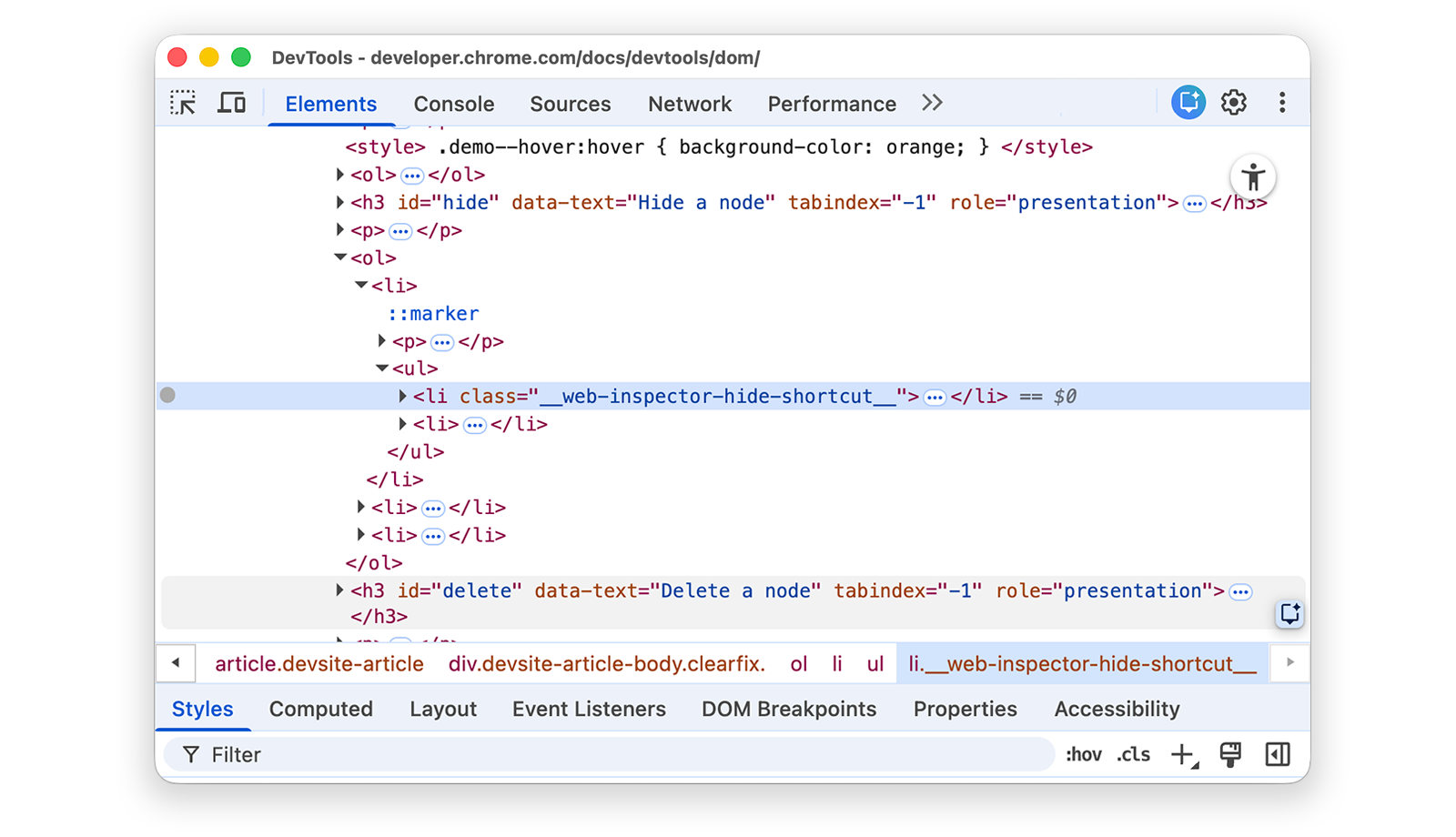
यहां दी गई सूची में, The Stars My Destination पर राइट क्लिक करें और Inspect को चुनें.
- द काउंट ऑफ़ मोंटे क्रिस्टो
- The Stars My Destination
H बटन दबाएं. नोड छिपा हुआ है. नोड पर राइट क्लिक करके भी, तत्व छिपाएं विकल्प का इस्तेमाल किया जा सकता है.

H कुंजी को फिर से दबाएं. नोड को फिर से दिखाया जाता है.
किसी नोड को मिटाना
किसी नोड को मिटाने के लिए, Delete दबाएं.
नीचे दी गई सूची में, Foundation पर राइट क्लिक करें और जांच करें को चुनें.
- The Illustrated Man
- थ्रू द लुकिंग-ग्लास
- दानशील संस्था
Delete बटन दबाएं. नोड मिटा दिया गया है. नोड पर राइट क्लिक करके भी, एलिमेंट मिटाएं विकल्प का इस्तेमाल किया जा सकता है.
Control+Z या Command+Z (macOS) दबाएं. पिछली कार्रवाई को पहले जैसा कर दिया जाता है और नोड फिर से दिखने लगता है.
कंसोल में नोड ऐक्सेस करना
DevTools, कंसोल से DOM नोड को ऐक्सेस करने या उनके JavaScript रेफ़रंस पाने के लिए कुछ शॉर्टकट उपलब्ध कराता है.
$0 की मदद से, फ़िलहाल चुने गए नोड का रेफ़रंस दें
किसी नोड की जांच करने पर, नोड के बगल में मौजूद == $0 टेक्स्ट का मतलब है कि Console में $0 वैरिएबल का इस्तेमाल करके, इस नोड का रेफ़रंस दिया जा सकता है.
The Left Hand of Darkness सूची आइटम पर राइट क्लिक करें और जांच करें को चुनें.
- द लेफ़्ट हैंड ऑफ़ डार्कनेस
- डून
कंसोल ड्रॉअर खोलने के लिए, Escape बटन दबाएं. इसे खोलने के लिए, आपको Console चुनना पड़ सकता है.
$0लिखें और Enter बटन दबाएं. एक्सप्रेशन का नतीजा यह है कि$0का आकलन<li>The Left Hand of Darkness</li>के तौर पर किया जाता है.
नतीजे पर कर्सर घुमाएं. नोड को व्यूपोर्ट में हाइलाइट किया जाता है.
डीओएम ट्री में मौजूद
<li>Dune</li>पर क्लिक करें. इसके बाद, कंसोल में फिर से$0टाइप करें. इसके बाद, Enter को फिर से दबाएं. अब,$0का आकलन करने पर<li>Dune</li>मिलता है.
ग्लोबल वैरिएबल के तौर पर सेव करें
अगर आपको किसी नोड को कई बार रेफ़र करना है, तो उसे ग्लोबल वैरिएबल के तौर पर सेव करें.
नीचे दिए गए The Big Sleep पर राइट क्लिक करें और जांच करें को चुनें.
- द बिग स्लीप
- The Long Goodbye
डीओएम ट्री में मौजूद
<li>The Big Sleep</li>पर राइट क्लिक करें. इसके बाद, Store as global variable को चुनें. अगर आपको यह विकल्प नहीं मिलता है, तो विकल्प मौजूद न होने के बारे में जानकारी देने वाला अपेंडिक्स पढ़ें.कंसोल में
temp1लिखें. इसके बाद, Enter दबाएं. एक्सप्रेशन के नतीजे से पता चलता है कि वैरिएबल, नोड का आकलन करता है. सूची में मौजूद आइटम को बड़ा करने के लिए, नोड पर क्लिक करें.
JS पाथ कॉपी करें
किसी नोड के JavaScript पाथ को कॉपी करें, ताकि उसे अपने-आप होने वाले टेस्ट में रेफ़रंस के तौर पर इस्तेमाल किया जा सके.
नीचे दिए गए The Brothers Karamazov पर राइट क्लिक करें और जांच करें को चुनें.
- द ब्रदर्स कारामज़ोव
- जुर्म और सज़ा
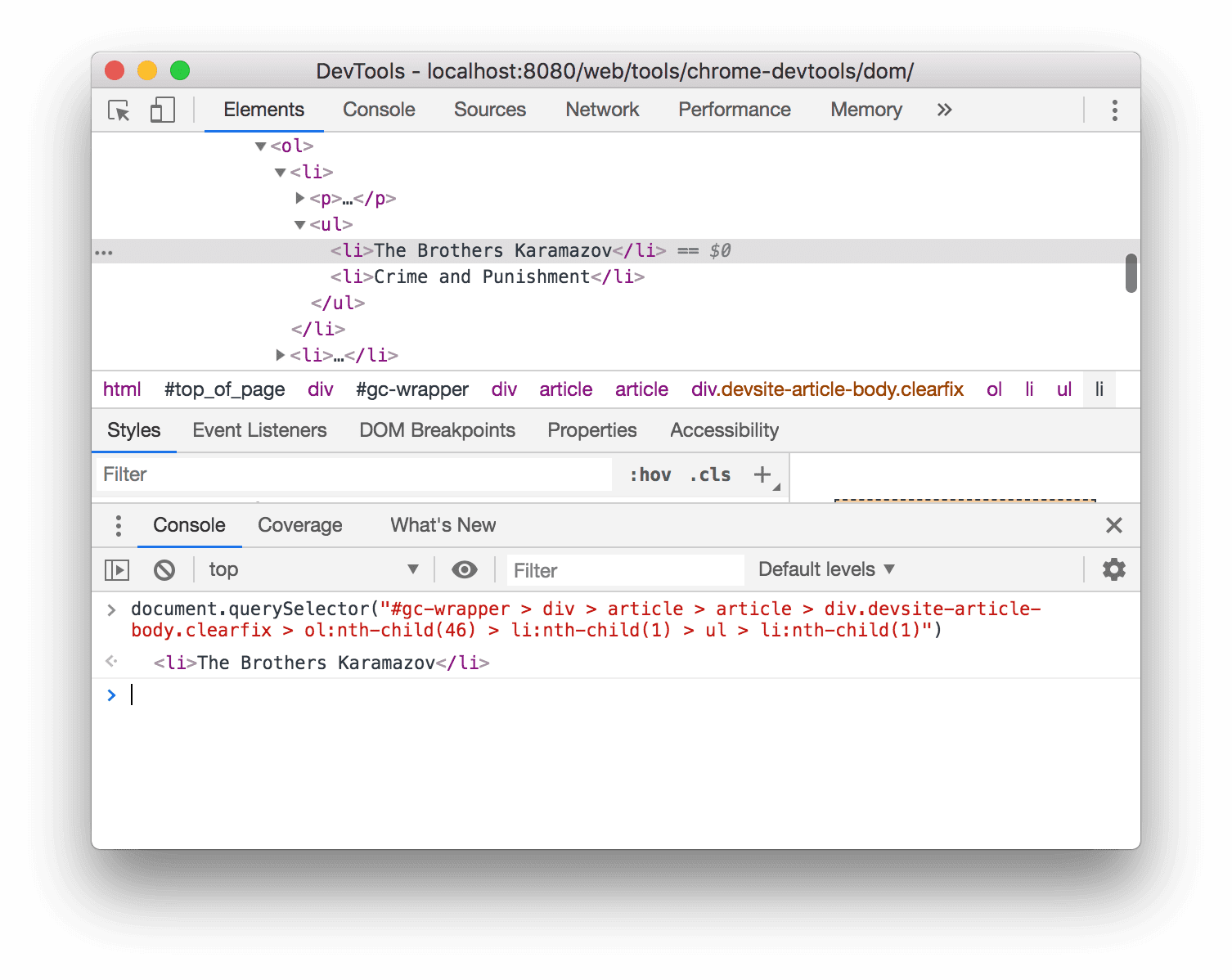
डीओएम ट्री में मौजूद
<li>The Brothers Karamazov</li>पर राइट क्लिक करें. इसके बाद, कॉपी करें > JS पाथ कॉपी करें को चुनें. नोड में बदलने वालेdocument.querySelector()एक्सप्रेशन को आपके क्लिपबोर्ड पर कॉपी कर दिया गया है.एक्सप्रेशन को कंसोल में चिपकाने के लिए, Control+V या Command+V (macOS) दबाएं.
एक्सप्रेशन का आकलन करने के लिए, Enter दबाएं.

डीओएम में हुए बदलावों पर ब्रेकपॉइंट सेट करना
DevTools की मदद से, पेज की JavaScript को तब रोका जा सकता है, जब JavaScript, DOM में बदलाव करती है. डीओएम में बदलाव होने पर ट्रिगर होने वाले ब्रेकपॉइंट के बारे में पढ़ें.
अगले चरण
इसमें DevTools में मौजूद, DOM से जुड़ी ज़्यादातर सुविधाएं शामिल हैं. डीओएम ट्री में नोड पर राइट क्लिक करके, बाकी विकल्पों के बारे में जाना जा सकता है. साथ ही, इस ट्यूटोरियल में शामिल न किए गए विकल्पों को आज़माया जा सकता है.
पढ़ते रहें:
- Elements पैनल के कीबोर्ड शॉर्टकट के बारे में पढ़ें.
- DevTools के बारे में ज़्यादा जानने के लिए, DevTools का दस्तावेज़ पढ़ें.
DevTools टीम से संपर्क करने या अन्य डेवलपर से मदद पाने के लिए, DevTools कम्यूनिटी में शामिल हों.
अन्य जानकारी
किसी विषय के बारे में ज़्यादा जानें.
एचटीएमएल बनाम डीओएम
इस सेक्शन में, एचटीएमएल और डीओएम के बीच के अंतर के बारे में बताया गया है.
जब किसी वेब ब्राउज़र का इस्तेमाल करके, https://example.com जैसे पेज का अनुरोध किया जाता है, तो सर्वर एक एचटीएमएल दस्तावेज़ दिखाता है:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ब्राउज़र, एचटीएमएल को पार्स करता है और ऑब्जेक्ट का ट्री बनाता है:
html
head
title
body
h1
p
script
ऑब्जेक्ट या नोड का यह ट्री, पेज के कॉन्टेंट को दिखाता है. इसे दस्तावेज़ ऑब्जेक्ट मॉडल या डीओएम कहा जाता है. फ़िलहाल, DOM और एचटीएमएल, दोनों में ऑब्जेक्ट एक जैसे हैं.
मान लें कि एचटीएमएल के सबसे नीचे मौजूद script.js फ़ाइल में ये फ़ंक्शन शामिल हैं:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
यह स्क्रिप्ट, h1 नोड को हटा देती है और DOM में एक और p नोड जोड़ देती है. अब DOM ऐसा दिखता है:
html
head
title
body
p
script
p
अब पेज का एचटीएमएल, उसके DOM से अलग है.
एचटीएमएल, पेज के शुरुआती कॉन्टेंट को दिखाता है. वहीं, डीओएम, पेज के मौजूदा कॉन्टेंट को दिखाता है. जब JavaScript नोड जोड़ती है, हटाती है या उनमें बदलाव करती है, तो DOM, एचटीएमएल से अलग हो जाता है.
MDN के Introduction to the DOM में इसके बारे में ज़्यादा जानें.
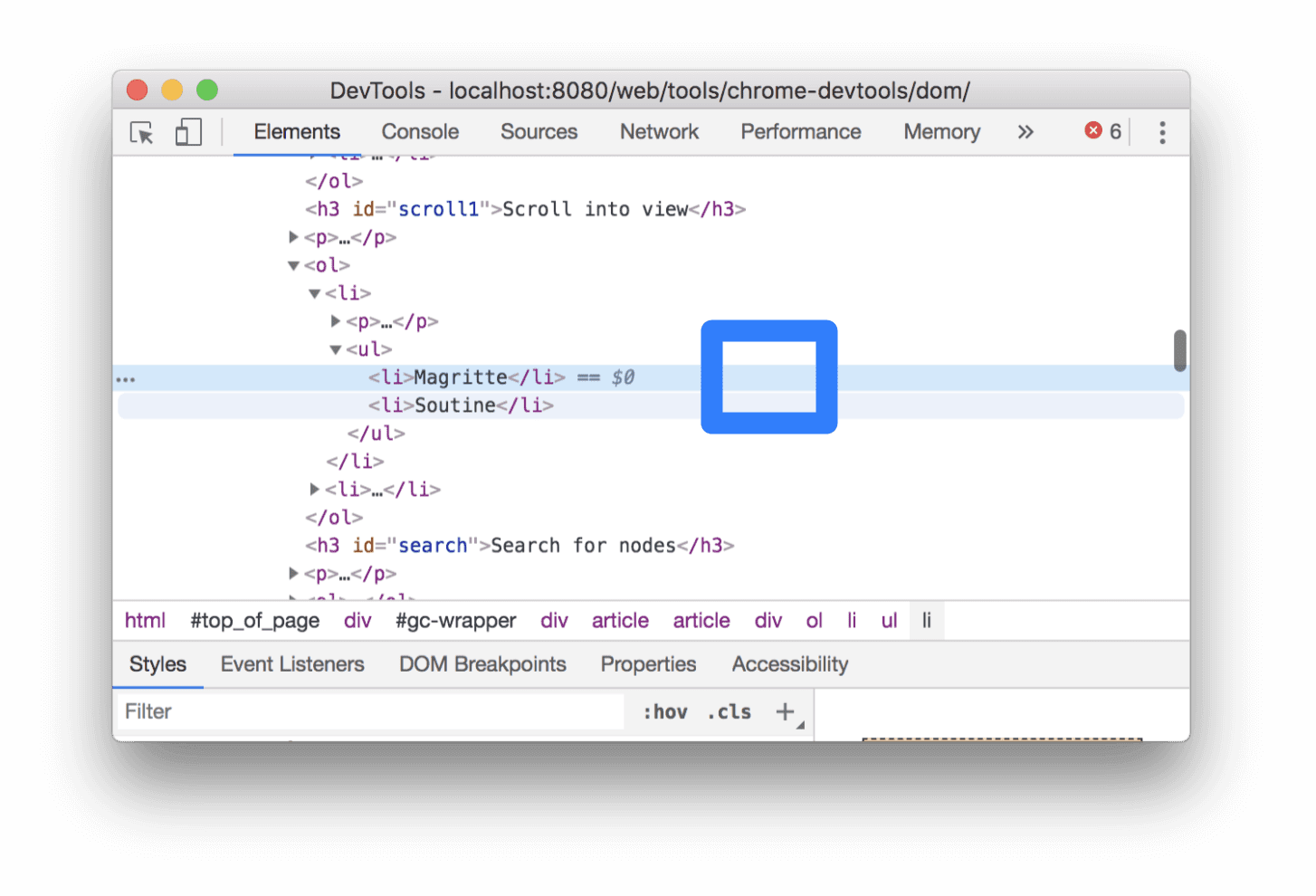
देखने के लिए स्क्रोल करें
यह स्क्रोल करके दिखने वाला विज्ञापन सेक्शन का दूसरा हिस्सा है. सेक्शन पूरा करने के लिए, निर्देशों का पालन करें.
- आपके DOM ट्री में
<li>Magritte</li>नोड अब भी चुना जाना चाहिए. अगर ऐसा नहीं होता है, तो वापस स्क्रोल करके देखें पर जाएं और फिर से शुरू करें. <li>Magritte</li>नोड पर राइट क्लिक करें और व्यू में स्क्रोल करें को चुनें. आपका व्यूपोर्ट वापस ऊपर की ओर स्क्रोल हो जाता है, ताकि आपको Magritte नोड दिख सके. अगर स्क्रोल करके व्यू में लाएं विकल्प मौजूद नहीं है, तो विकल्प मौजूद न होने के बारे में पढ़ें.
विकल्प मौजूद नहीं थे
इस ट्यूटोरियल में दिए गए कई निर्देशों में, आपको DOM ट्री में किसी नोड पर राइट क्लिक करने के लिए कहा गया है. इसके बाद, आपको पॉप-अप होने वाले कॉन्टेक्स्ट मेन्यू से कोई विकल्प चुनने के लिए कहा गया है. अगर आपको कॉन्टेक्स्ट मेन्यू में बताया गया विकल्प नहीं दिखता है, तो नोड के टेक्स्ट से दूर जाकर राइट क्लिक करें.