使用 Elements(元素)> Properties(属性)标签页浏览和过滤 DOM 对象的属性。
打开“属性”标签页
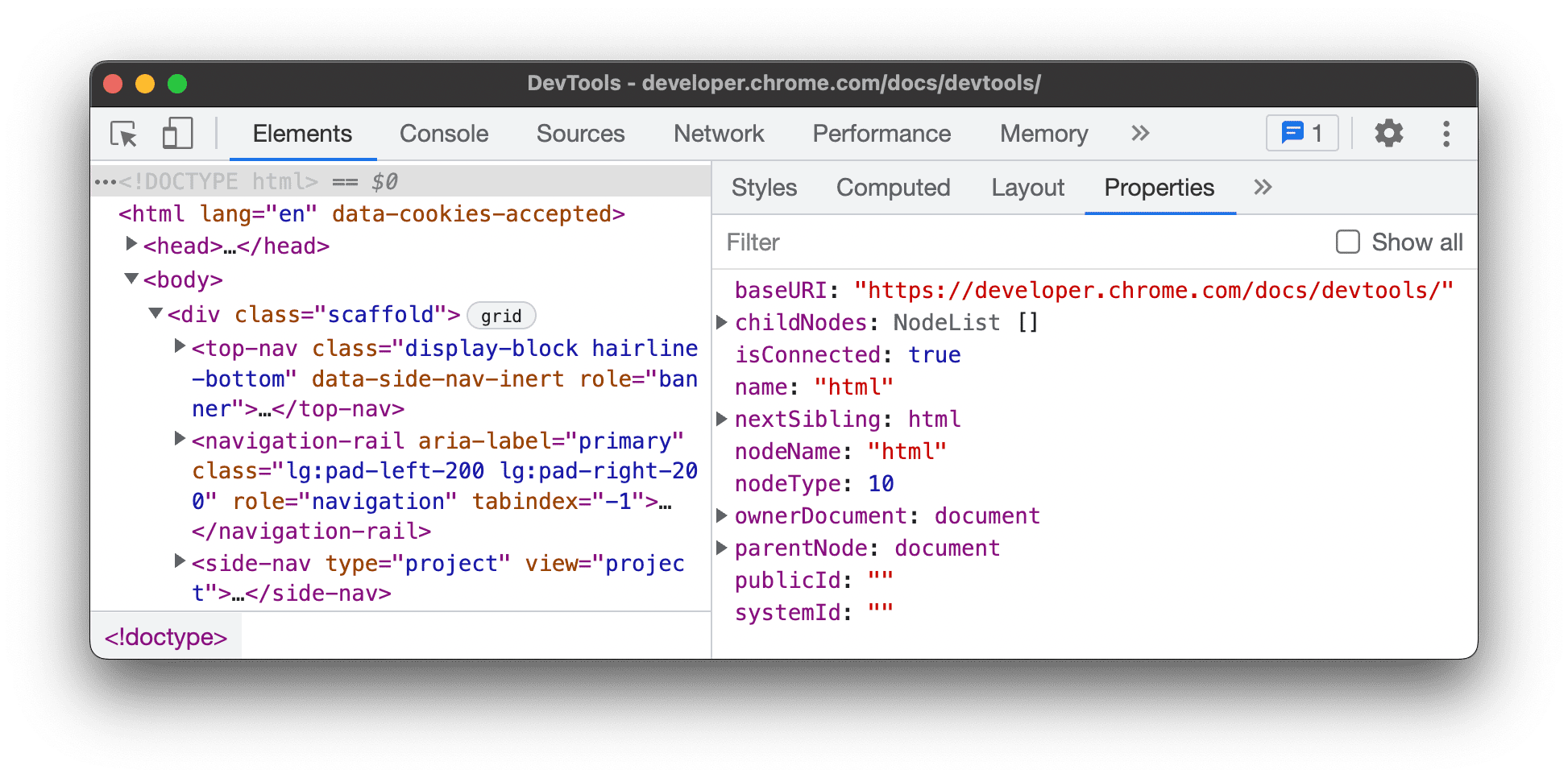
如需打开属性标签页,请按以下步骤操作:
- 打开开发者工具。默认情况下,系统会打开元素面板。
- 在 DOM 树中,选择一个节点。
- 打开属性标签页。如果您没有看到该标签页,请点击更多图标 ,然后从下拉菜单中选择该标签页。

发现自家房源
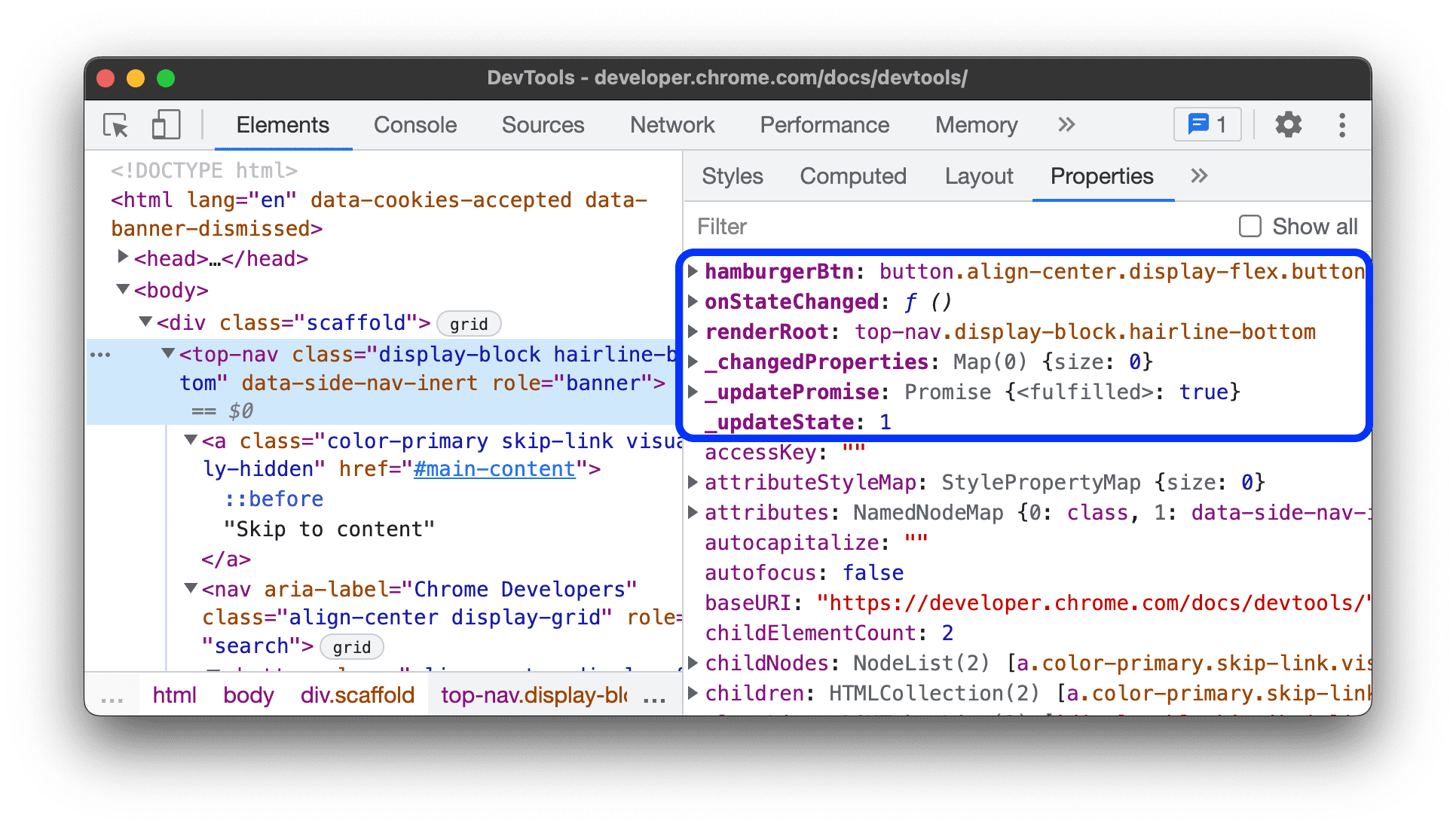
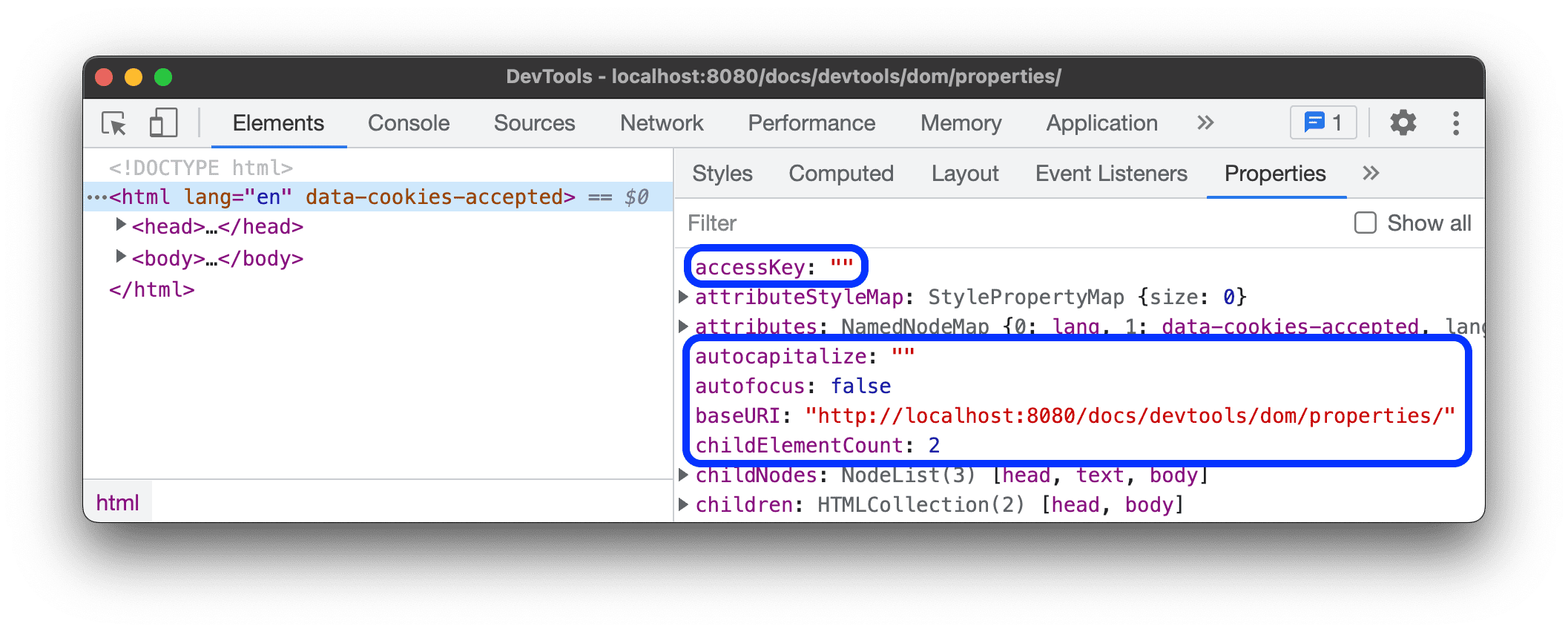
属性标签页会先对对象的自有属性进行排序并显示,并使用粗体字体。

查找继承属性的来源
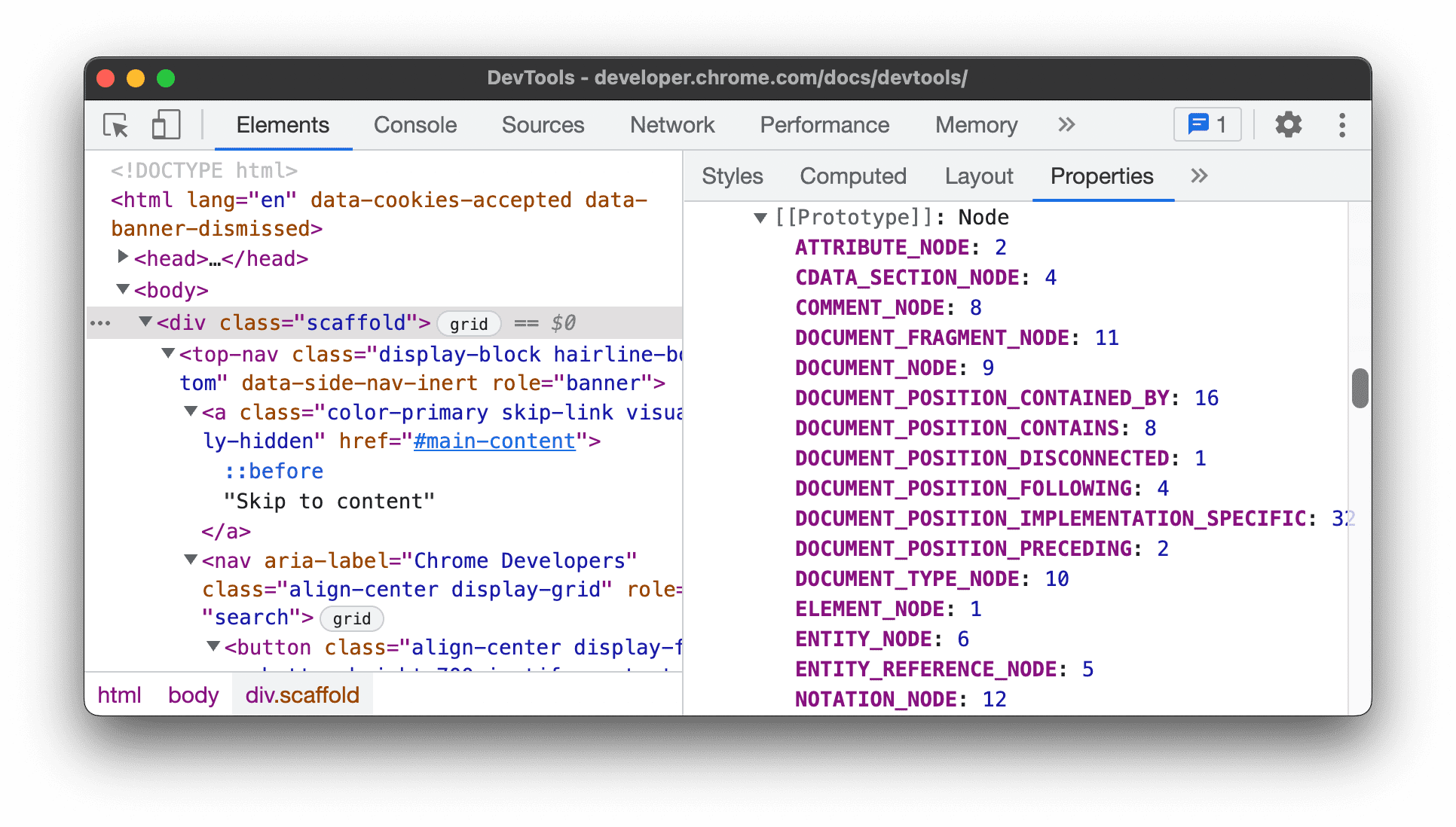
Properties(属性)标签页会评估内置元素上的访问器,并在对象上以常规字体显示为继承。
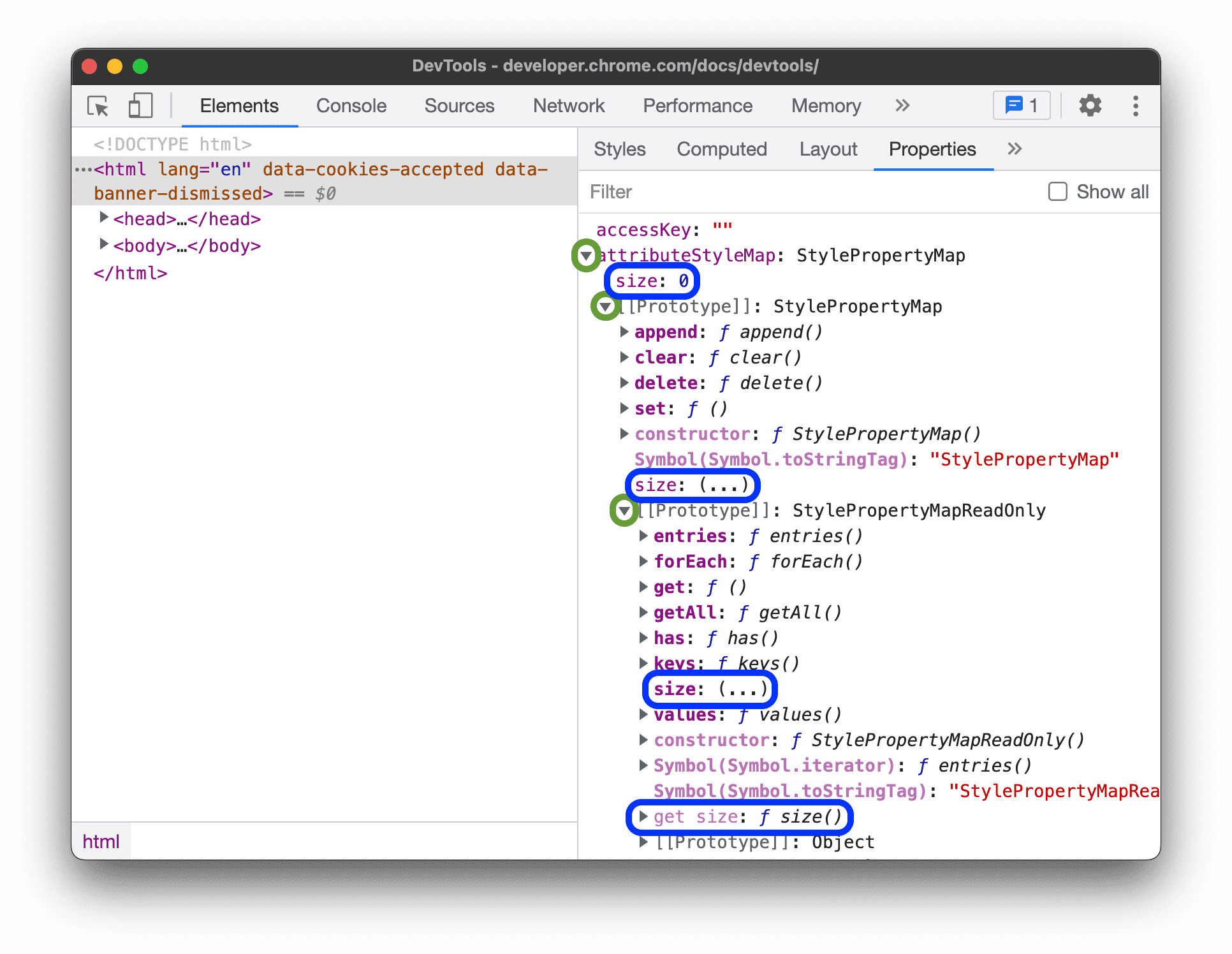
如需查找继承属性的来源,请展开对象,然后展开其 [[Prototype]],再展开嵌套的 [[Prototype]],依此类推。

在此示例中,您可以通过在原型链上找到原始自有(粗体)属性及其相应的 getter,来跟踪继承的 size 属性的来源。
此外,仅在原型上显示特定于原型的属性,而不会在对象上显示。这样可以更轻松地诊断对象。

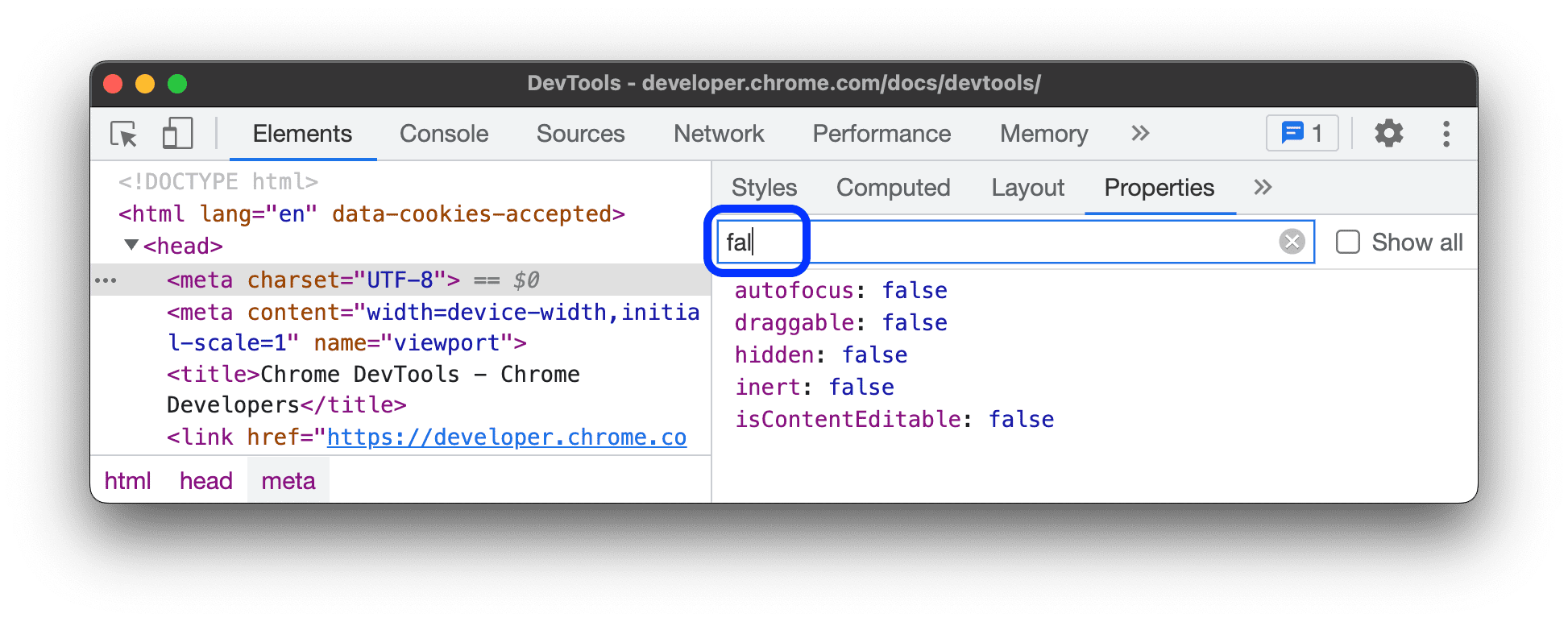
过滤媒体资源
如需快速查找房源,请在过滤输入框中开始输入其名称或值。

显示所有媒体资源
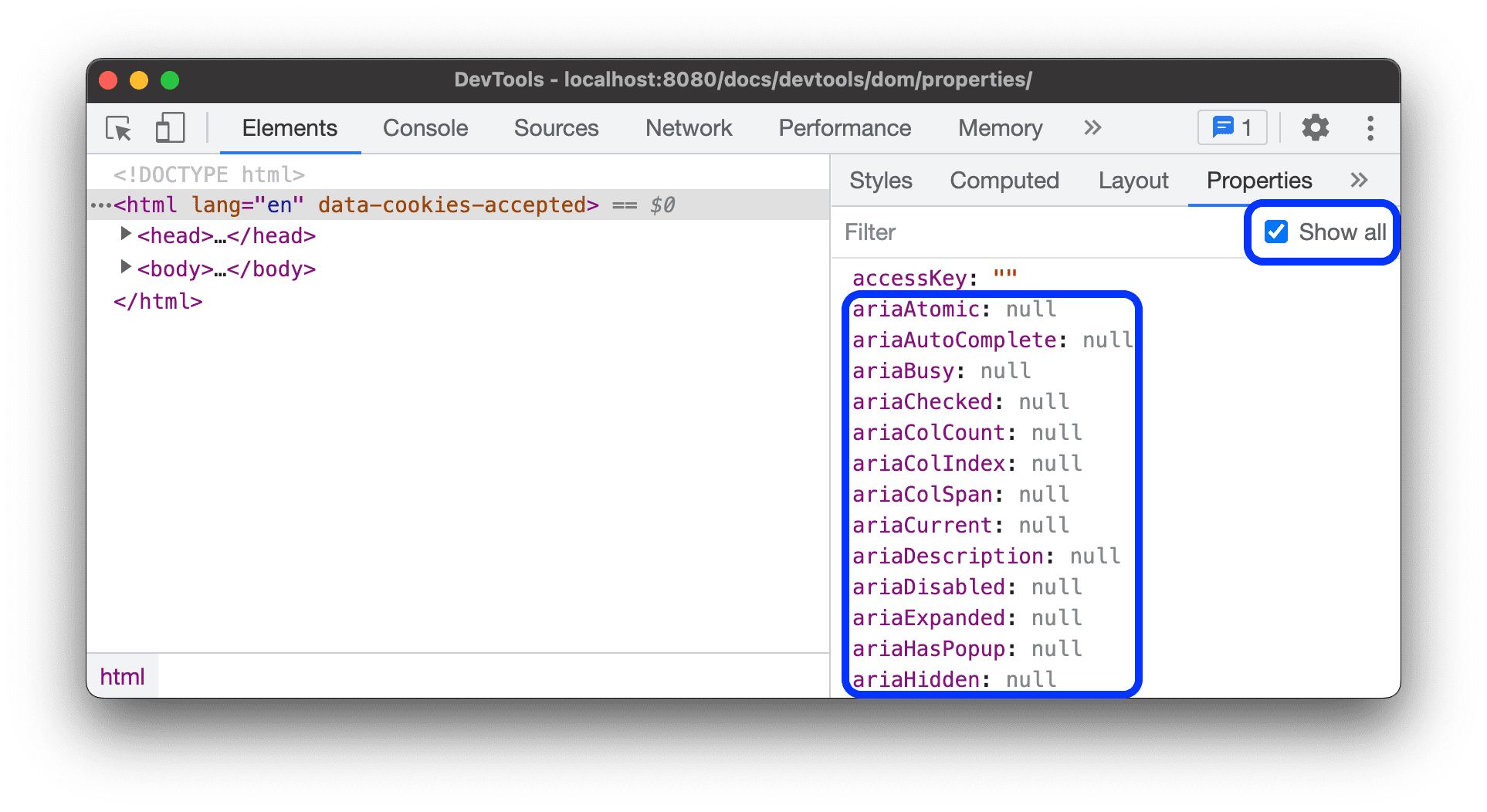
默认情况下,属性标签页不会显示具有 null 和 undefined 值的属性。
如需查看所有房源,请选中全部显示。

了解媒体资源
元素 > 属性标签页会显示各种属性。
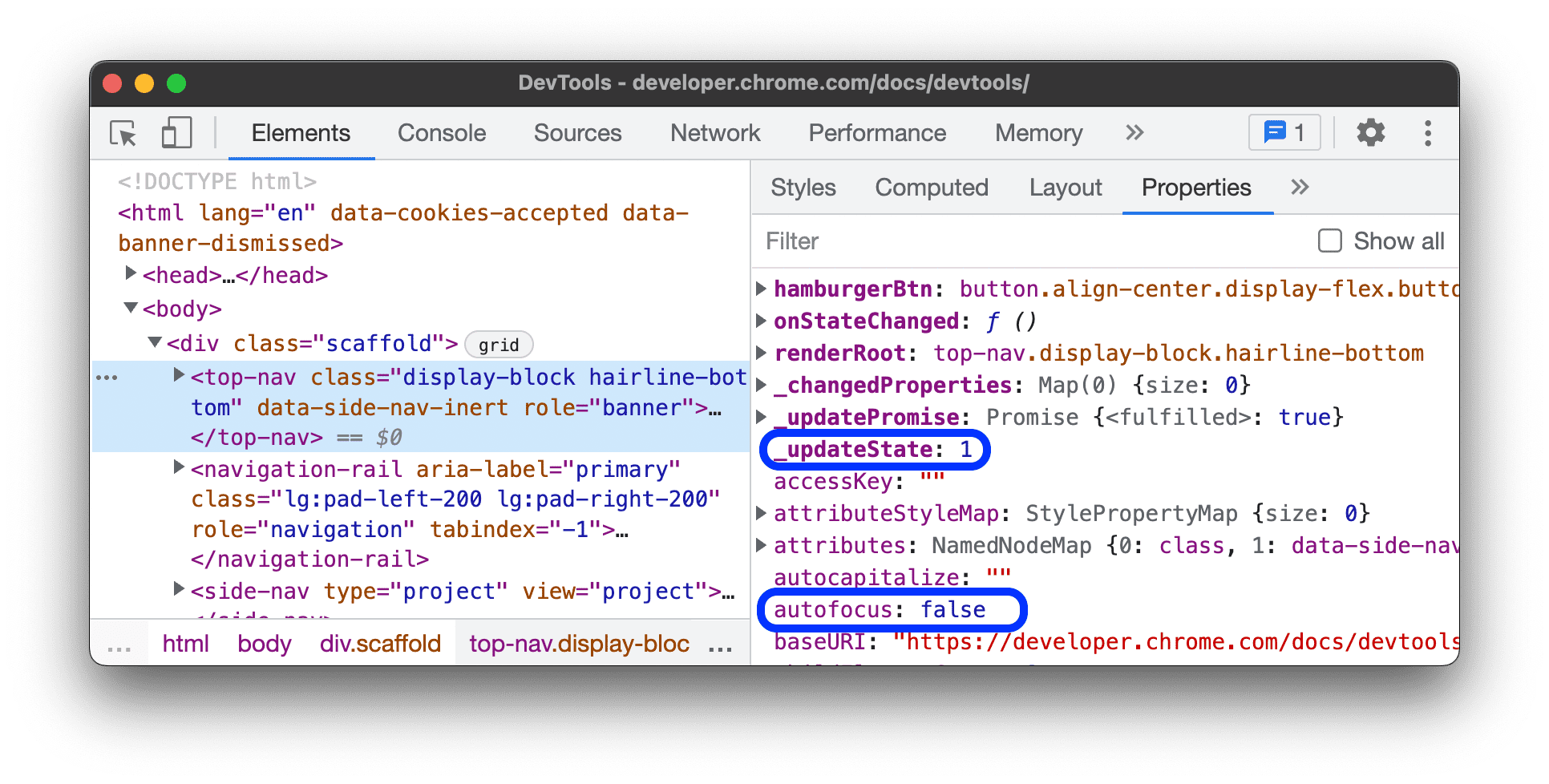
简单属性
简单属性是 <name>: <value> 对。
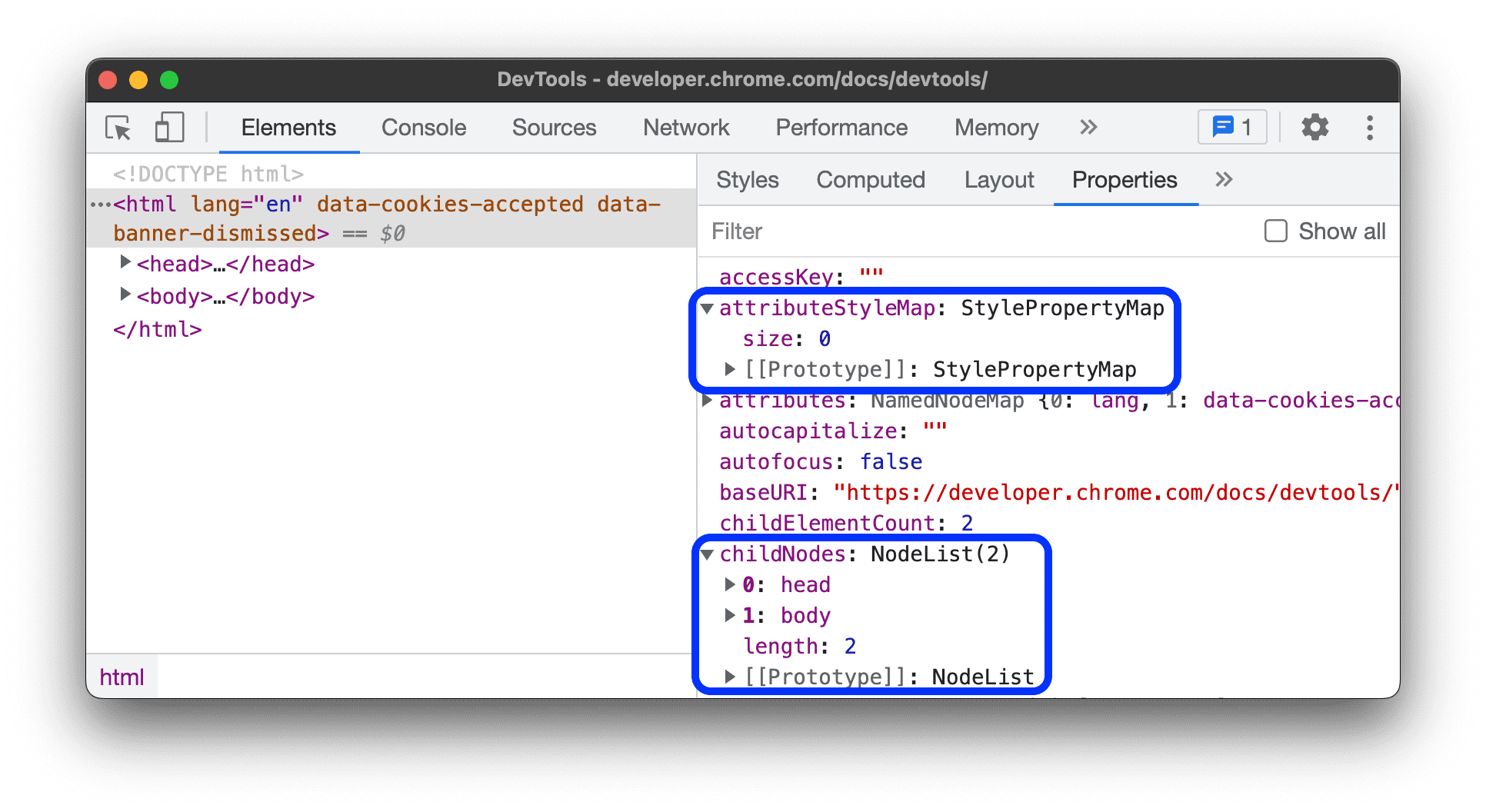
对象和数组
可收起 () 属性是对象 {} 或数组 []。
如需详细了解如何检查 JavaScript 对象,请参阅检查对象属性。
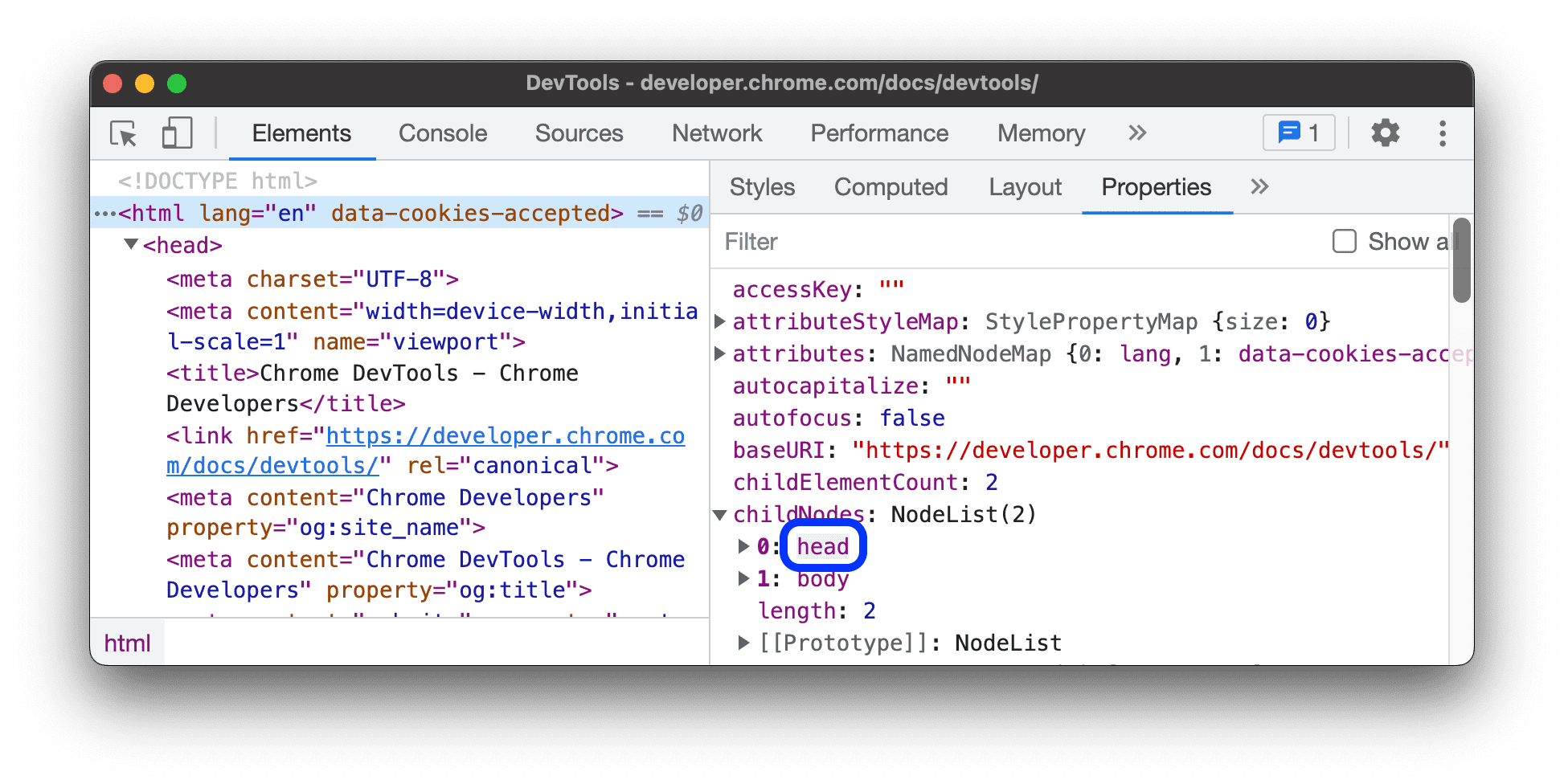
与 DOM 节点对应的属性
与 DOM 节点对应的属性是链接。点击相应链接,在 DOM 树中选择相关节点。

自有属性和继承属性
粗体字的属性是对象自己的属性。它们直接在对象上定义。
普通字体的属性会从原型链继承。为了向您显示这些信息,DevTools 会对内置 HTML 元素上的相关访问器进行评估。 DevTools 会先对自有属性进行排序,以便更轻松地找到它们。
DevTools 会先对自有属性进行排序,以便更轻松地找到它们。
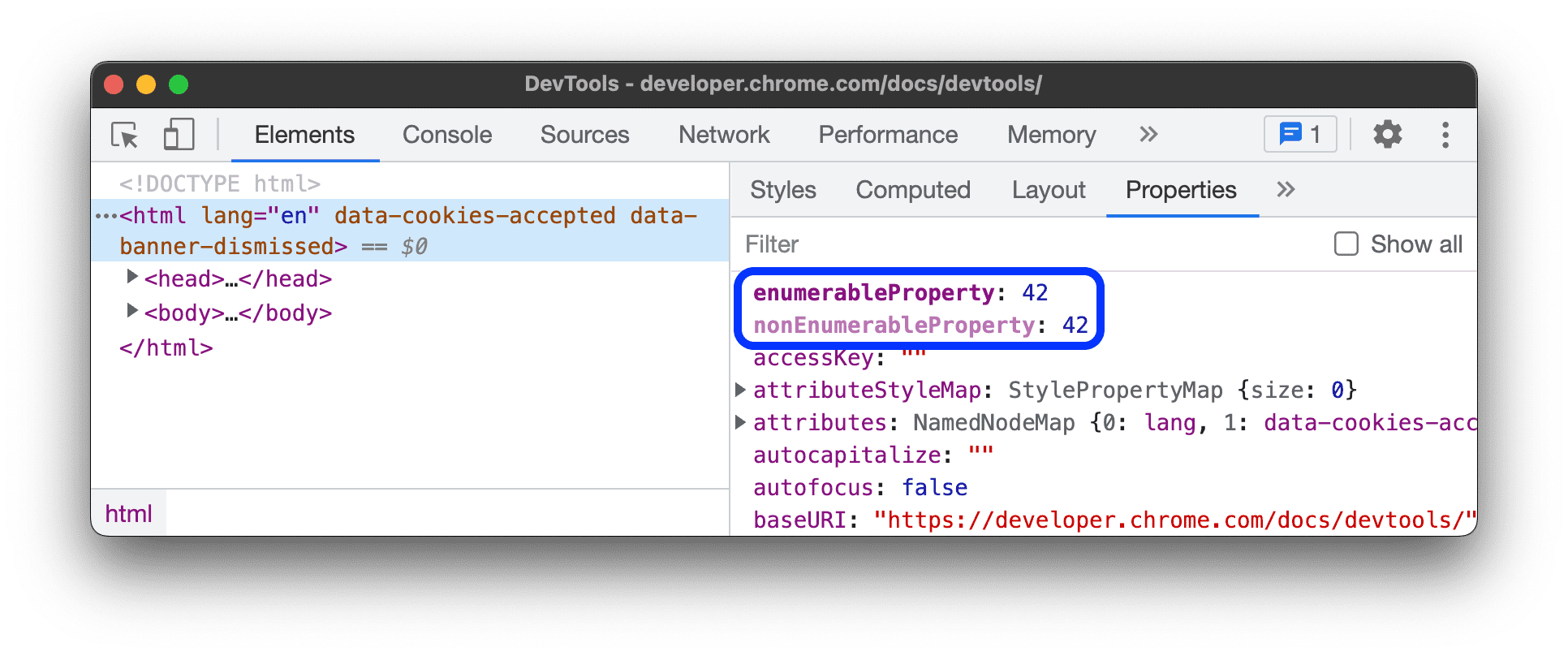
可枚举和不可枚举的属性
可枚举的属性颜色较亮。不可枚举的属性会被静音。
 您可以使用
您可以使用 for … in 循环或 Object.keys() 方法迭代枚举属性。
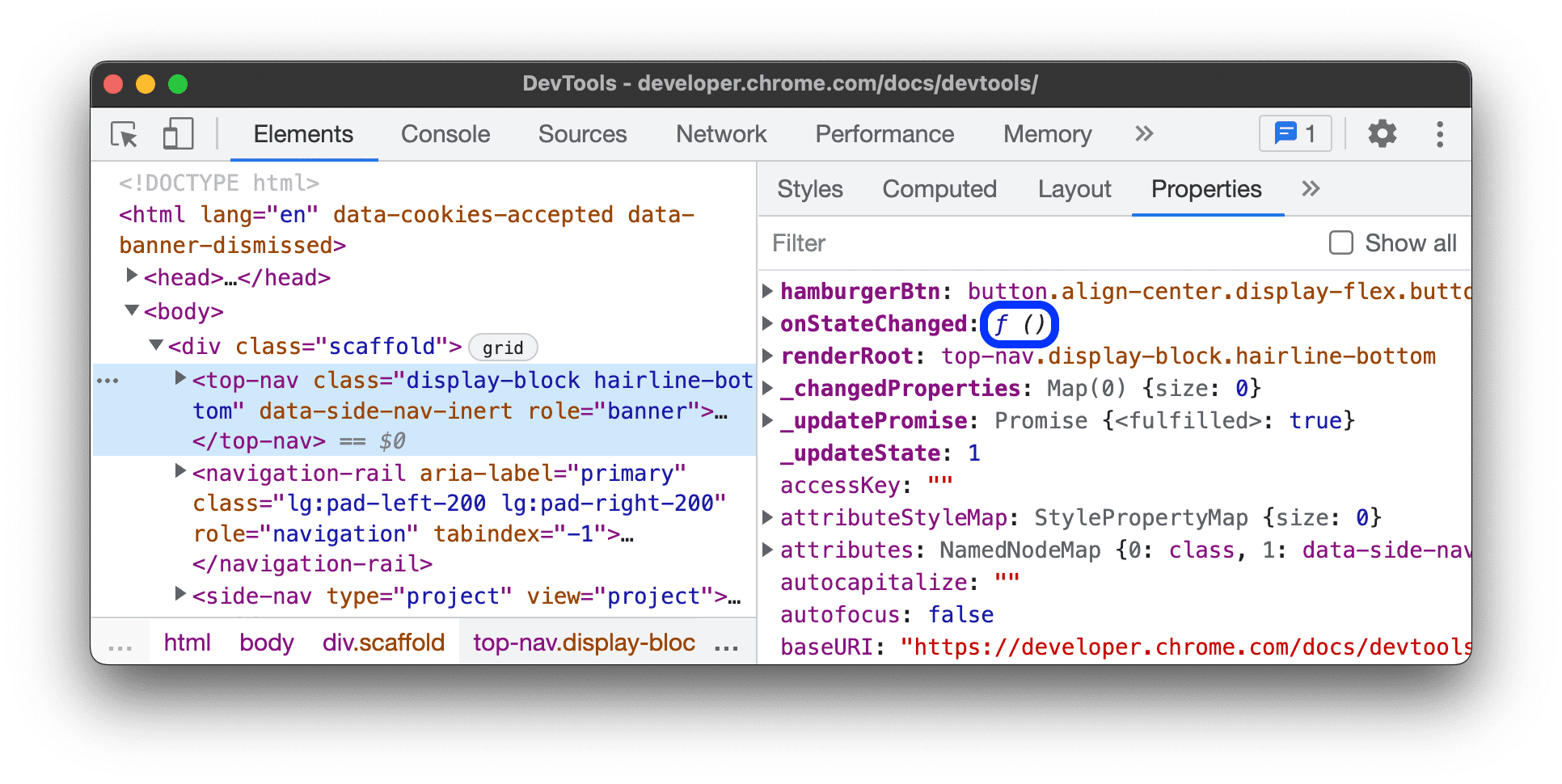
方法
方法标有 f ()。
如需详细了解函数,请参阅如何通过控制台检查函数。

