Используйте вкладку «Элементы» > «Свойства» для просмотра и фильтрации свойств объектов DOM .
Откройте вкладку «Свойства».
Чтобы открыть вкладку «Свойства» , выполните следующие действия:
- Откройте Инструменты разработчика . По умолчанию открывается панель «Элементы» .
- В дереве DOM выберите узел.
- Откройте вкладку «Свойства» . Если вы не видите вкладку, нажмите «Еще и выберите ее в раскрывающемся меню.

Найдите собственную недвижимость
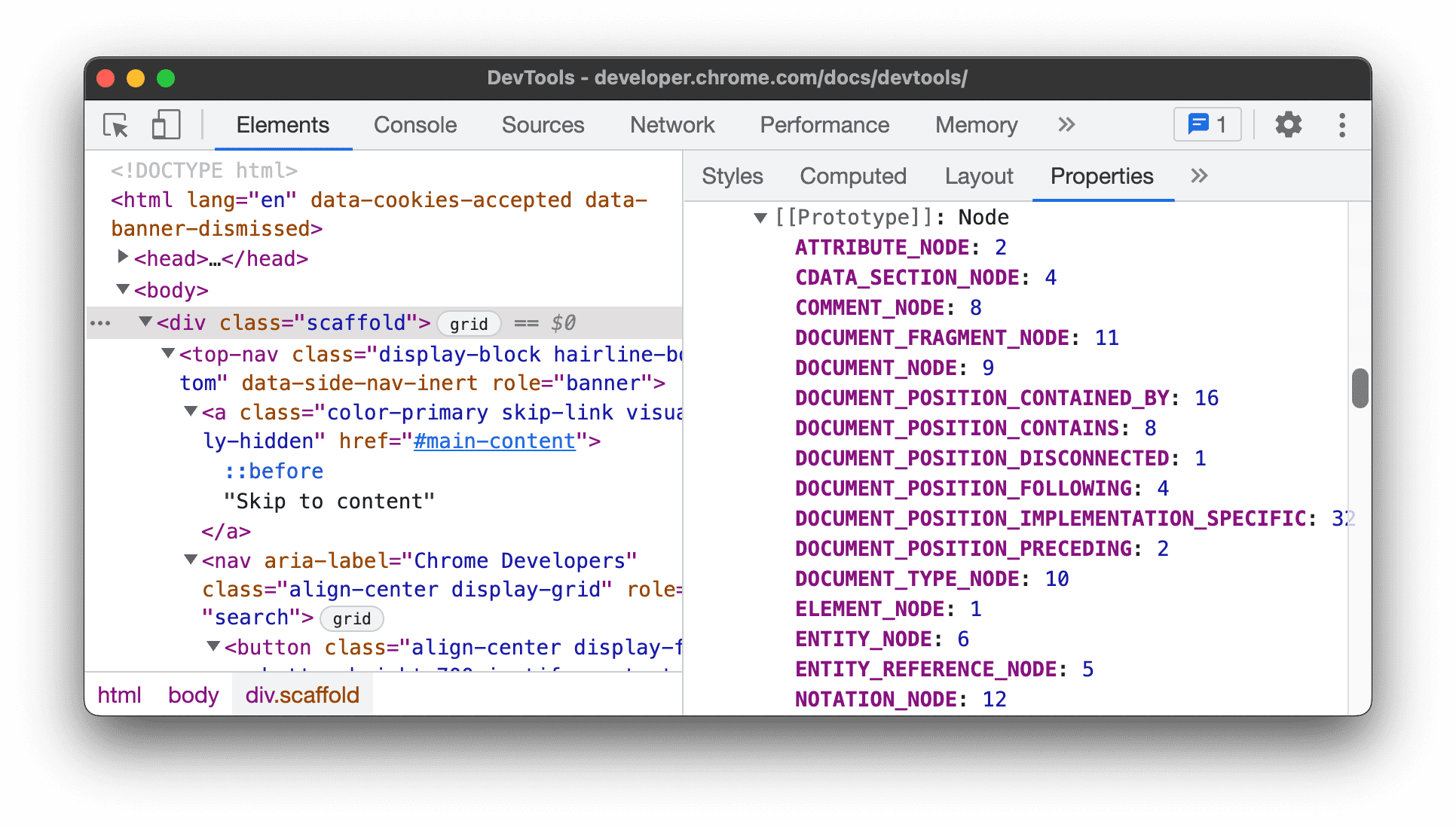
На вкладке «Свойства» сначала сортируются и отображаются собственные свойства объекта, выделенные жирным шрифтом.

Узнайте происхождение унаследованного имущества
Вкладка «Свойства» оценивает методы доступа для встроенных элементов и отображает их на объекте как унаследованные и обычным шрифтом.
Чтобы найти происхождение унаследованного свойства, разверните объект, затем его [[Prototype]] , затем вложенный [[Prototype]] и так далее.

В этом примере вы можете проследить, откуда взялось унаследованное свойство size , найдя исходное собственное (жирное) свойство в цепочке прототипов вместе с соответствующим методом получения.
Кроме того, свойства, специфичные для прототипа, отображаются только на прототипах, а не на объектах. Это облегчает диагностику объектов.

Свойства фильтра
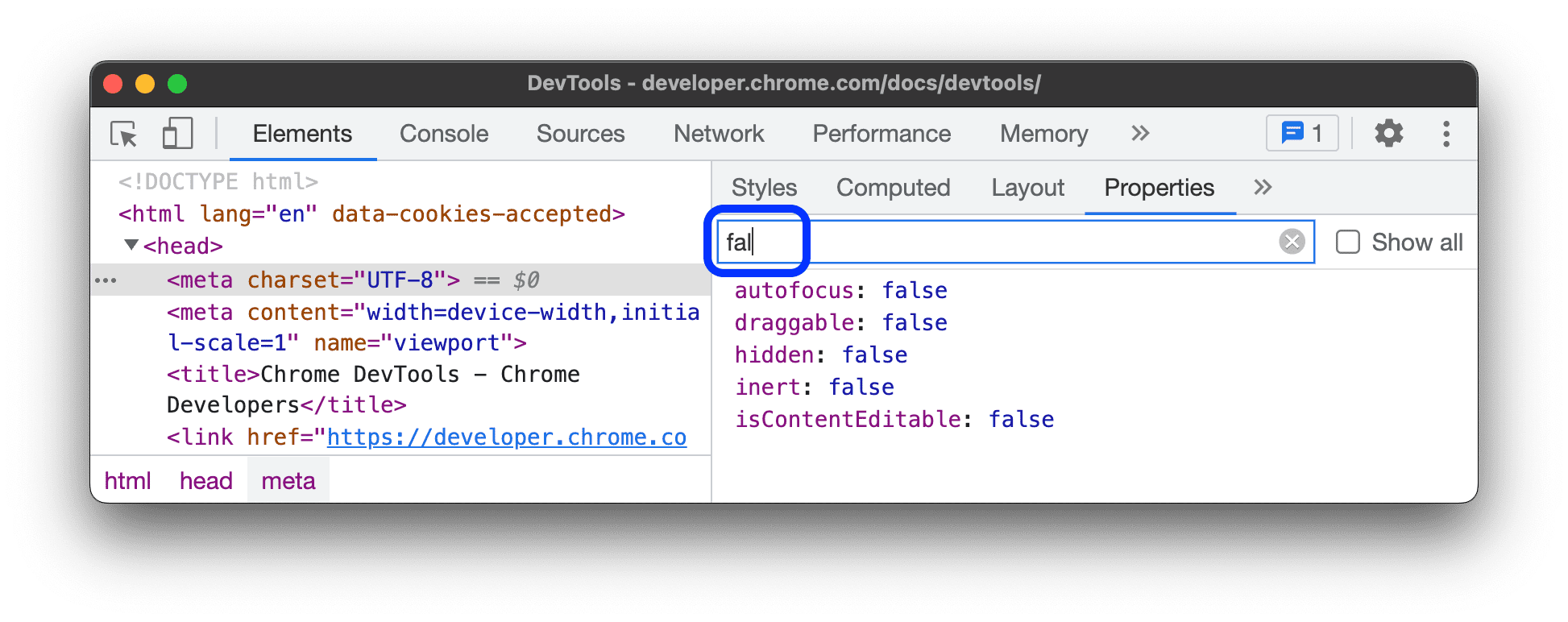
Чтобы быстро найти свойство, начните вводить его имя или значение в поле ввода «Фильтр» .

Показать все свойства
По умолчанию на вкладке «Свойства» не отображаются свойства с null и undefined значениями.
Чтобы просмотреть все свойства, установите флажок «Показать все» .

Понять свойства
На вкладке «Элементы» > «Свойства» отображаются различные свойства.
Простые свойства
Простые свойства — это пары <name>: <value> . 
Объекты и массивы
Свертываемые свойства ( ) — это объекты {} или массивы [] . 
Дополнительную информацию о проверке объектов JavaScript см. в разделе Проверка свойств объекта .
Свойства, соответствующие узлам DOM
Свойства, соответствующие узлам DOM, являются ссылками. Щелкните ссылку, чтобы выбрать соответствующий узел в дереве DOM. 
Собственное и унаследованное имущество
Свойства, выделенные жирным шрифтом, принадлежат объекту. Они определяются непосредственно на объекте.
Свойства, написанные обычным шрифтом, наследуются из цепочки прототипов. Чтобы показать их вам, DevTools оценивает соответствующие средства доступа для встроенных элементов HTML.  DevTools сначала сортирует собственные свойства, чтобы их было легче обнаружить.
DevTools сначала сортирует собственные свойства, чтобы их было легче обнаружить.
Перечислимые и неперечислимые свойства
Перечислимые свойства имеют яркий цвет. Неперечислимые свойства отключены.  Вы можете перебирать перечисляемые свойства с помощью цикла
Вы можете перебирать перечисляемые свойства с помощью цикла for … in или метода Object.keys() .
Методы
Методы отмечены буквой f () . 
Дополнительную информацию о функциях см. в разделе Проверка функций через консоль .


