Gunakan tab Elemen > Properti untuk menjelajahi dan memfilter properti objek DOM.
Buka tab Properties
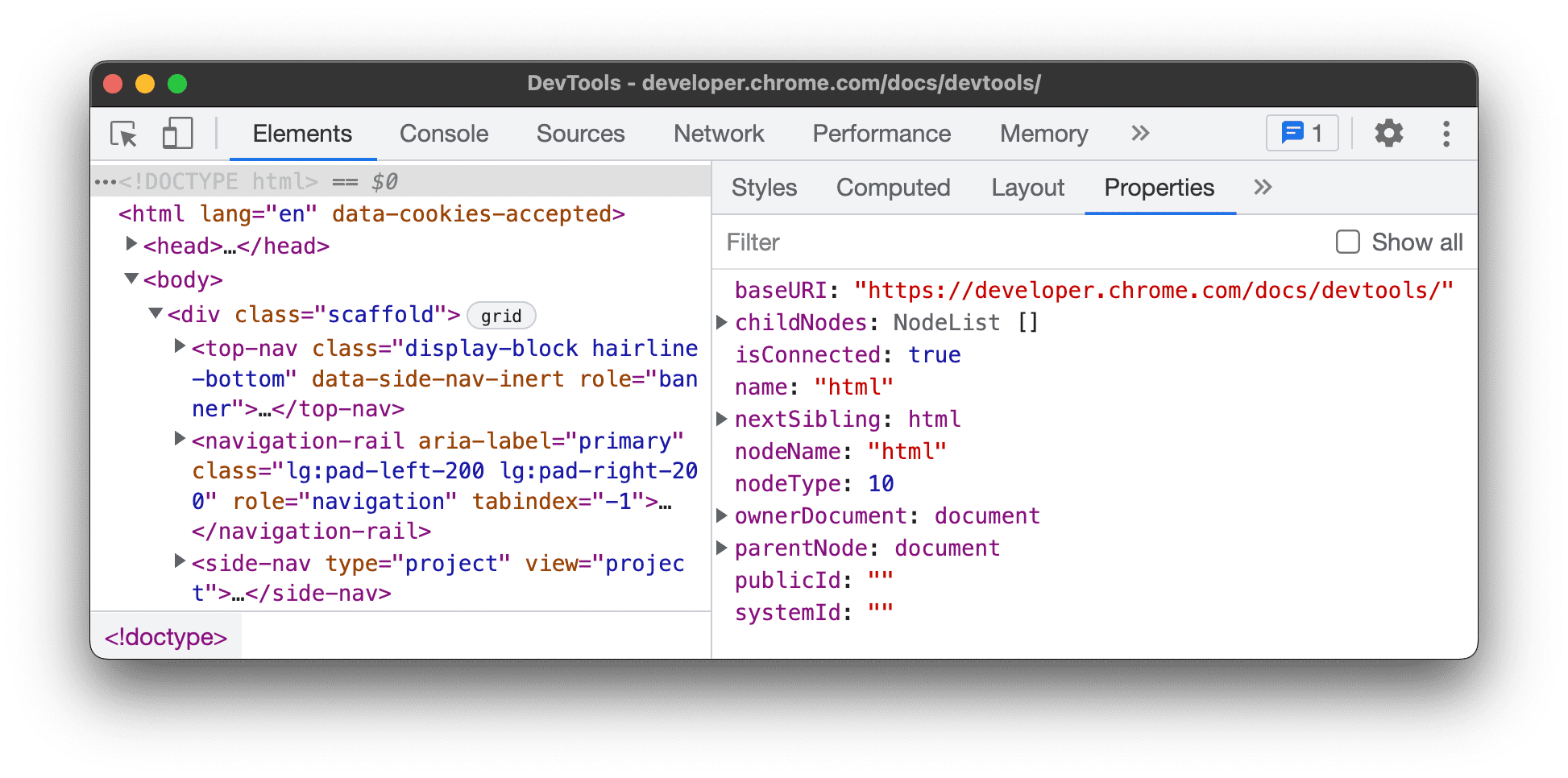
Untuk membuka tab Properties, ikuti langkah-langkah berikut:
- Buka DevTools. Secara default, panel Elemen akan terbuka.
- Di hierarki DOM, pilih node.
- Buka tab Properties. Jika Anda tidak dapat melihat tab, klik Lainnya , lalu pilih dari menu drop-down.

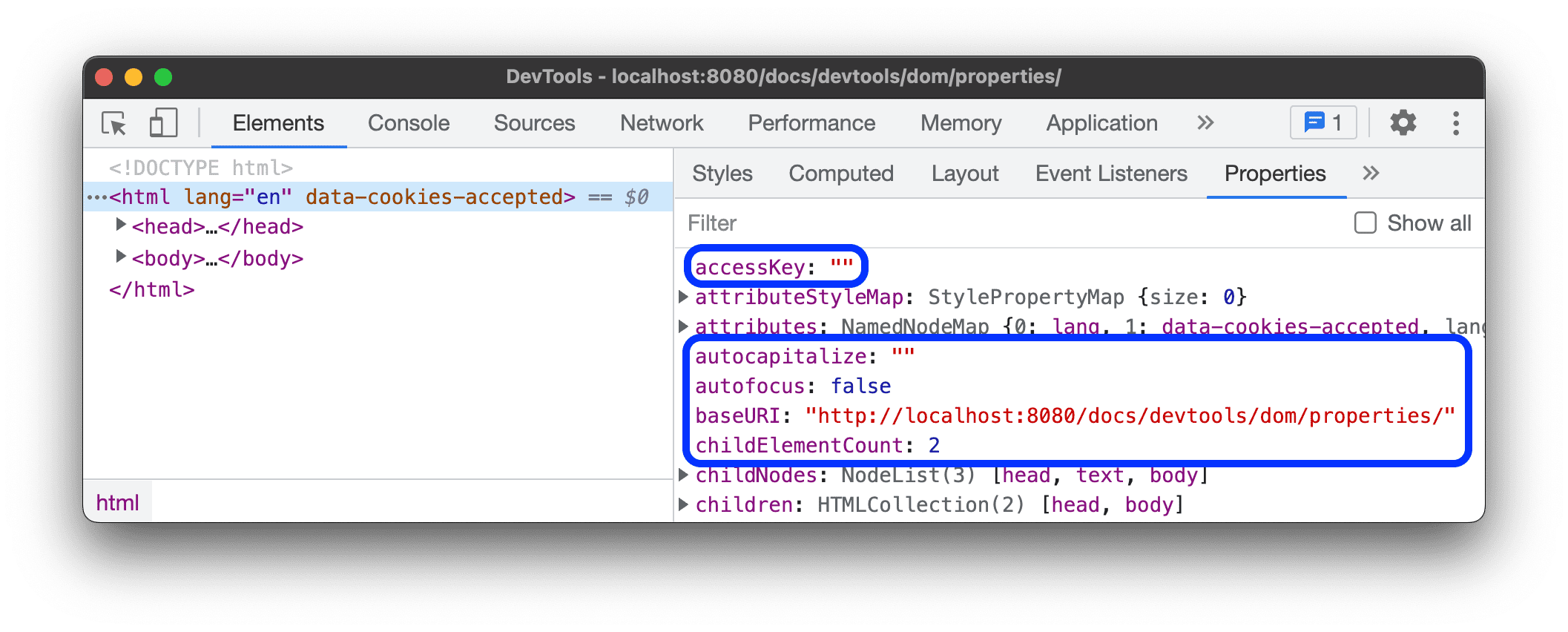
Properti milik Spot
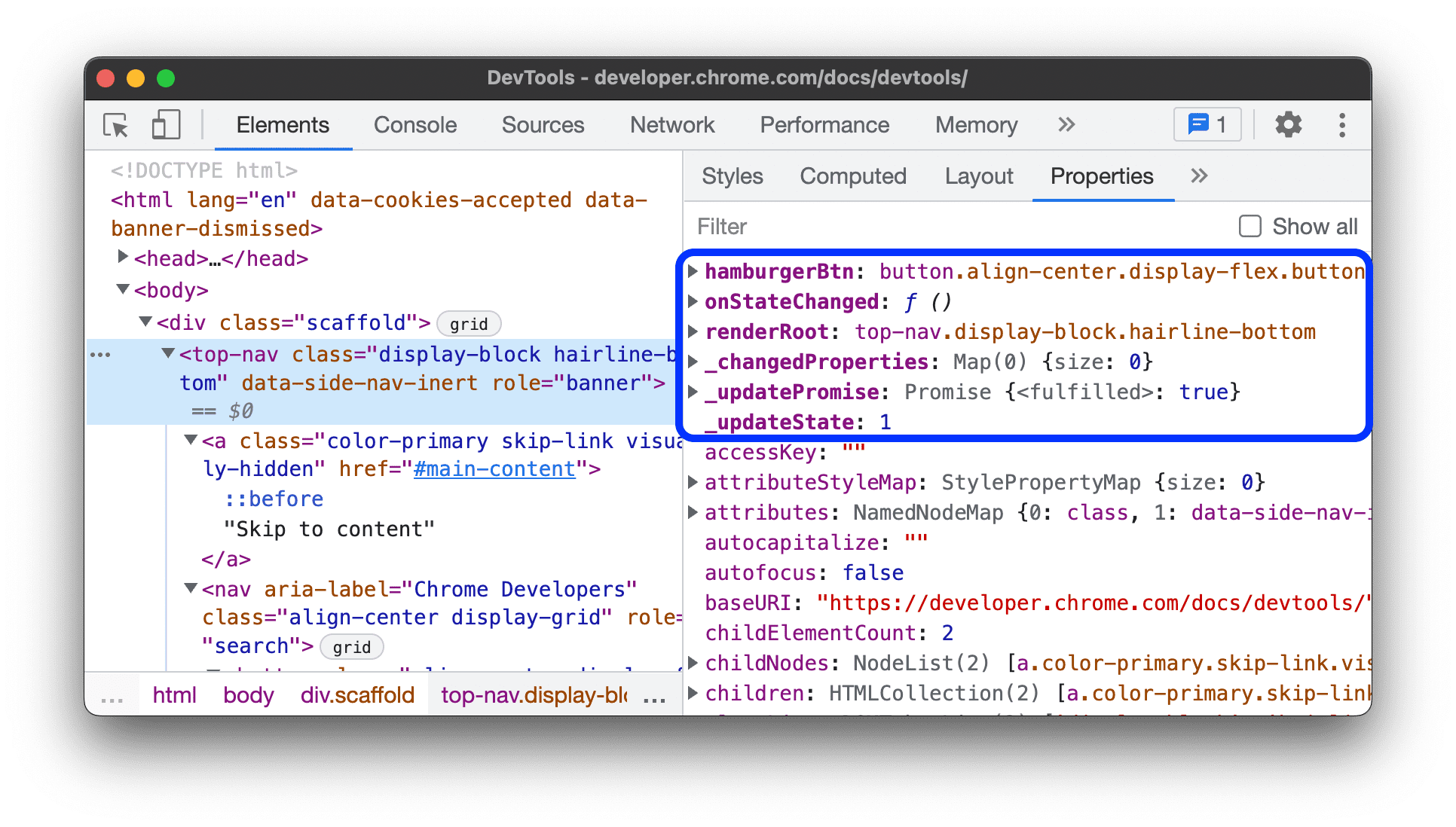
Tab Properties mengurutkan dan menampilkan properti objek terlebih dahulu dan dalam font tebal.

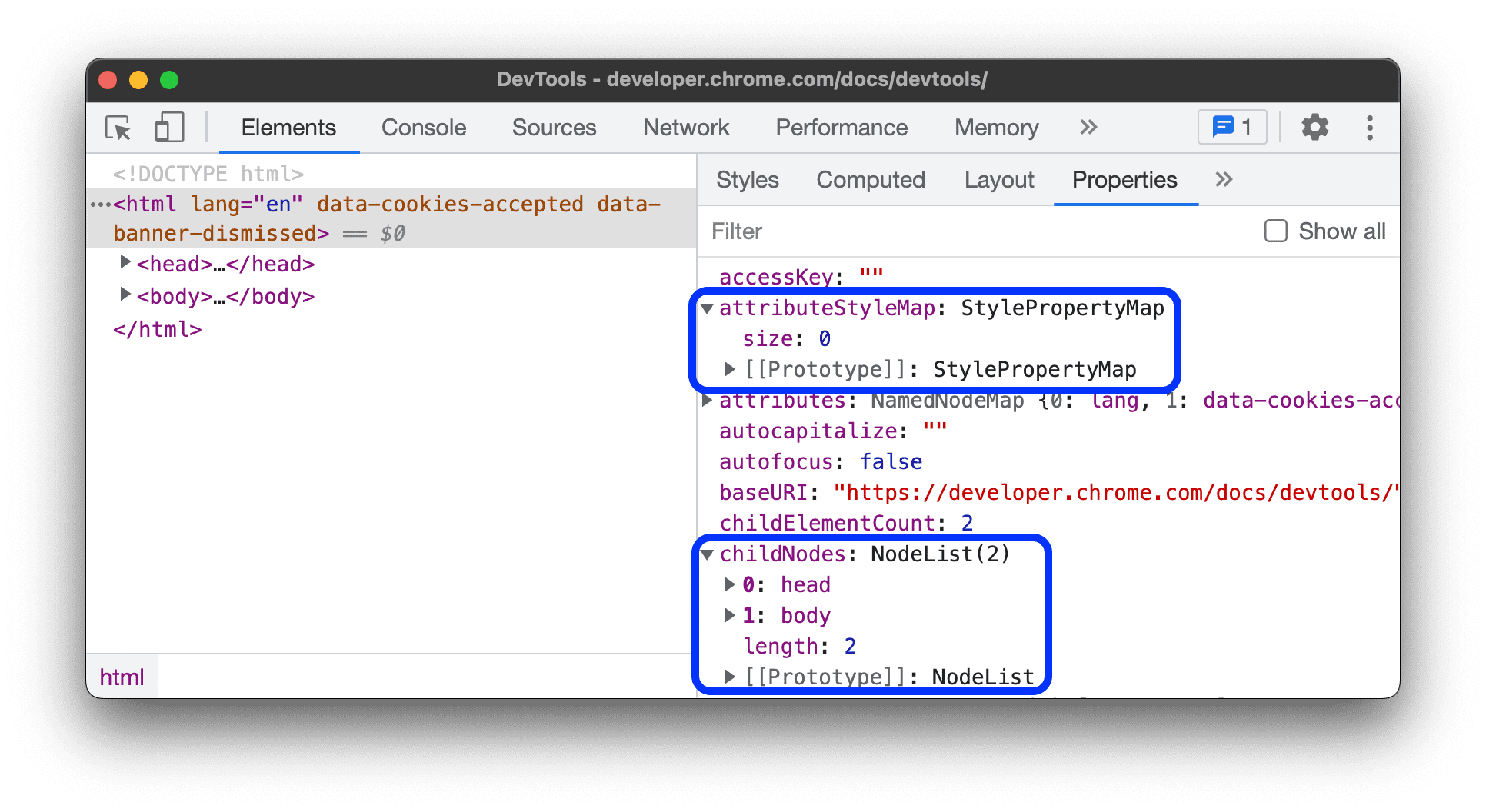
Menemukan asal properti yang diwarisi
Tab Properties mengevaluasi pengakses pada elemen bawaan dan menampilkannya pada objek sebagai diwarisi dan dalam font biasa.
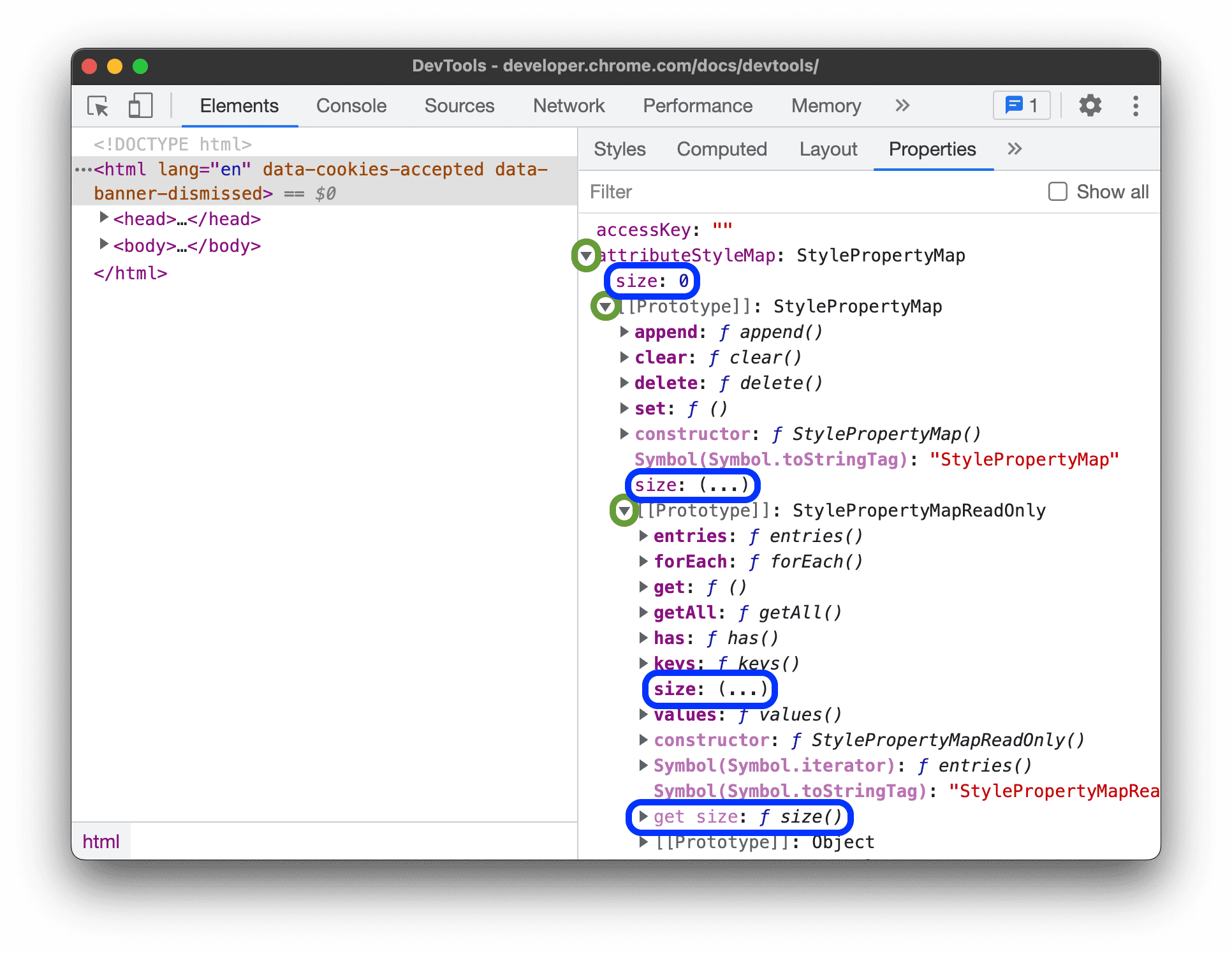
Untuk menemukan asal properti yang diwarisi, luaskan objek, lalu [[Prototype]]-nya, lalu [[Prototype]] bertingkat, dan seterusnya.

Dalam contoh ini, Anda dapat melacak asal properti size yang diwarisi dengan menemukan properti asli (tebal) di rantai prototipe bersama dengan pengambil yang sesuai.
Selain itu, properti khusus prototipe hanya ditampilkan di prototipe, bukan di objek. Hal ini memudahkan Anda mendiagnosis objek.

Properti filter
Untuk menemukan properti dengan cepat, mulai ketik nama atau nilainya di kotak input Filter.

Menampilkan semua properti
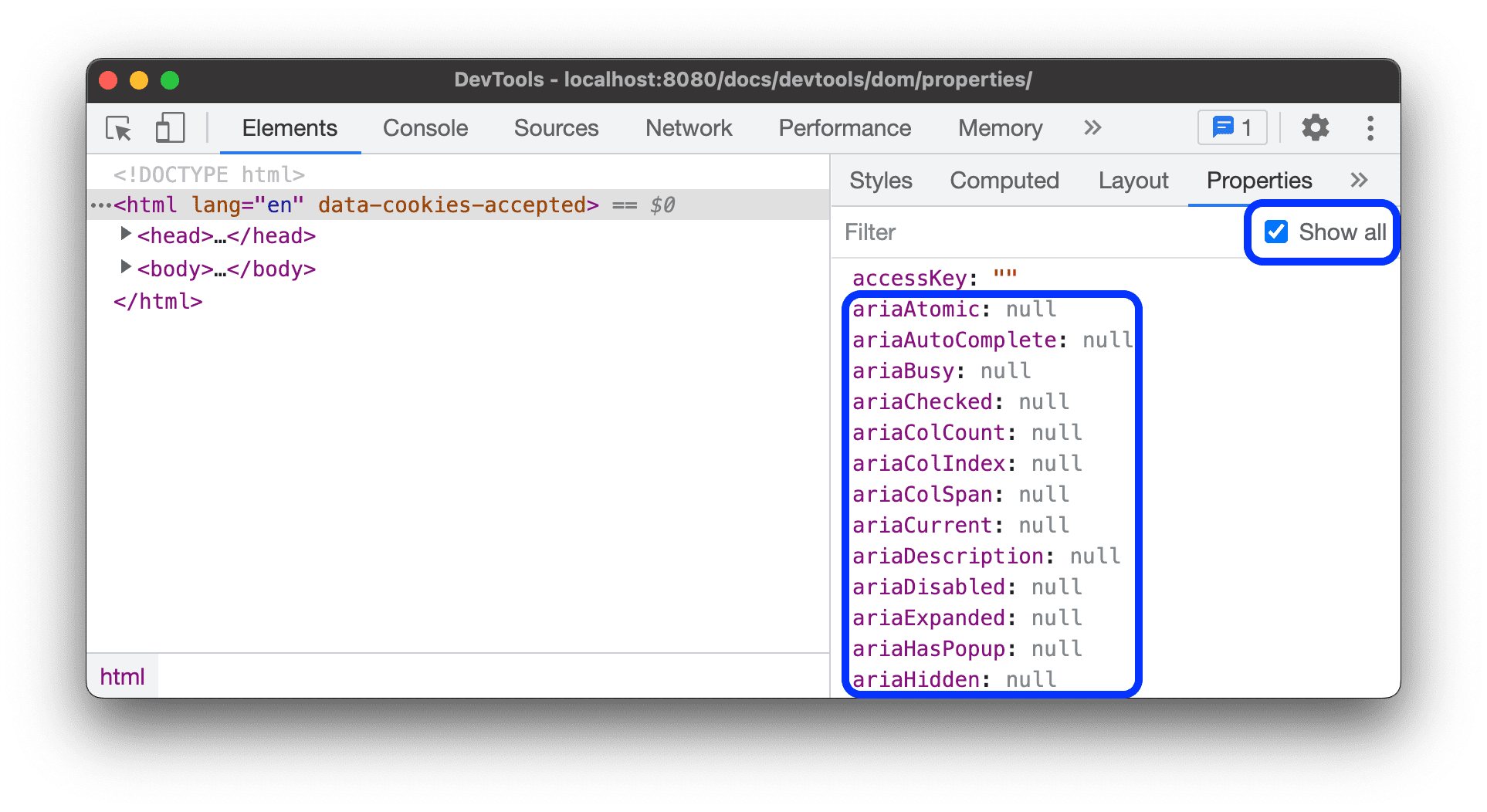
Secara default, tab Properties tidak menampilkan properti dengan nilai null dan undefined.
Untuk melihat semua properti, centang Tampilkan semua.

Memahami properti
Tab Elements > Properties menampilkan berbagai properti.
Properti sederhana
Properti sederhana adalah pasangan <name>: <value>.

Objek dan array
Properti yang dapat diciutkan () adalah objek {} atau array [].

Untuk mengetahui informasi selengkapnya tentang cara memeriksa objek JavaScript, lihat Memeriksa properti objek.
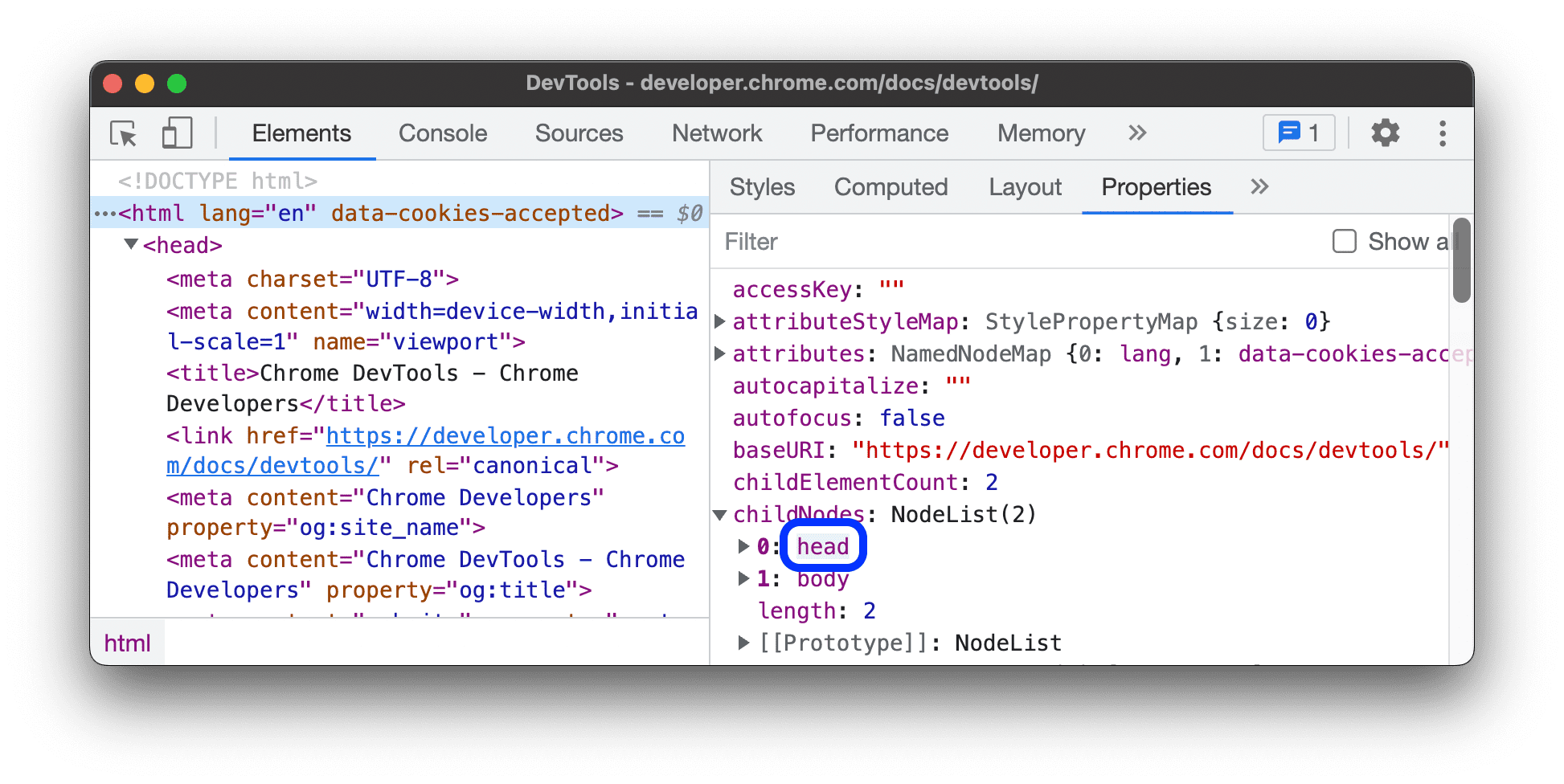
Properti yang sesuai dengan node DOM
Properti yang sesuai dengan node DOM adalah link. Klik link untuk memilih node yang relevan dalam hierarki DOM.

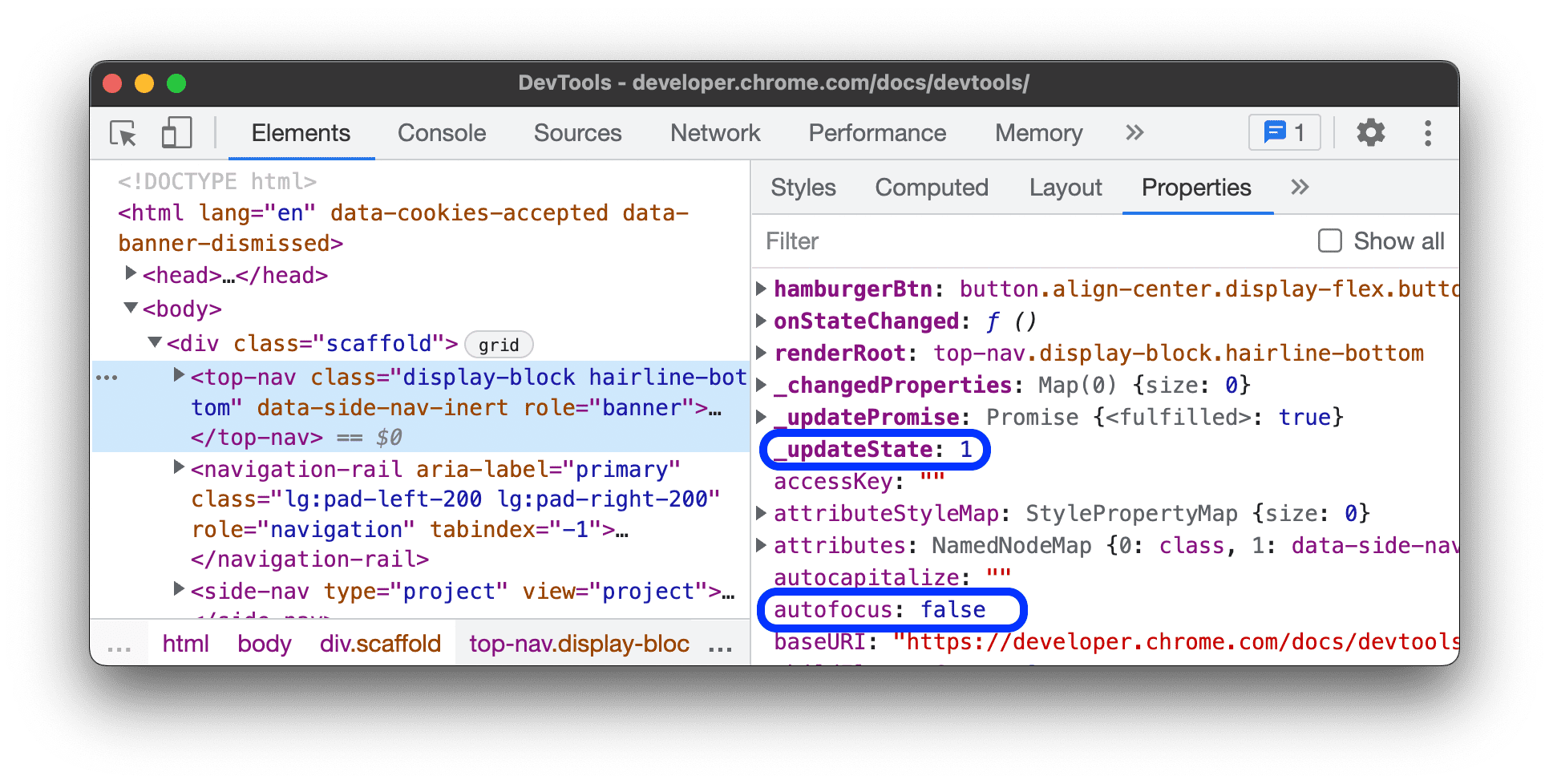
Properti milik dan properti yang diwarisi
Properti dalam font tebal adalah properti objek. Nilai ini ditentukan langsung pada objek.
Properti dalam font reguler diwarisi dari rantai prototipe. Untuk menampilkannya kepada Anda, DevTools mengevaluasi pengakses yang relevan pada elemen HTML bawaan.
 DevTools mengurutkan propertinya sendiri terlebih dahulu agar lebih mudah ditemukan.
DevTools mengurutkan propertinya sendiri terlebih dahulu agar lebih mudah ditemukan.
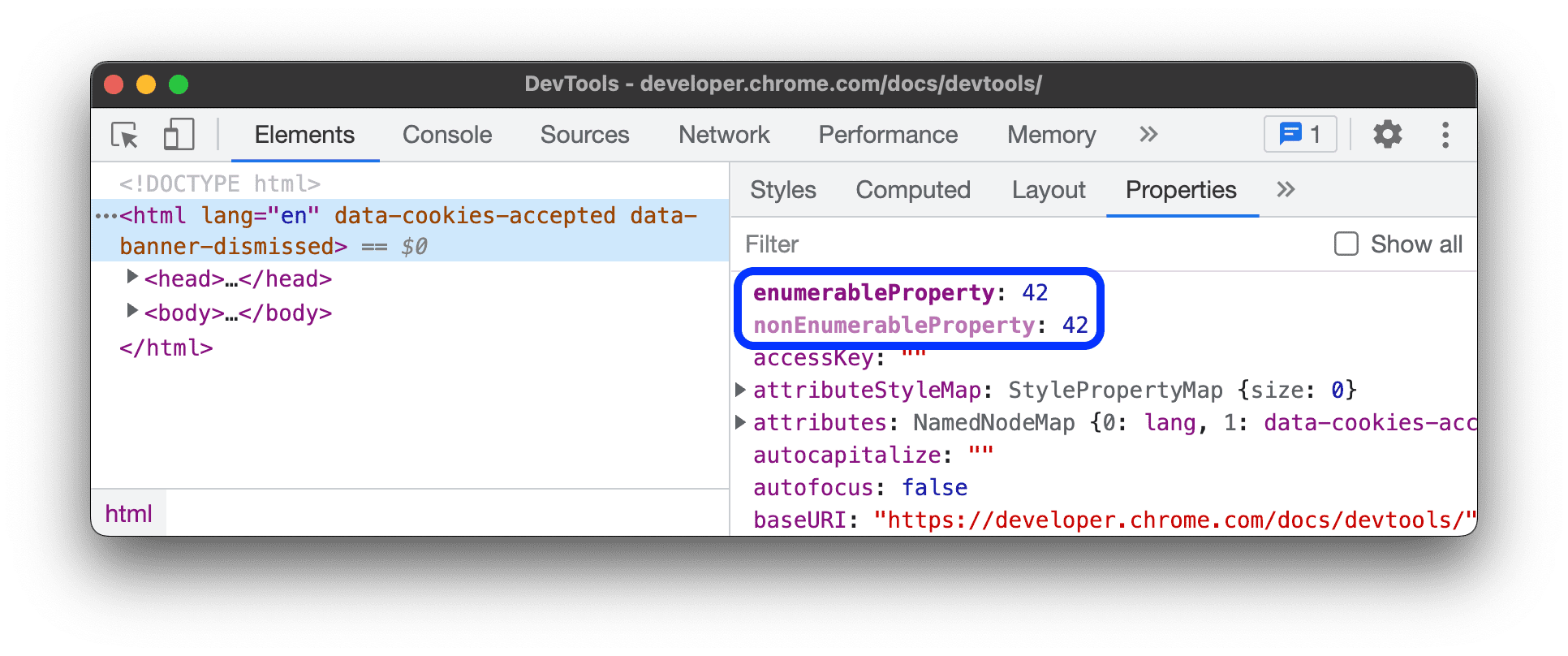
Properti yang dapat dihitung dan tidak dapat dihitung
Properti yang dapat dihitung berwarna cerah. Properti yang tidak dapat dihitung akan dibisukan.
 Anda dapat melakukan iterasi pada properti yang dapat dihitung dengan loop
Anda dapat melakukan iterasi pada properti yang dapat dihitung dengan loop for … in atau metode Object.keys().
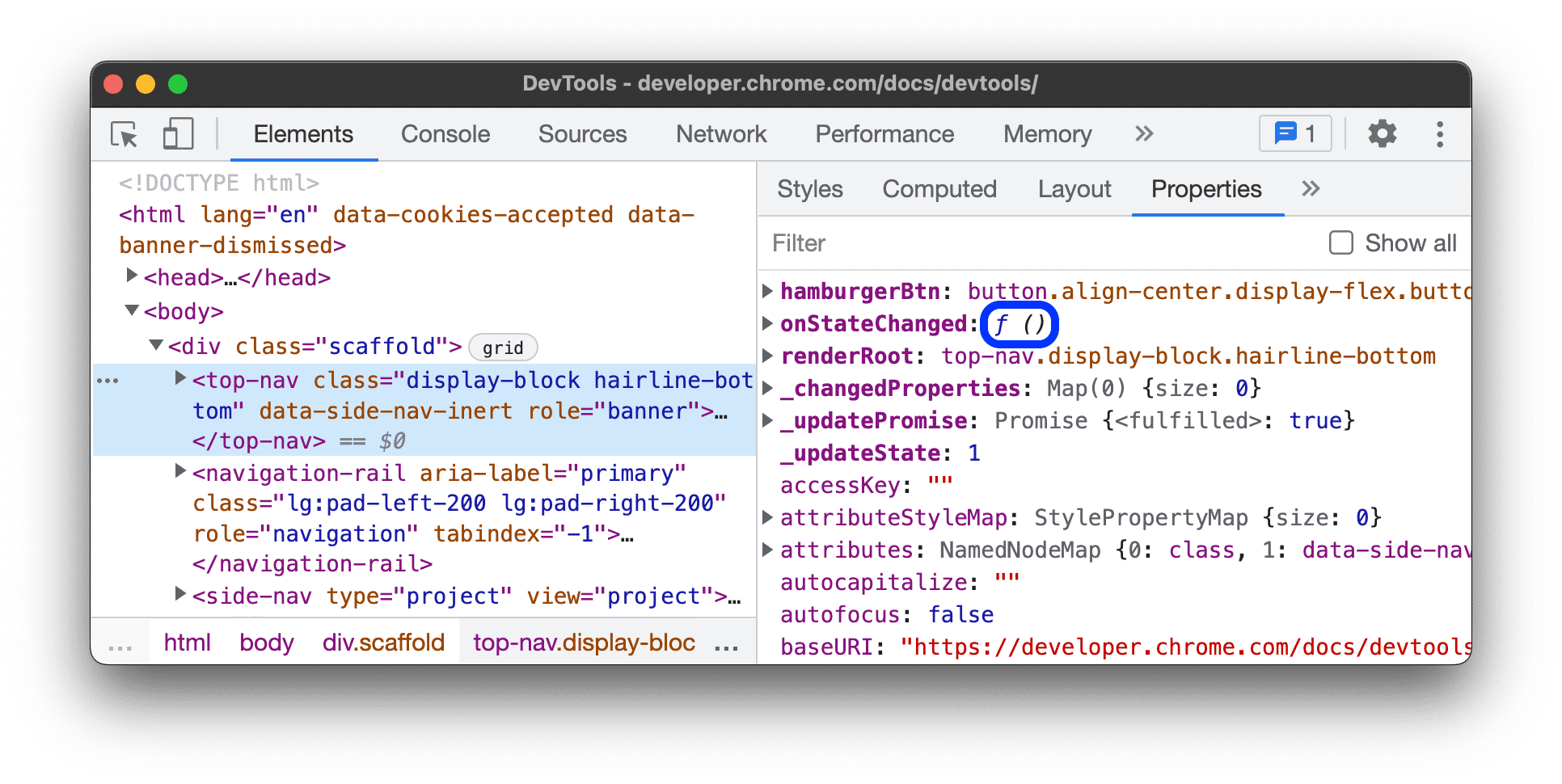
Metode
Metode ditandai dengan f ().

Untuk informasi selengkapnya tentang fungsi, lihat Memeriksa fungsi melalui Konsol.


