משתמשים בכרטיסייה Elements (רכיבים) > Properties (מאפיינים) כדי לדפדף במאפיינים של אובייקטים ב-DOM ולסנן אותם.
פתיחת הכרטיסייה 'נכסים'
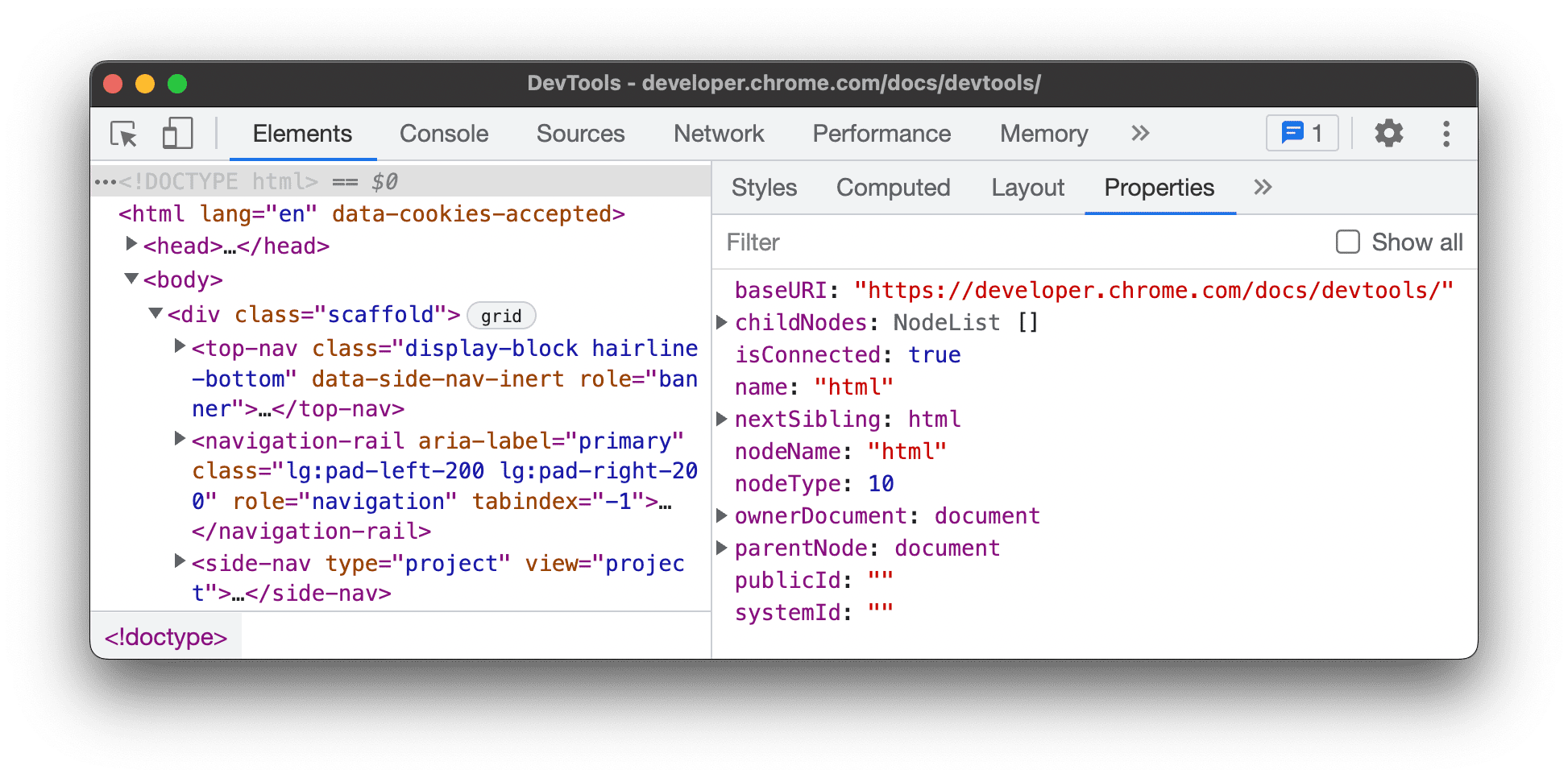
כדי לפתוח את הכרטיסייה Properties:
- פותחים את כלי הפיתוח. כברירת מחדל, החלונית Elements (רכיבים) נפתחת.
- בעץ ה-DOM, בוחרים צומת.
- פותחים את הכרטיסייה מאפיינים. אם הכרטיסייה לא מוצגת, לוחצים על עוד ובוחרים בה בתפריט הנפתח.

איתור נכסים בבעלותכם
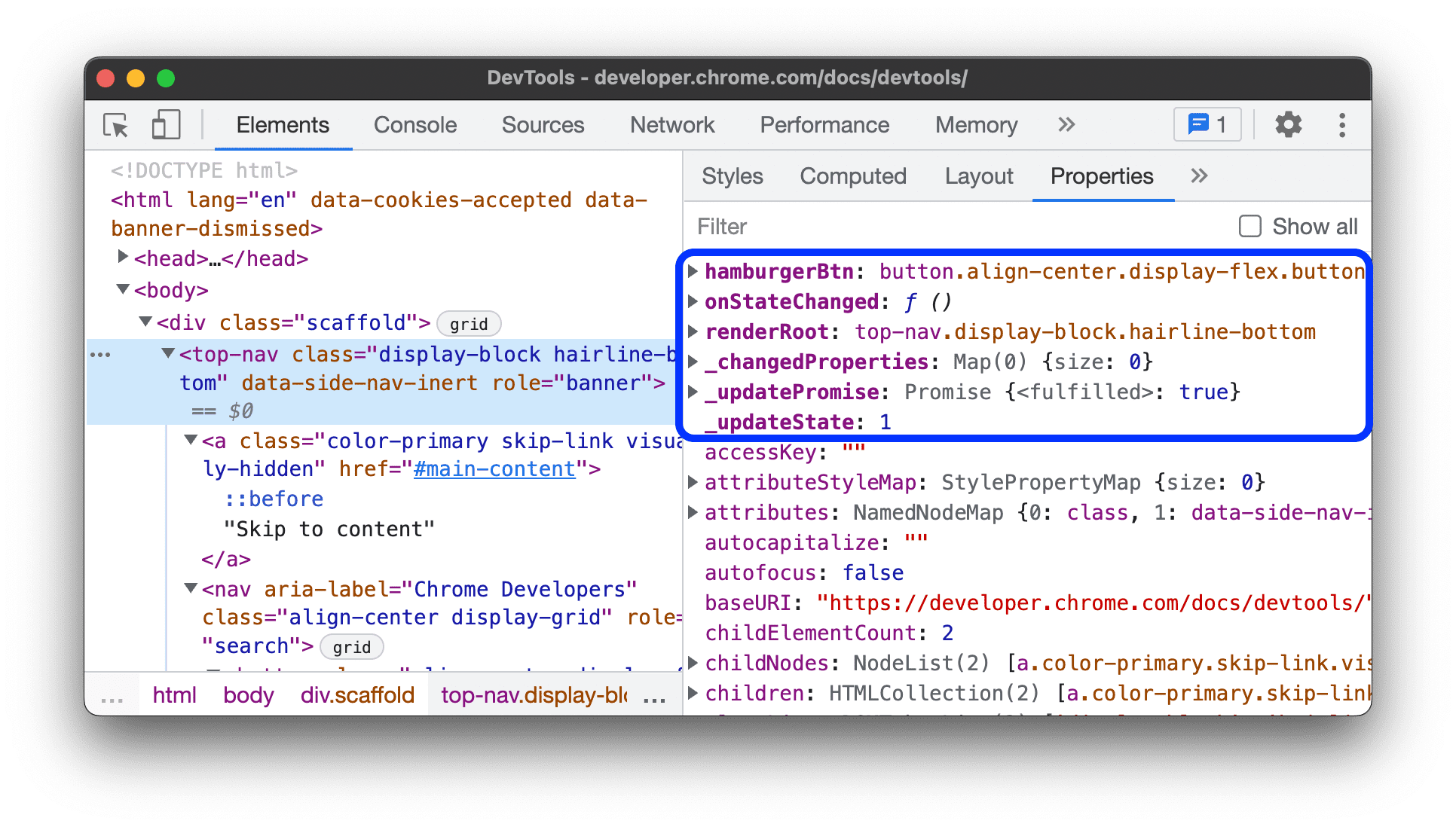
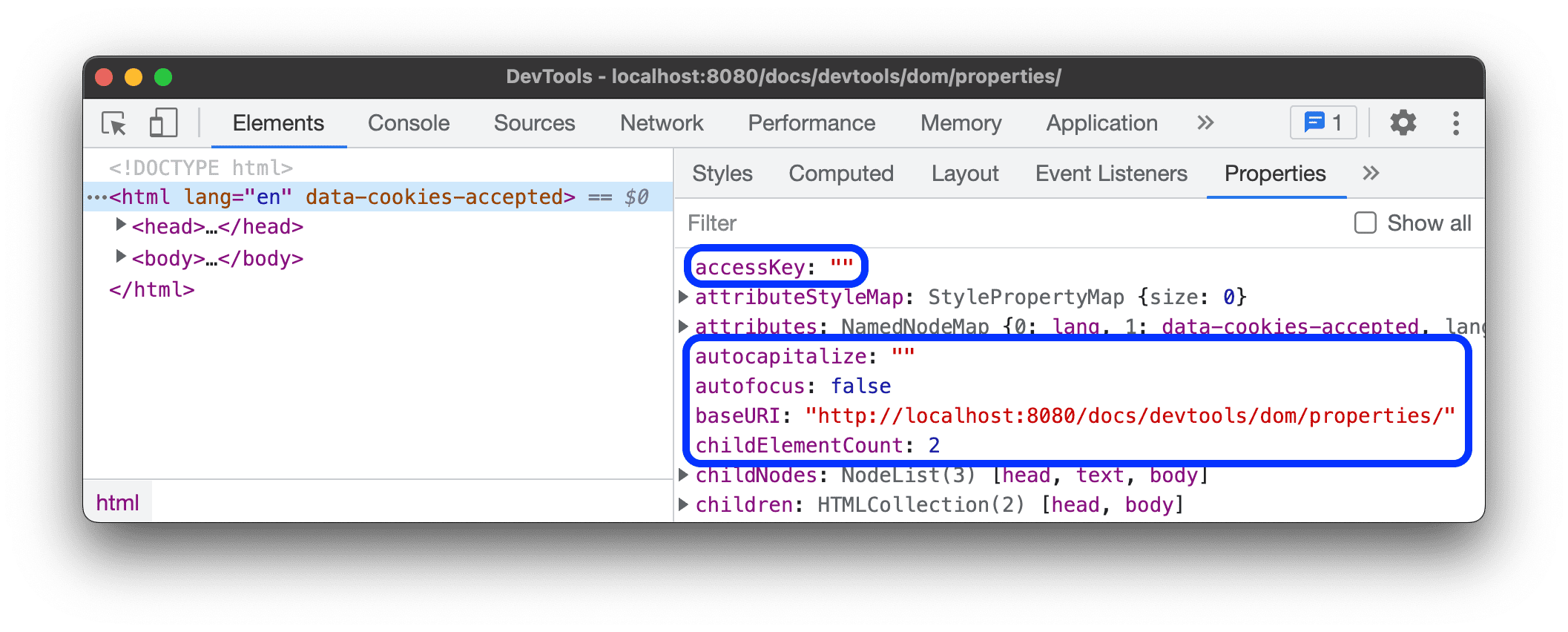
בכרטיסייה Properties (מאפיינים), המאפיינים של האובייקט ממוינים ומוצגים קודם ובפונט מודגש.

איך מוצאים את המקור של מאפיין שעובר בירושה
בכרטיסייה Properties מתבצעת הערכה של פונקציות הגישה (accessors) ברכיבים מובנים, והן מוצגות באובייקט כירושה ובגופן רגיל.
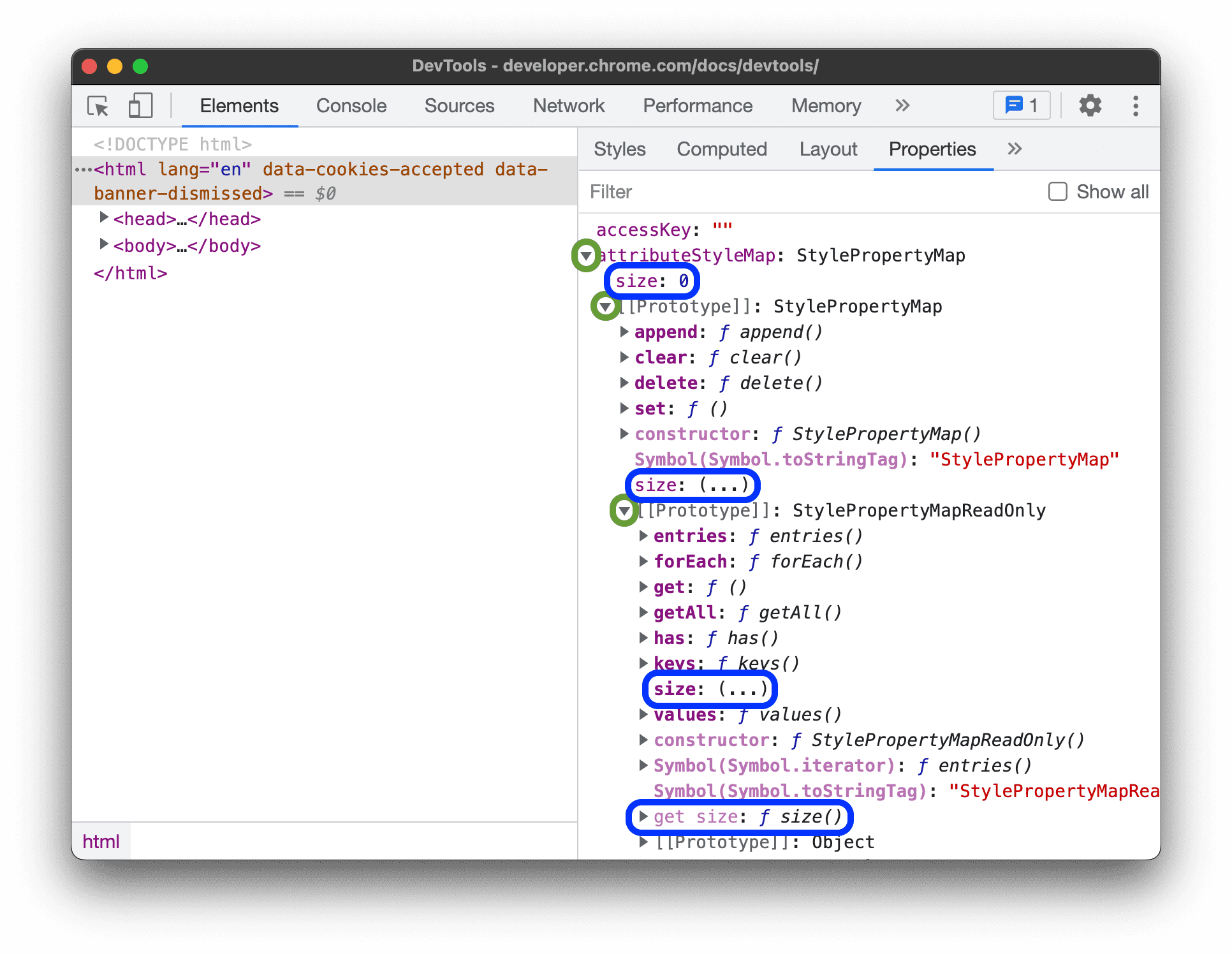
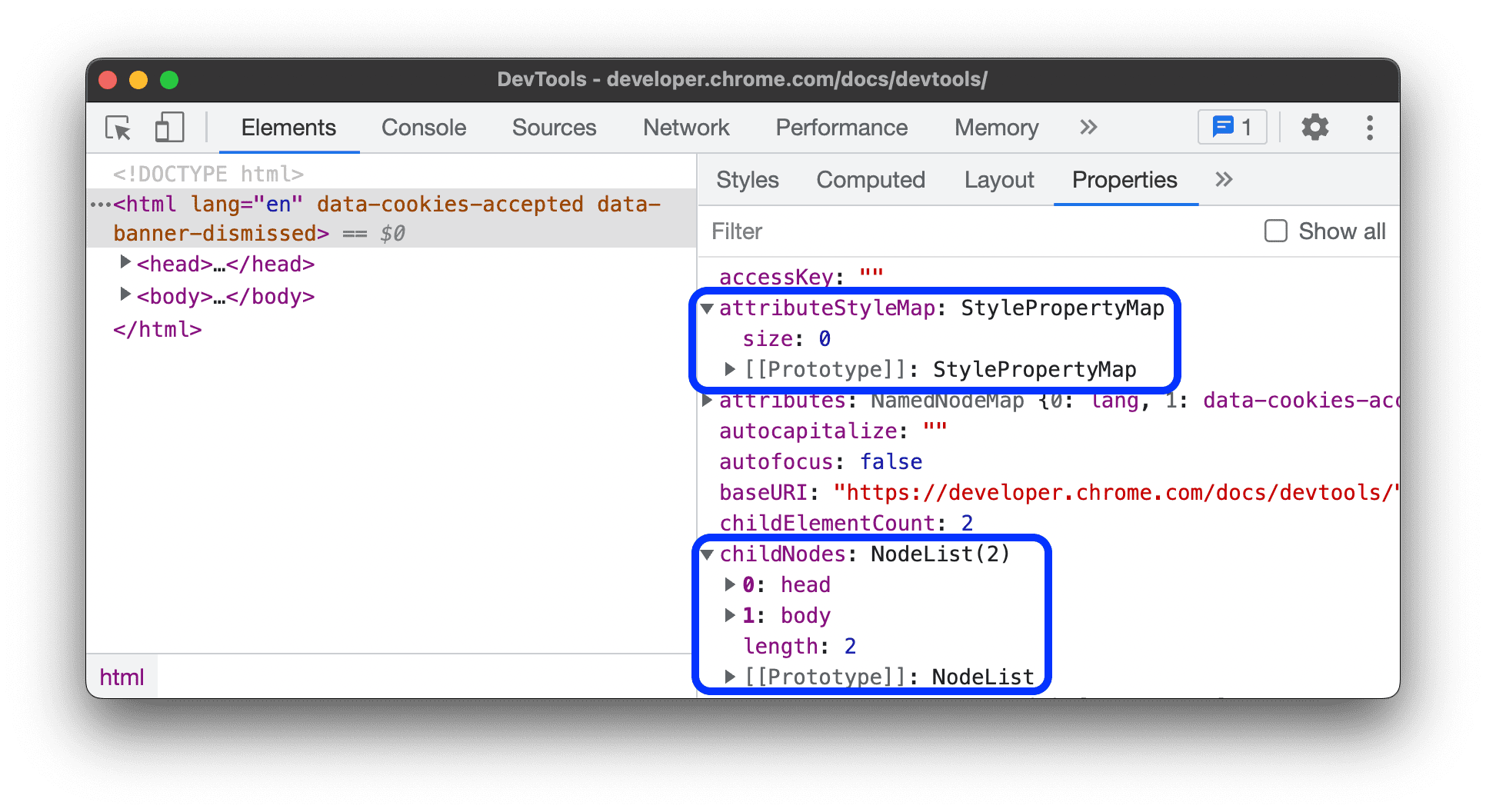
כדי למצוא את המקור של נכס שעובר בירושה, מרחיבים אובייקט, ואז את ה-[[Prototype]] שלו, ואז את ה-[[Prototype]] בתצוגת עץ וכן הלאה.

בדוגמה הזו, אפשר לבדוק מאיפה הגיע המאפיין size שעובר בירושה על ידי איתור המאפיין המקורי (מודגש) בשרשרת האב-טיפוס יחד עם ה-getter התואם.
בנוסף, מאפיינים ספציפיים לאב טיפוס מוצגים רק באב טיפוס, ולא באובייקטים. כך קל יותר לאבחן אובייקטים.

סינון המאפיינים
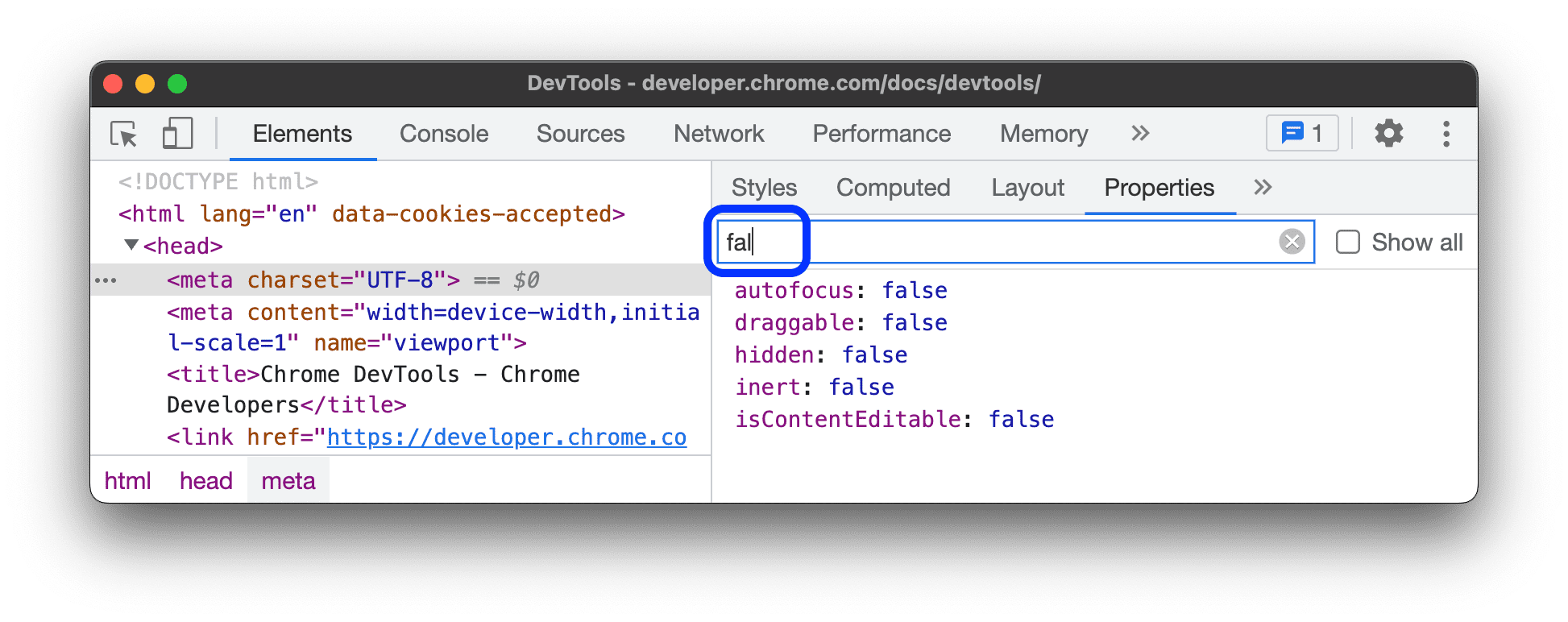
כדי למצוא מאפיין במהירות, מתחילים להקליד את השם או הערך שלו בתיבת הקלט Filter.

הצגת כל המאפיינים
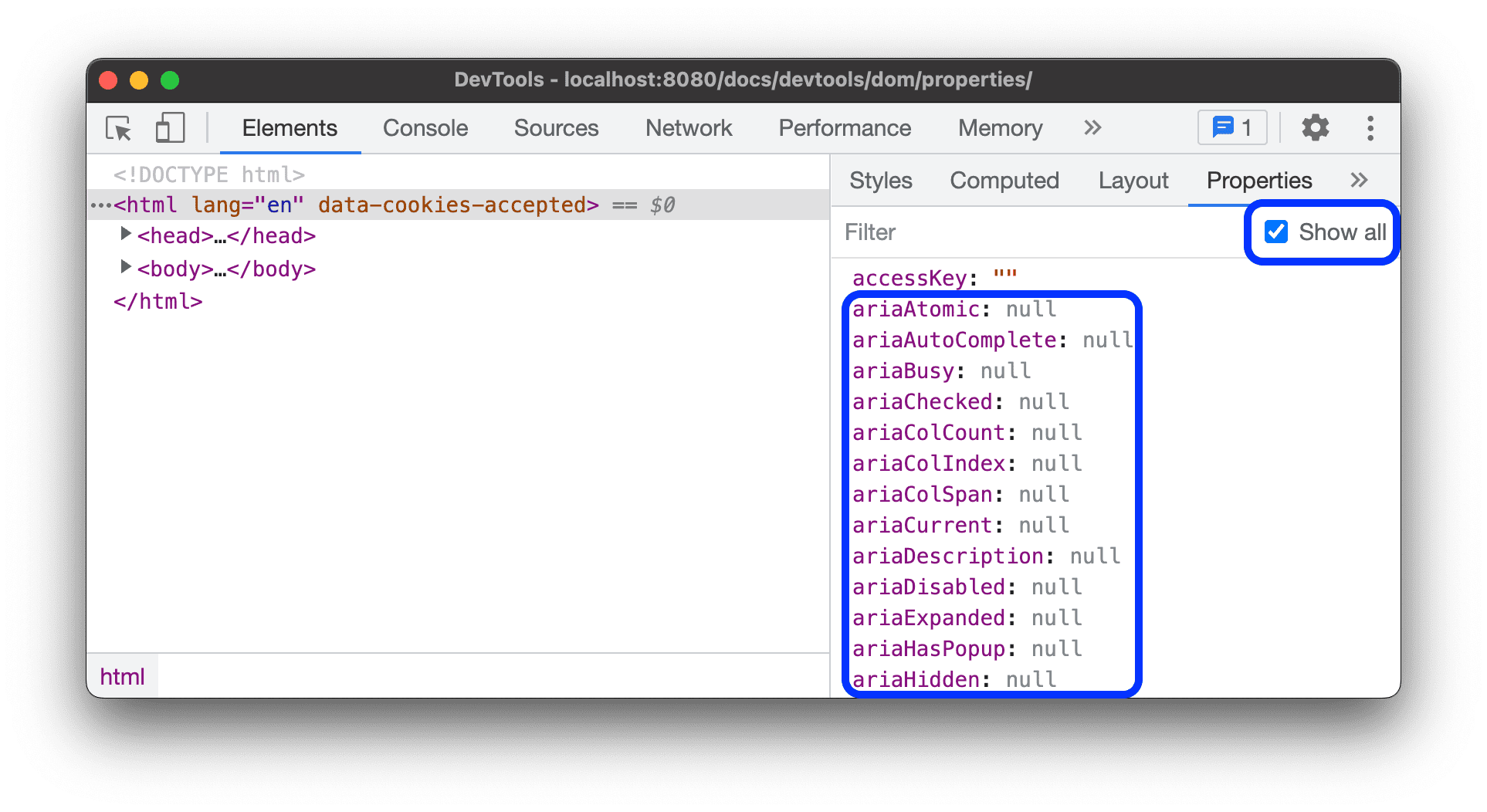
כברירת מחדל, בכרטיסייה נכסים לא מוצגים נכסים עם ערכי null ו-undefined.
כדי לראות את כל המלונות, מסמנים את התיבה הצגת הכול.

הסבר על מאפיינים
בכרטיסייה Elements (רכיבים) > Properties (מאפיינים) מוצגים מגוון מאפיינים.
נכסים פשוטים
נכסים פשוטים הם זוגות של <name>: <value>.

אובייקטים ומערכים
מאפיינים שניתן לכווץ () הם אובייקטים {} או מערכי [].

מידע נוסף על בדיקת אובייקטים של JavaScript זמין במאמר בדיקת מאפייני אובייקטים.
מאפיינים שתואמים לצמתי DOM
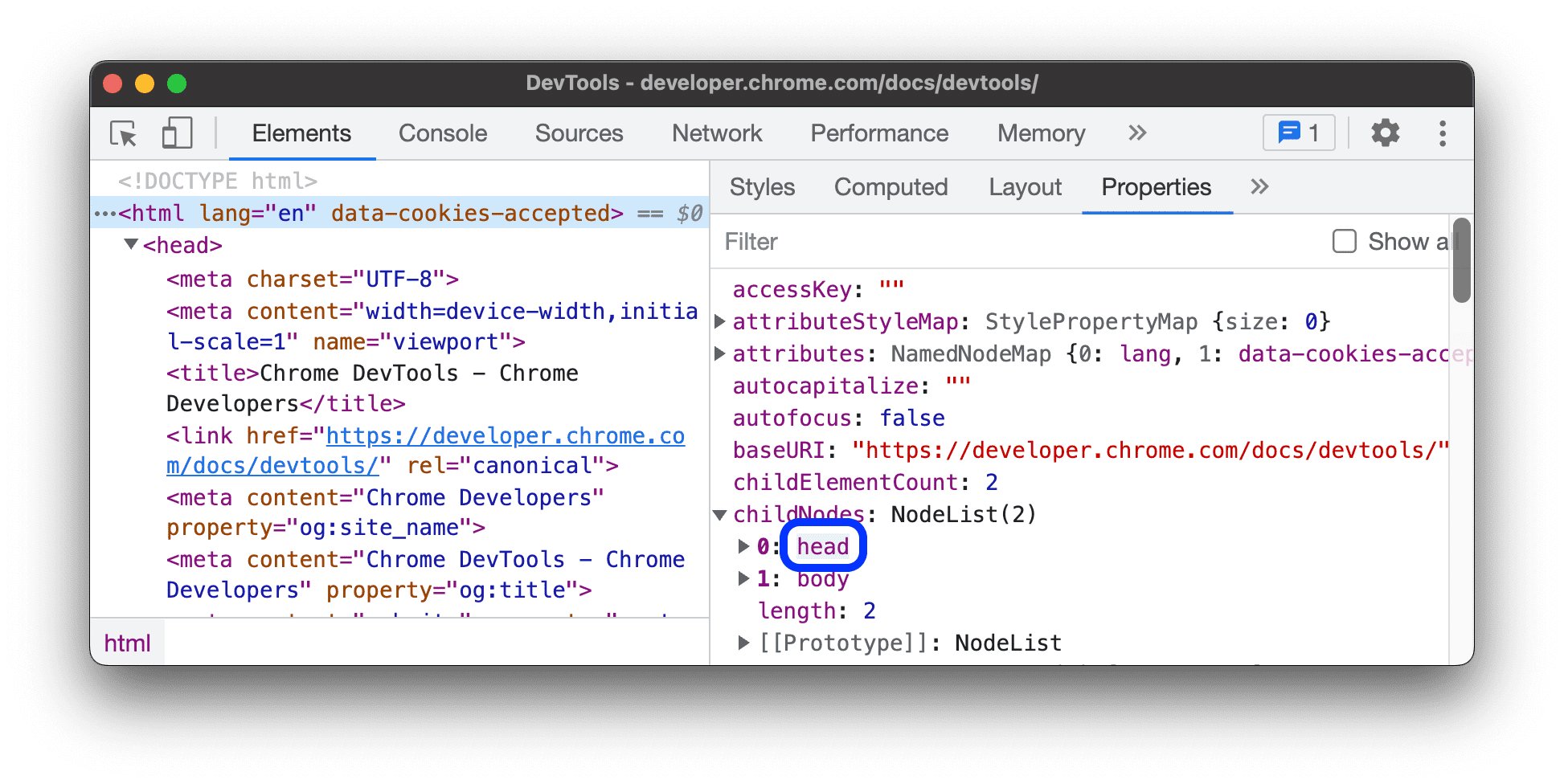
מאפיינים שתואמים לצמתי DOM הם קישורים. לוחצים על קישור כדי לבחור את הצומת הרלוונטי בעץ ה-DOM.

נכסים בבעלות ונכסים שעברו בירושה
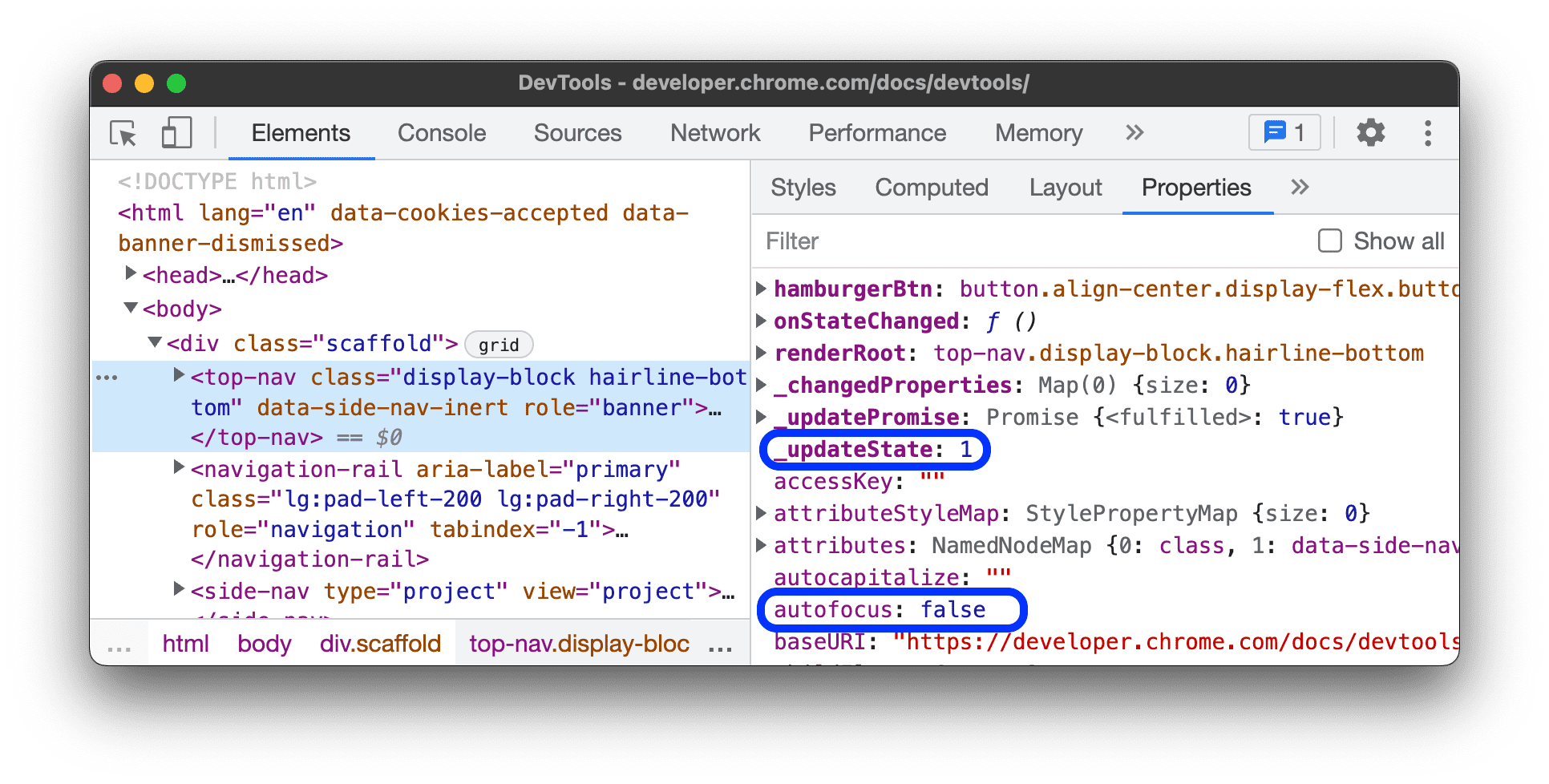
מאפיינים בכתב מודגש הם מאפיינים של האובייקט. הם מוגדרים ישירות באובייקט.
מאפיינים בגופן רגיל עוברים בירושה מרשת האב טיפוס. כדי להציג אותם, DevTools מעריך את ה-accessors הרלוונטיים ברכיבי HTML מובנים.
 הנכסים של DevTools ממוינים קודם כדי שיהיה קל יותר לזהות אותם.
הנכסים של DevTools ממוינים קודם כדי שיהיה קל יותר לזהות אותם.
מאפיינים שניתן למנות ומאפיינים שלא ניתן למנות
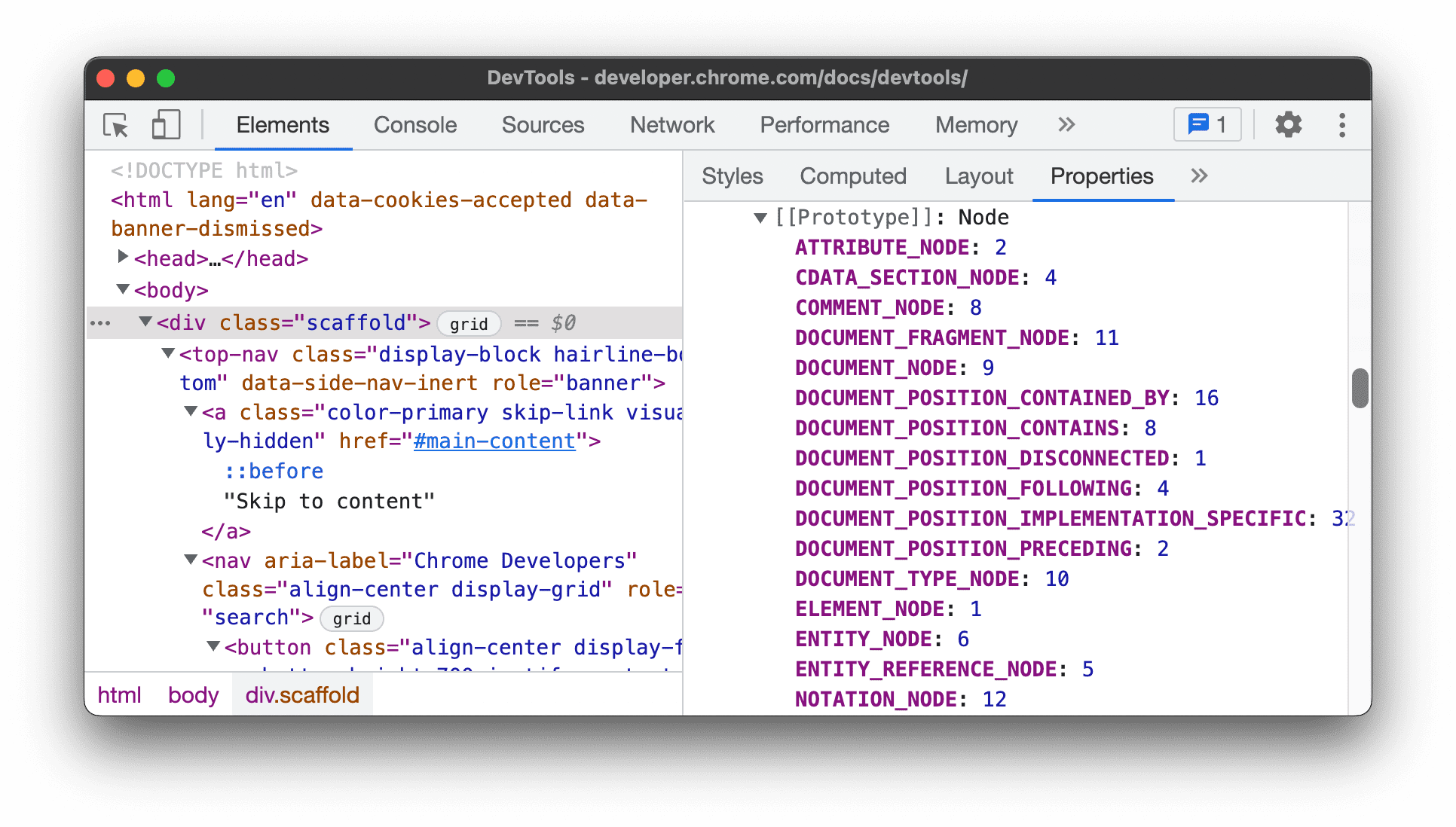
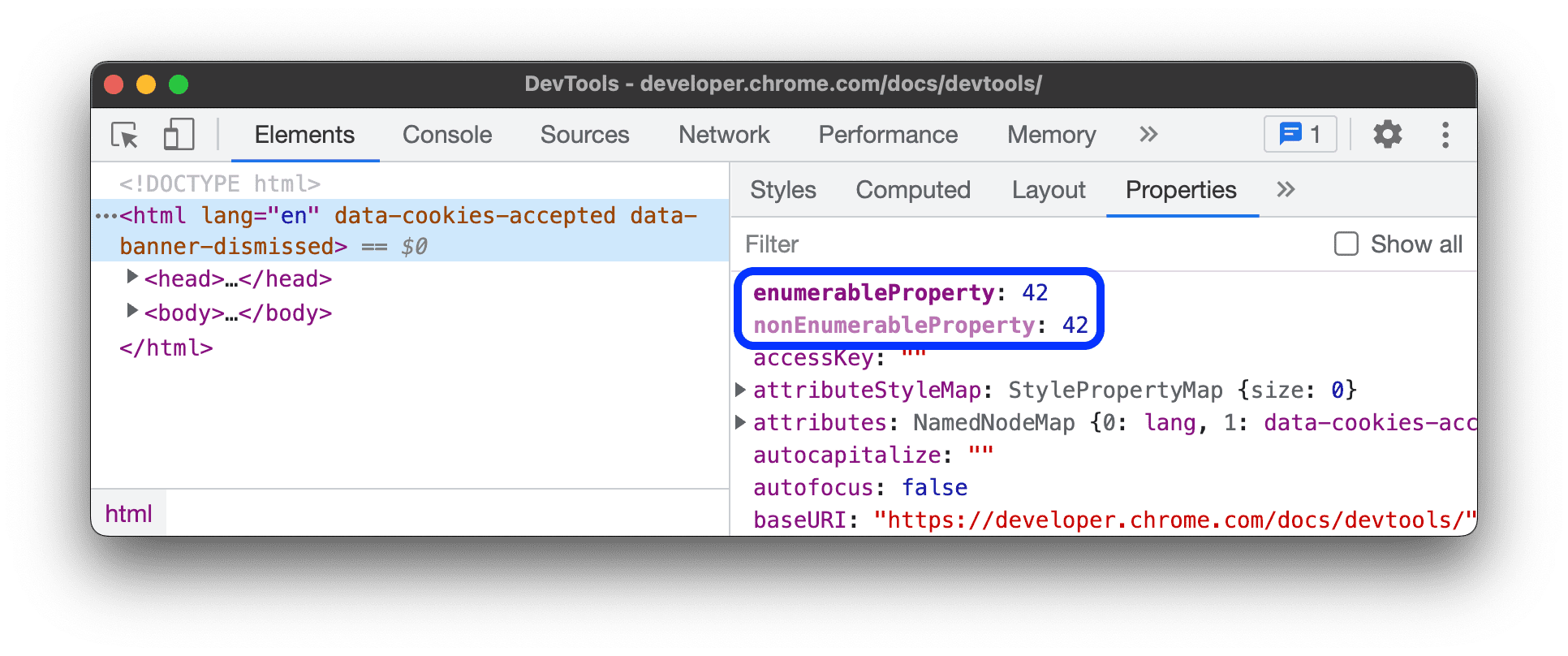
מאפיינים שניתנים למנייה מודגשים בצבע בהיר. מאפיינים שלא ניתן למנות אותם מושתקים.
 אפשר לבצע איטרציה על המאפיינים הניתנים לספירה באמצעות הלולאה
אפשר לבצע איטרציה על המאפיינים הניתנים לספירה באמצעות הלולאה for … in או השיטה Object.keys().
Methods
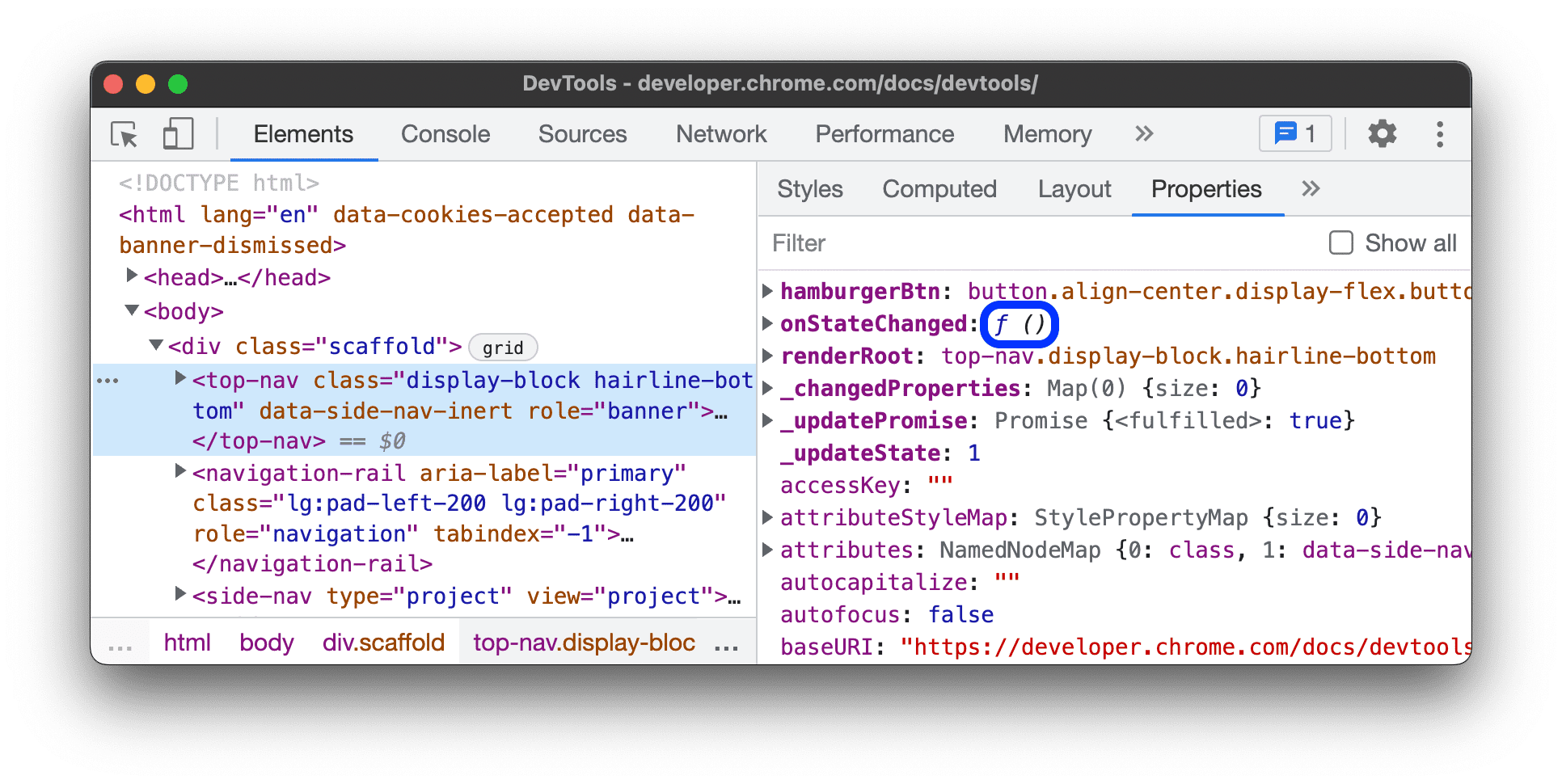
שיטות מסומנות בסמל f ().

מידע נוסף על פונקציות זמין במאמר בדיקת פונקציות דרך המסוף.


