使用设备模式大致了解网页在移动设备上的显示效果。
概览
“设备模式”是 Chrome 开发者工具中一系列功能的统称,可帮助您模拟移动设备。相关功能包括:
限制
不妨将设备模式视为对网页在移动设备上的外观和风格的第一阶近似值。在设备模式下,您实际上不会在移动设备上运行代码。您可以通过笔记本电脑或台式机模拟移动用户体验。
开发者工具永远无法模拟移动设备的某些方面。例如,移动 CPU 的架构与笔记本电脑或桌面设备 CPU 的架构截然不同。如果不确定,最好在移动设备上实际运行网页。使用远程调试功能,在页面实际在移动设备上运行时,从笔记本电脑或桌面电脑查看、更改、调试和分析页面代码。
打开设备工具栏
如需打开设备工具栏,请按以下步骤操作:
- 打开开发者工具。
- 点击顶部操作栏中的 切换设备工具栏。

模拟移动设备视口
默认情况下,设备工具栏会在视口中打开,尺寸设置为自适应。 您可以使用尺寸下拉菜单模拟特定移动设备的尺寸。

自适应视口模式
拖动手柄可将视口调整为所需的尺寸。或者,在宽度和高度框中输入具体值。在此示例中,宽度设置为 480,高度设置为 415。

或者,您也可以使用宽度预设栏,通过点击以下任一选项来设置宽度:

| 小型移动设备 | 中型移动设备 | 大型移动设备 | 平板电脑 | 笔记本电脑 | 大型笔记本电脑 | 4K |
|---|---|---|---|---|---|---|
| 320 像素 | 375px | 425 像素 | 768 像素 | 1024 像素 | 1440 像素 | 2560 像素 |
显示媒体查询
如需在视口上方显示媒体查询断点,请依次点击 更多选项 > 显示媒体查询。

现在,开发者工具会在视口上方显示两个额外的条:
- 带有
max-width断点的蓝色条。 - 带有
min-width断点的橙色条。
在断点之间点击以更改视口的宽度,以便触发断点。

如需查找相应的 @media 声明,请在断点之间右键点击,然后选择在源代码中显示。开发者工具会在编辑器的对应行中打开来源面板。

设置设备像素比
设备像素比 (DPR) 是硬件屏幕上的物理像素与逻辑 (CSS) 像素之间的比率。换句话说,DPR 会告知 Chrome 应使用多少屏幕像素来绘制一个 CSS 像素。Chrome 在 HiDPI(每英寸高点数)显示屏上绘制时会使用 DPR 值。
如需设置 DPR 值,请执行以下操作:
依次点击更多选项
> 添加设备像素比率。

在视口顶部的操作栏中,从新的 DPR 下拉菜单中选择 DPR 值。

设置设备类型
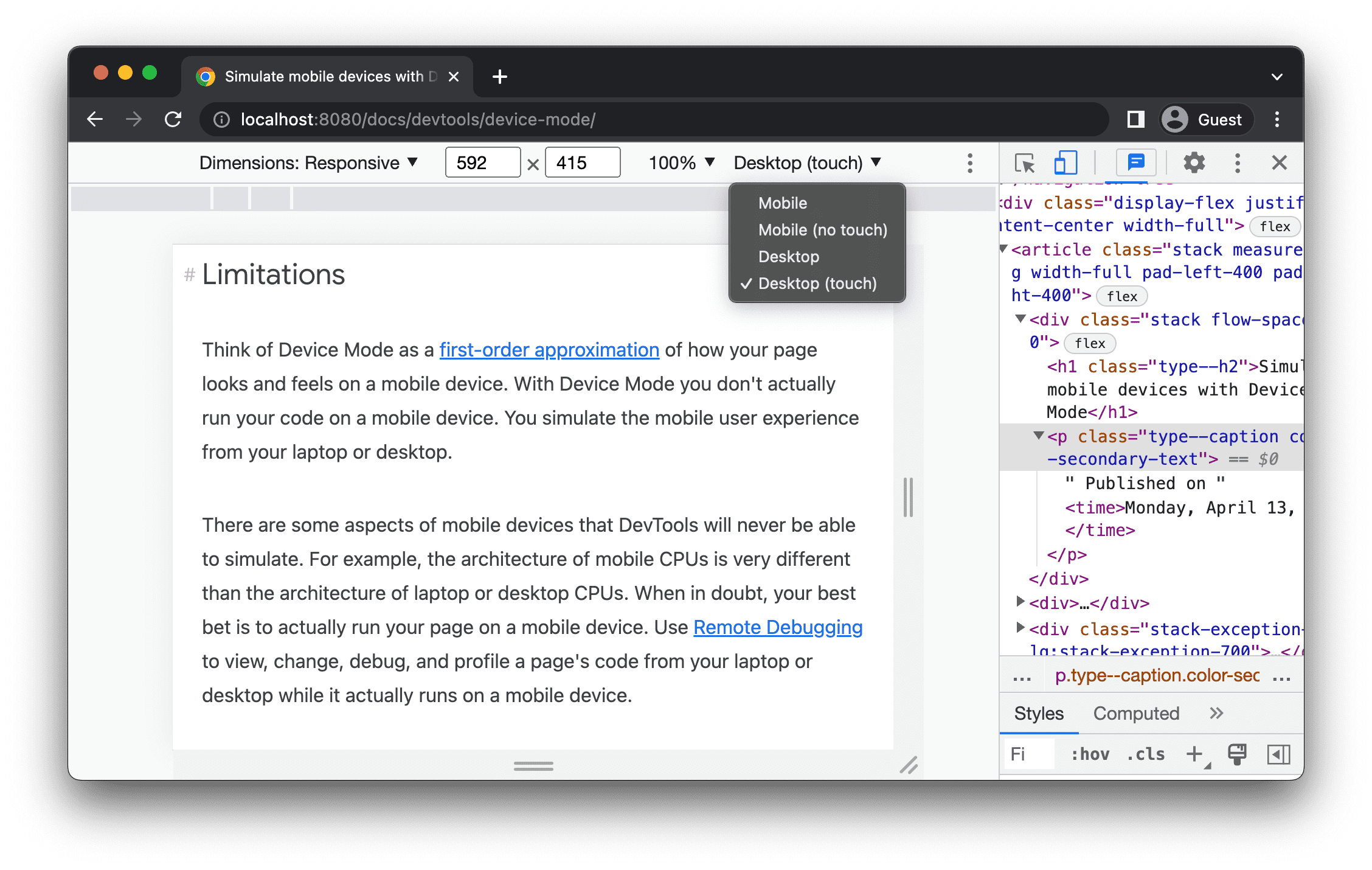
使用设备类型列表模拟移动设备或桌面设备。

如果您在顶部的操作栏中没有看到列表,请依次选择更多选项 > 添加设备类型。
下表介绍了这些选项之间的差异。渲染方法是指 Chrome 将网页渲染为移动版视口还是桌面版视口。光标图标是指您将光标悬停在网页上时看到的光标类型。触发的事件是指在您与网页互动时,网页是否会触发 touch 或 click 事件。
| 选项 | 渲染方法 | 光标图标 | 触发的事件 |
|---|---|---|---|
| 移动设备 | 移动设备 | 圆形 | 触控输入 |
| 移动设备(无触摸) | 移动设备 | 正常 | 点击 |
| 桌面设备 | 桌面设备 | 正常 | 点击 |
| 桌面设备(触控) | 桌面设备 | 圆形 | 触控输入 |
特定设备模式
如需模拟特定移动设备的尺寸,请从尺寸列表中选择相应设备。

如需了解详情,请参阅添加自定义移动设备。
将视口旋转为横向模式
点击 Rotate 将视口旋转为横向模式。

请注意,如果设备工具栏较窄,旋转 按钮将会消失。

另请参阅设置屏幕方向。
开启/关闭双屏幕模式
某些设备(例如 Surface Duo)具有两个屏幕,并且有两种使用方式:一个屏幕或两个屏幕都处于活动状态。
如需在双屏和单屏模式之间切换,请点击工具栏中的 切换双屏模式。

设置设备折叠状态
某些设备(例如华硕 Zenbook Fold)具有可折叠屏幕。此类屏幕具有折叠状态:展开或折叠。连续折叠状态是指“展开”状态,折叠状态则是指显示屏各部分之间形成角度。
如需设置设备折叠状态,请从工具栏中的相应下拉菜单中选择持续或折叠。

显示设备边框
模拟特定移动设备(例如 Nest Hub)的尺寸时,请依次选择更多选项 > 显示设备边框,以显示视口周围的实际设备边框。

在此示例中,DevTools 会显示 Nest Hub 的帧。

添加自定义移动设备
如需添加自定义设备,请执行以下操作:
点击设备列表,然后选择修改。

在设置 > 设备标签页中,从支持的设备列表中选择一台设备,或点击添加自定义设备以添加您自己的设备。
如果您要添加自己的设备,请输入设备的名称、宽度和高度,然后点击添加。

返回视口,从维度列表中选择新添加的设备。
显示标尺
依次点击更多选项 > 显示标尺,即可查看标尺。标尺的尺寸单位为像素。

开发者工具会在视口的顶部和左侧显示标尺。

点击标尺上的特定标记,以设置视口的宽度和高度。
缩放视口
使用缩放列表放大或缩小。

截取屏幕截图
如需截取视口中显示内容的屏幕截图,请依次点击 更多选项 > 截取屏幕截图。

如需截取整个网页的屏幕截图(包括视口中不可见的内容),请从同一菜单中选择截取完整尺寸的屏幕截图。
如需在设备专用模式下截取屏幕截图时添加设备边框,请先显示设备边框,然后按照前面的说明点击截取屏幕截图。

如需了解使用 DevTools 截取屏幕截图的其他方式,请参阅使用 DevTools 截取屏幕截图的 4 种方式。
节流网络和 CPU
如需同时限制网络和 CPU,请从节流列表中选择中端移动设备或低端移动设备。

中端移动设备会模拟快速 3G 网络,并会限制 CPU 的速度,使其比正常速度慢 4 倍。低端移动设备会模拟慢速 3G 网络,并将 CPU 的速度限制为正常速度的 1/6。请注意,节流是相对于笔记本电脑或台式机的正常性能而言的。
请注意,如果设备工具栏较窄,节流列表将会隐藏。
仅限制 CPU
如需仅限制 CPU(而非网络)的速度,请前往性能面板,点击捕获设置 ,然后从 CPU 列表中选择速度降低 4 倍、速度降低 6 倍或速度降低 20 倍。

仅节流网络
如需仅限制网络速度(而非 CPU 速度),请前往网络面板,然后从节流列表中选择快速 3G 或慢速 3G。

或者,按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux、ChromeOS)打开“命令”菜单,输入 3G,然后选择启用 3G 高速节流或启用 3G 低速节流。

您还可以在性能面板中设置网络节流。点击 Capture Settings(捕获设置),然后从 Network(网络)列表中选择 Fast 3G(高速 3G)或 Slow 3G(慢速 3G)。

模拟传感器
使用传感器面板可替换地理位置信息、模拟设备屏幕方向、强制触摸和模拟空闲状态。
以下部分简要介绍了如何替换地理位置信息和设置设备屏幕方向。如需查看完整功能列表,请参阅模拟设备传感器。
替换地理位置
如需打开地理位置替换界面,请点击自定义和控制开发者工具
,然后依次选择更多工具 > 传感器。

或者,按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux、ChromeOS)打开“命令”菜单,输入 Sensors,然后选择显示传感器。

从位置列表中选择一个预设值,或选择其他...以输入自己的坐标,或选择位置不可用以测试当地理定位处于错误状态时网页的行为方式。

设置屏幕方向
如需打开屏幕方向界面,请点击自定义和控制开发者工具
,然后依次选择更多工具 > 传感器。

或者,按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux、ChromeOS)打开“命令”菜单,输入 Sensors,然后选择显示传感器。

从方向列表中选择一个预设值,或选择自定义方向以设置自己的 alpha、beta 和 gamma 值。




