Utilizza la modalità dispositivo per ottenere approssimativamente l'aspetto e le prestazioni della tua pagina su un dispositivo mobile.
Panoramica
La modalità dispositivo è il nome di una raccolta di funzionalità di Chrome DevTools che ti aiutano simulare dispositivi mobili. Queste funzioni includono:
- Simulare un'area visibile mobile
- Limitazione della CPU
- Limitazione della rete
- Inoltre, nel riquadro Sensori:
Limitazioni
Considera la modalità dispositivo come un'approssimazione di primo ordine dell'aspetto e del design della tua pagina su un dispositivo mobile. Con la modalità dispositivo non esegui effettivamente il codice su un dispositivo mobile. Simula l'esperienza utente sui dispositivi mobili dal laptop o dal computer desktop.
Esistono alcuni aspetti dei dispositivi mobili che DevTools non sarà mai in grado di simulare. Ad esempio: l'architettura delle CPU per dispositivi mobili è molto diversa da quella delle CPU per computer portatili o desktop. In caso di dubbi, la soluzione migliore è eseguire effettivamente la pagina su un dispositivo mobile. Usa il telecomando Debug per visualizzare, modificare, sottoporre a debug e profilare il codice di una pagina dal tuo laptop o computer mentre è in corso funziona su un dispositivo mobile.
Apri la barra degli strumenti del dispositivo
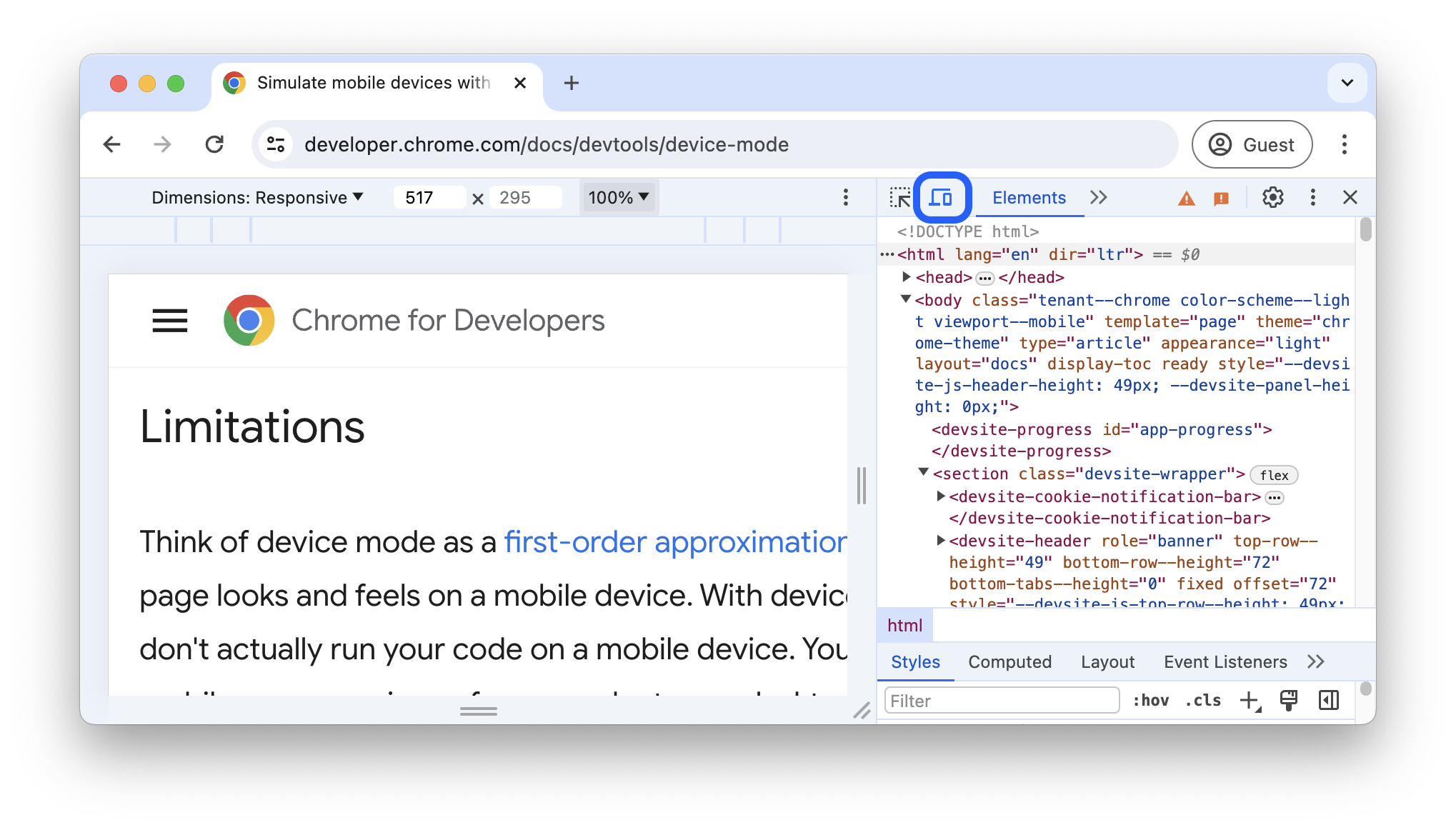
Per aprire la barra degli strumenti del dispositivo, procedi nel seguente modo:
- Apri DevTools.
- Fai clic su Dispositivi Attiva/disattiva la barra degli strumenti dei dispositivi nella barra delle azioni in alto.

Simula un'area visibile mobile
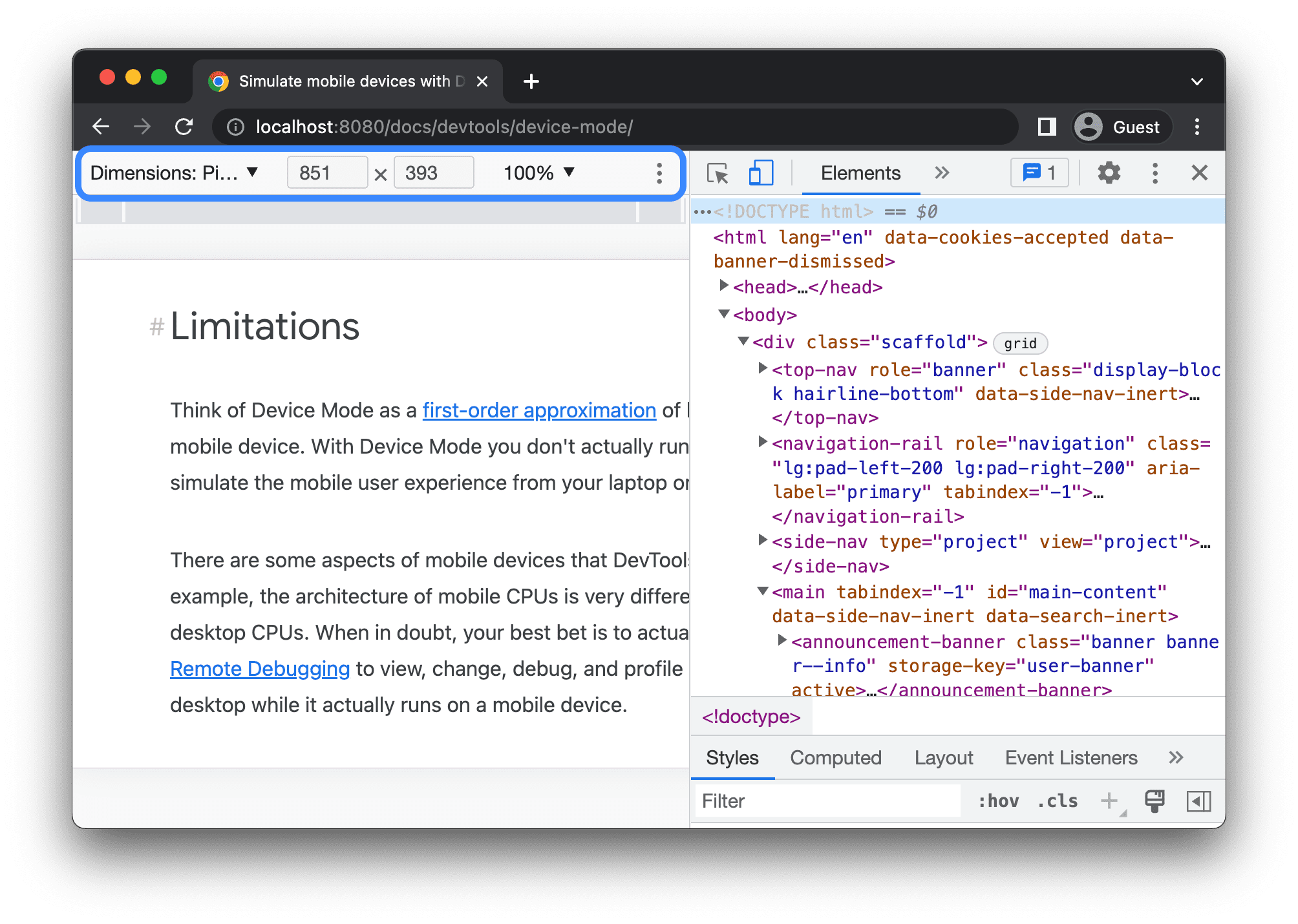
Per impostazione predefinita, la barra degli strumenti del dispositivo si apre in un'area visibile con l'opzione Dimensioni impostata su Adattabile. Utilizzando il menu a discesa Dimensioni, puoi simulare le dimensioni di un dispositivo mobile specifico.

Modalità area visibile adattabile
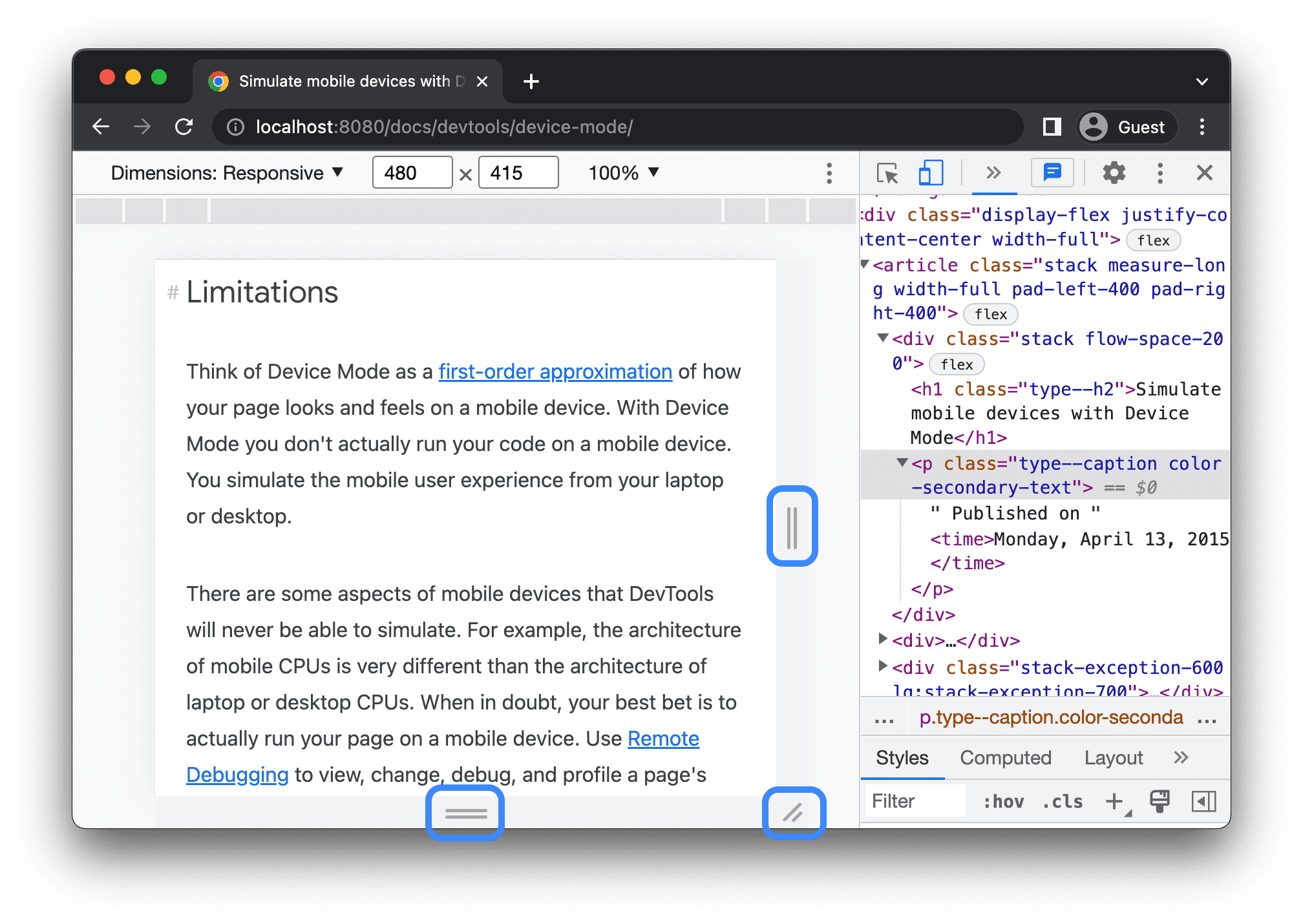
Trascina i punti di manipolazione per ridimensionare l'area visibile in base alle tue esigenze. In alternativa, inserisci valori specifici
nelle caselle della larghezza e dell'altezza. In questo esempio, la larghezza è impostata su 480 e l'altezza è impostata su
415.

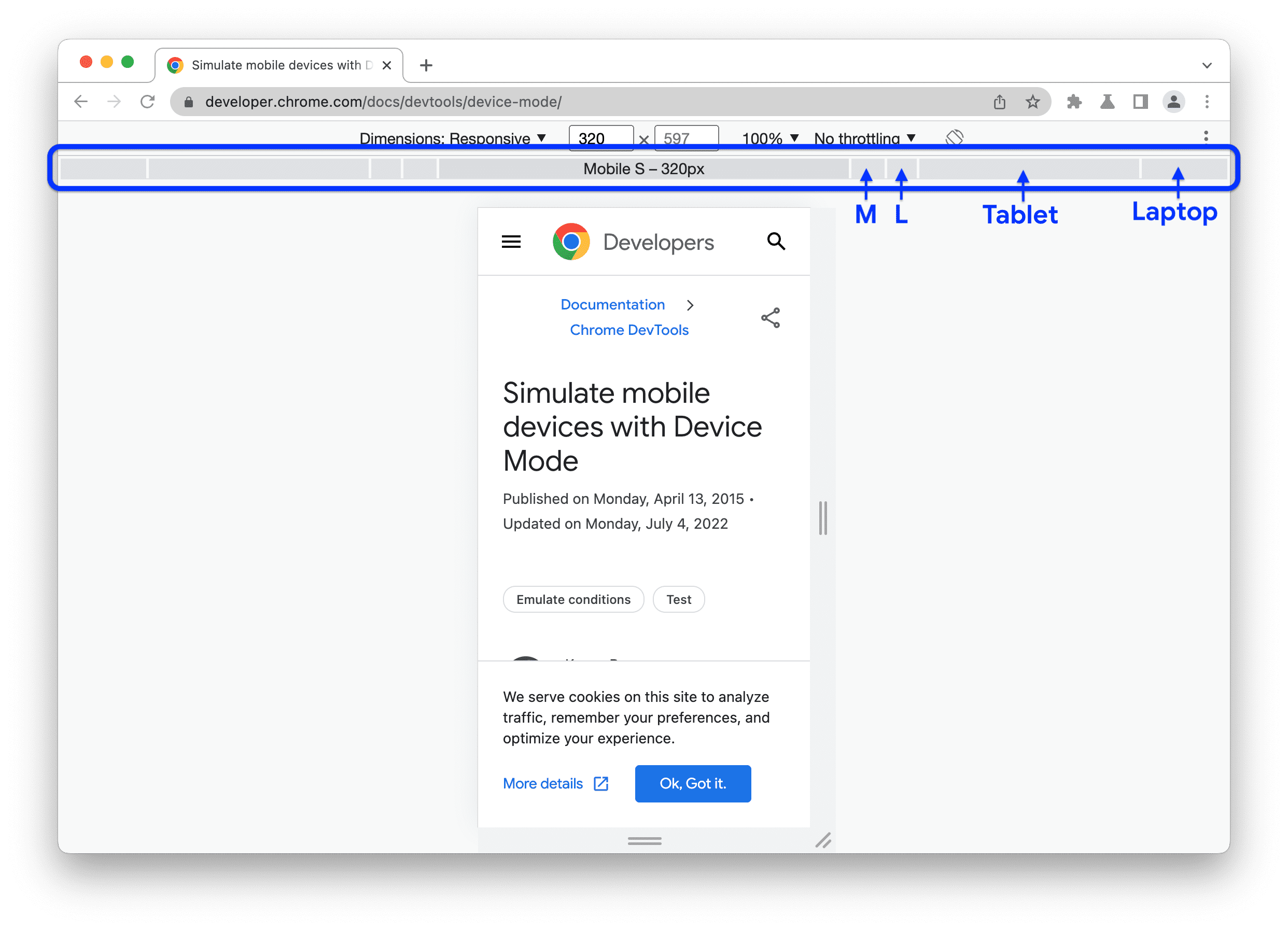
In alternativa, utilizza la barra dei valori predefiniti di larghezza per impostare con un clic la larghezza su una delle seguenti opzioni:

| Dispositivo mobile - S | Dispositivo mobile M | Dispositivo mobile S | Tablet | Laptop | Laptop S | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Mostra query supporti
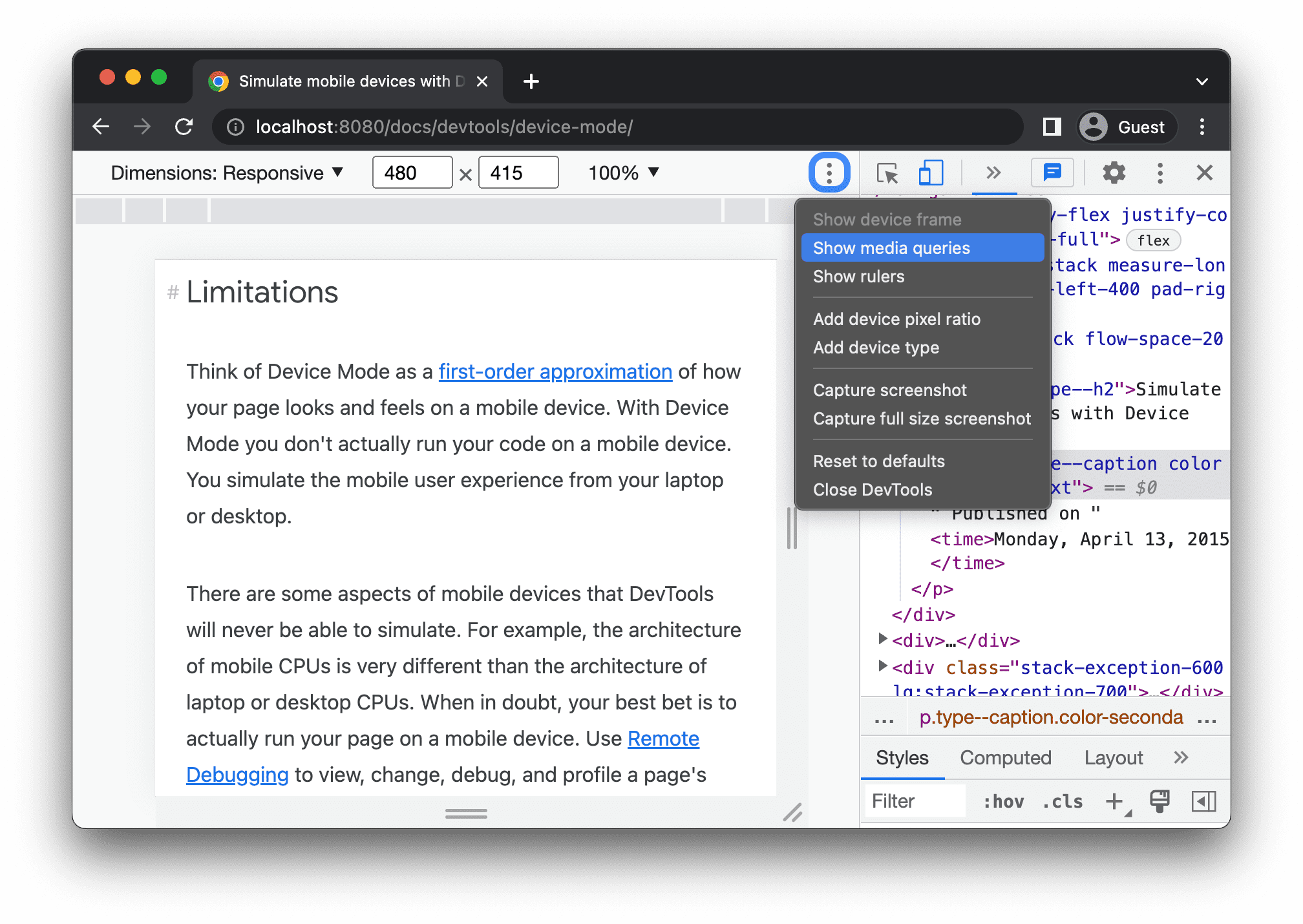
Per mostrare i punti di interruzione della query multimediale sopra l'area visibile, fai clic su Altre opzioni > Mostra query supporti.

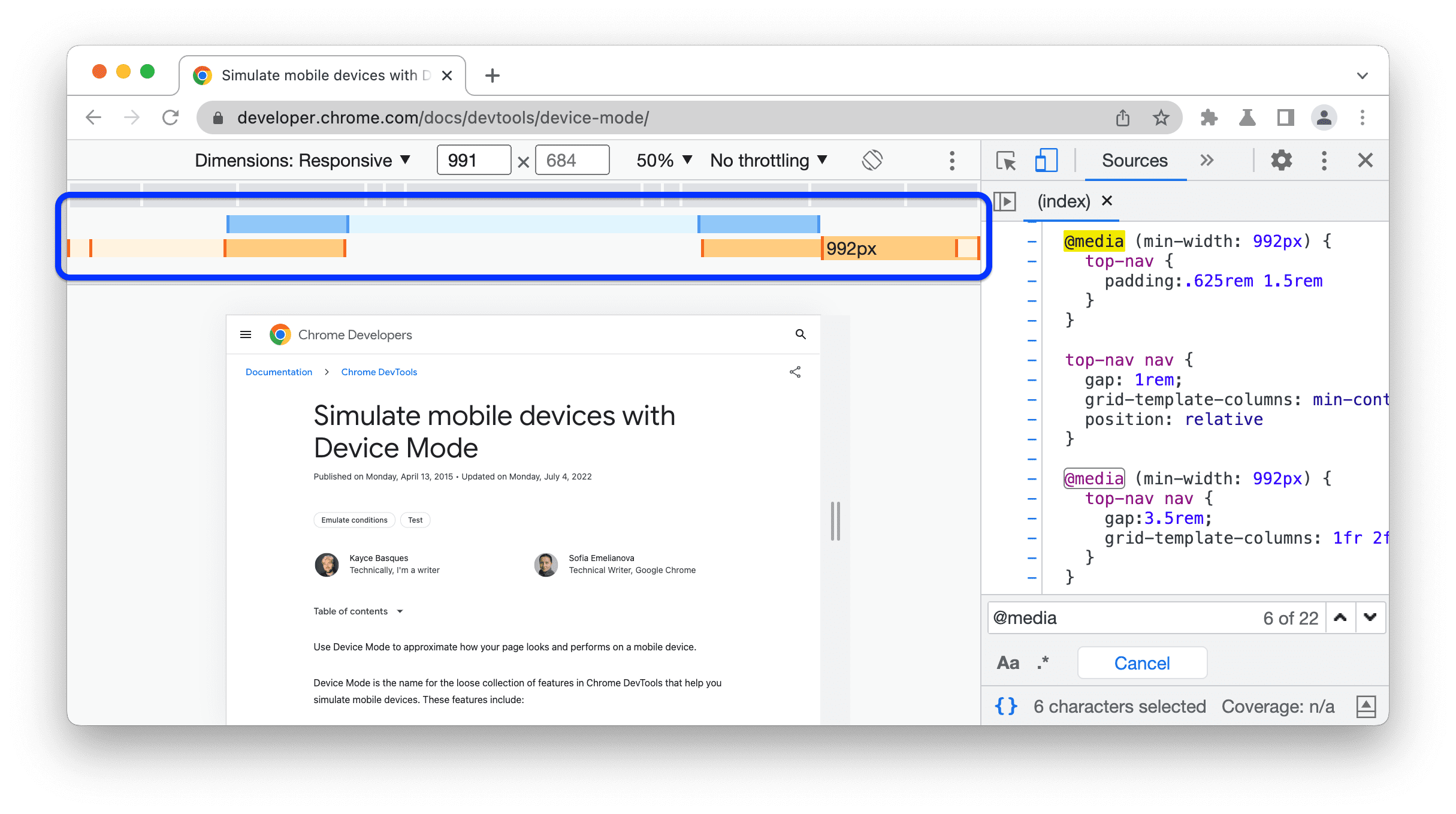
DevTools ora mostra due barre aggiuntive sopra l'area visibile:
- La barra blu con
max-widthpunti di interruzione. - La barra arancione con
min-widthpunti di interruzione.
Fai clic tra i punti di interruzione per modificare la larghezza dell'area visibile in modo che il punto di interruzione venga attivato.

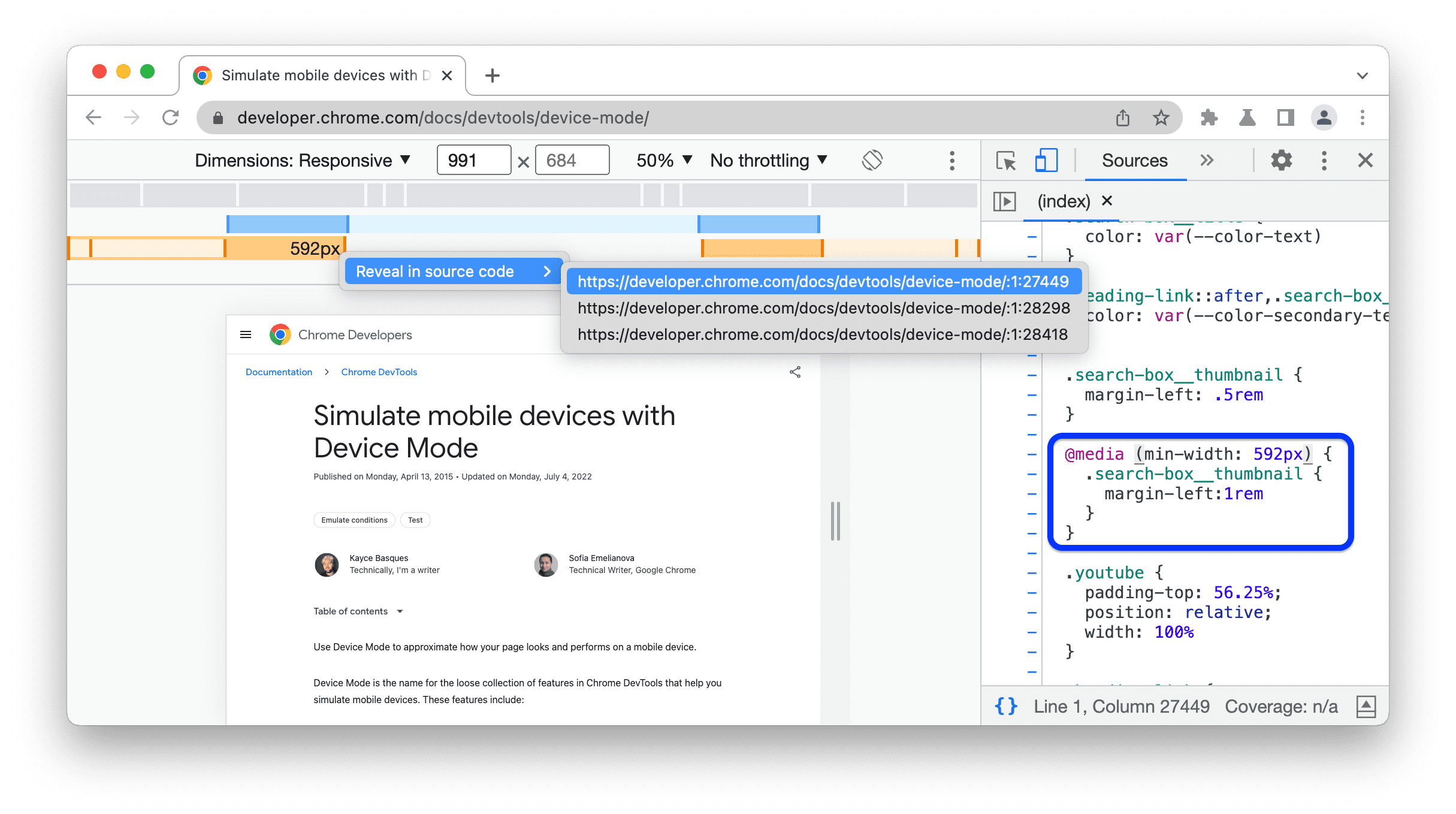
Per trovare la dichiarazione @media corrispondente, fai clic con il tasto destro del mouse tra i punti di interruzione e seleziona Mostra nel codice sorgente. DevTools apre il riquadro Origini nella riga corrispondente dell'Editor.

Imposta le proporzioni pixel del dispositivo
Il rapporto pixel del dispositivo (DPR) è il rapporto tra i pixel fisici sullo schermo hardware e i pixel logici (CSS). In altre parole, il DPR comunica a Chrome quanti pixel dello schermo utilizzare per disegnare un pixel CSS. Chrome utilizza il valore DPR quando disegna su display HiDPI (High Dots Per Inch).
Per impostare un valore DPR:
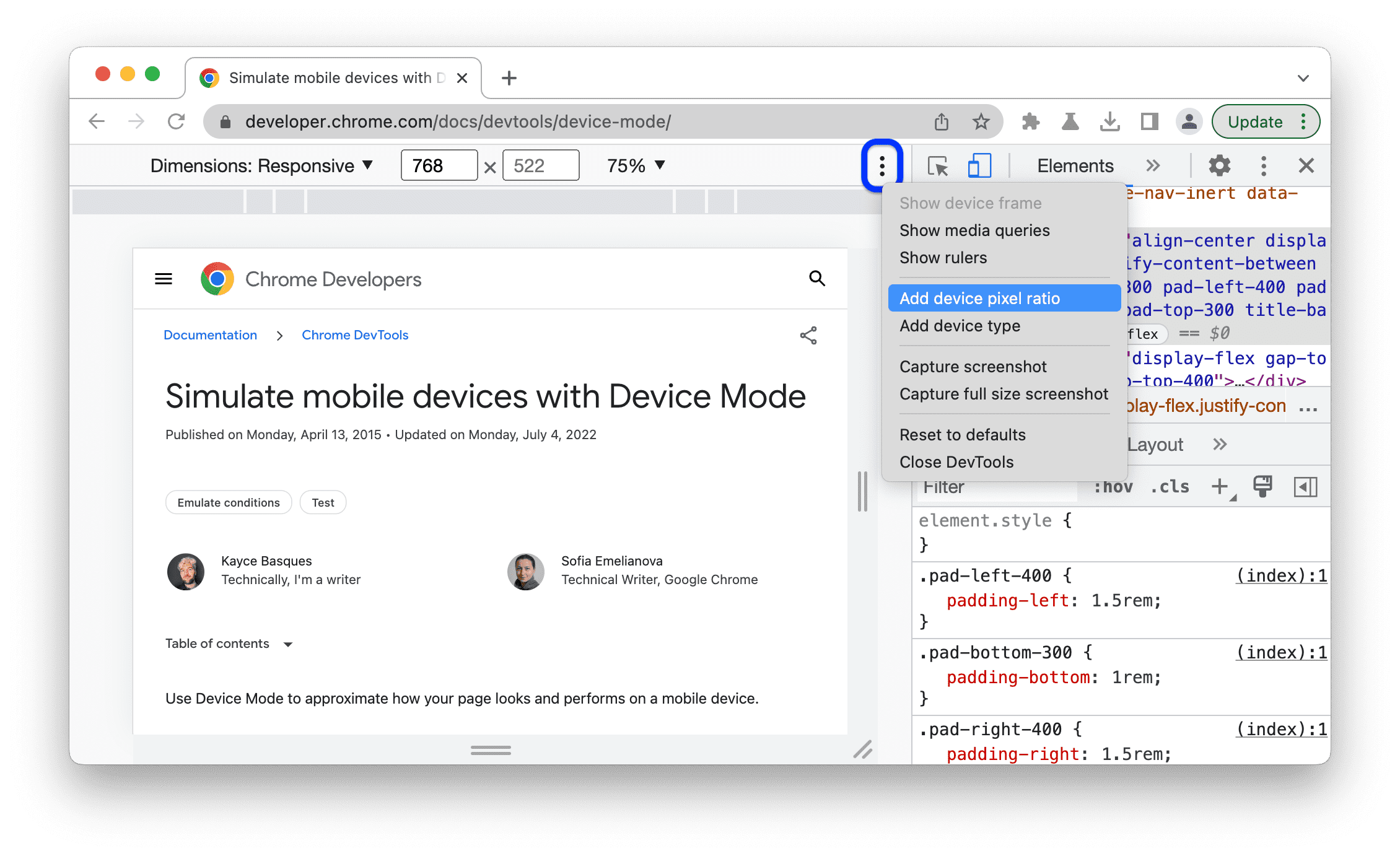
Fai clic su Altre opzioni
> Aggiungi le proporzioni pixel del dispositivo.

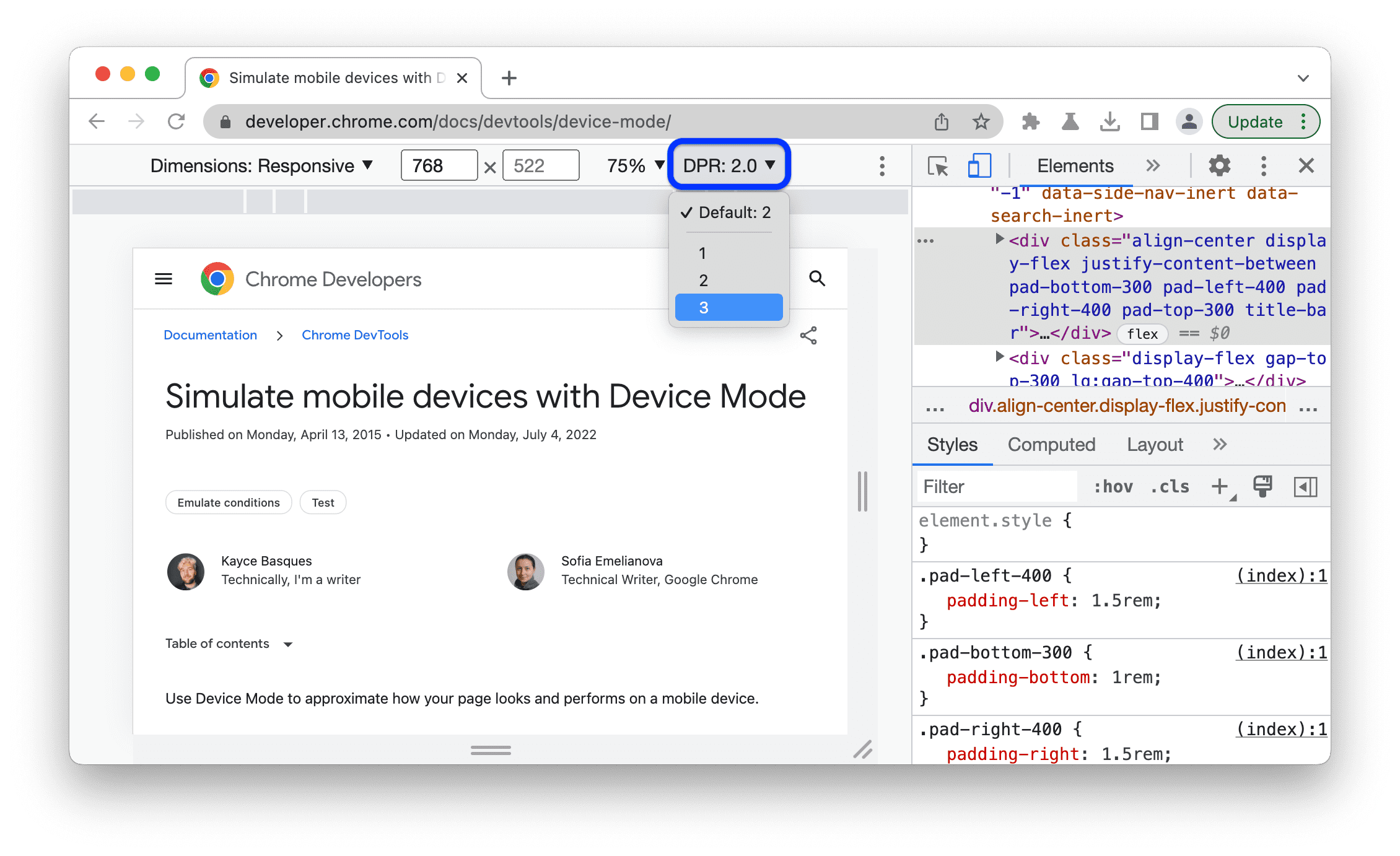
Nella barra delle azioni nella parte superiore dell'area visibile, seleziona un valore DPR dal nuovo menu a discesa DPR.

Impostare il tipo di dispositivo
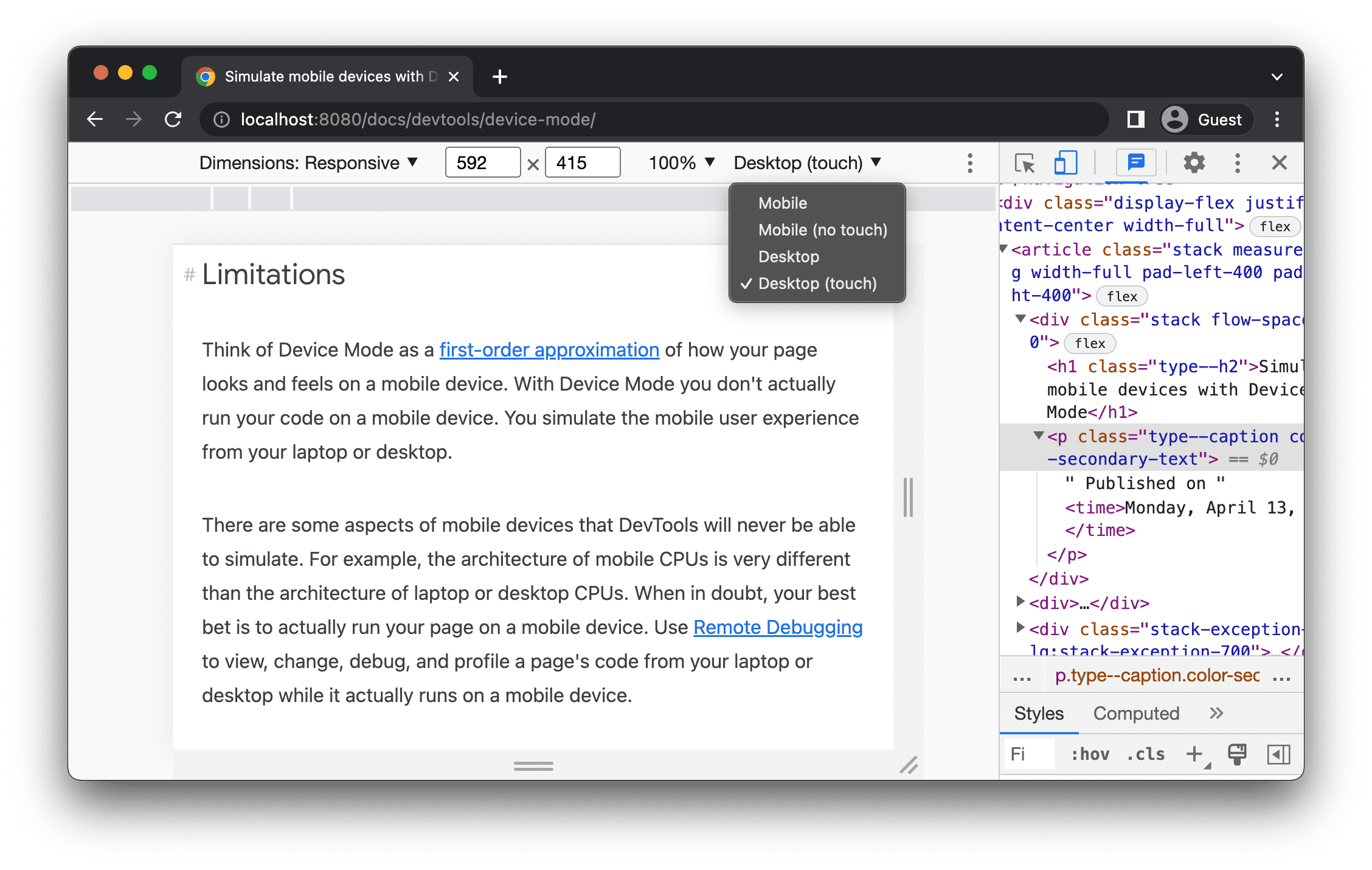
Utilizza l'elenco Tipo di dispositivo per simulare un dispositivo mobile o un computer.

Se non vedi l'elenco nella barra delle azioni in alto, seleziona Altre opzioni > Aggiungi il tipo di dispositivo.
La tabella seguente descrive le differenze tra le opzioni. Il metodo di rendering si riferisce
se Chrome esegue il rendering della pagina come area visibile su dispositivi mobili o desktop. L'icona del cursore si riferisce al tipo
del cursore che vedi quando passi il mouse sopra la pagina. Con eventi attivati si intende l'attivazione o meno della pagina.
Eventi touch o click quando interagisci con la pagina.
| Opzione | Metodo di rendering | Icona del cursore | Eventi attivati |
|---|---|---|---|
| Dispositivi mobili | Dispositivi mobili | Cerchio | touch |
| Dispositivo mobile (senza tocco) | Dispositivi mobili | Normale | clic |
| Desktop | Desktop | Normale | clic |
| Computer (touch) | Desktop | Cerchio | touch |
Modalità specifica per il dispositivo
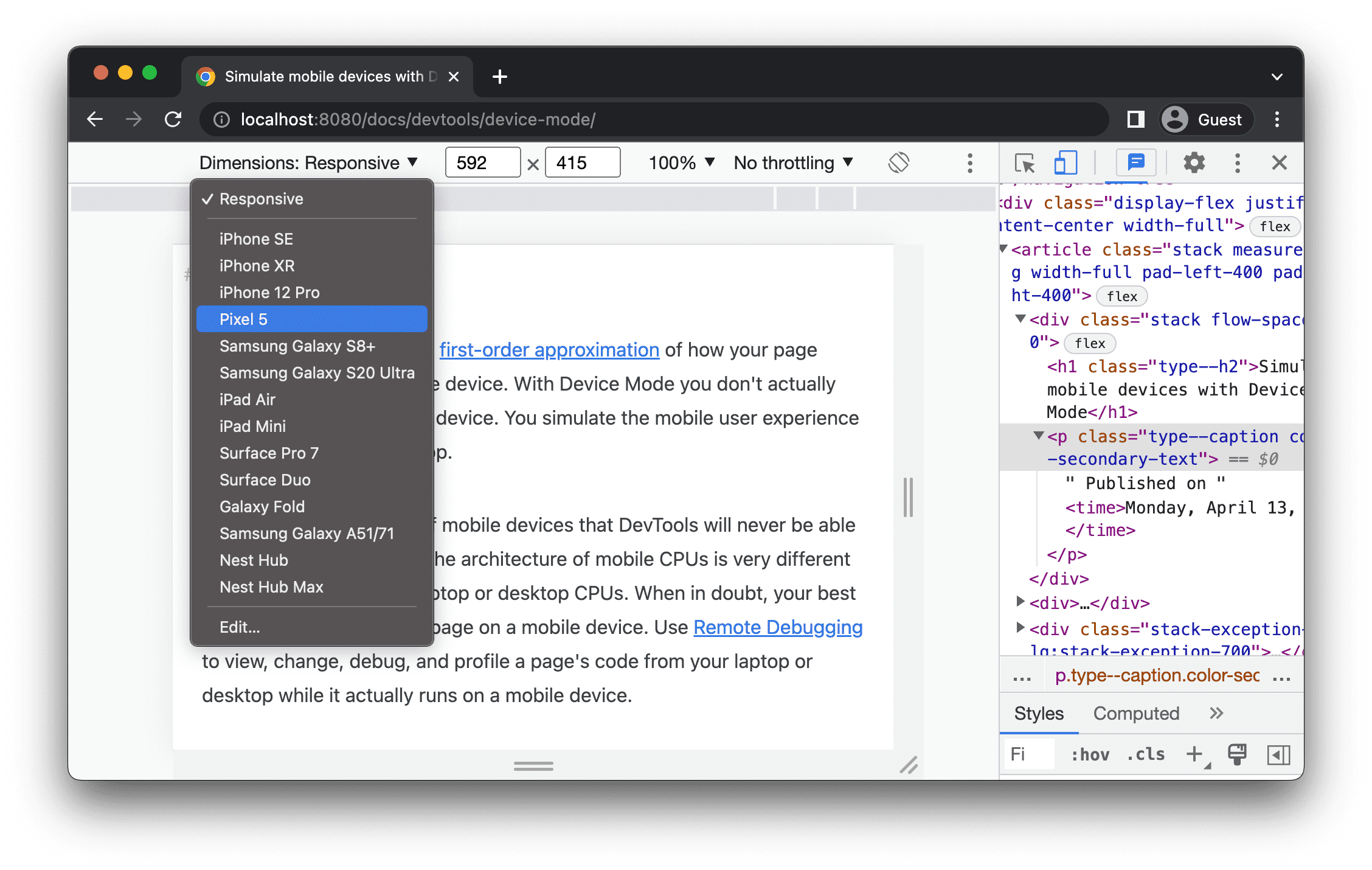
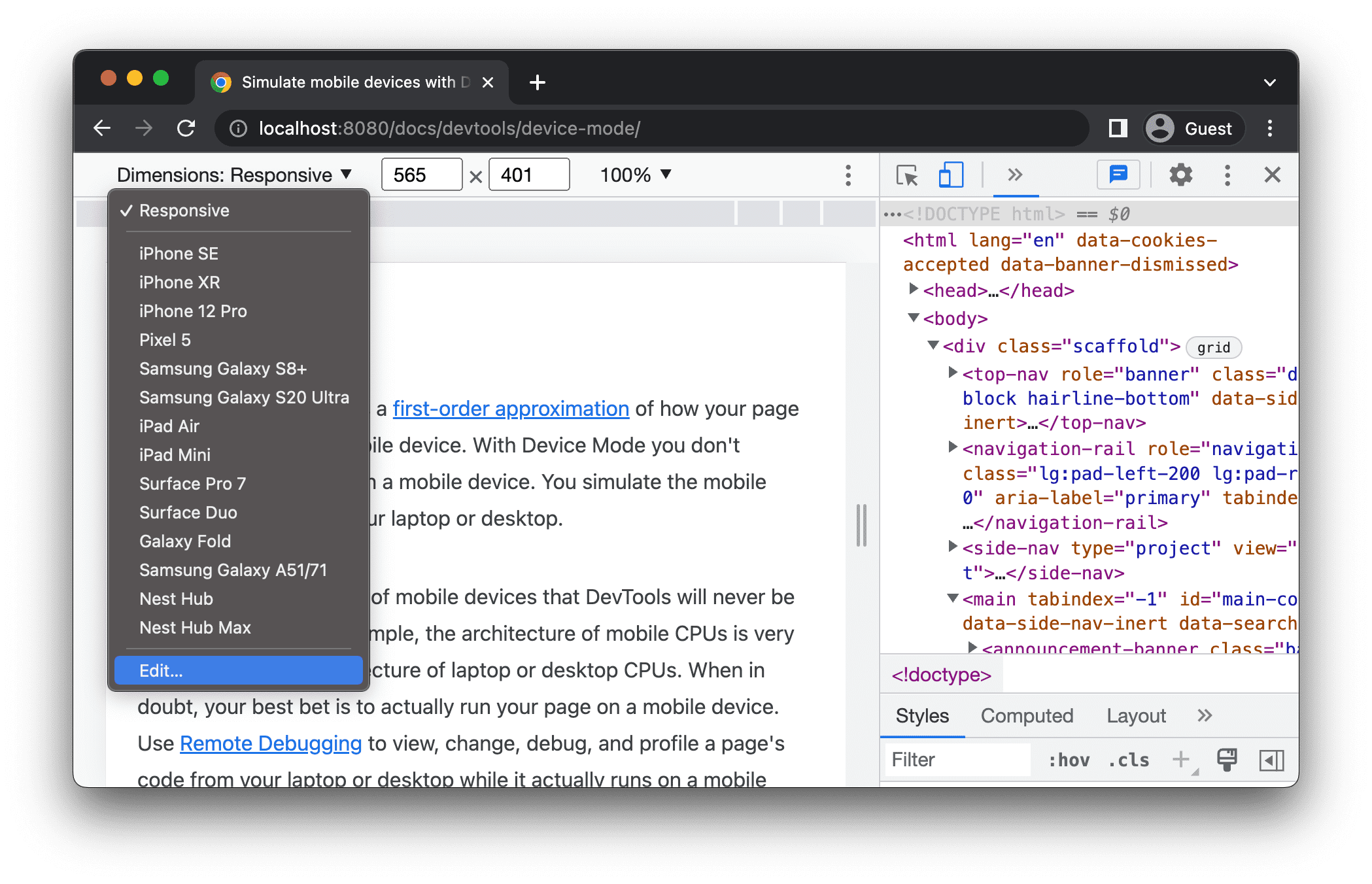
Per simulare le dimensioni di un dispositivo mobile specifico, selezionalo dall'elenco Dimensioni.

Per ulteriori informazioni, vedi Aggiungere un dispositivo mobile personalizzato.
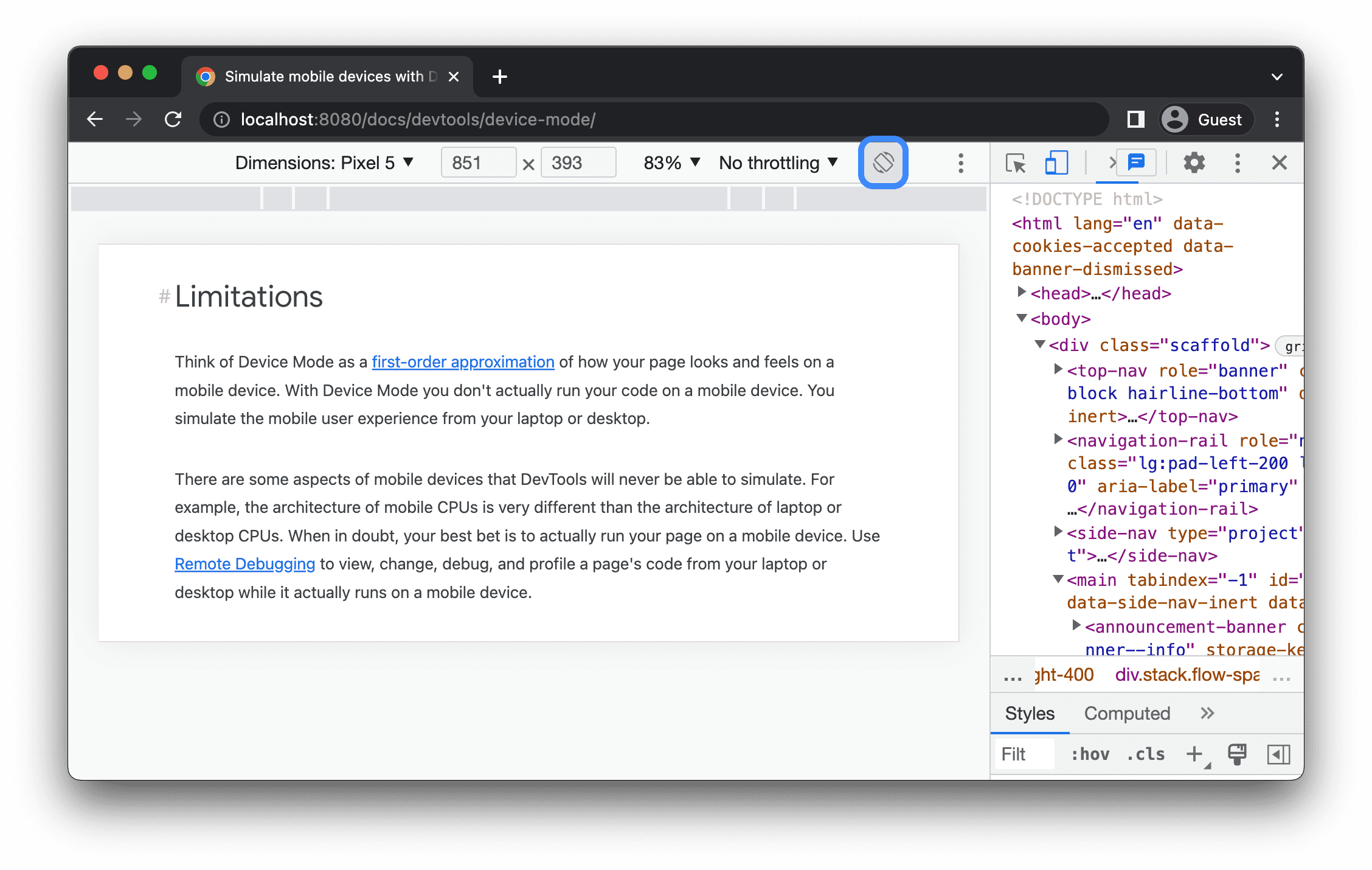
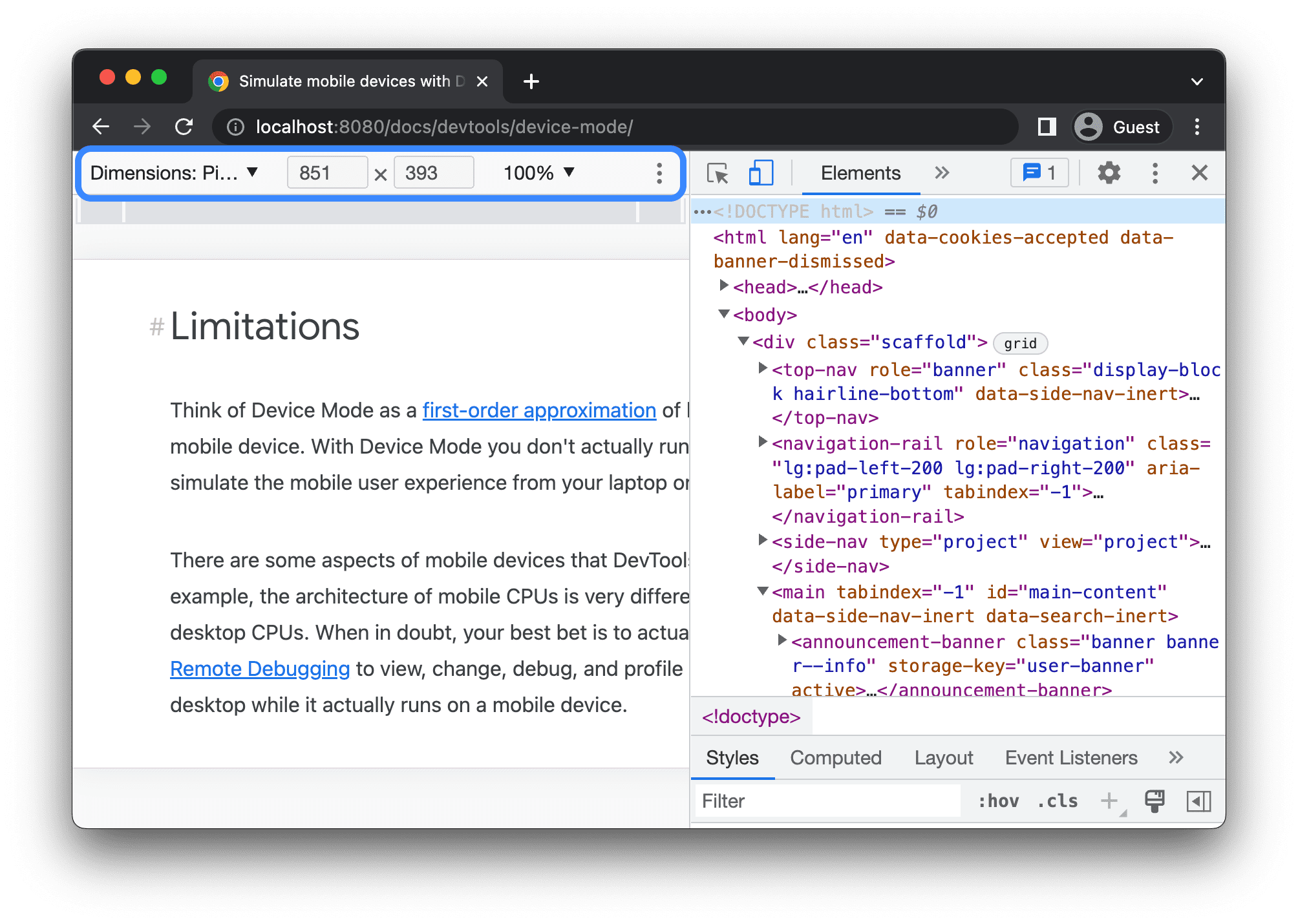
Ruota l'area visibile in orientamento orizzontale
Fai clic su screen_rotation Ruota per ruotare l'area visibile in orientamento orizzontale.

Tieni presente che il pulsante Ruota scompare se la barra degli strumenti dei dispositivi è stretta.

Vedi anche Impostazione dell'orientamento.
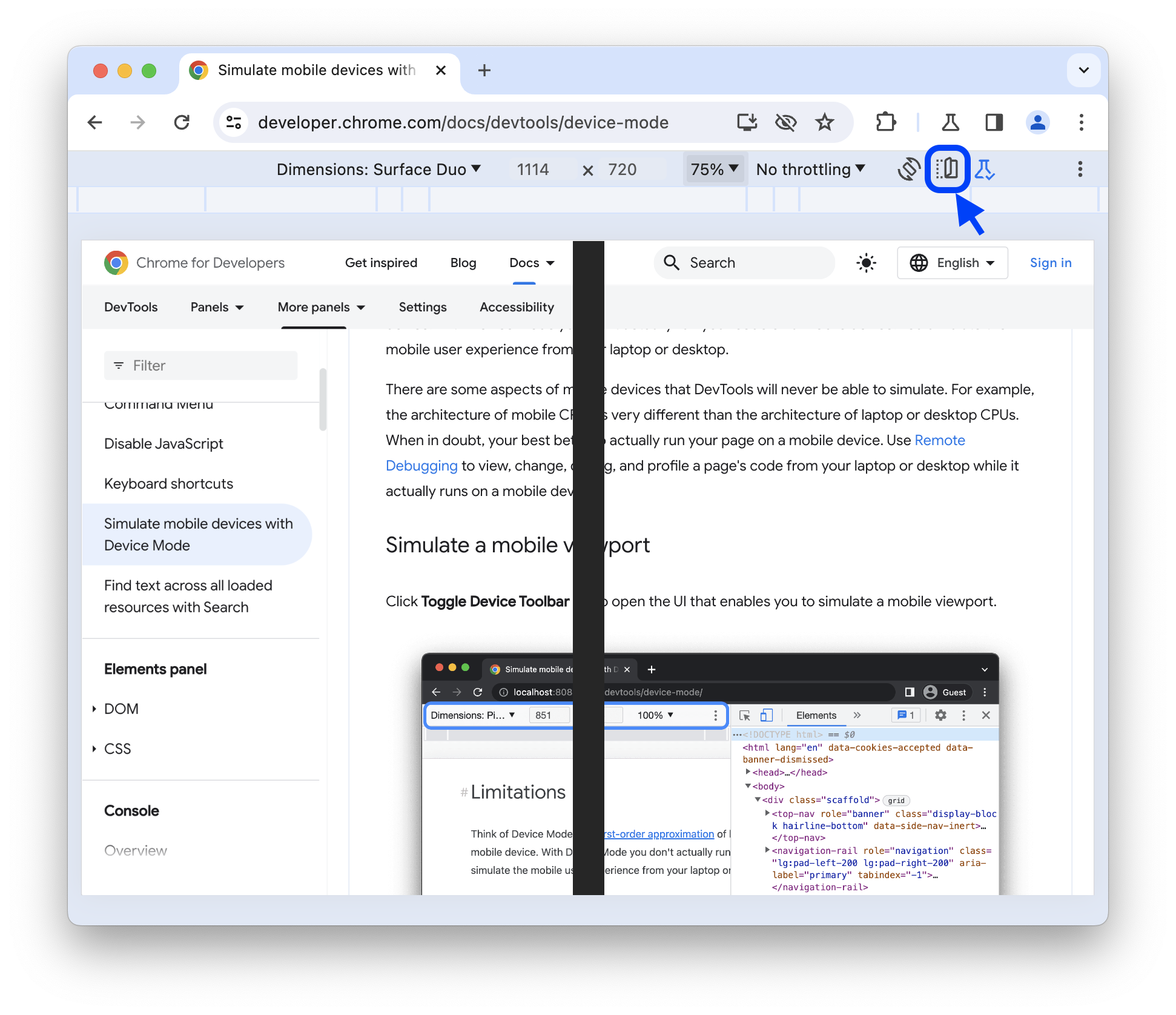
Attiva/disattiva modalità Dual Screen
Alcuni dispositivi, ad esempio Surface Duo, hanno due schermate e due modalità di utilizzo: con uno o entrambi gli schermi attivi.
Per passare da doppio a schermo singolo e viceversa, fai clic su devices_fold attiva/disattiva la modalità Dual Screen nella barra degli strumenti.

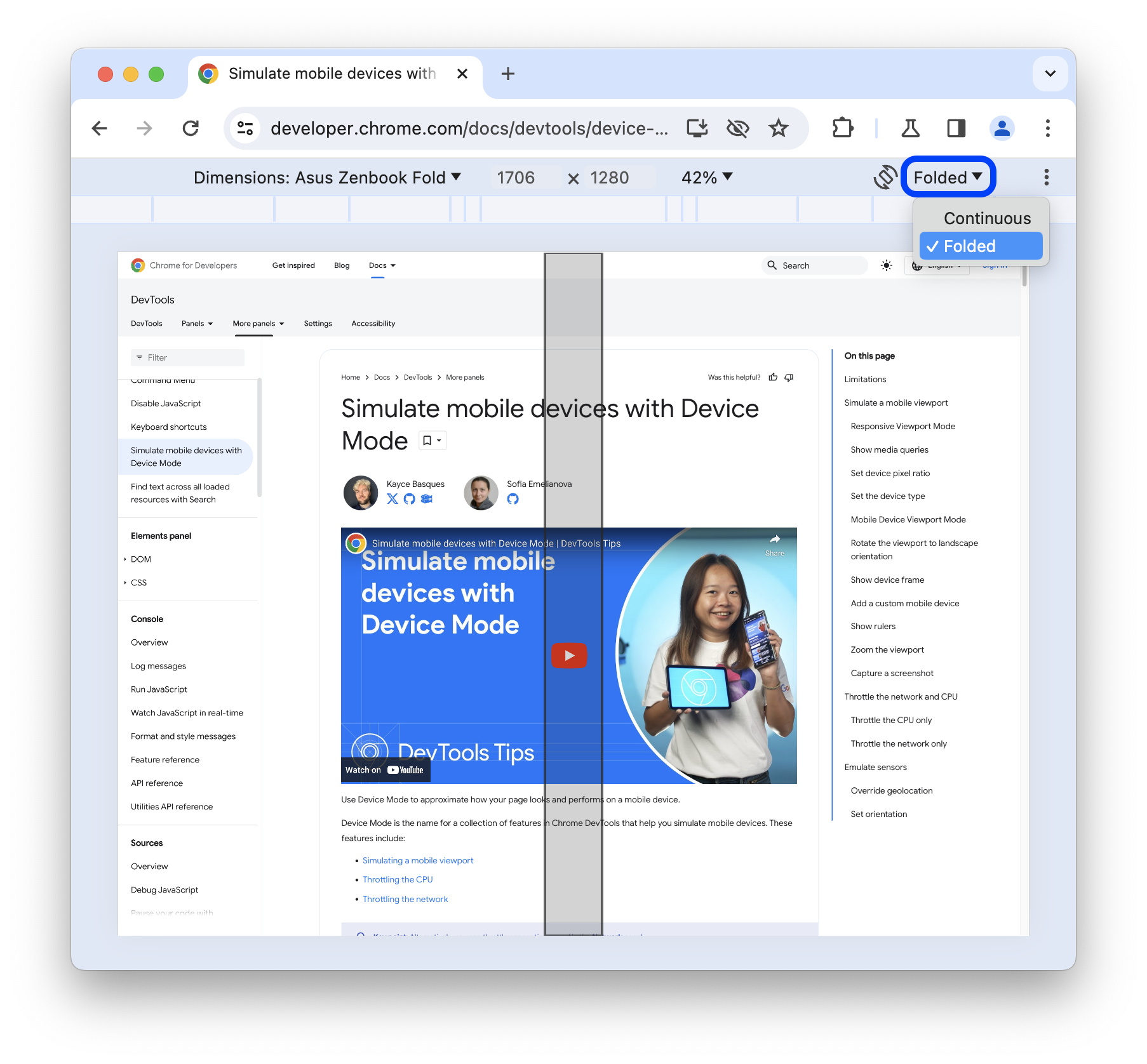
Imposta la postura del dispositivo
Alcuni dispositivi, ad esempio l'Asus Zenbook Fold, sono dotati di schermi pieghevoli. Questi schermi hanno una posizione: continua o piegata. La postura continua è una postura "piatta" posizione e piegato forma un angolo tra le sezioni del display.
Per impostare la postura del dispositivo, seleziona Continua o Piegato dal menu a discesa corrispondente nella barra degli strumenti.

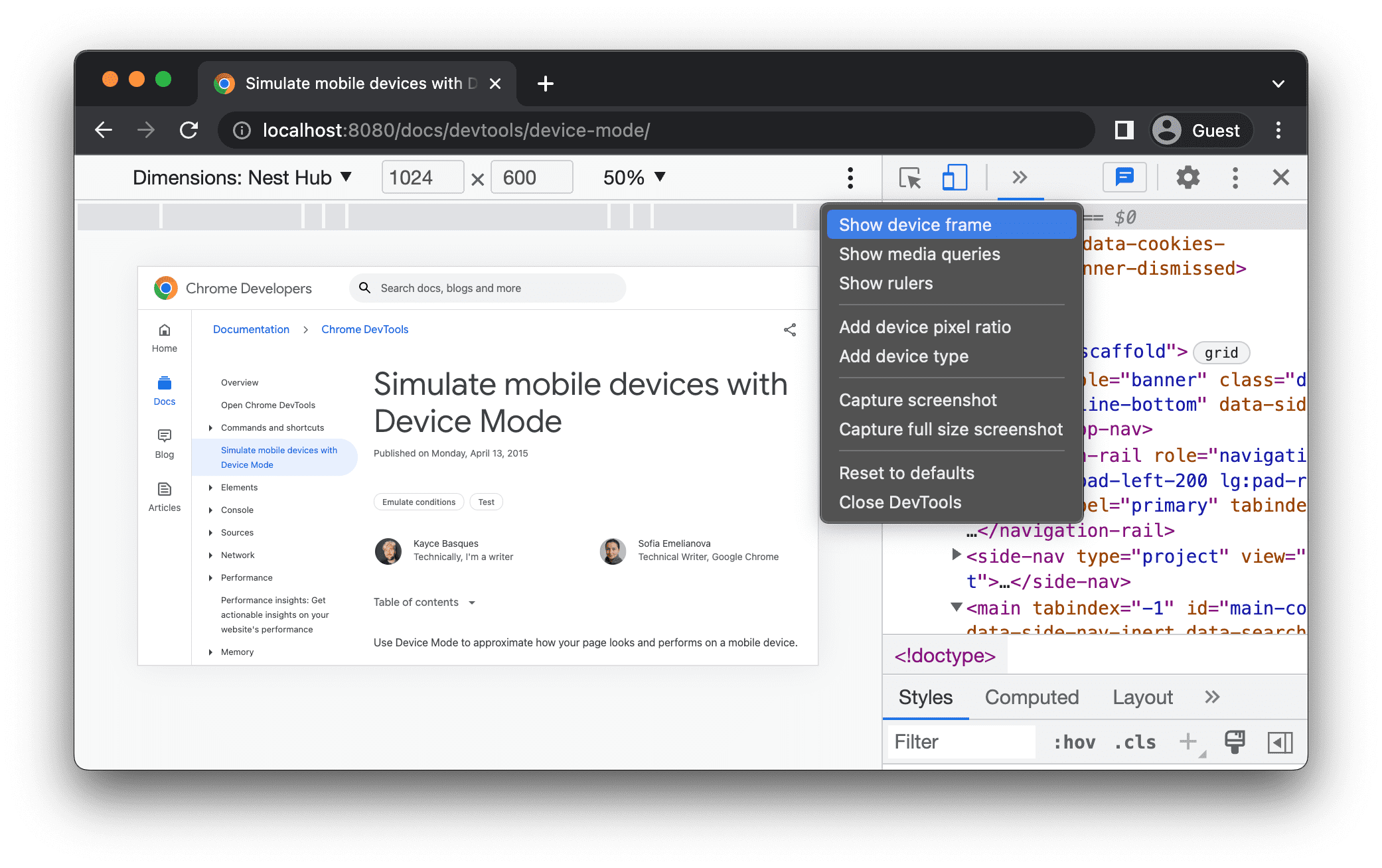
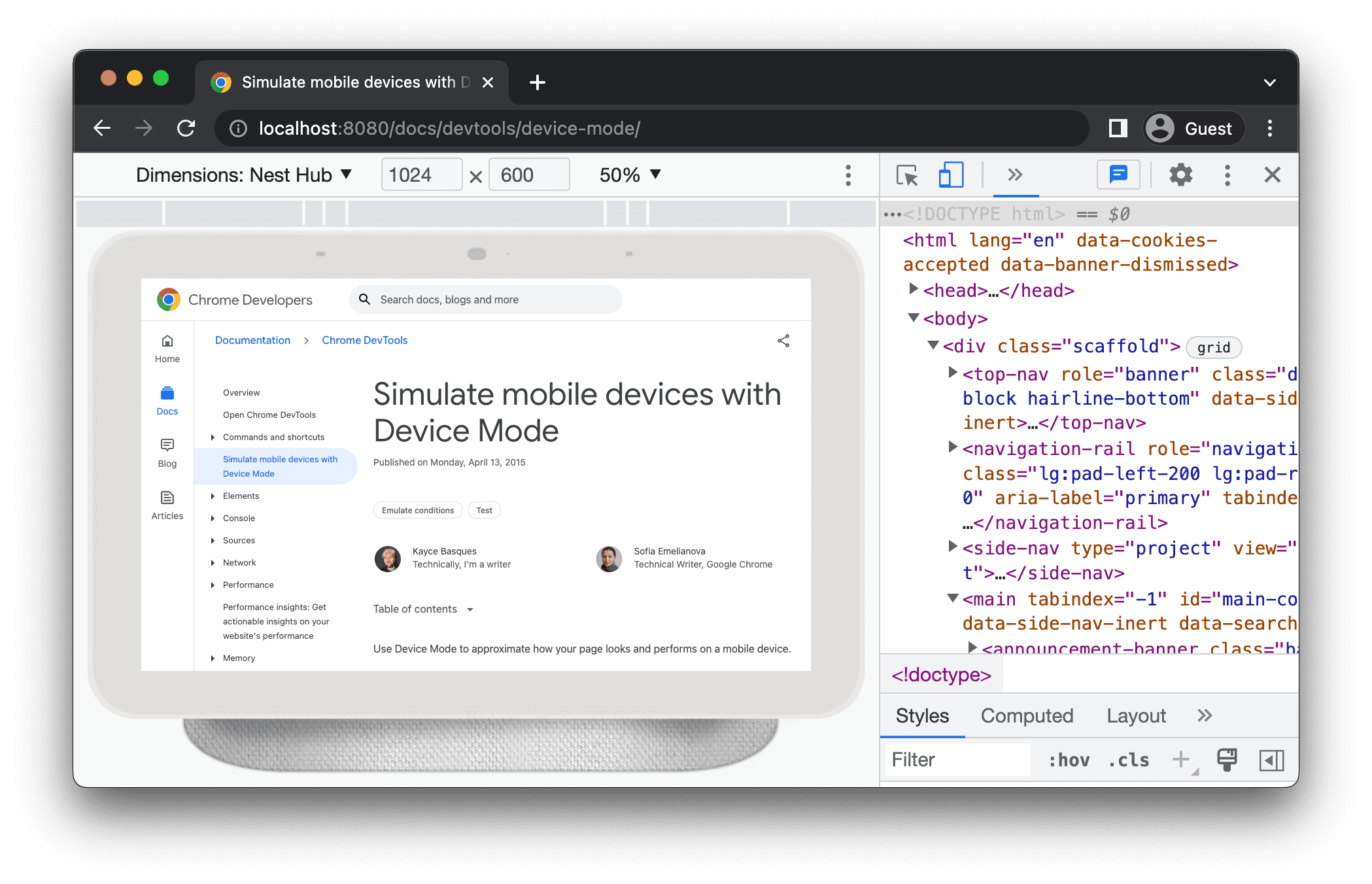
Mostra frame del dispositivo
Quando simula le dimensioni di un dispositivo mobile specifico come Nest Hub, seleziona Altre opzioni > Mostra frame del dispositivo per mostrare il riquadro fisico del dispositivo intorno all'area visibile.

In questo esempio, DevTools mostra il frame per Nest Hub.

Aggiungi un dispositivo mobile personalizzato
Per aggiungere un dispositivo personalizzato:
Fai clic sull'elenco Dispositivi e seleziona Modifica.

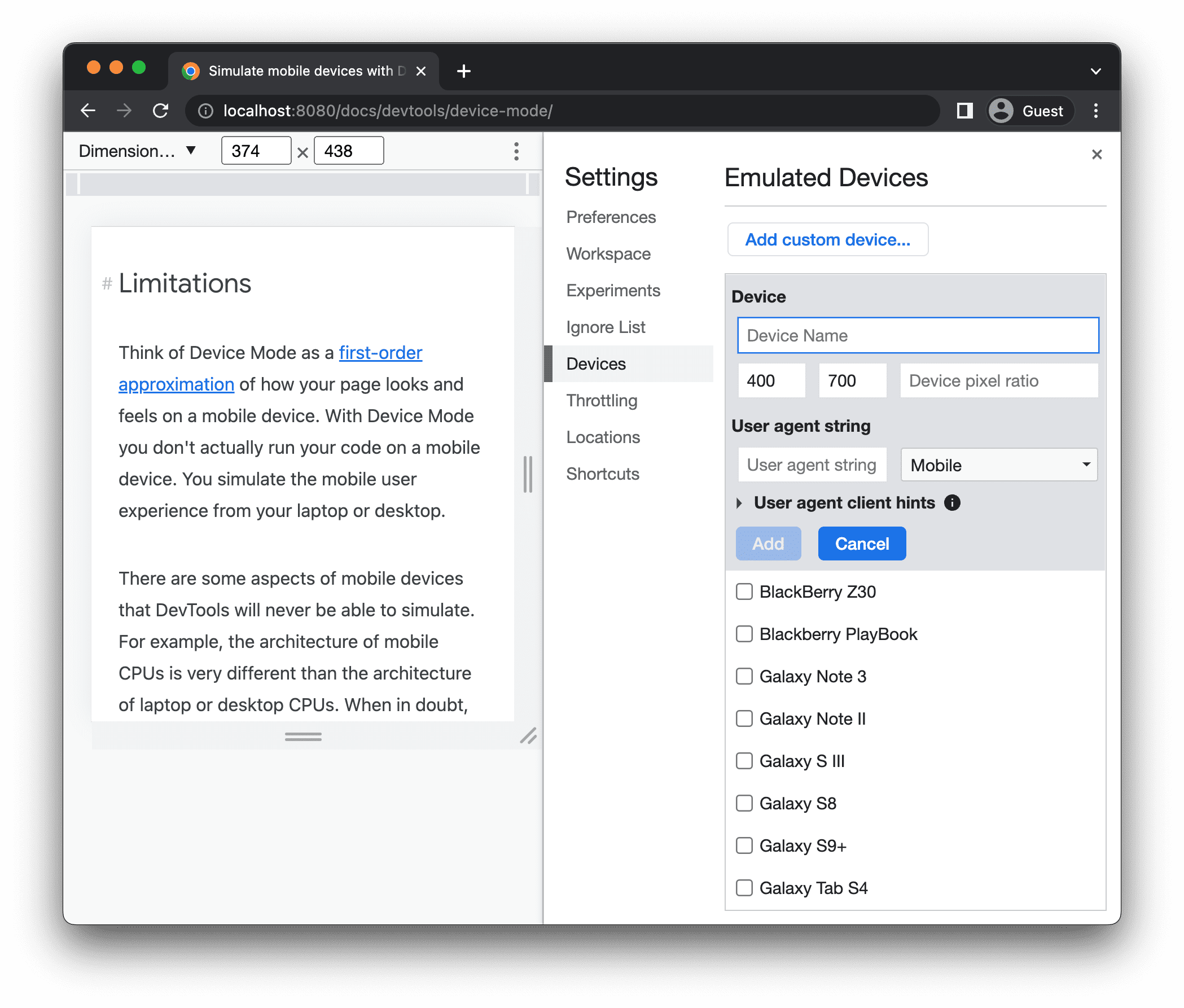
Nelle impostazioni Impostazioni > Nella scheda Dispositivi, scegli un dispositivo dall'elenco di quelli supportati o fai clic su Aggiungi dispositivo personalizzato per aggiungere il tuo dispositivo.
Se ne aggiungi uno personale, inserisci nome, larghezza e altezza per il dispositivo, quindi fai clic su Aggiungi.

I campi relativi alle proporzioni pixel del dispositivo, alla stringa dello user agent e al tipo di dispositivo sono facoltativi. Il campo Tipo di dispositivo è l'elenco impostato su Cellulare per impostazione predefinita.
Torna alla visualizzazione, seleziona il dispositivo appena aggiunto dall'elenco Dimensioni.
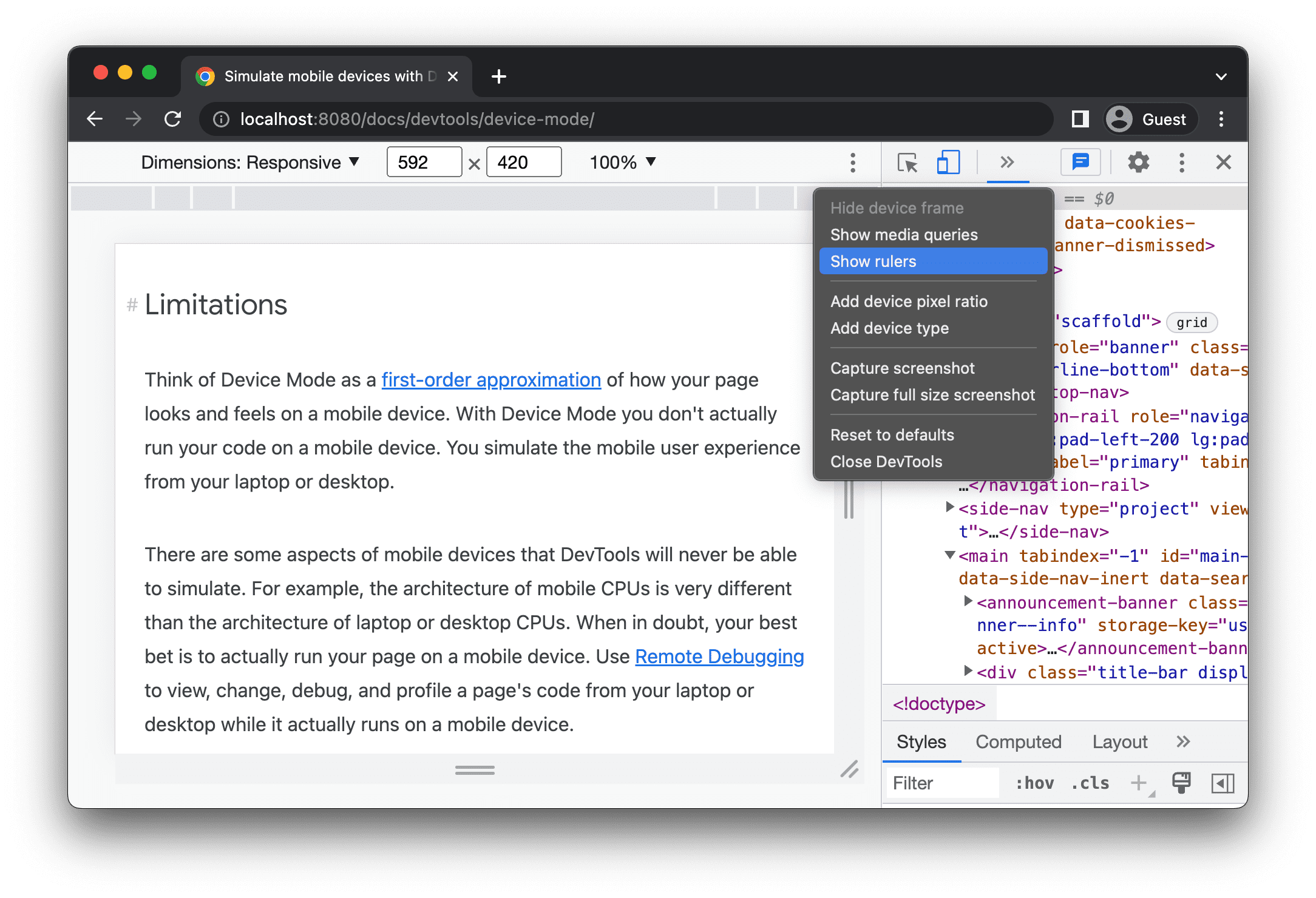
Mostra righelli
Fai clic su Altre opzioni > Mostra righelli per vedere i righelli. L'unità di dimensione dei righelli è in pixel.

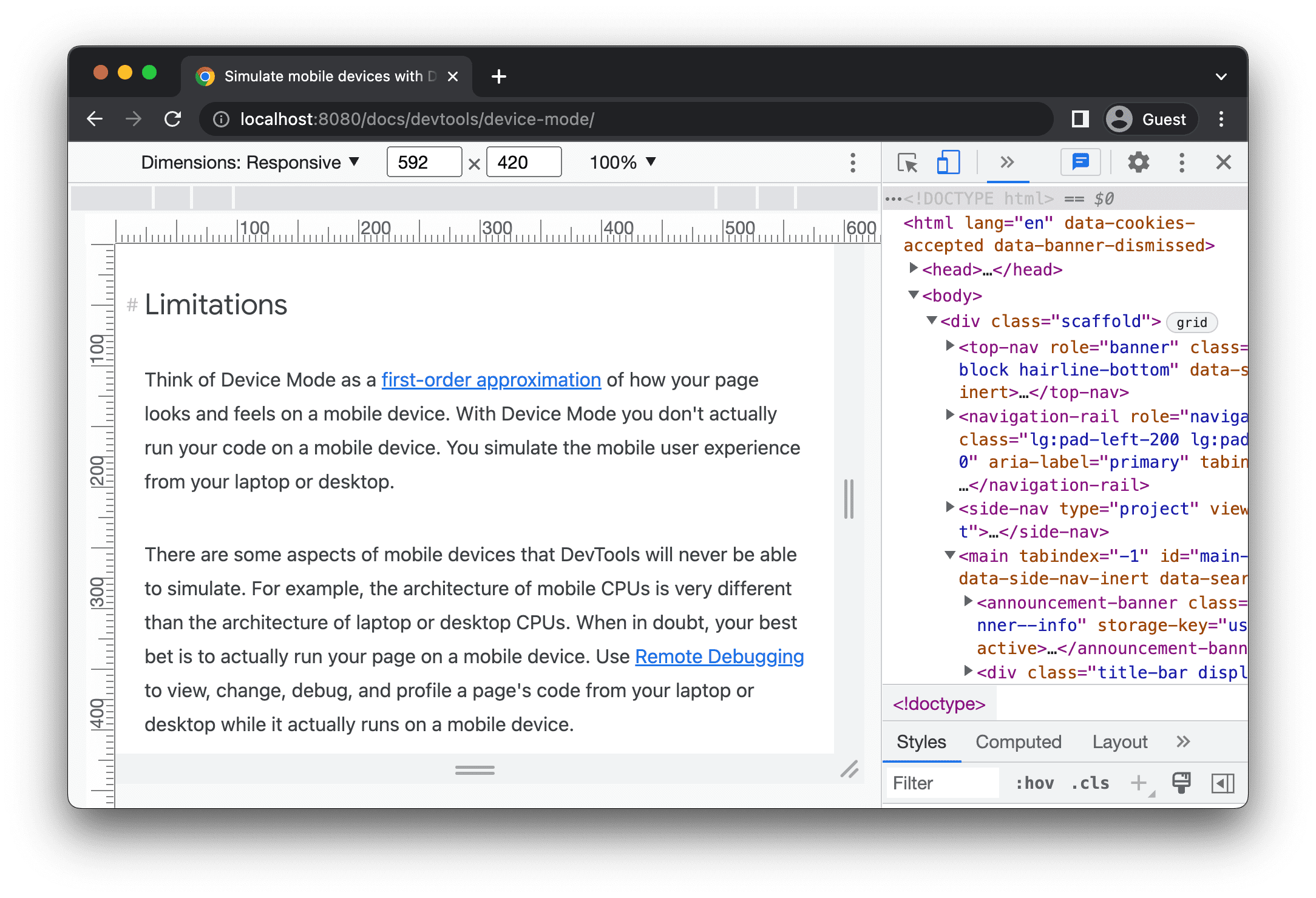
DevTools mostra i righelli in alto e a sinistra dell'area visibile.

Fai clic sui righelli in corrispondenza dei segni specifici per impostare la larghezza e l'altezza dell'area visibile.
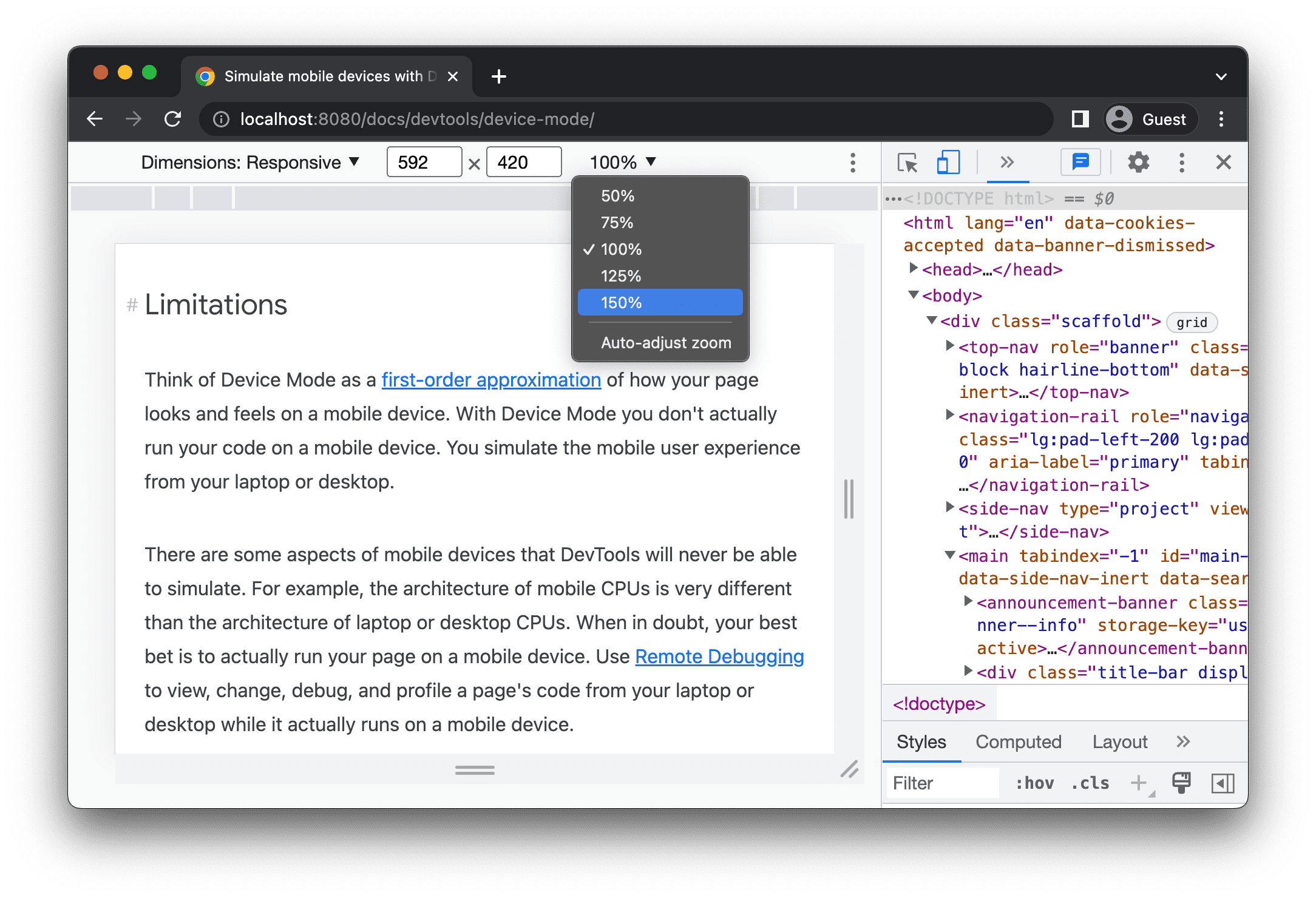
Eseguire lo zoom dell'area visibile
Utilizza l'elenco Zoom per aumentare o diminuire lo zoom.

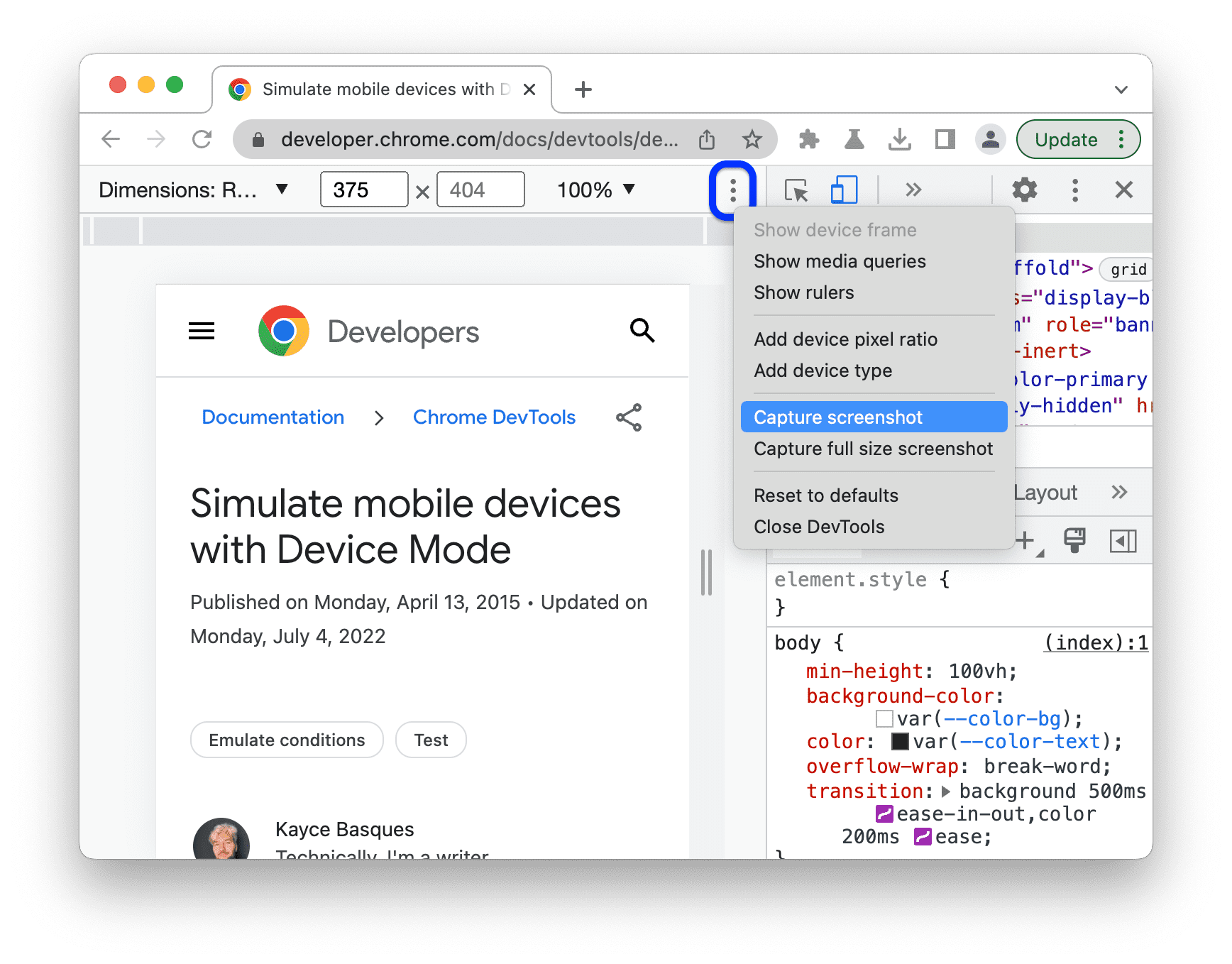
Acquisisci uno screenshot
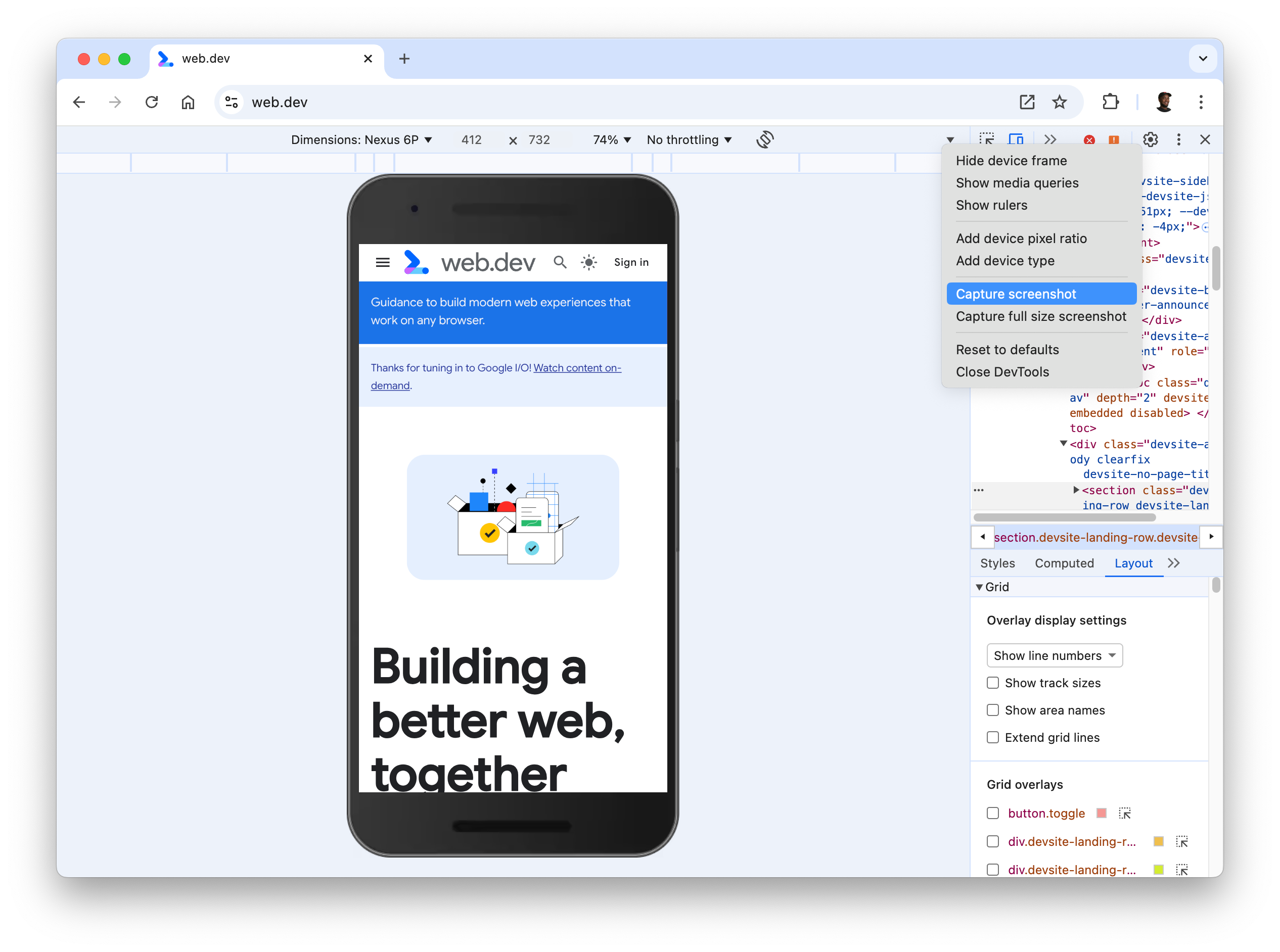
Per acquisire uno screenshot di ciò che vedi nell'area visibile, fai clic su Altre opzioni > Acquisisci screenshot.

Per acquisire uno screenshot dell'intera pagina, inclusi i contenuti non visibili nell'area visibile, seleziona Acquisisci uno screenshot a grandezza originale dallo stesso menu.
Per includere un frame del dispositivo durante l'acquisizione di uno screenshot in modalità specifica del dispositivo, prima Mostra frame del dispositivo, quindi fai clic su Acquisisci screenshot come indicato in precedenza.

Per scoprire altri modi per acquisire screenshot con DevTools, consulta l'articolo 4 modi per acquisire screenshot con DevTools.
Limita rete e CPU
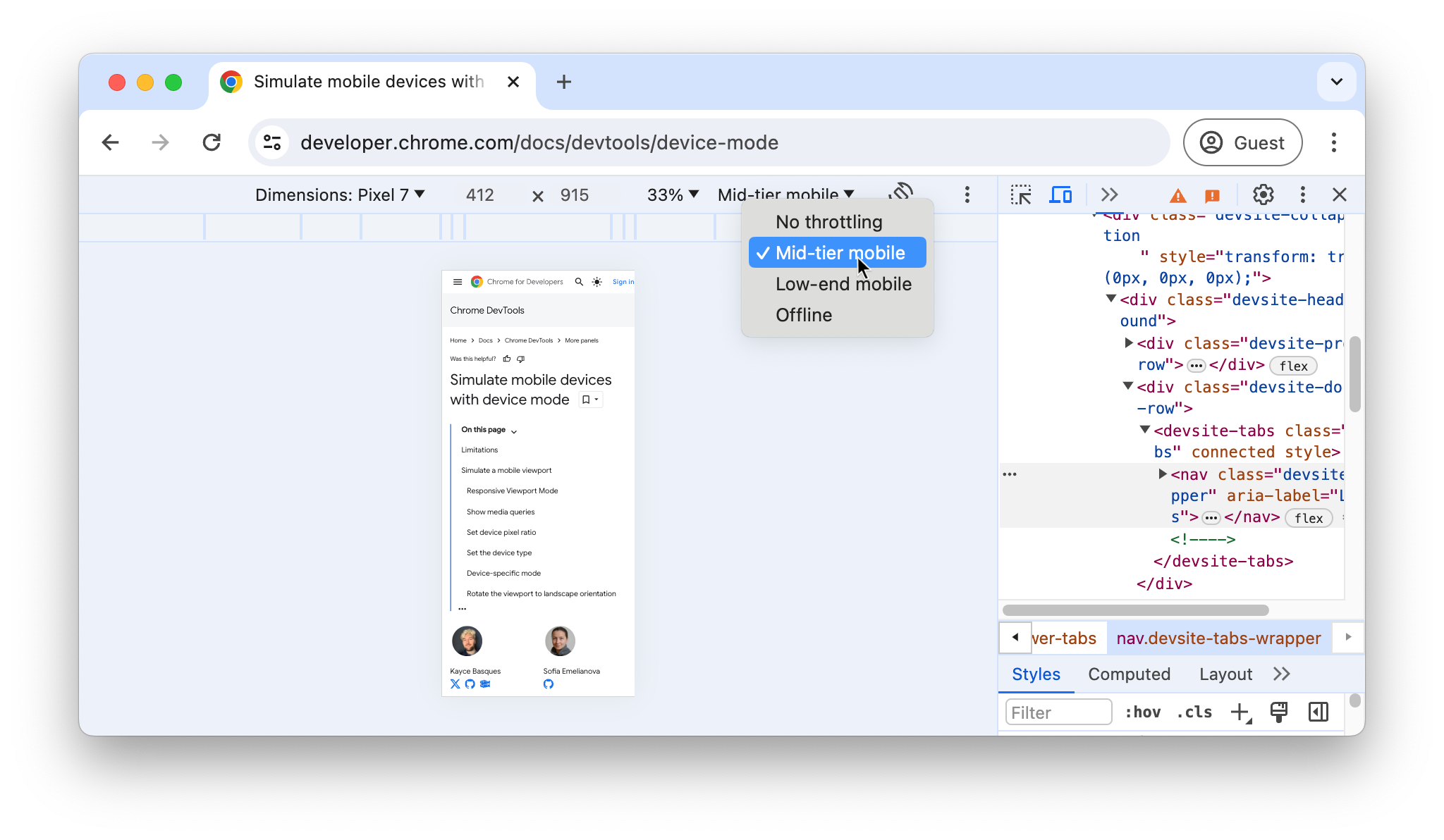
Per limitare sia la rete che la CPU, seleziona Dispositivo mobile di fascia media o Dispositivo mobile di fascia bassa dalla Elenco delle limitazioni.

I dispositivi mobili di fascia media simulano una rete 3G veloce e limitano la CPU in modo che sia 4 volte più lenta di normale. I dispositivi mobili di fascia bassa simulano una rete 3G lenta e limitano la CPU 6 volte più lentamente del solito. Conserva ricorda che la limitazione è relativa alle normali funzionalità del tuo laptop o computer.
Tieni presente che l'elenco Accelerazione verrà nascosto se la barra degli strumenti dei dispositivi è stretta.
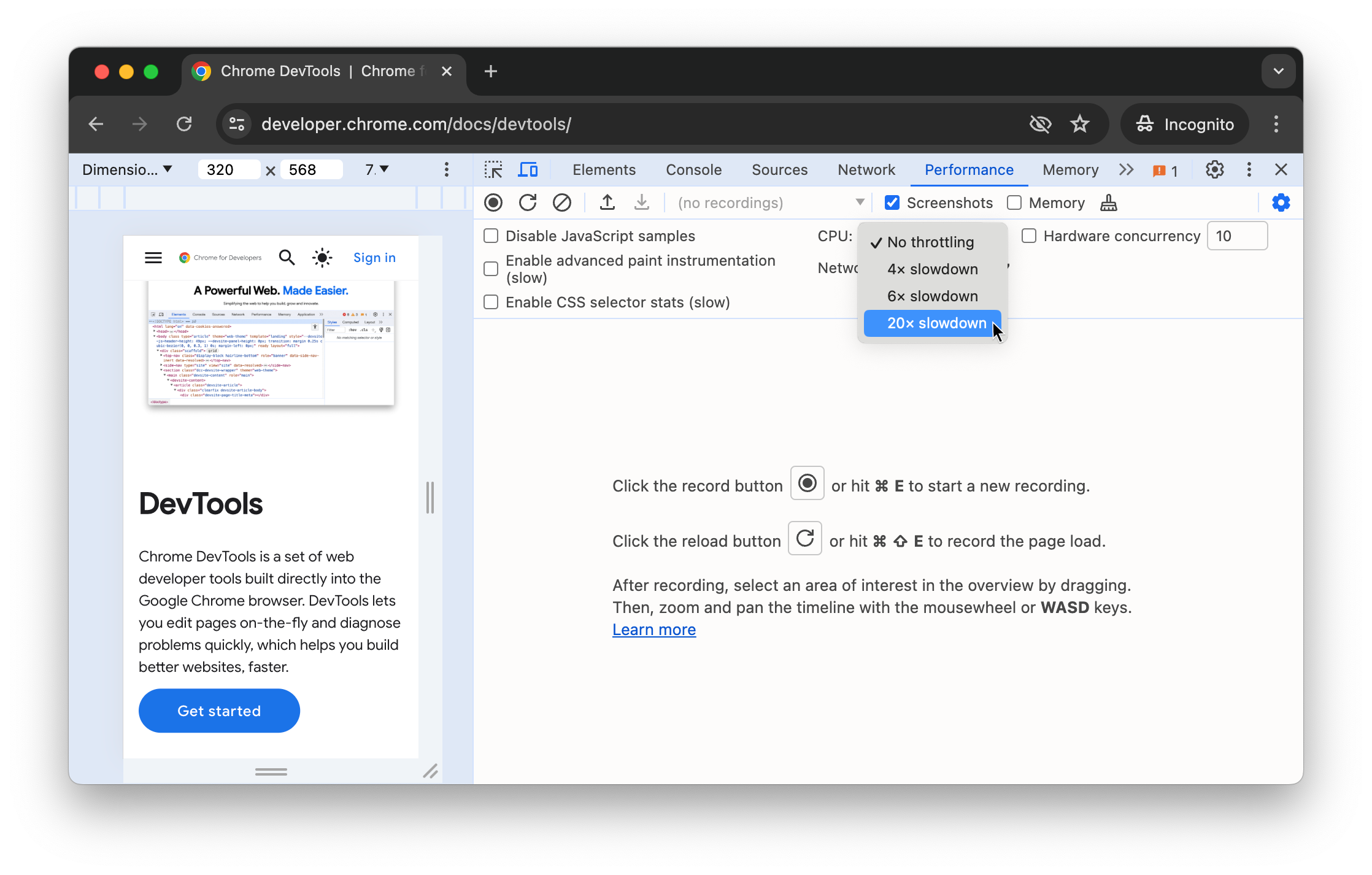
Limita solo la CPU
Per limitare solo la CPU e non la rete, vai al riquadro Prestazioni e fai clic su Acquisisci
Impostazioni e
quindi seleziona Raffreddamento 4x, Raffreddamento 6x o Raffreddamento 20x dall'elenco CPU.

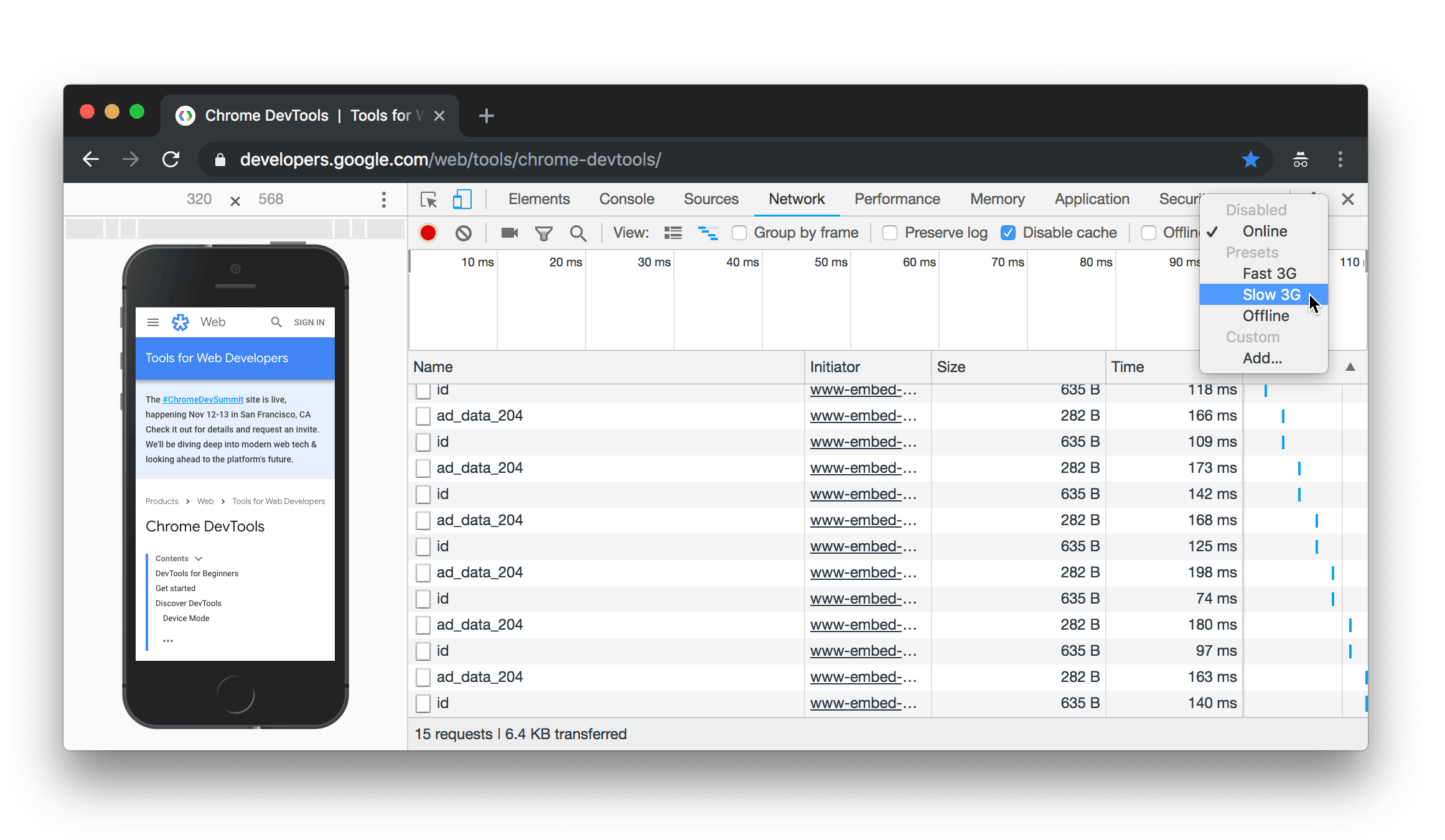
Limita solo la rete
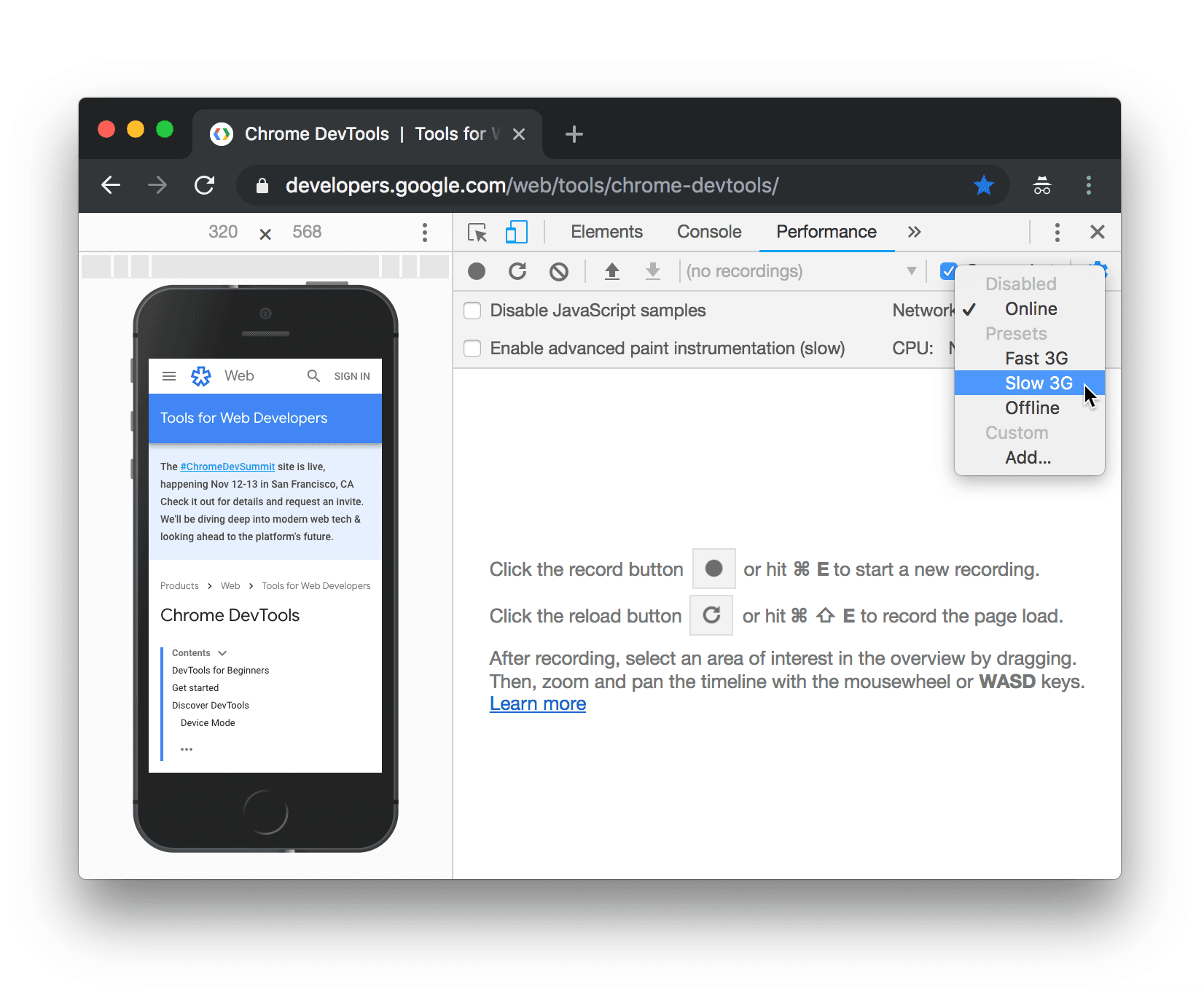
Per limitare solo la rete e non la CPU, vai al riquadro Rete e seleziona 3G veloce oppure 3G lento nell'elenco Accelerazione.

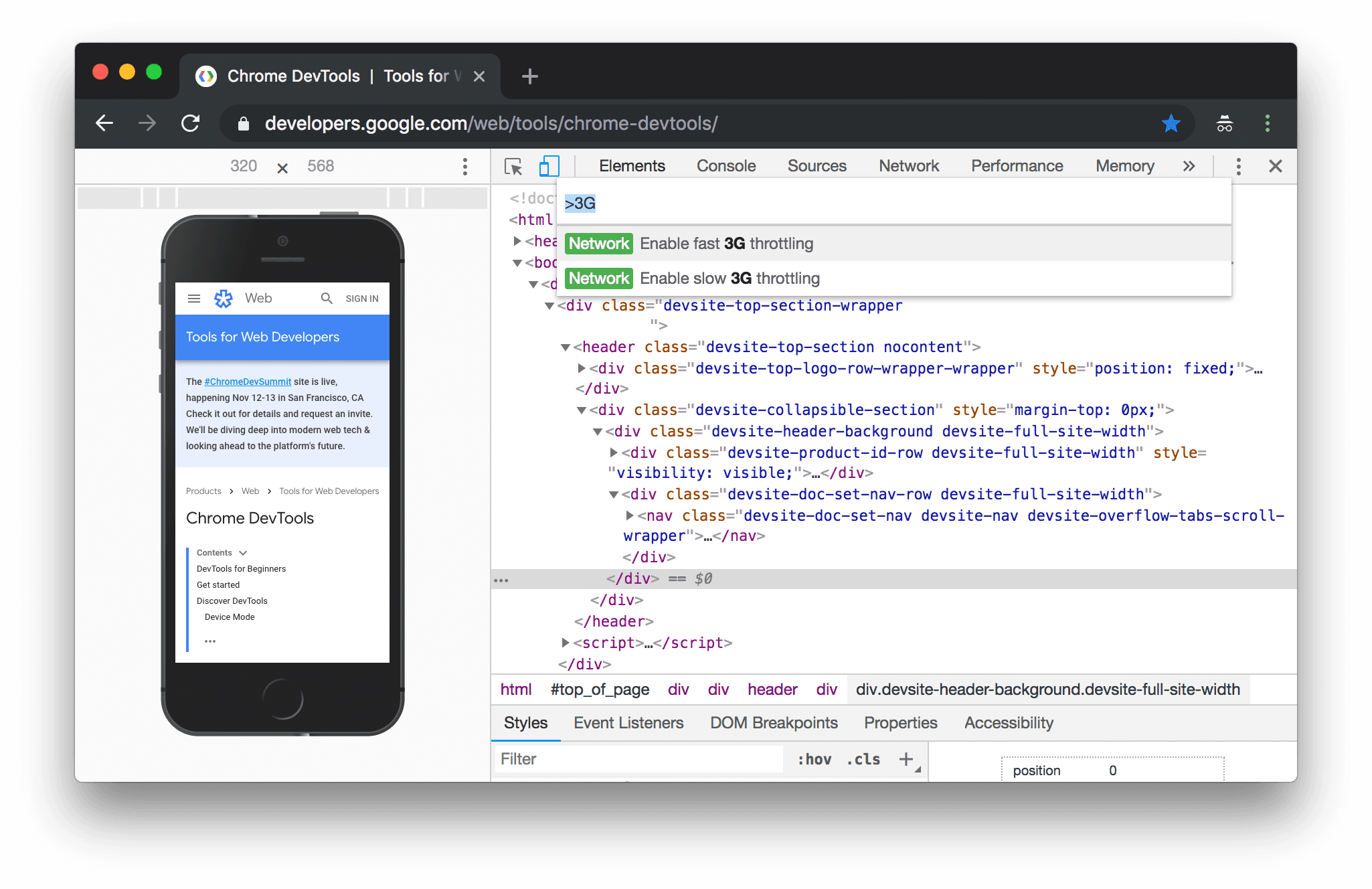
In alternativa, premi Comando+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il comando
Nel menu, digita 3G e seleziona Attiva limitazione 3G rapida o Attiva limitazione 3G lenta.

Puoi anche impostare la limitazione della rete dal riquadro Prestazioni. Fai clic su Capture Settings (Impostazioni di acquisizione).
e poi seleziona
3G veloce o 3G lento nell'elenco Rete.

Emula i sensori
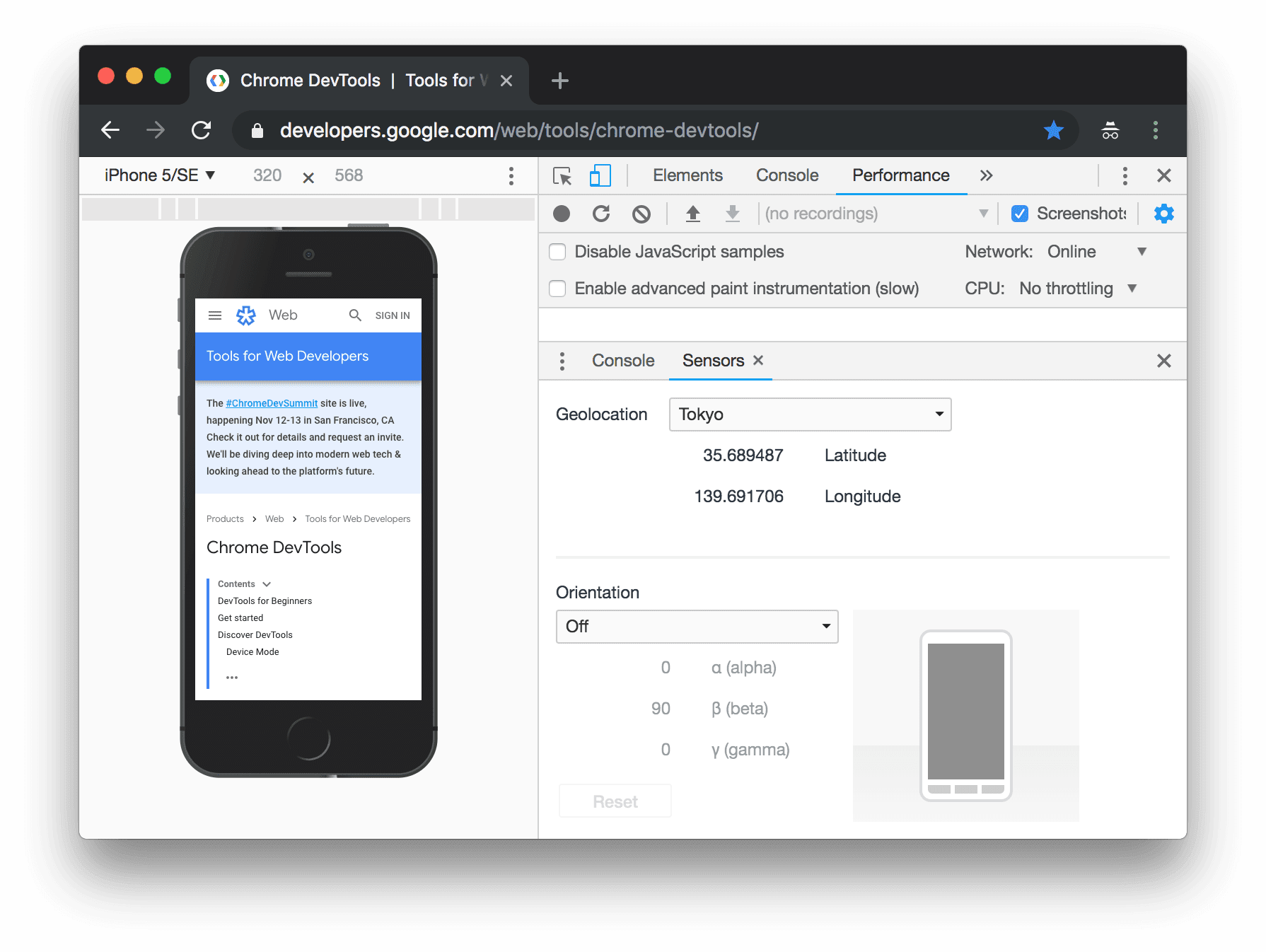
Utilizza il riquadro Sensori per eseguire l'override della geolocalizzazione, simulare l'orientamento del dispositivo, forzare il tocco ed emulare lo stato di inattività.
Le prossime sezioni forniscono una rapida panoramica su come sostituire la geolocalizzazione e impostare l'orientamento del dispositivo. Per un elenco completo delle funzionalità, vedi Emulare i sensori dei dispositivi.
Sostituisci geolocalizzazione
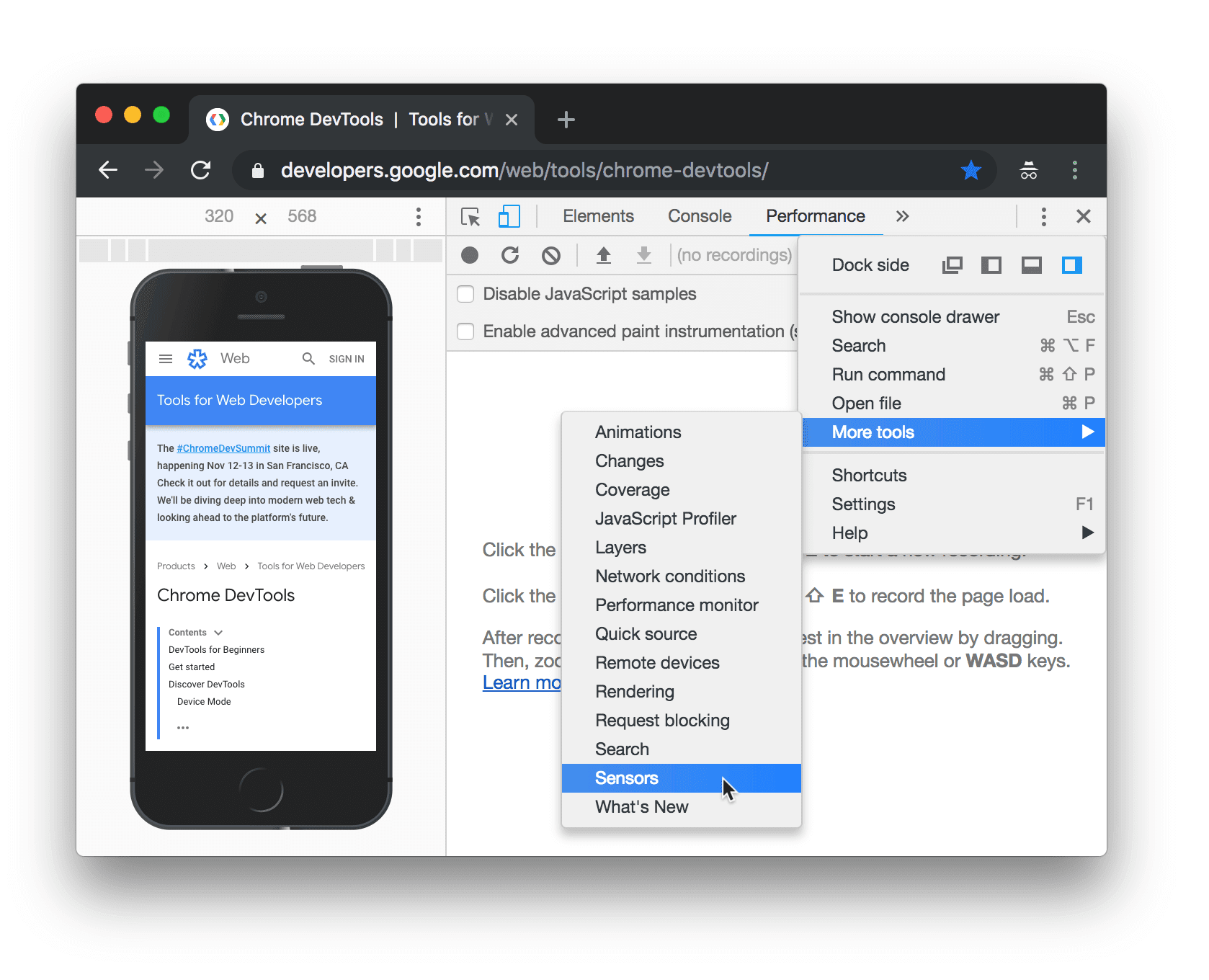
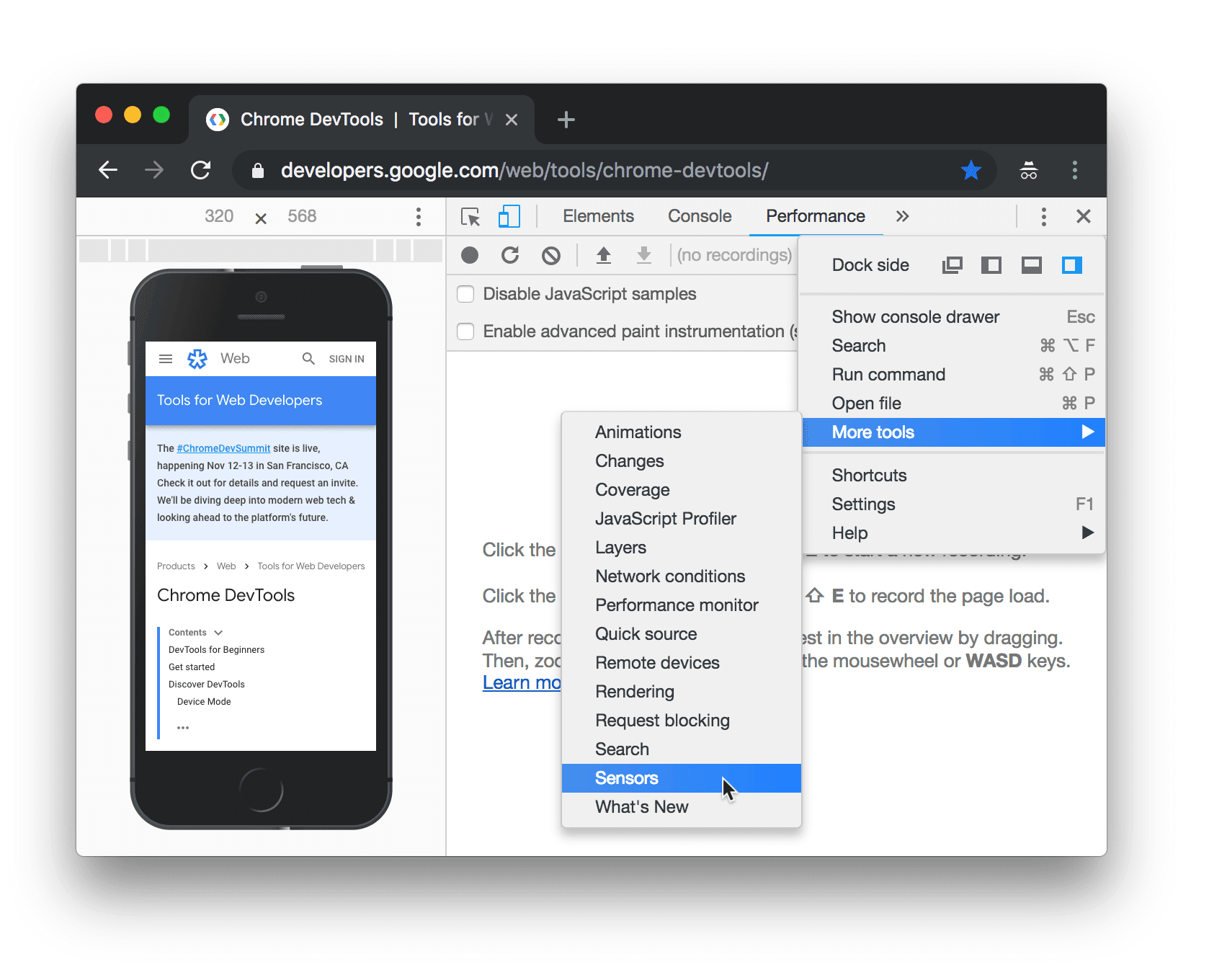
Per aprire la UI che esegue l'override della geolocalizzazione, fai clic su Personalizza e controlla DevTools.
e seleziona Altri strumenti > Sensori.

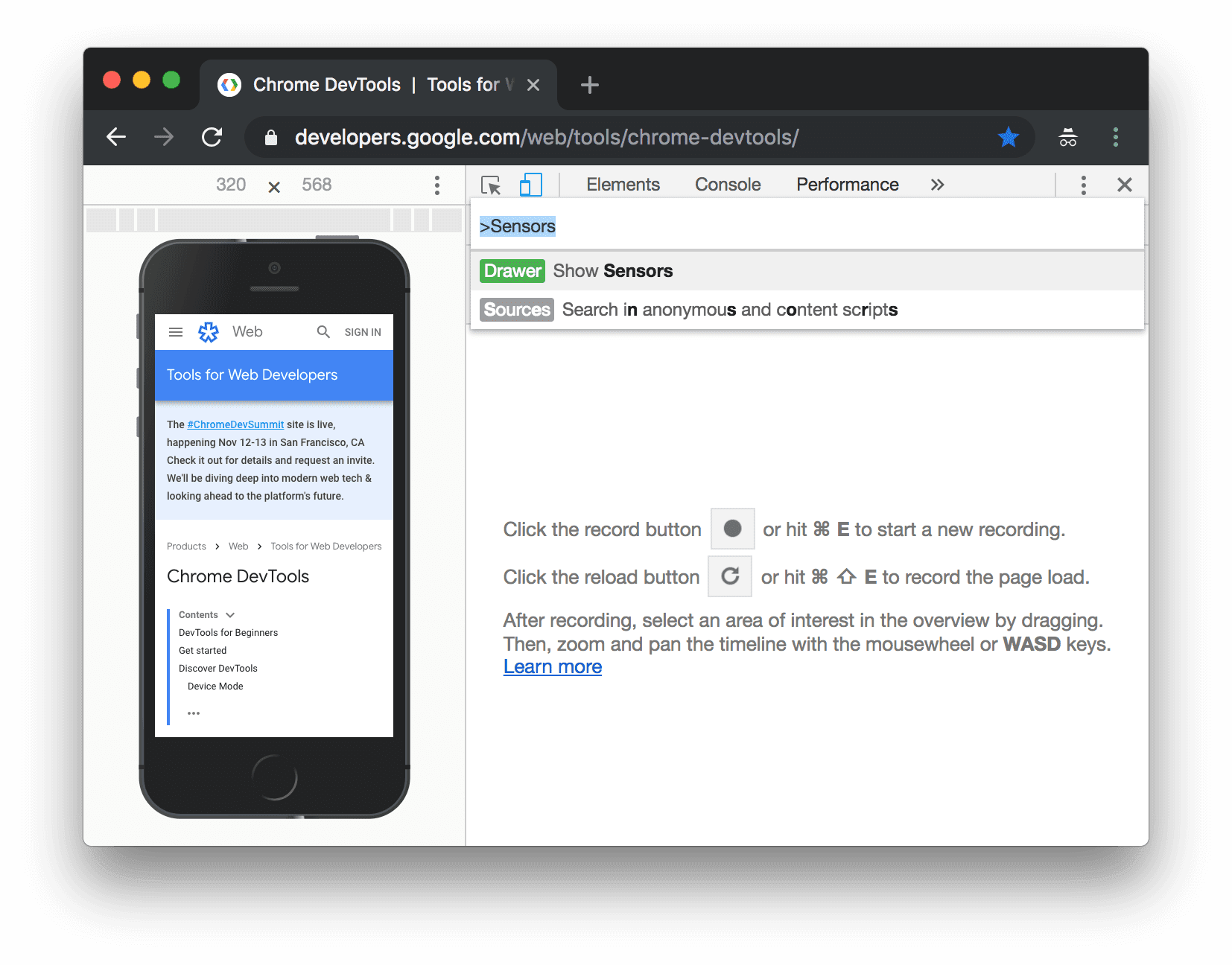
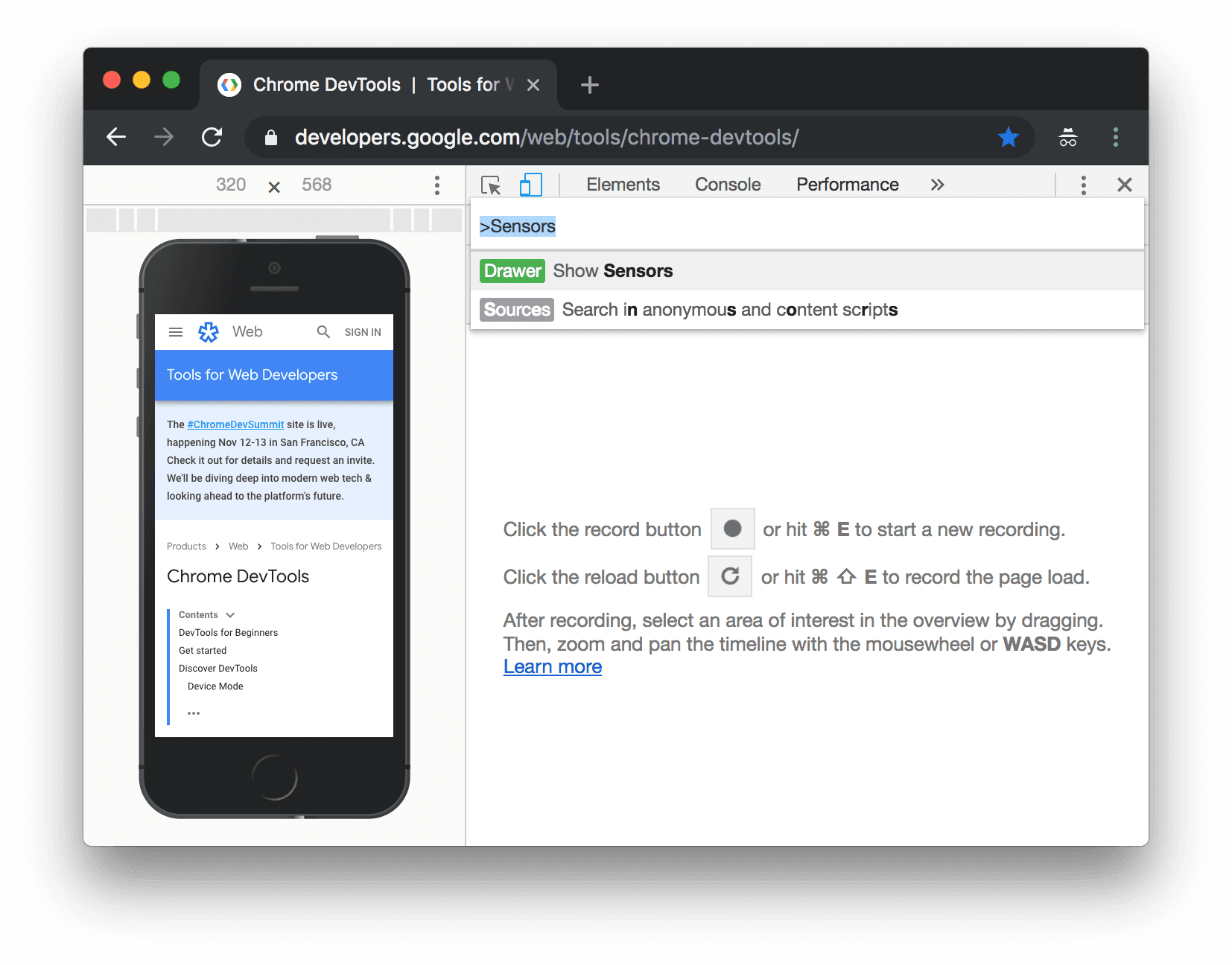
In alternativa, premi Comando+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il comando
Menu, digita Sensors e seleziona Mostra sensori.

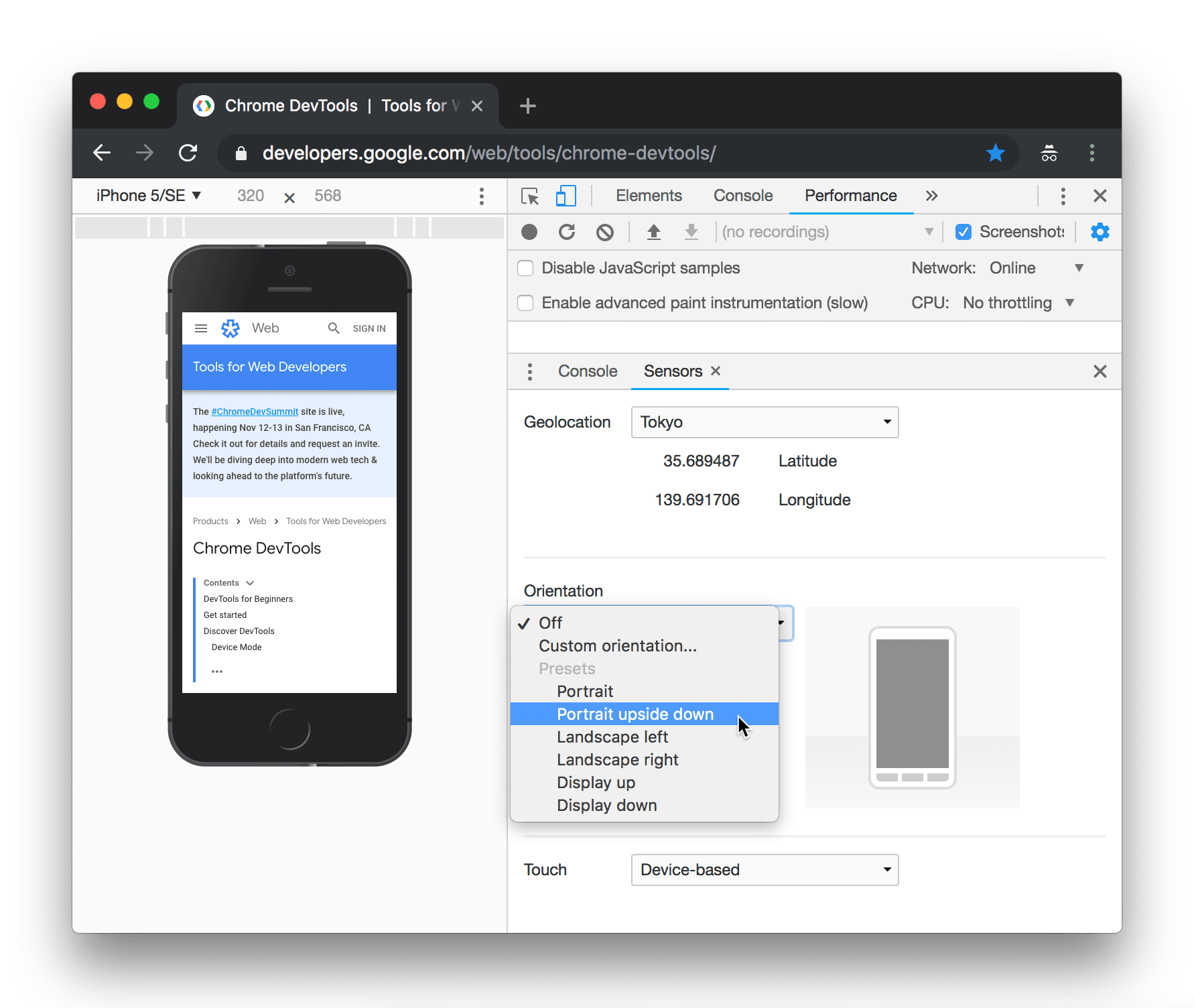
Seleziona una delle preimpostazioni dall'elenco Posizione o seleziona Altro... per inserire la tua le tue coordinate o seleziona Posizione non disponibile per testare il comportamento della pagina quando la geolocalizzazione è in stato di errore.

Imposta orientamento
Per aprire l'interfaccia utente di orientamento, fai clic su Personalizza e controlla DevTools.
e seleziona Altri strumenti > Sensori.

In alternativa, premi Comando+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il comando
Menu, digita Sensors e seleziona Mostra sensori.

Seleziona una delle preimpostazioni dall'elenco Orientamento oppure seleziona Orientamento personalizzato per impostare la tua i propri valori alfa, beta e gamma.