使用传感器面板可模拟任何设备的传感器输入。
概览
借助 Sensors 面板,您可以执行以下操作:
打开“传感器”面板
根据您使用的操作系统,按以下键打开“命令菜单”:
- 在 macOS 上,按 Command+Shift+P
- 在 Windows、Linux 或 ChromeOS 上,按 Ctrl+Shift+P

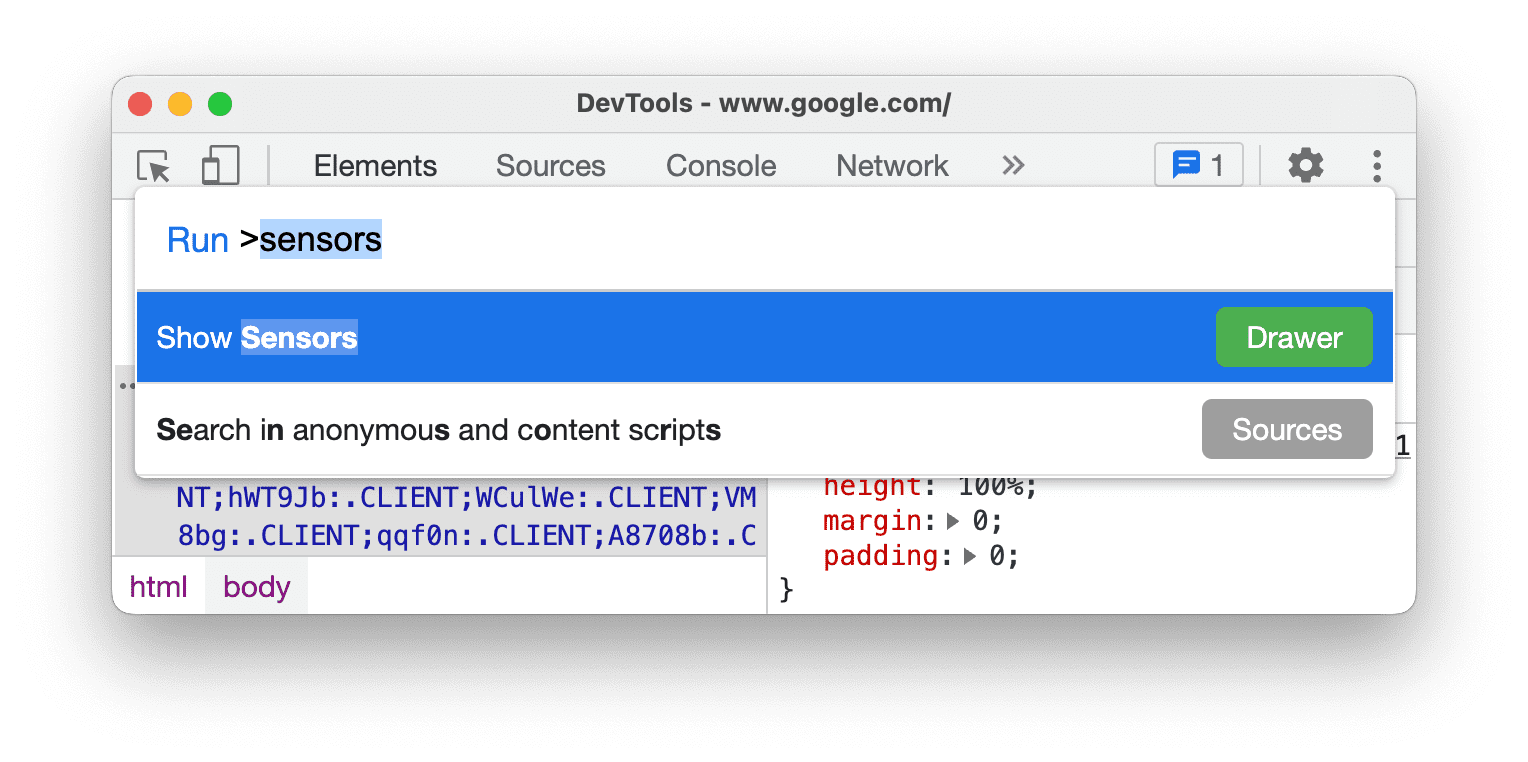
输入
sensors,选择 Show Sensors,然后按 Enter 键。Sensors 面板会在 DevTools 窗口底部打开。
替换地理位置
许多网站都会利用用户位置信息,为用户提供更相关的体验。例如,在用户授予某个天气网站访问其位置信息的权限后,该网站可能会显示用户所在地区的本地天气预报。
如果您要构建的界面会根据用户所在的位置而发生变化,则可能需要确保网站在世界各地都能正常运行。
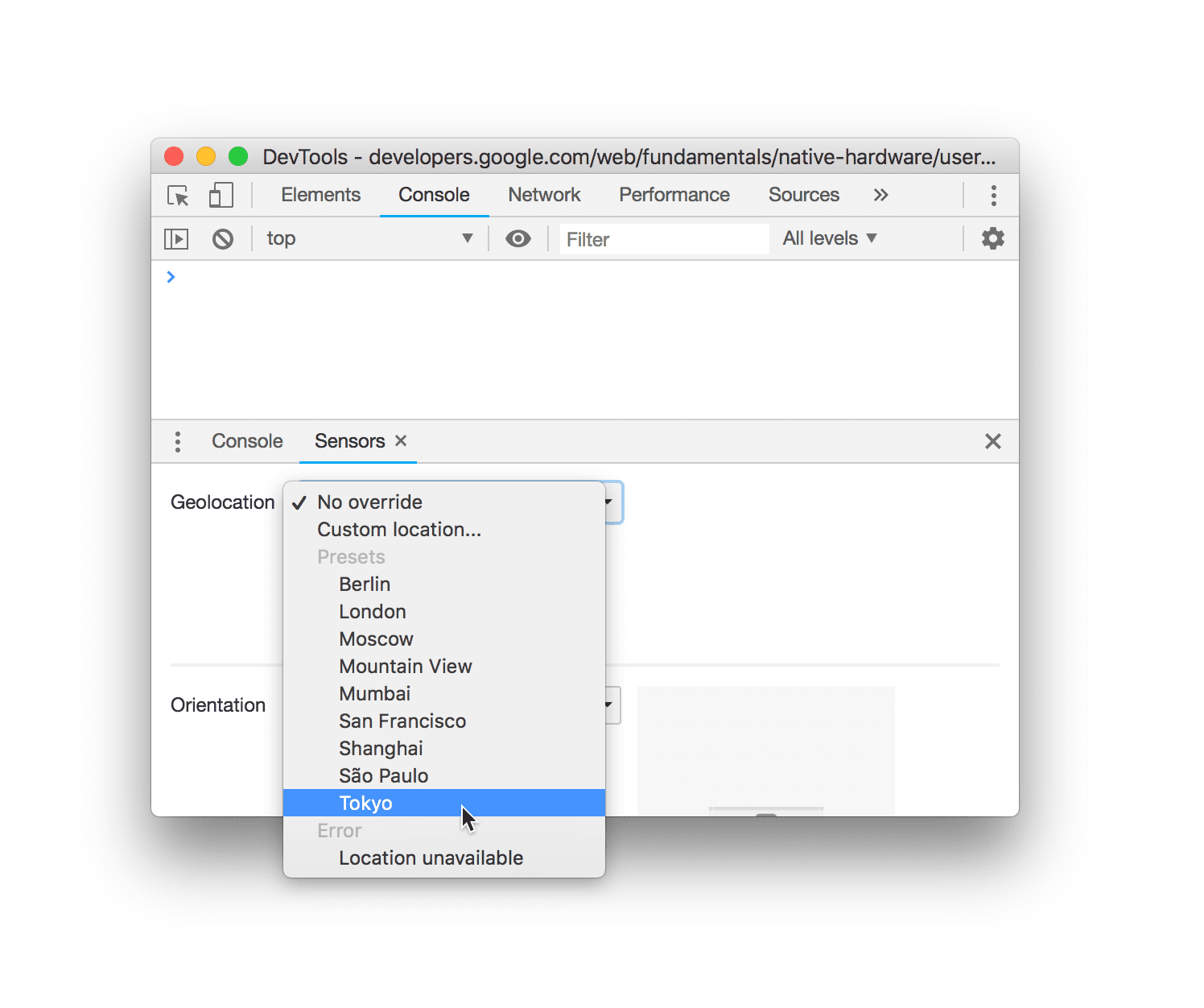
如需替换地理位置,请打开传感器面板,然后从地理位置列表中选择以下任一选项:
- 某个预设城市,例如东京。
- 自定义位置,用于输入自定义经度和纬度坐标。
- 选择位置信息不可用,查看在用户的位置信息不可用时,您的网站会如何表现。

模拟设备屏幕方向
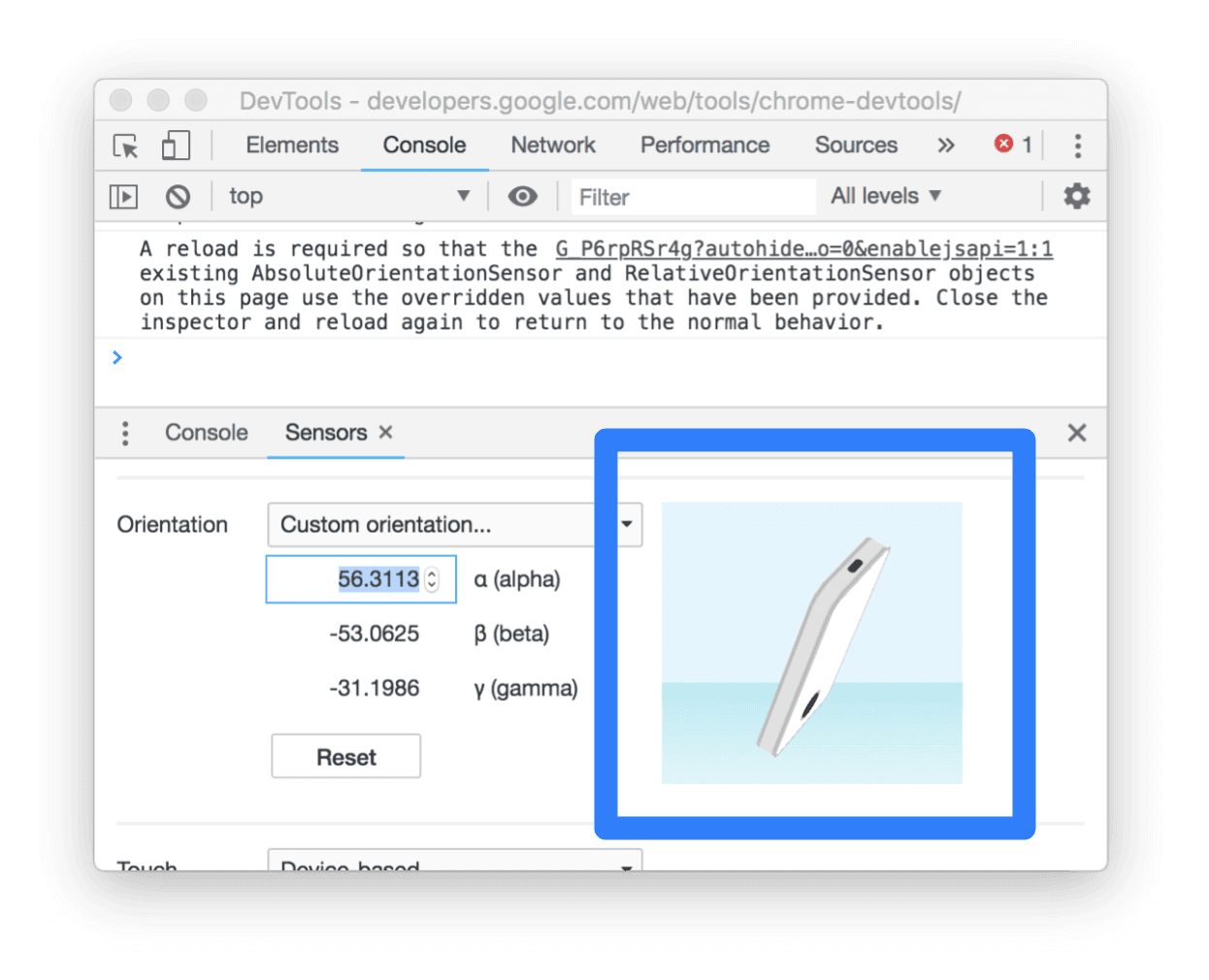
如需模拟不同的设备屏幕方向,请打开 Sensors 面板,然后从 Orientation 列表中选择以下任一选项:
- 预设的屏幕方向之一,例如纵向(上下颠倒)。
- 自定义屏幕方向,用于提供您自己的确切屏幕方向。

选择自定义屏幕方向后,系统会启用 alpha、beta 和 gamma 字段。请参阅 Alpha、Beta 和 Gamma,了解这些轴的运作方式。
您还可以通过拖动屏幕方向模型来设置自定义屏幕方向。按住 Shift 键,然后拖动以沿 alpha 轴旋转。

强制触控
如需测试网站上的轻触事件,您可以强制轻触,而不是点击,即使您是在没有触摸屏的设备上进行测试也是如此。
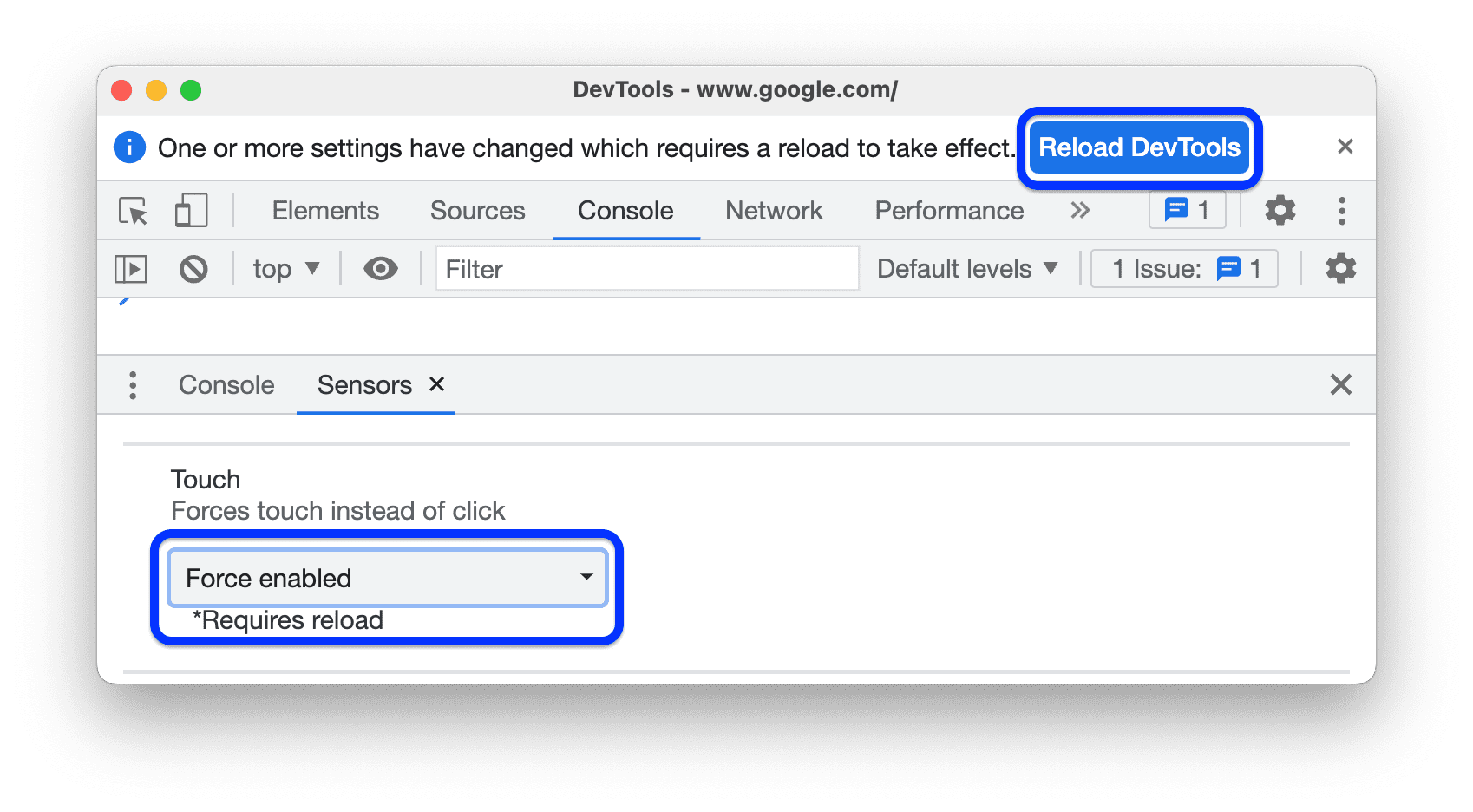
如需使用指针触发触摸事件,请执行以下操作:
- 打开传感器面板。
- 在触摸下拉列表下,选择强制触摸。

- 点击顶部提示中的重新加载开发者工具。
模拟空闲检测器状态
借助 Idle Detection API,您可以检测非活跃用户,并对空闲状态变化做出响应。借助 DevTools,您可以模拟用户状态和屏幕状态的空闲状态变化,而无需等待实际空闲状态发生变化。
如需模拟空闲状态,请执行以下操作:
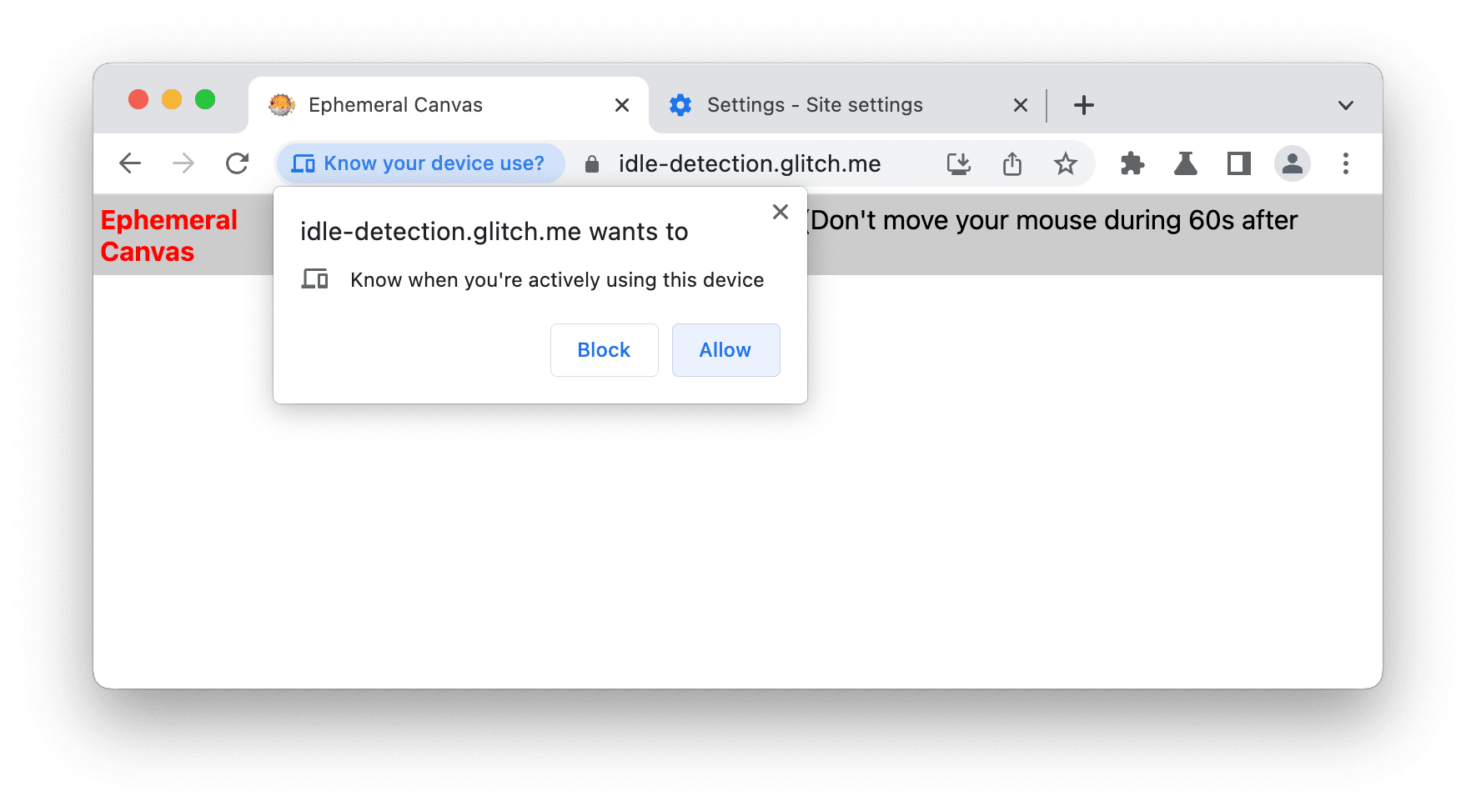
勾选暂时性旁边的复选框,然后在提示中向演示页面授予空闲检测权限。然后,重新加载页面。

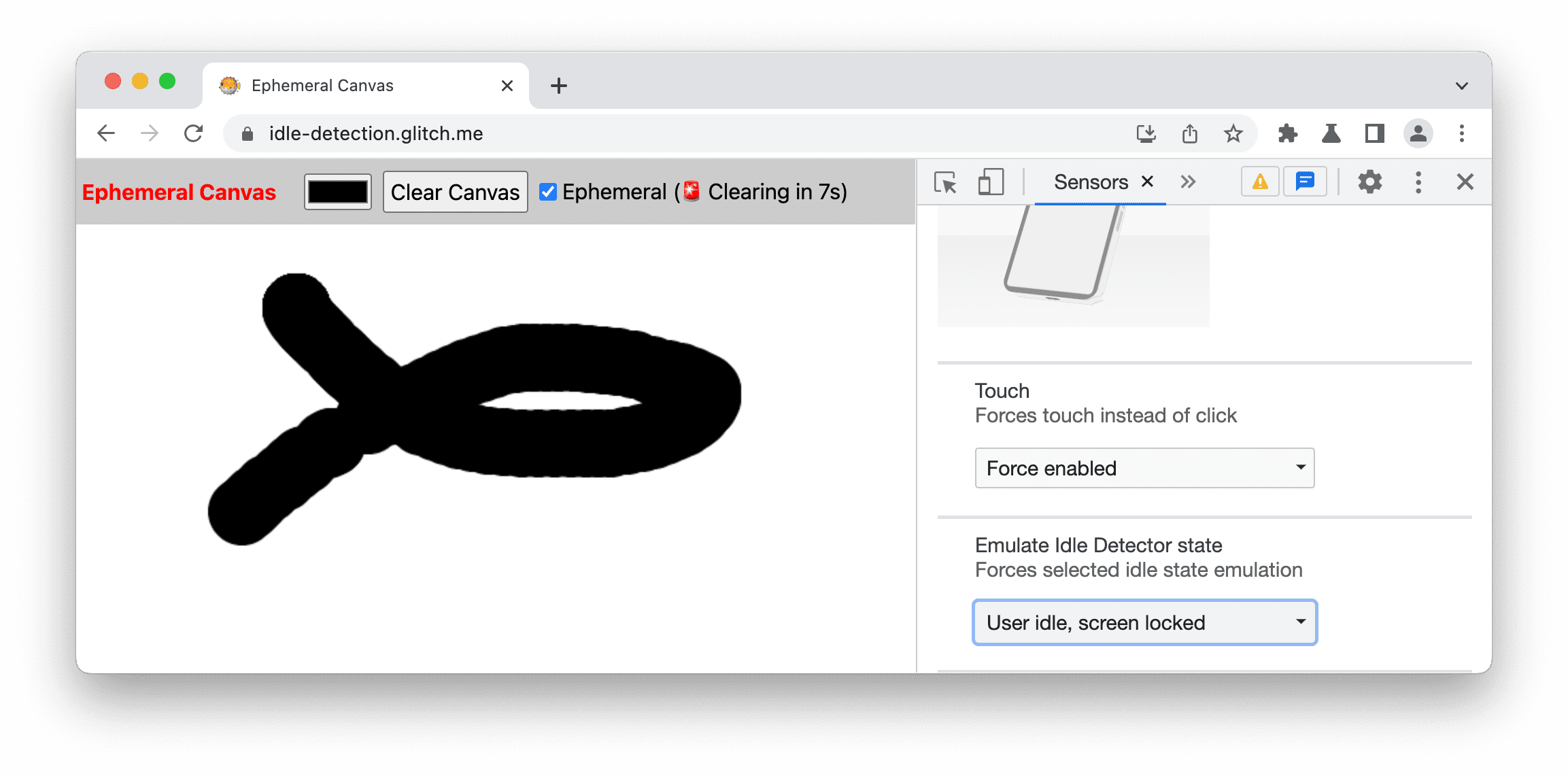
在模拟空闲检测器状态下拉菜单下,选择以下选项之一:
- 无空闲模拟
- 用户处于活跃状态,屏幕已解锁
- 用户处于活跃状态,屏幕已锁定
- 用户处于空闲状态,屏幕已解锁
- 用户处于空闲状态,屏幕已锁定

在此示例中,DevTools 会模拟用户空闲、屏幕锁定状态,在本例中,演示页面会开始 10 秒倒计时以清除画布。
模拟硬件并发
如需模拟网站在处理器核心数量不同的设备上的运行情况,您可以替换 navigator.hardwareConcurrency 属性报告的值。某些应用使用此属性来控制其应用的并行度,例如控制 Emscripten pthread 池大小。
如需模拟硬件并发,请执行以下操作:
- 打开传感器面板。
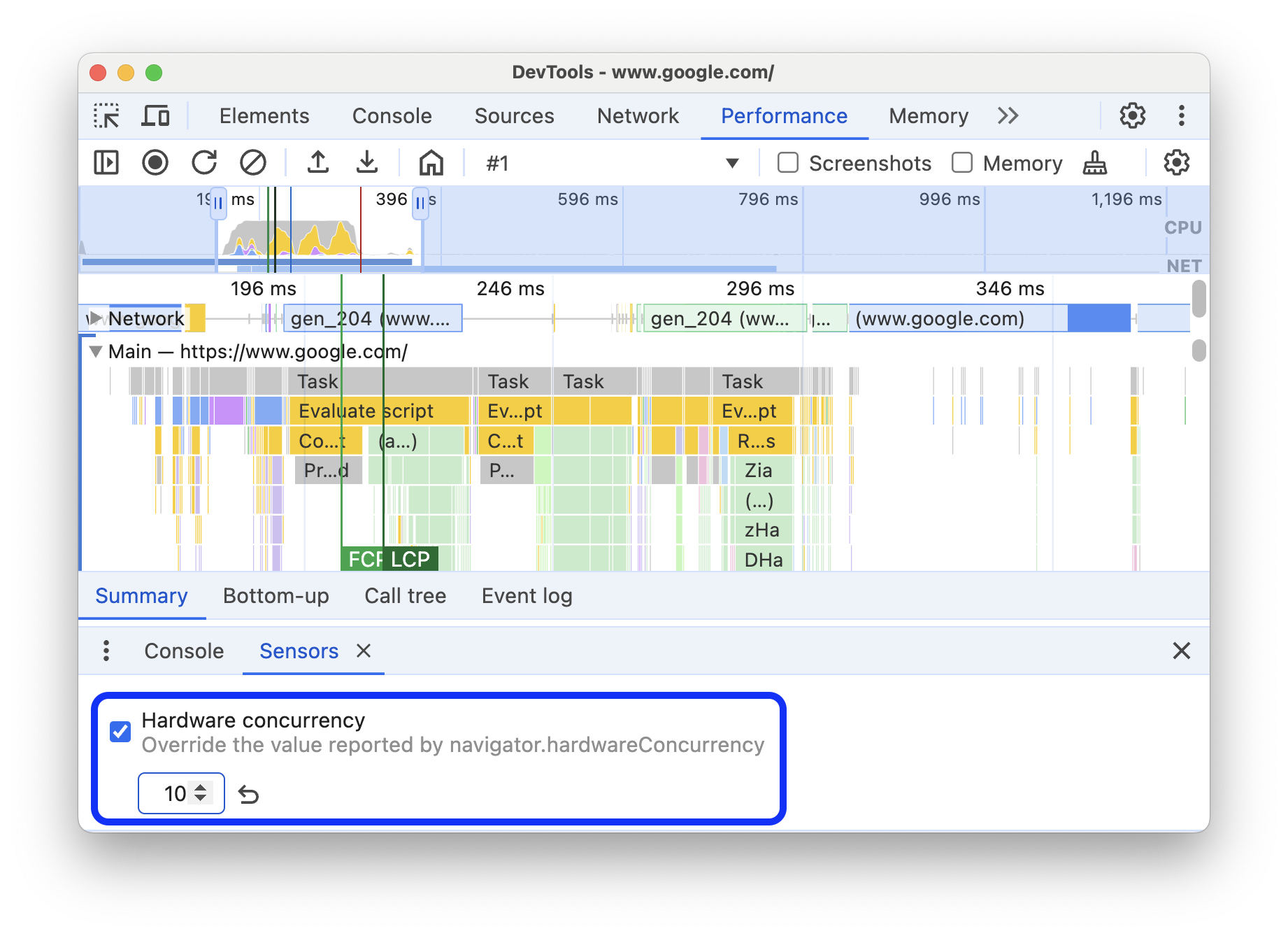
- 在面板底部附近,找到并开启 Hardware concurrency。
- 在数字输入框中,输入要模拟的核心数。

如需恢复为默认值,请点击 重置按钮。
模拟 CPU 压力
CPU 或计算压力是一组报告的状态,可让您了解系统的计算正在承受的工作负载以及是否接近上限。借助这些信息,您可以调整实时应用(例如视频会议或视频游戏),以充分利用所有可用处理能力,同时通过实时调整工作负载来保持系统响应能力。
借助 Sensors 面板,您可以模拟 Compute Pressure API 可以报告的状态。
如需在您的网站上模拟 CPU 压力,请执行以下操作:




