Herhangi bir cihazın sensör girişini taklit etmek için Sensörler panelini kullanın.
Genel Bakış
Sensörler paneli şunları yapmanıza olanak tanır:
- Coğrafi konumu geçersiz kıl.
- Yönü simüle edin.
- Dokunmayı zorla.
- Boşta algılayıcı durumunu taklit edin.
Sensörler panelini açma
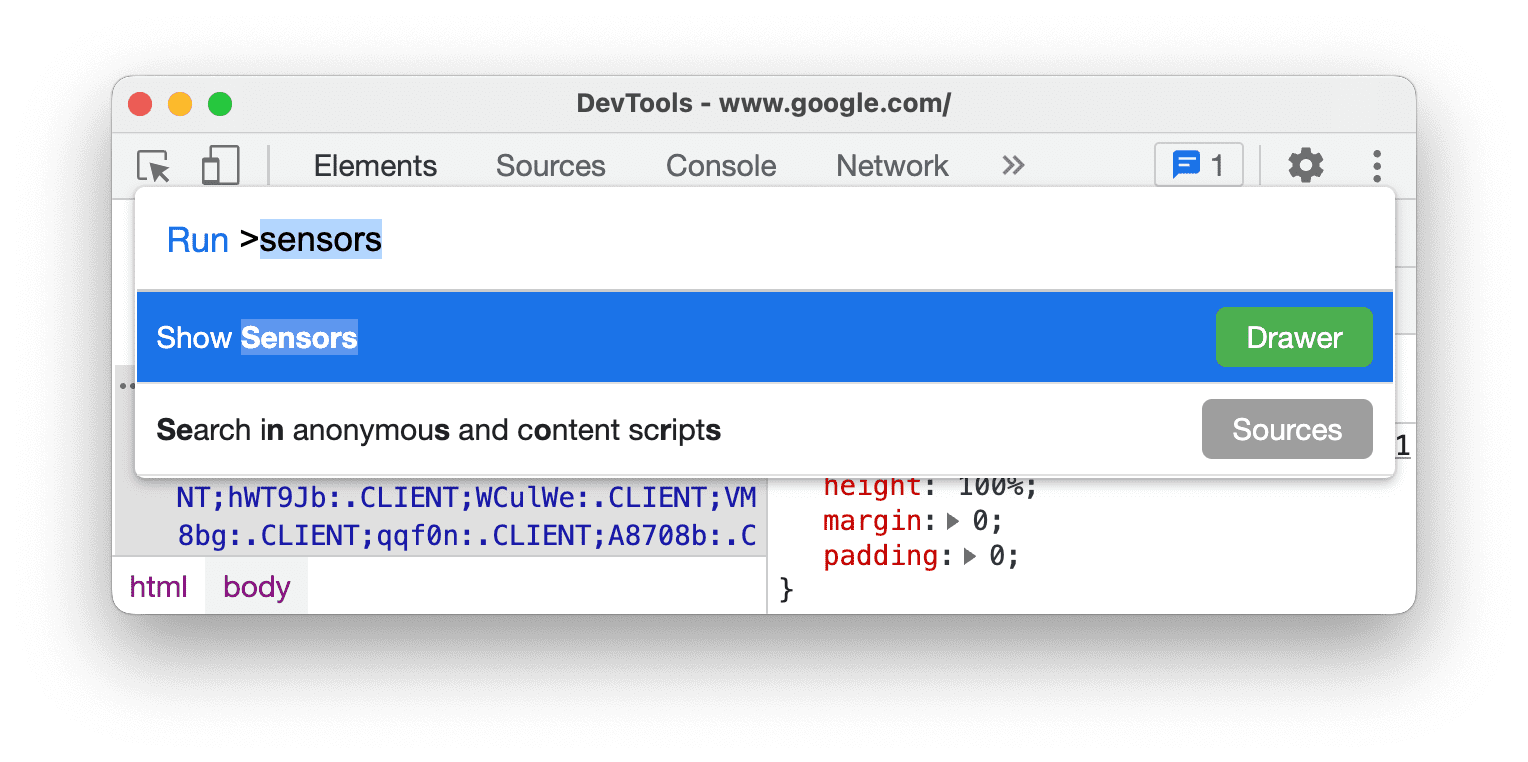
İşletim sisteminize bağlı olarak, Komut Menüsü'nü açmak için aşağıdaki tuşlara basın:
- MacOS'te Command+Üst Karakter+P
- Windows, Linux veya ChromeOS'te Ctrl+üst karakter+P

sensorsyazın, Sensörleri Göster'i seçin ve Enter tuşuna basın. DevTools pencerenizin alt kısmında Sensörler paneli açılır.
Coğrafi konumu geçersiz kılma
Birçok web sitesi, kullanıcılarına daha alakalı bir deneyim sunmak için kullanıcı konumundan yararlanır. Örneğin, bir hava durumu web sitesi, kullanıcı web sitesine konumuna erişme izni verdikten sonra kullanıcının bulunduğu bölgenin yerel tahminini gösterebilir.
Kullanıcının bulunduğu yere göre değişen bir kullanıcı arayüzü oluşturuyorsanız sitenin dünyanın farklı yerlerinde doğru şekilde çalıştığından emin olmak isteyebilirsiniz.
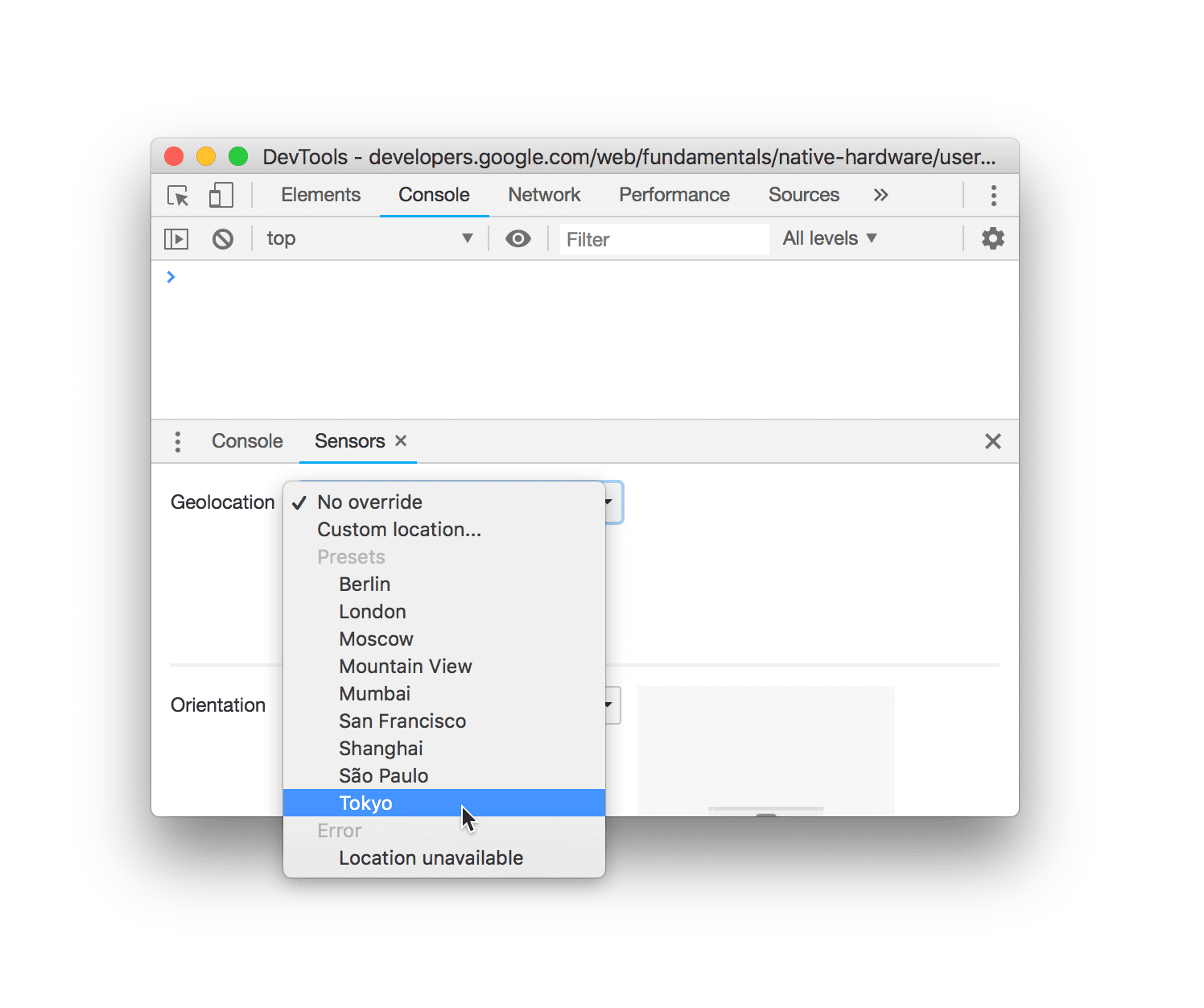
Coğrafi konumunuzu geçersiz kılmak için Sensörler panelini açın ve Coğrafi Konum listesinden aşağıdakilerden birini seçin:
- Tokyo gibi önceden ayarlanmış şehirlerden biri.
- Özel boylam ve enlem koordinatları girmek için Özel konum.
- Kullanıcının konumu kullanılamadığında sitenizin nasıl davrandığını görmek için Konum kullanılamıyor'u seçin.

Cihaz yönünü simüle etme
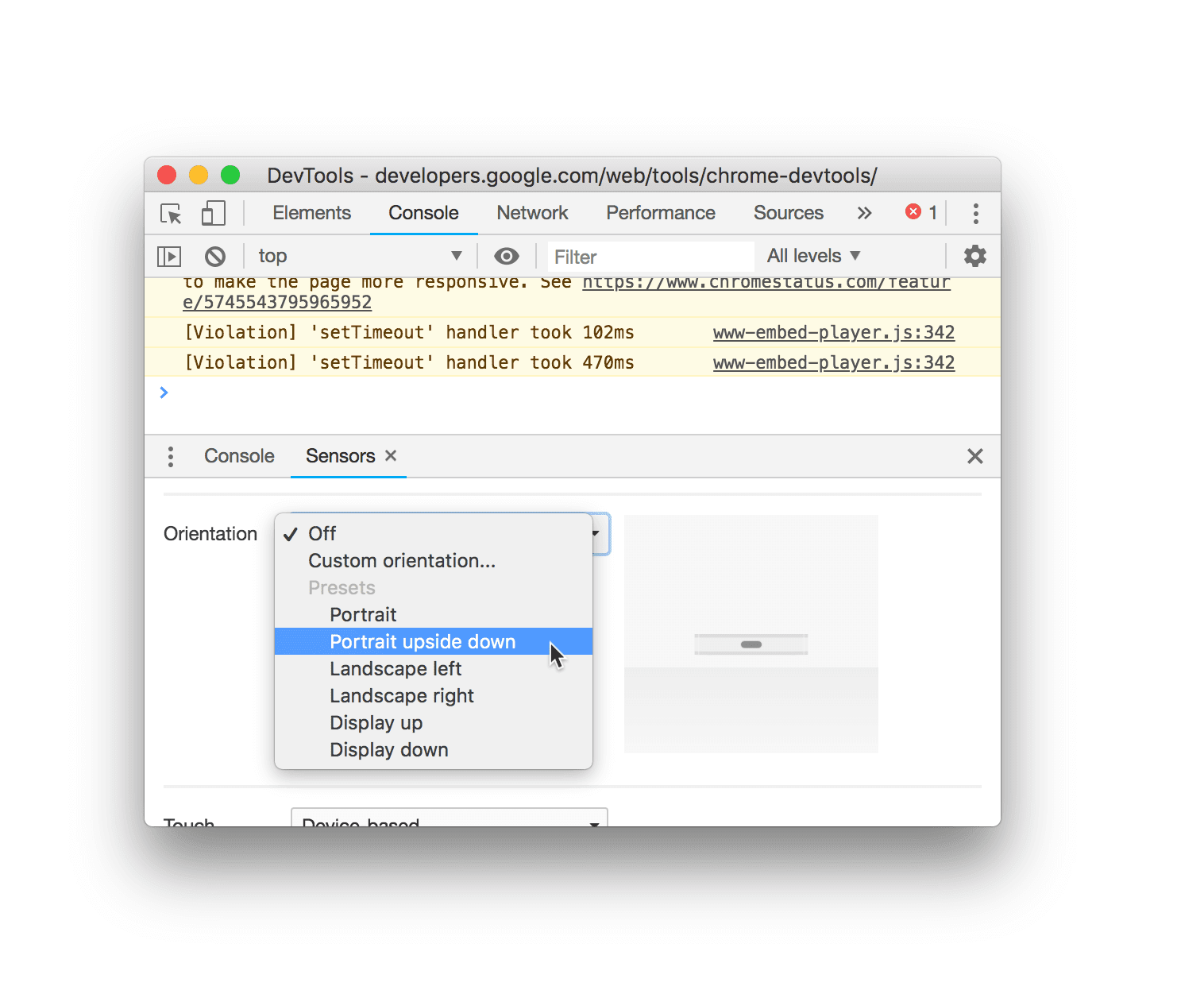
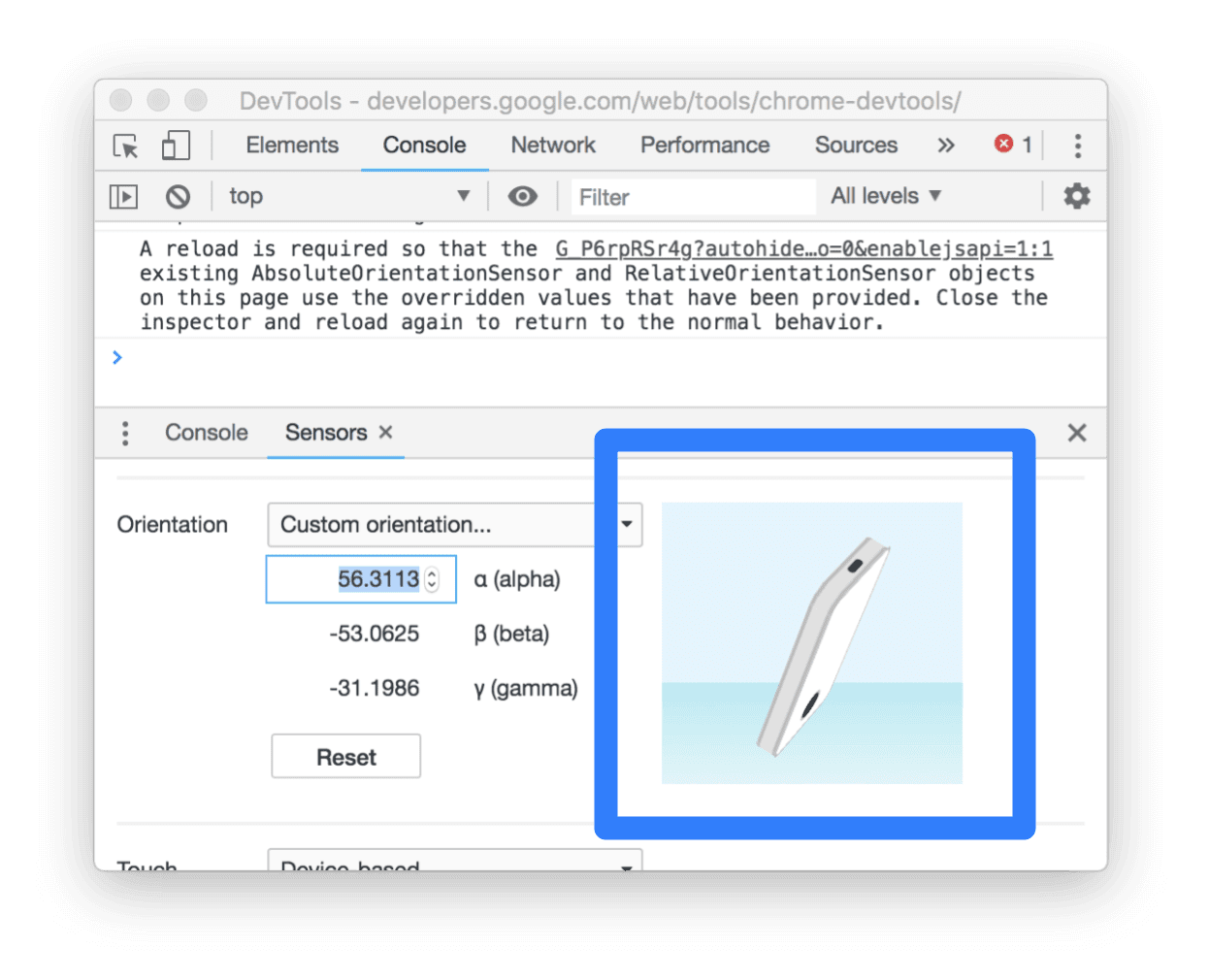
Farklı cihaz yönlerini simüle etmek için Sensörler panelini açın ve Yön listesinden aşağıdakilerden birini seçin:
- Baş aşağı dikey gibi önceden ayarlanmış yönlerden biri.
- Tam olarak kendi yönünüzü belirtmek için Özel yön.

Özel yön seçildikten sonra alpha, beta ve gamma alanları etkinleştirilir. Bu eksenlerin işleyiş şeklini anlamak için Alfa, Beta ve Gamma'ya bakın.
Yön Modeli'ni sürükleyerek de özel bir yön ayarlayabilirsiniz. Alfa ekseni boyunca döndürmek için sürükleme işleminden önce Üst Karakter tuşunu basılı tutun.

Zorunlu dokunma
Web sitenizdeki dokunma etkinliklerini test etmek için dokunmatik ekranı olmayan bir cihazda test yapıyor olsanız bile tıklamak yerine dokunmayı zorlayabilirsiniz.
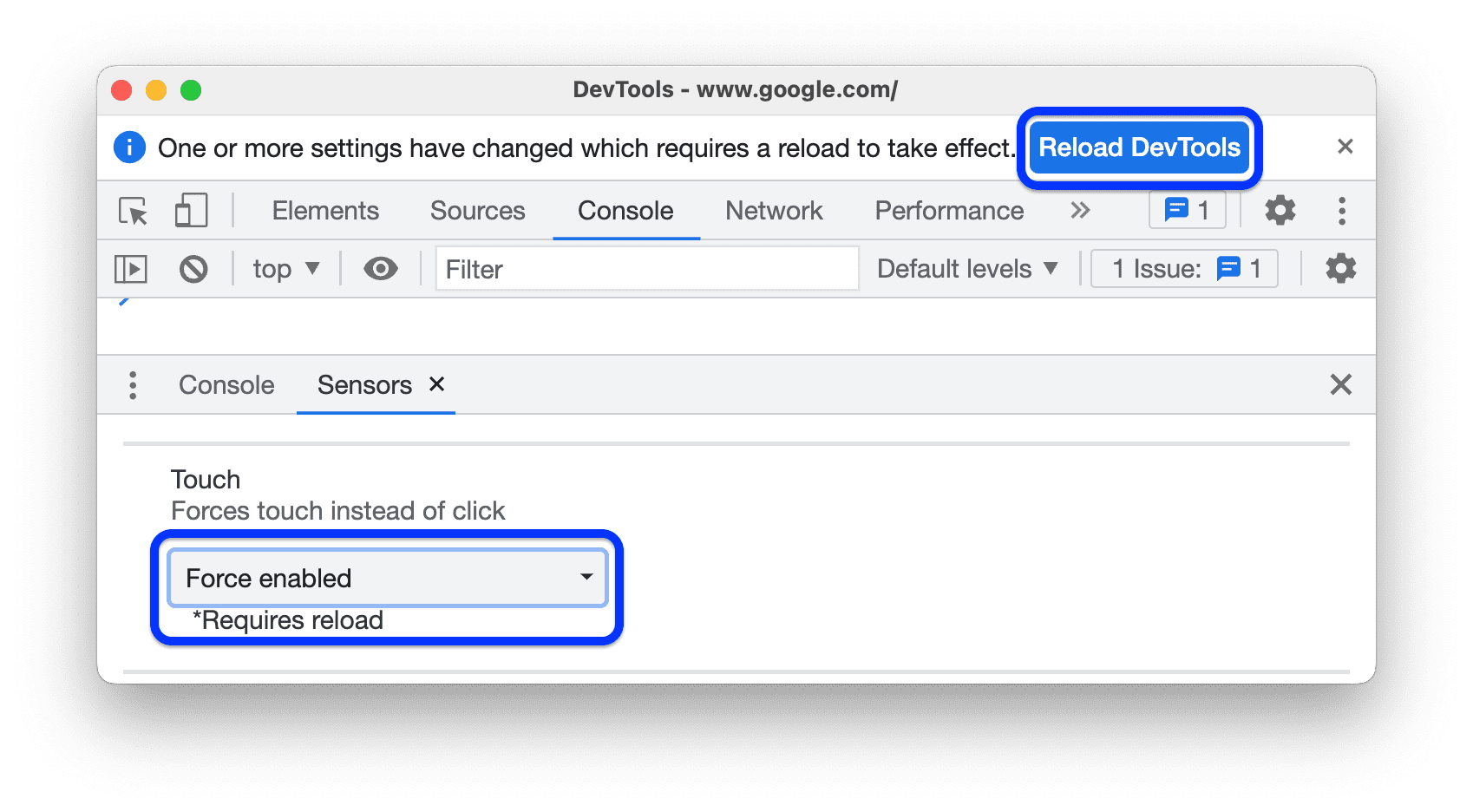
İşaretçinizle dokunma etkinliklerini tetiklemek için:
- Sensörler panelini açın.
- Dokunma açılır listesinde Dokunmayı zorla'yı seçin.

- Üstteki istemde Geliştirici Araçları'nı yeniden yükle'yi tıklayın.
Boşta algılayıcı durumunu taklit etme
Etkin Olmayan Kullanıcı Algılama API'si, etkin olmayan kullanıcıları algılamanıza ve etkin olmayan durum değişikliklerine tepki vermenize olanak tanır. DevTools ile, gerçek boşta kalma durumunun değişmesini beklemek yerine hem kullanıcı durumu hem de ekran durumu için boşta kalma durumu değişikliklerini taklit edebilirsiniz.
Boş durumdaki cihazları taklit etmek için:
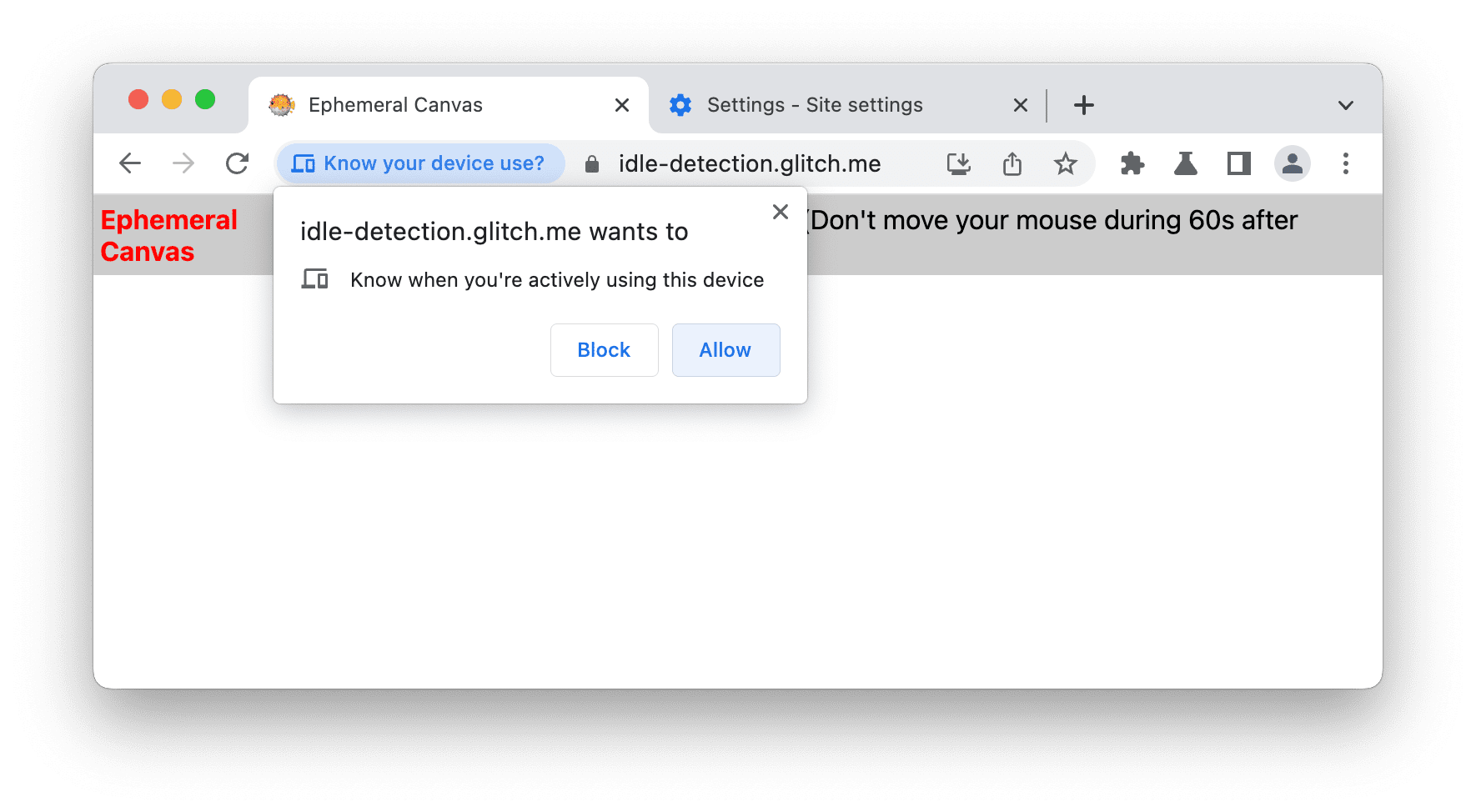
Sensörler panelini açın. Bu eğitim için bu demo sayfasını deneyebilirsiniz.
Geçici seçeneğinin yanındaki onay kutusunu etkinleştirin ve istemde demo sayfasına boşta algılama izni verin. Ardından sayfayı yeniden yükleyin.

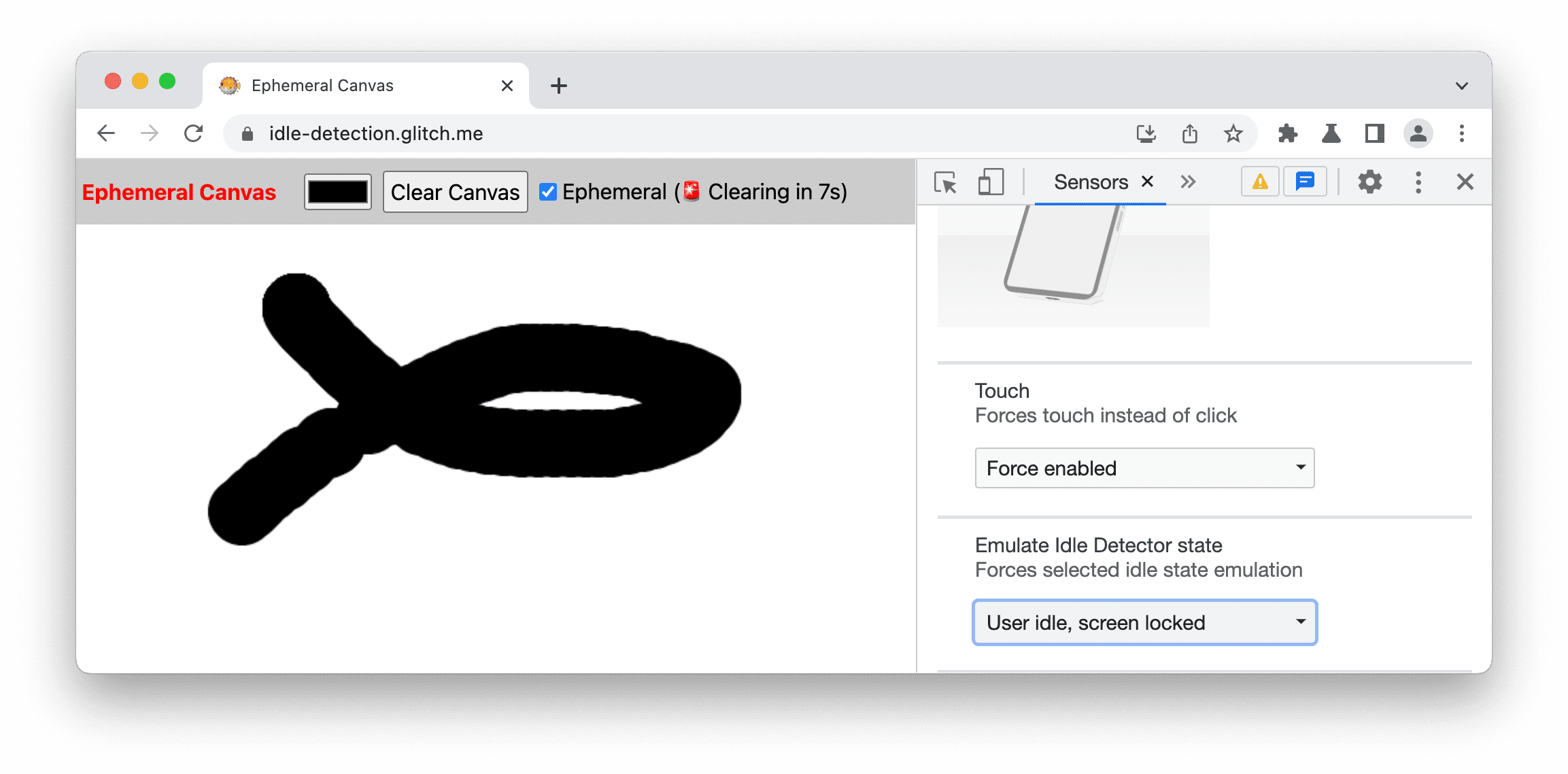
Boşta Algılayıcı durumunu taklit et açılır listesinde aşağıdakilerden birini seçin:
- Boşta emülasyonu yok
- Kullanıcı etkin, ekran kilidi açık
- Kullanıcı etkin, ekran kilitli
- Kullanıcı etkin değil, ekran kilidi açık
- Kullanıcı etkin değil, ekran kilitli

Bu örnekte DevTools, Kullanıcı boşta, ekran kilitli durumunu taklit eder ve bu durumda demo sayfası, tuvali temizlemek için 10 saniyelik geri sayımı başlatır.
Donanım eşzamanlılığını taklit etme
Web sitenizin farklı sayıda işlemci çekirdeği bulunan cihazlarda nasıl performans gösterdiğini taklit etmek için navigator.hardwareConcurrency mülkü tarafından bildirilen değeri geçersiz kılabilirsiniz. Bazı uygulamalar, uygulamalarının paralellik derecesini kontrol etmek için bu özelliği kullanır. Örneğin, Emscripten pthread havuzu boyutunu kontrol etmek için.
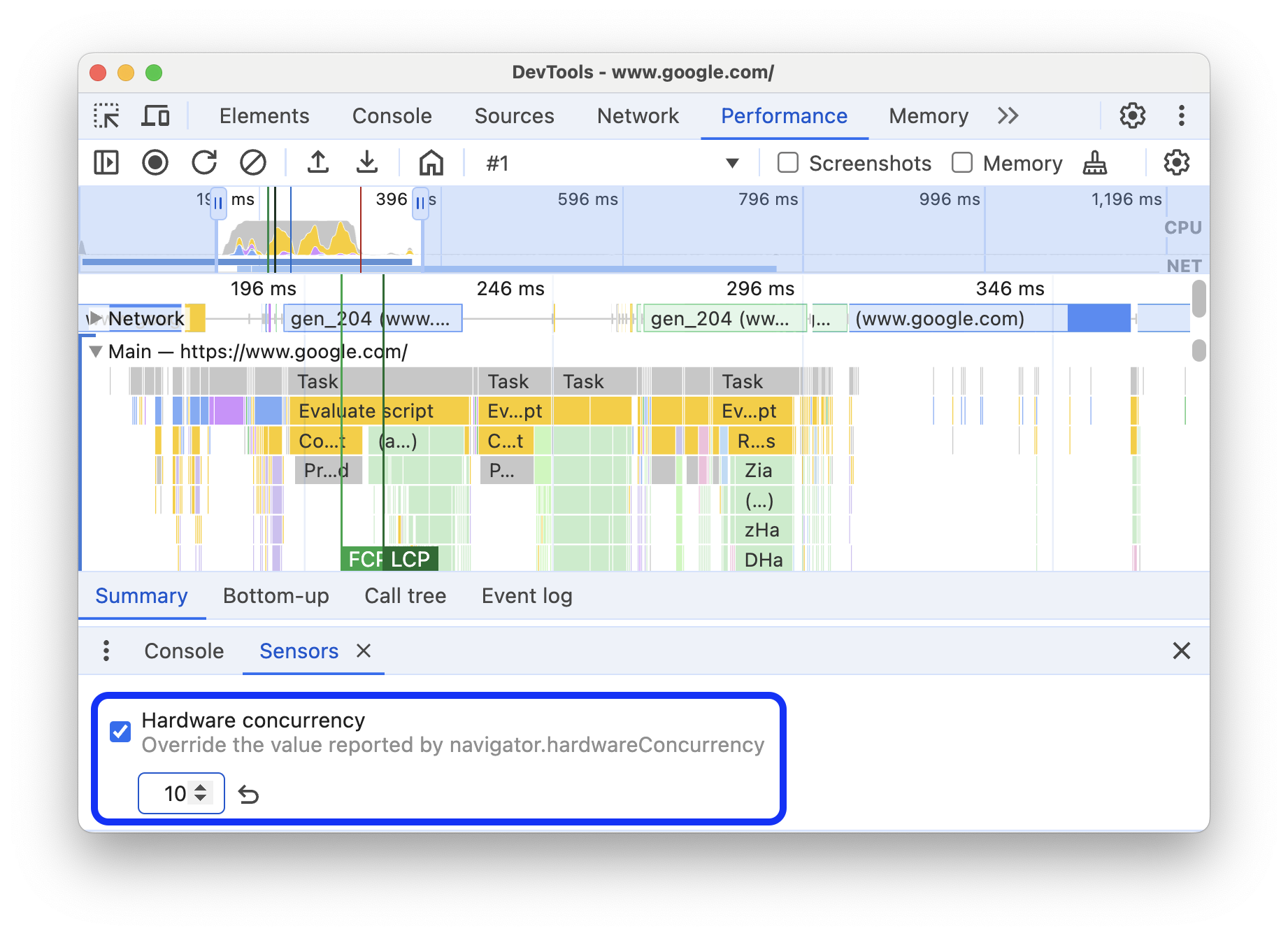
Donanım eşzamanlılığını taklit etmek için:
- Sensörler panelini açın.
- Panelin alt kısmında Donanım eşzamanlılığı'nı bulup etkinleştirin.
- Sayı giriş kutusuna, taklit etmek istediğiniz çekirdek sayısını girin.

Varsayılan değere dönmek için Sıfırla düğmesini tıklayın.
CPU basıncını taklit etme
CPU veya bilgi işlem baskısı, sistemin bilgi işlem biriminin ne kadar iş yükü altında olduğu ve sınıra yaklaşıp yaklaşmadığı hakkında fikir veren bir dizi raporlanmış durumdur. Bu bilgiler, video konferans veya video oyunu gibi gerçek zamanlı uygulamanızı, mevcut tüm işleme gücünden yararlanacak şekilde uyarlamanıza olanak tanır. Böylece, iş yüklerini gerçek zamanlı olarak uyarlayarak sistemi duyarlı tutabilirsiniz.
Sensörler paneli, Compute Pressure API tarafından raporlanabilecek durumları taklit etmenize olanak tanır.
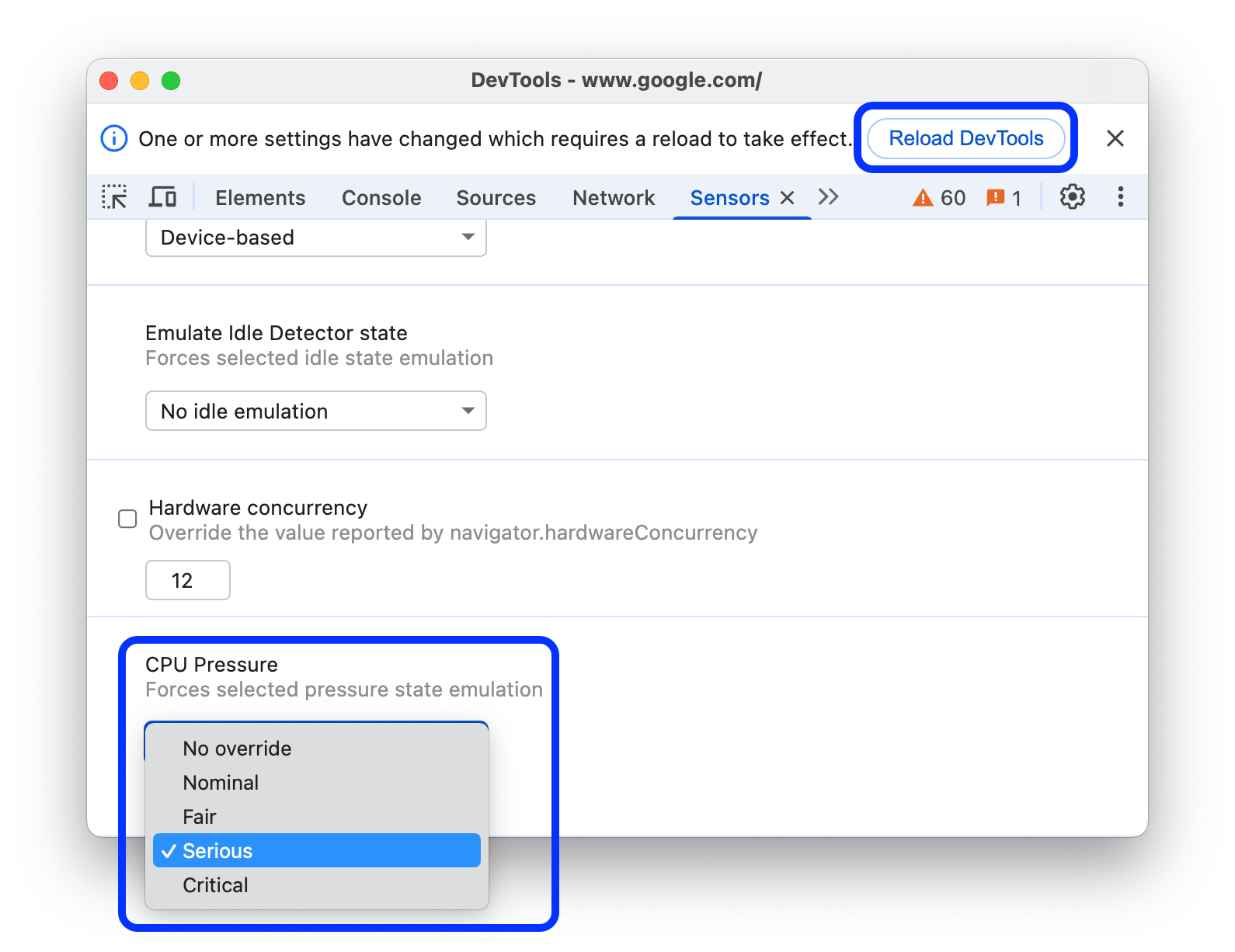
Web sitenizde CPU baskısını taklit etmek için:
- Sensörler panelini açın.
- Panelin alt kısmında CPU basıncı bölümünü bulun ve kullanıcı tarafından okunabilen basınç durumlarından birini seçin: Geçersiz kılma yok, Nominal, İyi, Ciddi veya Kritik.
- Geliştirici Araçları'nın üst kısmındaki istemde Geliştirici Araçları'nı yeniden yükle'yi tıklayın.