Use o painel Recursos para desenvolvedores para verificar se o DevTools carrega os mapas de origem. Se necessário, você pode fazer o carregamento manual.
Visão geral
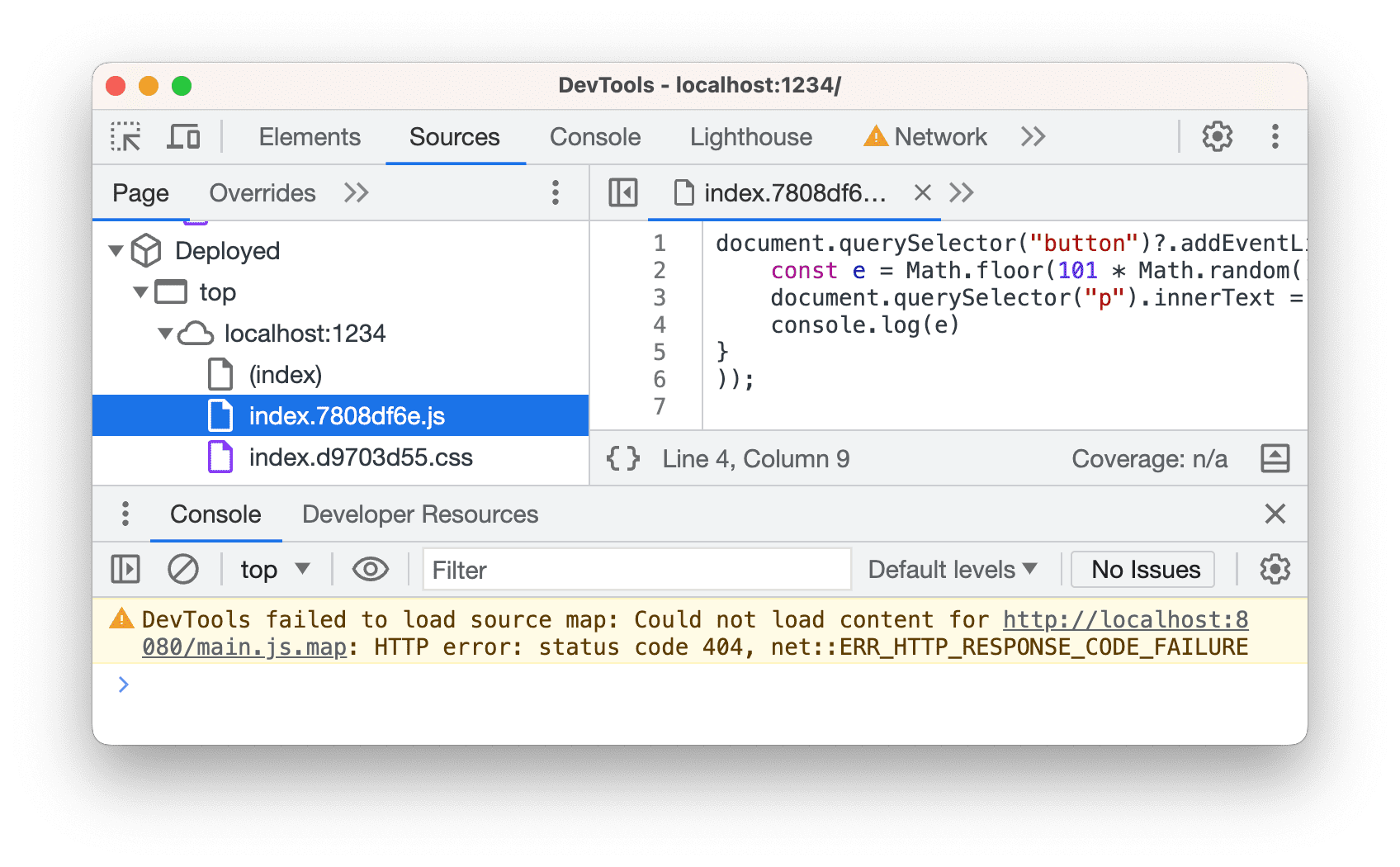
Quando você abre o DevTools, ele tenta carregar mapas de origem, se houver. Em caso de falha, o Console registra um erro semelhante ao seguinte.

No painel Resources for developers, você pode conferir o status de carregamento do mapa de origem e até mesmo carregar mapas de origem manualmente.
Abrir os recursos para desenvolvedores e verificar o status
Para verificar os status de carregamento dos mapas de origem:
- Abra as Ferramentas para desenvolvedores, ative os mapas de origem e navegue até > Mais ferramentas > Recursos para desenvolvedores.
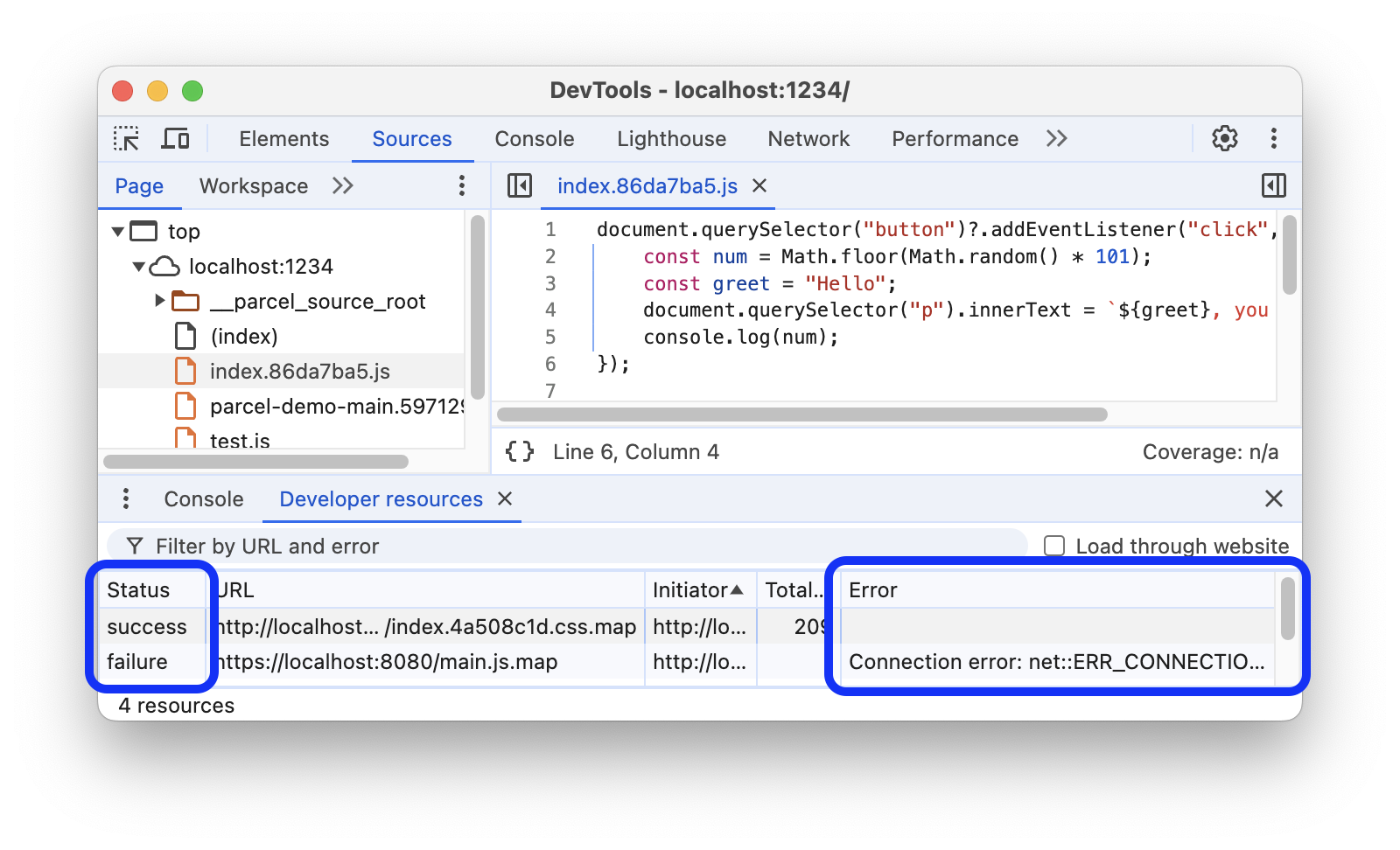
Na tabela, verifique os valores nas seguintes colunas:
- Status para saber se o carregamento do mapa de origem foi bem-sucedido ou não.
- Error para ler a mensagem de erro, se houver.

Filtrar recursos por URL ou erro
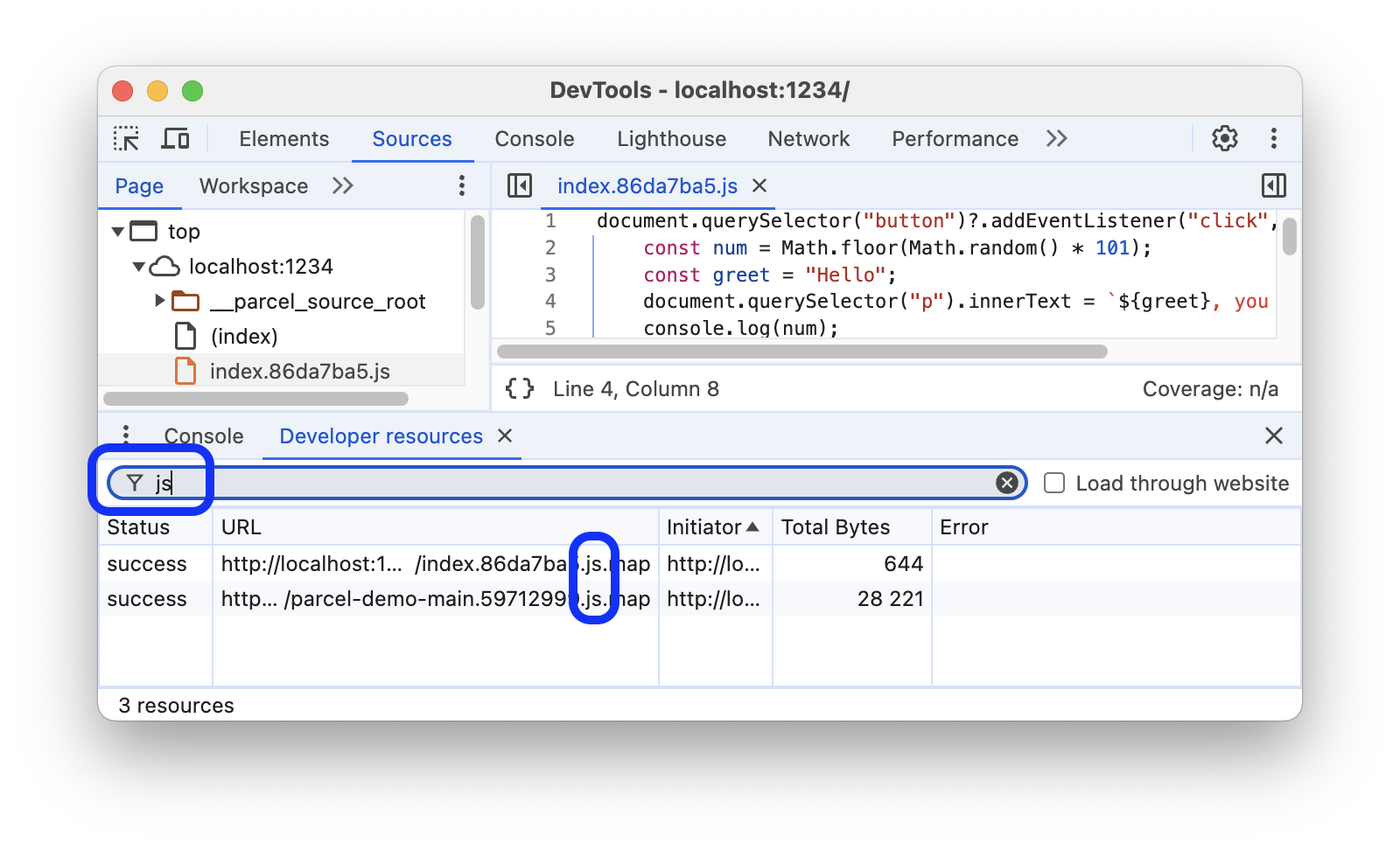
Para focar nos mapas de origem que interessam a você, insira texto na caixa de texto na parte de cima para filtrar os mapas de origem que não contêm esse texto em URLs ou mensagens de erro.

Resolver problemas de carregamento de mapas de origem
Por padrão, o DevTools solicita mapas de origem em vez do site. Essas solicitações podem ser tratadas como cross-origin e podem não ser transmitidas.
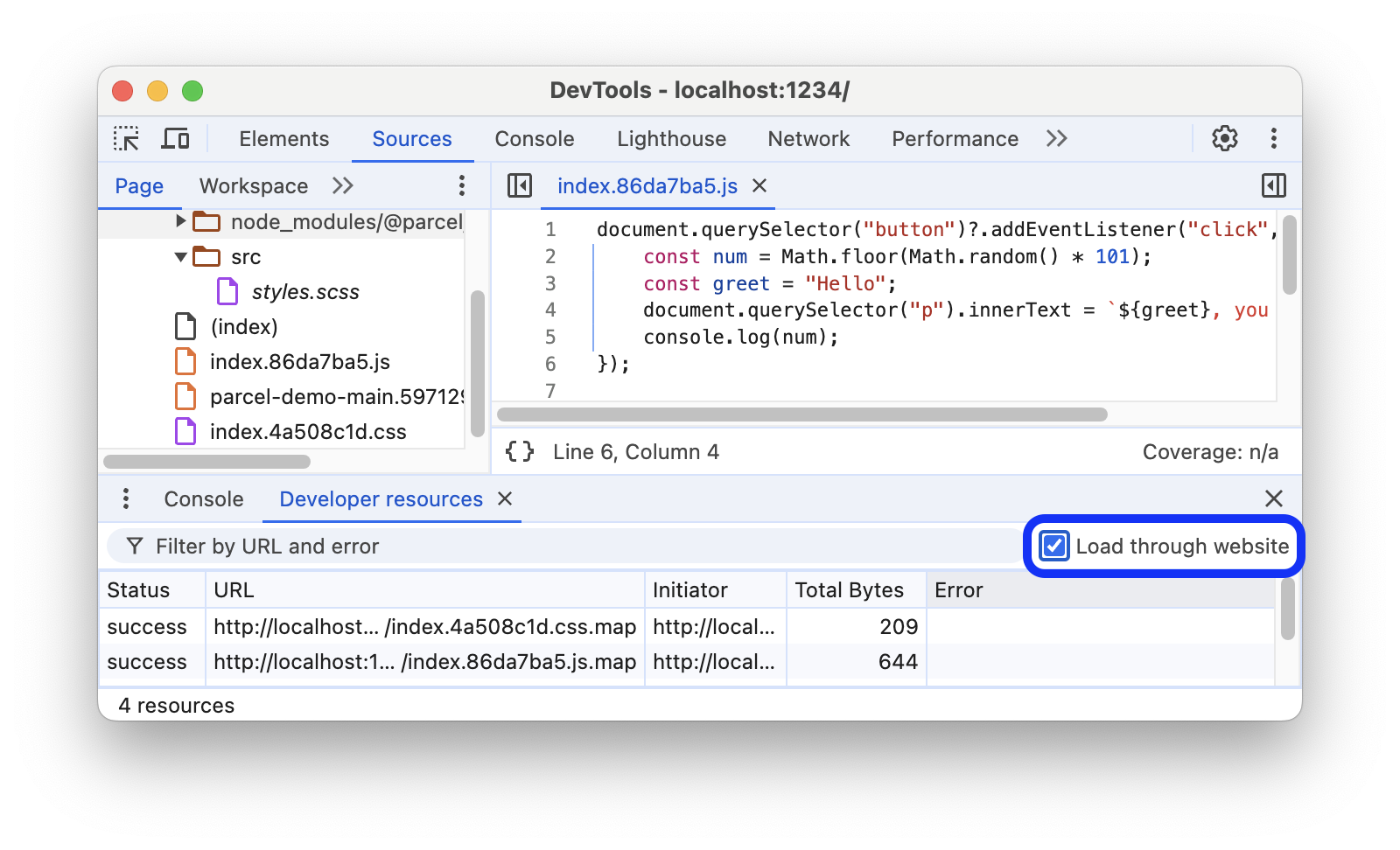
Para que o site solicite os mapas de origem primeiro, no canto superior direito de Recursos para desenvolvedores, marque Carregar pelo site.

Se você ainda tiver problemas para carregar os mapas de origem, tente fazer isso manualmente, conforme descrito a seguir.
Carregar um mapa de origem manualmente
Se você encontrar falhas de carregamento ou, por exemplo, quiser depurar o código original em um site em produção que não tem mapas de origem, carregue-os manualmente:
- Gerar mapas de origem usando ferramentas compatíveis.
- Hospede os mapas de origem localmente.
- Abra o DevTools na página e ative os mapas de origem.
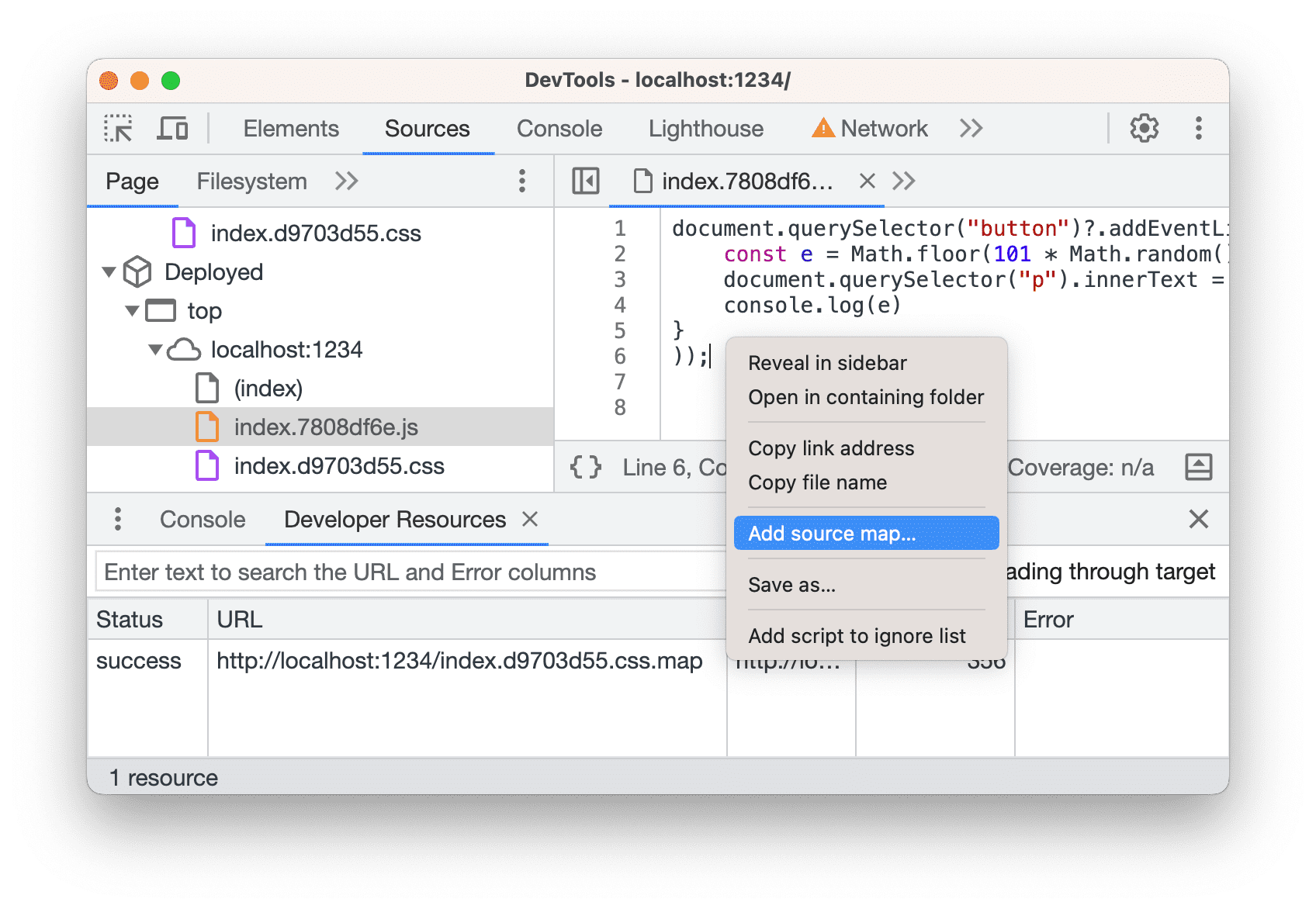
Abra o arquivo implantado (processado) em Origens, clique com o botão direito do mouse no Editor e selecione Adicionar mapa de origem no menu.

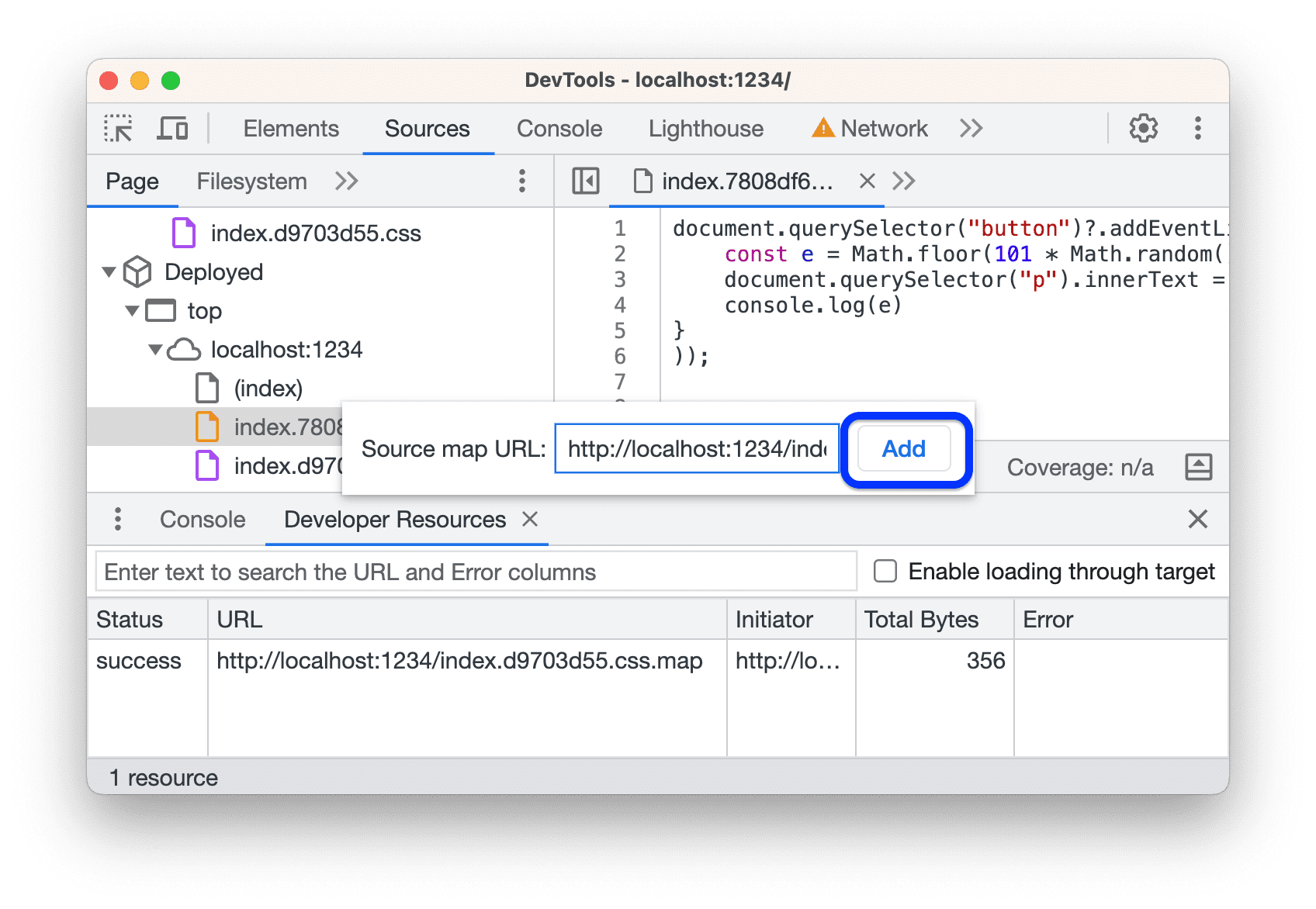
Na caixa de texto, especifique o URL do mapa de origem e clique em Adicionar.

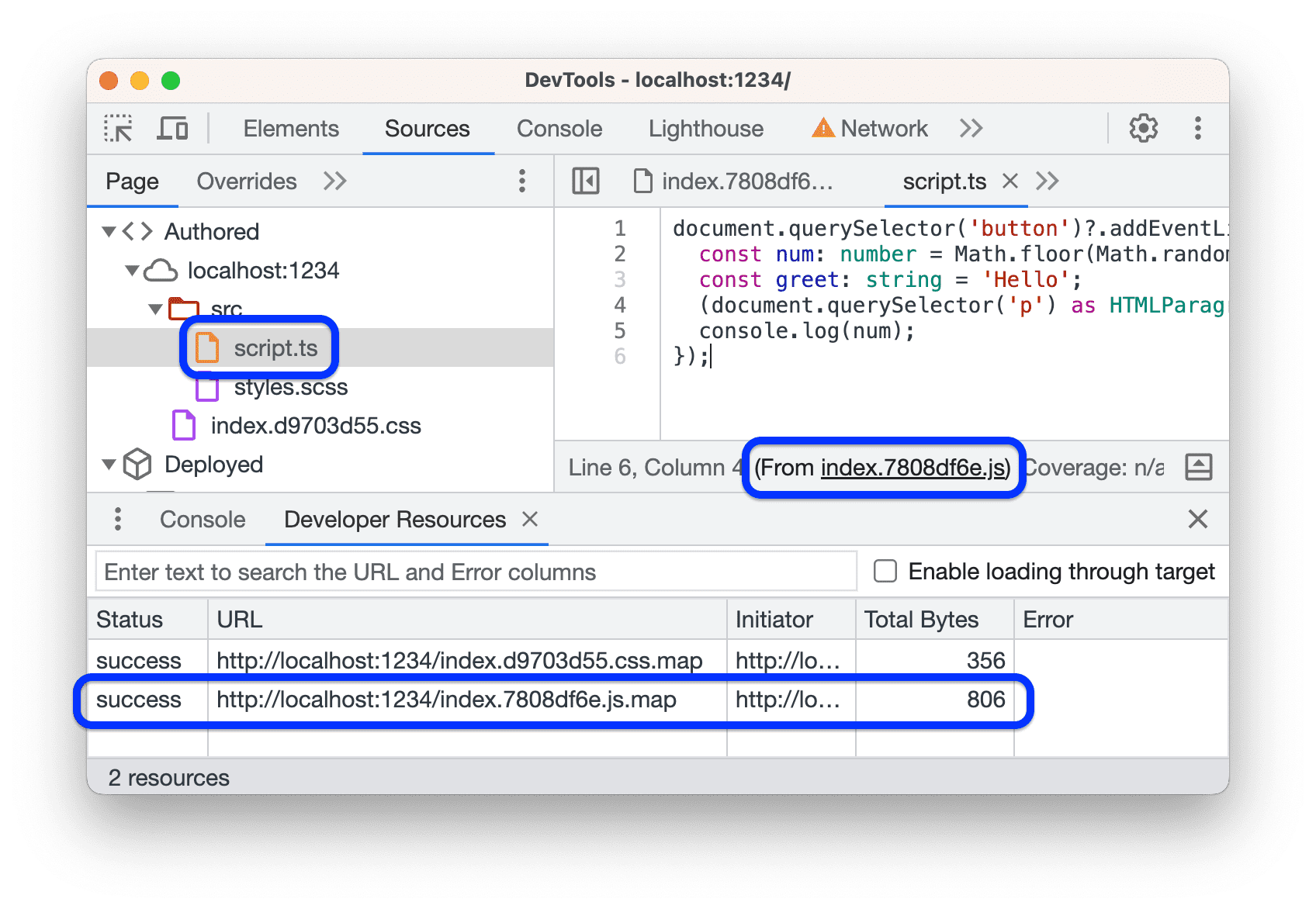
Verifique se o mapa de origem apareceu em Recursos para desenvolvedores e o arquivo original (mapeado do implantado) na árvore de arquivos.

Prossiga para depurar o arquivo original.


