使用开发者资源面板检查 DevTools 是否成功加载了源代码映射。如有需要,您可以手动加载这些数据。
概览
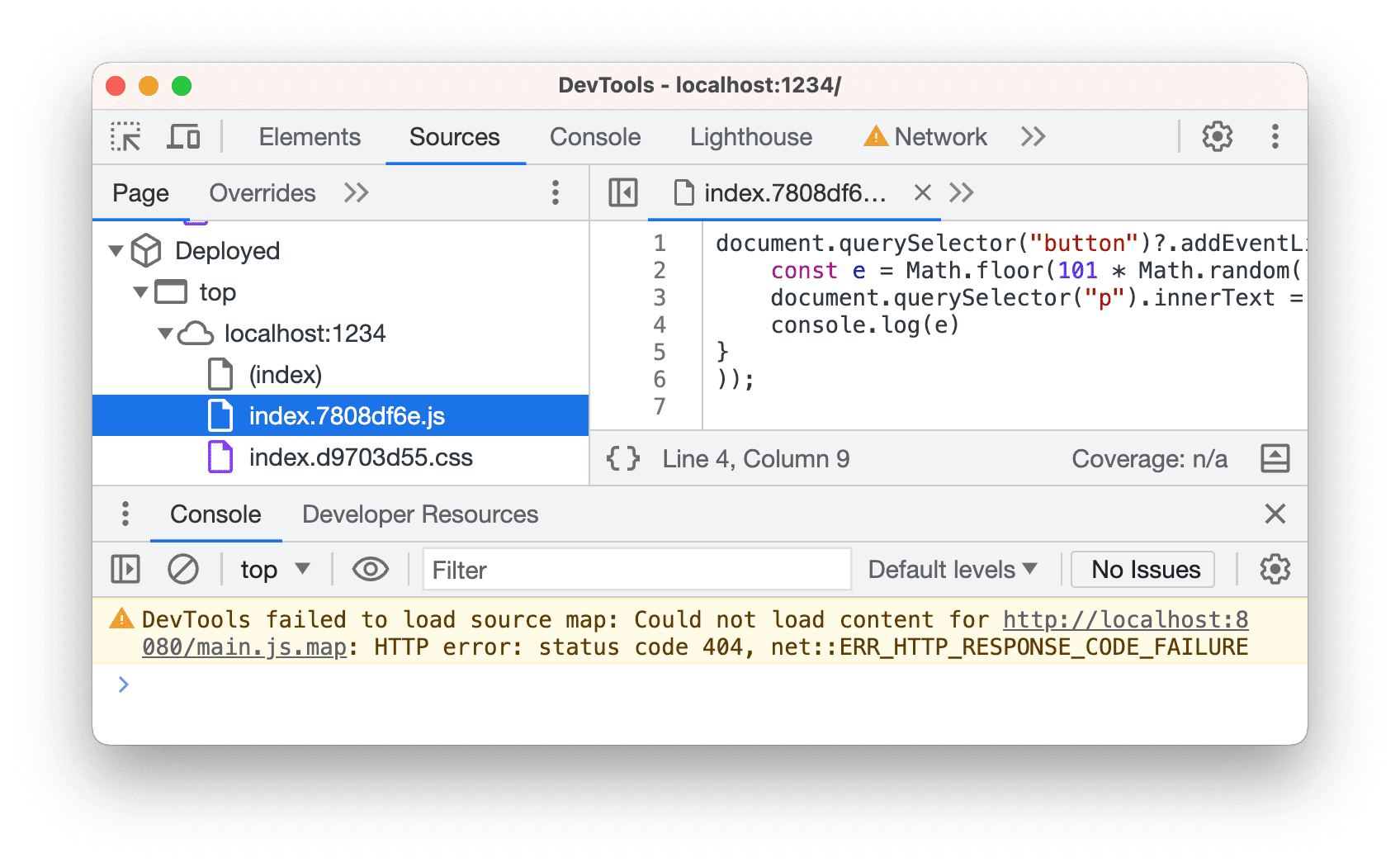
当您打开 DevTools 时,它会尝试加载源代码映射(如果有)。如果失败,控制台会记录类似以下内容的错误。

在开发者资源面板中,您可以查看源代码映射加载状态,甚至手动加载源代码映射。
打开开发者资源并查看状态
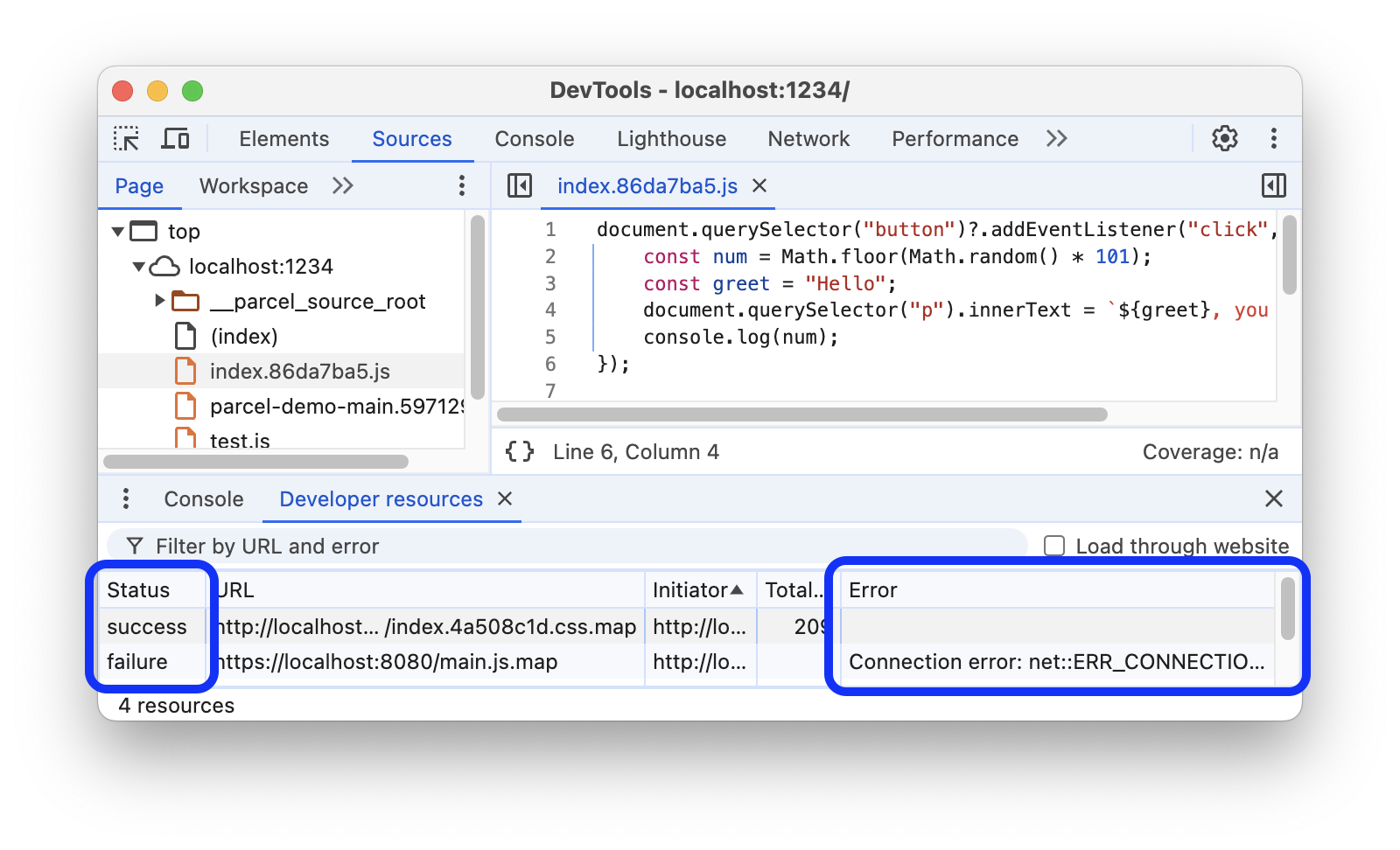
如需检查源映射的加载状态,请执行以下操作:

按网址或错误过滤资源
如需重点关注您感兴趣的源代码映射,请在顶部的文本框中输入文本,以滤除网址或错误消息中不含此文本的源代码映射。

排查加载源映射时出现的问题
默认情况下,DevTools 会请求源代码映射,而不是网站。此类请求可能会被视为跨源请求,并且可能无法通过。
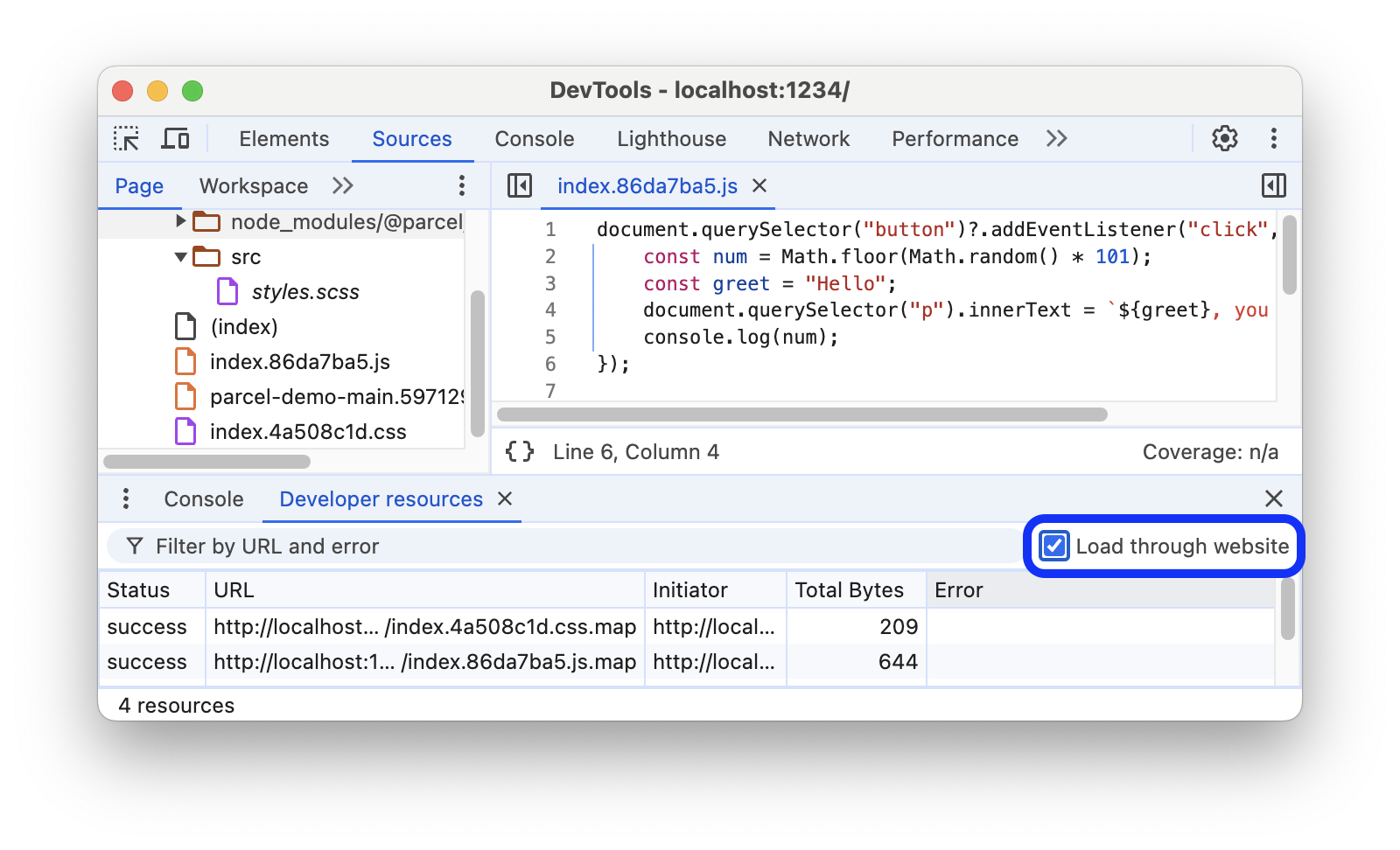
如需让网站先请求源代码映射,请在开发者资源的右上角选中 通过网站加载。

如果您仍然在加载源代码映射时遇到问题,请尝试按照下文所述手动加载源代码映射。
手动加载源代码映射
如果您遇到加载失败问题,或者想在缺少源映射的正式版网站上调试原始代码,可以手动加载源映射:
- 使用支持源代码映射的工具生成源代码映射。
- 在本地托管源映射。
- 在您的网页上打开 DevTools,并确保启用源代码映射。
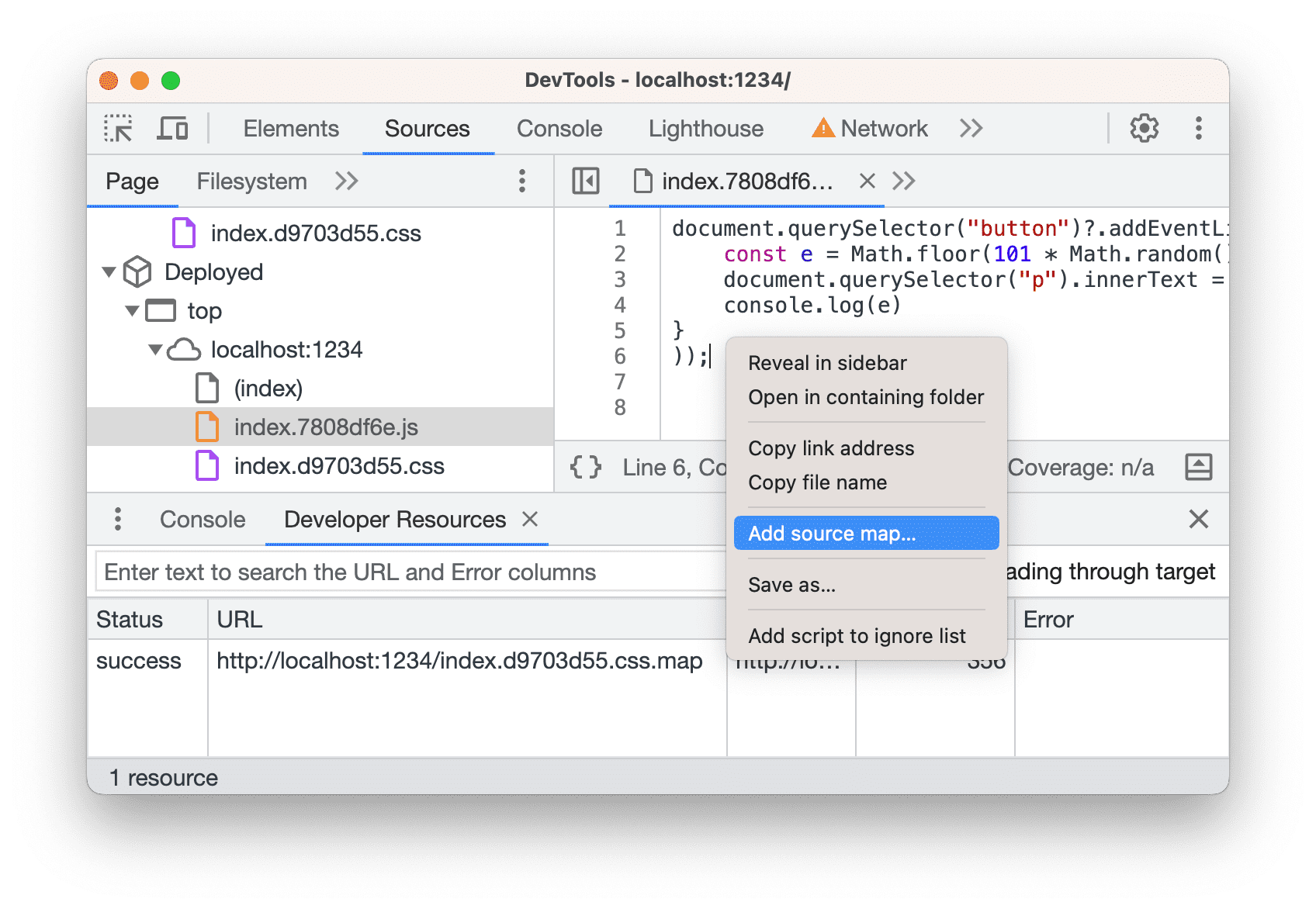
在来源中打开已部署(处理)的文件,在编辑器中右键点击该文件,然后从菜单中选择添加源映射。

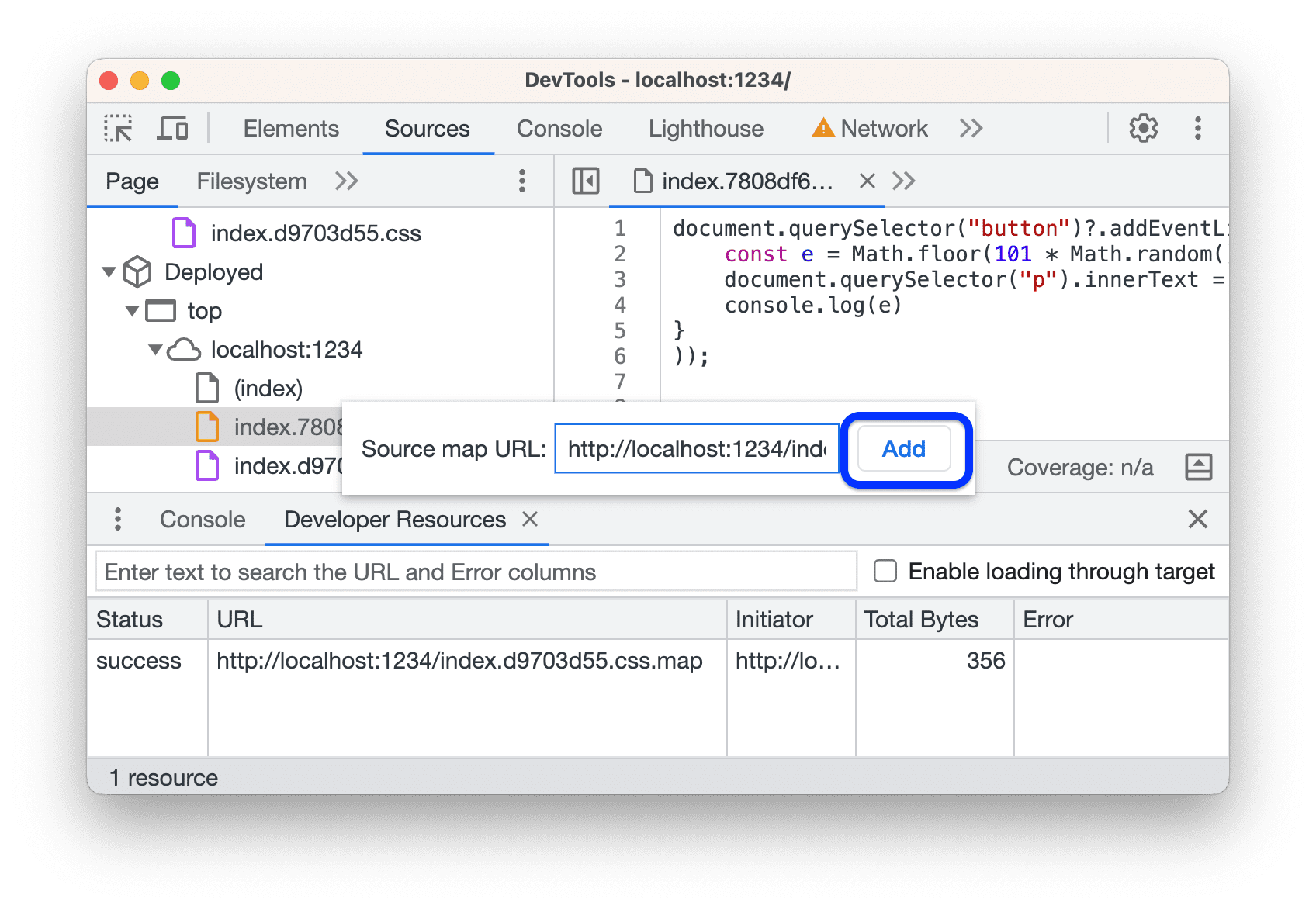
在文本框中,指定来源映射网址,然后点击添加。

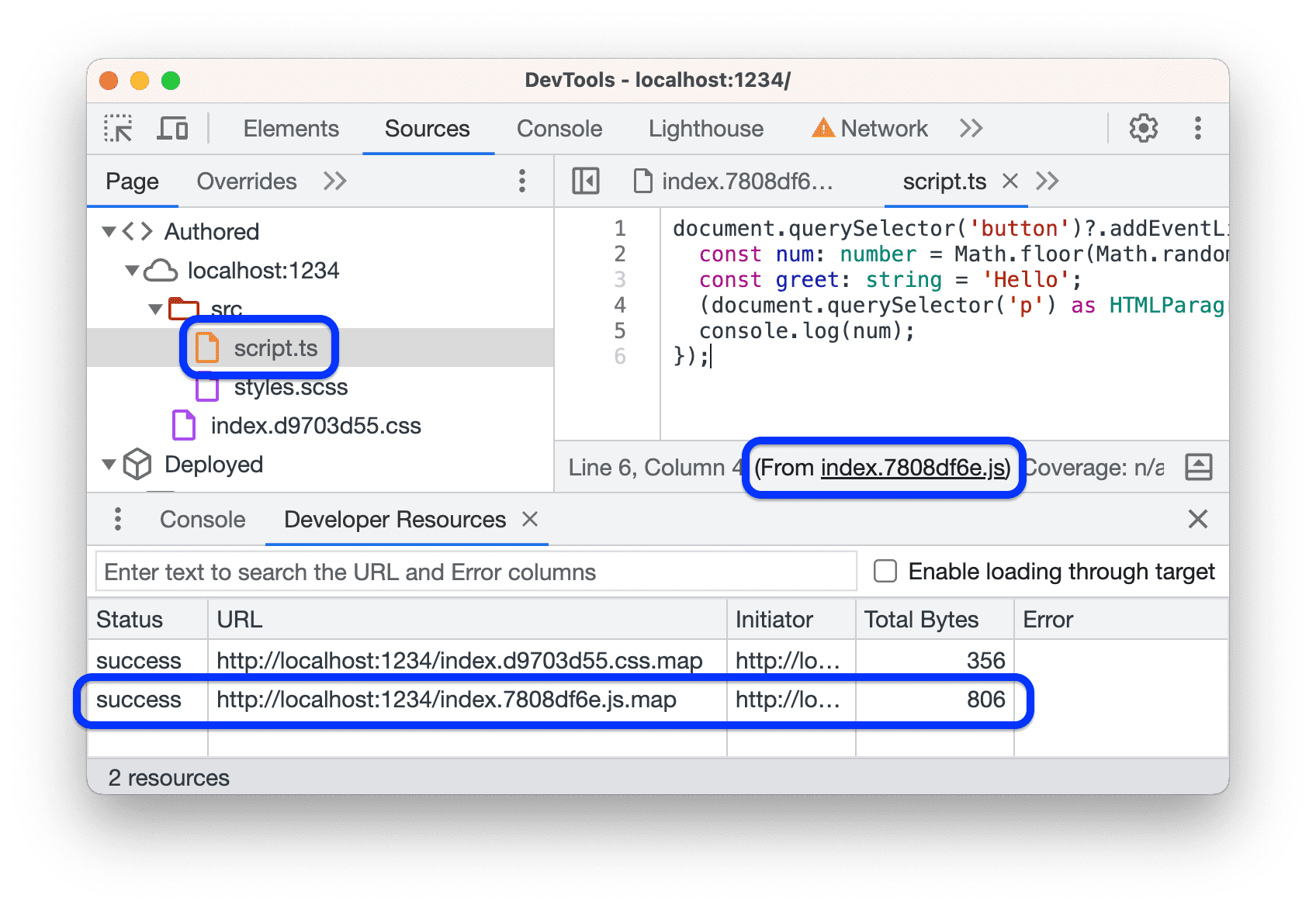
检查源映射是否显示在开发者资源中,以及原始文件(从已部署的文件映射而来)是否显示在文件树中。

继续调试原始文件。

