[デベロッパー向けリソース] パネルを使用して、DevTools がソースマップを正常に読み込んでいるかどうかを確認します。必要に応じて、手動で読み込むことができます。
概要
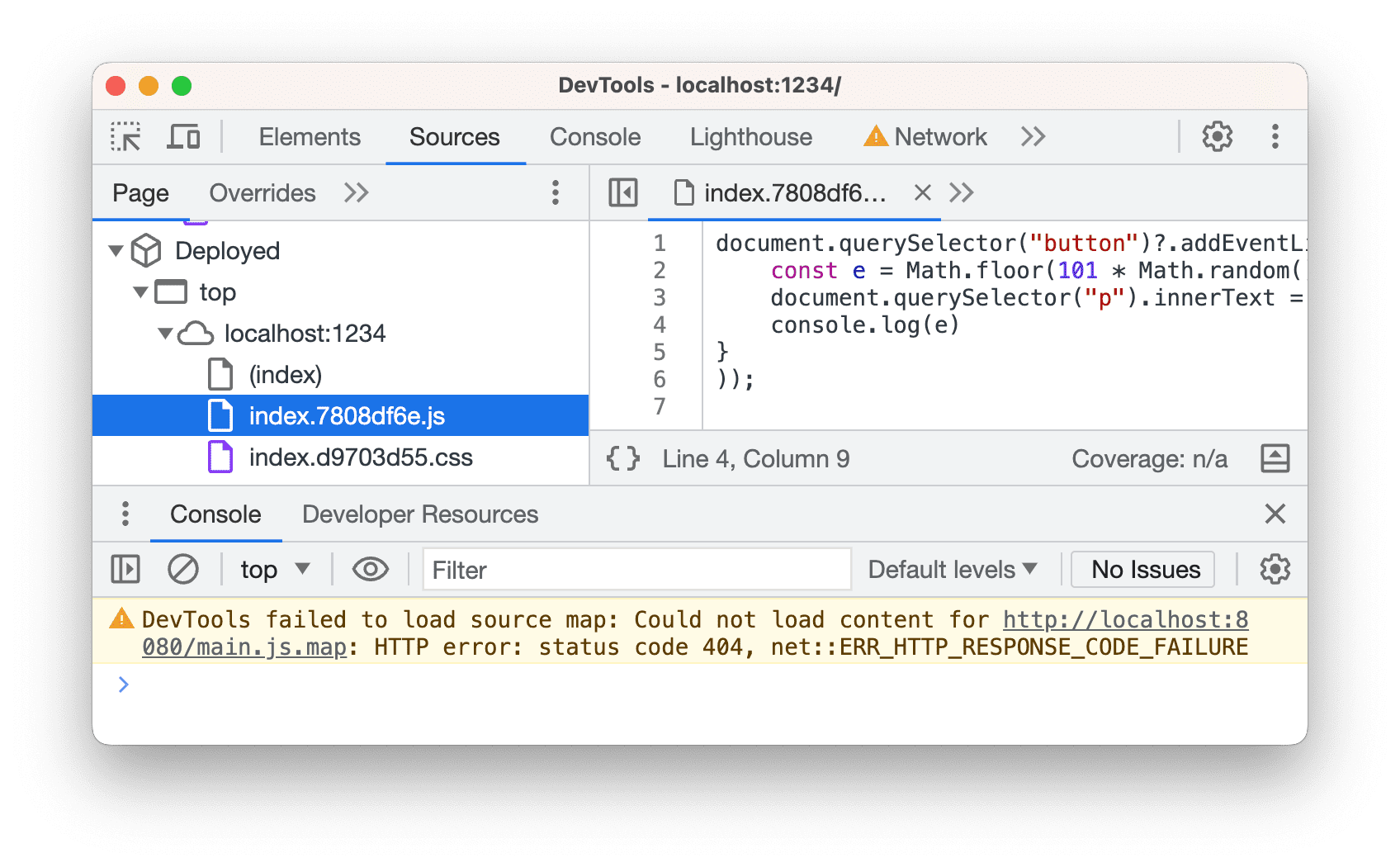
DevTools を開くと、ソースマップ(存在する場合)の読み込みが試行されます。失敗した場合、コンソールに次のようなエラーが記録されます。

[デベロッパー リソース] パネルでは、ソースマップの読み込みステータスを確認したり、ソースマップを手動で読み込んだりできます。
デベロッパー向けリソースを開いてステータスを確認する
ソースマップの読み込みステータスを確認するには:
- DevTools を開く。ソースマップを有効にして、 > [その他のツール] > [デベロッパー リソース] に移動します。
テーブルで、次の列の値を確認します。
- ステータス: ソースマップの読み込みが成功したか失敗したかを確認できます。
- [エラー] をクリックして、エラー メッセージ(ある場合)を読み取ります。
![[ステータス] 列と [エラー] 列。](https://developer.chrome.google.cn/static/docs/devtools/developer-resources/image/the-status-error-columns.png?authuser=4&hl=ja)
URL またはエラーでリソースをフィルタする
関心のあるソースマップだけに絞り込むには、上部のテキスト ボックスにテキストを入力して、URL またはエラー メッセージにこのテキストが含まれていないソースマップを除外します。

ソースマップの読み込みに関するトラブルシューティング
デフォルトでは、DevTools はウェブサイトではなくソースマップをリクエストします。このようなリクエストはクロスオリジンとして扱われ、処理されない可能性があります。
ウェブサイトがソースマップを最初にリクエストするようにするには、[デベロッパー リソース] の右上にある [ ウェブサイトから読み込む] をオンにします。
![[ウェブサイトを介して読み込む] チェックボックス](https://developer.chrome.google.cn/static/docs/devtools/developer-resources/image/load-through-website.png?authuser=4&hl=ja)
ソースマップの読み込みに問題が解決しない場合は、次に説明するようにソースマップを手動で読み込んでみてください。
ソースマップを手動で読み込む
読み込みエラーが発生した場合や、ソースマップがない本番環境のウェブサイトで元のコードをデバッグする場合は、ソースマップを手動で読み込むことができます。
- ソースマップをサポートするツールを使用してソースマップを生成する。
- ソースマップをローカルにホストする。
- ページで DevTools を開き、ソースマップを有効にします。
デプロイされた(処理済み)ファイルを [ソース] で開き、[エディタ] で右クリックして、メニューから [ソースマップを追加] を選択します。
![メニューから [ソースマップを追加] を選択する。](https://developer.chrome.google.cn/static/docs/devtools/developer-resources/image/selecting-add-source-map-340969e5e9367.png?authuser=4&hl=ja)
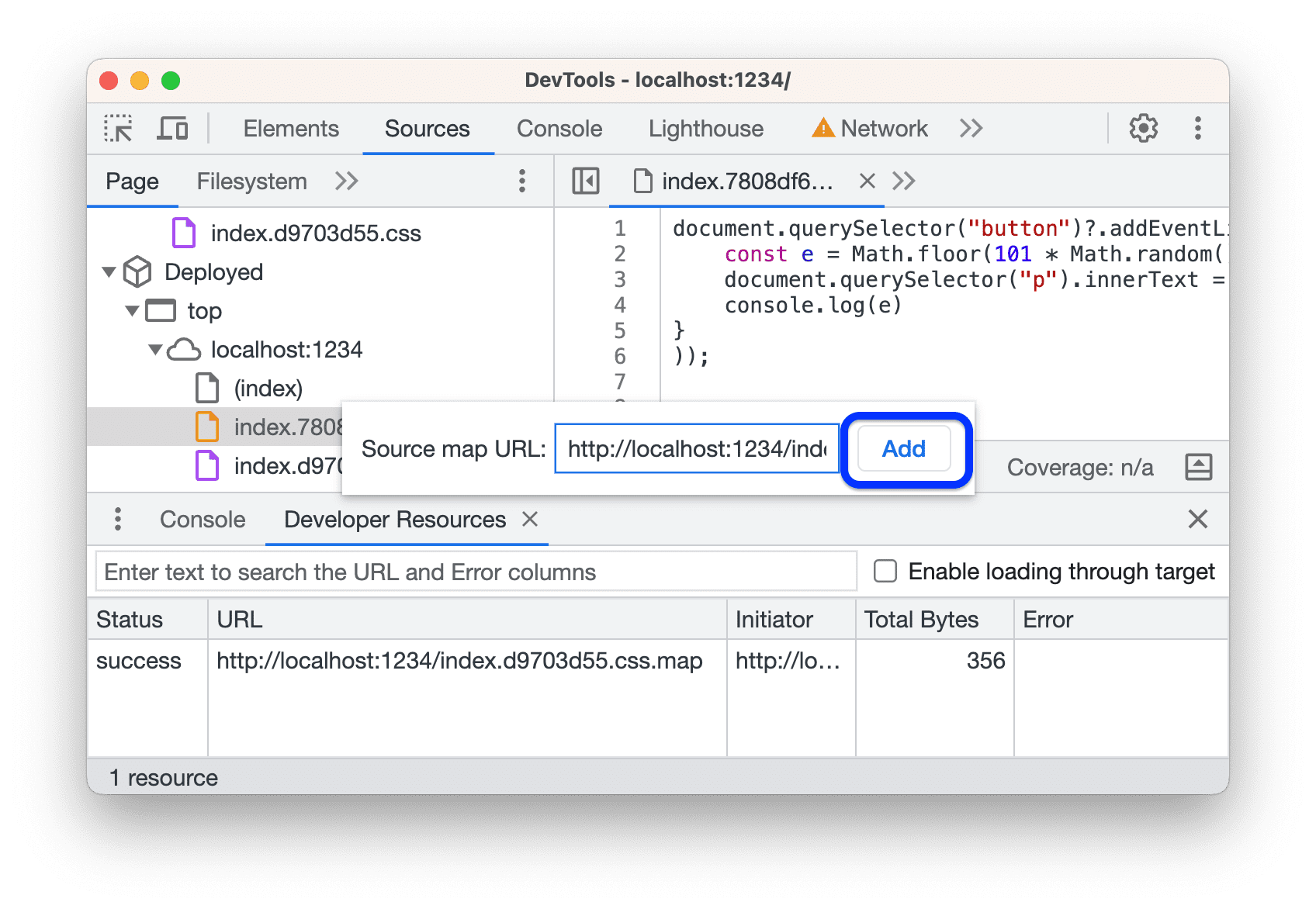
テキスト ボックスにソースマップの URL を指定して、[追加] をクリックします。

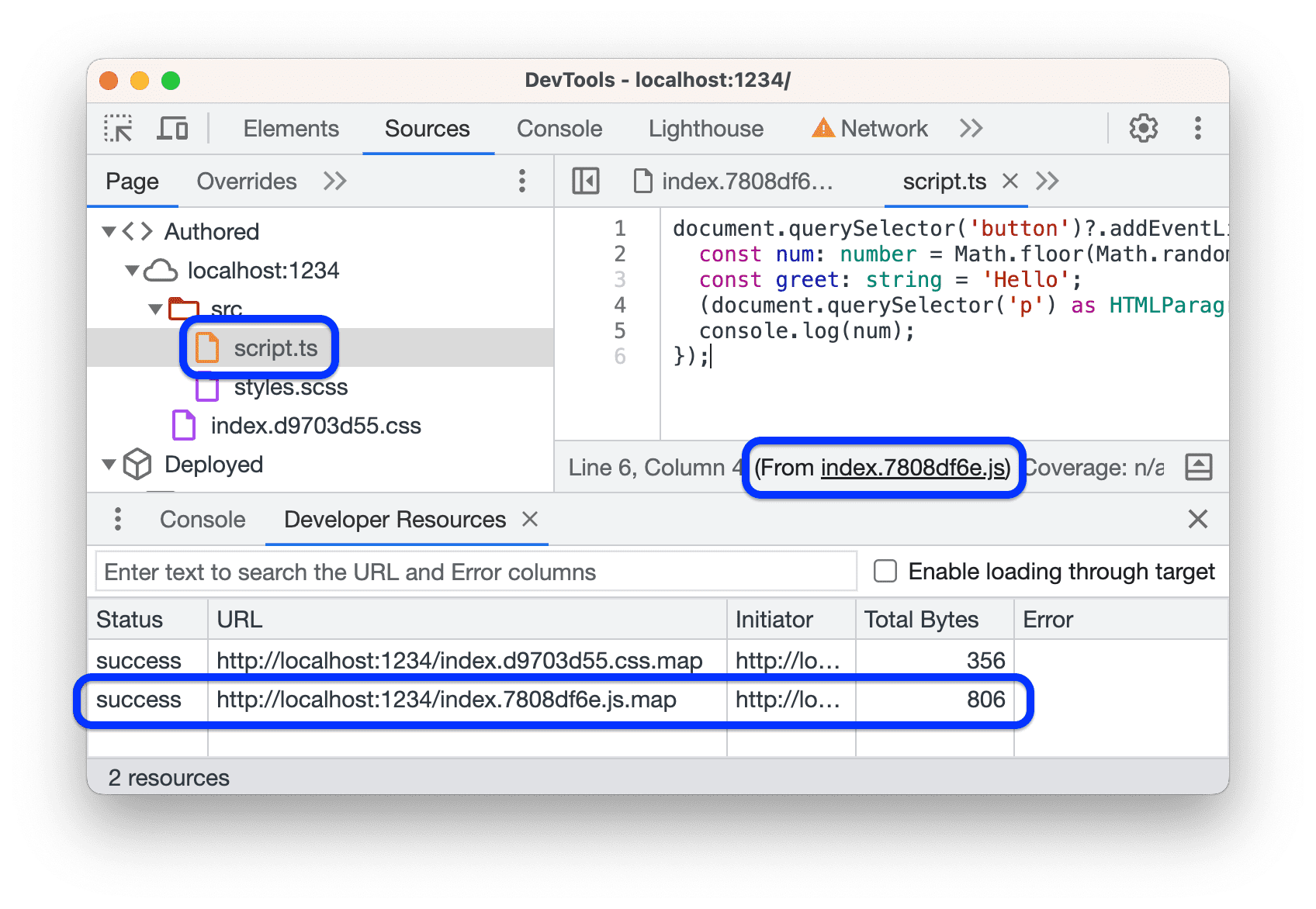
ソースマップが [Developer Resources] に表示され、元のファイル(デプロイされたファイルからマッピングされたファイル)がファイルツリーに表示されていることを確認します。

元のファイルをデバッグするに進みます。

