Utilisez le panneau Ressources pour les développeurs pour vérifier si les Outils de développement chargent correctement les cartes sources. Si nécessaire, vous pouvez les charger manuellement.
Présentation
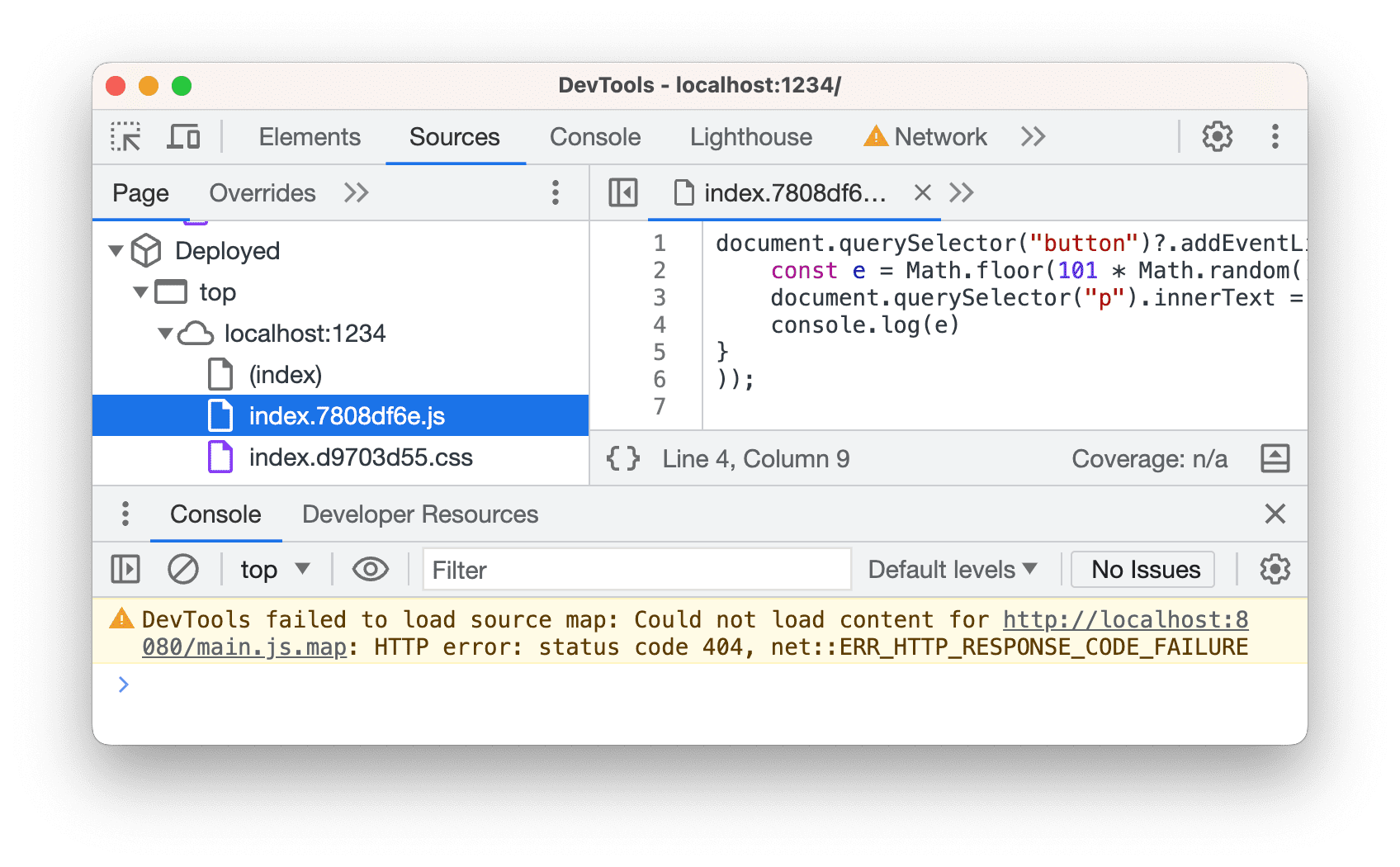
Lorsque vous ouvrez DevTools, il tente de charger les cartes sources, le cas échéant. En cas d'échec, la console consigne une erreur semblable à la suivante.

Dans le panneau Ressources pour les développeurs, vous pouvez consulter l'état de chargement des cartes sources et même les charger manuellement.
Ouvrir les ressources pour les développeurs et vérifier l'état
Pour vérifier l'état de chargement des cartes sources:
- Ouvrez les outils pour les développeurs, assurez-vous d'activer les mappages de sources, puis accédez à > Plus d'outils > Ressources pour les développeurs.
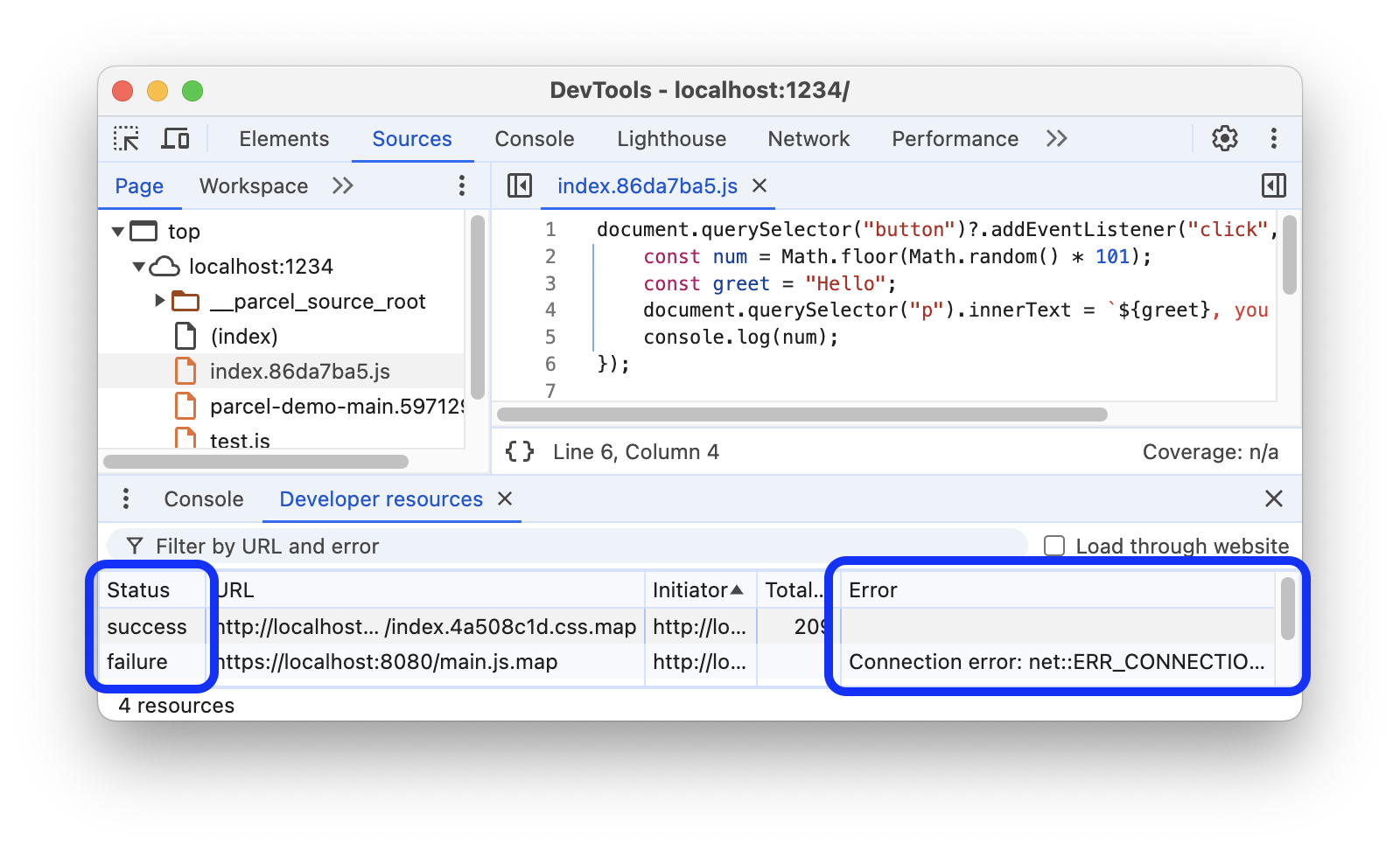
Dans le tableau, vérifiez les valeurs des colonnes suivantes:
- État pour savoir si le chargement de la carte source a réussi ou échoué.
- Erreur pour lire le message d'erreur, le cas échéant.

Filtrer les ressources par URL ou erreur
Pour vous concentrer sur les cartes sources qui vous intéressent, saisissez du texte dans la zone de texte en haut de l'écran afin de filtrer les cartes sources qui ne contiennent pas ce texte dans les URL ou les messages d'erreur.

Résoudre les problèmes de chargement des cartes sources
Par défaut, les Outils de développement demandent des cartes sources plutôt que le site Web. Ces requêtes peuvent être traitées comme des requêtes inter-origines et ne pas être transmises.
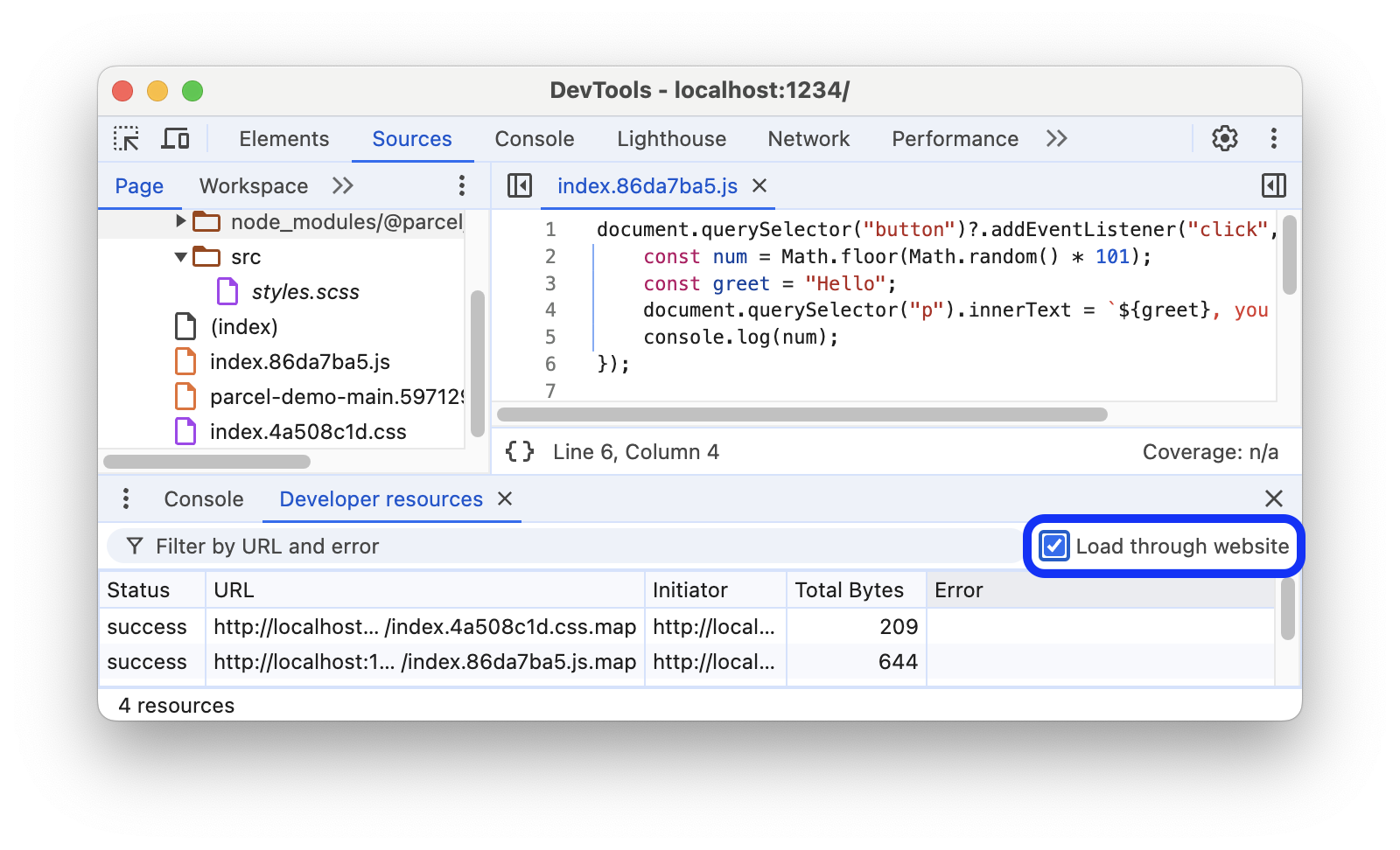
Pour que le site Web demande d'abord les mappages de sources, cochez Charger via le site Web en haut à droite de Ressources pour les développeurs.

Si le problème persiste, essayez de les charger manuellement comme décrit ci-dessous.
Charger manuellement une carte source
Si vous rencontrez des échecs de chargement ou si, par exemple, vous souhaitez déboguer votre code d'origine sur un site Web en production qui ne dispose pas de mappages sources, vous pouvez les charger manuellement:
- Générez des cartes sources à l'aide d'outils compatibles.
- Hébergez les cartes sources localement.
- Ouvrez les outils de développement sur votre page et veillez à activer les cartes sources.
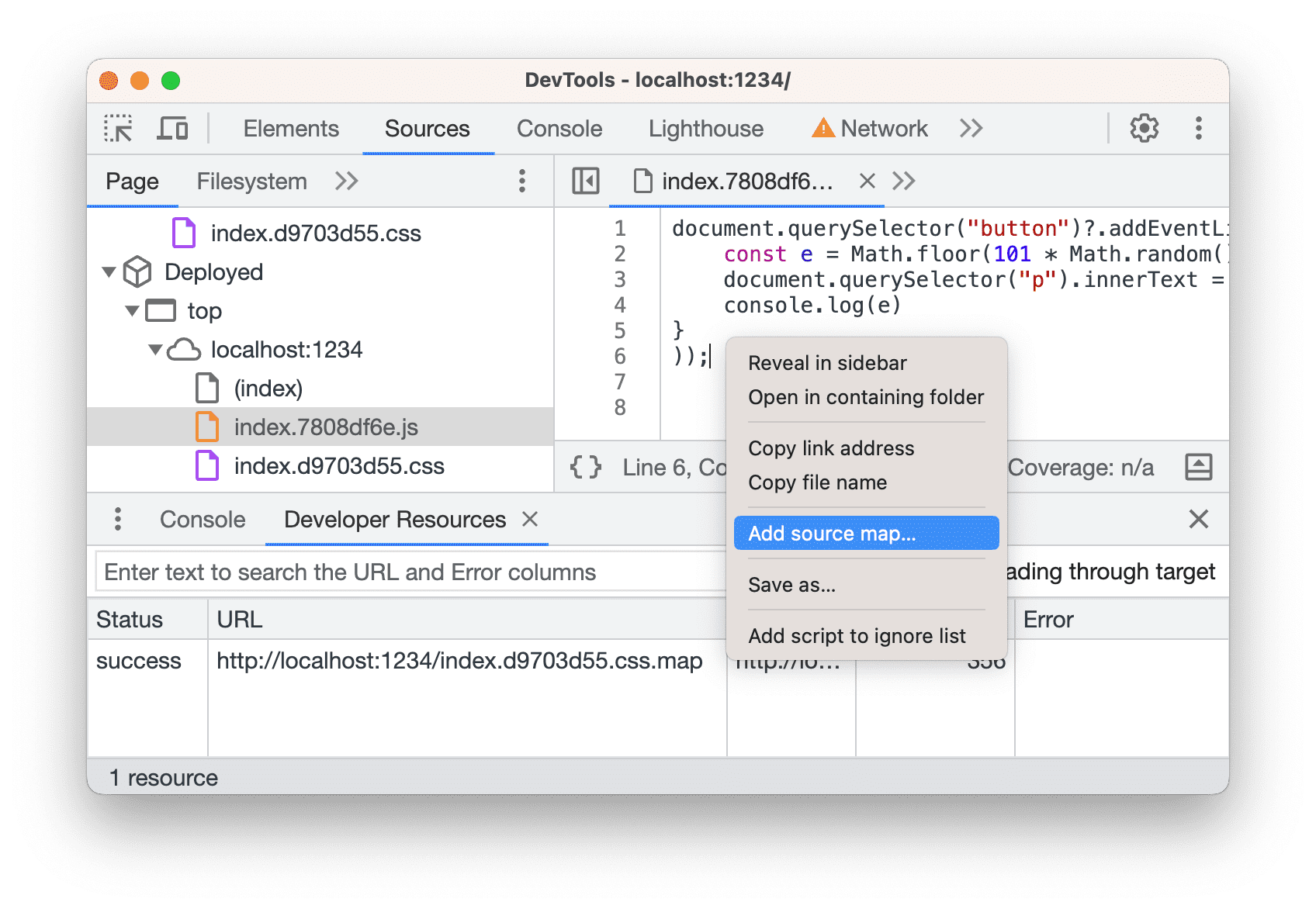
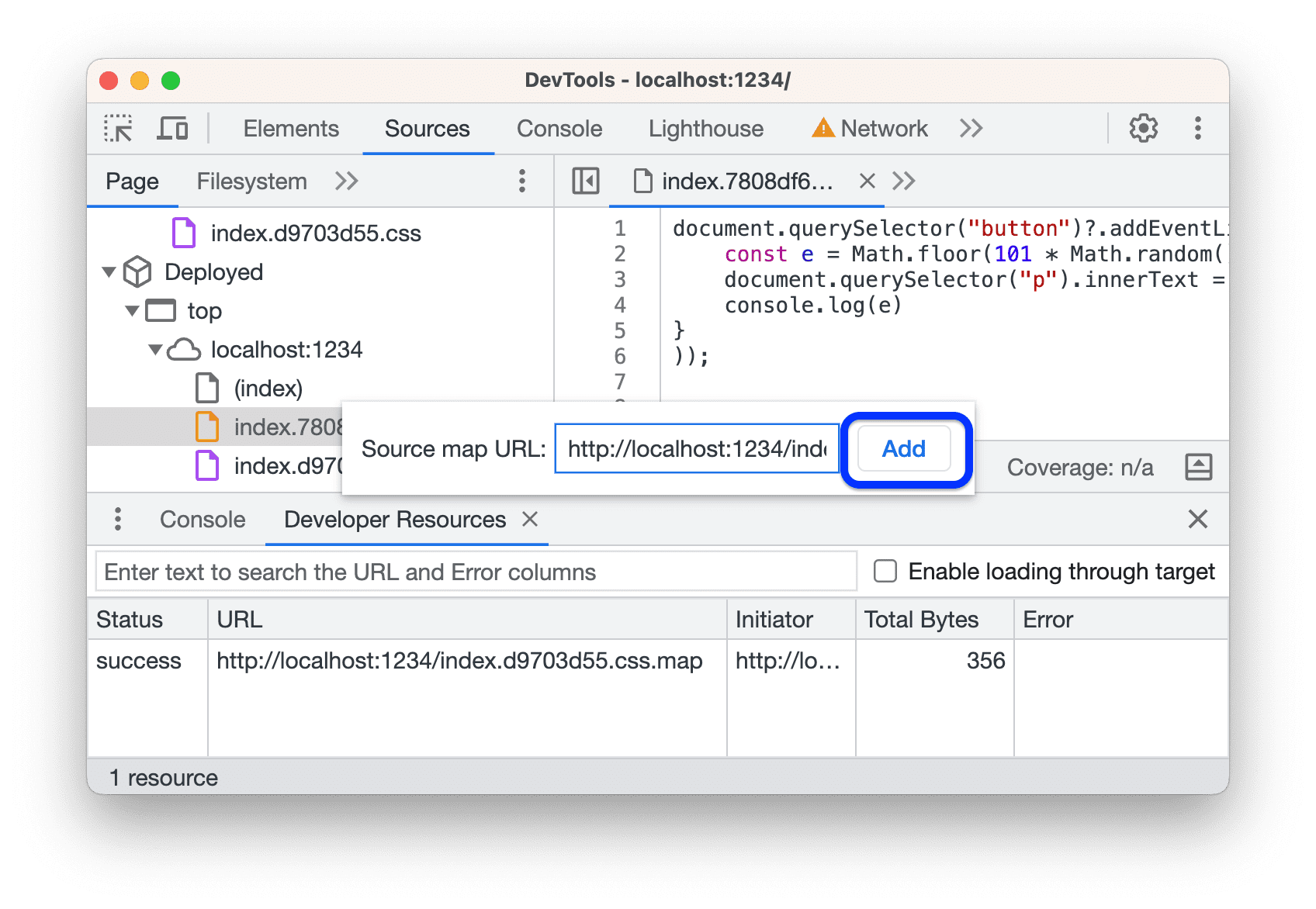
Ouvrez le fichier déployé (traité) dans Sources, effectuez un clic droit dessus dans l'Éditeur, puis sélectionnez Ajouter un mappage de source dans le menu.

Dans la zone de texte, spécifiez l'URL de la carte source, puis cliquez sur Ajouter.

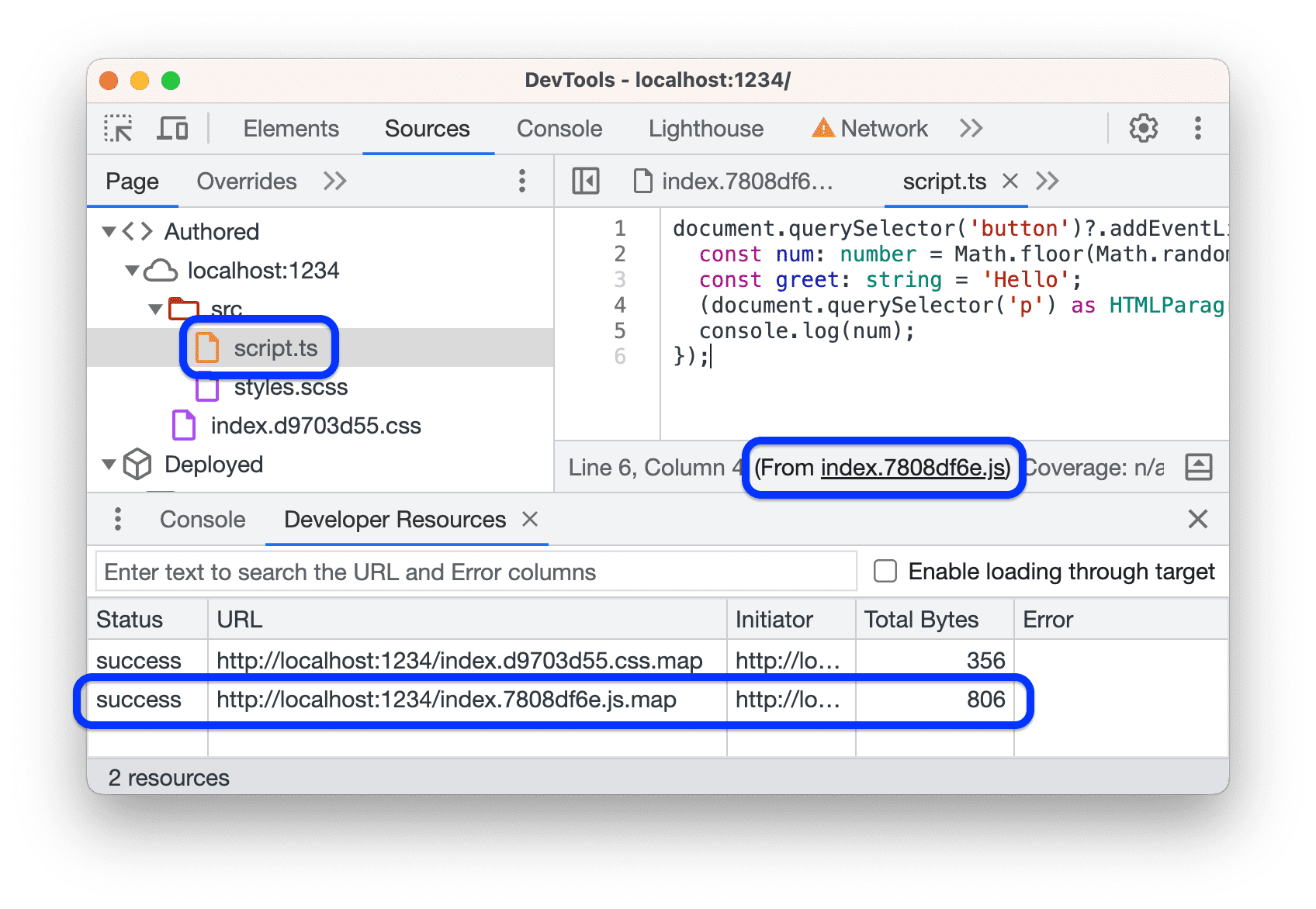
Vérifiez si la carte source est apparue dans Developer Resources (Ressources pour les développeurs) et le fichier d'origine (mappé à partir du fichier déployé) dans l'arborescence des fichiers.

Procédez au débogage de votre fichier d'origine.


