Используйте панель «Ресурсы для разработчиков» , чтобы проверить, успешно ли DevTools загружает исходные карты. При необходимости их можно загрузить вручную.
Обзор
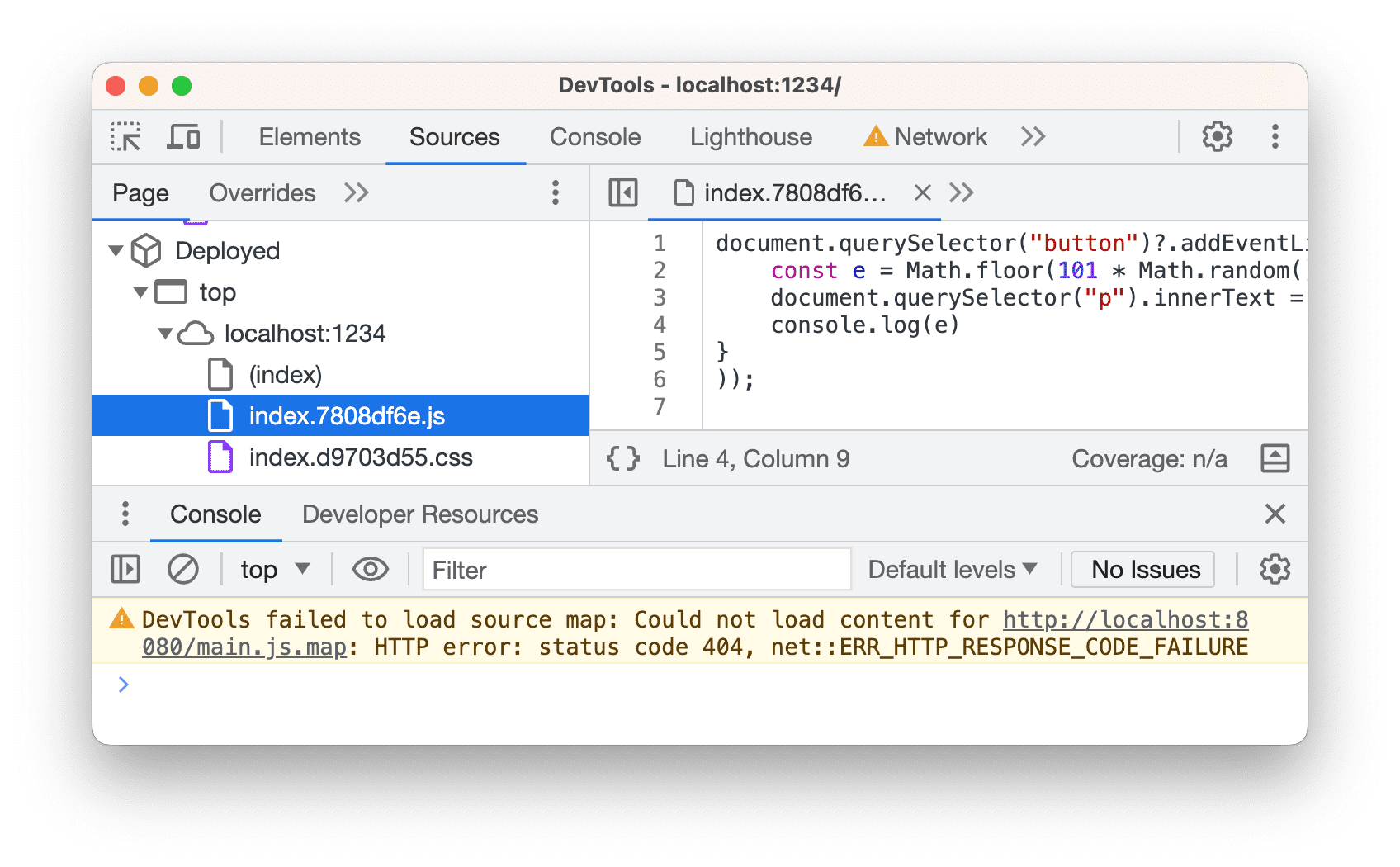
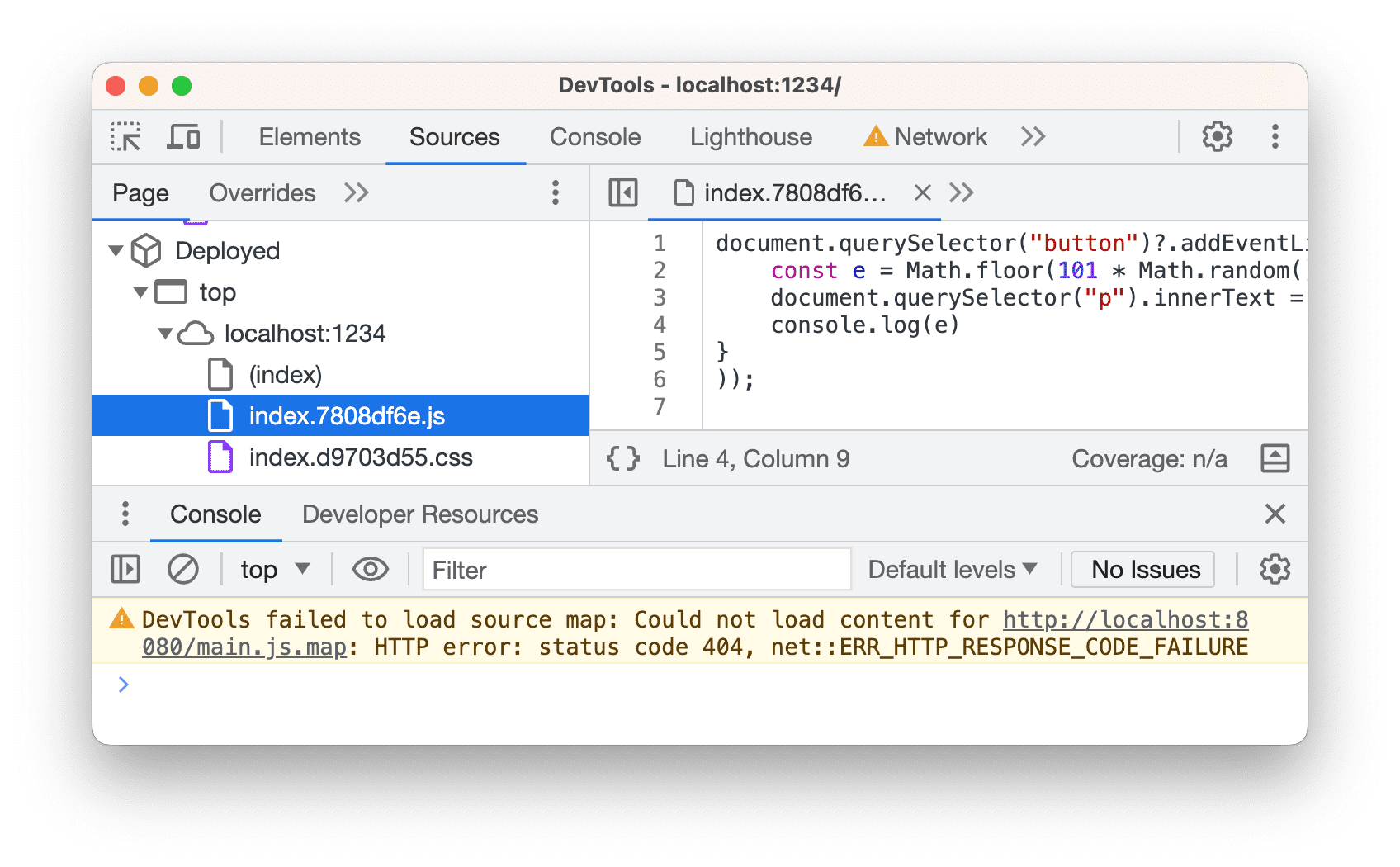
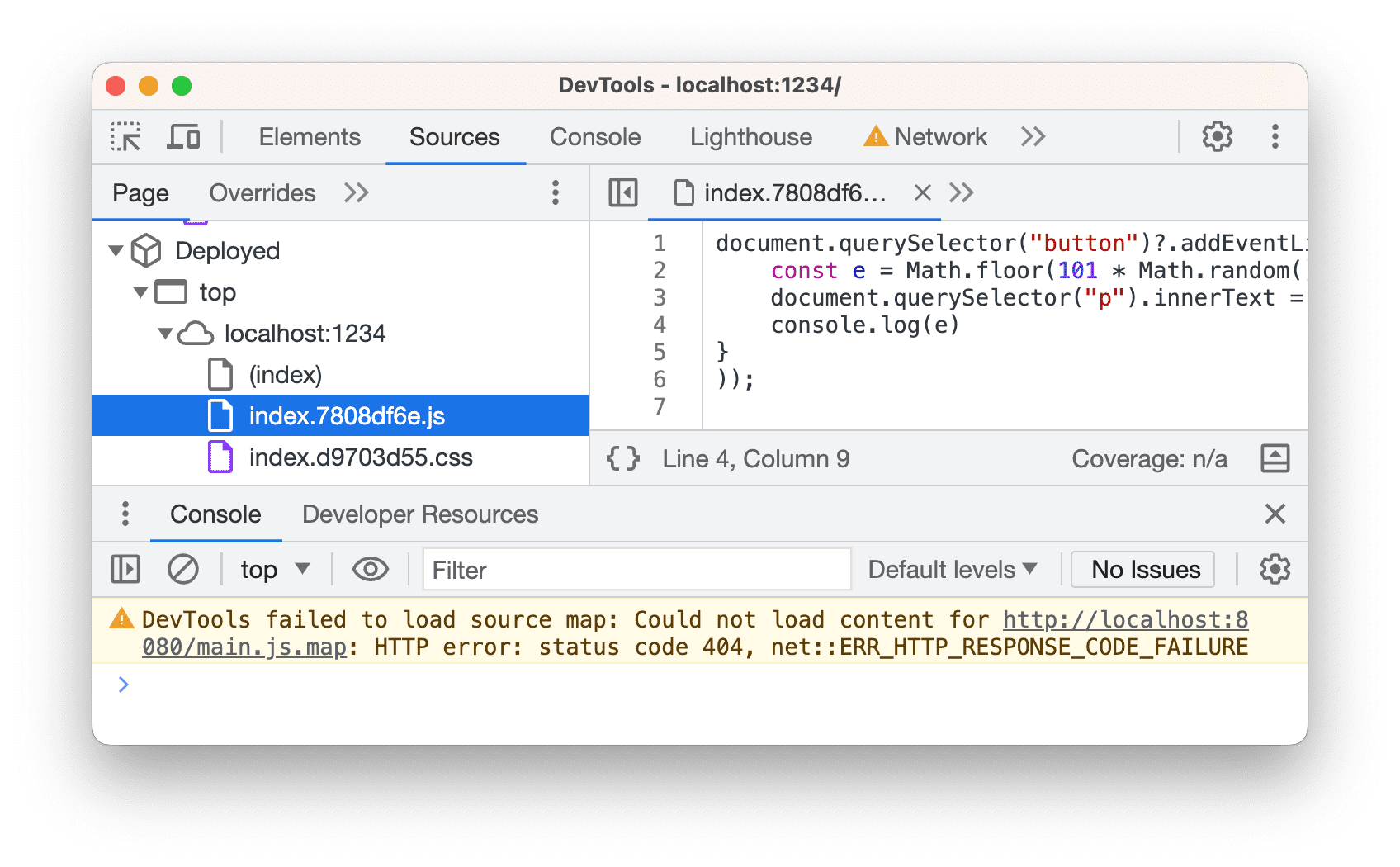
Когда вы открываете DevTools, он пытается загрузить исходные карты, если таковые имеются. В случае сбоя консоль регистрирует ошибку, аналогичную следующей.

На панели «Ресурсы для разработчиков» вы можете просмотреть состояние загрузки исходной карты и даже загрузить исходные карты вручную.
Откройте ресурсы для разработчиков и проверьте статус
Чтобы проверить статусы загрузки исходных карт:
- Откройте DevTools , обязательно включите карты исходного кода и перейдите к > Дополнительные инструменты > Ресурсы для разработчиков .
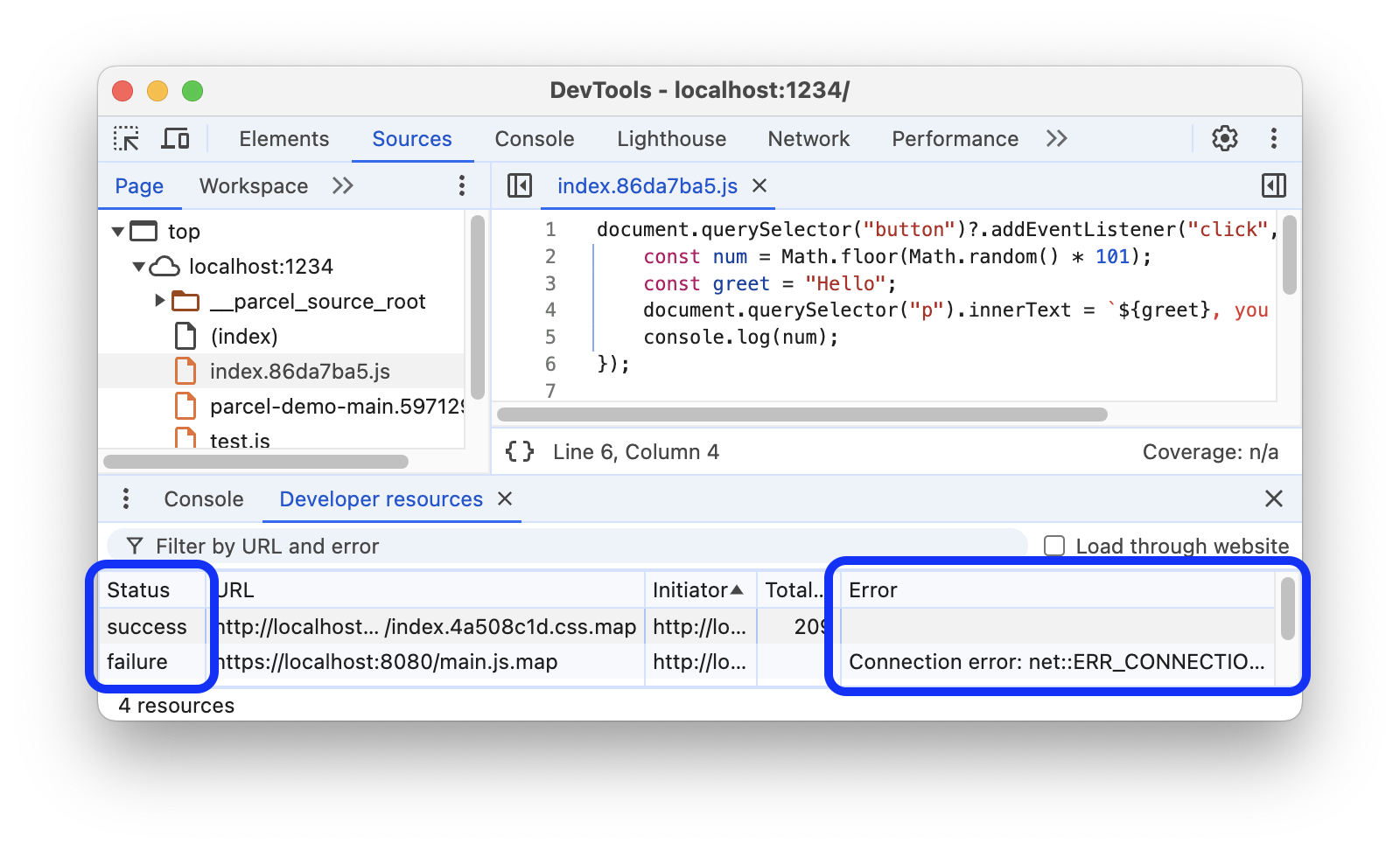
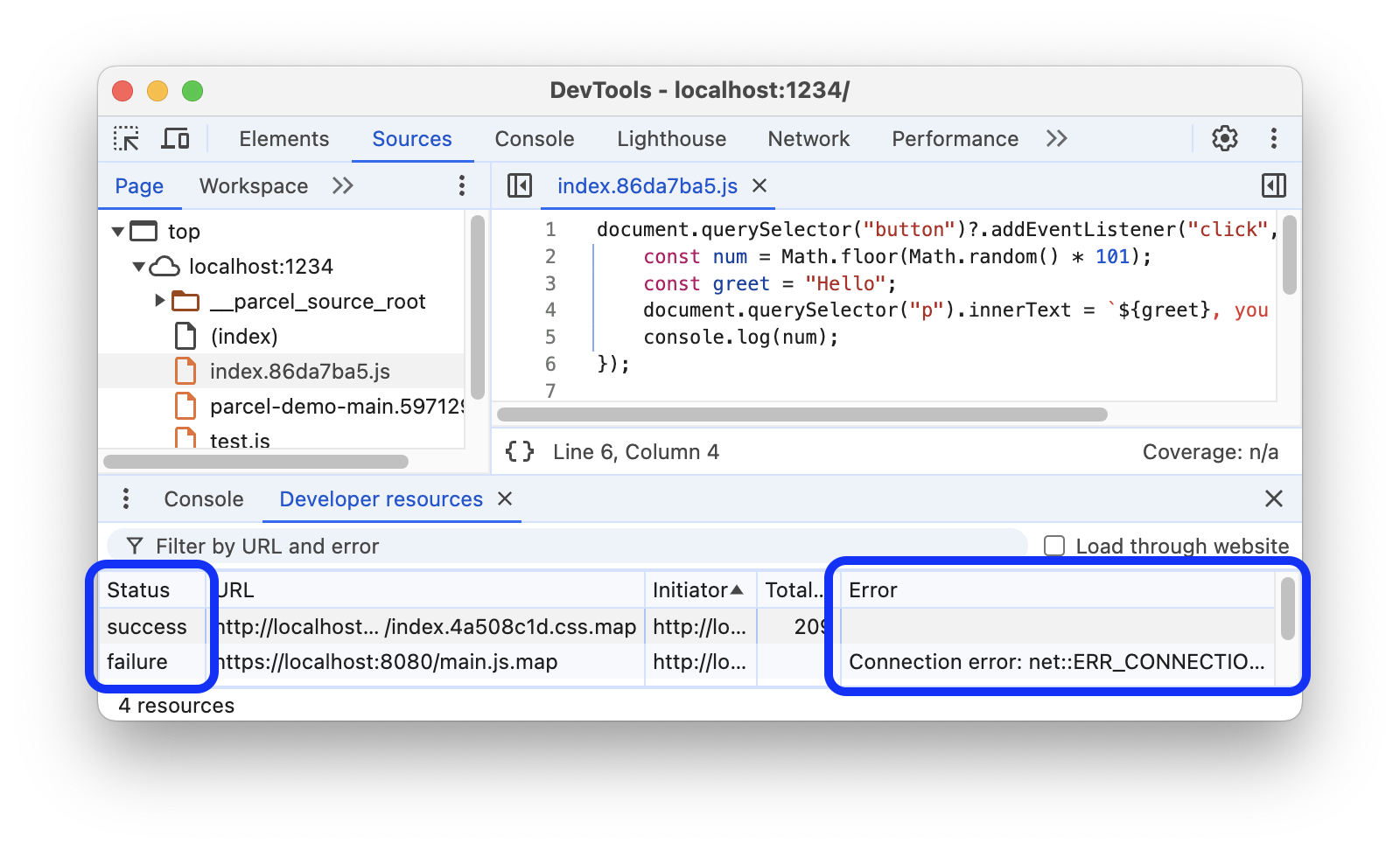
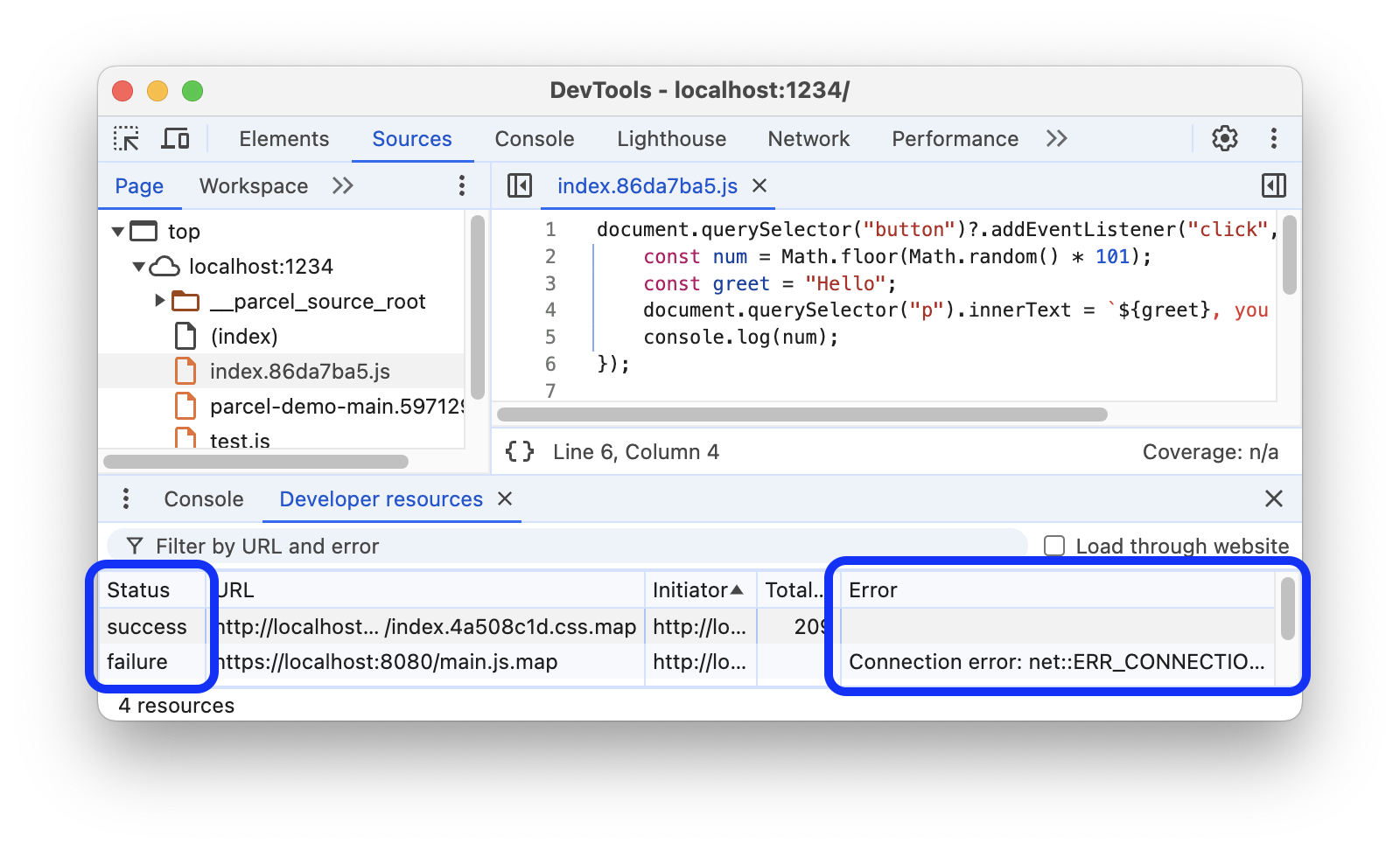
В таблице проверьте значения в следующих столбцах:
- Статус , чтобы узнать, была ли загрузка исходной карты успешной или неудачной.
- Ошибка чтения сообщения об ошибке, если таковое имеется.

Фильтрация ресурсов по URL-адресу или ошибке
Чтобы сосредоточиться на интересующих вас исходных картах, введите текст в текстовое поле вверху, чтобы отфильтровать исходные карты, которые не содержат этот текст в URL-адресах или сообщениях об ошибках.

Устранение неполадок с загрузкой исходных карт
По умолчанию DevTools запрашивает исходные карты, а не веб-сайт. Такие запросы могут рассматриваться как перекрестные и могут не пройти.
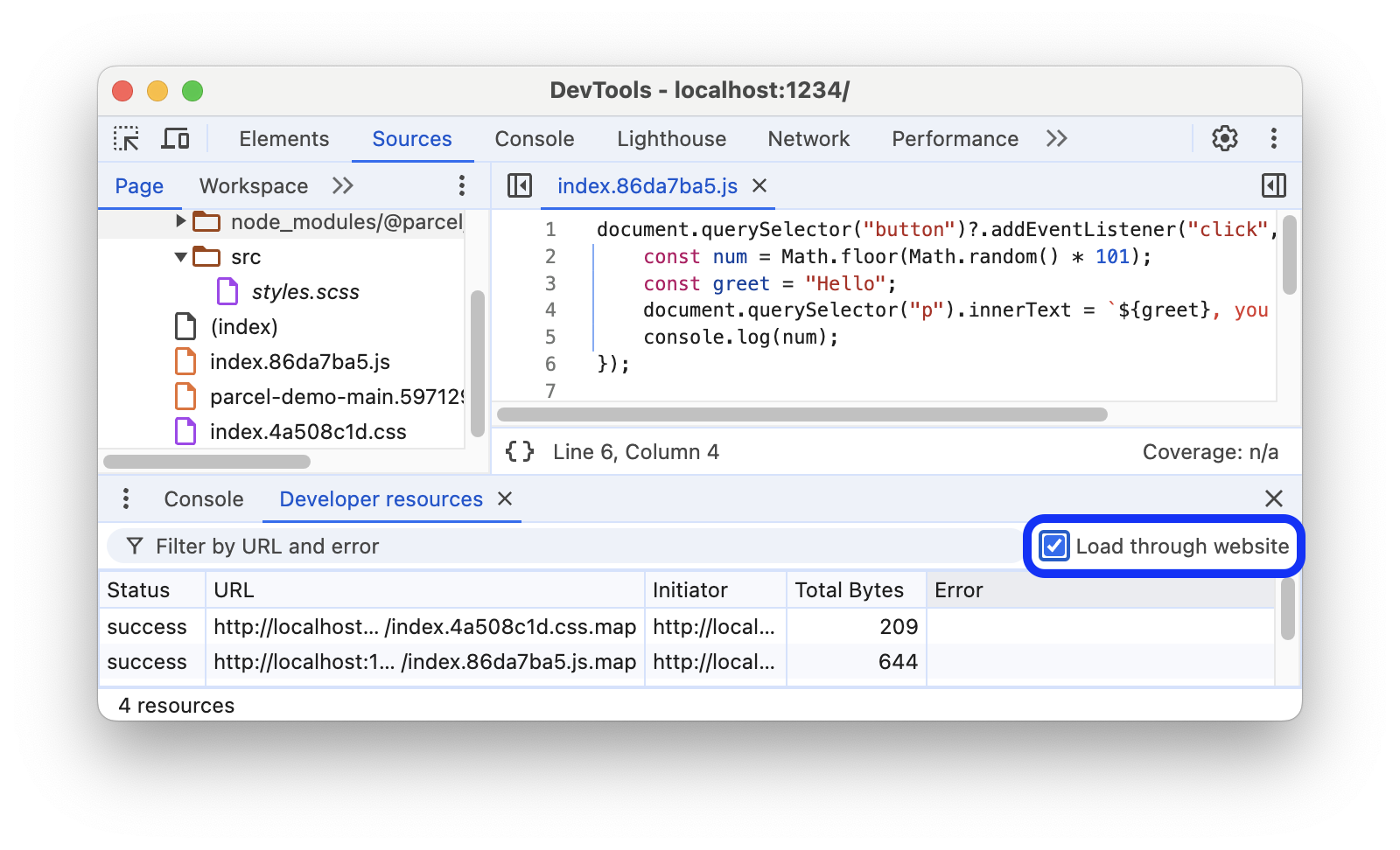
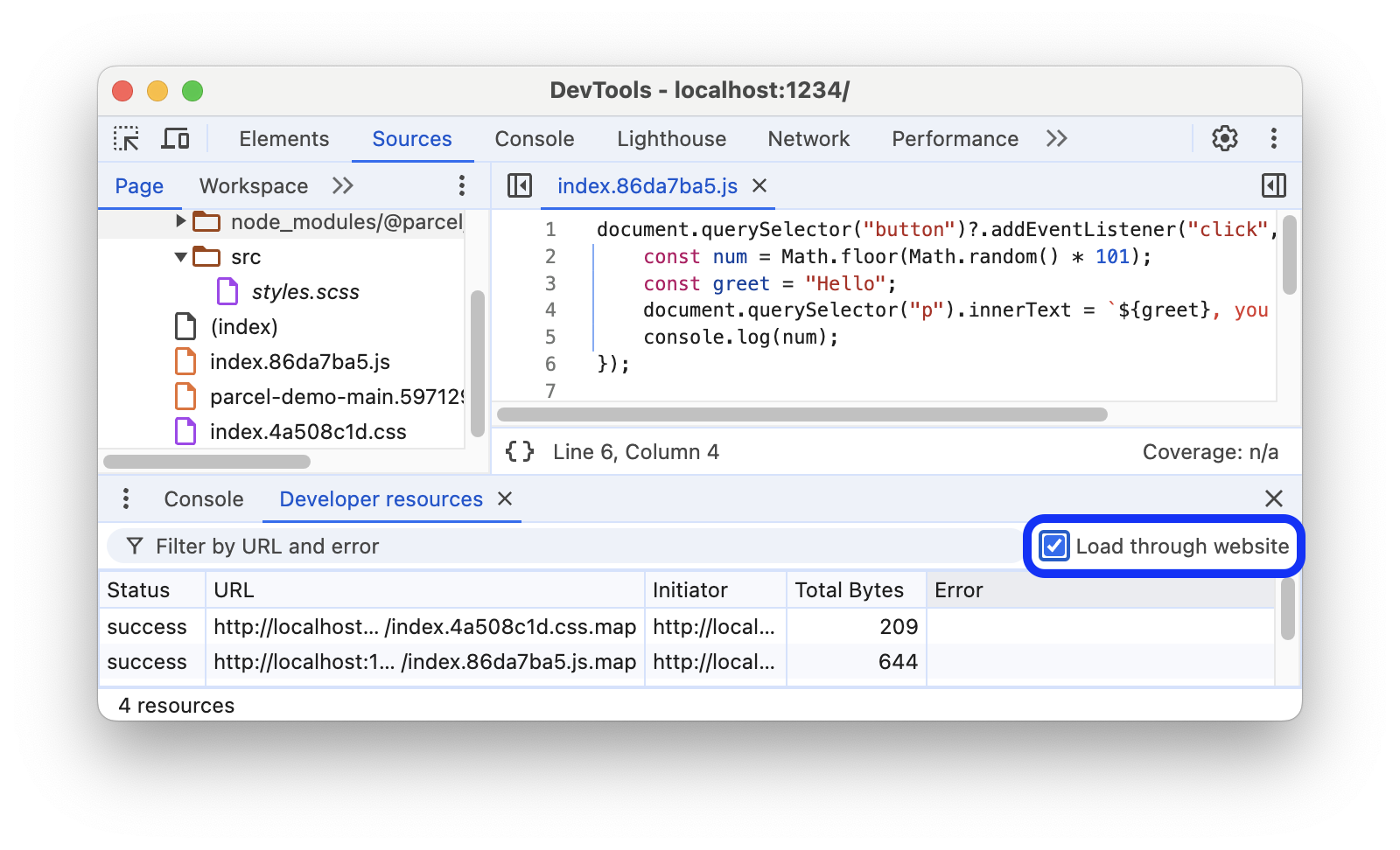
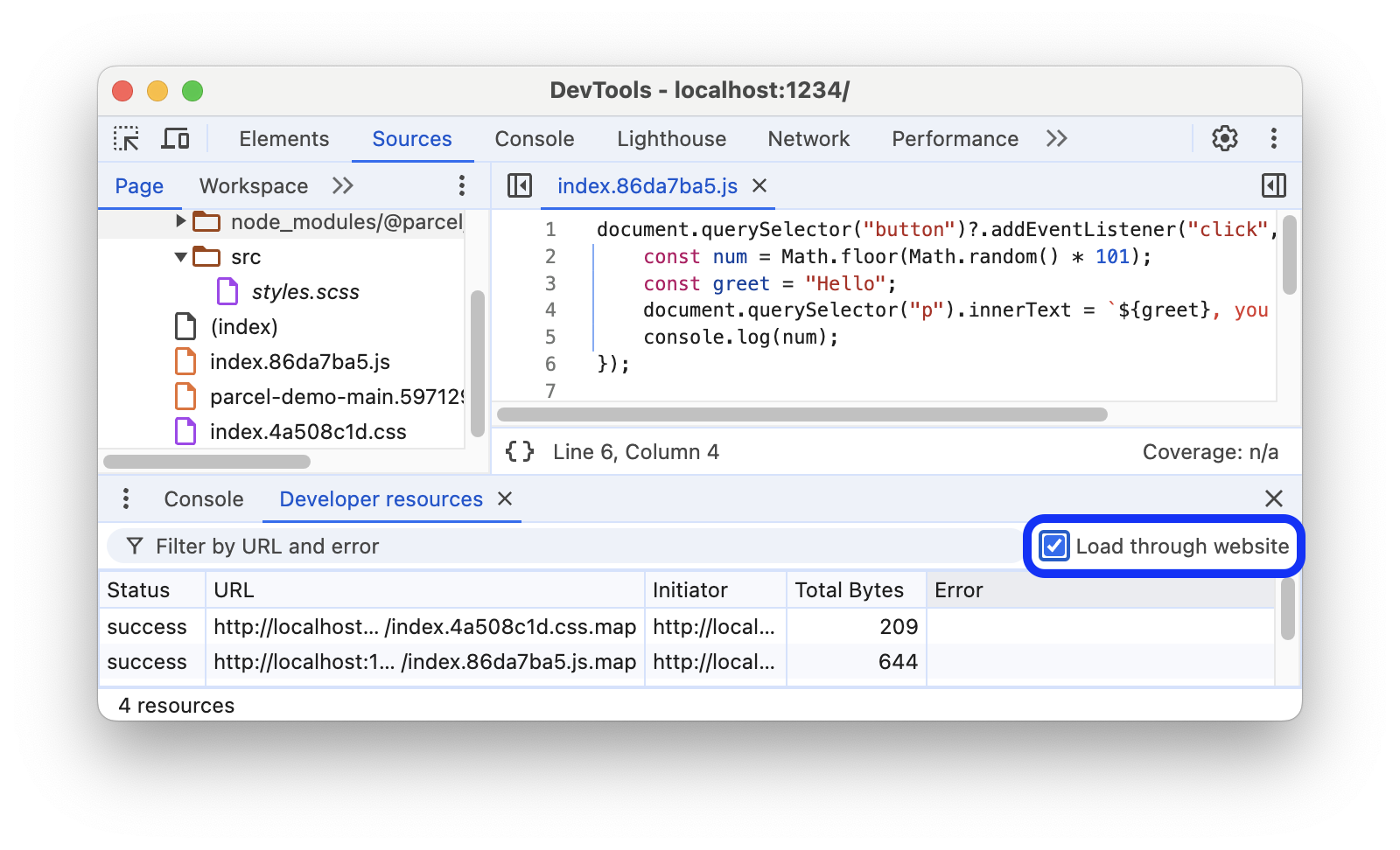
Чтобы веб-сайт сначала запрашивал исходные карты, в правом верхнем углу Ресурсов для разработчиков установите флажок Загрузка через сайт .

Если у вас по-прежнему возникают проблемы с загрузкой исходных карт, попробуйте загрузить их вручную, как описано ниже.
Загрузите исходную карту вручную
Если вы столкнулись со сбоями загрузки или, например, хотите отладить исходный код на работающем веб-сайте, на котором отсутствуют исходные карты, вы можете загрузить их вручную:
- Создавайте исходные карты, используя инструменты, которые их поддерживают .
- Разместите исходные карты локально.
- Откройте DevTools на своей странице и обязательно включите исходные карты .
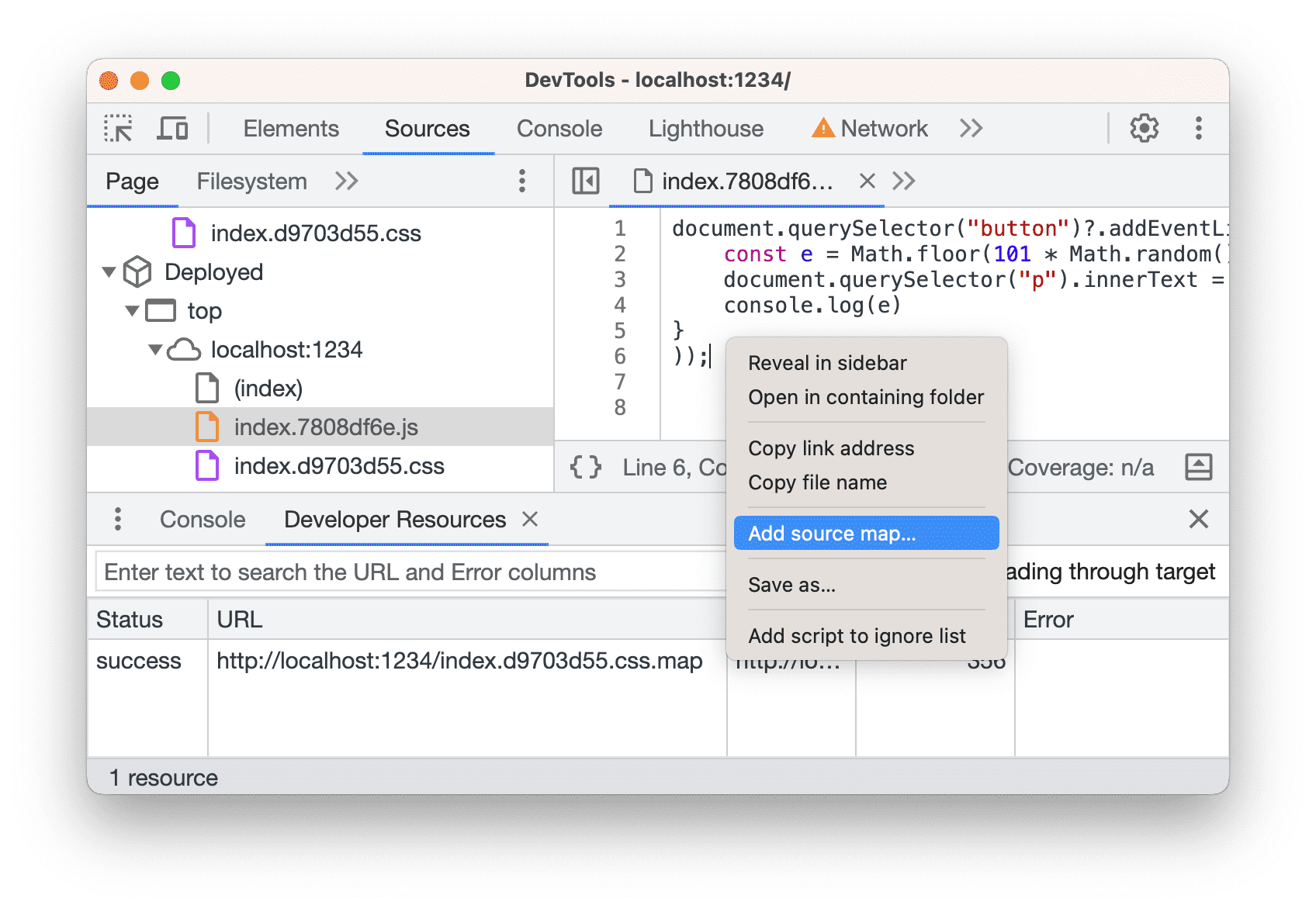
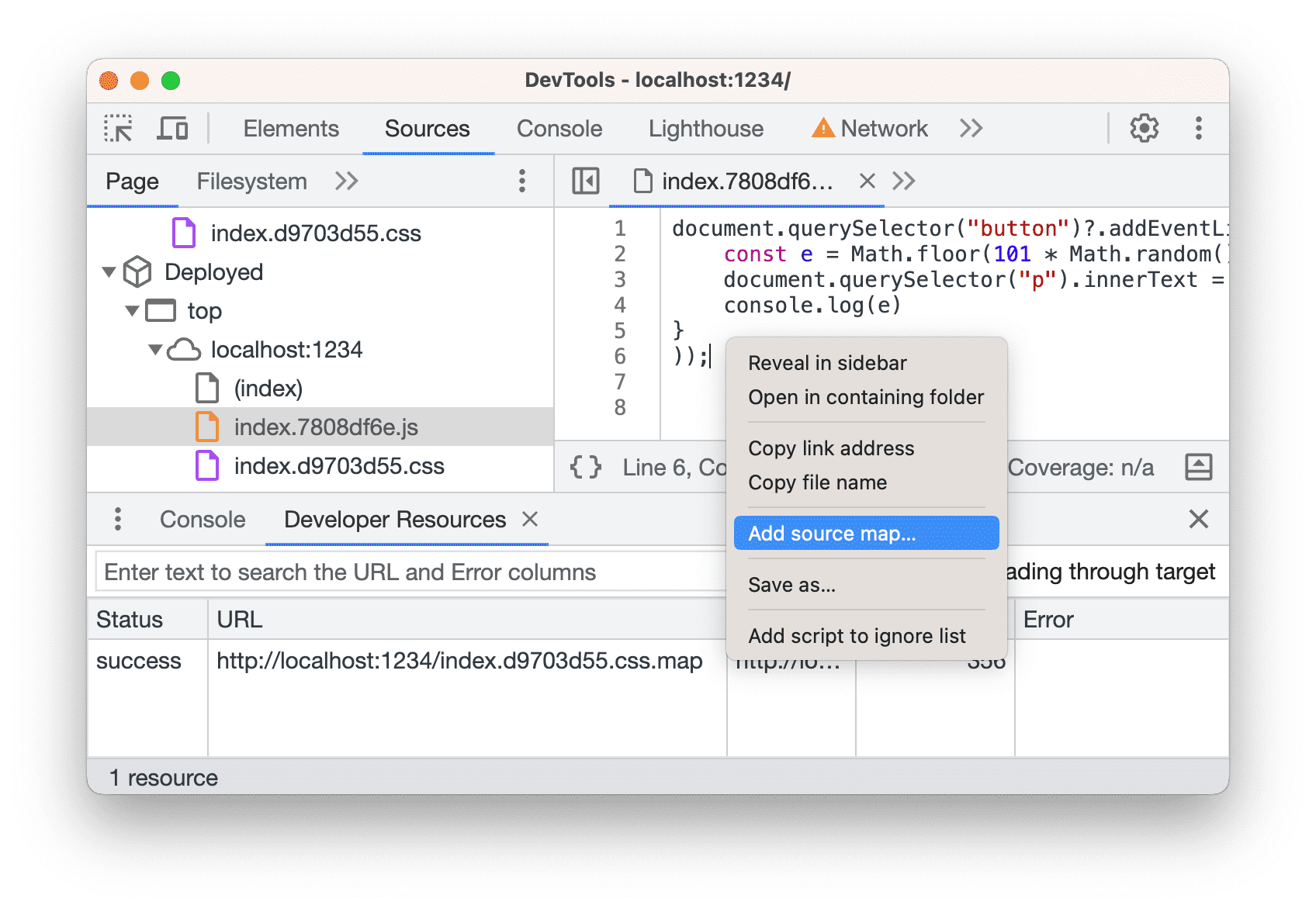
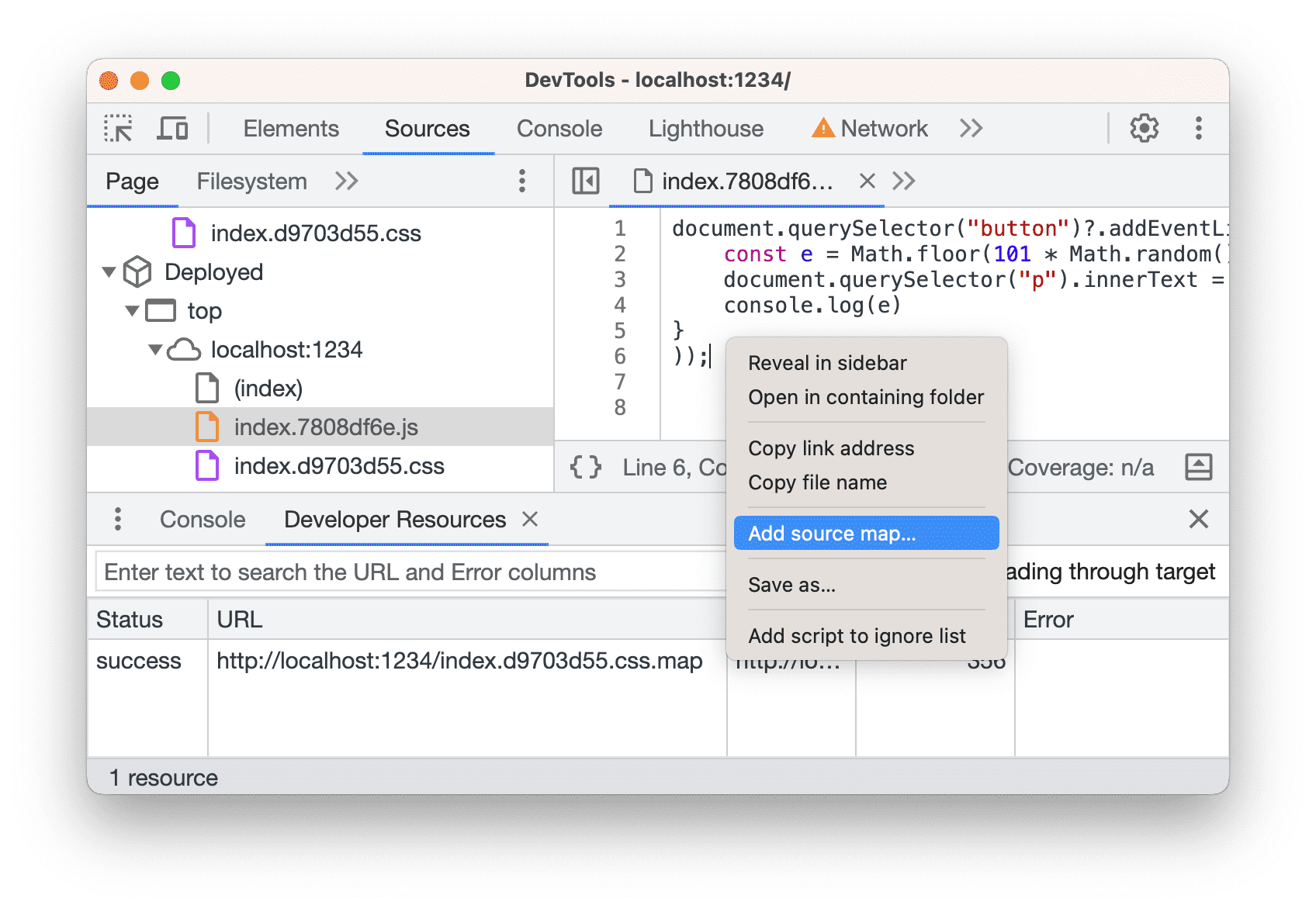
Откройте развернутый (обработанный) файл в Sources , щелкните его правой кнопкой мыши в Editor и выберите в меню Add source map .

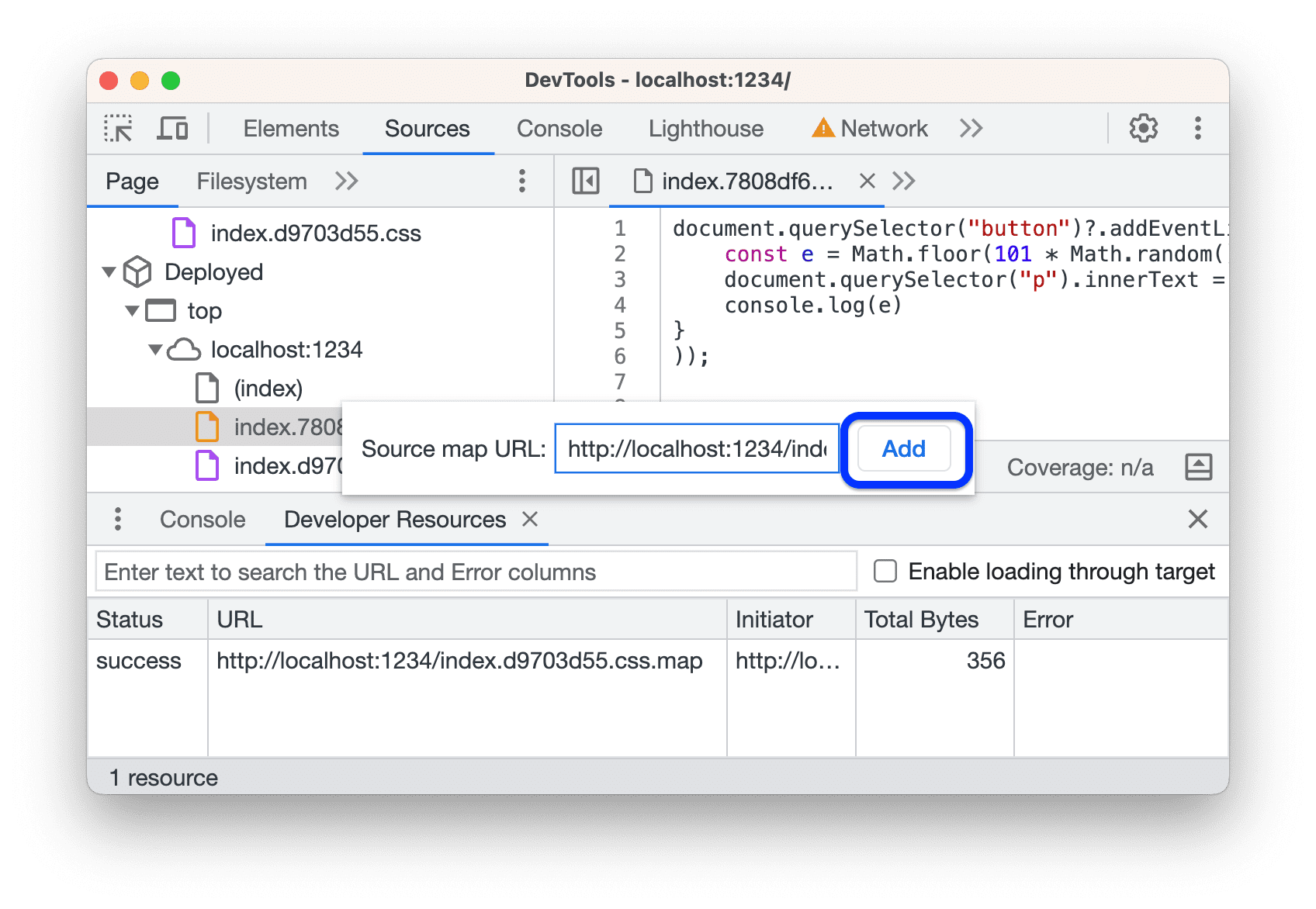
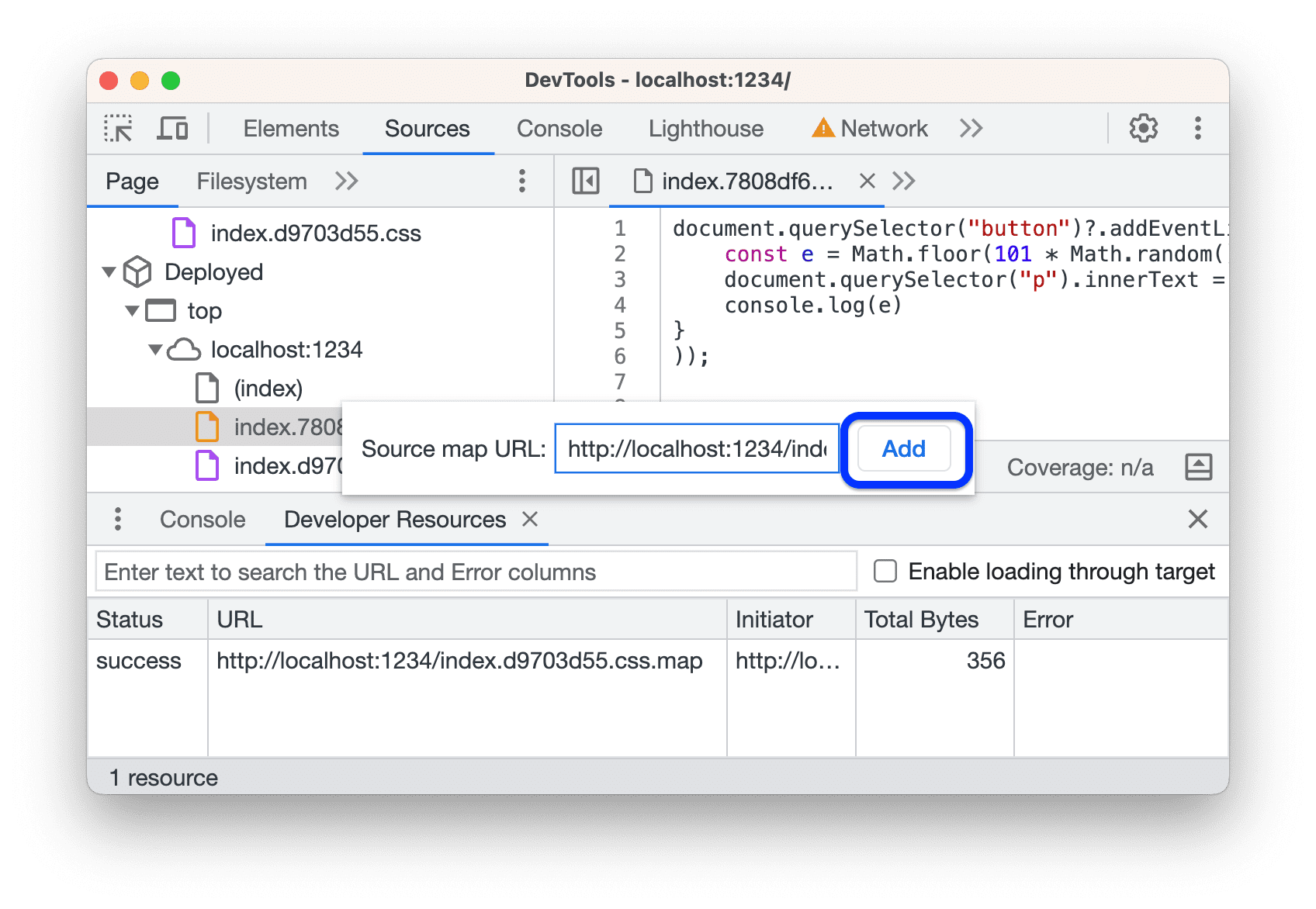
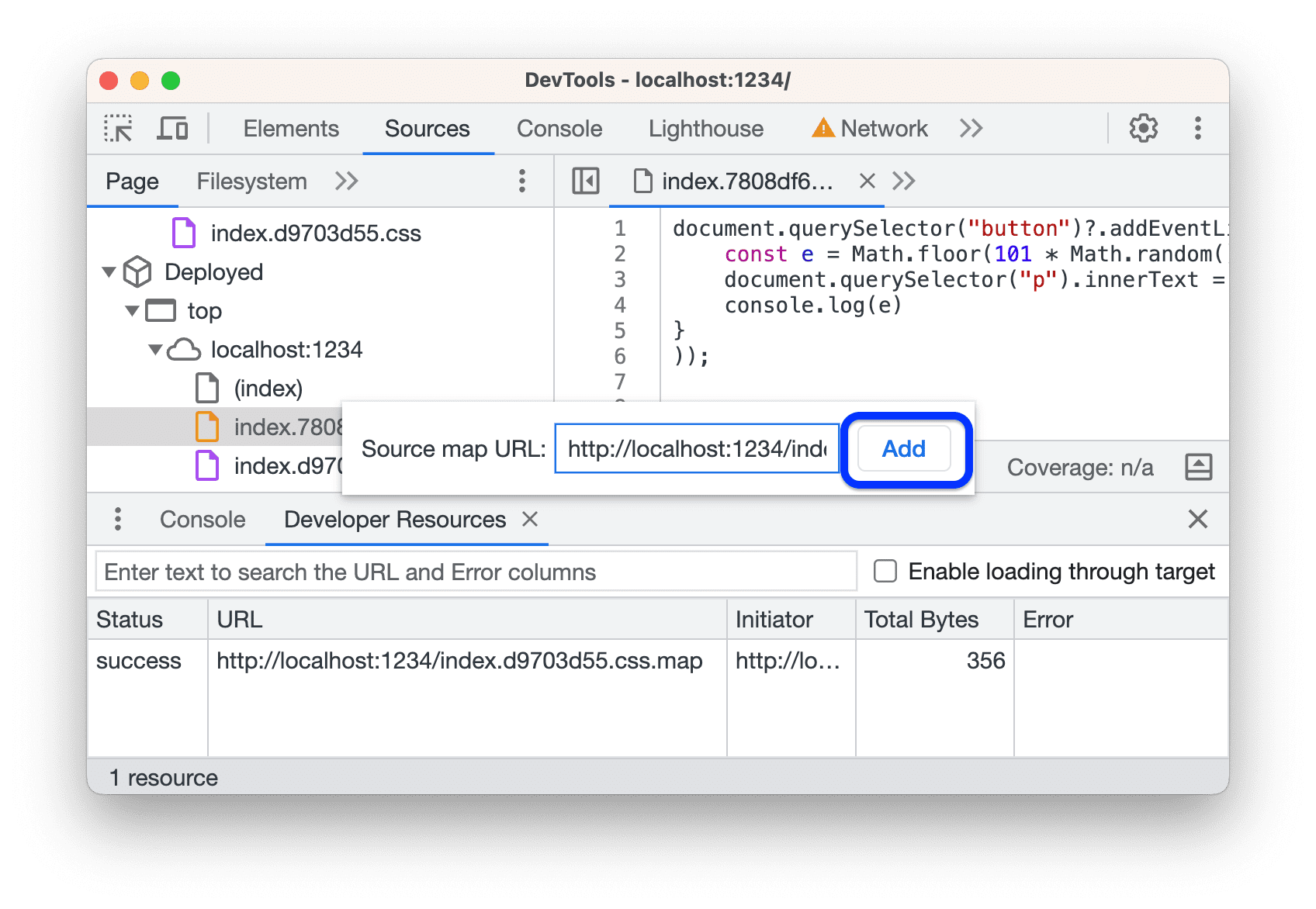
В текстовом поле укажите URL-адрес исходной карты и нажмите «Добавить» .

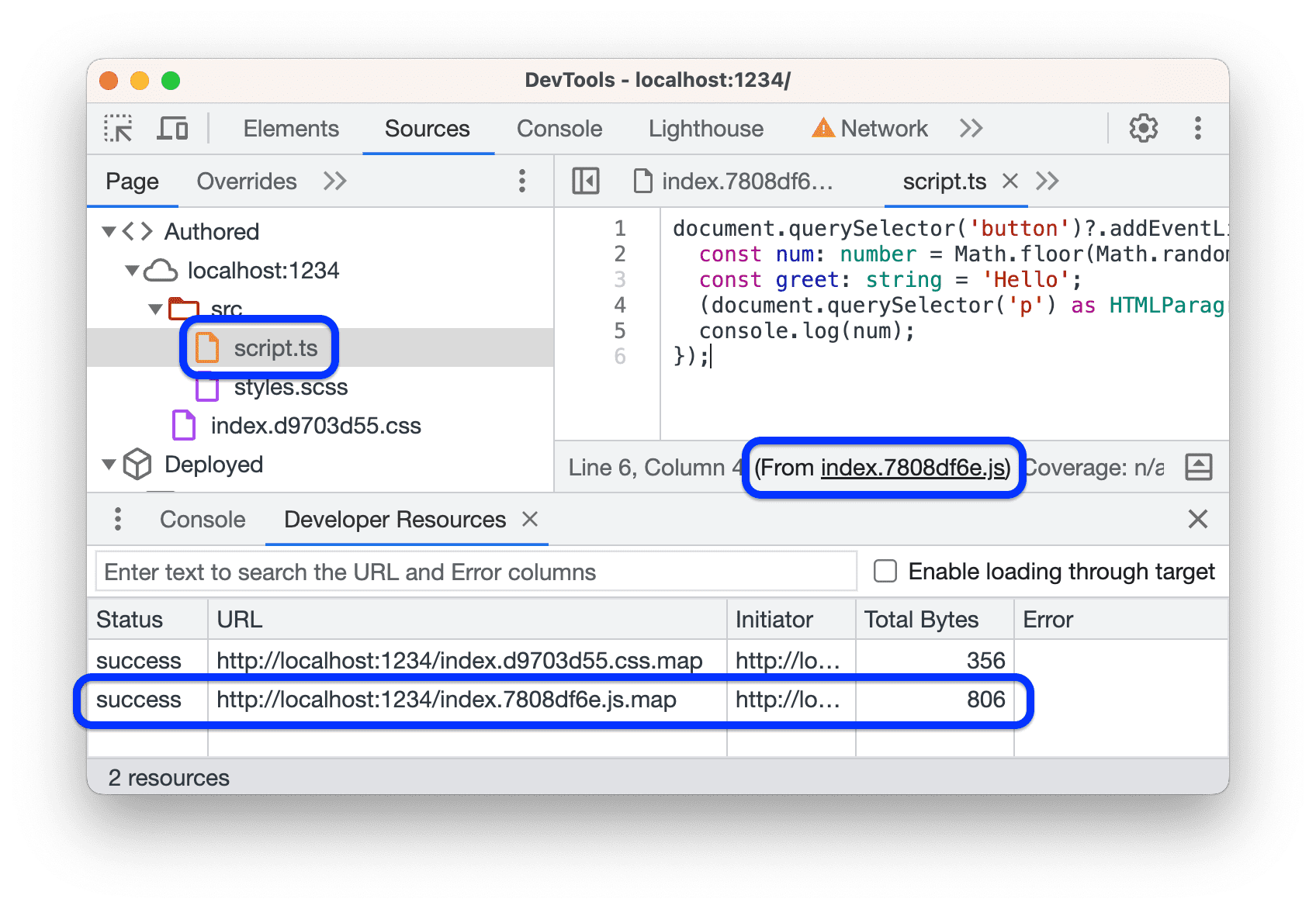
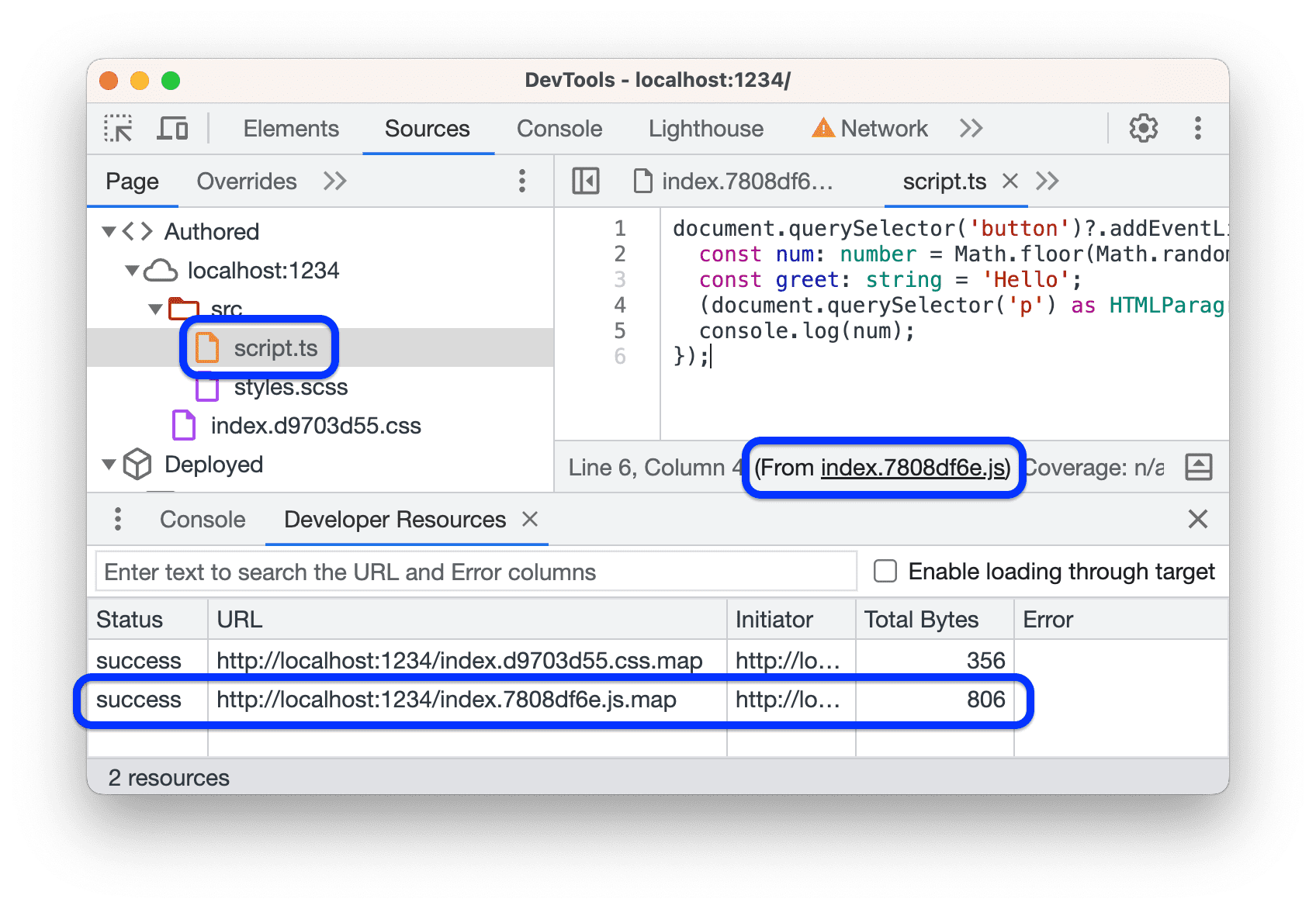
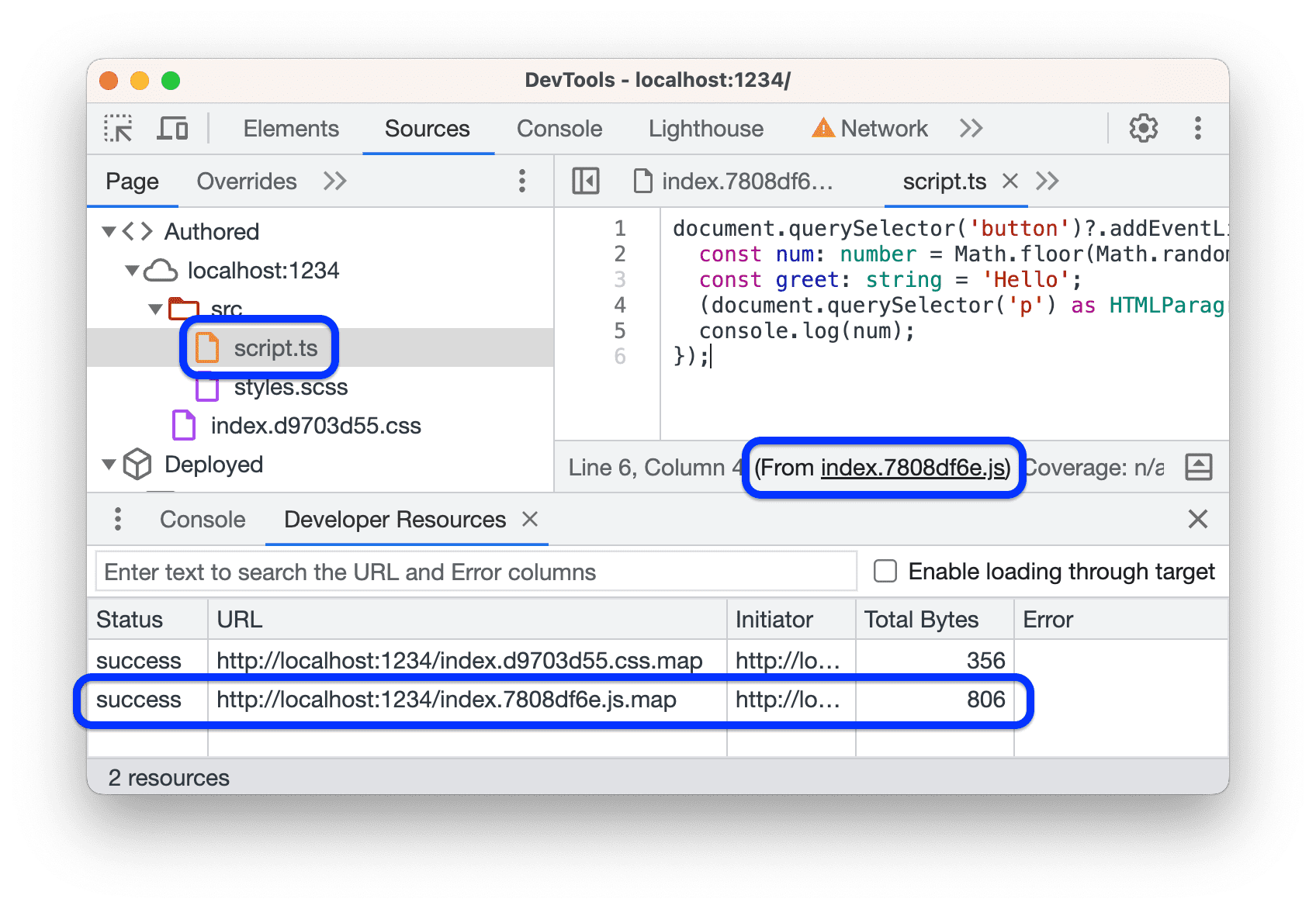
Проверьте, появилась ли исходная карта в Ресурсах для разработчиков , а исходный файл (сопоставленный из развернутого) — в дереве файлов.

Приступайте к отладке исходного файла .
Используйте панель «Ресурсы для разработчиков» , чтобы проверить, успешно ли DevTools загружает исходные карты. При необходимости их можно загрузить вручную.
Обзор
Когда вы открываете DevTools, он пытается загрузить исходные карты, если таковые имеются. В случае сбоя консоль регистрирует ошибку, аналогичную следующей.

На панели «Ресурсы для разработчиков» вы можете просмотреть состояние загрузки исходной карты и даже загрузить исходные карты вручную.
Откройте ресурсы для разработчиков и проверьте статус
Чтобы проверить статусы загрузки исходных карт:
- Откройте DevTools , обязательно включите карты исходного кода и перейдите к > Дополнительные инструменты > Ресурсы для разработчиков .
В таблице проверьте значения в следующих столбцах:
- Статус , чтобы узнать, была ли загрузка исходной карты успешной или неудачной.
- Ошибка чтения сообщения об ошибке, если таковое имеется.

Фильтрация ресурсов по URL-адресу или ошибке
Чтобы сосредоточиться на интересующих вас исходных картах, введите текст в текстовое поле вверху, чтобы отфильтровать исходные карты, которые не содержат этот текст в URL-адресах или сообщениях об ошибках.

Устранение неполадок с загрузкой исходных карт
По умолчанию DevTools запрашивает исходные карты, а не веб-сайт. Такие запросы могут рассматриваться как перекрестные и могут не пройти.
Чтобы веб-сайт сначала запрашивал исходные карты, в правом верхнем углу Ресурсов для разработчиков установите флажок Загрузка через сайт .

Если у вас по-прежнему возникают проблемы с загрузкой исходных карт, попробуйте загрузить их вручную, как описано ниже.
Загрузите исходную карту вручную
Если вы столкнулись со сбоями загрузки или, например, хотите отладить исходный код на работающем веб-сайте, на котором отсутствуют исходные карты, вы можете загрузить их вручную:
- Создавайте исходные карты, используя инструменты, которые их поддерживают .
- Разместите исходные карты локально.
- Откройте DevTools на своей странице и обязательно включите исходные карты .
Откройте развернутый (обработанный) файл в Sources , щелкните его правой кнопкой мыши в Editor и выберите в меню Add source map .

В текстовом поле укажите URL-адрес исходной карты и нажмите «Добавить» .

Проверьте, появилась ли исходная карта в Ресурсах для разработчиков , а исходный файл (сопоставленный из развернутого) — в дереве файлов.

Приступайте к отладке исходного файла .
Используйте панель «Ресурсы для разработчиков» , чтобы проверить, успешно ли DevTools загружает исходные карты. При необходимости их можно загрузить вручную.
Обзор
Когда вы открываете DevTools, он пытается загрузить исходные карты, если таковые имеются. В случае сбоя консоль регистрирует ошибку, аналогичную следующей.

На панели «Ресурсы для разработчиков» вы можете просмотреть состояние загрузки исходной карты и даже загрузить исходные карты вручную.
Откройте ресурсы для разработчиков и проверьте статус
Чтобы проверить статусы загрузки исходных карт:
- Откройте DevTools , обязательно включите карты исходного кода и перейдите к > Дополнительные инструменты > Ресурсы для разработчиков .
В таблице проверьте значения в следующих столбцах:
- Статус , чтобы узнать, была ли загрузка исходной карты успешной или неудачной.
- Ошибка чтения сообщения об ошибке, если таковое имеется.

Фильтрация ресурсов по URL-адресу или ошибке
Чтобы сосредоточиться на интересующих вас исходных картах, введите текст в текстовое поле вверху, чтобы отфильтровать исходные карты, которые не содержат этот текст в URL-адресах или сообщениях об ошибках.

Устранение неполадок с загрузкой исходных карт
По умолчанию DevTools запрашивает исходные карты, а не веб-сайт. Такие запросы могут рассматриваться как перекрестные и могут не пройти.
Чтобы веб-сайт сначала запрашивал исходные карты, в правом верхнем углу Ресурсов для разработчиков установите флажок Загрузка через сайт .

Если у вас по-прежнему возникают проблемы с загрузкой исходных карт, попробуйте загрузить их вручную, как описано ниже.
Загрузите исходную карту вручную
Если вы столкнулись со сбоями загрузки или, например, хотите отладить исходный код на работающем веб-сайте, на котором отсутствуют исходные карты, вы можете загрузить их вручную:
- Создавайте исходные карты, используя инструменты, которые их поддерживают .
- Разместите исходные карты локально.
- Откройте DevTools на своей странице и обязательно включите исходные карты .
Откройте развернутый (обработанный) файл в Sources , щелкните его правой кнопкой мыши в Editor и выберите в меню Add source map .

В текстовом поле укажите URL-адрес исходной карты и нажмите «Добавить» .

Проверьте, появилась ли исходная карта в Ресурсах для разработчиков , а исходный файл (сопоставленный из развернутого) — в дереве файлов.

Приступайте к отладке исходного файла .


