از پانل Developer Resources برای بررسی اینکه آیا DevTools نقشه های منبع را با موفقیت بارگیری می کند یا خیر، استفاده کنید. در صورت نیاز، می توانید آنها را به صورت دستی بارگذاری کنید.
نمای کلی
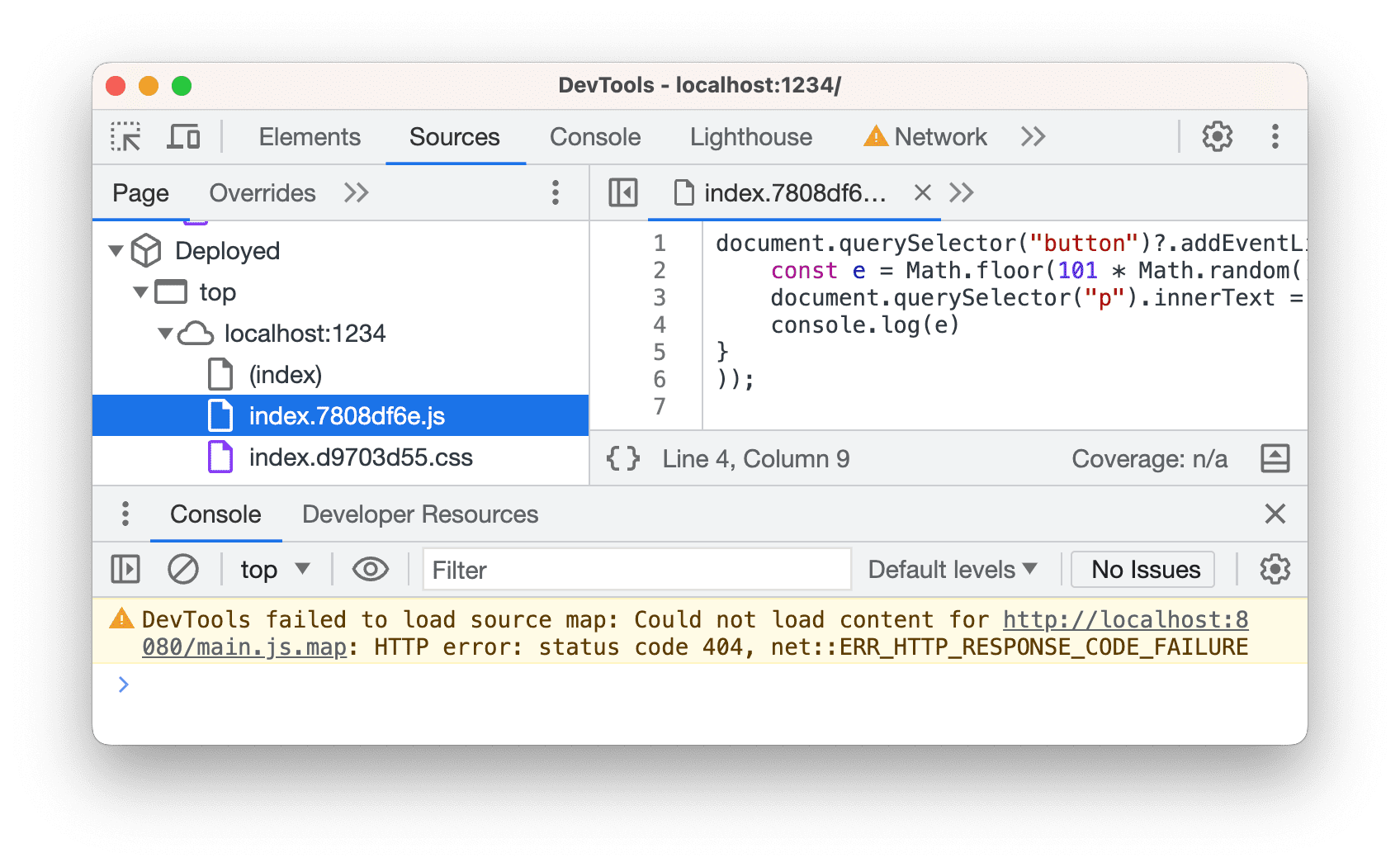
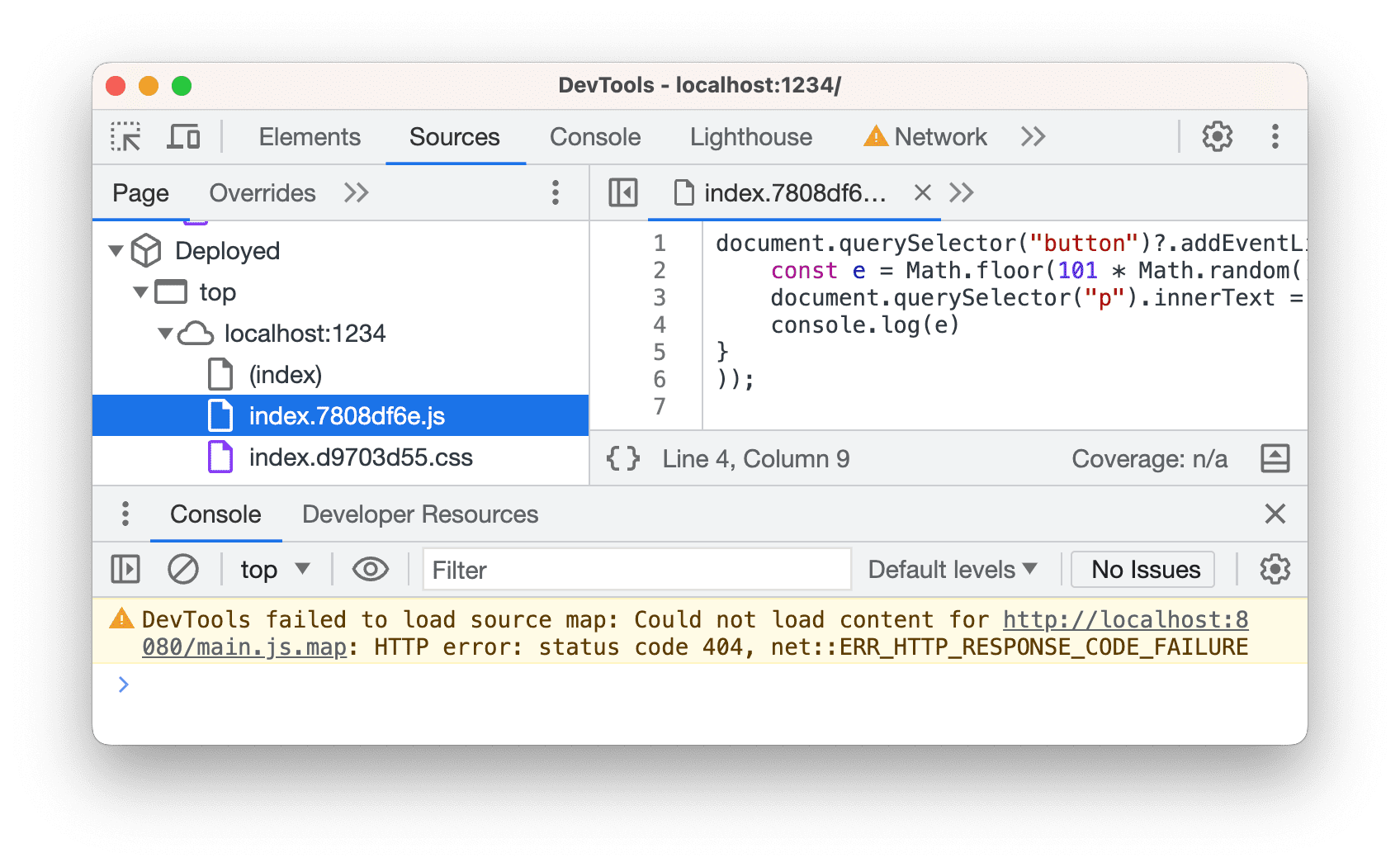
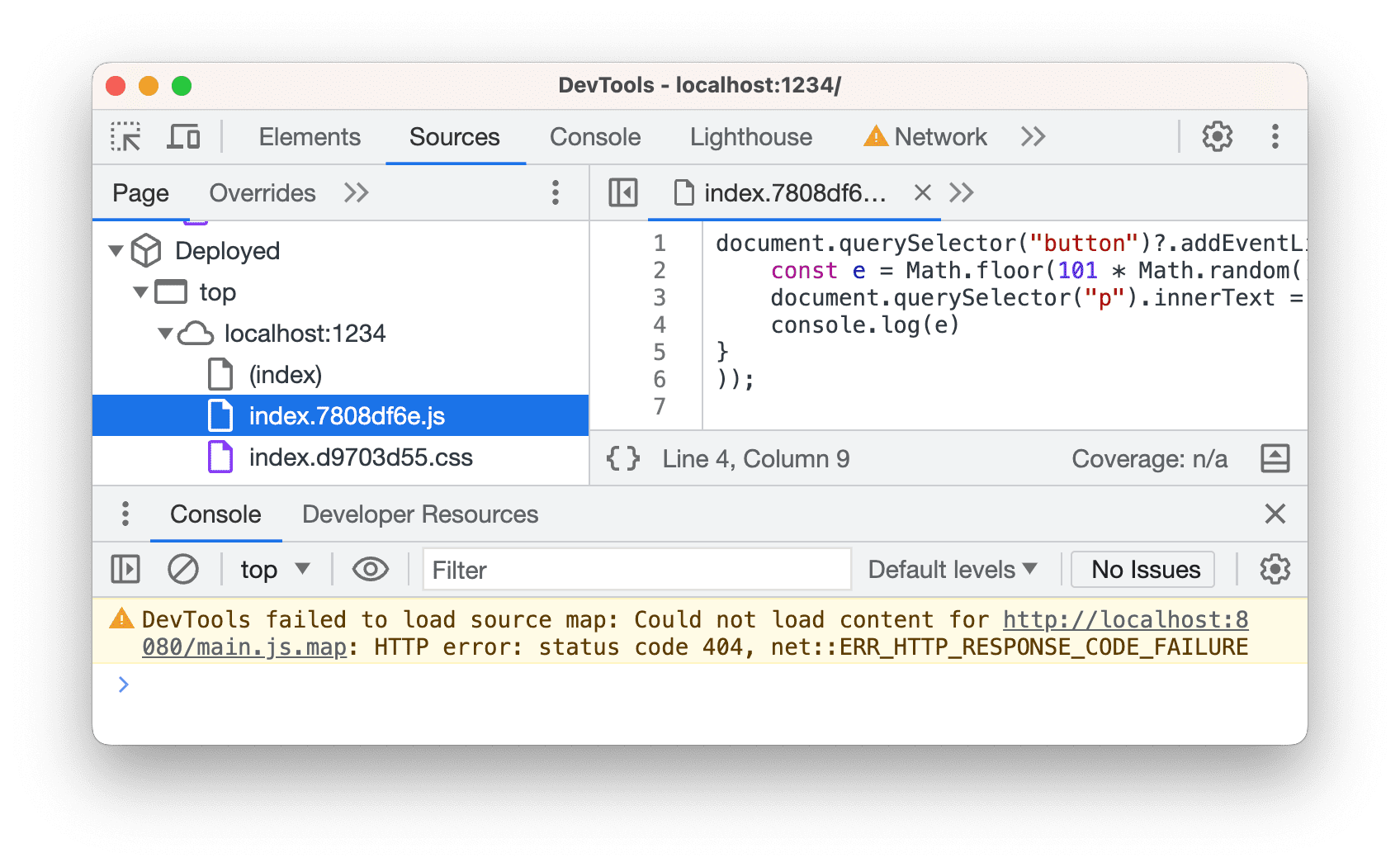
وقتی DevTools را باز میکنید، در صورت وجود، سعی میکند نقشههای منبع را بارگیری کند. در صورت خرابی، کنسول خطای مشابه زیر را ثبت می کند.

در پنل Developer Resources می توانید وضعیت بارگذاری نقشه منبع را مشاهده کنید و حتی نقشه های منبع را به صورت دستی بارگیری کنید.
Developer Resources را باز کنید و وضعیت را بررسی کنید
برای بررسی وضعیت بارگذاری نقشه های منبع:
- DevTools را باز کنید ، مطمئن شوید که نقشههای منبع را فعال کردهاید ، و به > ابزارهای بیشتر > منابع برنامهنویس بروید.
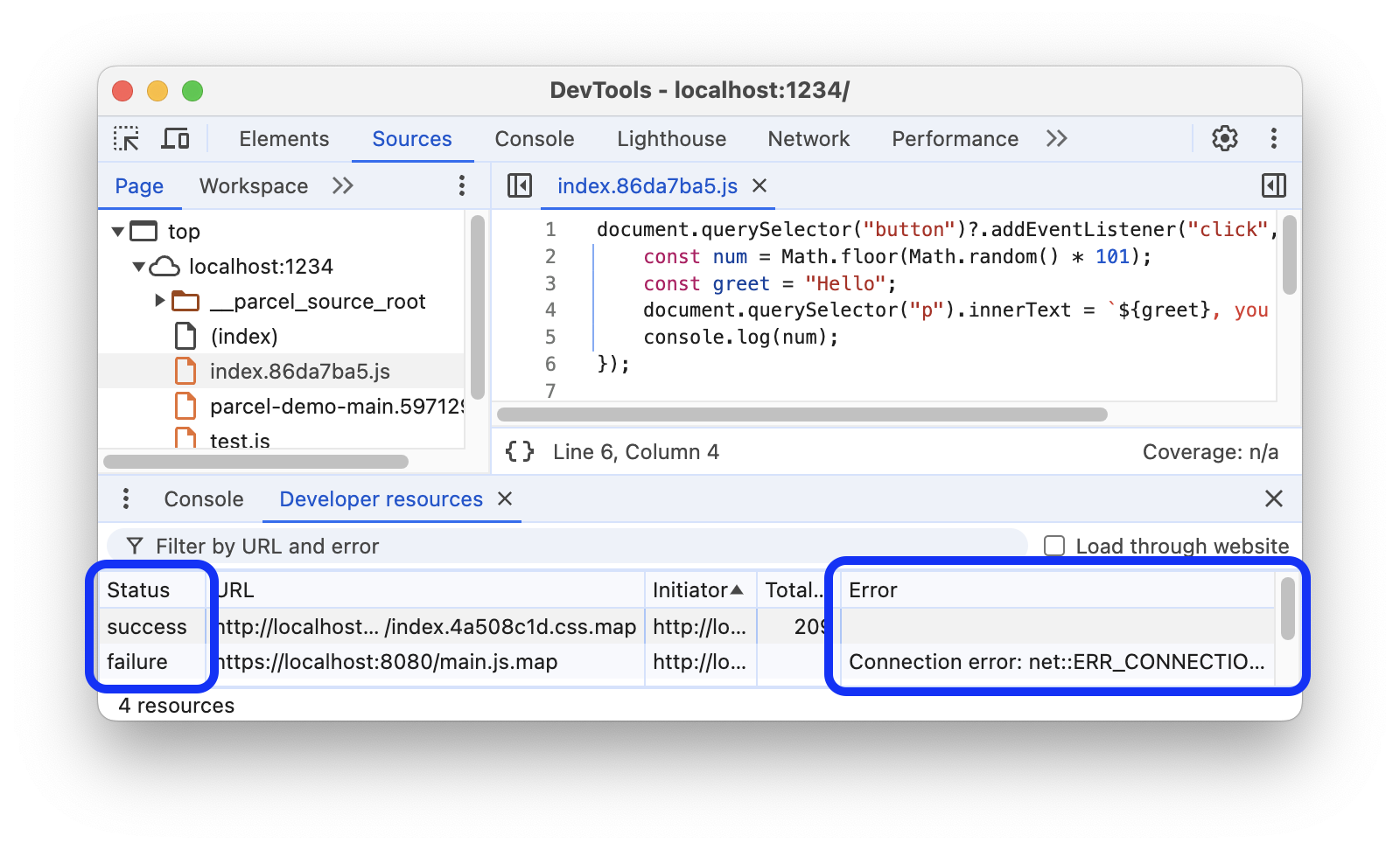
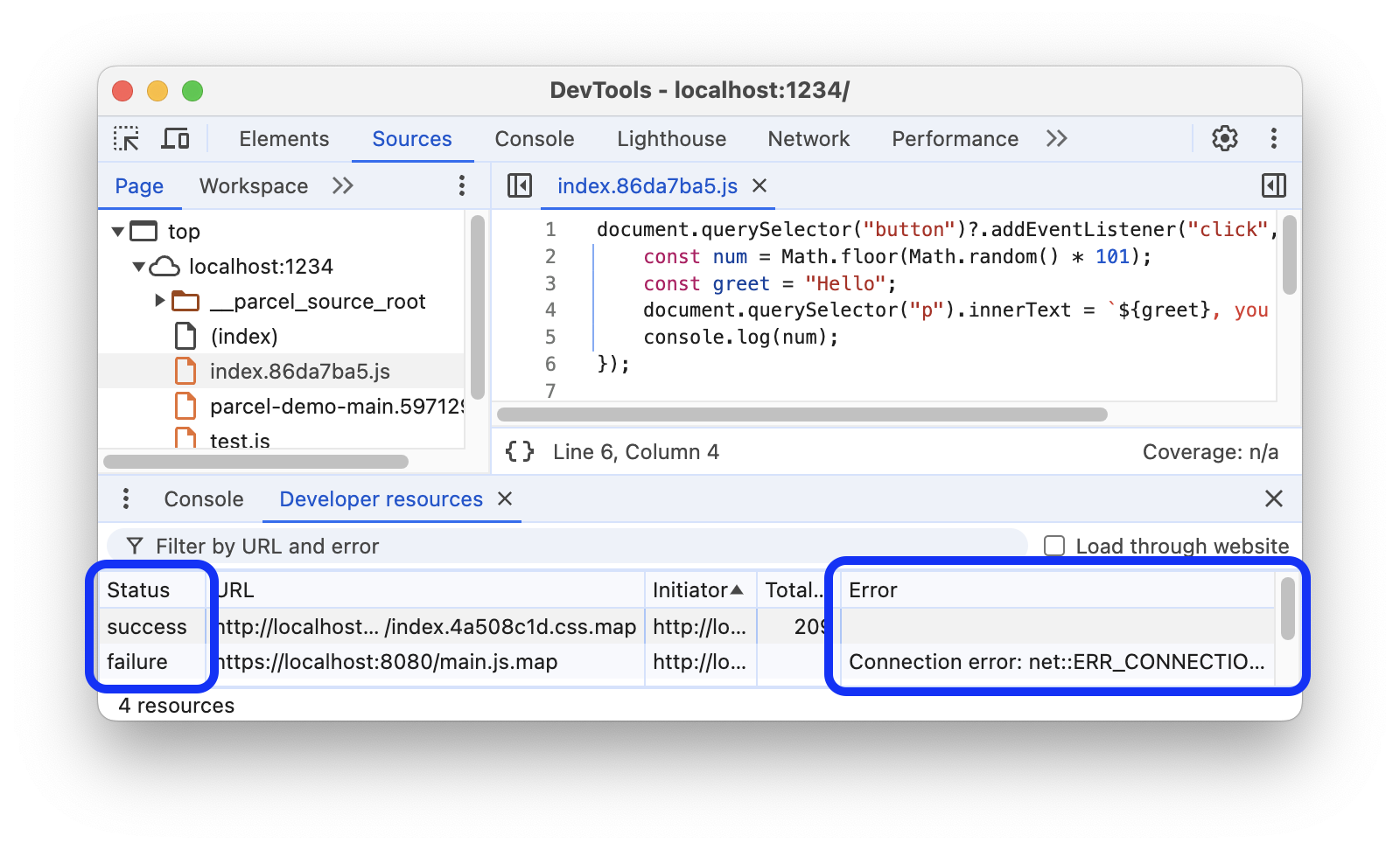
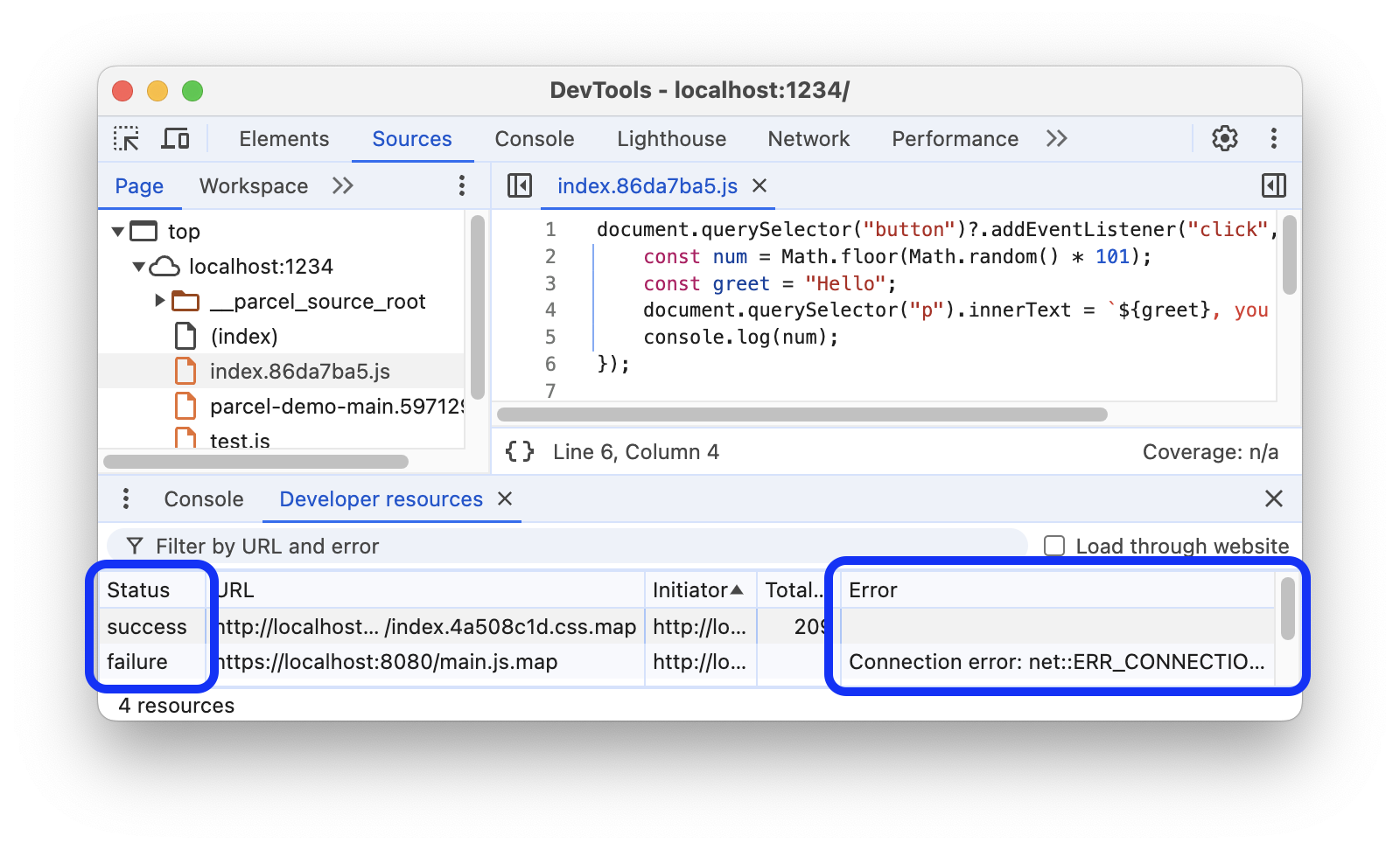
در جدول، مقادیر ستون های زیر را بررسی کنید:
- وضعیت برای مشاهده اینکه آیا بارگیری نقشه منبع موفقیت آمیز بود یا ناموفق.
- خطا در خواندن پیام خطا، در صورت وجود.

منابع را بر اساس URL یا خطا فیلتر کنید
برای تمرکز بر روی نقشههای منبع مورد علاقهتان، متنی را در کادر متنی در بالا وارد کنید تا نقشههای منبعی که حاوی این متن در URLها یا پیامهای خطا نیستند فیلتر شوند.

عیب یابی بارگیری نقشه های منبع
به طور پیش فرض، DevTools نقشه های منبع را به جای وب سایت درخواست می کند. چنین درخواست هایی ممکن است به عنوان مبدأ متقابل تلقی شوند و ممکن است انجام نشوند.
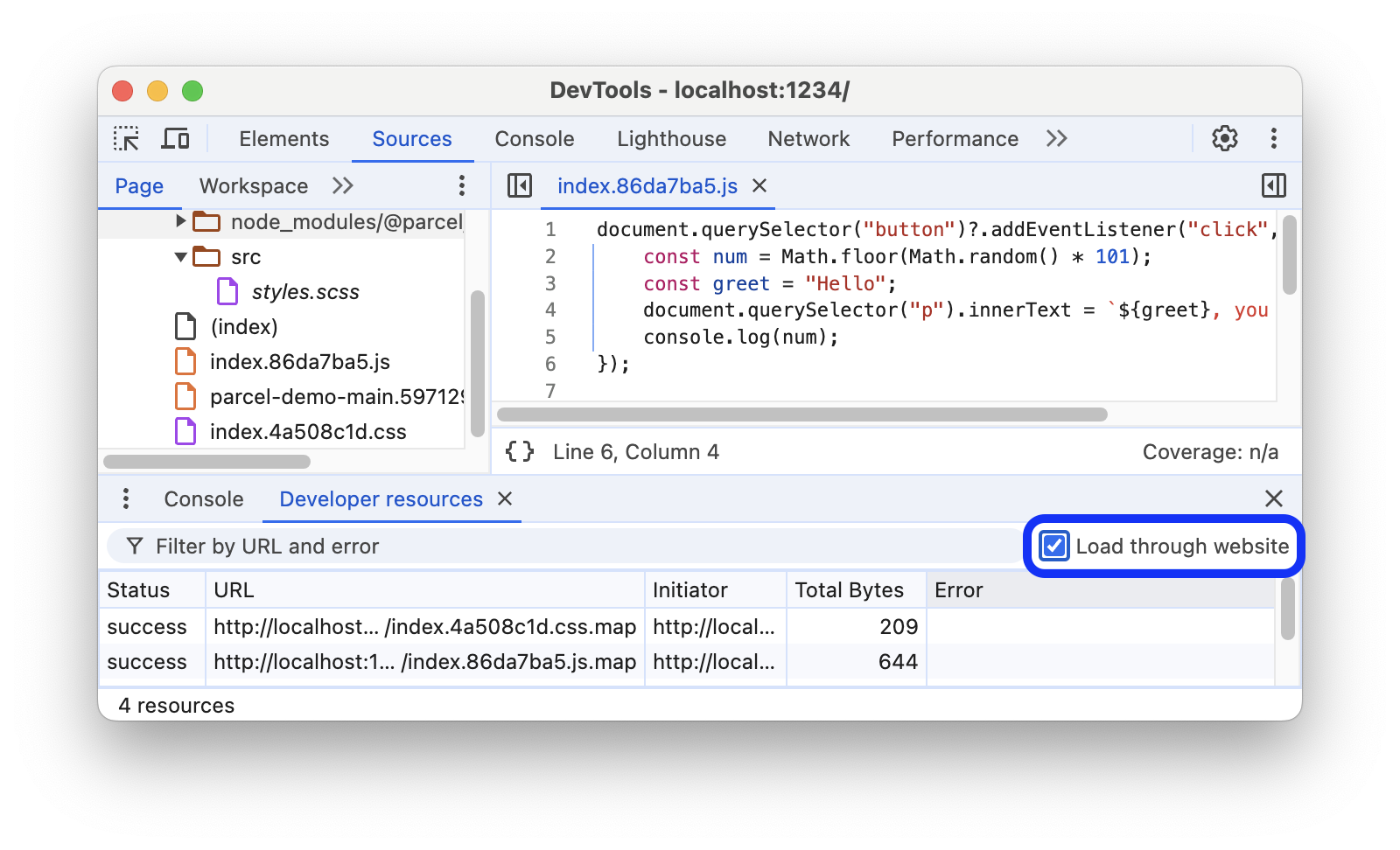
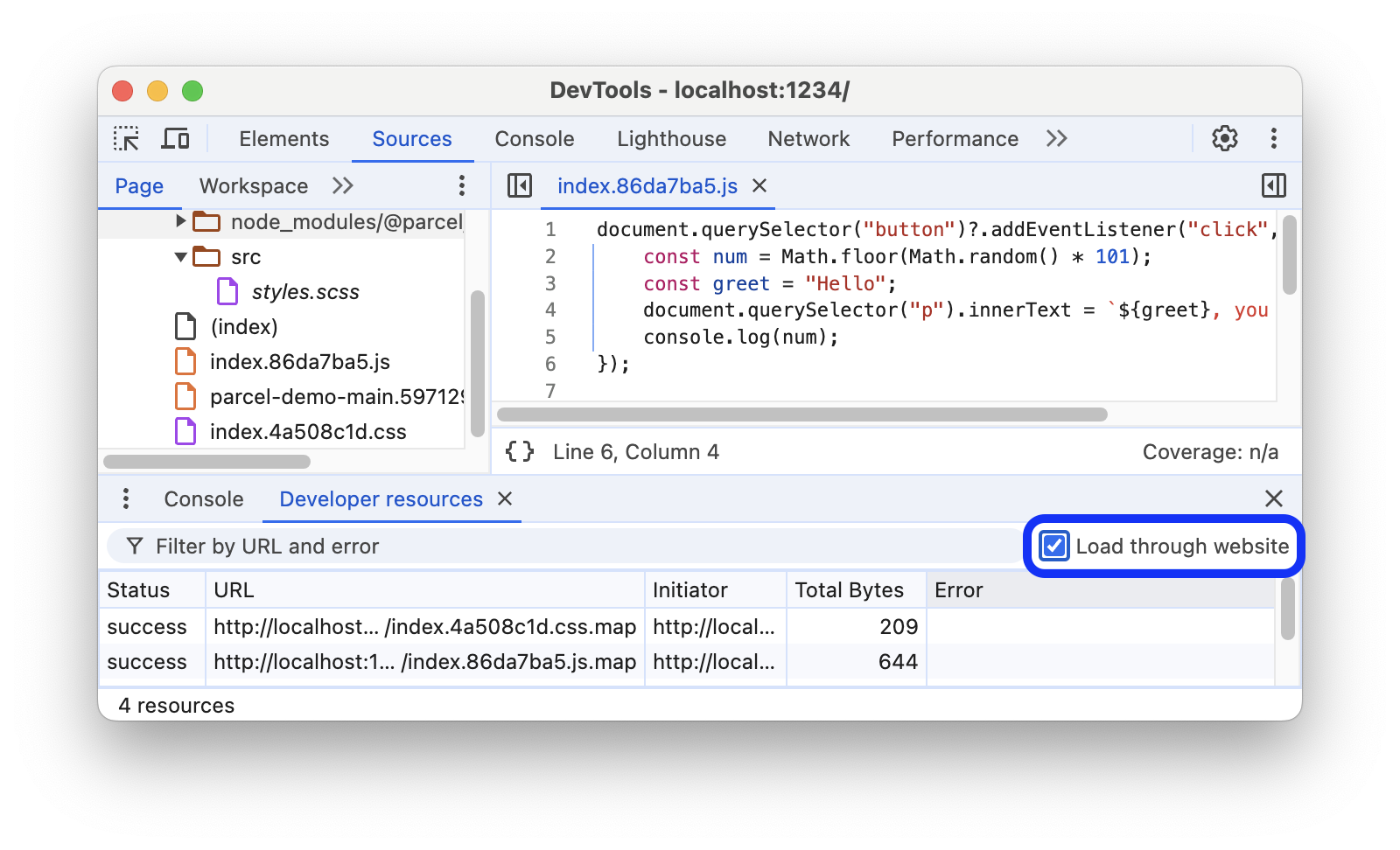
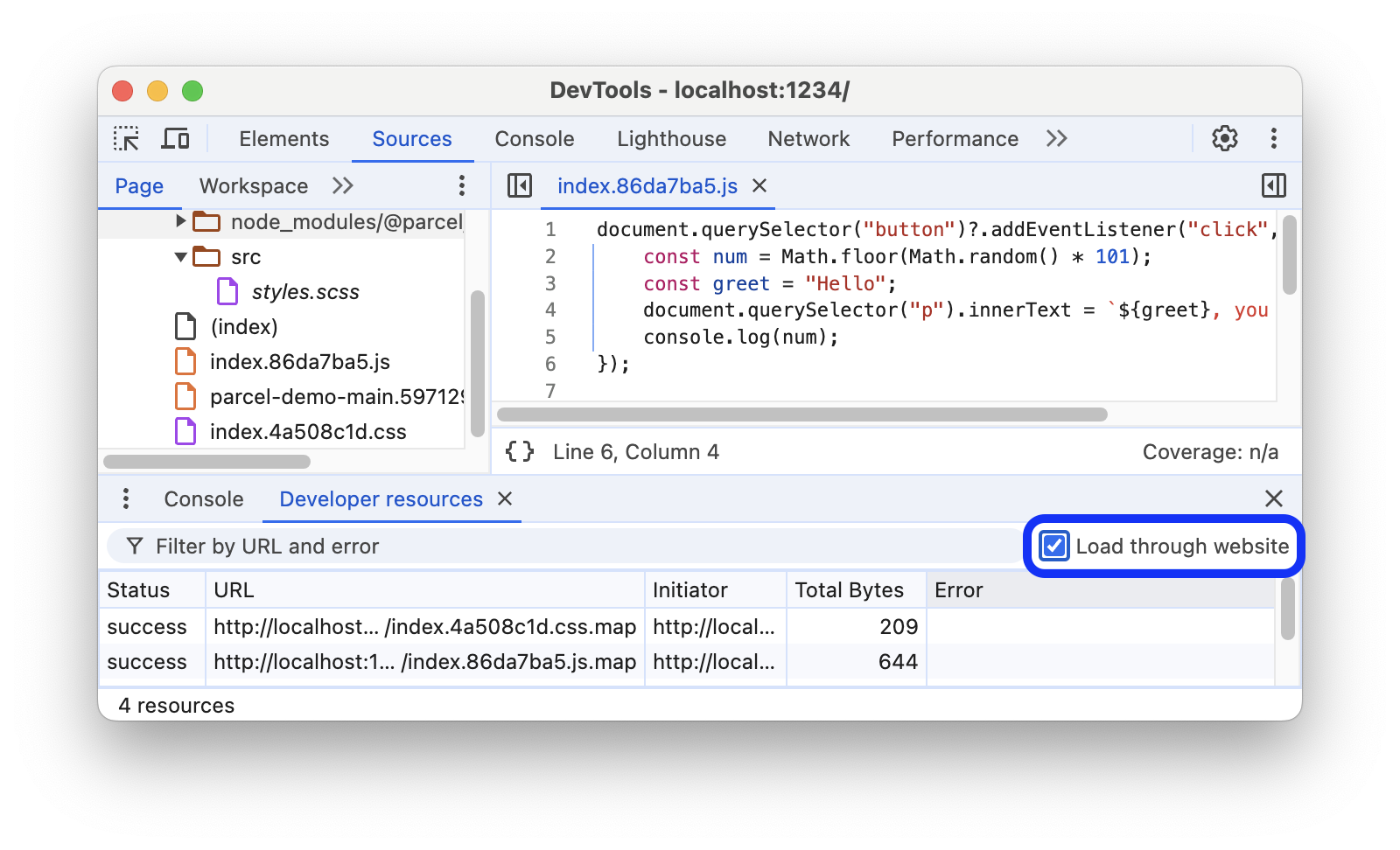
برای اینکه وبسایت ابتدا نقشههای منبع را درخواست کند، در گوشه سمت راست بالای Developer Resources ، بررسی کنید بارگیری از طریق وب سایت

اگر همچنان با بارگیری نقشه های منبع مشکل دارید، سعی کنید همانطور که در ادامه توضیح داده شد آنها را به صورت دستی بارگیری کنید.
یک نقشه منبع را به صورت دستی بارگیری کنید
اگر با خرابی بار مواجه شدید یا مثلاً میخواهید کد اصلی خود را در وبسایتی در حال تولید که فاقد نقشه منبع است اشکال زدایی کنید ، میتوانید آنها را به صورت دستی بارگیری کنید:
- نقشه های منبع را با استفاده از ابزارهایی که از آنها پشتیبانی می کنند ایجاد کنید .
- نقشه های منبع را به صورت محلی میزبانی کنید.
- DevTools را در صفحه خود باز کنید و مطمئن شوید که نقشه های منبع را فعال کرده اید .
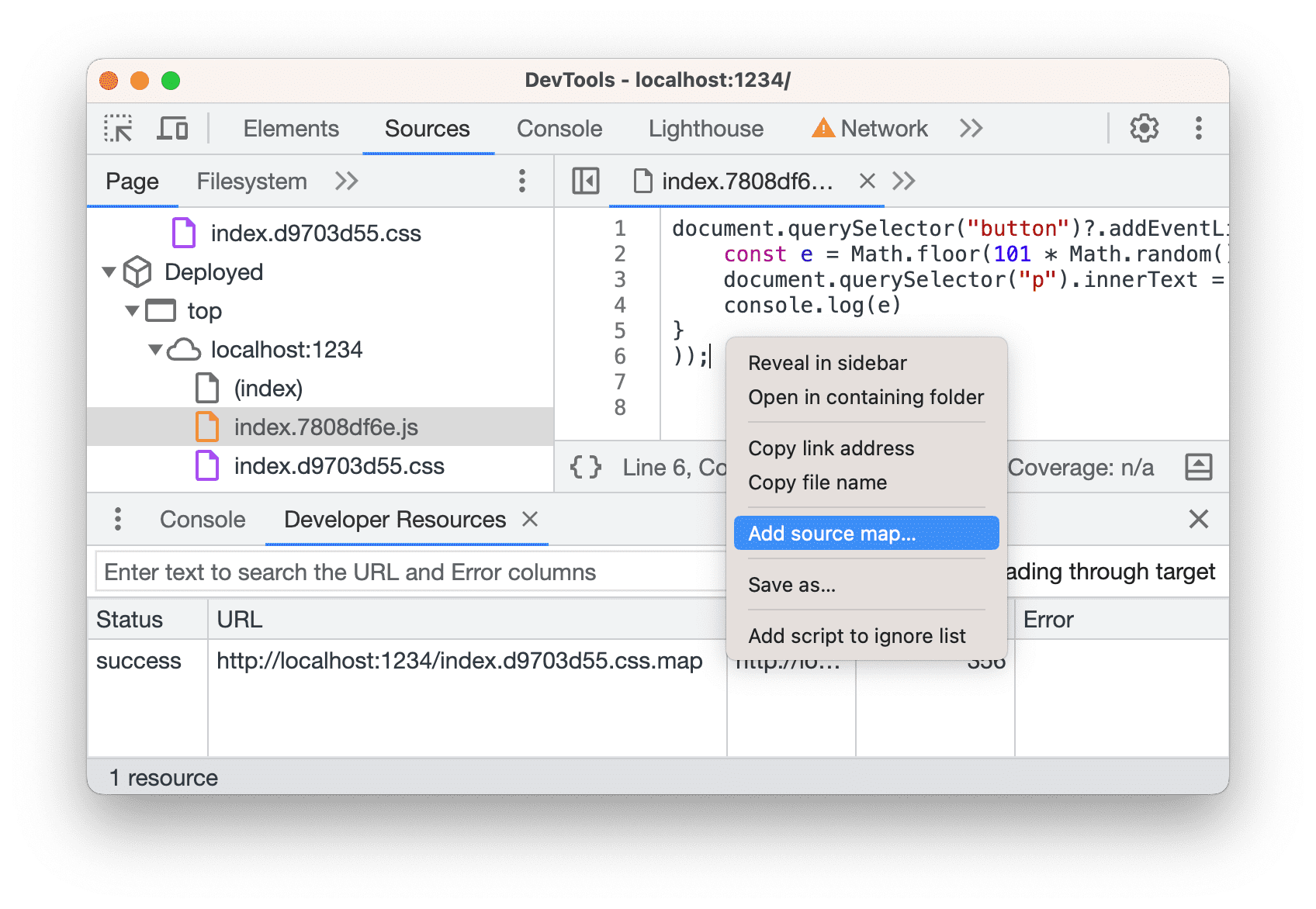
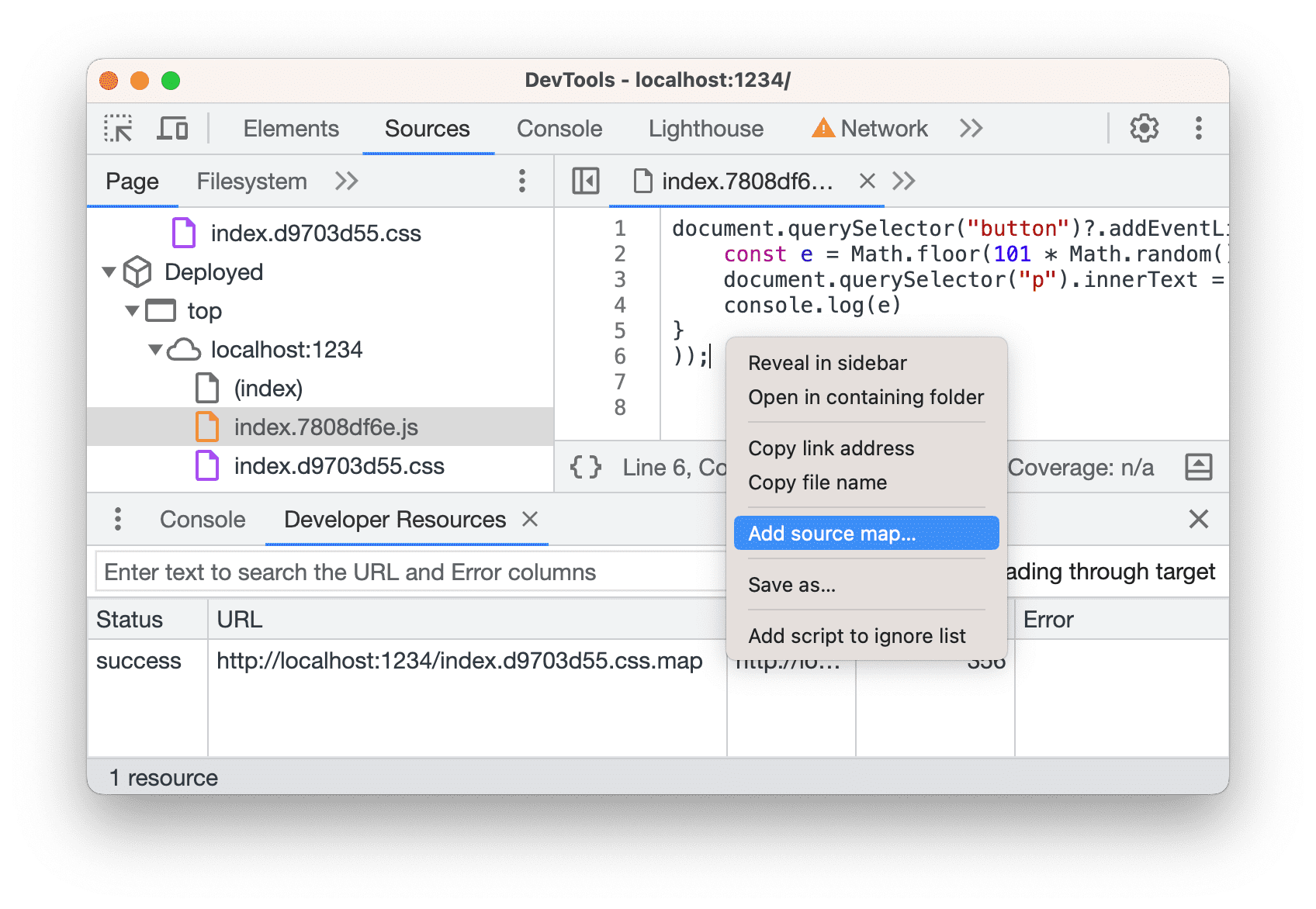
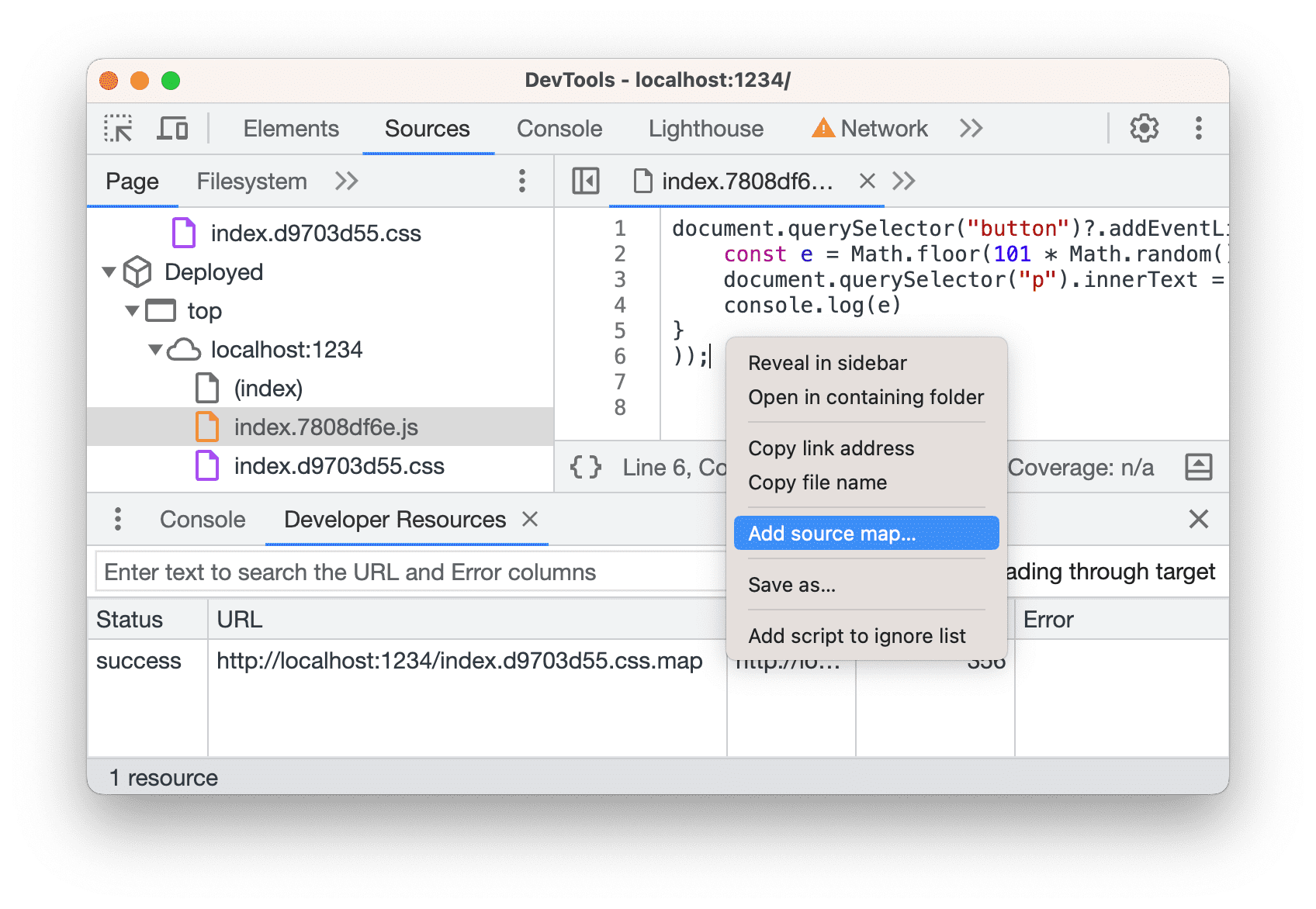
فایل مستقر شده (پردازش شده) را در Sources باز کنید، روی آن در ویرایشگر کلیک راست کنید و از منو گزینه Add source map را انتخاب کنید.

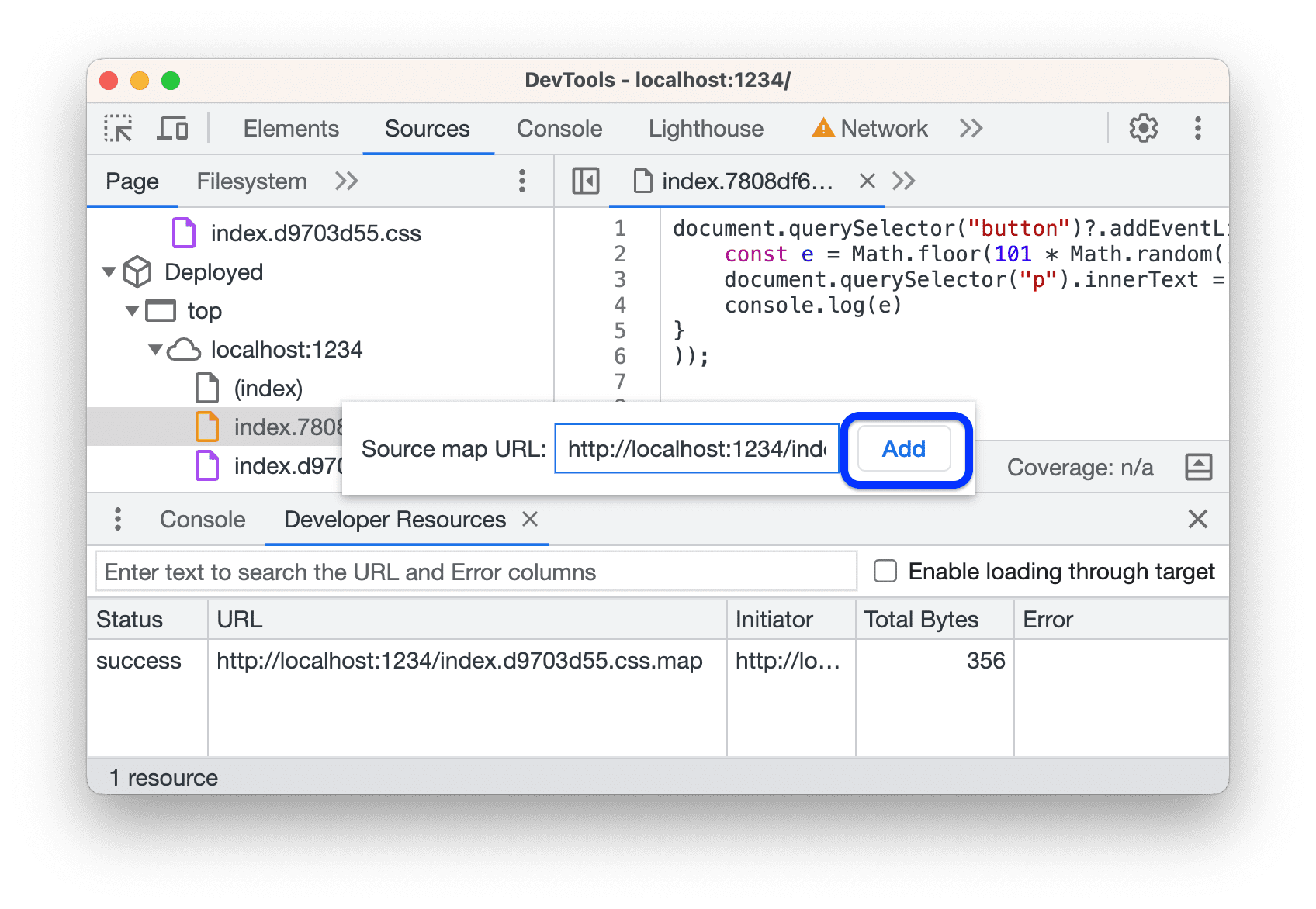
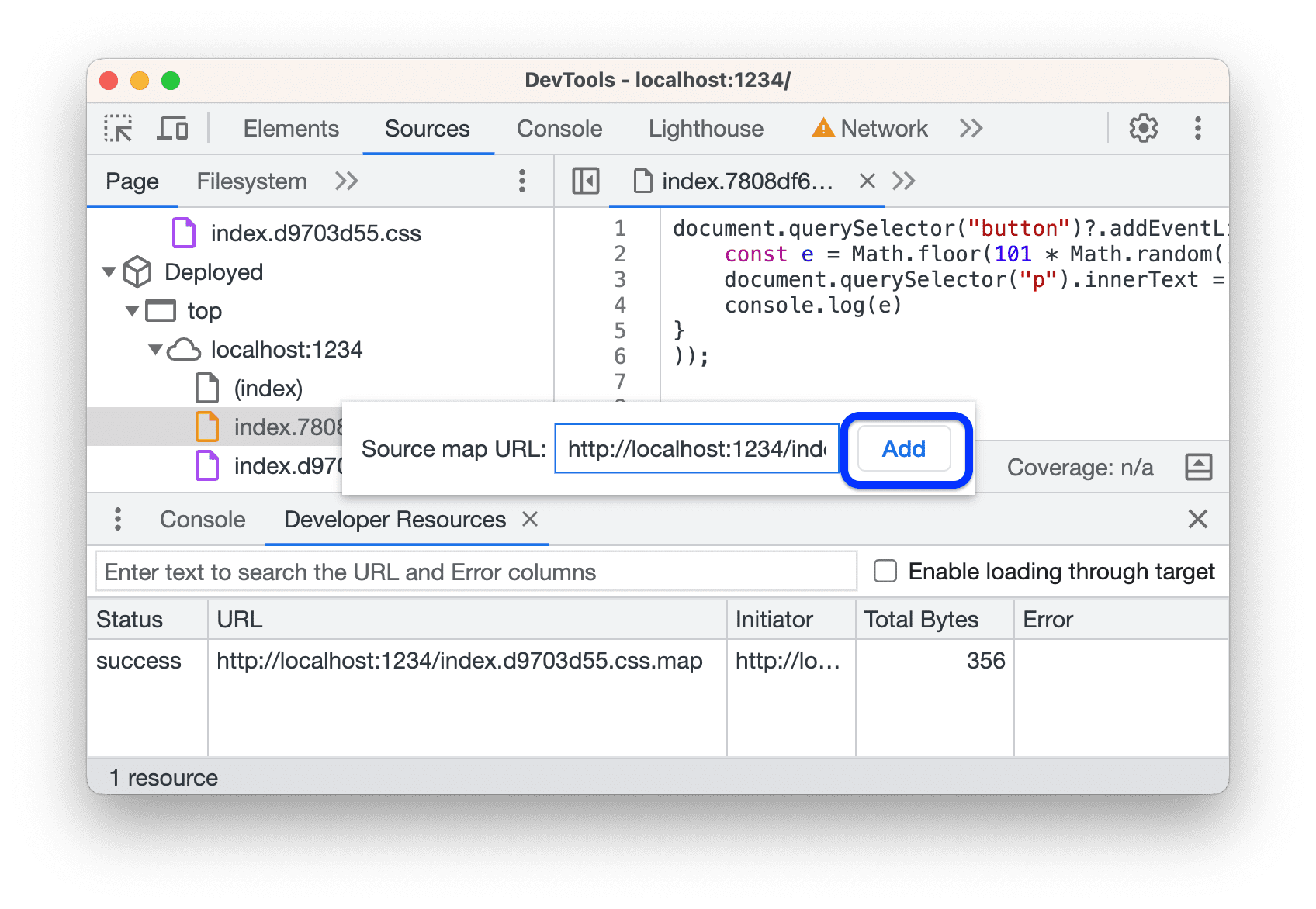
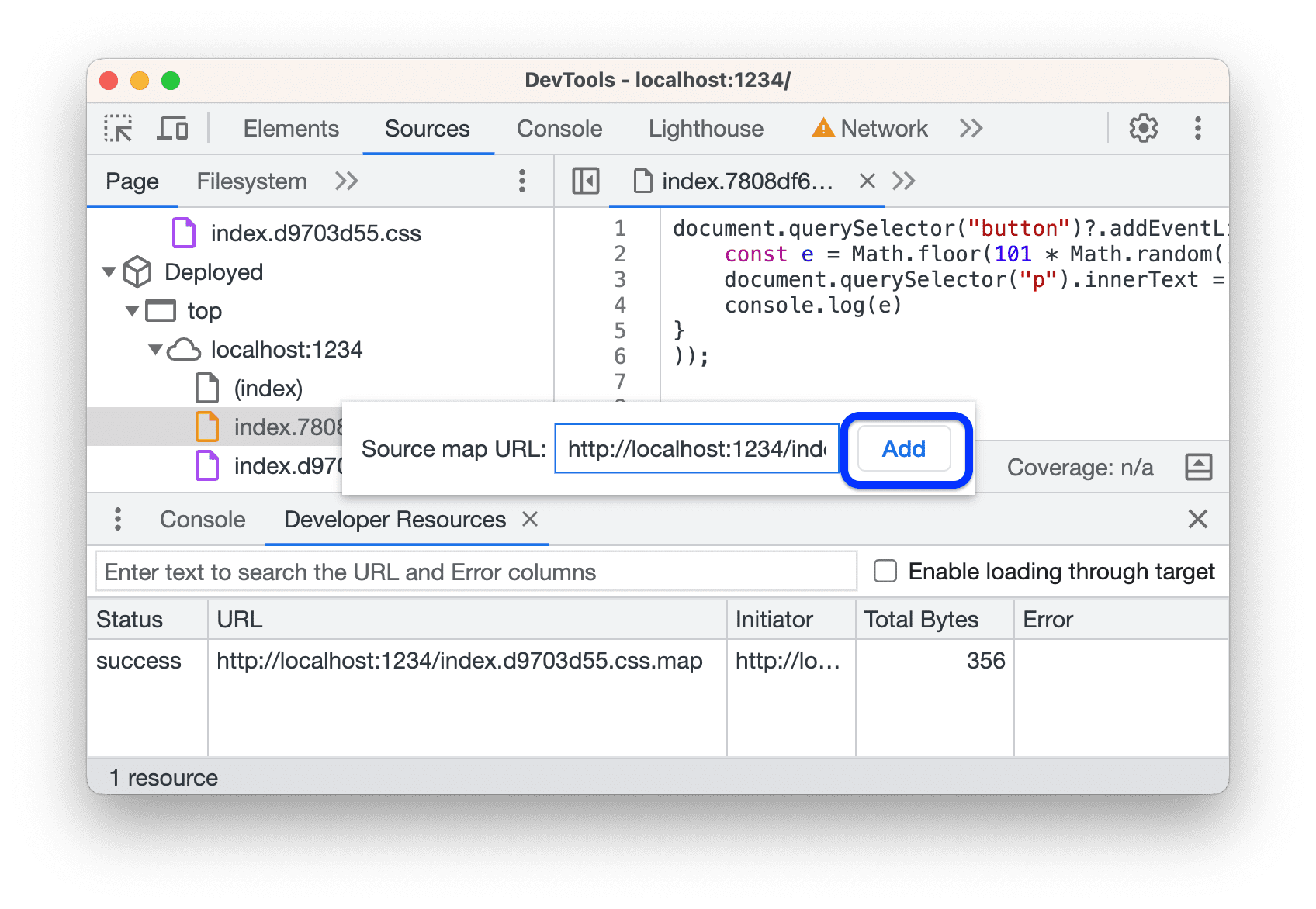
در جعبه متن، URL نقشه منبع را مشخص کنید و روی افزودن کلیک کنید.

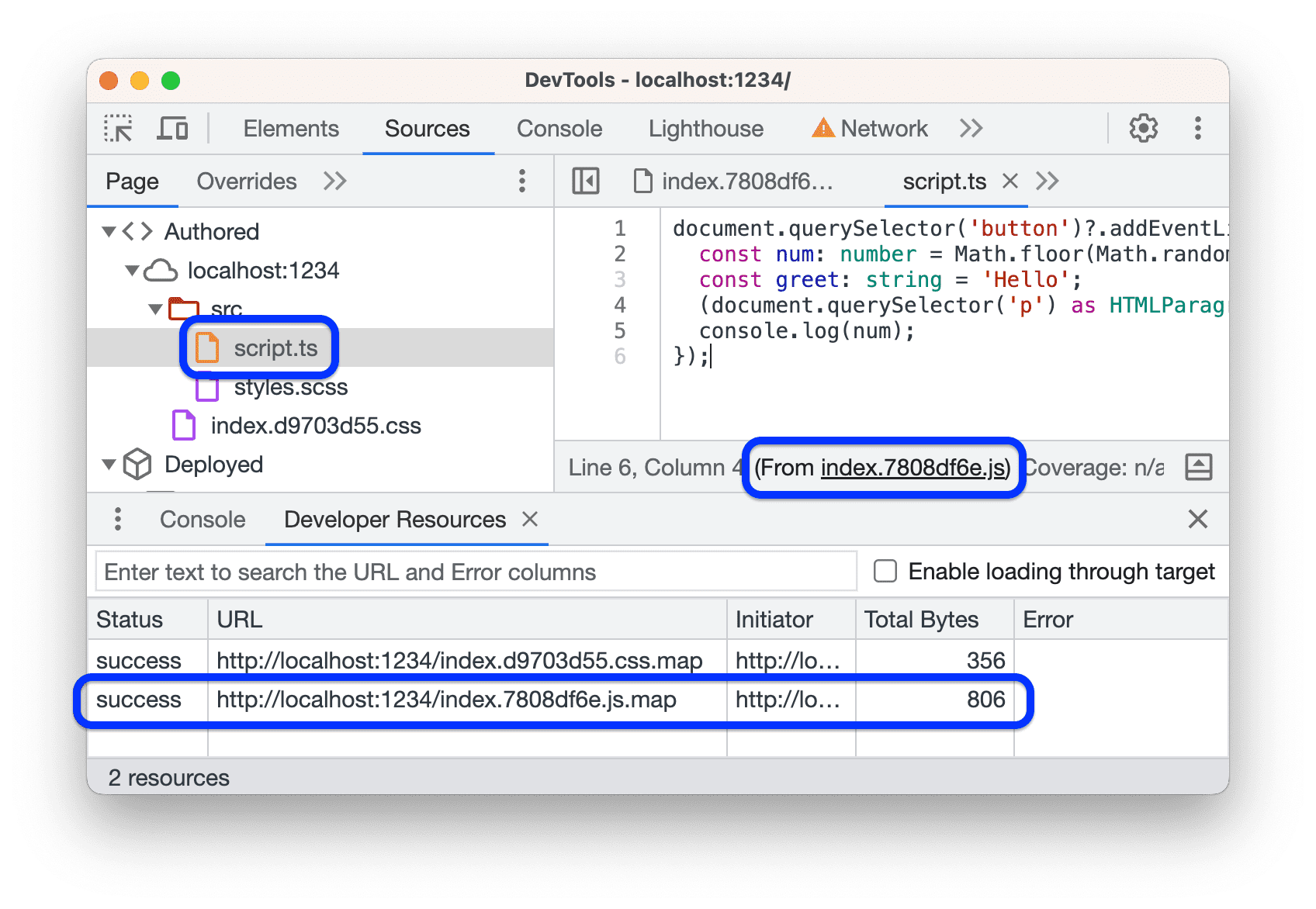
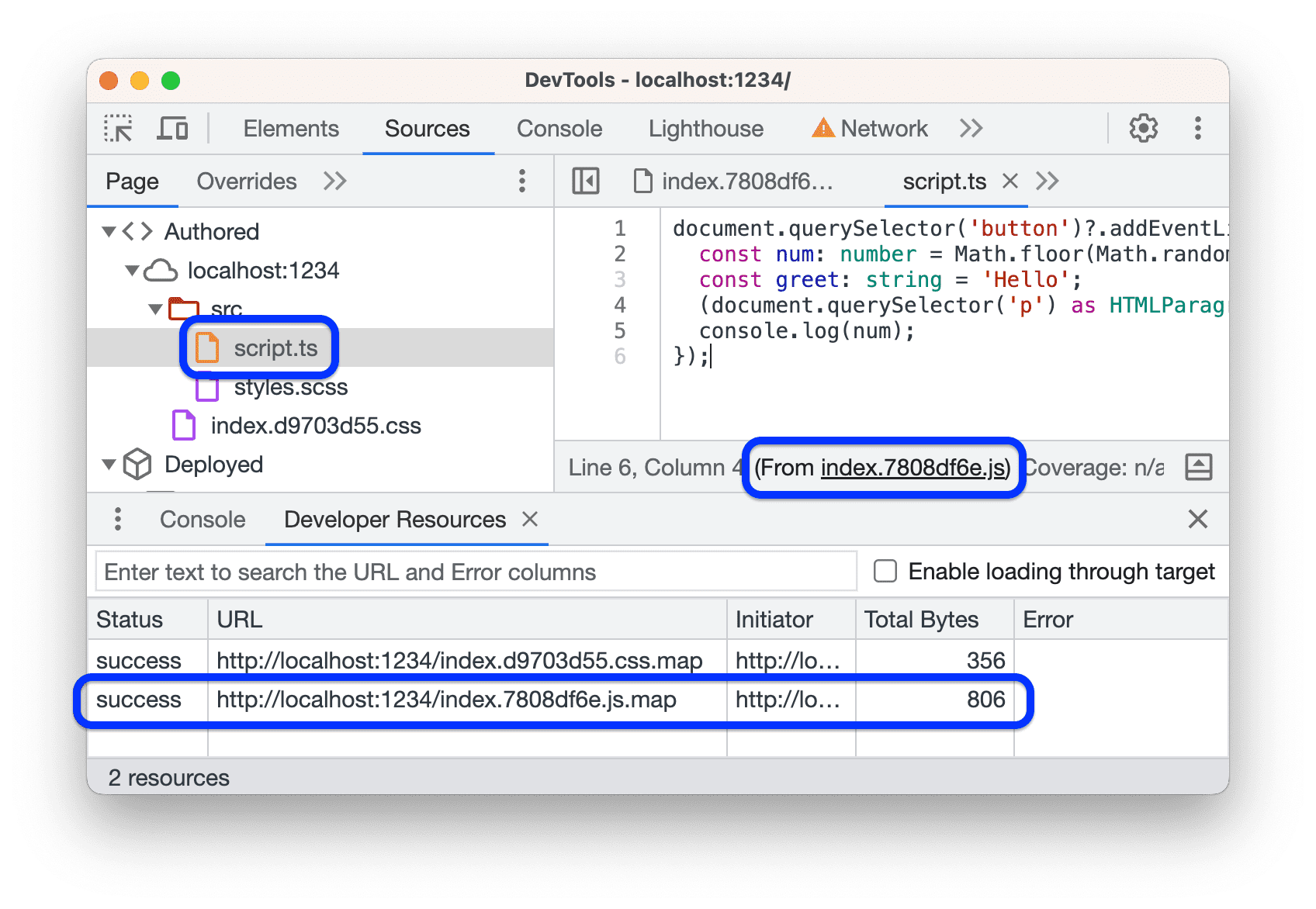
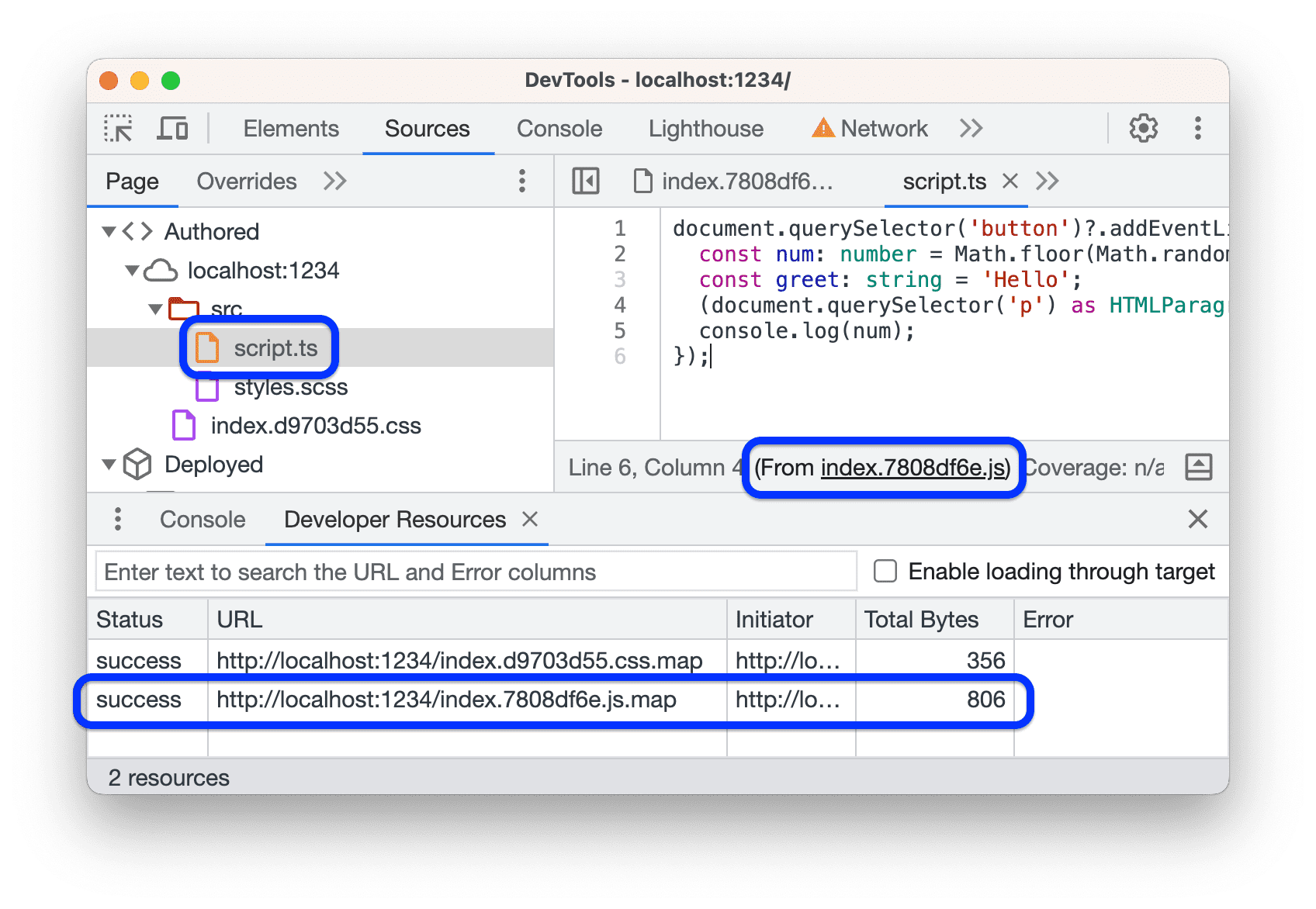
بررسی کنید که آیا نقشه منبع در Developer Resources و فایل اصلی (نقشهبرداری شده از مورد مستقر شده) در درخت فایل ظاهر شده است.

به اشکال زدایی فایل اصلی خود ادامه دهید.
از پانل Developer Resources برای بررسی اینکه آیا DevTools نقشه های منبع را با موفقیت بارگیری می کند یا خیر، استفاده کنید. در صورت نیاز، می توانید آنها را به صورت دستی بارگذاری کنید.
نمای کلی
وقتی DevTools را باز میکنید، در صورت وجود، سعی میکند نقشههای منبع را بارگیری کند. در صورت خرابی، کنسول خطای مشابه زیر را ثبت می کند.

در پنل Developer Resources می توانید وضعیت بارگذاری نقشه منبع را مشاهده کنید و حتی نقشه های منبع را به صورت دستی بارگیری کنید.
Developer Resources را باز کنید و وضعیت را بررسی کنید
برای بررسی وضعیت بارگذاری نقشه های منبع:
- DevTools را باز کنید ، مطمئن شوید که نقشههای منبع را فعال کردهاید ، و به > ابزارهای بیشتر > منابع برنامهنویس بروید.
در جدول، مقادیر ستون های زیر را بررسی کنید:
- وضعیت برای مشاهده اینکه آیا بارگیری نقشه منبع موفقیت آمیز بود یا ناموفق.
- خطا در خواندن پیام خطا، در صورت وجود.

منابع را بر اساس URL یا خطا فیلتر کنید
برای تمرکز بر روی نقشههای منبع مورد علاقهتان، متنی را در کادر متنی در بالا وارد کنید تا نقشههای منبعی که حاوی این متن در URLها یا پیامهای خطا نیستند فیلتر شوند.

عیب یابی بارگیری نقشه های منبع
به طور پیش فرض، DevTools نقشه های منبع را به جای وب سایت درخواست می کند. چنین درخواست هایی ممکن است به عنوان مبدأ متقابل تلقی شوند و ممکن است انجام نشوند.
برای اینکه وبسایت ابتدا نقشههای منبع را درخواست کند، در گوشه سمت راست بالای Developer Resources ، بررسی کنید بارگیری از طریق وب سایت

اگر همچنان با بارگیری نقشه های منبع مشکل دارید، سعی کنید همانطور که در ادامه توضیح داده شد آنها را به صورت دستی بارگیری کنید.
یک نقشه منبع را به صورت دستی بارگیری کنید
اگر با خرابی بار مواجه شدید یا مثلاً میخواهید کد اصلی خود را در وبسایتی در حال تولید که فاقد نقشه منبع است اشکال زدایی کنید ، میتوانید آنها را به صورت دستی بارگیری کنید:
- نقشه های منبع را با استفاده از ابزارهایی که از آنها پشتیبانی می کنند ایجاد کنید .
- نقشه های منبع را به صورت محلی میزبانی کنید.
- DevTools را در صفحه خود باز کنید و مطمئن شوید که نقشه های منبع را فعال کرده اید .
فایل مستقر شده (پردازش شده) را در Sources باز کنید، روی آن در ویرایشگر کلیک راست کنید و از منو گزینه Add source map را انتخاب کنید.

در جعبه متن، URL نقشه منبع را مشخص کنید و روی افزودن کلیک کنید.

بررسی کنید که آیا نقشه منبع در Developer Resources و فایل اصلی (نقشهبرداری شده از مورد مستقر شده) در درخت فایل ظاهر شده است.

به اشکال زدایی فایل اصلی خود ادامه دهید.
از پانل Developer Resources برای بررسی اینکه آیا DevTools نقشه های منبع را با موفقیت بارگیری می کند یا خیر، استفاده کنید. در صورت نیاز، می توانید آنها را به صورت دستی بارگذاری کنید.
نمای کلی
وقتی DevTools را باز میکنید، در صورت وجود، سعی میکند نقشههای منبع را بارگیری کند. در صورت خرابی، کنسول خطای مشابه زیر را ثبت می کند.

در پنل Developer Resources می توانید وضعیت بارگذاری نقشه منبع را مشاهده کنید و حتی نقشه های منبع را به صورت دستی بارگیری کنید.
Developer Resources را باز کنید و وضعیت را بررسی کنید
برای بررسی وضعیت بارگذاری نقشه های منبع:
- DevTools را باز کنید ، مطمئن شوید که نقشههای منبع را فعال کردهاید ، و به > ابزارهای بیشتر > منابع برنامهنویس بروید.
در جدول، مقادیر ستون های زیر را بررسی کنید:
- وضعیت برای مشاهده اینکه آیا بارگیری نقشه منبع موفقیت آمیز بود یا ناموفق.
- خطا در خواندن پیام خطا، در صورت وجود.

منابع را بر اساس URL یا خطا فیلتر کنید
برای تمرکز بر روی نقشههای منبع مورد علاقهتان، متنی را در کادر متنی در بالا وارد کنید تا نقشههای منبعی که حاوی این متن در URLها یا پیامهای خطا نیستند فیلتر شوند.

عیب یابی بارگیری نقشه های منبع
به طور پیش فرض، DevTools نقشه های منبع را به جای وب سایت درخواست می کند. چنین درخواست هایی ممکن است به عنوان مبدأ متقابل تلقی شوند و ممکن است انجام نشوند.
برای اینکه وبسایت ابتدا نقشههای منبع را درخواست کند، در گوشه سمت راست بالای Developer Resources ، بررسی کنید بارگیری از طریق وب سایت

اگر همچنان با بارگیری نقشه های منبع مشکل دارید، سعی کنید همانطور که در ادامه توضیح داده شد آنها را به صورت دستی بارگیری کنید.
یک نقشه منبع را به صورت دستی بارگیری کنید
اگر با خرابی بار مواجه شدید یا مثلاً میخواهید کد اصلی خود را در وبسایتی در حال تولید که فاقد نقشه منبع است اشکال زدایی کنید ، میتوانید آنها را به صورت دستی بارگیری کنید:
- نقشه های منبع را با استفاده از ابزارهایی که از آنها پشتیبانی می کنند ایجاد کنید .
- نقشه های منبع را به صورت محلی میزبانی کنید.
- DevTools را در صفحه خود باز کنید و مطمئن شوید که نقشه های منبع را فعال کرده اید .
فایل مستقر شده (پردازش شده) را در Sources باز کنید، روی آن در ویرایشگر کلیک راست کنید و از منو گزینه Add source map را انتخاب کنید.

در جعبه متن، URL نقشه منبع را مشخص کنید و روی افزودن کلیک کنید.

بررسی کنید که آیا نقشه منبع در Developer Resources و فایل اصلی (نقشهبرداری شده از مورد مستقر شده) در درخت فایل ظاهر شده است.

به اشکال زدایی فایل اصلی خود ادامه دهید.


