使用「開發人員資源」面板,檢查開發人員工具是否已成功載入來源對應。如有需要,您可以手動載入這些資料。
總覽
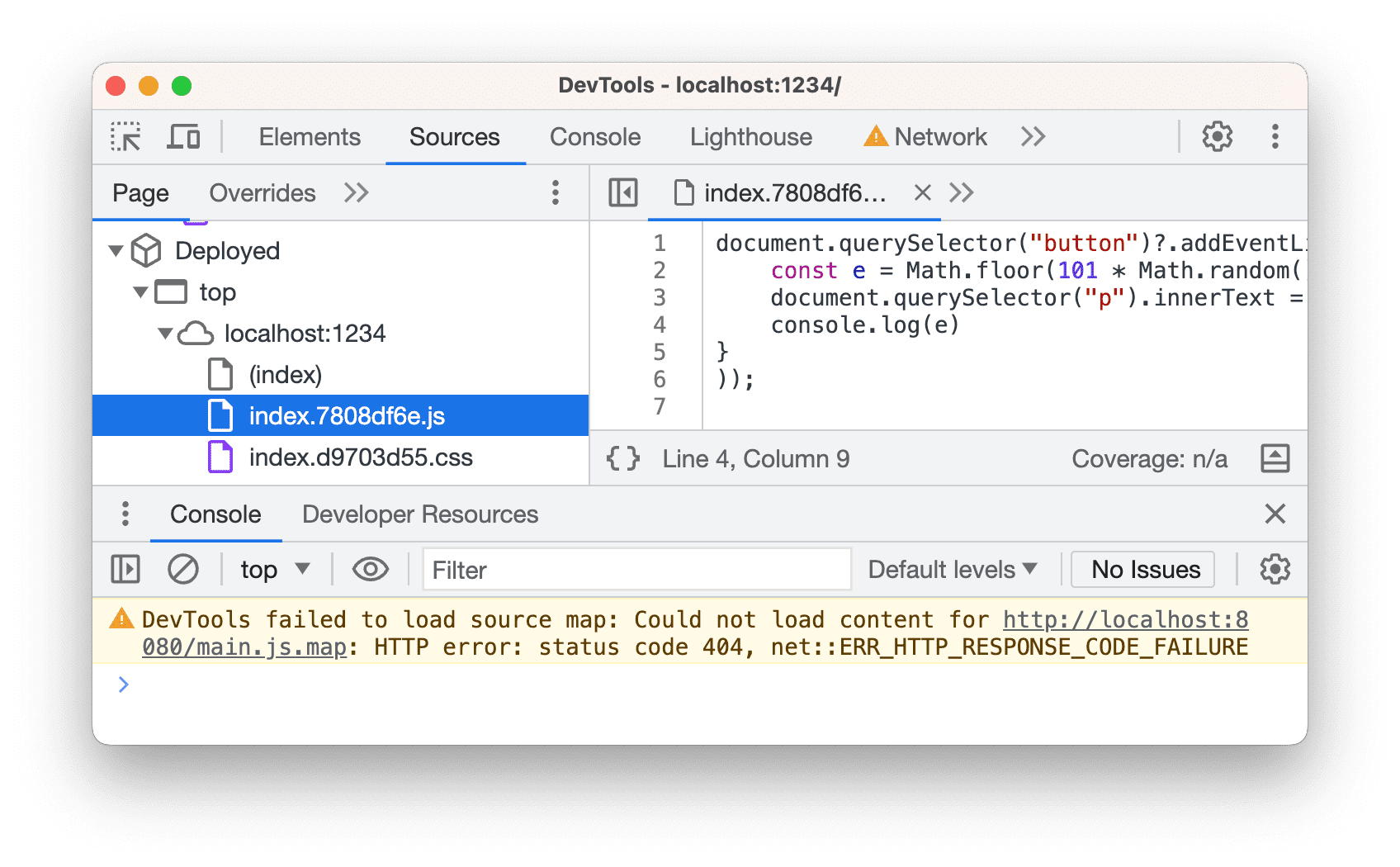
開啟開發人員工具時,系統會嘗試載入來源對應 (如有)。如果失敗,主控台會記錄類似以下內容的錯誤。

您可以在「開發人員資源」面板中查看來源圖載入狀態,甚至手動載入來源圖。
開啟開發人員資源並查看狀態
如要查看來源圖的載入狀態,請按照下列步驟操作:
- 開啟開發人員工具,並務必啟用原始碼對照圖,然後依序前往 >「More tools」 >「Developer Resources」。
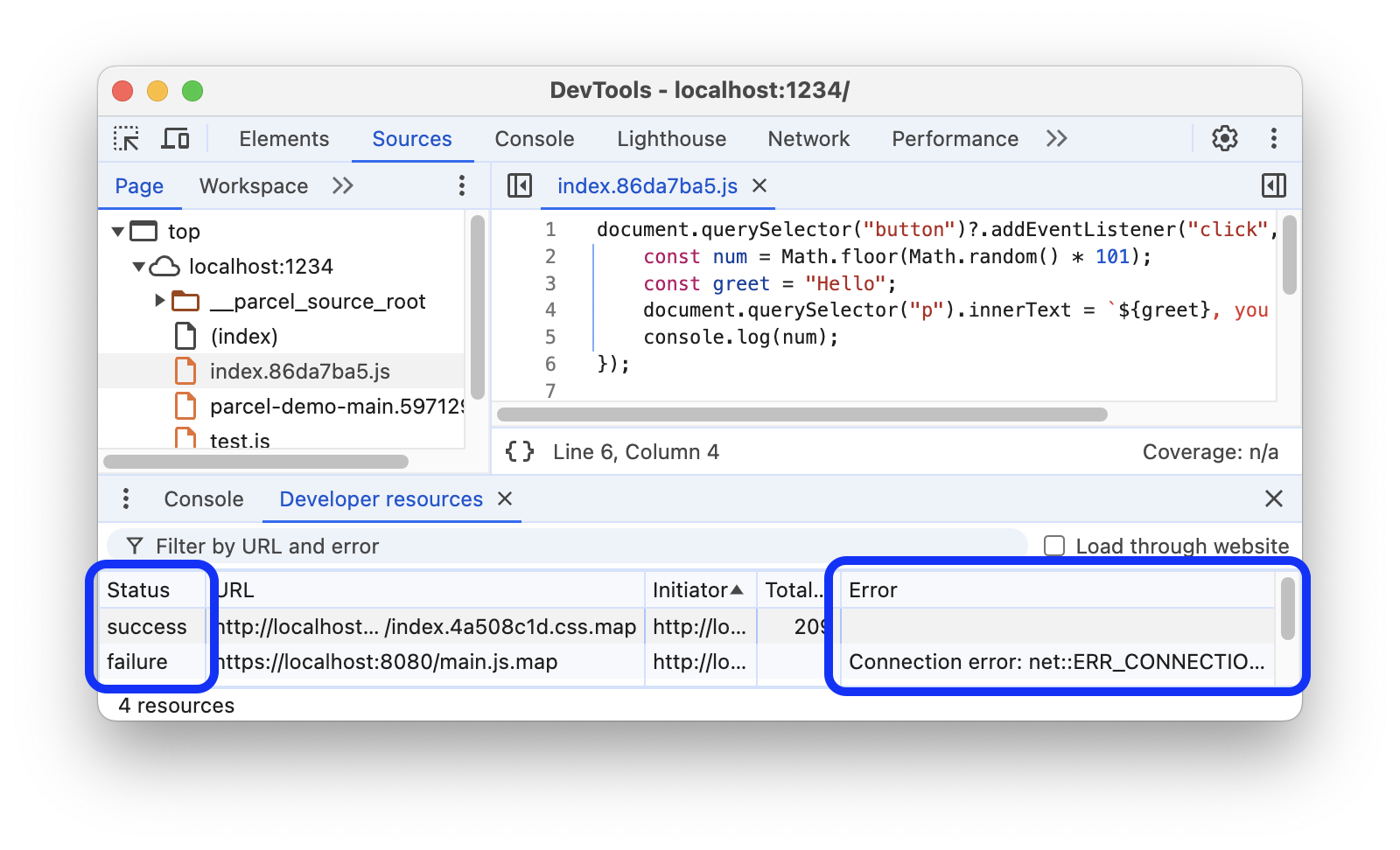
在表格中,檢查下列欄中的值:
- 狀態:查看來源對應載入是否成功。
- 錯誤:查看錯誤訊息 (如有)。

依網址或錯誤篩選資源
如要專注於您感興趣的來源圖,請在頂端文字方塊中輸入文字,篩除網址或錯誤訊息中不含此文字的來源圖。

排解載入來源圖的問題
根據預設,開發人員工具會要求來源對應,而不是網站。這類要求可能會視為跨來源,因此可能無法通過。
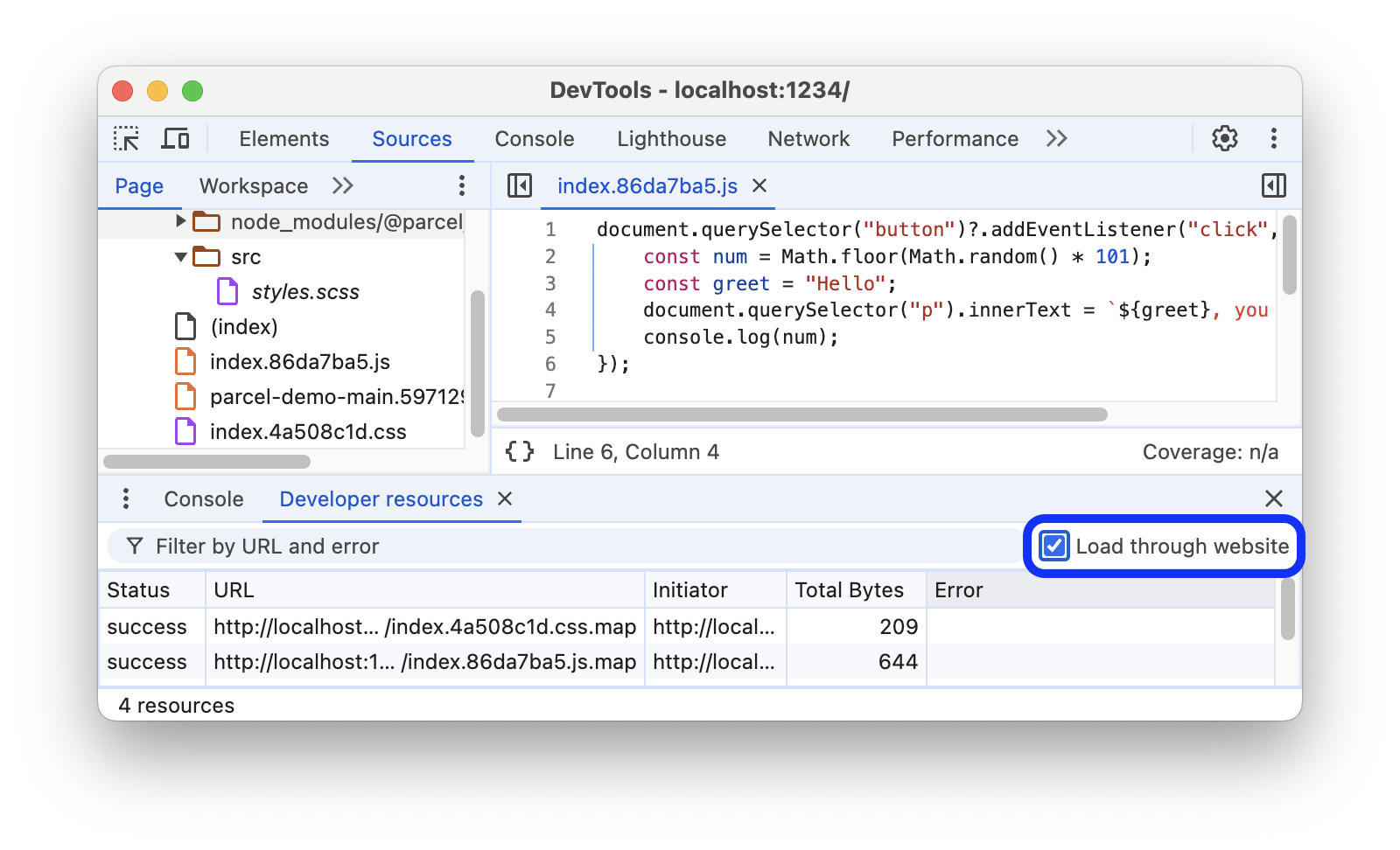
如要讓網站先要求來源地圖,請在「開發人員資源」的右上角勾選「透過網站載入」。

如果仍無法順利載入原始對照圖,請嘗試手動載入,步驟如下所述。
手動載入來源對應
如果您遇到載入失敗問題,或是想在缺少來源對應圖的實際網站上偵錯原始程式碼,可以手動載入來源對應圖:
- 使用支援的工具產生原始碼對照表。
- 在本機主機上代管來源對應。
- 在網頁上開啟開發人員工具,並務必啟用來源對應。
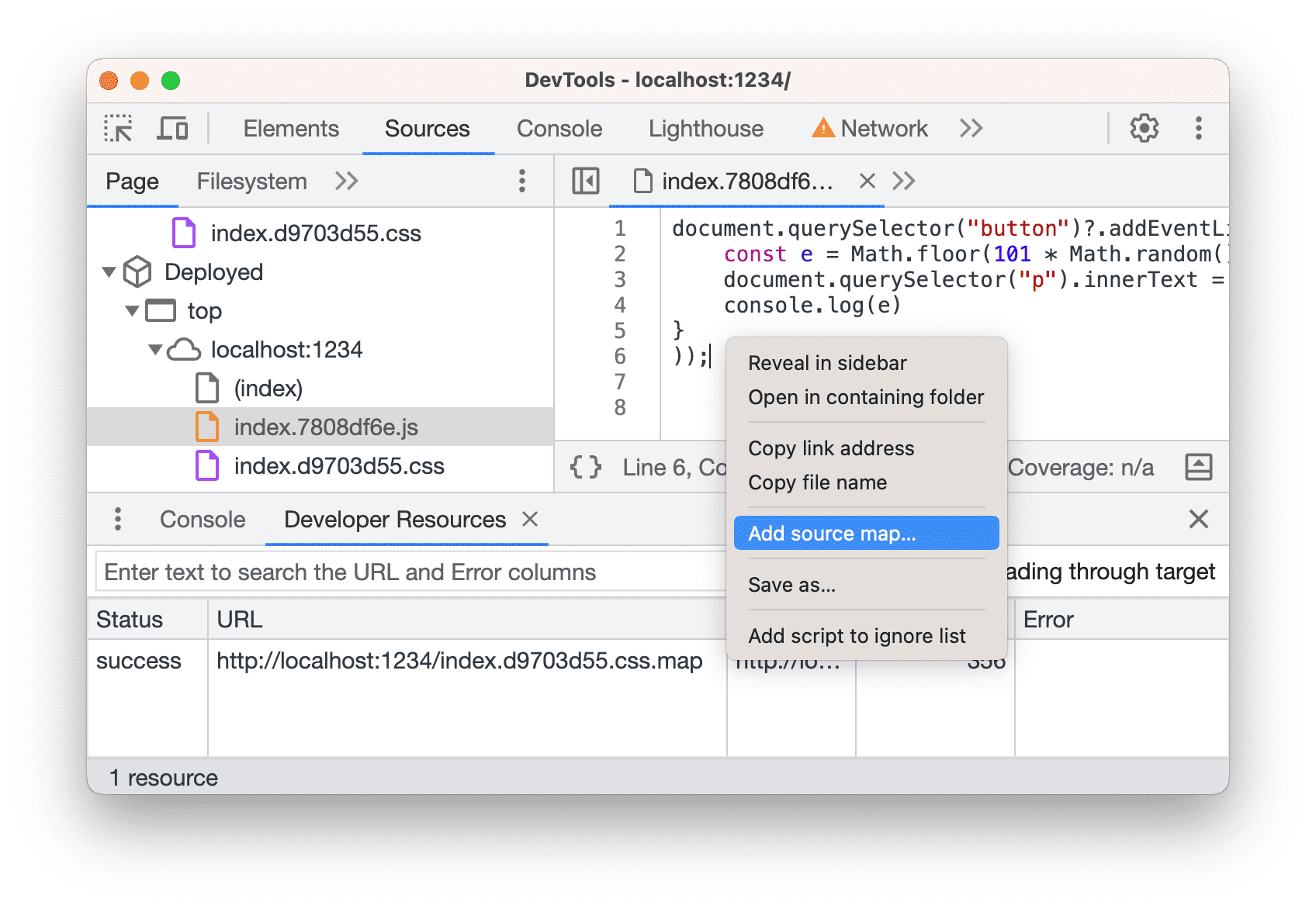
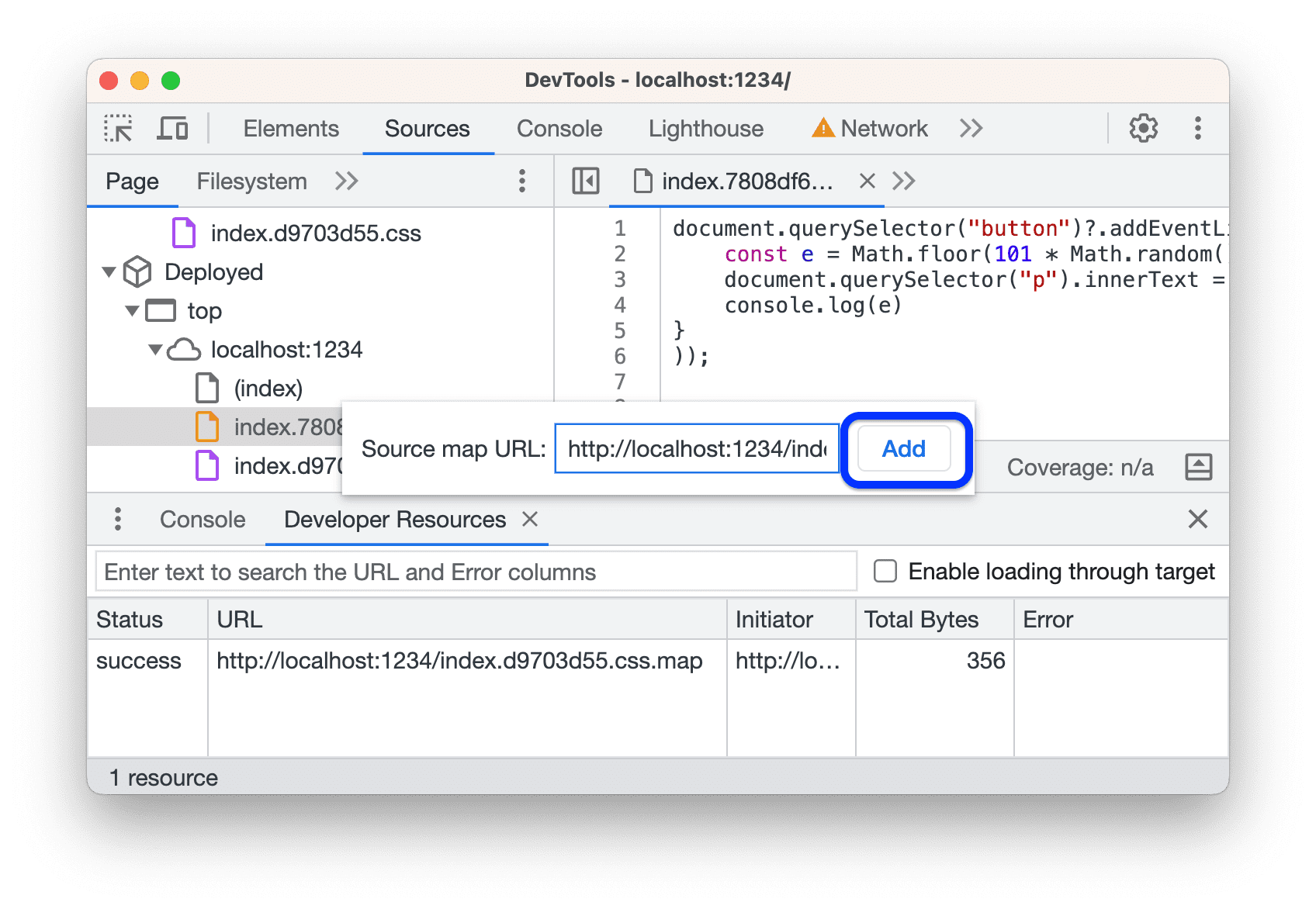
在「來源」中開啟已部署 (已處理) 的檔案,在「編輯器」中按一下滑鼠右鍵,然後從選單中選取「新增來源對應」。

在文字方塊中指定來源對應圖表網址,然後按一下「新增」。

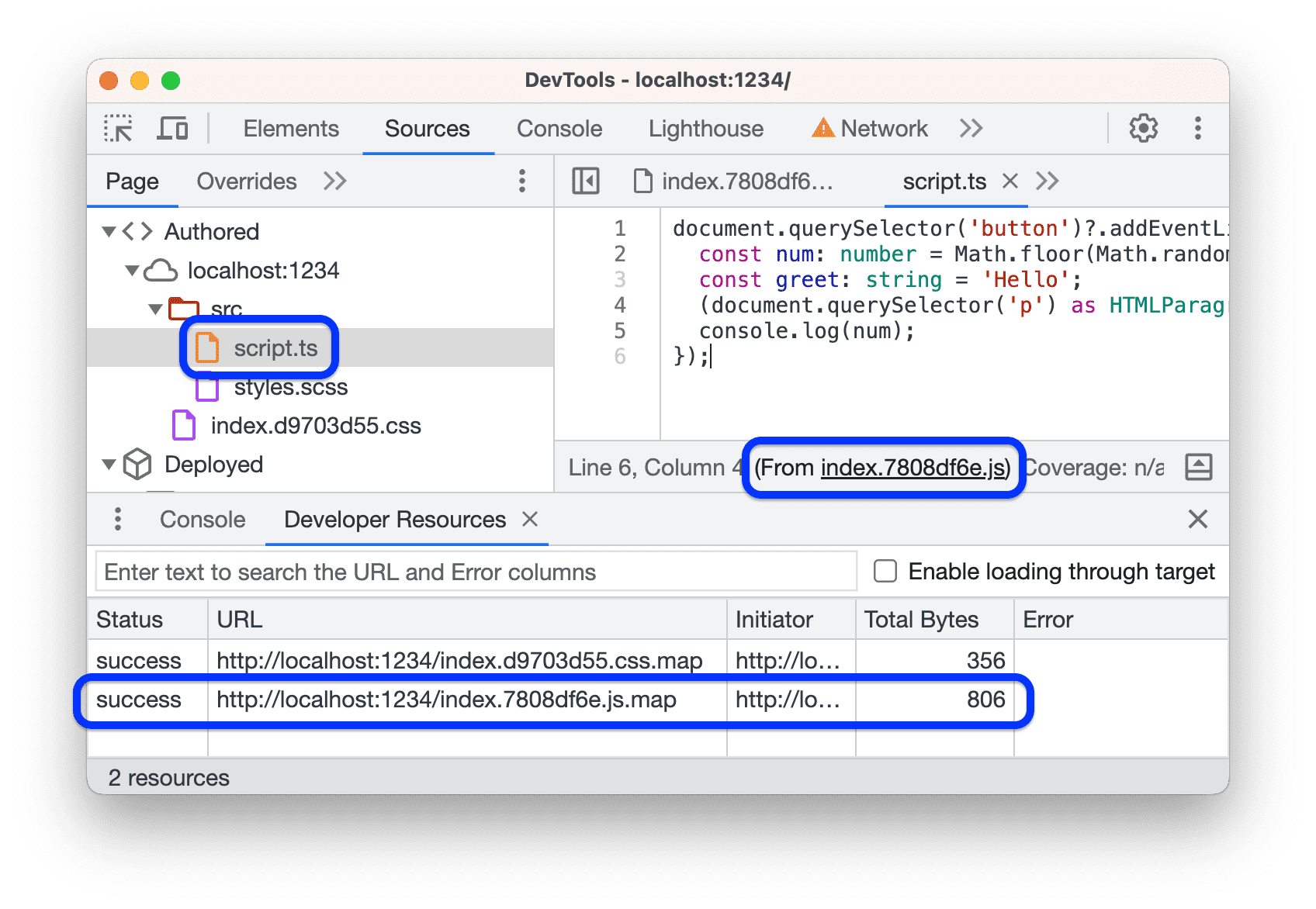
檢查來源對應是否顯示在「開發人員資源」中,以及檔案樹狀結構中的原始檔案 (從已部署的檔案對應而來)。

接著偵錯原始檔案。


