Developer Resources 패널을 사용하여 DevTools가 소스 맵을 성공적으로 로드하는지 확인합니다. 필요한 경우 수동으로 로드할 수 있습니다.
개요
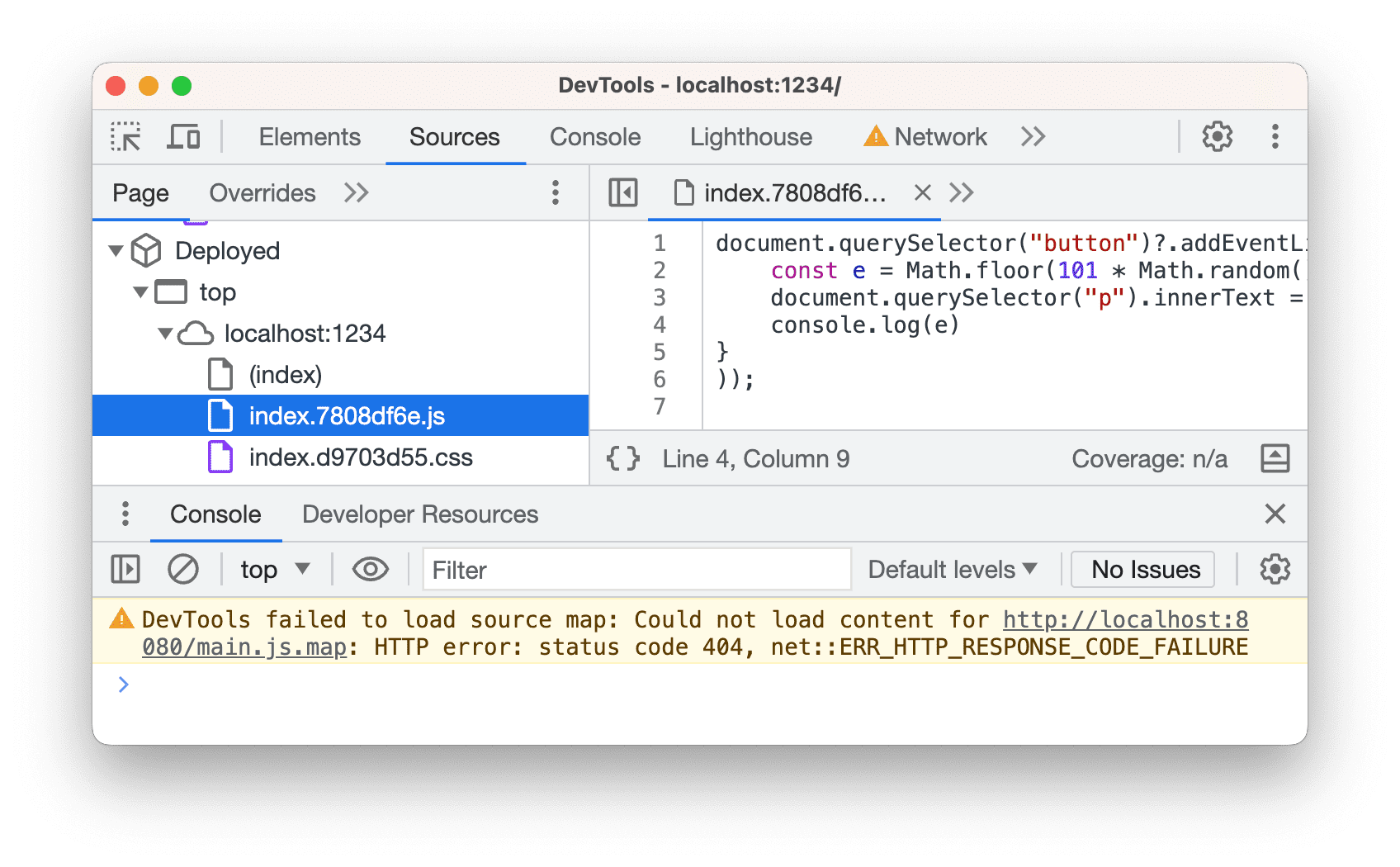
DevTools를 열면 소스 맵을 로드하려고 시도합니다(있는 경우). 실패할 경우 콘솔에 다음과 유사한 오류가 기록됩니다.

개발자 리소스 패널에서 소스 맵 로드 상태를 볼 수 있으며 소스 맵을 수동으로 로드할 수도 있습니다.
개발자 리소스를 열고 상태 확인
소스 맵의 로드 상태를 확인하려면 다음 단계를 따르세요.
- DevTools를 열고 소스 맵을 사용 설정한 다음 more_vert > 도구 더보기 > 개발자 리소스.
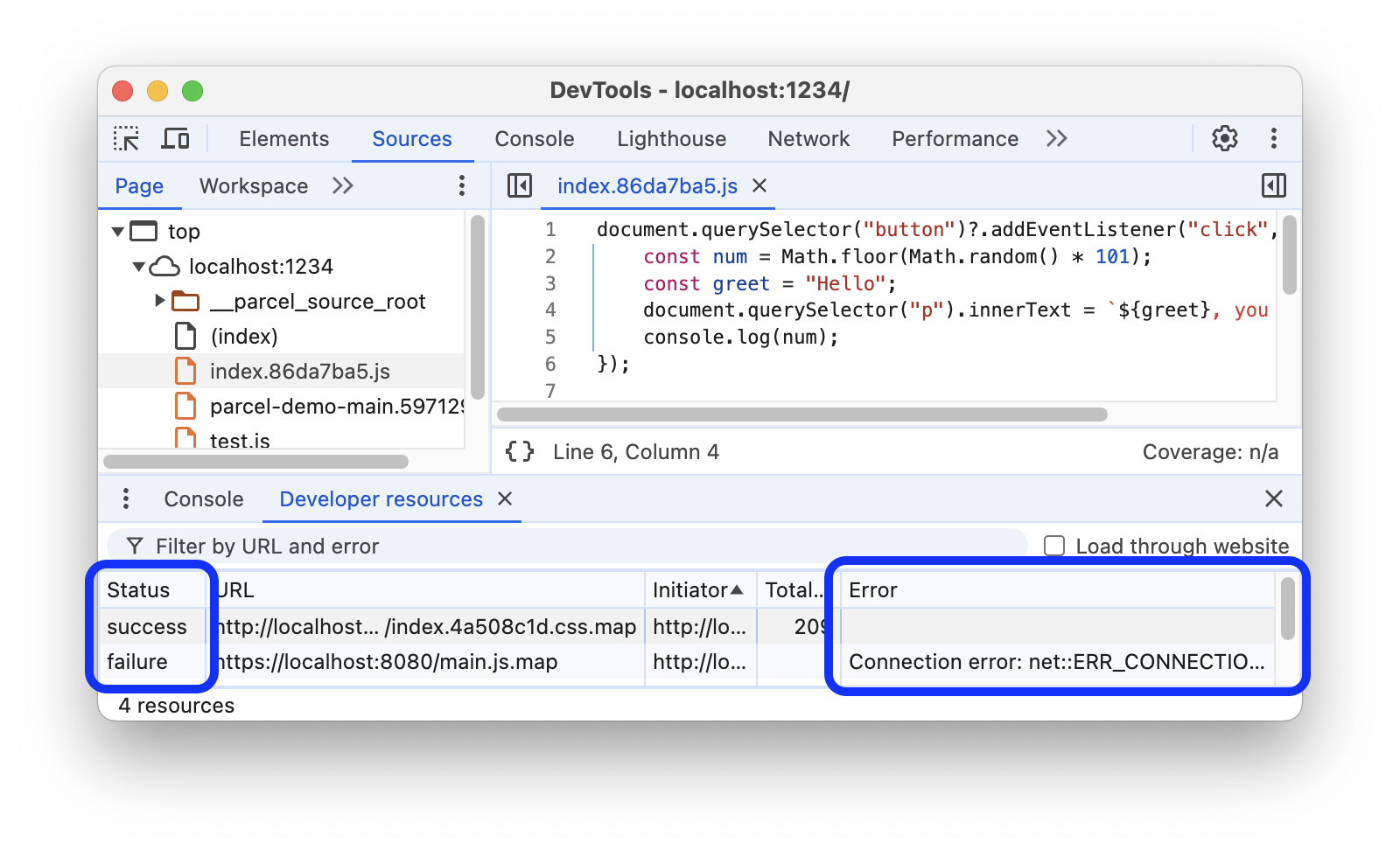
표에서 다음 열의 값을 확인합니다.
- 상태: 소스 맵 로드의 성공 또는 실패 여부를 확인할 수 있습니다.
- Error: 오류 메시지를 읽습니다(있는 경우).

URL 또는 오류로 리소스 필터링
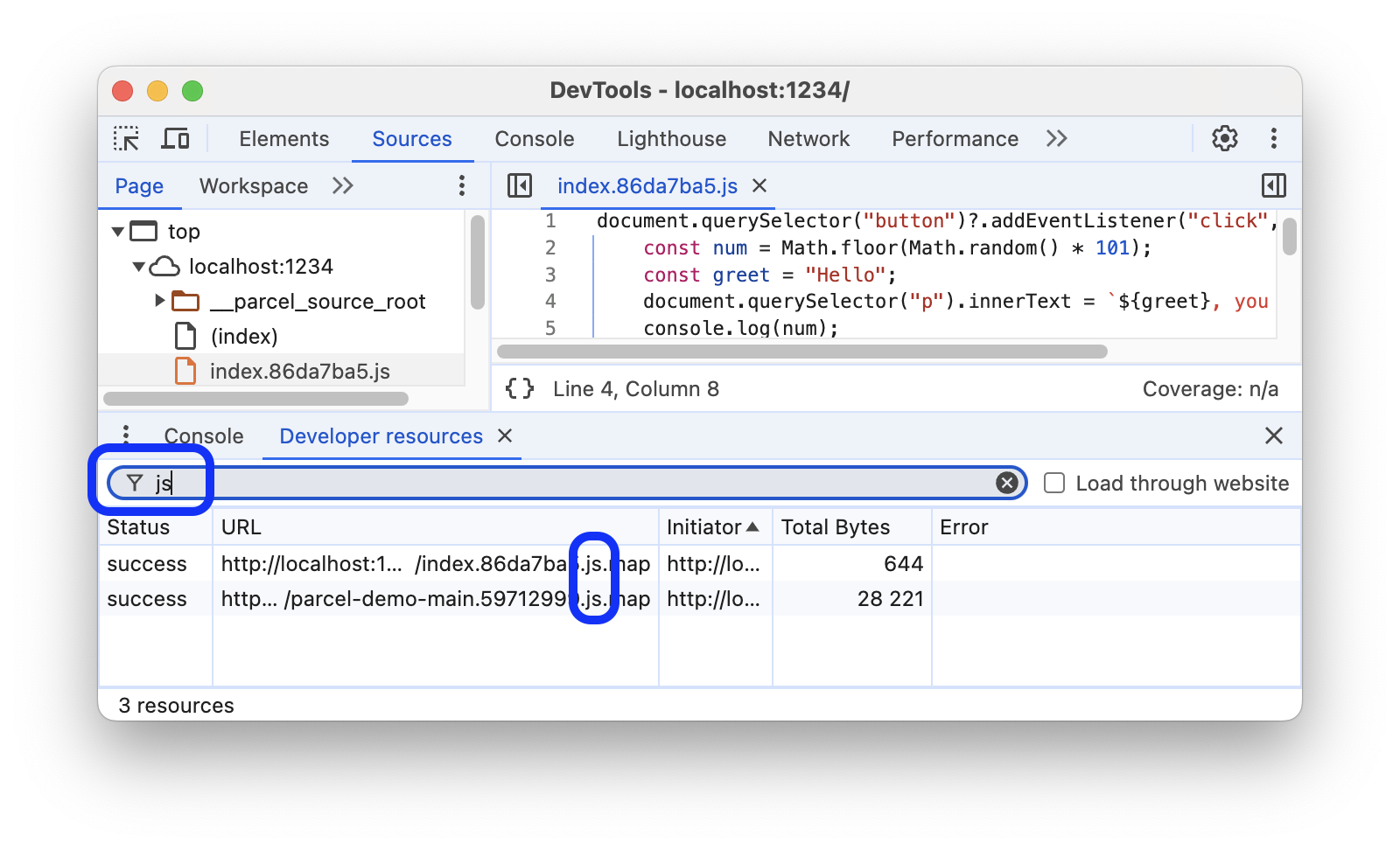
관심 있는 소스 맵에 집중하려면 상단의 텍스트 상자에 텍스트를 입력하여 URL 또는 오류 메시지에 이 텍스트가 포함되지 않은 소스 맵을 필터링하세요.

소스 맵 로드 문제 해결
기본적으로 DevTools는 웹사이트가 아닌 소스 맵을 요청합니다. 이러한 요청은 교차 출처로 취급될 수 있으며 전송되지 않을 수 있습니다.
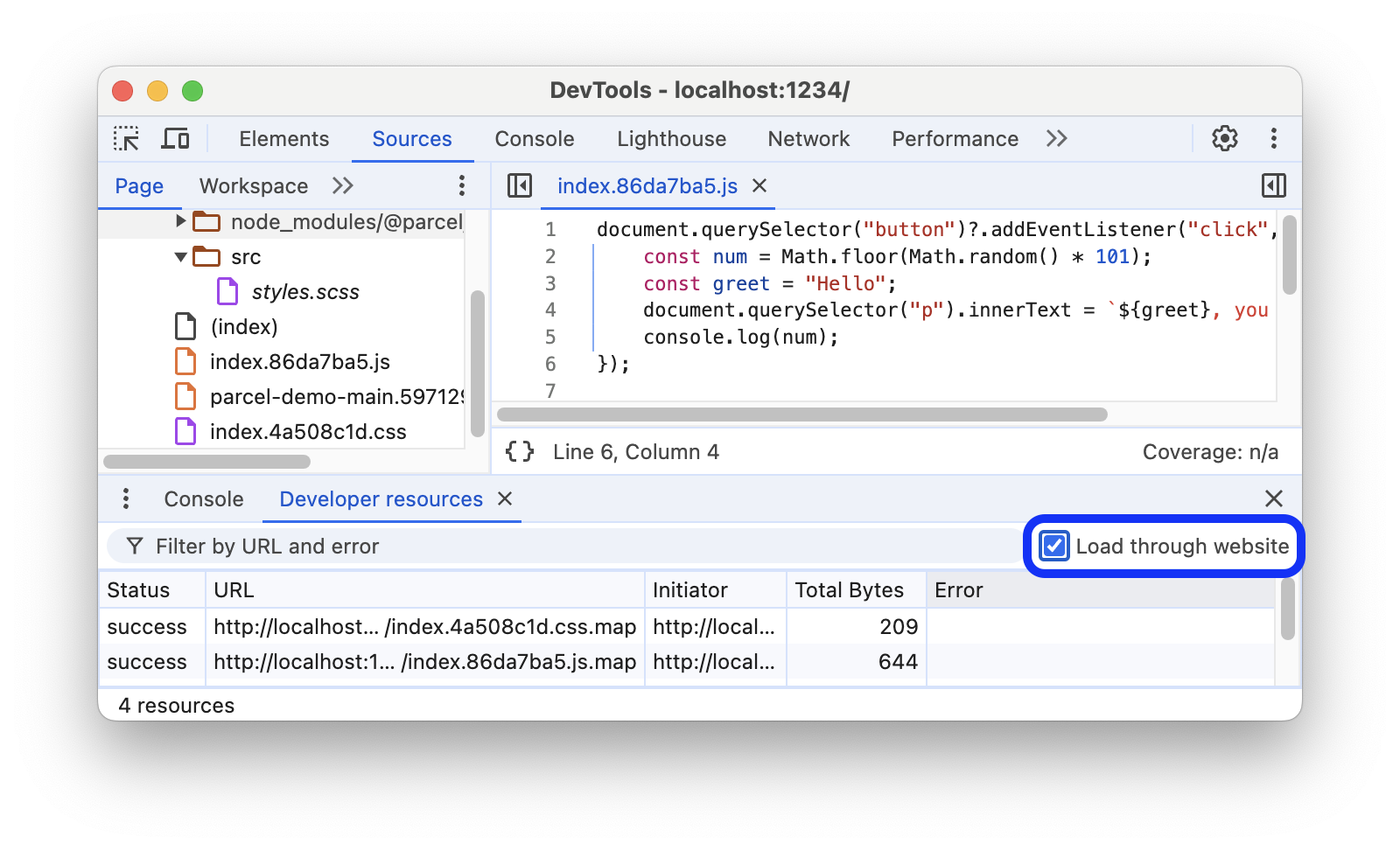
먼저 웹사이트 요청 소스 맵을 만들려면 개발자 리소스의 오른쪽 상단에서 웹사이트 로드를 선택합니다.

소스 맵을 로드하는 데 여전히 문제가 있으면 아래에 설명된 대로 수동으로 로드해 보세요.
수동으로 소스 맵 로드
로드에 실패하거나 예를 들어 소스 맵이 없는 프로덕션 환경의 웹사이트에서 원본 코드를 디버그하려는 경우 수동으로 로드할 수 있습니다.
- 소스 맵을 지원하는 도구를 사용하여 소스 맵을 생성합니다.
- 소스 맵을 로컬로 호스팅합니다.
- 페이지에서 DevTools를 열고 소스 맵을 사용 설정합니다.
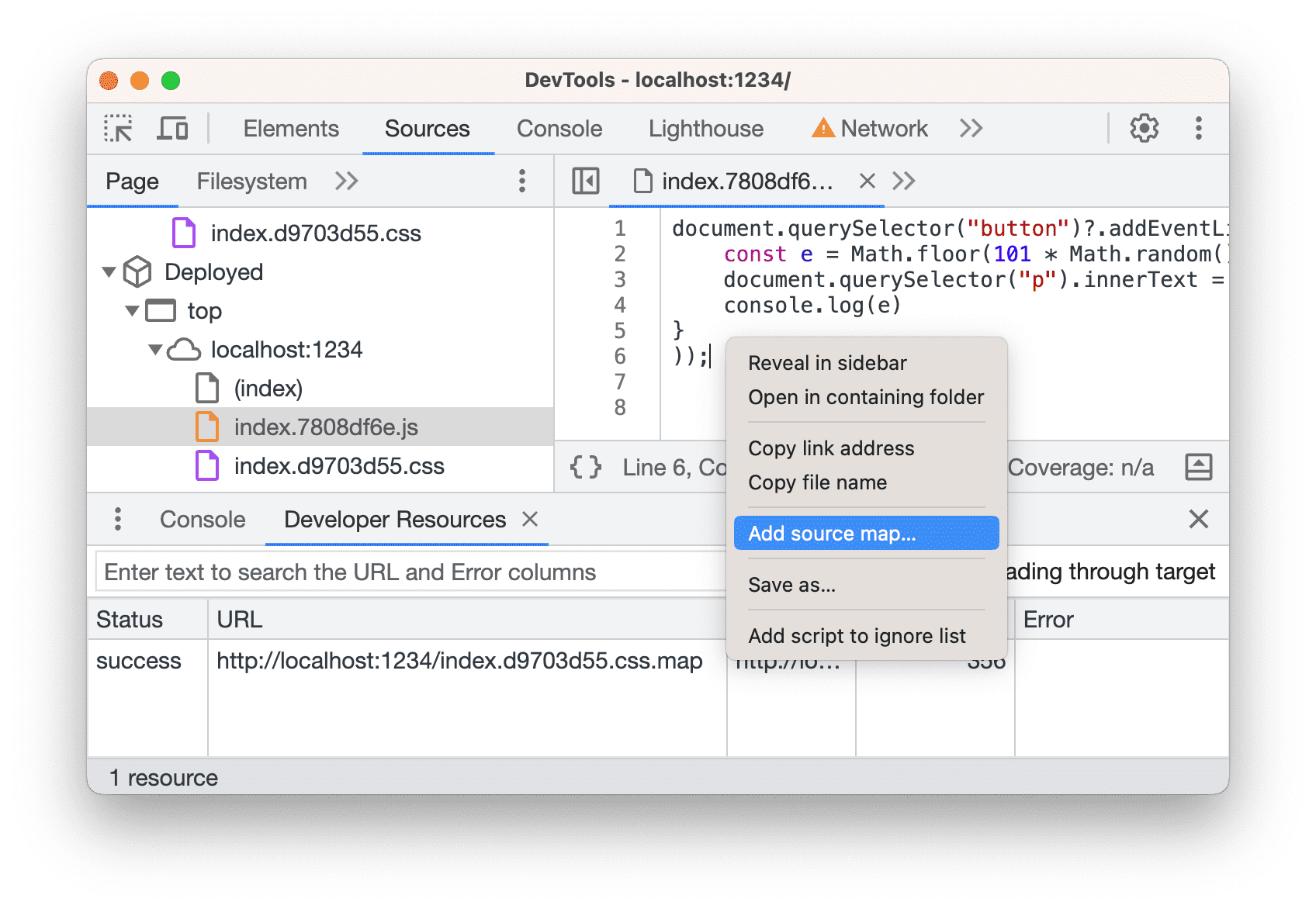
Sources에서 배포된 (처리된) 파일을 열고 Editor에서 마우스 오른쪽 버튼으로 클릭한 다음 메뉴에서 Add source map을 선택합니다.

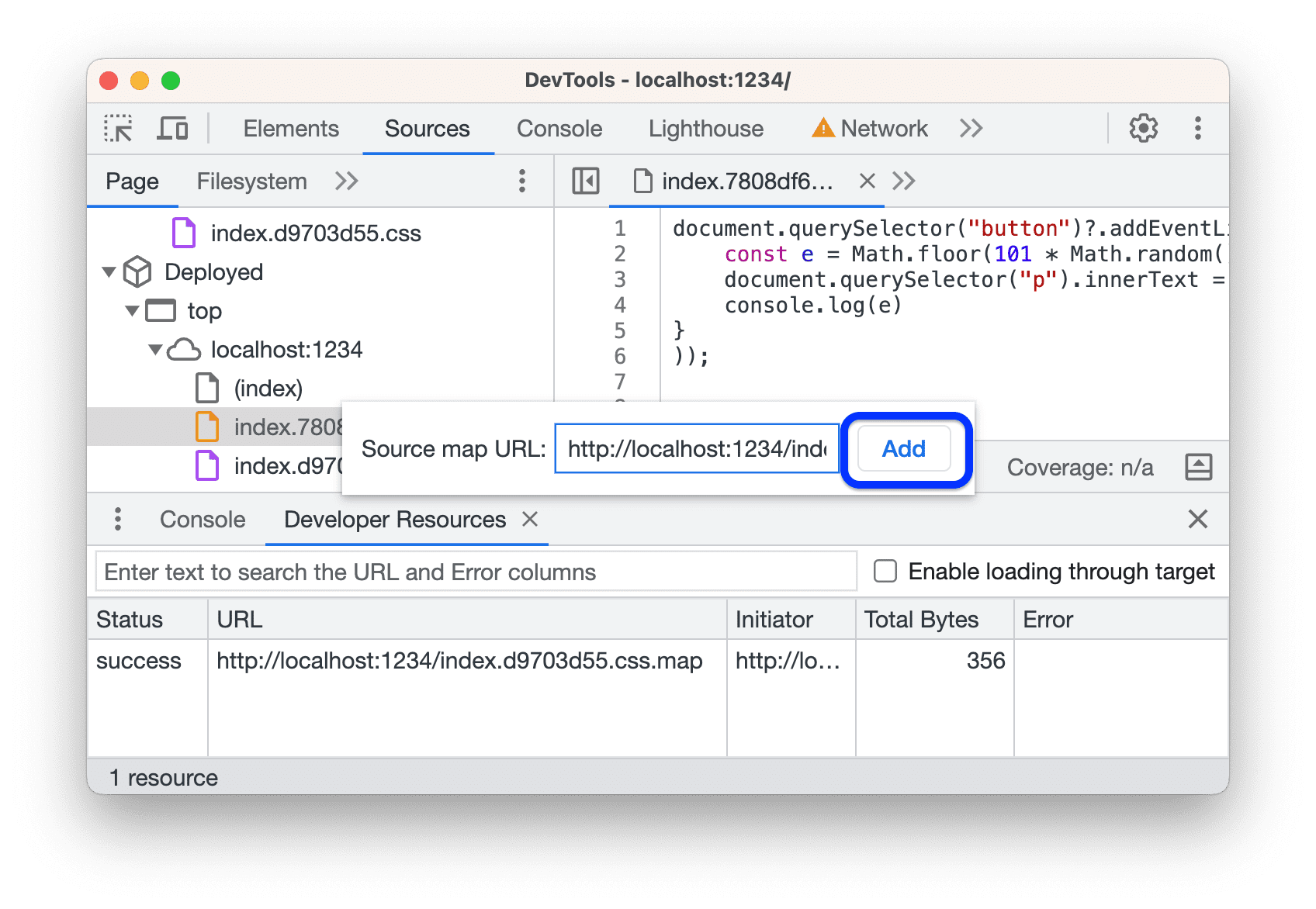
텍스트 상자에서 소스 맵 URL을 지정하고 추가를 클릭합니다.

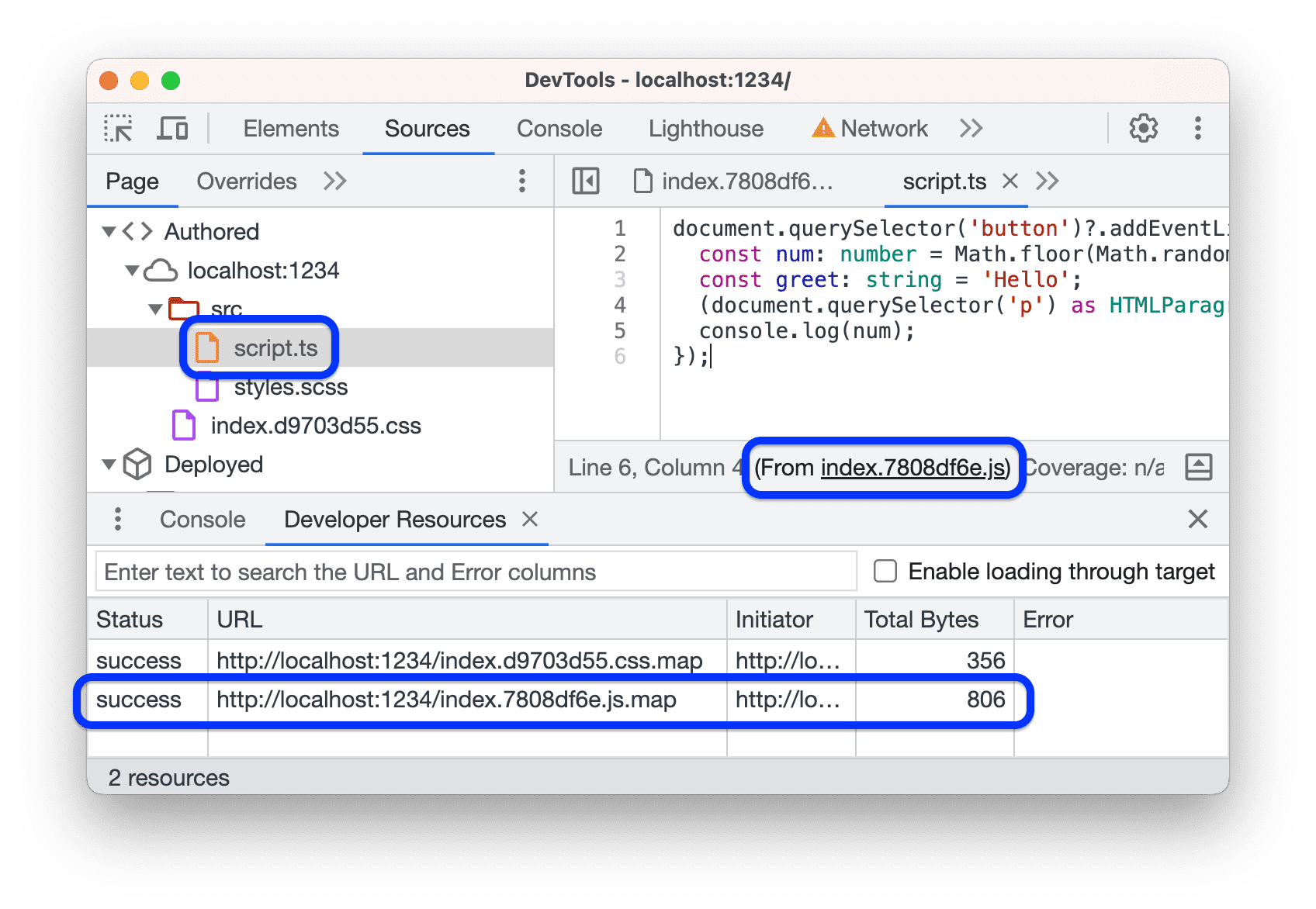
소스 맵이 개발자 리소스에 표시되고 원본 파일 (배포된 파일에서 매핑됨)이 파일 트리에 표시되었는지 확인합니다.

원본 파일을 디버그합니다.


