Utilizza il riquadro Risorse per sviluppatori per verificare se DevTools carica correttamente le mappe di origine. Se necessario, puoi caricarli manualmente.
Panoramica
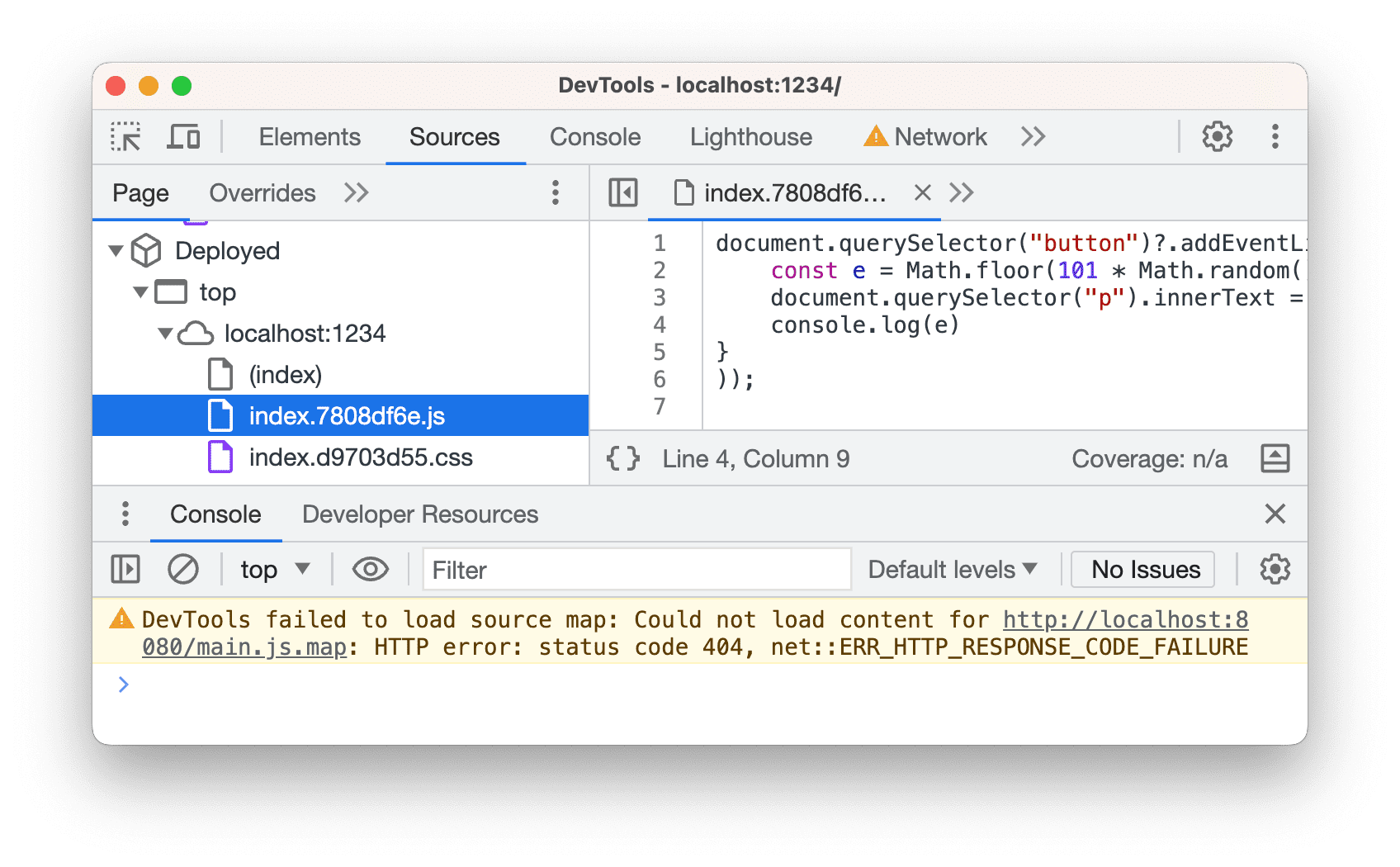
Quando lo apri, DevTools tenta di caricare eventuali mappe di origine. In caso di errore, la console registra un errore simile al seguente.

Nel riquadro Risorse per sviluppatori puoi visualizzare lo stato di caricamento della mappa di origine e persino caricare manualmente le mappe di origine.
Apri Risorse per sviluppatori e controlla lo stato
Per controllare gli stati di caricamento delle mappe di origine:
- Apri DevTools, assicurati di attivare le mappe di origine e vai a more_vert > Altri strumenti > Risorse per sviluppatori.
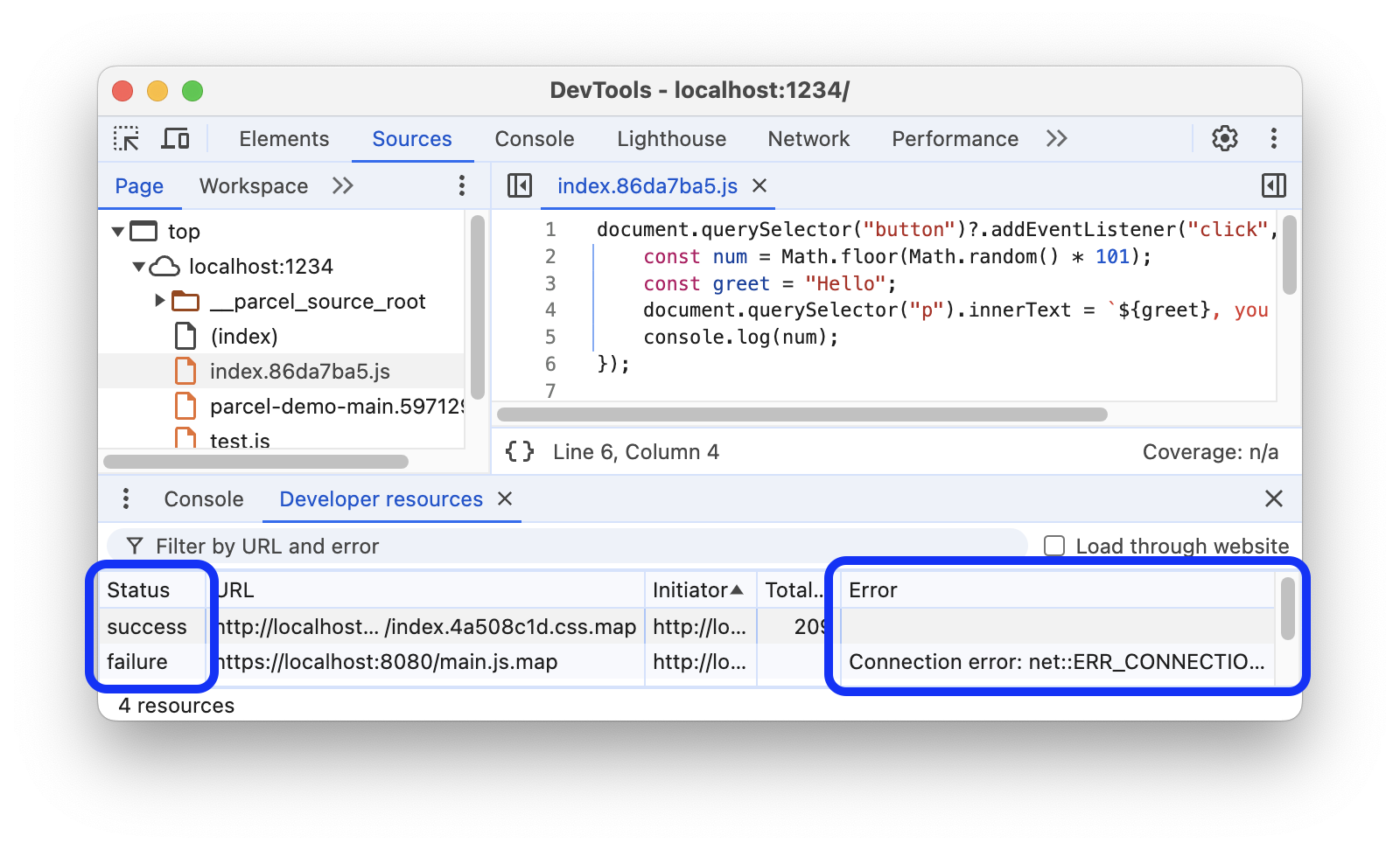
Nella tabella, verifica i valori nelle seguenti colonne:
- Stato per vedere se il caricamento della mappa di origine è riuscito o meno.
- Error (Errore) per leggere l'eventuale messaggio di errore.

Filtra le risorse per URL o errore
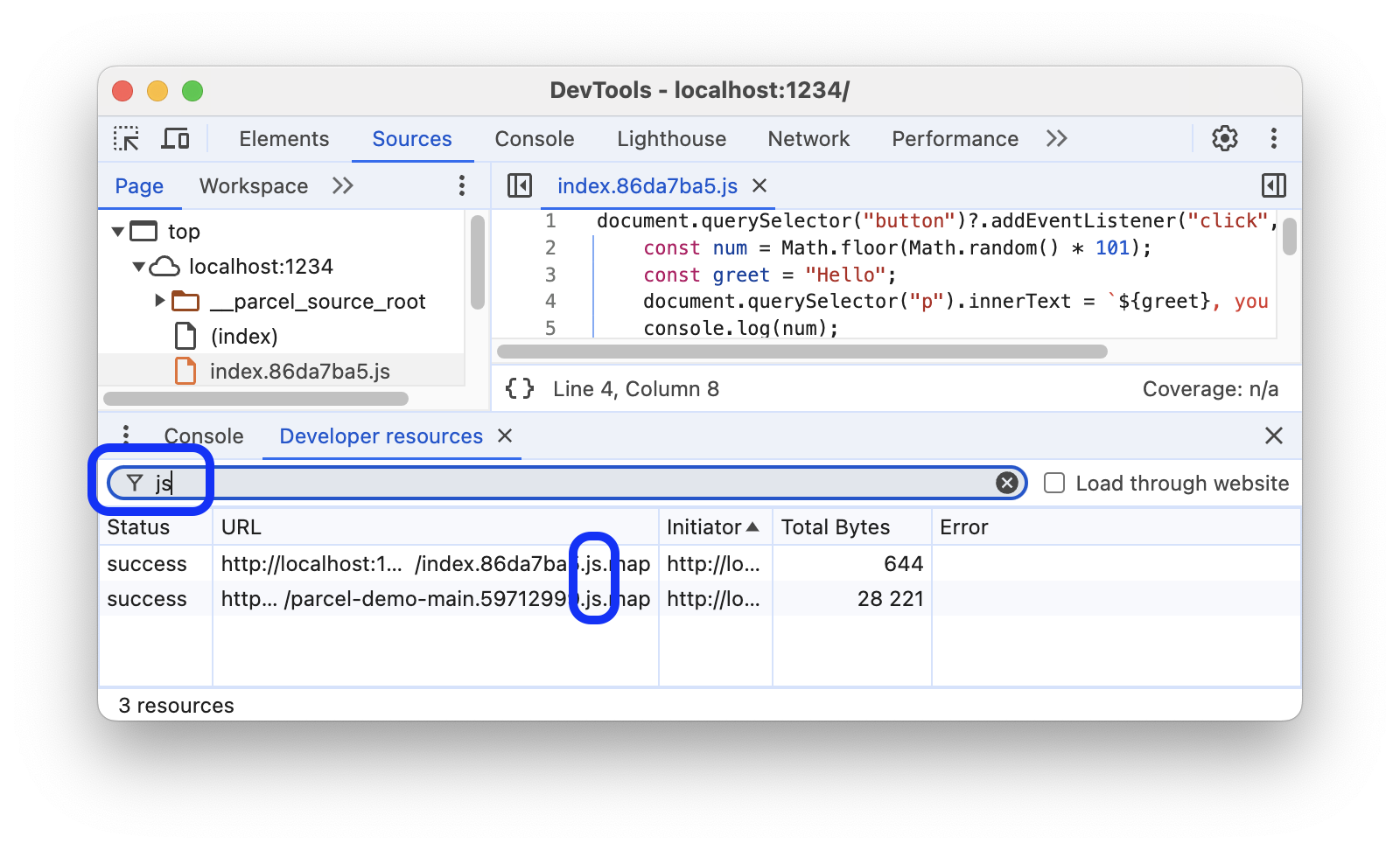
Per concentrarti sulle mappe di origine che ti interessano, inserisci il testo nella casella di testo in alto per filtrare le mappe di origine che non contengono questo testo negli URL o nei messaggi di errore.

Risolvere i problemi di caricamento delle mappe di origine
Per impostazione predefinita, DevTools richiede le mappe di origine anziché il sito web. Queste richieste potrebbero essere trattate come multiorigine e potrebbero non andare a buon fine.
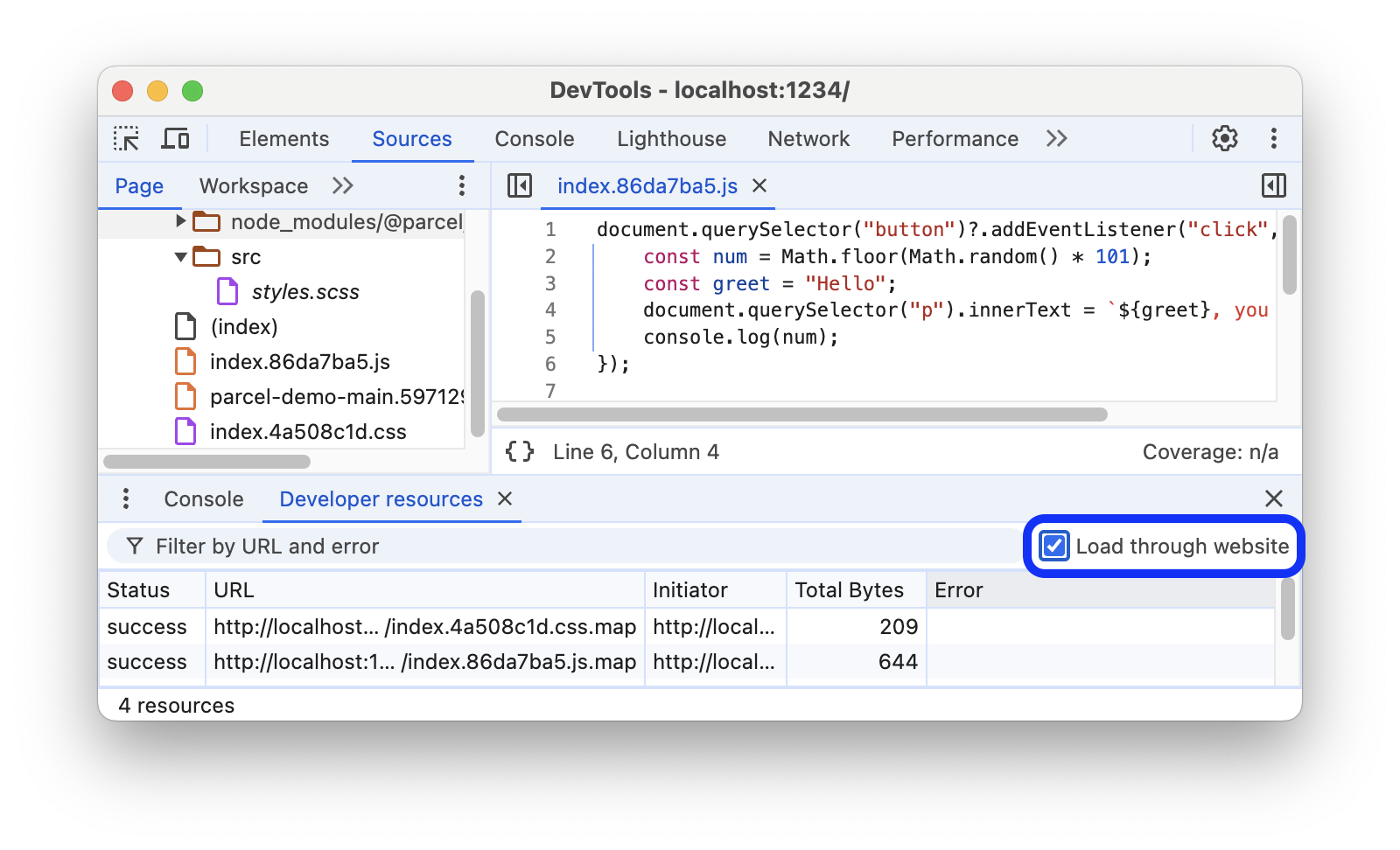
Per creare per prime le mappe di origine della richiesta del sito web, nell'angolo in alto a destra di Risorse per sviluppatori, seleziona Carica tramite sito web.

Se continui a riscontrare problemi con il caricamento delle mappe di origine, prova a caricarle manualmente come descritto di seguito.
Carica manualmente una mappa di origine
Se si verificano errori di caricamento o, ad esempio, vuoi eseguire il debug del codice originale su un sito web di produzione privo delle mappe di origine, puoi caricarli manualmente:
- Genera mappe di origine utilizzando strumenti che le supportano.
- Ospita le mappe di origine localmente.
- Apri DevTools nella tua pagina e assicurati di attivare le mappe di origine.
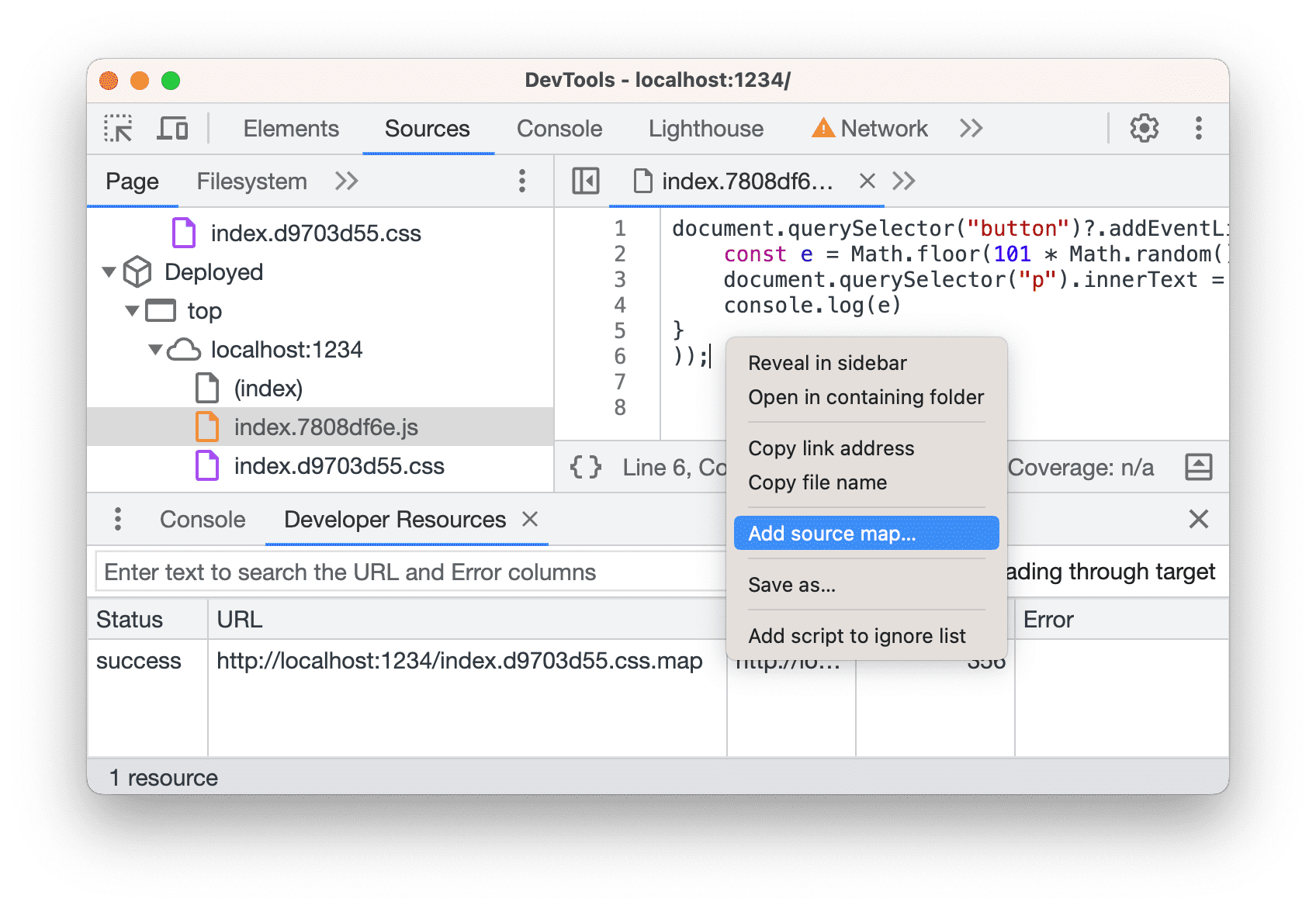
Apri il file di cui è stato eseguito il deployment (elaborato) in Origini, fai clic con il tasto destro del mouse nell'Editor e seleziona Aggiungi mappa di origine dal menu.

Nella casella di testo, specifica l'URL della mappa di origine e fai clic su Aggiungi.

Verifica se la mappa di origine è stata visualizzata in Risorse per sviluppatori e il file originale (mappato a quello di cui è stato eseguito il deployment) nella struttura ad albero dei file.

Procedi con il debug del file originale.


