完成这些互动式教程,即可了解使用 Chrome 开发者工具查看和更改网页 CSS 的基本知识。
查看元素的 CSS
右键点击下面的
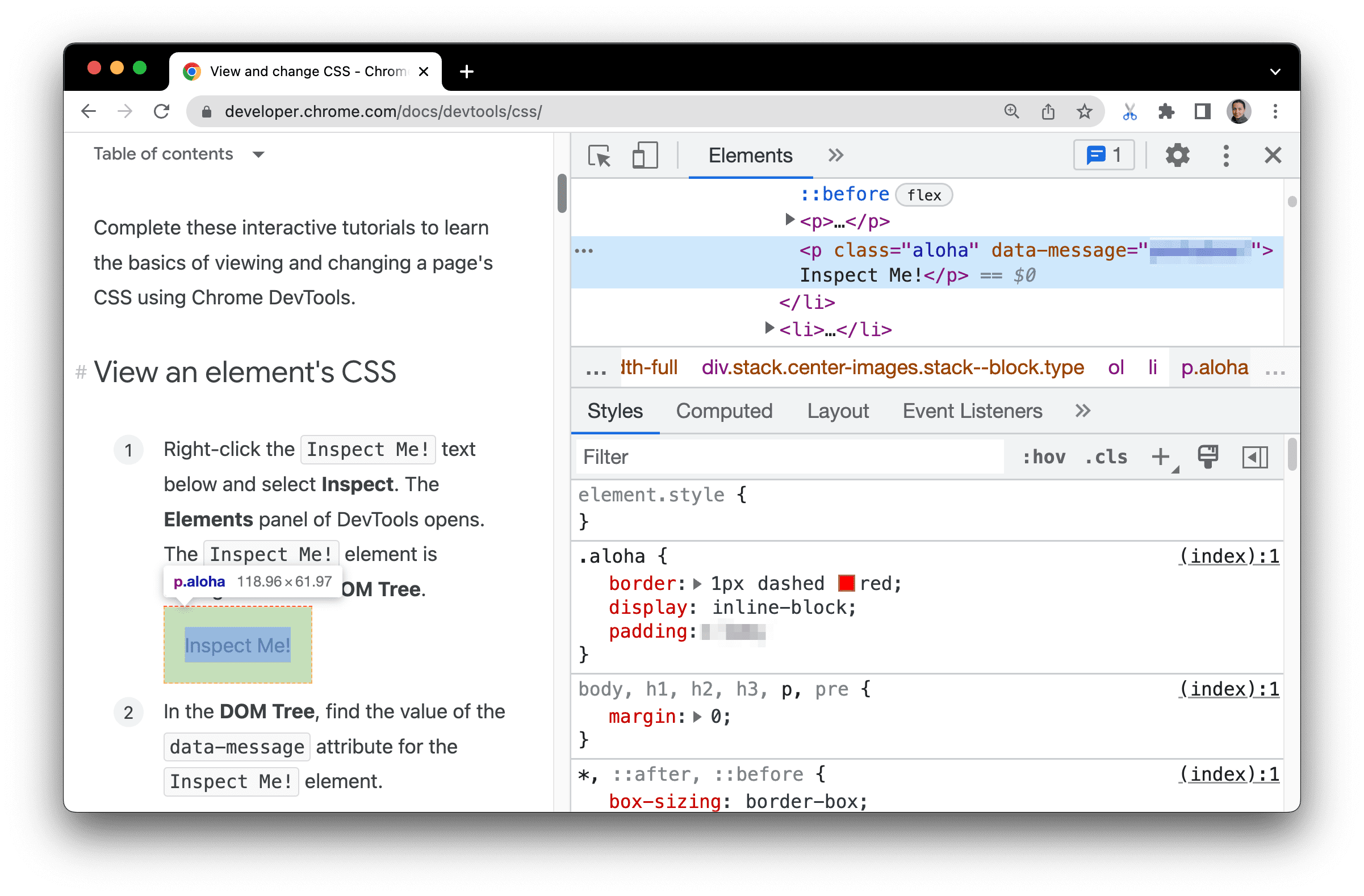
Inspect me!文本,然后选择检查。开发者工具的元素面板随即会打开。检查我!
观察 DOM Tree 中以蓝色突出显示的
Inspect me!元素。
在 DOM 树中,找到
Inspect me!元素的data-message属性的值。在下面的文本框中输入该属性的值。
在 Elements(元素)> Styles(样式)标签页中,找到
aloha类规则。“Styles”标签页会列出应用于 DOM Tree(应仍为
Inspect me!元素)中所选元素的 CSS 规则。aloha类正在声明padding的值。在下面的文本框中输入此值及其单位(不带空格)。
如果您想将 DevTools 窗口固定在视口右侧(如第 1 步中的屏幕截图所示),请参阅更改 DevTools 放置位置。
向元素添加 CSS 声明
如果您想更改或向元素添加 CSS 声明,请使用样式标签页。
右键点击下面的
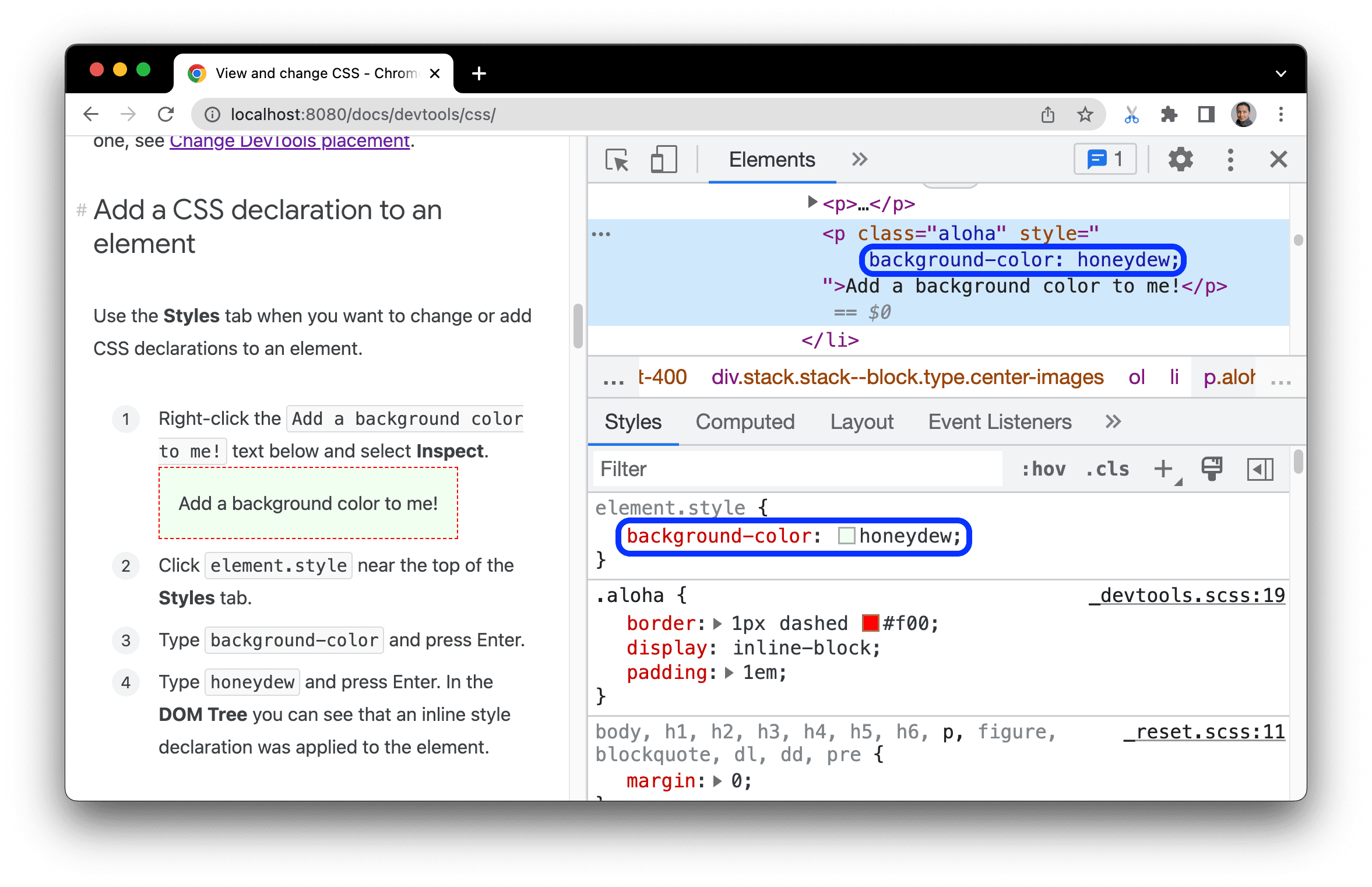
Add a background color to me!文本,然后选择检查。为我们添加背景颜色!
点击样式标签页顶部附近的
element.style。输入
background-color并按 Enter 键。输入
honeydew并按 Enter 键。在 DOM 树中,您可以看到系统已对该元素应用内嵌样式声明。

向元素添加 CSS 类
您可以使用样式标签页查看向元素应用或从元素移除 CSS 类后,元素的外观如何变化。
右键点击下面的
Add a class to me!元素,然后选择检查。请为我添加课程!
点击 .cls。开发者工具会显示一个文本框,您可以在其中为所选元素添加类。
在添加新课程文本框中输入
color_me,然后按 Enter 键。Add new class 文本框下方会显示一个复选框,您可以在其中开启或关闭该类。如果Add a class to me!元素应用了任何其他类,您也可以在此处切换这些类。

向类添加伪状态
使用样式标签页可将 CSS 伪状态应用于元素。
将鼠标悬停在下方的
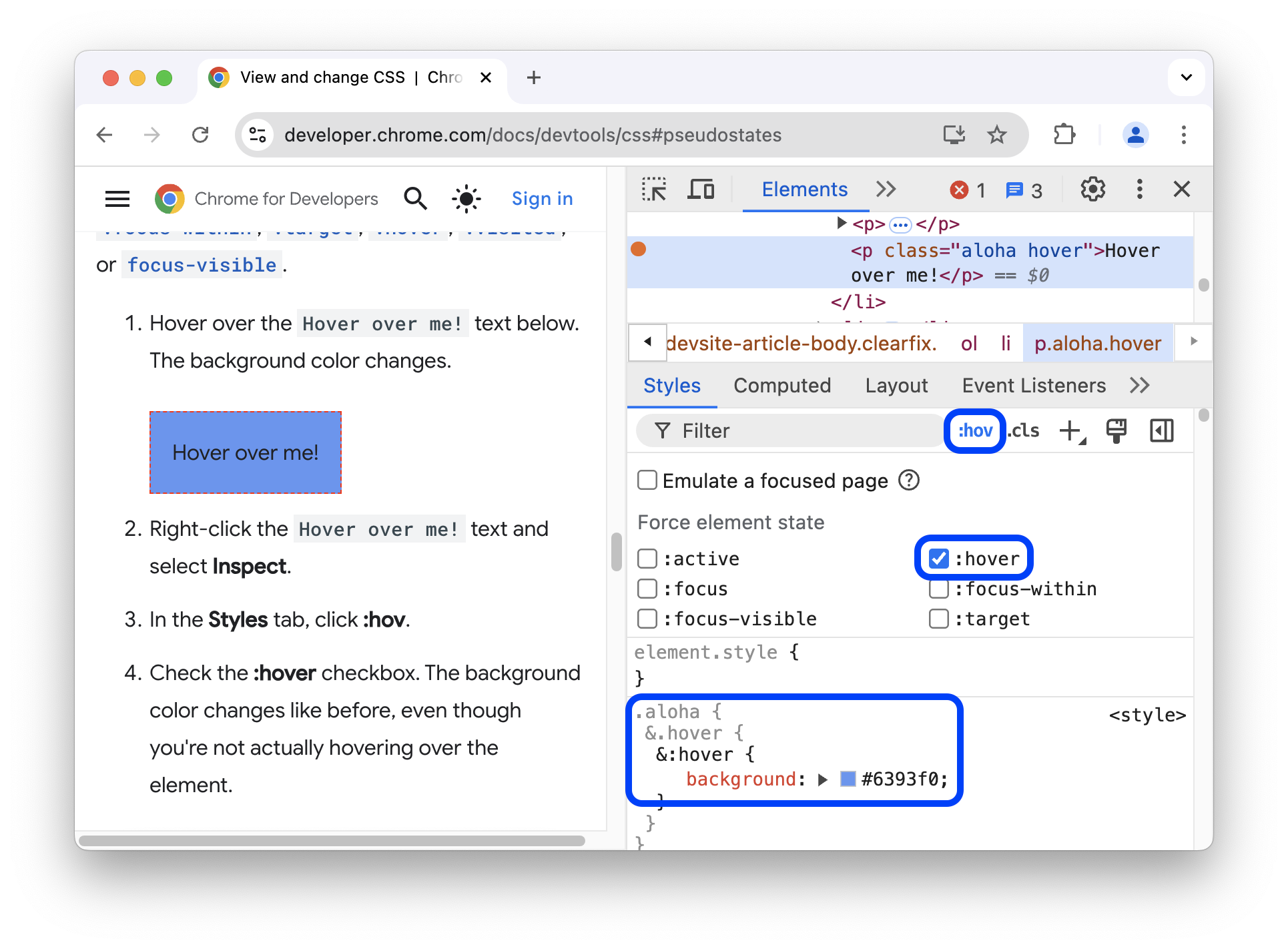
Hover over me!文本上。背景颜色会发生变化。将鼠标悬停在我身上!
右键点击
Hover over me!文本,然后选择检查。在样式标签页中,点击 :hov。
选中 :hover 复选框。背景颜色会像之前一样发生变化,即使您实际上并未悬停在元素上也是如此。

如需了解详情,请参阅切换伪类。
更改元素的尺寸
使用样式标签页中的盒模型交互式图表,更改元素的宽度、高度、内边距、外边距或边框长度。
右键点击下面的
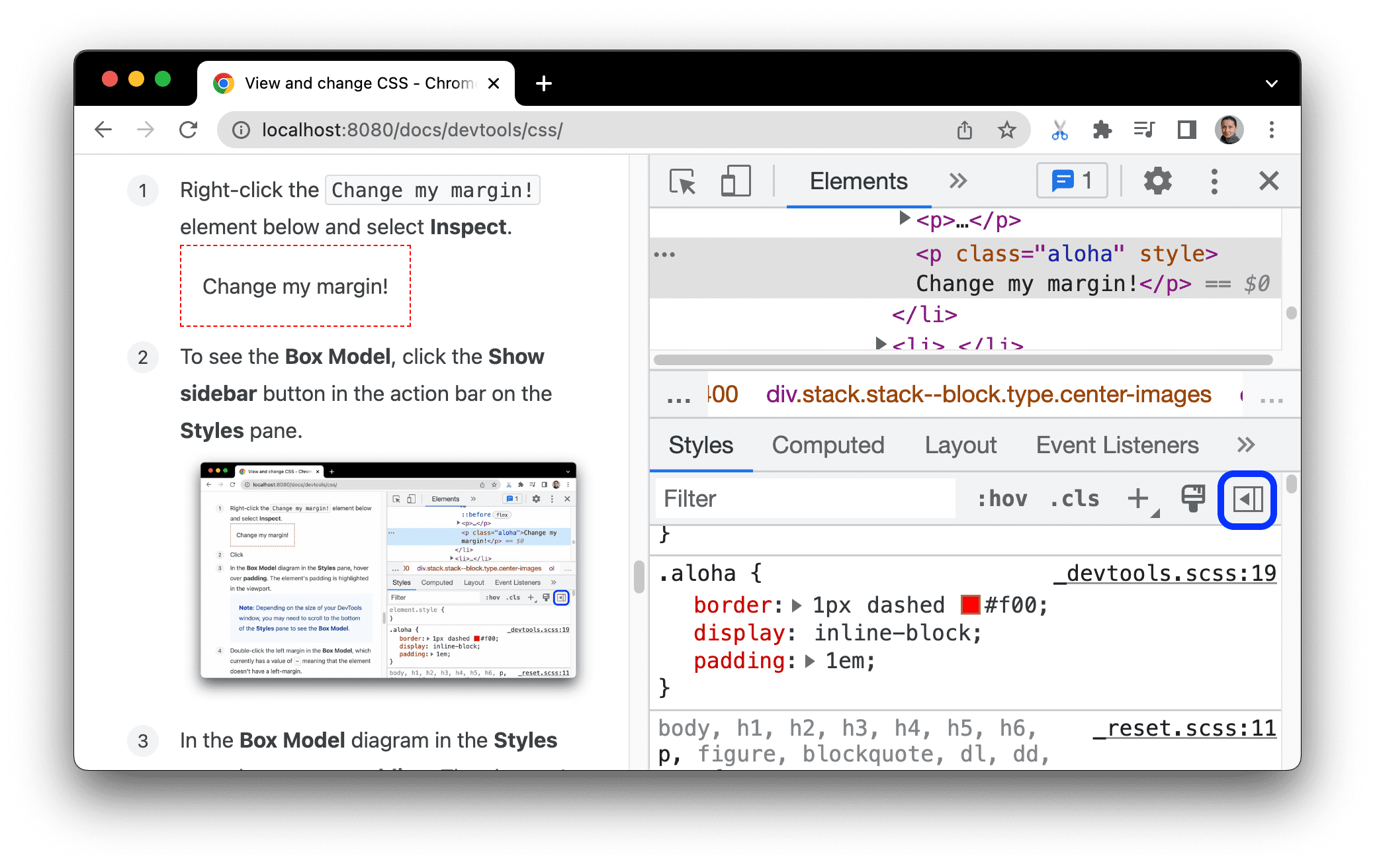
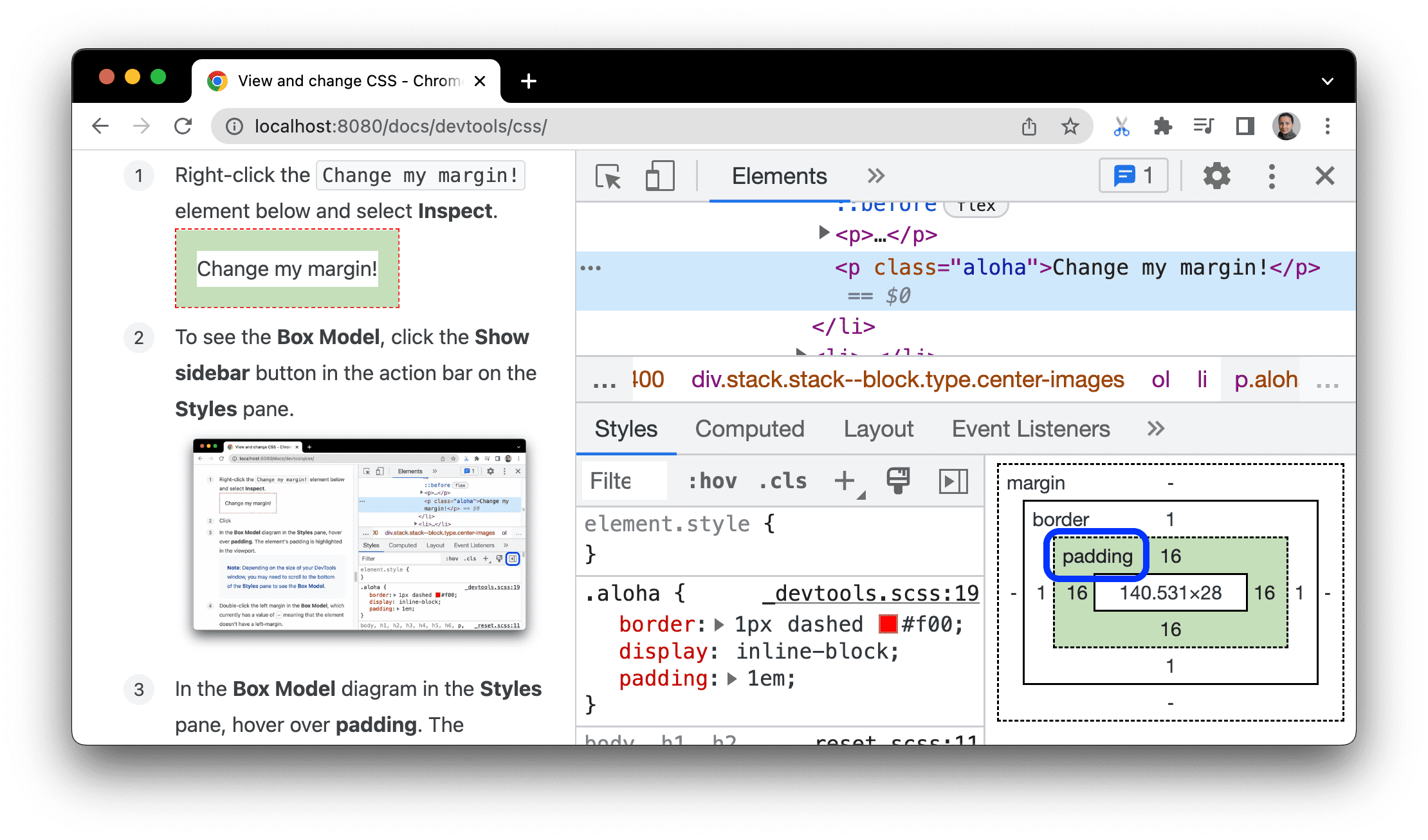
Change my margin!元素,然后选择检查。更改我的边距!
如需查看盒模型,请点击样式标签页操作栏中的
 显示边栏按钮。
显示边栏按钮。

在样式标签页的盒模型图表中,将鼠标悬停在内边距上。视口中突出显示了元素的内边距。

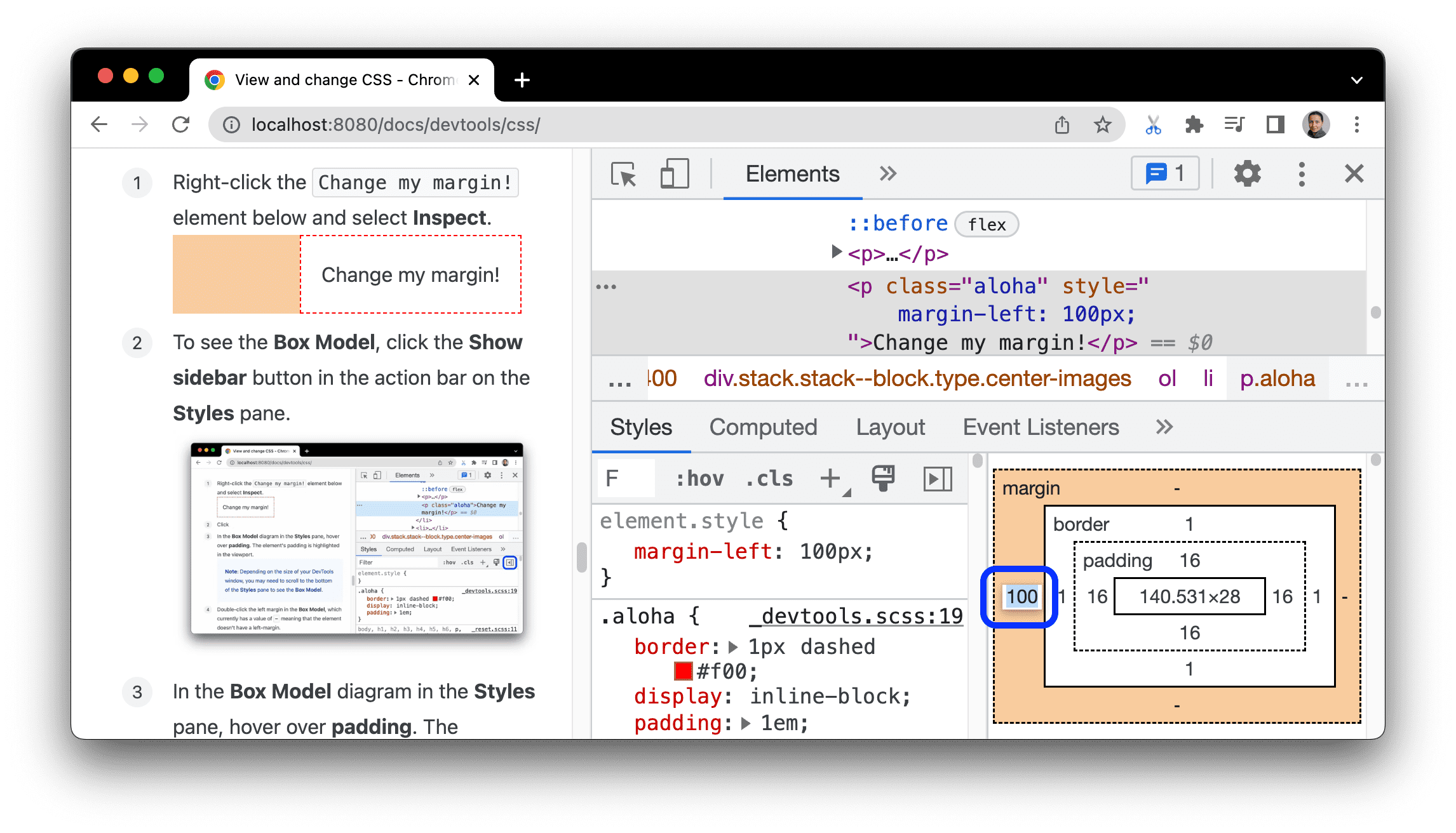
双击边框模型中的左边距。该元素目前没有边距,因此
margin-left的值为-。输入
100并按 Enter 键。
盒模型默认为像素,但也接受其他值,例如 25% 或 10vw。



