Откройте для себя новые рабочие процессы в этом подробном справочнике по функциям Chrome DevTools, связанным с просмотром и изменением CSS.
См. раздел «Просмотр и изменение CSS», чтобы изучить основы.
Выберите элемент
Панель «Элементы» DevTools позволяет просматривать или изменять CSS одного элемента за раз.

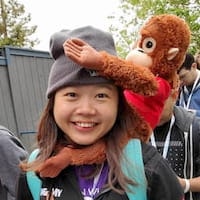
На снимке экрана элемент h1 , выделенный синим цветом в дереве DOM, является выбранным элементом. Справа на вкладке «Стили» показаны стили элемента. Слева элемент подсвечивается во вьюпорте, но только потому, что на него наводит указатель мыши в DOM Tree .
Учебное пособие см. в разделе «Просмотр CSS элемента» .
Существует множество способов выбора элемента:
- В окне просмотра щелкните элемент правой кнопкой мыши и выберите «Проверить» .
- В DevTools нажмите «Выбрать элемент».
 или нажмите Command + Shift + C (Mac) или Control + Shift + C (Windows, Linux), а затем щелкните элемент в области просмотра.
или нажмите Command + Shift + C (Mac) или Control + Shift + C (Windows, Linux), а затем щелкните элемент в области просмотра. - В DevTools щелкните элемент в дереве DOM .
- В DevTools запустите запрос типа
document.querySelector('p')в консоли , щелкните результат правой кнопкой мыши и выберите «Показать на панели элементов» .
Посмотреть CSS
Используйте вкладки «Элементы» > «Стили» и «Вычисляемые» , чтобы просмотреть правила CSS и диагностировать проблемы CSS .
Навигация по ссылкам
На вкладке «Стили» в разных местах отображаются ссылки на различные другие места, включая, помимо прочего:
- Рядом с правилами CSS, таблицами стилей и источниками CSS. Такие ссылки открывают панель «Источники» . Если таблица стилей минимизирована, см. раздел «Как сделать минифицированный файл читабельным» .
- В разделах «Унаследовано от...» — родительским элементам.
- В вызовах
var()для объявлений пользовательских свойств . - В свойствах
animation—@keyframes. - Дополнительные ссылки во всплывающих подсказках документации.
- И еще.
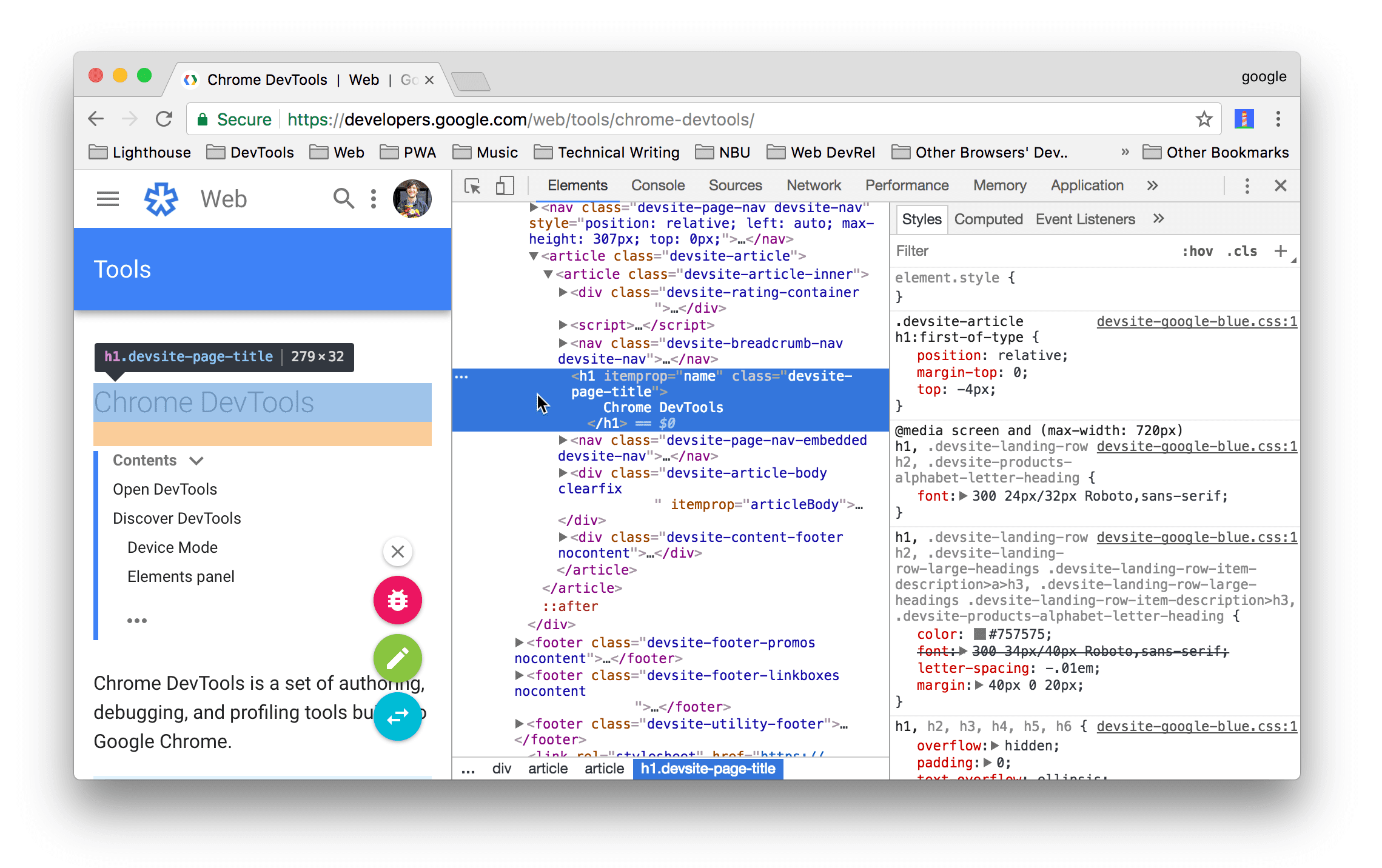
Вот некоторые из них:

Ссылки могут быть оформлены по-разному. Если вы не уверены, является ли что-то ссылкой, попробуйте щелкнуть по ней, чтобы узнать.
Просмотр всплывающих подсказок с документацией CSS, спецификой и значениями пользовательских свойств.
Элементы > Стили отображают всплывающие подсказки с полезной информацией при наведении курсора на определенные элементы.
Посмотреть документацию CSS
Чтобы увидеть всплывающую подсказку с кратким описанием CSS, наведите указатель мыши на имя свойства на вкладке «Стили» .

Нажмите «Подробнее» , чтобы перейти к справочнику MDN CSS по этому свойству.
Чтобы отключить всплывающие подсказки, установите флажок Не показывать .
Чтобы снова включить их, установите флажок Настройки > Настройки > Элементы >
Показать всплывающую подсказку документации CSS .
Посмотреть особенности селектора
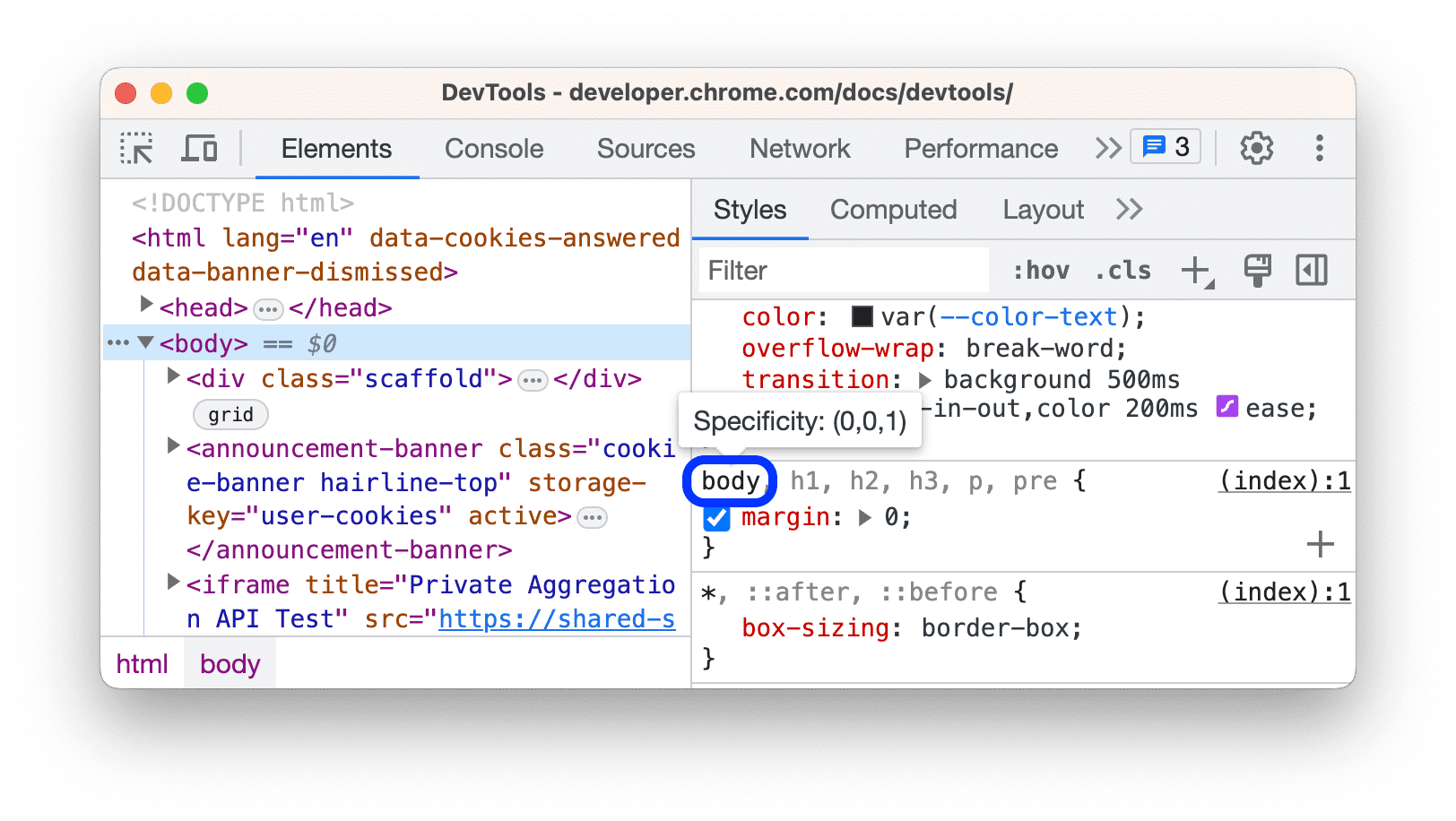
Наведите указатель мыши на селектор, чтобы увидеть всплывающую подсказку с указанием его веса.

Просмотр значений пользовательских свойств
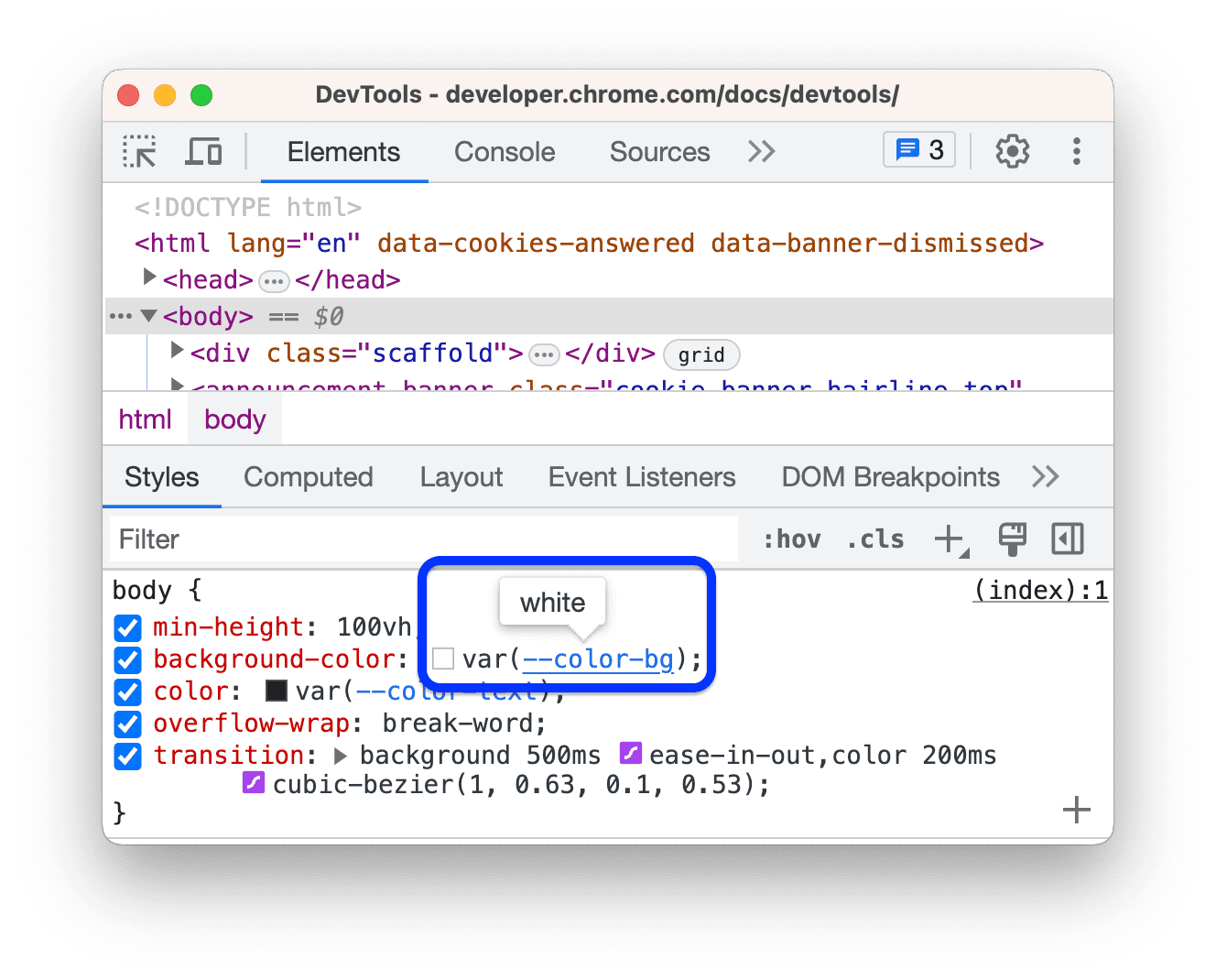
Наведите указатель мыши на --custom-property , чтобы увидеть его значение во всплывающей подсказке.

Просмотр недействительных, переопределенных, неактивных и других CSS-кодов.
Вкладка «Стили» распознает множество проблем CSS и выделяет их по-разному.
См . раздел «Понимание CSS» на вкладке «Стили» .
Просматривайте только CSS, который фактически применен к элементу.
На вкладке «Стили» показаны все правила, применимые к элементу, включая переопределенные объявления. Если вас не интересуют переопределенные объявления, используйте вкладку «Вычисляемые» , чтобы просмотреть только тот CSS, который фактически применяется к элементу.
- Выберите элемент .
- Перейдите на вкладку «Вычисляемые» на панели «Элементы» .
Установите флажок «Показать все», чтобы просмотреть все свойства.
См . раздел «Понимание CSS» на вкладке «Вычисляемые» .
Просмотр свойств CSS в алфавитном порядке
Используйте вкладку «Вычисляемые» . См . раздел «Просмотр только CSS, который фактически применен к элементу» .
Просмотр унаследованных свойств CSS
Установите флажок «Показать все» на вкладке «Вычисляемые» . См . раздел «Просмотр только CSS, который фактически применен к элементу» .
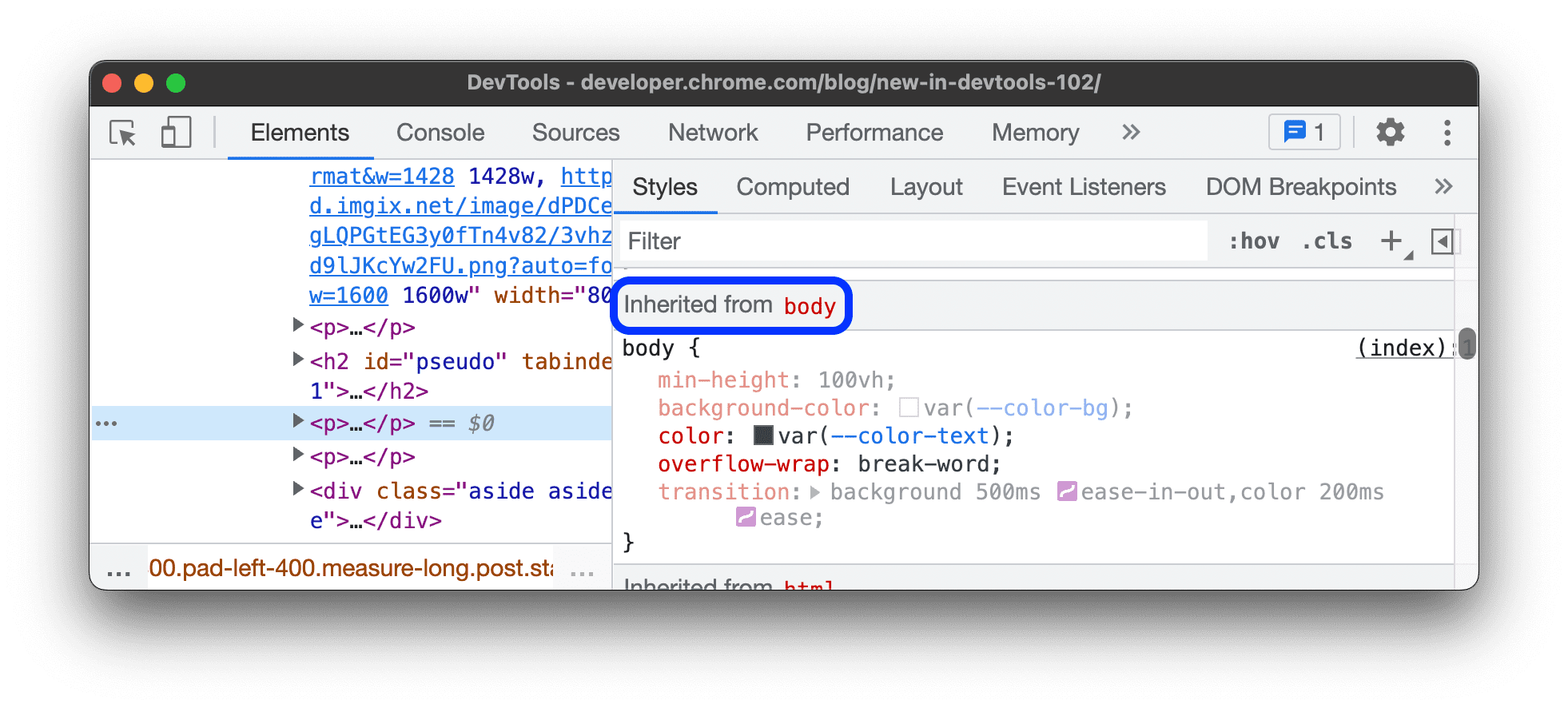
Либо прокрутите вкладку «Стили» и найдите разделы с именем Inherited from <element_name> .

Просмотреть at-правила CSS
At-правила — это операторы CSS, которые позволяют вам управлять поведением CSS. Элементы > Стили отображают следующие at-правила в специальных разделах:
Посмотреть правила @property
CSS-правило @property позволяет явно определять пользовательские свойства CSS и регистрировать их в таблице стилей без запуска JavaScript.
Наведите указатель мыши на имя такого свойства на вкладке «Стили» , чтобы увидеть всплывающую подсказку со значением свойства, дескрипторами и ссылкой на его регистрацию в свертываемом разделе @property внизу вкладки «Стили» .
Чтобы изменить правило @property , дважды щелкните его имя или значение.
Посмотреть правила @supports
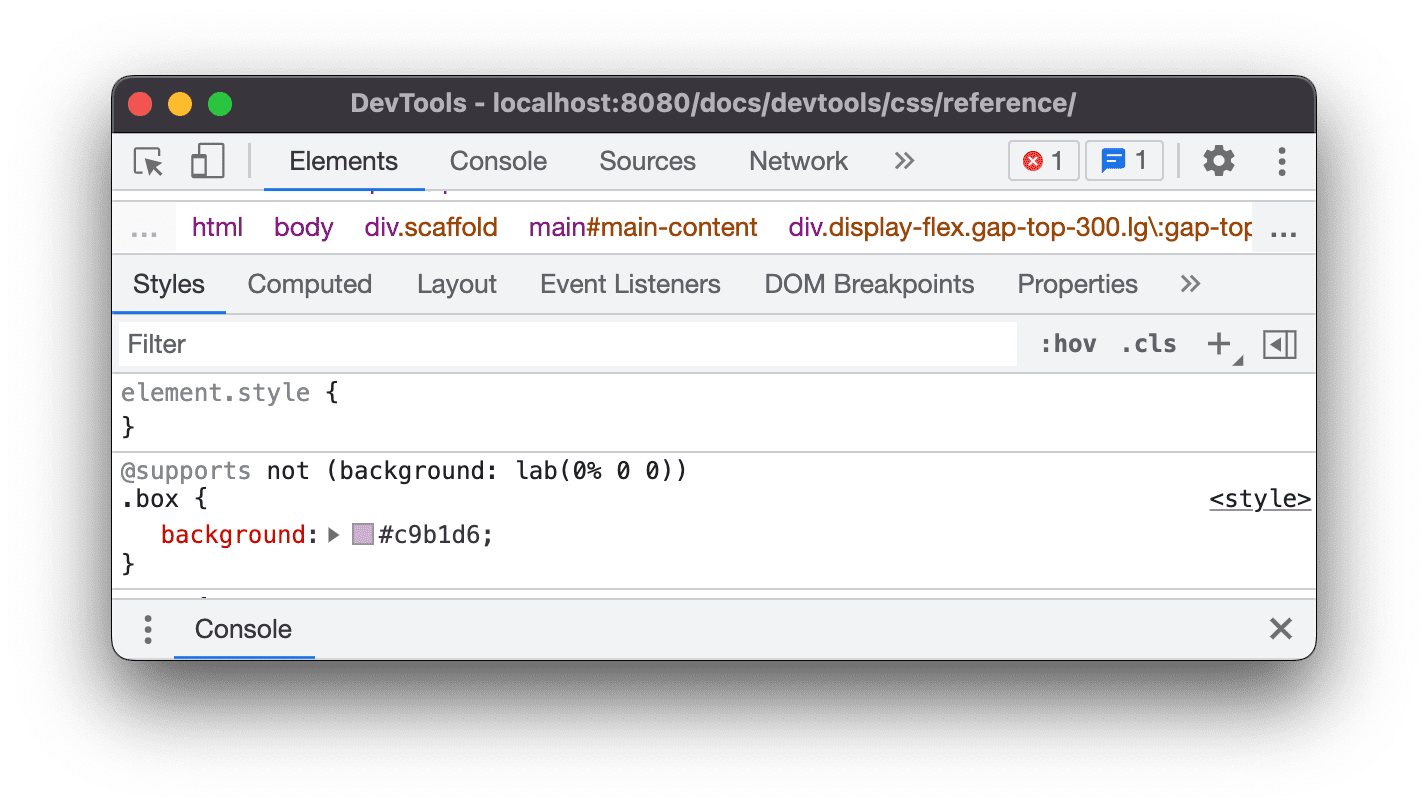
На вкладке «Стили» отображаются @supports CSS-правила, если они применены к элементу. Например, проверьте следующий элемент:

Если ваш браузер поддерживает функцию lab() , элемент имеет зеленый цвет, в противном случае — фиолетовый.
Посмотреть at-правила @scope
На вкладке «Стили» отображаются at-правила CSS @scope , если они применены к элементу.
Новые at-правила @scope являются частью спецификации CSS Cascading and Inheritance Level 6 . Эти правила позволяют вам определять стили CSS, другими словами, явно применять стили к конкретным элементам.
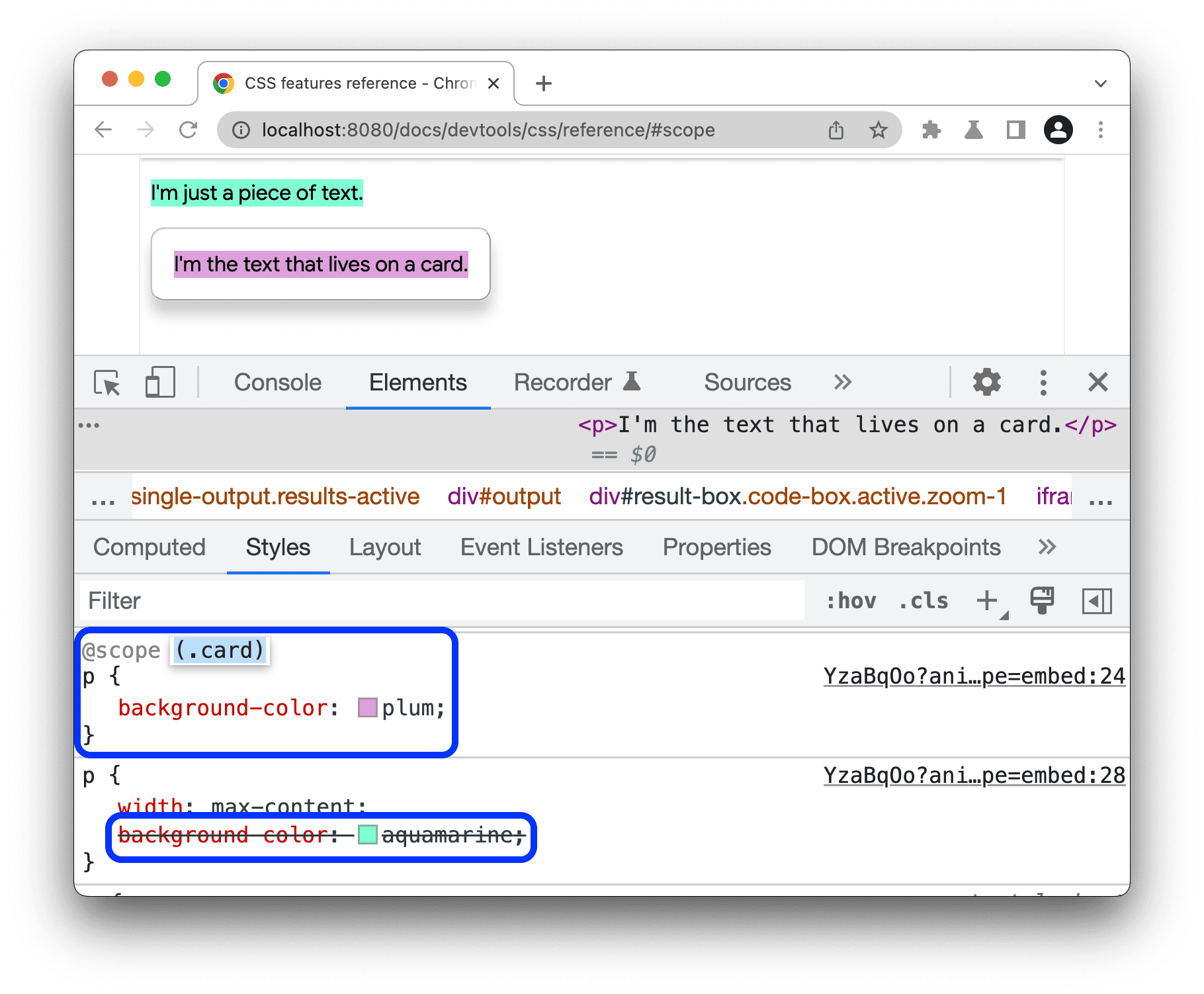
Просмотрите правило @scope в следующем предварительном просмотре:
- Осмотрите текст на карточке в предварительном просмотре.
- На вкладке Стили найдите правило
@scope.

В этом примере правило @scope переопределяет глобальное объявление background-color CSS для всех элементов <p> внутри элементов с классом card .
Чтобы изменить правило @scope , дважды щелкните его.
Просмотр @font-palette-values в правилах
CSS-правило @font-palette-values позволяет настроить значения по умолчанию для свойства font-palette . Элементы > Стили отображают это правило в специальном разделе.
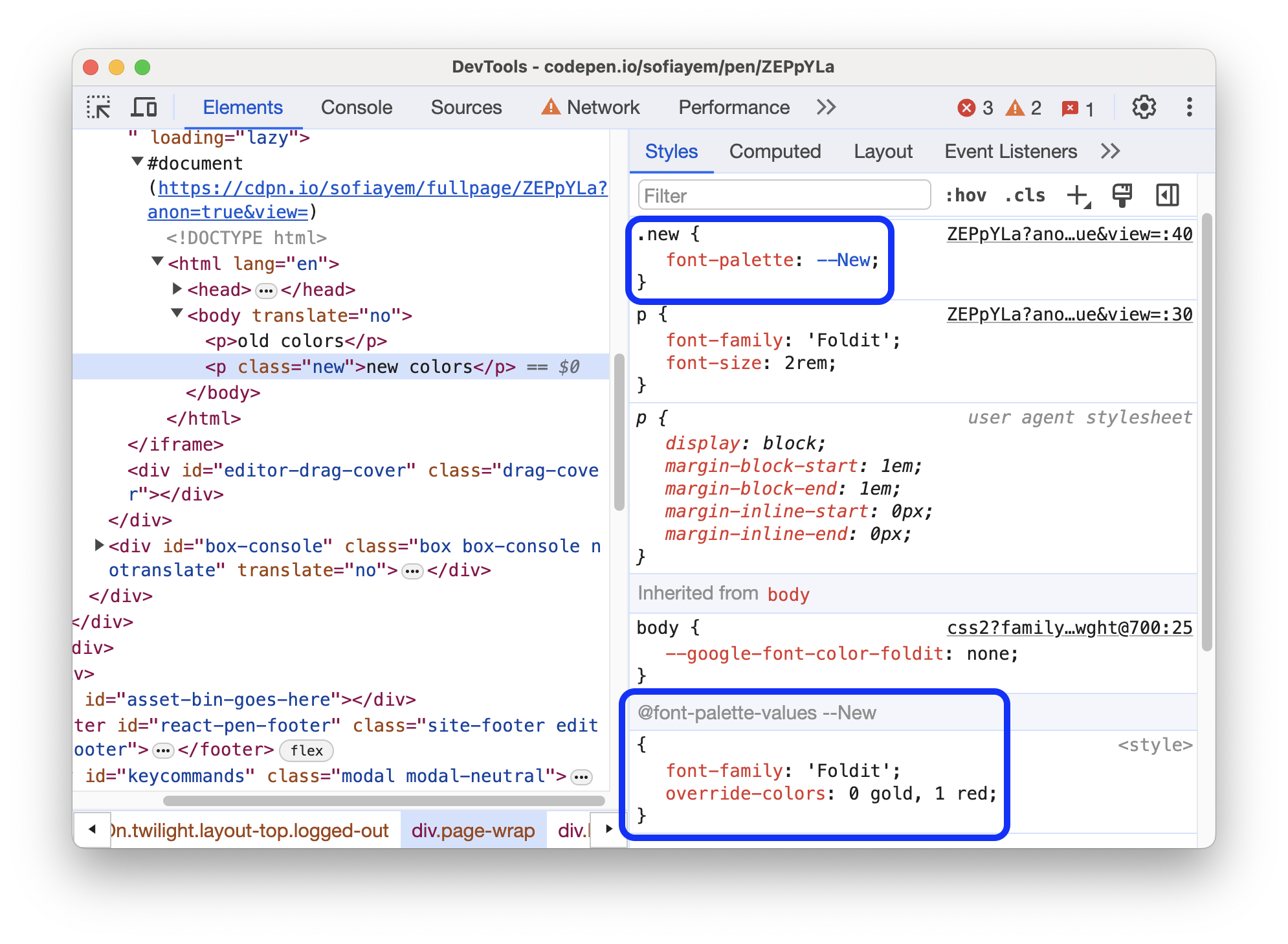
Просмотрите раздел @font-palette-values в следующем предварительном просмотре:
- Проверьте вторую строку текста в предварительном просмотре.
- В Styles найдите раздел
@font-palette-values.

В этом примере значения палитры шрифтов --New переопределяют значения по умолчанию для цветного шрифта.
Чтобы изменить пользовательские значения, дважды щелкните их.
Посмотреть правила @position-try at
CSS-правило @position-try вместе со свойством position-try-options позволяет определять альтернативные позиции привязки для элементов. Дополнительные сведения см. в разделе Знакомство с API позиционирования привязки CSS .
Элементы > Стили разрешают и связывают следующее:
- значения свойства
position-try-optionsв специальный раздел@position-try --name. - значения свойства
position-anchorи аргументыanchor()для соответствующих элементов с атрибутамиpopovertarget.
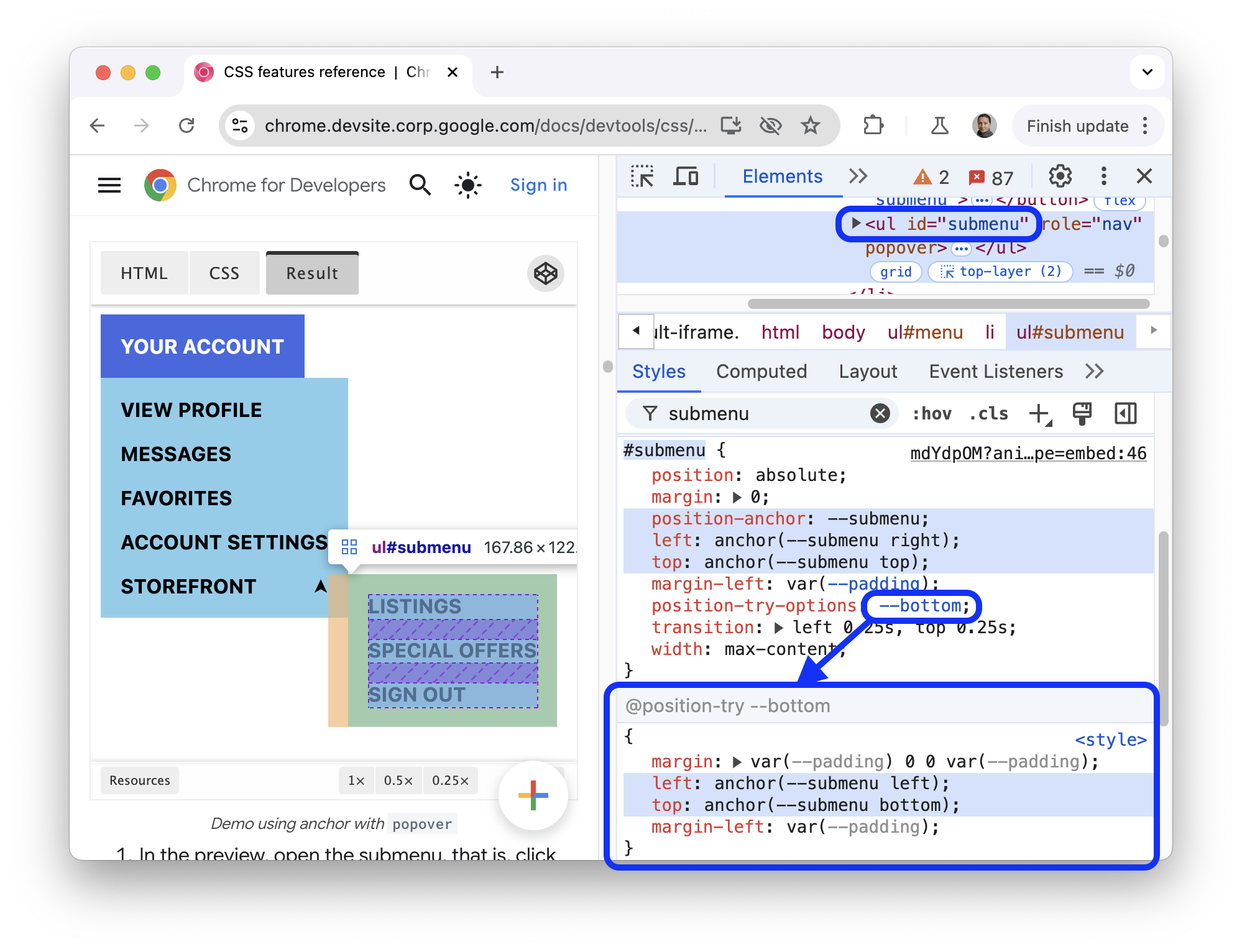
Проверьте значения position-try-options и разделы @position-try в следующем предварительном просмотре:
popover- В превью откройте подменю, то есть нажмите ВАШ АККАУНТ , затем ВИТРИНА .
- Проверьте элемент с
id="submenu"в предварительном просмотре. - В Styles найдите свойство
position-try-optionsи щелкните его значение--bottom. Вкладка «Стили» приведет вас к соответствующему разделу@position-try. - Щелкните ссылку значения
position-anchorили те же аргументыanchor(). На панели «Элементы» выбирается элемент с соответствующим атрибутомpopovertarget, а на вкладке «Стили» отображается CSS элемента.

Чтобы изменить значения, дважды щелкните их.
Просмотр блочной модели элемента
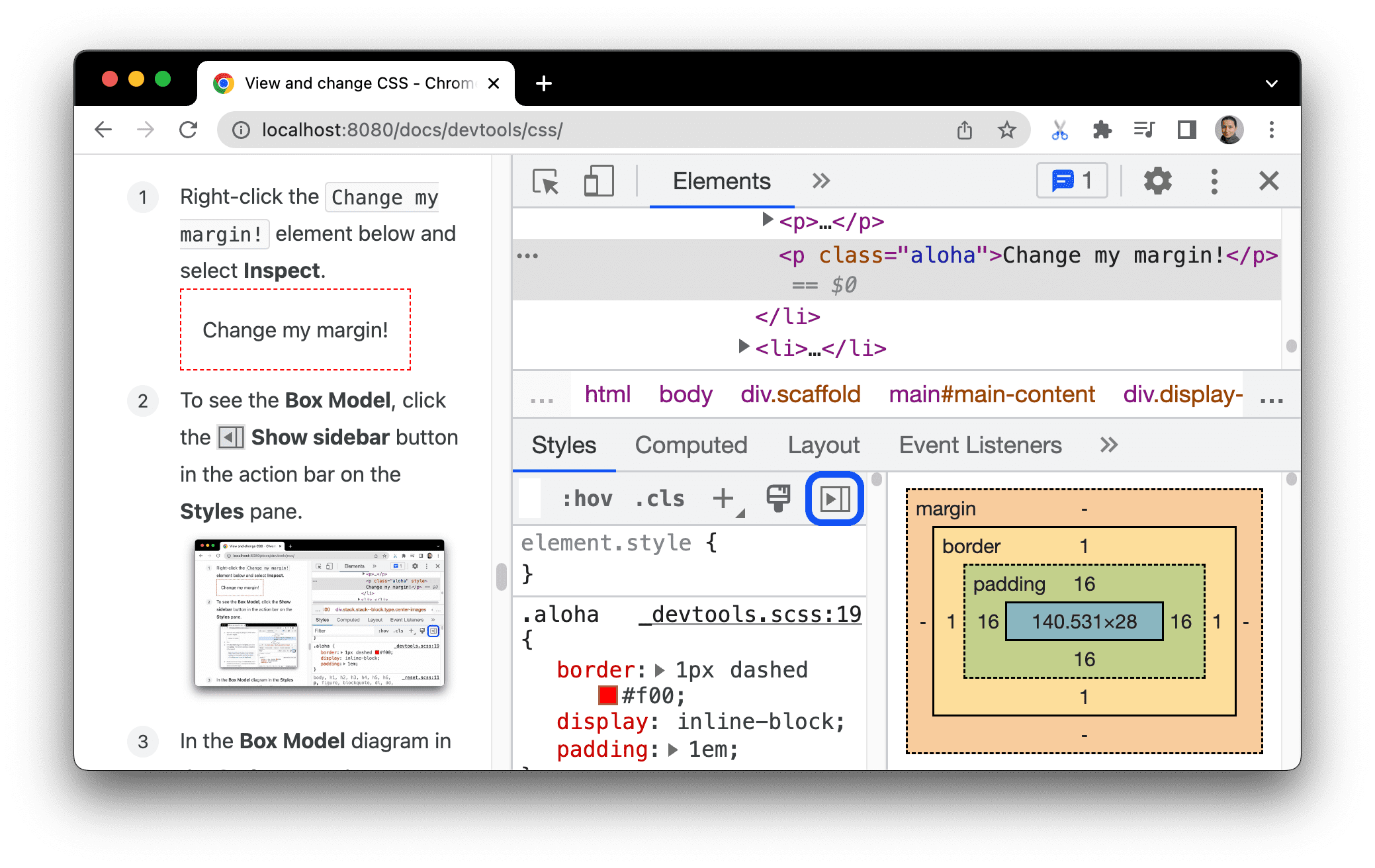
Чтобы просмотреть блочную модель элемента, перейдите на вкладку «Стили» и нажмите кнопку ![]() Показывать кнопку боковой панели на панели действий.
Показывать кнопку боковой панели на панели действий.

Чтобы изменить значение, дважды щелкните по нему.
Поиск и фильтрация CSS элемента
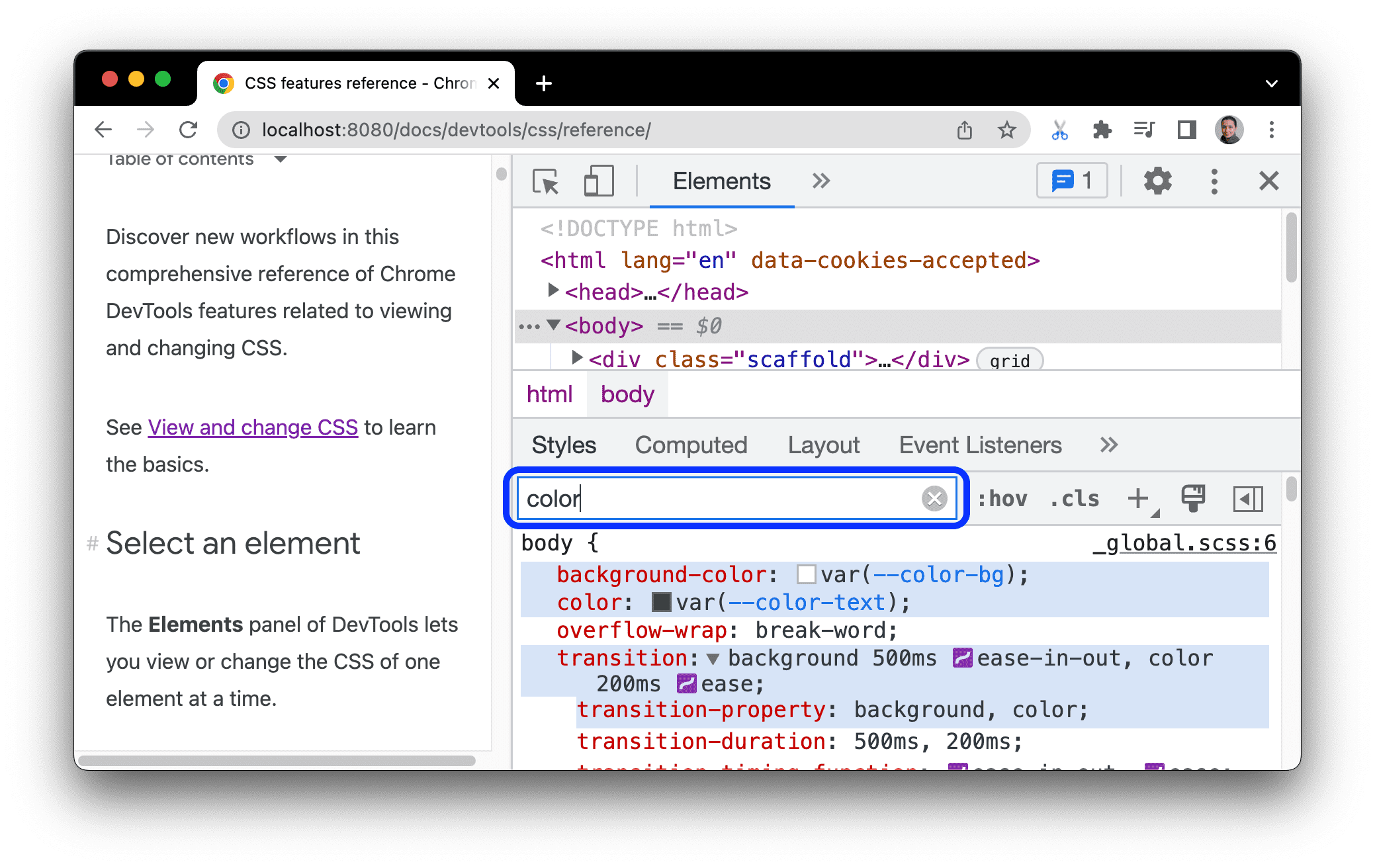
Используйте поле «Фильтр» на вкладках «Стили» и «Вычисляемые» для поиска определенных свойств или значений CSS.

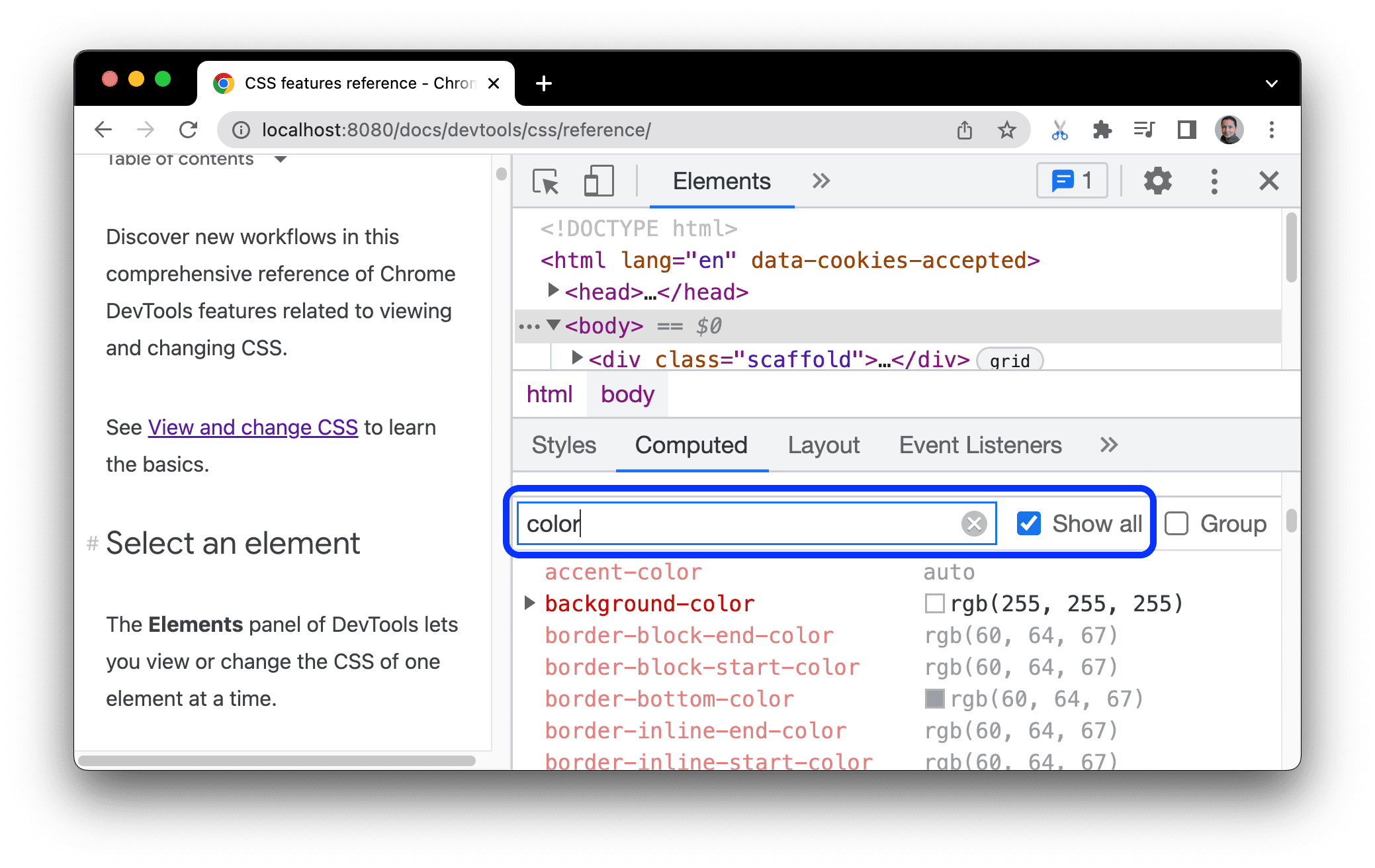
Чтобы также выполнять поиск унаследованных свойств на вкладке «Вычисляемые» , установите флажок «Показать все» .

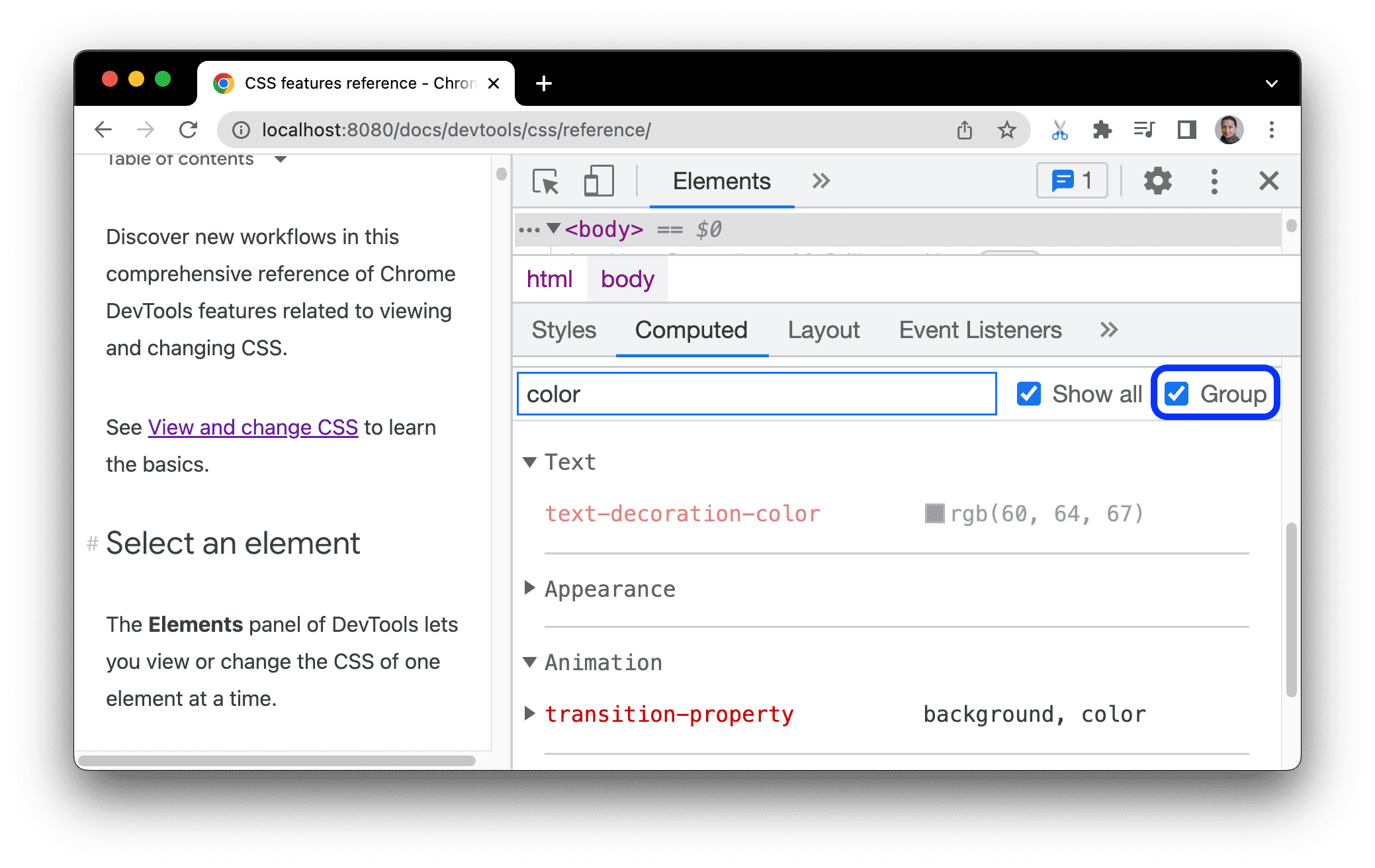
Чтобы перейти на вкладку «Вычисляемые» , сгруппируйте отфильтрованные свойства в свертываемые категории, установив флажок «Группа» .

Эмулировать целевую страницу
Если вы переключите фокус со страницы на DevTools, некоторые элементы наложения автоматически скроются, если они вызваны фокусом. Например, раскрывающиеся списки, меню или средства выбора дат. Параметр Эмулировать страницу с фокусом позволяет отлаживать такой элемент, как будто он находится в фокусе.
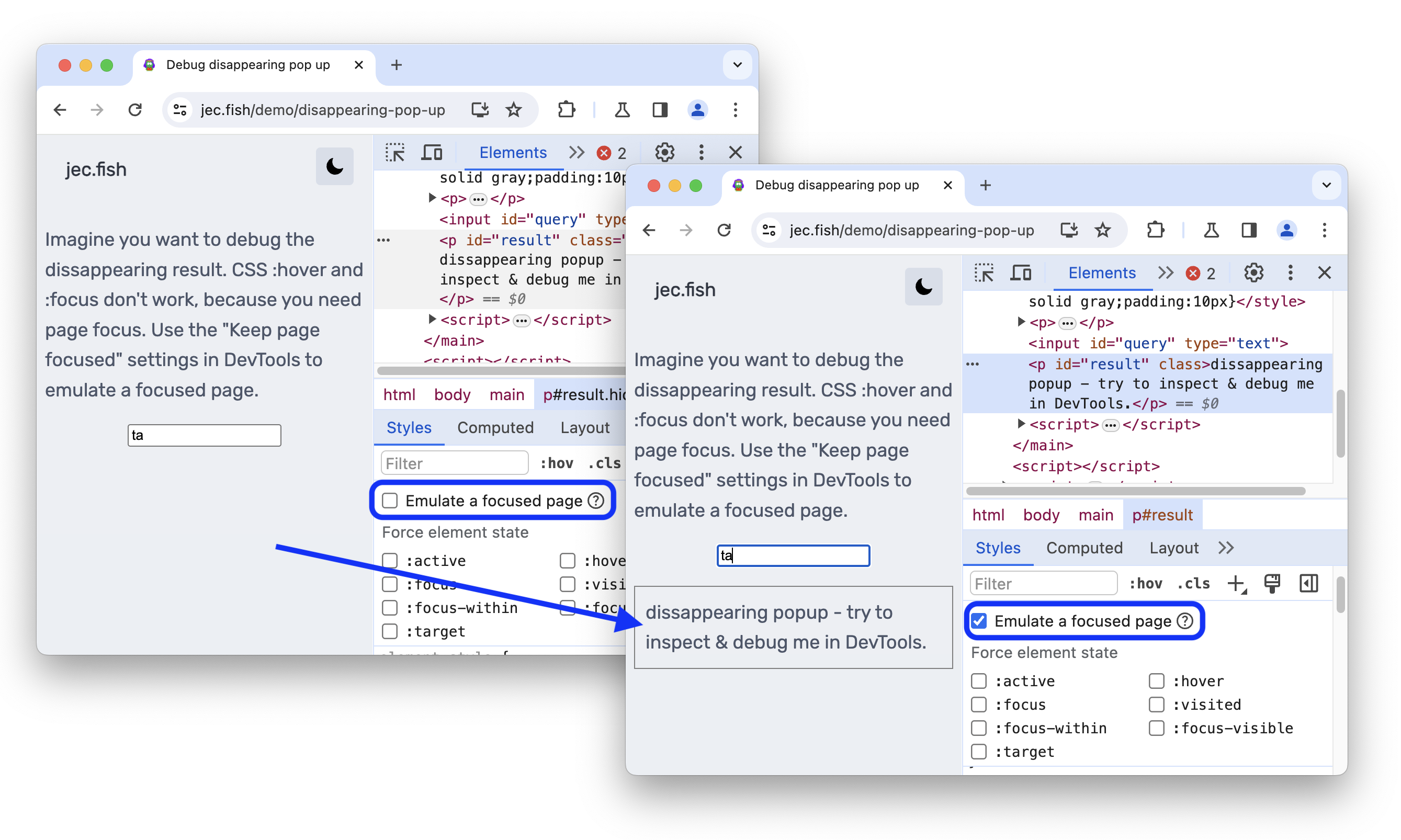
Попробуйте имитировать целевую страницу на этой демонстрационной странице :
- Фокусируйте элемент ввода. Под ним появится еще один элемент.
- Откройте Инструменты разработчика . Окно DevTools теперь находится в фокусе, а не страница, поэтому элемент снова исчезает.
- В разделе «Элементы» > «Стили» нажмите :hov , установите флажок «Эмулировать выделенную страницу» и убедитесь, что элемент ввода выбран . Теперь вы можете проверить элемент под ним.

Вы также можете найти ту же опцию на панели «Рендеринг» .
Чтобы узнать больше о способах заморозить элемент, см. раздел «Экран заморозки и проверка исчезающих элементов» .
Переключить псевдокласс
Чтобы переключить псевдокласс:
- Выберите элемент .
- На панели «Элементы» перейдите на вкладку «Стили» .
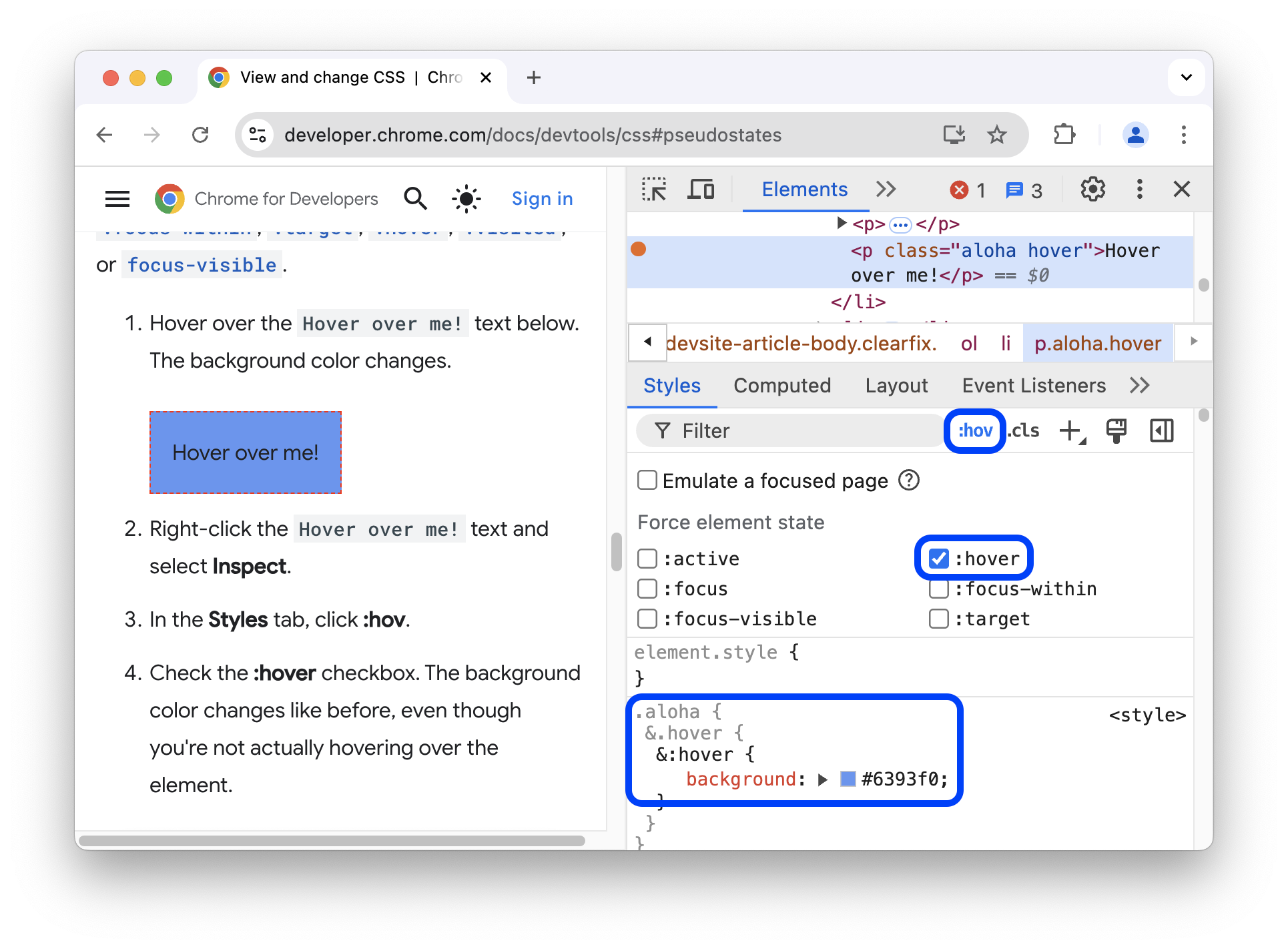
- Нажмите :хов .
- Отметьте псевдокласс, который вы хотите включить.

В этом примере вы можете видеть, что DevTools применяет к элементу объявление background-color , даже если на элемент фактически не наведен курсор.
На вкладке «Стили» для всех элементов показаны следующие псевдоклассы:
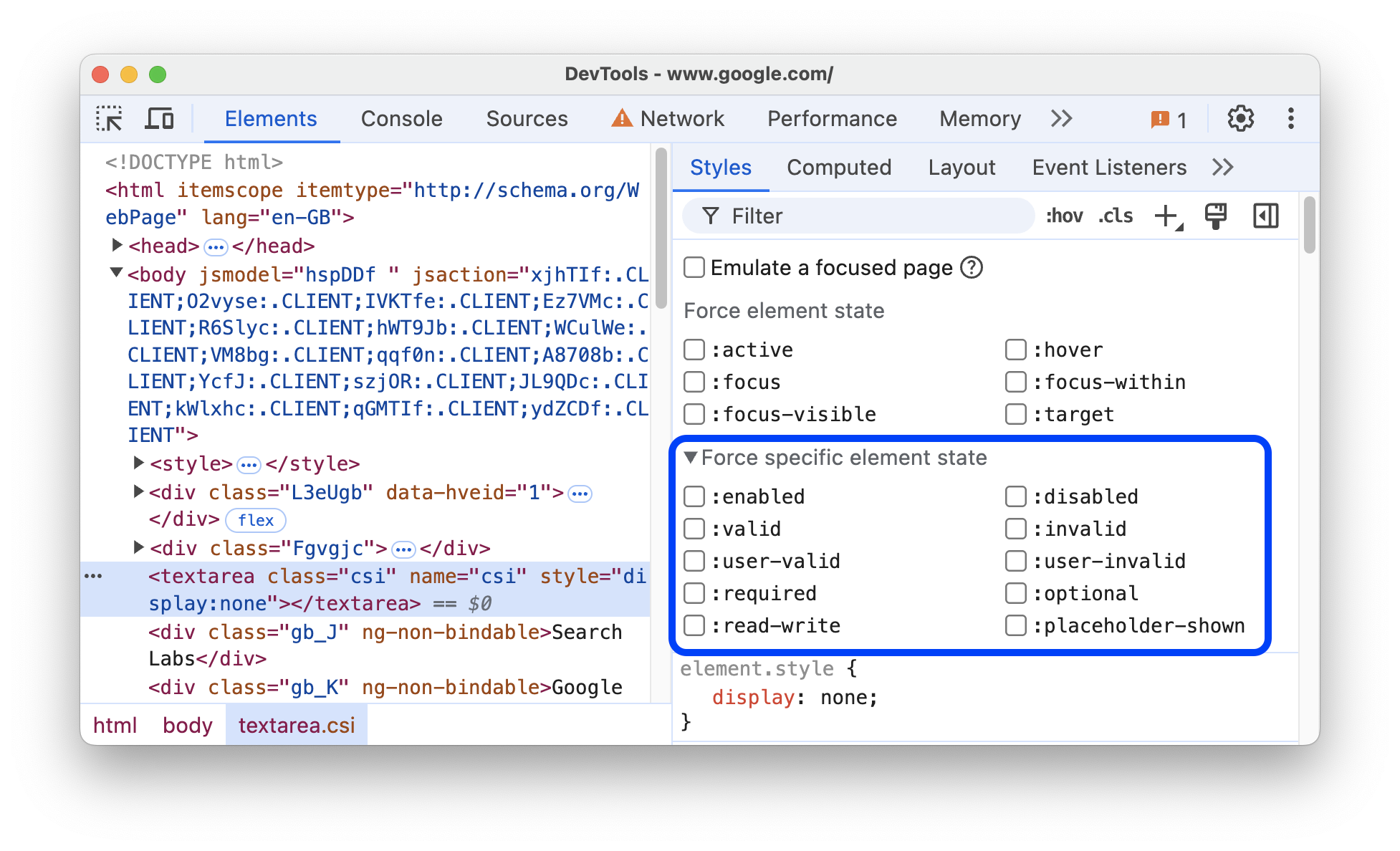
Кроме того, некоторые элементы могут иметь свои собственные псевдоклассы. Когда вы выбираете такой элемент, на вкладке «Стили» отображается раздел «Принудительное состояние конкретного элемента» , который вы можете расширить и включить псевдоклассы, специфичные для этого элемента.

Интерактивное руководство см. в разделе Добавление псевдосостояния в класс .
Просмотр унаследованных псевдоэлементов выделения
Псевдоэлементы позволяют стилизовать определенные части элементов. Псевдоэлементы выделения — это части документа со статусом «выбрано», которым присвоен стиль «выделено», чтобы указать пользователю этот статус. Например, такими псевдоэлементами являются ::selection , ::spelling-error , ::grammar-error и ::highlight .
Как упоминалось в спецификации , при конфликте нескольких стилей победный стиль определяется каскадом.
Чтобы лучше понять наследование и приоритет правил, вы можете просмотреть унаследованные псевдоэлементы выделения:
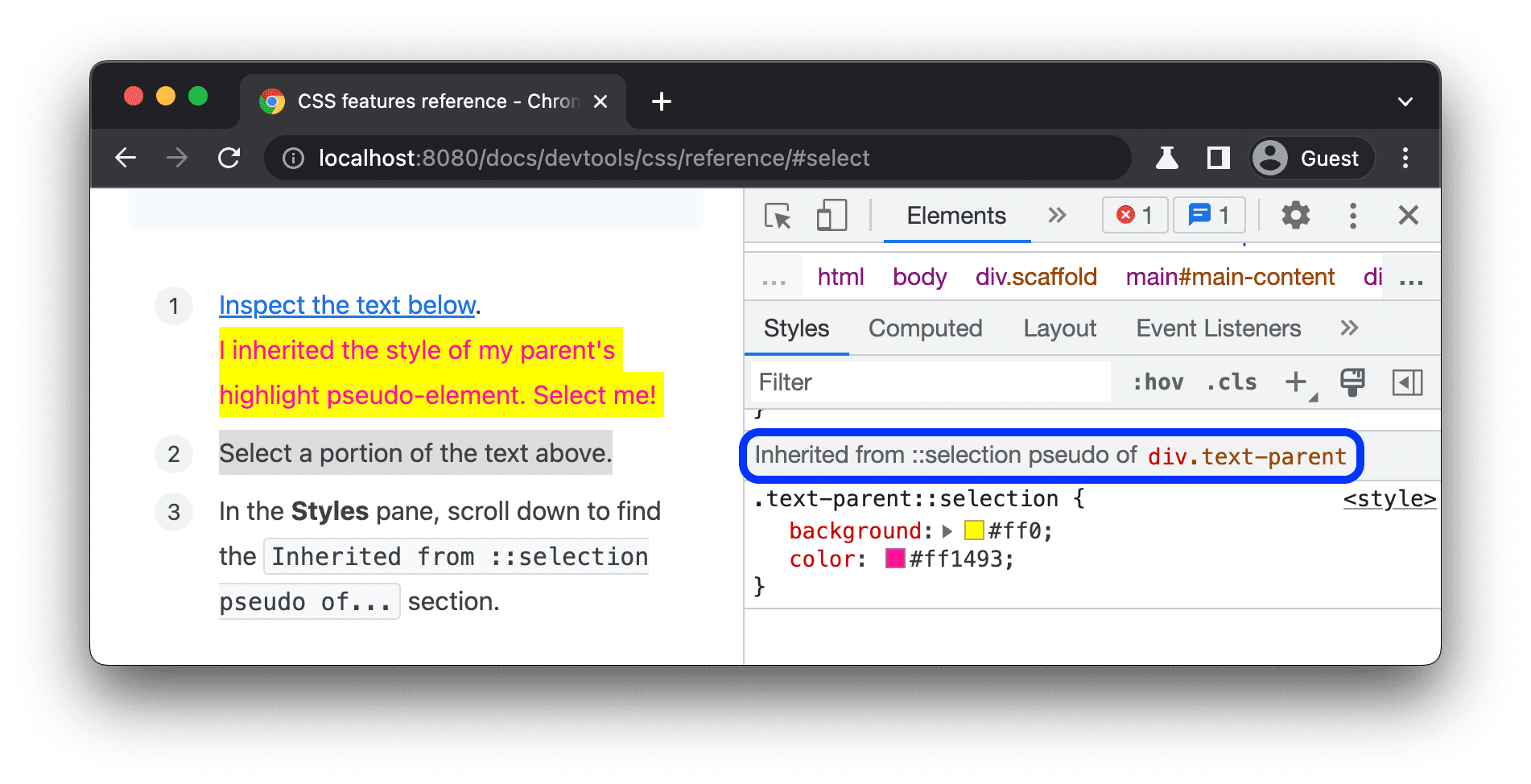
- Я унаследовал стиль псевдоэлемента выделения моего родителя. Выбери меня!
Выделите часть текста выше.
На вкладке «Стили » прокрутите вниз и найдите раздел
Inherited from ::selection pseudo of....

Просмотр каскадных слоев
Каскадные слои обеспечивают более явный контроль над вашими CSS-файлами, чтобы предотвратить конфликты стилей. Это полезно для больших баз кода, систем дизайна и при управлении сторонними стилями в приложениях.
Чтобы просмотреть каскадные слои, проверьте следующий элемент и откройте «Элементы» > «Стили» .
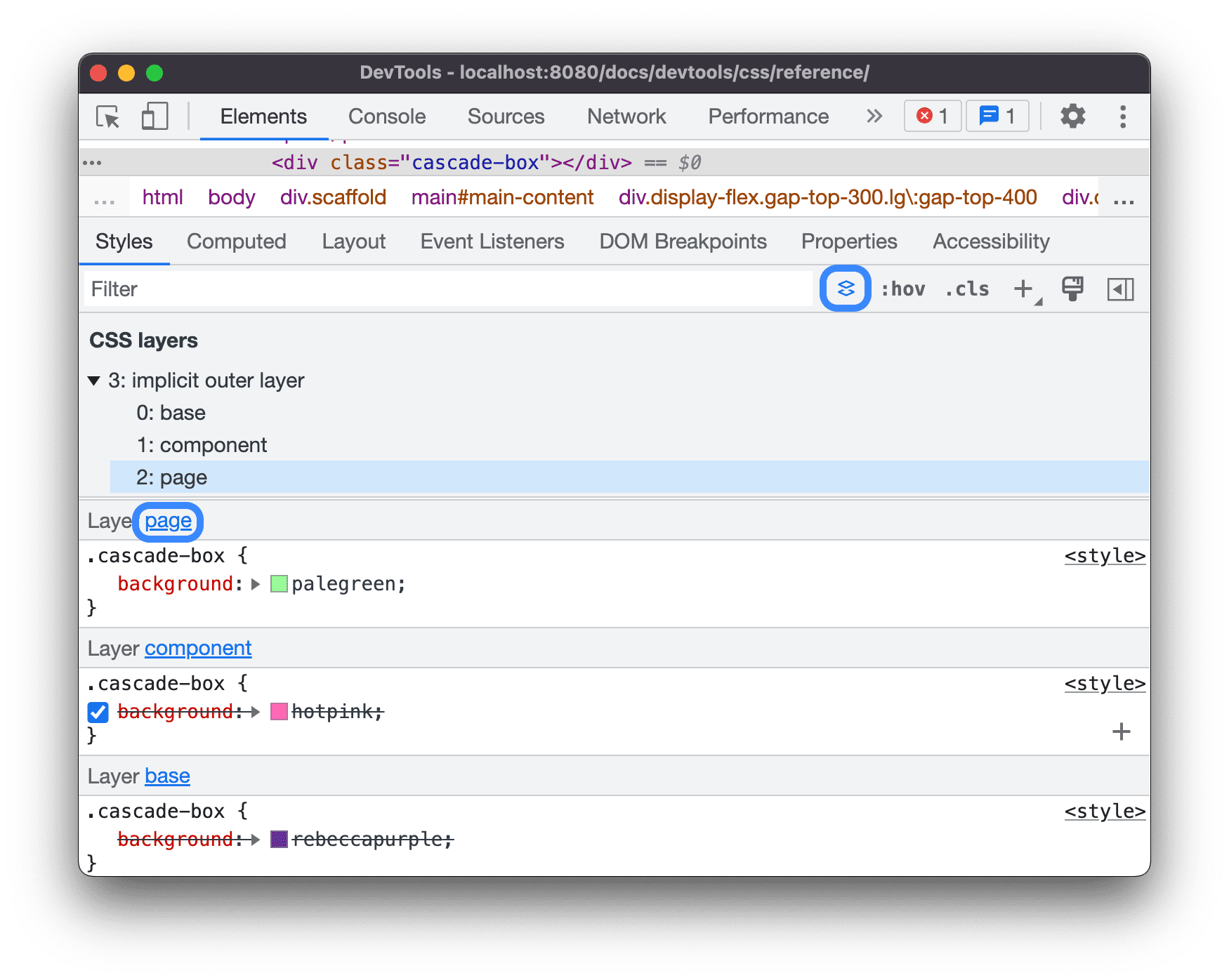
На вкладке «Стили» просмотрите 3 каскадных слоя и их стили: page , component и base .

Чтобы просмотреть порядок слоев, щелкните имя слоя или значок Переключить кнопку просмотра слоев CSS .
Слой page имеет самую высокую специфичность, поэтому фон элемента имеет зеленый цвет.
Просмотр страницы в режиме печати
Чтобы просмотреть страницу в режиме печати:
- Откройте командное меню .
- Начните вводить
Renderingи выберитеShow Rendering. - В раскрывающемся списке «Эмуляция CSS Media» выберите «print» .
Просмотрите использованный и неиспользуемый CSS на вкладке «Покрытие».
Вкладка «Покрытие» показывает, какой CSS на самом деле использует страница.
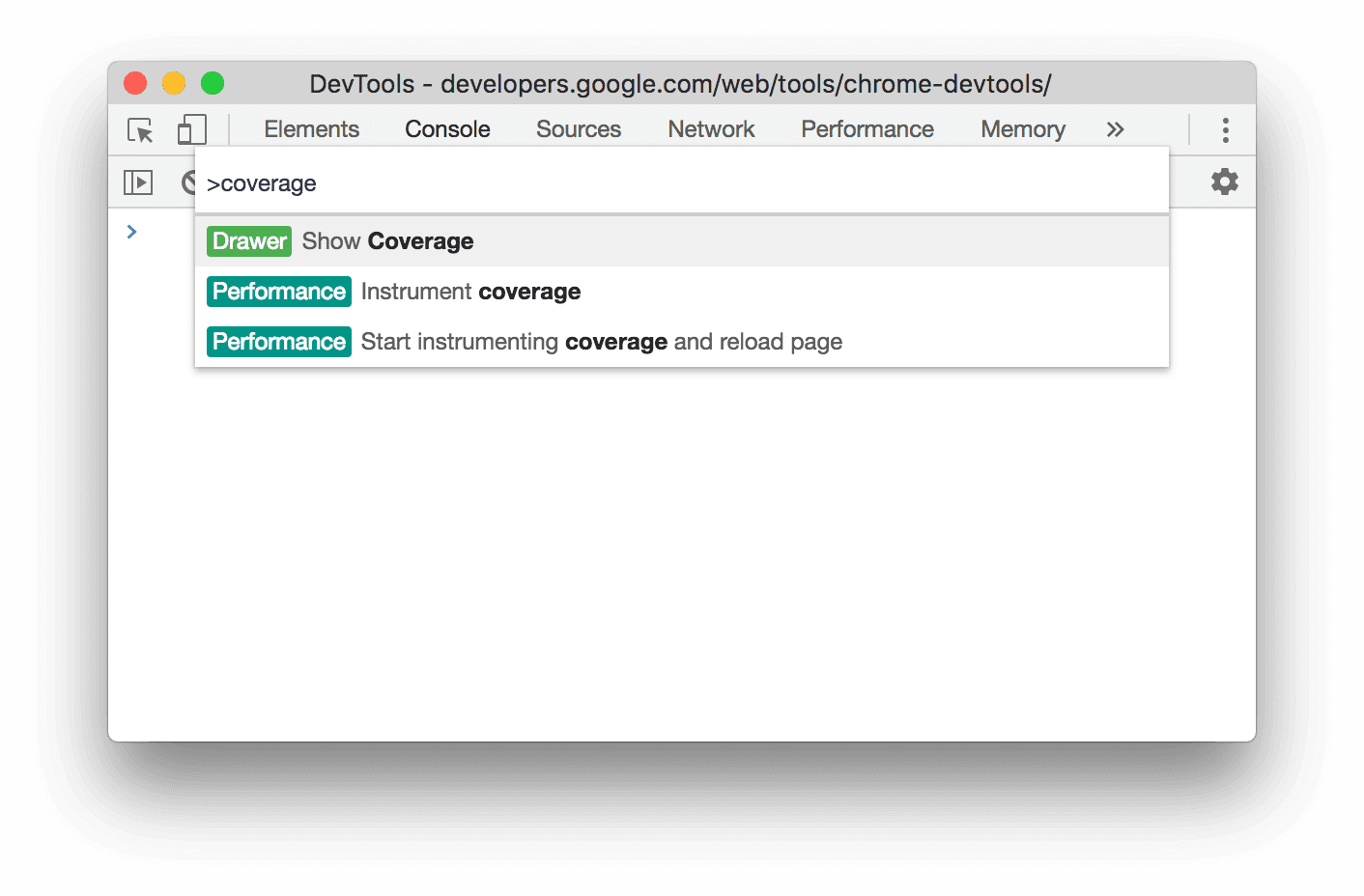
- Нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, ChromeOS), когда DevTools находится в фокусе, чтобы открыть командное меню.
Начните вводить
coverage.
Выберите «Показать покрытие» . Появится вкладка «Покрытие».

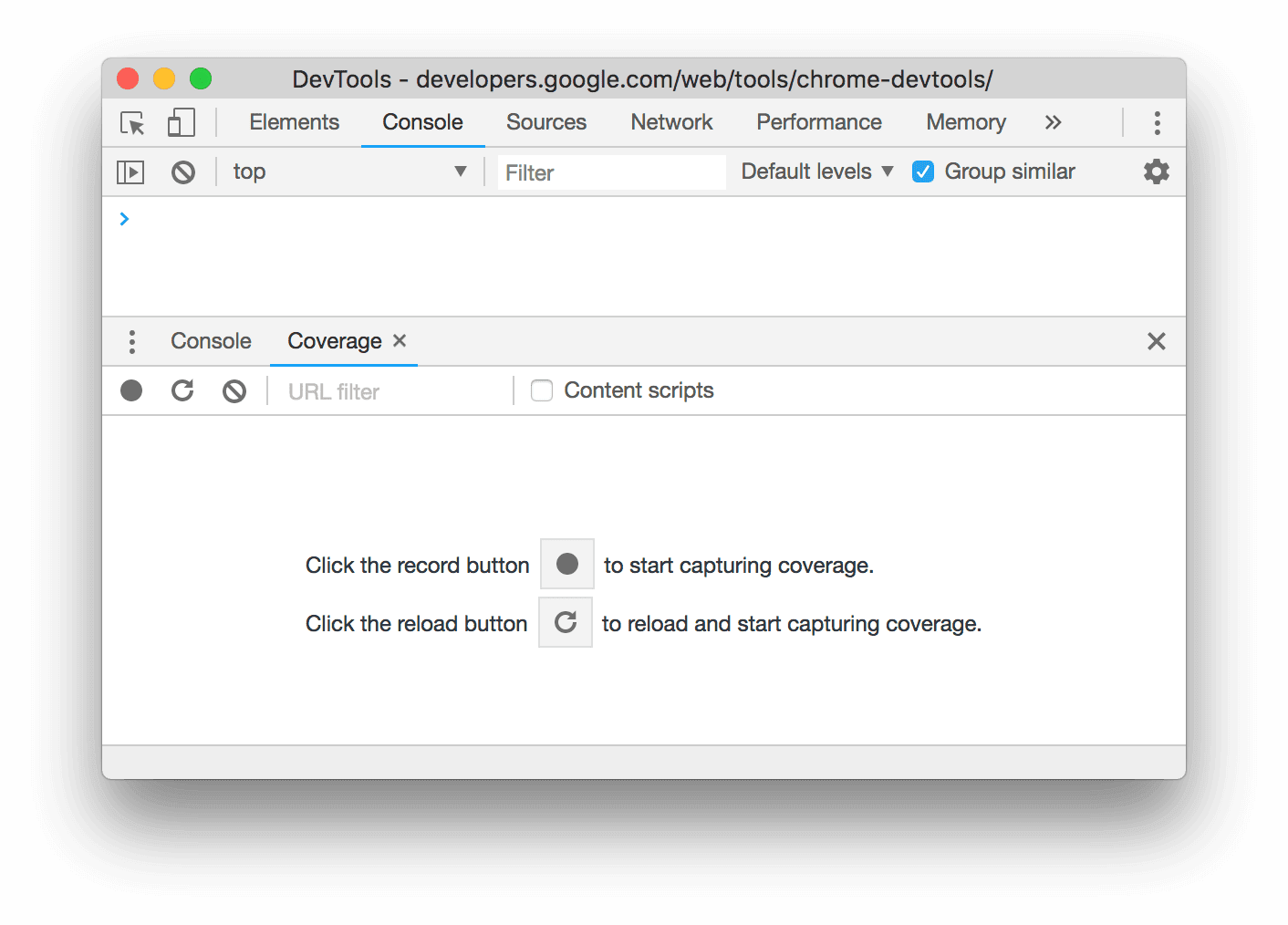
Нажмите
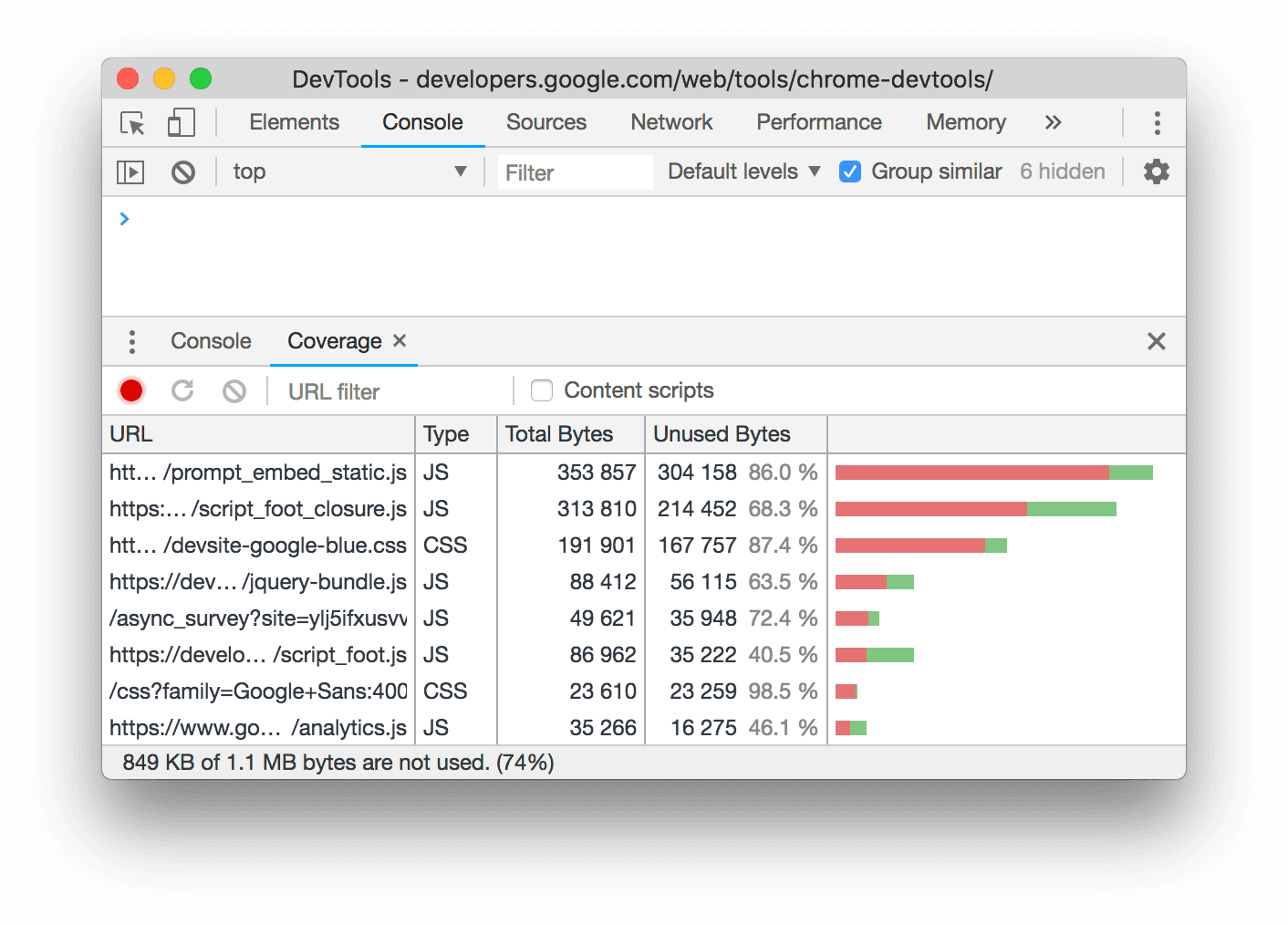
Перезагрузить . Страница перезагружается, и на вкладке «Покрытие» отображается обзор того, сколько CSS (и JavaScript) используется в каждом файле, загружаемом браузером.

Зеленый цвет представляет используемый CSS. Красный цвет обозначает неиспользуемый CSS.
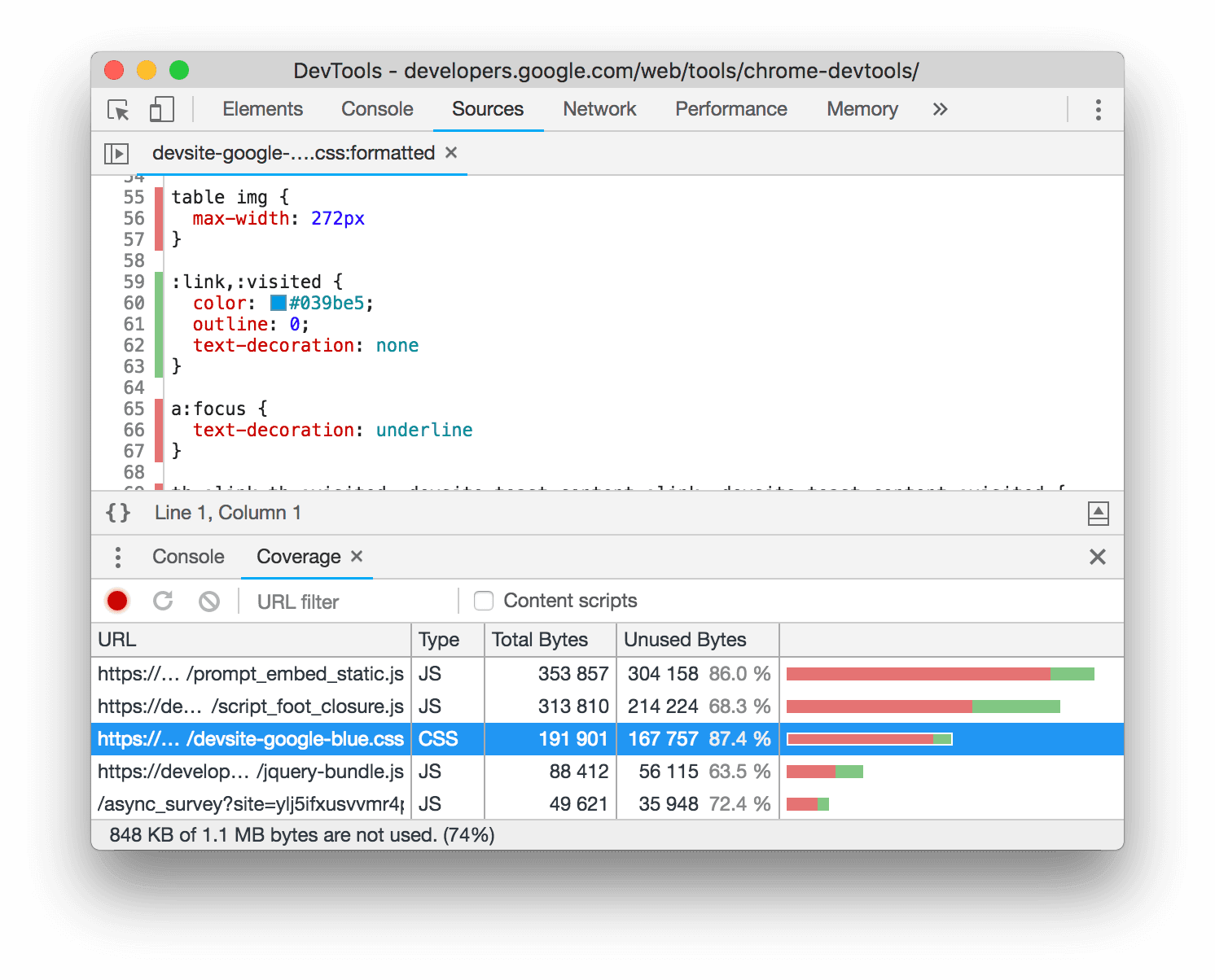
Щелкните файл CSS, чтобы увидеть построчную разбивку того, какой CSS он использует, в предварительном просмотре выше.

На скриншоте строки с 55 по 57 и с 65 по 67 файла
devsite-google-blue.cssне используются, тогда как строки с 59 по 63 используются.
Принудительный режим предварительного просмотра печати
См . раздел «Перевести DevTools в режим предварительного просмотра» .
Копировать CSS
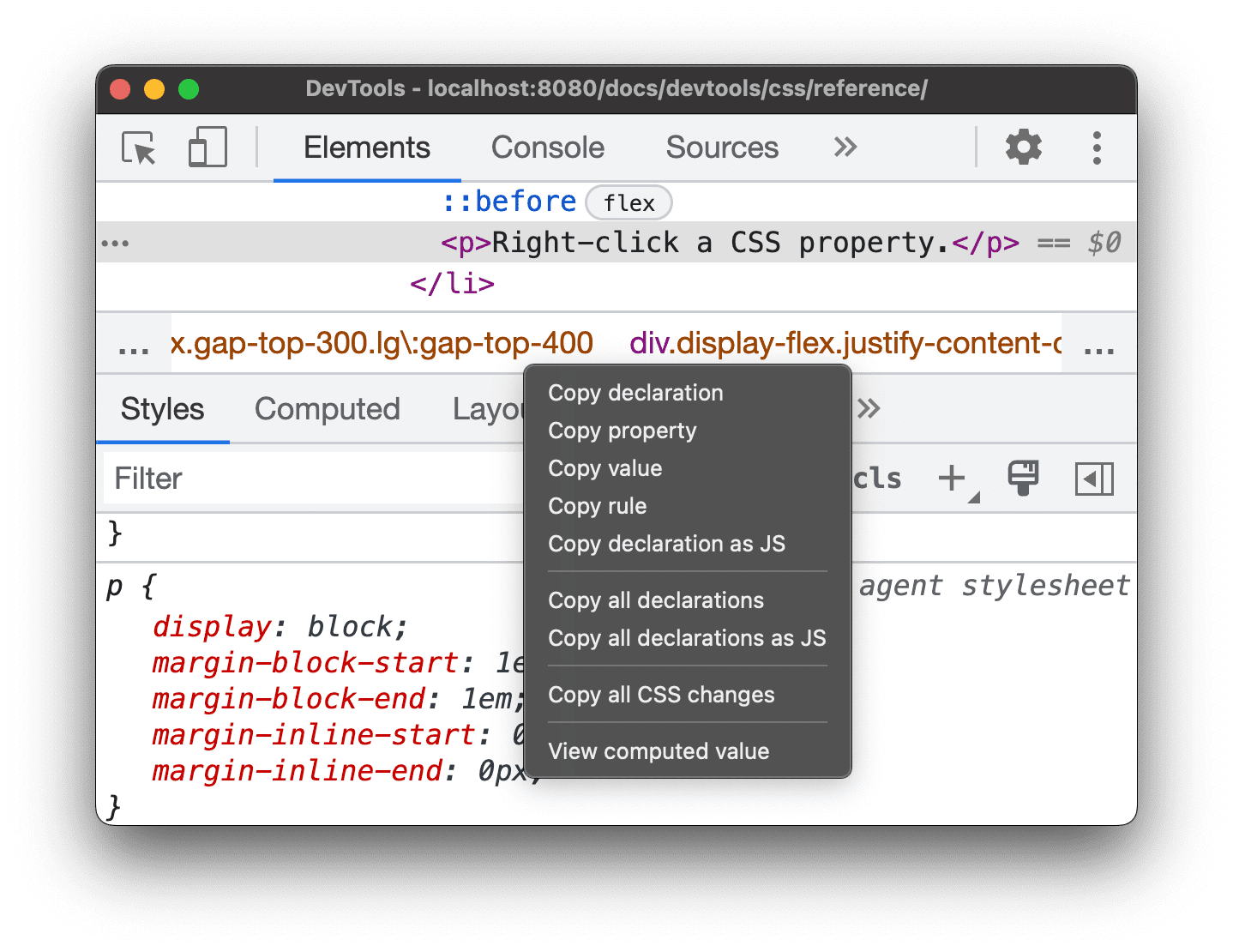
Из единого раскрывающегося меню на вкладке «Стили» вы можете скопировать отдельные правила CSS, объявления, свойства и значения.
Кроме того, вы можете копировать свойства CSS в синтаксисе JavaScript. Этот вариант удобен, если вы используете библиотеки CSS-in-JS .
Чтобы скопировать CSS:
- Выберите элемент .
- На вкладке «Элементы» > «Стили» щелкните правой кнопкой мыши свойство CSS.

В раскрывающемся меню выберите один из следующих вариантов:
- Копировать декларацию . Копирует свойство и его значение в синтаксисе CSS:
css property: value; - Копировать свойство . Копирует только имя
property. - Скопировать значение . Копирует только
value. - Копирование правила . Копирует все правило CSS:
css selector[, selector] { property: value; property: value; ... } - Скопируйте декларацию как JS . Копирует свойство и его значение в синтаксисе JavaScript:
js propertyInCamelCase: 'value' - Скопируйте все декларации . Копирует все свойства и их значения в правило CSS:
css property: value; property: value; ... Скопируйте все объявления в формате JS . Копирует все свойства и их значения в синтаксисе JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Скопируйте все изменения CSS . Копирует изменения, внесенные на вкладке «Стили» , во все объявления.
Просмотр вычисленного значения . Переход на вкладку «Вычисляемые» .
- Копировать декларацию . Копирует свойство и его значение в синтаксисе CSS:
Изменить CSS
В этом разделе перечислены все способы изменения CSS в разделе «Элементы» > «Стили» .
Кроме того, вы можете:
- Переопределить CSS при загрузке страницы .
- Сохраните измененный CSS в локальных источниках в рабочей области .
Добавьте объявление CSS к элементу
Поскольку порядок объявлений влияет на стиль элемента, вы можете добавлять объявления разными способами:
- Добавьте встроенное объявление . Эквивалентно добавлению атрибута
styleв HTML-код элемента. - Добавьте объявление в правило стиля .
Какой рабочий процесс следует использовать? В большинстве сценариев вы, вероятно, захотите использовать рабочий процесс встроенного объявления. Встроенные объявления имеют более высокую специфичность, чем внешние, поэтому встроенный рабочий процесс гарантирует, что изменения вступят в силу в элементе так, как вы ожидаете. См. «Типы селекторов» для получения дополнительной информации о специфике.
Если вы отлаживаете стили элемента и вам нужно специально протестировать, что происходит, когда объявление определено в разных местах, используйте другой рабочий процесс.
Добавить встроенное объявление
Чтобы добавить встроенное объявление:
- Выберите элемент .
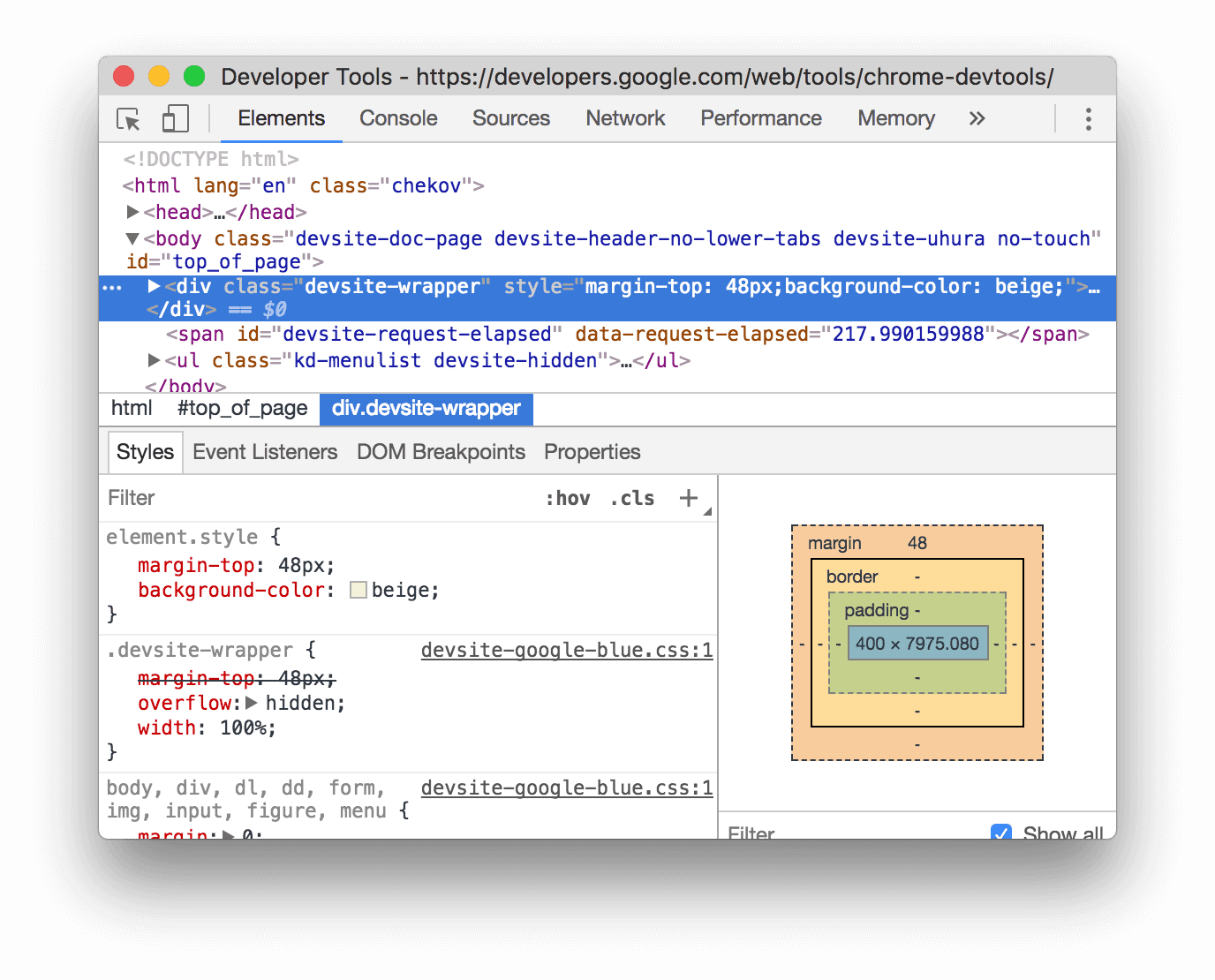
- На вкладке «Стили» щелкните между скобками раздела element.style . Курсор фокусируется, позволяя вам ввести текст.
- Введите имя свойства и нажмите Enter .
Введите допустимое значение для этого свойства и нажмите Enter . В дереве DOM вы можете видеть, что к элементу добавлен атрибут
style.
На скриншоте к выбранному элементу применены свойства
margin-topиbackground-color. В дереве DOM вы можете увидеть объявления, отраженные в атрибутеstyleэлемента.
Добавление объявления в правило стиля
Чтобы добавить объявление к существующему правилу стиля:
- Выберите элемент .
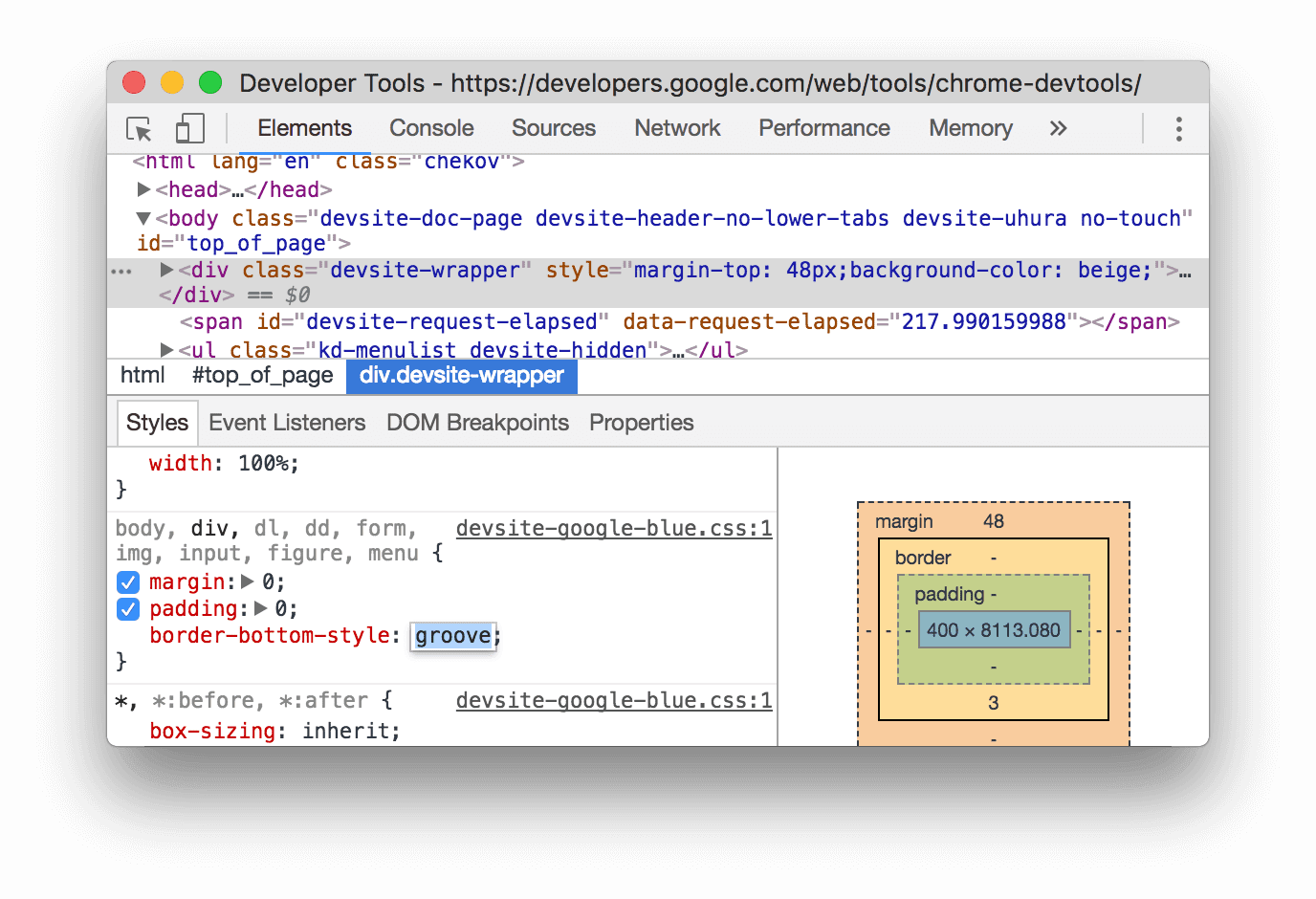
- На вкладке «Стили » щелкните между скобками правила стиля, к которому вы хотите добавить объявление. Курсор фокусируется, позволяя вам ввести текст.
- Введите имя свойства и нажмите Enter .
- Введите допустимое значение для этого свойства и нажмите Enter .

На снимке экрана правило стиля получает новое объявление border-bottom-style:groove .
Изменение имени или значения объявления
Дважды щелкните имя или значение объявления, чтобы изменить его. См. Изменение перечислимых значений с помощью сочетаний клавиш, чтобы узнать о сочетаниях клавиш для быстрого увеличения или уменьшения значения на 0,1, 1, 10 или 100 единиц.
Изменение перечисляемых значений с помощью сочетаний клавиш
При редактировании перечислимого значения объявления, например, font-size , вы можете использовать следующие сочетания клавиш для увеличения значения на фиксированную величину:
- Option + Up (Mac) или Alt + Up (Windows, Linux) для увеличения на 0,1.
- Вверх , чтобы изменить значение на 1 или на 0,1, если текущее значение находится в диапазоне от -1 до 1.
- Shift + Up для увеличения на 10.
- Shift + Command + Up (Mac) или Control + Shift + Page Up (Windows, Linux), чтобы увеличить значение на 100.
Уменьшение также работает. Просто замените каждый экземпляр Up , упомянутый ранее, на Down .
Изменить значения длины
Вы можете использовать указатель для изменения любого свойства длины, например ширины, высоты, заполнения, поля или границы.
Чтобы изменить единицу длины:
- Наведите указатель мыши на название объекта и обратите внимание, что оно подчеркнуто.
Нажмите на название устройства, чтобы выбрать его из раскрывающегося списка.
Чтобы изменить значение длины:
- Наведите указатель мыши на значение единицы измерения и обратите внимание, что указатель изменится на горизонтальную двунаправленную стрелку.
Перетащите горизонтально, чтобы увеличить или уменьшить значение.
Чтобы изменить значение на 10, удерживайте Shift при перетаскивании.
Добавить класс к элементу
Чтобы добавить класс к элементу:
- Выберите элемент в дереве DOM .
- Нажмите .cls .
- Введите имя класса в поле «Добавить новый класс» .
- Нажмите Enter .
Эмулируйте настройки светлой и темной темы и включите автоматический темный режим.
Чтобы переключить автоматический темный режим или эмулировать предпочтения пользователя в отношении светлых или темных тем :
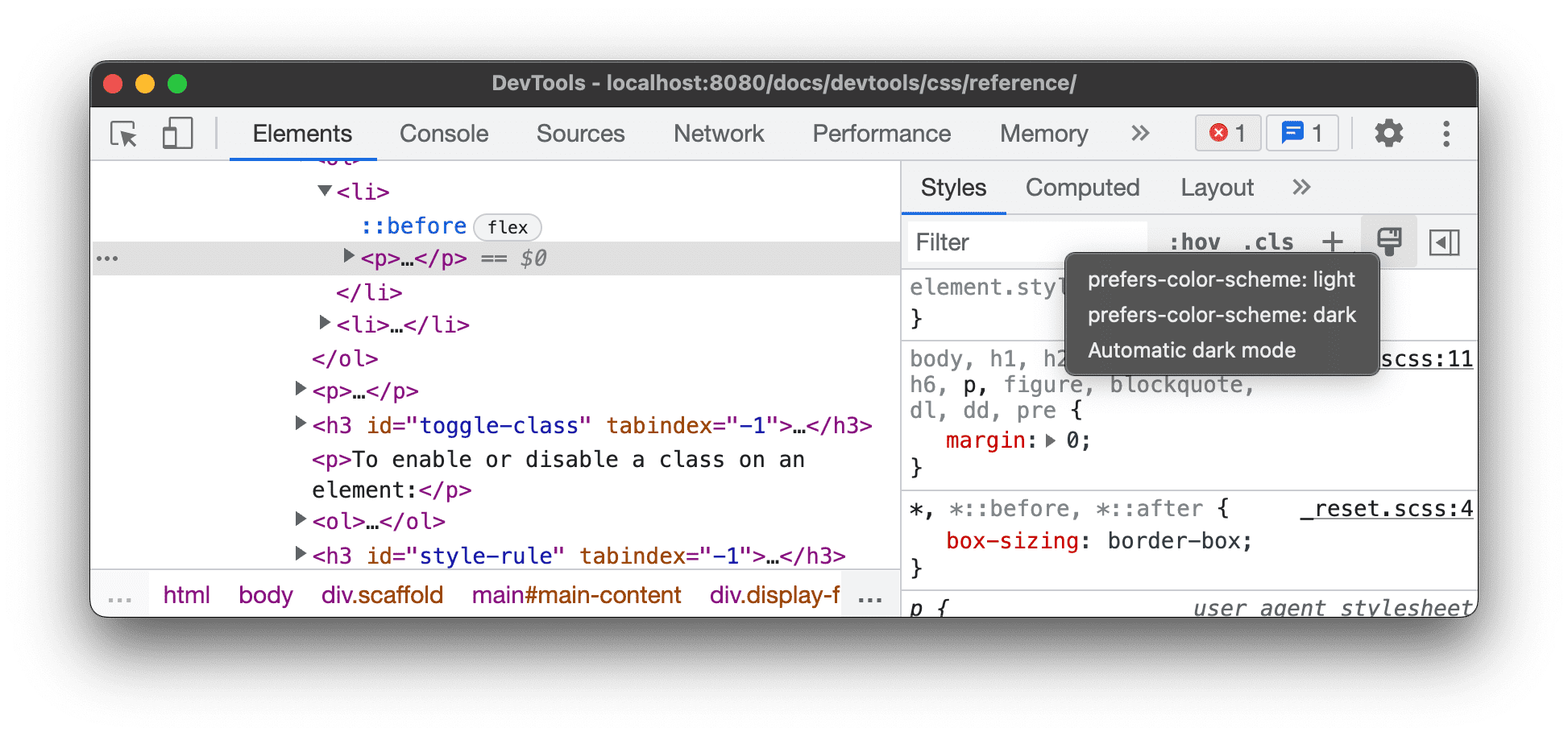
- На вкладке «Элементы» > «Стили» нажмите кнопку
Переключить общие эмуляции рендеринга .

Выберите один из следующих вариантов из раскрывающегося списка:
- предпочитает цветовую схему: светлую . Указывает, что пользователь предпочитает светлую тему.
- предпочитает цветовую схему: темную . Указывает, что пользователь предпочитает темную тему.
- Автоматический темный режим . Отображает вашу страницу в темном режиме, даже если вы его не реализовали. Кроме того, автоматически устанавливается
darkprefers-color-scheme.
Этот раскрывающийся список представляет собой ярлык для функции «Эмулировать CSS-медиа» prefers-color-scheme и «Включить автоматический темный режим» на вкладке «Рендеринг» .
Переключить класс
Чтобы включить или отключить класс элемента:
- Выберите элемент в дереве DOM .
- Откройте раздел «Классы элементов» . См. раздел Добавление класса к элементу . Под полем «Добавить новый класс» указаны все классы, которые применяются к этому элементу.
- Установите флажок рядом с классом, который вы хотите включить или отключить.
Добавить правило стиля
Чтобы добавить новое правило стиля:
- Выберите элемент .
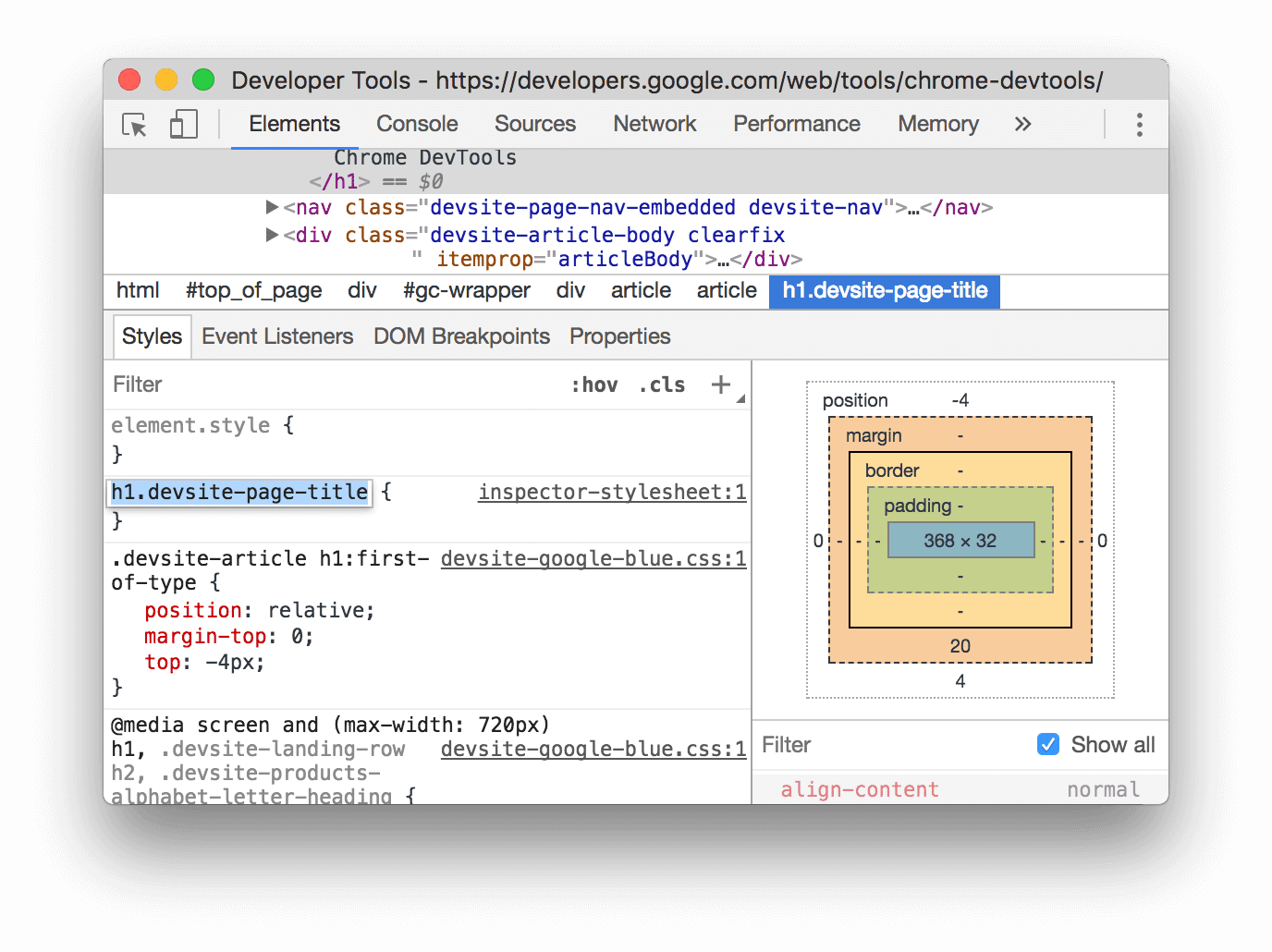
- Нажмите «Новое правило стиля».
. DevTools вставляет новое правило под правилом element.style .

На скриншоте DevTools добавляет правило стиля h1.devsite-page-title после нажатия New Style Rule .
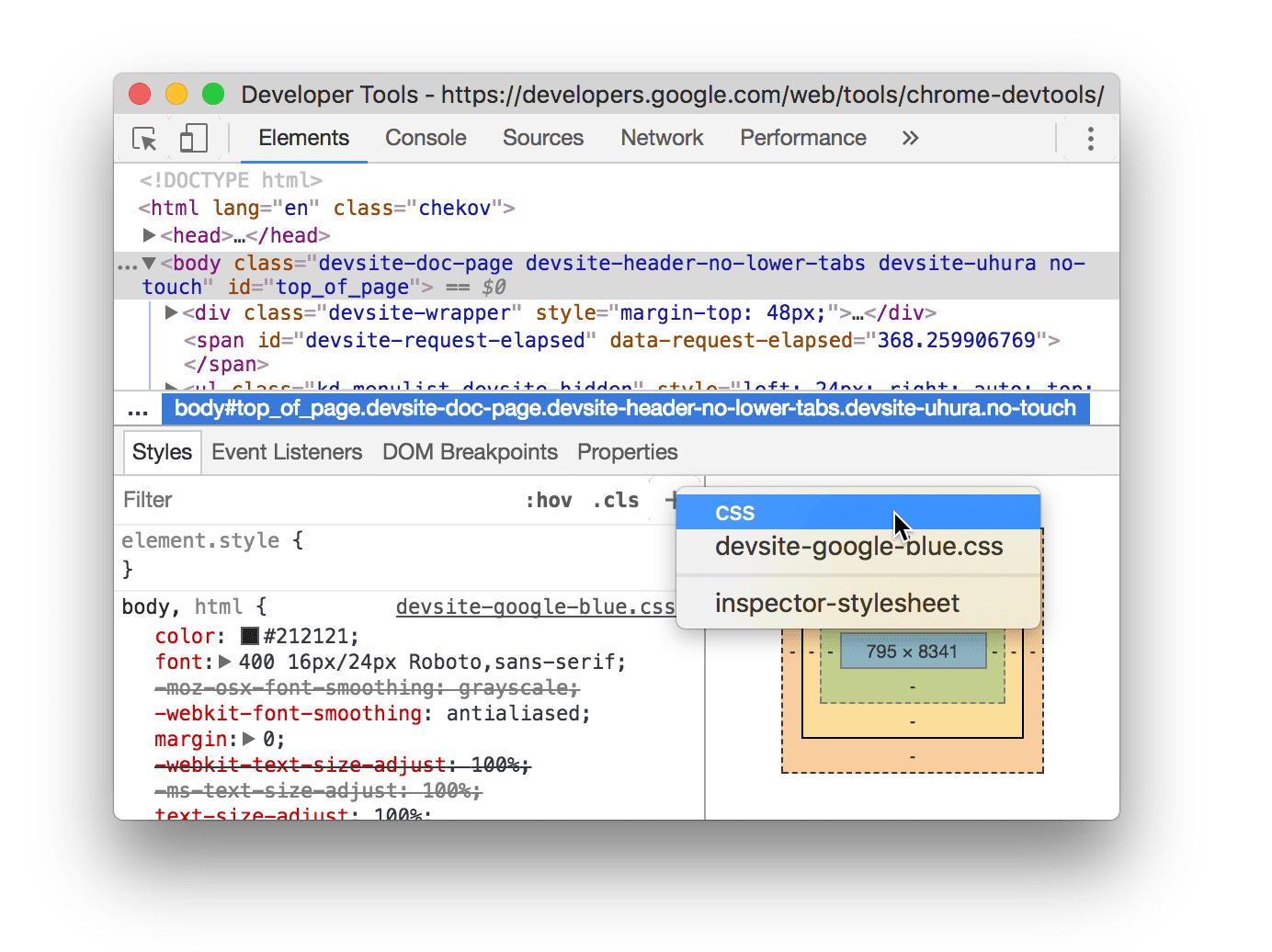
Выберите, в какую таблицу стилей добавить правило.
При добавлении нового правила стиля нажмите и удерживайте «Новое правило стиля». чтобы выбрать, в какую таблицу стилей добавить правило стиля.

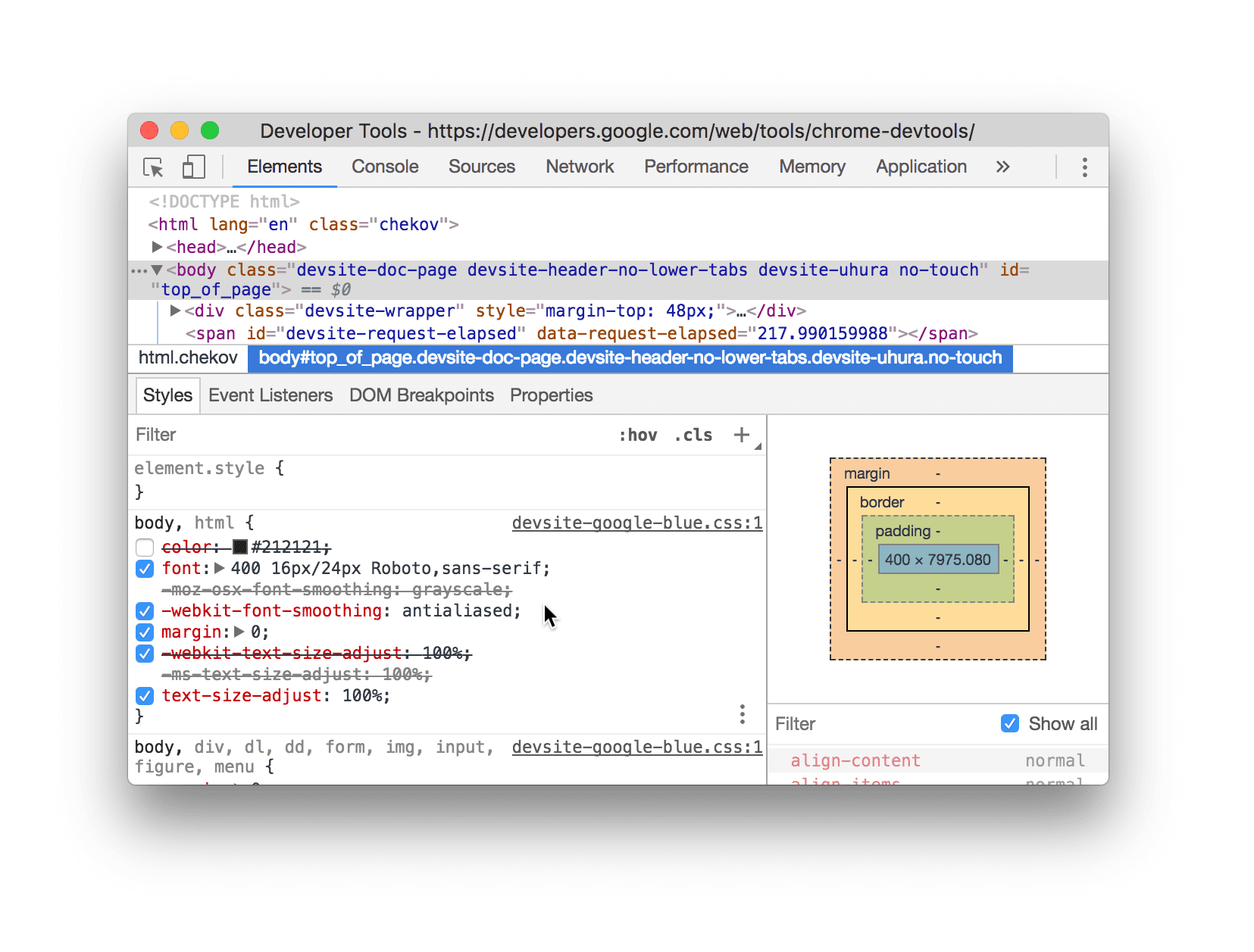
Переключить декларацию
Чтобы включить или выключить одно объявление:
- Выберите элемент .
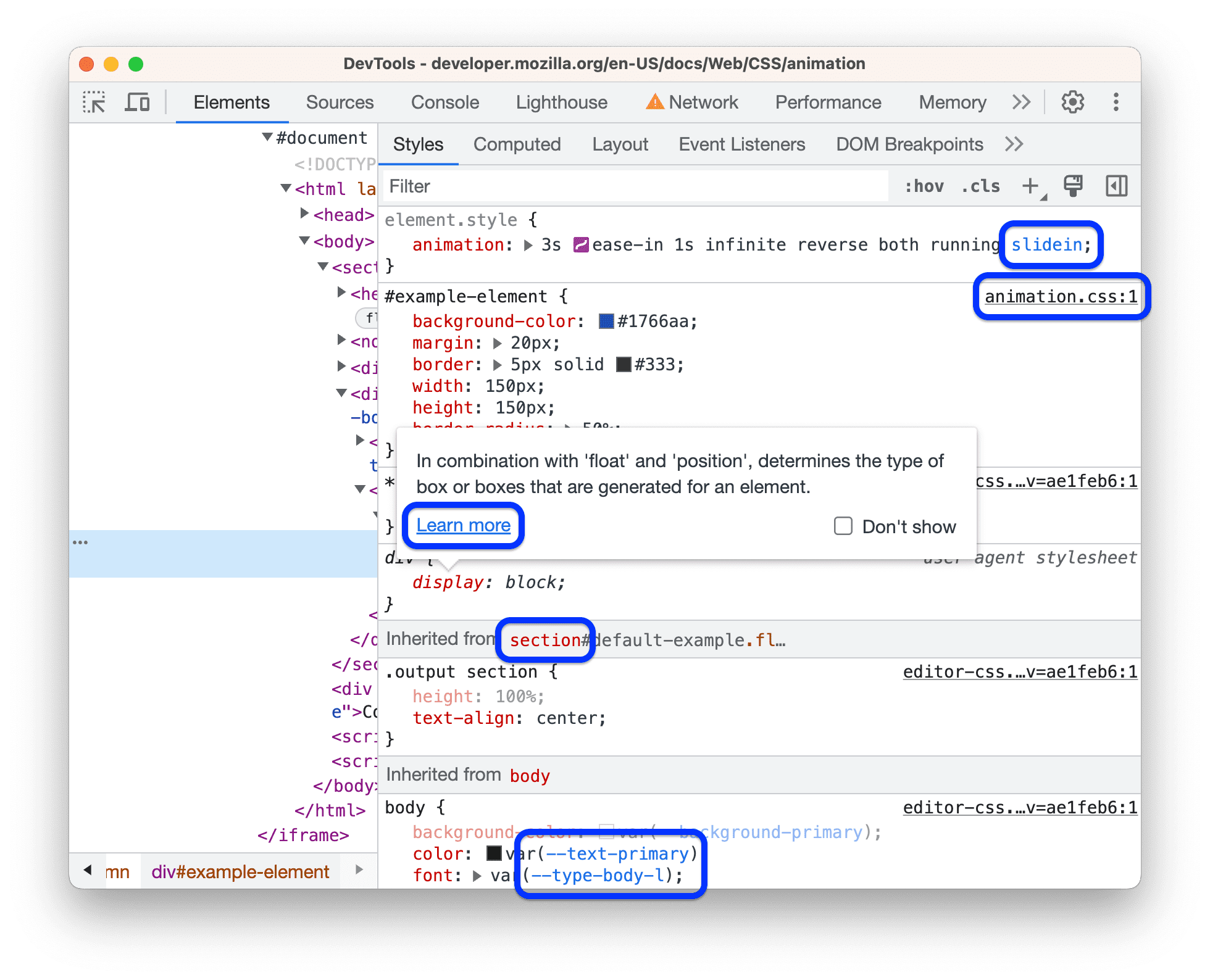
- На вкладке «Стили» наведите указатель мыши на правило, определяющее объявление. Рядом с каждым объявлением появляются флажки.
- Установите или снимите флажок рядом с объявлением. Когда вы очищаете объявление, DevTools зачеркивает его, указывая, что оно больше не активно.

На снимке экрана свойство color для выбранного в данный момент элемента отключено.
Отредактируйте псевдоэлементы ::view-transition во время анимации.
См. соответствующий раздел в разделе Анимации .
Дополнительные сведения см. в разделе Плавные и простые переходы с помощью API View Transitions .
Выровняйте элементы сетки и их содержимое с помощью редактора сеток.
См. соответствующий раздел в разделе «Проверка сетки CSS» .
Изменение цвета с помощью палитры цветов
См . раздел Проверка и отладка цветов HD и неHD с помощью палитры цветов .
Измените значение угла с помощью Angle Clock.
Angle Clock предоставляет графический интерфейс для изменения <angle> в значениях свойств CSS.
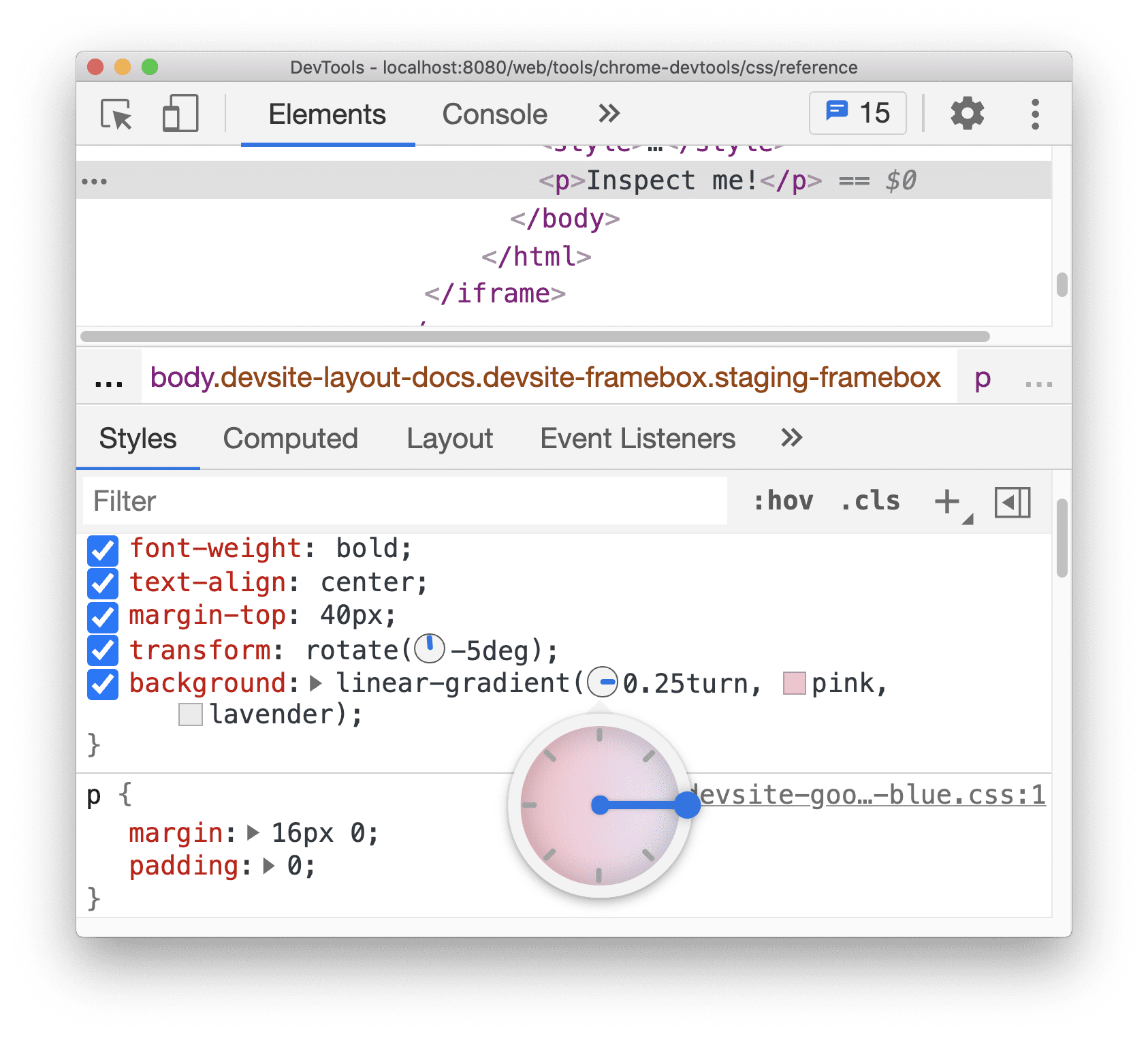
Чтобы открыть угловые часы :
- Выберите элемент с объявлением угла.
На вкладке «Стили» найдите объявление
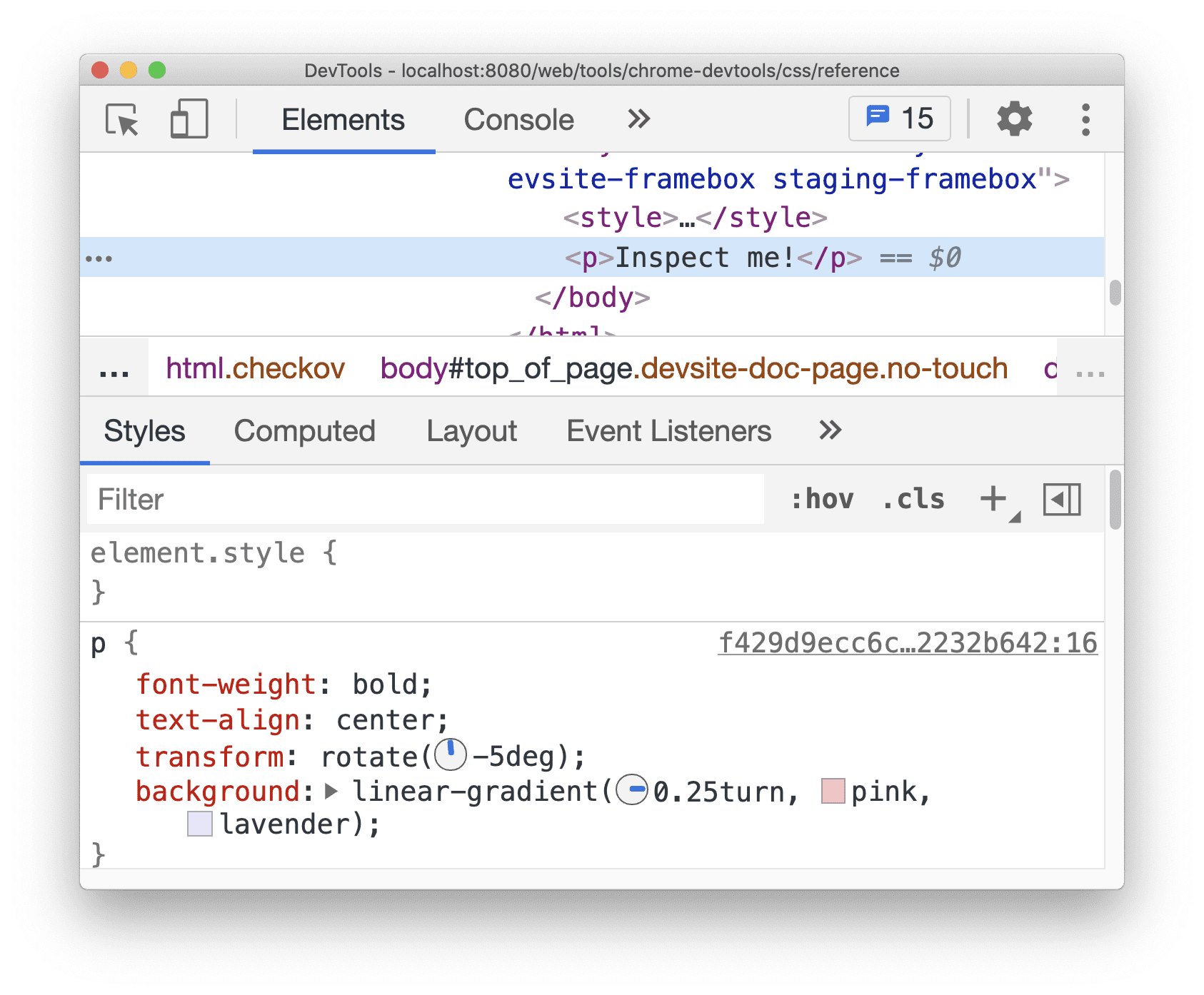
transformилиbackground, которое вы хотите изменить. Щелкните поле «Предварительный просмотр угла» рядом со значением угла.
Маленькие часы слева от
-5degи0.25turn— это предварительный просмотр угла.Нажмите на предварительный просмотр, чтобы открыть угловые часы .

Измените значение угла, щелкнув кружок «Угловые часы» или прокрутив мышь, чтобы увеличить/уменьшить значение угла на 1.
Для изменения значения угла имеется больше сочетаний клавиш. Дополнительную информацию см. в разделе «Сочетания клавиш» на панели «Стили» .
Измените тени прямоугольника и текста с помощью редактора теней.
Редактор теней предоставляет графический интерфейс для изменения объявлений CSS text-shadow и box-shadow .
Чтобы изменить тени с помощью редактора теней :
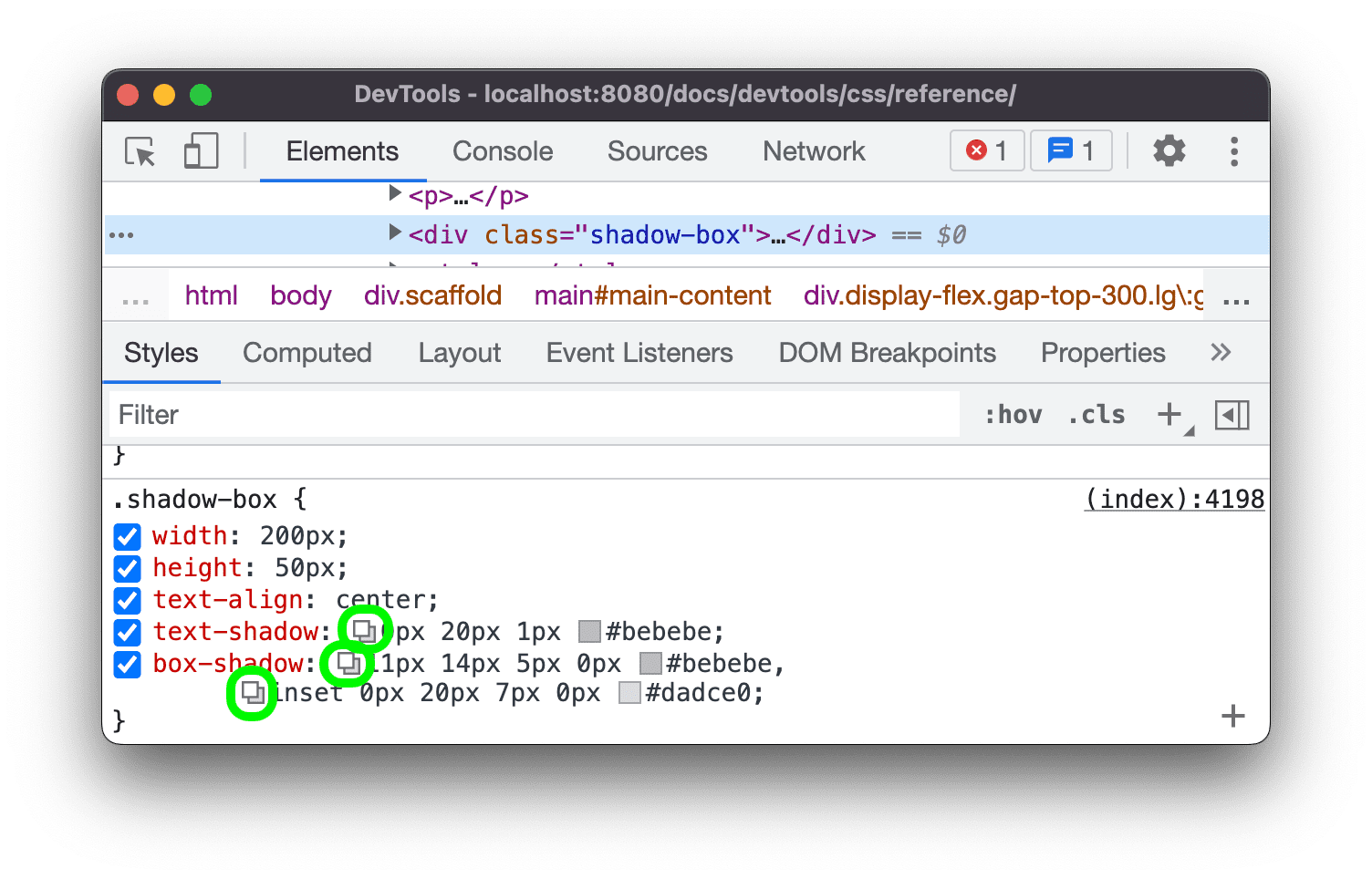
Выберите элемент с объявлением тени. Например, выберите следующий элемент.
На вкладке «Стили» найдите тень.
 значок рядом с объявлением
значок рядом с объявлением text-shadowилиbox-shadow.
Щелкните значок тени, чтобы открыть редактор теней .

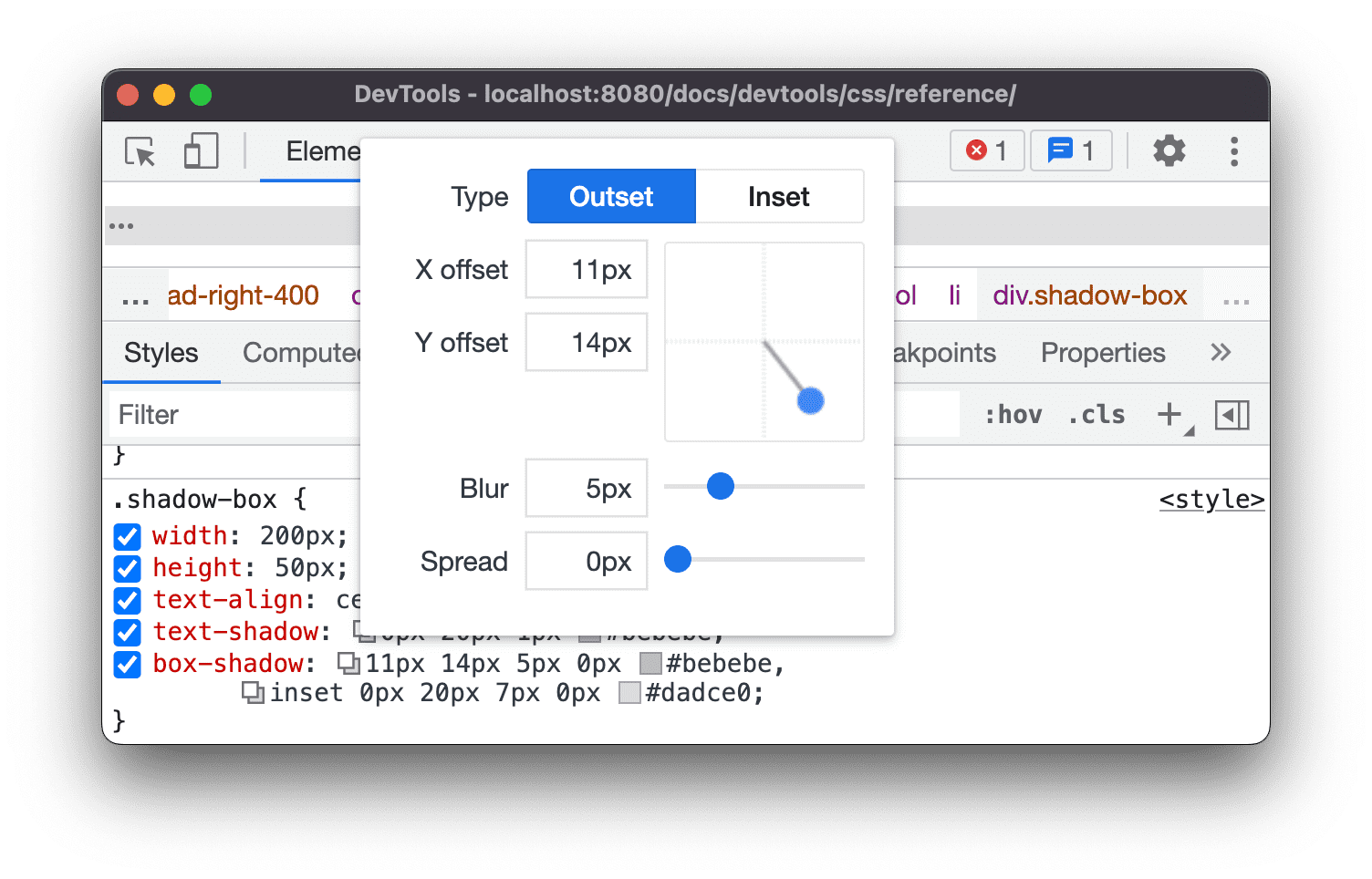
Измените свойства тени:
- Тип (только для
box-shadow). Выберите «Начало» или «Вставка» . - Смещения X и Y. Перетащите синюю точку или укажите значения.
- Размытие . Перетащите ползунок или укажите значение.
- Распространение (только для
box-shadow). Перетащите ползунок или укажите значение.
- Тип (только для
Обратите внимание на изменения, примененные к элементу .
Редактируйте анимацию и время перехода с помощью редактора замедления.
Редактор замедления предоставляет графический интерфейс для изменения значений transition-timing-function и animation-timing-function .
Чтобы открыть редактор замедления :
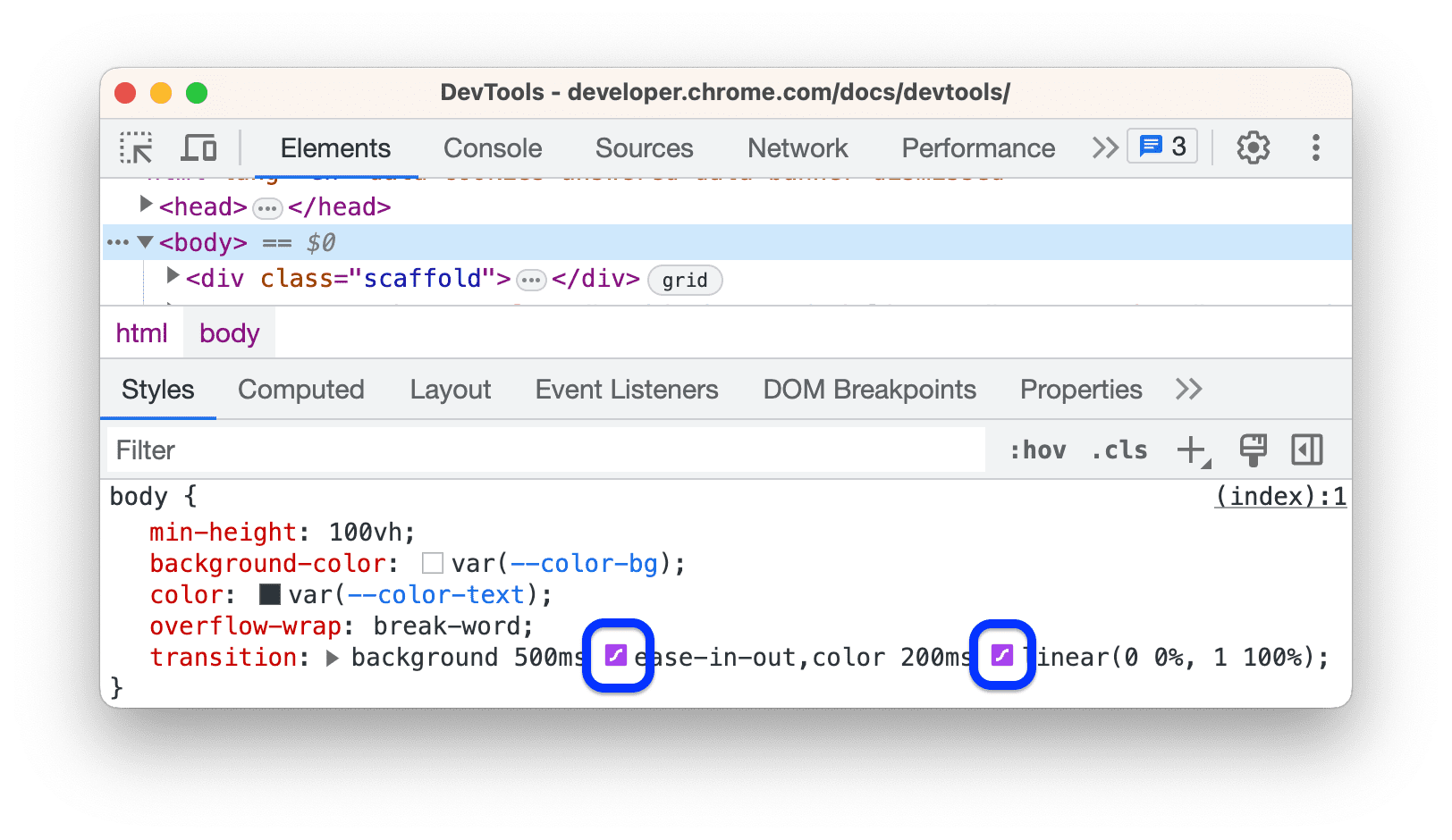
- Выберите элемент с объявлением функции синхронизации, например элемент
<body>на этой странице. - На вкладке «Стили» найдите фиолетовый
 Значок рядом с
Значок рядом с transition-timing-function, объявлениямиanimation-timing-functionили свойством сокращенной записиtransition.
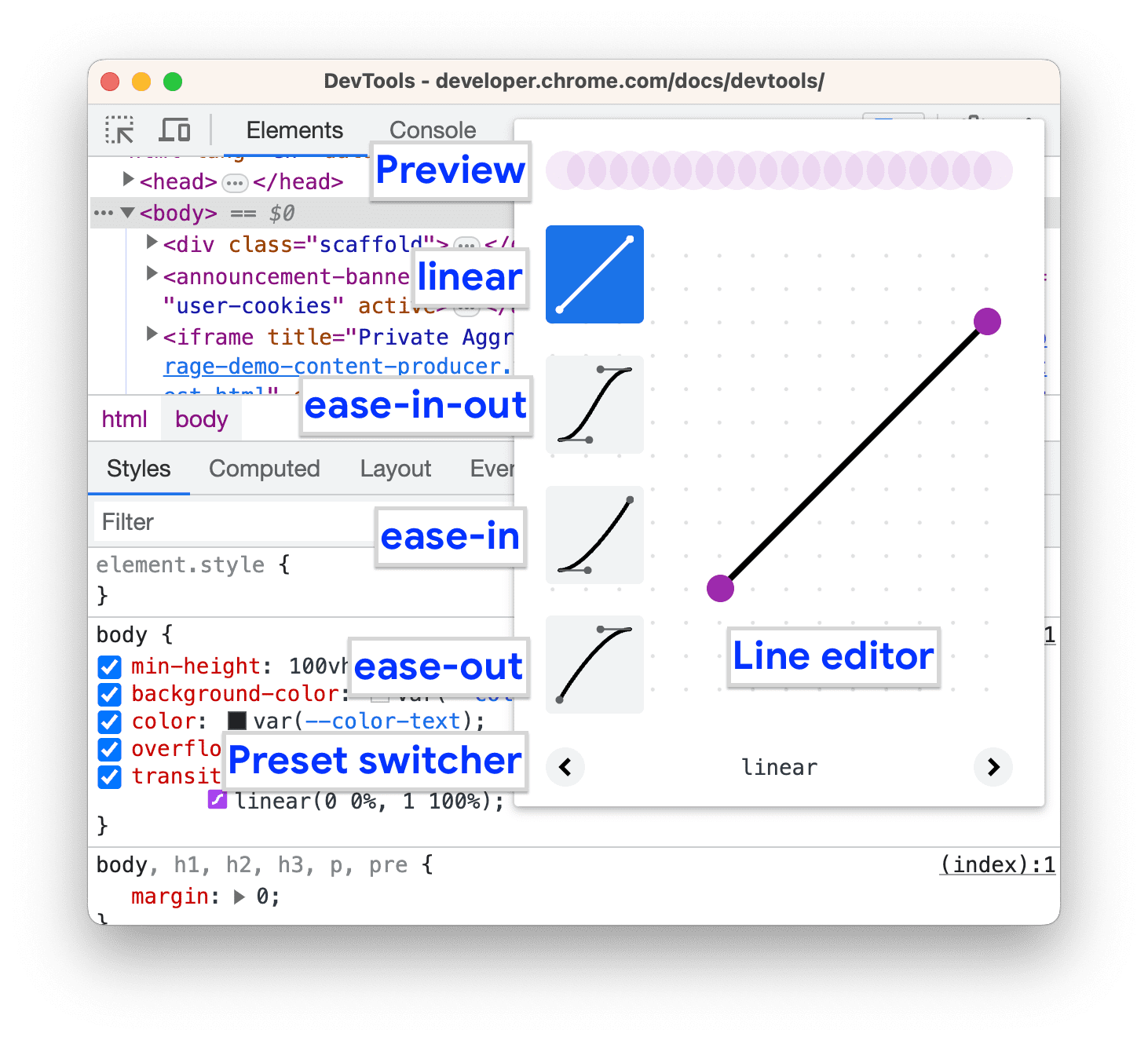
- Щелкните значок, чтобы открыть редактор замедления :

Используйте пресеты для настройки таймингов
Чтобы настроить тайминги одним щелчком мыши, используйте пресеты в редакторе замедления :
- В редакторе замедления , чтобы установить значение ключевого слова , нажмите одну из кнопок выбора:
- линейный

- легкость выхода

- легкость

- облегчение

- линейный
В переключателе «Предустановки» нажмите
или
кнопки для выбора одного из следующих пресетов:
- Линейные настройки:
elastic,bounceилиemphasized. - Пресеты кубической Безье :
- Линейные настройки:
| Ключевое слово времени | Предустановка | Кубический Безье |
|---|---|---|
| легкость выхода | Вход Выход, Синус | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Внешний, квадратичный | cubic-bezier(0.46, 0.03, 0.52, 0.96) | |
| Вне, Кубический | cubic-bezier(0.65, 0.05, 0.36, 1) | |
| Быстрый выход, медленный вход | cubic-bezier(0.4, 0, 0.2, 1) | |
| Выйти, Назад | cubic-bezier(0.68, -0.55, 0.27, 1.55) | |
| легкость | В, Синус | cubic-bezier(0.47, 0, 0.75, 0.72) |
| В, Квадратичный | cubic-bezier(0.55, 0.09, 0.68, 0.53) | |
| В, Кубический | cubic-bezier(0.55, 0.06, 0.68, 0.19) | |
| Вход, Назад | cubic-bezier(0.6, -0.28, 0.74, 0.05) | |
| Быстрый выход, линейный вход | cubic-bezier(0.4, 0, 1, 1) | |
| облегчение | Выход, Синус | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Выход, квадратичный | cubic-bezier(0.25, 0.46, 0.45, 0.94) | |
| Ушел, Кубик | cubic-bezier(0.22, 0.61, 0.36, 1) | |
| Линейный выход, медленный вход | cubic-bezier(0, 0, 0.2, 1) | |
| Выход, Назад | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Настройка индивидуального времени
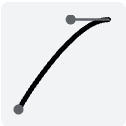
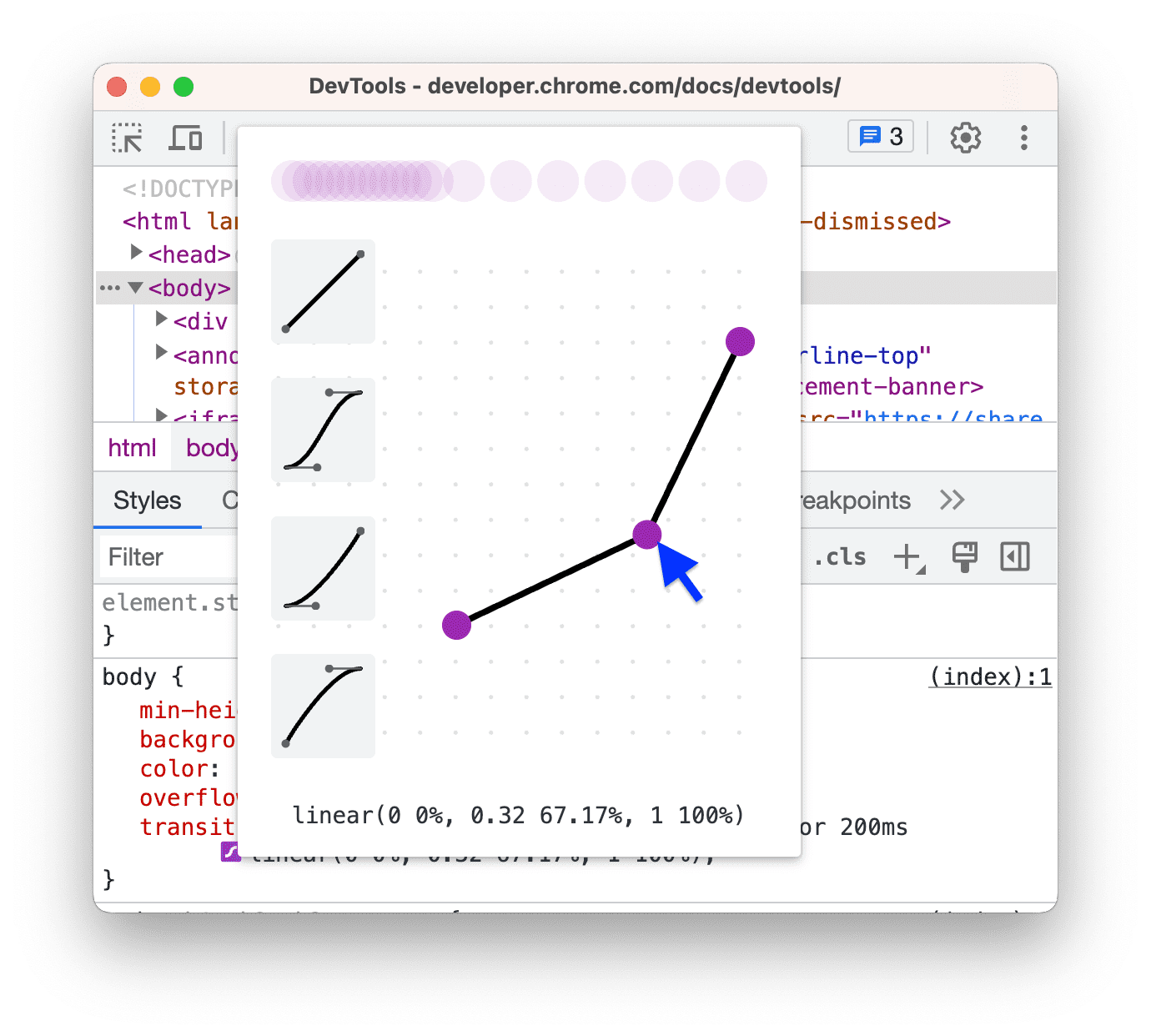
Чтобы задать пользовательские значения для функций синхронизации, используйте контрольные точки на строках:
Для линейных функций щелкните в любом месте линии, чтобы добавить контрольную точку, и перетащите ее. Дважды щелкните, чтобы удалить точку.

Для функций кубической Безье перетащите одну из контрольных точек.

Любое изменение запускает анимацию мяча в предварительном просмотре в верхней части редактора.
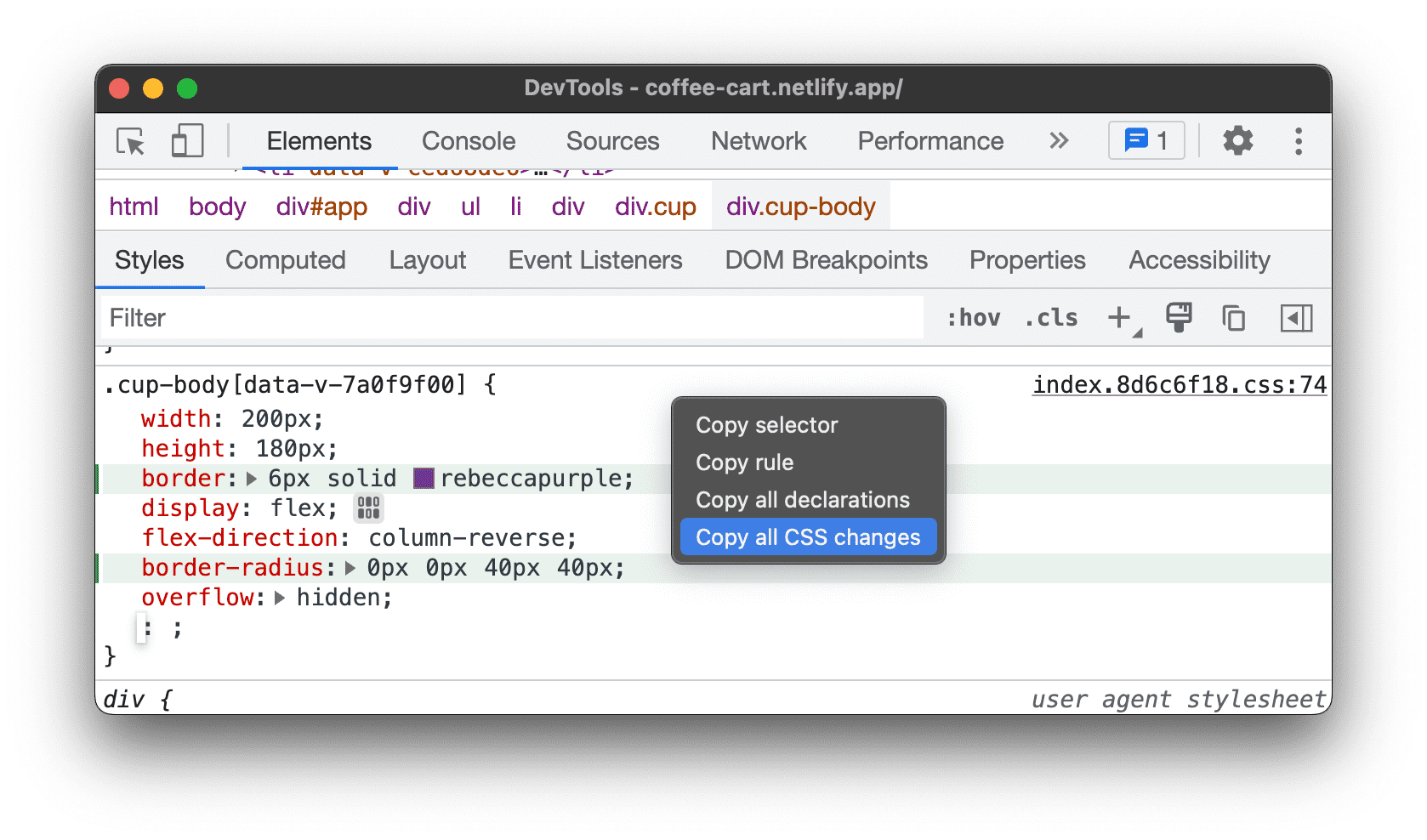
(Экспериментальное) Копирование изменений CSS
Если этот эксперимент включен, на вкладке «Стили» изменения CSS будут выделены зеленым цветом.
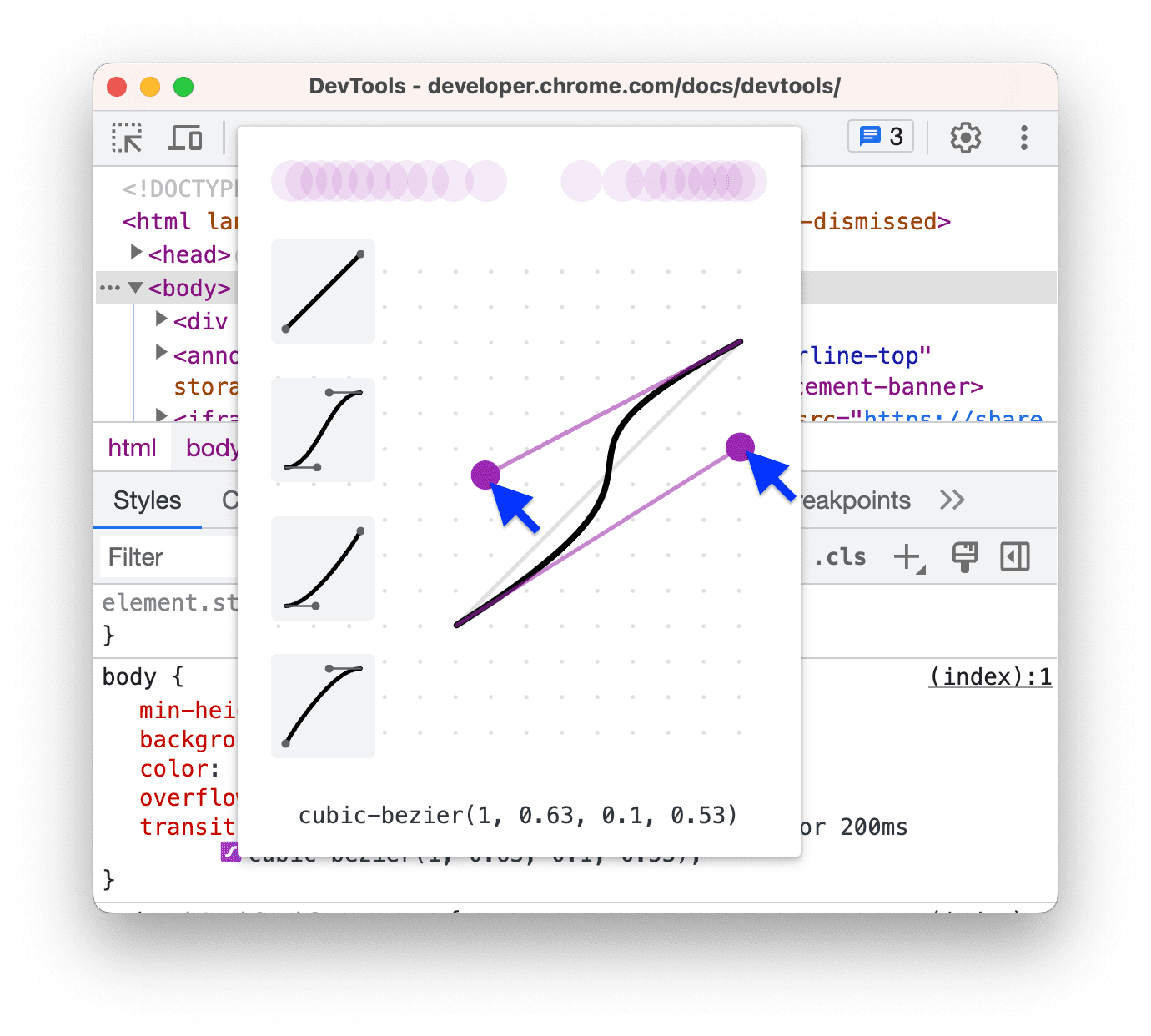
Чтобы скопировать одно изменение объявления CSS, наведите указатель мыши на выделенное объявление и нажмите кнопку Кнопка копирования .

Чтобы скопировать все изменения CSS во все объявления одновременно, щелкните правой кнопкой мыши любое объявление и выберите «Копировать все изменения CSS» .

Кроме того, вы можете отслеживать вносимые вами изменения на вкладке «Изменения» .