通过 DevTools 中呈现标签页功能的概览,了解一系列会影响 Web 内容呈现的选项。
概览
渲染标签页可帮助您:
- 发现渲染性能问题。发现重绘、布局偏移、图层和功能块、滚动问题,查看呈现统计信息和 Core Web Vitals。
- 模拟 CSS 媒体功能。测试网页使用不同 CSS 媒体功能的呈现方式,而无需在代码或测试环境中手动指定这些功能。
- 应用其他实用特效。突出显示广告框架、模拟网页上的焦点、停用本地字体和图片格式、启用自动深色主题,以及模拟视觉缺陷。
打开“渲染”标签页
如需打开渲染标签页,请执行以下操作:
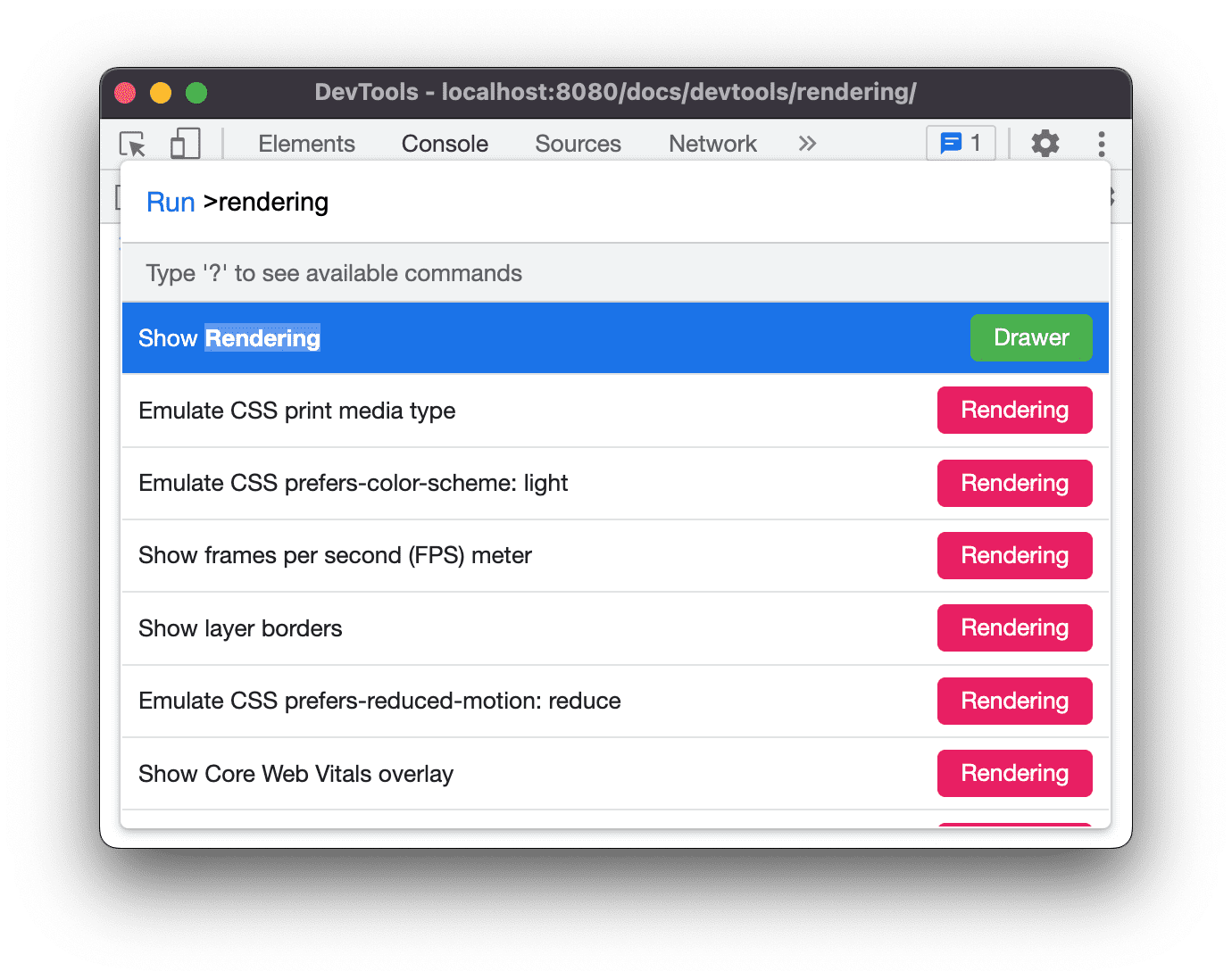
按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux、ChromeOS)打开命令菜单。

开始输入
rendering,选择 Show Rendering,然后按 Enter 键。 开发者工具会在开发者工具窗口底部显示渲染标签页。
或者,您也可以通过以下方式打开渲染标签页:
- 按 Esc 键打开抽屉式菜单,然后依次点击左上角的更多工具
 > 渲染。
> 渲染。 - 在右上角,依次点击更多选项
 > 更多工具 > 渲染。
> 更多工具 > 渲染。


