با این نمای کلی از ویژگیهای برگه Rendering در DevTools، مجموعهای از گزینههایی را که بر رندر محتوای وب تأثیر میگذارند، کشف کنید.
نمای کلی
تب Rendering به شما کمک می کند:
- مشکلات عملکرد رندر را کشف کنید . رنگآمیزی مجدد نقطهای، تغییر چیدمان، لایهها و کاشیها، مشکلات پیمایش، آمار رندر و Core Web Vitals را ببینید.
- شبیه سازی ویژگی های رسانه CSS نحوه نمایش صفحات را با ویژگی های رسانه های مختلف CSS بدون تعیین دستی آنها در کد یا محیط آزمایشی خود آزمایش کنید.
- سایر اثرات مفید را اعمال کنید . قابهای تبلیغاتی را برجسته کنید، فوکوس روی صفحه را شبیهسازی کنید، فونتهای محلی و قالبهای تصویر را غیرفعال کنید، تم تیره خودکار را فعال کنید، و نقصهای بینایی را شبیهسازی کنید.
تب Rendering را باز کنید
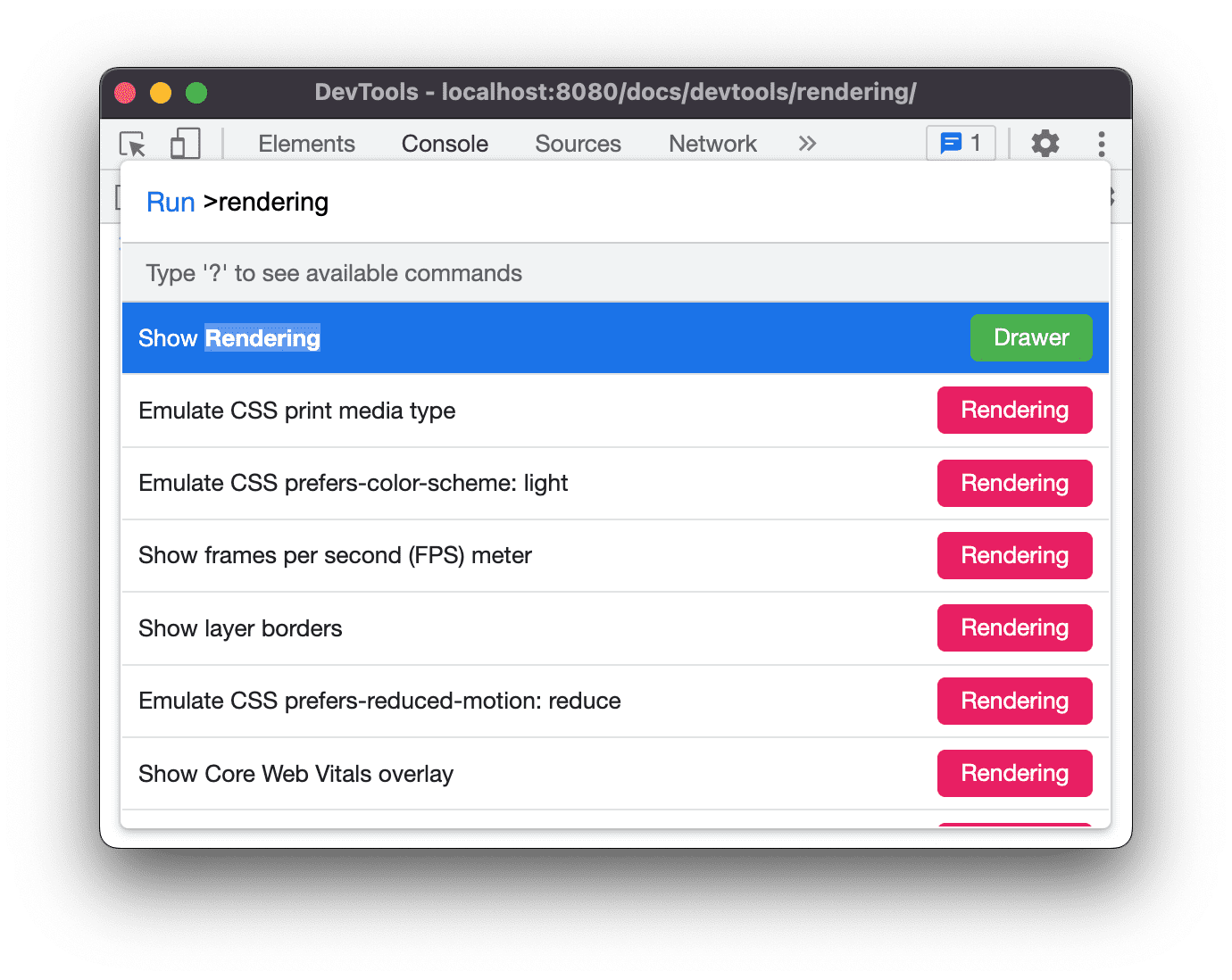
برای باز کردن تب Rendering :
Command + Shift + P (Mac) یا Control + Shift + P (Windows، Linux، ChromeOS) را فشار دهید تا Command Menu باز شود.

شروع به تایپ
renderingکنید، Show Rendering را انتخاب کنید و Enter را فشار دهید. DevTools تب Rendering را در پایین پنجره DevTools شما نمایش می دهد.
همچنین، میتوانید تب Rendering را به روشهای زیر باز کنید:
- Esc را فشار دهید تا کشو باز شود و در گوشه بالا سمت چپ، روی More Tools کلیک کنید
 > رندرینگ
> رندرینگ - در گوشه سمت راست بالا، روی More Options کلیک کنید
 > ابزارهای بیشتر > ارائه .
> ابزارهای بیشتر > ارائه .


