本指南假定您熟悉如何在 Chrome 开发者工具中检查 CSS。如需了解基本知识,请参阅查看和更改 CSS。
检查您编写的 CSS
假设您向某个元素添加了一些 CSS,并希望确保正确应用新样式。刷新页面后,该元素的外观与之前相同。出了点问题。
首先要做的是检查元素,确保新的 CSS 实际上已应用于该元素。
有时,您会在元素 > 样式窗格中看到新的 CSS,但新的 CSS 是浅色文本、不可修改、带有删除线,或者旁边带有警告或提示图标。
了解“样式”窗格中的 CSS
样式窗格可识别多种 CSS 问题,并以不同的方式突出显示这些问题。
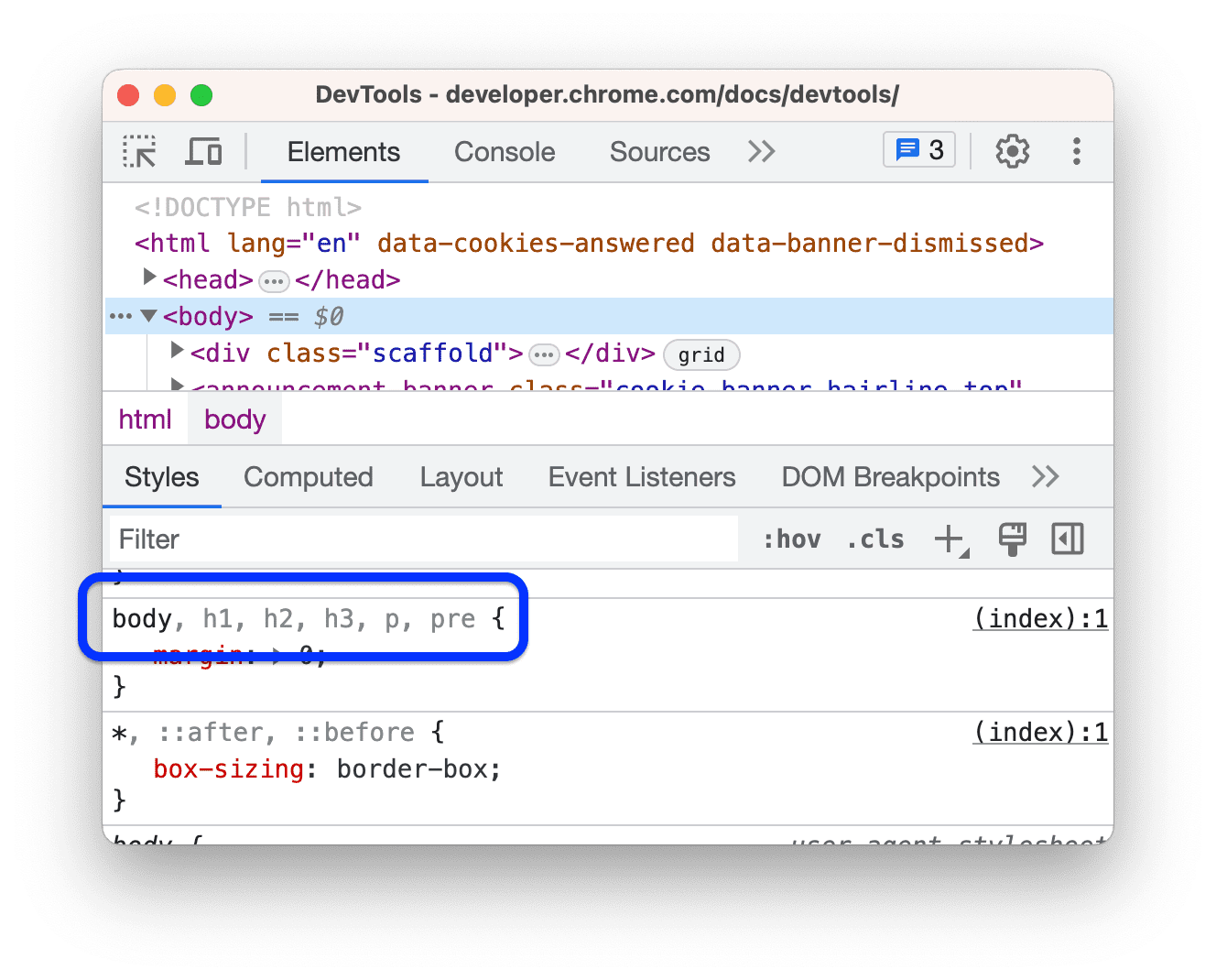
匹配的选择器和不匹配的选择器
样式窗格会以普通文本显示匹配的选择器,以浅色文本显示不匹配的选择器。

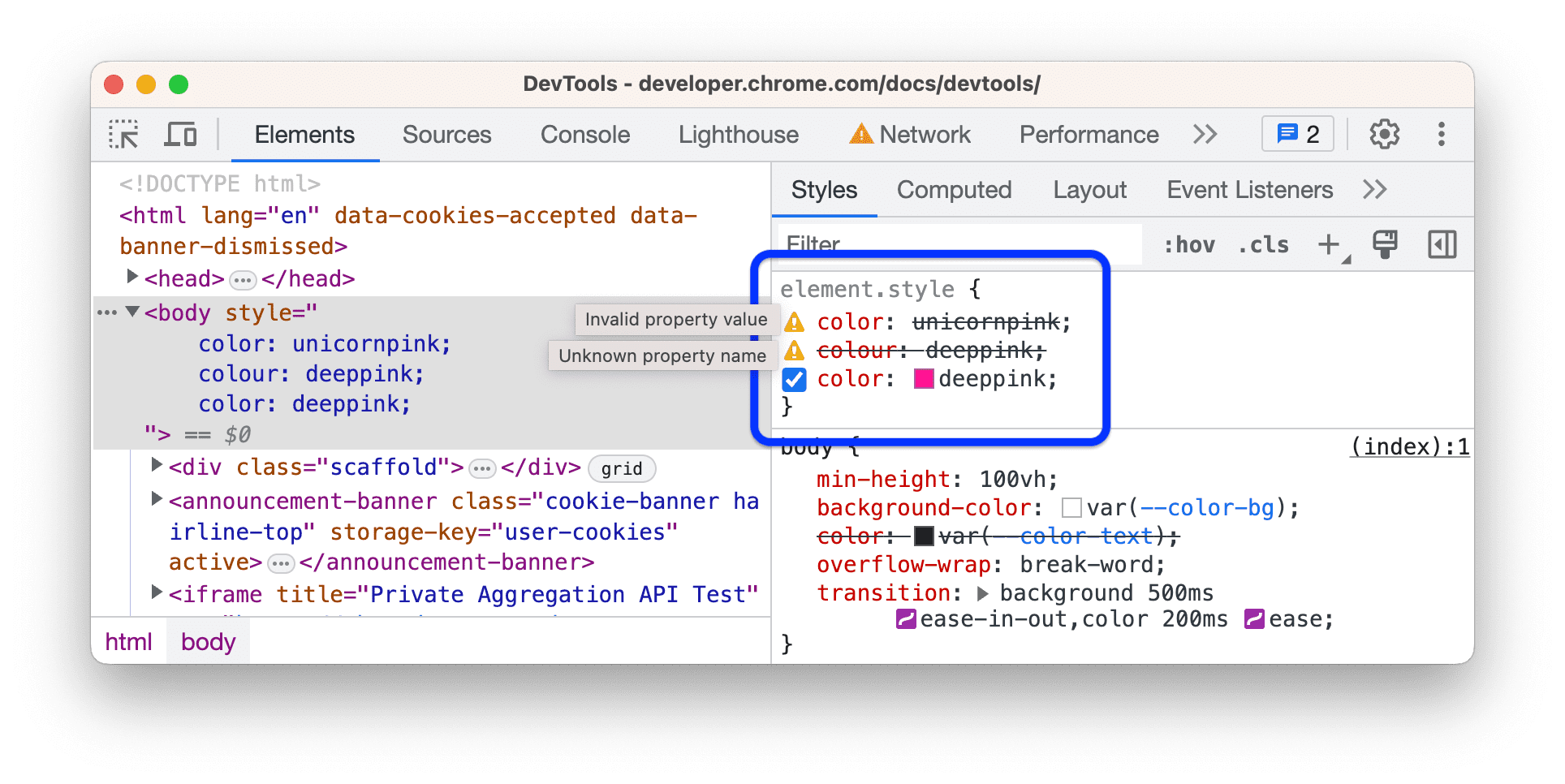
值和声明无效
样式窗格会在以下内容旁边划线并显示 警告图标:
- 如果 CSS 属性无效或未知,则整个 CSS 声明(属性和值)。
- 仅当 CSS 属性有效但值无效时,才会显示该值。

已替换
样式窗格会根据层叠顺序,将被其他属性替换的属性划掉。
在此示例中,元素上的 width: 300px; 样式属性会替换 .youtube 类上的 width: 100%。
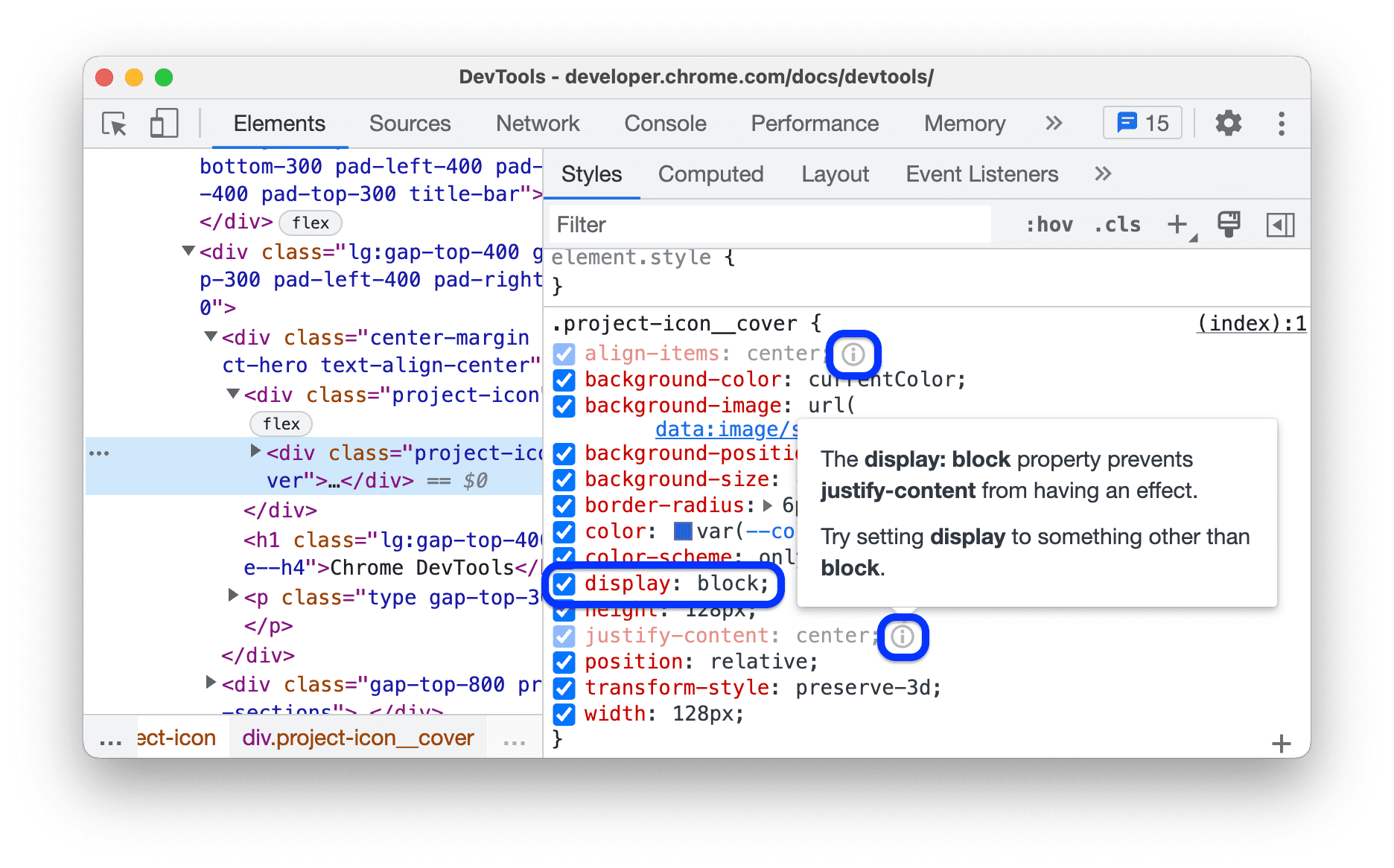
无效
样式窗格以浅色文本显示,并在有效但因其他属性而无效的属性旁边放置 信息图标。
这些浅色属性处于非活动状态,是因为 CSS 逻辑,而不是层叠顺序。

在此示例中,display: block; 属性会停用用于控制 Flex 或网格布局的 justify-content 和 align-items。
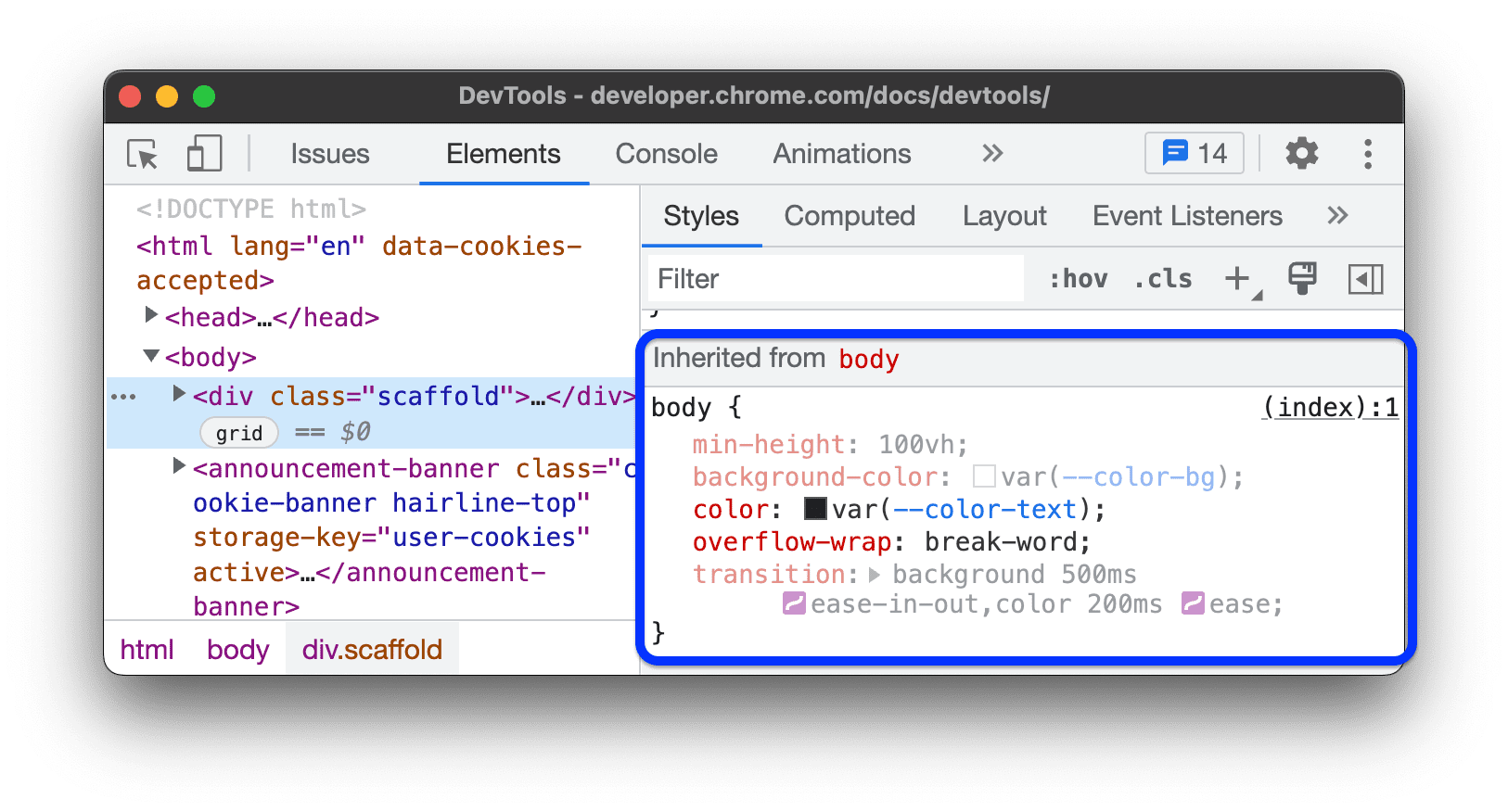
继承的和非继承的
样式窗格会按默认继承列出 Inherited from <element-name> 部分中的属性:
- 默认情况下,继承的值采用普通文本。
- 默认情况下,非继承的元素以浅色文本显示。

简写
借助简写(简洁)属性,您可以一次设置多个 CSS 属性,并可以提高样式表的可读性。不过,由于此类属性的简短性质,您可能会错过用于替换缩写形式所暗示的属性的长写法(精确)属性。
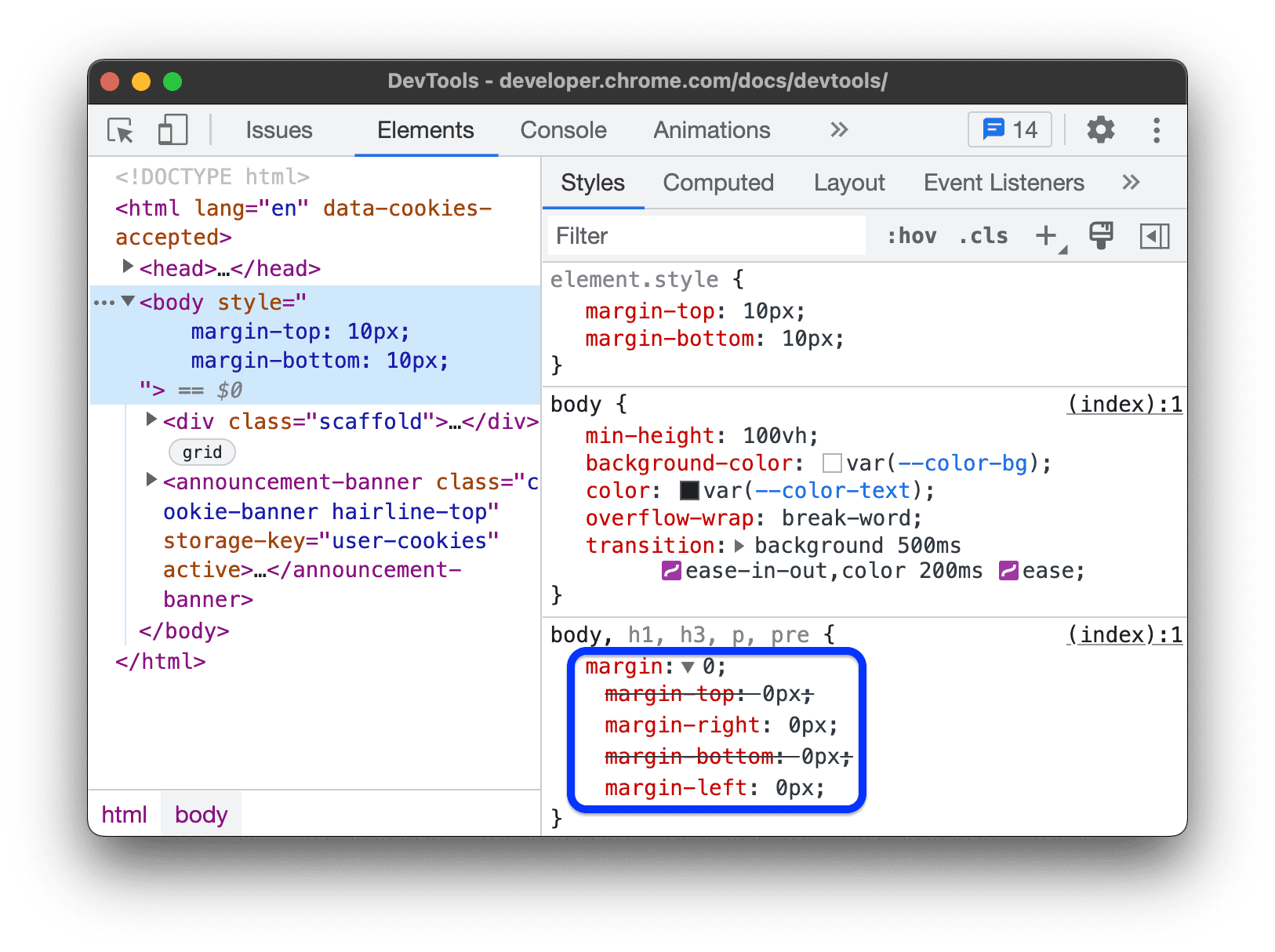
样式窗格会将缩写属性显示为 下拉列表,其中包含所有缩写的属性。

在此示例中,四个缩写属性中有两个实际上被替换了。
不可修改
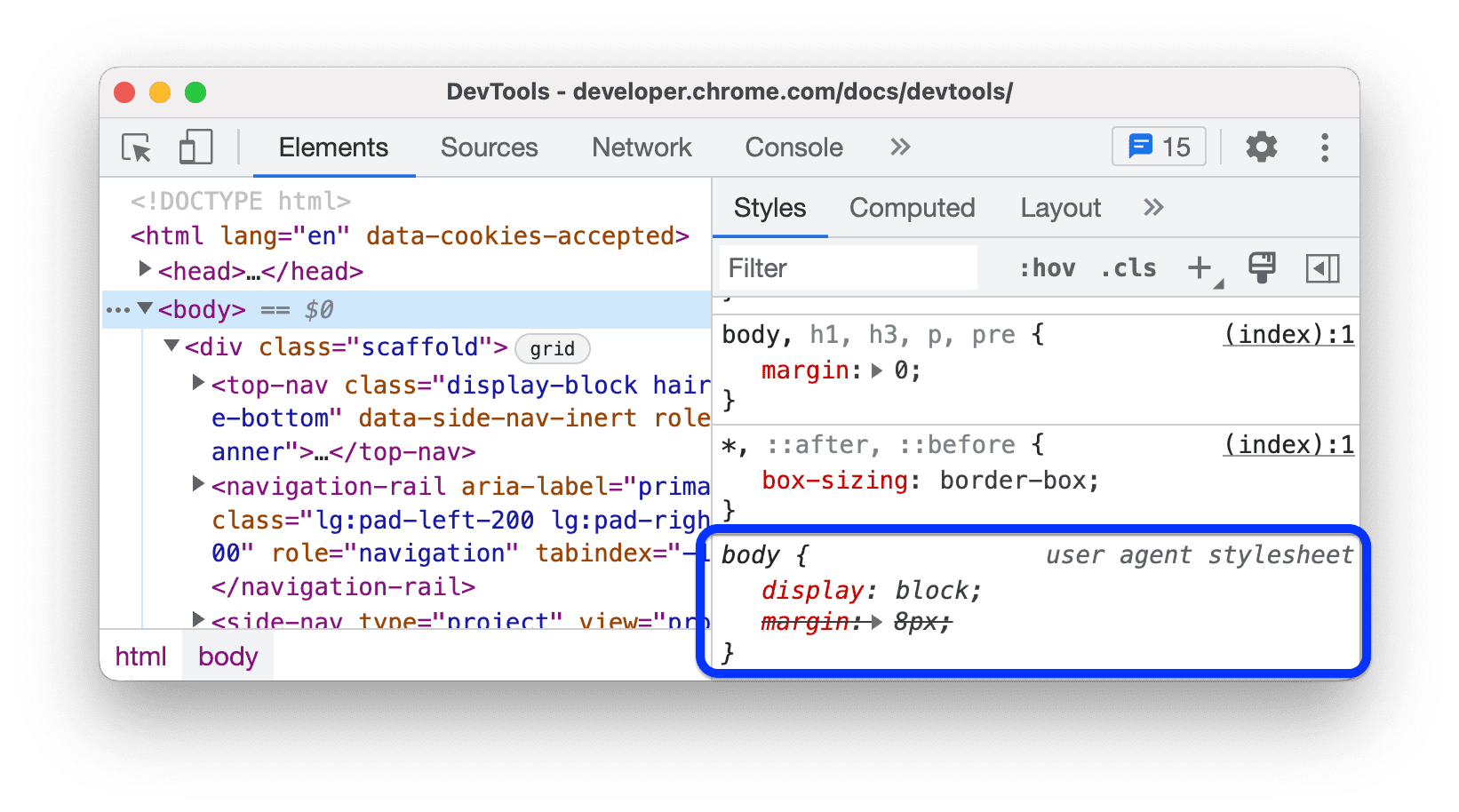
样式窗格会以斜体文本显示无法修改的属性。例如,您无法修改以下来源的 CSS:
user agent stylesheet- Chrome 的默认样式表。
元素上的样式相关 HTML 属性,例如高度、宽度、颜色等。您可以在 DOM 树中修改这些属性,这会更新样式窗格中的 CSS,但反之则不行。
在此示例中,
<svg>元素的height="48"属性设置为50。这会更新 Styles 窗格中svg[Attributes Style]下的相应属性。
检查仍未按预期设置样式的元素
如需尝试找出问题所在,您可能需要检查以下方面:
- 样式窗格中提示中的 CSS 文档和选择器特异性。
- 计算出的样式属性窗格,用于查看应用于元素的“最终”CSS,并与您声明的 CSS 进行比较。
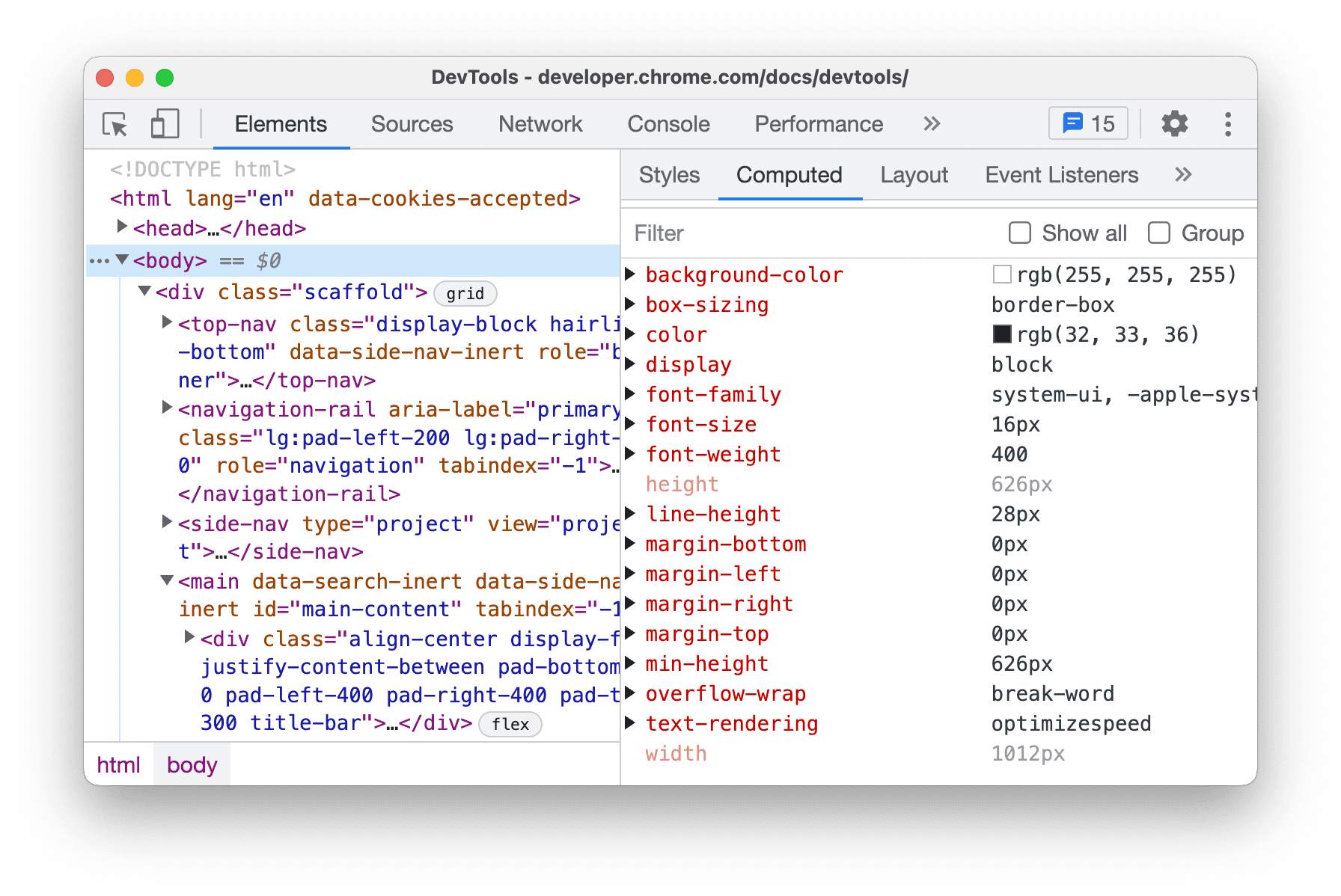
Elements(元素)> Styles(样式)窗格会显示在各种样式表中编写的确切 CSS 规则集。另一方面,元素 > 计算出的样式属性窗格会列出 Chrome 用于渲染元素的已解析 CSS 值:
了解“计算”窗格中的 CSS
计算窗格也会以不同的方式显示各种属性。
声明和继承
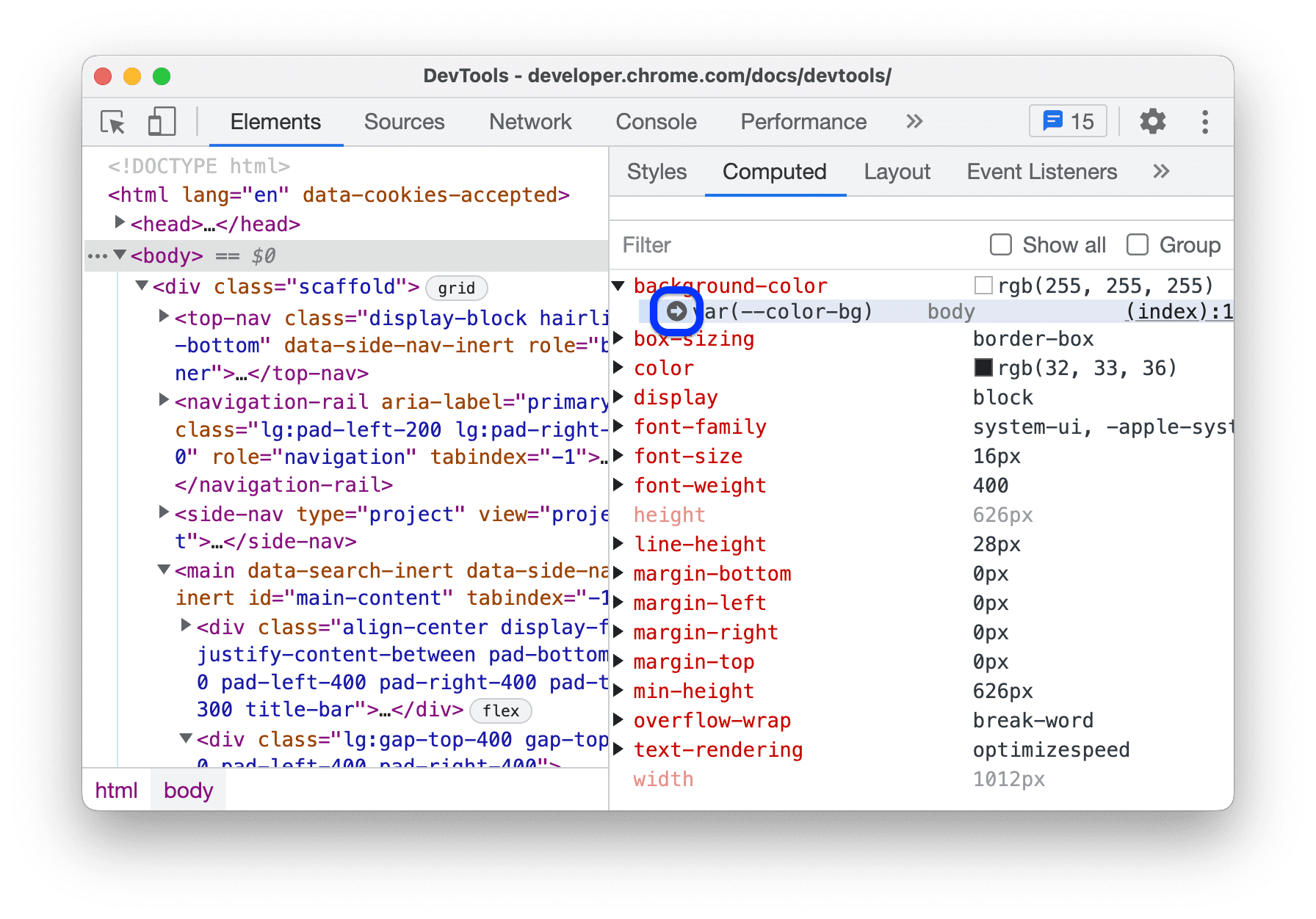
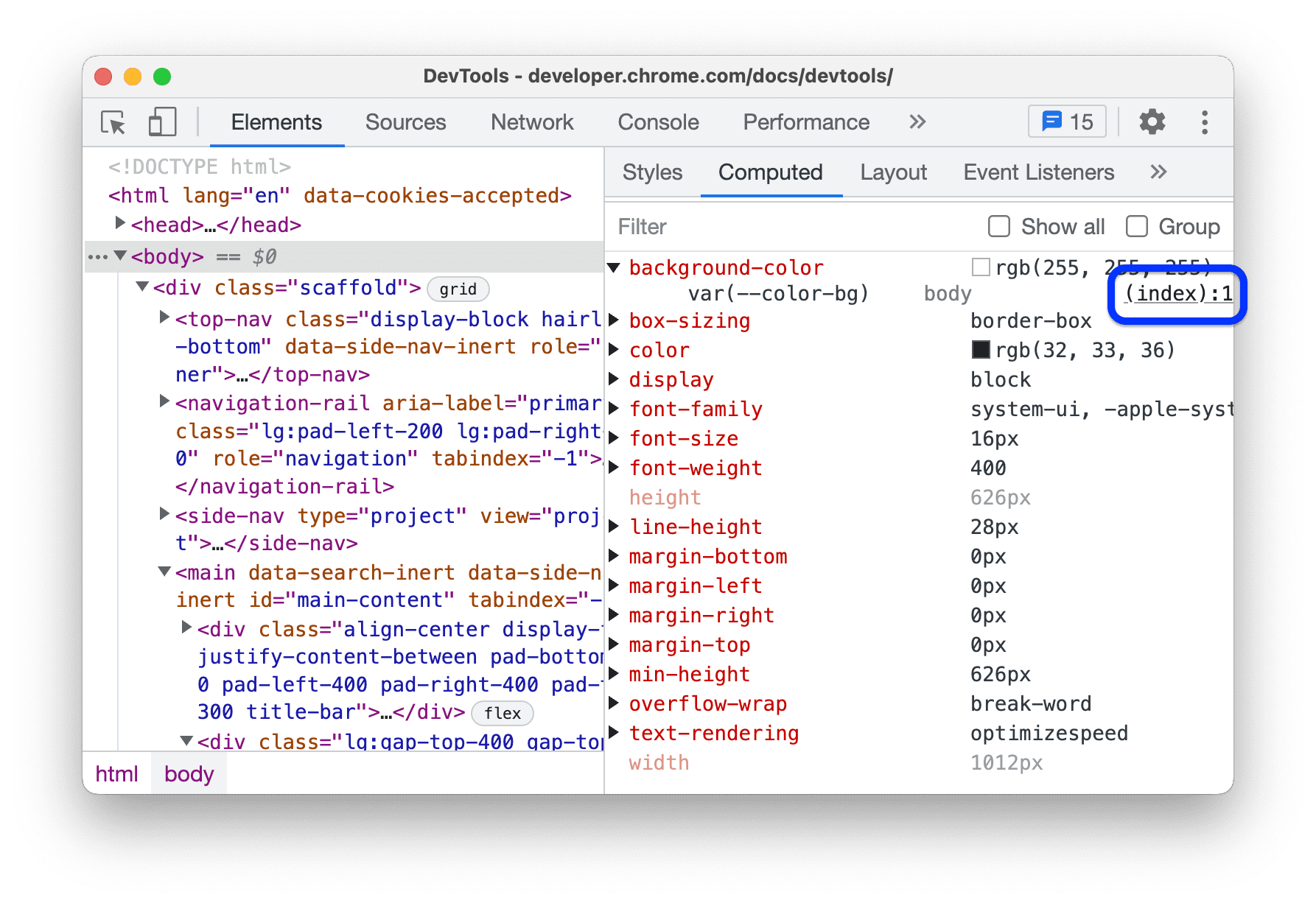
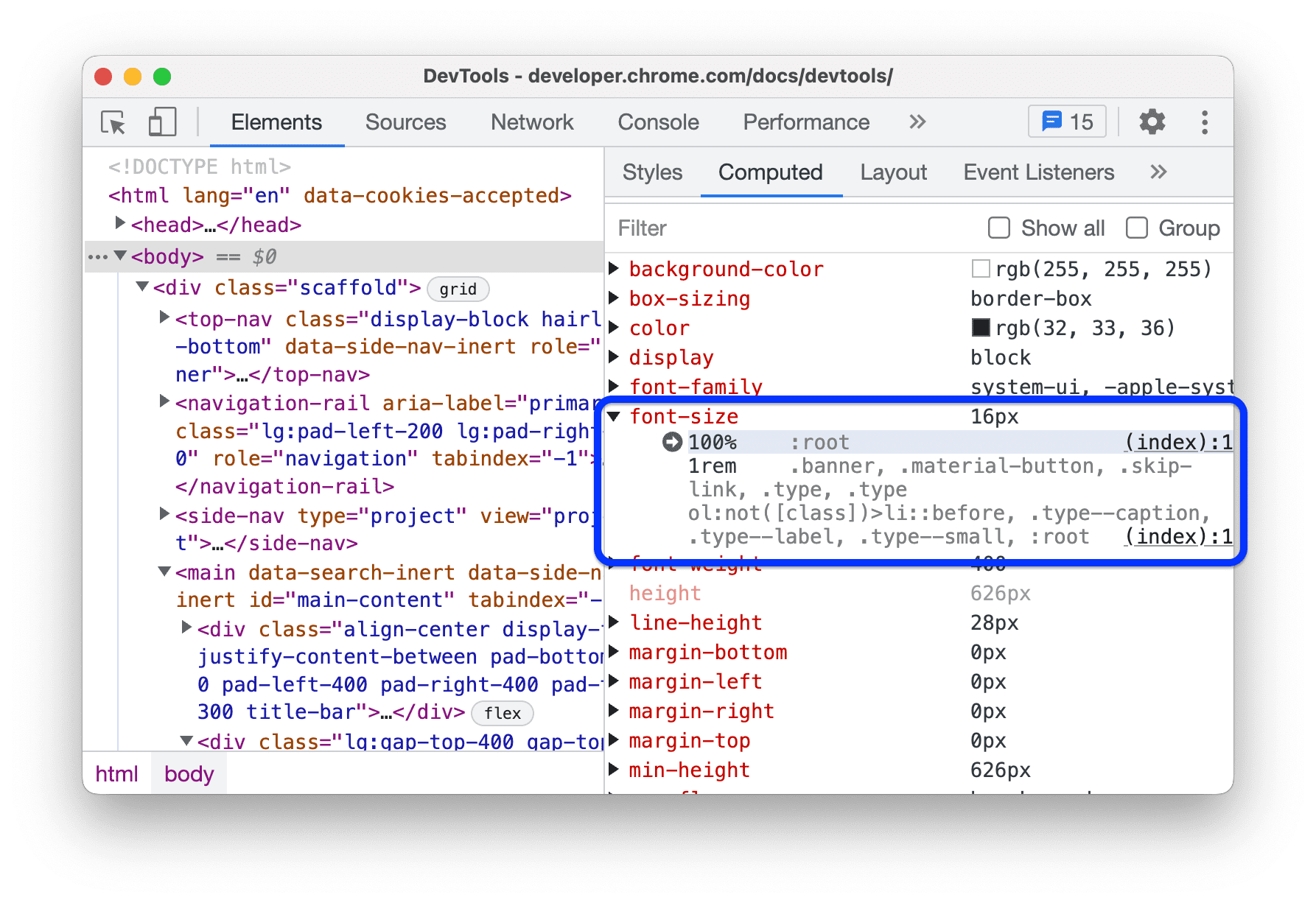
计算窗格会以常规字体列出任何样式表中声明的属性,包括元素自身的属性和继承的属性。点击相应条目旁边的 展开图标可查看其来源。

如需在 Styles 窗格中查看声明,请将鼠标悬停在展开的属性上,然后点击 箭头按钮。

如需在来源窗格中查看声明,请点击指向源文件的链接。

对于具有多个来源的媒体资源,计算出的样式属性窗格会先显示级联胜出者。

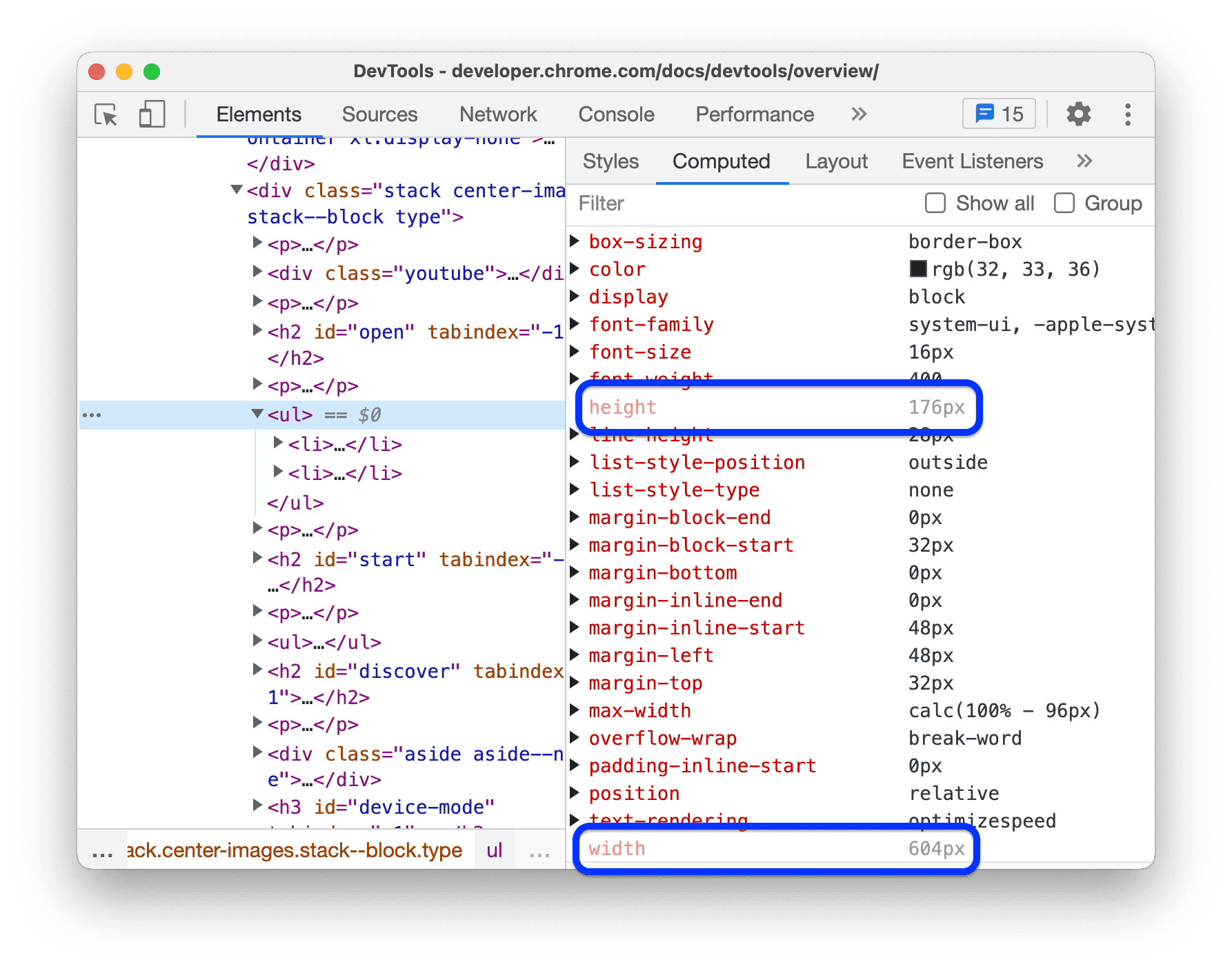
运行时
计算窗格会以浅色文本列出在运行时计算的属性值。

在此示例中,Chrome 为 <ul> 元素计算了以下值:
- 相对于父级
<div>的width height相对于其子元素(两个<li>元素)
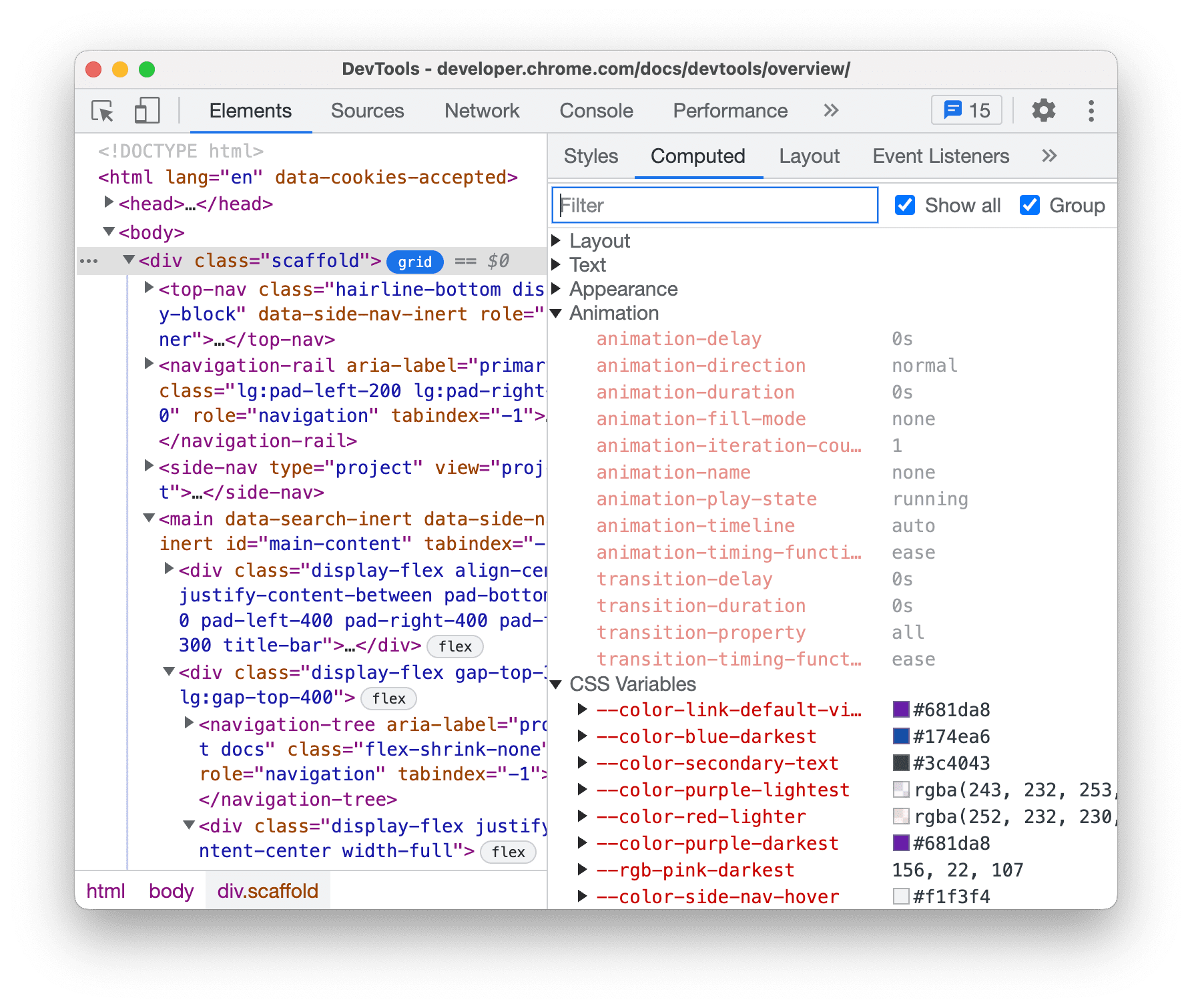
非继承和自定义
如需让计算窗格显示所有属性及其值,请选中 全部显示。所有房源均包含:
如需将此长列表拆分为类别,请选中 Group(分组)。

此示例显示了动画下的非继承属性和CSS 变量下的自定义属性的初始值。
搜索重复项
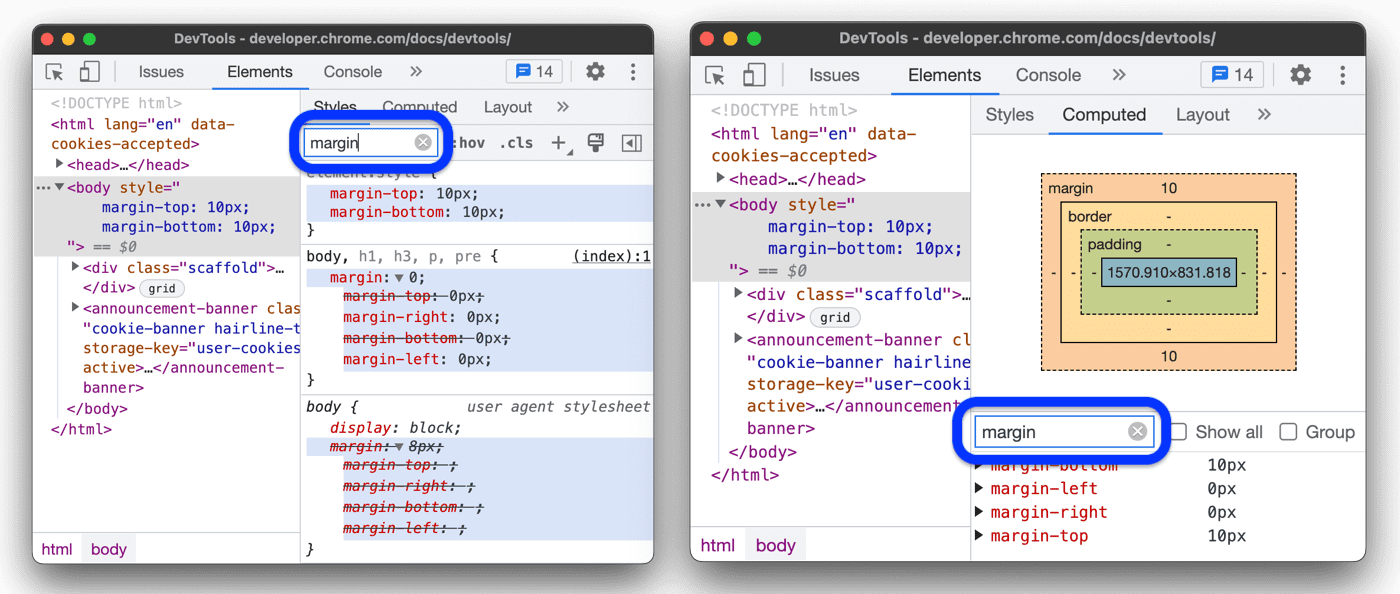
如需调查特定媒体资源及其可能的副本,请在过滤文本框中输入该媒体资源的名称。您可以在样式和计算窗格中执行此操作。

请参阅搜索和过滤元素的 CSS。


