In deze handleiding wordt ervan uitgegaan dat u bekend bent met het inspecteren van CSS in Chrome DevTools. Zie CSS bekijken en wijzigen voor meer informatie over de basisprincipes.
Inspecteer de CSS die u schrijft
Stel dat u wat CSS aan een element heeft toegevoegd en er zeker van wilt zijn dat de nieuwe stijlen correct worden toegepast. Wanneer u de pagina vernieuwt, ziet het element er hetzelfde uit als voorheen. Er is iets mis.
Het eerste dat u moet doen, is het element inspecteren en ervoor zorgen dat uw nieuwe CSS daadwerkelijk op het element wordt toegepast.
Soms ziet u uw nieuwe CSS in het paneel Elementen > Stijlen , maar uw nieuwe CSS is in bleke tekst , niet-bewerkbaar, doorgestreept of heeft een waarschuwings- of hintpictogram ernaast.
Begrijp CSS in het deelvenster Stijlen
Het deelvenster Stijlen herkent veel soorten CSS-problemen en benadrukt deze op verschillende manieren.
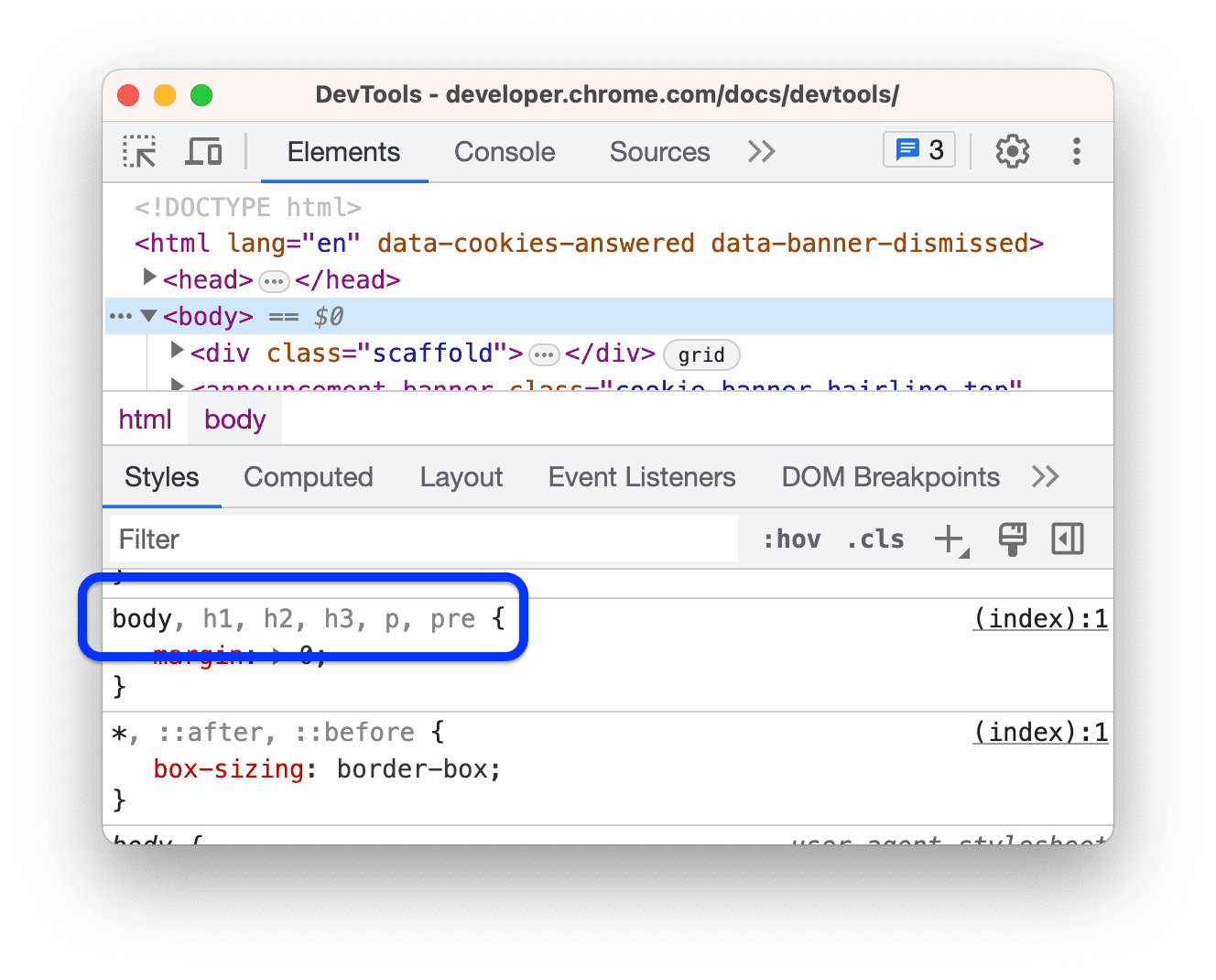
Gematchte en ongeëvenaarde selectors
In het deelvenster Stijlen worden overeenkomende selectors weergegeven in gewone tekst en niet-overeenkomende selectors in bleke tekst .

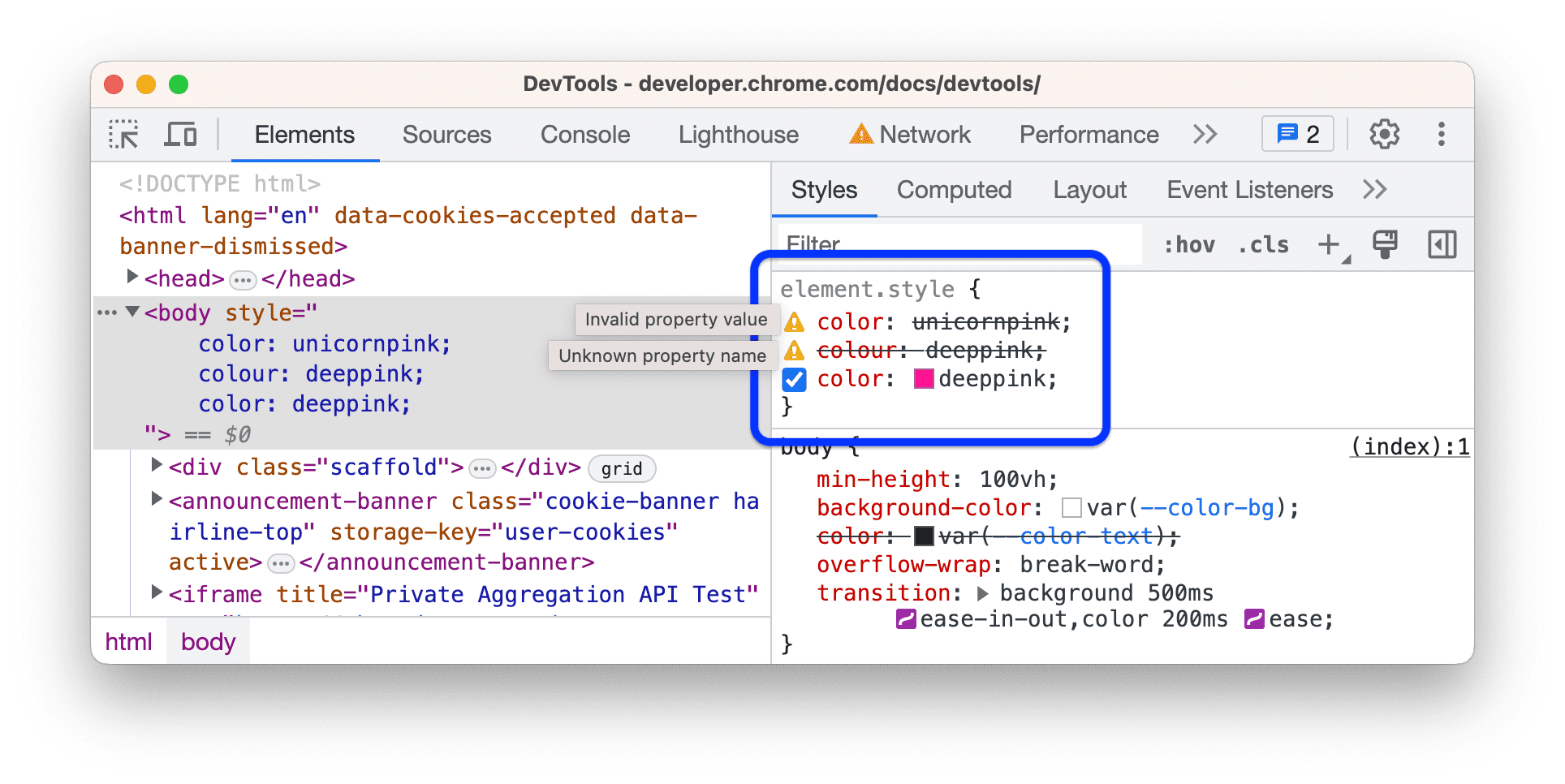
Ongeldige waarden en declaraties
Het deelvenster Stijlen wordt doorgestreept en weergegeven waarschuwingspictogrammen naast het volgende:
- Een volledige CSS-declaratie (eigenschap en waarde) wanneer de CSS-eigenschap ongeldig of onbekend is.
- Alleen de waarde wanneer de CSS-eigenschap geldig is, maar de waarde ongeldig is.

Overschreven
In het deelvenster Stijlen worden eigenschappen doorgestreept die door andere eigenschappen worden overschreven volgens de trapsgewijze volgorde .
In dit voorbeeld is de width: 300px; stijlkenmerk op het element overschrijft width: 100% op de .youtube klasse.
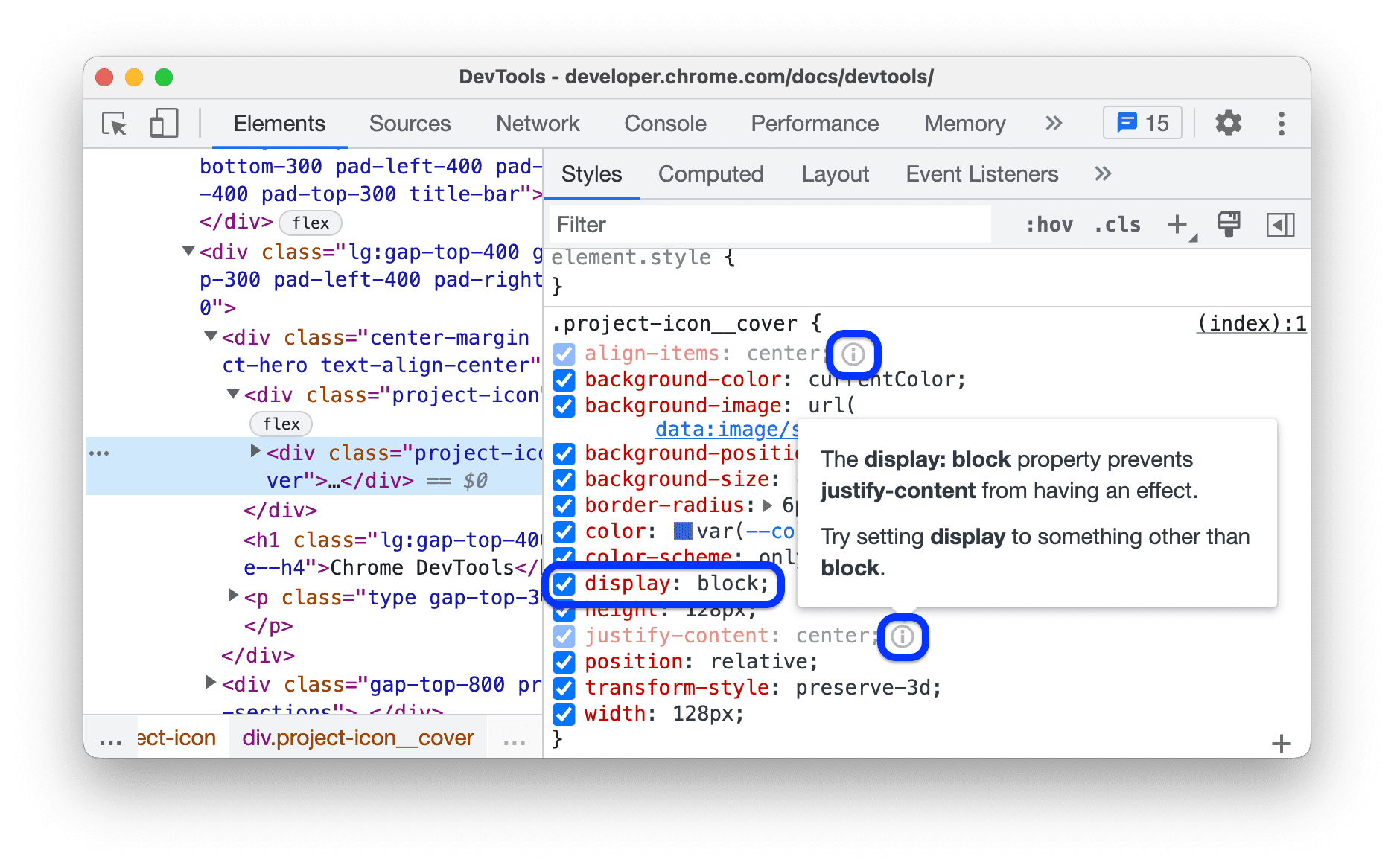
Inactief
Het deelvenster Stijlen wordt weergegeven in bleke tekst en putten informatiepictogrammen naast eigenschappen die geldig zijn maar geen effect hebben vanwege andere eigenschappen.
Deze bleke eigenschappen zijn inactief vanwege CSS-logica, niet vanwege de Cascading order .

In dit voorbeeld is het display: block; eigenschap schakelt justify-content en align-items uit die flex- of rasterlay-outs besturen.
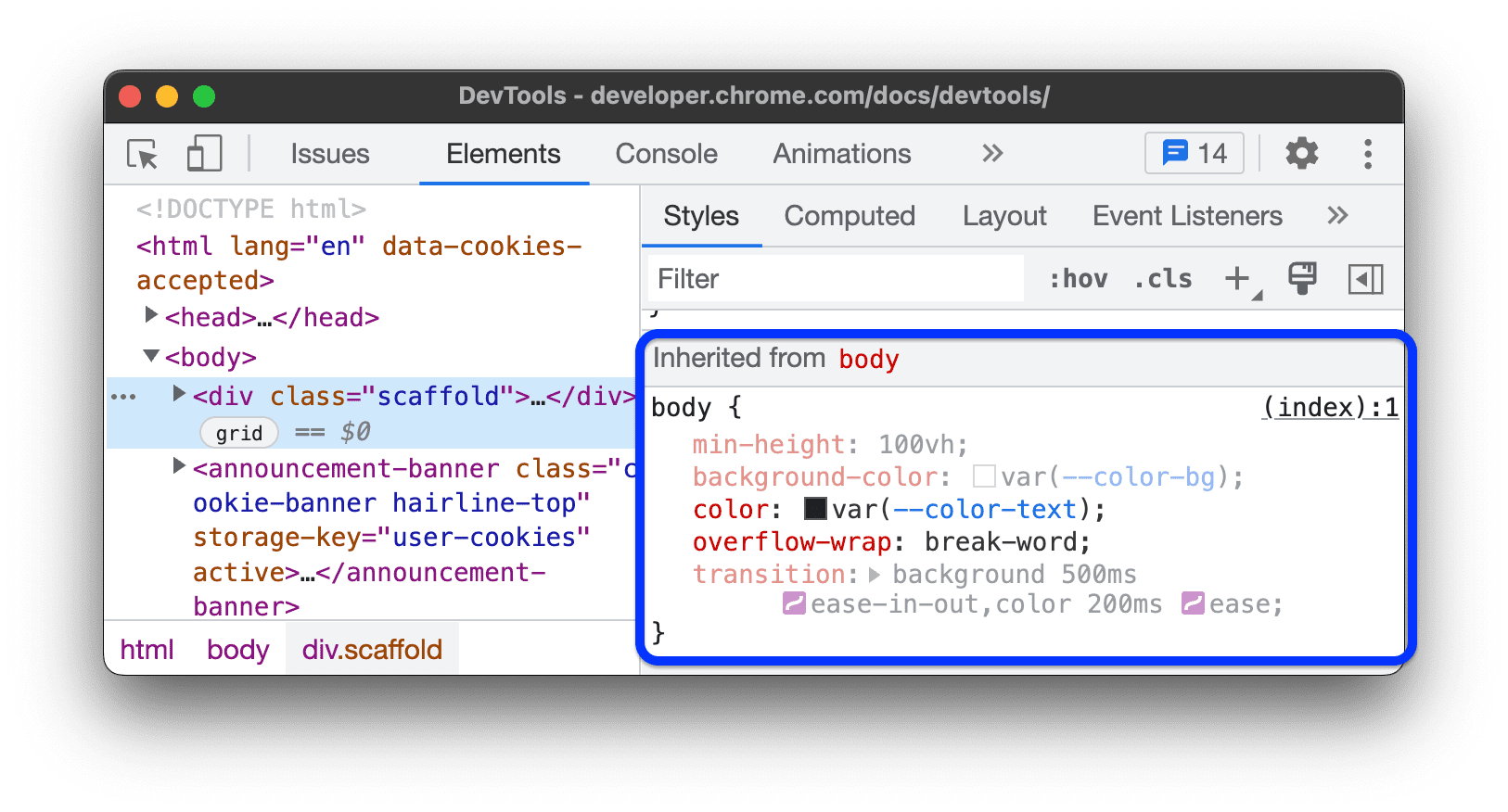
Geërfd en niet-geërfd
In het deelvenster Stijlen worden eigenschappen weergegeven in de secties Inherited from <element-name> afhankelijk van hun standaardovererving :
- Standaard overgenomen zijn in gewone tekst.
- Niet-overgeërfde bestanden zijn standaard in bleke tekst .

Afkorting
Met verkorte (beknopte) eigenschappen kunt u meerdere CSS-eigenschappen tegelijk instellen en kunt u uw stylesheet beter leesbaar maken. Vanwege de korte aard van dergelijke eigenschappen is het echter mogelijk dat u een lange (precieze) eigenschap mist die een eigenschap overschrijft die door de steno wordt geïmpliceerd.
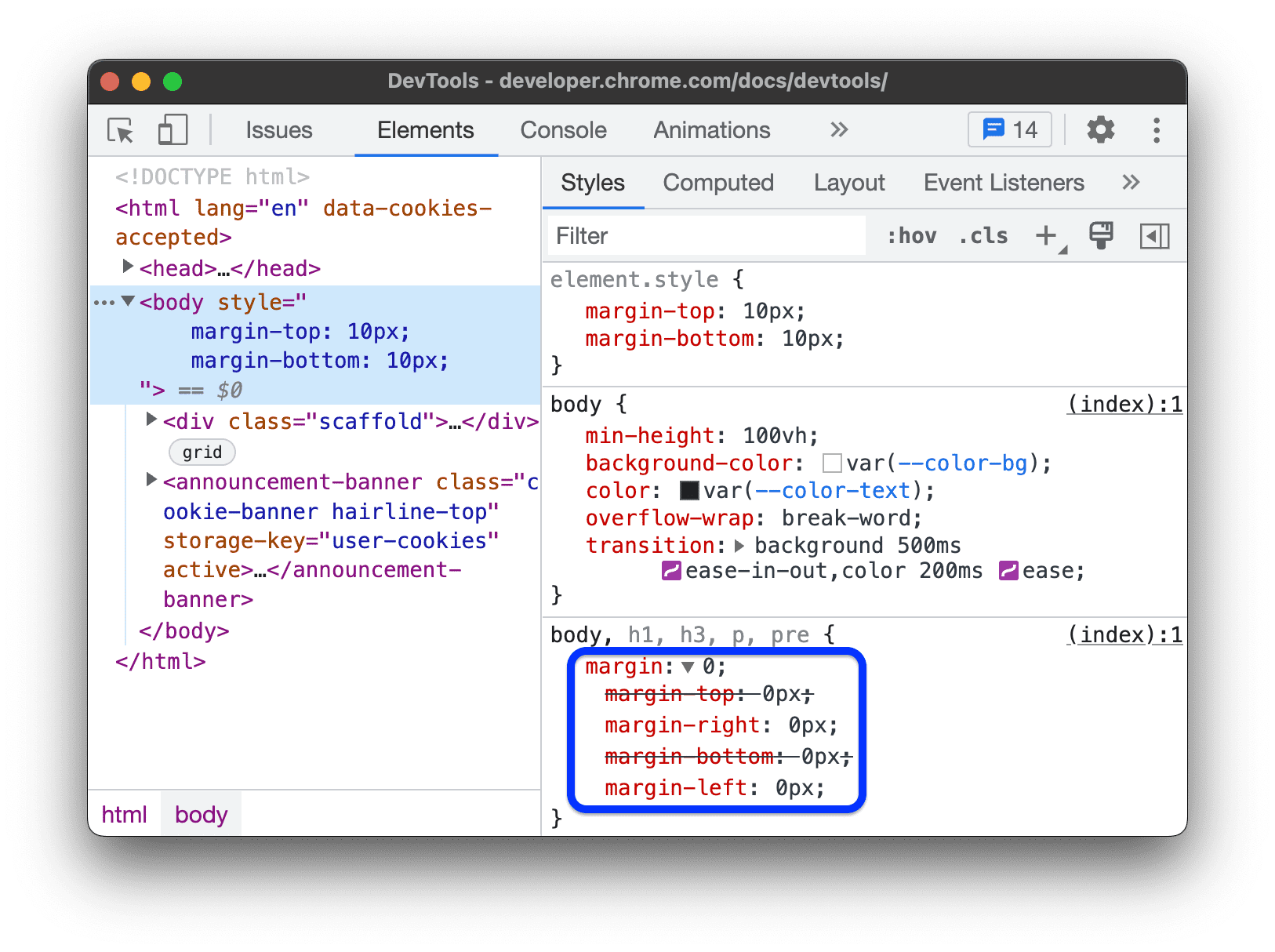
In het deelvenster Stijlen worden steno-eigenschappen weergegeven als vervolgkeuzelijsten die alle eigenschappen bevatten die zijn ingekort.

In dit voorbeeld worden twee van de vier verkorte eigenschappen feitelijk overschreven.
Niet-bewerkbaar
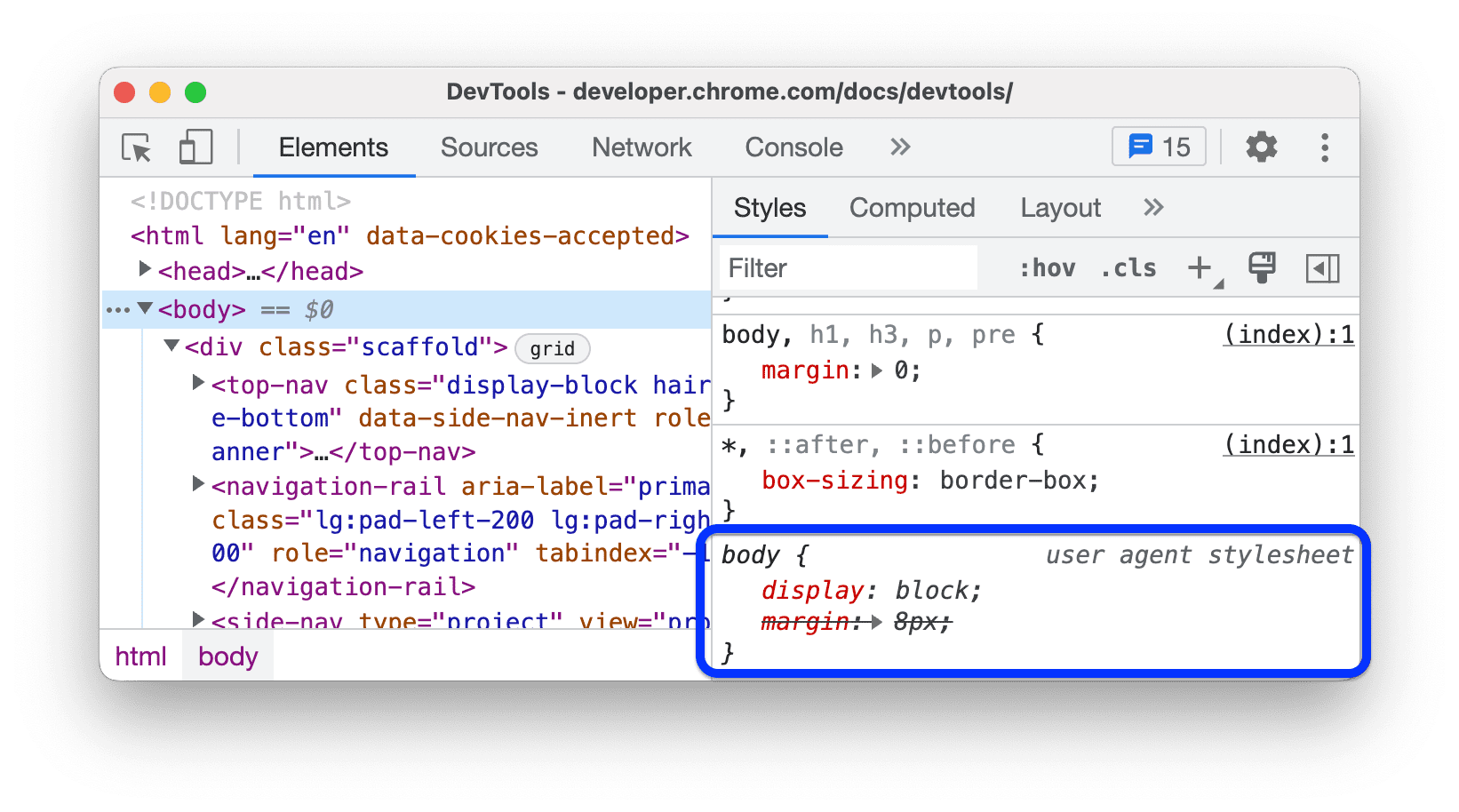
In het deelvenster Stijlen worden eigenschappen weergegeven die niet kunnen worden bewerkt in cursieve tekst . De CSS uit de volgende bronnen kan bijvoorbeeld niet worden bewerkt:
user agent stylesheet: het standaard stylesheet van Chrome.
Stijlgerelateerde HTML-kenmerken van het element, bijvoorbeeld hoogte, breedte, kleur, enz. U kunt ze bewerken in de DOM-structuur en hierdoor wordt de CSS in het deelvenster Stijlen bijgewerkt, maar niet andersom.
In dit voorbeeld is het
height="48"attribuut op een<svg>element ingesteld op50. Hiermee wordt de overeenkomstige eigenschap ondersvg[Attributes Style]in het deelvenster Stijlen bijgewerkt.
Inspecteer een element dat nog steeds niet is vormgegeven zoals u denkt
Om erachter te komen wat er misgaat, kunt u het volgende controleren:
- CSS-documentatie en selectorspecificiteit in de tooltips in het deelvenster Stijlen.
- In het venster Berekend ziet u de "definitieve" CSS die op een element is toegepast en kunt u deze vergelijken met de door u gedeclareerde.
In het deelvenster Elementen > Stijlen wordt de exacte set CSS-regels weergegeven zoals deze in verschillende stylesheets zijn geschreven. Aan de andere kant vermeldt het paneel Elementen > Berekend de opgeloste CSS-waarden die Chrome gebruikt om een element weer te geven:
- CSS afgeleid van overerving
- Cascade -winnaars
- Langere eigenschappen (precies), niet steno (beknopt)
- Berekende waarden, bijvoorbeeld
font-size: 14pxin plaats vanfont-size: 70%
Begrijp CSS in het deelvenster Berekend
In het deelvenster Berekend worden verschillende eigenschappen ook anders weergegeven.
Verklaard en geërfd
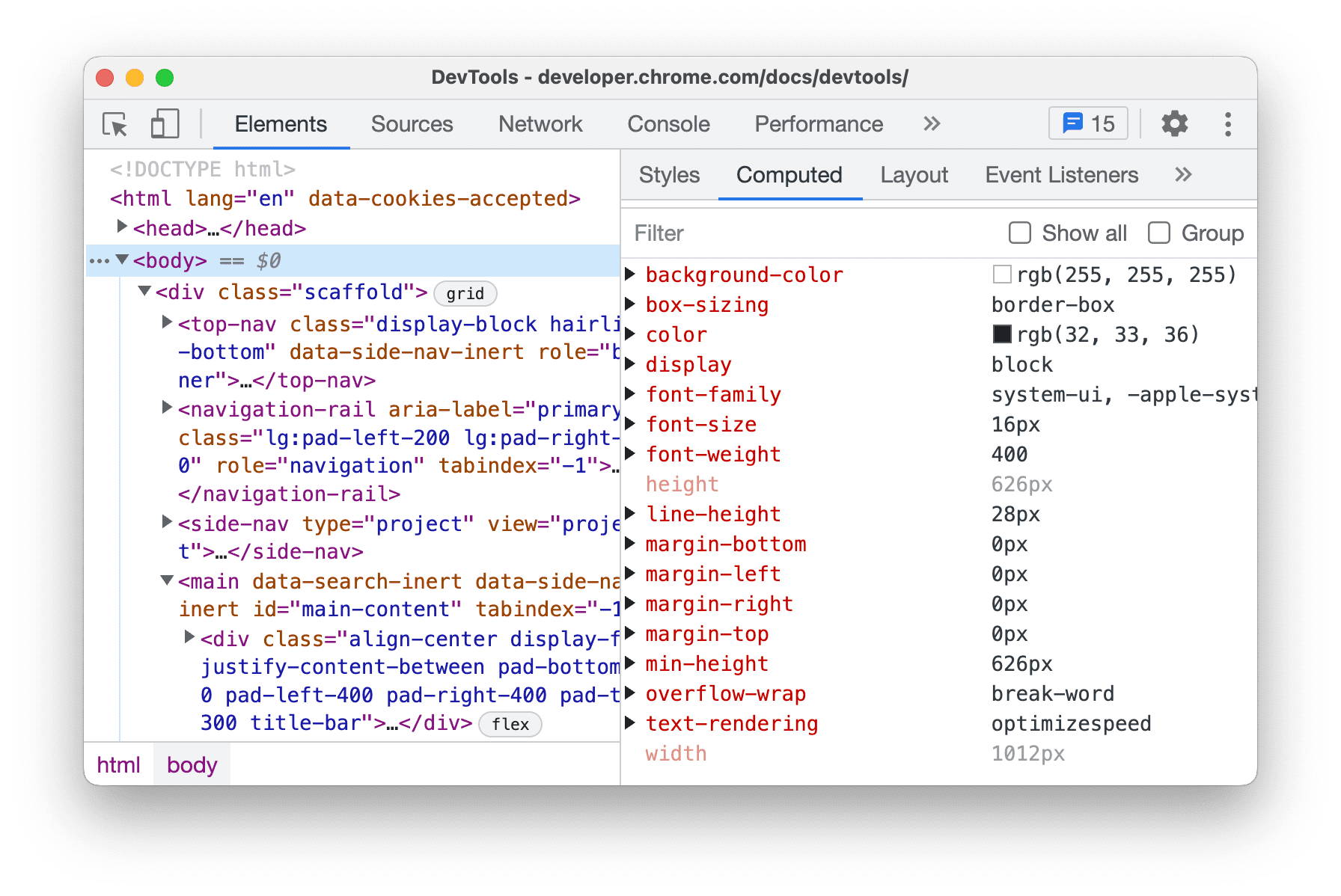
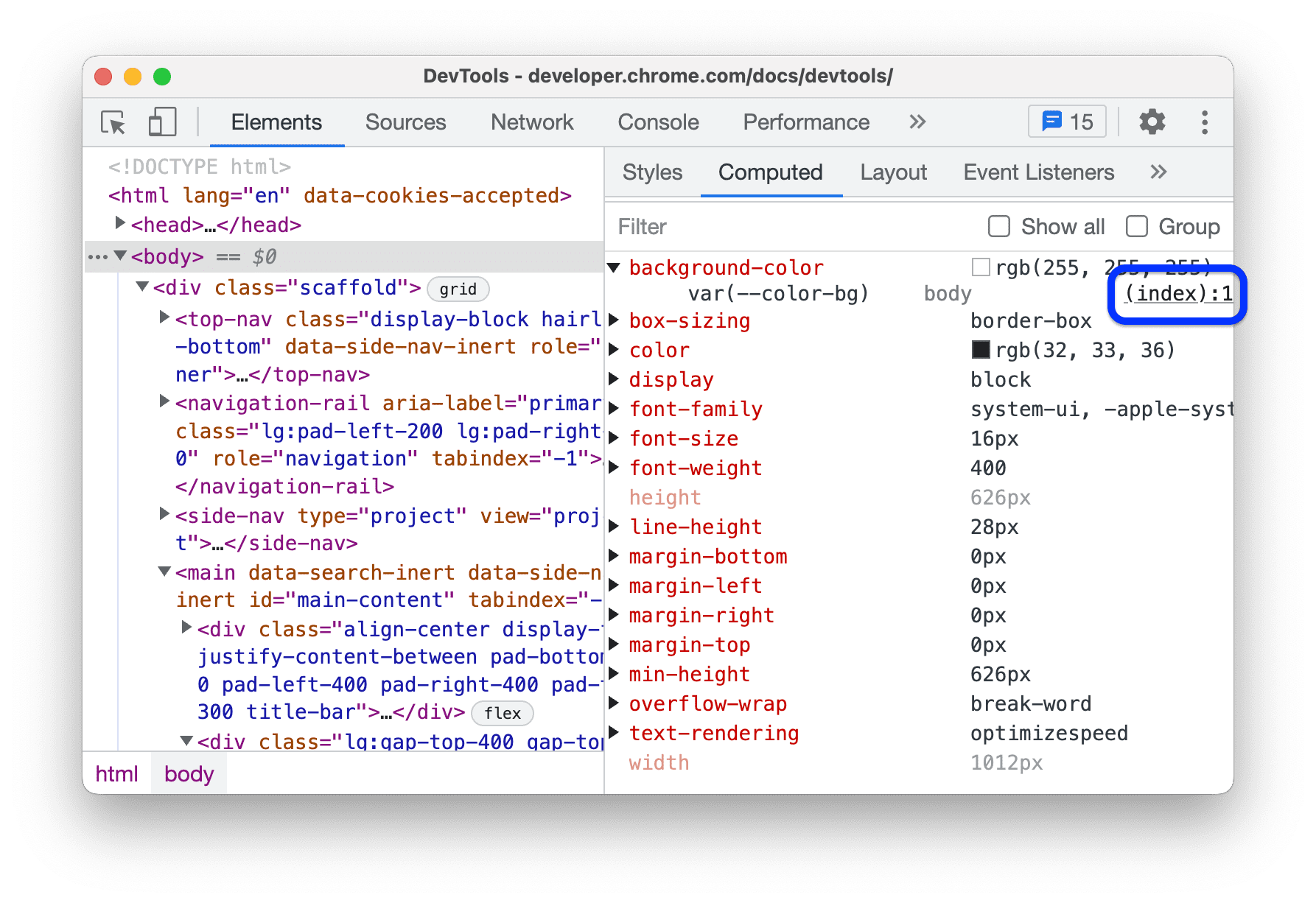
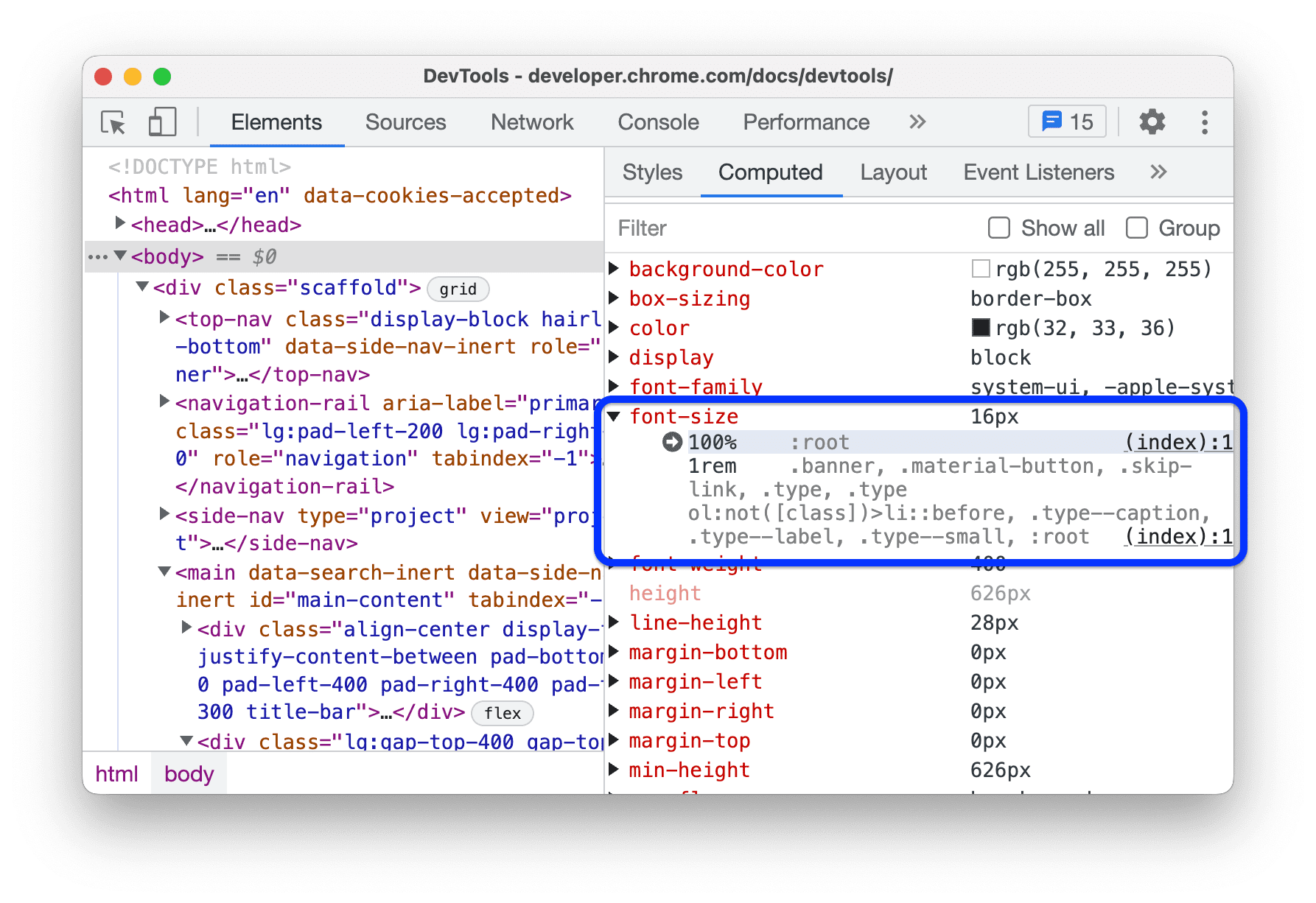
In het venster Berekend worden de eigenschappen weergegeven die in een stylesheet in een normaal lettertype zijn gedeclareerd, zowel de eigen als de geërfde eigenschappen van het element. Klik op de vouw het pictogram ernaast uit om hun bron te zien.

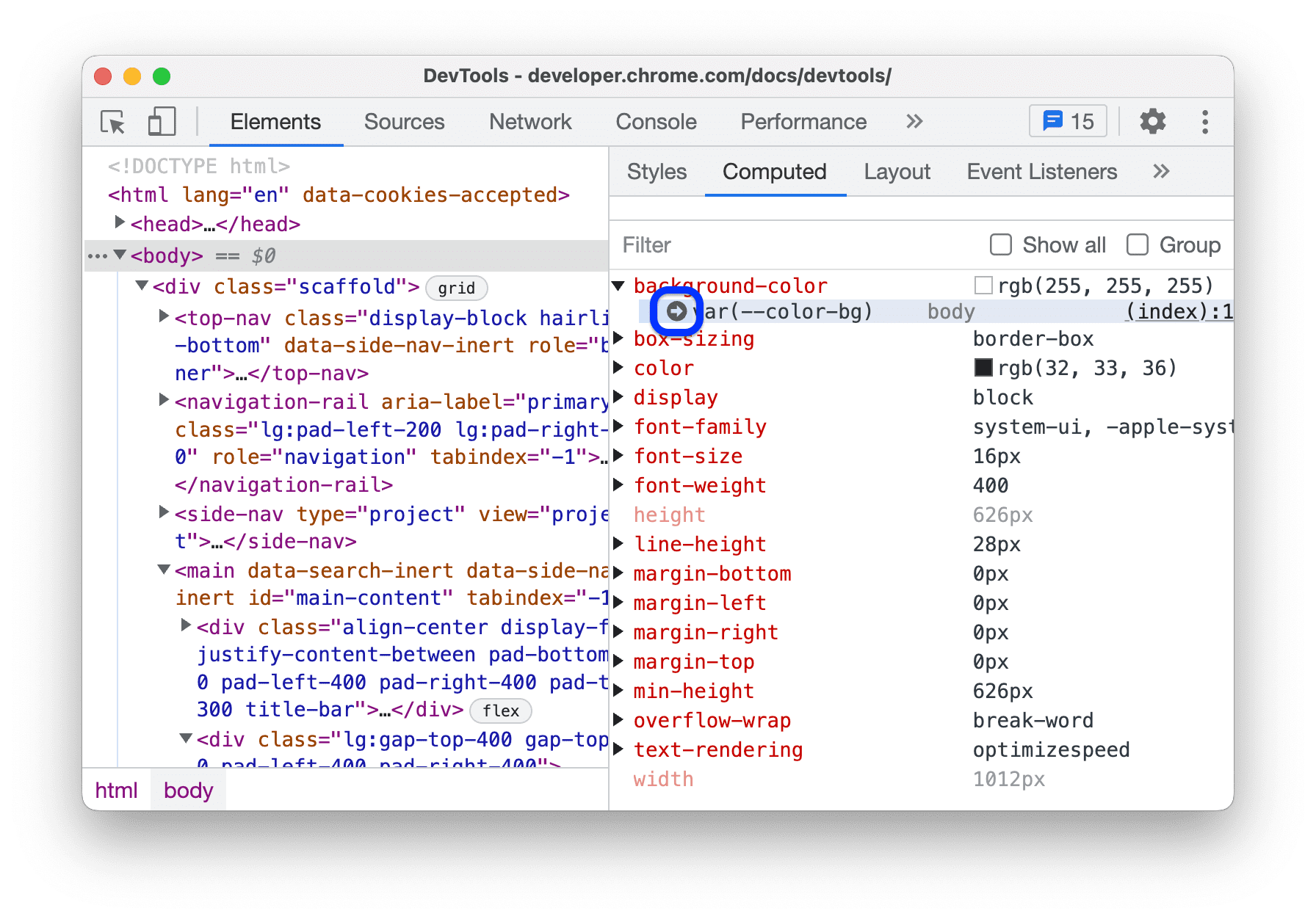
Om de declaratie in het deelvenster Stijlen te zien, beweegt u de muis over de uitgevouwen eigenschap en klikt u op de knop pijlknop.

Om de declaratie in het Bronnenpaneel te zien, klikt u op de link naar het bronbestand.

Voor eigendommen met meerdere bronnen toont het venster Berekend eerst de Cascade-winnaar .

Looptijd
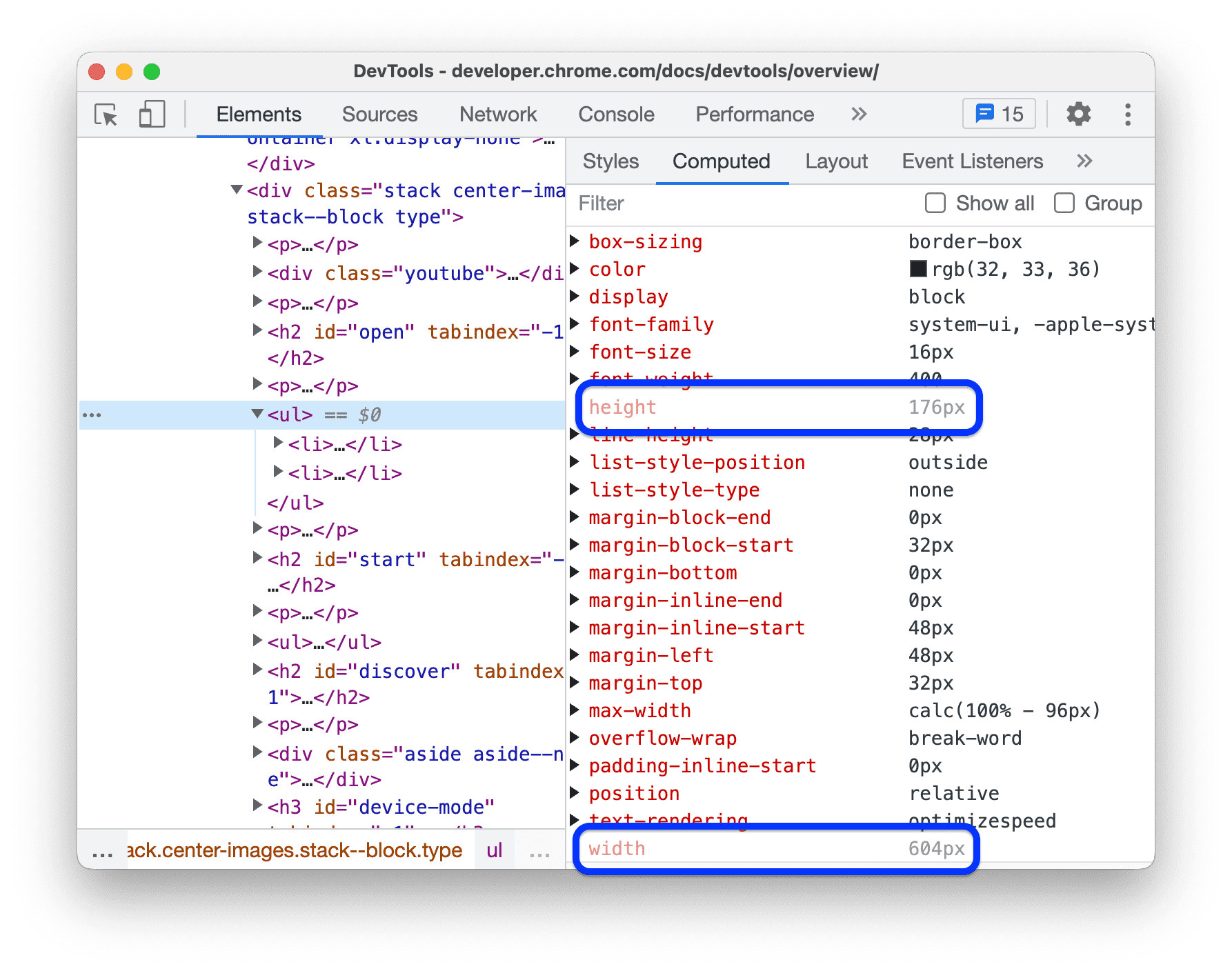
In het venster Berekend worden de eigenschapswaarden weergegeven die tijdens runtime zijn berekend in lichte tekst .

In dit voorbeeld heeft Chrome het volgende berekend voor het <ul> -element:
- De
widthten opzichte van de ouder,<div> - De
heightten opzichte van zijn kinderen, de twee<li>elementen
Niet-erfelijk en op maat
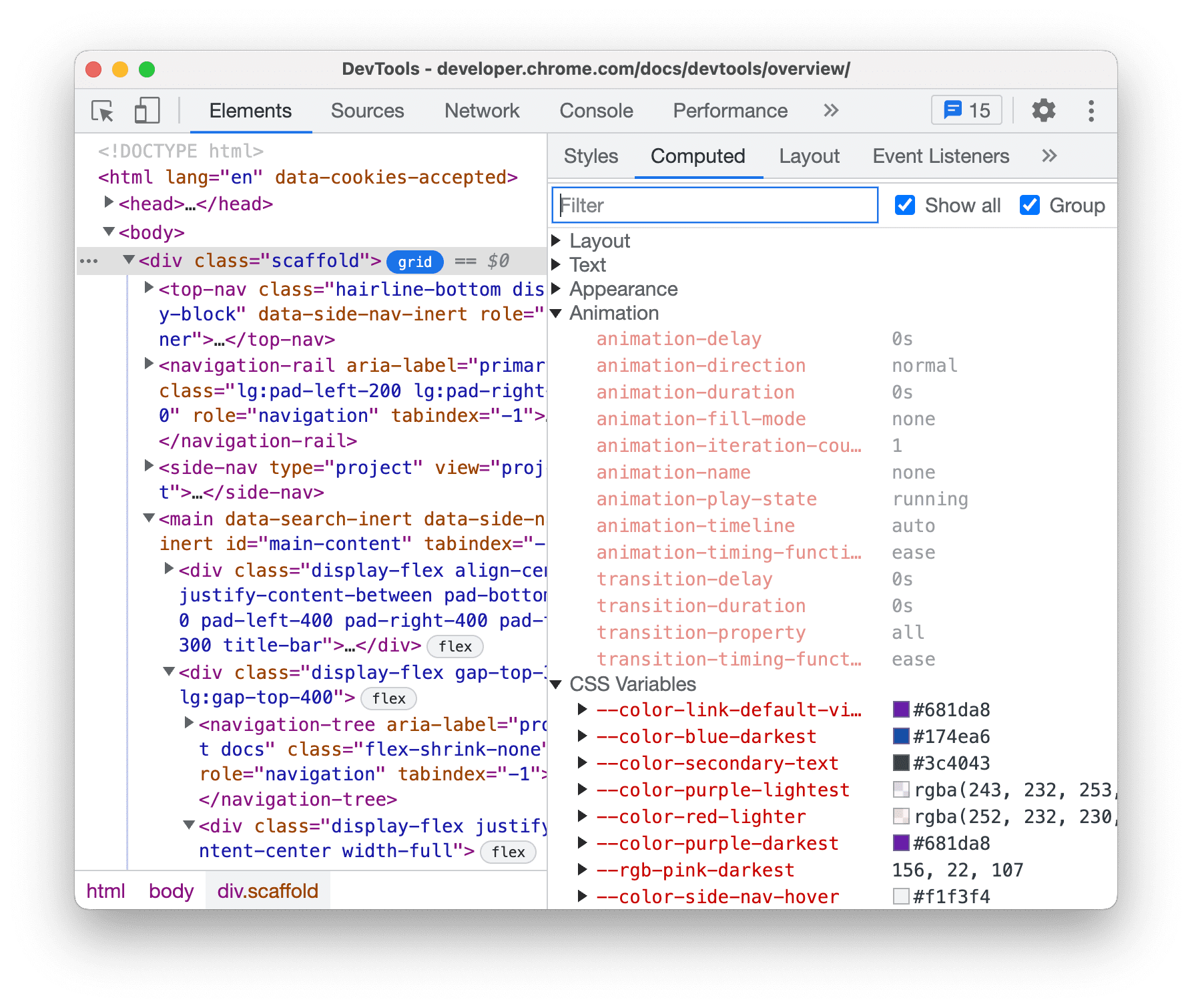
Als u wilt dat het berekende venster alle eigenschappen en hun waarden weergeeft, vinkt u dit aan Toon alles . Alle eigenschappen omvatten:
- Initiële waarden voor niet-overgeërfde eigenschappen in bleke tekst .
- Aangepaste eigenschappen —met het voorvoegsel
--in gewone tekst. Dergelijke eigenschappen worden standaard overgenomen.
Om deze grote lijst in categorieën op te splitsen, vinkt u dit aan Groep .

Dit voorbeeld toont de initiële waarden voor niet-overgenomen eigenschappen onder Animatie en aangepaste eigenschappen onder CSS-variabelen .
Zoek naar duplicaten
Als u een specifieke eigenschap en de mogelijke duplicaten ervan wilt onderzoeken, typt u de naam van de eigenschap in het tekstvak Filter . U kunt dit zowel in de vensters Stijlen als Berekend doen.

Zie De CSS van een element zoeken en filteren .


