本指南假設您已熟悉如何在 Chrome DevTools 中檢查 CSS。如要瞭解 CSS 的基本概念,請參閱「查看及變更 CSS」一文。
檢查您編寫的 CSS
假設您已在元素中加入一些 CSS,並想確保新樣式已正確套用。重新整理頁面後,元素看起來與先前相同。發生問題。
首先,請檢查元素,確認新的 CSS 確實已套用至元素。
有時,你會在「Elements」>「Styles」窗格中看到新的 CSS,但新 CSS 會以淡色文字顯示、無法編輯、畫上刪除線,或是旁邊有警告或提示圖示。
瞭解「樣式」窗格中的 CSS
「Styles」窗格可辨識多種 CSS 問題,並以不同方式標示問題。
相符和不相符的選取器
「Styles」窗格會以一般文字顯示相符的選取器,以淺色文字顯示不相符的選取器。

無效的值和宣告
「Styles」窗格會在下列項目旁邊加上劃線並顯示 警告圖示:
- 當 CSS 屬性無效或不明時,整個 CSS 宣告 (屬性和值)。
- 只有 CSS 屬性有效,但值無效時的值。

已覆寫
「Styles」窗格會根據層疊順序,將遭其他屬性覆寫的屬性劃掉。
在這個範例中,元素上的 width: 300px; 樣式屬性會覆寫 .youtube 類別上的 width: 100%。
無效
「Styles」窗格會以淡色文字顯示,並在有效但因其他屬性而無效的屬性旁邊放置 資訊圖示。
這些淡色屬性處於停用狀態,是因為 CSS 邏輯,而非層疊順序。

在這個範例中,display: block; 屬性會停用用於控制 Flex 或 GridLayout 版面的 justify-content 和 align-items。
已繼承和未繼承
「樣式」窗格會根據預設繼承,列出 Inherited from <element-name> 區段中的屬性:
- 根據預設,繼承的內容會以一般文字顯示。
- 預設未繼承的屬性會以淡色文字顯示。

速記法
簡寫 (精簡) 屬性可讓您一次設定多個 CSS 屬性,並讓樣式表更易讀。不過,由於這類屬性較短,您可能會錯過覆寫簡寫屬性所暗示的屬性的長寫 (精確) 屬性。
「Styles」窗格會以 下拉式選單的形式顯示簡寫屬性,其中包含所有已簡寫的屬性。

在本例中,四個縮短的屬性中有兩個實際上已覆寫。
無法編輯
「樣式」窗格會以斜體文字顯示無法編輯的屬性。舉例來說,您無法編輯下列來源的 CSS:
user agent stylesheet:Chrome 的預設樣式表。
元素上的樣式相關 HTML 屬性,例如高度、寬度、顏色等。您可以在 DOM 樹狀結構中編輯這些屬性,這會更新「Styles」窗格中的 CSS,但反之則不會。
在這個範例中,
<svg>元素的height="48"屬性設為50。這會更新「Styles」窗格中svg[Attributes Style]下方的對應屬性。
檢查仍未以您預期的方式設定樣式的元素
如要找出問題所在,建議您檢查以下項目:
「Elements」 >「Styles」窗格會顯示 CSS 規則的確切組合,因為這些規則會以各種樣式表格書寫。另一方面,「元素」 >「已計算」窗格會列出 Chrome 用來算繪元素的已解析 CSS 值:
瞭解「Computed」窗格中的 CSS
「Computed」窗格也會以不同的方式顯示各種屬性。
已宣告及沿用
「Computed」窗格會列出任何樣式表中宣告的屬性,包括元素本身和繼承的屬性,並以一般字型顯示。按一下旁邊的 展開圖示,即可查看來源。

如要在「Styles」窗格中查看宣告,請將滑鼠游標懸停在展開的屬性上,然後按一下 箭頭按鈕。

如要在「Sources」窗格中查看宣告,請按一下來源檔案的連結。

如果資源有多個來源,計算窗格會優先顯示層疊勝出者。

執行階段
「Computed」窗格會列出在執行階段計算的屬性值,並以淡色文字顯示。

在這個範例中,Chrome 會為 <ul> 元素計算下列項目:
width相對於其父項<div>height相對於其子項 (兩個<li>元素)
非繼承和自訂
如要讓「計算」窗格顯示所有屬性及其值,請勾選 「顯示全部」。所有資源都包含:
如要將這份大清單分類,請勾選 「Group」。

本範例顯示「Animation」下方非繼承屬性和「CSS 變數」下方自訂屬性的初始值。
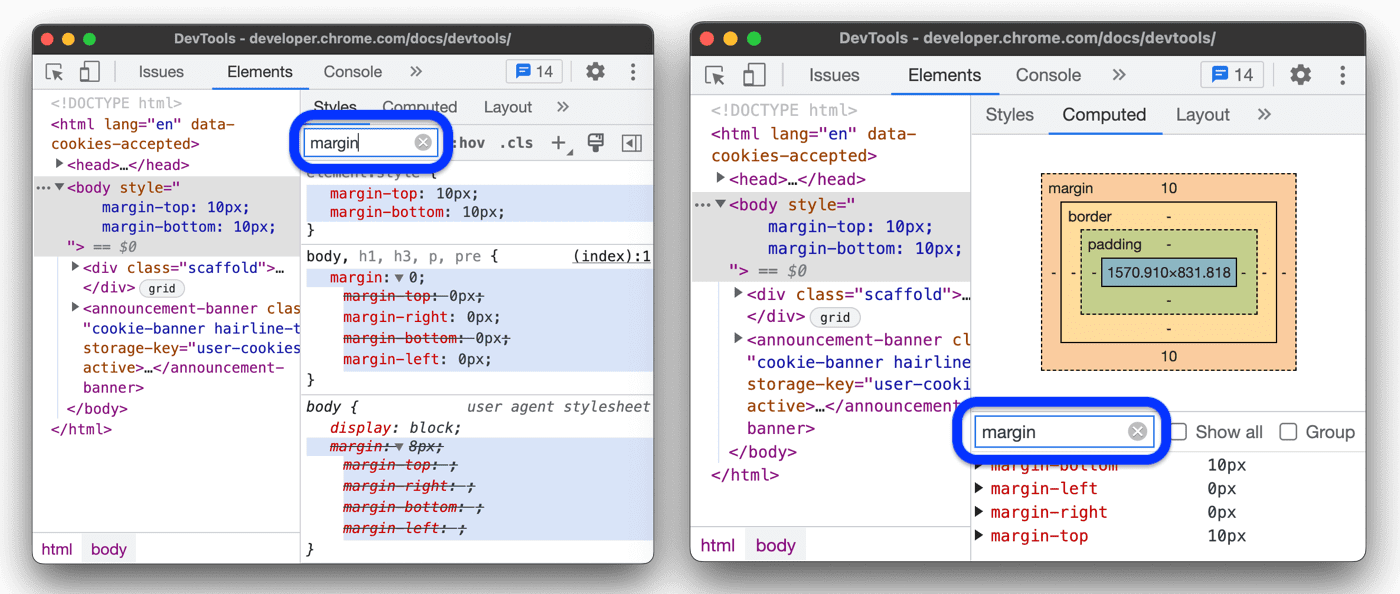
搜尋重複項目
如要調查特定資源及其可能的重複項目,請在「篩選」文字方塊中輸入該資源名稱。您可以在「Styles」和「Computed」窗格中執行這項操作。

請參閱「搜尋及篩選元素的 CSS」一文。
找出未使用的 CSS
請參閱「涵蓋率:找出未使用的 JavaScript 和 CSS」一文。

