Este guia pressupõe que você já sabe inspecionar CSS no Chrome DevTools. Consulte Conferir e mudar o CSS para aprender o básico.
Inspecionar o CSS criado
Suponha que você tenha adicionado CSS a um elemento e queira garantir que os novos estilos sejam aplicados corretamente. Quando você atualiza a página, o elemento tem a mesma aparência de antes. Algo está errado.
A primeira coisa a fazer é inspecionar o elemento e garantir que o novo CSS seja aplicado a ele.
Às vezes, o novo CSS aparece no painel Elementos > Estilos, mas está em texto claro, não pode ser editado, está riscado ou tem um ícone de aviso ou dica ao lado.
Entender o CSS no painel "Estilos"
O painel Estilos reconhece muitos tipos de problemas de CSS e os destaca de maneiras diferentes.
Seletores correspondentes e não correspondentes
O painel Styles mostra os seletores correspondentes em texto normal e os não correspondentes em texto claro.

Valores e declarações inválidos
O painel Styles exibe ícones de aviso ao lado dos seguintes itens:
- Uma declaração CSS inteira (propriedade e valor) quando a propriedade CSS é inválida ou desconhecida.
- Apenas o valor quando a propriedade CSS é válida, mas o valor é inválido.

Substituído
O painel Estilo exclui as propriedades que são substituídas por outras de acordo com a ordem de hierarquia.
Neste exemplo, o atributo de estilo width: 300px; no elemento substitui width: 100% na classe .youtube.
Inativo
O painel Estilo aparece em texto claro e coloca ícones de informações ao lado de propriedades válidas, mas que não têm efeito devido a outras propriedades.
Essas propriedades claras estão inativas devido à lógica do CSS, não à ordem de hierarquia.

Neste exemplo, a propriedade display: block; desativa justify-content e align-items que controlam layouts flex ou de grade.
Herdados e não herdados
O painel Styles lista as propriedades nas seções Inherited from <element-name>, dependendo da herança padrão:
- Os herdados por padrão estão em texto normal.
- Os elementos não herdados por padrão estão em texto claro.

Abreviatura
As propriedades resumidas (concisas) permitem definir várias propriedades CSS de uma só vez e tornar a folha de estilo mais legível. No entanto, devido à natureza curta dessas propriedades, você pode perder uma propriedade longa (precisa) que substitui uma propriedade implícita pela abreviação.
O painel Styles exibe propriedades abreviadas como listas suspensas que contêm todas as propriedades abreviadas.

Neste exemplo, duas das quatro propriedades encurtadas são substituídas.
Não editável
O painel Styles mostra propriedades que não podem ser editadas em texto em itálico. Por exemplo, o CSS das seguintes fontes não pode ser editado:
user agent stylesheet: a folha de estilo padrão do Chrome.
Atributos HTML relacionados ao estilo no elemento, por exemplo, altura, largura, cor etc. Eles podem ser editados na árvore DOM, o que atualiza o CSS no painel Styles, mas não o contrário.
Neste exemplo, o atributo
height="48"em um elemento<svg>é definido como50. Isso atualiza a propriedade correspondente emsvg[Attributes Style]no painel Styles.
Inspecione um elemento que ainda não tem o estilo que você quer
Para tentar descobrir o que deu errado, verifique:
- Documentação do CSS e especificidade do seletor nas dicas de ferramentas do painel Estilos.
- O painel Computed para conferir o CSS final aplicado a um elemento e comparar com o que você declarou.
O painel Elementos > Estilos mostra o conjunto exato de regras CSS conforme elas são escritas em várias folhas de estilo. Por outro lado, o painel Elements > Computed lista os valores CSS resolvidos que o Chrome usa para renderizar um elemento:
- CSS derivado da herança
- Vencedores da Cascade
- Propriedades longas (precisas), não abreviações (concisas)
- Valores computados, por exemplo,
font-size: 14pxem vez defont-size: 70%
Entender o CSS no painel "Computed"
O painel Computed também mostra várias propriedades de maneira diferente.
Declarados e herdados
O painel Computed lista as propriedades declaradas em qualquer folha de estilo em fonte regular, tanto as próprias do elemento quanto as herdadas. Clique no ícone de expansão ao lado deles para conferir a origem.

Para ver a declaração no painel Styles, passe o cursor sobre a propriedade expandida e clique no botão de seta .

Para ver a declaração no painel Origens, clique no link para o arquivo de origem.

Para propriedades com várias origens, o painel Computed mostra o vencedor da cascata primeiro.

Ambiente de execução
O painel Computed lista os valores de propriedade calculados no momento da execução em texto claro.

Neste exemplo, o Chrome calculou o seguinte para o elemento <ul>:
- O
widthem relação ao pai,<div> - O
heightem relação aos filhos, os dois elementos<li>
Não herdados e personalizados
Para que o painel Computed mostre todas as propriedades e os valores delas, marque Show all. Todas as propriedades incluem:
- Valores iniciais para propriedades não herdadas em texto claro.
- Propriedades personalizadas: com um prefixo
--no texto normal. Essas propriedades são herdadas por padrão.
Para dividir essa lista em categorias, marque Grupo.

Este exemplo mostra os valores iniciais para propriedades não herdadas em Animação e propriedades personalizadas em Variáveis CSS.
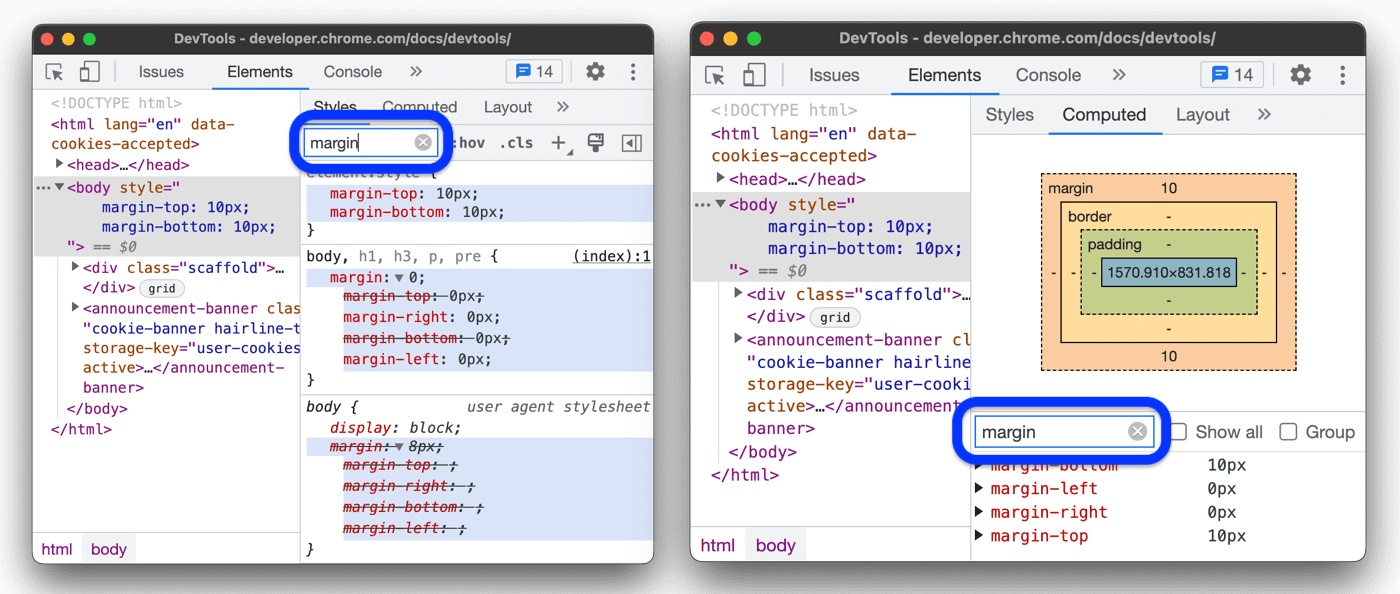
Pesquisar duplicatas
Para investigar uma propriedade específica e as possíveis duplicações dela, digite o nome da propriedade no campo de texto Filtro. Você pode fazer isso nos painéis Styles e Computed.

Consulte Pesquisar e filtrar o CSS de um elemento.


