Questa guida presuppone che tu abbia dimestichezza con l'ispezione del CSS in Chrome DevTools. Per informazioni di base, consulta Visualizzare e modificare il CSS.
Controllare il CSS creato
Supponiamo che tu abbia aggiunto del codice CSS a un elemento e voglia assicurarti che i nuovi stili vengano applicati correttamente. Quando aggiorni la pagina, l'elemento non cambia. Si è verificato un problema.
La prima cosa da fare è controllare l'elemento e assicurarti che il nuovo CSS sia effettivamente applicato all'elemento.
A volte, il nuovo CSS viene visualizzato nel riquadro Elementi > Stili, ma è in testo chiaro, non è modificabile, è barrato o è presente un'icona di avviso o di suggerimento accanto.
Informazioni sul CSS nel riquadro Stili
Il riquadro Stili riconosce molti tipi di problemi CSS e li evidenzia in modi diversi.
Selettori corrispondenti e non corrispondenti
Il riquadro Stili mostra i selettori corrispondenti in testo normale e quelli non corrispondenti in testo chiaro.

Valori e dichiarazioni non validi
Il riquadro Stili viene barrato e vengono visualizzate icone di avviso accanto a quanto segue:
- Un'intera dichiarazione CSS (proprietà e valore) quando la proprietà CSS non è valida o sconosciuta.
- Solo il valore quando la proprietà CSS è valida, ma il valore non è valido.

Ignorati
Il riquadro Stili barra le proprietà sostituite da altre proprietà in base all'ordine di applicazione in cascata.
In questo esempio, l'attributo style width: 300px; dell'elemento sostituisce width: 100% della classe .youtube.
Non attivo
Il riquadro Stili viene visualizzato in testo chiaro e accanto alle proprietà valide, ma che non hanno effetto a causa di altre proprietà, vengono visualizzate le icone di informazione .
Queste proprietà non sono attive a causa della logica CSS, non dell'ordine di applicazione in cascata.

In questo esempio, la proprietà display: block; disattiva justify-content e align-items che controllano i layout flessibili o a griglia.
Ereditati e non ereditati
Il riquadro Stili elenca le proprietà in sezioni Inherited from <element-name> a seconda della loro eredità predefinita:
- Gli elementi ereditati per impostazione predefinita sono in testo normale.
- Gli elementi non ereditati per impostazione predefinita sono in testo chiaro.

Stenografia
Le proprietà brevi (concise) ti consentono di impostare più proprietà CSS contemporaneamente e possono rendere il foglio di stile più leggibile. Tuttavia, a causa della natura breve di queste proprietà, potresti perdere una proprietà completa (precisa) che sostituisce una proprietà implicita dalla forma abbreviata.
Il riquadro Stili mostra le proprietà abbreviate come elenchi a discesa contenenti tutte le proprietà abbreviate.

In questo esempio, due delle quattro proprietà abbreviate vengono effettivamente sostituite.
Non modificabile
Il riquadro Stili mostra le proprietà che non possono essere modificate in testo in corsivo. Ad esempio, non è possibile modificare il CSS delle seguenti origini:
user agent stylesheet: il foglio di stile predefinito di Chrome.
Attributi HTML relativi allo stile dell'elemento, ad esempio altezza, larghezza, colore e così via. Puoi modificarli nella struttura DOM e questo aggiorna il CSS nel riquadro Stili, ma non il contrario.
In questo esempio, l'attributo
height="48"di un elemento<svg>è impostato su50. La proprietà corrispondente viene aggiornata insvg[Attributes Style]nel riquadro Stili.
Controllare un elemento che non ha ancora lo stile che vuoi
Per provare a capire cosa non va, ti consigliamo di controllare:
- Documentazione CSS e specificità del selettore nelle descrizioni comando del riquadro Stili.
- Il riquadro Elaborato per visualizzare il CSS "finale" applicato a un elemento e confrontarlo con quello dichiarato.
Il riquadro Elementi > Stili mostra l'insieme esatto di regole CSS così come sono scritte in vari fogli di stile. D'altra parte, il riquadro Elementi > Elaborato elenca i valori CSS risolti utilizzati da Chrome per eseguire il rendering di un elemento:
- CSS derivato dall'ereditarietà
- Vincitori di Cascade
- Proprietà in forma estesa (precise), non abbreviate (concise)
- Valori calcolati, ad esempio
font-size: 14pxanzichéfont-size: 70%
Informazioni sul CSS nel riquadro Calcolata
Anche il riquadro Calcolata mostra diverse proprietà in modo diverso.
Dichiarati ed ereditati
Il riquadro Calcolata elenca le proprietà dichiarate in qualsiasi foglio di stile in carattere normale, sia quelle proprie dell'elemento sia quelle ereditate. Fai clic sull'icona di espansione accanto per visualizzarne l'origine.

Per visualizzare la dichiarazione nel riquadro Stili, passa il mouse sopra la proprietà espansa e fai clic sul pulsante Freccia .

Per visualizzare la dichiarazione nel riquadro Origini, fai clic sul link al file di origine.

Per le proprietà con più origini, il riquadro Calcolato mostra prima il valore più alto in cascata.

Runtime
Il riquadro Calcolata elenca i valori delle proprietà calcolati in fase di esecuzione in testo chiaro.

In questo esempio, Chrome ha calcolato quanto segue per l'elemento <ul>:
- L'elemento
widthrispetto all'elemento principale<div> - L'elemento
heightrispetto ai suoi elementi secondari, i due elementi<li>
Non ereditati e personalizzati
Per fare in modo che il riquadro Calcolata mostri tutte le proprietà e i relativi valori, seleziona Mostra tutto. Tutte le proprietà includono:
- Valori iniziali per le proprietà non ereditate in testo chiaro.
- Proprietà personalizzate: con un prefisso
--in testo normale. Queste proprietà vengono ereditate per impostazione predefinita.
Per suddividere questo elenco in categorie, seleziona Raggruppa.

Questo esempio mostra i valori iniziali per le proprietà non ereditate in Animazione e le proprietà personalizzate in Voci CSS.
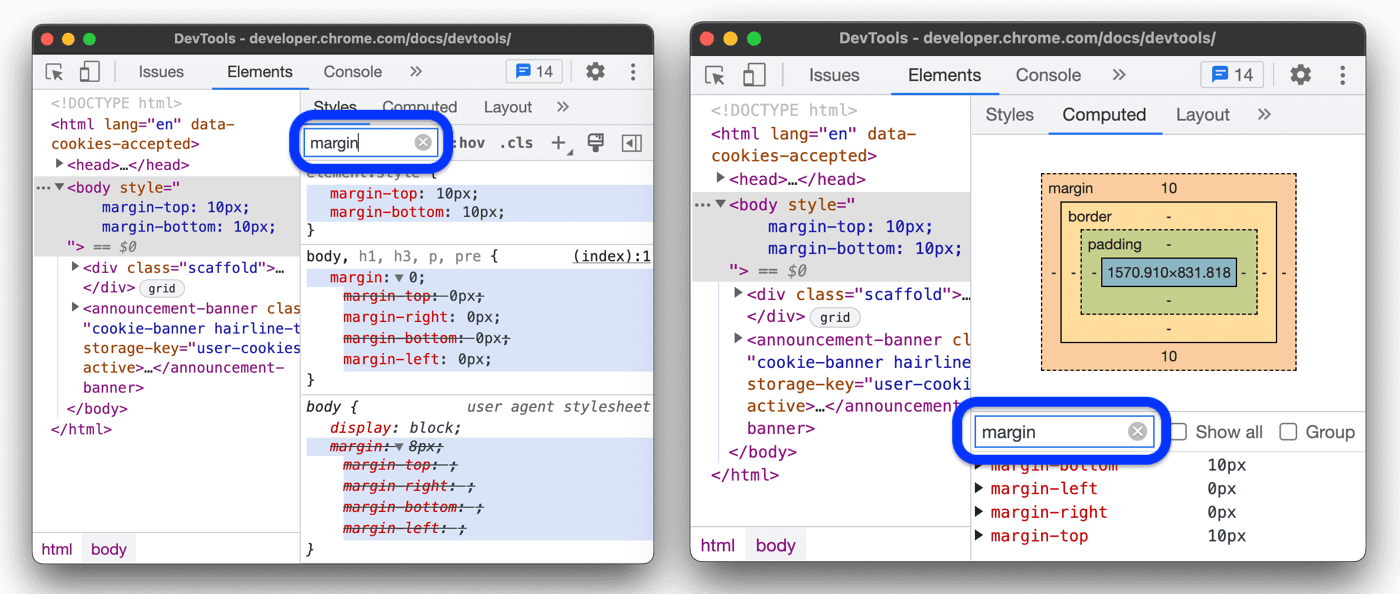
Cercare i duplicati
Per esaminare una proprietà specifica e i relativi potenziali duplicati, digita il nome della proprietà nella casella di testo Filtro. Puoi farlo sia nei riquadri Stili che Calcolata.

Consulta Cercare e filtrare il CSS di un elemento.


