W tym przewodniku przyjęto założenie, że wiesz, jak sprawdzać kod CSS w Narzędziach deweloperskich Chrome. Aby poznać podstawy, przeczytaj artykuł Wyświetlanie i zmienianie kodu CSS.
Sprawdzanie kodu CSS, który został przez Ciebie utworzony
Załóżmy, że dodasz do elementu kod CSS i chcesz się upewnić, że nowe style zostały prawidłowo zastosowane. Po odświeżeniu strony element wygląda tak samo jak wcześniej. Coś jest nie tak.
Najpierw sprawdź element i upewnij się, że nowy plik CSS został do niego zastosowany.
Czasami nowy kod CSS jest widoczny w panelu Elementy > Style, ale jest w jasnym tekście, nie można go edytować, jest przekreślony lub obok niego znajduje się ikona ostrzeżenia lub podpowiedzi.
Poznawanie CSS w panelu Styl
Panel Style rozpoznaje wiele rodzajów problemów z CSS i wyróżnia je na różne sposoby.
Selektory pasujące i niepasujące
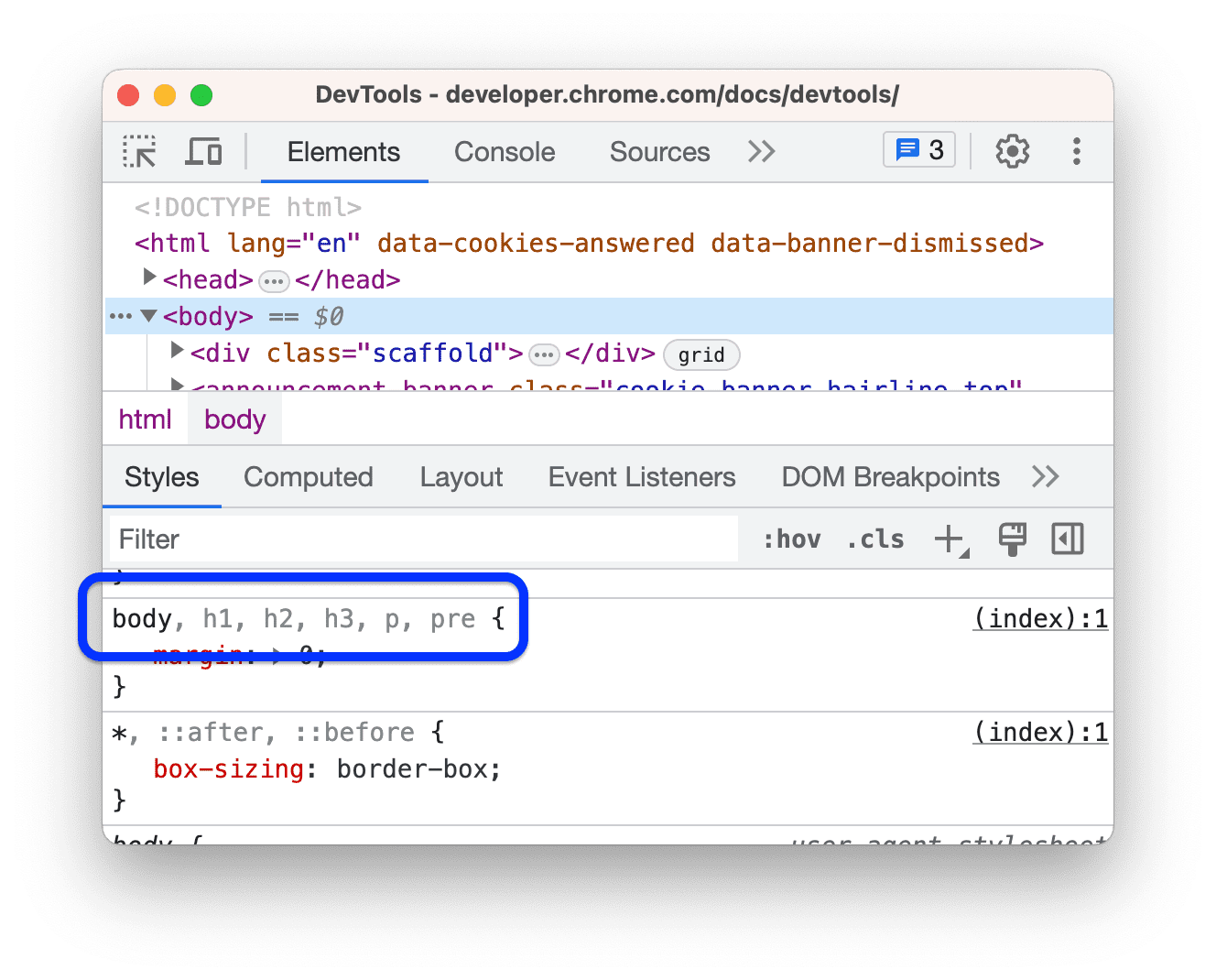
Na panelu Style dopasowane selektory są wyświetlane zwykłym tekstem, a niedopasowane – jasnym tekstem.

Nieprawidłowe wartości i deklaracje
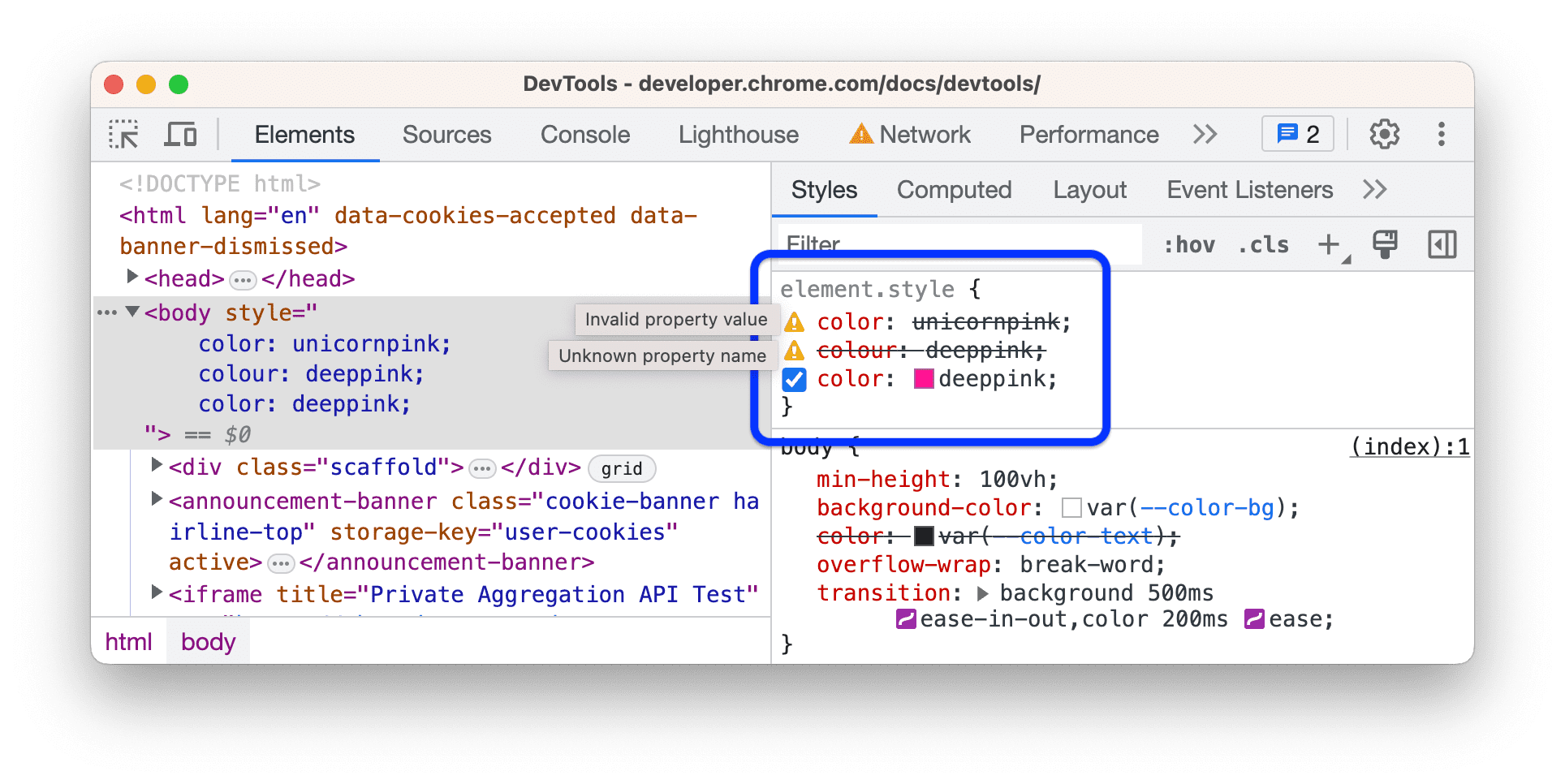
Panel Style zawiera przekreślone ikony ostrzeżenia obok tych elementów:
- Całą deklarację CSS (właściwość i wartość), gdy właściwość CSS jest nieprawidłowa lub nieznana.
- Tylko wartość, gdy właściwość CSS jest prawidłowa, ale jej wartość jest nieprawidłowa.

Zastąpione
W panelu Style właściwości, które są zastąpione przez inne właściwości zgodnie z kolejnością dziedziczenia, są przekreślone.
W tym przykładzie atrybut stylu width: 300px; elementu zastępuje atrybut width: 100% klasy .youtube.
Nieaktywne
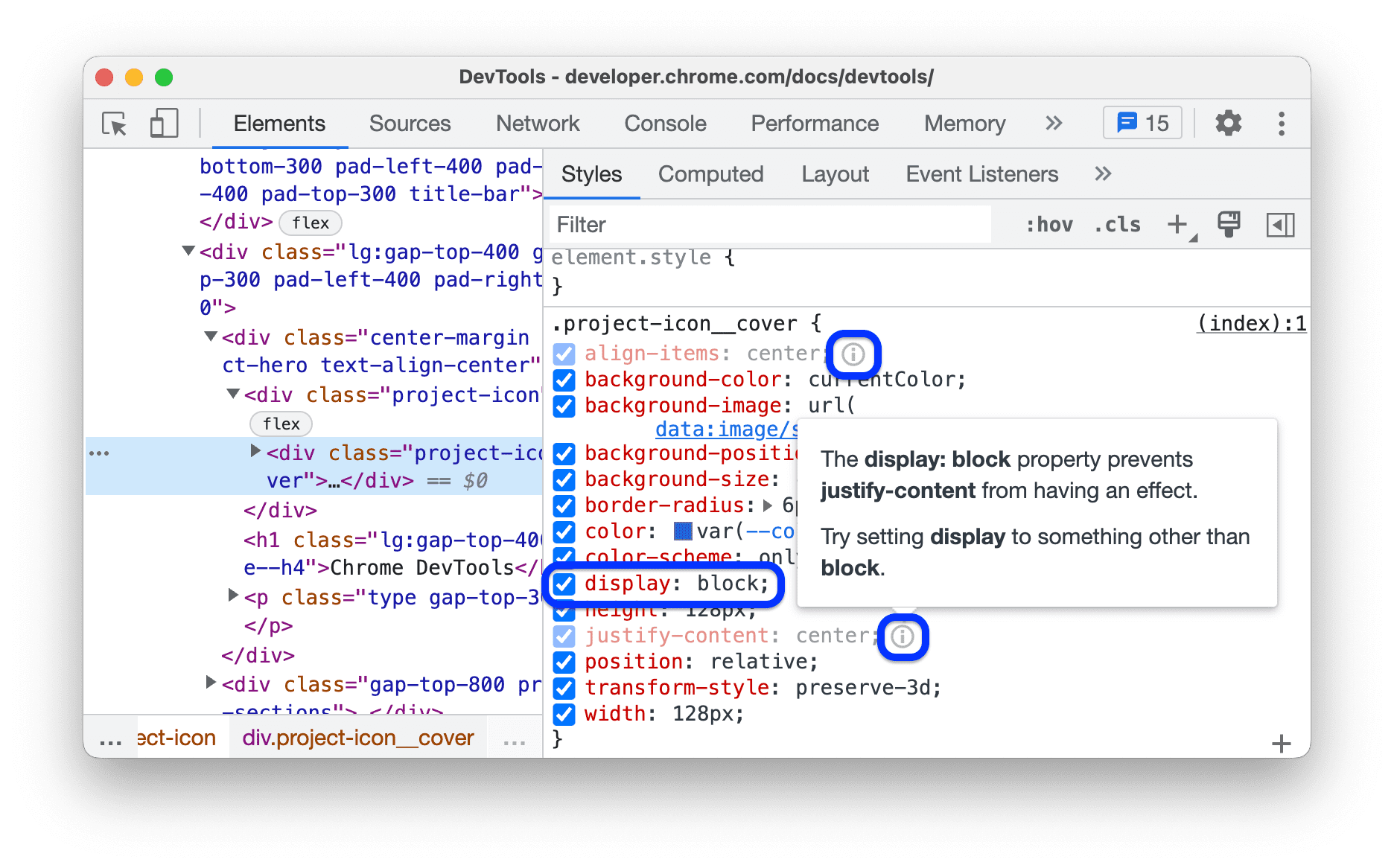
Panel Style wyświetla jasny tekst i umieszcza ikony informacji obok właściwości, które są prawidłowe, ale nie mają wpływu z powodu innych właściwości.
Te właściwości są nieaktywne z powodu logiki usługi porównywania cen, a nie kolejności dziedziczenia.

W tym przykładzie właściwość display: block; wyłącza właściwości justify-content i align-items, które kontrolują układy elastyczne lub kratowe.
Odziedziczone i nieodziedziczone
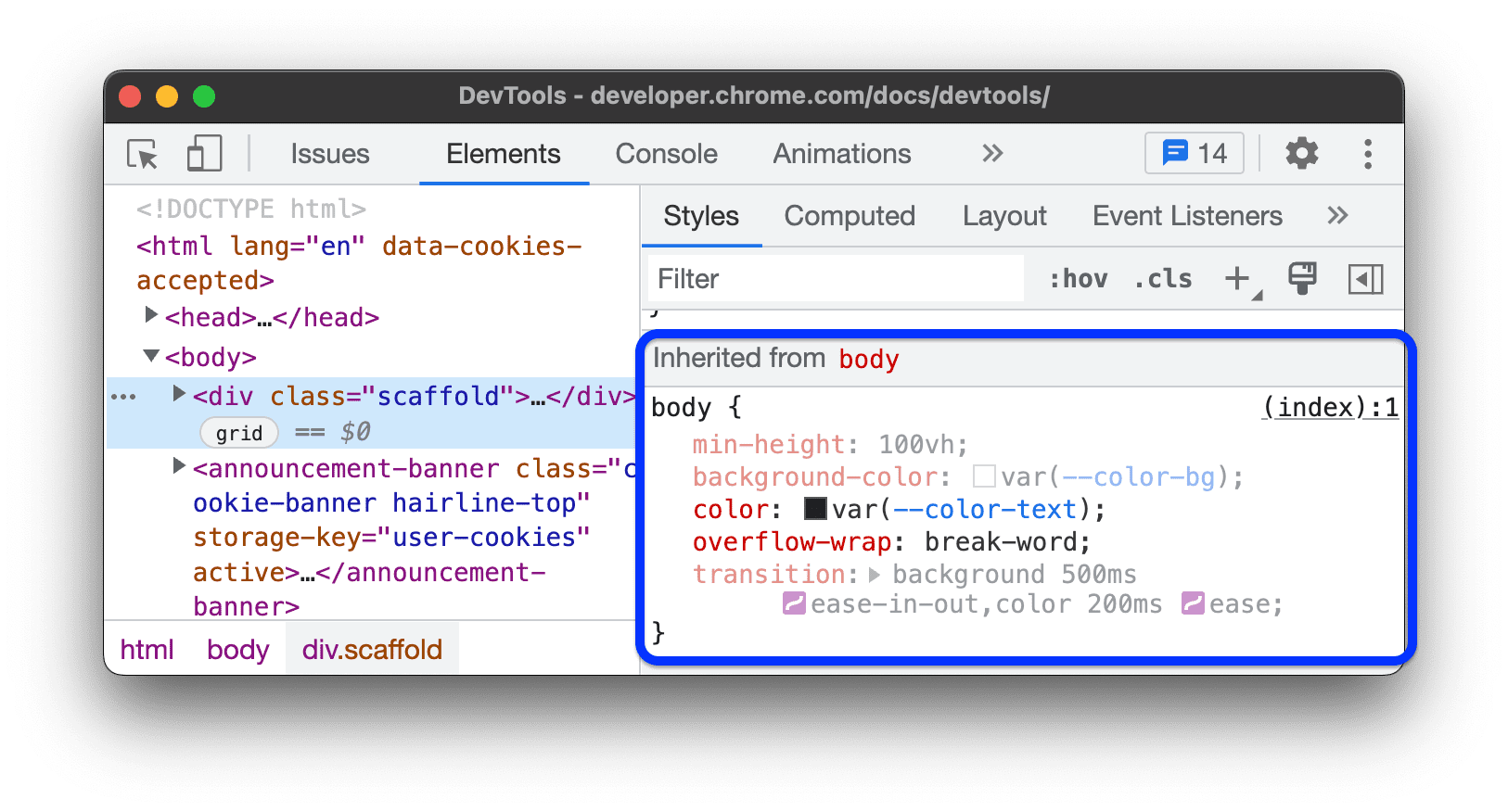
W panelu Style właściwości są wyświetlane w sekcjach Inherited from <element-name> w zależności od ich domyślnego dziedziczenia:
- Domyślnie dziedziczone elementy są w zwykłym tekście.
- Domyślnie elementy, które nie są dziedziczone, są wyświetlane w jasnym tekście.

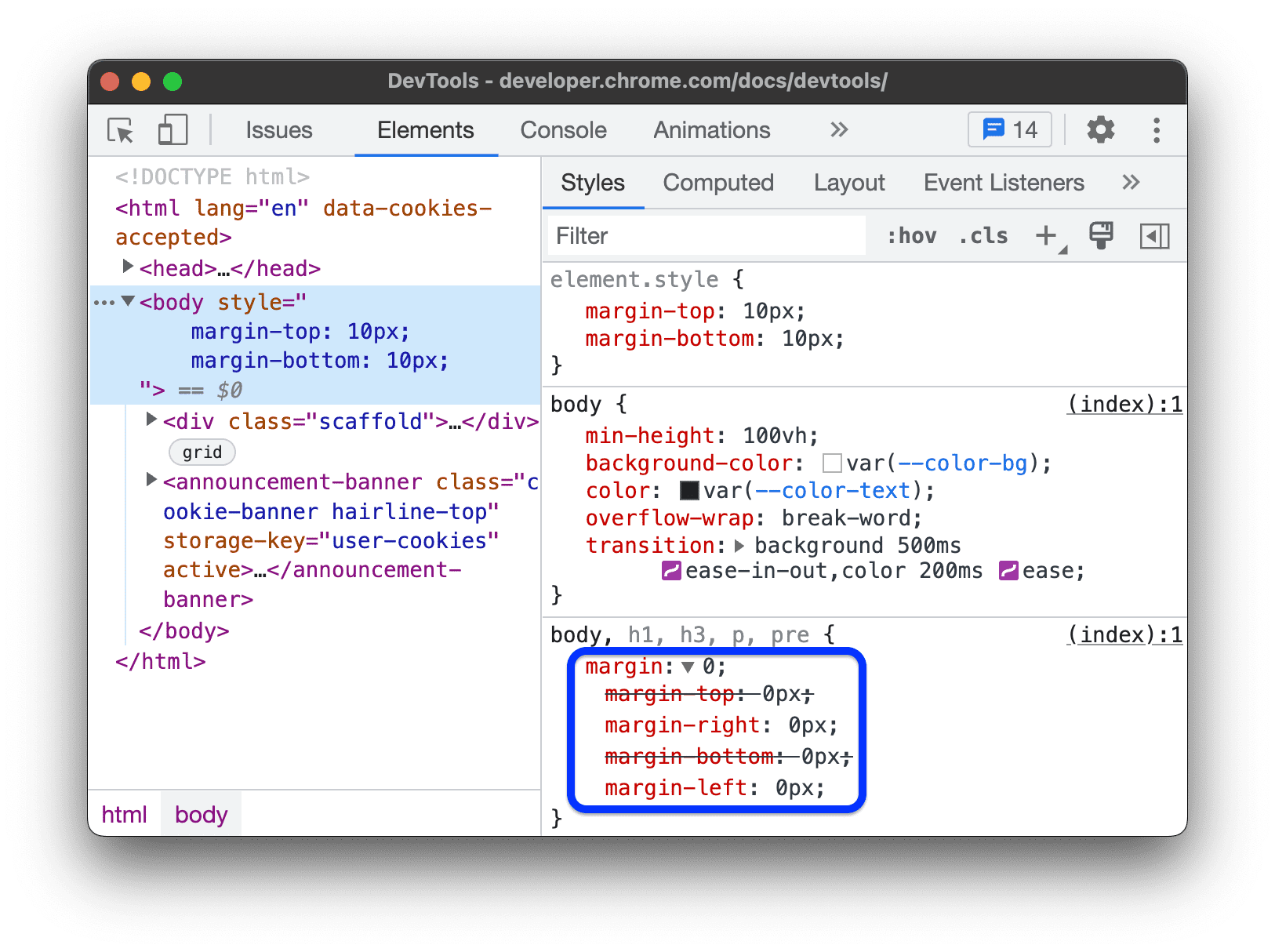
Skróty
Właściwości skrócone (zwięzłe) umożliwiają ustawienie wielu właściwości CSS jednocześnie i mogą sprawić, że łatwiej będzie odczytać arkusze stylów. Ze względu na krótki charakter takich właściwości możesz jednak przeoczyć właściwości z długą nazwą (dokładną), która zastępuje właściwości sugerowane przez skrót.
Na panelu Style właściwości skrótów są wyświetlane jako listy zawierające wszystkie właściwości, które zostały skrócone.

W tym przykładzie 2 z 4 skrócone właściwości są zastąpione.
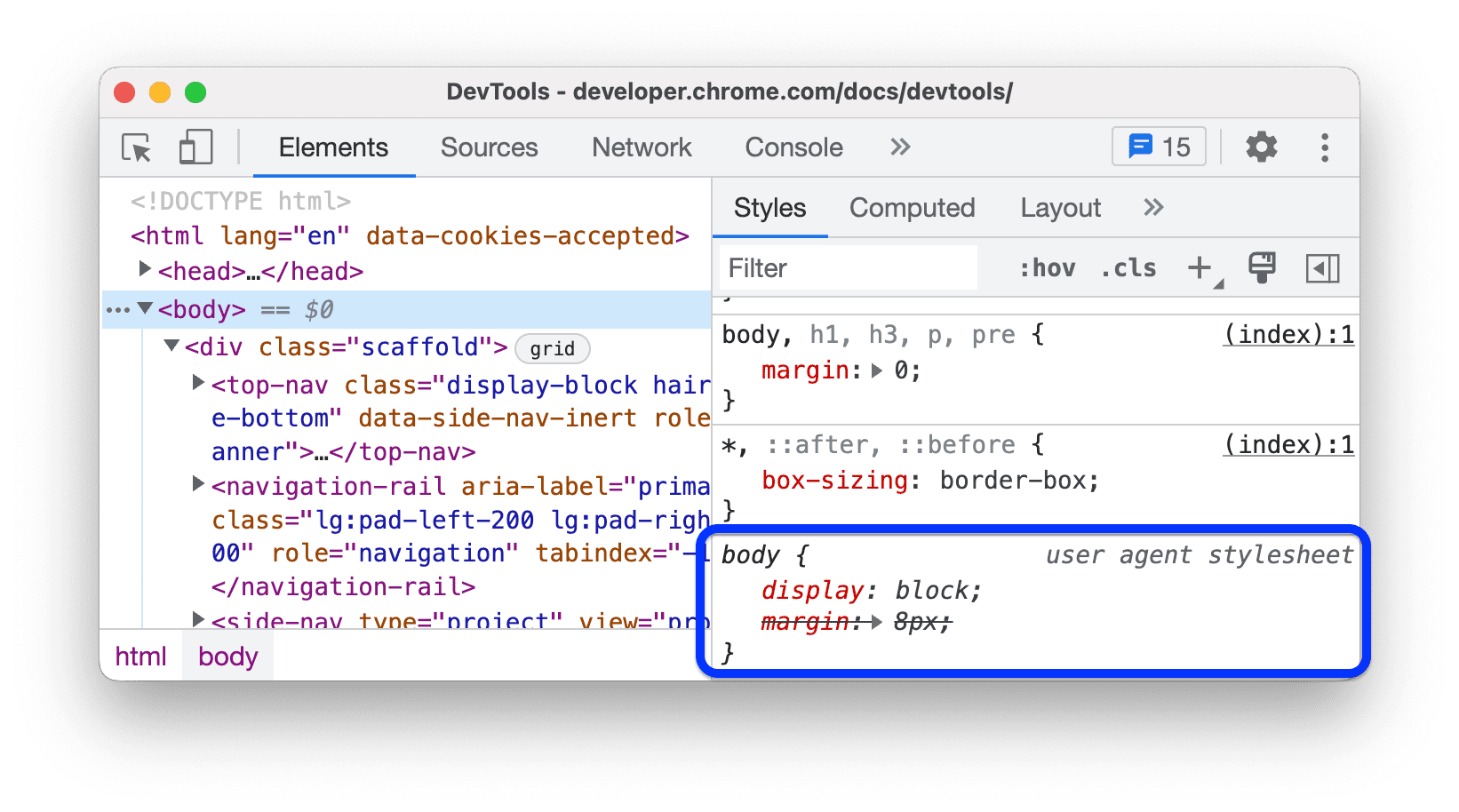
Nie można edytować
W panelu Style właściwości, których nie można edytować, są wyświetlane kursywą. Nie można edytować np. kodu CSS z tych źródeł:
user agent stylesheet– domyślna szata graficzna Chrome.
atrybuty HTML związane ze stylem w elemencie, np. wysokość, szerokość, kolor itp. Możesz je edytować w drzewie DOM, co spowoduje zaktualizowanie kodu CSS w panelu Style, ale nie odwrotnie.
W tym przykładzie atrybut
height="48"elementu<svg>ma wartość50. Spowoduje to zaktualizowanie odpowiedniej właściwości w sekcjisvg[Attributes Style]w panelu Style.
Sprawdzanie elementu, który nie ma jeszcze odpowiedniego stylu
Aby dowiedzieć się, co poszło nie tak, sprawdź:
- dokumentacja CSS i specyficzność selektora w opisach w panelu Stylów.
- panel Wynikowy, aby wyświetlić „ostateczny” kod CSS zastosowany do elementu i porównać go z deklarowanym przez Ciebie kodem.
W panelu Elementy > Style wyświetlany jest dokładny zestaw reguł CSS, tak jak zostały zapisane w różnych arkuszach stylów. Z kolei panel Elementy > Wynikowy zawiera zweryfikowane wartości CSS, których Chrome używa do renderowania elementu:
- Ustawienia usługi porównywania cen pochodzące z odziedziczenia
- Zwycięzcy Cascade
- Właściwości w wersji rozbudowanej (dokładnej), a nie w wersji skróconej (zwięzłej).
- wartości obliczone, np.
font-size: 14pxzamiastfont-size: 70%;
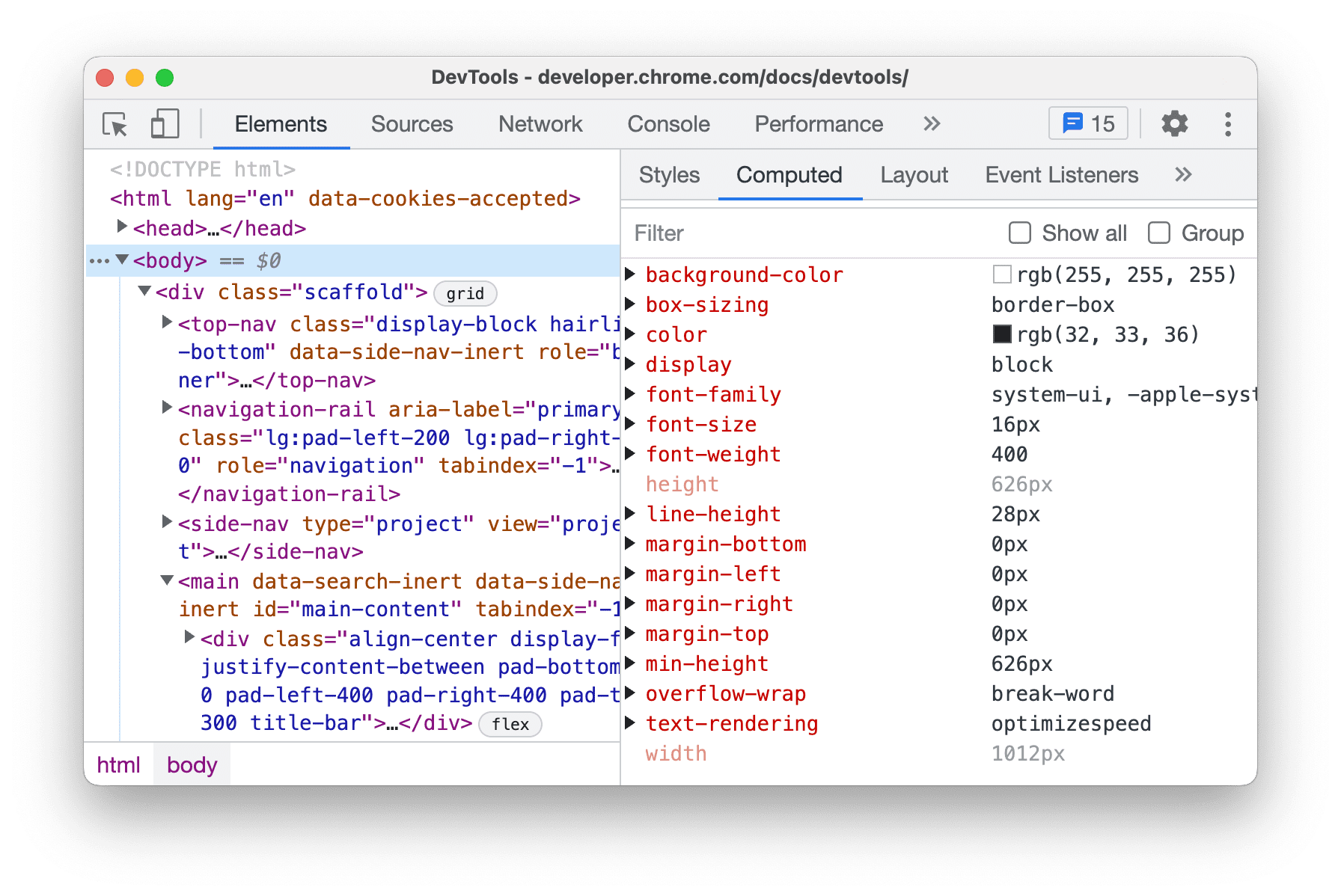
Interpretowanie kodu CSS w panelu Obliczenia
W panelu Obliczone różne właściwości są też wyświetlane inaczej.
Zadeklarowane i dziedziczone
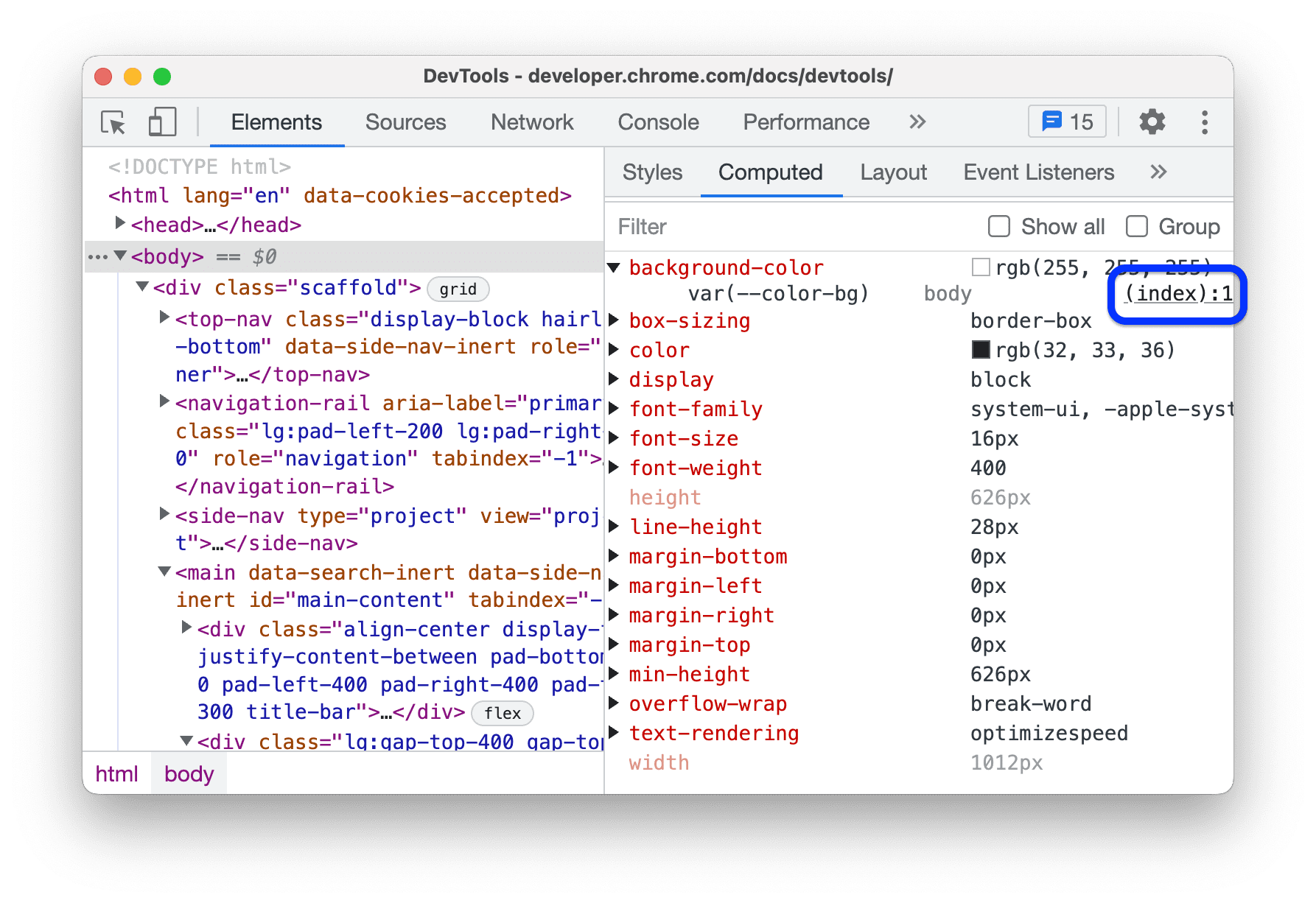
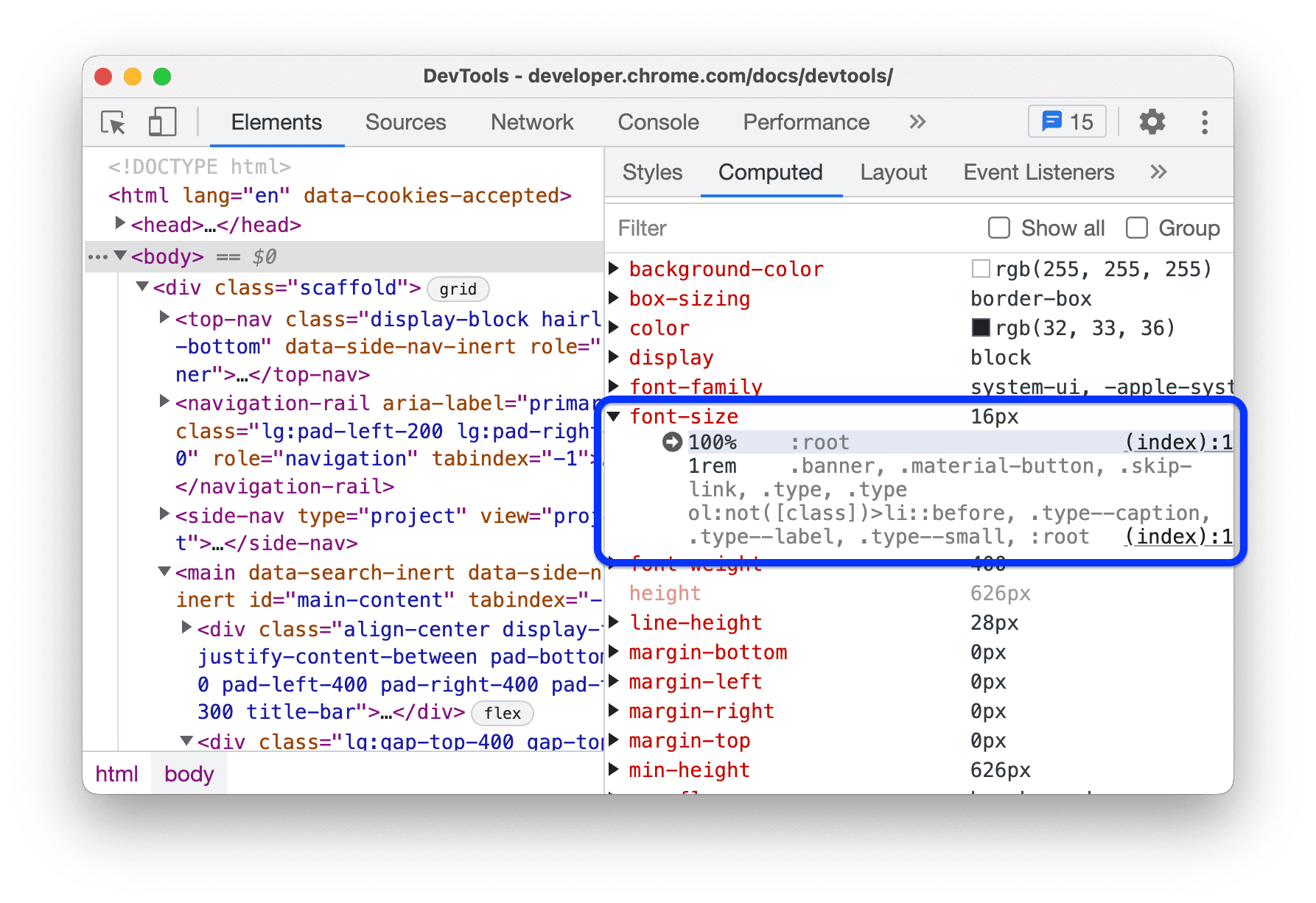
W panelu Obliczone wyświetlane są właściwości zadeklarowane w dowolnej sylajdzie w zwykłej czcionce, zarówno własne, jak i odziedziczone. Aby wyświetlić źródło, kliknij ikonę rozwijania obok nich.

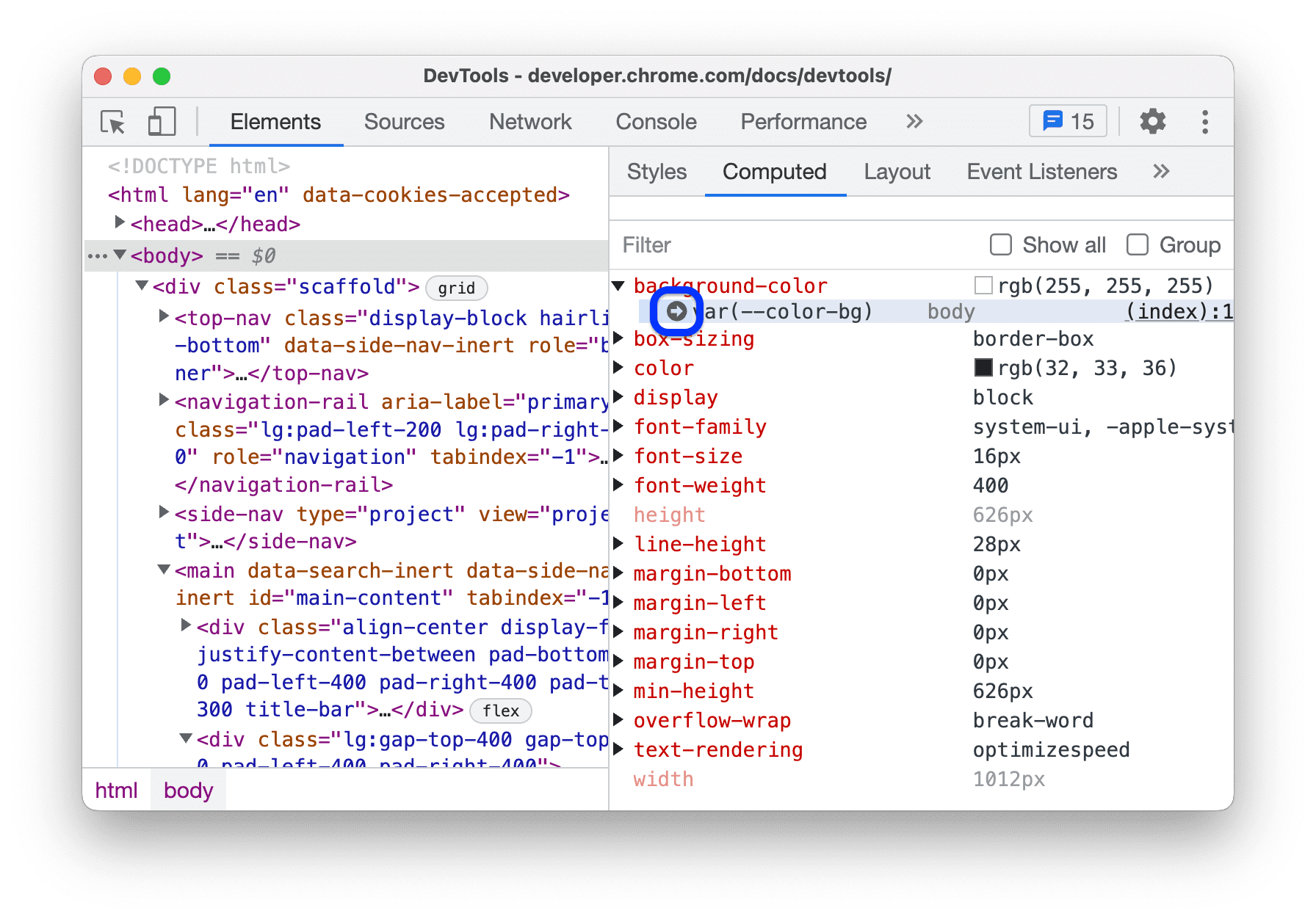
Aby zobaczyć deklarację w panelu Style, najedź kursorem na rozwiniętą właściwość i kliknij przycisk strzałki .

Aby wyświetlić deklarację w panelu Źródła, kliknij link do pliku źródłowego.

W przypadku usług z wieloma źródłami w panelu Wynikowy najpierw wyświetlana jest wartość wygrywająca w ramach kaskady.

Środowisko wykonawcze
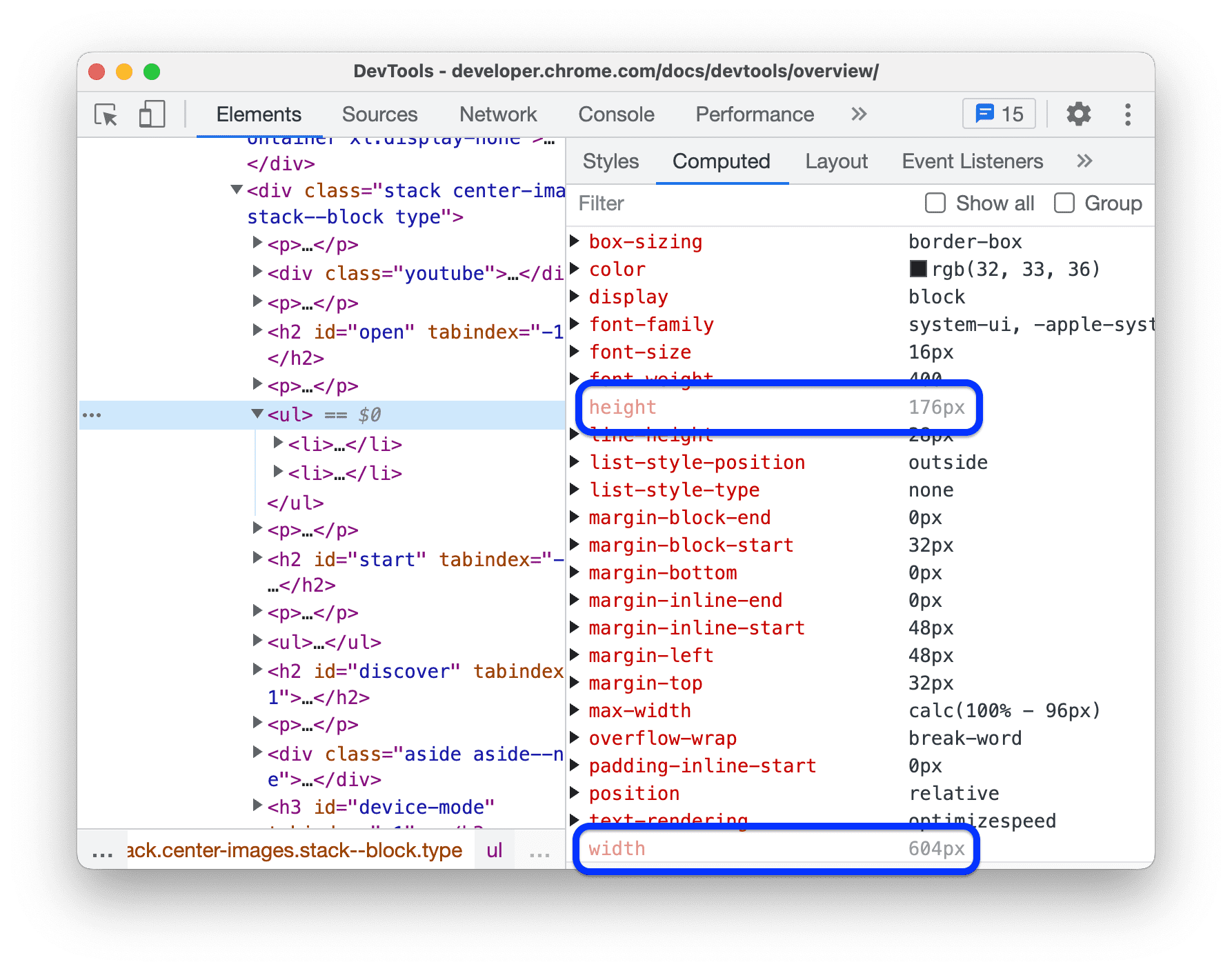
W panelu Obliczone wartości właściwości obliczone w czasie wykonywania programu są wyświetlane w jasnym tekście.

W tym przykładzie Chrome obliczył dla elementu <ul> te wartości:
widthwzględem swojego rodzica,<div>heightw stosunku do swoich elementów podrzędnych, 2 elementy<li>
Nie dziedziczone i niestandardowe
Aby w panelu Obliczone wyświetlały się wszystkie właściwości i ich wartości, zaznacz pole Pokaż wszystkie. Wszystkie usługi obejmują:
- Wartości początkowe właściwości nieodziedziczonych w jasnym tekście.
- Własne właściwości – z prefiksem
--w zwykłym tekście. Takie właściwości są domyślnie dziedziczone.
Aby podzielić tę dużą listę na kategorie, zaznacz Grupuj.

Ten przykład pokazuje początkowe wartości właściwości nieodziedziczonych w sekcji Animacja i właściwości niestandardowych w sekcji Zmienna CSS.
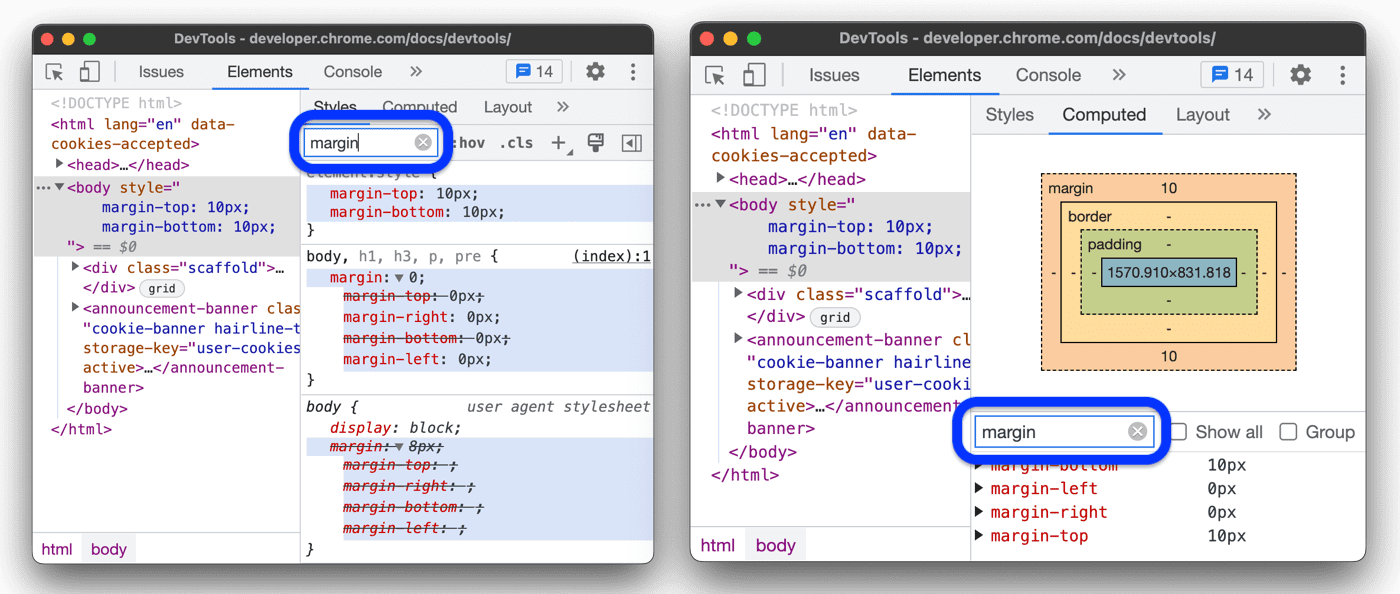
Wyszukiwanie duplikatów
Aby sprawdzić konkretną właściwość i jej potencjalne duplikaty, wpisz jej nazwę w polu tekstowym Filtr. Możesz to zrobić w panelu Styl i panelu Obliczone.

Zobacz Wyszukiwanie i filtrowanie kodu CSS elementu.
Znajdowanie nieużywanego kodu CSS
Zobacz artykuł Pokrycie: znajdowanie nieużywanego kodu JavaScript i CSS.

