এই নির্দেশিকা আপনাকে দেখায় কিভাবে একটি পৃষ্ঠায় CSS গ্রিডগুলি আবিষ্কার করতে হয়, সেগুলি পরীক্ষা করতে হয় এবং Chrome DevTools-এর এলিমেন্ট প্যানেলে লেআউট সমস্যাগুলি ডিবাগ করতে হয়৷
এই নিবন্ধে প্রদর্শিত স্ক্রিনশটগুলিতে দেখানো উদাহরণগুলি এই দুটি ওয়েব পৃষ্ঠা থেকে এসেছে: ফ্রুট বক্স এবং স্ন্যাক বক্স ।
CSS গ্রিড আবিষ্কার করুন
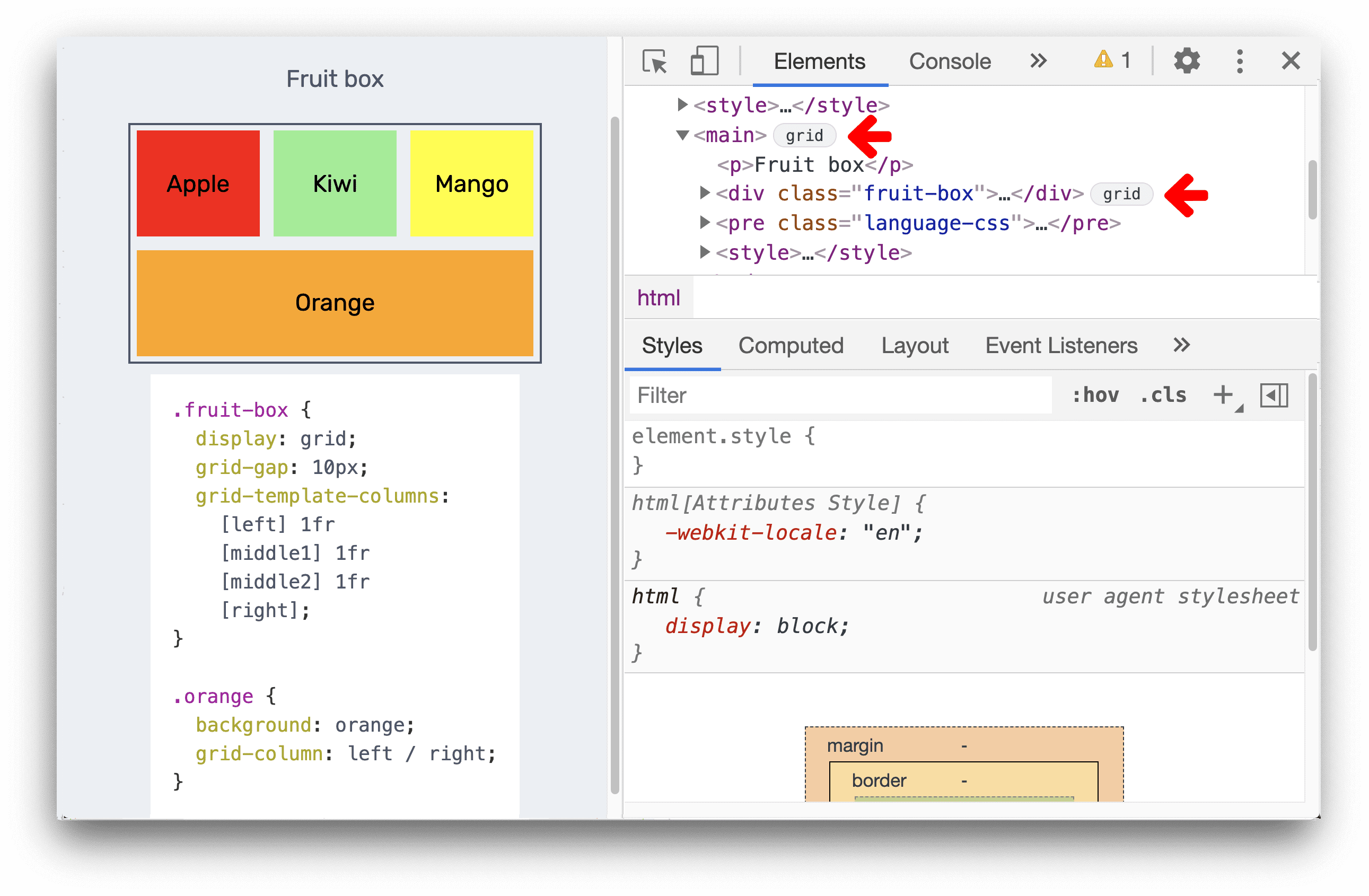
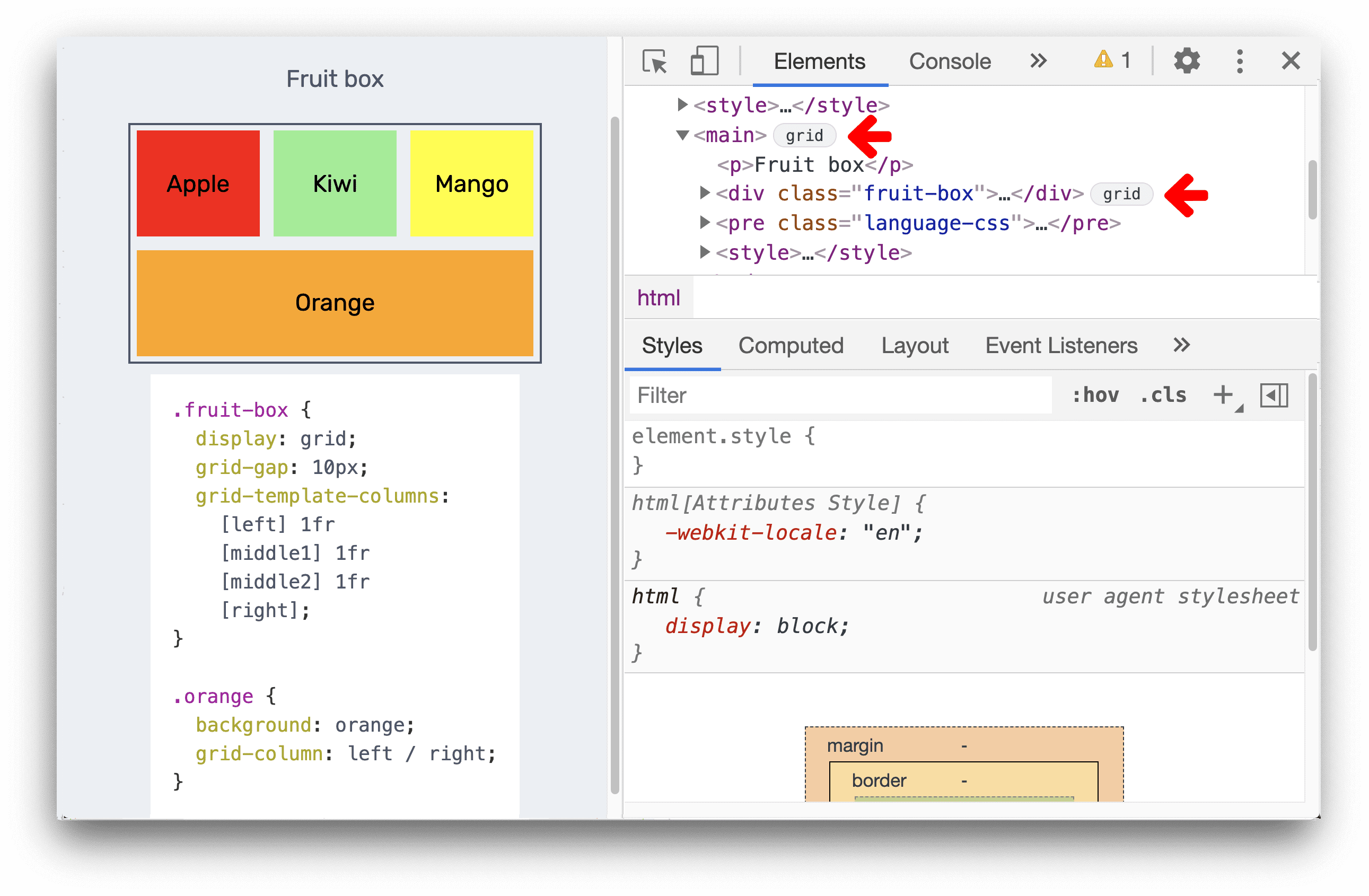
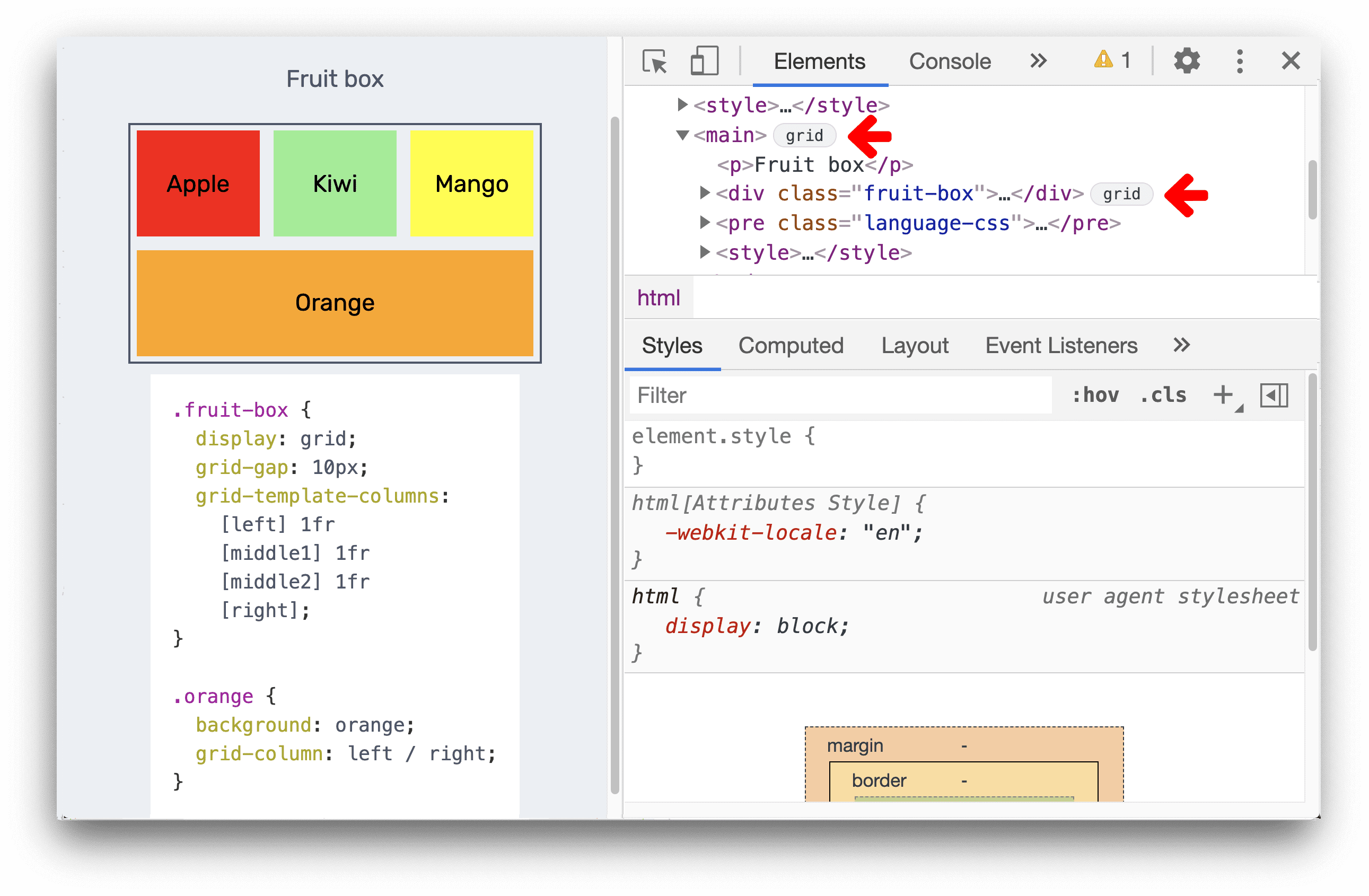
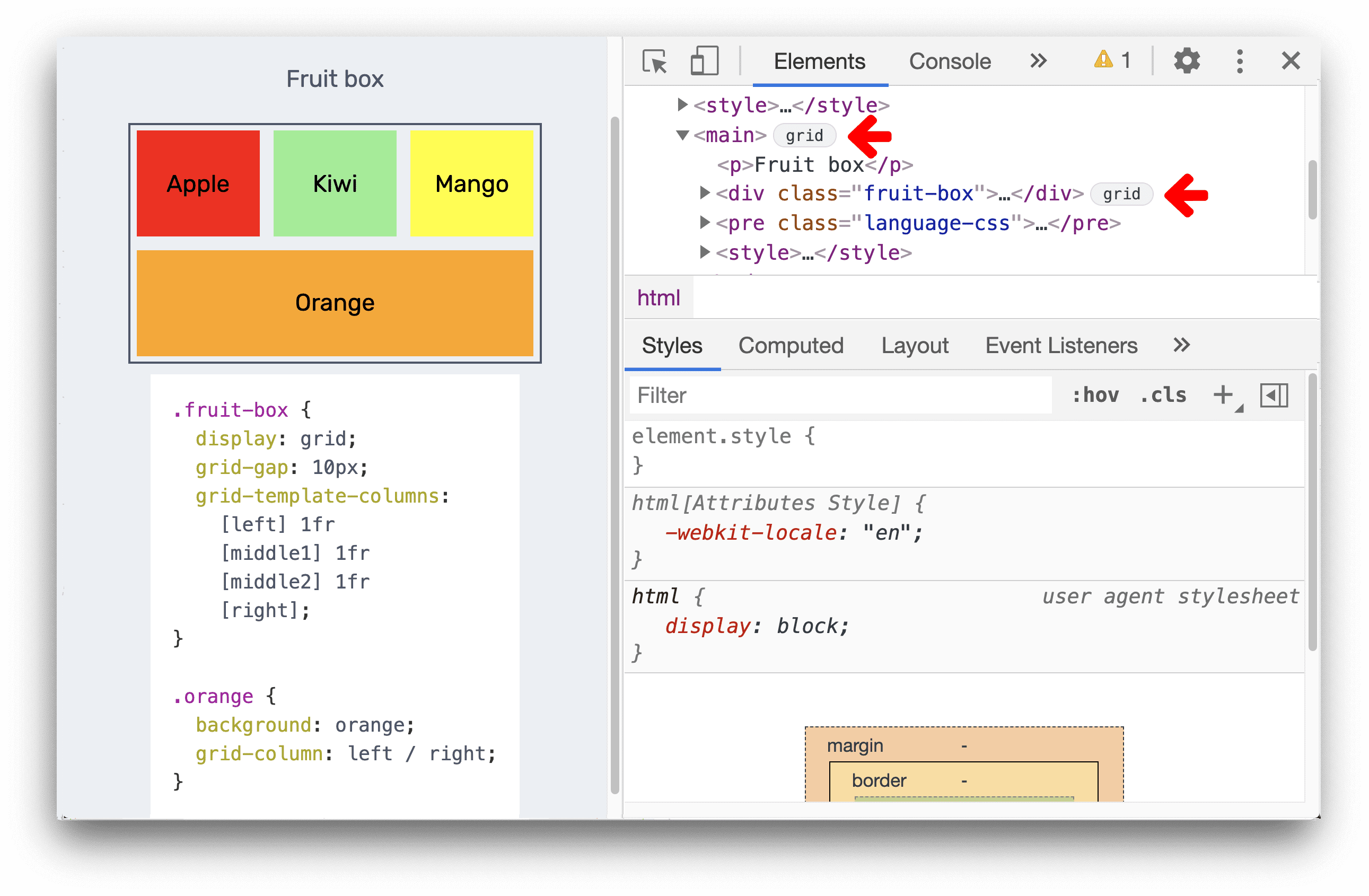
যখন আপনার পৃষ্ঠায় একটি HTML উপাদানের display: grid বা display: inline-grid এটিতে প্রয়োগ করা হয়, আপনি উপাদান প্যানেলে এটির পাশে একটি grid ব্যাজ দেখতে পাবেন।

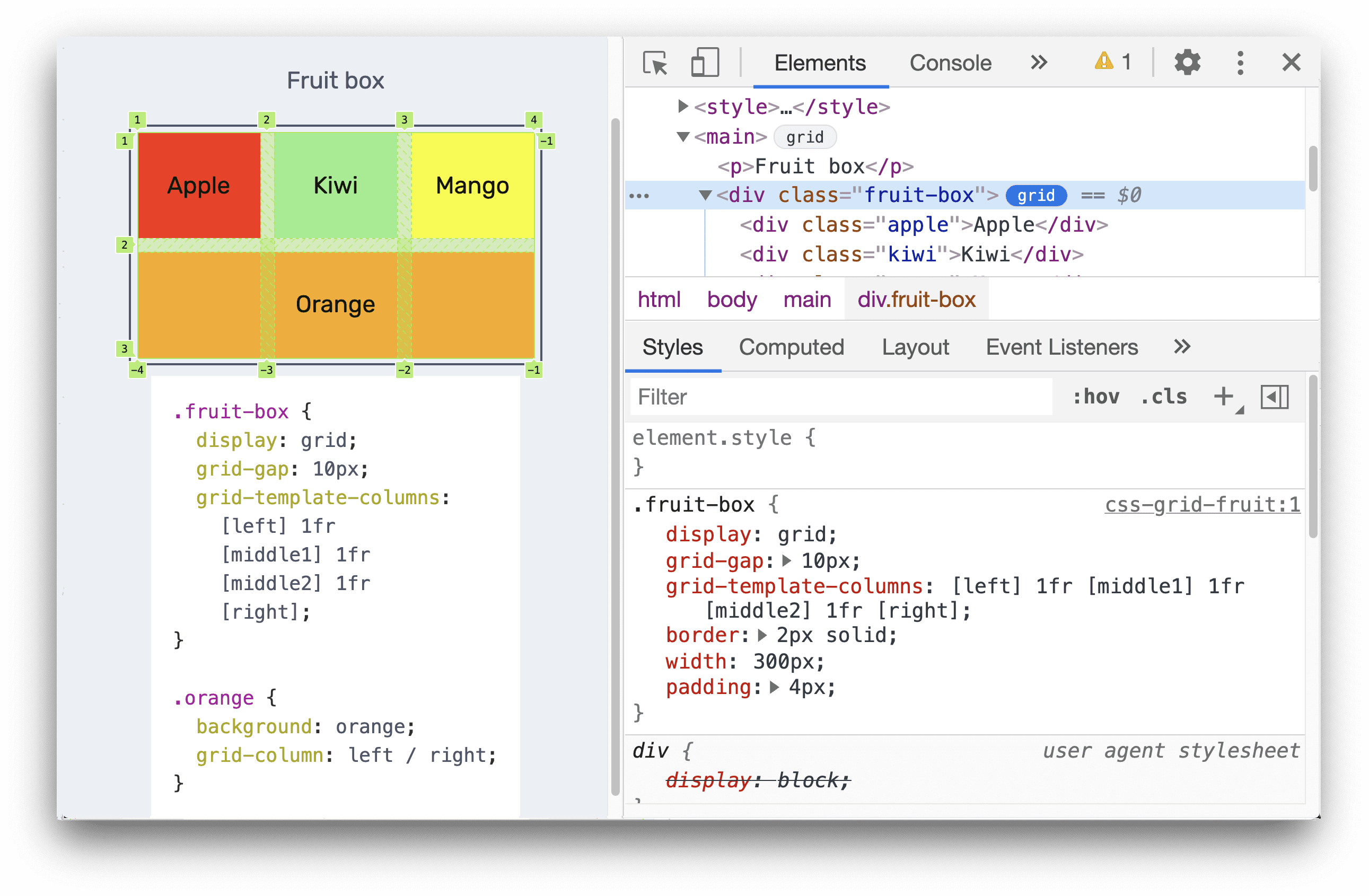
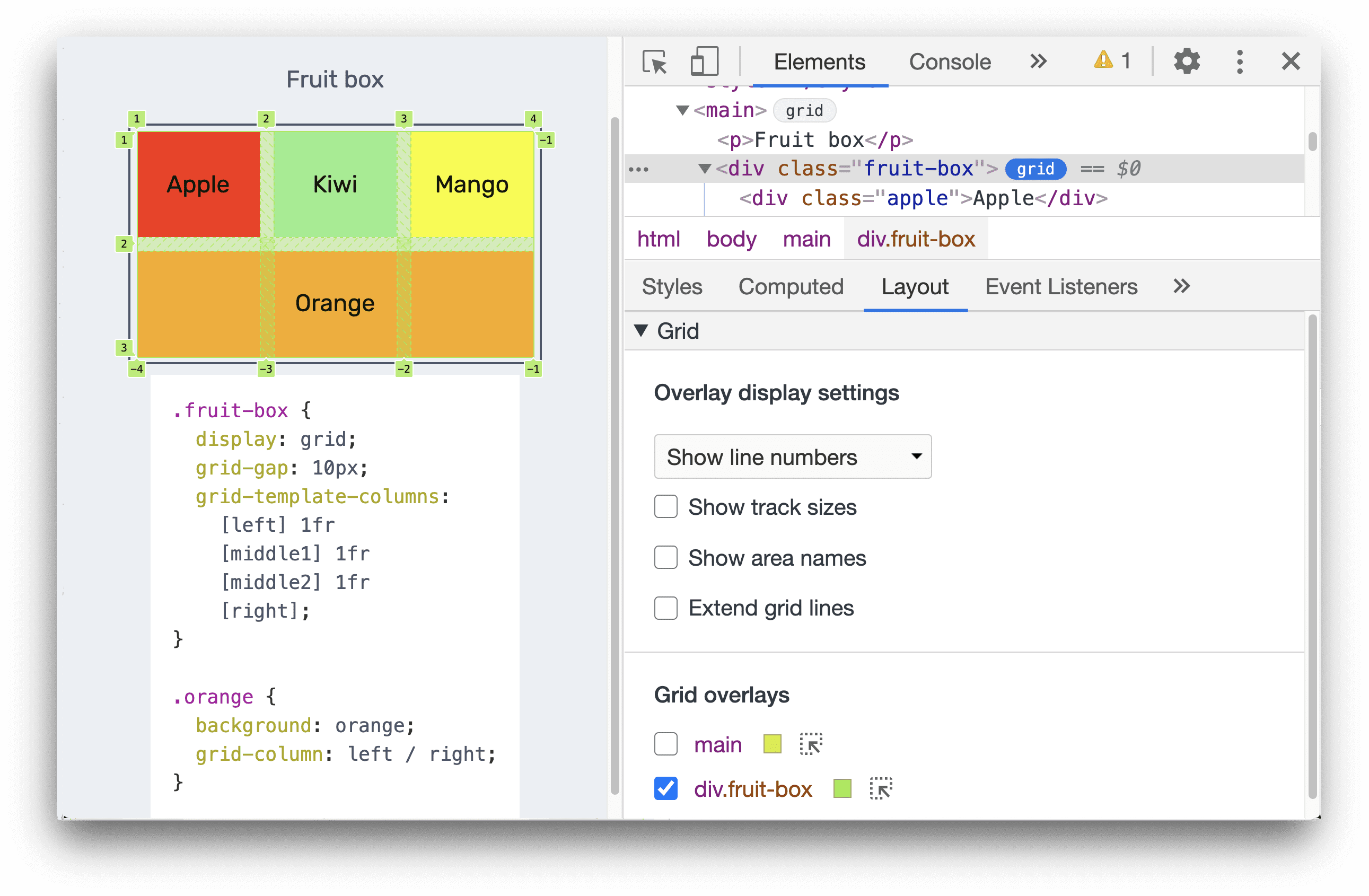
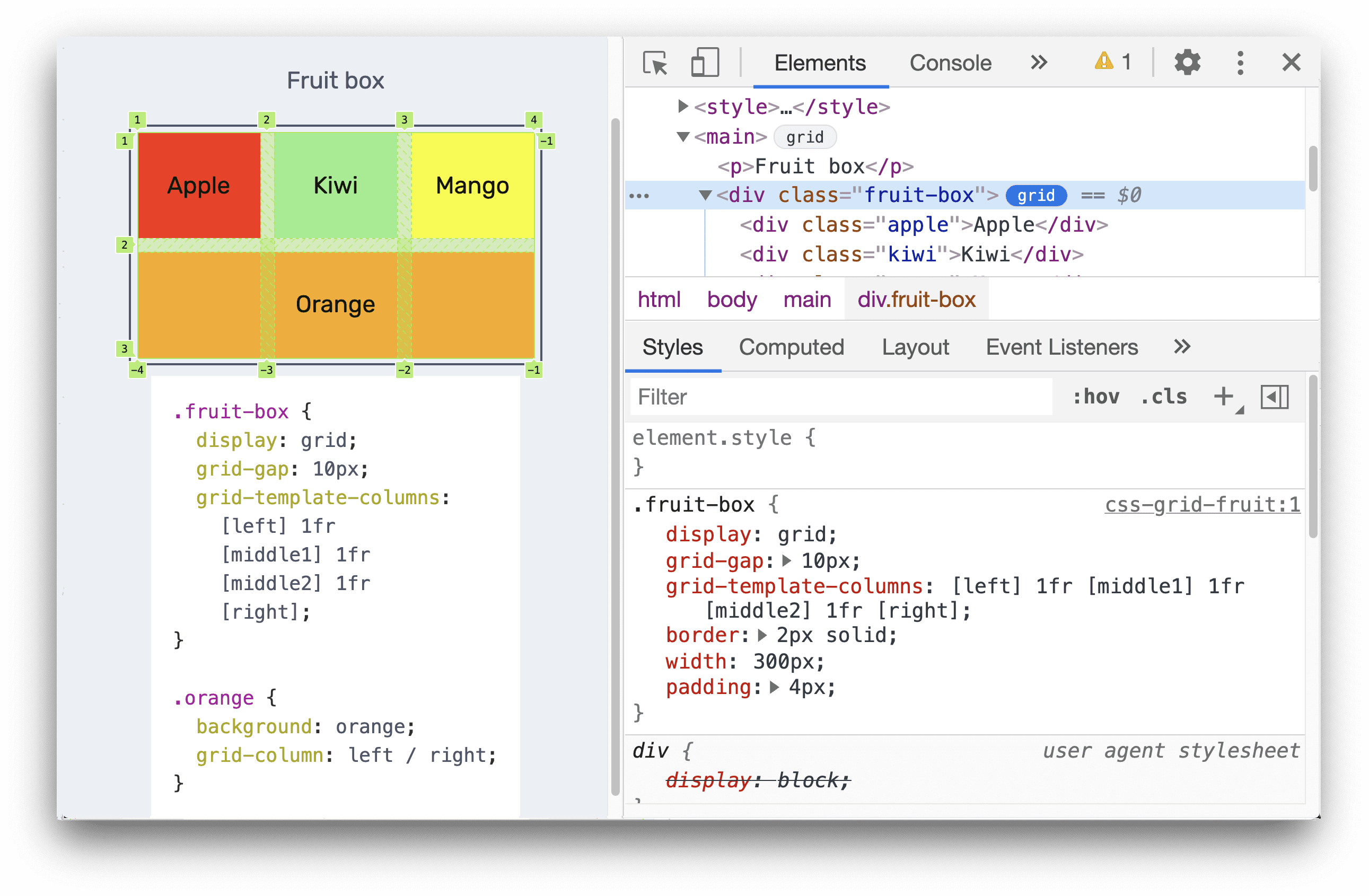
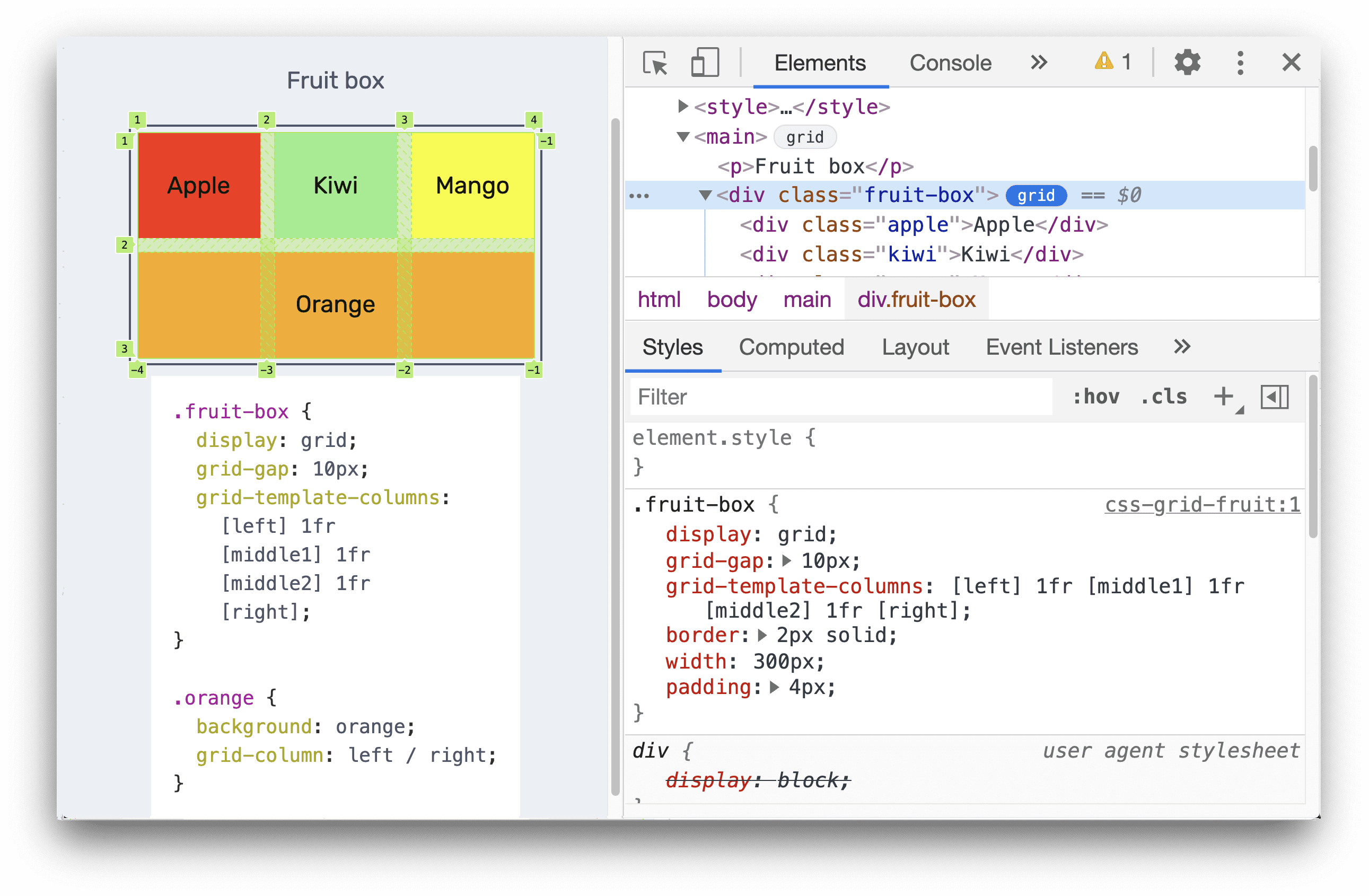
পৃষ্ঠায় একটি গ্রিড ওভারলে প্রদর্শন টগল করতে ব্যাজটিতে ক্লিক করুন৷ ওভারলে উপাদানটির উপর প্রদর্শিত হয়, এটির গ্রিড লাইন এবং ট্র্যাকগুলির অবস্থান দেখানোর জন্য একটি গ্রিডের মতো সাজানো হয়:

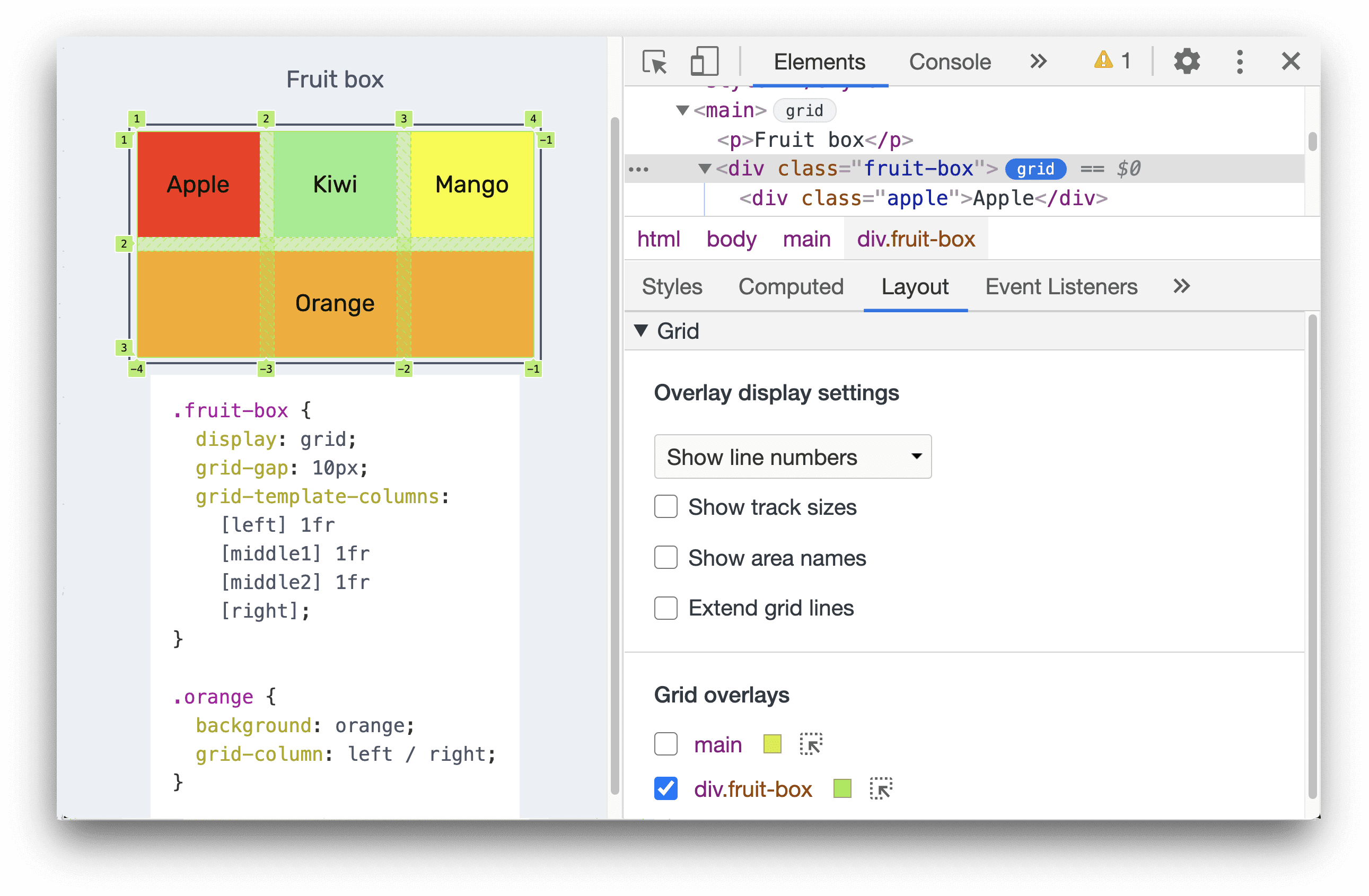
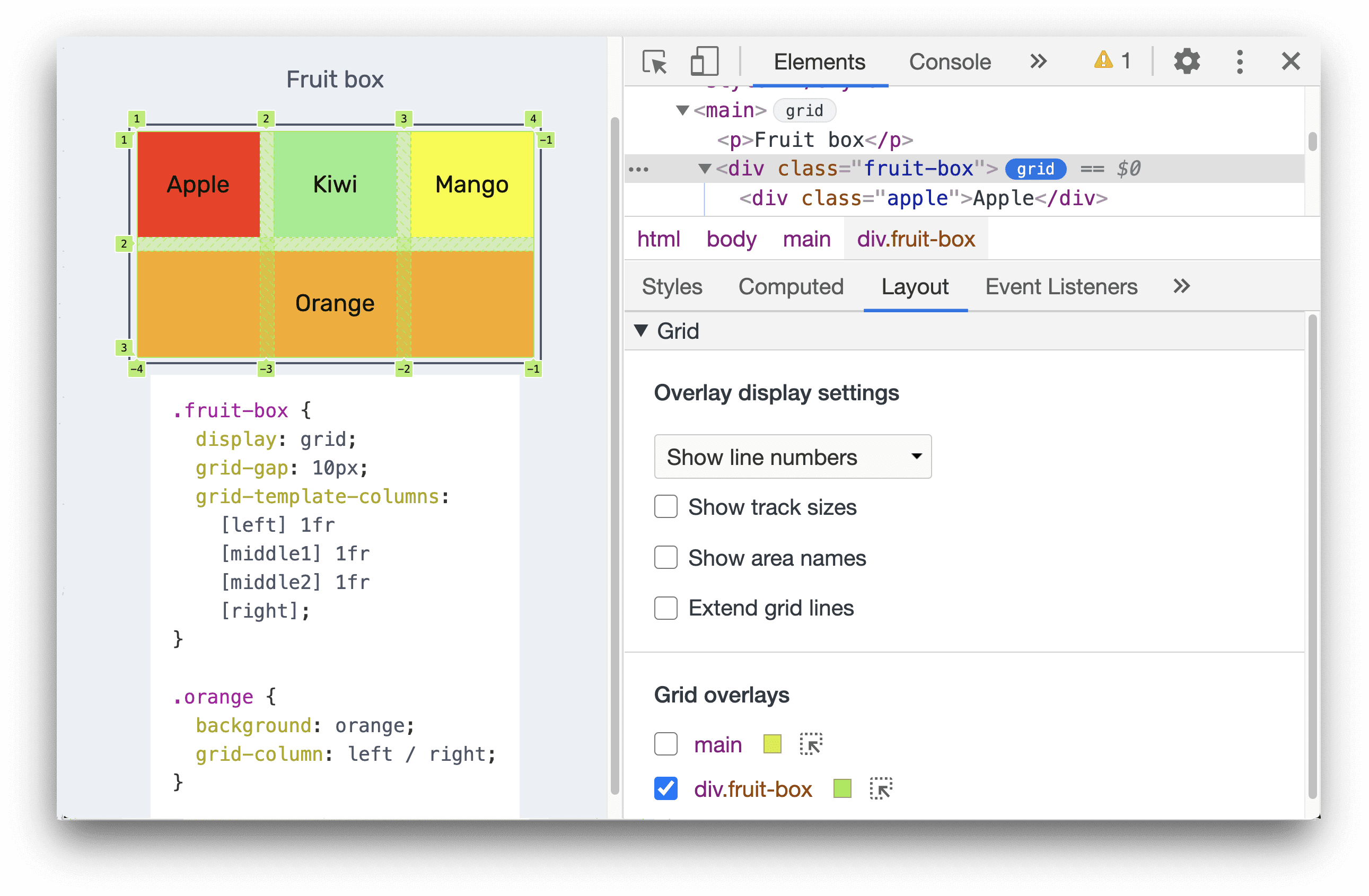
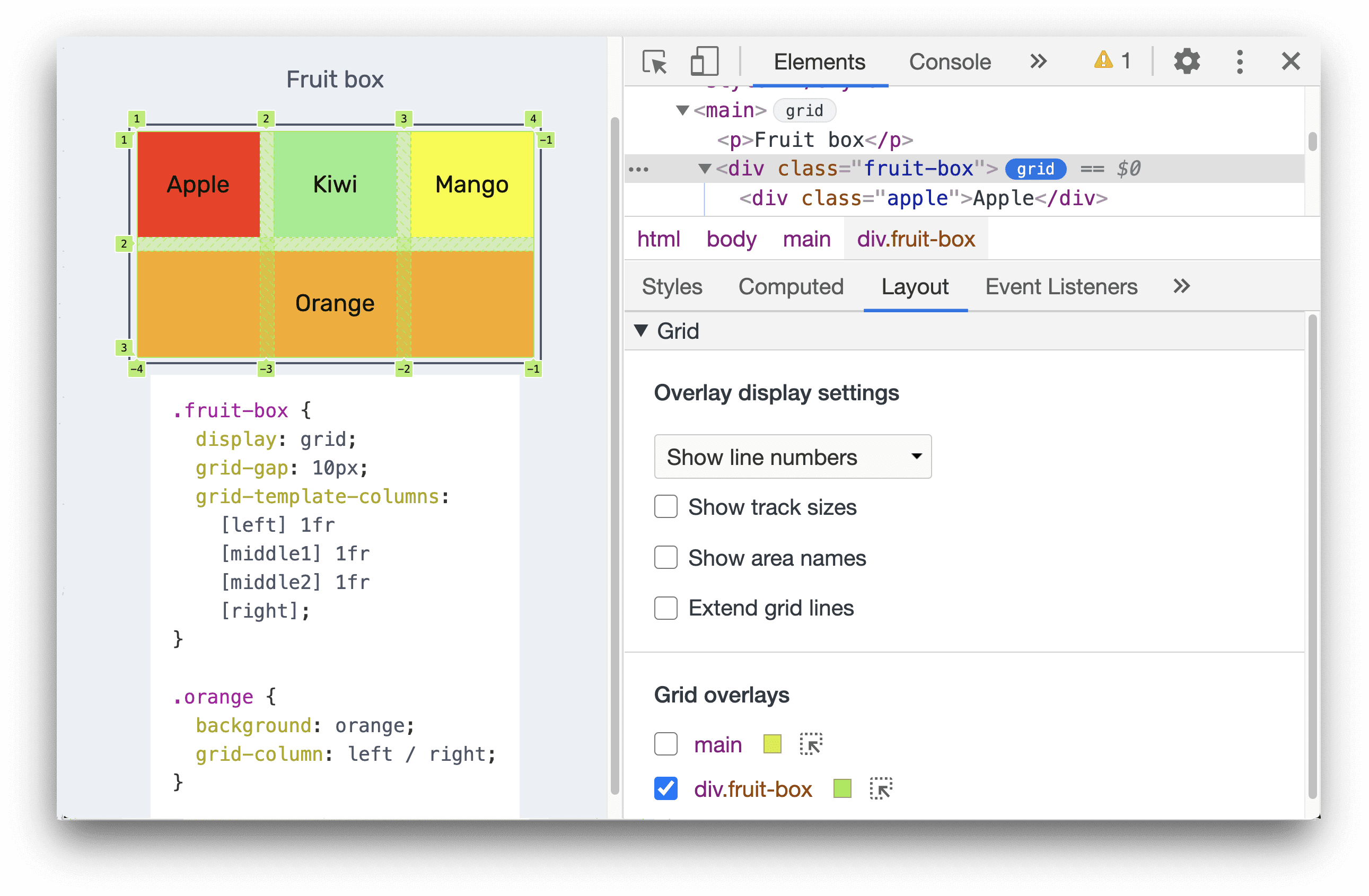
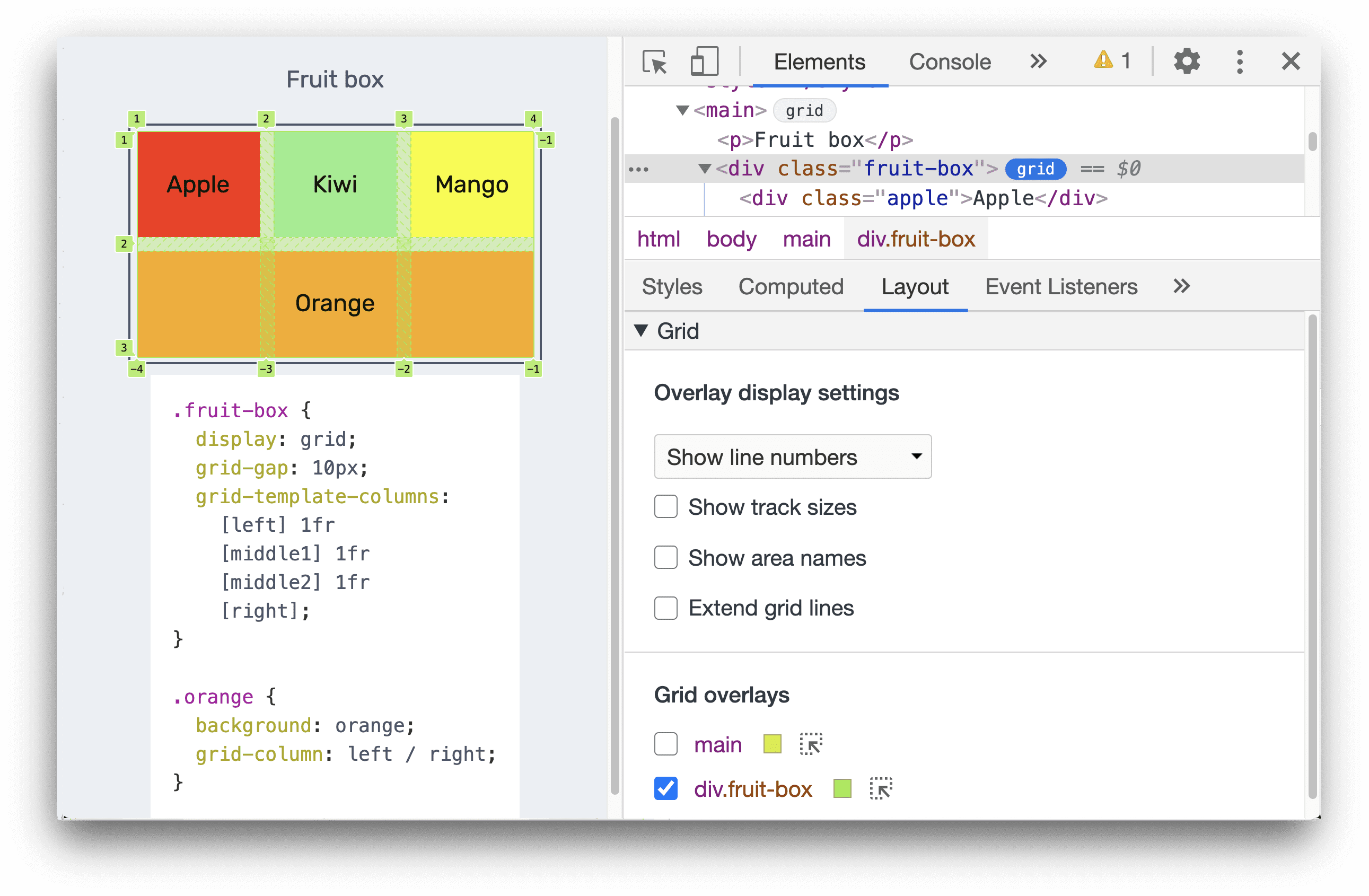
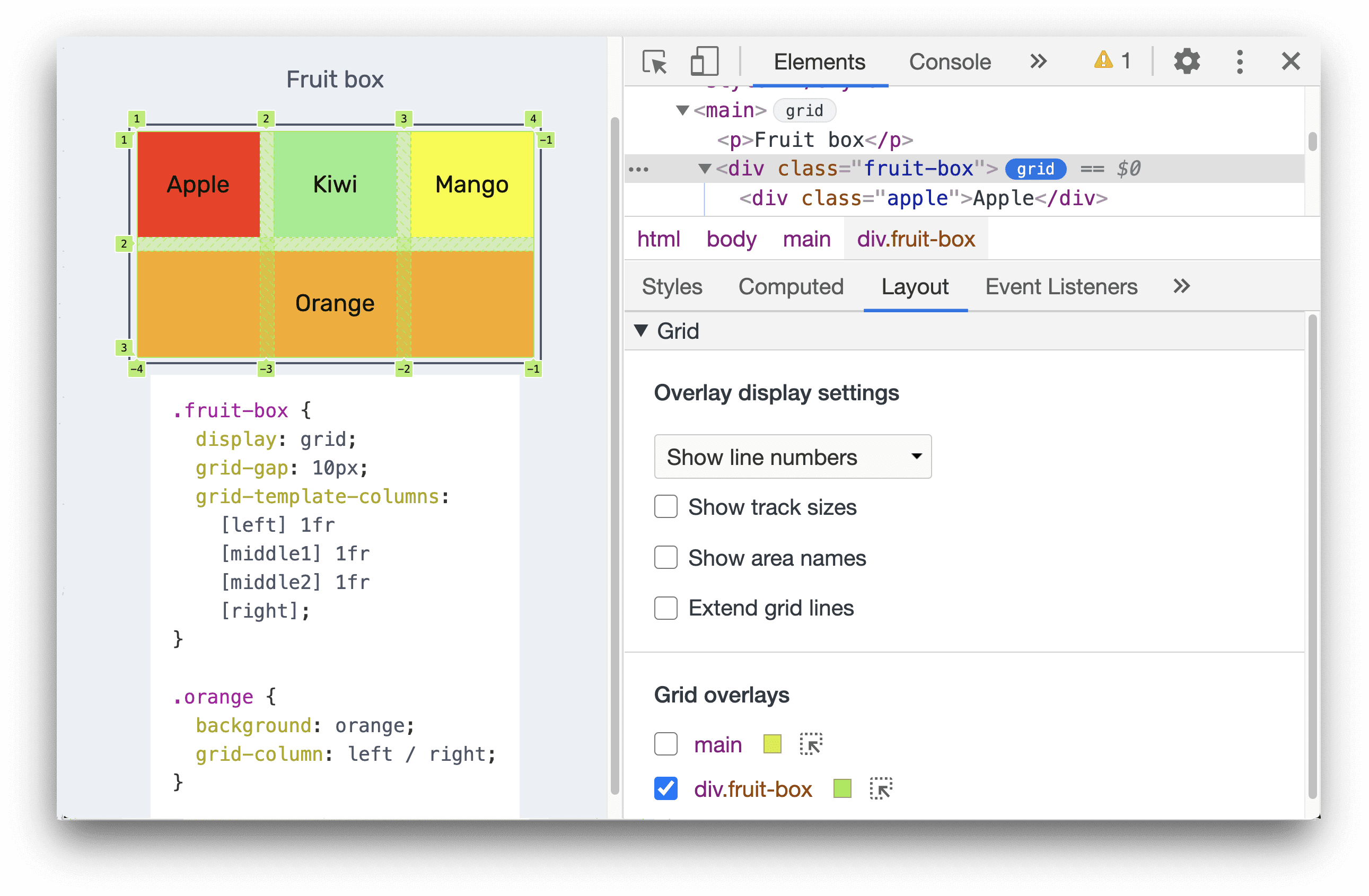
লেআউট প্যান খুলুন। যখন একটি পৃষ্ঠায় গ্রিডগুলি অন্তর্ভুক্ত করা হয়, তখন বিন্যাস ফলকে একটি গ্রিড বিভাগ অন্তর্ভুক্ত থাকে যেখানে সেই গ্রিডগুলি দেখার জন্য অনেকগুলি বিকল্প রয়েছে।

গ্রিড আইটেম এবং তাদের বিষয়বস্তু গ্রিড সম্পাদকের সাথে সারিবদ্ধ করুন
আপনি CSS নিয়ম টাইপ করার পরিবর্তে একটি বোতামে ক্লিক করে গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে পারেন।
গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে:
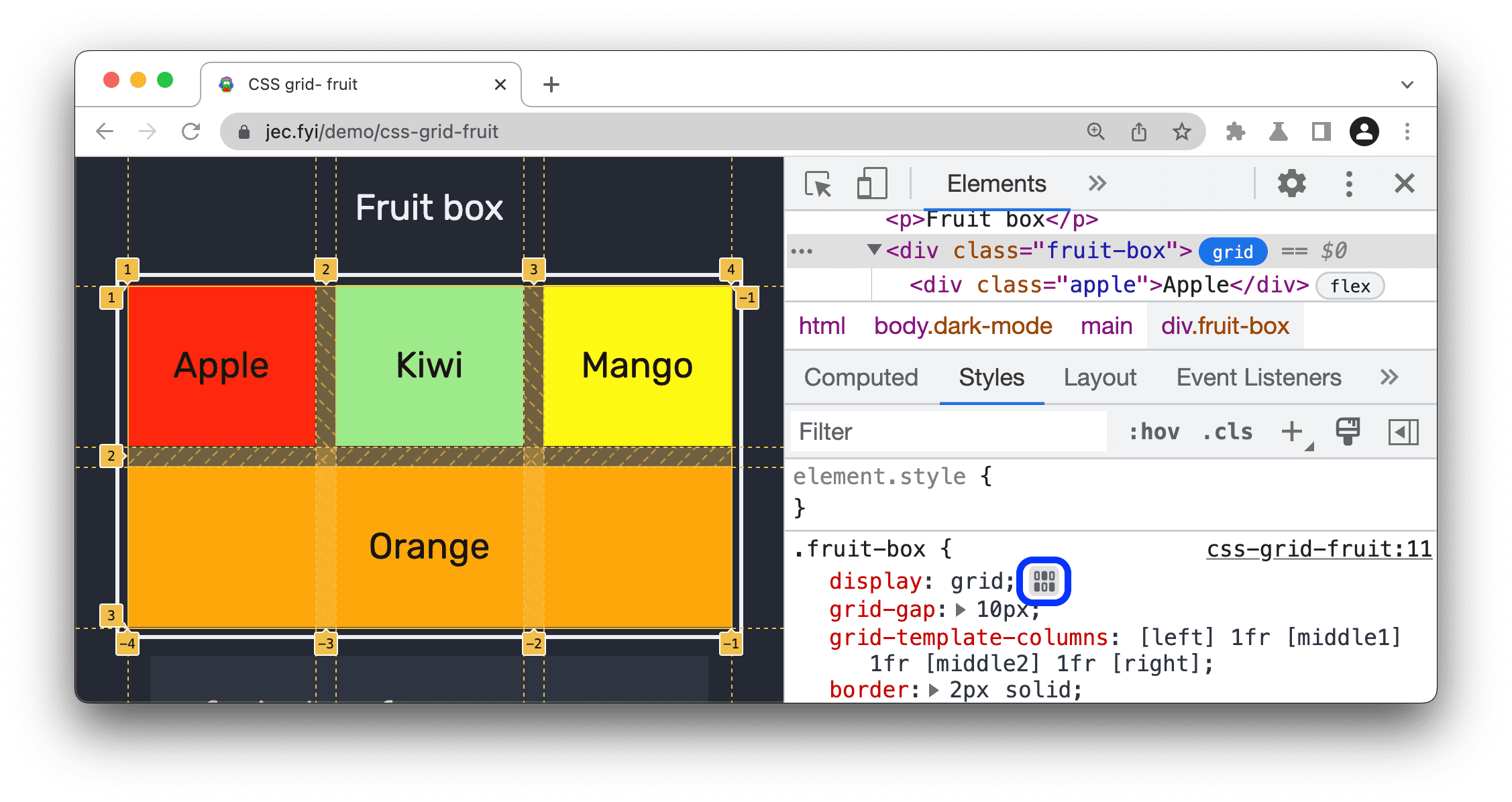
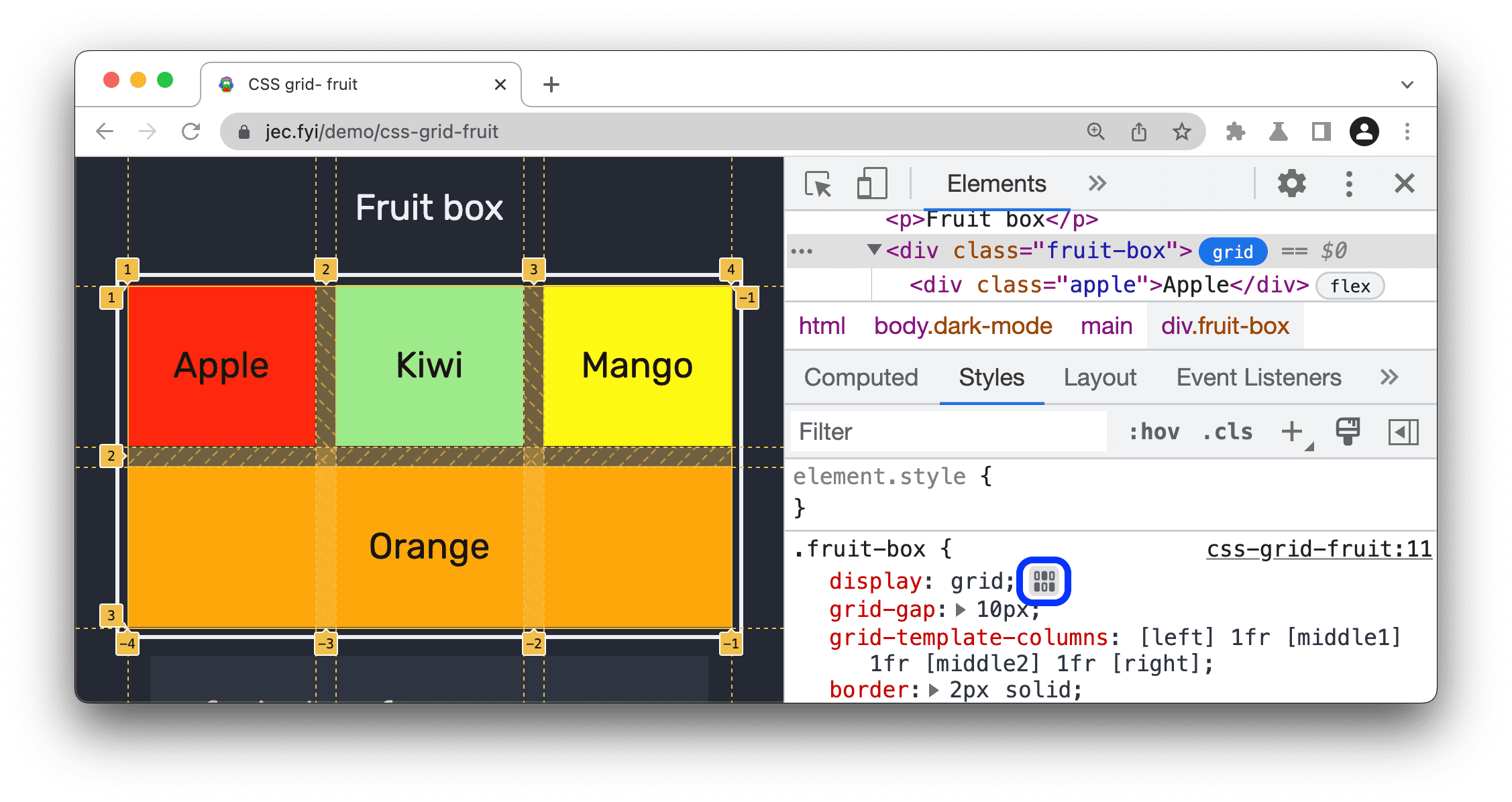
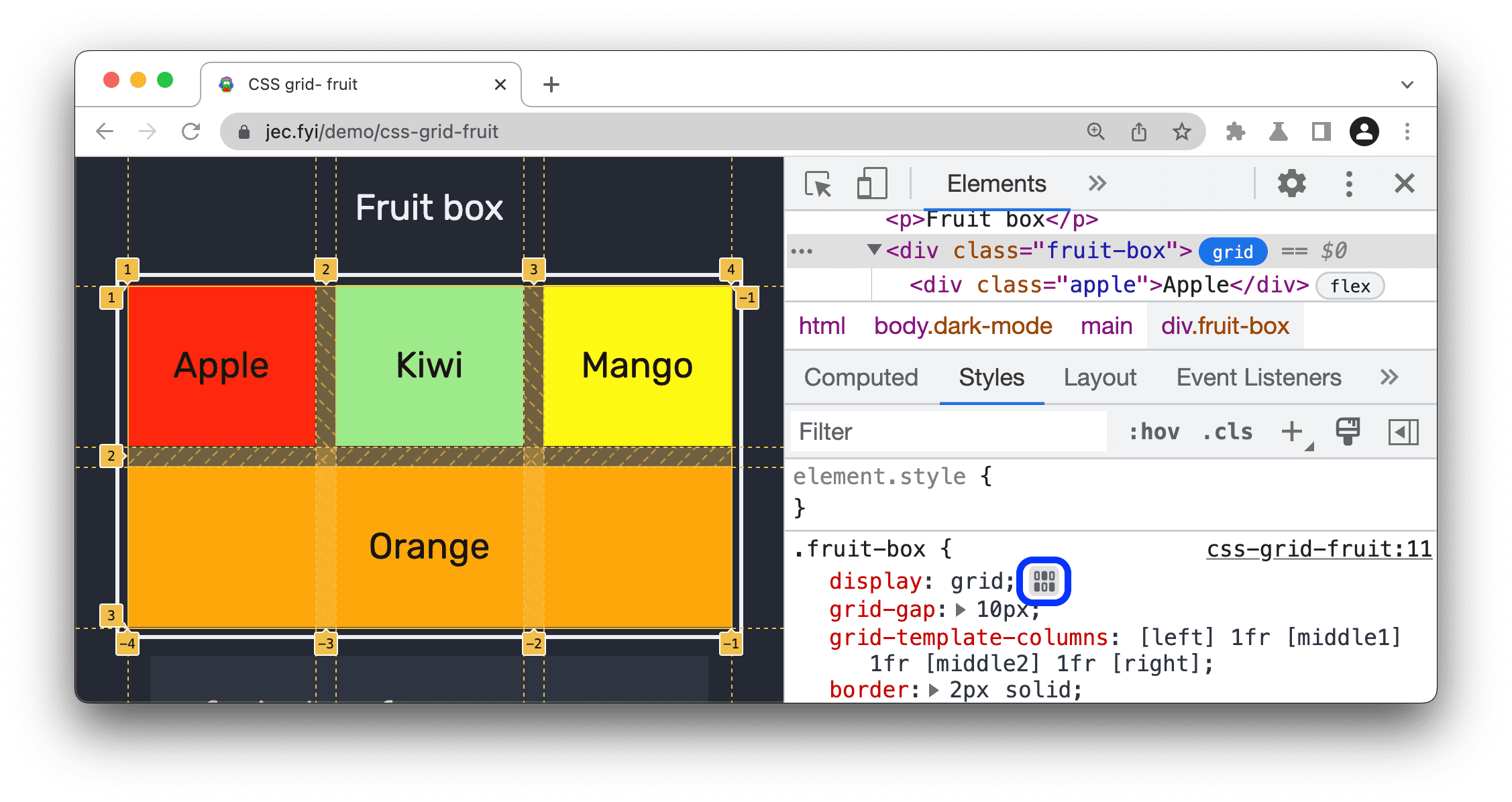
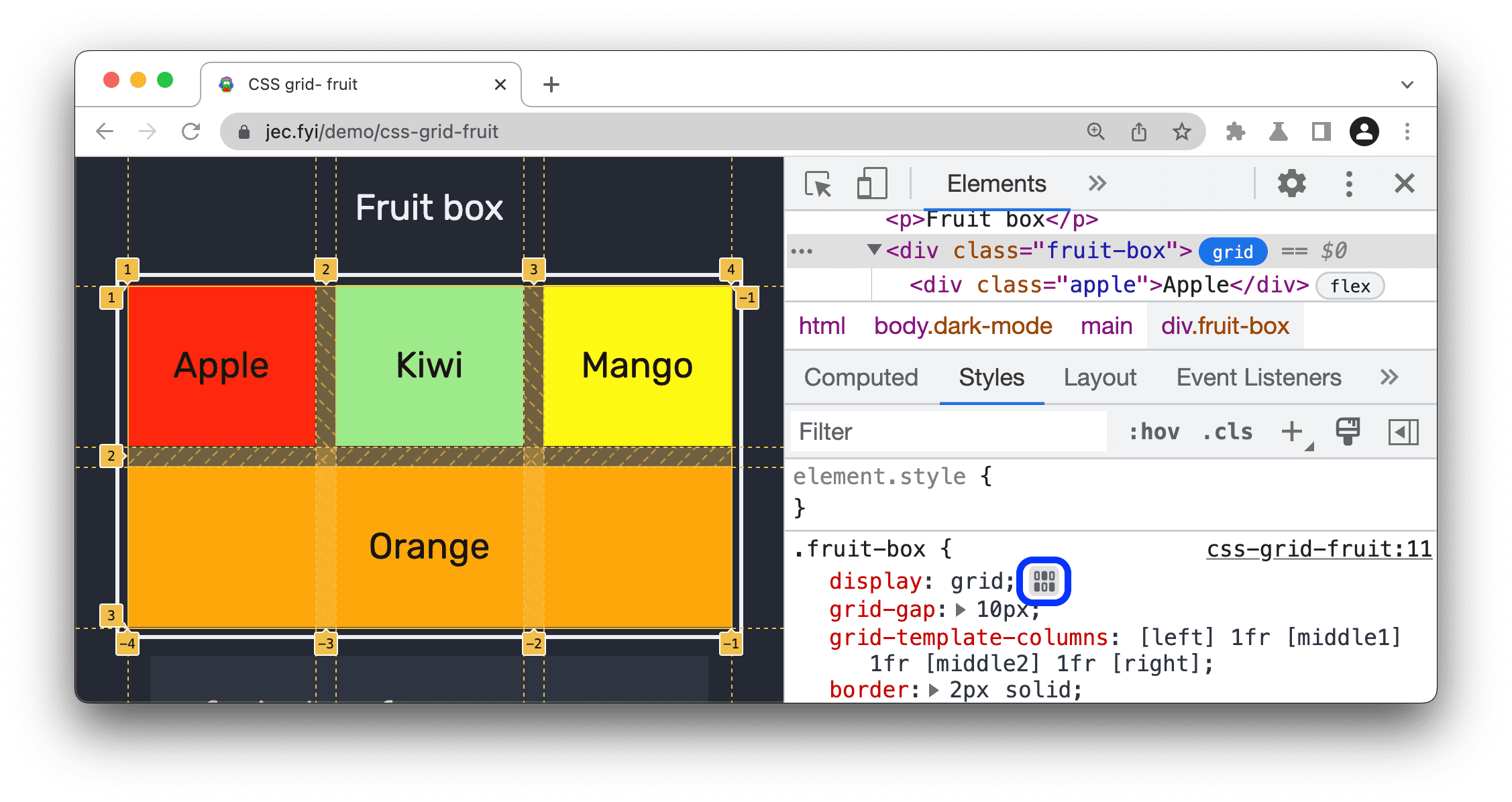
উপাদান > শৈলী প্যানে, ক্লিক করুন
 প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম
প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম display: grid।
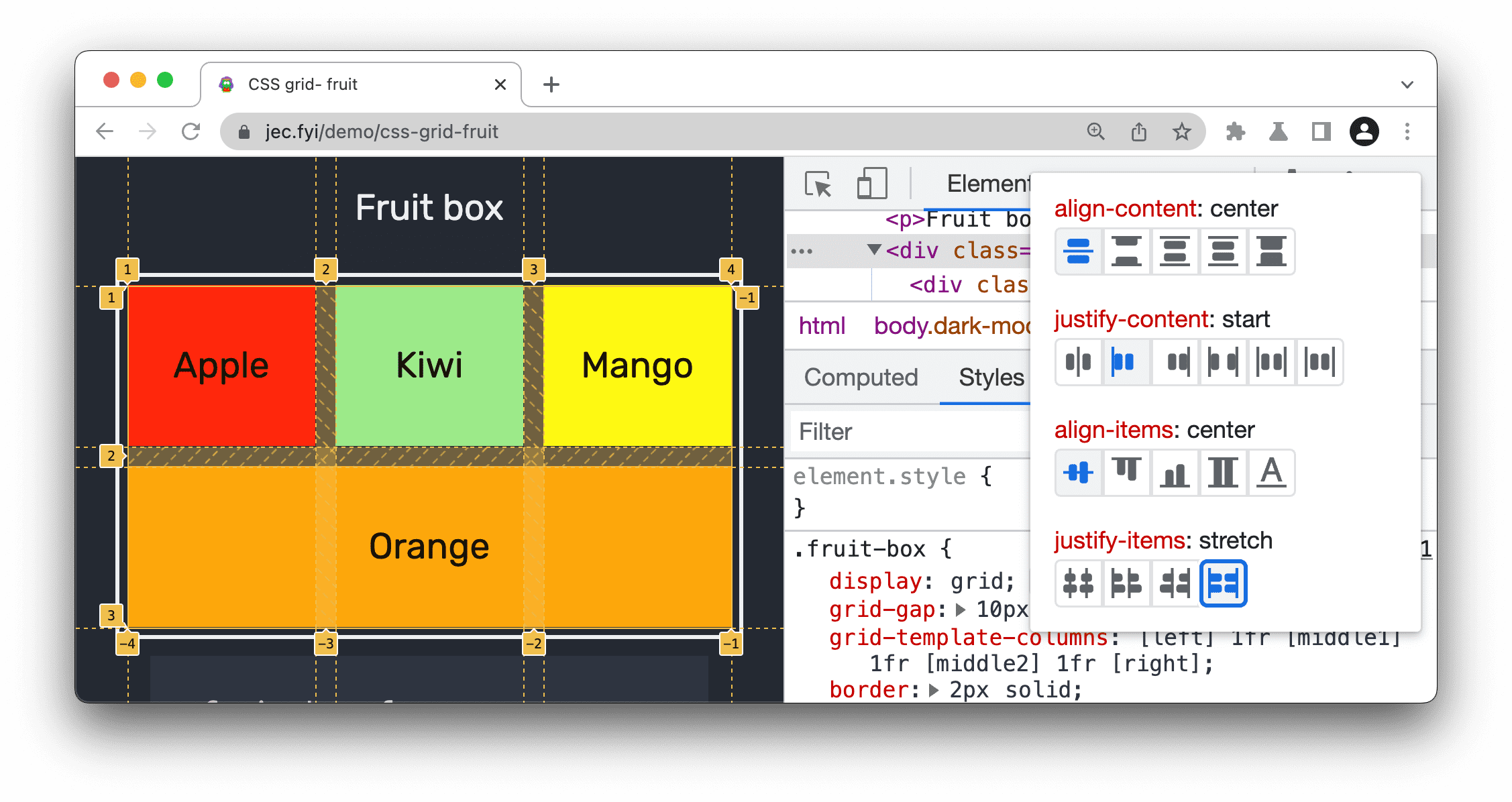
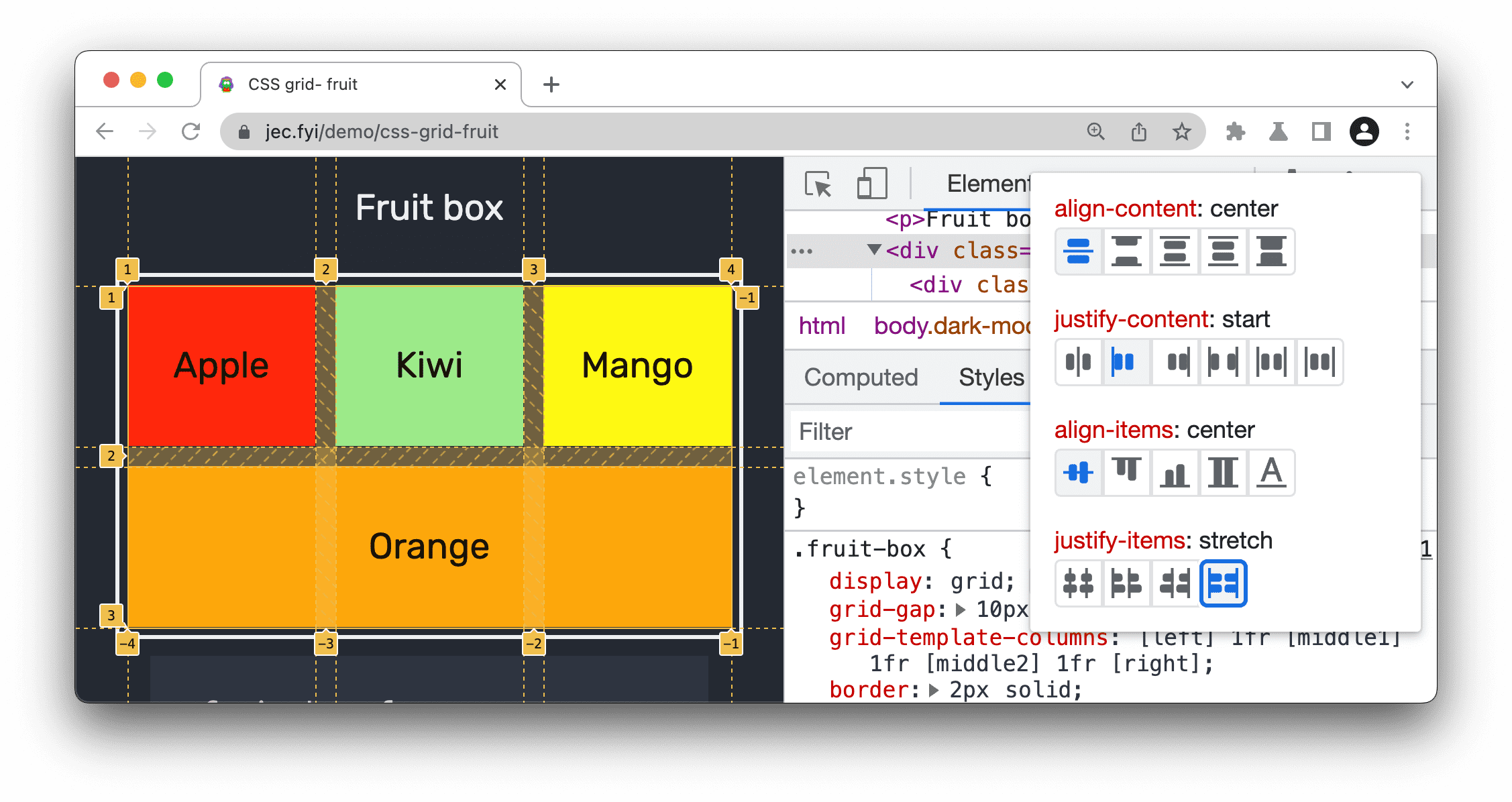
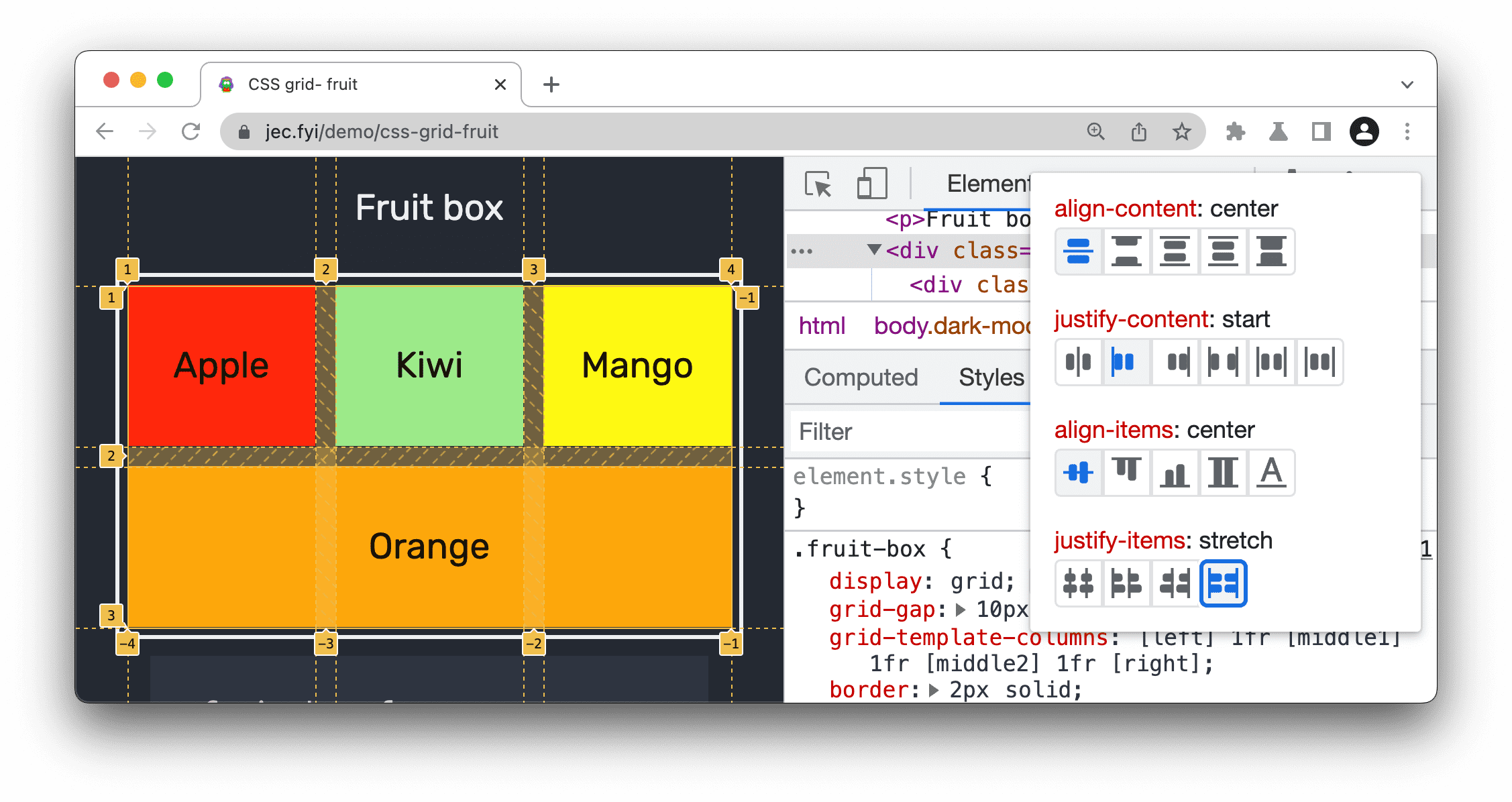
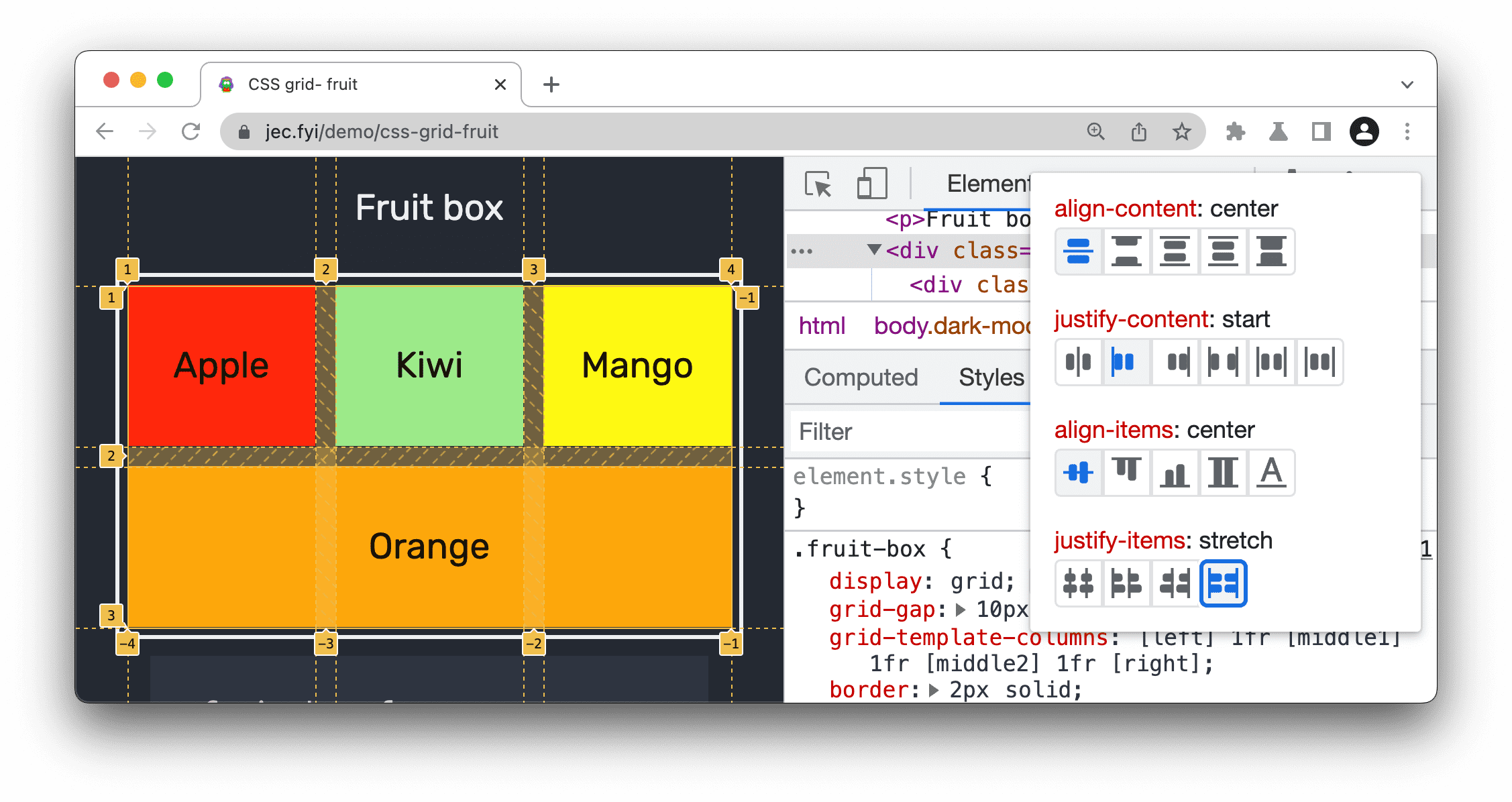
গ্রিড এডিটরে , গ্রিড আইটেম এবং তাদের বিষয়বস্তুর জন্য
align-*এবংjustify-*CSS বৈশিষ্ট্য সেট করতে সংশ্লিষ্ট বোতামগুলিতে ক্লিক করুন।
ভিউপোর্টে সামঞ্জস্য করা গ্রিড আইটেম এবং বিষয়বস্তু পর্যবেক্ষণ করুন।
গ্রিড দেখার বিকল্প
লেআউট ফলকের গ্রিড বিভাগে 2টি উপ বিভাগ রয়েছে:
- ওভারলে প্রদর্শন সেটিংস
- গ্রিড ওভারলে
আসুন বিস্তারিতভাবে এই উপ-বিভাগগুলির প্রতিটির দিকে তাকাই।
ওভারলে প্রদর্শন সেটিংস
ওভারলে প্রদর্শন সেটিংস দুটি অংশ নিয়ে গঠিত:
ক নিম্নলিখিত বিকল্পগুলির সাথে একটি ড্রপ-ডাউন মেনু:
- লাইন লেবেল লুকান : প্রতিটি গ্রিড ওভারলে এর জন্য লাইন লেবেল লুকান।
- লাইন সংখ্যা দেখান : প্রতিটি গ্রিড ওভারলের জন্য লাইন সংখ্যা দেখান (ডিফল্টরূপে নির্বাচিত)।
- লাইনের নাম দেখান : লাইনের নামের সাথে গ্রিডের ক্ষেত্রে প্রতিটি গ্রিড ওভারলের জন্য লাইনের নাম দেখান।
খ. এর মধ্যে বিকল্প সহ চেকবক্স:
- ট্র্যাকের মাপ দেখান : ট্র্যাকের মাপ দেখাতে বা লুকাতে টগল করুন।
- এলাকার নামগুলি দেখান : নামযুক্ত গ্রিড এলাকা সহ গ্রিডের ক্ষেত্রে এলাকার নামগুলি দেখাতে বা লুকানোর জন্য টগল করুন৷
- গ্রিড লাইন প্রসারিত করুন : ডিফল্টরূপে, গ্রিড লাইনগুলি শুধুমাত্র
display: gridবাdisplay: inline-gridএটিতে সেট করা হয়; এই বিকল্পটি চালু করার সময়, গ্রিড লাইন প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্ত পর্যন্ত প্রসারিত হয়।
আসুন আরো বিস্তারিতভাবে এই সেটিংস পরীক্ষা করা যাক।
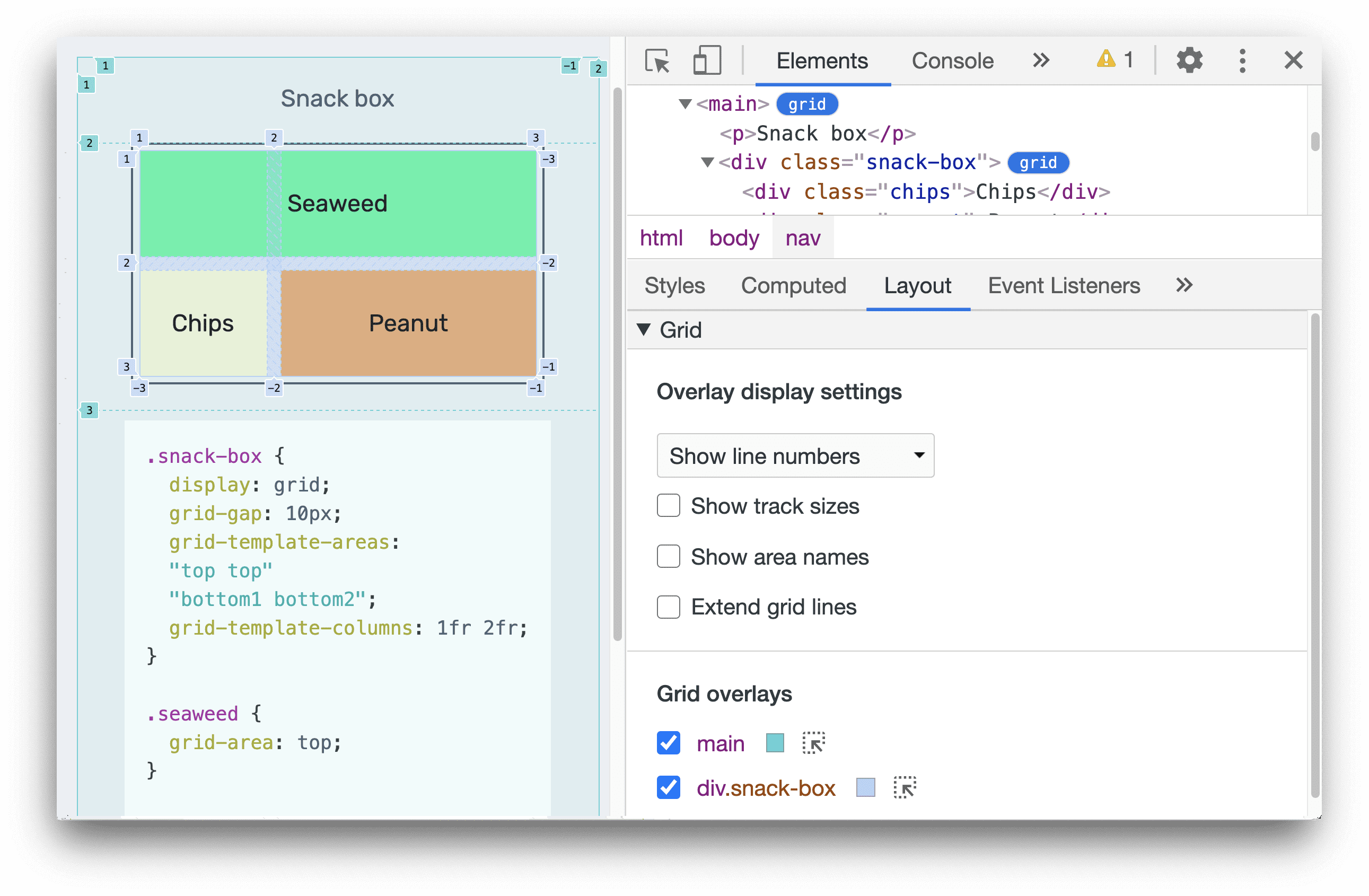
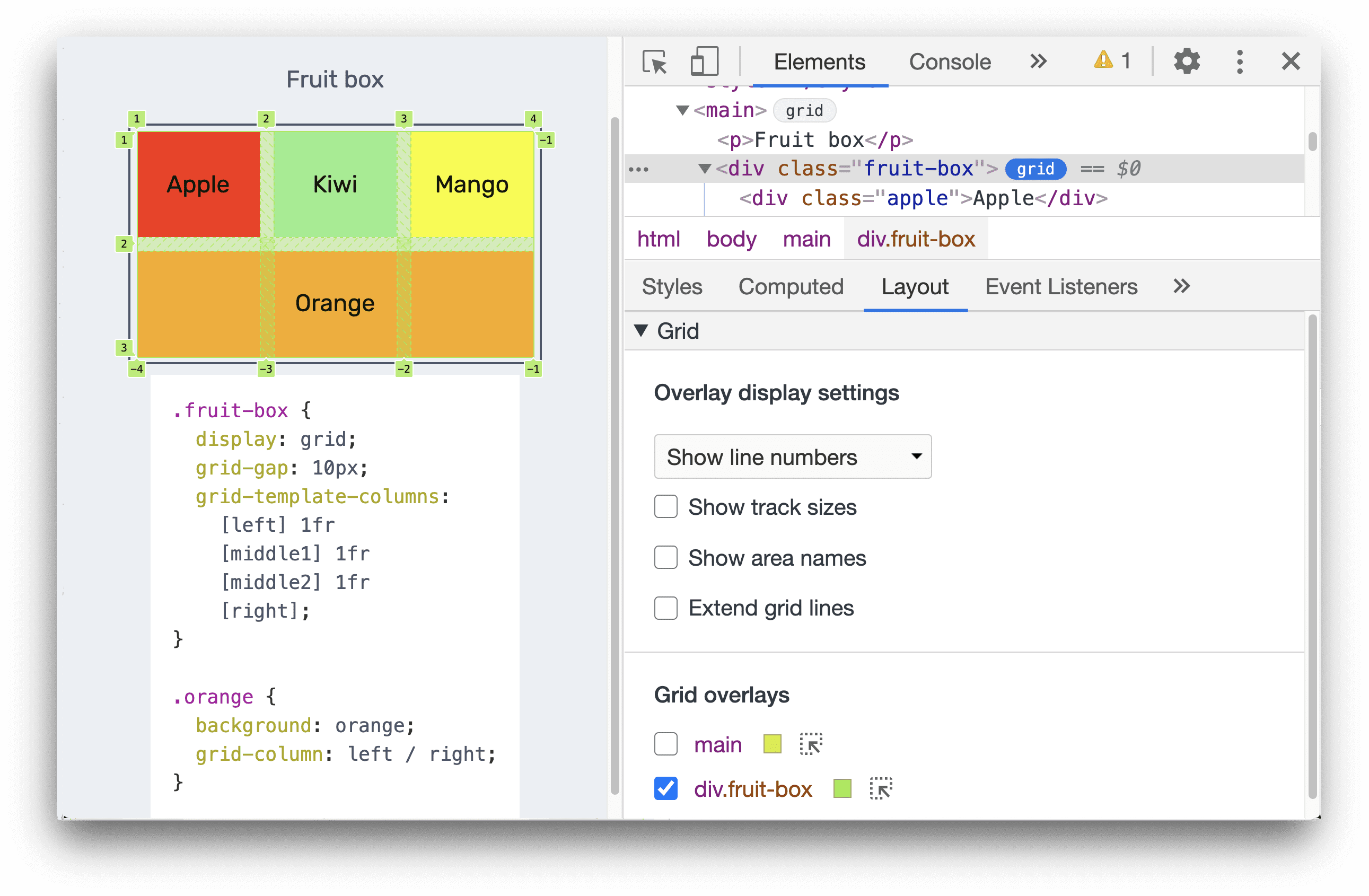
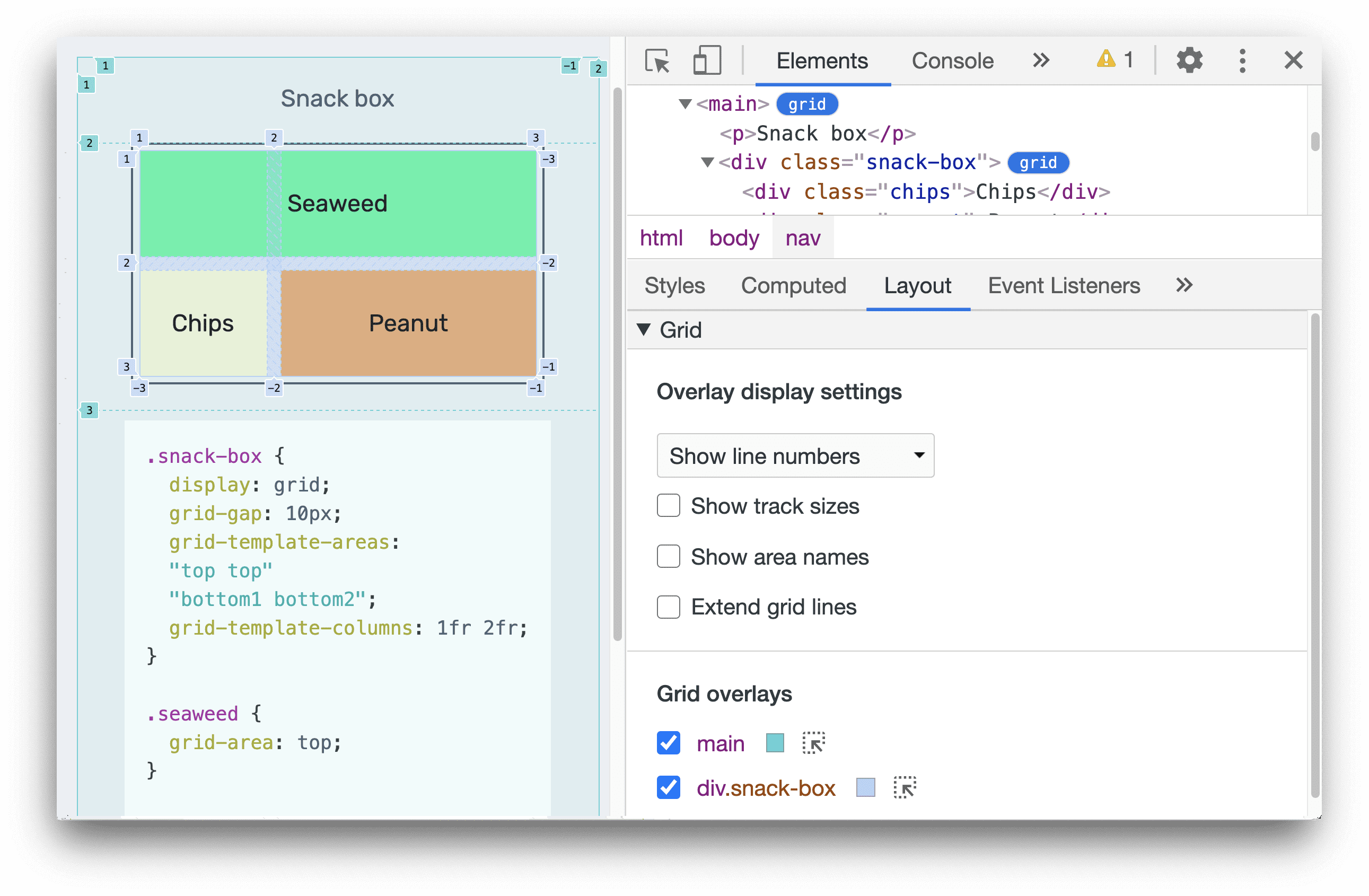
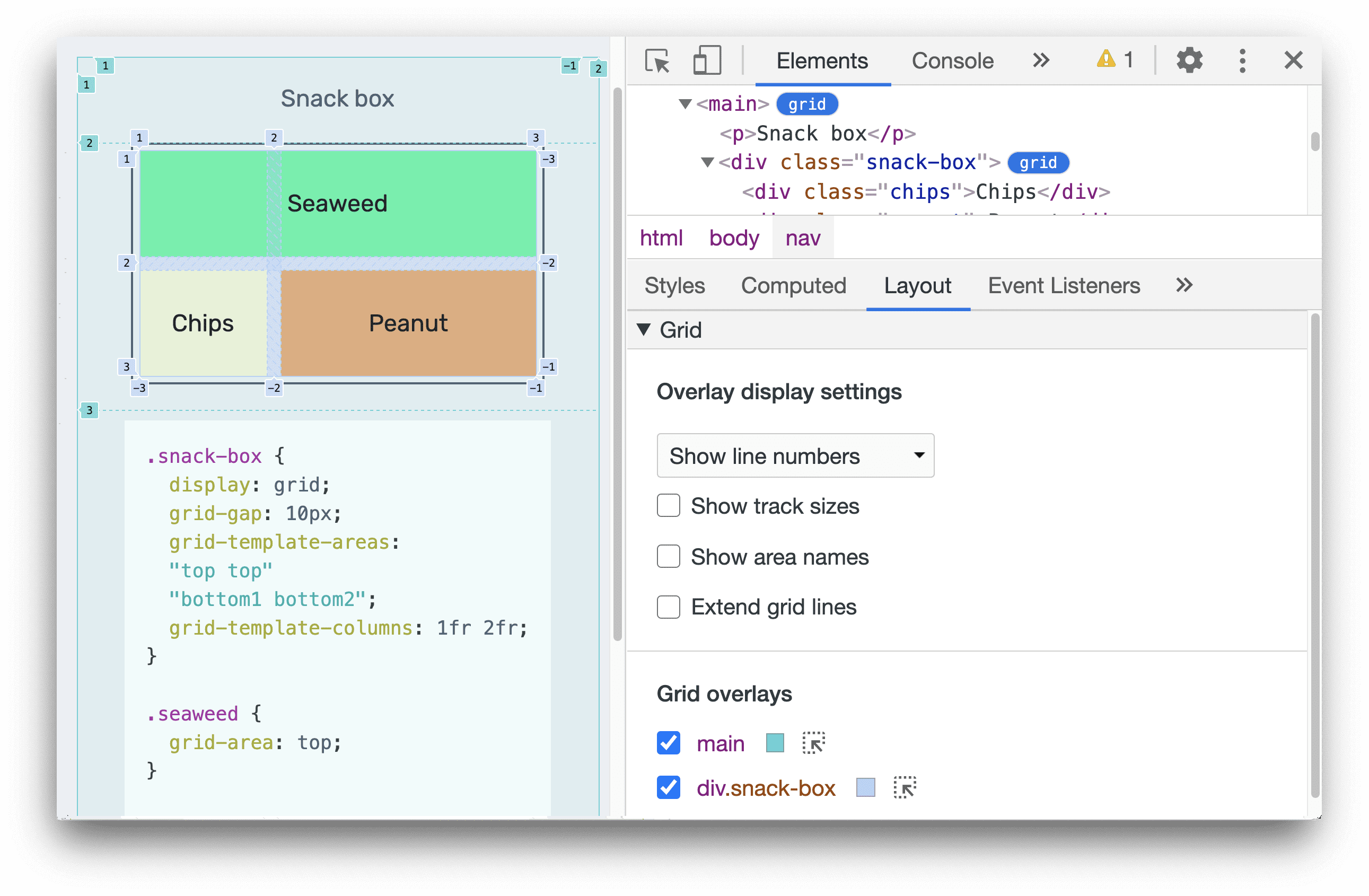
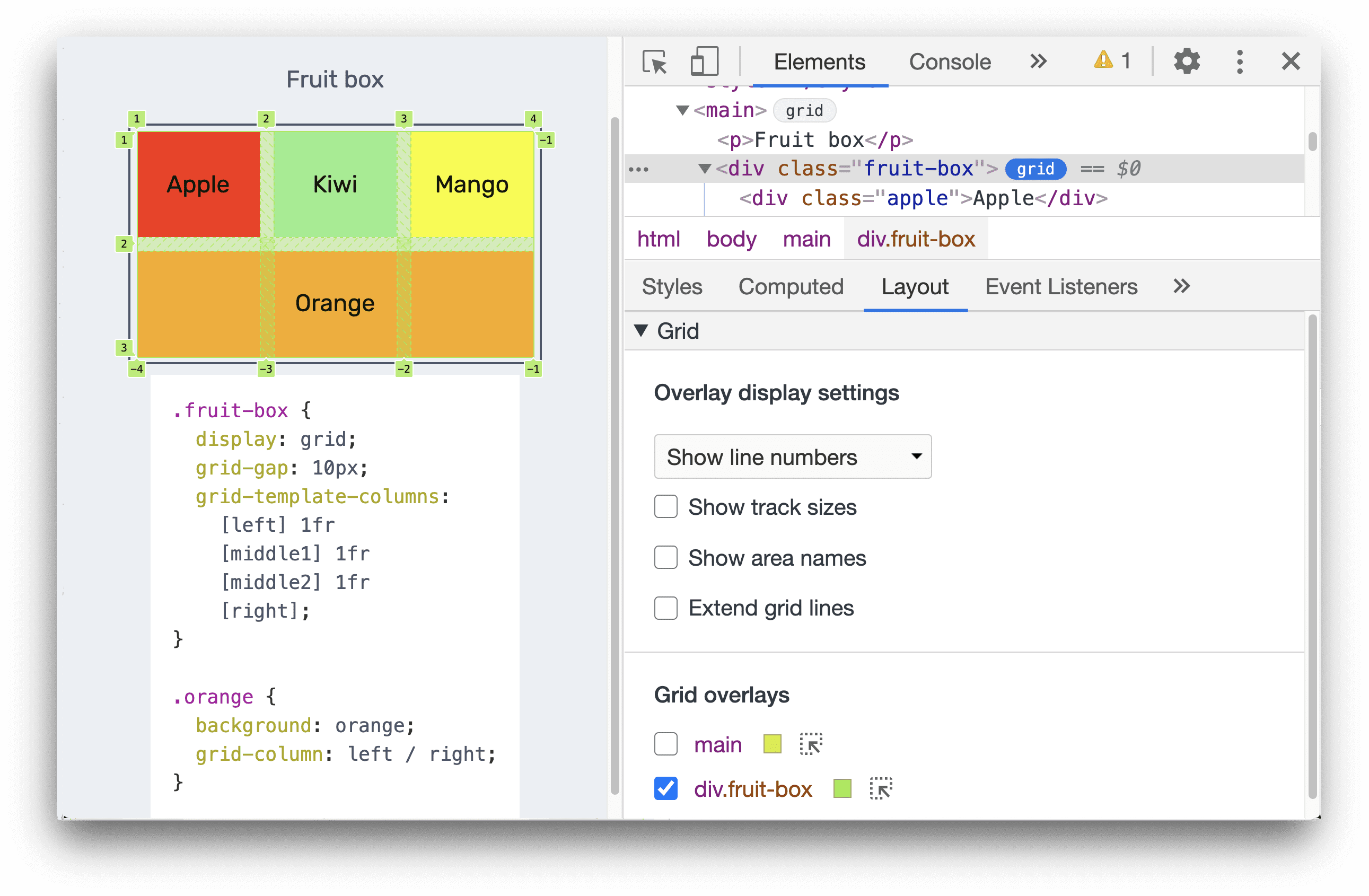
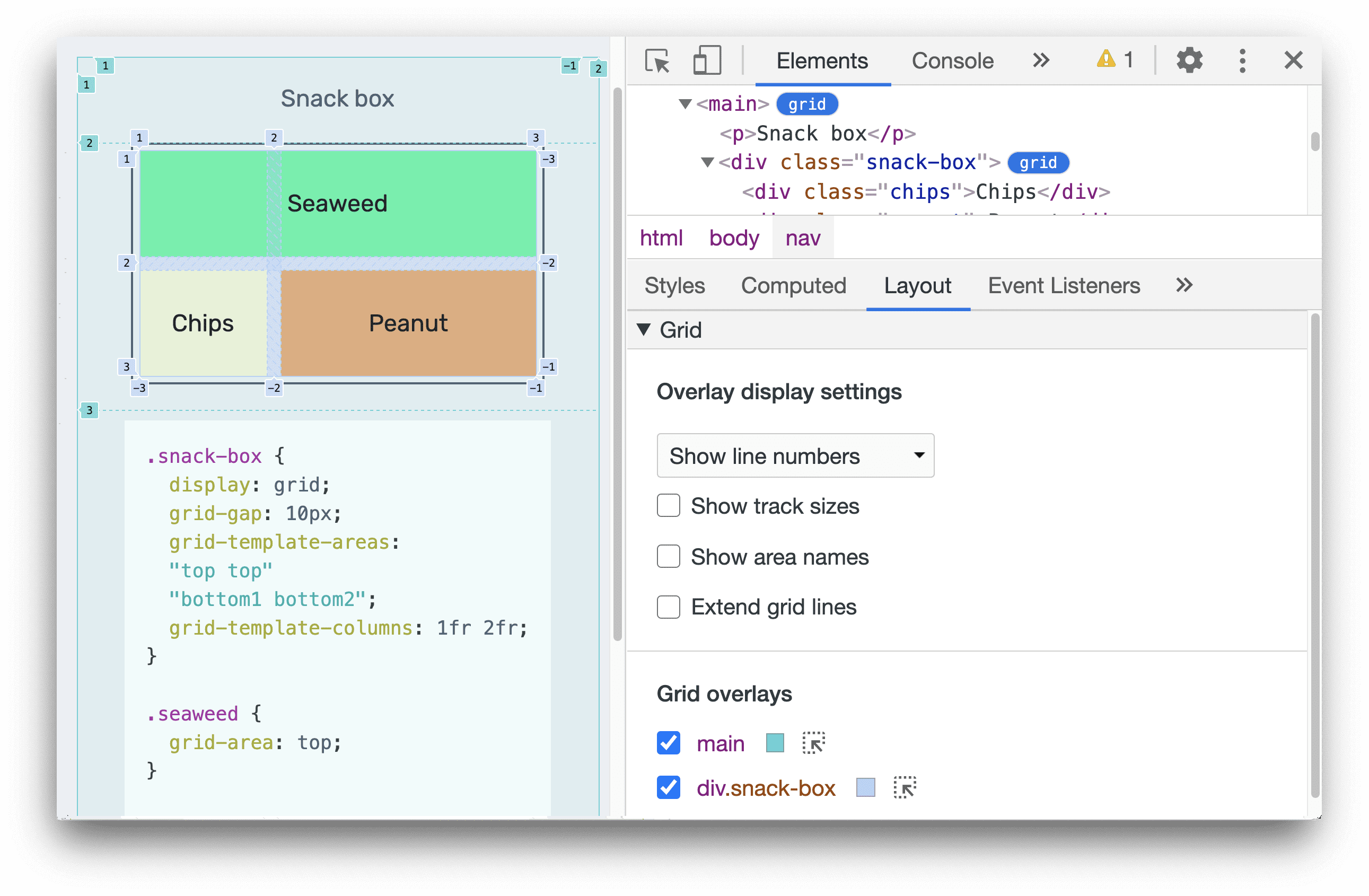
লাইন নম্বর দেখান
ডিফল্টরূপে, ইতিবাচক এবং ঋণাত্মক লাইন সংখ্যা গ্রিড ওভারলেতে প্রদর্শিত হয়।

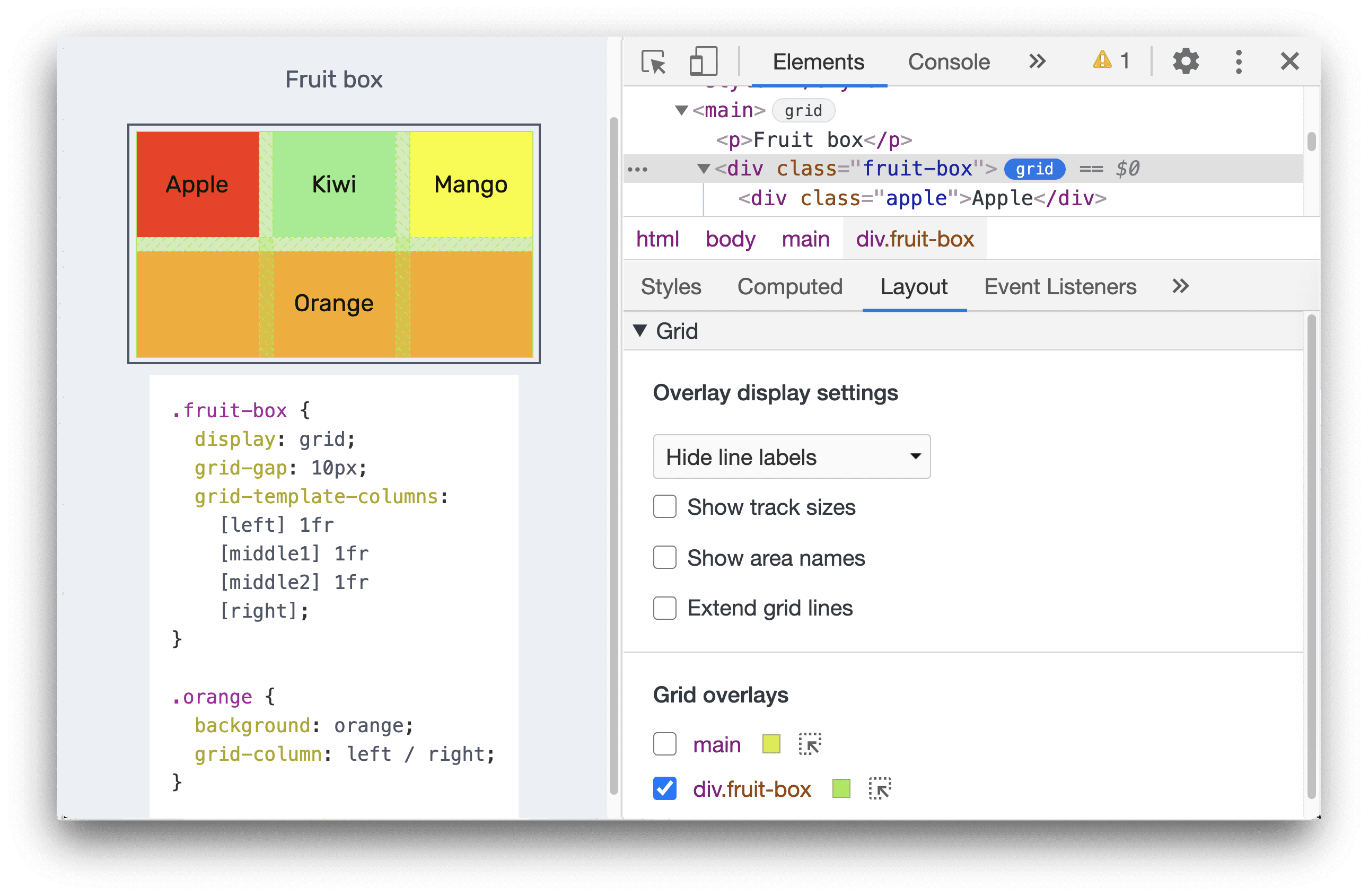
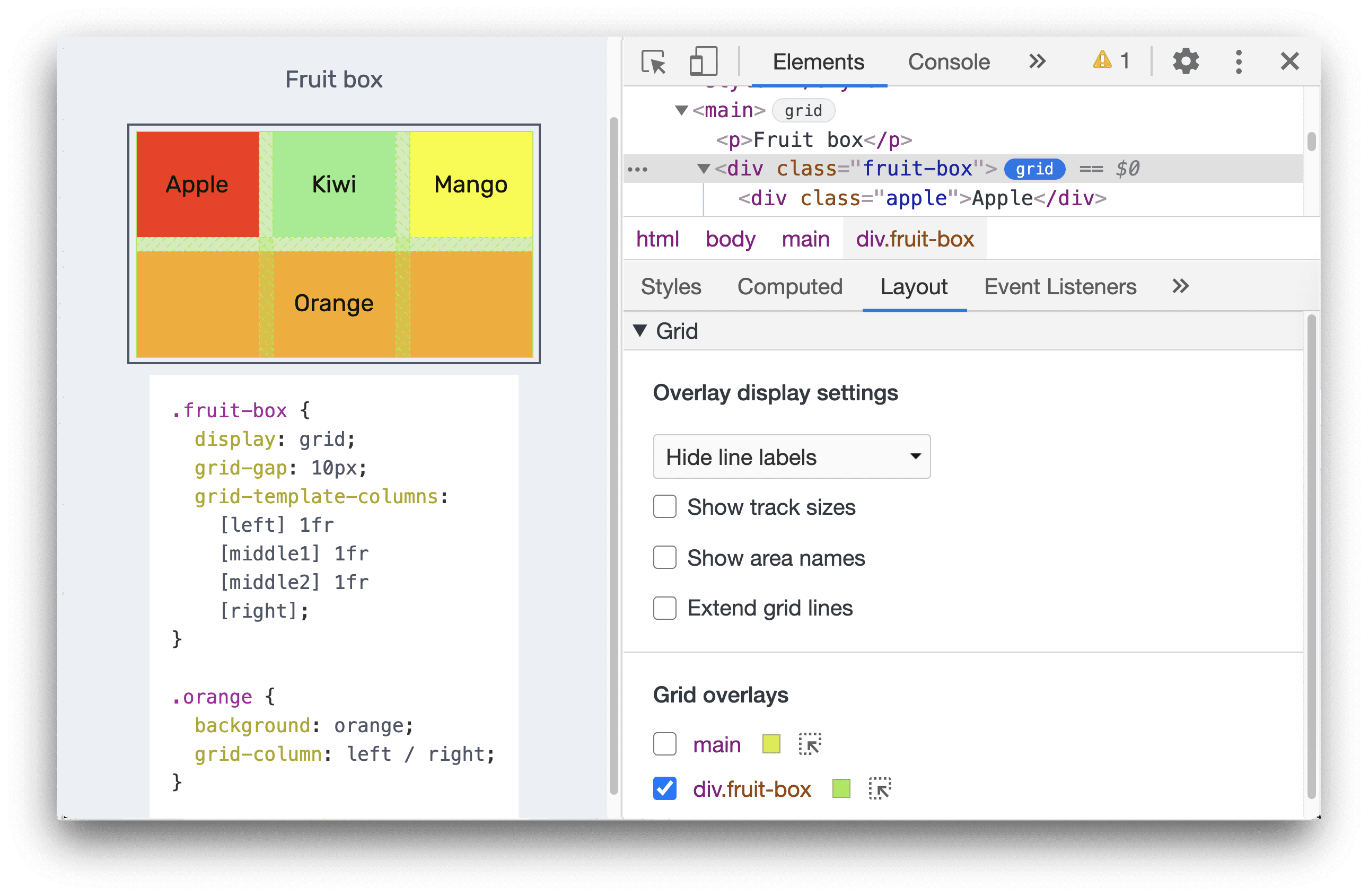
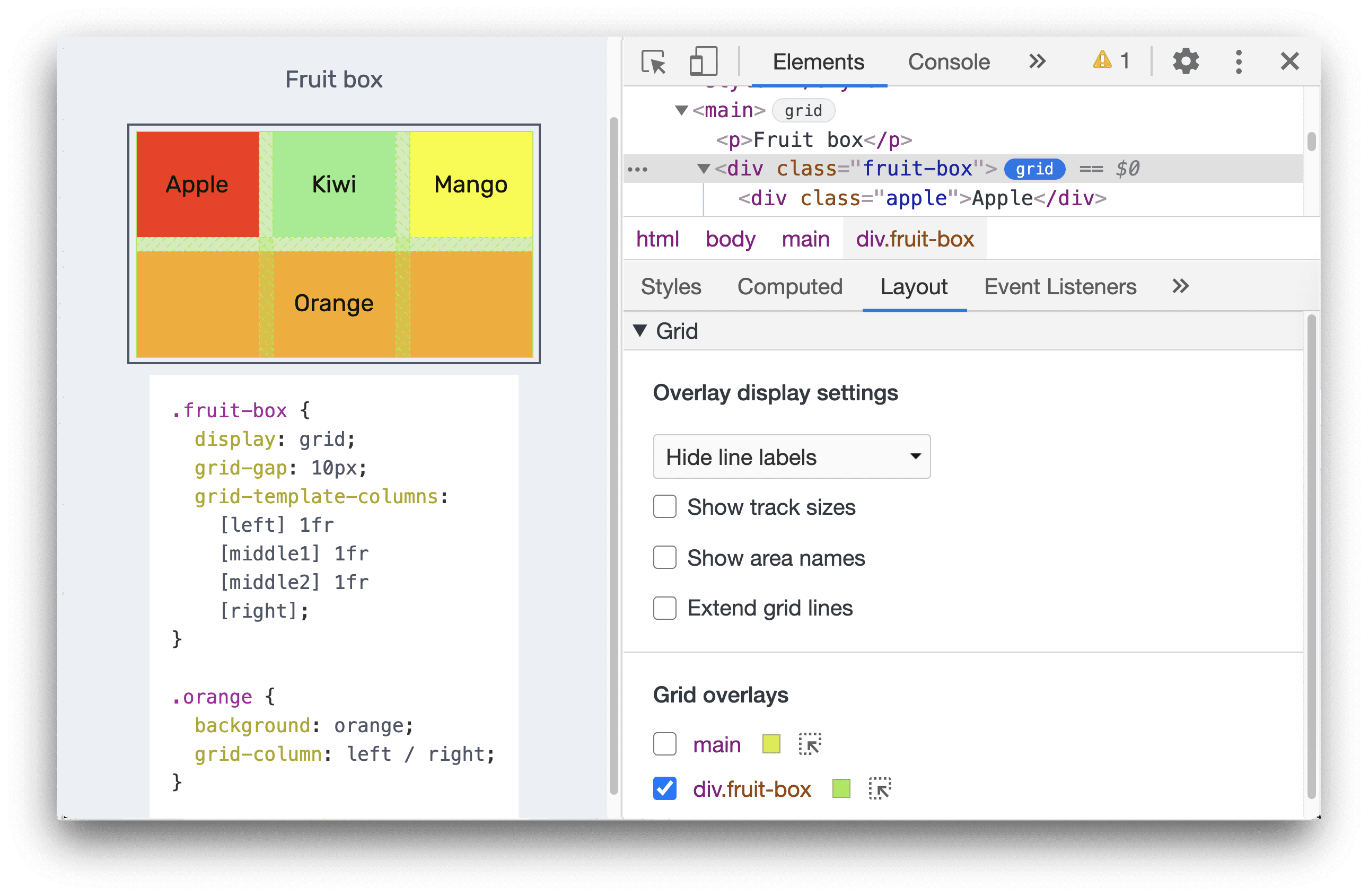
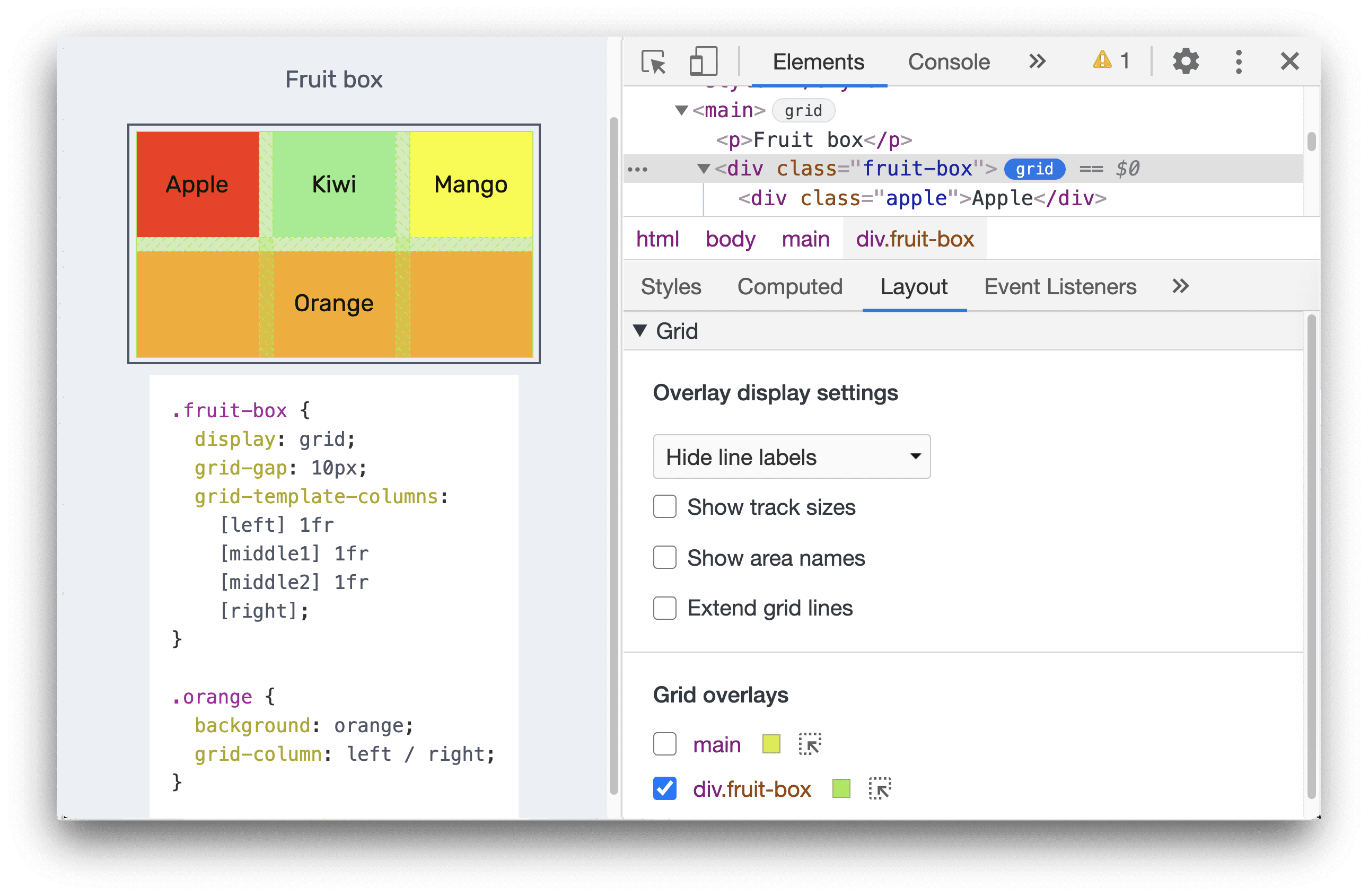
লাইন লেবেল লুকান
লাইন সংখ্যা লুকাতে লাইন লেবেল লুকান নির্বাচন করুন।

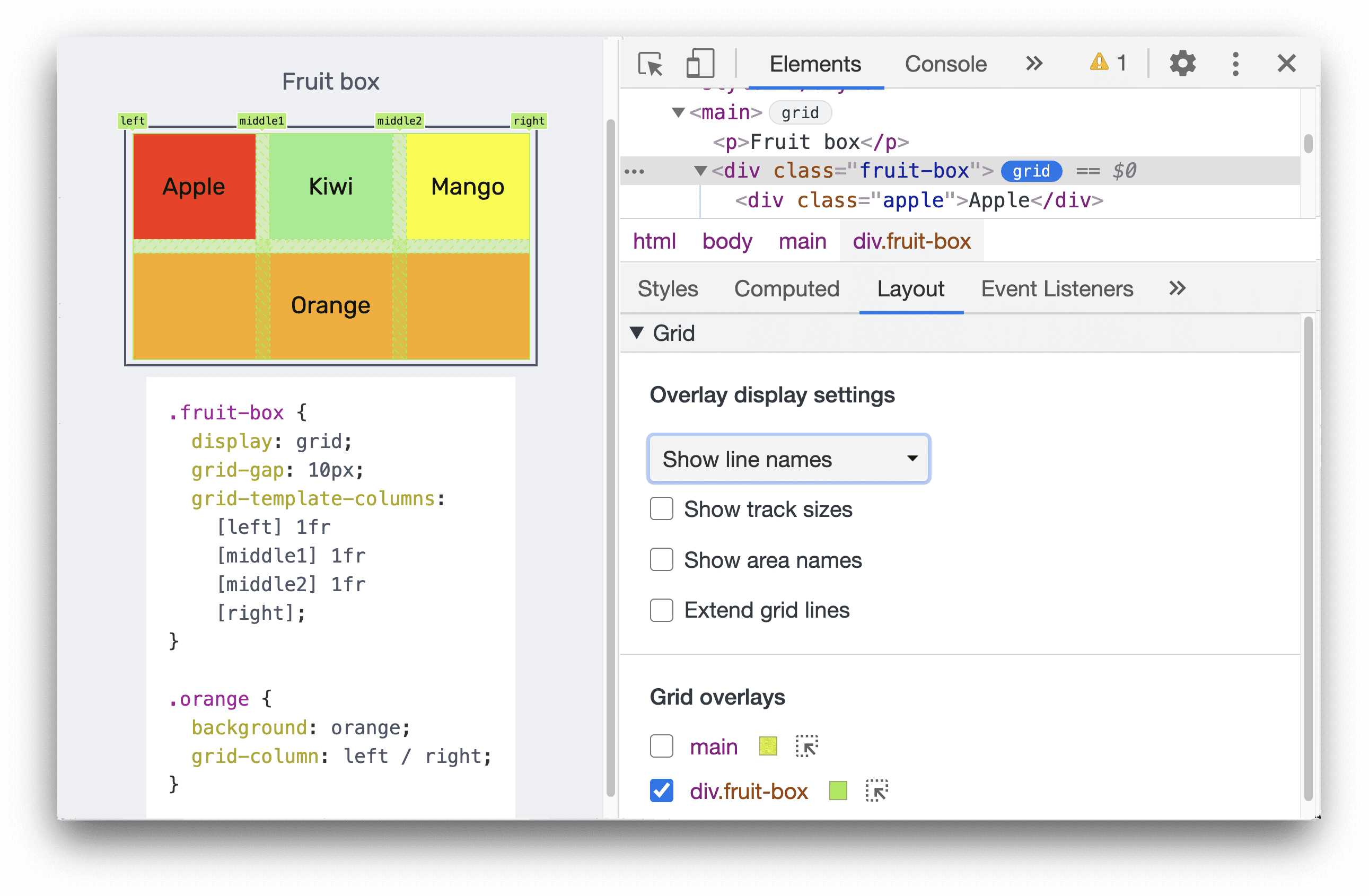
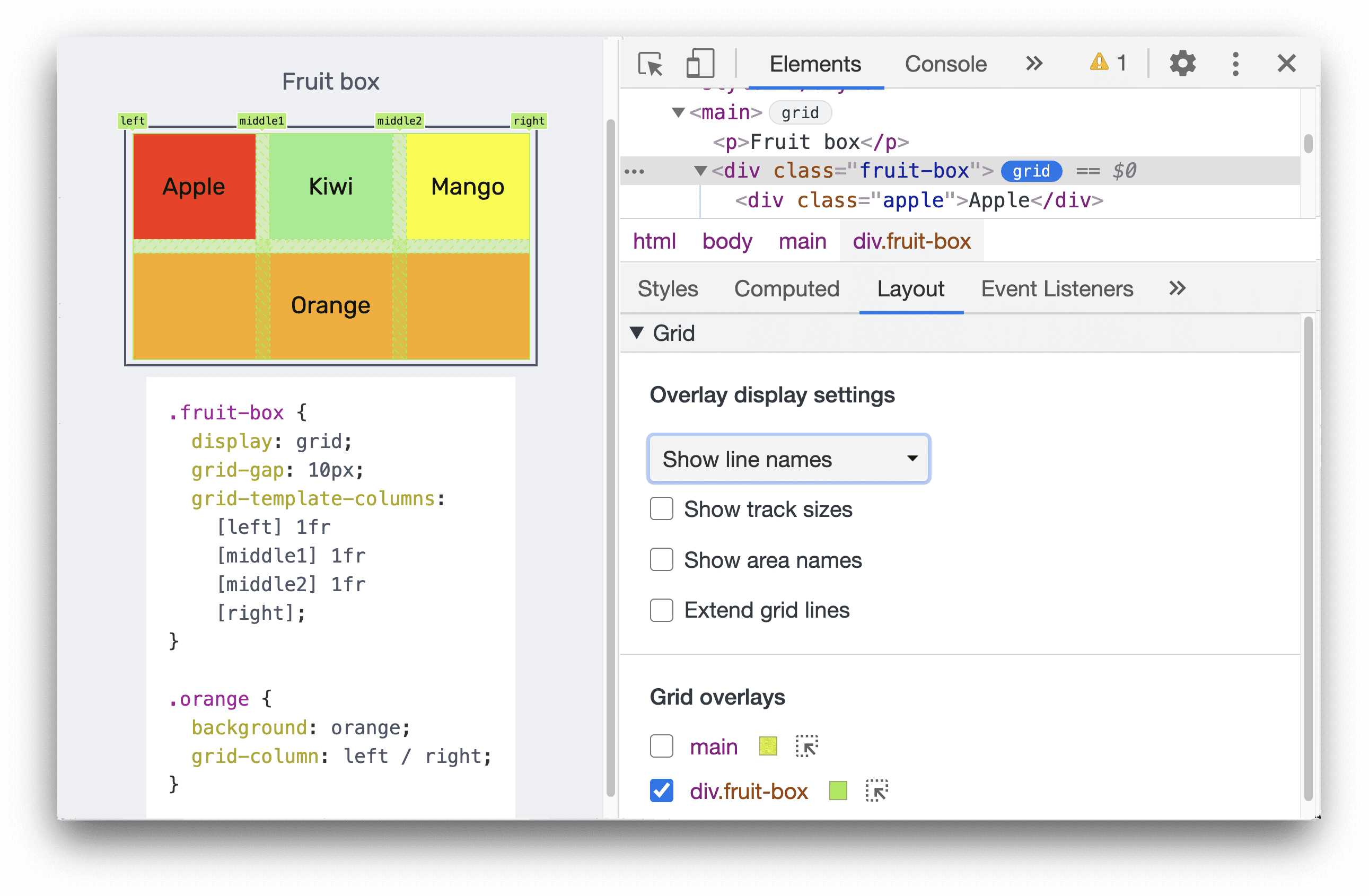
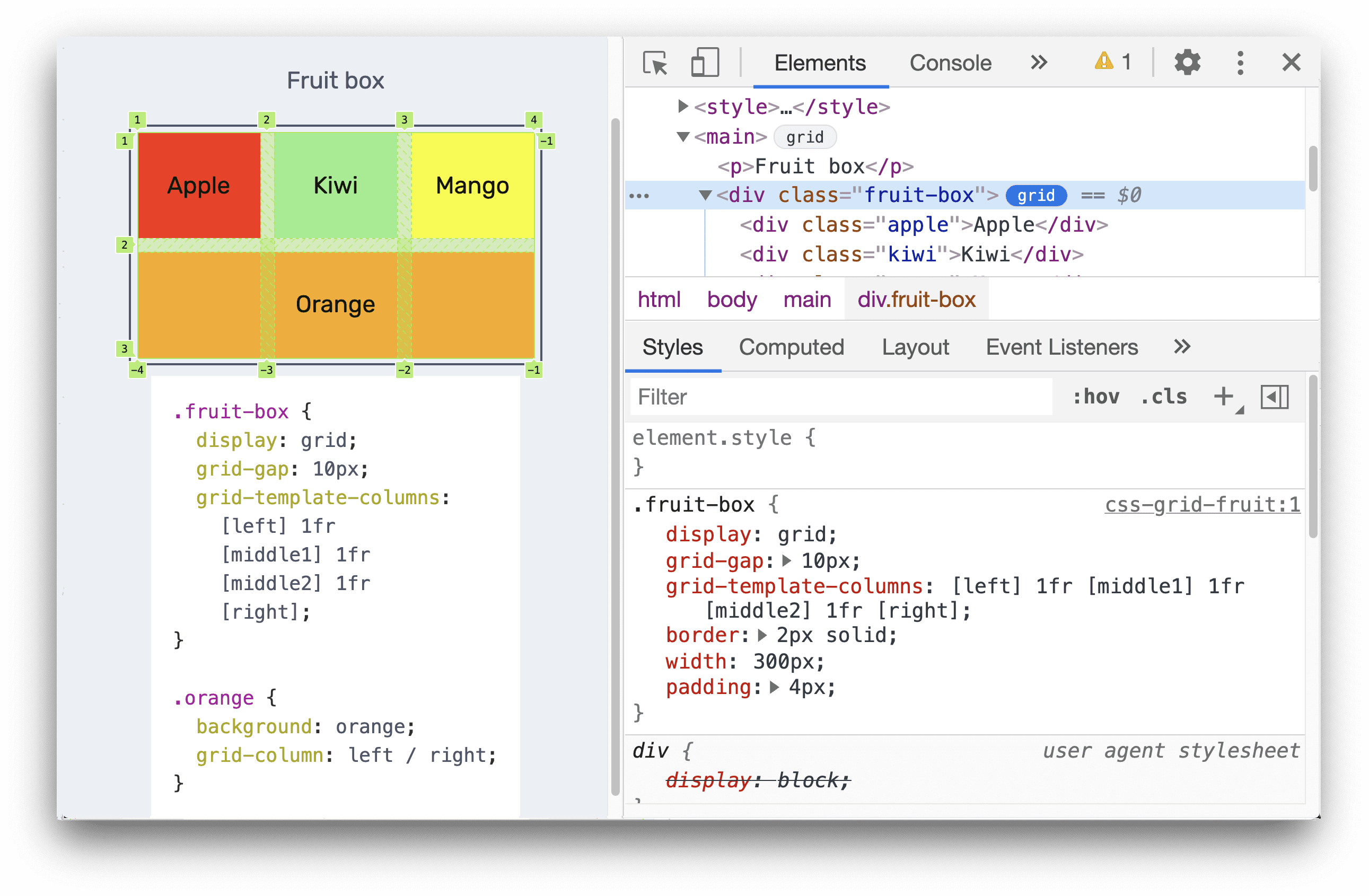
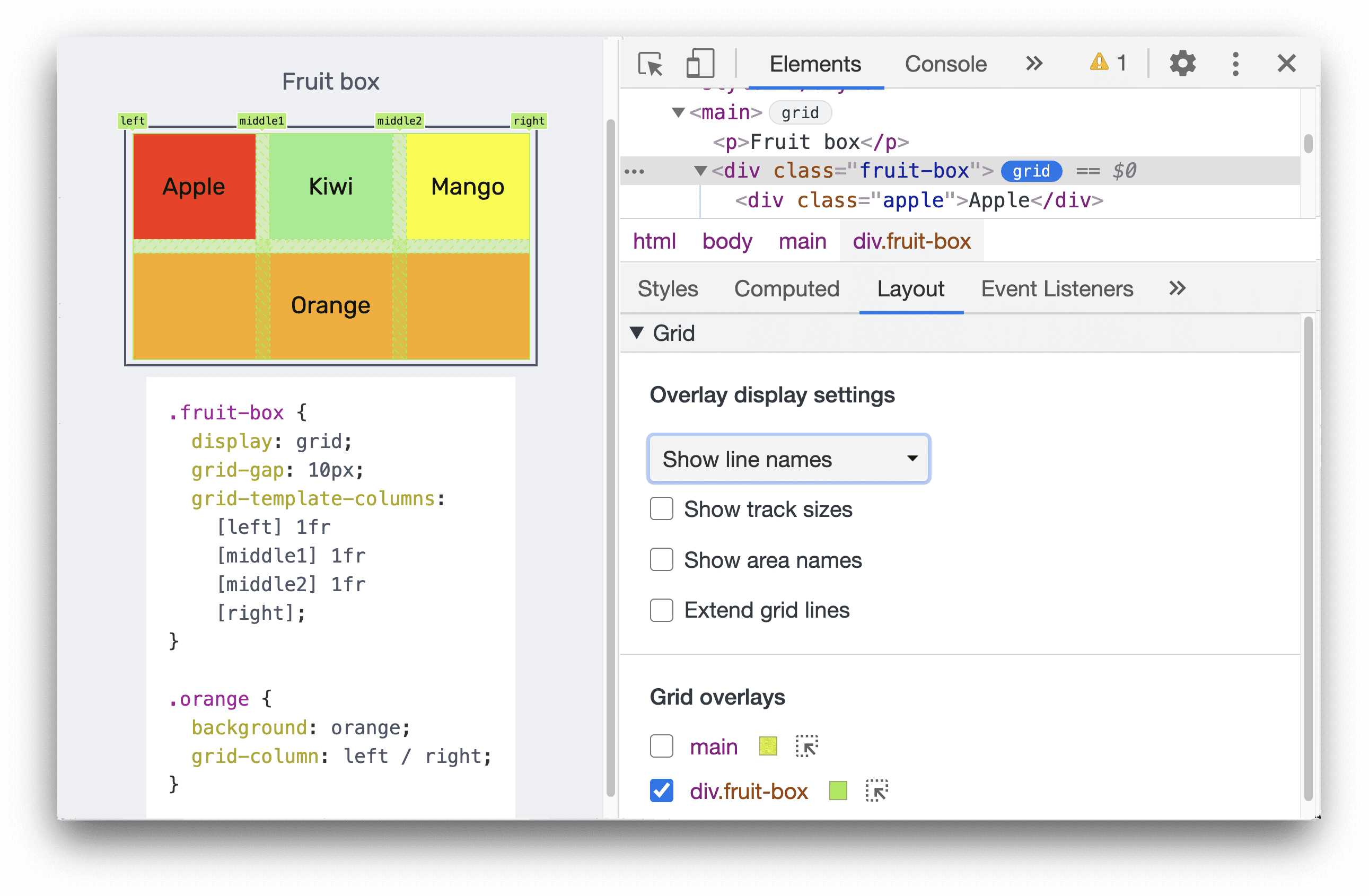
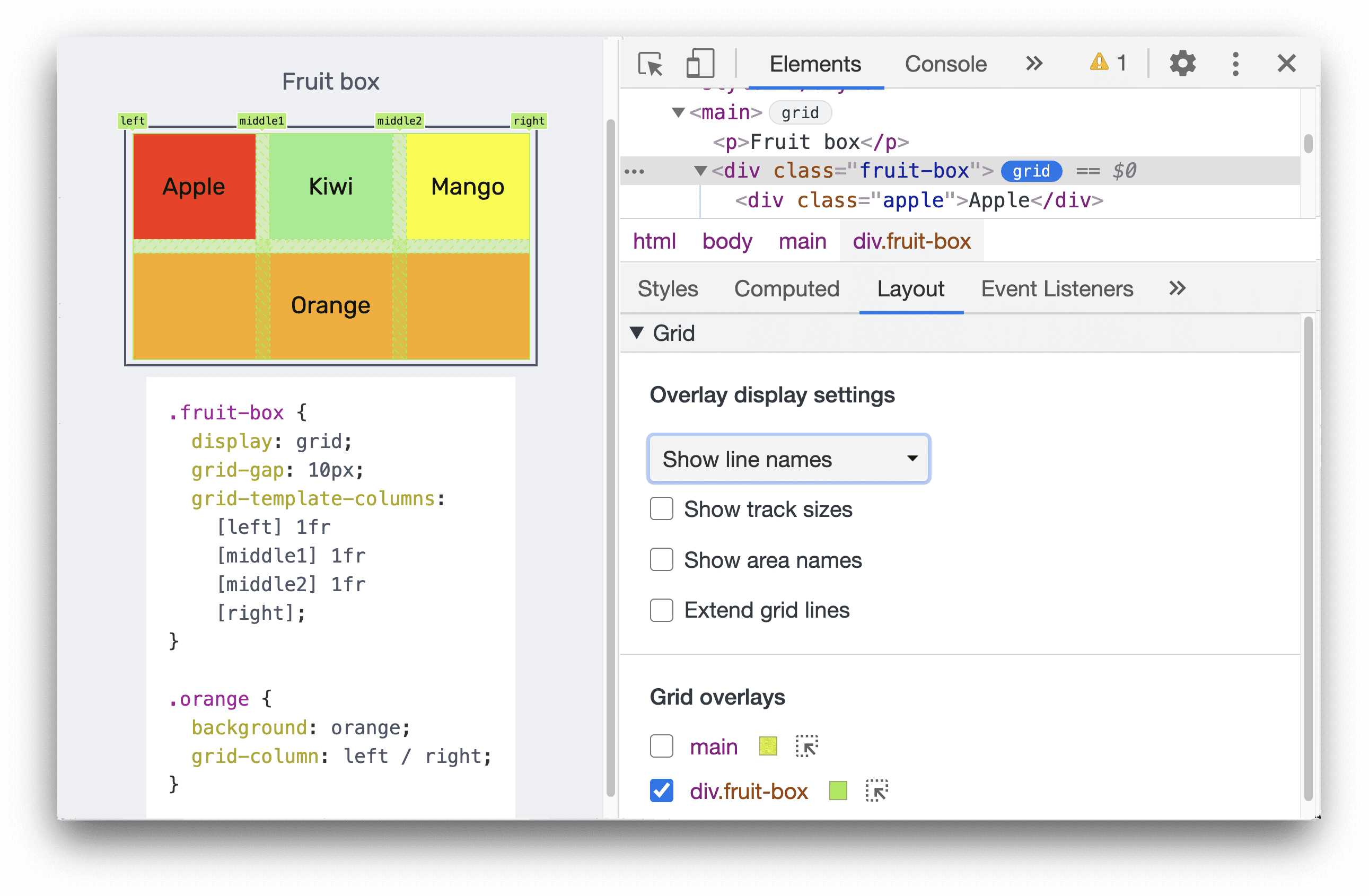
লাইনের নাম দেখান
আপনি সংখ্যার পরিবর্তে লাইনের নাম দেখতে লাইনের নাম দেখান নির্বাচন করতে পারেন। এই উদাহরণে, আমাদের নাম সহ চারটি লাইন রয়েছে: বাম, মধ্য1, মধ্যম 2 এবং ডান।
এই ডেমোতে, কমলা উপাদানটি বাম থেকে ডানে বিস্তৃত, CSS grid-column: left / right । লাইনের নাম দেখানো উপাদানটির শুরু এবং শেষ অবস্থানকে কল্পনা করা সহজ করে তোলে।

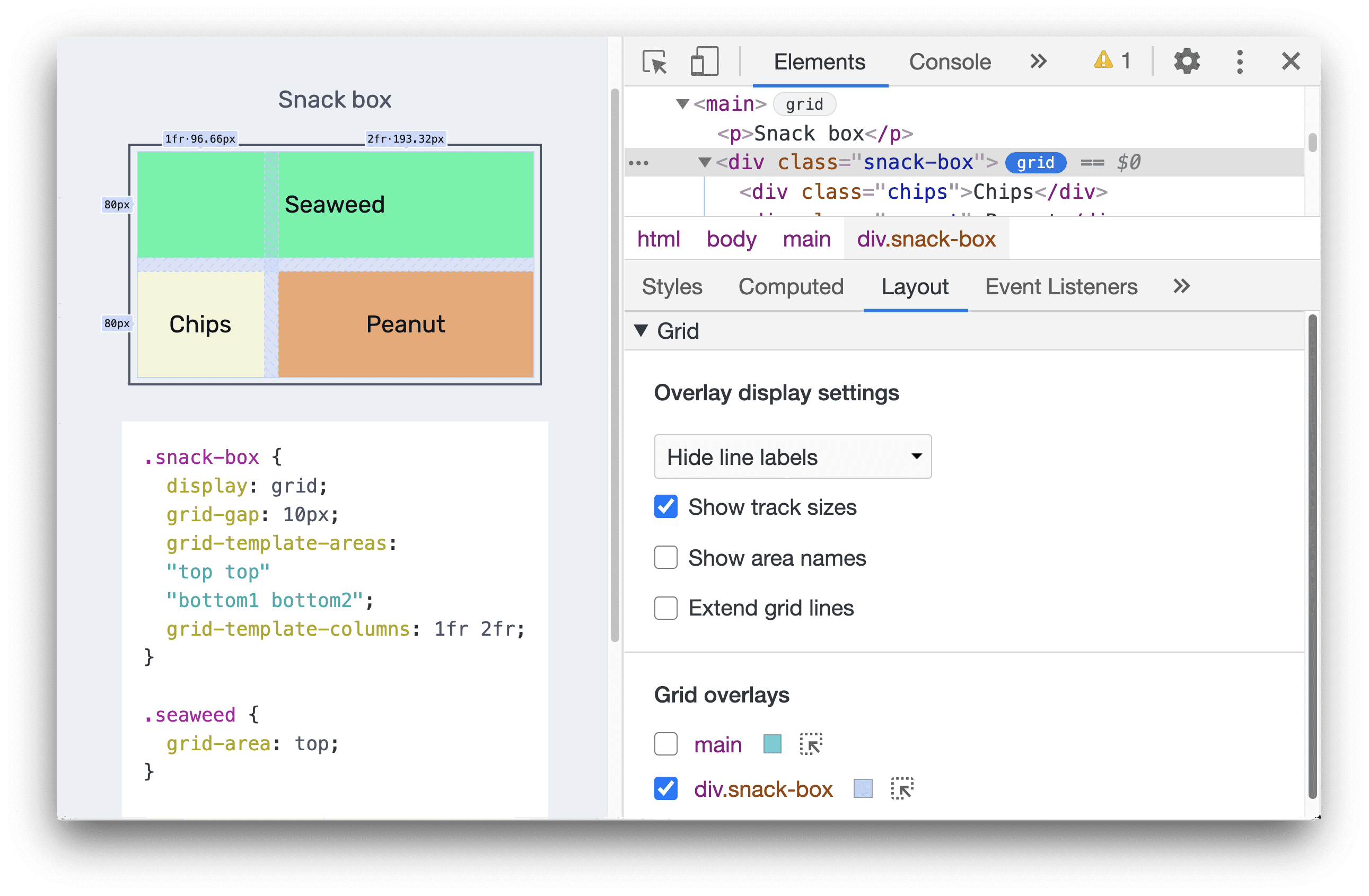
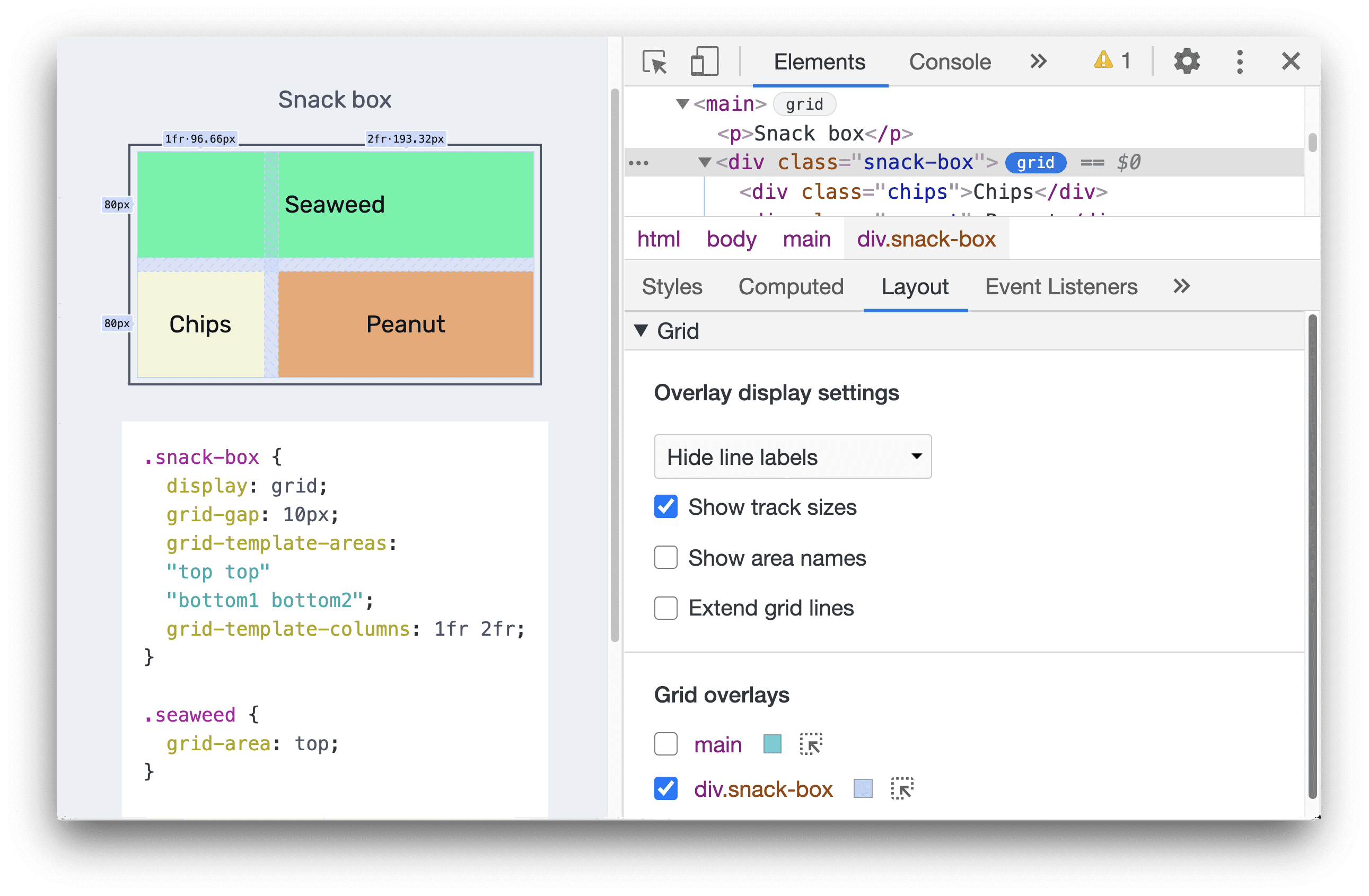
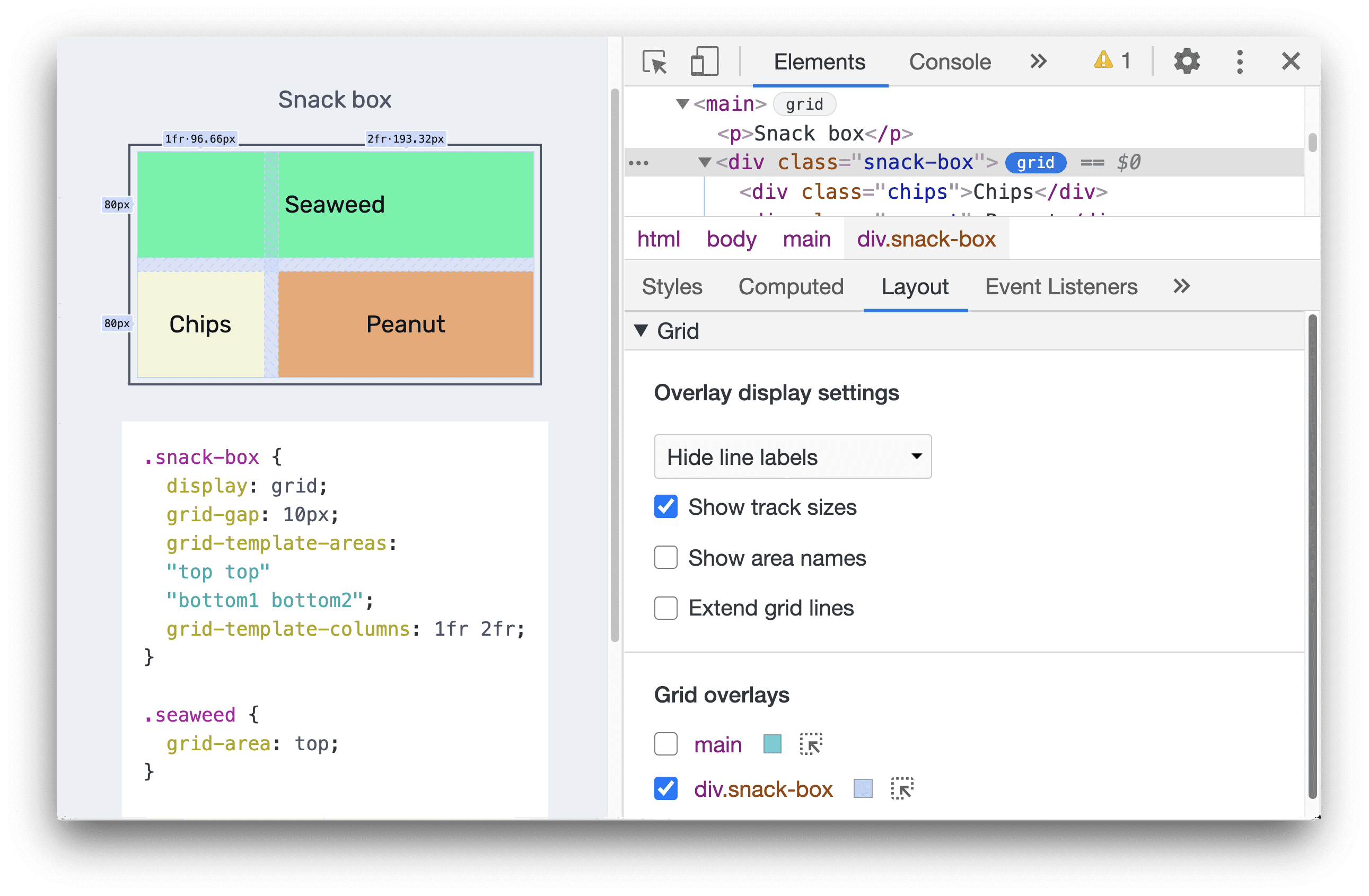
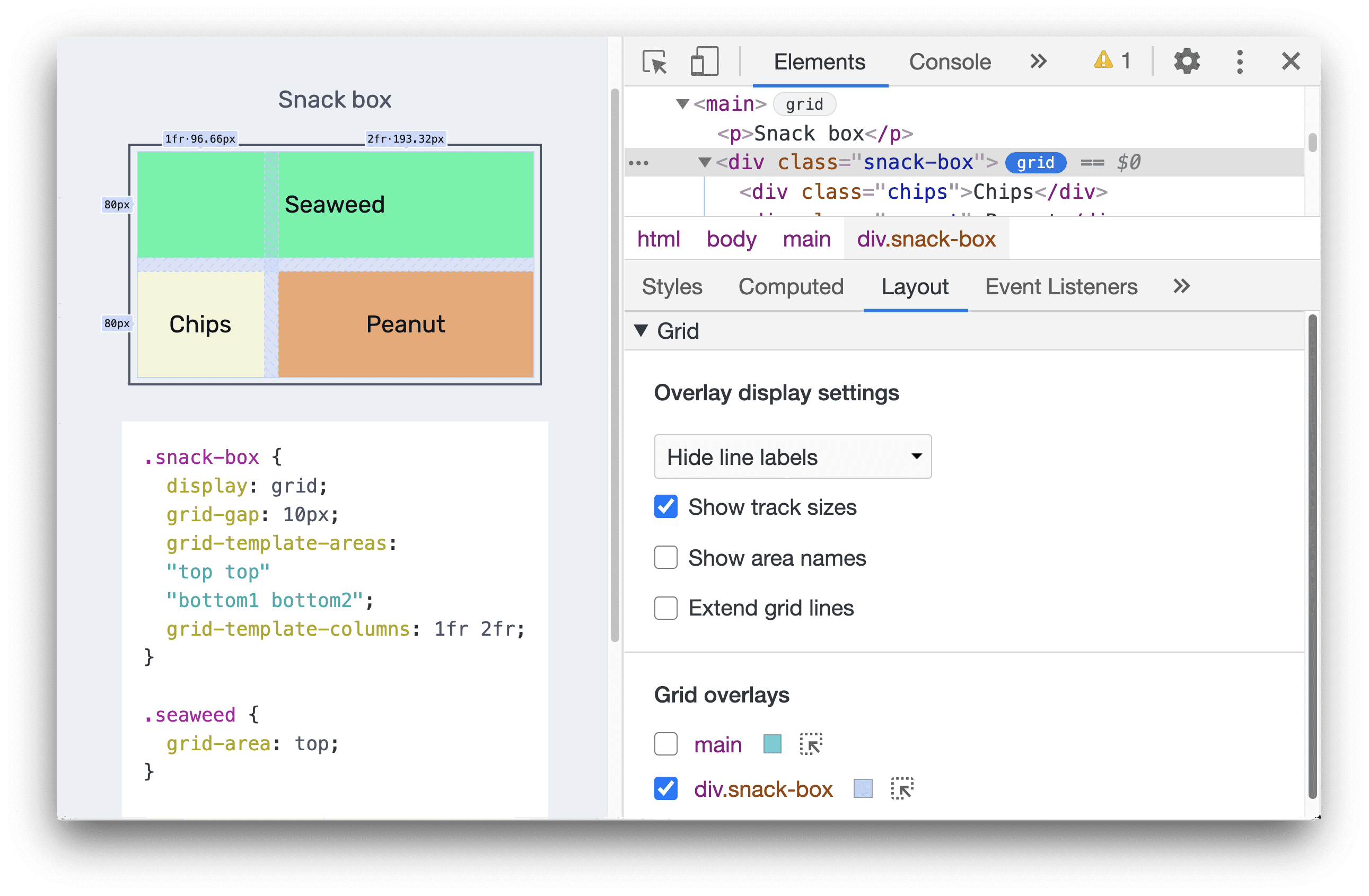
ট্র্যাক মাপ দেখান
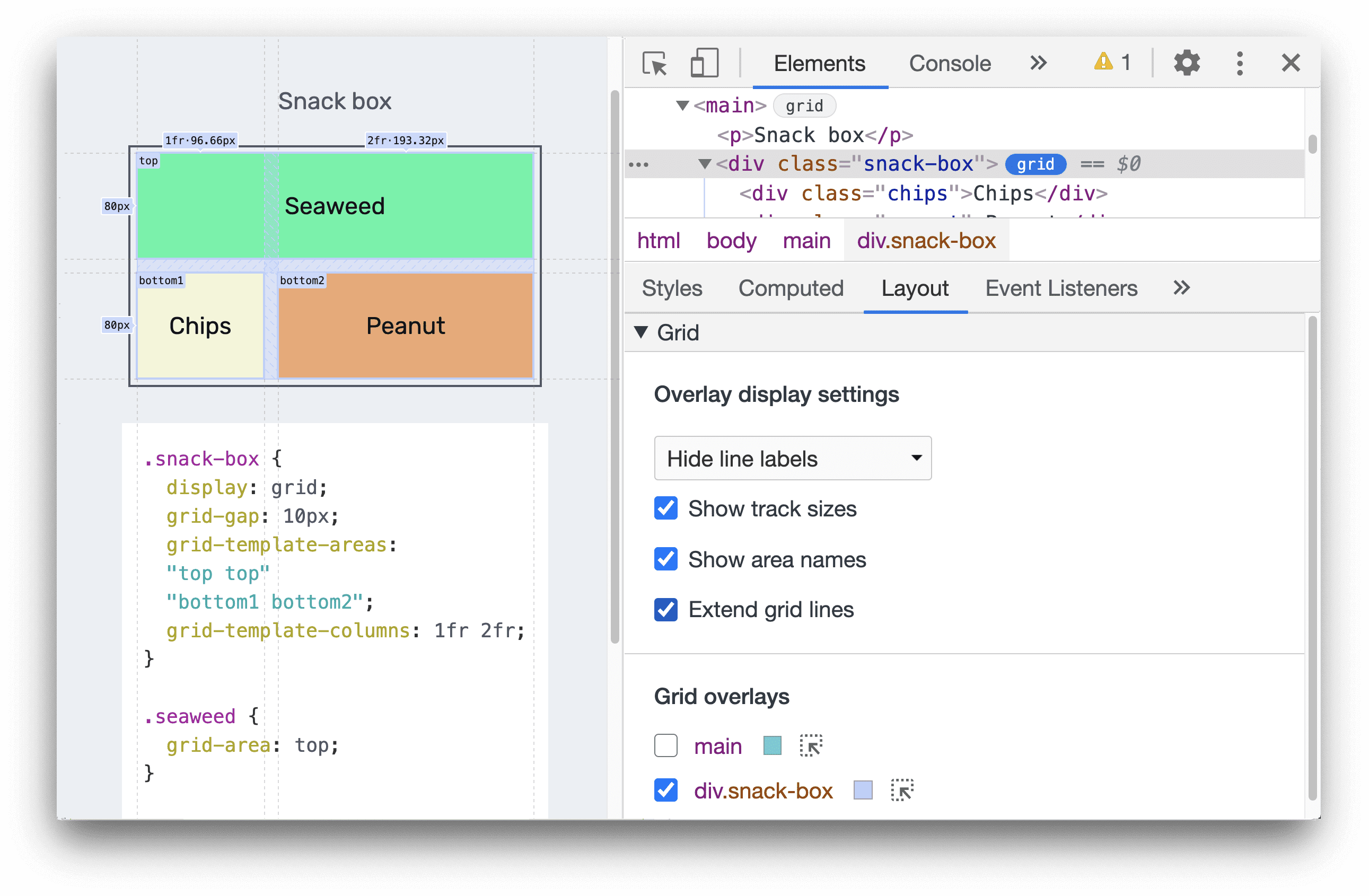
গ্রিডের ট্র্যাক মাপ দেখতে ট্র্যাক মাপ দেখান চেকবক্স সক্রিয় করুন৷
DevTools প্রতিটি লাইন লেবেলে [authored size] - [computed size] প্রদর্শন করবে: লেখক আকার: স্টাইলশীটে সংজ্ঞায়িত আকার (সংজ্ঞায়িত না হলে বাদ দেওয়া হবে)। কম্পিউটেড সাইজ: স্ক্রিনে আসল সাইজ।
এই ডেমোতে, snack-box কলামের আকার CSS grid-template-columns:1fr 2fr; . অতএব, কলাম লাইন লেবেলগুলি রচিত এবং গণনাকৃত উভয় আকার দেখায়: 1fr - 96.66px এবং 2fr - 193.32px ।
সারি লাইন লেবেলগুলি শুধুমাত্র গণনা করা মাপগুলি দেখায়: 80px এবং 80px যেহেতু স্টাইলশীটে কোনও সারির আকার সংজ্ঞায়িত করা নেই৷

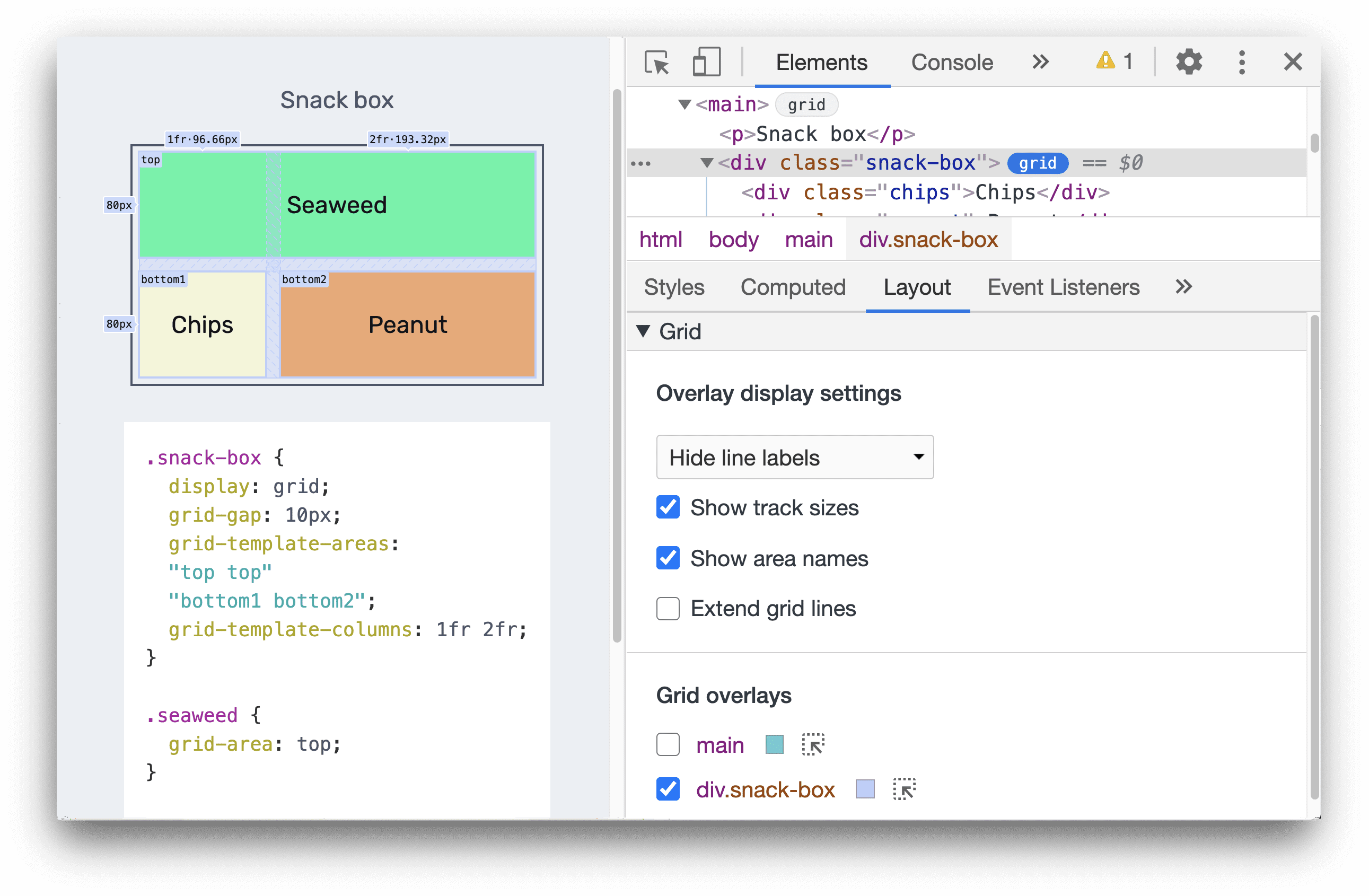
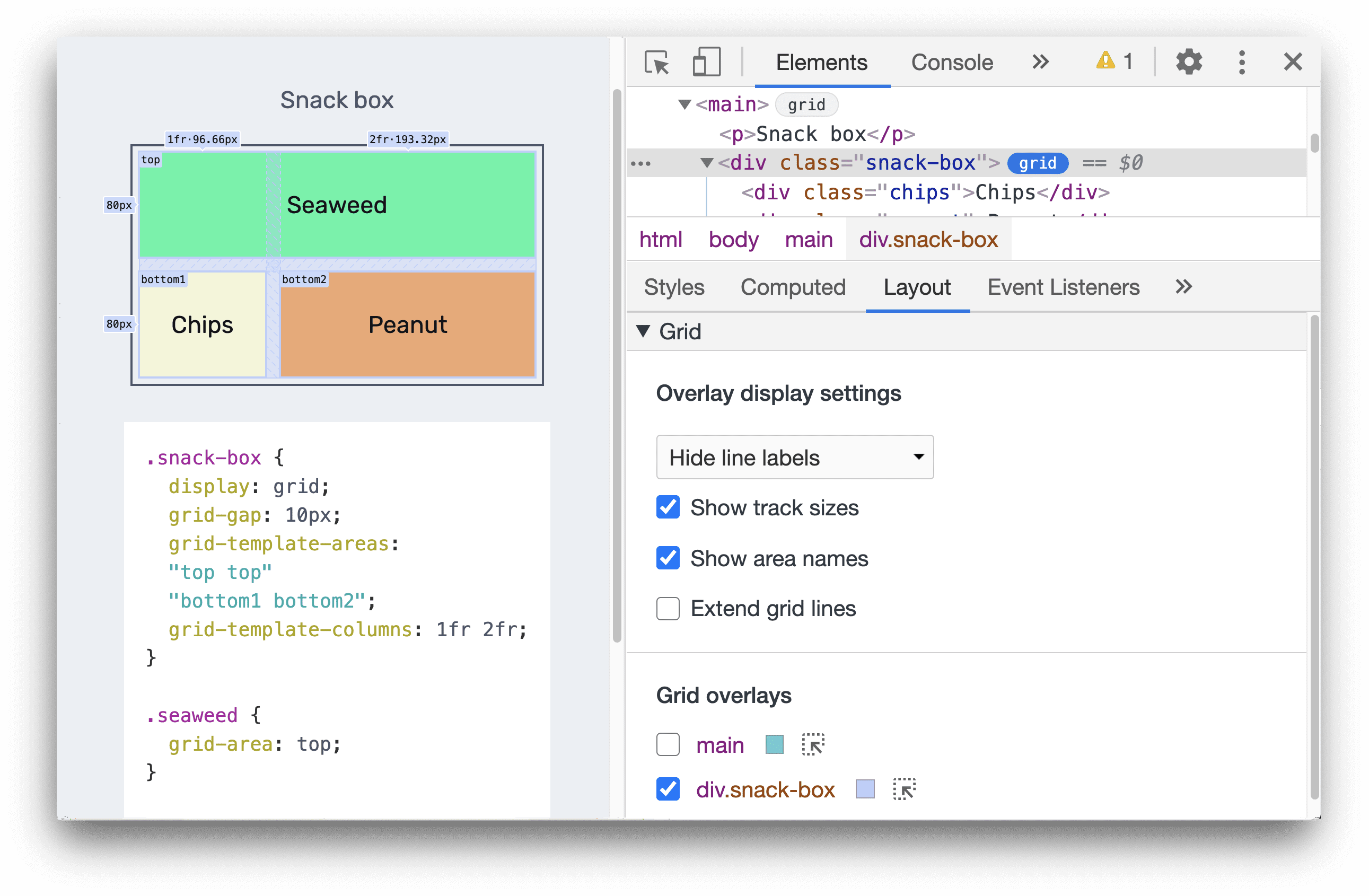
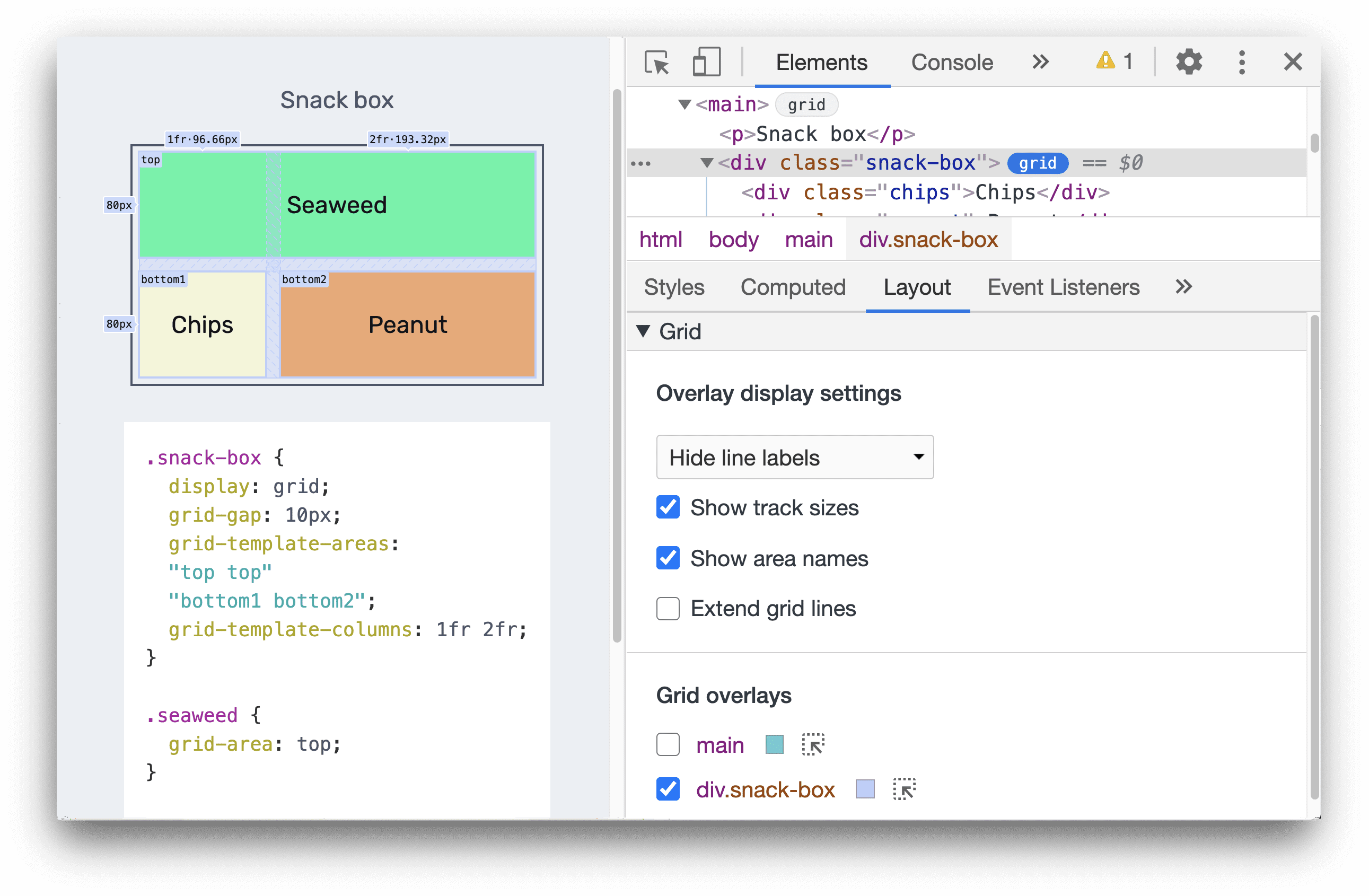
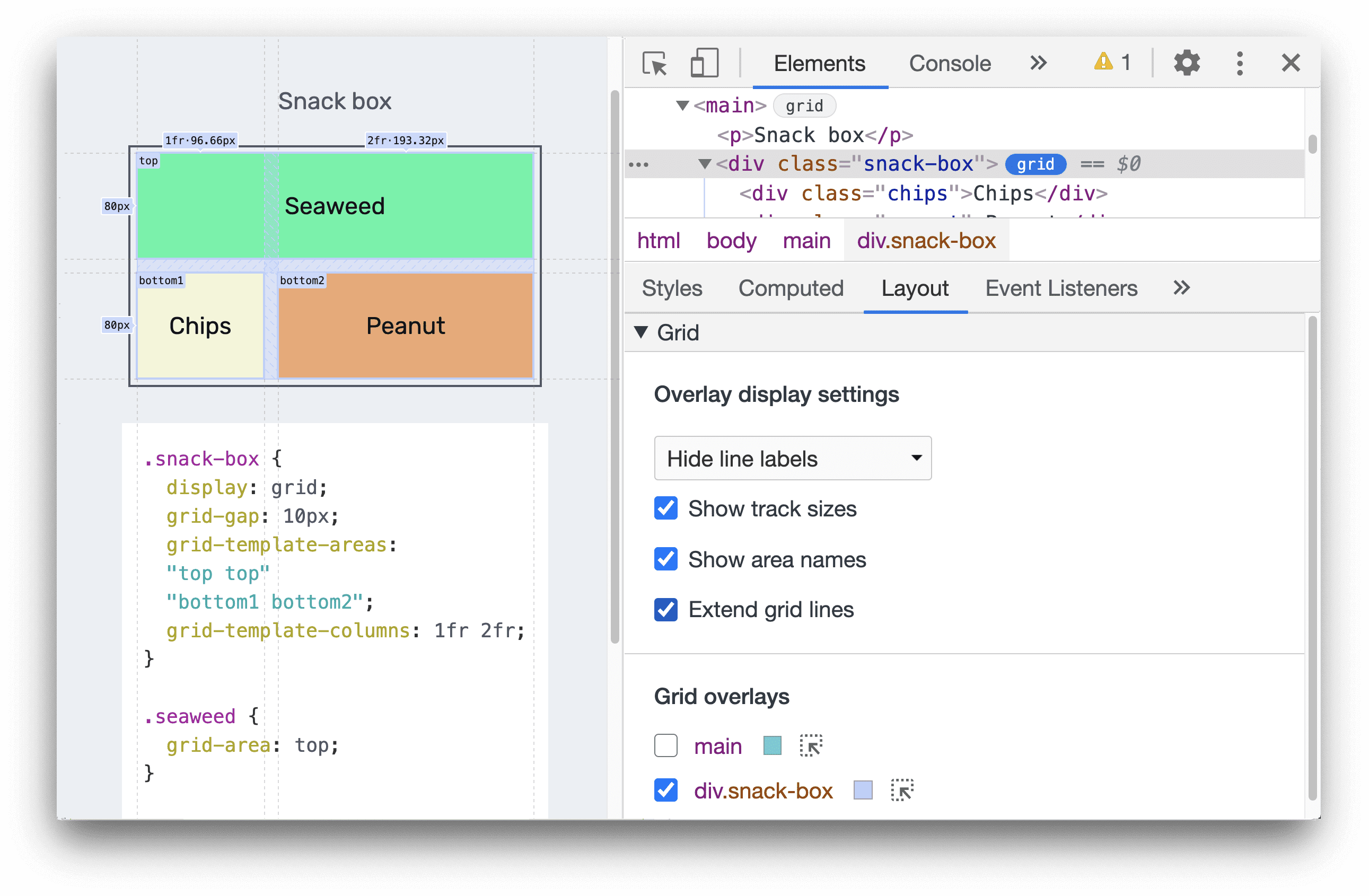
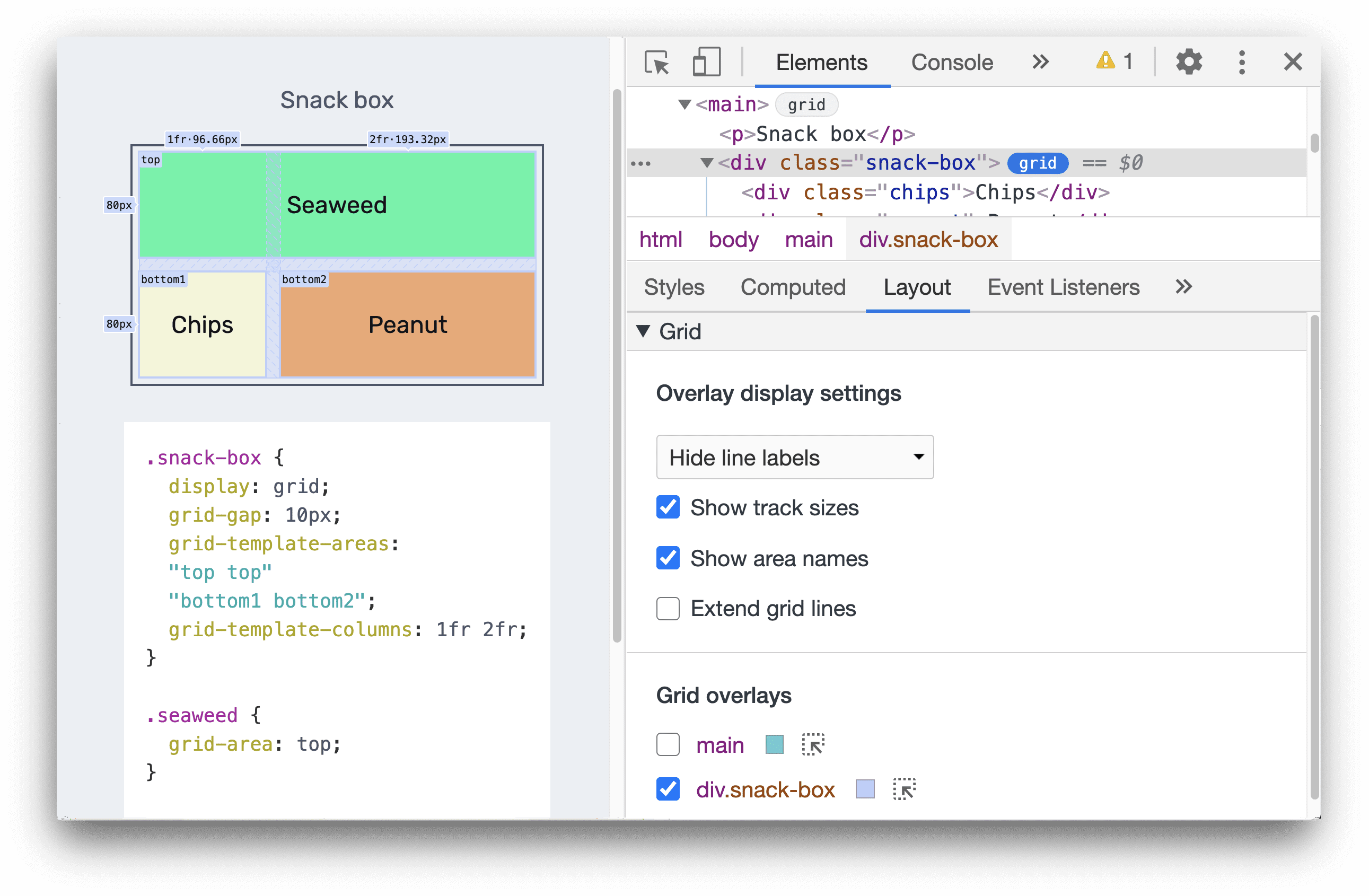
এলাকার নাম দেখান
এলাকার নাম দেখতে, এলাকার নাম দেখান চেকবক্স সক্রিয় করুন। এই উদাহরণে, গ্রিডে তিনটি ক্ষেত্র রয়েছে - top , bottom1 এবং bottom2 ।

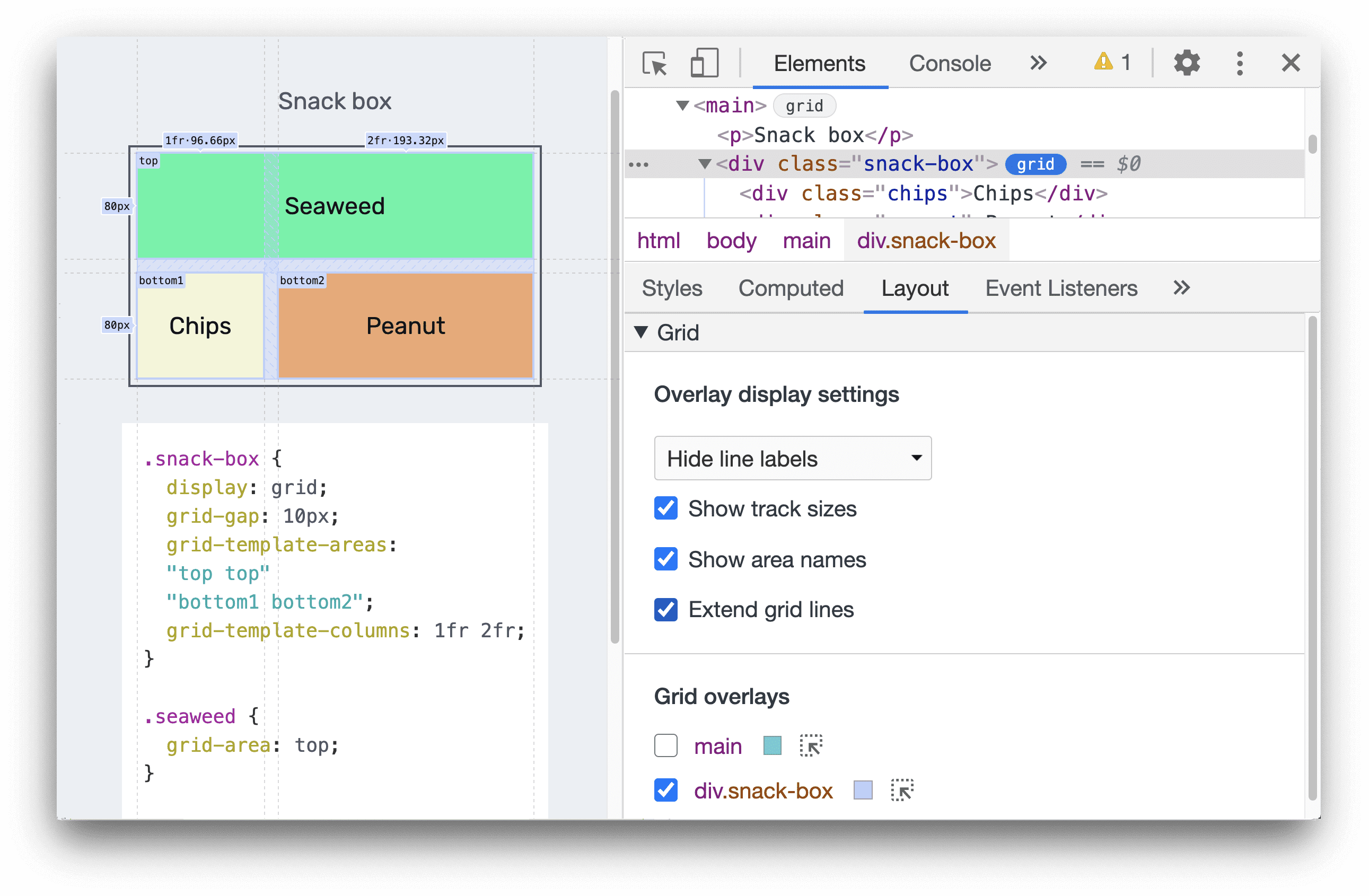
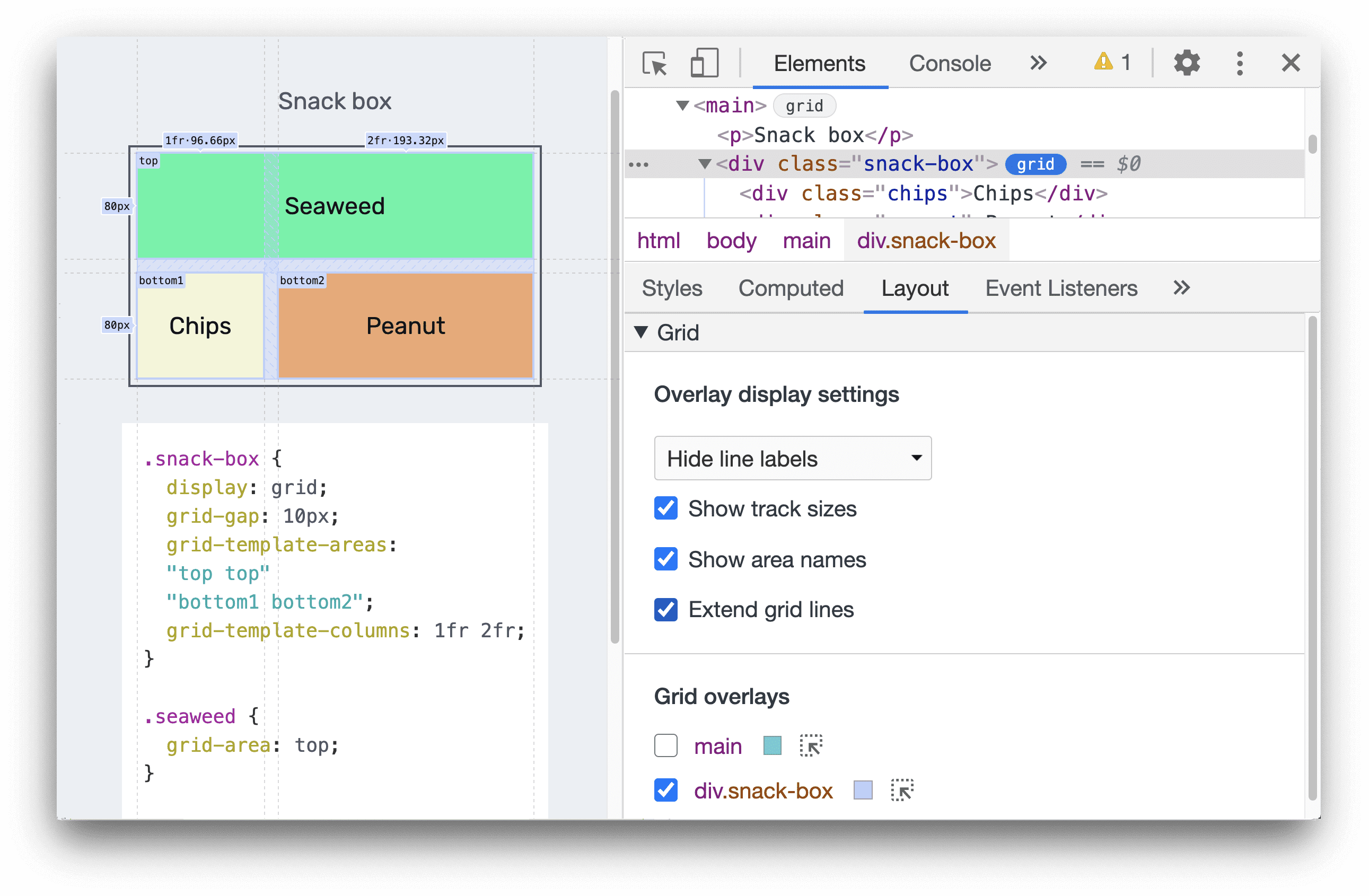
গ্রিড লাইন প্রসারিত করুন
প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্তে গ্রিড লাইন প্রসারিত করতে গ্রিড লাইন প্রসারিত করুন চেকবক্স সক্ষম করুন।

গ্রিড ওভারলে
গ্রিড ওভারলে বিভাগে পৃষ্ঠায় উপস্থিত গ্রিডগুলির একটি তালিকা রয়েছে, প্রতিটিতে একটি চেকবক্স রয়েছে, বিভিন্ন বিকল্প সহ।
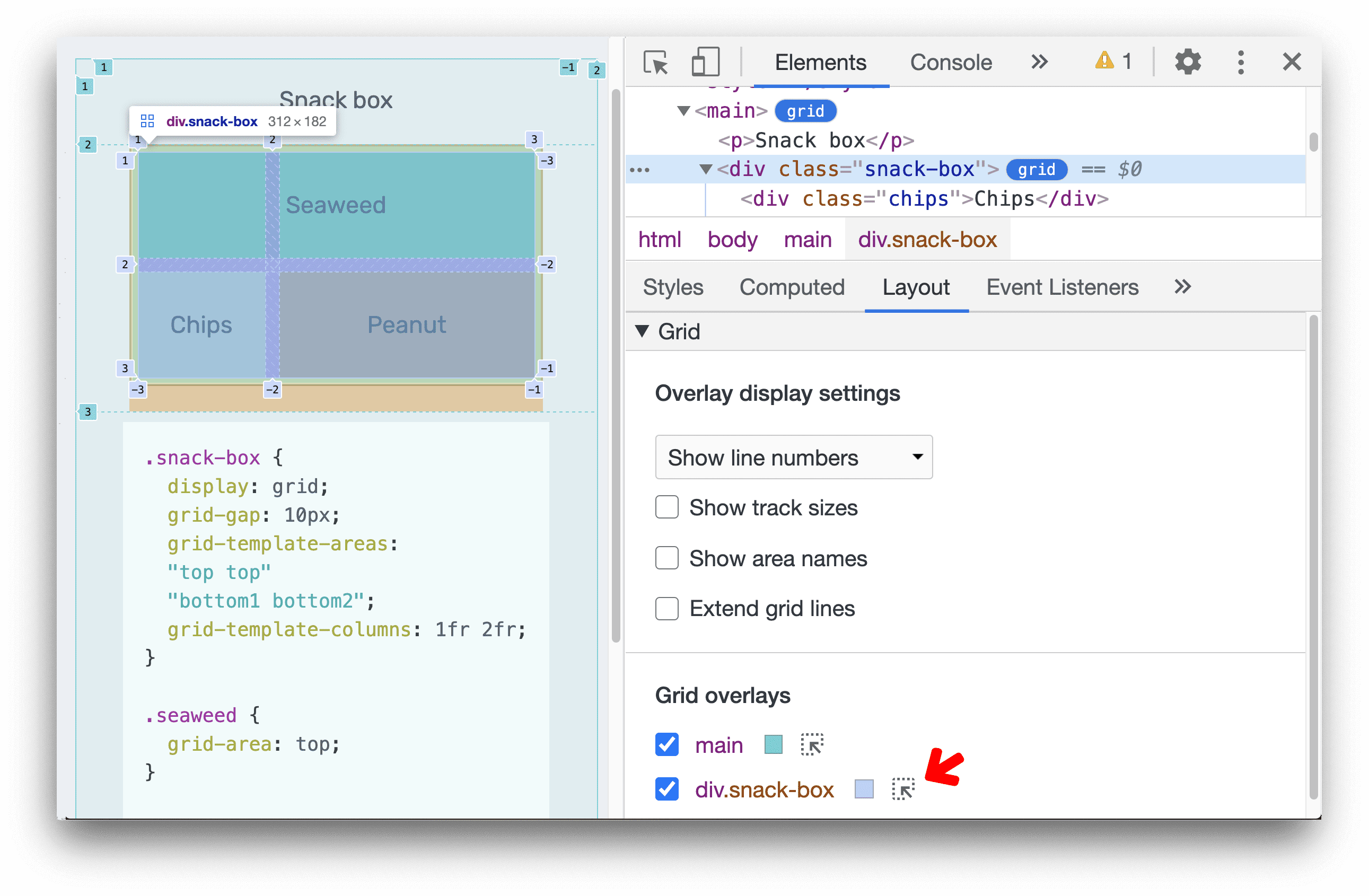
একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করুন
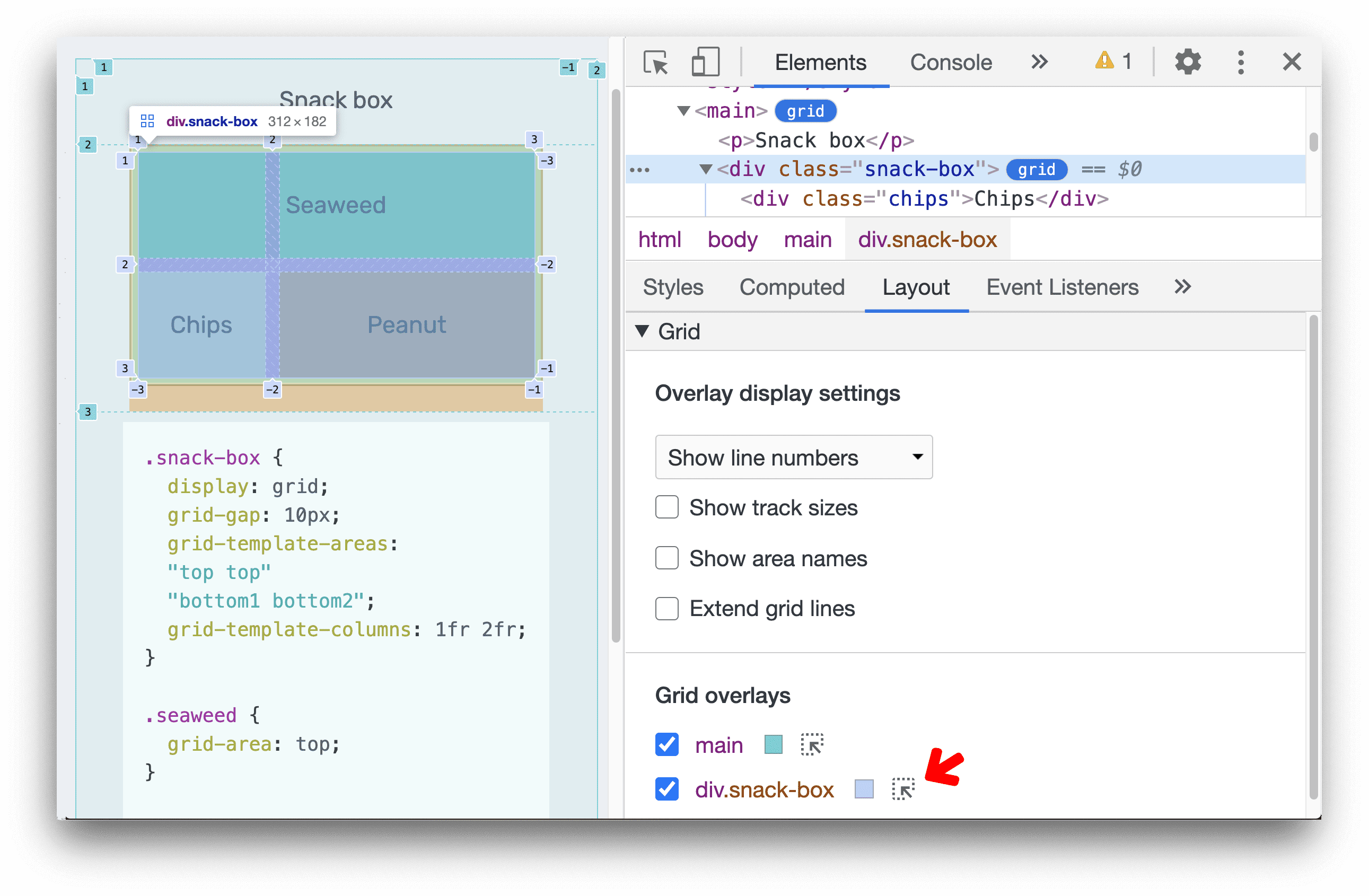
আপনি একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করতে পারেন। এই উদাহরণে, দুটি গ্রিড ওভারলে সক্রিয় আছে - main এবং div.snack-box , প্রতিটি ভিন্ন রঙের সাথে উপস্থাপন করা হয়েছে।

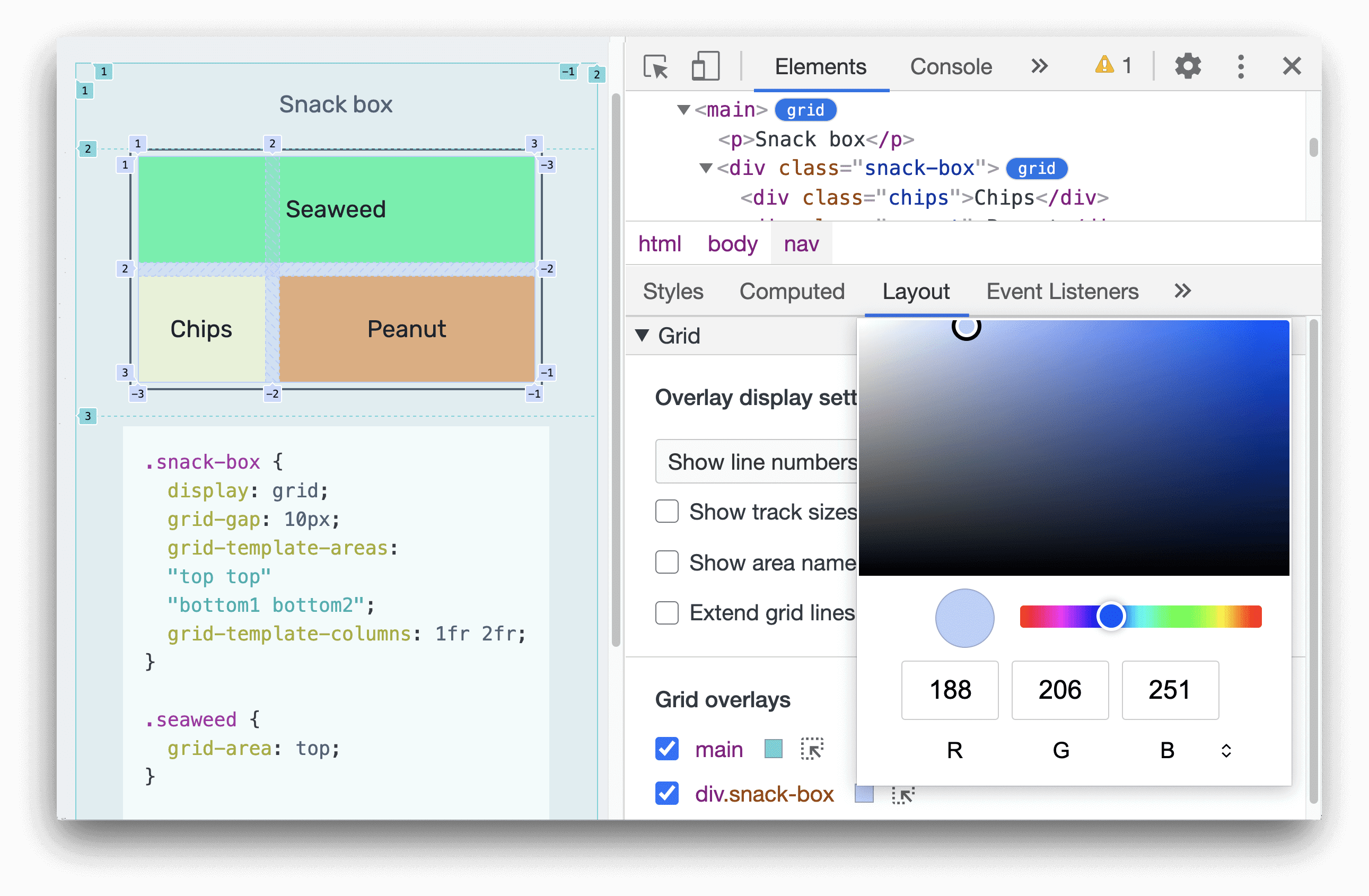
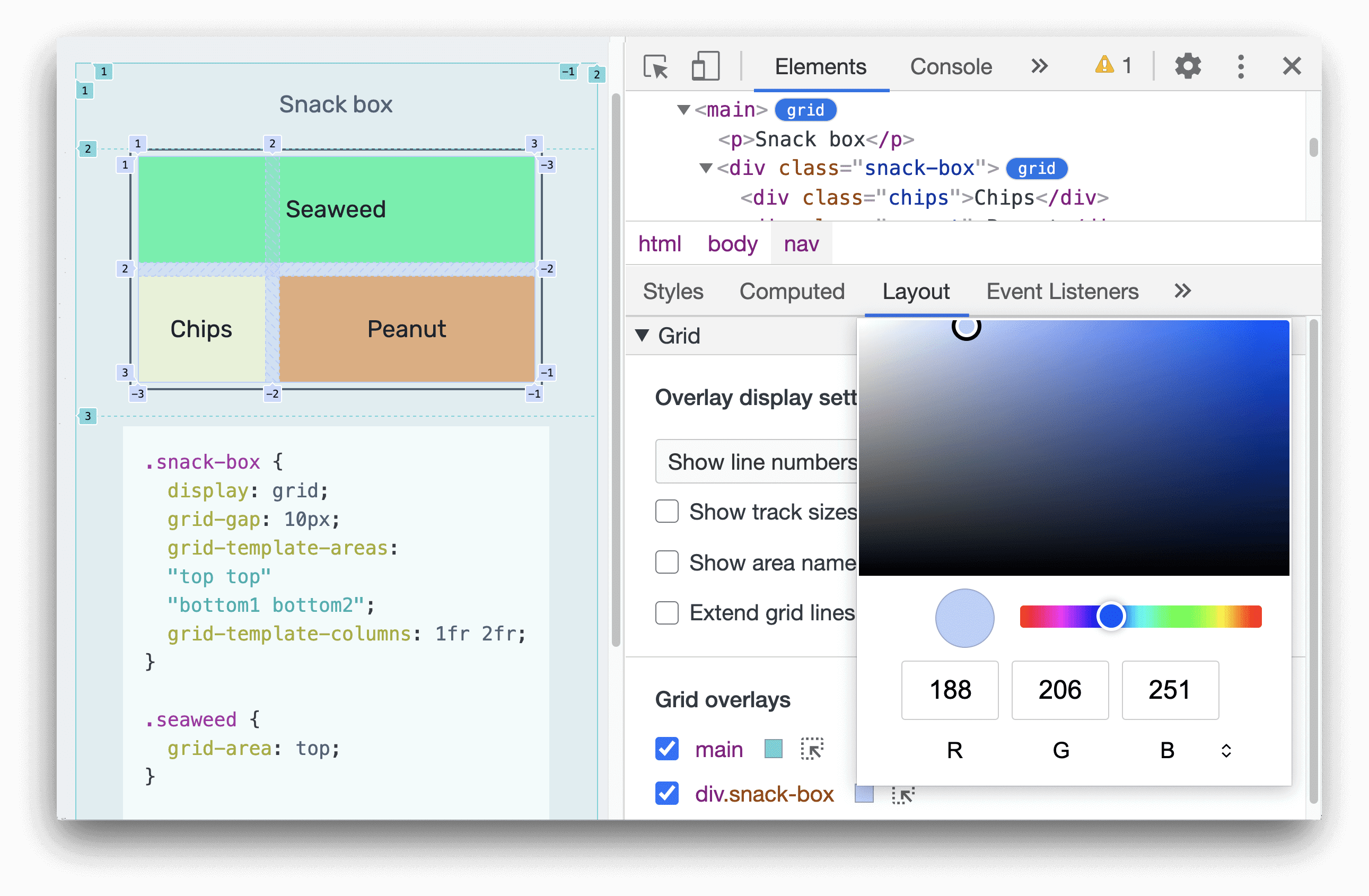
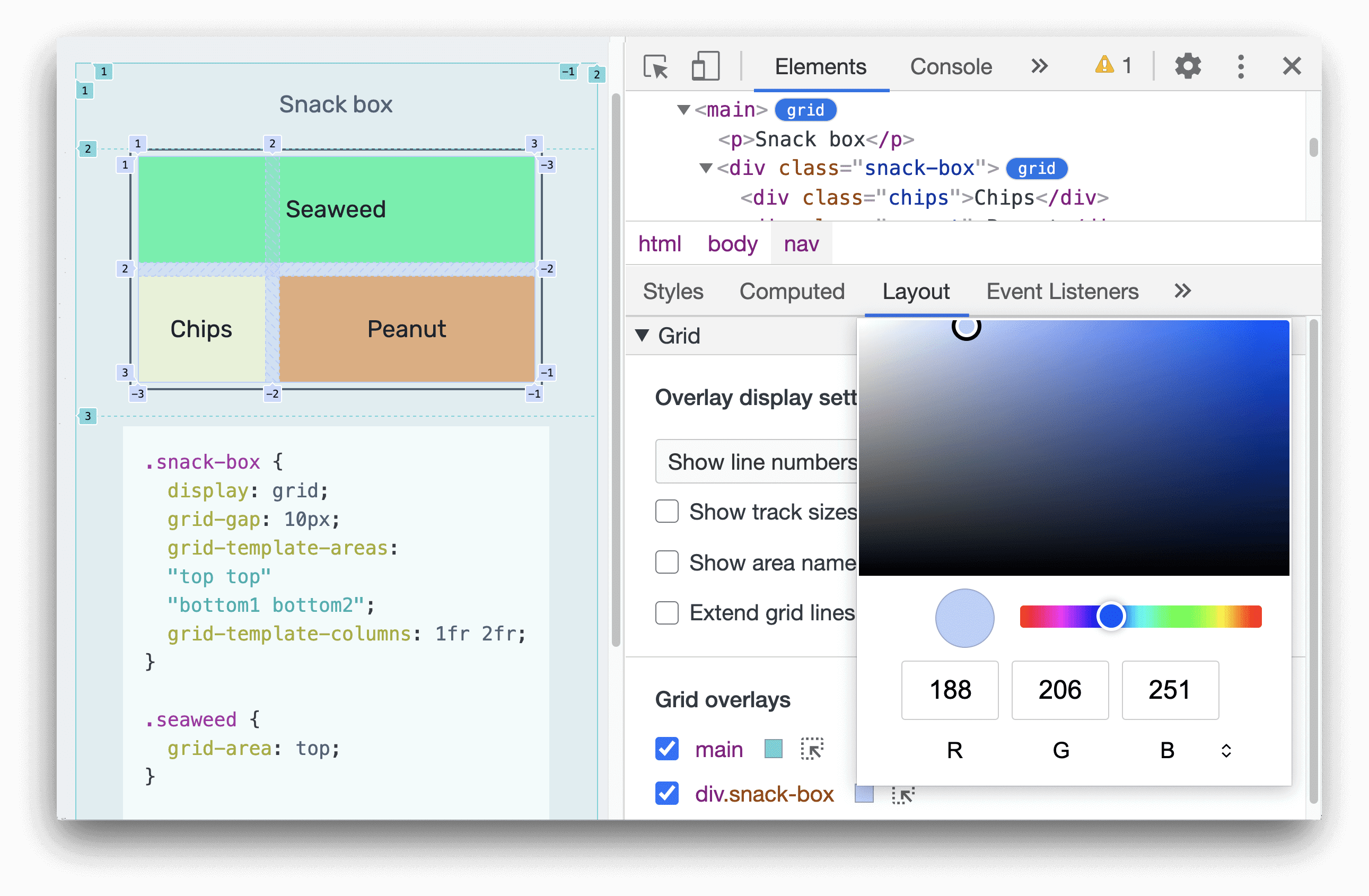
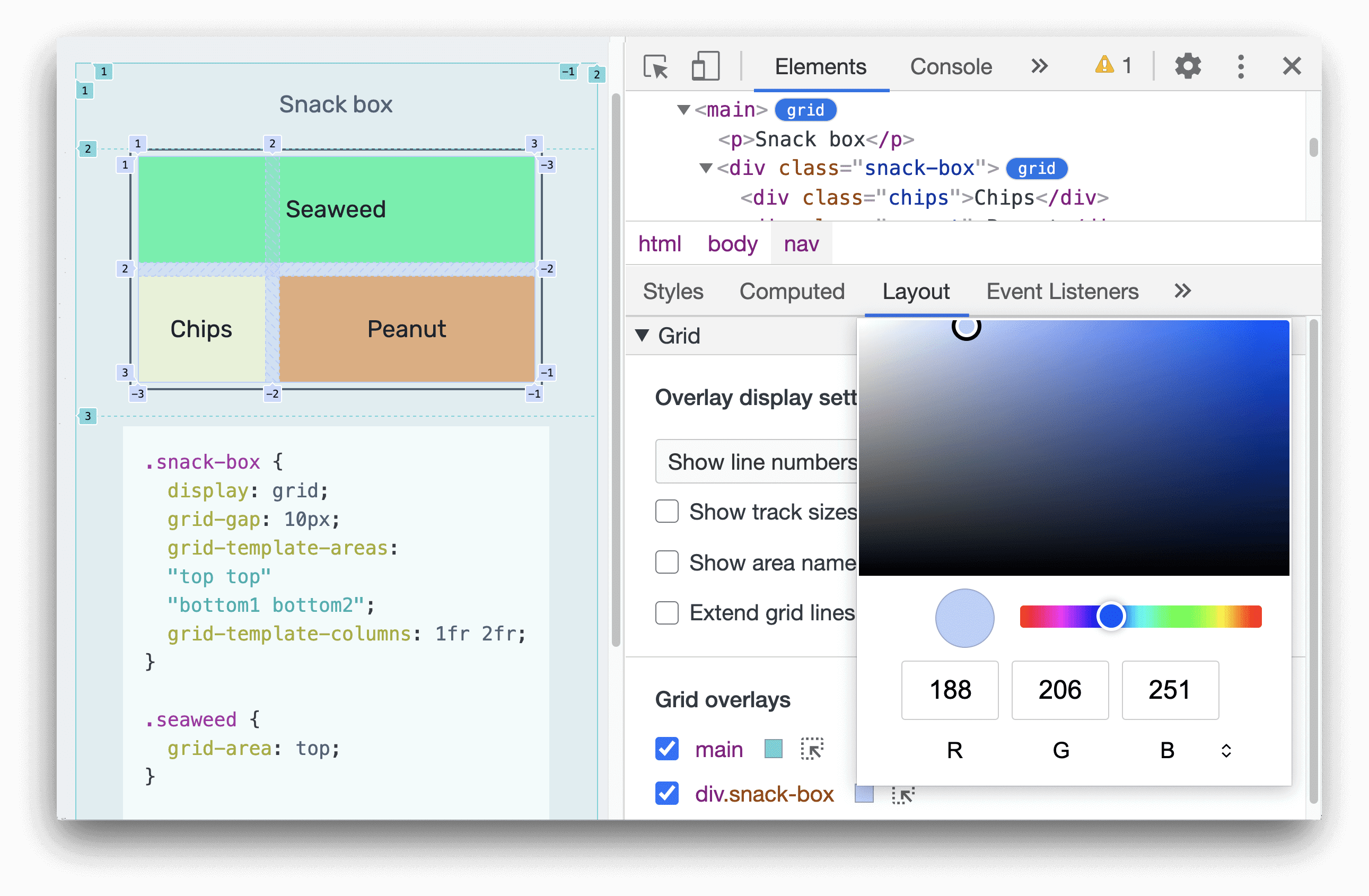
গ্রিড ওভারলে রঙ কাস্টমাইজ করুন
আপনি কালার পিকারে ক্লিক করে প্রতিটি গ্রিড ওভারলে রঙ কাস্টমাইজ করতে পারেন।

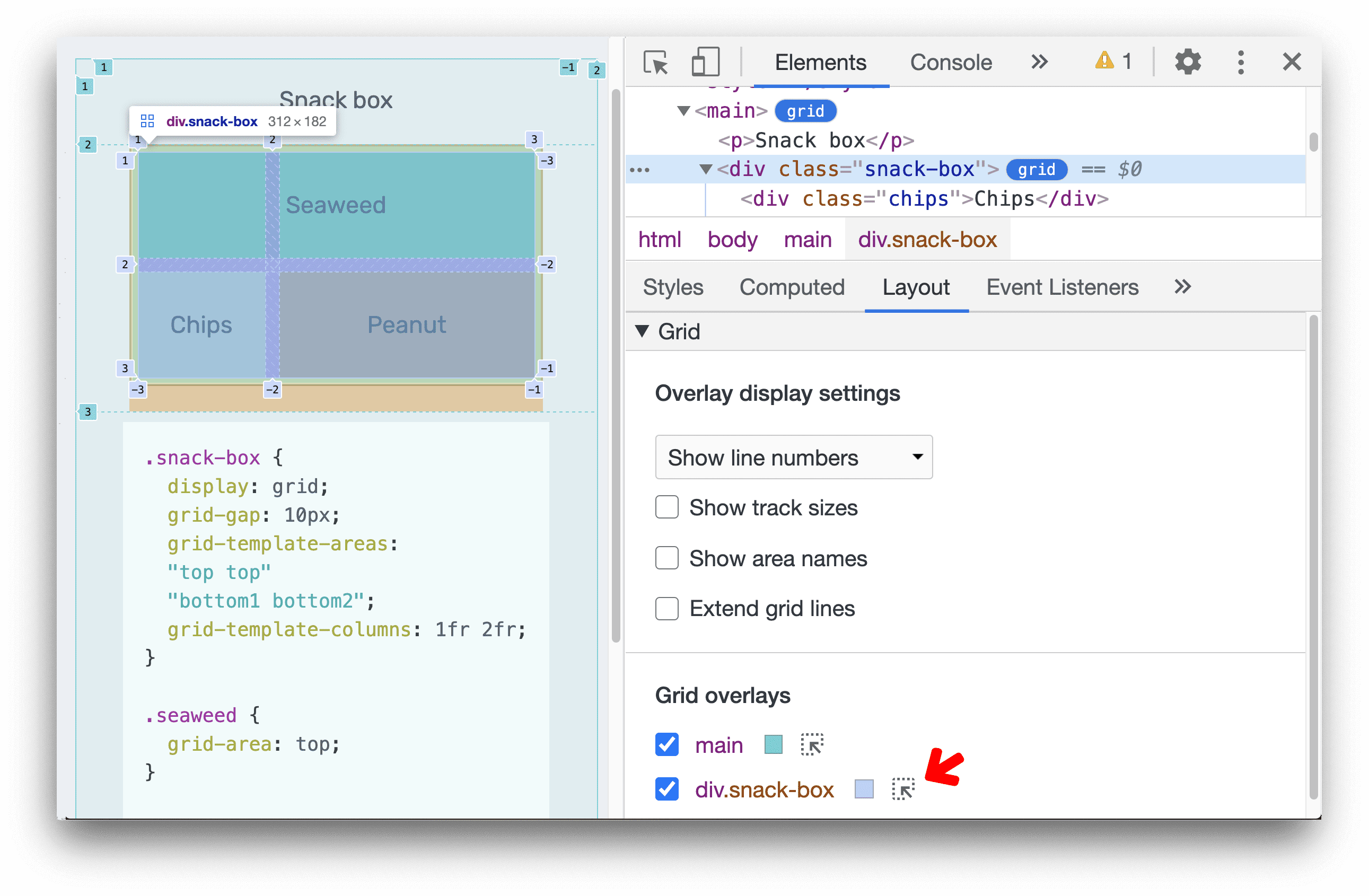
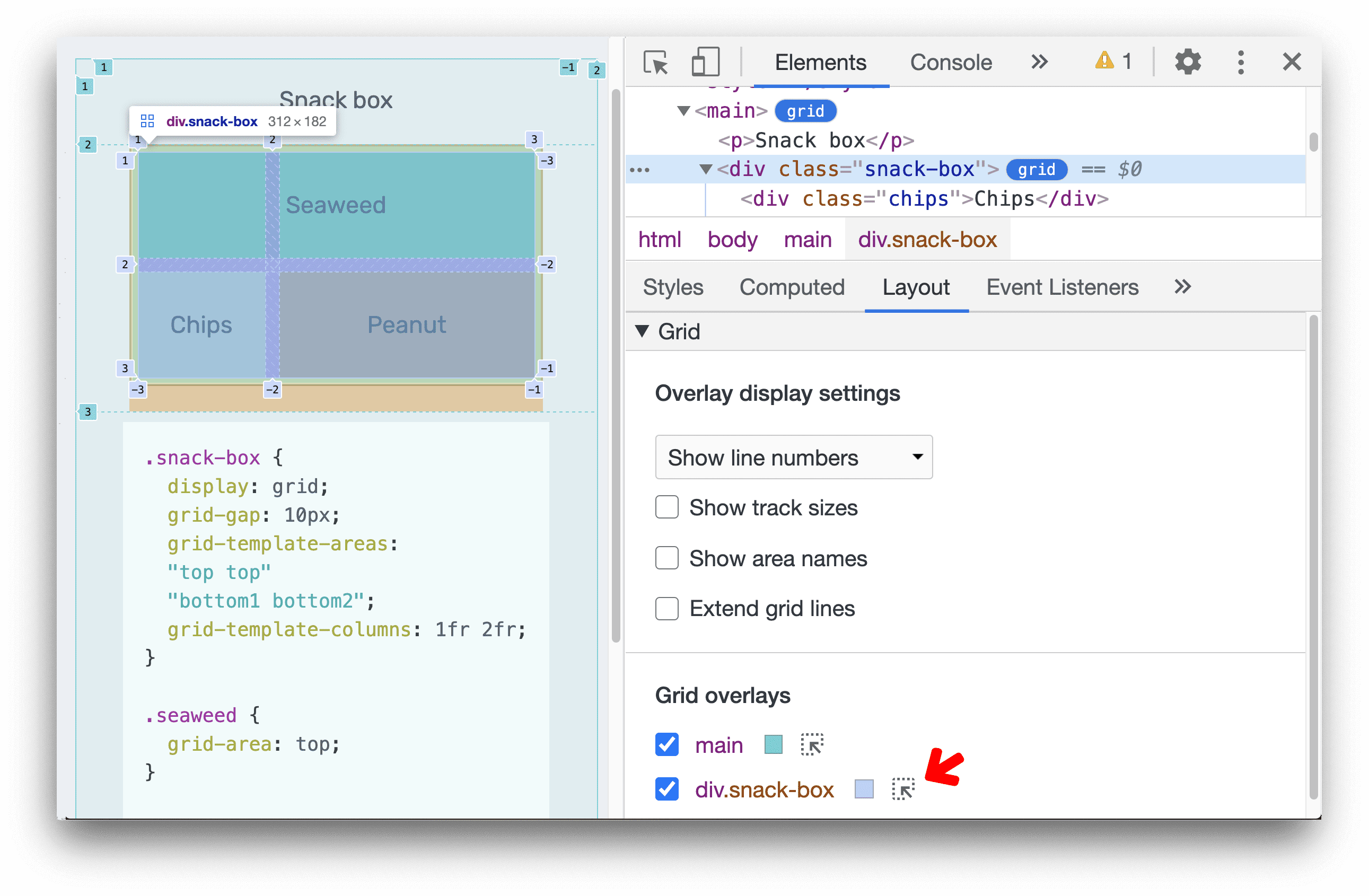
গ্রিড হাইলাইট করুন
HTML উপাদানটিকে অবিলম্বে হাইলাইট করতে হাইলাইট আইকনে ক্লিক করুন, পৃষ্ঠায় এটিতে স্ক্রোল করুন এবং উপাদান প্যানেলে এটি নির্বাচন করুন৷

এই নির্দেশিকা আপনাকে দেখায় কিভাবে একটি পৃষ্ঠায় CSS গ্রিডগুলি আবিষ্কার করতে হয়, সেগুলি পরীক্ষা করতে হয় এবং Chrome DevTools-এর এলিমেন্ট প্যানেলে লেআউট সমস্যাগুলি ডিবাগ করতে হয়৷
এই নিবন্ধে প্রদর্শিত স্ক্রিনশটগুলিতে দেখানো উদাহরণগুলি এই দুটি ওয়েব পৃষ্ঠা থেকে এসেছে: ফ্রুট বক্স এবং স্ন্যাক বক্স ।
CSS গ্রিড আবিষ্কার করুন
যখন আপনার পৃষ্ঠায় একটি HTML উপাদানের display: grid বা display: inline-grid এটিতে প্রয়োগ করা হয়, আপনি উপাদান প্যানেলে এটির পাশে একটি grid ব্যাজ দেখতে পাবেন।

পৃষ্ঠায় একটি গ্রিড ওভারলে প্রদর্শন টগল করতে ব্যাজটিতে ক্লিক করুন৷ ওভারলে উপাদানটির উপর প্রদর্শিত হয়, এটির গ্রিড লাইন এবং ট্র্যাকগুলির অবস্থান দেখানোর জন্য একটি গ্রিডের মতো সাজানো হয়:

লেআউট প্যান খুলুন। যখন একটি পৃষ্ঠায় গ্রিডগুলি অন্তর্ভুক্ত করা হয়, তখন বিন্যাস ফলকে একটি গ্রিড বিভাগ অন্তর্ভুক্ত থাকে যেখানে সেই গ্রিডগুলি দেখার জন্য অনেকগুলি বিকল্প রয়েছে।

গ্রিড আইটেম এবং তাদের বিষয়বস্তু গ্রিড সম্পাদকের সাথে সারিবদ্ধ করুন
আপনি CSS নিয়ম টাইপ করার পরিবর্তে একটি বোতামে ক্লিক করে গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে পারেন।
গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে:
উপাদান > শৈলী প্যানে, ক্লিক করুন
 প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম
প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম display: grid।
গ্রিড এডিটরে , গ্রিড আইটেম এবং তাদের বিষয়বস্তুর জন্য
align-*এবংjustify-*CSS বৈশিষ্ট্য সেট করতে সংশ্লিষ্ট বোতামগুলিতে ক্লিক করুন।
ভিউপোর্টে সামঞ্জস্য করা গ্রিড আইটেম এবং বিষয়বস্তু পর্যবেক্ষণ করুন।
গ্রিড দেখার বিকল্প
লেআউট ফলকের গ্রিড বিভাগে 2টি উপ বিভাগ রয়েছে:
- ওভারলে প্রদর্শন সেটিংস
- গ্রিড ওভারলে
আসুন বিস্তারিতভাবে এই উপ-বিভাগগুলির প্রতিটির দিকে তাকাই।
ওভারলে প্রদর্শন সেটিংস
ওভারলে প্রদর্শন সেটিংস দুটি অংশ নিয়ে গঠিত:
ক নিম্নলিখিত বিকল্পগুলির সাথে একটি ড্রপ-ডাউন মেনু:
- লাইন লেবেল লুকান : প্রতিটি গ্রিড ওভারলে এর জন্য লাইন লেবেল লুকান।
- লাইন সংখ্যা দেখান : প্রতিটি গ্রিড ওভারলের জন্য লাইন সংখ্যা দেখান (ডিফল্টরূপে নির্বাচিত)।
- লাইনের নাম দেখান : লাইনের নামের সাথে গ্রিডের ক্ষেত্রে প্রতিটি গ্রিড ওভারলের জন্য লাইনের নাম দেখান।
খ. এর মধ্যে বিকল্প সহ চেকবক্স:
- ট্র্যাকের মাপ দেখান : ট্র্যাকের মাপ দেখাতে বা লুকাতে টগল করুন।
- এলাকার নামগুলি দেখান : নামযুক্ত গ্রিড এলাকা সহ গ্রিডের ক্ষেত্রে এলাকার নামগুলি দেখাতে বা লুকানোর জন্য টগল করুন৷
- গ্রিড লাইন প্রসারিত করুন : ডিফল্টরূপে, গ্রিড লাইনগুলি শুধুমাত্র
display: gridবাdisplay: inline-gridএটিতে সেট করা হয়; এই বিকল্পটি চালু করার সময়, গ্রিড লাইন প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্ত পর্যন্ত প্রসারিত হয়।
আসুন আরো বিস্তারিতভাবে এই সেটিংস পরীক্ষা করা যাক।
লাইন নম্বর দেখান
ডিফল্টরূপে, ইতিবাচক এবং ঋণাত্মক লাইন সংখ্যা গ্রিড ওভারলেতে প্রদর্শিত হয়।

লাইন লেবেল লুকান
লাইন সংখ্যা লুকাতে লাইন লেবেল লুকান নির্বাচন করুন।

লাইনের নাম দেখান
আপনি সংখ্যার পরিবর্তে লাইনের নাম দেখতে লাইনের নাম দেখান নির্বাচন করতে পারেন। এই উদাহরণে, আমাদের নাম সহ চারটি লাইন রয়েছে: বাম, মধ্য1, মধ্যম 2 এবং ডান।
এই ডেমোতে, কমলা উপাদানটি বাম থেকে ডানে বিস্তৃত, CSS grid-column: left / right । লাইনের নাম দেখানো উপাদানটির শুরু এবং শেষ অবস্থানকে কল্পনা করা সহজ করে তোলে।

ট্র্যাক মাপ দেখান
গ্রিডের ট্র্যাক মাপ দেখতে ট্র্যাক মাপ দেখান চেকবক্স সক্রিয় করুন৷
DevTools প্রতিটি লাইন লেবেলে [authored size] - [computed size] প্রদর্শন করবে: লেখক আকার: স্টাইলশীটে সংজ্ঞায়িত আকার (সংজ্ঞায়িত না হলে বাদ দেওয়া হবে)। কম্পিউটেড সাইজ: স্ক্রিনে আসল সাইজ।
এই ডেমোতে, snack-box কলামের আকার CSS grid-template-columns:1fr 2fr; . অতএব, কলাম লাইন লেবেলগুলি রচিত এবং গণনাকৃত উভয় আকার দেখায়: 1fr - 96.66px এবং 2fr - 193.32px ।
সারি লাইন লেবেলগুলি শুধুমাত্র গণনা করা মাপগুলি দেখায়: 80px এবং 80px যেহেতু স্টাইলশীটে কোনও সারির আকার সংজ্ঞায়িত করা নেই৷

এলাকার নাম দেখান
এলাকার নাম দেখতে, এলাকার নাম দেখান চেকবক্স সক্রিয় করুন। এই উদাহরণে, গ্রিডে তিনটি ক্ষেত্র রয়েছে - top , bottom1 এবং bottom2 ।

গ্রিড লাইন প্রসারিত করুন
প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্তে গ্রিড লাইন প্রসারিত করতে গ্রিড লাইন প্রসারিত করুন চেকবক্স সক্ষম করুন।

গ্রিড ওভারলে
গ্রিড ওভারলে বিভাগে পৃষ্ঠায় উপস্থিত গ্রিডগুলির একটি তালিকা রয়েছে, প্রতিটিতে একটি চেকবক্স রয়েছে, বিভিন্ন বিকল্প সহ।
একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করুন
আপনি একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করতে পারেন। এই উদাহরণে, দুটি গ্রিড ওভারলে সক্রিয় আছে - main এবং div.snack-box , প্রতিটি ভিন্ন রঙের সাথে উপস্থাপন করা হয়েছে।

গ্রিড ওভারলে রঙ কাস্টমাইজ করুন
আপনি কালার পিকারে ক্লিক করে প্রতিটি গ্রিড ওভারলে রঙ কাস্টমাইজ করতে পারেন।

গ্রিড হাইলাইট করুন
HTML উপাদানটিকে অবিলম্বে হাইলাইট করতে হাইলাইট আইকনে ক্লিক করুন, পৃষ্ঠায় এটিতে স্ক্রোল করুন এবং উপাদান প্যানেলে এটি নির্বাচন করুন৷

এই নির্দেশিকা আপনাকে দেখায় কিভাবে একটি পৃষ্ঠায় CSS গ্রিডগুলি আবিষ্কার করতে হয়, সেগুলি পরীক্ষা করতে হয় এবং Chrome DevTools-এর এলিমেন্ট প্যানেলে লেআউট সমস্যাগুলি ডিবাগ করতে হয়৷
এই নিবন্ধে প্রদর্শিত স্ক্রিনশটগুলিতে দেখানো উদাহরণগুলি এই দুটি ওয়েব পৃষ্ঠা থেকে এসেছে: ফ্রুট বক্স এবং স্ন্যাক বক্স ।
CSS গ্রিড আবিষ্কার করুন
যখন আপনার পৃষ্ঠায় একটি HTML উপাদানের display: grid বা display: inline-grid এটিতে প্রয়োগ করা হয়, আপনি উপাদান প্যানেলে এটির পাশে একটি grid ব্যাজ দেখতে পাবেন।

পৃষ্ঠায় একটি গ্রিড ওভারলে প্রদর্শন টগল করতে ব্যাজটিতে ক্লিক করুন৷ ওভারলে উপাদানটির উপর প্রদর্শিত হয়, এটির গ্রিড লাইন এবং ট্র্যাকগুলির অবস্থান দেখানোর জন্য একটি গ্রিডের মতো সাজানো হয়:

লেআউট প্যান খুলুন। যখন একটি পৃষ্ঠায় গ্রিডগুলি অন্তর্ভুক্ত করা হয়, তখন বিন্যাস ফলকে একটি গ্রিড বিভাগ অন্তর্ভুক্ত থাকে যেখানে সেই গ্রিডগুলি দেখার জন্য অনেকগুলি বিকল্প রয়েছে।

গ্রিড আইটেম এবং তাদের বিষয়বস্তু গ্রিড সম্পাদকের সাথে সারিবদ্ধ করুন
আপনি CSS নিয়ম টাইপ করার পরিবর্তে একটি বোতামে ক্লিক করে গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে পারেন।
গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে:
উপাদান > শৈলী প্যানে, ক্লিক করুন
 প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম
প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম display: grid।
গ্রিড এডিটরে , গ্রিড আইটেম এবং তাদের বিষয়বস্তুর জন্য
align-*এবংjustify-*CSS বৈশিষ্ট্য সেট করতে সংশ্লিষ্ট বোতামগুলিতে ক্লিক করুন।
ভিউপোর্টে সামঞ্জস্য করা গ্রিড আইটেম এবং বিষয়বস্তু পর্যবেক্ষণ করুন।
গ্রিড দেখার বিকল্প
লেআউট ফলকের গ্রিড বিভাগে 2টি উপ বিভাগ রয়েছে:
- ওভারলে প্রদর্শন সেটিংস
- গ্রিড ওভারলে
আসুন বিস্তারিতভাবে এই উপ-বিভাগগুলির প্রতিটির দিকে তাকাই।
ওভারলে প্রদর্শন সেটিংস
ওভারলে প্রদর্শন সেটিংস দুটি অংশ নিয়ে গঠিত:
ক নিম্নলিখিত বিকল্পগুলির সাথে একটি ড্রপ-ডাউন মেনু:
- লাইন লেবেল লুকান : প্রতিটি গ্রিড ওভারলে এর জন্য লাইন লেবেল লুকান।
- লাইন সংখ্যা দেখান : প্রতিটি গ্রিড ওভারলের জন্য লাইন সংখ্যা দেখান (ডিফল্টরূপে নির্বাচিত)।
- লাইনের নাম দেখান : লাইনের নামের সাথে গ্রিডের ক্ষেত্রে প্রতিটি গ্রিড ওভারলের জন্য লাইনের নাম দেখান।
খ. এর মধ্যে বিকল্প সহ চেকবক্স:
- ট্র্যাকের মাপ দেখান : ট্র্যাকের মাপ দেখাতে বা লুকাতে টগল করুন।
- এলাকার নামগুলি দেখান : নামযুক্ত গ্রিড এলাকা সহ গ্রিডের ক্ষেত্রে এলাকার নামগুলি দেখাতে বা লুকানোর জন্য টগল করুন৷
- গ্রিড লাইন প্রসারিত করুন : ডিফল্টরূপে, গ্রিড লাইনগুলি শুধুমাত্র
display: gridবাdisplay: inline-gridএটিতে সেট করা হয়; এই বিকল্পটি চালু করার সময়, গ্রিড লাইন প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্ত পর্যন্ত প্রসারিত হয়।
আসুন আরো বিস্তারিতভাবে এই সেটিংস পরীক্ষা করা যাক।
লাইন নম্বর দেখান
ডিফল্টরূপে, ইতিবাচক এবং ঋণাত্মক লাইন সংখ্যা গ্রিড ওভারলেতে প্রদর্শিত হয়।

লাইন লেবেল লুকান
লাইন সংখ্যা লুকাতে লাইন লেবেল লুকান নির্বাচন করুন।

লাইনের নাম দেখান
আপনি সংখ্যার পরিবর্তে লাইনের নাম দেখতে লাইনের নাম দেখান নির্বাচন করতে পারেন। এই উদাহরণে, আমাদের নাম সহ চারটি লাইন রয়েছে: বাম, মধ্য1, মধ্যম 2 এবং ডান।
এই ডেমোতে, কমলা উপাদানটি বাম থেকে ডানে বিস্তৃত, CSS grid-column: left / right । লাইনের নাম দেখানো উপাদানটির শুরু এবং শেষ অবস্থানকে কল্পনা করা সহজ করে তোলে।

ট্র্যাক মাপ দেখান
গ্রিডের ট্র্যাক মাপ দেখতে ট্র্যাক মাপ দেখান চেকবক্স সক্রিয় করুন৷
DevTools প্রতিটি লাইন লেবেলে [authored size] - [computed size] প্রদর্শন করবে: লেখক আকার: স্টাইলশীটে সংজ্ঞায়িত আকার (সংজ্ঞায়িত না হলে বাদ দেওয়া হবে)। কম্পিউটেড সাইজ: স্ক্রিনে আসল সাইজ।
এই ডেমোতে, snack-box কলামের আকার CSS grid-template-columns:1fr 2fr; . অতএব, কলাম লাইন লেবেলগুলি রচিত এবং গণনাকৃত উভয় আকার দেখায়: 1fr - 96.66px এবং 2fr - 193.32px ।
সারি লাইন লেবেলগুলি শুধুমাত্র গণনা করা মাপগুলি দেখায়: 80px এবং 80px যেহেতু স্টাইলশীটে কোনও সারির আকার সংজ্ঞায়িত করা নেই৷

এলাকার নাম দেখান
এলাকার নাম দেখতে, এলাকার নাম দেখান চেকবক্স সক্রিয় করুন। এই উদাহরণে, গ্রিডে তিনটি ক্ষেত্র রয়েছে - top , bottom1 এবং bottom2 ।

গ্রিড লাইন প্রসারিত করুন
প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্তে গ্রিড লাইন প্রসারিত করতে গ্রিড লাইন প্রসারিত করুন চেকবক্স সক্ষম করুন।

গ্রিড ওভারলে
গ্রিড ওভারলে বিভাগে পৃষ্ঠায় উপস্থিত গ্রিডগুলির একটি তালিকা রয়েছে, প্রতিটিতে একটি চেকবক্স রয়েছে, বিভিন্ন বিকল্প সহ।
একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করুন
আপনি একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করতে পারেন। এই উদাহরণে, দুটি গ্রিড ওভারলে সক্রিয় আছে - main এবং div.snack-box , প্রতিটি ভিন্ন রঙের সাথে উপস্থাপন করা হয়েছে।

গ্রিড ওভারলে রঙ কাস্টমাইজ করুন
আপনি কালার পিকারে ক্লিক করে প্রতিটি গ্রিড ওভারলে রঙ কাস্টমাইজ করতে পারেন।

গ্রিড হাইলাইট করুন
HTML উপাদানটিকে অবিলম্বে হাইলাইট করতে হাইলাইট আইকনে ক্লিক করুন, পৃষ্ঠায় এটিতে স্ক্রোল করুন এবং উপাদান প্যানেলে এটি নির্বাচন করুন৷

এই নির্দেশিকা আপনাকে দেখায় কিভাবে একটি পৃষ্ঠায় CSS গ্রিডগুলি আবিষ্কার করতে হয়, সেগুলি পরীক্ষা করতে হয় এবং Chrome DevTools-এর এলিমেন্ট প্যানেলে লেআউট সমস্যাগুলি ডিবাগ করতে হয়৷
এই নিবন্ধে প্রদর্শিত স্ক্রিনশটগুলিতে দেখানো উদাহরণগুলি এই দুটি ওয়েব পৃষ্ঠা থেকে এসেছে: ফ্রুট বক্স এবং স্ন্যাক বক্স ।
CSS গ্রিড আবিষ্কার করুন
যখন আপনার পৃষ্ঠায় একটি HTML উপাদানের display: grid বা display: inline-grid এটিতে প্রয়োগ করা হয়, আপনি উপাদান প্যানেলে এটির পাশে একটি grid ব্যাজ দেখতে পাবেন।

পৃষ্ঠায় একটি গ্রিড ওভারলে প্রদর্শন টগল করতে ব্যাজটিতে ক্লিক করুন৷ ওভারলে উপাদানটির উপর প্রদর্শিত হয়, এটির গ্রিড লাইন এবং ট্র্যাকগুলির অবস্থান দেখানোর জন্য একটি গ্রিডের মতো সাজানো হয়:

লেআউট প্যান খুলুন। যখন একটি পৃষ্ঠায় গ্রিডগুলি অন্তর্ভুক্ত করা হয়, তখন বিন্যাস ফলকে একটি গ্রিড বিভাগ অন্তর্ভুক্ত থাকে যেখানে সেই গ্রিডগুলি দেখার জন্য অনেকগুলি বিকল্প রয়েছে।

গ্রিড আইটেম এবং তাদের বিষয়বস্তু গ্রিড সম্পাদকের সাথে সারিবদ্ধ করুন
আপনি CSS নিয়ম টাইপ করার পরিবর্তে একটি বোতামে ক্লিক করে গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে পারেন।
গ্রিড আইটেম এবং তাদের বিষয়বস্তু সারিবদ্ধ করতে:
উপাদান > শৈলী প্যানে, ক্লিক করুন
 প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম
প্রদর্শনের পাশে গ্রিড সম্পাদক বোতাম display: grid।
গ্রিড এডিটরে , গ্রিড আইটেম এবং তাদের বিষয়বস্তুর জন্য
align-*এবংjustify-*CSS বৈশিষ্ট্য সেট করতে সংশ্লিষ্ট বোতামগুলিতে ক্লিক করুন।
ভিউপোর্টে সামঞ্জস্য করা গ্রিড আইটেম এবং বিষয়বস্তু পর্যবেক্ষণ করুন।
গ্রিড দেখার বিকল্প
লেআউট ফলকের গ্রিড বিভাগে 2টি উপ বিভাগ রয়েছে:
- ওভারলে প্রদর্শন সেটিংস
- গ্রিড ওভারলে
আসুন বিস্তারিতভাবে এই উপ-বিভাগগুলির প্রতিটির দিকে তাকাই।
ওভারলে প্রদর্শন সেটিংস
ওভারলে প্রদর্শন সেটিংস দুটি অংশ নিয়ে গঠিত:
ক নিম্নলিখিত বিকল্পগুলির সাথে একটি ড্রপ-ডাউন মেনু:
- লাইন লেবেল লুকান : প্রতিটি গ্রিড ওভারলে এর জন্য লাইন লেবেল লুকান।
- লাইন সংখ্যা দেখান : প্রতিটি গ্রিড ওভারলের জন্য লাইন সংখ্যা দেখান (ডিফল্টরূপে নির্বাচিত)।
- লাইনের নাম দেখান : লাইনের নামের সাথে গ্রিডের ক্ষেত্রে প্রতিটি গ্রিড ওভারলের জন্য লাইনের নাম দেখান।
খ. এর মধ্যে বিকল্প সহ চেকবক্স:
- ট্র্যাকের মাপ দেখান : ট্র্যাকের মাপ দেখাতে বা লুকাতে টগল করুন।
- এলাকার নামগুলি দেখান : নামযুক্ত গ্রিড এলাকা সহ গ্রিডের ক্ষেত্রে এলাকার নামগুলি দেখাতে বা লুকানোর জন্য টগল করুন৷
- গ্রিড লাইন প্রসারিত করুন : ডিফল্টরূপে, গ্রিড লাইনগুলি শুধুমাত্র
display: gridবাdisplay: inline-gridএটিতে সেট করা হয়; এই বিকল্পটি চালু করার সময়, গ্রিড লাইন প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্ত পর্যন্ত প্রসারিত হয়।
আসুন আরো বিস্তারিতভাবে এই সেটিংস পরীক্ষা করা যাক।
লাইন নম্বর দেখান
ডিফল্টরূপে, ইতিবাচক এবং ঋণাত্মক লাইন সংখ্যা গ্রিড ওভারলেতে প্রদর্শিত হয়।

লাইন লেবেল লুকান
লাইন সংখ্যা লুকাতে লাইন লেবেল লুকান নির্বাচন করুন।

লাইনের নাম দেখান
আপনি সংখ্যার পরিবর্তে লাইনের নাম দেখতে লাইনের নাম দেখান নির্বাচন করতে পারেন। এই উদাহরণে, আমাদের নাম সহ চারটি লাইন রয়েছে: বাম, মধ্য1, মধ্যম 2 এবং ডান।
এই ডেমোতে, কমলা উপাদানটি বাম থেকে ডানে বিস্তৃত, CSS grid-column: left / right । লাইনের নাম দেখানো উপাদানটির শুরু এবং শেষ অবস্থানকে কল্পনা করা সহজ করে তোলে।

ট্র্যাক মাপ দেখান
গ্রিডের ট্র্যাক মাপ দেখতে ট্র্যাক মাপ দেখান চেকবক্স সক্রিয় করুন৷
DevTools প্রতিটি লাইন লেবেলে [authored size] - [computed size] প্রদর্শন করবে: লেখক আকার: স্টাইলশীটে সংজ্ঞায়িত আকার (সংজ্ঞায়িত না হলে বাদ দেওয়া হবে)। কম্পিউটেড সাইজ: স্ক্রিনে আসল সাইজ।
এই ডেমোতে, snack-box কলামের আকার CSS grid-template-columns:1fr 2fr; . অতএব, কলাম লাইন লেবেলগুলি রচিত এবং গণনাকৃত উভয় আকার দেখায়: 1fr - 96.66px এবং 2fr - 193.32px ।
সারি লাইন লেবেলগুলি শুধুমাত্র গণনা করা মাপগুলি দেখায়: 80px এবং 80px যেহেতু স্টাইলশীটে কোনও সারির আকার সংজ্ঞায়িত করা নেই৷

এলাকার নাম দেখান
এলাকার নাম দেখতে, এলাকার নাম দেখান চেকবক্স সক্রিয় করুন। এই উদাহরণে, গ্রিডে তিনটি ক্ষেত্র রয়েছে - top , bottom1 এবং bottom2 ।

গ্রিড লাইন প্রসারিত করুন
প্রতিটি অক্ষ বরাবর ভিউপোর্টের প্রান্তে গ্রিড লাইন প্রসারিত করতে গ্রিড লাইন প্রসারিত করুন চেকবক্স সক্ষম করুন।

গ্রিড ওভারলে
গ্রিড ওভারলে বিভাগে পৃষ্ঠায় উপস্থিত গ্রিডগুলির একটি তালিকা রয়েছে, প্রতিটিতে একটি চেকবক্স রয়েছে, বিভিন্ন বিকল্প সহ।
একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করুন
আপনি একাধিক গ্রিডের ওভারলে ভিউ সক্ষম করতে পারেন। এই উদাহরণে, দুটি গ্রিড ওভারলে সক্রিয় আছে - main এবং div.snack-box , প্রতিটি ভিন্ন রঙের সাথে উপস্থাপন করা হয়েছে।

গ্রিড ওভারলে রঙ কাস্টমাইজ করুন
আপনি কালার পিকারে ক্লিক করে প্রতিটি গ্রিড ওভারলে রঙ কাস্টমাইজ করতে পারেন।

গ্রিড হাইলাইট করুন
HTML উপাদানটিকে অবিলম্বে হাইলাইট করতে হাইলাইট আইকনে ক্লিক করুন, পৃষ্ঠায় এটিতে স্ক্রোল করুন এবং উপাদান প্যানেলে এটি নির্বাচন করুন৷