In diesem Leitfaden erfahren Sie, wie Sie CSS-Raster auf einer Seite finden, prüfen und Layoutprobleme im Bereich Elemente der Chrome-Entwicklertools beheben.
Die in den Screenshots in diesem Artikel gezeigten Beispiele stammen von den folgenden zwei Webseiten: Obstkiste und Snackbox.
CSS-Raster entdecken
Wenn auf ein HTML-Element auf Ihrer Seite display: grid oder display: inline-grid angewendet wird, wird im Bereich Elemente daneben das Symbol grid angezeigt.

Klicken Sie auf das Symbol, um das Raster-Overlay auf der Seite ein- oder auszublenden. Das Overlay wird über dem Element angezeigt und ist wie ein Raster angeordnet, um die Position der Rasterlinien und ‑tracks zu zeigen:

Öffnen Sie den Bereich Layout. Wenn eine Seite Raster enthält, wird im Bereich „Layout“ der Abschnitt Raster angezeigt. Dort finden Sie verschiedene Optionen zum Ansehen dieser Raster.

Rasterelemente und ihren Inhalt mit dem Raster-Editor ausrichten
Sie können Rasterelemente und ihren Inhalt per Klick ausrichten, anstatt CSS-Regeln einzugeben.
So richten Sie Rasterelemente und ihren Inhalt aus:
Klicken Sie im Bereich Elemente > Stile neben
display: gridauf die Schaltfläche Raster-Editor.
Raster-Editor.
Klicken Sie im Raster-Editor auf die entsprechenden Schaltflächen, um die CSS-Eigenschaften
align-*undjustify-*für die Rasterelemente und ihren Inhalt festzulegen.
Sehen Sie sich die angepassten Rasterelemente und Inhalte im Darstellungsbereich an.
Optionen für die Rasteransicht
Der Bereich Raster im Bereich Layout enthält zwei Unterabschnitte:
- Overlay-Displayeinstellungen
- Raster-Overlays
Sehen wir uns diese Unterabschnitte genauer an.
Overlay-Displayeinstellungen
Die Overlay-Displayeinstellungen bestehen aus zwei Teilen:
a. Ein Drop-down-Menü mit den folgenden Optionen:
- Zeilenlabels ausblenden: Die Zeilenlabels für jedes Raster-Overlay werden ausgeblendet.
- Zeilennummern anzeigen: Die Zeilennummern für jedes Raster-Overlay werden angezeigt (standardmäßig ausgewählt).
- Zeilennamen anzeigen: Zeigt die Zeilennamen für jedes Raster-Overlay an, wenn es Zeilennamen gibt.
b. Kästchen mit Optionen:
- Track-Größen anzeigen: Mit dieser Option können Sie die Track-Größen ein- oder ausblenden.
- Bereichsnamen anzeigen: Mit dieser Option können Sie Bereichsnamen für Raster mit benannten Rasterbereichen ein- oder ausblenden.
- Rasterlinien verlängern: Standardmäßig werden Rasterlinien nur innerhalb des Elements angezeigt, für das
display: gridoderdisplay: inline-gridfestgelegt ist. Wenn Sie diese Option aktivieren, reichen die Rasterlinien entlang jeder Achse bis zum Rand des Darstellungsbereichs.
Sehen wir uns diese Einstellungen genauer an.
Zeilennummern anzeigen
Standardmäßig werden die positiven und negativen Liniennummern im Raster-Overlay angezeigt.

Zeilenlabels ausblenden
Wählen Sie Zeilenlabels ausblenden aus, um die Zeilennummern auszublenden.

Zeilennamen anzeigen
Sie können Zeilennamen anzeigen auswählen, um anstelle von Zahlen die Zeilennamen zu sehen. In diesem Beispiel haben wir vier Zeilen mit den Namen „left“, „middle1“, „middle2“ und „right“.
In dieser Demo erstreckt sich das orangene Element mit CSS grid-column: left / right von links nach rechts.
Wenn Sie Liniennamen anzeigen, können Sie die Anfangs- und Endposition des Elements leichter visualisieren.

Track-Größen anzeigen
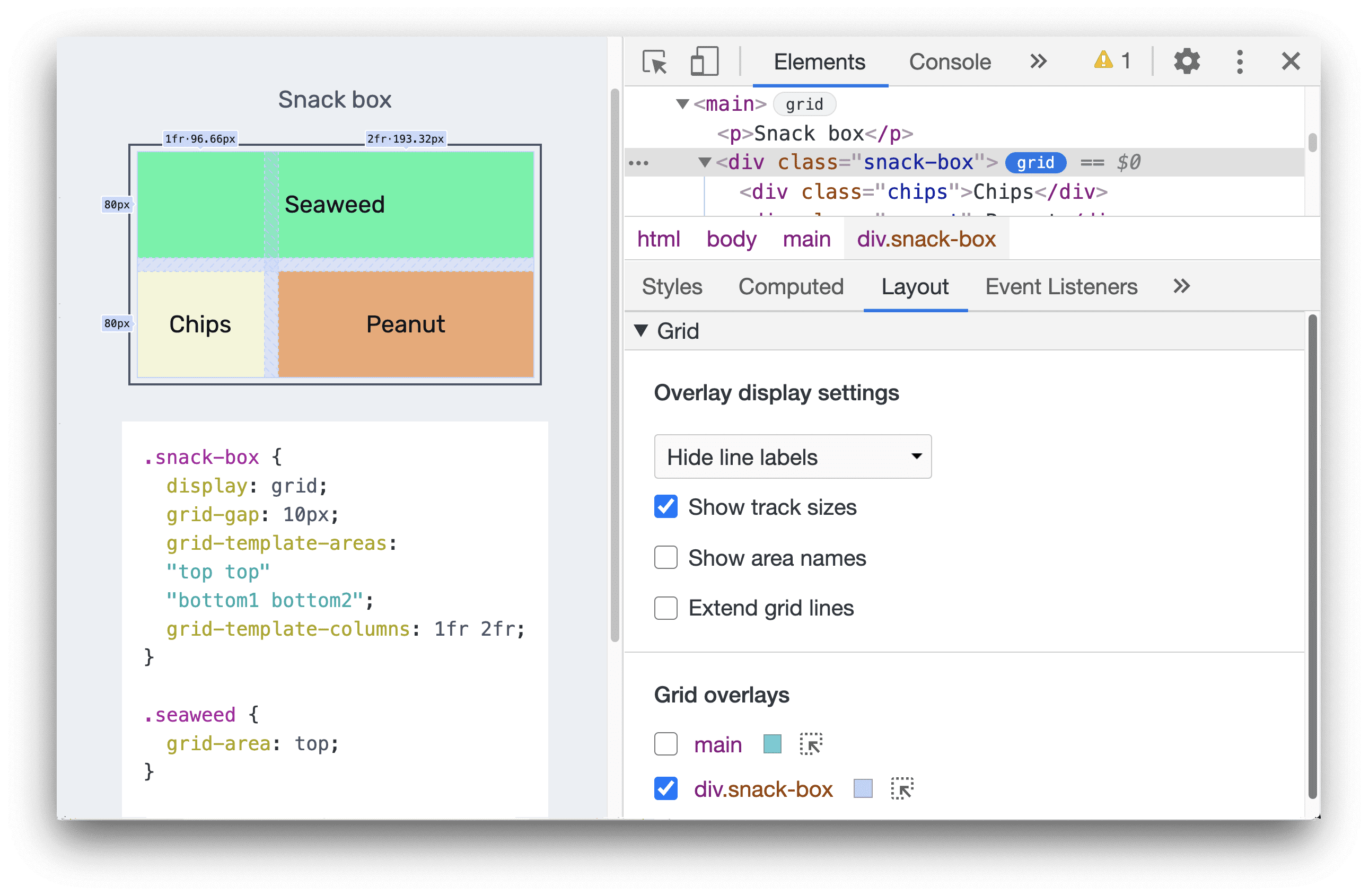
Aktivieren Sie das Kästchen Track-Größen anzeigen, um die Track-Größen des Rasters zu sehen.
In den DevTools wird in jeder Zeilenbeschriftung [authored size] - [computed size] angezeigt: Autorisierte Größe: Die im Stylesheet definierte Größe (wird weggelassen, wenn nicht definiert). Berechnet: Die tatsächliche Größe auf dem Bildschirm.
In dieser Demo sind die Spaltengrößen von snack-box im CSS grid-template-columns:1fr 2fr; definiert.
Daher werden in den Spaltenlinienlabels sowohl die von Ihnen erstellten als auch die berechneten Größen angezeigt: 1fr – 96,66 px und 2fr – 193,32 px.
Die Zeilenlinienlabels enthalten nur berechnete Größen: 80 px und 80 px, da im Stylesheet keine Zeilengrößen definiert sind.

Bereichsnamen anzeigen
Wenn Sie die Bereichsnamen sehen möchten, aktivieren Sie das Kästchen Bereichsnamen anzeigen. In diesem Beispiel gibt es drei Bereiche im Raster: top, bottom1 und bottom2.

Rasterlinien erweitern
Aktivieren Sie das Kästchen Gitterlinien erweitern, um die Gitterlinien entlang jeder Achse bis zum Rand des Darstellungsbereichs zu erweitern.

Raster-Overlays
Der Bereich Raster-Overlays enthält eine Liste der Raster auf der Seite, jeweils mit einer Kästchenauswahl und verschiedenen Optionen.
Overlay-Ansichten mehrerer Raster aktivieren
Sie können Overlay-Ansichten mehrerer Raster aktivieren. In diesem Beispiel sind zwei Raster-Overlays aktiviert: main und div.snack-box, die jeweils in verschiedenen Farben dargestellt werden.

Farbe des Raster-Overlays anpassen
Sie können die Farbe jedes Raster-Overlays anpassen, indem Sie auf die Farbauswahl klicken.

Raster hervorheben
Klicken Sie auf das Markierungssymbol, um das HTML-Element sofort zu markieren, scrollen Sie auf der Seite zu ihm und wählen Sie es im Bereich „Elemente“ aus.



