本指南介绍了如何在 Chrome 开发者工具的 Elements 面板中发现网页上的 CSS 网格、检查这些网格,以及调试布局问题。
本文中屏幕截图中显示的示例来自以下两个网页:水果盒和零食盒。
探索 CSS 网格
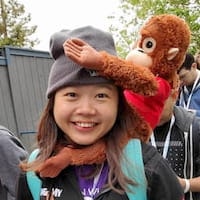
如果网页上的某个 HTML 元素应用了 display: grid 或 display: inline-grid,您可以在 元素面板中看到该元素旁边显示的 grid 标记。

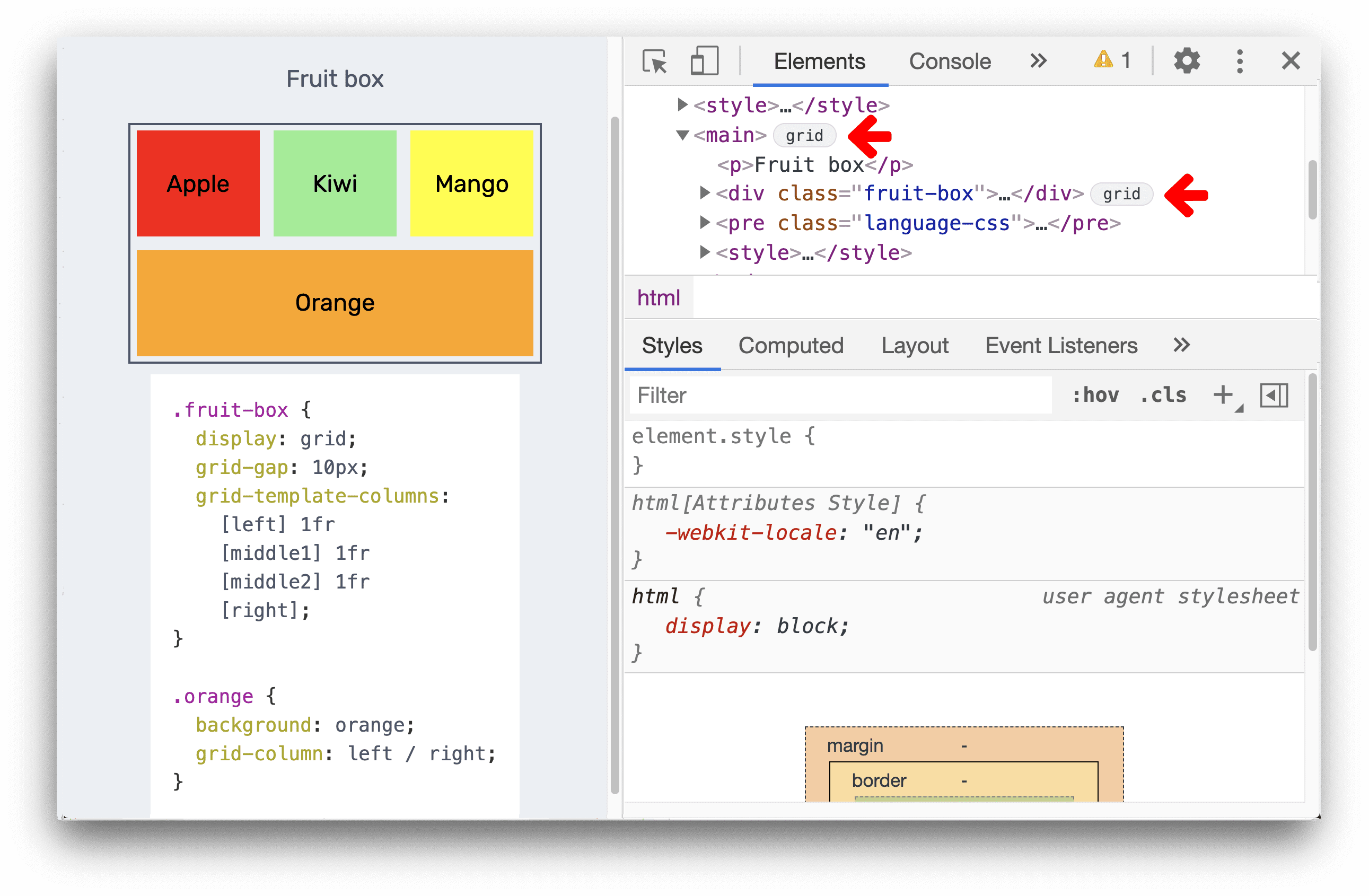
点击该标记可在页面上切换网格叠加层的显示。叠加层会显示在元素上方,布局如网格,以显示其网格线和轨道的各个位置:

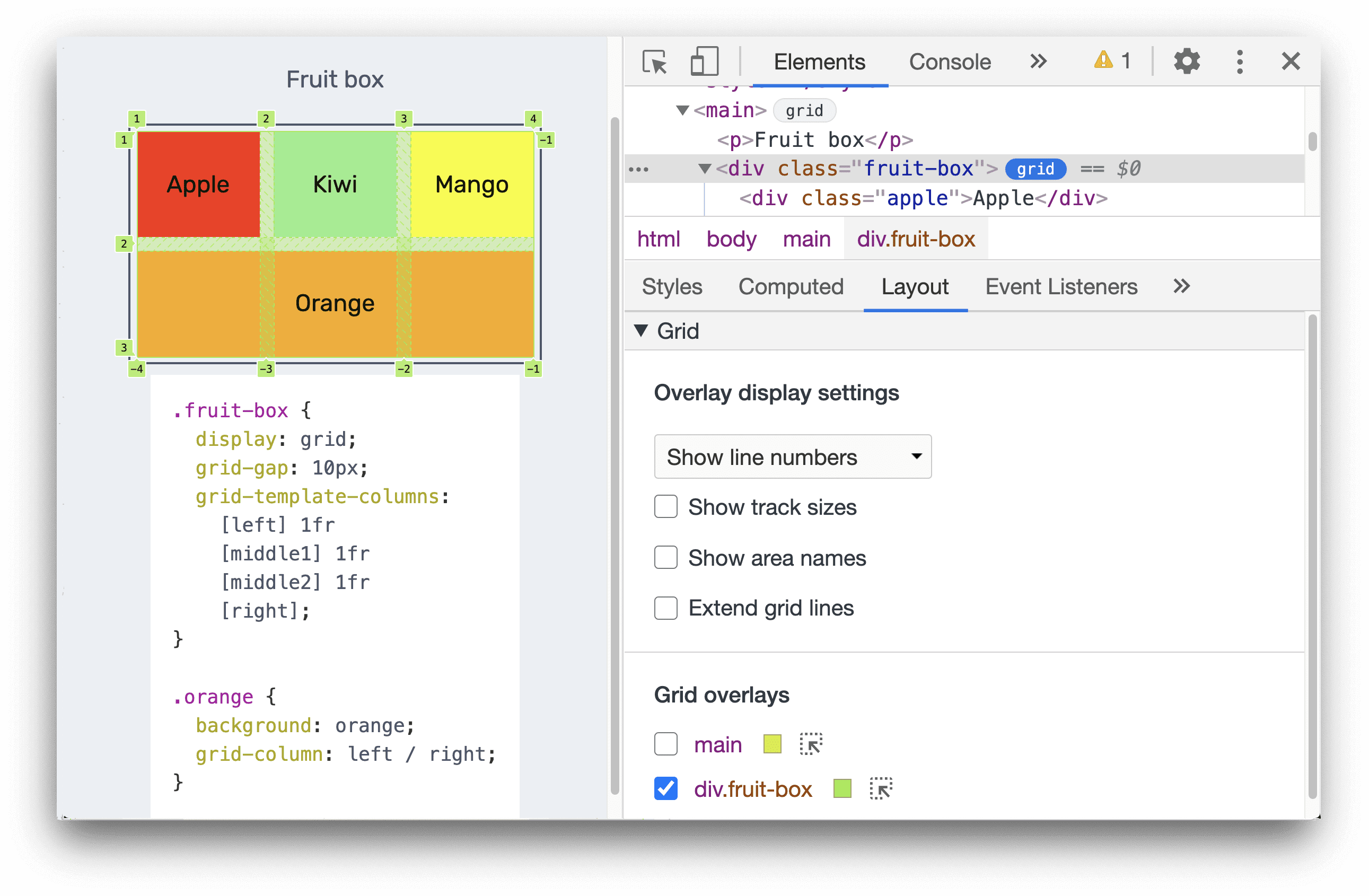
打开布局窗格。当网页中包含网格时,“布局”窗格中会显示一个网格部分,其中包含用于查看这些网格的多个选项。

使用网格编辑器对齐网格项及其内容
您只需点击一个按钮,即可对齐网格项及其内容,而无需输入 CSS 规则。
如需对齐网格项及其内容,请执行以下操作:
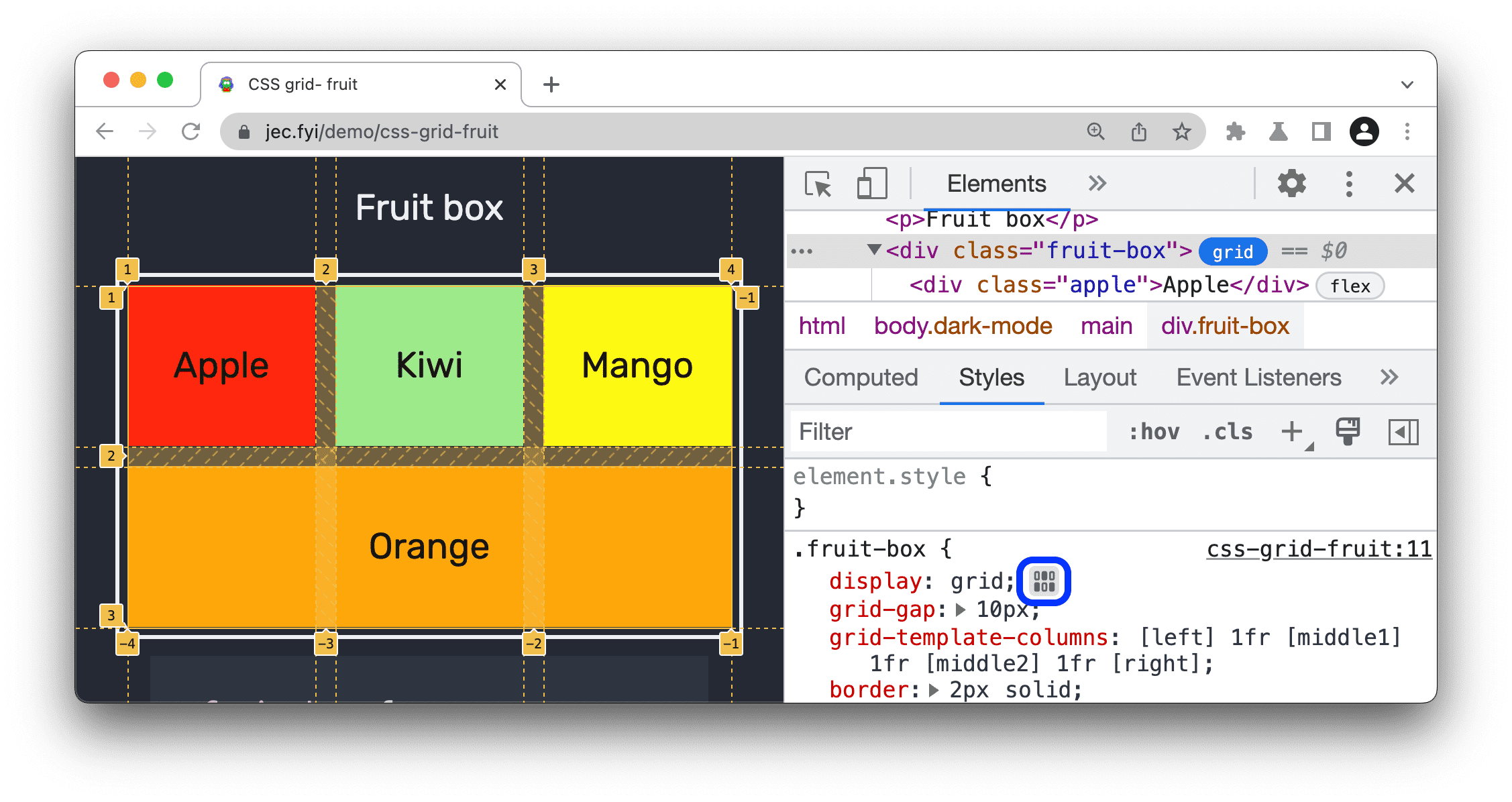
在 Elements(元素)> Styles(样式)窗格中,点击
display: grid旁边的 Grid Editor(网格编辑器)按钮。
Grid Editor(网格编辑器)按钮。
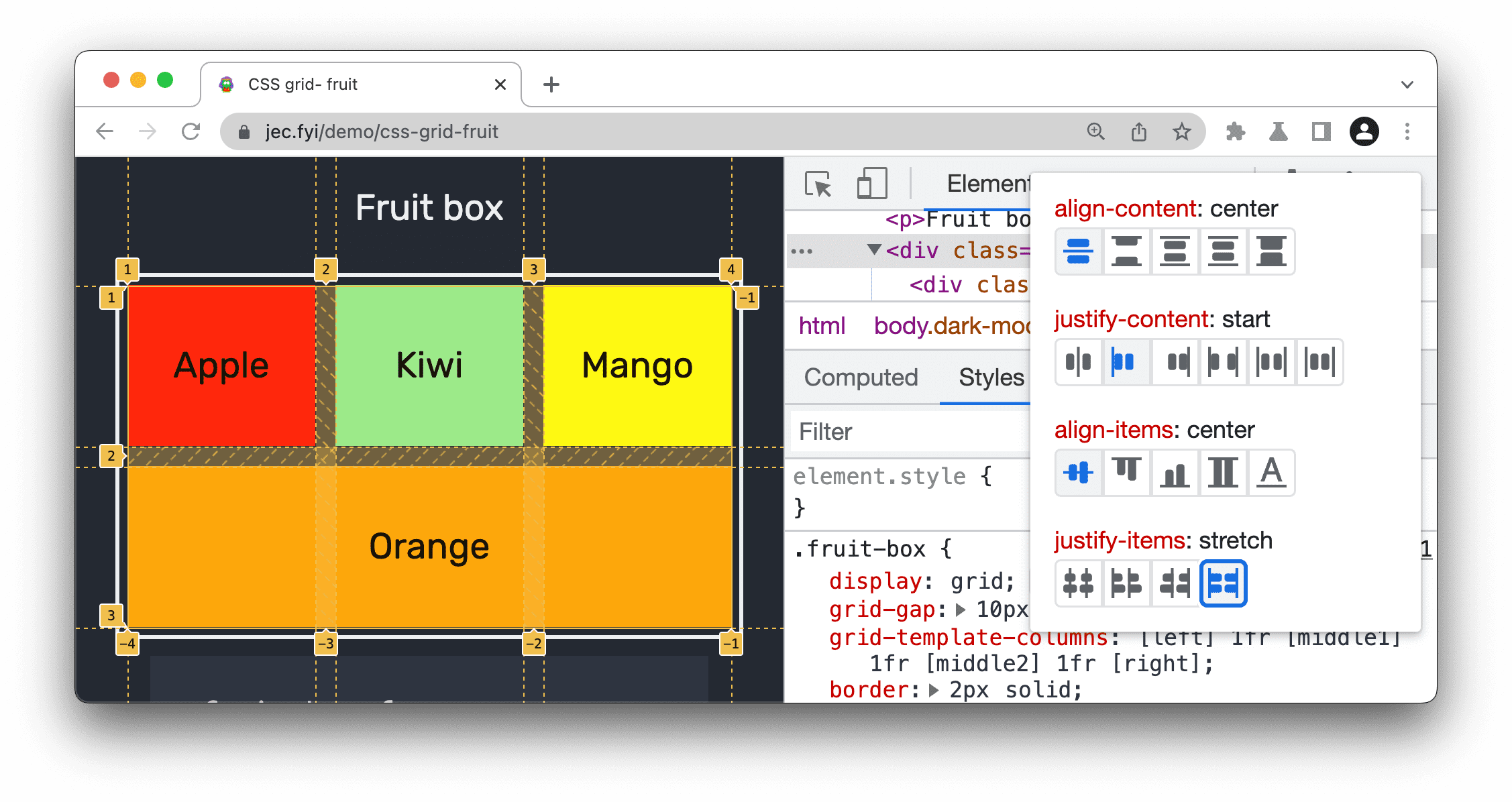
在网格编辑器中,点击相应的按钮,为网格项及其内容设置
align-*和justify-*CSS 属性。
观察视口中调整后的网格项和内容。
网格视图选项
布局窗格中的网格部分包含 2 个子部分:
- 叠加层显示设置
- 网格叠加层
下面我们来详细了解这些子部分。
叠加层显示设置
叠加层显示设置由两部分组成:
a. 一个下拉菜单,其中包含以下选项:
- 隐藏网格线标签:隐藏每个网格叠加层的网格线标签。
- 显示行号:显示每个网格叠加层的行号(默认处于选中状态)。
- 显示网格线名称:如果网格包含网格线名称,则显示每个网格叠加层的网格线名称。
b. 复选框,其中包含选项:
- 显示轨迹大小:切换此开关可显示或隐藏轨迹大小。
- 显示区域名称:切换此开关可显示或隐藏区域名称(如果网格包含命名的网格区域)。
- 延长网格线:默认情况下,网格线仅显示在设置了
display: grid或display: inline-grid的元素内;如果将此选项切换为开启状态,网格线会沿每个轴延伸到视口边缘。
我们来详细了解一下这些设置。
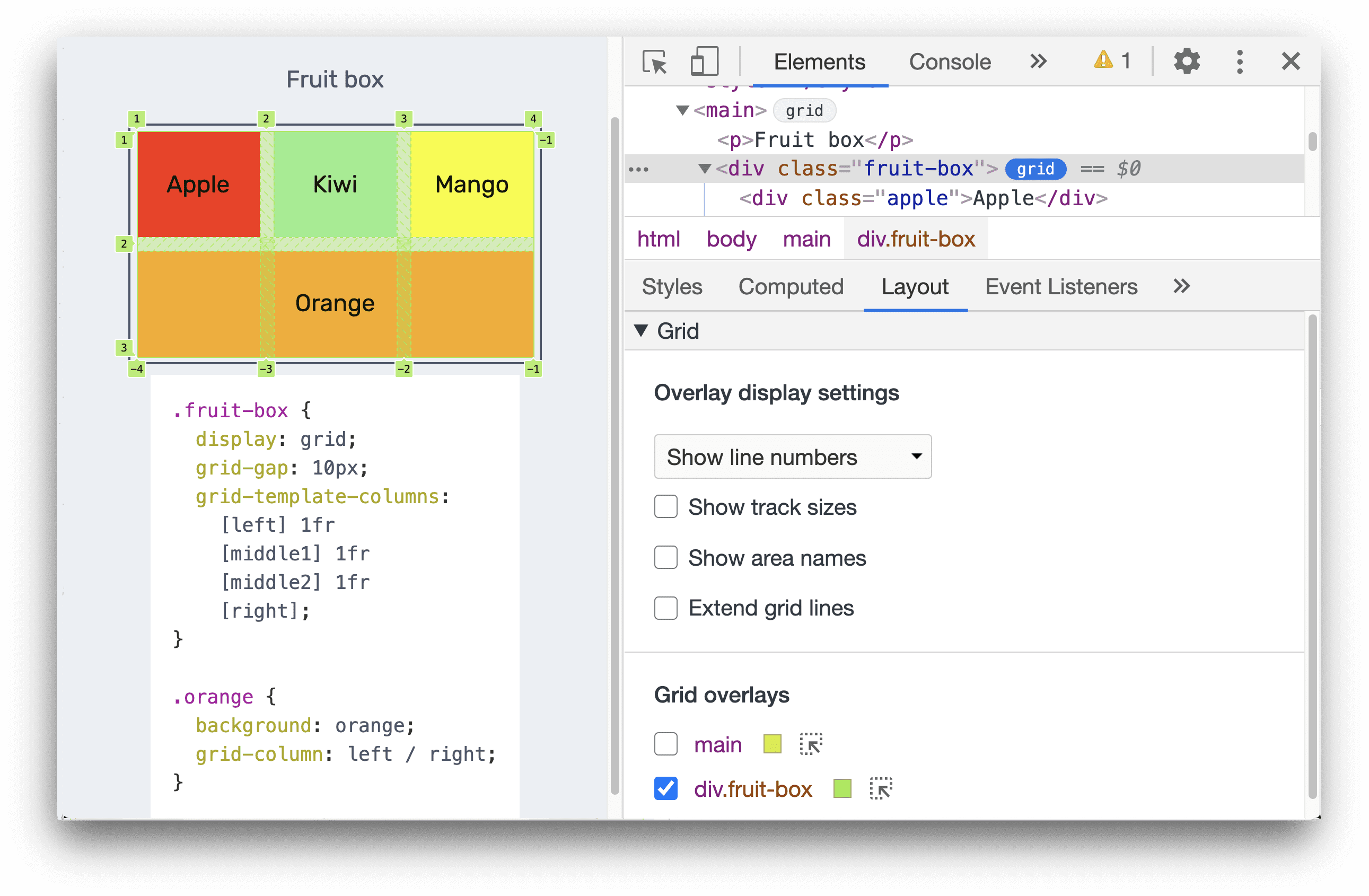
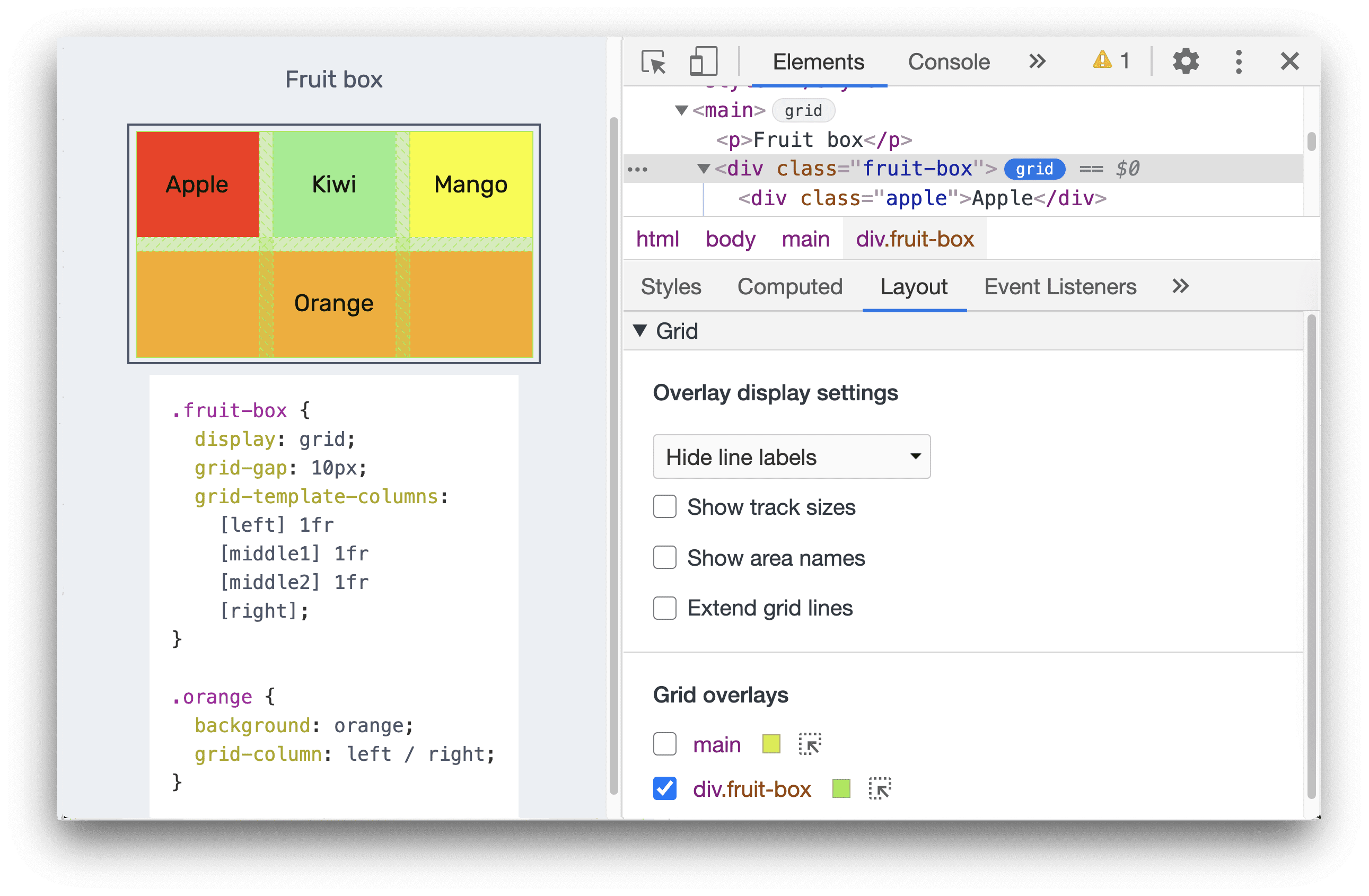
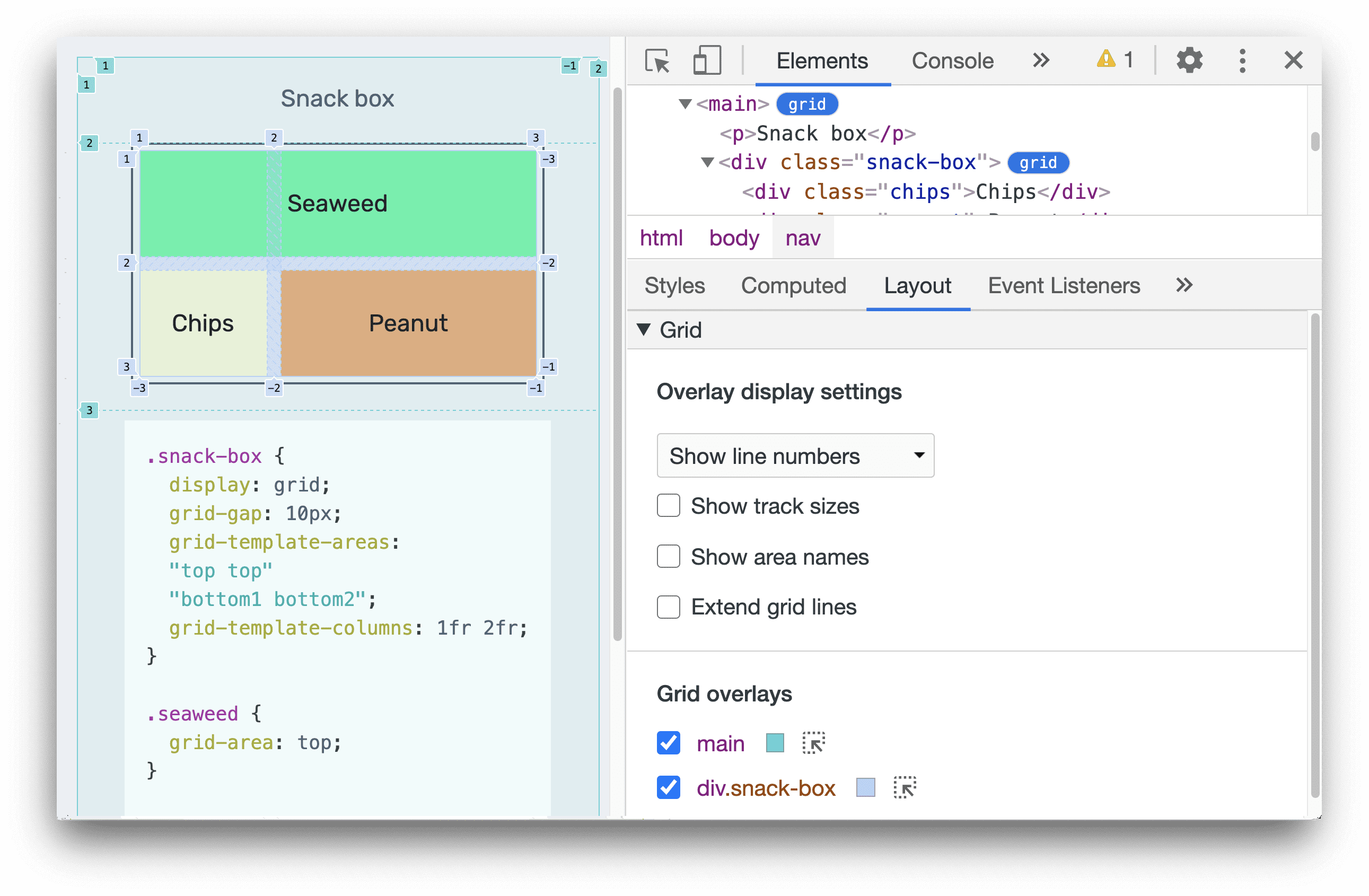
显示行号
默认情况下,正负行号会显示在网格叠加层上。

隐藏网格线标签
选择隐藏网格线标签即可隐藏网格线编号。

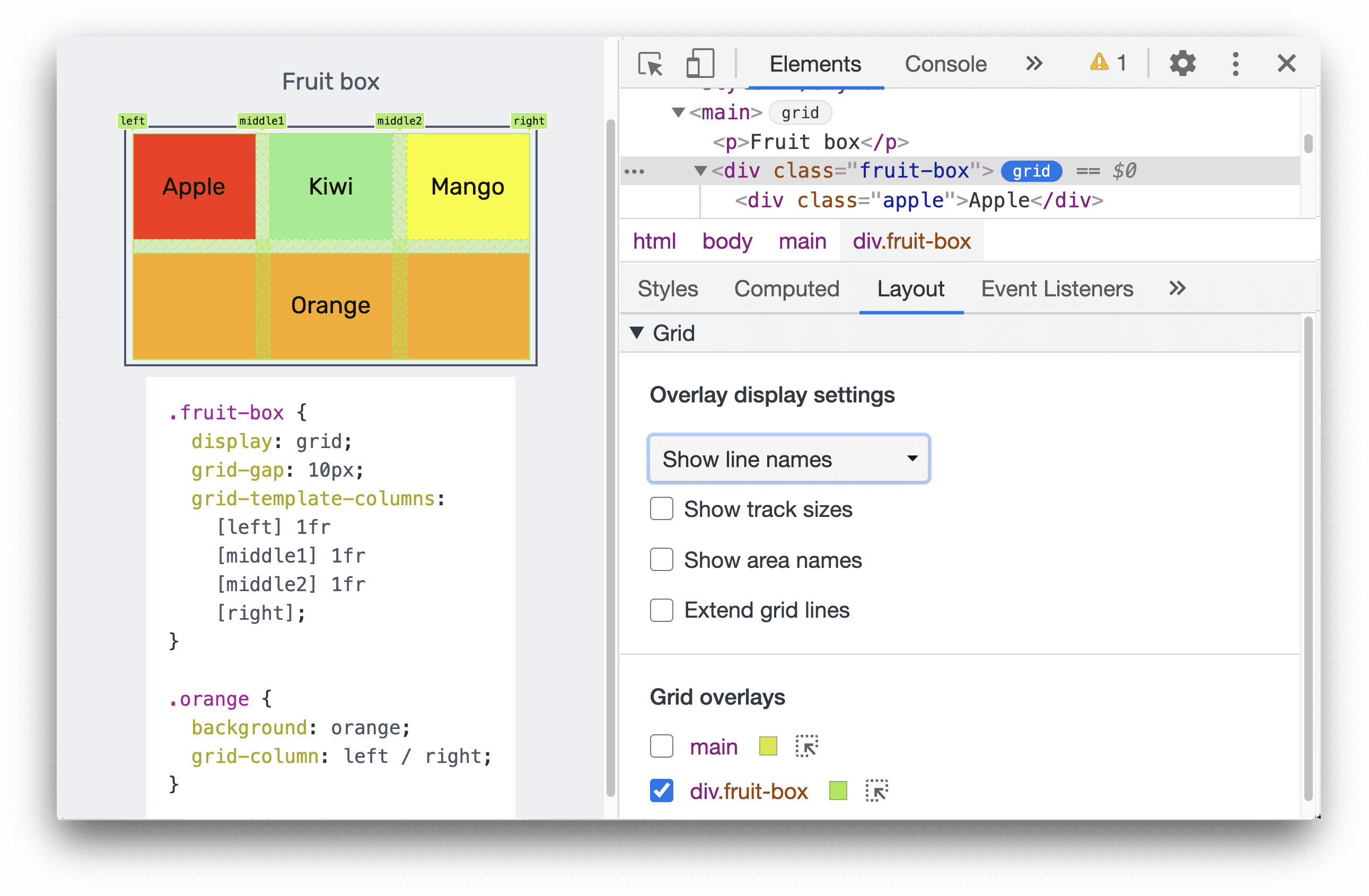
显示网格线名称
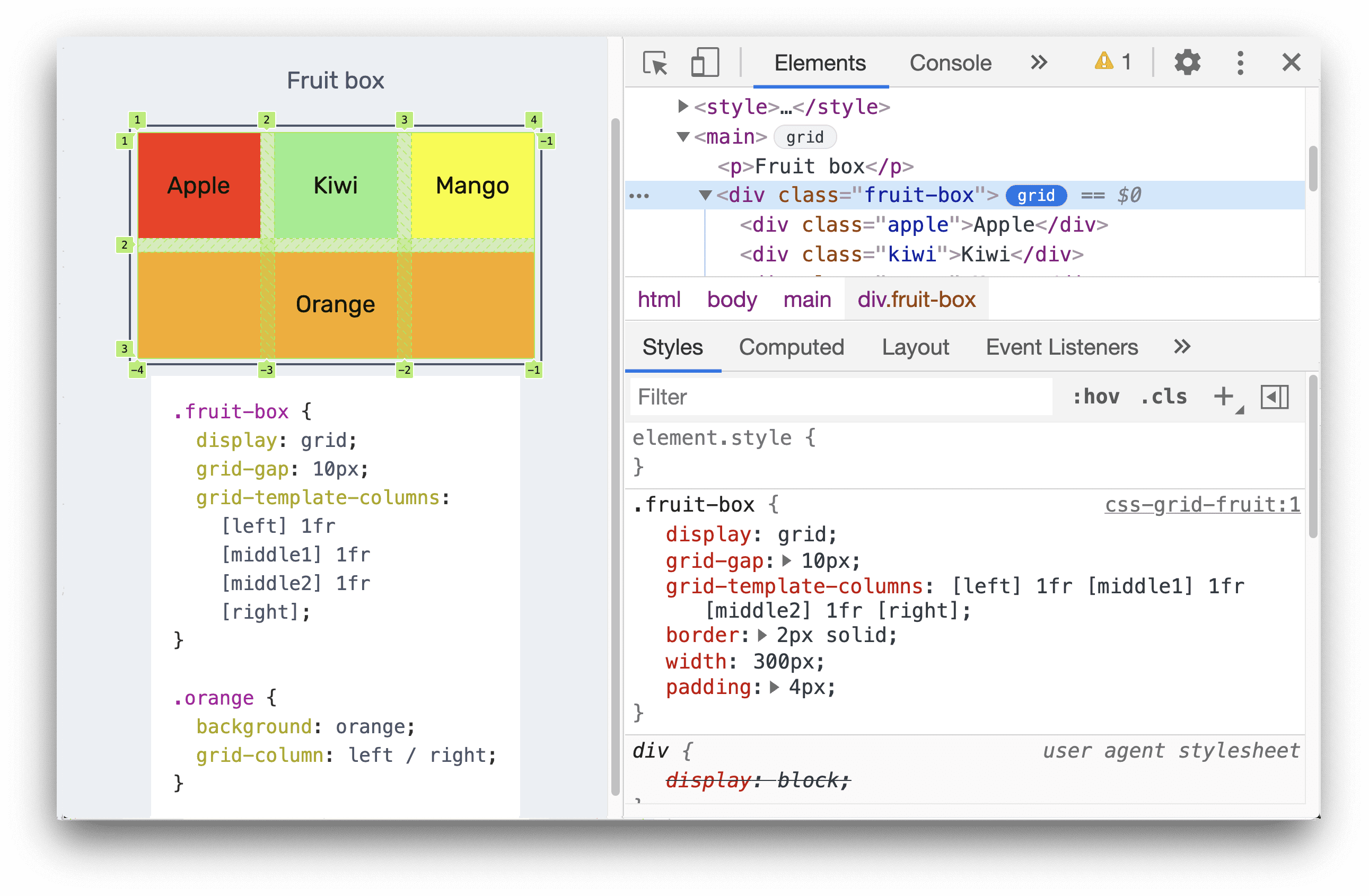
您可以选择显示线条名称,以查看线条名称而非数字。在此示例中,我们有四条线,分别命名为 left、middle1、middle2 和 right。
在此演示中,橙色元素会从左到右延伸,并使用 CSS grid-column: left / right。显示线条名称有助于直观地查看元素的起始位置和结束位置。

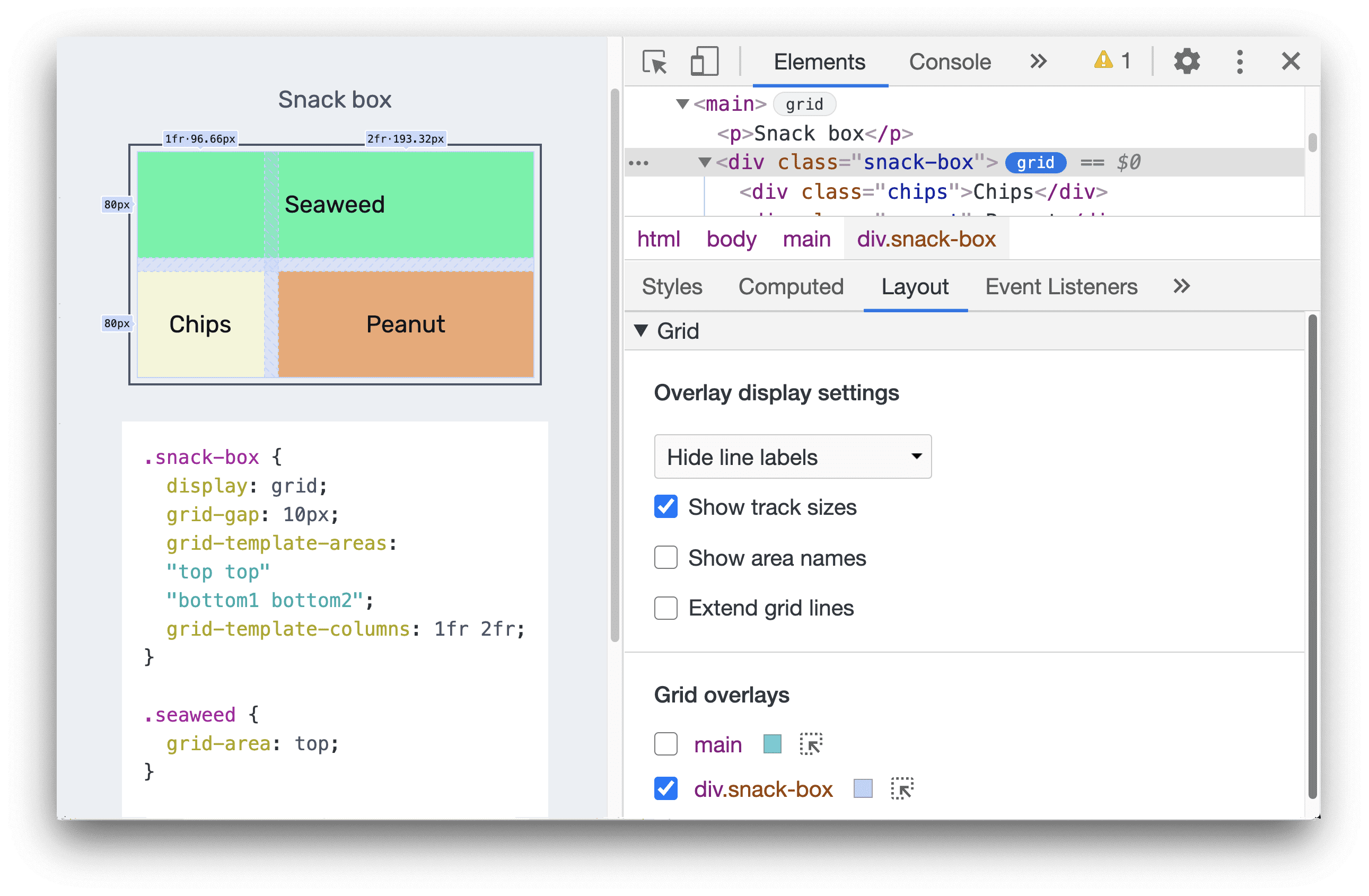
显示轨迹大小
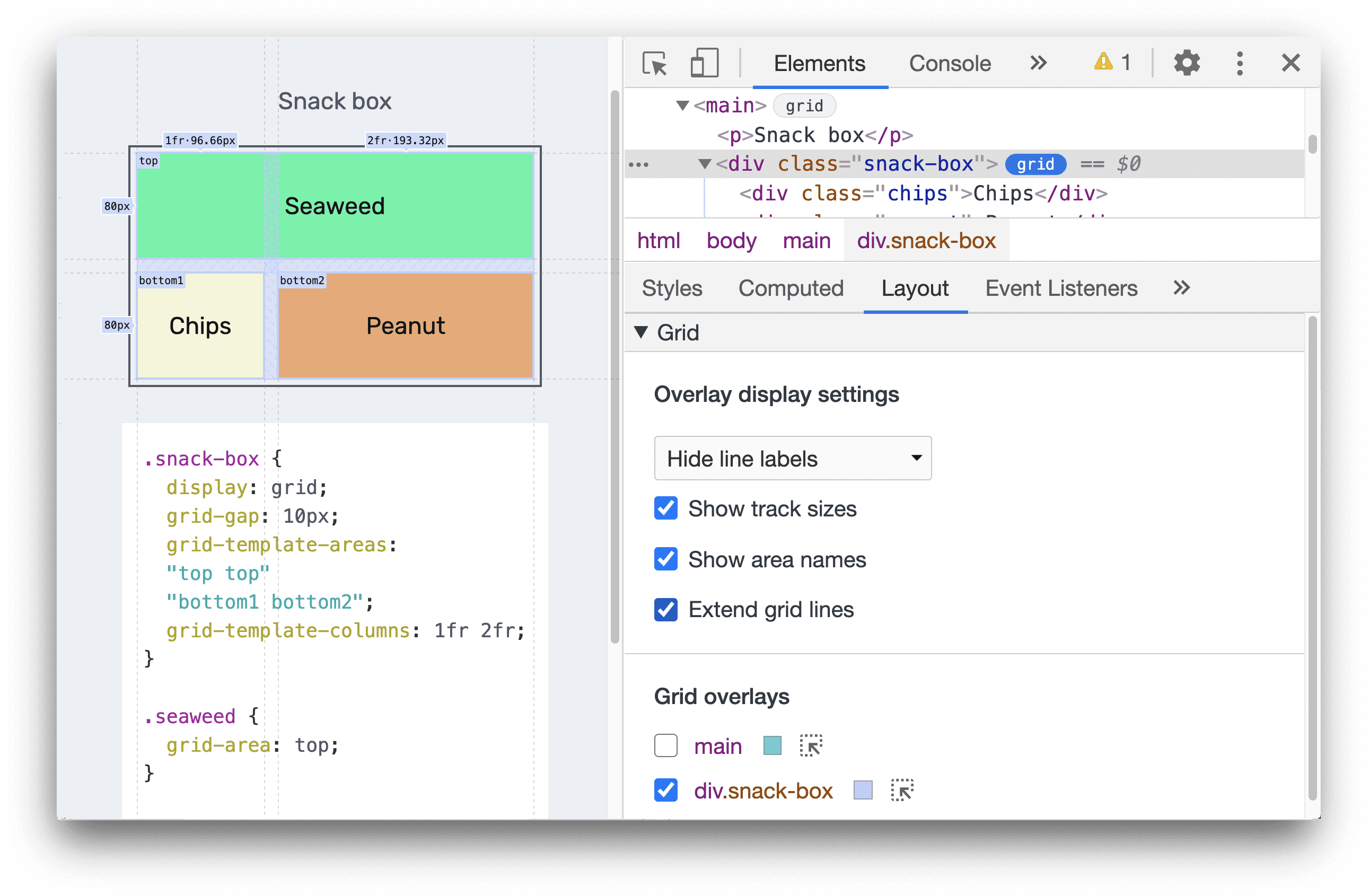
启用显示轨迹大小复选框,即可查看网格的轨迹大小。
开发者工具会在每行标签中显示 [authored size] - [computed size]:作者设置的大小:样式表中定义的大小(如果未定义,则省略)。计算大小:屏幕上的实际大小。
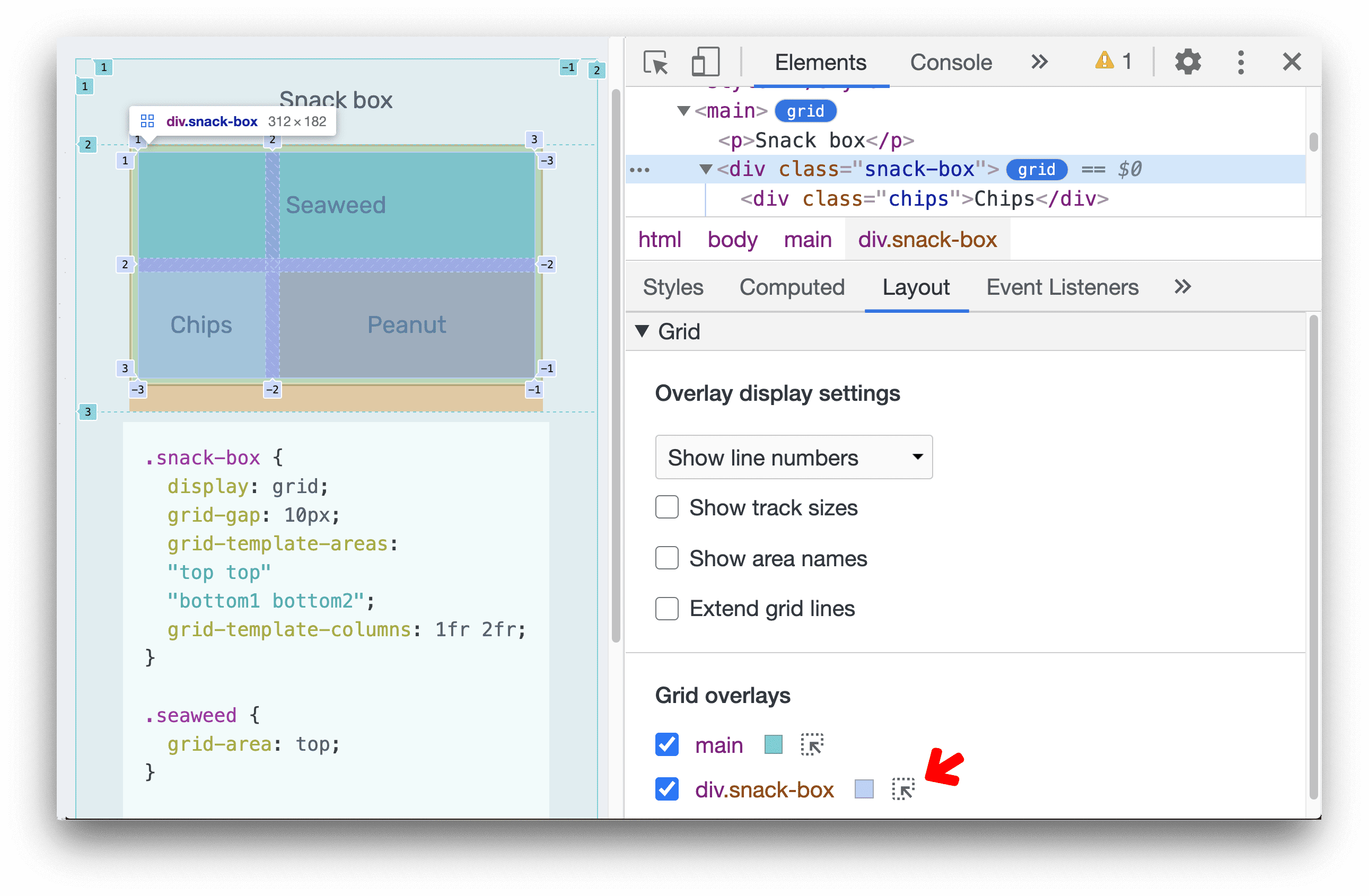
在此演示中,snack-box 列大小在 CSS grid-template-columns:1fr 2fr; 中定义。因此,列线标签会同时显示创作者指定的尺寸和计算出的尺寸:1fr - 96.66px 和 2fr - 193.32px。
由于样式表中未定义行大小,因此行线标签仅显示计算大小:80px 和 80px。

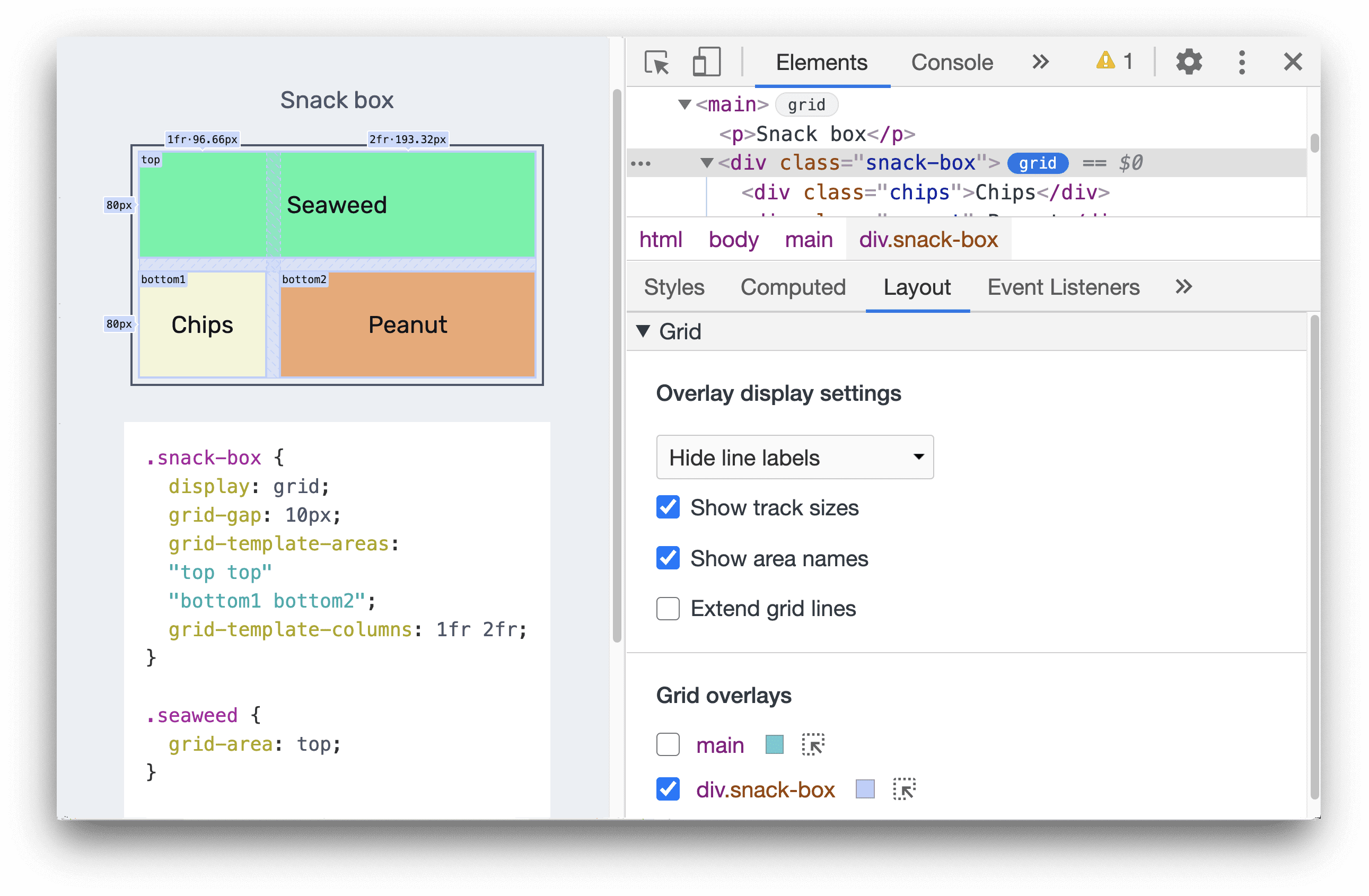
显示区域名称
如需查看区域名称,请选中显示区域名称复选框。在此示例中,网格中有三个区域:top、bottom1 和 bottom2。

延长网格线
启用延长网格线复选框,将网格线延长到每个轴沿视口边缘的位置。

网格叠加层
网格叠加层部分包含页面上存在的网格列表,每个网格都带有一个复选框,以及各种选项。
启用多个网格的叠加视图
您可以启用多个网格的叠加视图。在此示例中,启用了两个网格叠加层 - main 和 div.snack-box,每个叠加层都用不同的颜色表示。

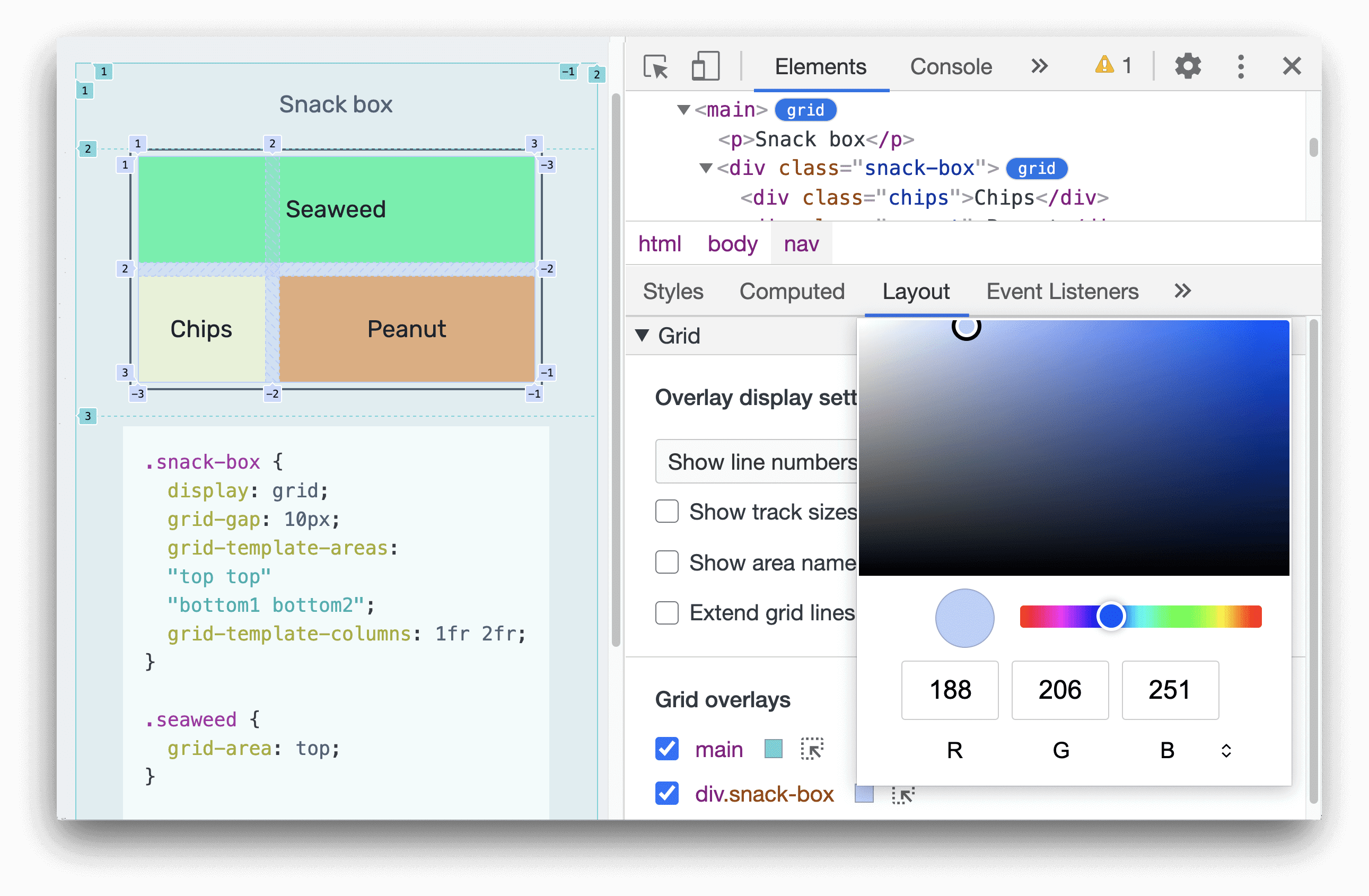
自定义网格叠加层颜色
您可以点击颜色选择器,自定义每个网格叠加层的颜色。

突出显示网格
点击突出显示图标可立即突出显示 HTML 元素,然后在页面中滚动到该元素并在“元素”面板中选择它。