このガイドでは、ページ上の Flexbox 要素を検出する方法と、[要素] パネルで Flexbox レイアウトを検査して変更する方法について説明します。
この記事に掲載されているスクリーンショットは、Flexbox を使用してテキスト要素を中央揃えにするというウェブページのものです。
CSS フレックス ボックスについて
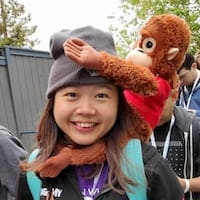
ページの HTML 要素に display: flex または display: inline-flex が適用されている場合、要素パネルにその要素の横に flex バッジが表示されます。

Flexbox エディタでレイアウトを変更する
Flexbox エディタを使用すると、Flexbox レイアウトを視覚的に変更できます。たとえば、このデモページのテキスト <h1> をコンテナ <div class="container"> 内に中央揃えにするには、次のようにします。
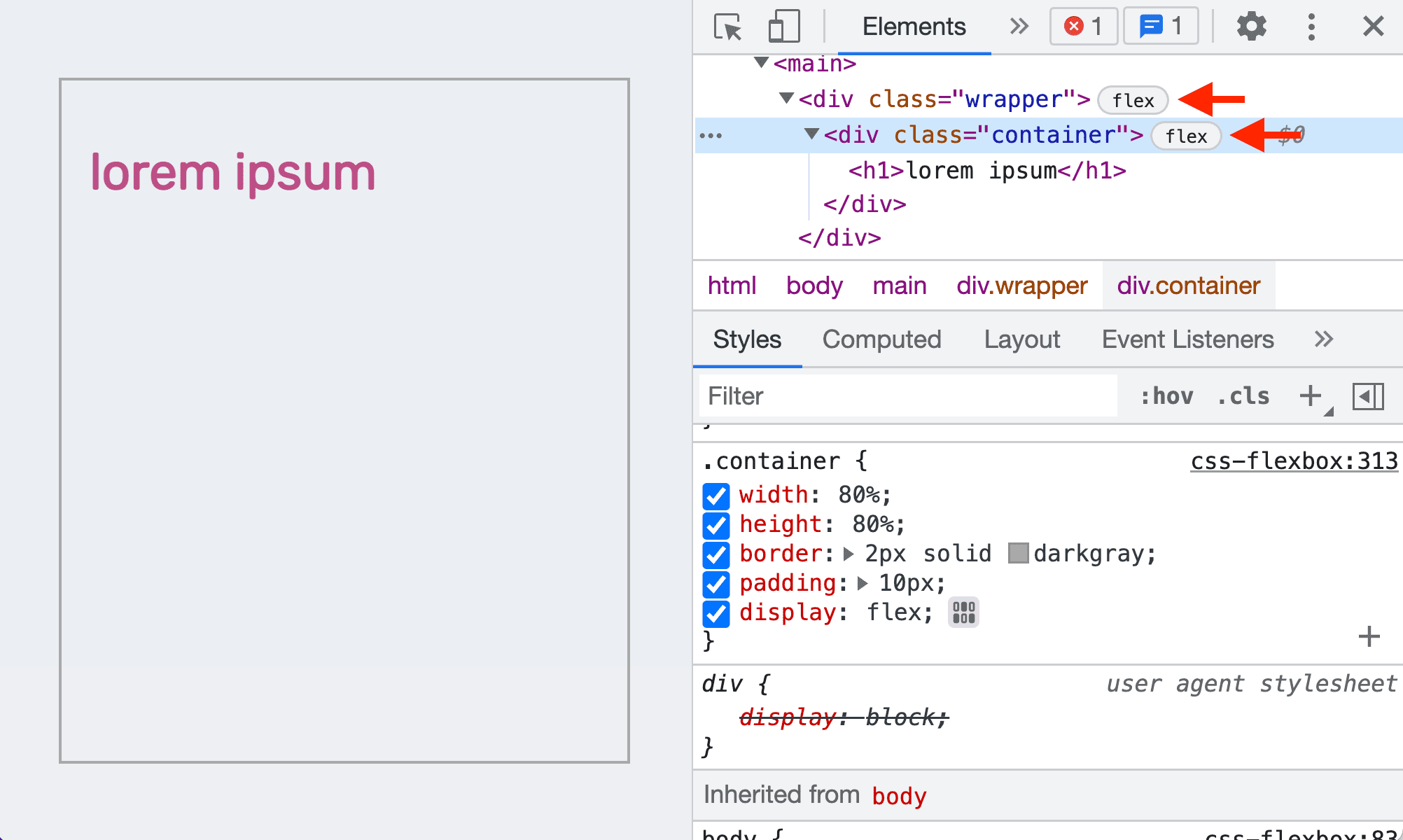
- コンテナ要素を検査します。
- [スタイル] ペインには、
display: flex宣言の横に [Flexbox エディタ] ボタンが表示されます。
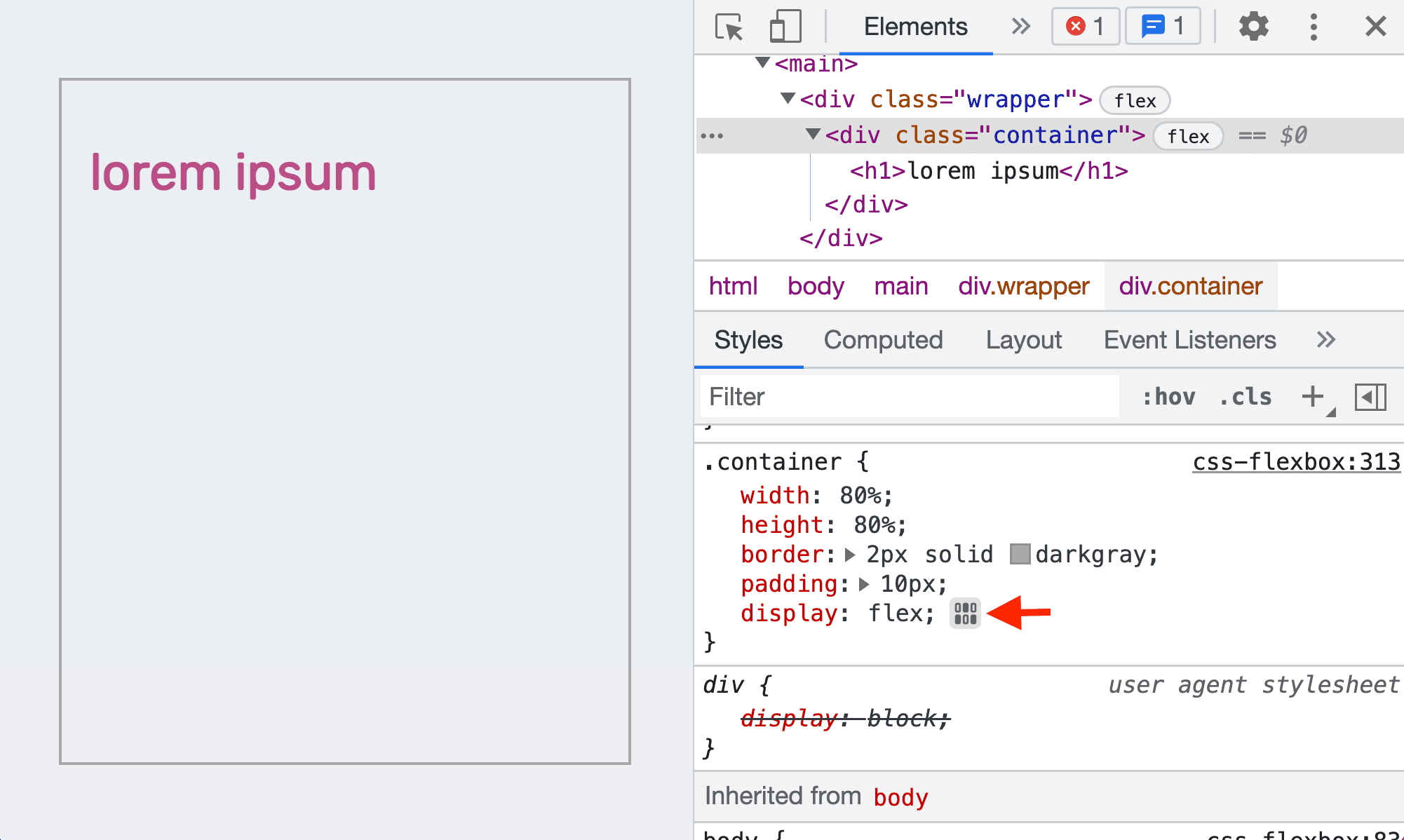
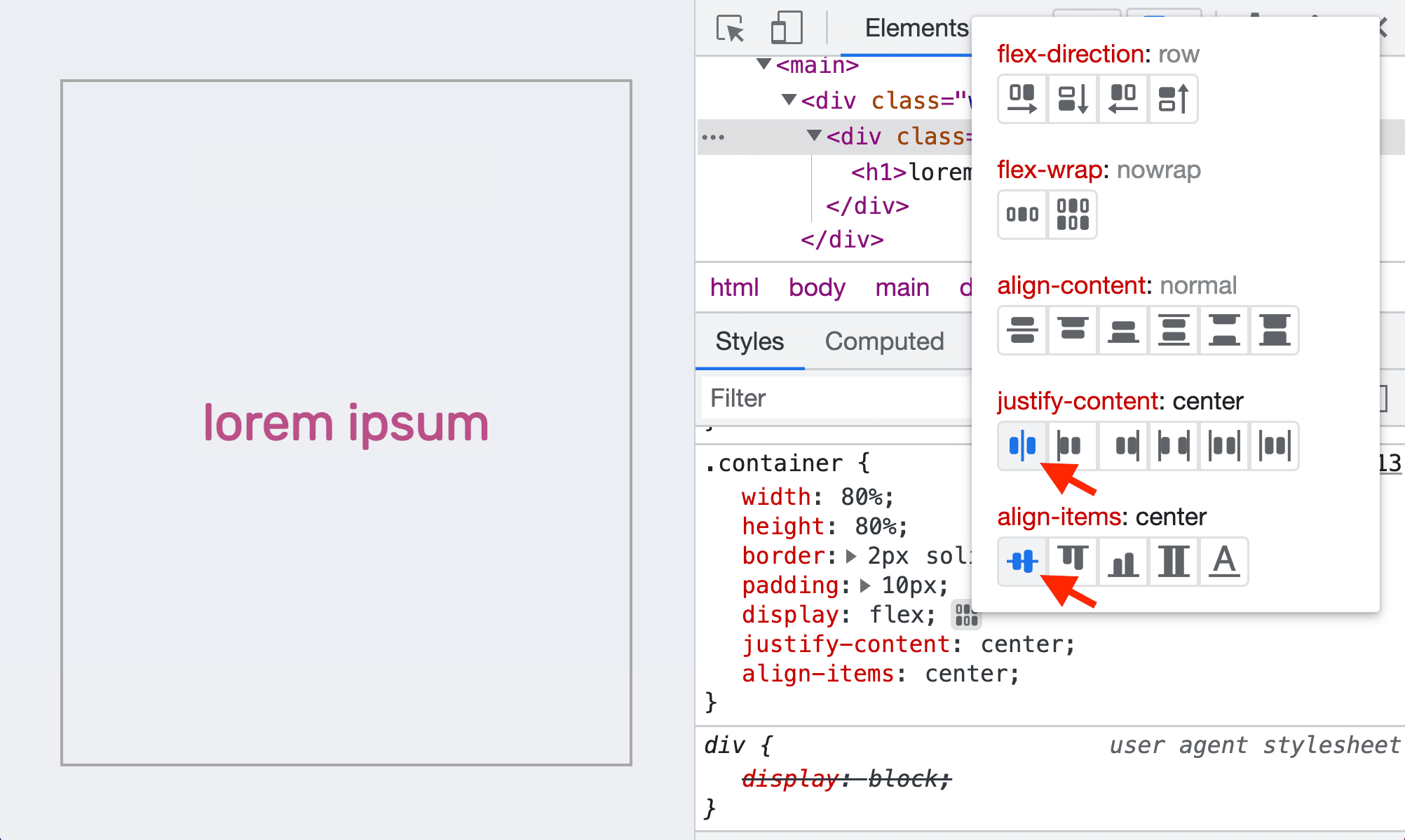
- クリックして Flexbox エディタを開きます。エディタに、Flexbox プロパティのリストが表示されます。各プロパティの値オプションはアイコンボタンとして表示されます。

- テキストを画面の中央に配置するには、
justify-content: centerボタンとalign-items: centerボタンをクリックします。
- テキストが中央に配置されました。[スタイル] ペインに
justify-content: centerとalign-items: centerの宣言が追加されていることを確認します。
Flexbox レイアウトを調べる
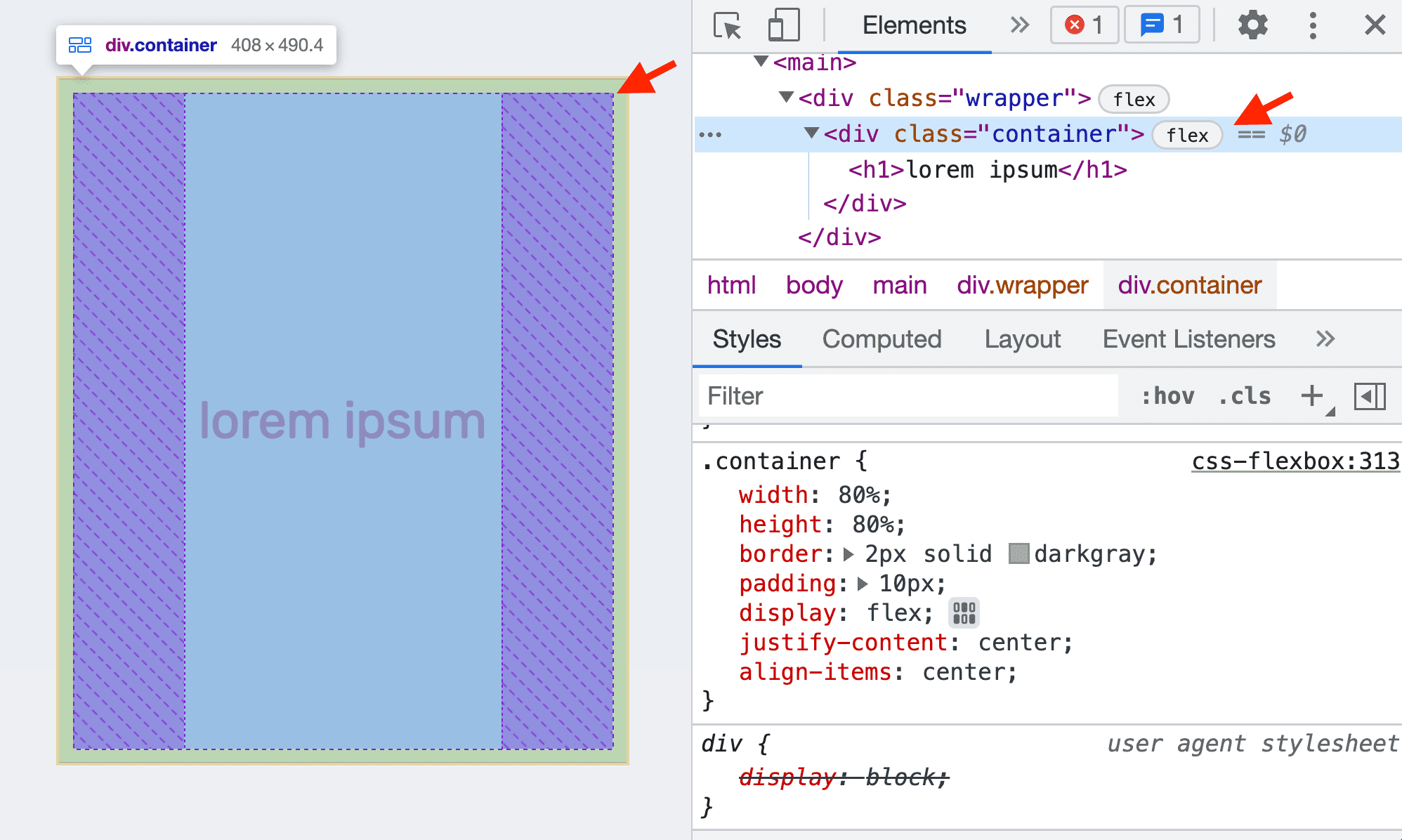
[要素] パネルで Flexbox 要素にカーソルを合わせると、レイアウトを可視化できます。オーバーレイは要素の上に表示され、コンテンツとアイテムの位置を示す点線で配置されます。

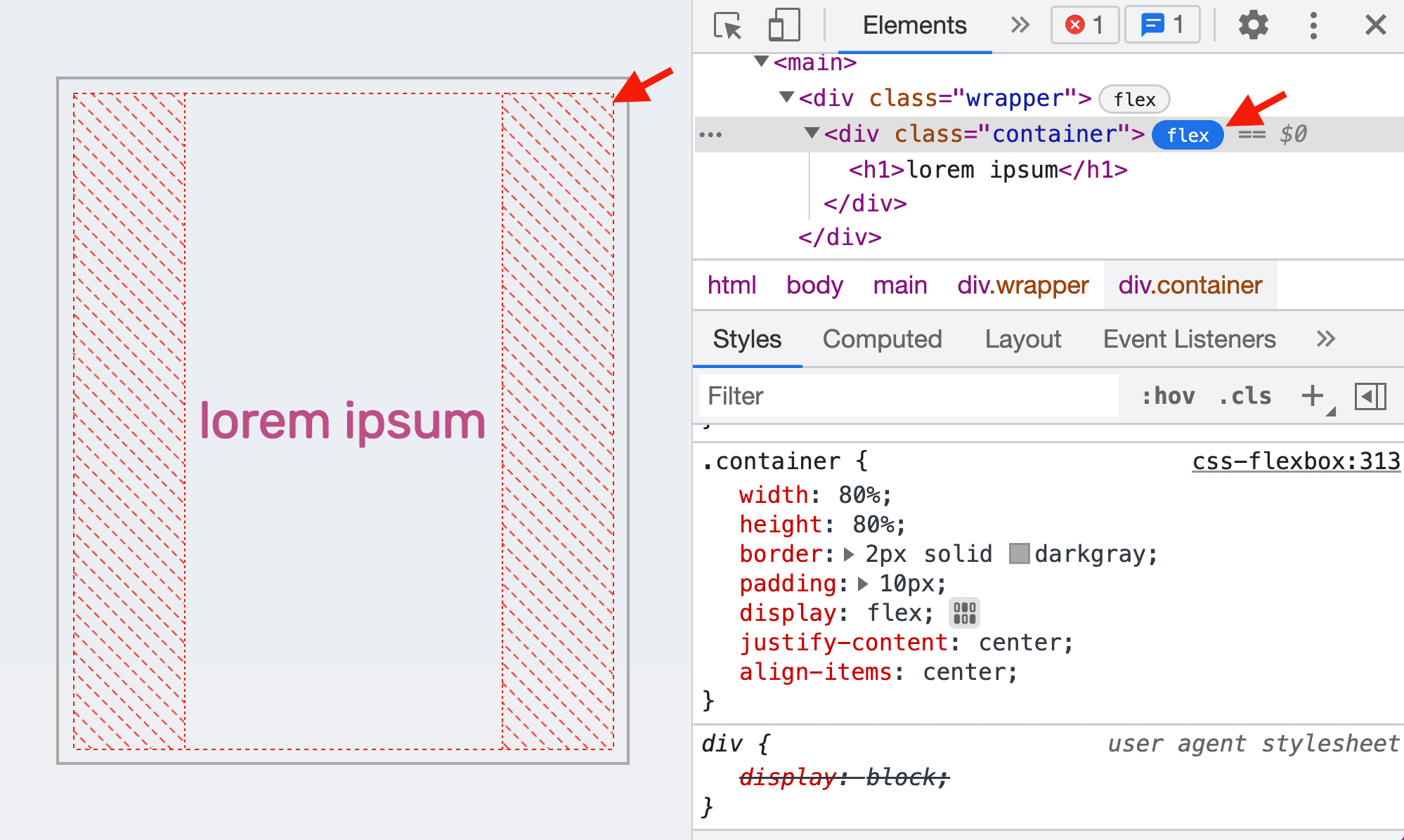
または、バッジをクリックして、Flexbox オーバーレイの表示を切り替えることもできます。

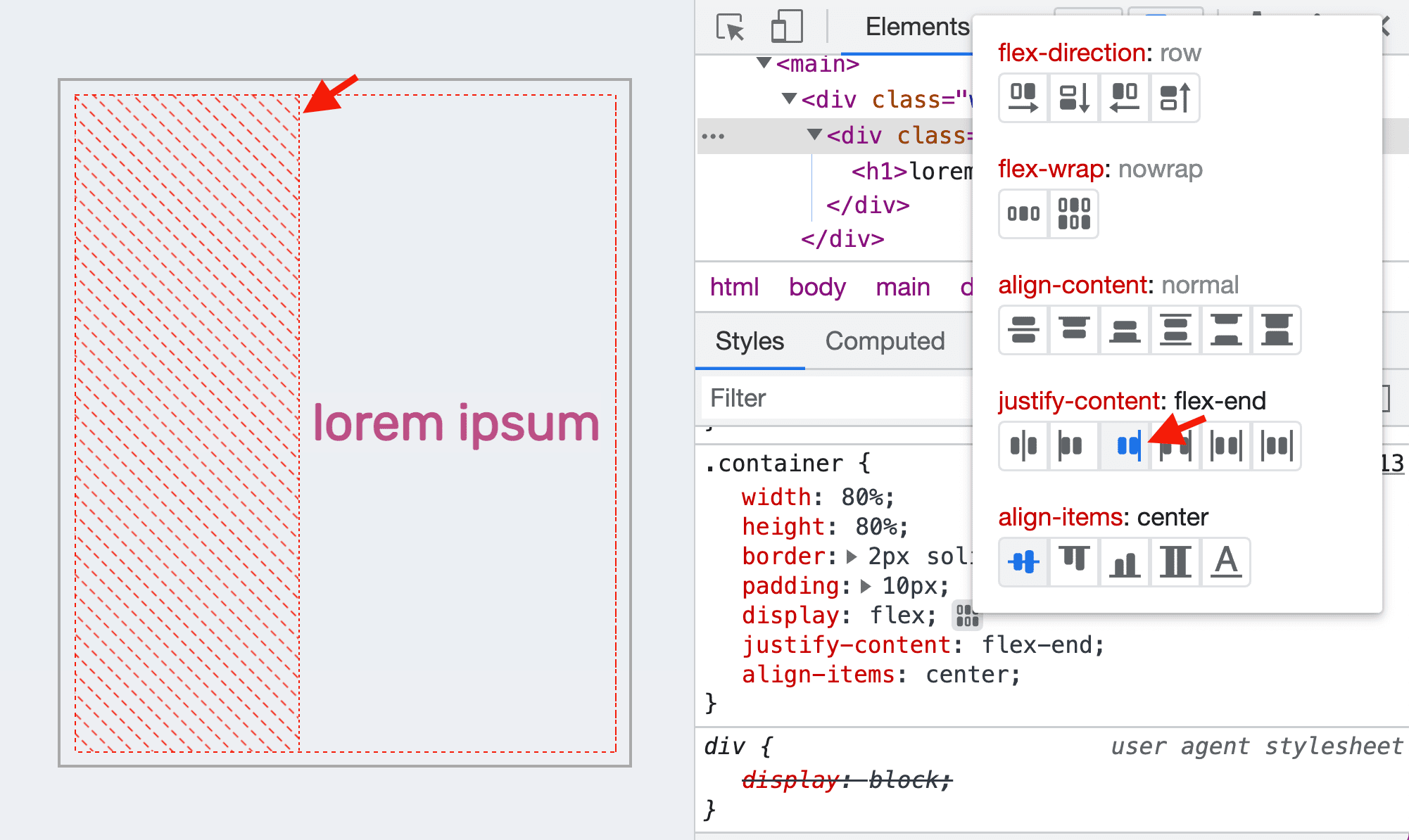
値を justify-content: flex-end に変更してみてください。それに応じてオーバーレイが変更されます。

Flex エディタのアイコンはコンテキスト対応です。レイアウトの向きによって変わります。たとえば、flex-direction を column に変更すると、Flex エディタのアイコンがそれに応じて回転します。オーバーレイも直ちに更新されます。
Flexbox オーバーレイの色を調整する
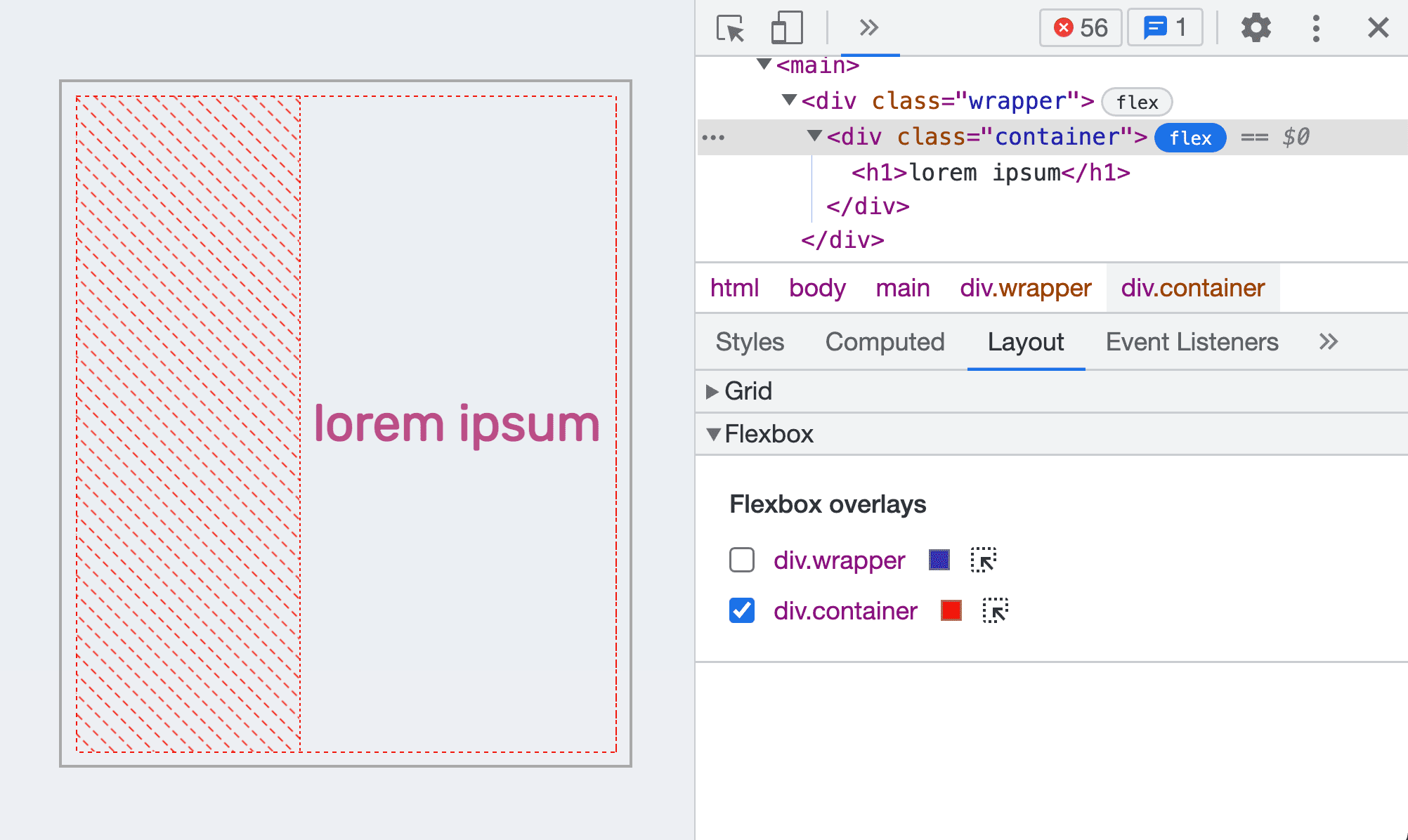
[レイアウト] ペインを開き、[Flexbox] セクションまでスクロールします。ページのすべての Flexbox 要素は、こちらで確認できます。

各 Flexbox 要素のオーバーレイは、その横にあるチェックボックスで切り替えることができます。これは、DOM ツリーで badge をクリックするのと同じです。
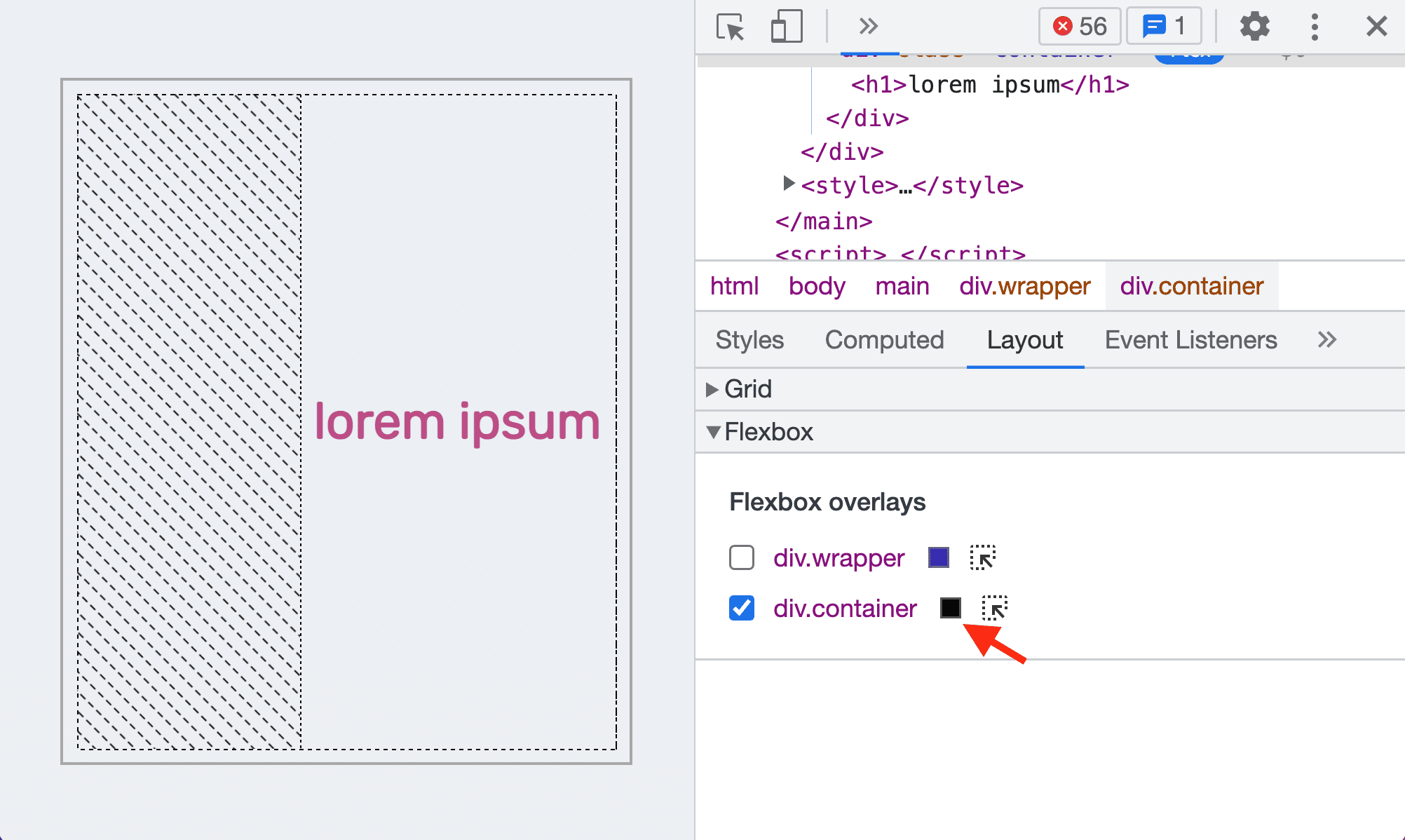
また、オーバーレイの色は、その横にある色アイコンをクリックして変更できます。たとえば、container オーバーレイの色が黒に変更されます。

DOM ツリー内の flexbox 要素に移動するには、その横にあるセレクタ アイコンをクリックします。