במדריך הזה נסביר איך למצוא רכיבי flexbox בדף, וגם איך לבדוק ולשנות את הפריסות של flexbox בחלונית רכיבים.
צילומי המסך שמופיעים במאמר הזה הם מדף האינטרנט הזה: הצגת רכיב טקסט במרכז באמצעות Flexbox.
מידע על Flexbox ב-CSS
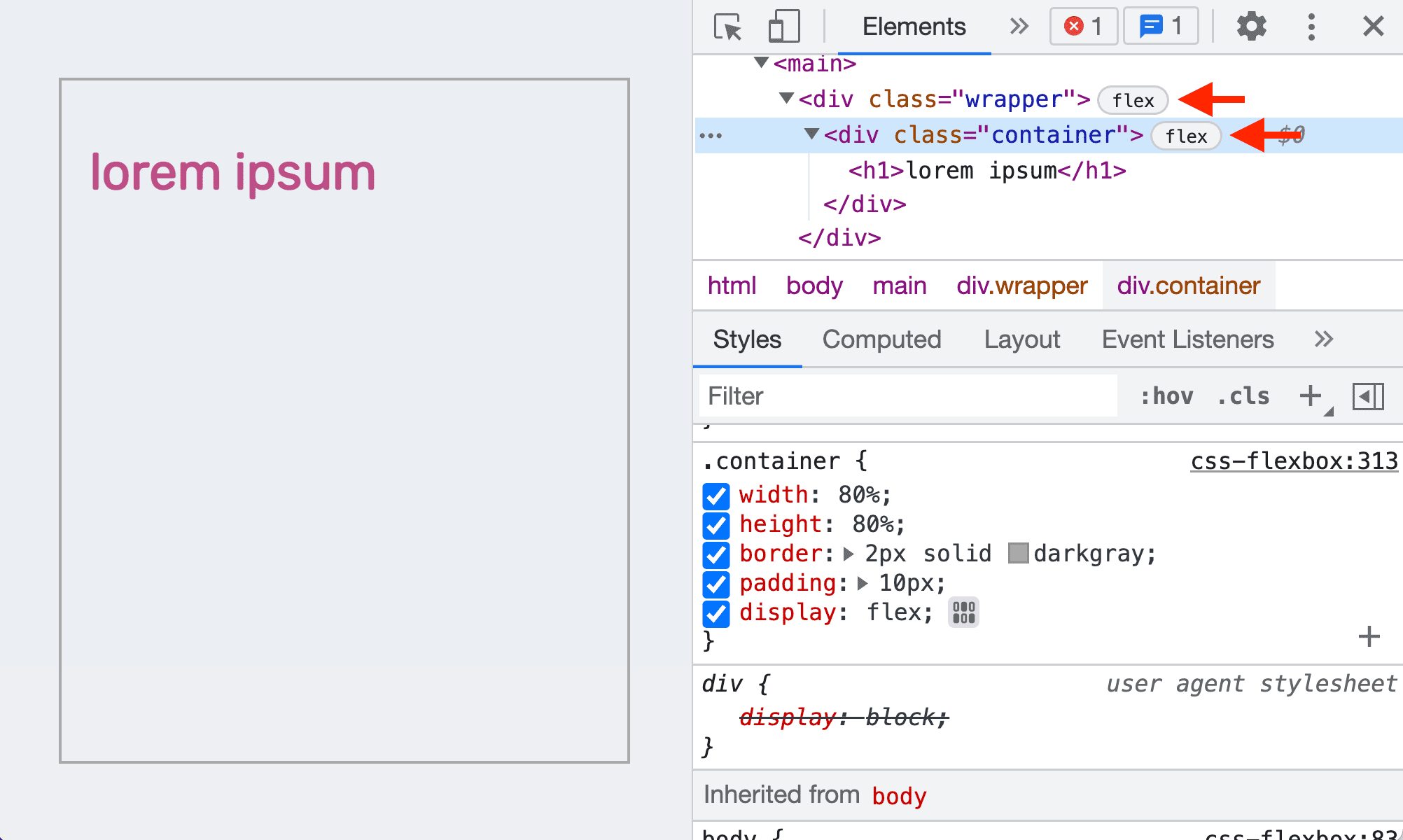
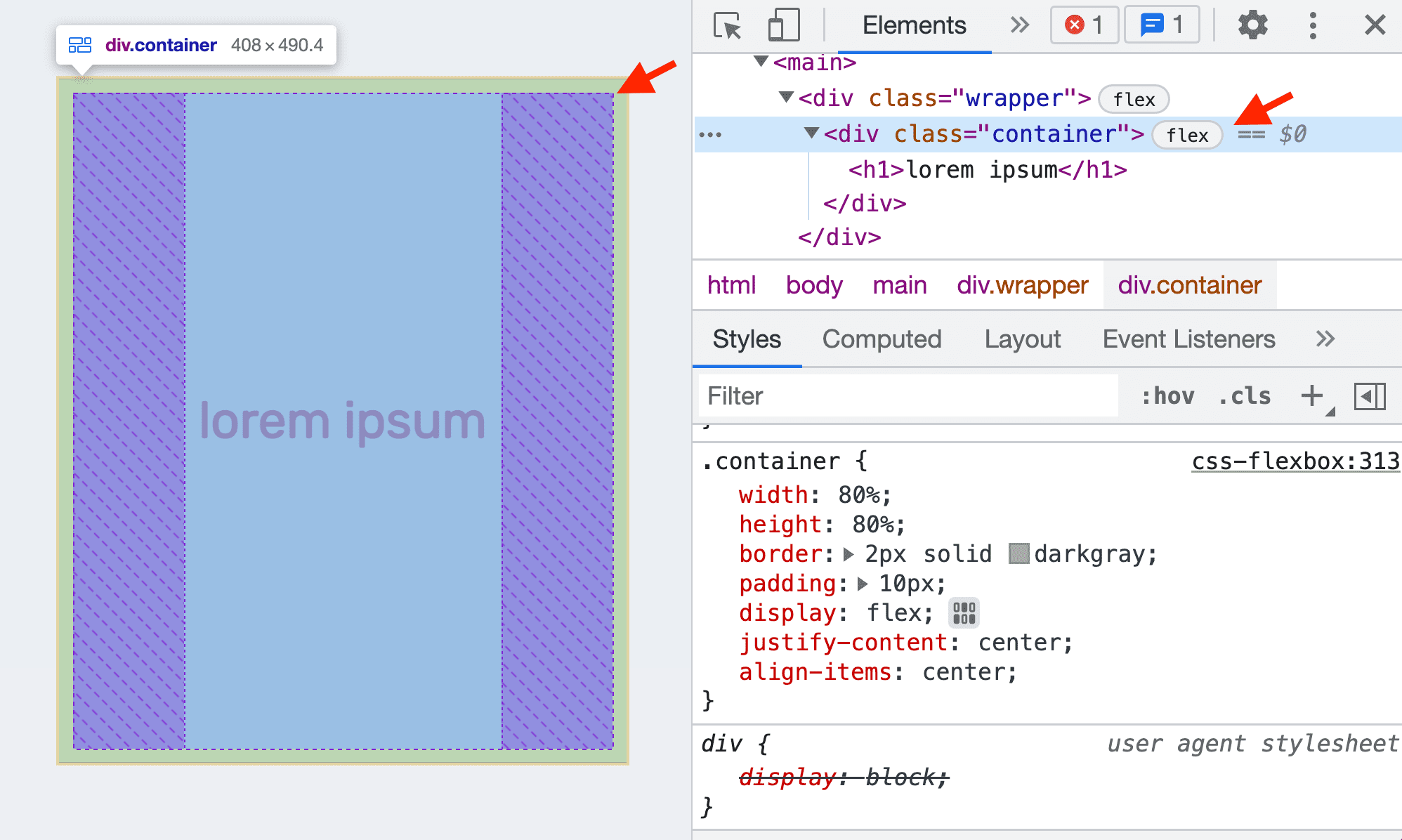
כשמגדירים לרכיב HTML בדף את הערך display: flex או display: inline-flex, מופיע לידו תג flex בחלונית Elements.

שינוי פריסות באמצעות הכלי לעריכה של Flexbox
אפשר לשנות את הפריסות של flexbox באופן חזותי באמצעות העורך של flexbox. לדוגמה, כך אפשר למרכז את הטקסט <h1> של דף הדגמה הזה בתוך המאגר שלו <div class="container">.
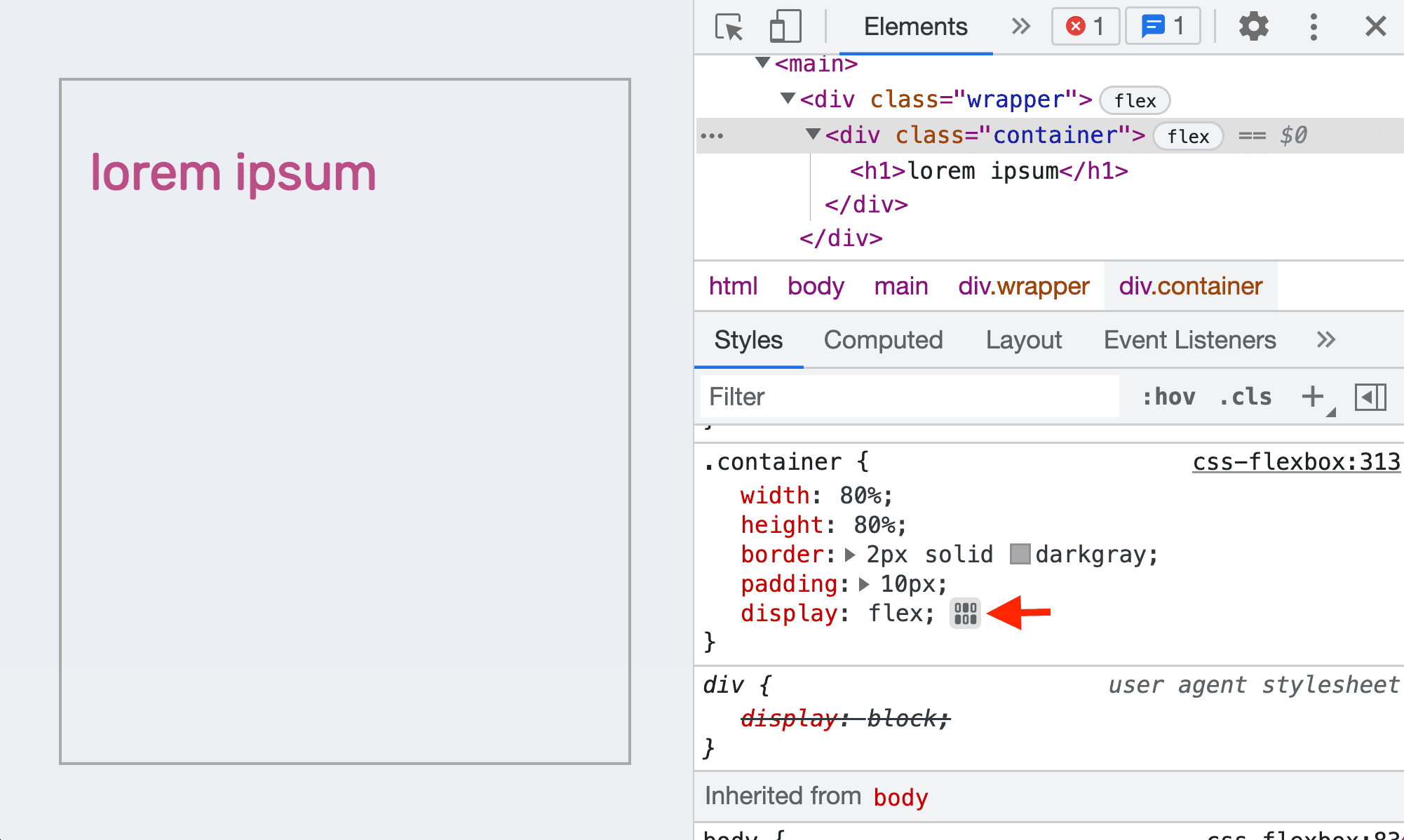
- בודקים את רכיב הקונטיינר.
- בחלונית Styles מופיע הלחצן flexbox editor לצד ההצהרה
display: flex.
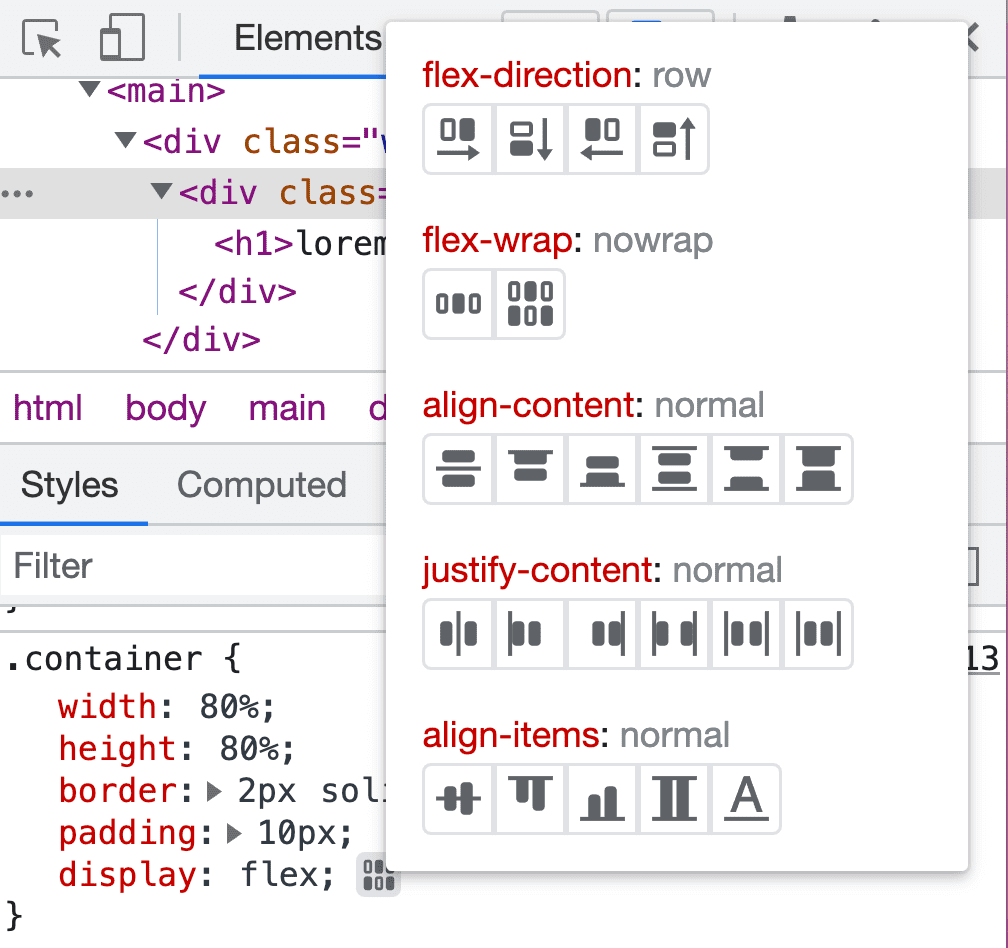
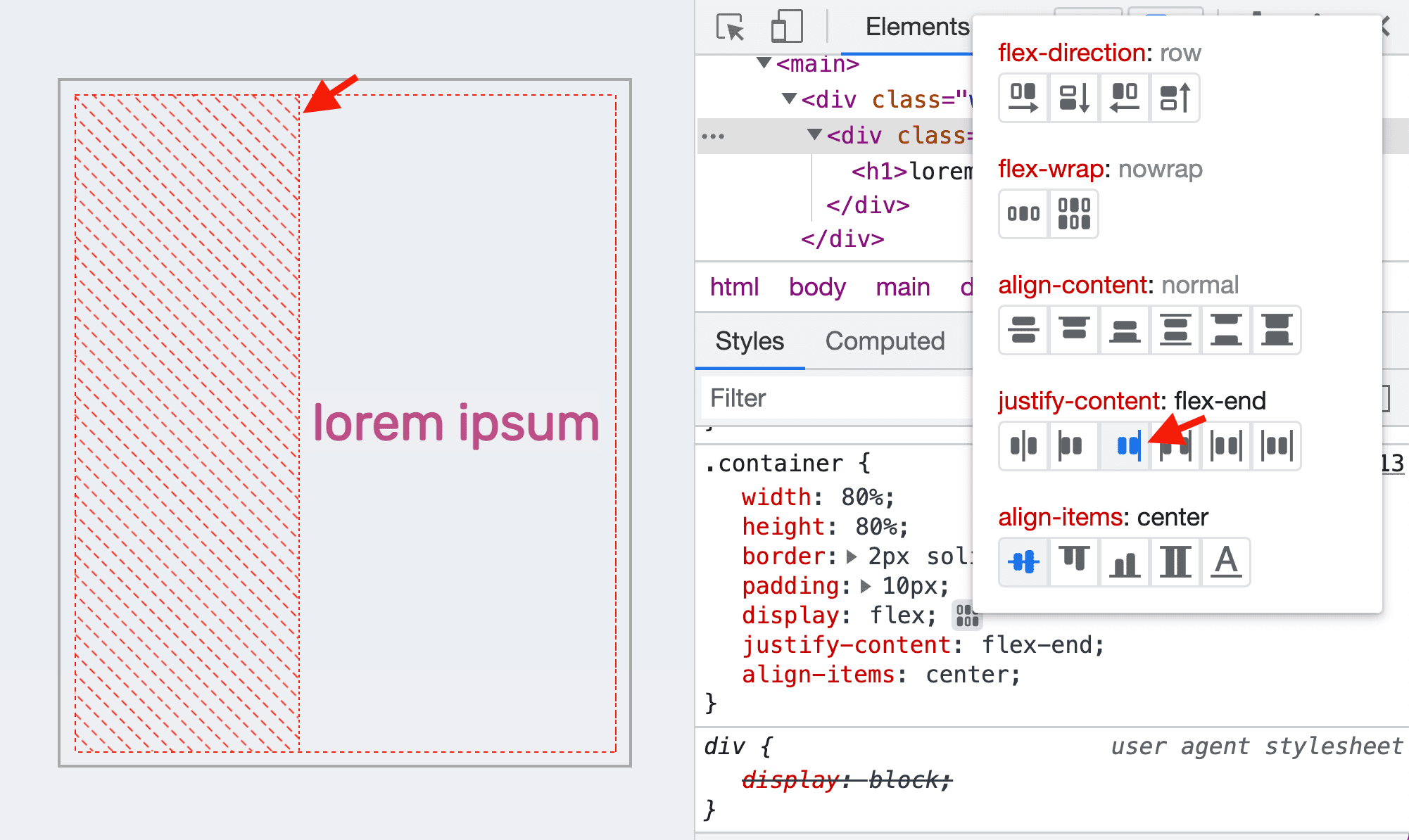
- לוחצים עליו כדי לפתוח את הכלי לעריכה של Flexbox. ב-Editor תוצג רשימה של מאפייני Flexbox. אפשרויות הערך של כל מאפיין מוצגות כלחצני סמלים.

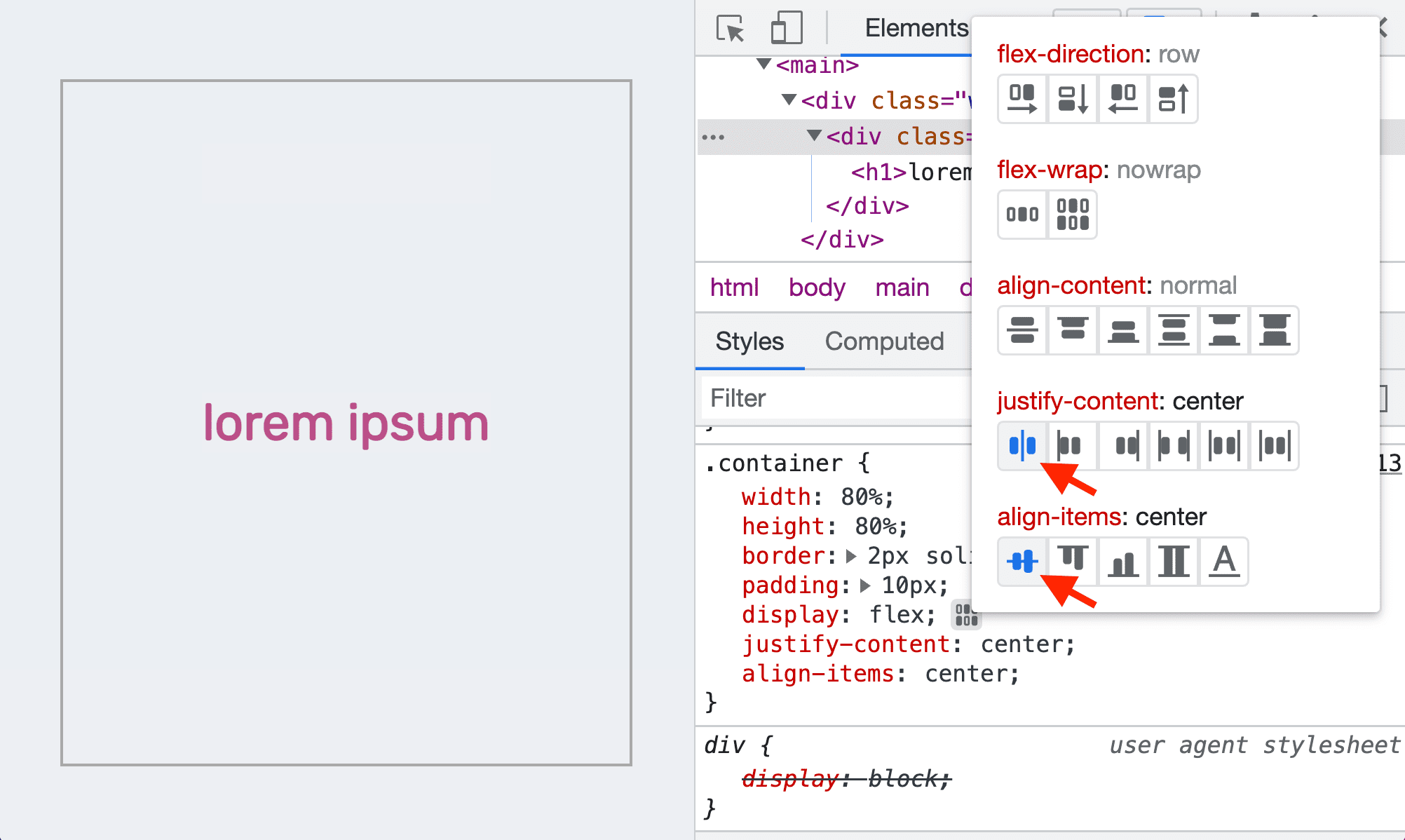
- כדי למרכז את הטקסט במסך, אפשר ללחוץ על הלחצנים
justify-content: centerו-align-items: center.
- הטקסט ממורכז עכשיו. שימו לב שההצהרות
justify-content: centerו-align-items: centerמתווספות בחלונית Styles.
בדיקת הפריסה של Flexbox
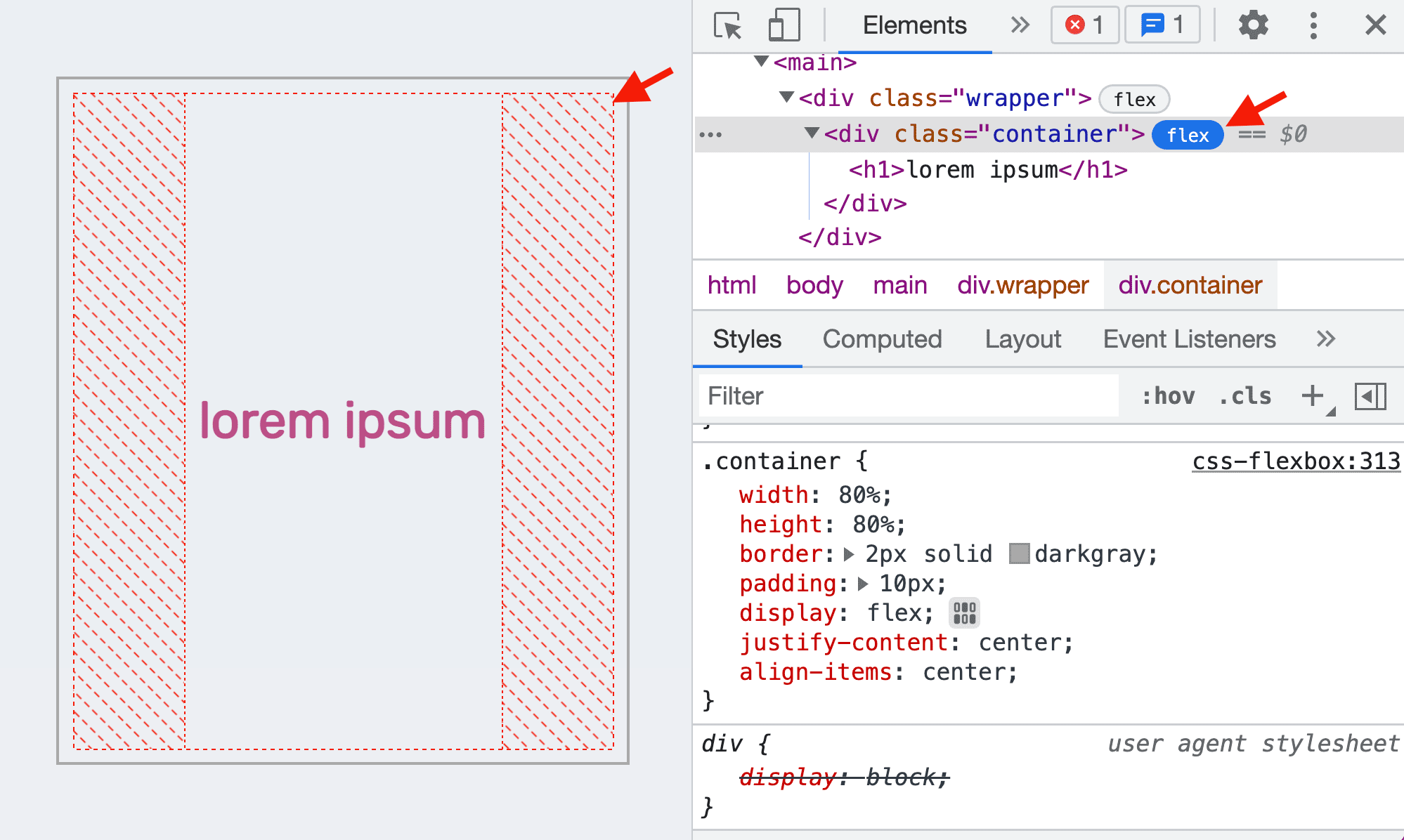
אפשר להעביר את העכבר מעל רכיב flexbox בחלונית Elements כדי לראות את הפריסה באופן חזותי. שכבת-העל מופיעה מעל הרכיב, עם קווים מקווקווים שמציינים את המיקום של התוכן והפריטים שלו.

לחלופין, אפשר ללחוץ על התג כדי להציג או להסתיר את שכבת-העל של Flexbox.

אפשר לנסות לשנות את הערך ל-justify-content: flex-end. שכבת-העל תשתנה בהתאם.

הסמלים בכלי לעריכת גמישות מבוססי הקשר. הוא ישתנה בהתאם לכיוון הפריסה. לדוגמה, כשמשנים את הערך flex-direction לערך column, הסמלים בכלי לעריכת גמישות מסתובבים בהתאם. גם שכבת-העל מתעדכנת באופן מיידי.
שינוי הצבע של שכבת-העל של Flexbox
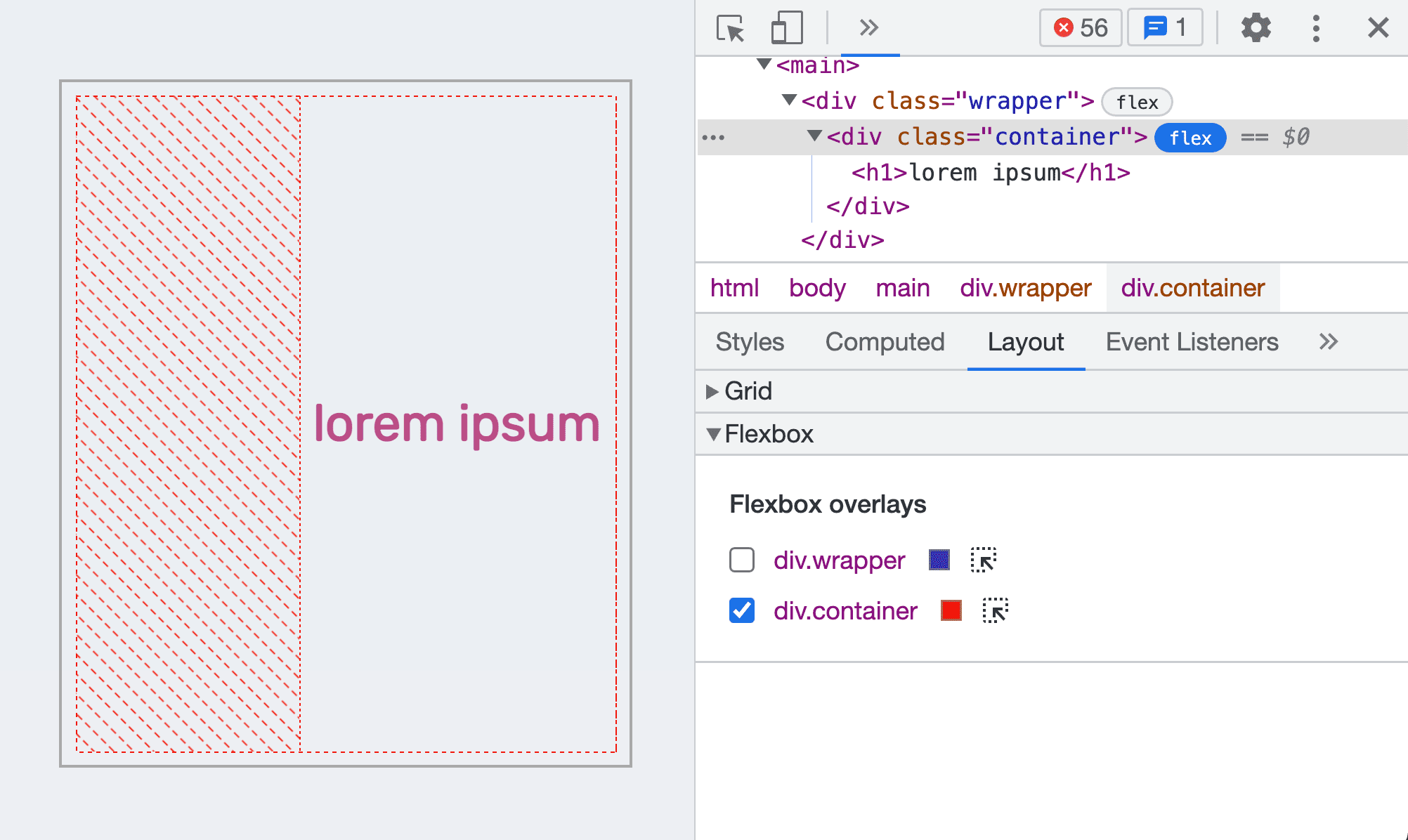
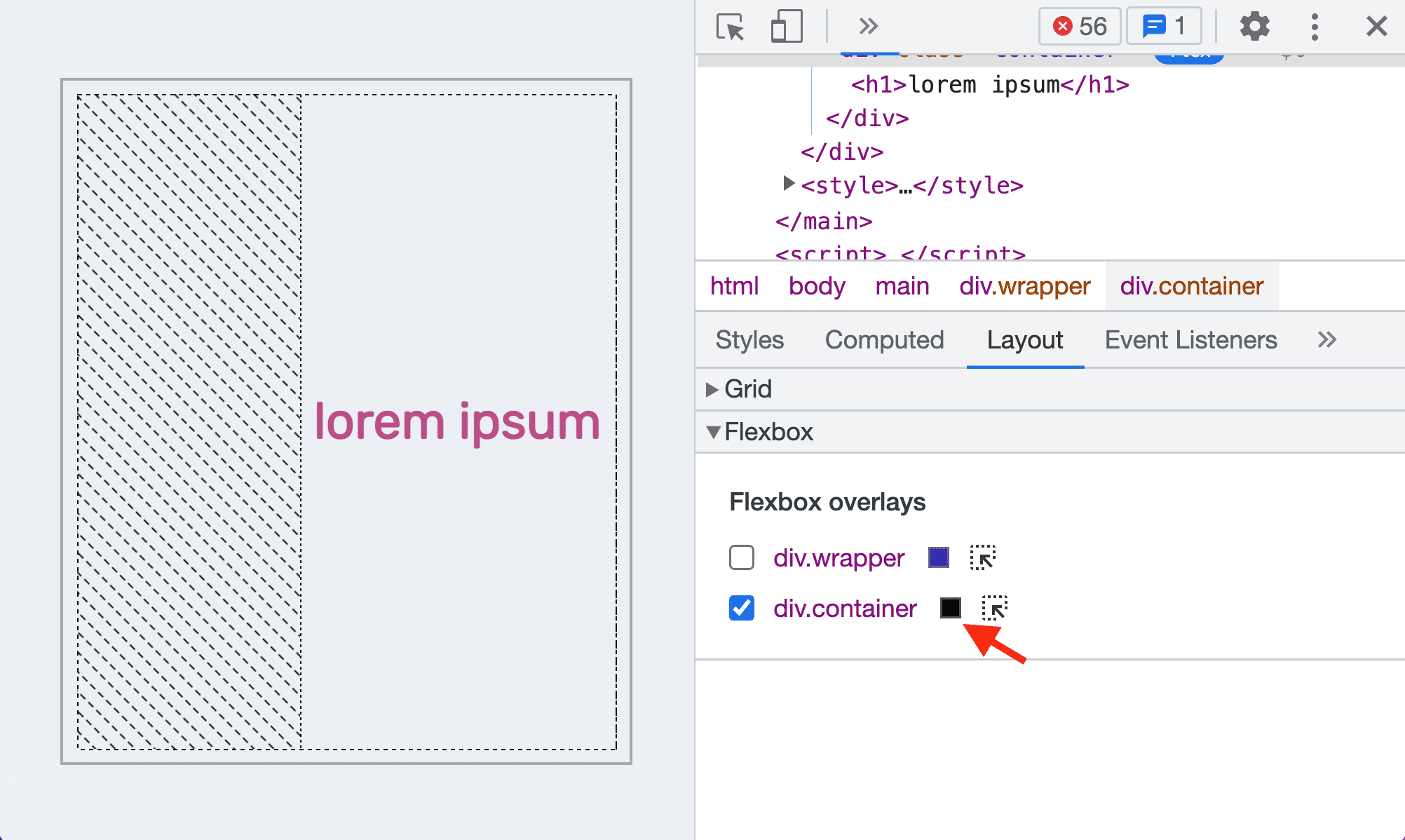
פותחים את החלונית פריסה וגוללים למטה לקטע Flexbox. כאן אפשר לראות את כל רכיבי ה-flexbox בדף.

אפשר להחליף את מצב שכבת-העל של כל רכיב של Flexbox באמצעות תיבת הסימון שלצידו. זהו אותו תהליך כמו לחיצה על badge בעץ ה-DOM.
בנוסף, אפשר לשנות את הצבע של שכבת-העל בלחיצה על סמל הצבע שלידה. לדוגמה, הצבע של שכבת-העל container משתנה לשחור.

כדי לנווט לרכיב flexbox בעץ ה-DOM, אפשר ללחוץ על סמל הסלקטור שלצידו.

