Bu kılavuzda, bir sayfada flexbox öğelerini nasıl bulacağınızın yanı sıra Öğeler panelinde flexbox düzenlerini nasıl inceleyip değiştireceğiniz gösterilmektedir.
Bu makalede gösterilen ekran görüntüleri şu web sayfasından alınmıştır: Flexbox ile metin öğesini hizalama.
CSS flexbox'u keşfetme
Sayfanızdaki bir HTML öğesine display: flex veya display: inline-flex uygulandığında Öğeler panelinde öğenin yanında bir flex rozeti görürsünüz.

Flexbox düzenleyiciyle düzenleri değiştirme
Esnek kutu düzenleyici ile esnek kutu düzenlerini görsel olarak değiştirebilirsiniz. Örneğin, bu demo sayfasının <h1> metnini kapsayıcı <div class="container"> içinde nasıl ortalayacağınızı aşağıda görebilirsiniz.
- Kapsayıcı öğesini inceleyin.
- Stiller bölmesinde,
display: flexbeyanının yanında flexbox düzenleyici düğmesini görebilirsiniz.
- Flexbox düzenleyiciyi açmak için tıklayın. Düzenleyici, esnek kutu özelliklerinin listesini gösterir. Her mülkün değer seçenekleri simge düğmeleri olarak gösterilir.

- Metni ekranda ortalamayı
justify-content: centervealign-items: centerdüğmelerini tıklayarak yapabilirsiniz.
- Metin artık ortada. Stiller bölmesine
justify-content: centervealign-items: centerbeyanlarının eklendiğini fark edin.
Flexbox düzenini inceleme
Düzeni görselleştirmek için imleci Öğeler panelindeki flexbox öğesinin üzerine getirebilirsiniz. Yer paylaşımı, öğenin üzerinde görünür ve içeriğinin ve öğelerinin konumunu göstermek için noktalı çizgilerle düzenlenir.

Alternatif olarak, ek düğmeyi tıklayarak esnek kutu yer paylaşımının görüntülenmesini değiştirebilirsiniz.

Değeri justify-content: flex-end olarak değiştirmeyi deneyin. Yer paylaşımı buna göre değiştirilir.

Flex düzenleyici'deki simgeler bağlama duyarlıdır. Bu değer, düzen yönüne göre değişir. Örneğin, flex-direction değerini column olarak değiştirdiğinizde flex düzenleyicideki simgeler buna göre döndürülür. Yer paylaşımı da hemen güncellenir.
Flexbox yer paylaşımı rengini ayarlama
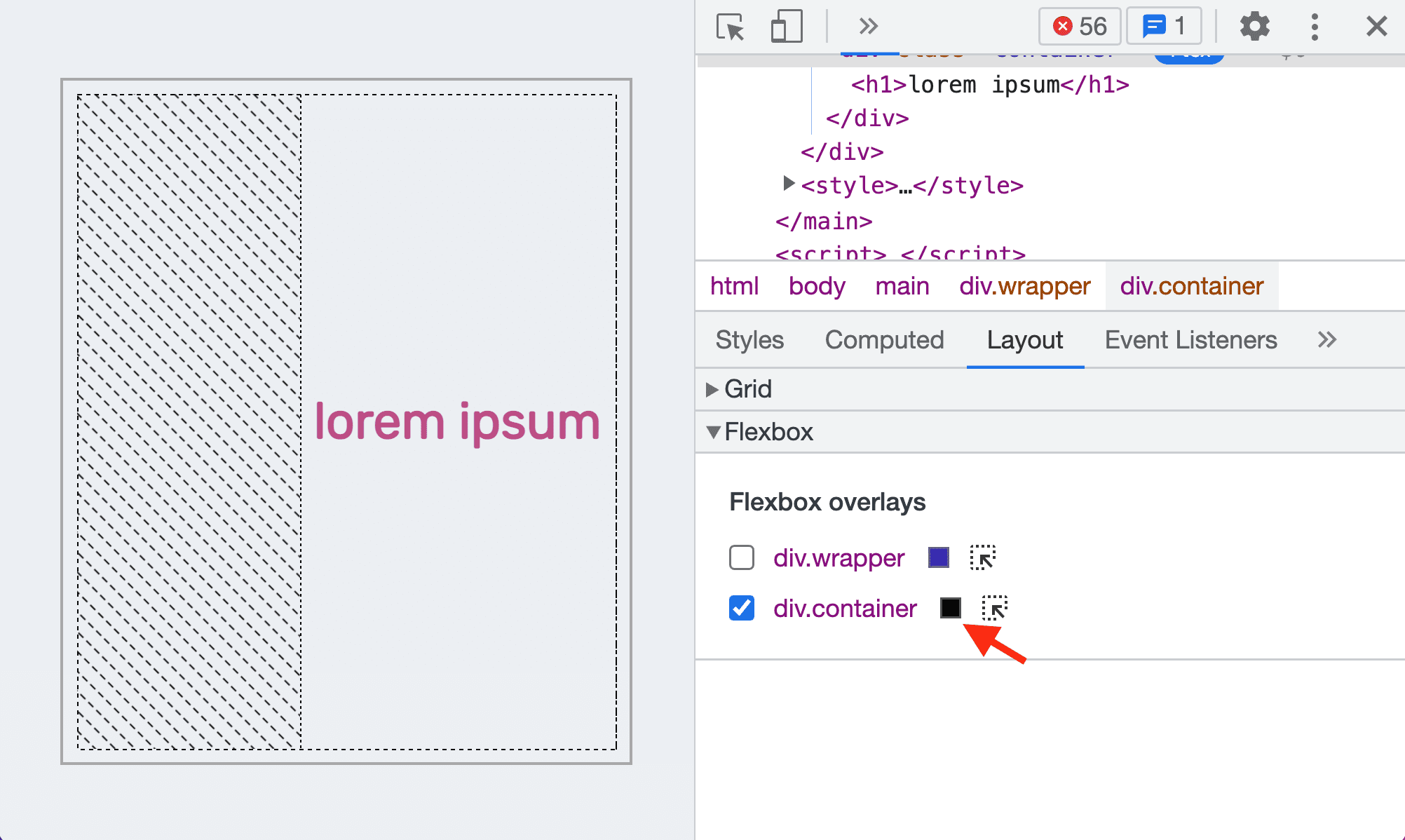
Düzen bölmesini açın ve Esnek Kutu bölümüne gidin. Sayfanın tüm flexbox öğelerini burada görebilirsiniz.

Her bir esnek kutu öğesinin yer paylaşımını, yanındaki onay kutusunu kullanarak açabilir veya kapatabilirsiniz. DOM ağacında badge simgesini tıklamakla aynıdır.
Bunun dışında, yer paylaşımının rengini değiştirmek için yanındaki renk simgesini tıklayabilirsiniz. Örneğin, container yer paylaşımının rengi siyah olarak değiştirilir.

DOM ağacındaki bir esnek kutu öğesine gitmek için öğenin yanındaki seçici simgesini tıklayabilirsiniz.

